追記:最新版
ALCOMというVCCの上位互換のツールが出たり、VRChat SDKの画面が一部変わったりしました。
↓記事を新しくしたのでこちらをご覧ください。
はじめに
今回は、VCC+Unity2022でVRChatにアバターをアップロードする方法を紹介します。
VCCとUnityの導入が済んでる状態でスタートします。
↓前提知識はこちらをご覧ください。

ALCOMはUnityの管理ツールです。
これを入れる過程でUnityも一緒にDLすることになります。
また、自作アバターを1から設定する場合はより複雑な手順が必要になります。
↓1から設定する方法はこちらで解説。

この記事は、Boothなどで買った “設定済み”のアバターを使ってアップロードする方法を解説します。
Boothでモデルのシェーダーを確認
VRChatアバターは、基本的に…
「シェーダー」 → 「モデル」の順に入れます。
VRChat向けアバターはBoothなどで販売+配布されてます。
↓ここでは、例としてこちらのモデルを使います。

まず、シェーダーを確認します。
アバターはまだ、ダウンロードしません。

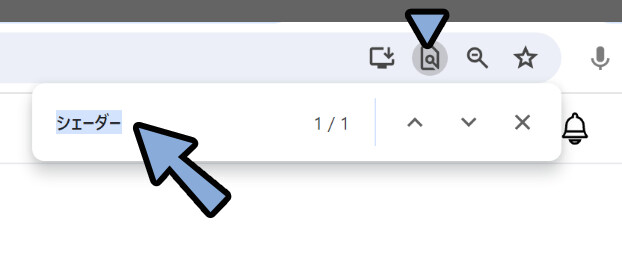
Boothの商品ページでCtrl+Fキー。
「シェーダー」や「Shader」で検索。

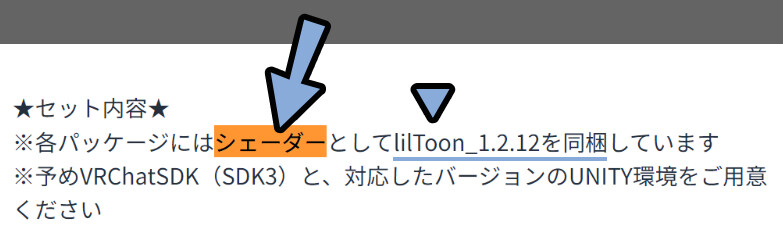
すると、対応してるシェーダーが表示されます。
このモデルではlilToonが使われる事が分かりました。


シェーダーは同梱されてる事もありますが…
アップデートなどに対応してないので、
自分入れることをおすすめします。
そしたら「シェーダー」 → 「モデル」の順に入れます。
シェーダーを入れる(lilToon)
モデルのシェーダを確認したら、そのシェーダーを入れます。
大体のシェーダーはlilToonなので、こちらを入れていきます。
【シェーダーの入れ方】
・VCC経由で入れる → アップデートが簡単
・UnityPackageで入れる → アップデートが手間この2つの入れ方を紹介します。

基本的に、VCC経由で入れることをおすすめします。
VCCを経由する入れ方
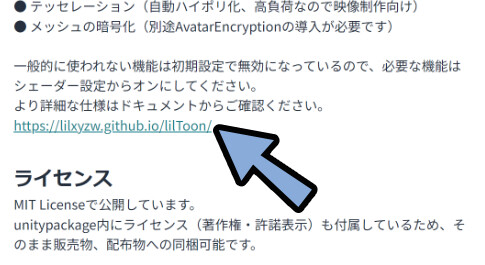
↓lilToonの配布ページにアクセス。

そして、主な機能の一番下にあるドキュメントのURLを選択。

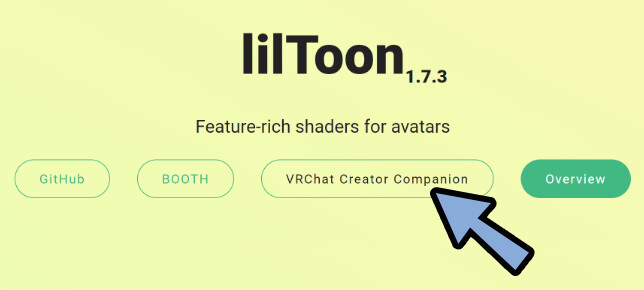
ここの「VRChat Creator Companion」を選択。


ここのリンク1発で張っても良かったですが…
偽サイトと思われてもアレなので、Booth経由にしました。
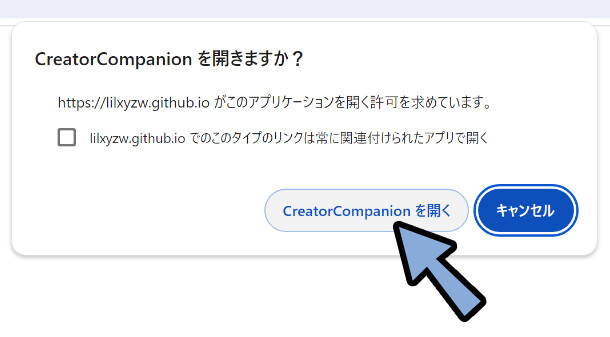
すると、下図のようなポップアップが出ます。
「CreatorCompanion を開く」を選択。

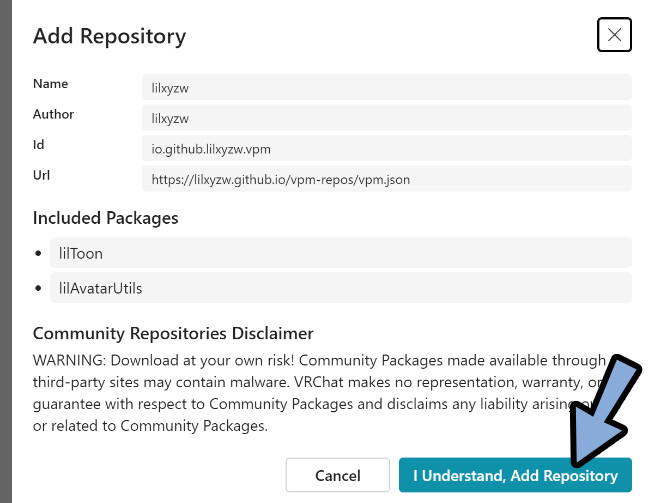
そして「I Understand, Add Repository」を選択。
※VCCを入れてない場合、この画面が出ません。

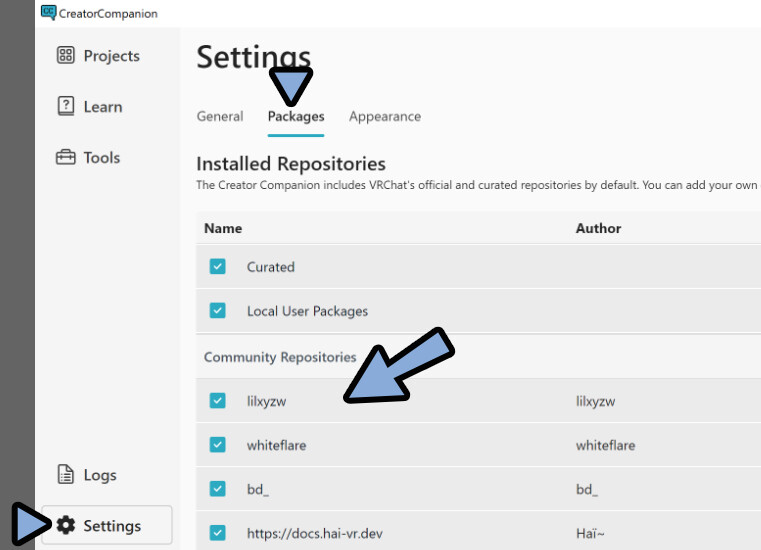
すると、Settings → Packagesの中に「lilxyzw」が表示されます。
これで、lilToonをVCCに入れる事ができました。

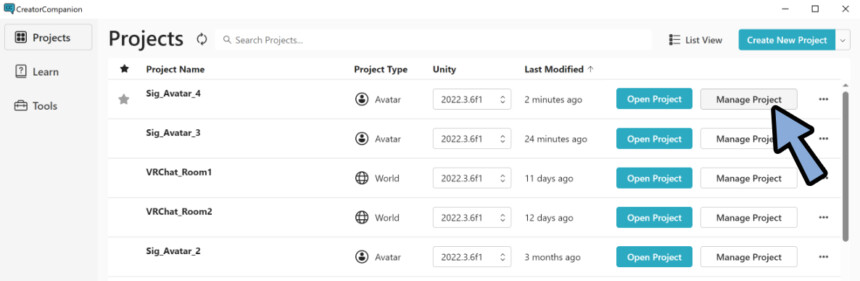
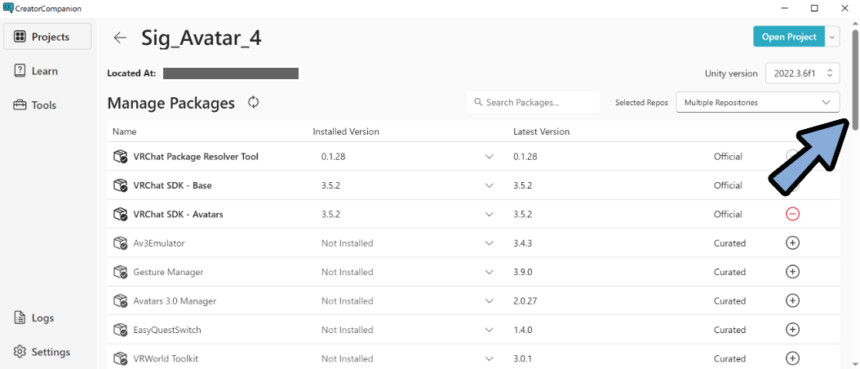
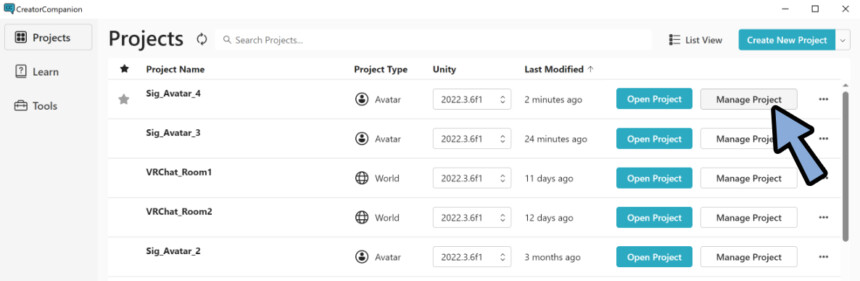
lilToonを入れたいProjectの「Manage Project」を選択。

