はじめに
今回は呼吸の実装を通してVRChatアバターのPlayable Layers『Additive』使い方を解説します。
この記事を見る事でAdditive LayerとRadial Puppetでの%入力の方法が学べます。
下記の3つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
・パイメニュー(Expressions Menu)
使い方はこちらをご覧ください。
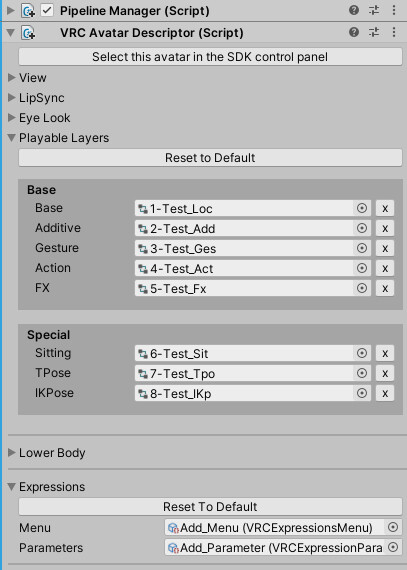
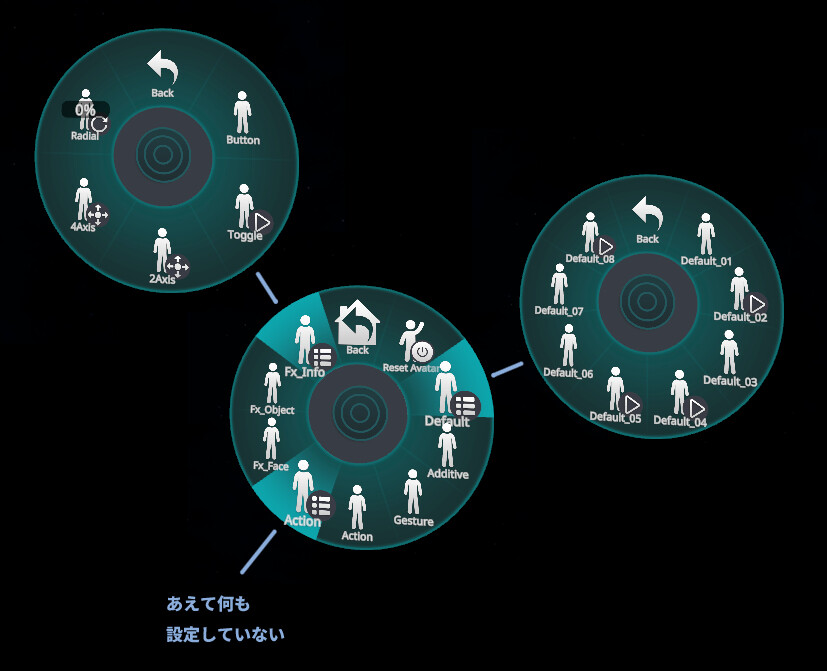
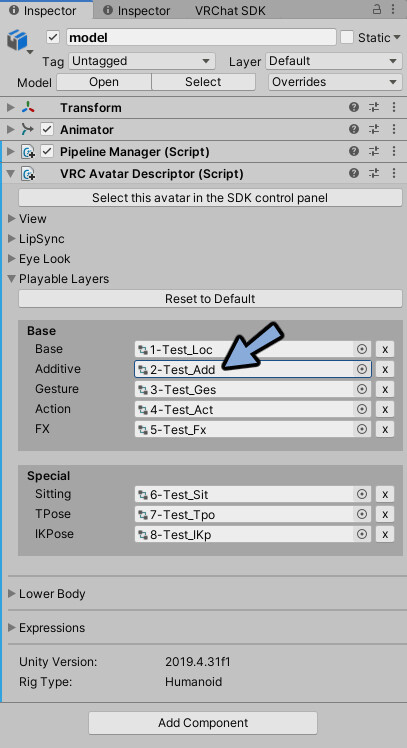
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。
VRC Avator Descriptorの設定はこちら

