はじめに
今回はVRChatでイベントを開く方法を紹介します。
イベント企画
イベントを企画します。
何かしらのテーマや共通の話題を持っていた方が盛り上がりやすいです。
潜在的な悩みや人に言いにくいことを言語化したイベントが盛り上がりやすいです。
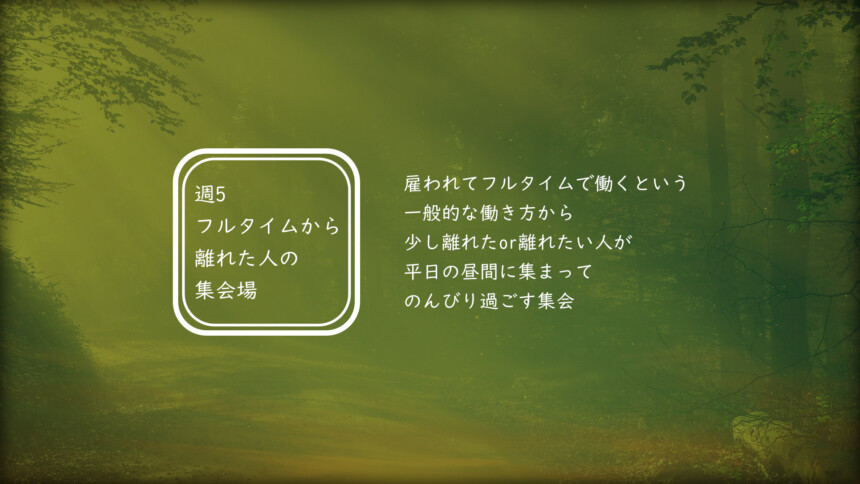
私は週5フルタイムから離れた人のお昼に遊び相手が居ない、夜VRChatに入っても普通の働き方をしてる方が多く仕事の話で浮いたり孤独感を感じる。といった悩みから『5フルタイムから離れた人の集会場』というイベントを企画しました。
共通の話題や悩みがあれば自然に参加者同士の交流が起こります。
主宰のコミュ力が著しく低いので助かってます。
コミュニケーション能力に自信がある方はバーやカフェイベントを開くのも良いと思います。
イベントワールドの用意
イベントワールドの用意は2通りの方法が考えられます。
・既存のワールドを利用
・新規でワールドを作成
イベントの内容によっては既存のワールドで十分な場合があります。
ワールドの製作者さんと交流があればワールドを借りる事も可能です。
イベントの雰囲気に合わせたりワールドを用意したい。
集合写真用のタイトルを付けたワールドを作りたい新規でワールドを作成する必要があります。
こちらのワールドの製作方法についてはこちらで解説。
どんな形でもいいのでワールドを用意してください