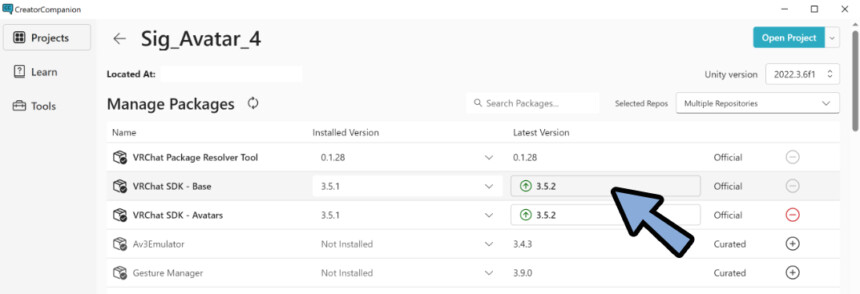
下にスクロール。

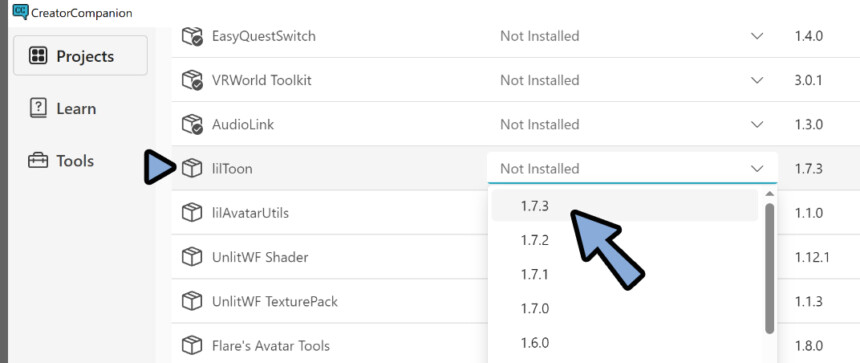
すると「lilToon」があります。
Not Installedと書かれた場所から、Unityに入れるバージョンを選択。

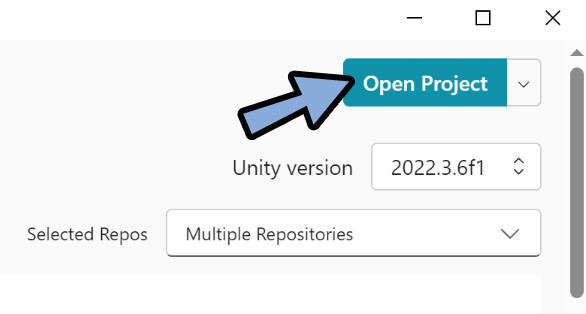
Open Projectで、Unityを入れたプロジェクトを開きます。

これで、lilToonがUnityに入ります。

これで大丈夫と思いますが…
↓より細かな操作を知りたい方向けに、詳細はこちらで解説してます。
↓あとlilToon以外のシェーダーや、他に入れたいモノがある方はこちらより入れてください。

あと、VCC経由で入れれない、URLが用意されてないモノは…
.unitypackageをドラッグ&ドロップで入れる形になります。
VCCを経由したので、Package Managerの所でlilToonもアップデートできるようになります。

これが便利なので、基本はVCC経由で入れることをおすすめします。

つぎは、このVCCが対応してない時のために「.unitypackage」を使う方法を紹介します。
VCCを経由しない入れ方
.unitypackageを使うとUnityにアセットを入れれます。

ただし、VCC経由のアップデートができないので注意。
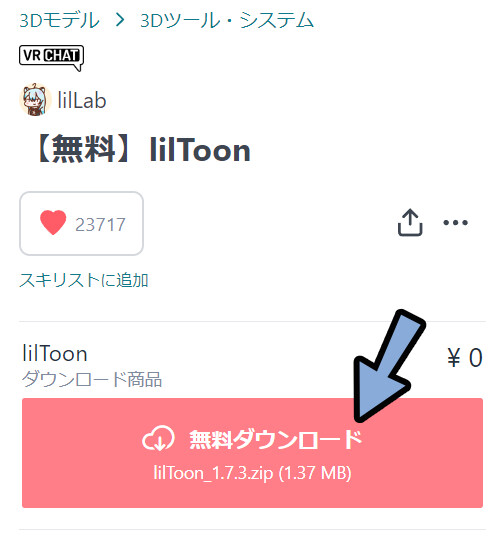
↓lilToonの配布ページにアクセス。

lilToonのページからダウンロード。

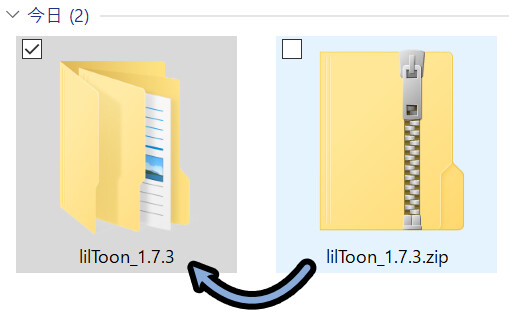
.zipを展開 → ファイルの中に入ります。

.zipをダウンロード → 展開し…
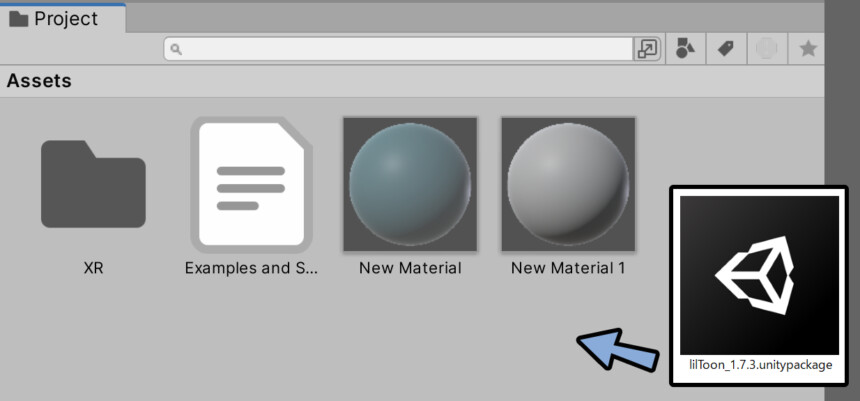
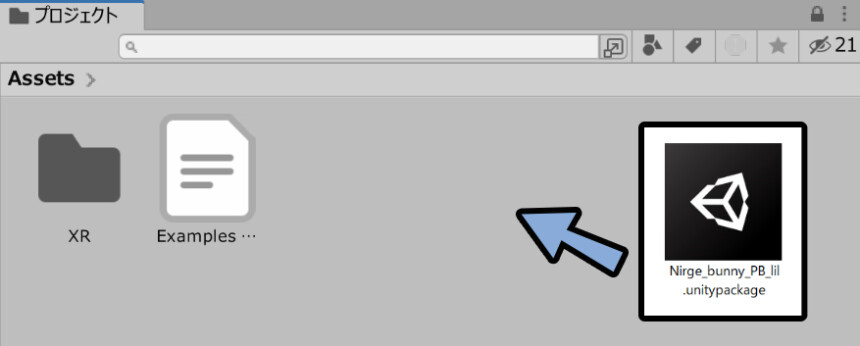
中にある.unitypackageをUnityの「Project」にドラッグ&ドロップ。

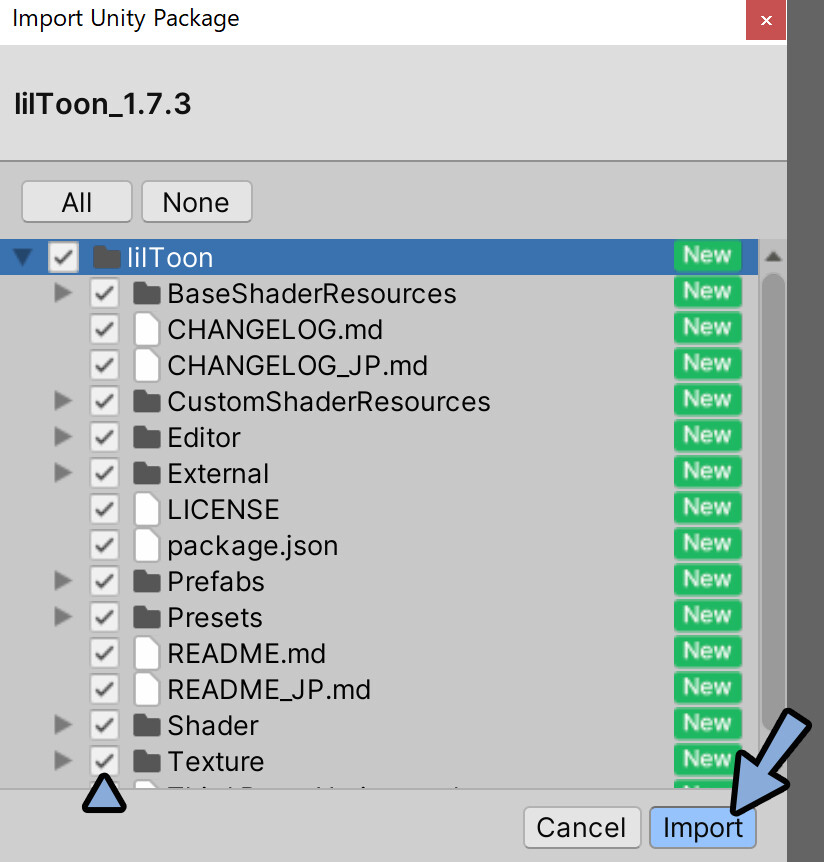
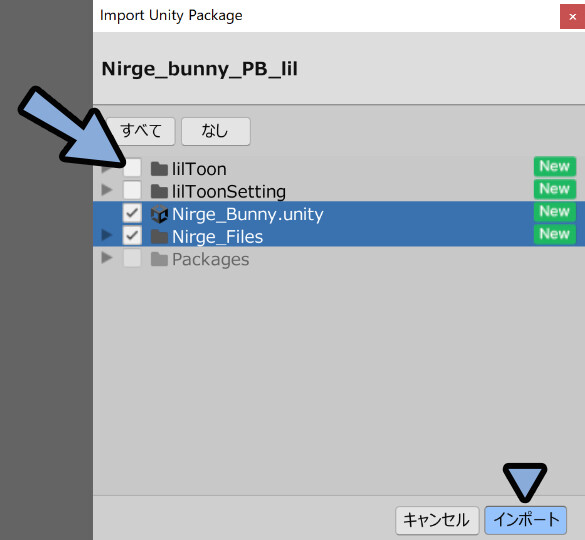
すべてにチェックが入ってる事を確認。
「Import」で読み込み。