パイメニューの作り方はこちら。

これから作る物について
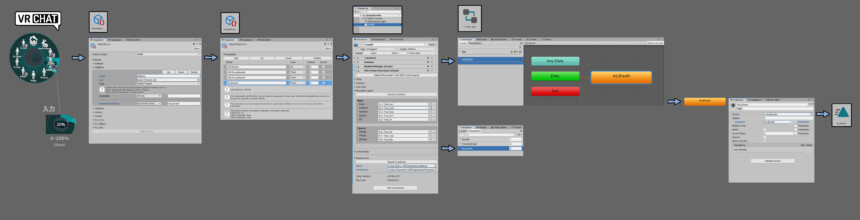
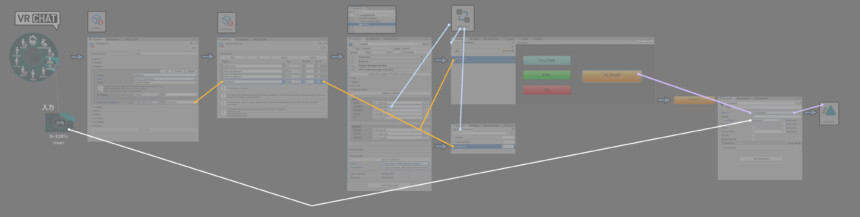
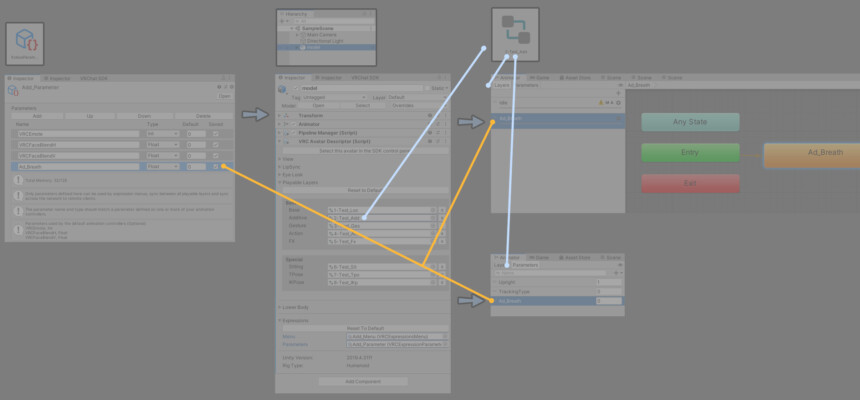
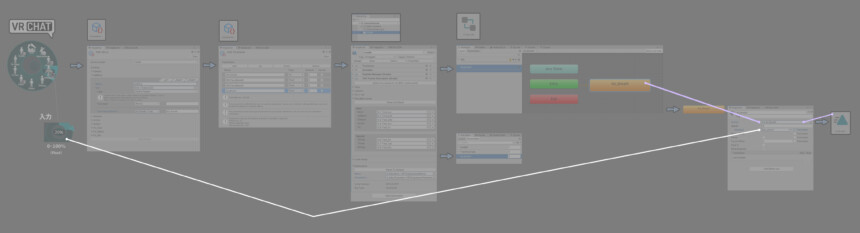
ラジアルメニューからアニメーションを再生する機構を作ります。

