はじめに
今回はまばたきの干渉回避の方法を解説します。
前提条件
Avatar3.0中~上級者向けの記事です。
リップシンクの設定とボタンやハンドサインで表情を変えれることを前提に進めます。
基本的な使い方についてはこちらをご覧ください。
干渉の挙動
通常状態で一定時間経過するとまばたきします。

閉じた目の表情の状態でまばたきすると形が崩れます。

そこで、一般的なまばたきの干渉対策を施します。
閉じた目の表情の際にまばたきを無効化する方法です。
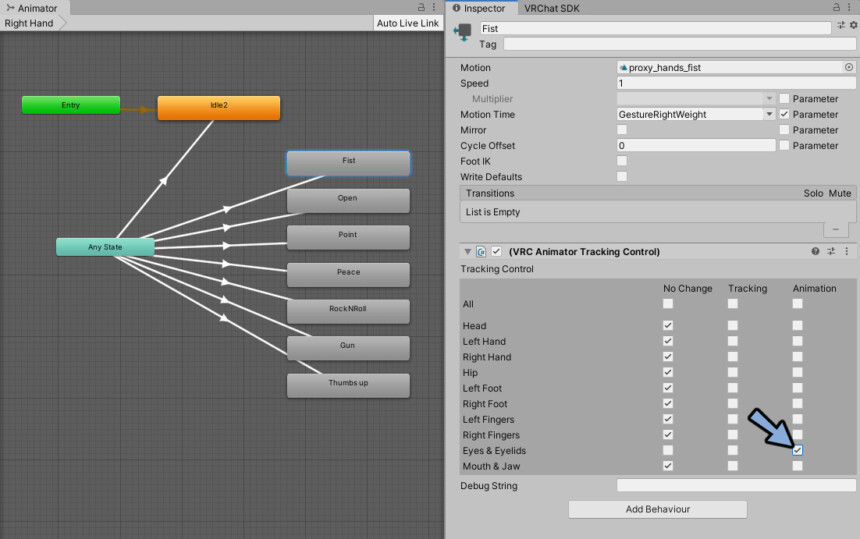
VRC Animator Tracking ControlのEyes & Eyelidsにチェックを入れて実現できます。

…が、表情が切り替わる瞬間にまばたきすると形が崩れて固定されます。

また、まばたき処理は両目セットで行われます。
なので片目だけ開いた表情の場合片方の目だけまばたきをすることは不可能です。

また、アニメーションにまばたきを入れる方法を試しましたが上手く行きませんでした。
表情が切り替わる瞬間に低確率で動作するだけになります。

以上が干渉に関する挙動の情報です。
干渉の対策
以上、問題点をまとめると下記の4つ。
・閉じた目の表情でまばたきすると形が崩れる
・閉じた目の際にまばたきを無効化すると切り替わりタイミングでエラーがでる
・片目だけ開いた場合、片方の目だけまばたきをすることは不可能
・アニメーションで設定できないそして結論だけ申し上げると『完璧と呼べる干渉対策は現状無い』です。
その中で一番まともな挙動をする干渉対策を今回紹介します。
まばたき無効アニメーション+Write Defaultsを使った方法です。
まばたき無効アニメーションの作成
Hierarchyでアバターを選択。

Inspectorに移動。
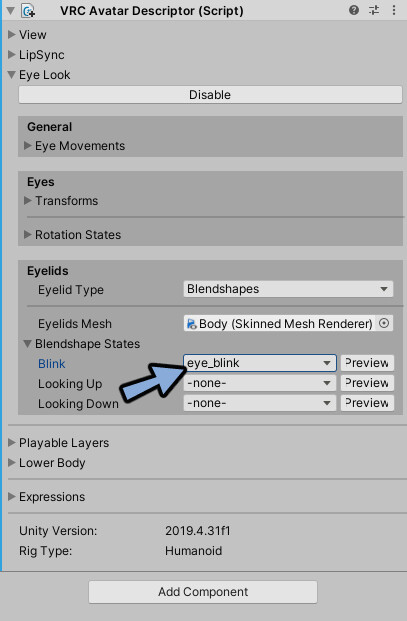
VRC Avatar Descriptor → Eye Look → Eyelids → Blendshape Statesを開きます。
Blinkに割り当てたシェイプキーの名前を確認。
メモなどを取り覚えます。

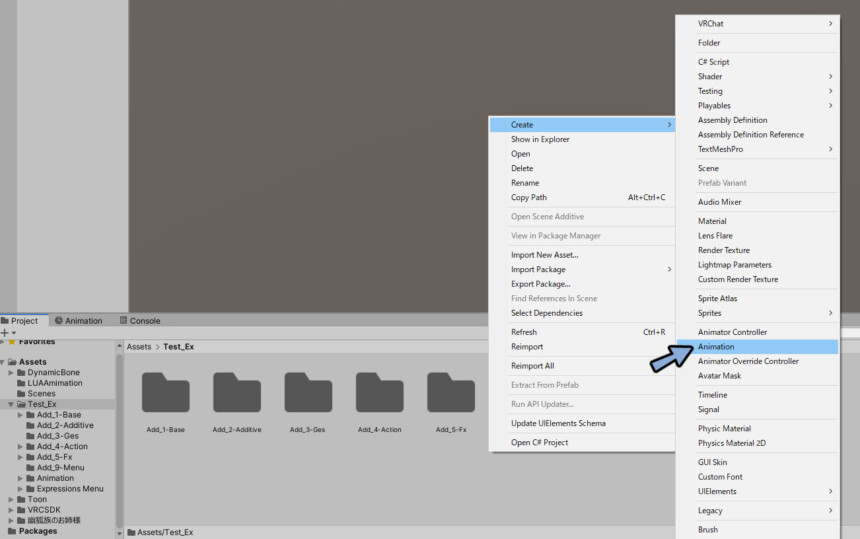
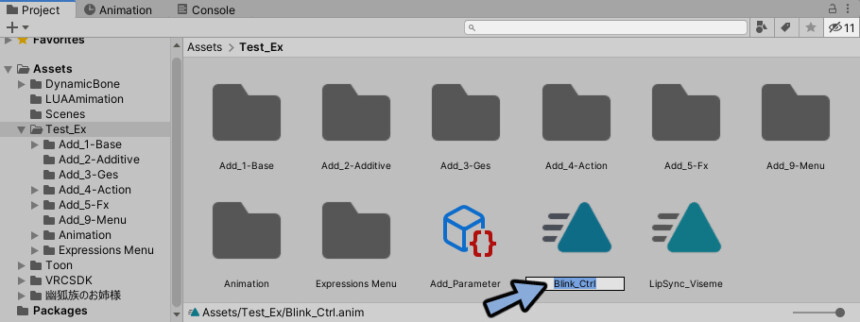
Projectを右クリック。
Create → Animatonを選択。

Blink_Ctrlなどの名前のアニメーションを作成。

再生ボタンを押してPlayモード。

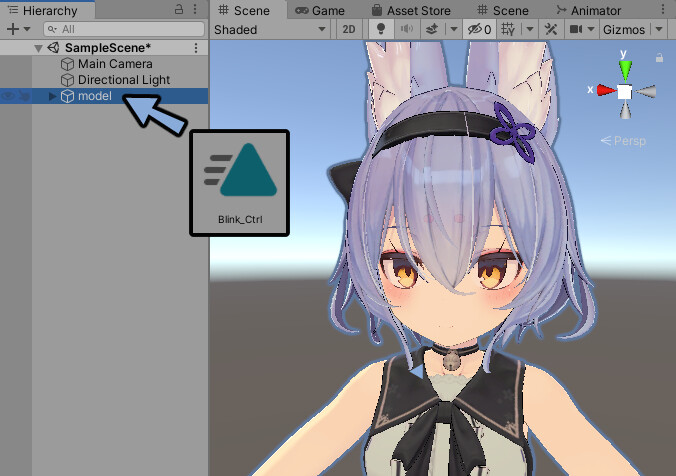
Hierarchyの3Dモデルにアニメーションをドラッグ&ドロップ。
Hierarchyで3Dモデルのデータをクリックして選択状態にします。