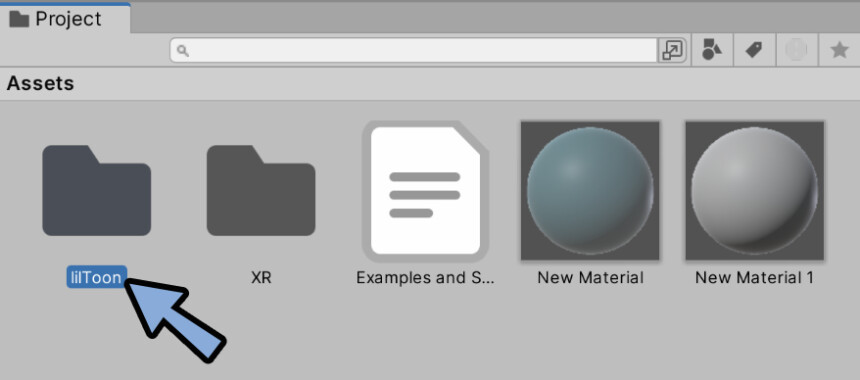
これで、lilToonの導入が完了。

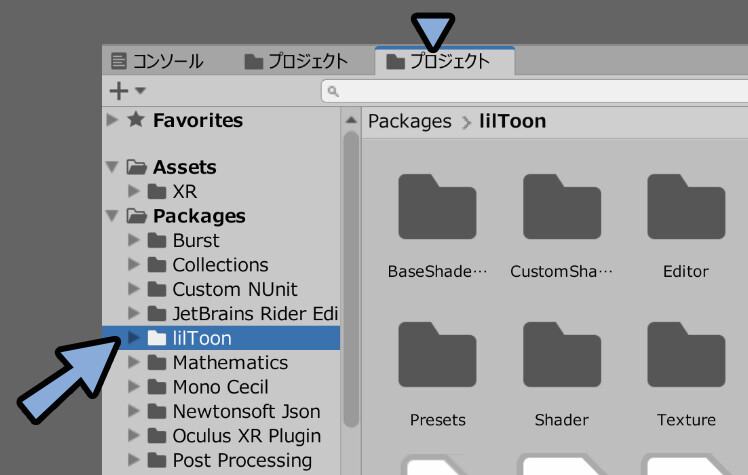
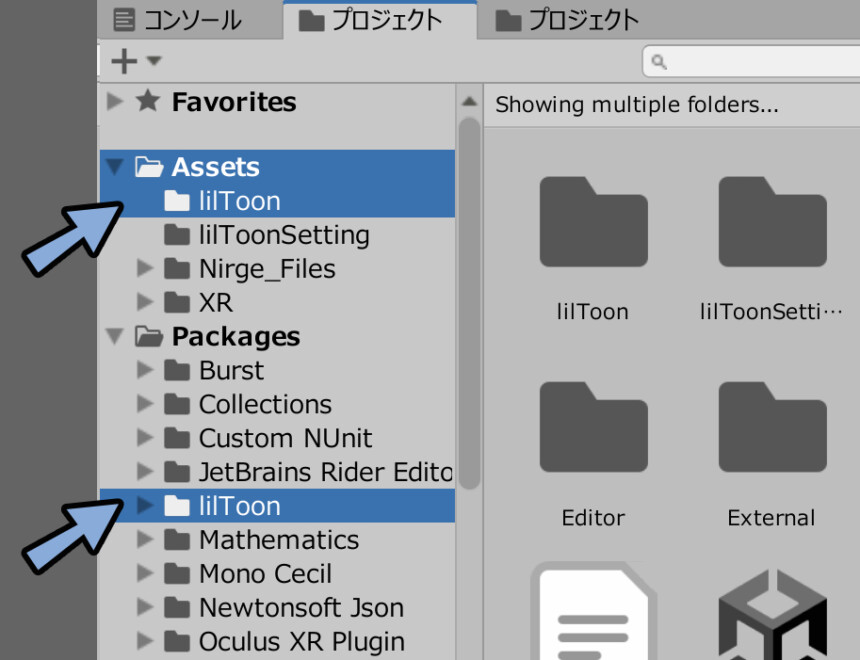
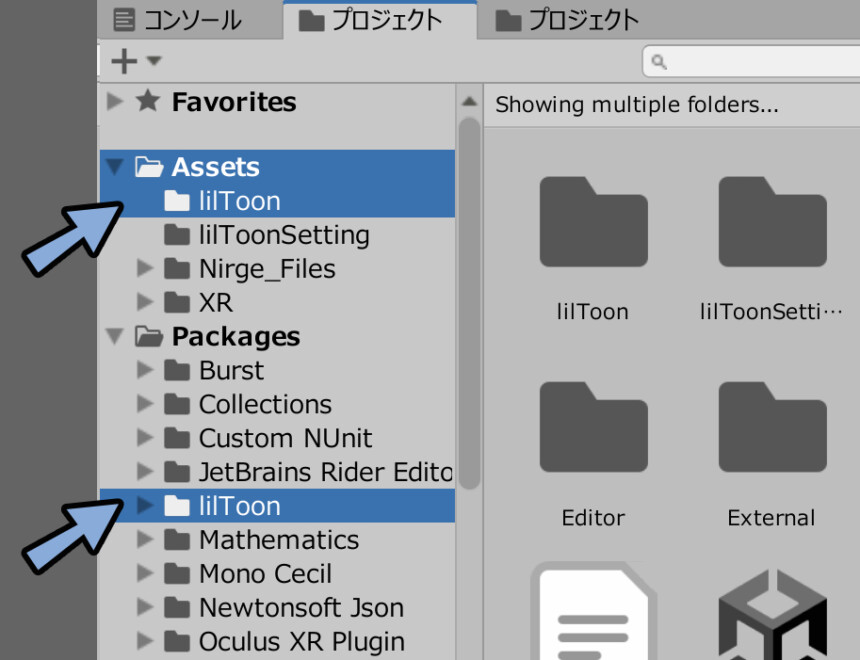
※ちなみに、入れ方の違いでlilToonの入る場所が変わります。
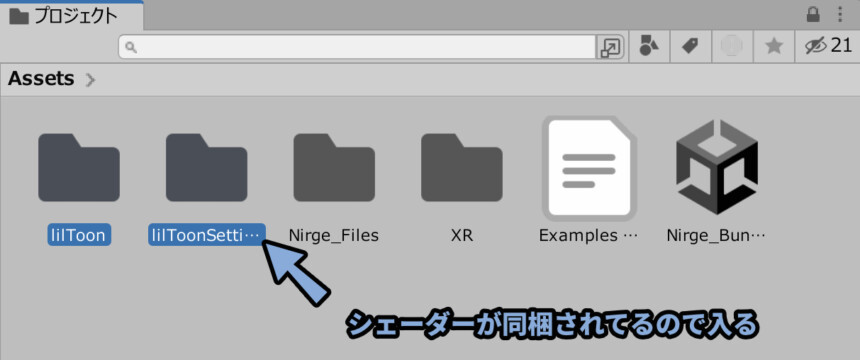
.unityPackageで入れると「Assets」の中に入ります。


だいたい「Assets」の中はごちゃごちゃしていくので…
ファイル整理という観点でも、入れれるものはVCC経由で入れることをおすすめします。
シーンを保存する(.unity)
次はUnityを開き、シーン(.unity)というファイルを保存します。
これは、ヒエラルキーとシーンの状態を保存したファイルです。


このシーン(.unity)ファイルが無いと…
Unityはデータを保存できません。
なので、このタイミングで先に使います。
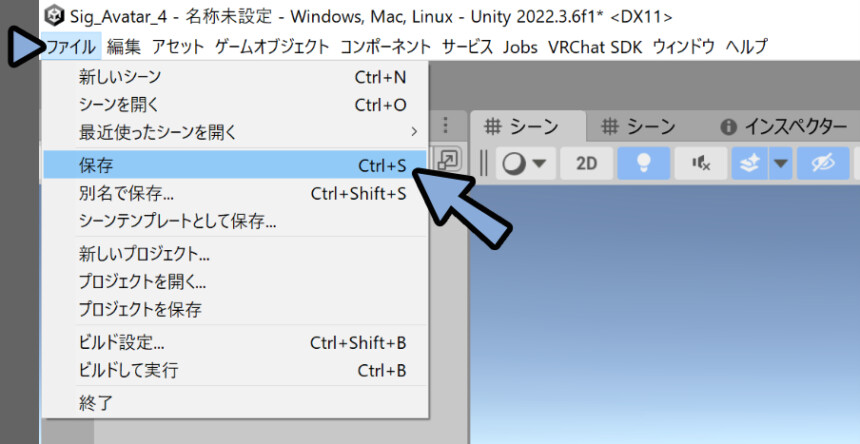
Ctrl+Sキーで「保存」を実行。