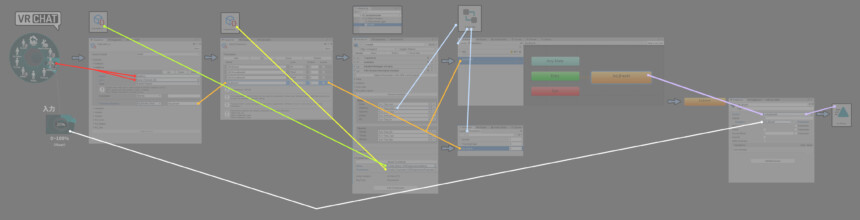
・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
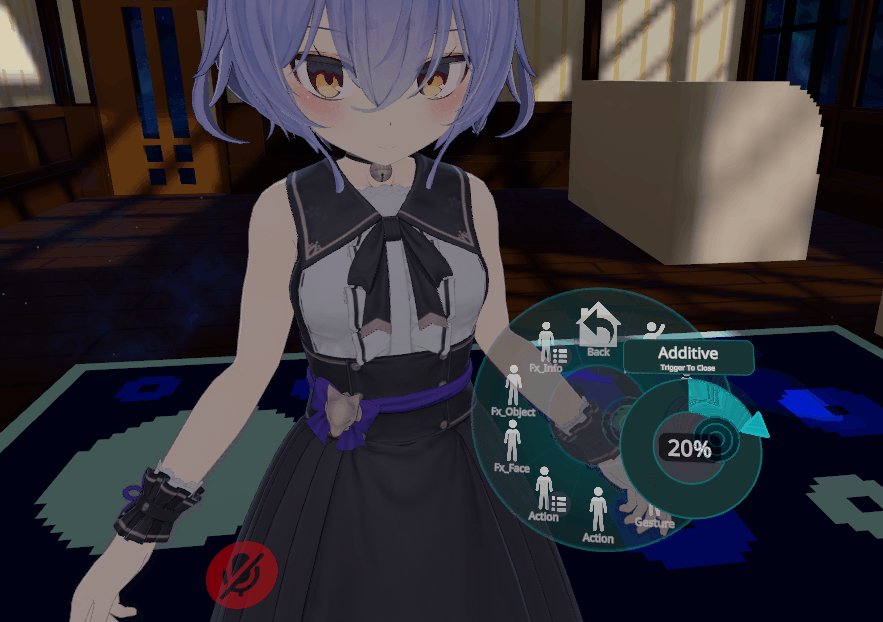
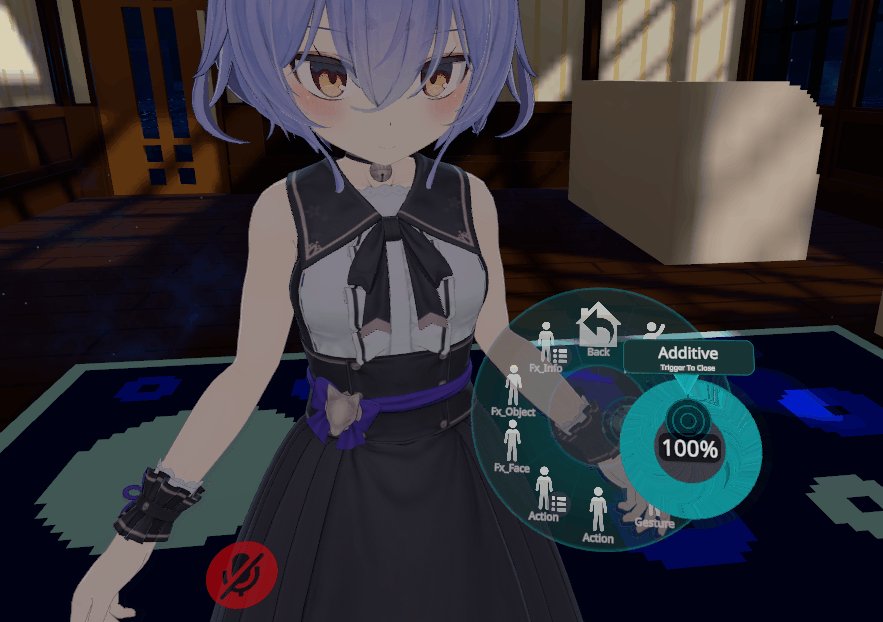
これで円盤の表示で%を入力。
再生速度に変更を加えたアニメーションが再生できます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
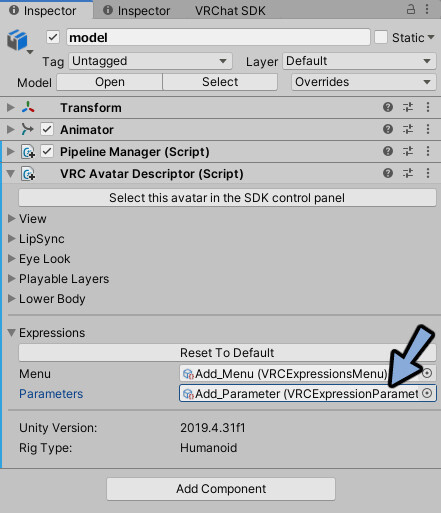
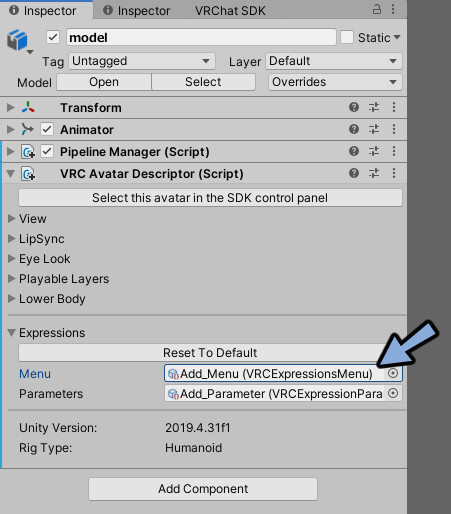
Hierarchyでアバターを選択。

