はじめに
テクスチャを使ったVRChatアバターの色改変の方法を紹介します。
今回紹介する方法は色を細かく変えれます。
が、パラメーターなどで数値の操作はできないので注意してください。
パラメーターなどで数値を操作する色変更を行いたい方はこちらをご覧ください。
テクスチャ色改変の方法
テクスチャの色改変方法は主に下記の3つになります。
・基本は色相明度彩度で色を変更
・余裕があればさらに画像を重ねて質感を改変
・上級者はグラデーションマップやブラシで描いて色を置き換え
この3つについて解説します。
テクスチャの下準備
BOOTHで幽狐さんのモデルを購入しDL。
Unityに読み込みます。
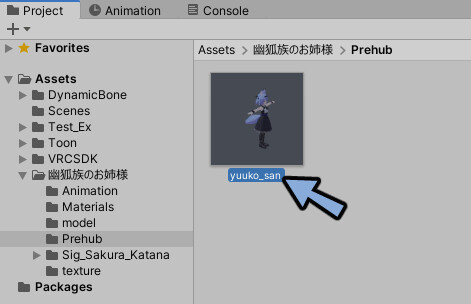
VRChatのアバターデータ(.Prefab)を探します。

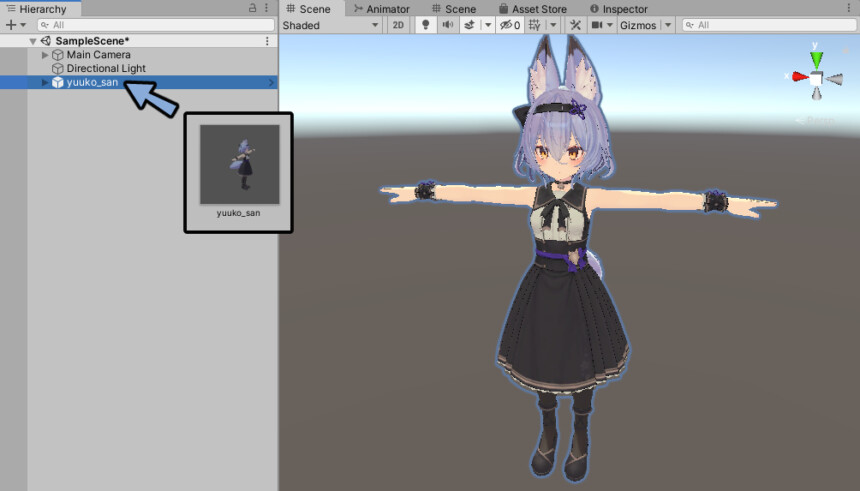
Hierarchyにモデルをドラッグ&ドロップ。

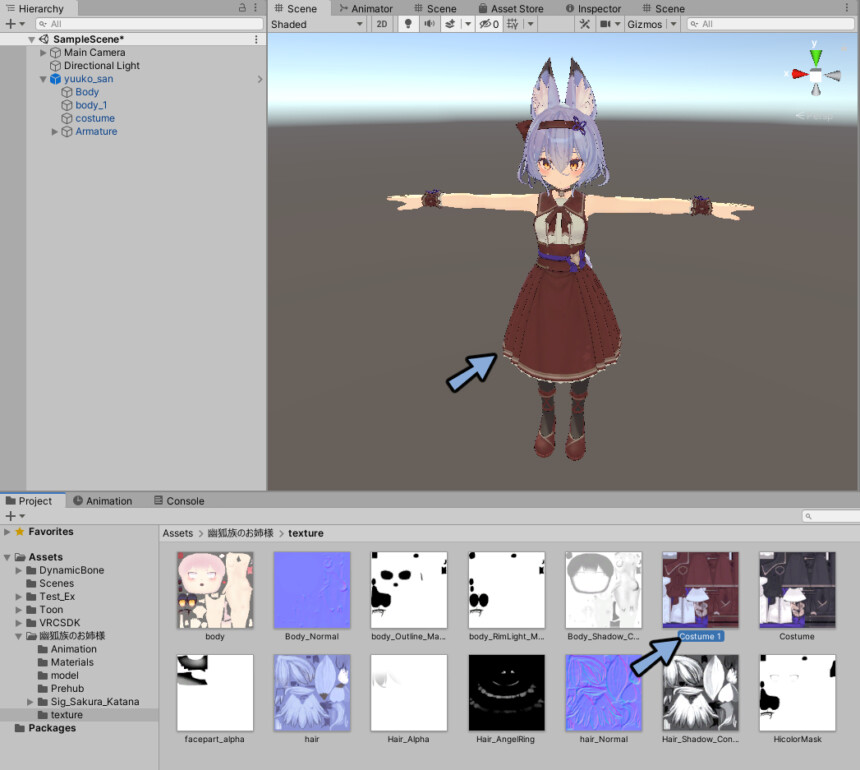
モデルのデータを開きます。
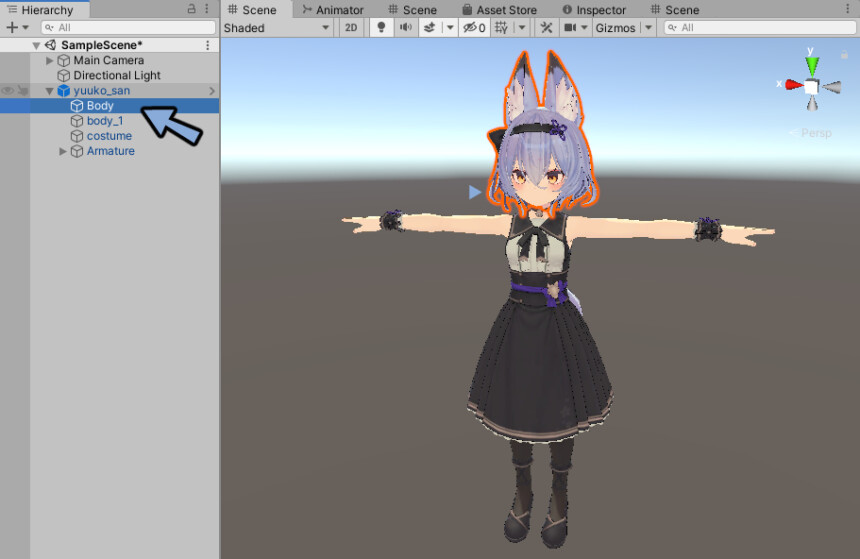
メッシュのデータを選択。(Armature以外)