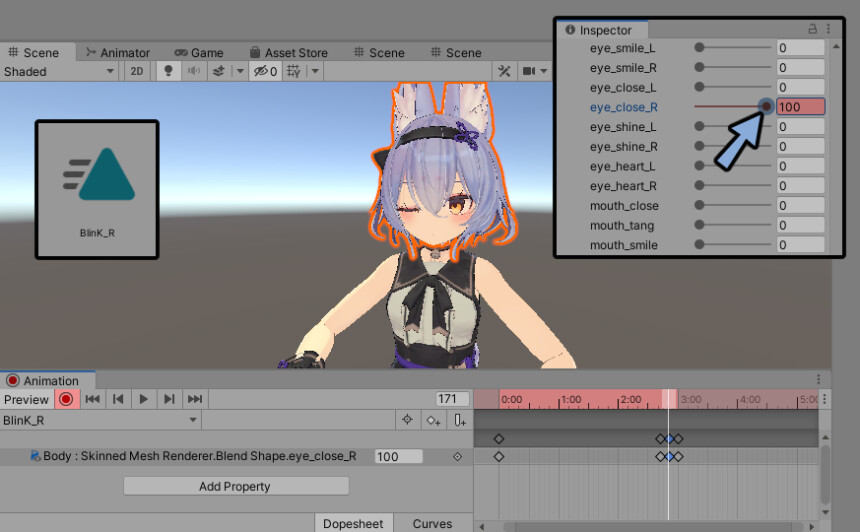
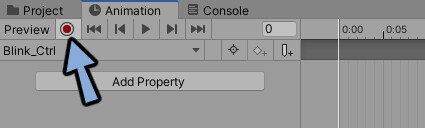
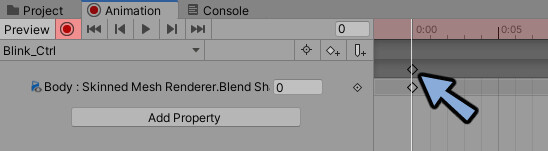
Animationを開きます。
赤い丸ボタンを押します。

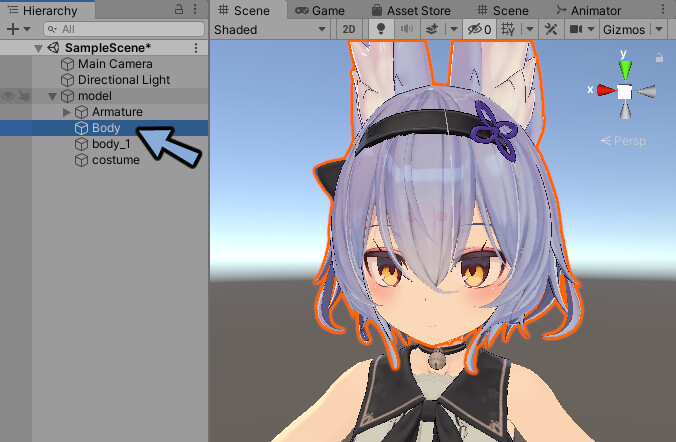
Hierarchyでモデルデータを開きます。
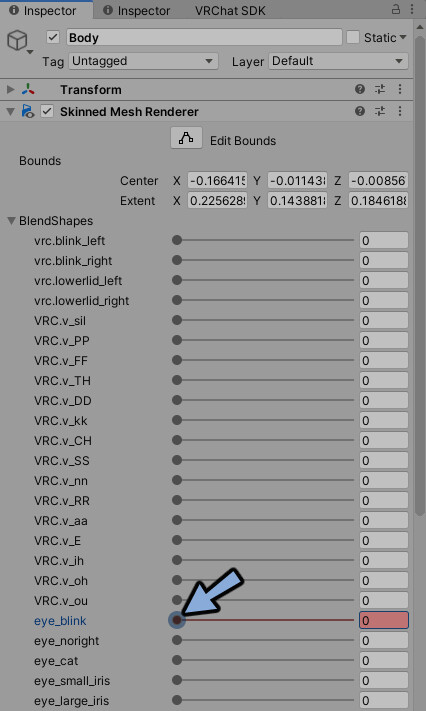
顔のメッシュを選択。

Inspectorを確認。
BlendShapesを開きます。
まばたきに使われていたアニメーションを一度0以上に移動。
0に戻して動作を記録。

キーフレームが打たれていれば成功です。

再生ボタンを押してPlayモードを解除。

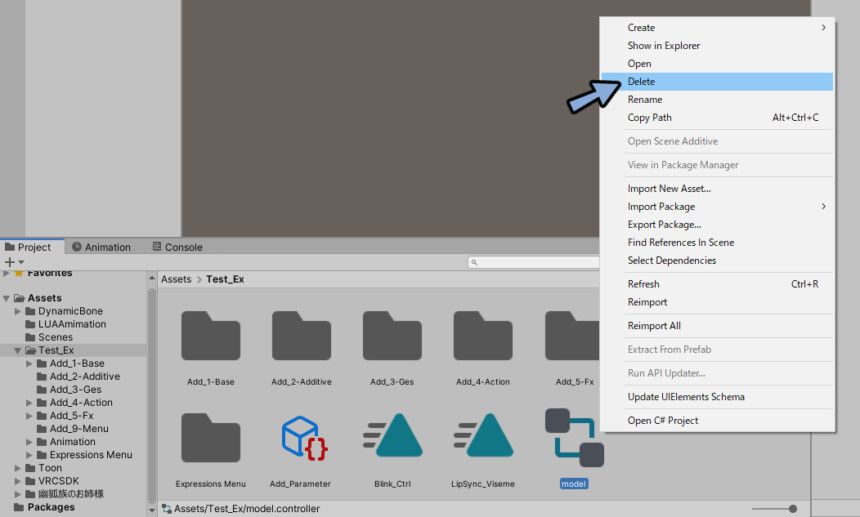
製法上の関係でできたコントローラーを選択。
Deleteキーで削除。

これでまばたき無効化アニメーションが完成です。
Animatorの下準備
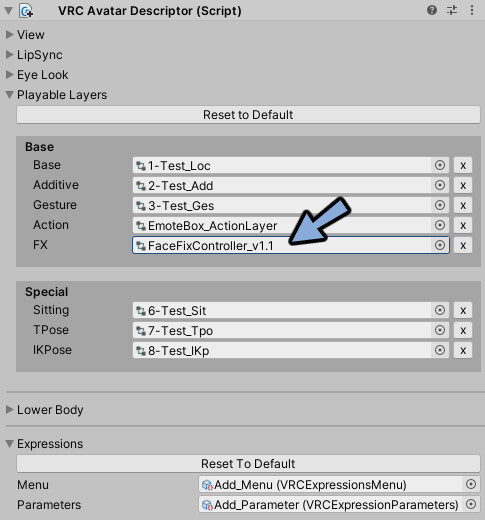
Hierarchyでアバターを選択。

Fxのコントローラーをダブルクリック。

Animatorを開きます。
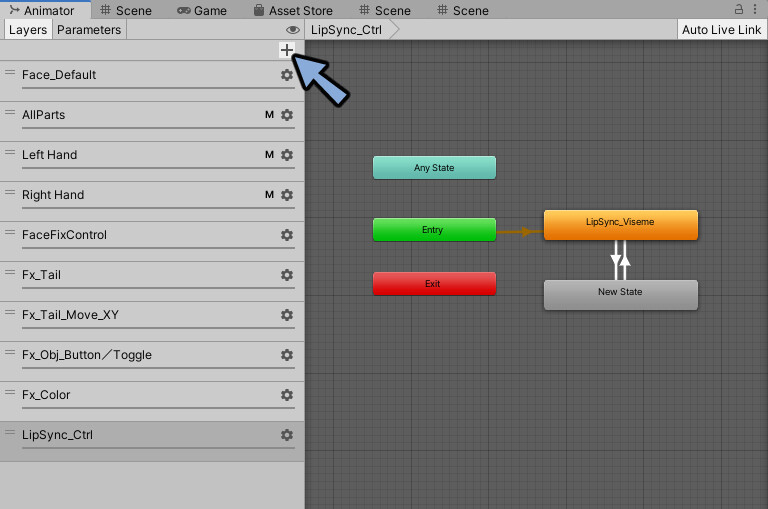
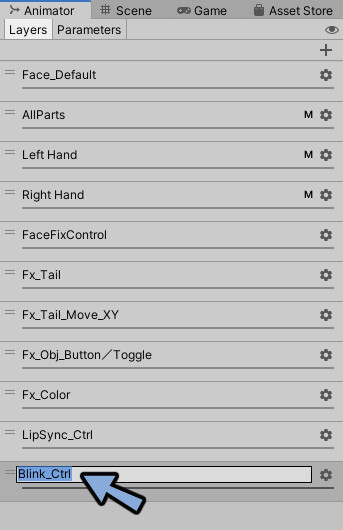
Layers上で+ボタンを押して新規Layersを作成。