告知画像の作成
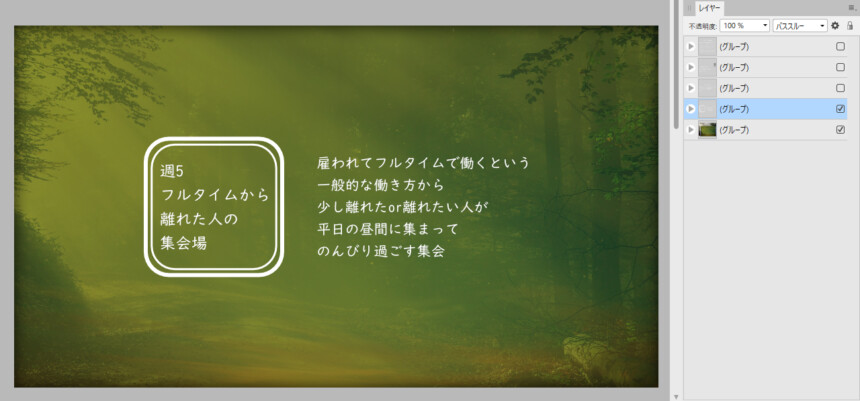
任意のデザインソフトで告知画像を作ります。
私はAffinity Designerを使ってます。
1920×1080の大きさで作ればTwitterでトリミングされません。
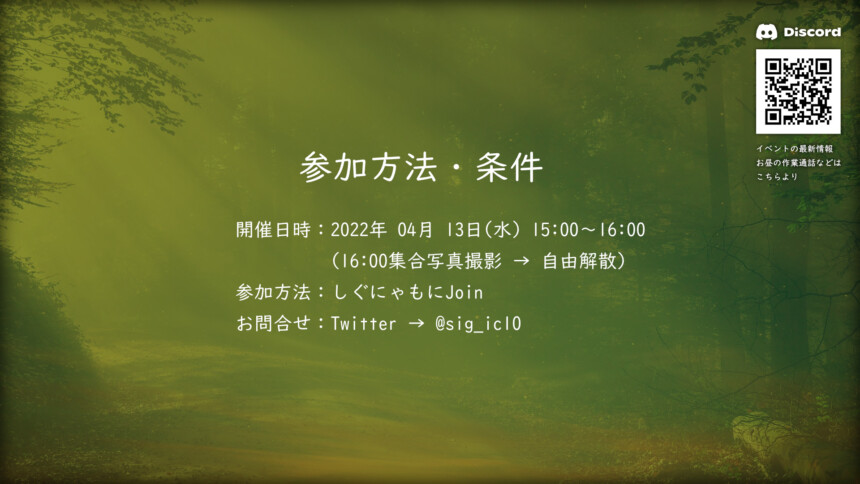
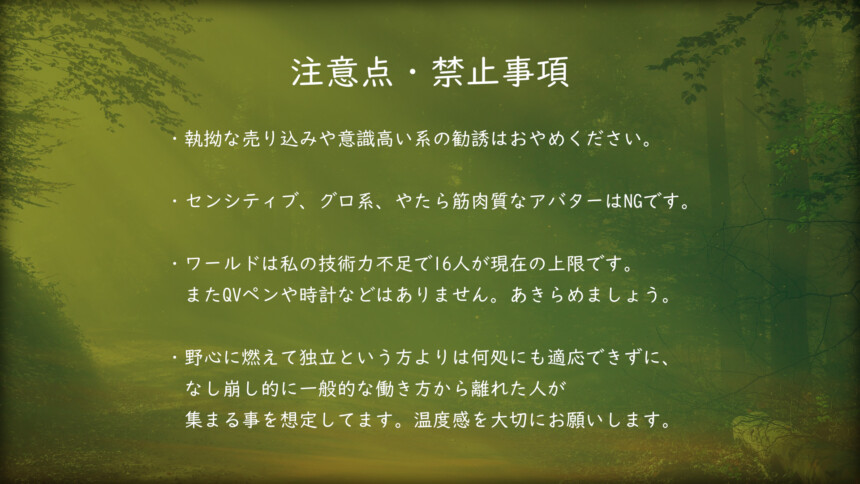
(画像が1枚と4枚の場合)

・イベントタイトル
・概要
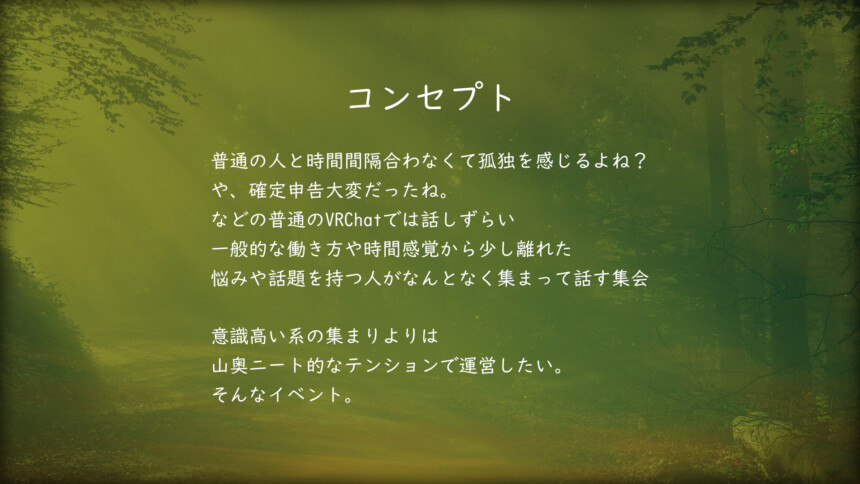
・コンセプト
・参加方法
・注意点と禁止事項
・Discord URL(あれば)
といった情報を入れます。