Inspectorを確認。
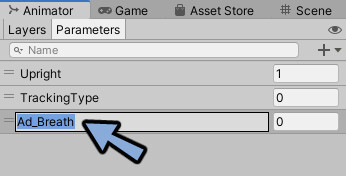
Parametersの中のデータをクリック。

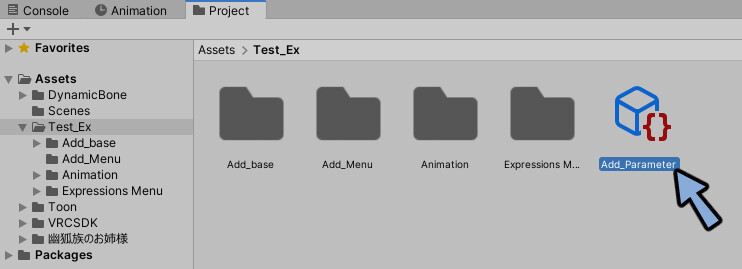
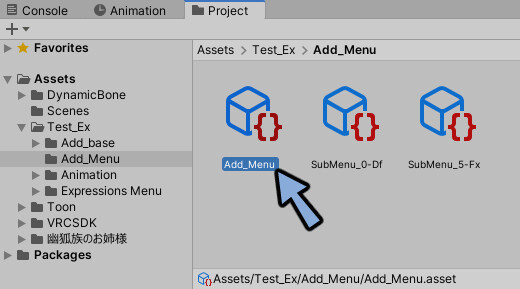
Projectでアバターに割り当てたExpression Parameterを選択。

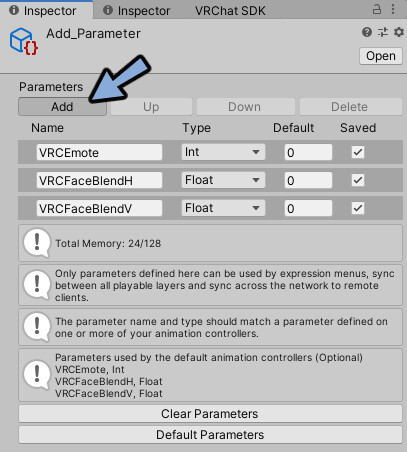
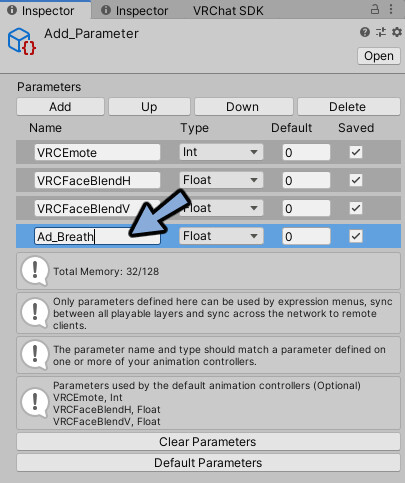
Inspectorを確認。
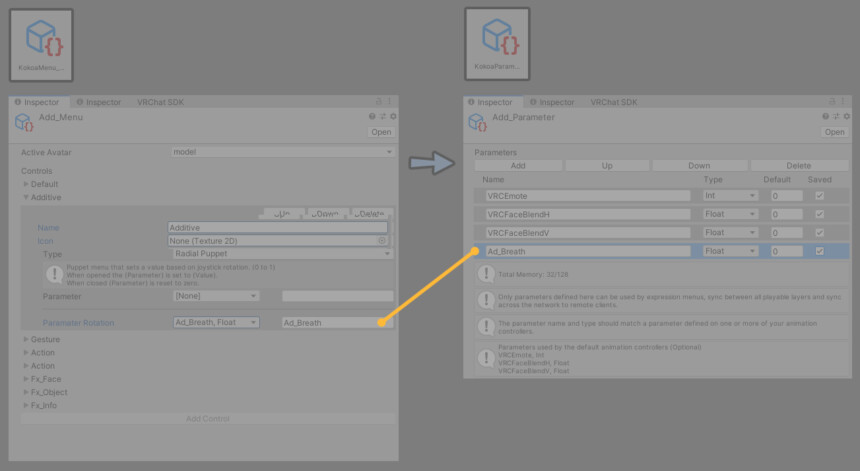
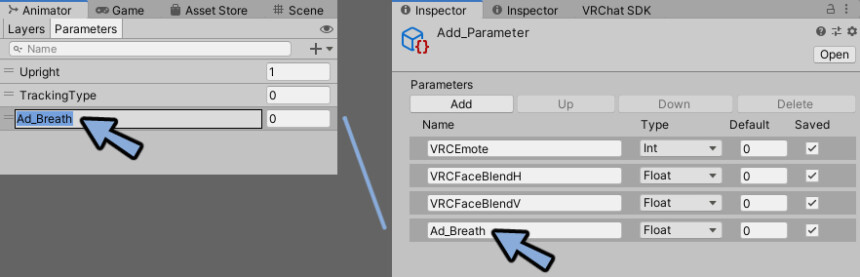
Addでパラメーターを追加。