Blink_Ctrlなどの名前に変更。

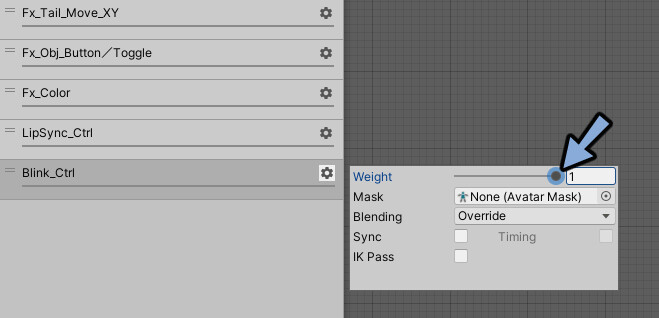
歯車マークを押します。
Weightを1に変更。

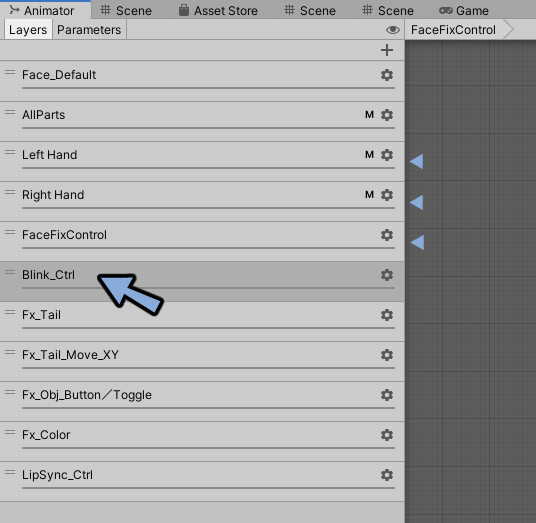
このLayerは表情制御系Layersより下の位置に置いてください。
※特に理由が無ければ動かさなくて大丈夫です。

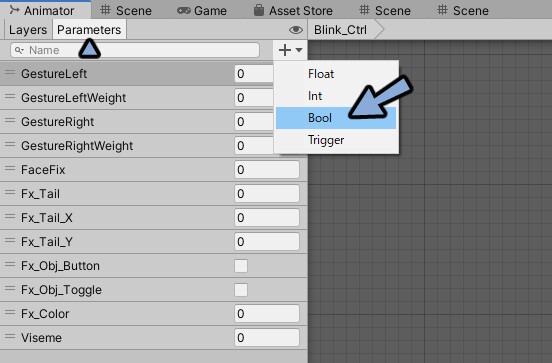
Parameterを選択。
右上の+ボタン → Boolを選択。

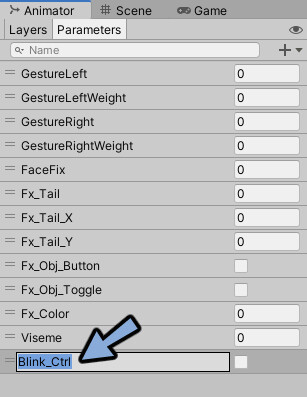
Blink_Ctrlなどの名前のパラメーターを作成。

これでAnimatorの下準備が完了です。
追加アニメーションの条件分岐
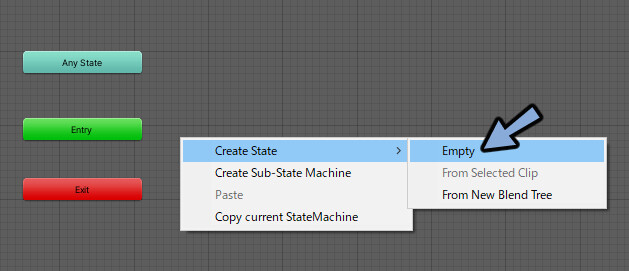
グリッド上を右クリック。
Create State → Emptyを選択。

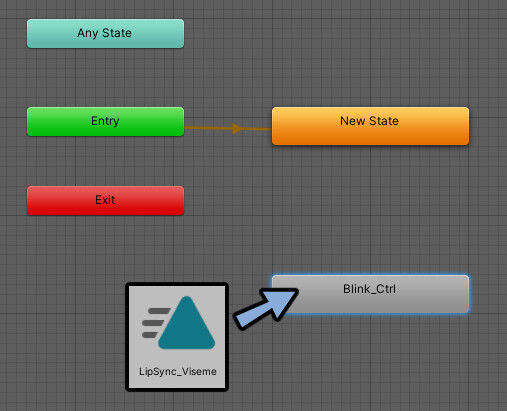
まばたき無効化アニメーションをドラッグ&ドロップ。

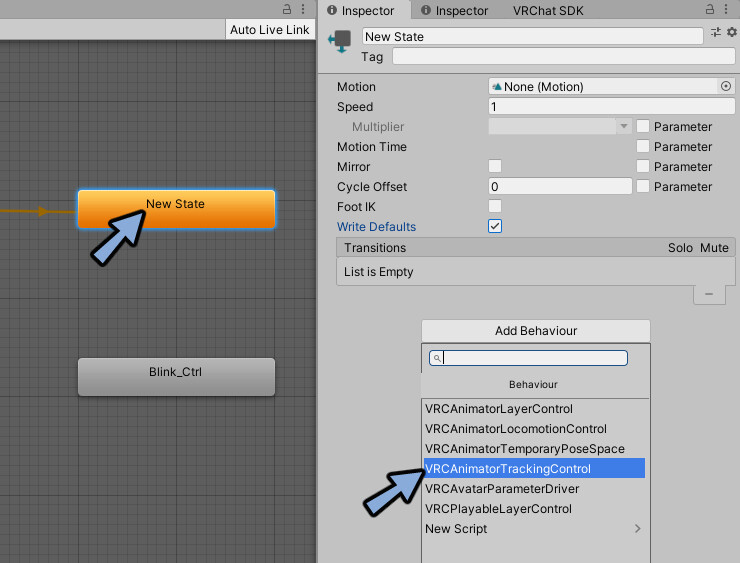
New Stateの箱を選択。
Write Defaulsはチェックが入ったままにします。
Add Behaciourをクリック。
VRCAnimatorTrackingControlを選択。

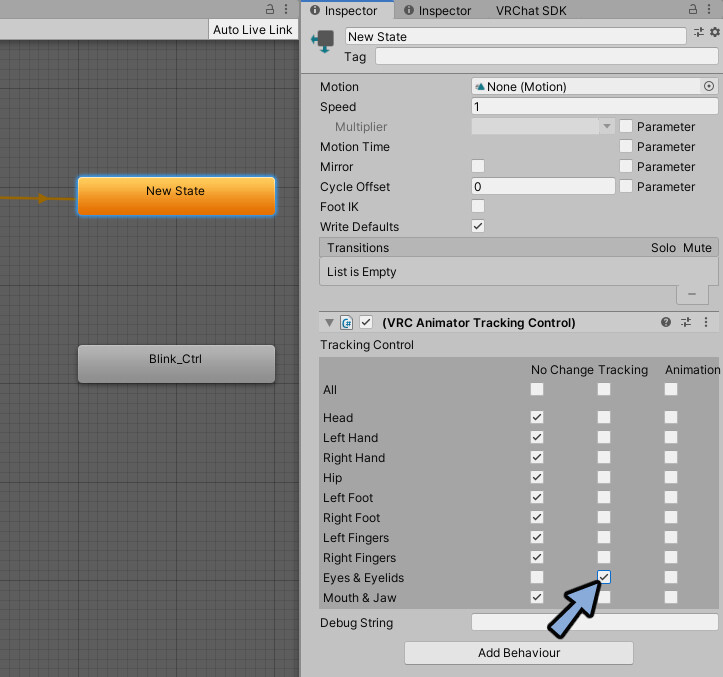
Eyes & EyelidsのTrackingにチェックを入れます。

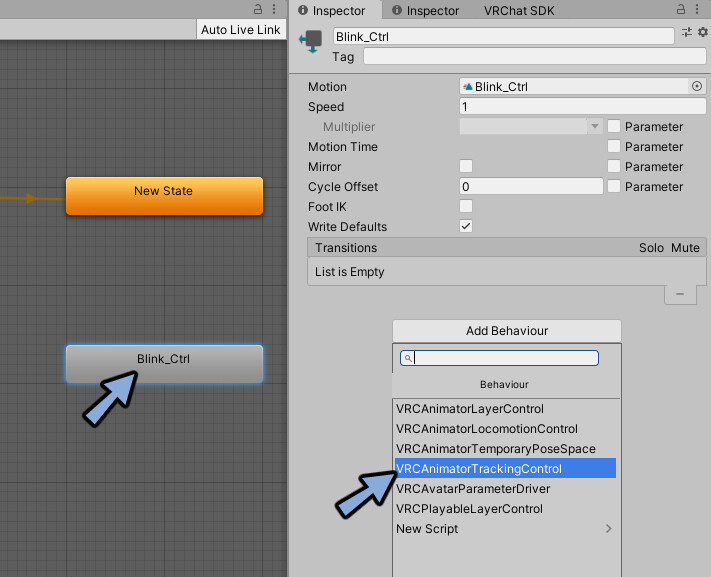
読み込んだアニメーションの箱を選択。
Write Defaulsはチェックが入ったままにします。
Add Behaciourをクリック。
VRCAnimatorTrackingControlを選択。