これで告知画像の作成が完了です。
画像については1920×1080画像1枚or4枚。
A4ポスターサイズ1枚or4枚といった微妙な派閥があります。
好きな物を選んでください。
Twitterでの告知
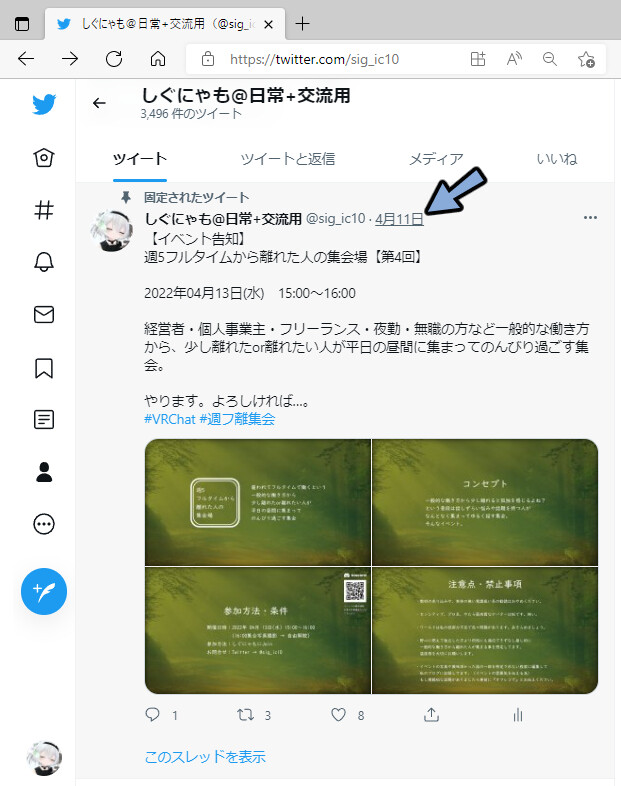
一番最初にすることがTwitterでイベントの告知です。
・ツイートの情報
・タイトル
・日時
・概要
・#タグ
・告知画像
といった情報を入れます。
VRChatはTwitterユーザーが多いです。
なのでTwitterで告知を打ちます。
イベントカレンダーへの登録
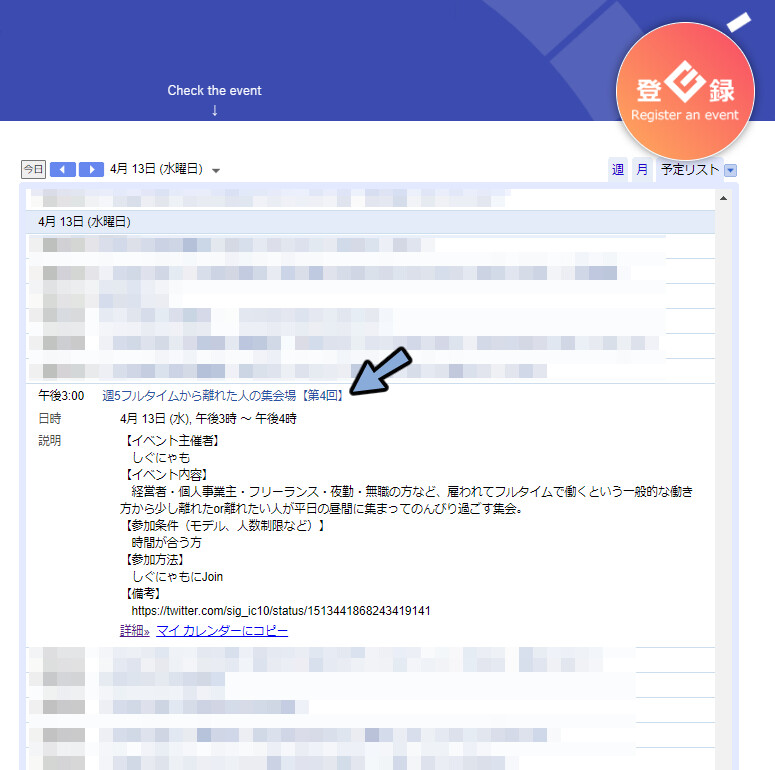
VRChatイベントカレンダーページにアクセス。
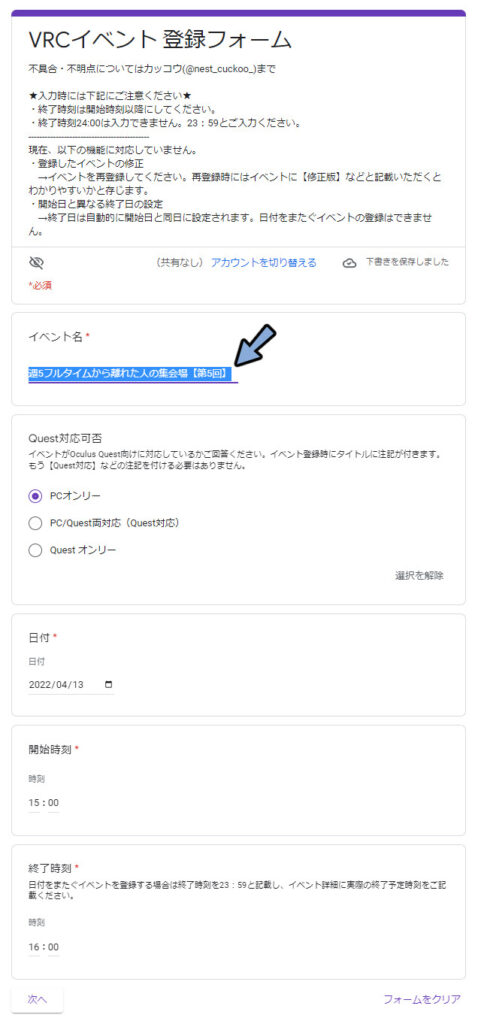
下にスクロールすると『VRCイベント 登録フォーム』があります。
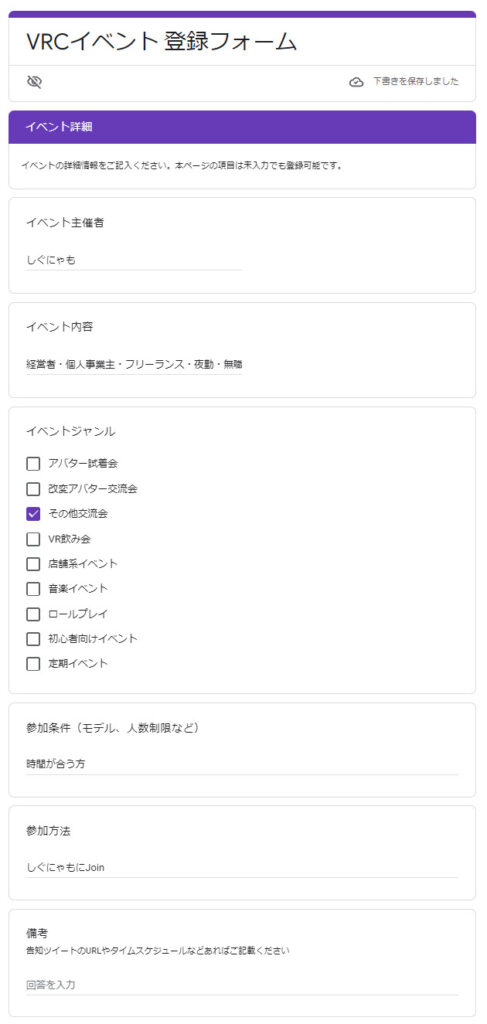
ここに必要な情報を入れます。