そして、シーン(.unity)が無い場合、自動で保存画面が出てきます。
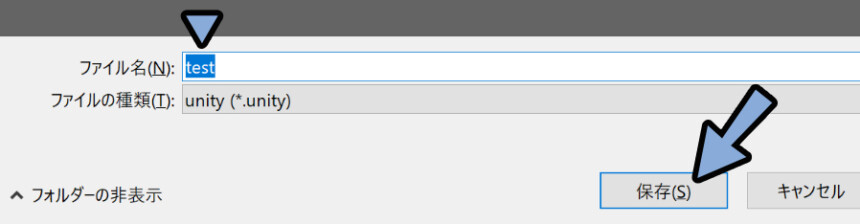
ここで名前を設定して保存。

これで、シーンの保存が完了です。

モデルをUnityに入れる
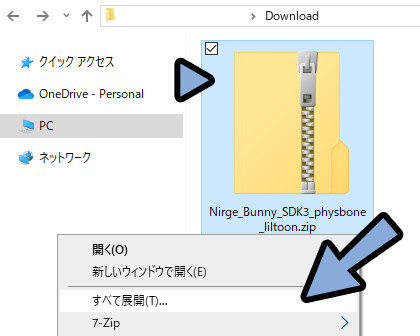
そしたら、Boothで使いたい3DモデルをDLします。

.zipを右クリック → 展開。

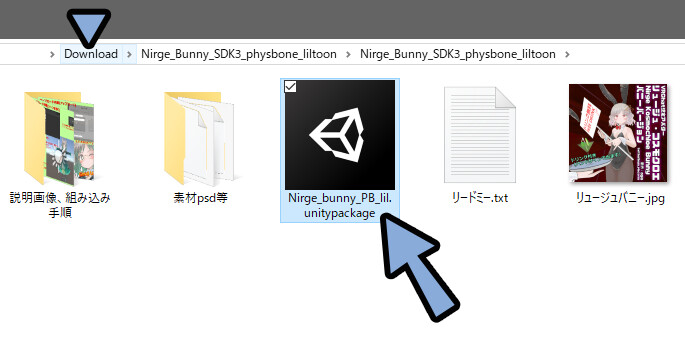
展開したファイルの中から「.unitypackage」を探します。


ほとんどのモデルは「.unitypackage」方式で配布されてます。
「.unitypackage」をプロジェクト内にドラッグ&ドロップ。

このモデルは “シェーダーが同梱” されてるので、lilToon関係のチェックを外します。
この状態で「インポート」を選択。


これをしないと、古いバージョンのlilToonで
新しいバージョンのlilToonを上書きしてしまったり…
といった不具合に繋がる可能性があります。
チェックを外さないと、lilToon関係の情報が入ります。

VCC経由でlilToonを入れてた場合、シェーダーのファイルが2つ生成されてしまいます。

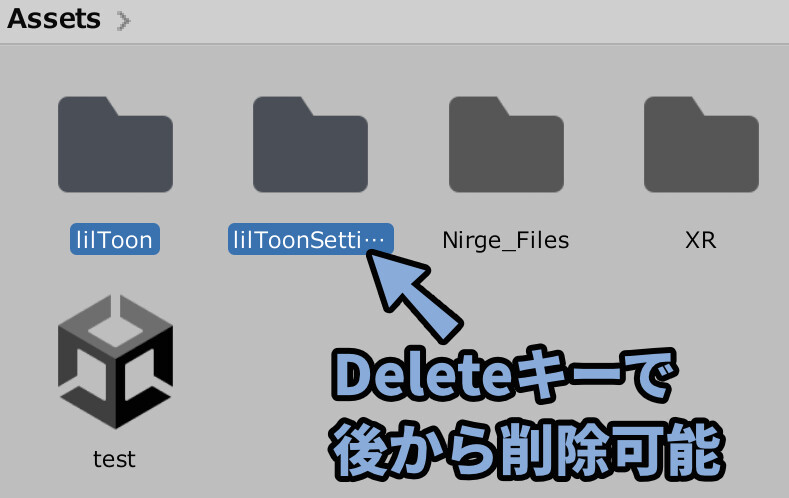
なので、間違って入れた方はShift+クリックで複数選択。
「Delete」キーで削除してください。

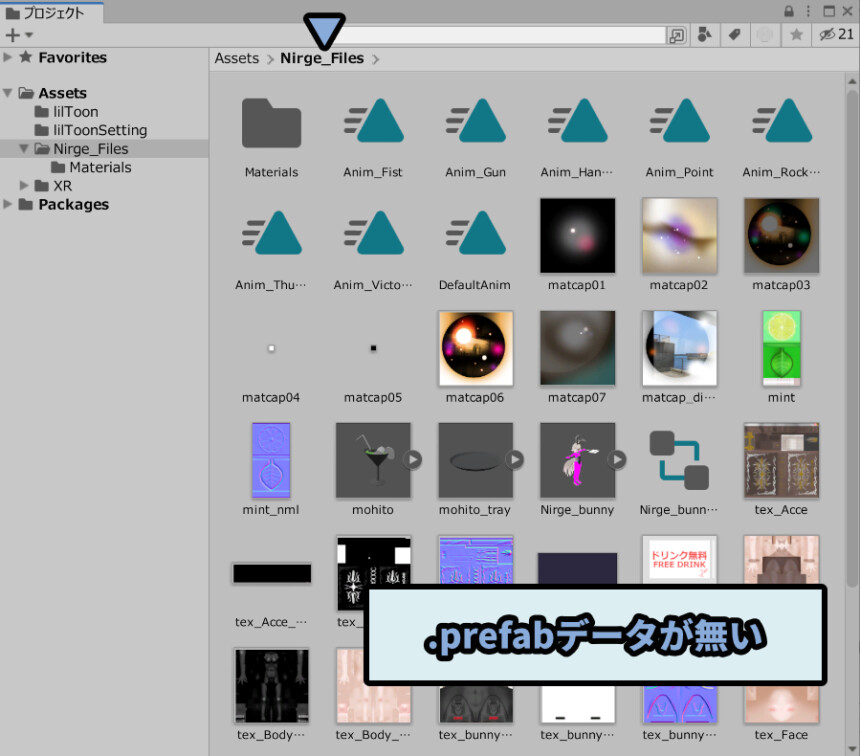
そしたら、3Dモデルのファイルを選択して開きます。

ここから、VRChat向けの設定が入った3Dモデルデータを探します。
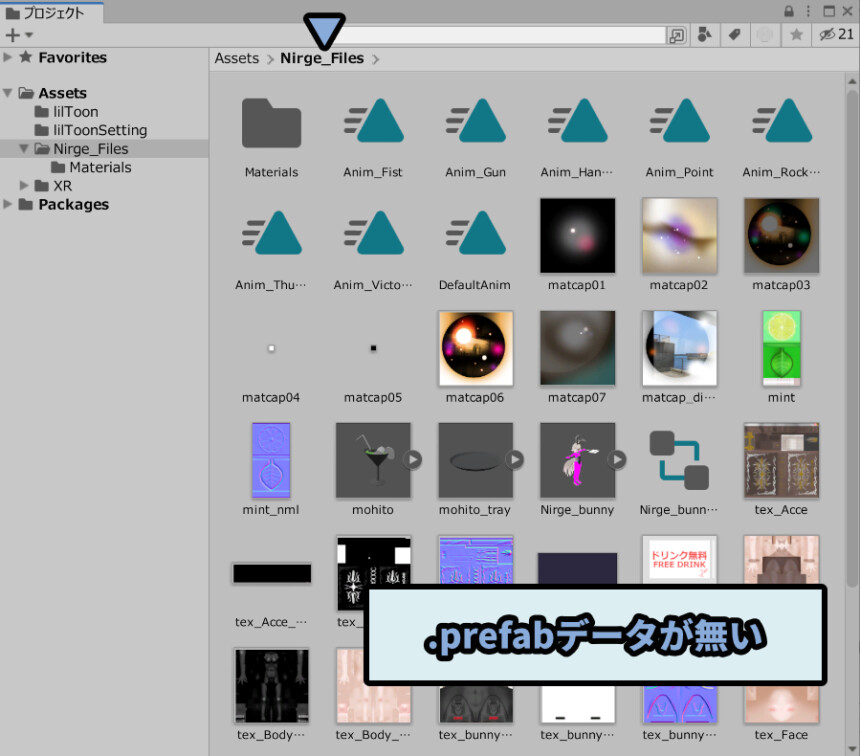
大体の場合「.prefab」形式のデータが入ってます。

が… このモデルは入ってませんでした。
なので、別モデルで「.prefabの使い方」と「.prefabが無い場合」の探し方を紹介します。
.prefabを使う
だいたいのVRChat向けモデルは.prefab形式で配布されてます。

なので、9割はこの方法を使って3Dモデルを読み込むことになります。
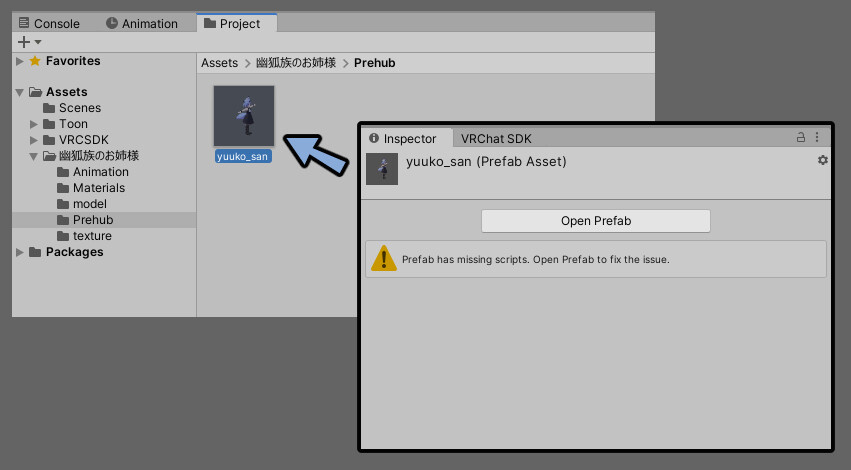
プロジェクトから、3Dモデルっぽいアイコンのモノを選択。
インスペクターを確認し、「Prefab Asset」と書かれていればそのデータが.prefabになります。