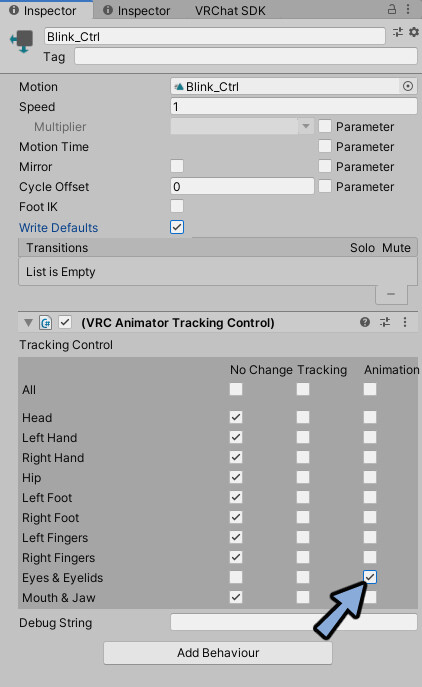
Eyes & EyelidsのAnimationにチェックを入れます。

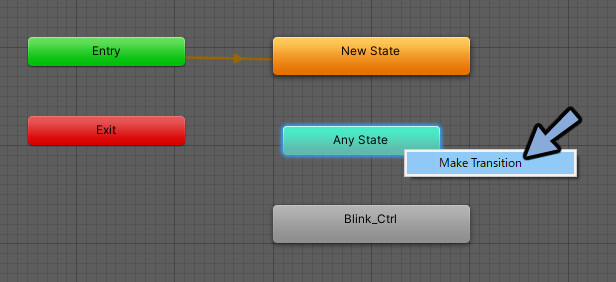
Any Stateを真ん中に移動。
右クリック → Make Transitionを選択。

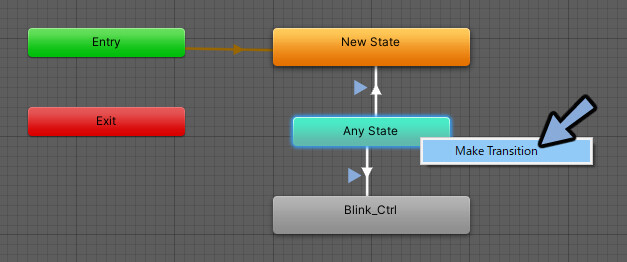
2つのアニメーションの箱に白い線を繋ぎます。
“さらに”Any Stateを右クリック → Make Transitionを再選択。

読み込んだアニメーションの箱に再度接続。
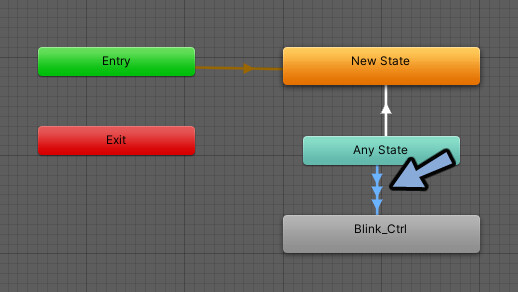
すると三角の数が増えます。

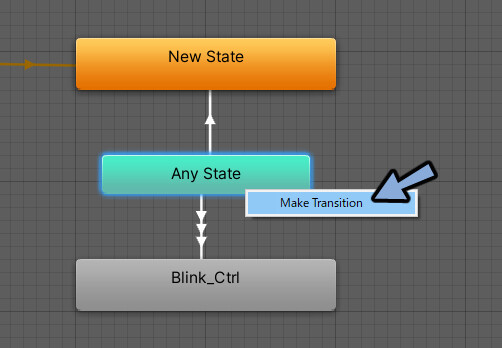
この状態で再度Any State → Make Transitionを選択。
もう1度読み込んだアニメーションの箱に接続します。

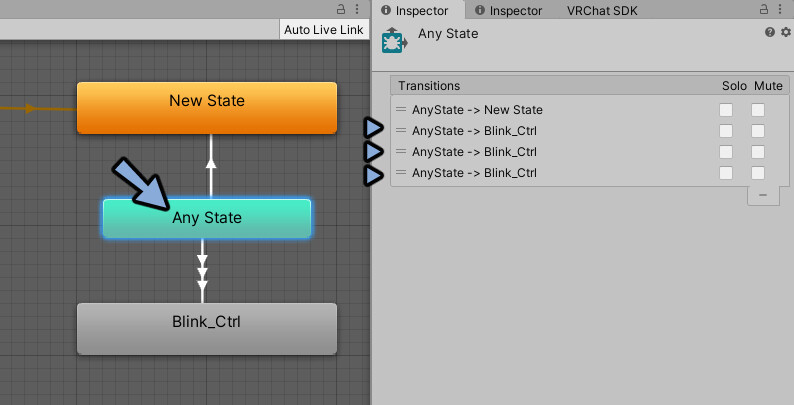
Any Stateをクリック。
Transitionsを確認。
読み込んだアニメーションへ向かう項目が3つできたことを確認。

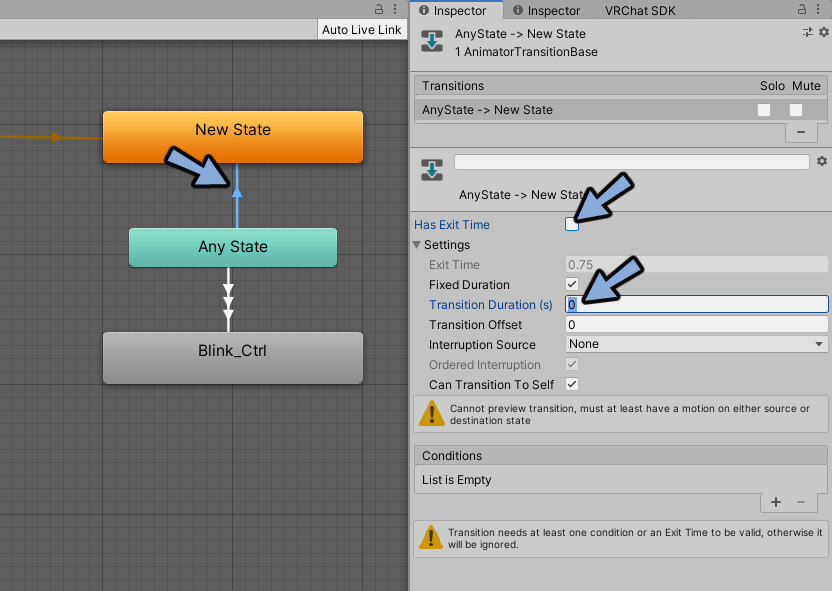
New Stateに向かう線を選択。
Has Exit Timeのチェックを解除。
Settingsを開きます。
Transition Durations (s)を0に設定。

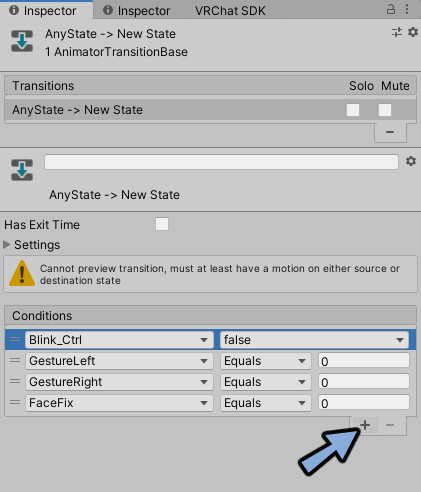
Conditions右下の+ボタンを押します。
『Blink_Ctrl / false』を設定
さらに、表情関係のコントローラーの数だけ+ボタンを押します。
(ここでは右手、左手、パイメニュー制御の3つ分追加)
『制御パラメーター名 / Equals / それぞれの初期状態のInt数値』を設定。