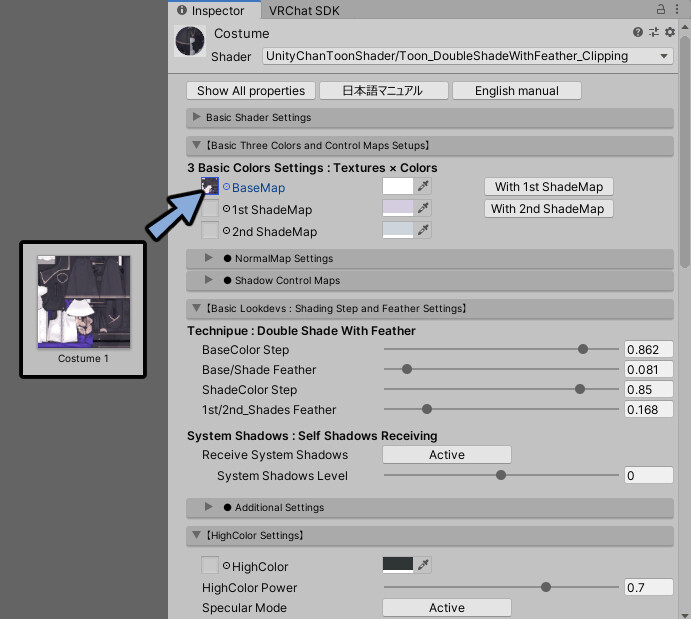
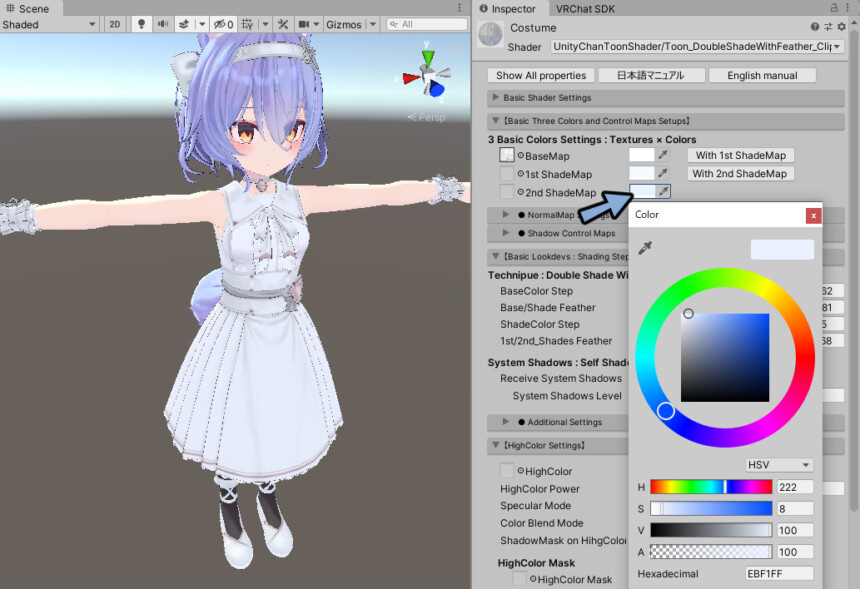
Inspectorを確認。
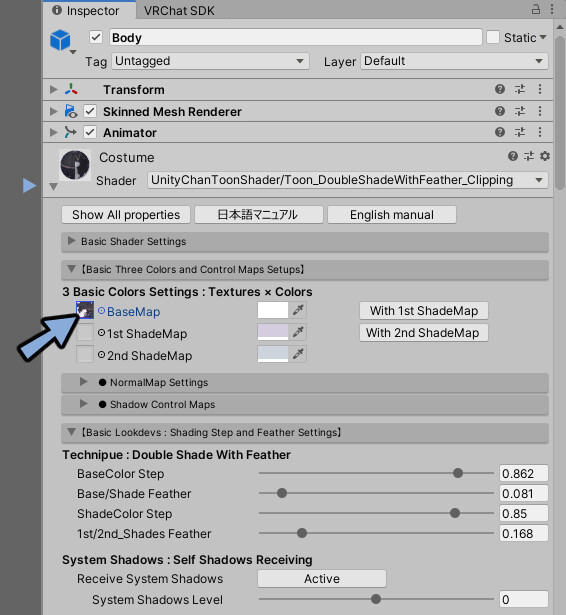
Materialを開きます。
(今回の場合Costumeがマテリアルの名前です。その左下にある▼ボタンを押してください。)
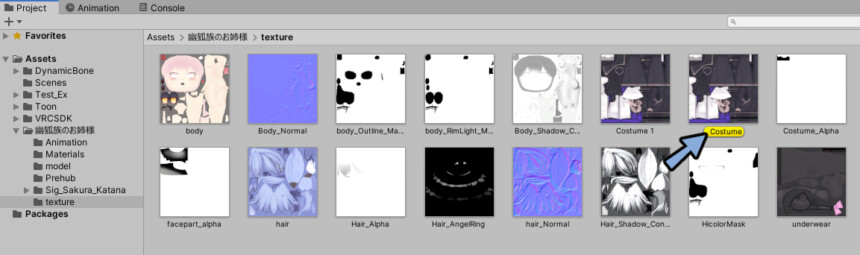
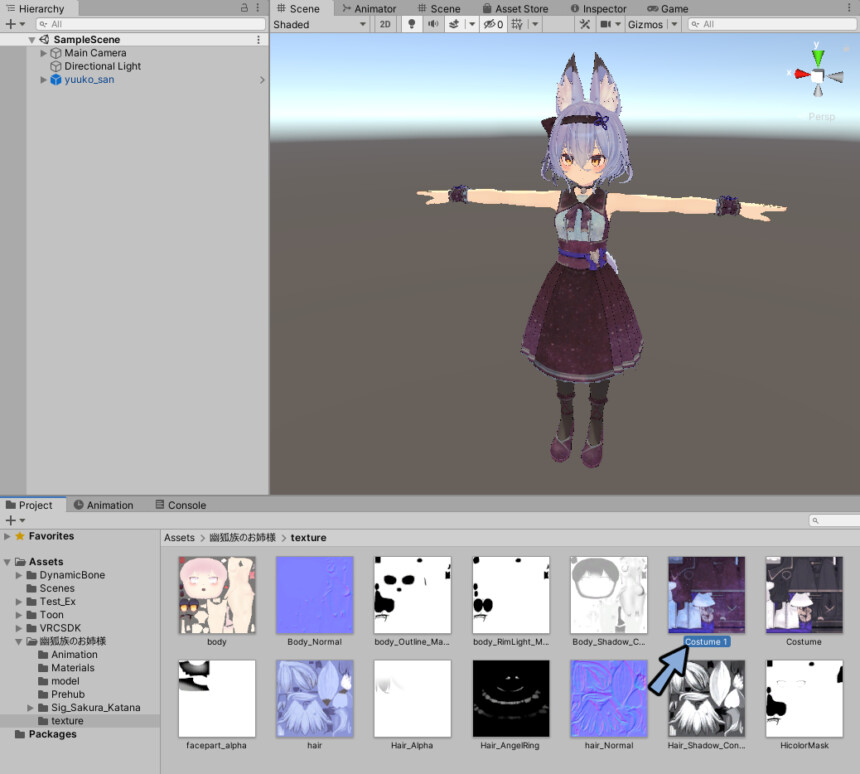
中に割り当てられたテクスチャの画像を選択。

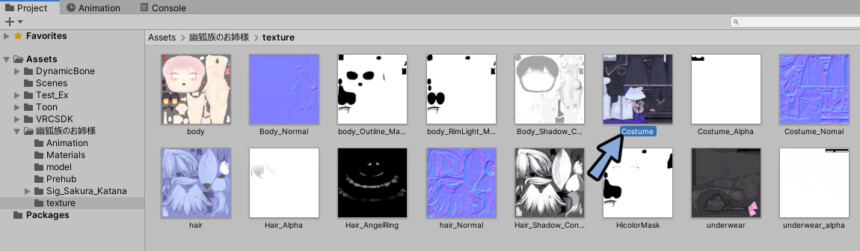
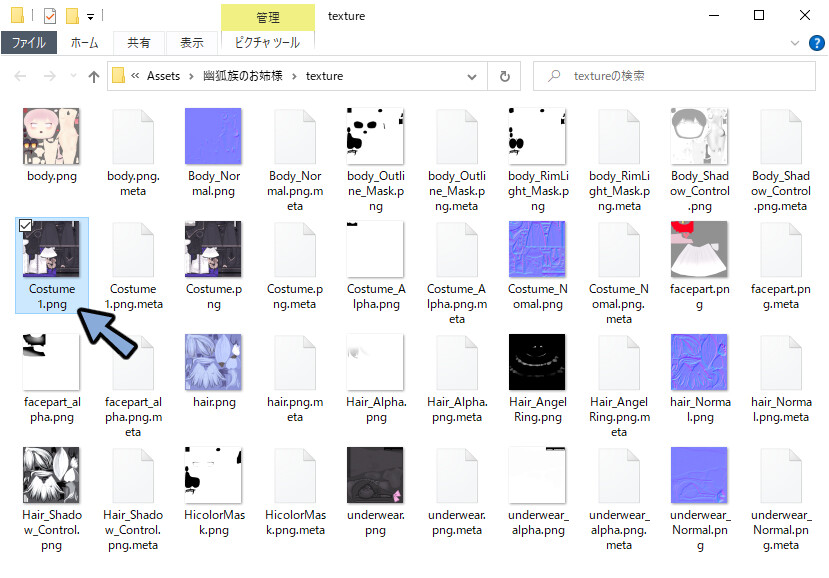
ProjectでTextureの画像を確認。
クリックで選択。