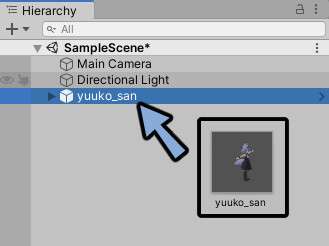
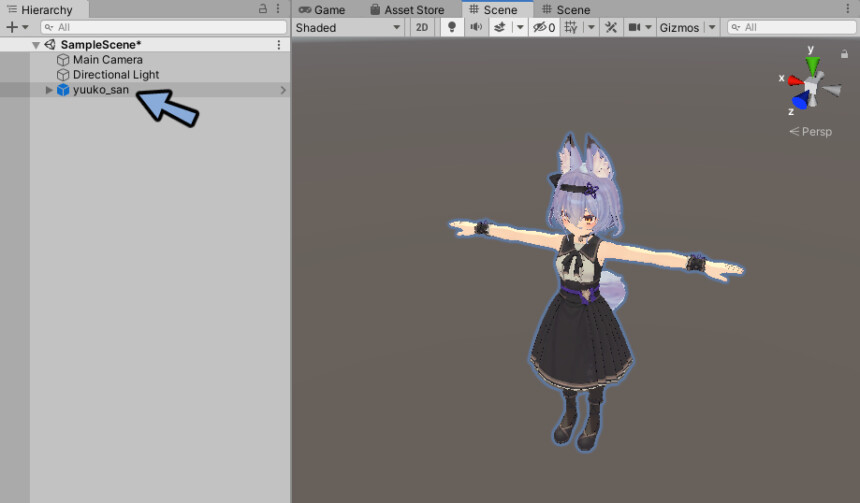
ヒエラルキーにProjectのデータをドラッグ&ドロップ。

これで、モデルの読み込みが完了です。

.prefabが無い場合
今回読み込んだモデルは「.prefab」がありませんでした。

こういう時は、まずプロジェクトをよく観察します。

何かしらの方法で必ず配布されてるはずです。
データをよく見ます。
(モデルが販売したてで入ってなからったら…
それは、公式にお問合せした方がいいです。)
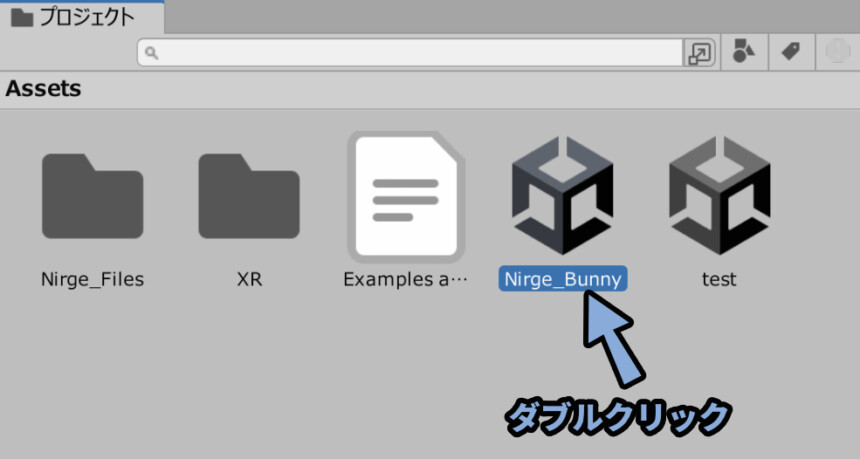
そして、シーンファイルが入ってる事が分かりました。
こちらをダブルクリック。

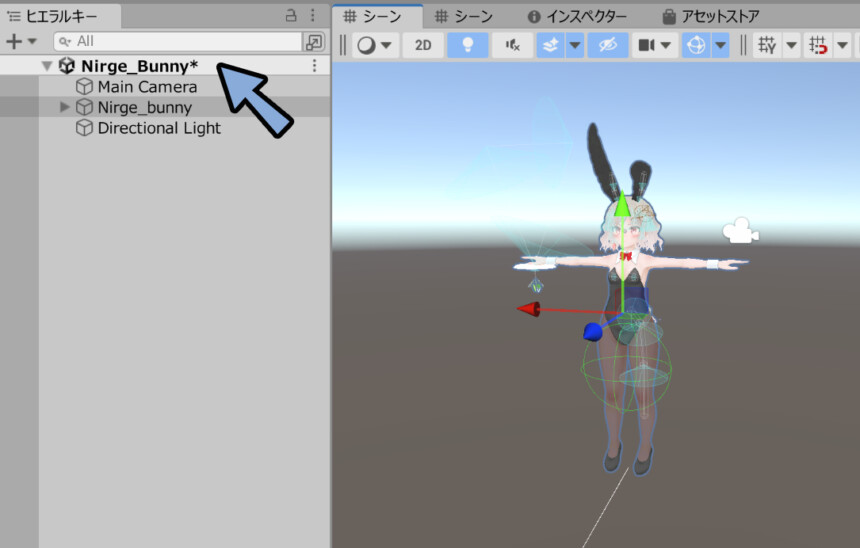
これで、先ほど作ったシーンファイル (.unity) の表示では無くなりますが…
モデルを読み込むことができます。

VRChat SDKを使ってアップロード
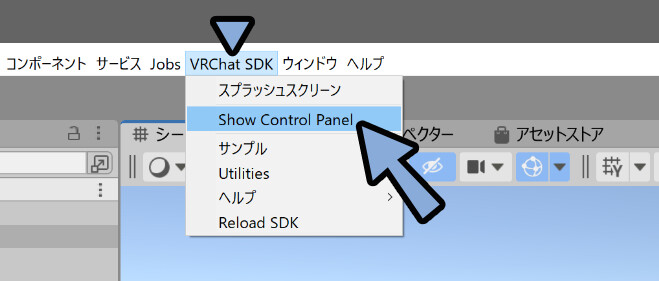
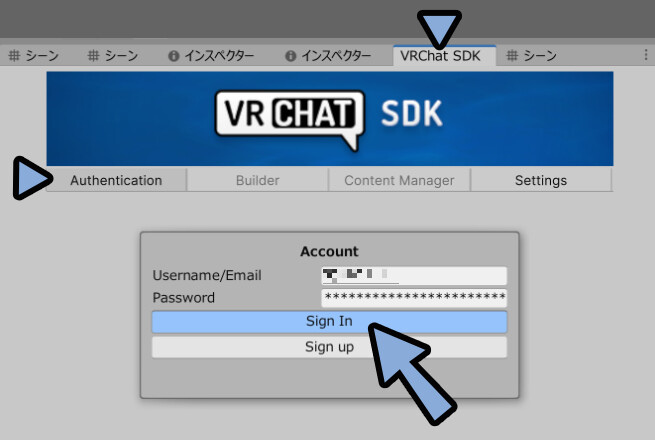
画面上部から、VRChat SDKを選択。
→ 「Show Control Panel」を選択。

VRChat SDKが表示されます。
Authentication → VRChatアカウントでログインします。

無い方は、こちらのページからアカウントを作成。
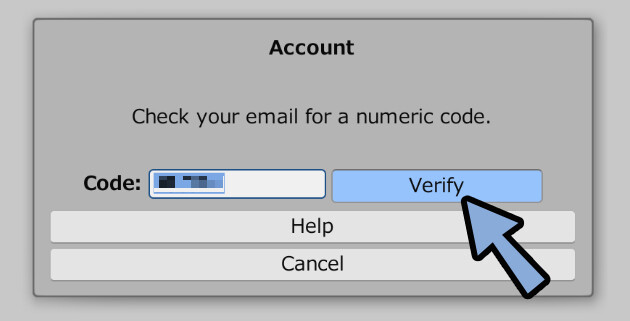
登録したメールアドレスに届くコードを入力。