名前をAd_Breathに変更。
※ここの名前は後々重要になります。

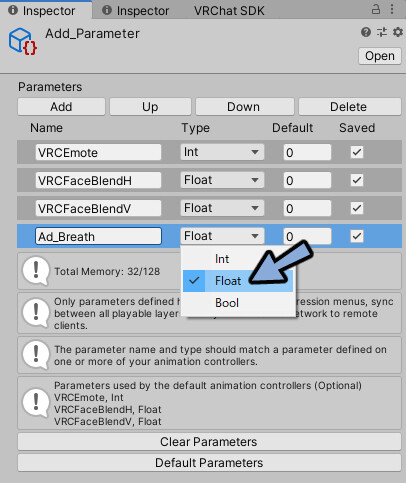
TypeをFloatに変更。

Hierarchyでアバターを選択。

Inspectorを確認。
Menuの中のデータをクリック。

Projectでアバターに割り当てたExpression Menuを選択。

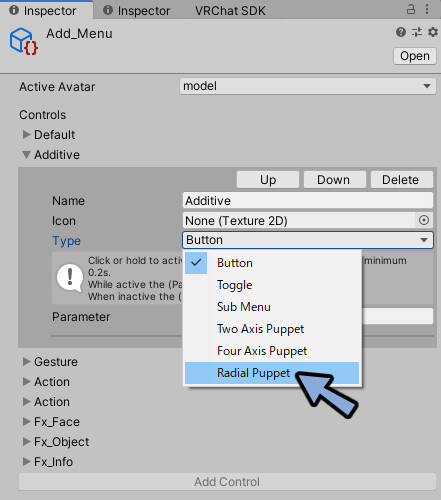
パイメニューの記事で設定したAdditiveのコントロールを開きます。
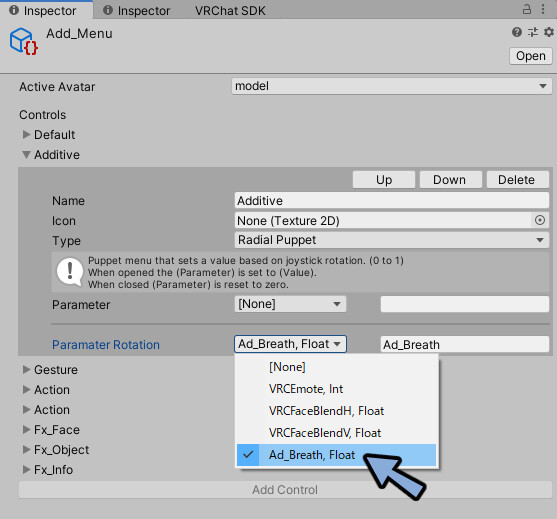
TypeをRadial Puppetに変更。

Paramater RotationでAd_Breath,Floatを選択。

メニューとパラメーターがつながりました。

これでパラメーターの設定が完了です。
Additive Layerの設定
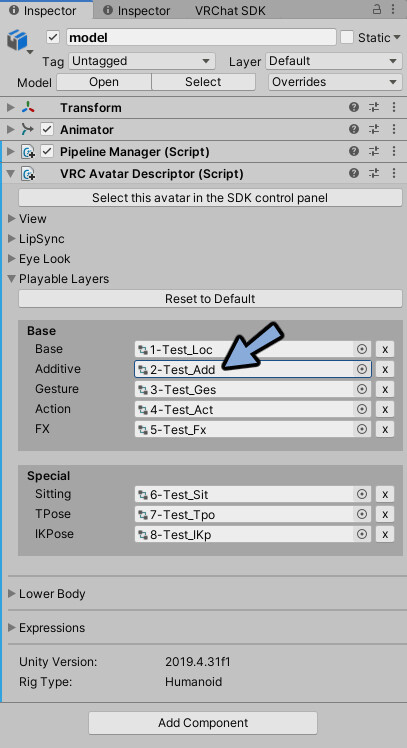
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
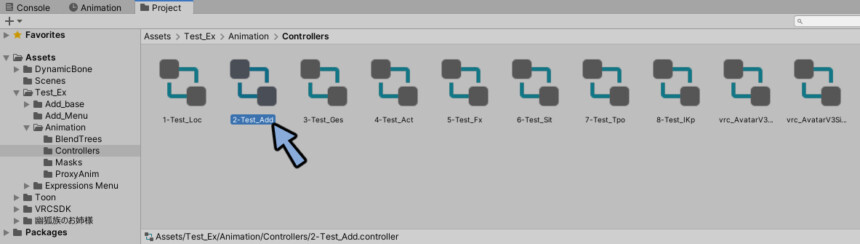
Additiveに割り当てたコントローラーをクリック。