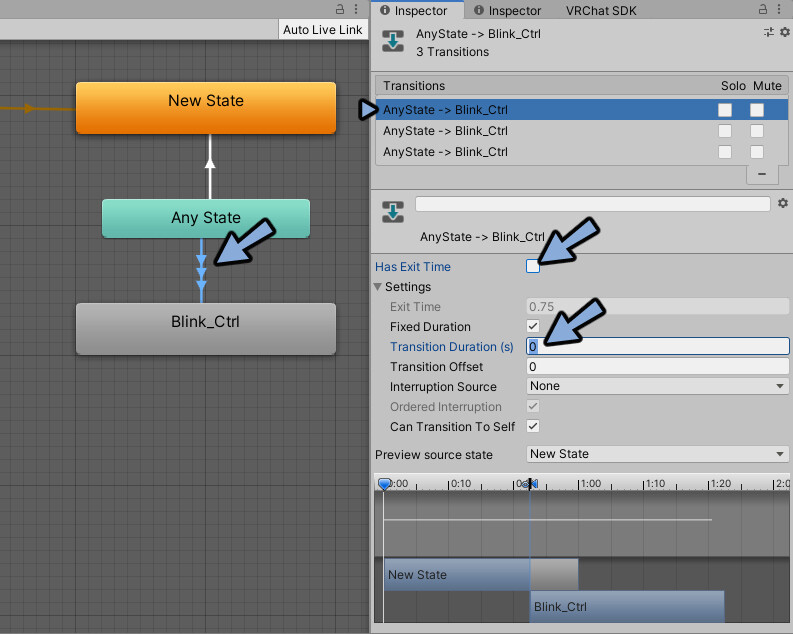
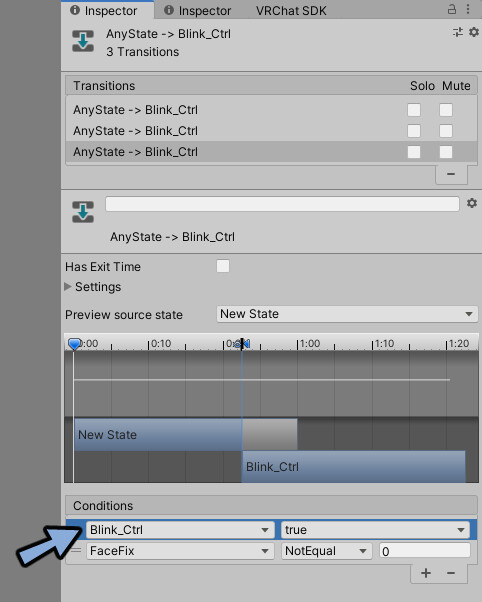
読み込んだアニメーションへ向かう線を選択。
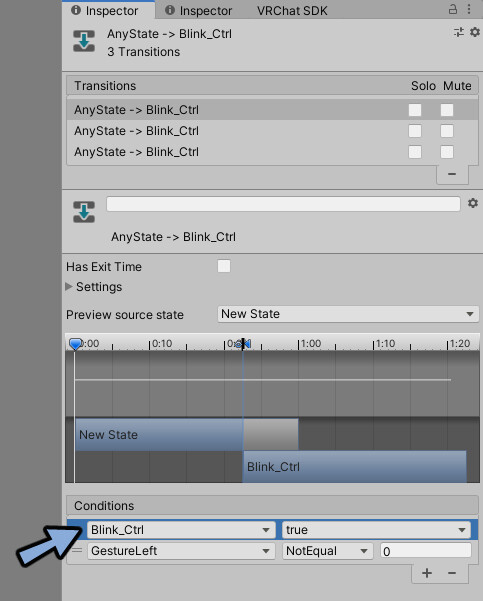
Transitionsの一番上の推移を選択。
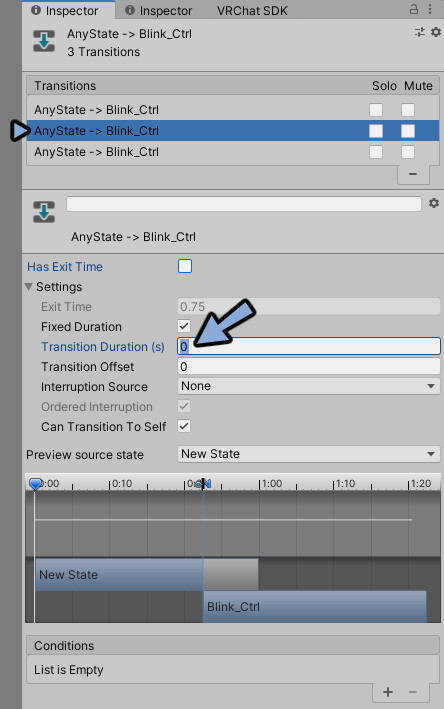
Has Exit Timeのチェックを解除。
Settingsを開きTransition Durations (s)を0に設定。

Conditionsの+ボタンを2回押します。
『Blink_Ctrl / ture』を設定。
『表情関係のパラメーターを1つ選択 / NotEquals / 初期状態のInt数値』を設定。
ここでは左手ハンドサインのパラメーターを設定しました。(GestureLeft)

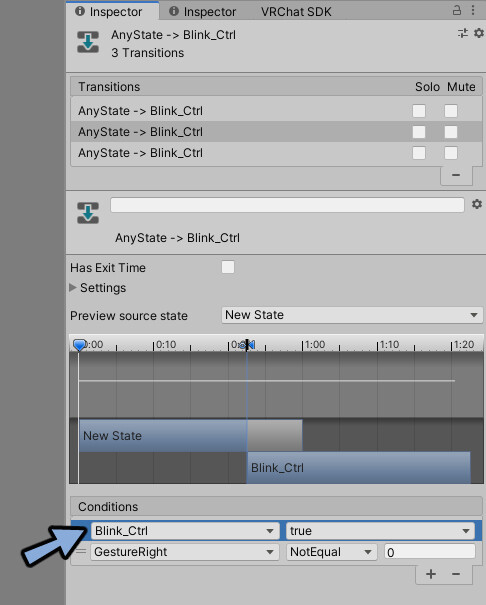
Transitionsの2番目の推移を選択。
Has Exit Timeのチェックを解除。
Settingsを開きTransition Durations (s)を0に設定。

Conditionsの+ボタンを2回押します。
『Blink_Ctrl / ture』を設定。
『表情関係のパラメーターを1つ選択 / NotEquals / 初期状態のInt数値』を設定。
ここでは右手ハンドサインのパラメーターを設定しました。(GestureRight)

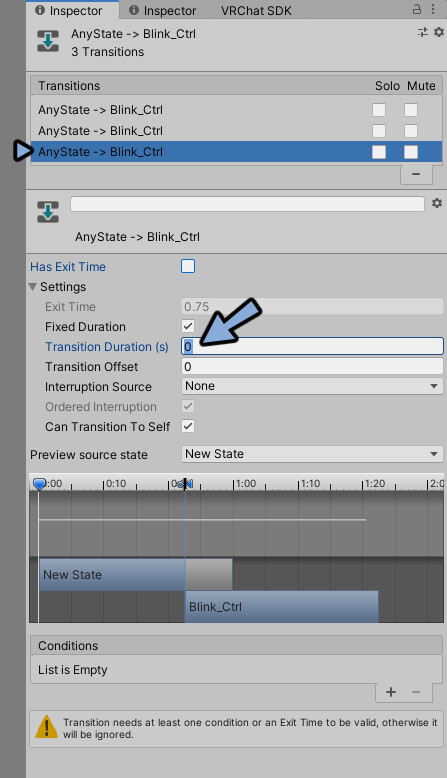
Transitionsの3番目の推移を選択。
Has Exit Timeのチェックを解除。
Settingsを開きTransition Durations (s)を0に設定。

Conditionsの+ボタンを2回押します。
『Blink_Ctrl / ture』を設定。
『表情関係のパラメーターを1つ選択 / NotEquals / 初期状態のInt数値』を設定。
ここではパイメニューのパラメーターを設定しました。(FaceFix)