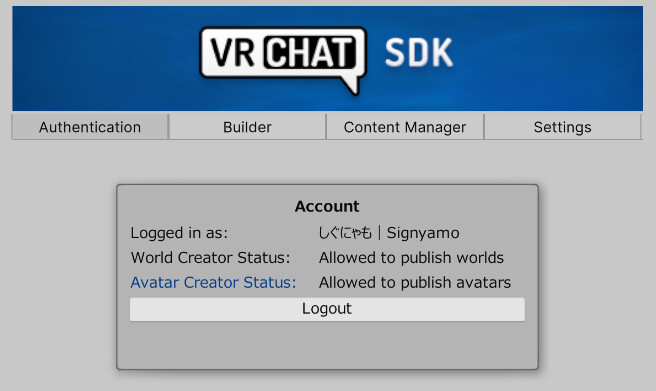
これで、SDKにログインが完了です。

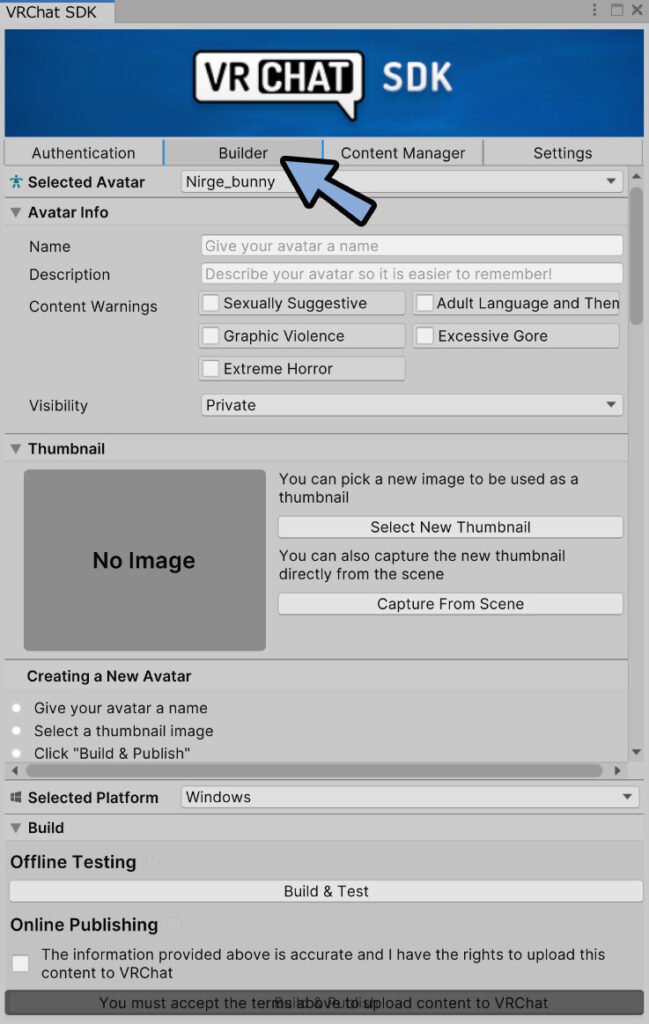
そしたら「Builder」の所をクリック。
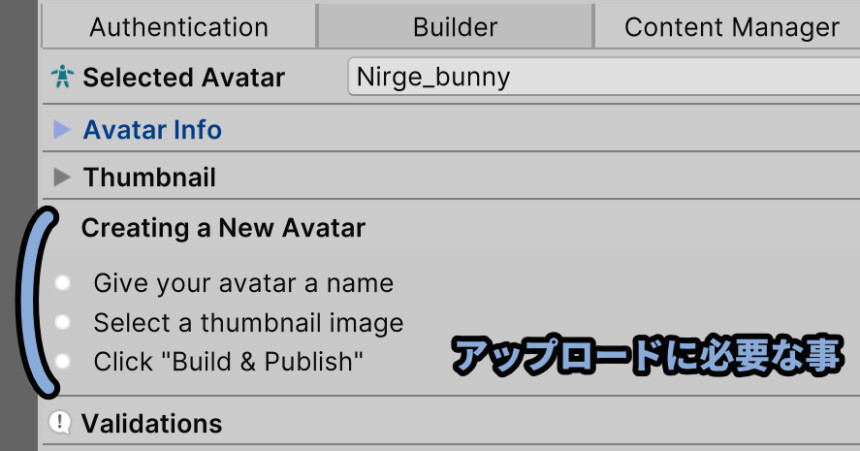
すると、アバターにアップできる設定が出てきます。

Createing a New Avatarを見ると、アップロードに必要なことが表示されます。

やる事は下記。
・アバターの選択
・Avatar Infoの設定を設定(名前)
・サムネイルの設定
・エラーへの対処
・アップロードこちらを解説していきます。
アバターの選択
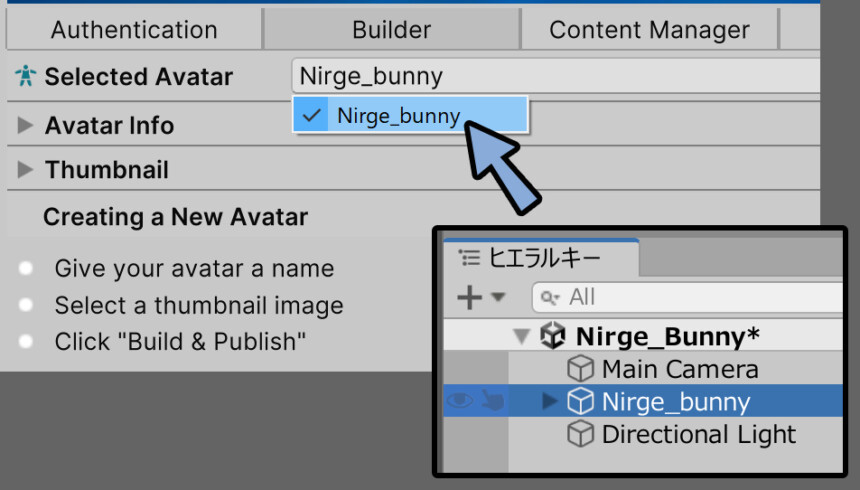
アバターはSelected Avatarから選択できます。
ここにはヒエラルキー入れたアバターが表示されます。

ここで、アバターの選択ができます。

アバターの選択は2つ以上ヒエラルキーに入れた際に問題になります。
Avatar Infoの設定(名前)
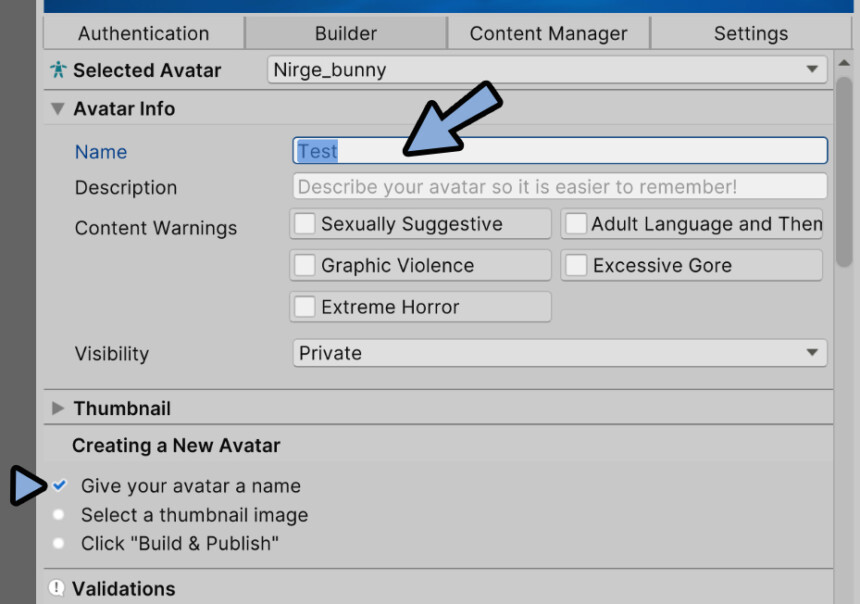
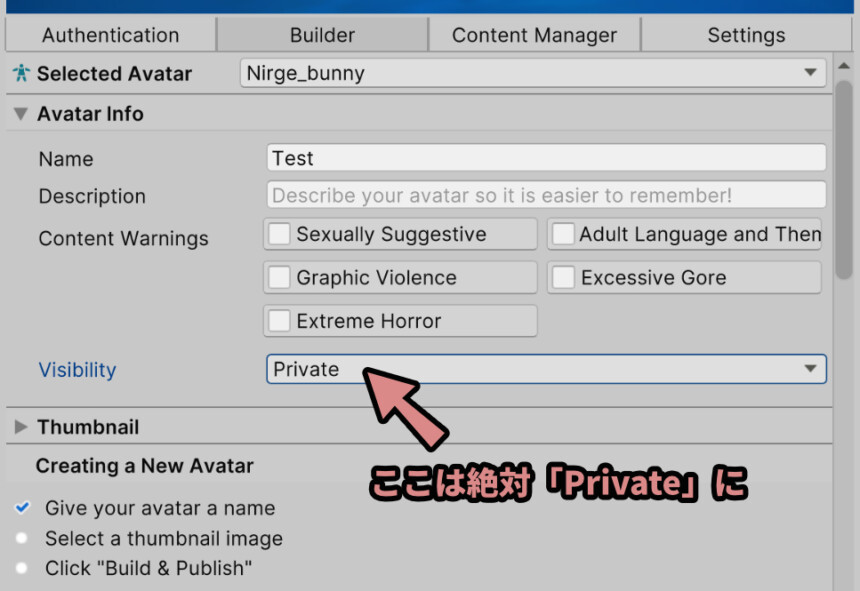
Avatar InfoのNameの所で名前を設定できます。
ここで「Test」などの名前を設定。
すると、1つ目のチェックが入ります。

この名前は、VRChat画面のアバター名として表示されます。

あと、Visibiltyは絶対に「Private」にしてください。


ここをPublicにすると、誰でも使えるアバターになります。
99.999%ぐらいのモデルはPublic化NGなので注意してください。
以上が、Avatar Infoの設定です。
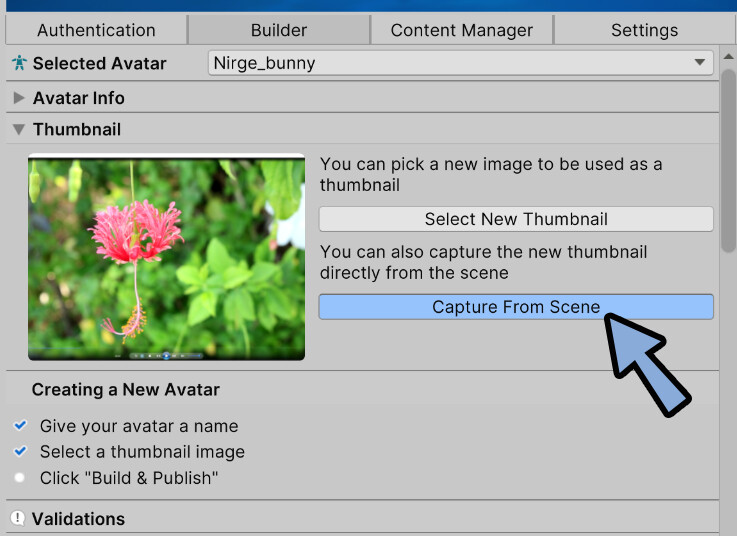
サムネイルの設定
次はサムネイルを設定します。
サムネイルの設定方法は下記の2つ。
・任意の画像を読み込む
・シーンから撮影するこの2つについて解説します。
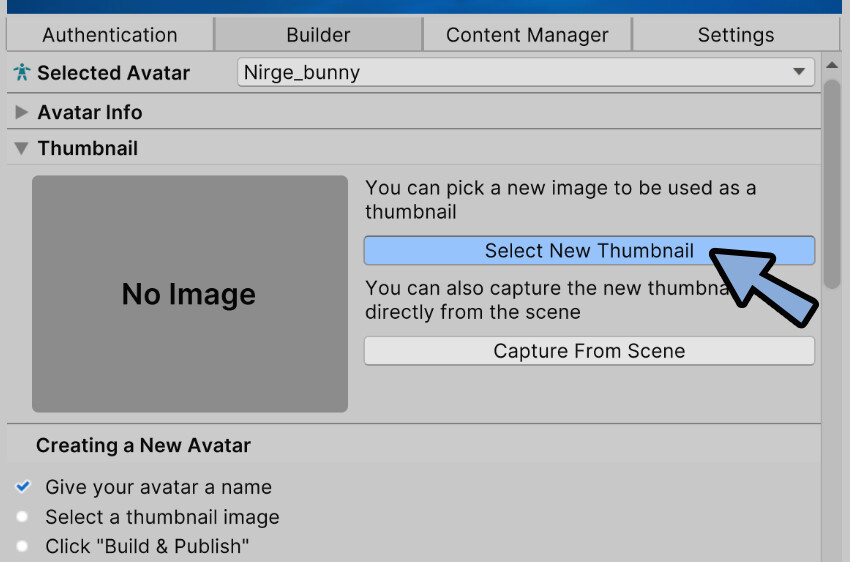
任意の画像を読み込む
「Select New Thumbnail」を選択。