Ctrl+Dで複製。
バックアップを取ります。

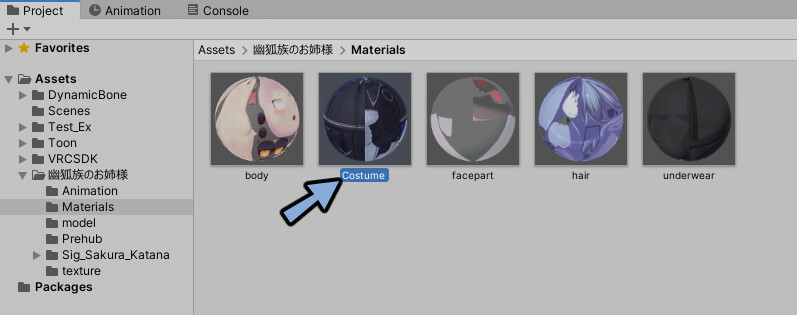
先ほど確認したアバターのマテリアルをProjectで探して選択します。

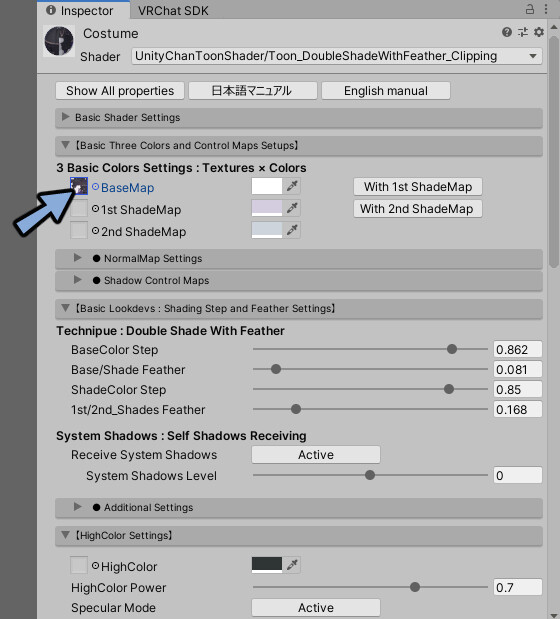
Inspectorを確認。
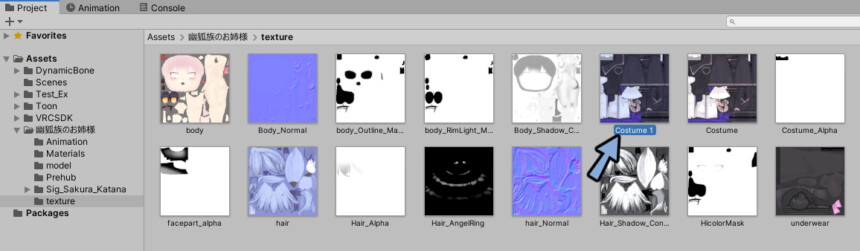
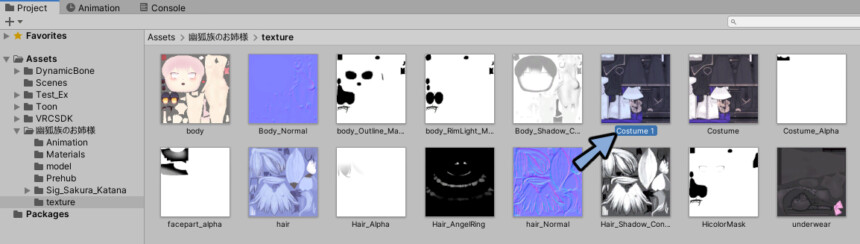
テクスチャをクリック。

ProjectでTextureが強調表示されます。
複製前の物が割り当てられてる事が確認できます。
この状態だとモデルの.unitypackageを読み込み直した際にテクスチャが色改変前に戻ります。

なので複製した方のテクスチャを割り当てます。

マテリアルのテクスチャの所に複製した方の画像をドラッグ&ドロップ。

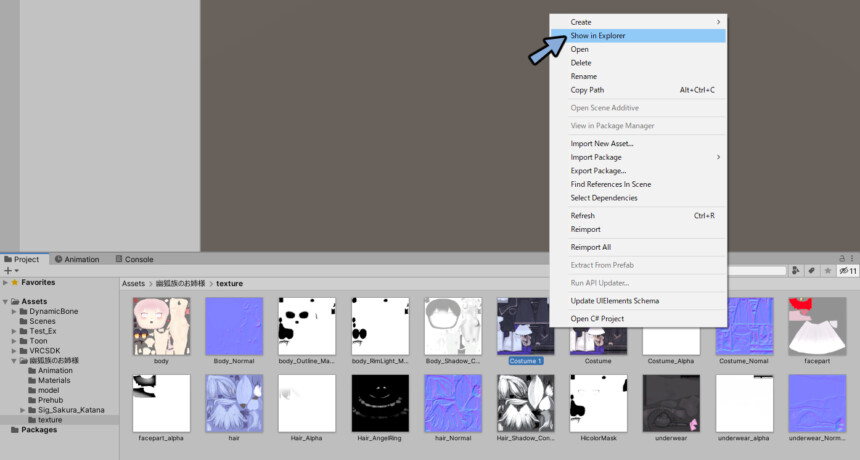
Projectで複製した方の画像を右クリック。
Show in Explorerを押します。

これでテクスチャの下準備が完了です。

ここに表示されたテクスチャに編集を加えていきます。
色相・明度・彩度の改変
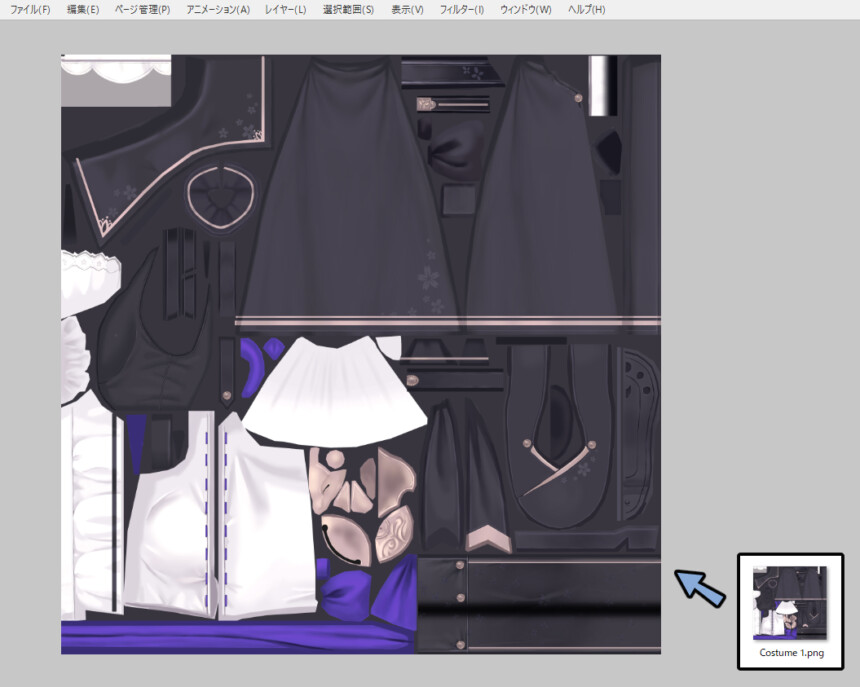
画像を任意のペイントソフトを開きます。
今回はClip Studio Paintを使います。

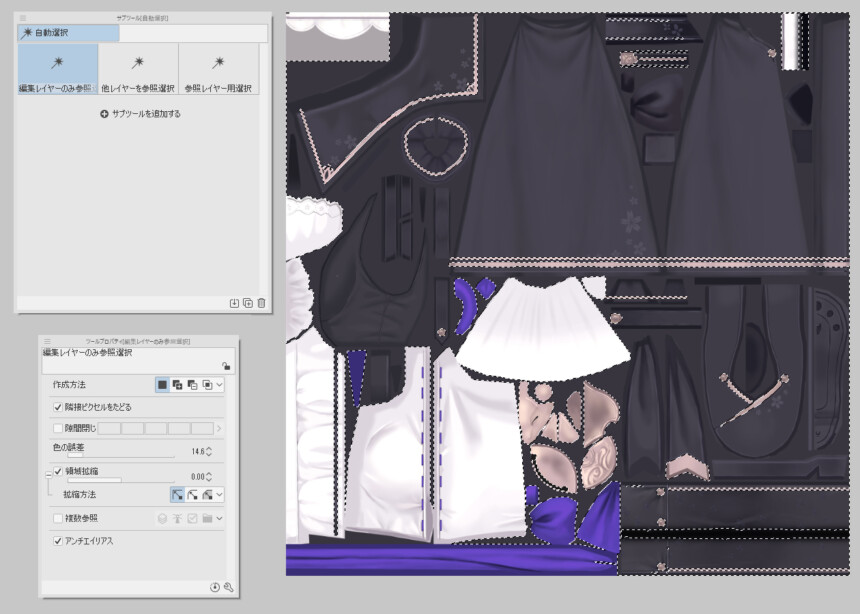
自動選択ツールを使い色を変えたい部分を選択。
※設定は下記の通りです。

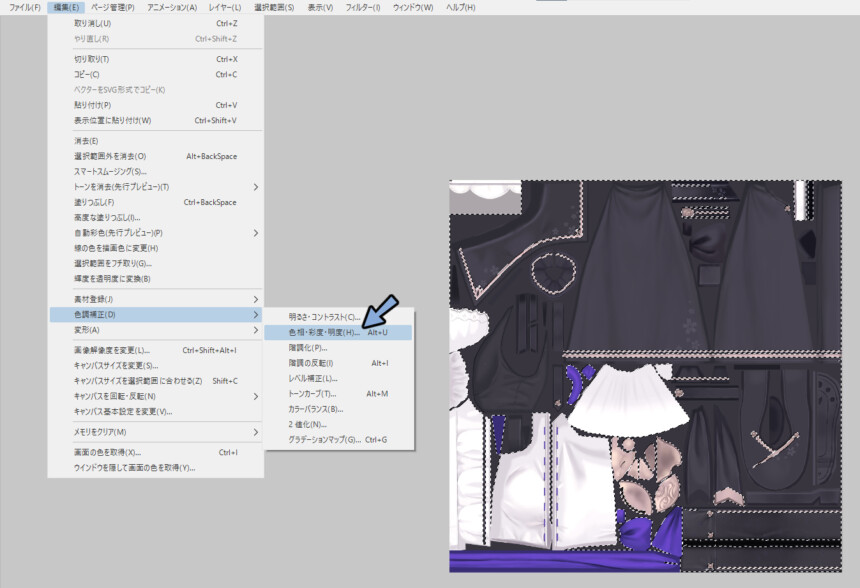
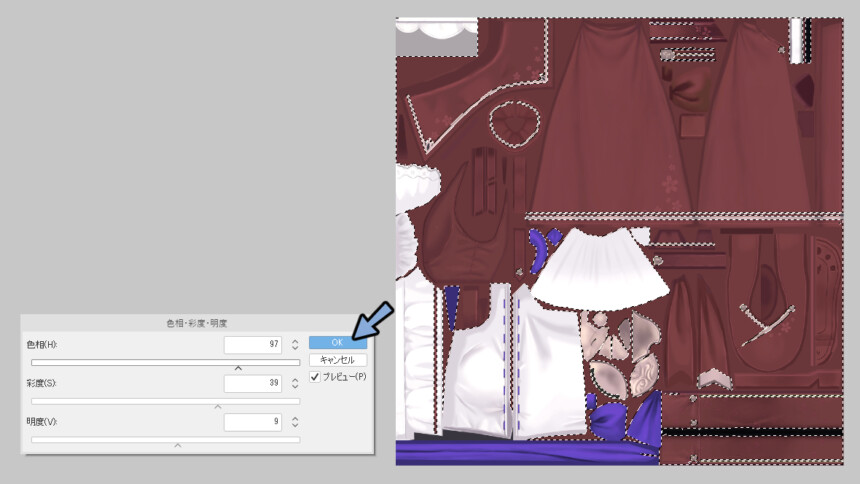
編集 → 色調補正 → 色相・彩度・明度を選択します。

