はじめに
今回は、顔の中のパーツの作り方を解説します。
第24回の続きになります。
Blenderの基礎知識がある事。
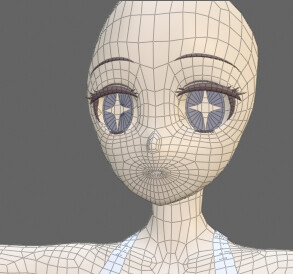
このような服付き、ウエイトペイント済みのキャラクターモデルができている状態で進めます。


今回からBlenderのverが4.0になります。
基本的に同じですが…
ショートカットキーの操作が若干変わります。
既存モデルの観察
既存のモデルを観察して、「顔の中にあるパーツとは何か」を確認します。
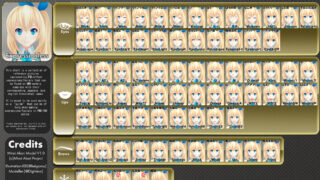
使うのは「幽狐さん」と「ココアちゃん」です。
参考資料モデルの詳細や、読み込み方はこちらをご覧ください。
前提知識:シェイプキーで表情が作られる
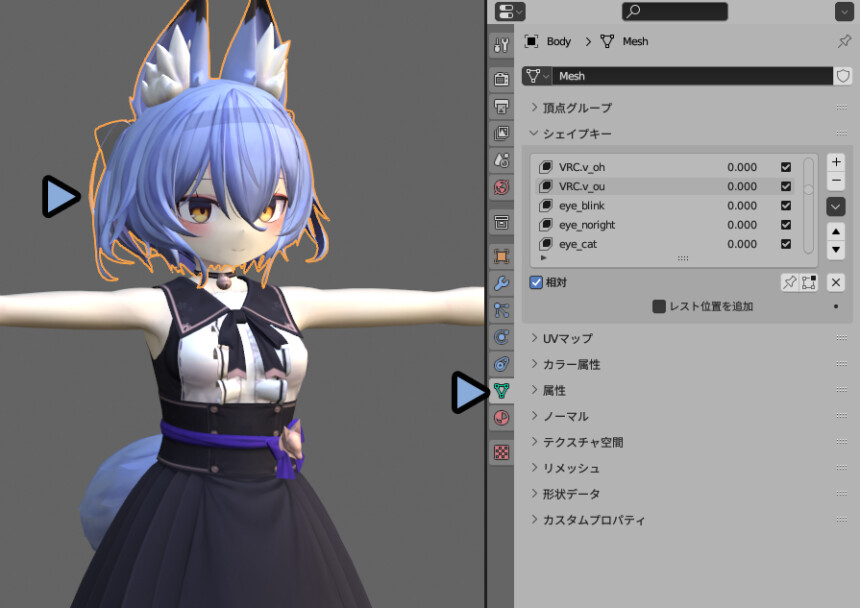