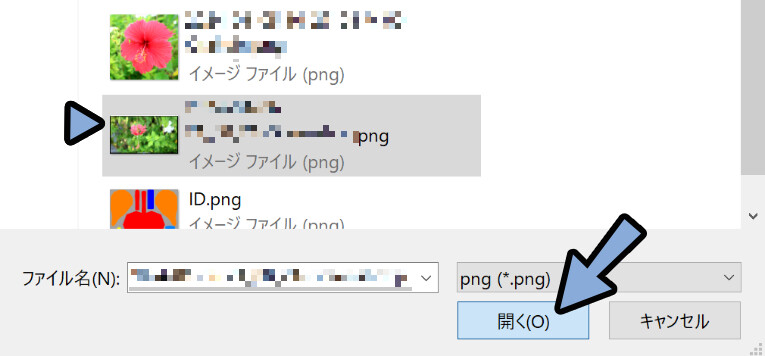
ここで、任意の画像を選択 → 「開く」を実行。

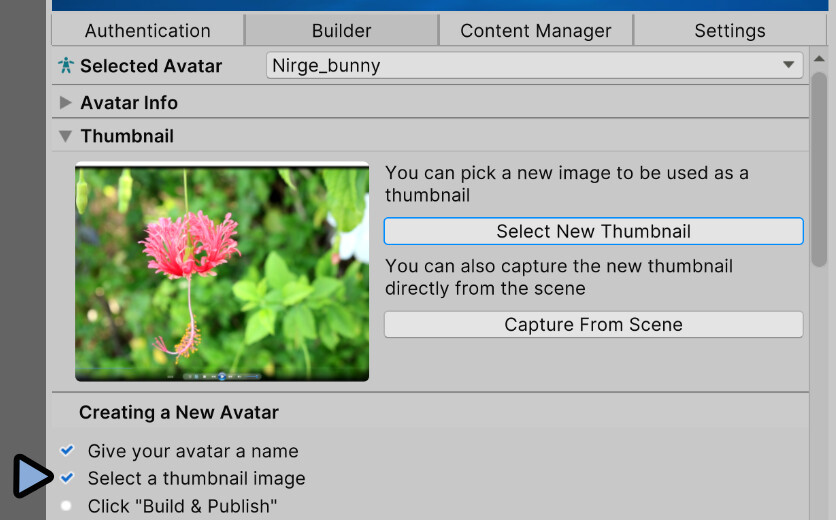
これで、サムネイルの設定が完了です。
サムネイルを設定すると2つ目のチェックが入ります。

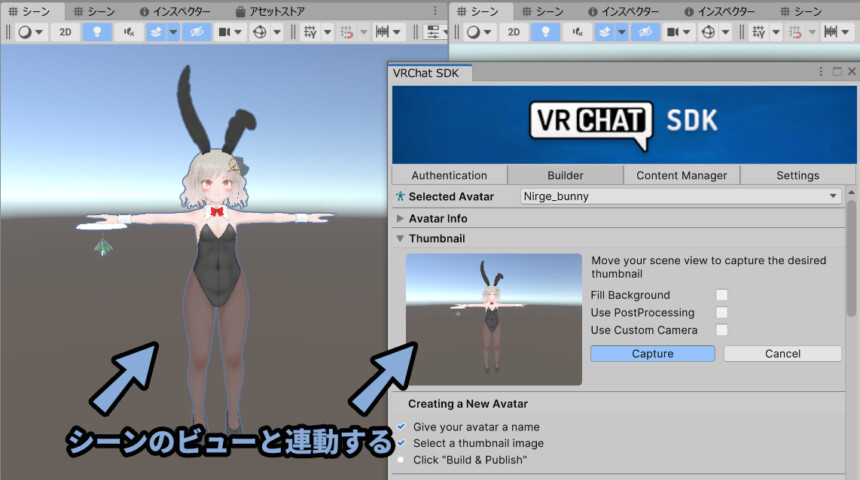
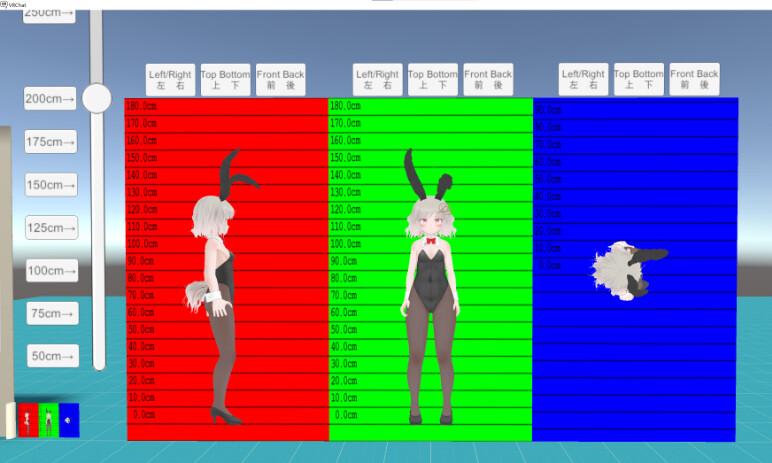
シーンから撮影する
「Capture From Scene」を選択。

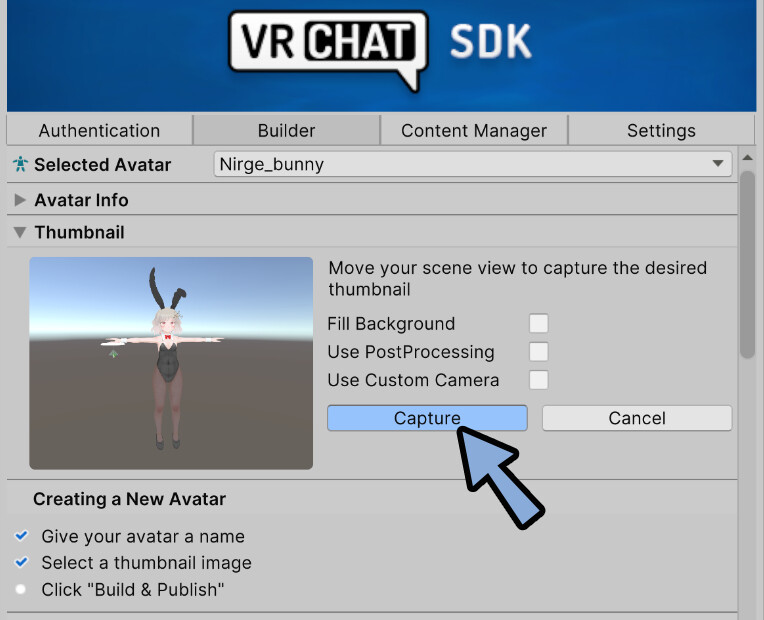
この状態でビューを操作。
すると、サムネイルが設定されます。

良いアングルになったら「Capture」を選択。

これで、サムネイルの設定が完了です。
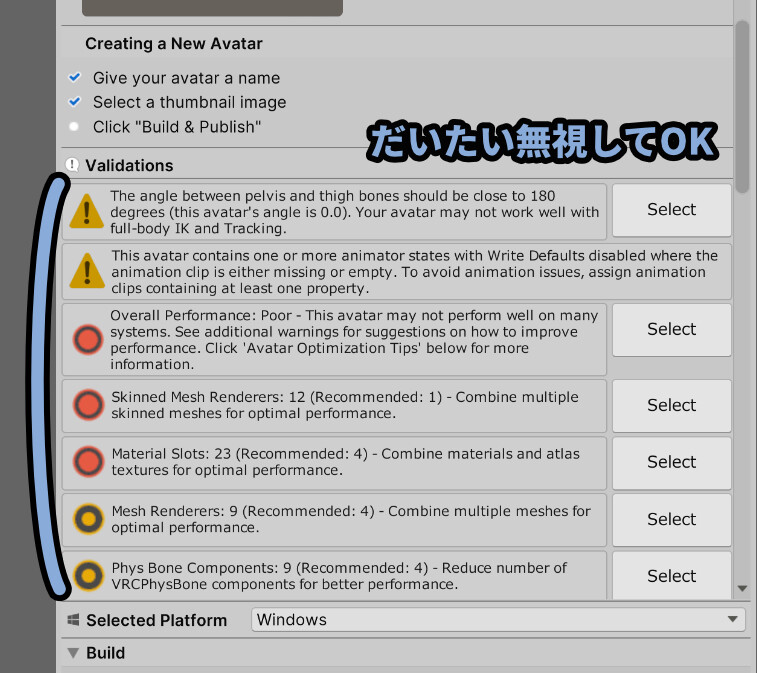
エラーへの対処
エラーの結論は「だいたい無視してOK」です。
とりあえずアップロードを試してください。

