はじめに
今回は、ゆっくりMovieMaker4でキャラをワイプ風に出す方法を紹介します。
ゆっくりMovieMaker4の基本操作ができることを前提に進めます。
↓前提知識はこちらをご覧ください
このように、画面にキャラクターを読み込んだ状態で進めます。

【イラスト】
↓ずんだもん / 坂本アヒル 様

背景を塗りつぶす
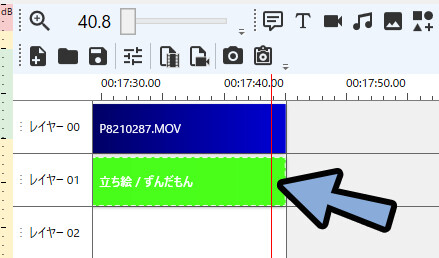
タイムラインからキャラクターを選択。

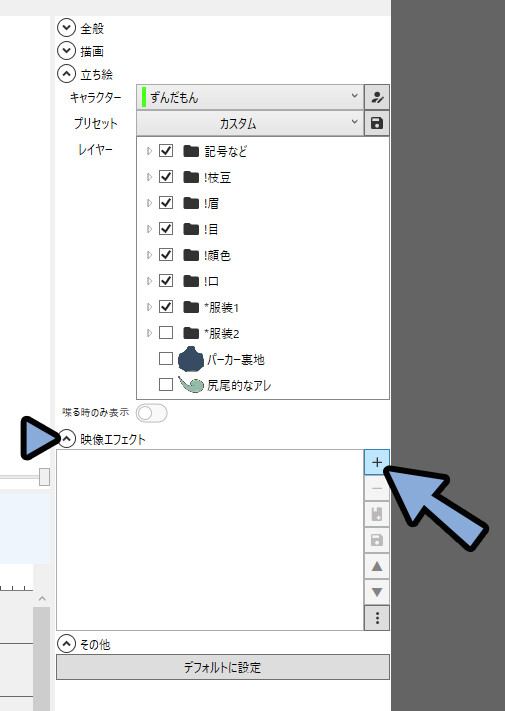
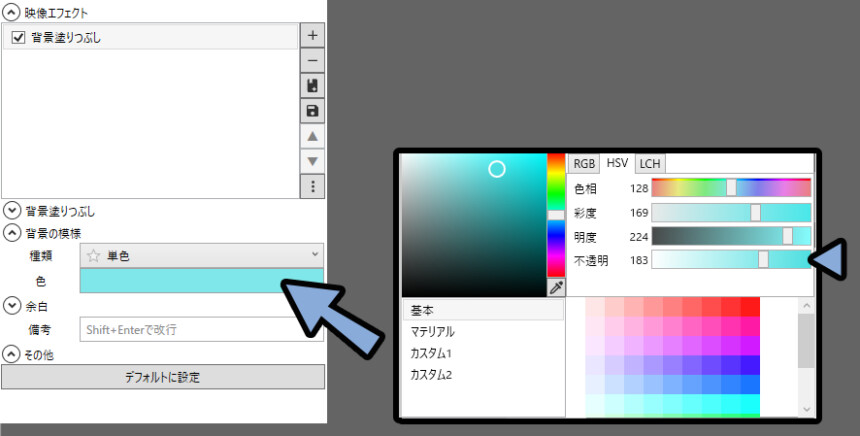
右側の「映像エフェクト」を開き「+」ボタンを選択。

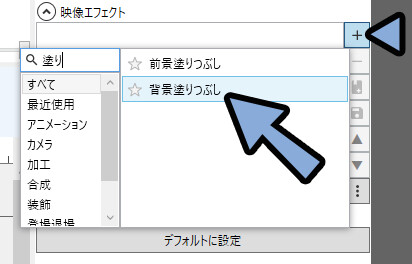
「塗り」で検索し「背景塗りつぶし」を追加。

そして、色などを設定。

一応、半透明の色も設定できますが…

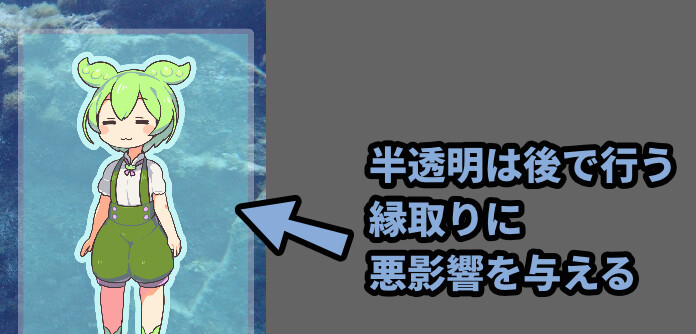
半透明だと後ほど行う「縁取り」処理で表示エラーが発生します。
なので、塗りは不透明がおすすめ。