これで色を変える事で色変更ができます。

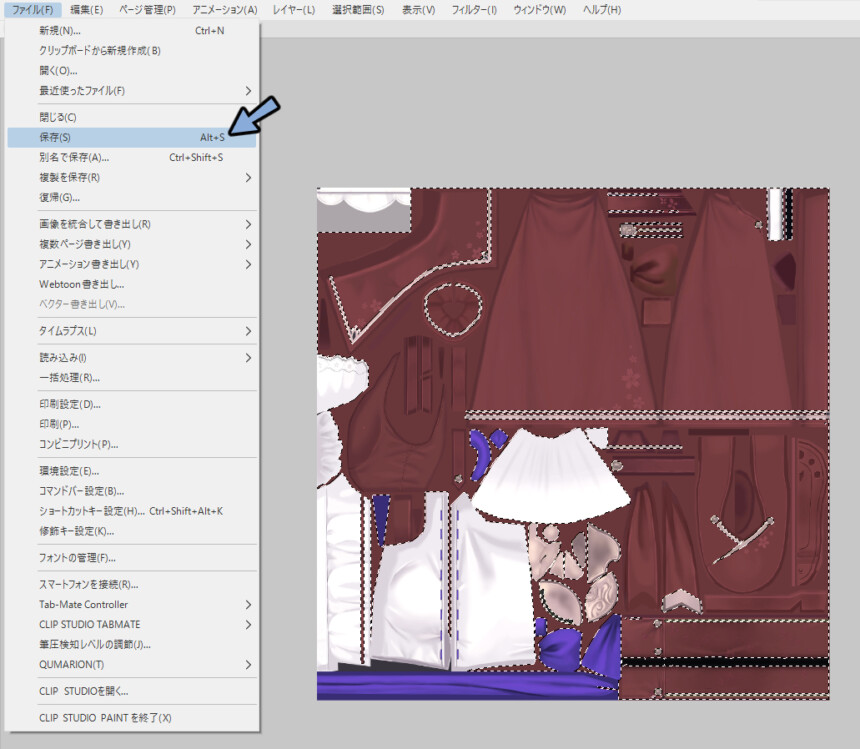
ファイル → 保存で上書き保存。

Unityに戻ると色が変わってます。

これで色相・彩度・明度の色替えが完了です。
画像を重ねて載せて質感改変
画像素材をレイヤー効果を使って質感を合成します。
よりオリジナリティーの高い色改変ができます。
Pixabayで星空と検索して出てきた素材やDesignCutsの素材を使います。
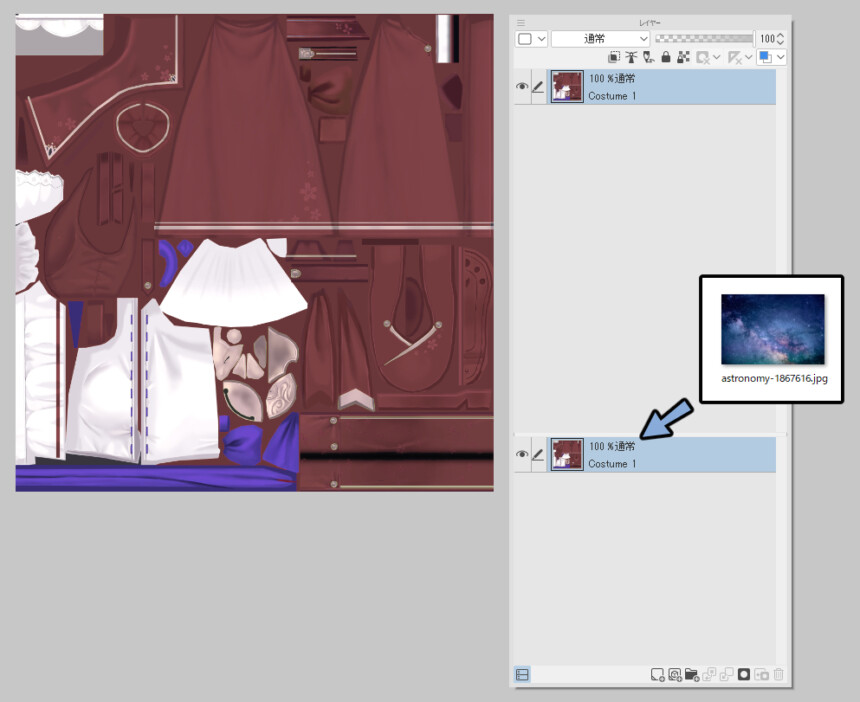
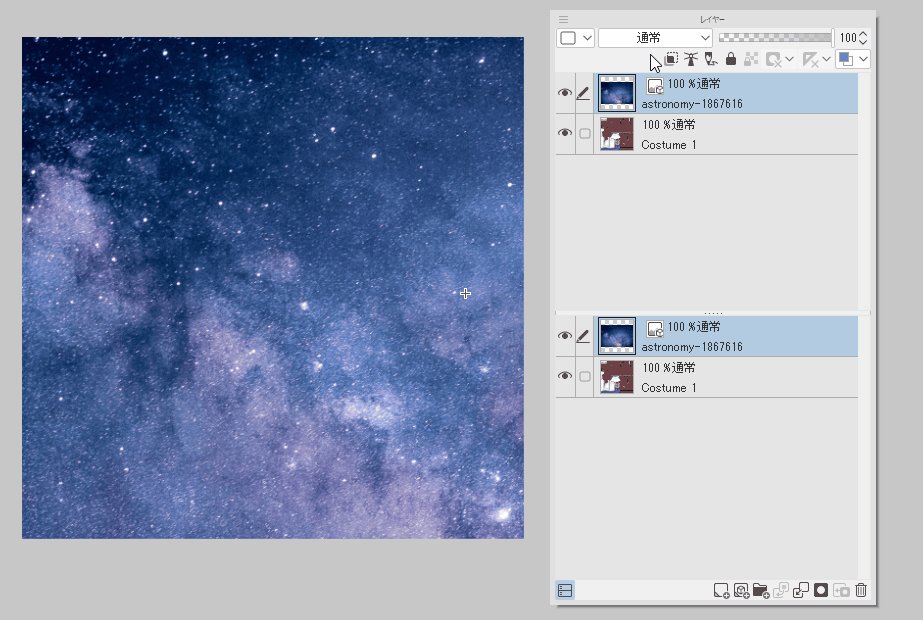
レイヤーを開きテクスチャの上部にドラッグ&ドロップで読み込み。