これで追加アニメーションの条件分岐設定が完了です。
既存アニメーションへの干渉防止設定
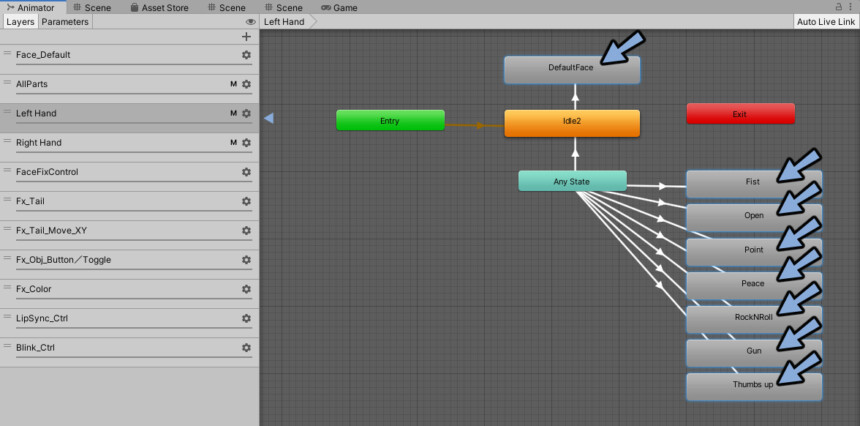
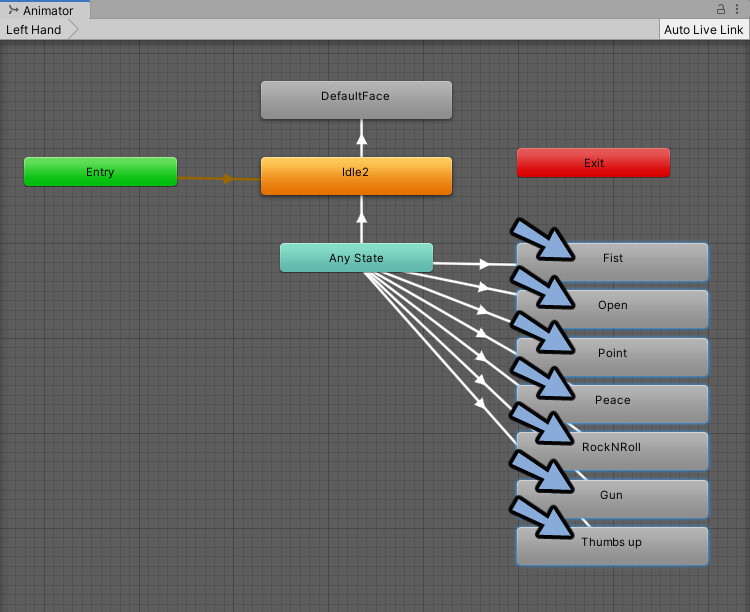
Layersで表情を設定したレイヤーを開きます。(ここではLeft Handを展開)
少し手間ですが設定したすべての表情に1つずつ干渉防止の設定を入れます。

表情の確認
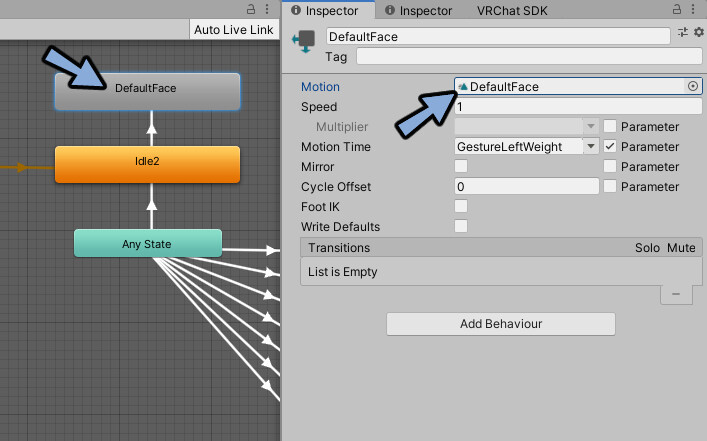
確認したい表情の箱を選択。
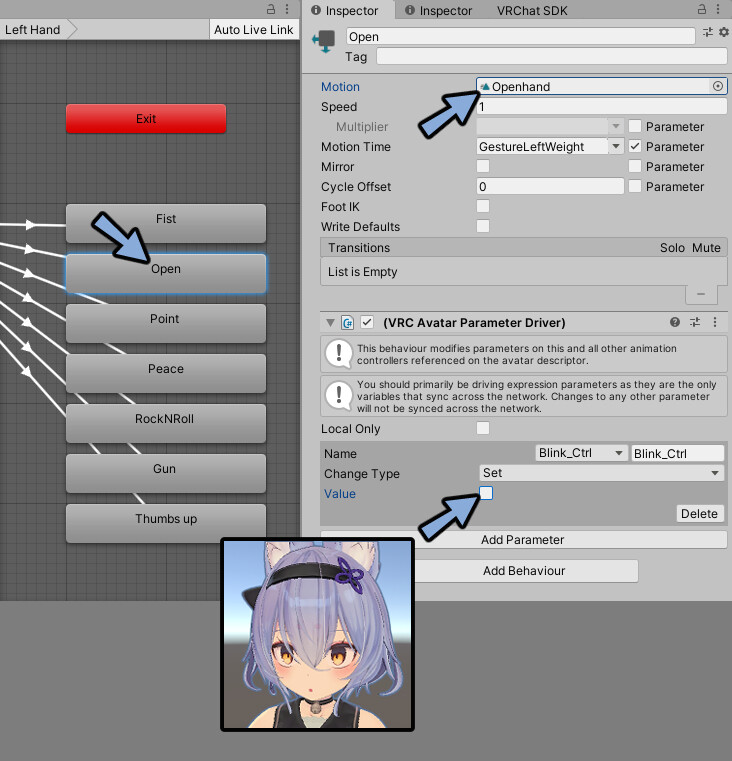
Inspector → Motionに割り当てたアニメーションをクリック。

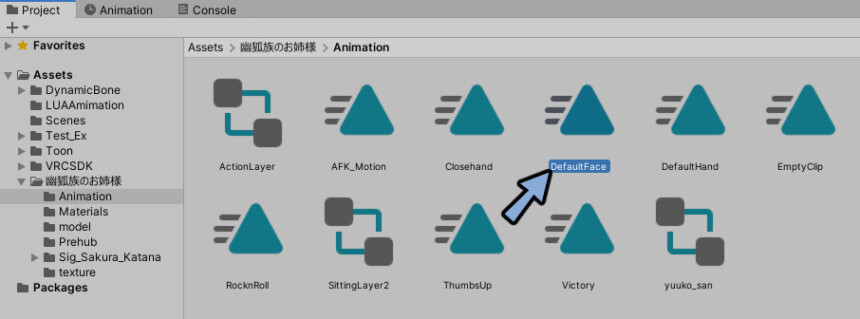
Projectで強調表示されたアニメーションを選択。

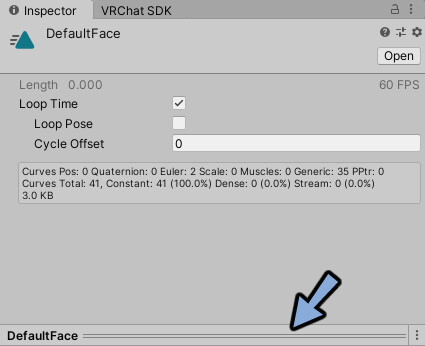
Inspectorを確認。
一番下にある名前横のバーを押します。

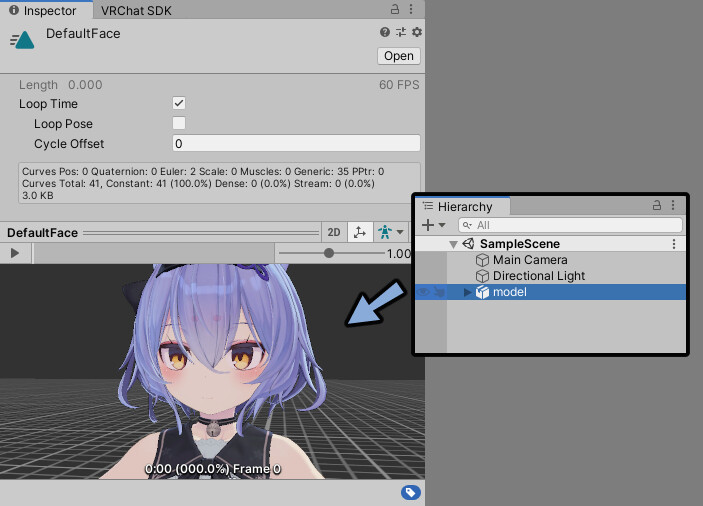
プレビュー画面にHierarchyのモデルをドラッグ&ドロップ。
これで表情が確認できます。