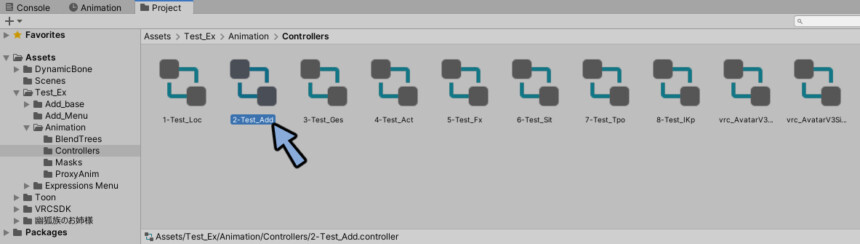
Projectで強調表示されたコントローラ―をダブルクリック。

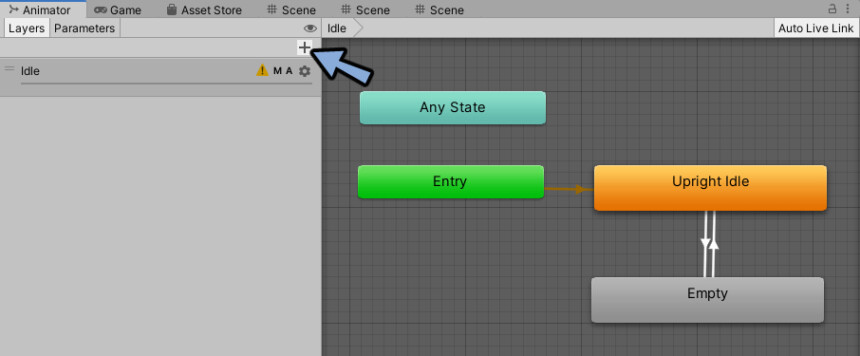
Animatorを開きます。
Layers上で+ボタンを押します。

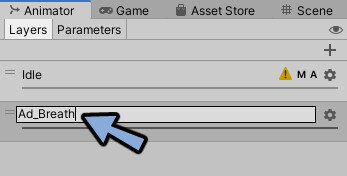
名前をAd_Breathなどの分かりやすい名前に変更。

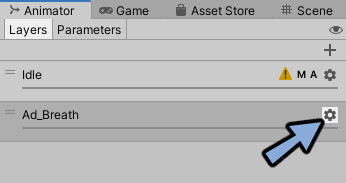
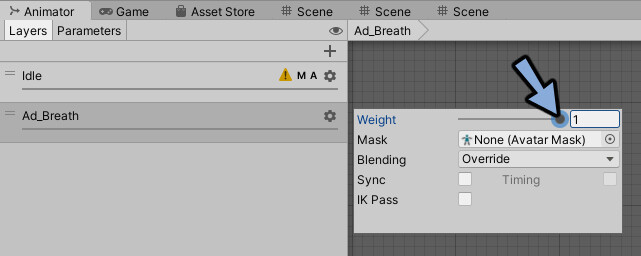
右上の歯車ボタンを押します。