レイヤーの上部分に画像素材をドラッグ&ドロップで読み込み。

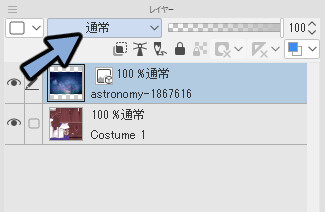
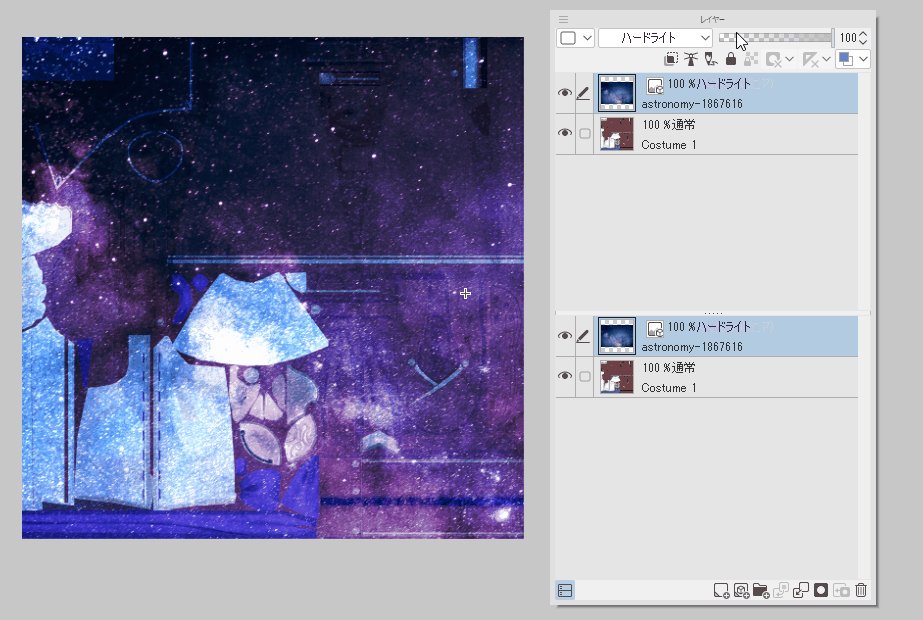
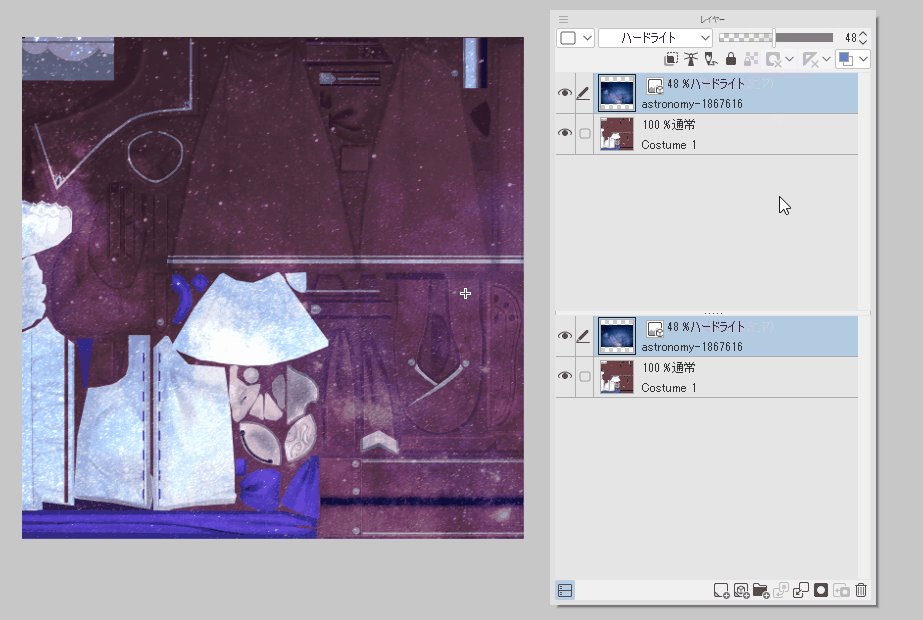
通常の上にマウスを移動します。

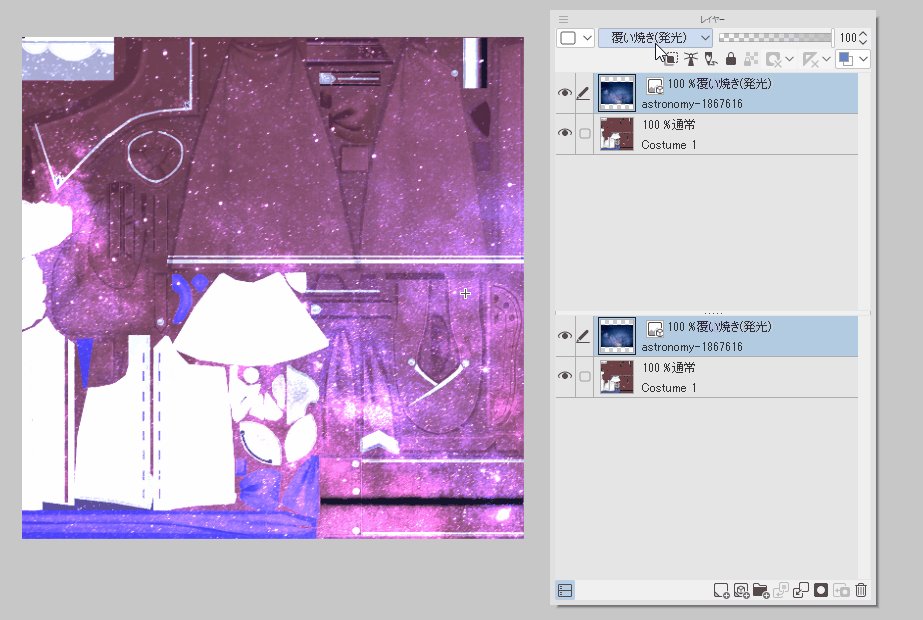
マウスの中ホイールを上下に移動。
合成モードを変えます。
気に入った質感になりましたら固定。

画像を上書き保存。
これで画像を重ねて載せて質感改変が完了です。

グラデーションマップorブラシでの改変
ここからは上級者向けテクニックを紹介します。
まず、なぜこれが必要かを解説するために『色相・明度・彩度の問題点』を紹介します。
色相・明度・彩度の問題点
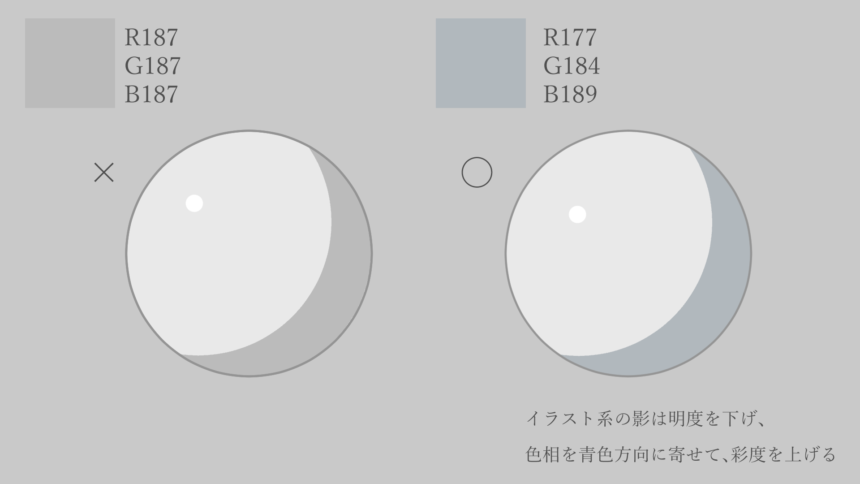
イラスト系の影は下記のように作られます。
・明度を下げる
・色相を青色方向に寄せる
・彩度を少し上げる
色をそのまま暗くするだけでは上手く行きません。

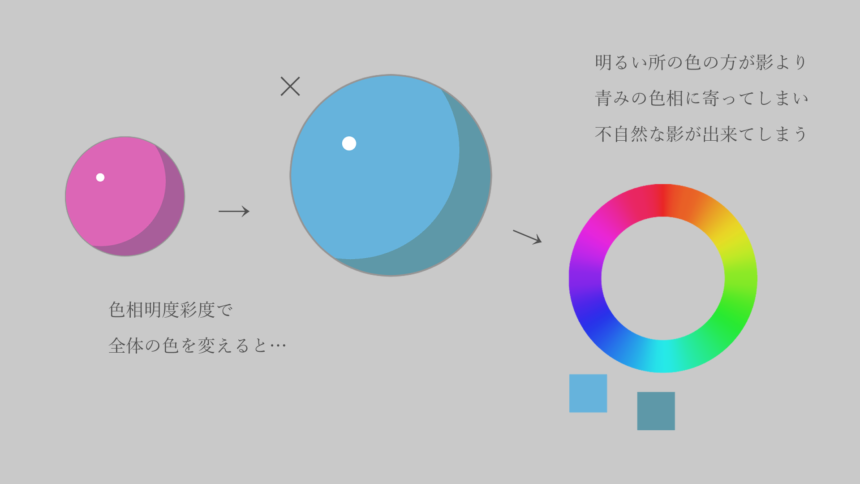
色相・明度・彩度は全体の色相の色を変えます。
すると元の色によっては“影の色よりも光が当たった所が青みに寄る”という問題が発生します。
これが起こると不自然な影の色になります。
その他にもいくつか不自然に見える箇所が出てくることがあります。

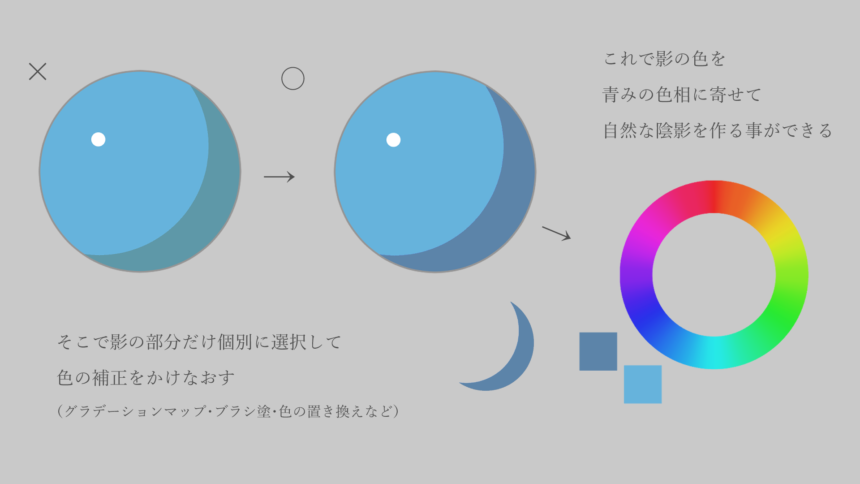
色相明度彩度問題の解決法
解決方法は下記の3つ。
・グラデーションマップで色変え
・ブラシで塗り+レイヤー効果で色を変更
・Photoshopなら色の置き換え