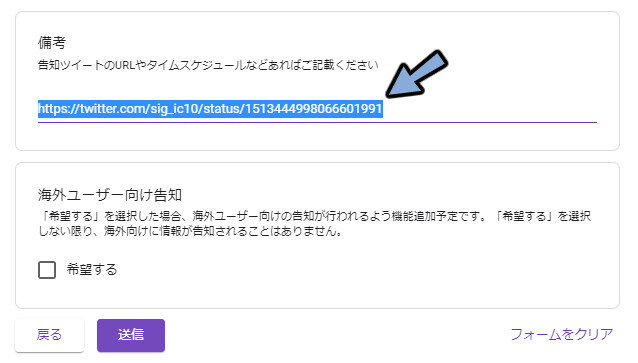
備考の所に告知TweetのURLを入れます。
URLを取得するためにツイートの日付をクリック。

これでURLを取得することができます。

このURLを備考欄に打ち込み。
内容を確認して送信を押します。

これでイベントカレンダーに登録されます。

登録するとVRChatイベント情報というTwitterアカウントが30分前に自動で告知投稿してくれます。
備考にURLを入れておくと告知ツイートを紹介してくれます。

イベント開催
イベント開催時間に合わせてVRChatにログイン。
ワールドをFriendかFriend+で建てます。
初めのうちは人が集まるか不安なのでFriend+がおすすめ。
フレンド申請が来るので許可します。
あとはJoinを待ちます。
これでイベント開催ができます。
まとめ
今回はVRChatでイベントを開く方法を紹介しました。
他にもVRChat関連で役立つ知識を発信しています。
ぜひこちらもご覧ください。







コメント