・半透明を使うなら縁を使わない
・縁を使うなら半透明を使わない
このいずれかを、選択する形になると思います。
以上が、背景を塗りつぶす処理です。
丸などの図形で切り抜く
背景の塗りが行えましたら、特定の形で切り抜きます。
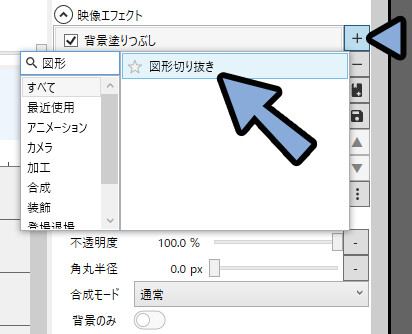
右側の映像エフェクトから「+」ボタンを選択。
→ 「図形」で検索して「図形切り抜き」を追加。

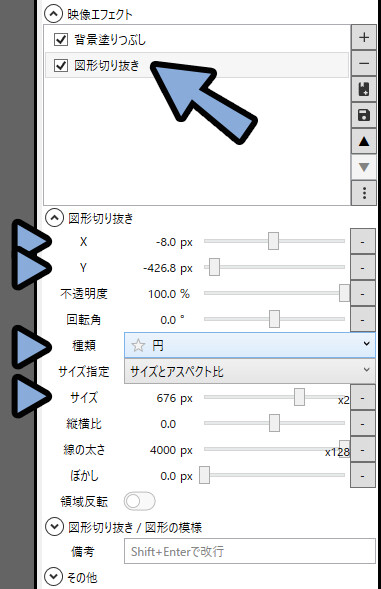
そして「図形切り抜き」を選択。
ここからX,Y,種類,サイズなどの要素を操作。

これで、丸い形で切り抜けます。


半透明の場合、フチを綺麗に作れないので…
これで完成です。
以上が、丸などの図形で切り抜く方法です。
図形の周りにフチを作る
図形で切り抜けましたら、フチを作ります。
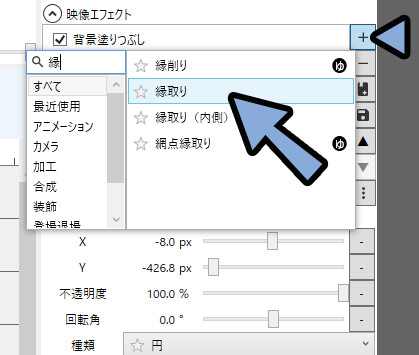
右側の映像エフェクトから「+」ボタンを選択。
→ 「縁」で検索して「縁取り」を追加。

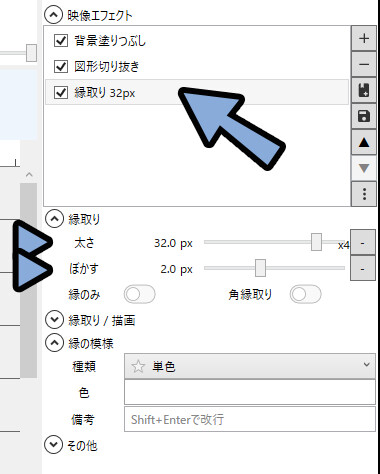
「縁取り」を選択。
太さ,ぼかすなどを操作して形を調整。

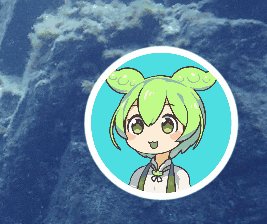
これで、ワイプっぽい画面が作れます。

↓ちょっと劣化の関係で色が変わってますが…
これで普通に動きます。

以上が、ゆっくりMovieMaker4でキャラをワイプ風に出す方法です。
まとめ
今回は、ゆっくりMovieMaker4でキャラをワイプ風に出す方法を紹介しました。
・表示してるは「映像エフェクト」で調整できる
・背景の色は「背景を塗りつぶす」で設定可能
・丸などの図形で切り抜きは「図形切り抜き」を使う
・「縁取り」を使えば、図形の周りにフチを作れる
また、他にも動画や情報発信についてまとめてます。
ぜひ、こちらもご覧ください。








コメント