現状どれも完璧な解決策は無いです。
一長一短があります。
Clip Studio Paintでも使える方法は下記の2つ。
・グラデーションマップ
・ブラシで塗り+レイヤー効果
この2つについて解説します。
グラデーションマップ
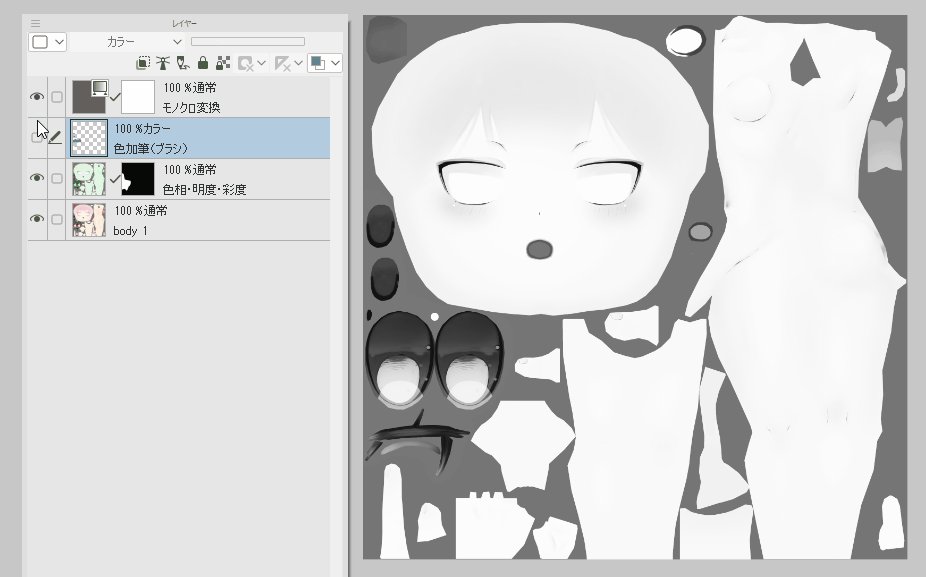
これは一度全ての色をモノクロに変換してからその明度に合わせて色を置き換える方法です。
Photoshopの色の置き換えも似たような処理になります。
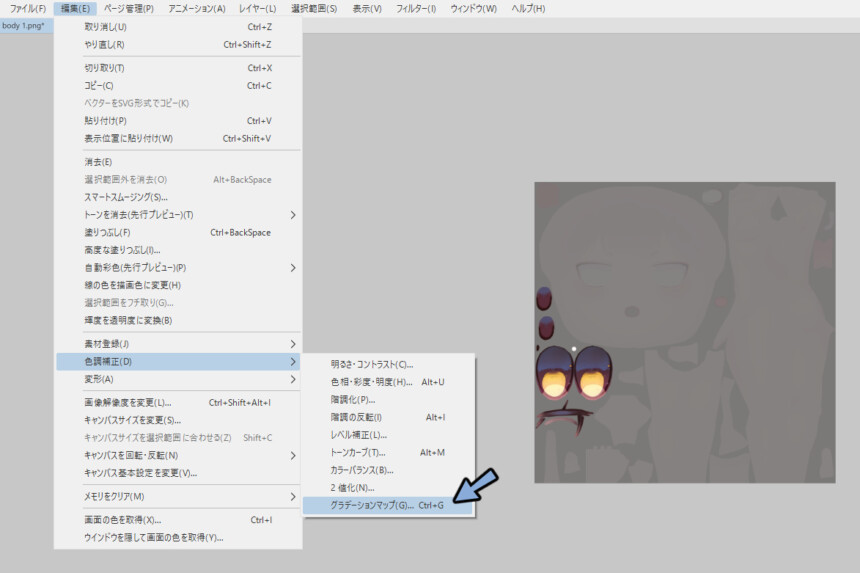
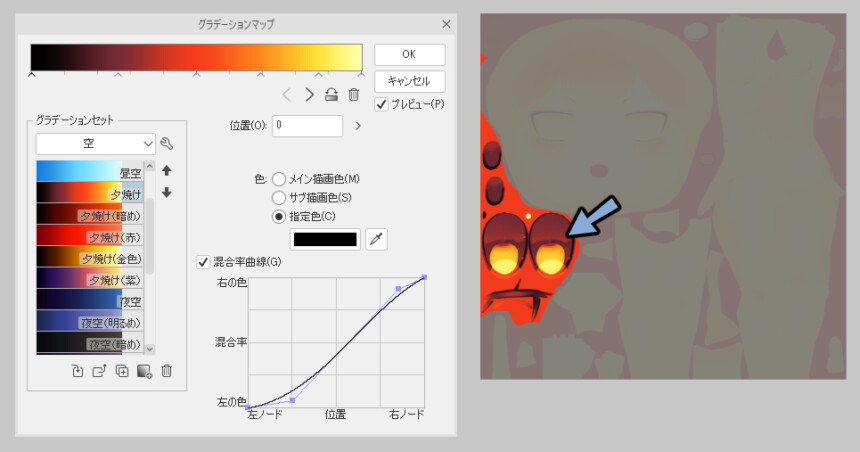
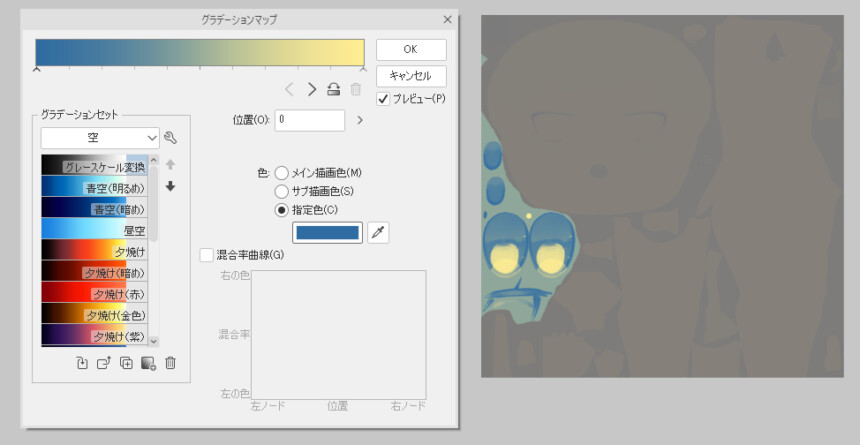
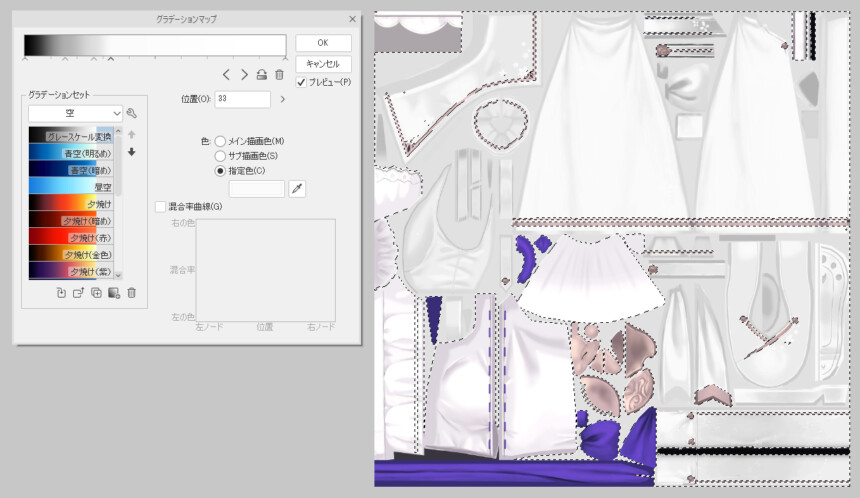
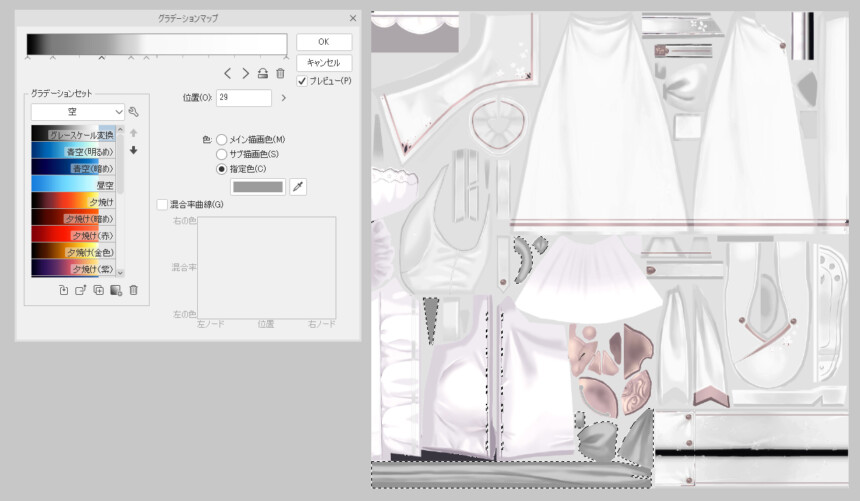
編集 → 色調補正 → グラデーションマップを選択。