下記の2つで区別してください。
・両目を開いてる
・片目、両目を閉じている
これで表情の確認が完了です。
条件分岐の割り当て
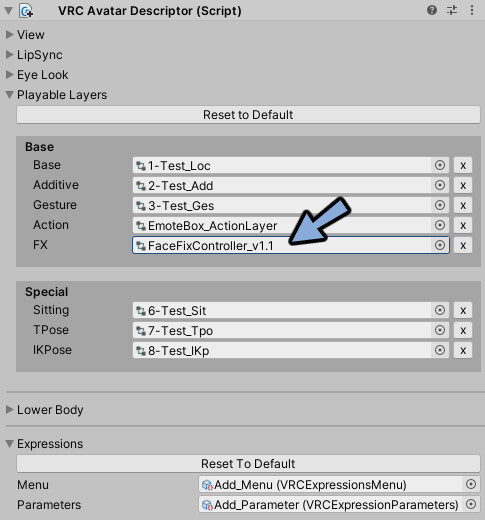
Hierarchyでアバターを選択。

Fxのコントローラーをダブルクリック。

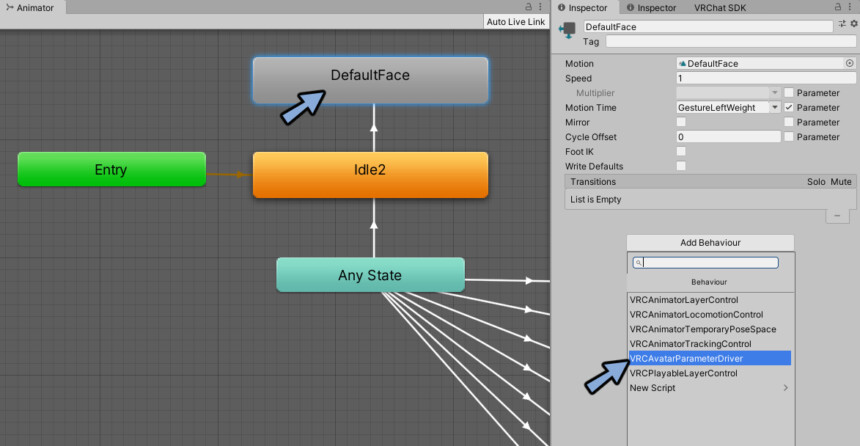
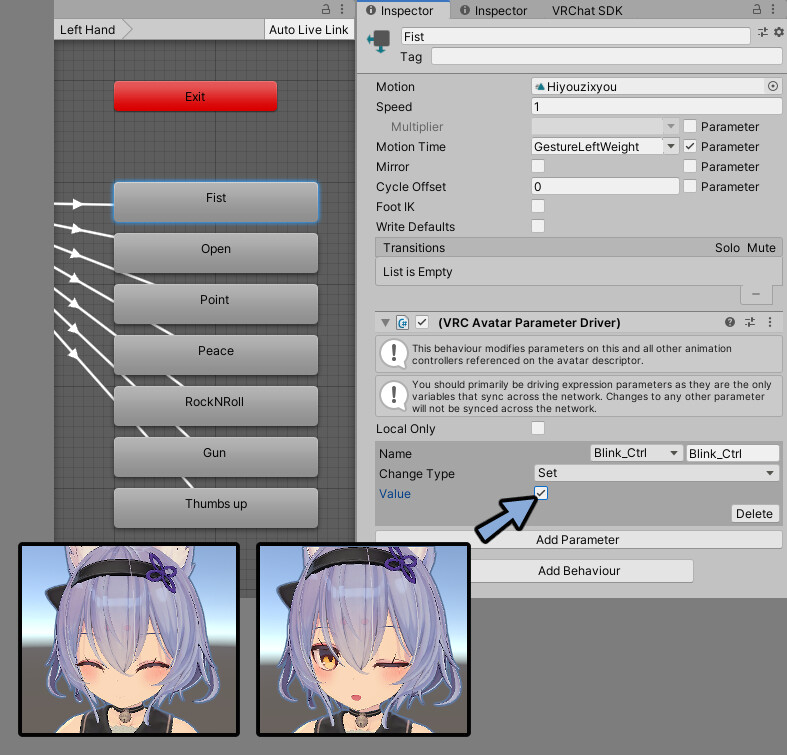
先ほど確認したアニメーションの箱をクリック。
Inspectorを確認。
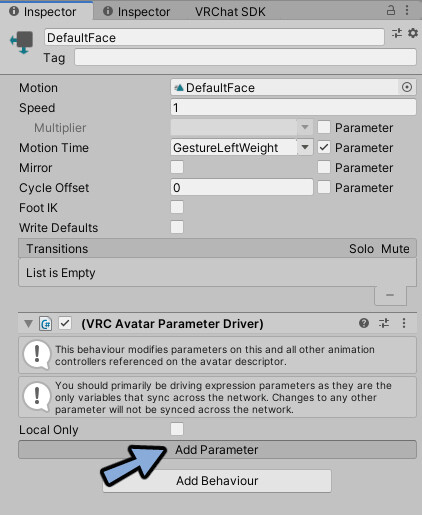
Add Behaviour → VRCAvatarParameterDriverを選択。

Add Parameterを押します。

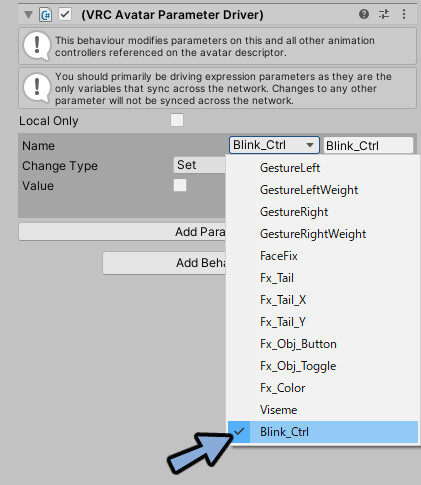
NameでBlink_Ctrlを選択。

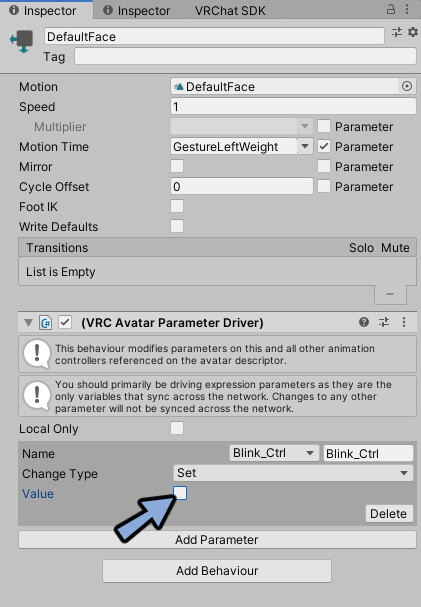
『両目を開いてる』場合はValueのチェックを外します。

このVRC Avatar Parameter Driverの設定を残りの全ての表情に行っていきます。
表情は1つ1つ確認する必要があります。

大変です。
頑張りましょう。

Add Behaviour → VRCAvatarParameterDriver → Add Parameterを選択。
NameでBlink_Ctrlを選択。
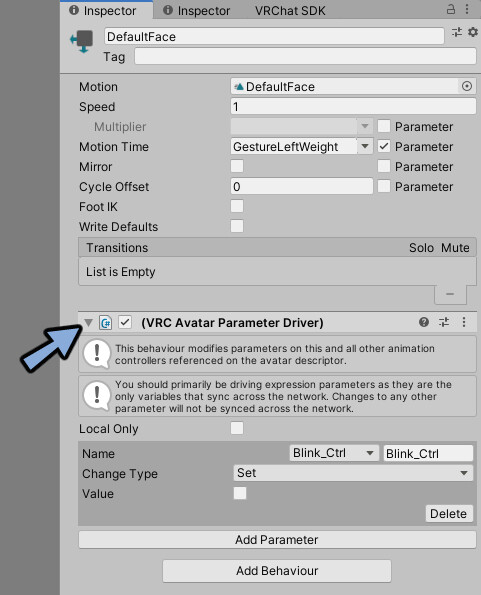
『片目、両目を閉じている』場合はValueのチェックを入れます。

Add Behaviour → VRCAvatarParameterDriver → Add Parameterを選択。
NameでBlink_Ctrlを選択。
『両目を開いてる』場合はValueのチェックを外します。