もし赤い三角エラーが出たり、アップロードできない場合はそのエラーを調べて個別に対処します。

以上が、エラーへの対処法です。
アップロード
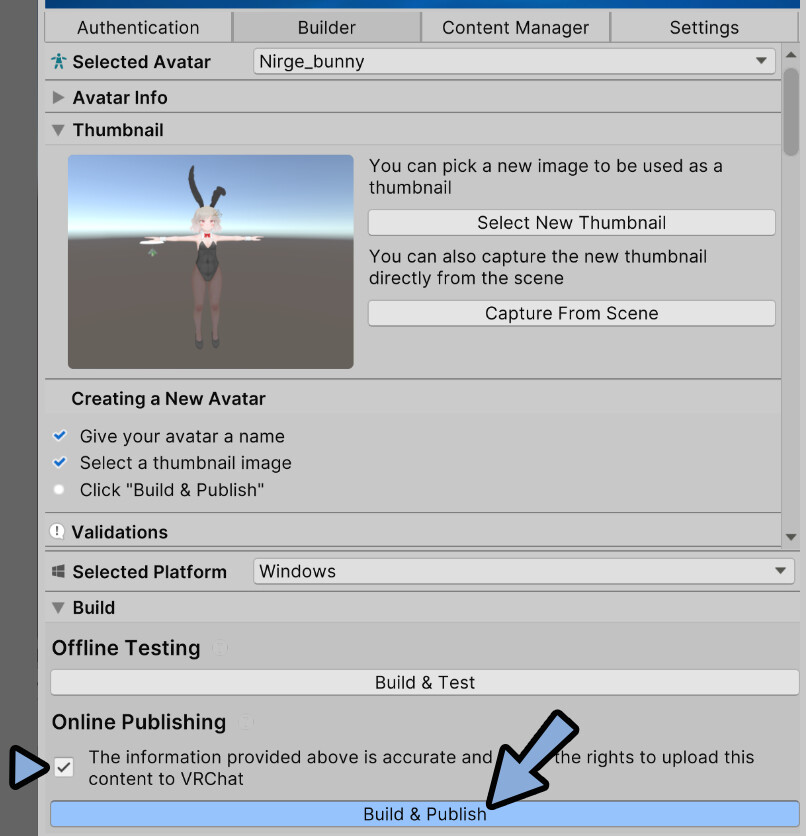
「Online Publishing」のチェックボタンを押します。
(利用規約に同意みたいなボタンです)
そして、Build & Publishを選択。

しばらく待ちます。
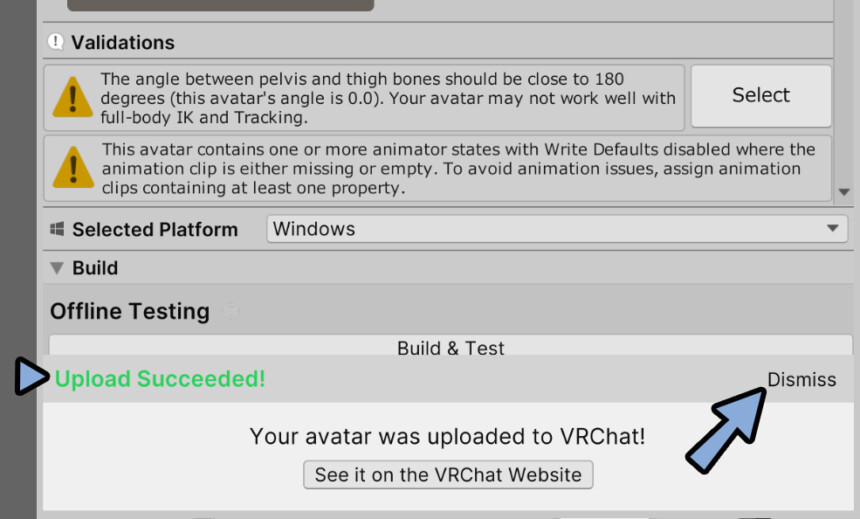
エラーが出なければ、アップロード完了です。
「Dismiss」で閉じます。

これで、アップロードが完了です。
VRChatで動作確認
VRChatに入ります。
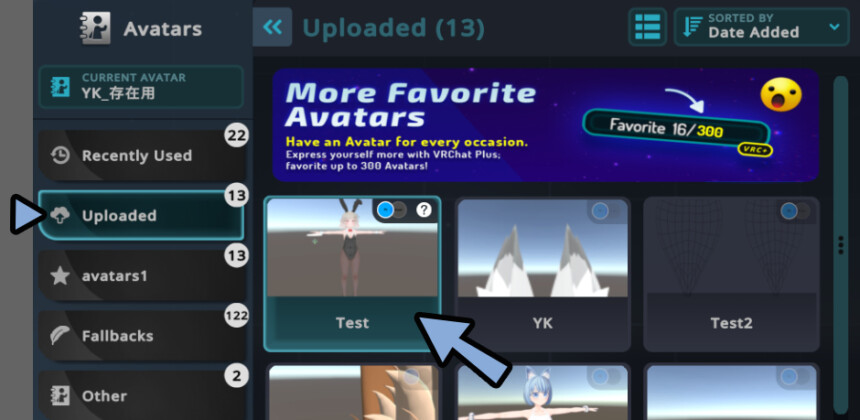
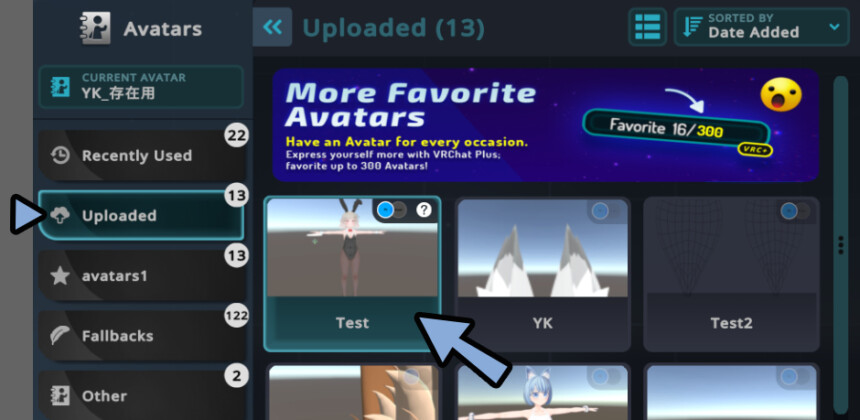
Launch Padから「Avatars」を選択。

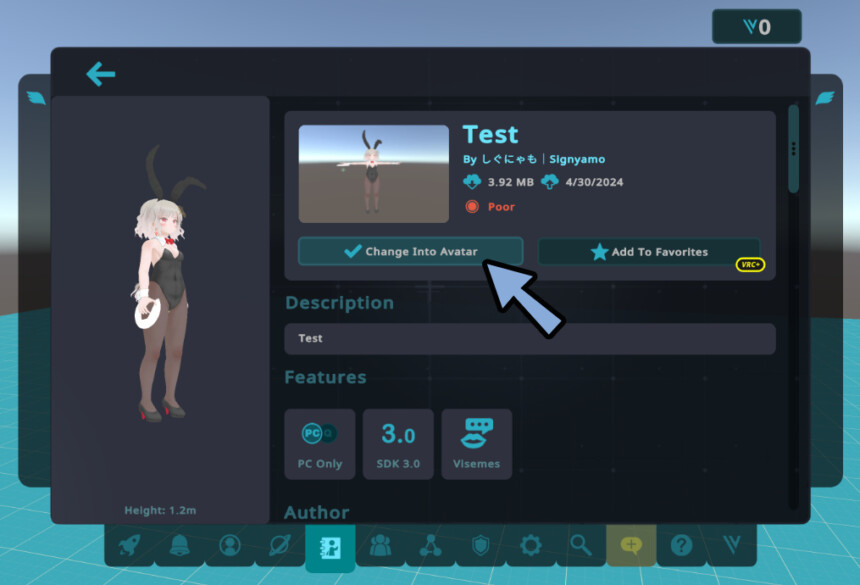
すると、アップロードされたアバターが表示されます。

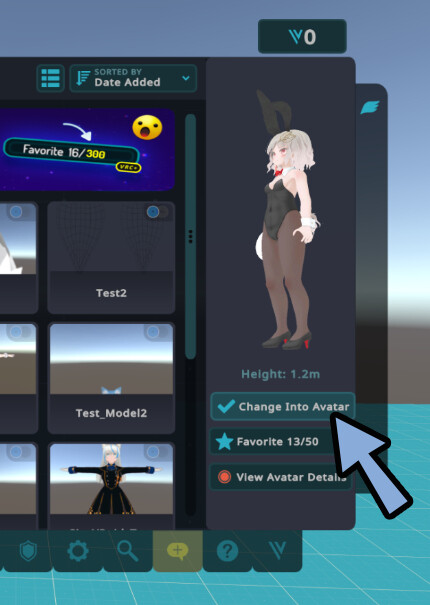
右側の「Change Into Avatar」を選択。
これで、アバターを変えれます。

ダブルクリックしてしまった場合は、このような表示になります。
こちらもで「Change Into Avatar」を選択。

これで、アバターをアップロードできます。

まとめ
今回は、VCC+Unity2022でVRChatにアバターをアップロードする方法を紹介しました。
・モデルを入れるより先にシェーダーを入れる
・シェーダーはVCC経由がおすすめ
・アバターは.unitypackageでUnityに入れる
・アバターはVRChat SDKを使ってアップロードする
また、他にもVRChat向けの内容を解説してます。
ぜひ、こちらもご覧ください。











コメント