これで意図的に暗い色に不自然な色を置かなければ綺麗な色変更ができます。

暗い部分を青み、明るい部分を黄色みの寄せるイメージで大丈夫です。

これでグラデーションマップの色の置き換えが完了です。
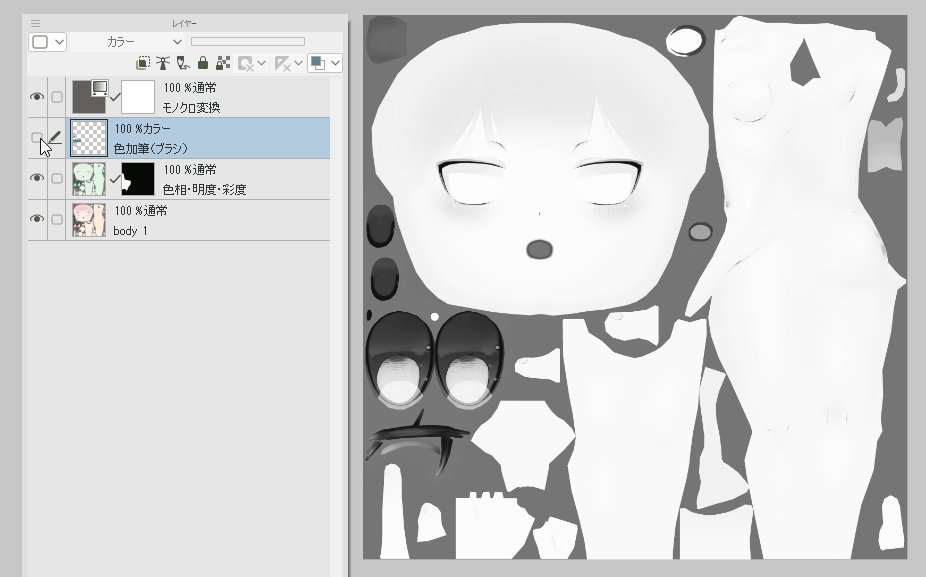
ブラシで塗り+レイヤー効果
これは不自然な色を作ってから不自然な個所をブラシで塗ってカラー合成修正する方法です。
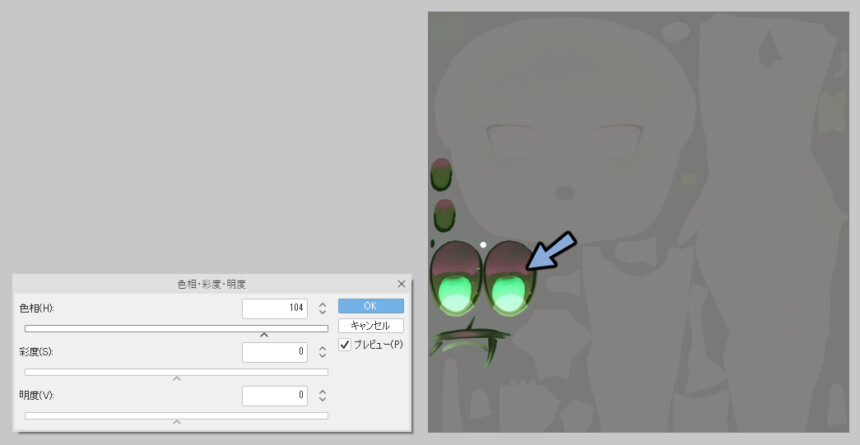
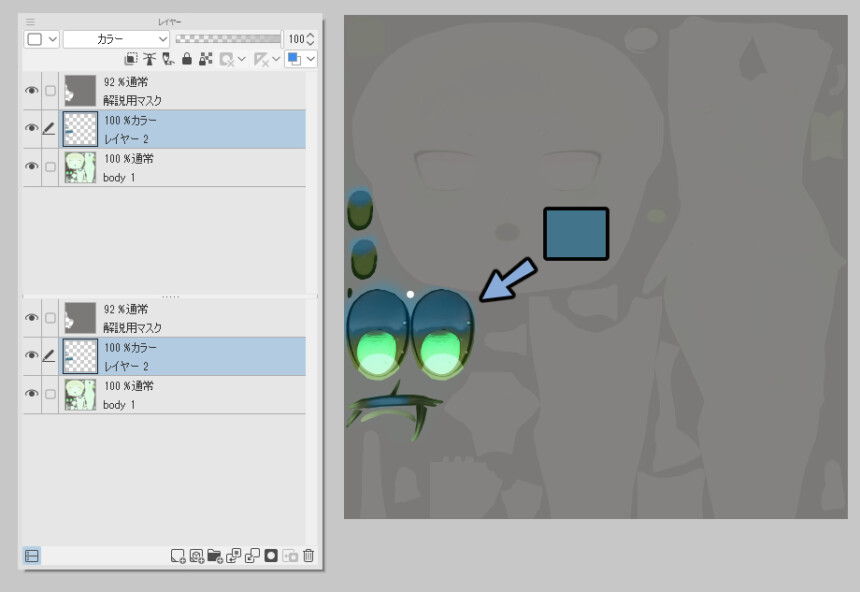
まず説明の為、色相・明度・彩度で不自然な色味を作ります。
目の上(反射光)部分が赤紫になり必要以上に目立ってます。
※説明の為、目以外の色味を調整しました。

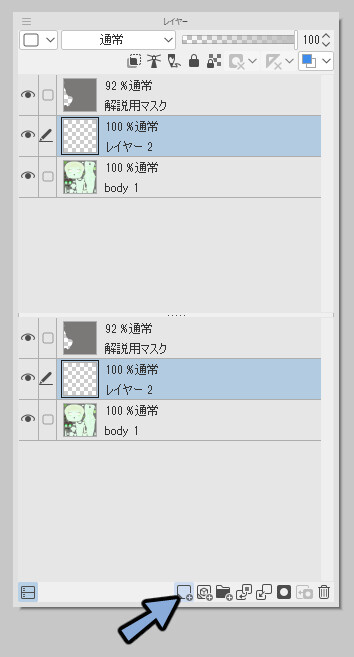
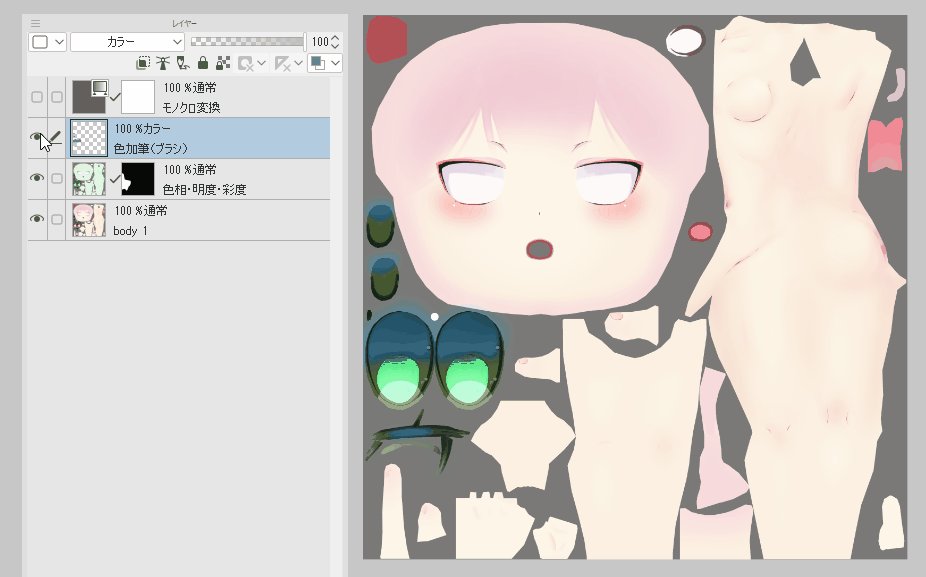
新規レイヤーを1枚作製。