これを表情コントローラー全てに行います。
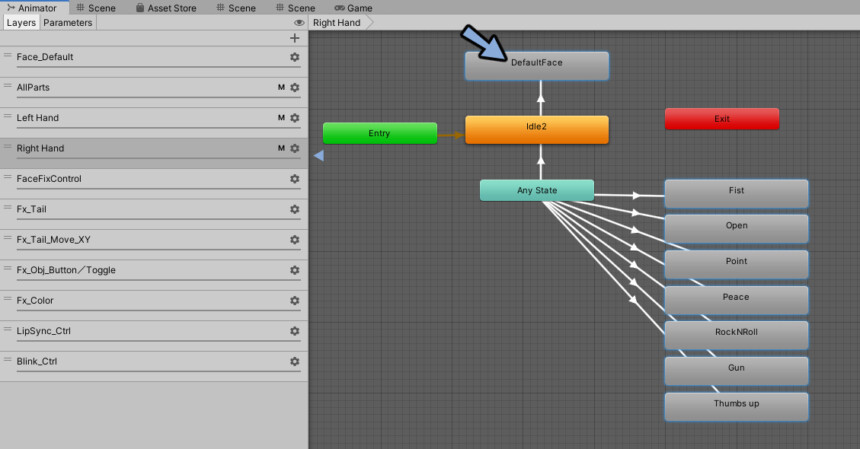
【私が紹介したハンドサイン設定方法を見ながら設定した方への注意点】
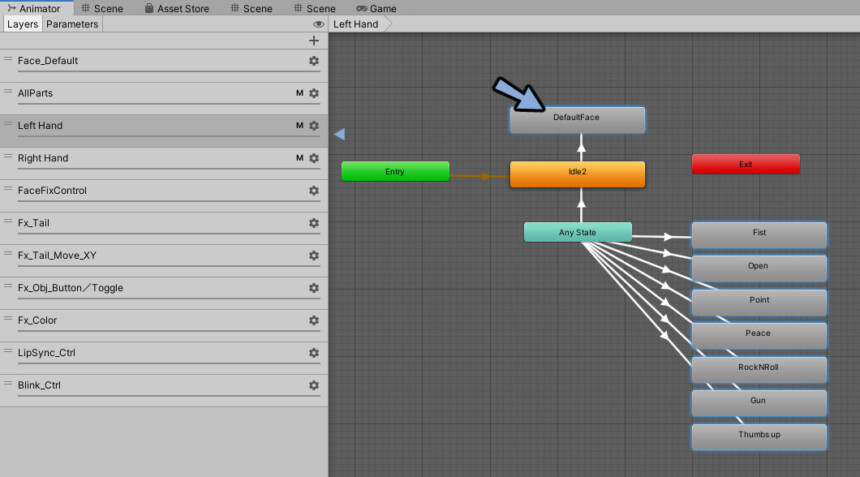
DefaultFaceの推移前に99_noneのアニメーションを割り当てた箱があります。
・名前はIdle2 と FixOff の2つです。
・色はオレンジ色になってます。
このオレンジ色の箱にはVRCAvatarParameterDriverの設定は不要です。大変ですが1つ1つ表情を確認して割り当てます。
まずはLeft Hand。

次にRight Hand。

FaceFixControlにも同様に割り当てます。
※このレイヤーのみ使って無い箱への設定は不要です。
これで目を開いた表情の際にはまばたきを行う設定を継続。

片目、両目を閉じた場合はまばたきを行わないようになりました。

以上でまばたきの干渉対策が完了です。
この方法の不具合
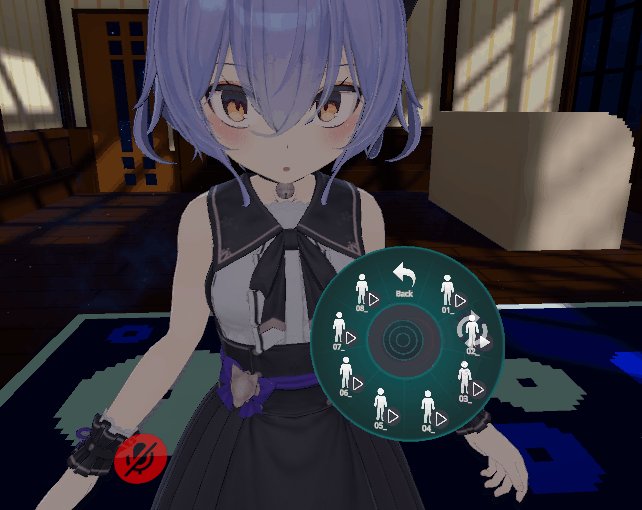
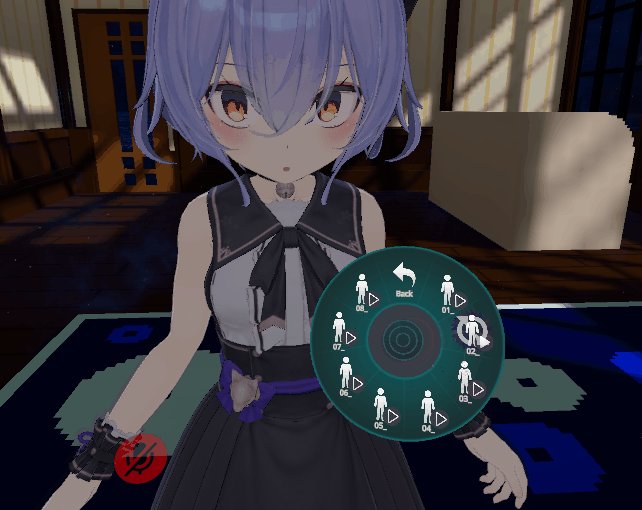
パイメニューの挙動にバグがあります。
03(まばたき無し) → 02(まばたき有り)のように動かすと02の時にまばたきが出ません。

この場合は03 → 03をもう一度押して元に戻す → 02という操作をすると治ります。

その他にも不具合はあります。
今紹介したものも含めると下記のような不具合になります。
・パイメニューの挙動にバグが有り
・片目だけ開いた状態の際は片目だけまばたきしない。
他にもバグでは無いですが仕様上の問題はあります。
が、現状一番まともなまばたき干渉対策がこの方法になります。
よりまばたきをリアルにする
人は生物であり個体差があります。
それを前提します。
その上で人のまばたきの一般的な要素は下記の通り。
・まばたきの間隔 → およそ3秒に1回(状況によって変化)
・まだたき自体の秒数 → 0.15秒~0.3秒に1回(諸説あり)
まばたき自体の秒数は制御できません。
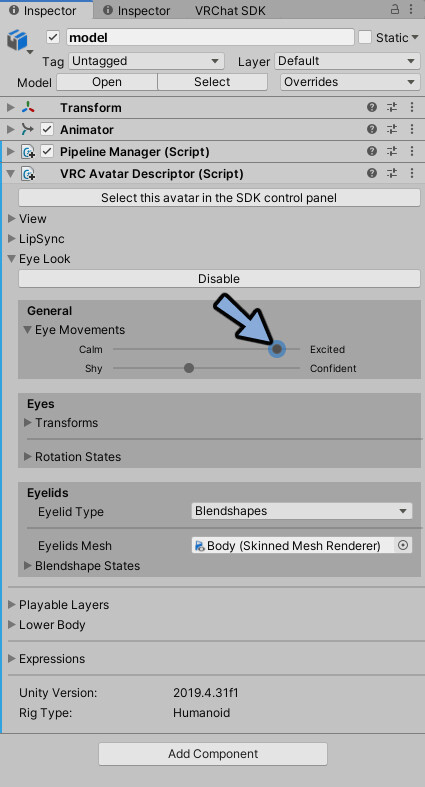
まばたきの間隔はEye Movementsで制御できます。
右端から2番目の位置に●を移動。

すると一番3秒に1回に近いまばたきになります。

まばたきについての感想
Avatar4.0が出たらまばたき機能は色々改善されてほしい所があります。
・干渉対策がもっと楽にしたい
・アニメーションでまばたきを設定したい(操作が楽そうなので)
・右目左目でまばたきのON – OFFが設定できる
・パイメニューで動かしてもバグらない
・片目だけ開いた状態の際は片目だけまばたきしない
・まばたきの秒数をVRChat内のRadialのようなに設定したい(数値入力で触れるとなお良し)
・Write Defaultsを使わない方法、もしくはこの問題の解決
私はあくまで1人の元絵描きだった3Dモデラ―です。
頑張ればツールを使えますが、作ることはできません。
もしツールを作れる方や開発者の方が居ましたらこちらが現場の要望です。
無茶は承知です。
が、ツール開発に興味がある方の参考になりましたら幸いです。
まとめ
今回はまばたきの干渉防止方法について紹介しました。
Avatar3.0を含めVR関連の記事を他にも執筆しております。
ぜひこちらもご覧ください。







コメント