Weightを1に変更。

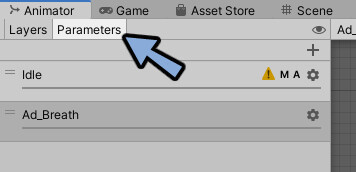
Parametersを押します。

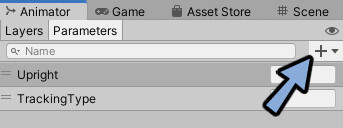
右上の+ボタンを押します。

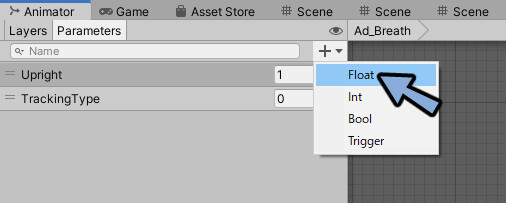
Floatを選択。

名前をAd_Breathに変更

ここの名前はパラメーターの名前と同じにする必要があります。

これでパラメーターをレイヤーに接続+レイヤーに割り当てたコントローラーに接続できました。

Additive Layerの設定が完了です。
呼吸アニメーションの用意
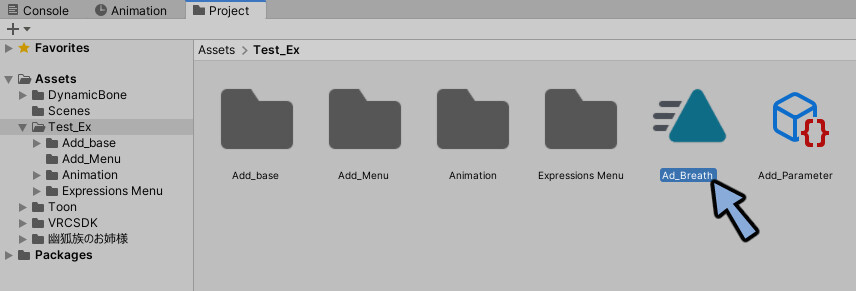
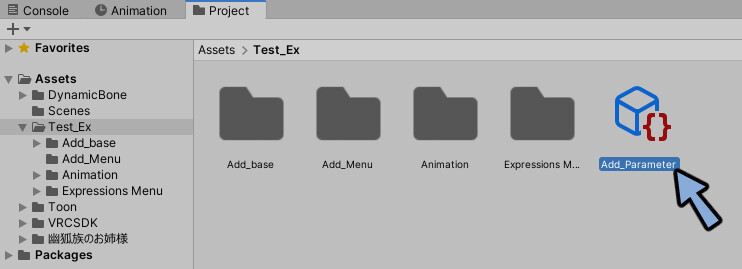
こちらより呼吸アニメーションをDL。

Test_Exなどの任意の場所に保存。

作り方はこちらで解説。
以上で呼吸アニメの用意が完了です。
呼吸アニメーション設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
Additiveに割り当てたコントローラーをクリック。

Additive Layerに割り当てたコントローラーをダブルクリック。

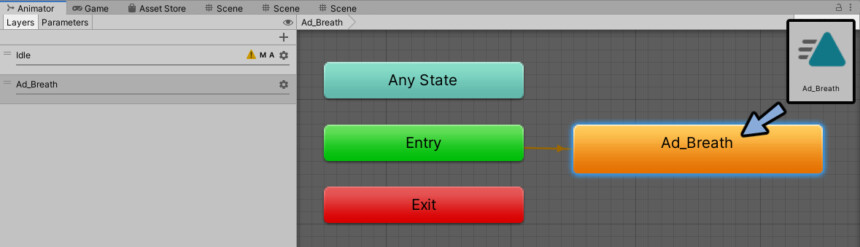
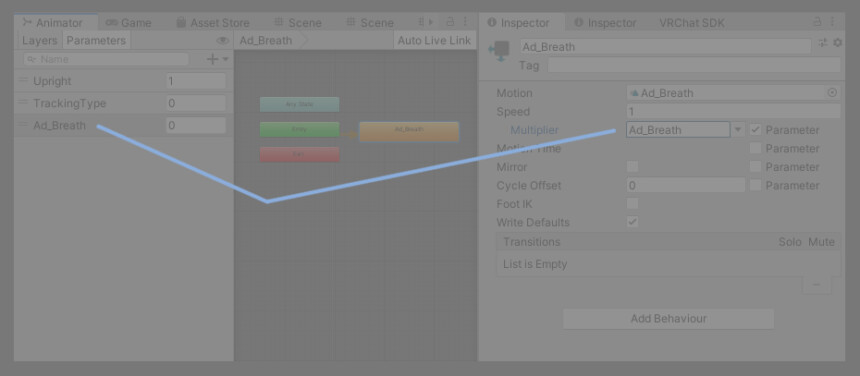
Animatorを見ます。
LayersがAd_Breathなのを確認。
右側のグリッドがある所にアニメーションデータをドラッグ&ドロップ。

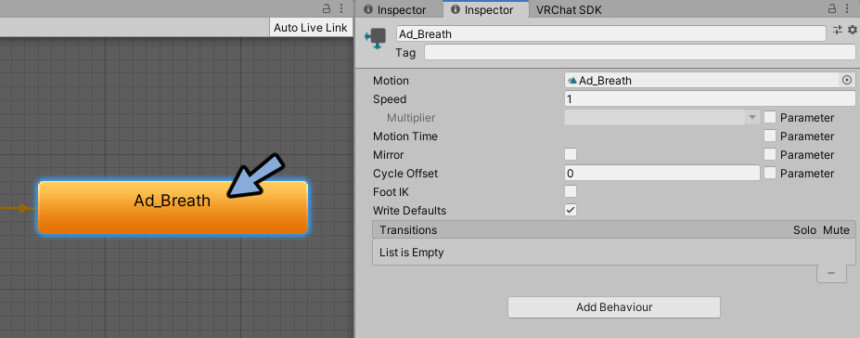
出て来たオレンジをクリック
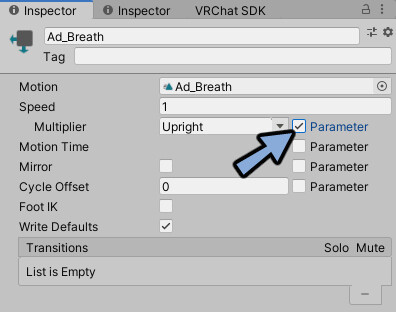
Inspectorを確認。