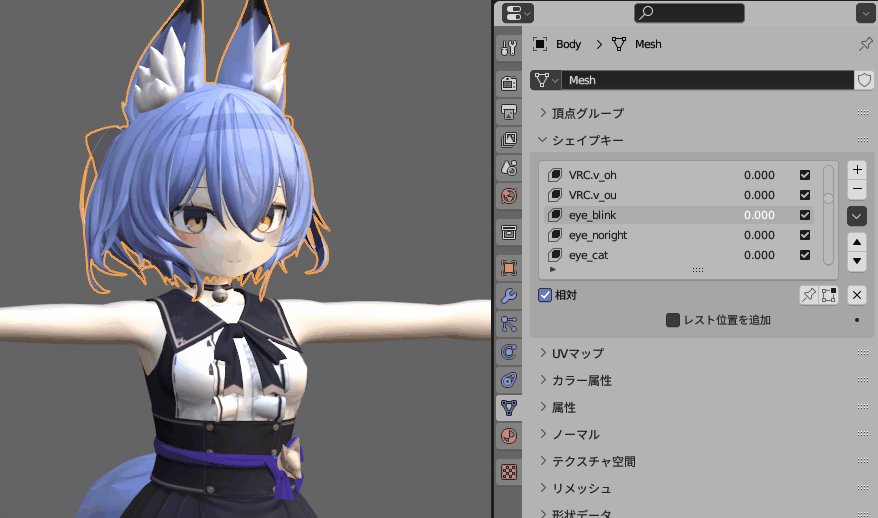
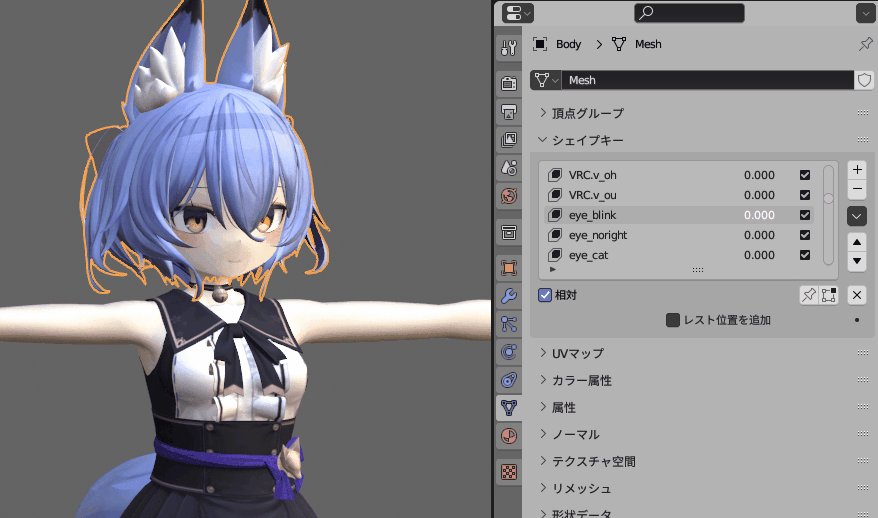
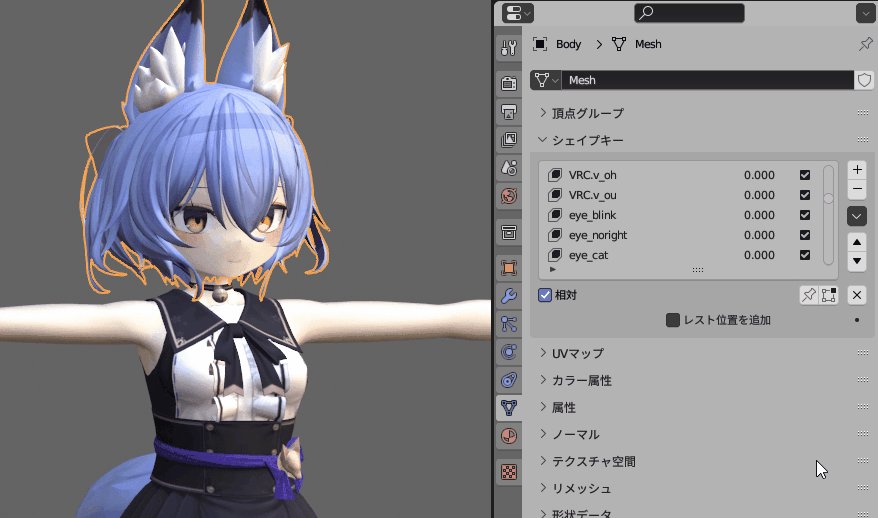
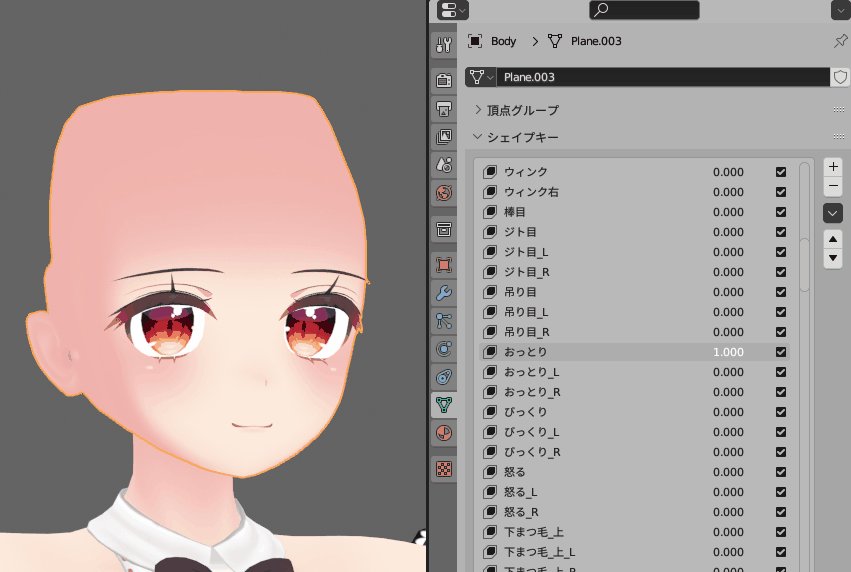