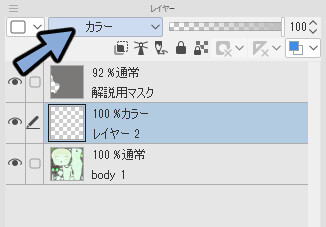
レイヤー効果をカラーに変更。

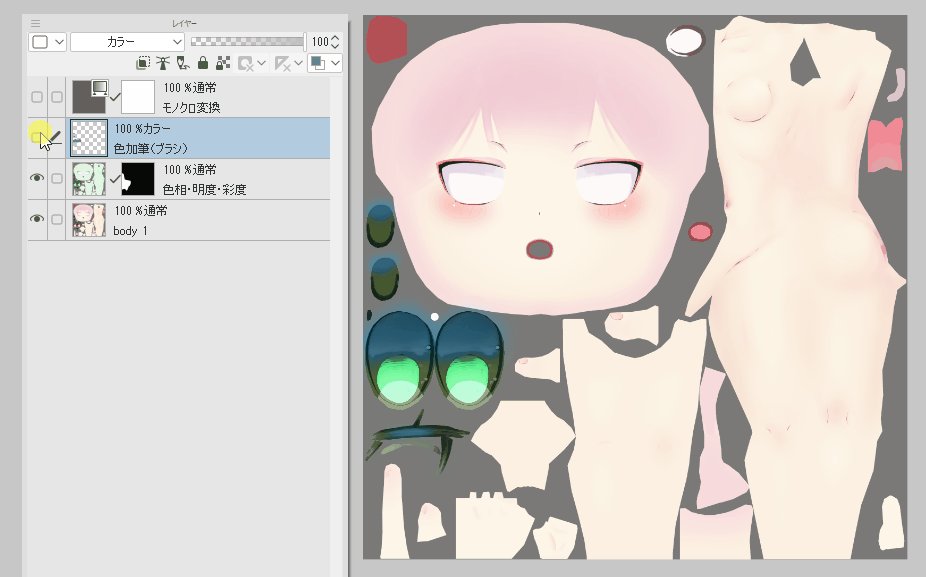
この状態でエアブラシなどで不自然な個所に青色を塗ります。
すると修正できます。

これで明度を維持して色相を変更する事ができました。

完璧な解決策は無い
グラデーションマップは問題が2つあります
・高い色彩感覚が無いと上手くできない
・色相の変化が消してしまう
ブラシで塗ってレイヤー効果にも問題が2つあります
・高いブラシの操作技術が要求される
・上手く塗らないと元の質感から変わってしまう
この2つは上級者向けの技術です。
基本は色相・明度・彩度を使います。
目で分かる問題が発生した時だけこの2つを使って色を変えます。
どちらを使うかはテクスチャの状態に合わせて使い分けてください。
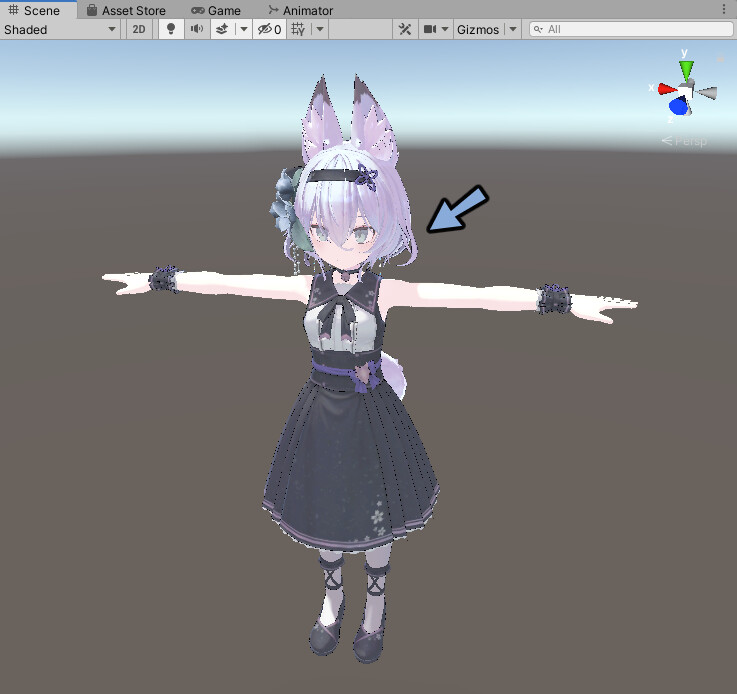
このような改変を行うとモデルの色を変えることができます。


おまけ1:白色について
白色にしたい場合は似た色を選択してグラデーションマップでモノクロ化することをおすすめします。

この時モノクロの配分は元の色に合わせて変えます。

おまけ2:色が黄色みがかってる場合
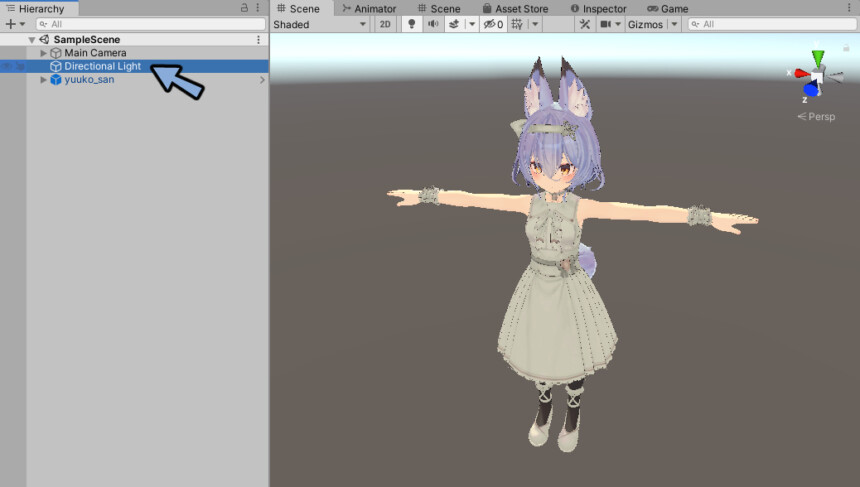
HierarchyでDirectional Lightを選択。

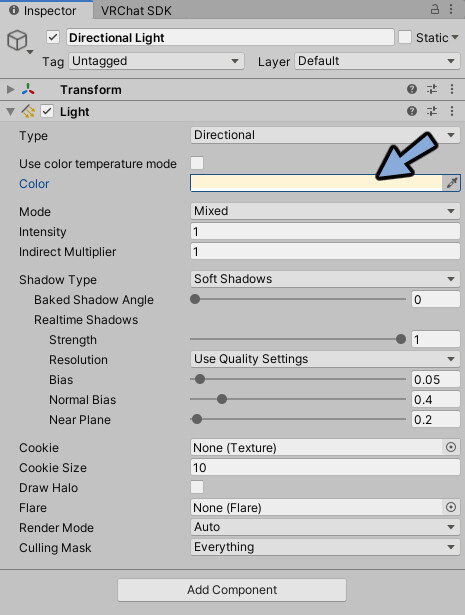
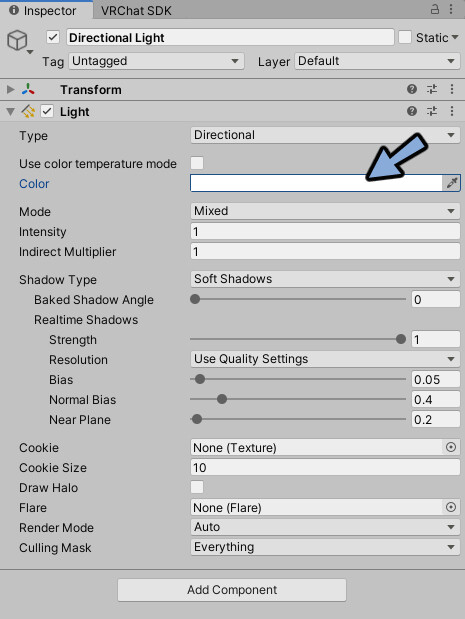
Inspector → Colorを確認。
黄色みがかってます。

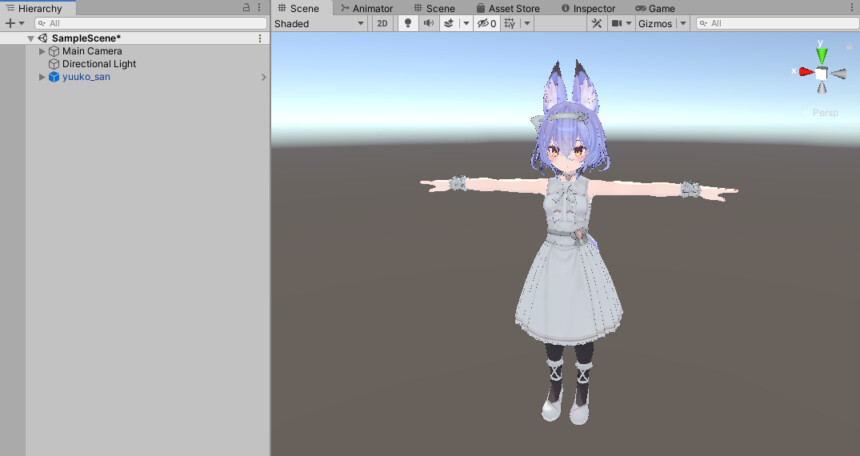
この色を白色に戻します。

すると黄色みが無くなります。

おまけ3:白色が暗い場合
Materialのshadeの色を調節してください。
白はかなり明るい色にしないと暗く表示されます。

これで白色の改変が完了です。
まとめ
今回はアバターのテクスチャ色改変方法を紹介しました。
無料のペイントソフトKritaを使った方法についてはこちらで解説。
ぜひこちらもご覧ください。




コメント