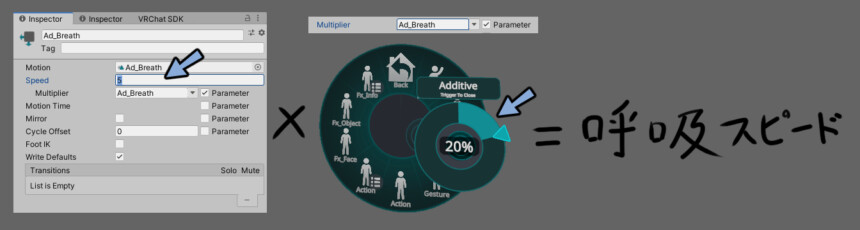
Speed → Multiplier横のParameterにチェック。

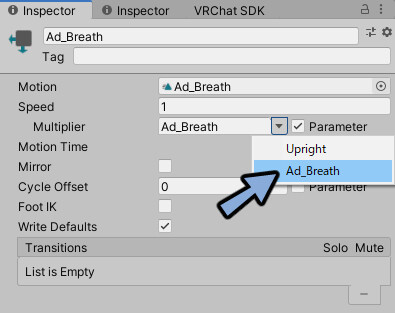
▼をクリック。
Ad_Breathに変更。

これでパラメータ―の処理が再生速度に影響を与えるようになりました。
Multiplier=かけ算

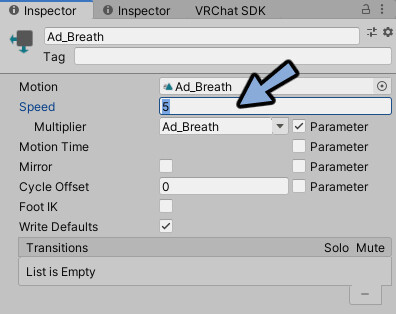
Speedを5に変更。

Speed×VRChatからの%入力=呼吸スピードになります。

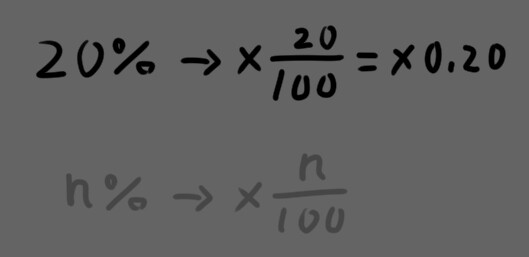
20%は×0.20で再生スピードが計算できます。

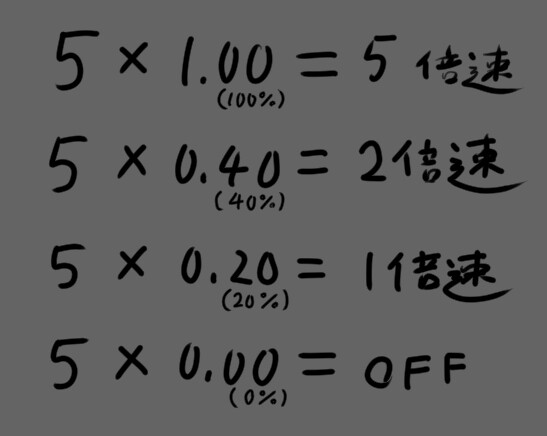
すると下記のようになります。
・100%の時は5倍速。
・40%の時は2倍速。
・20%の時は1倍速。
・0%の時はオフ。

これでパイメニューの入力で速度を変えてアニメーションを再生するパーツが完成です。

VRChatにアップロード。
呼吸アニメーションの実装が完了です。

Projectでアバターに割り当てたExpression Parameterを選択。

Ad_BreathのDefaultを0.20

これで最初から20%=1倍速の速度で再生されるようになりました。
以上で呼吸アニメーションの追加が完了です。
まとめ
今回はAdditive Layerを使ってアバターに呼吸を追加する方法を紹介しました。
他にも表情の追加やエモートの追加について解説しています。
ぜひこちらもご覧ください。









コメント
こんなに体系的にわかりやすく記事にして頂きありがとうございます。