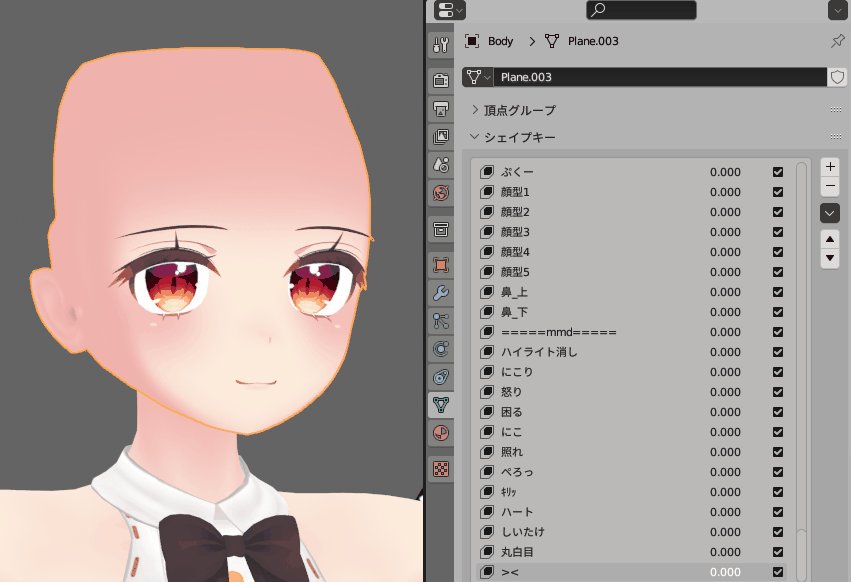
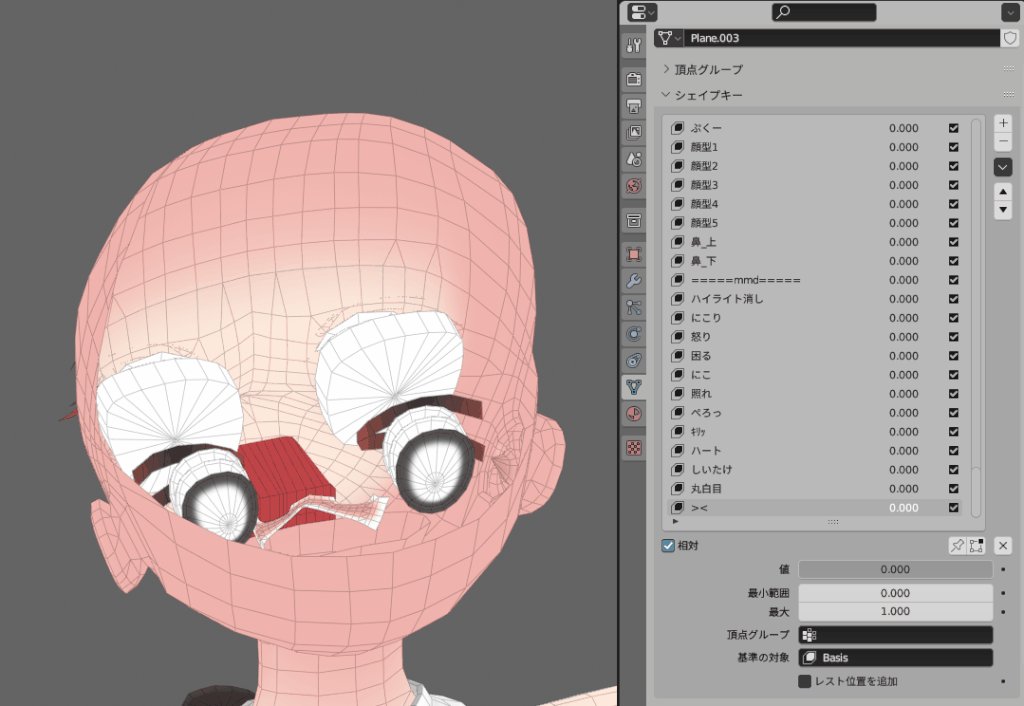
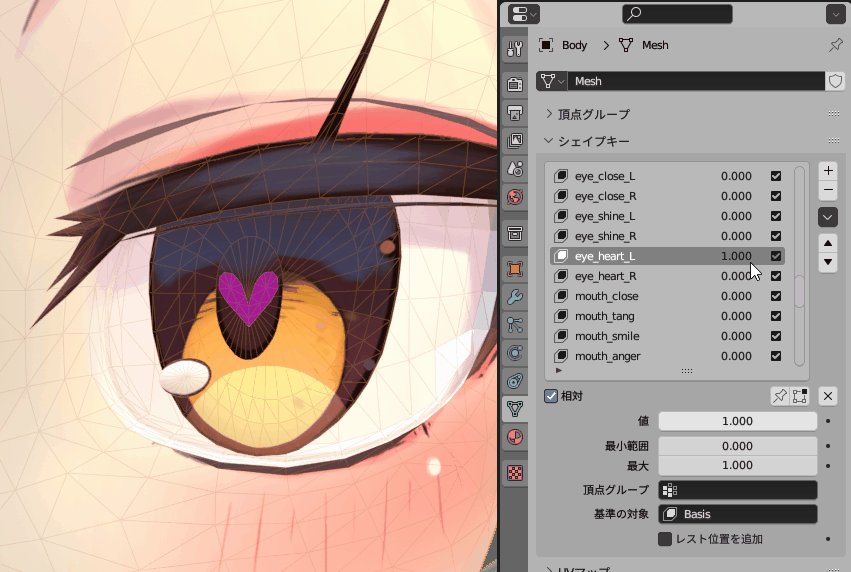
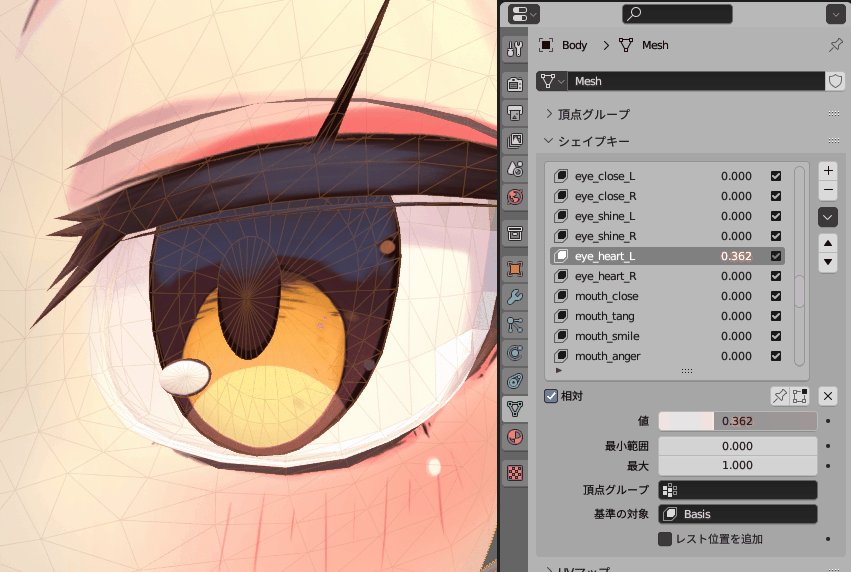
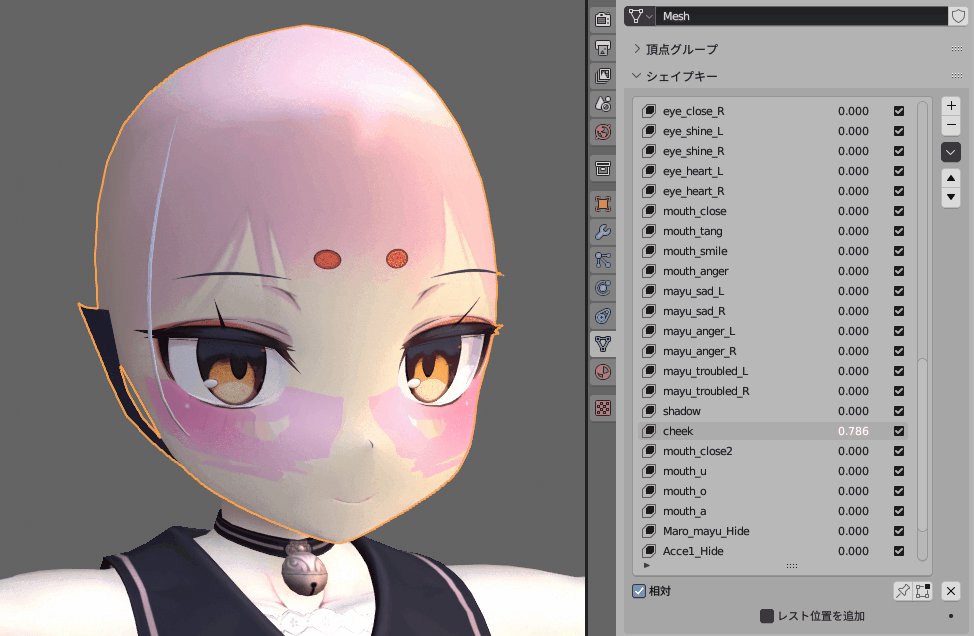
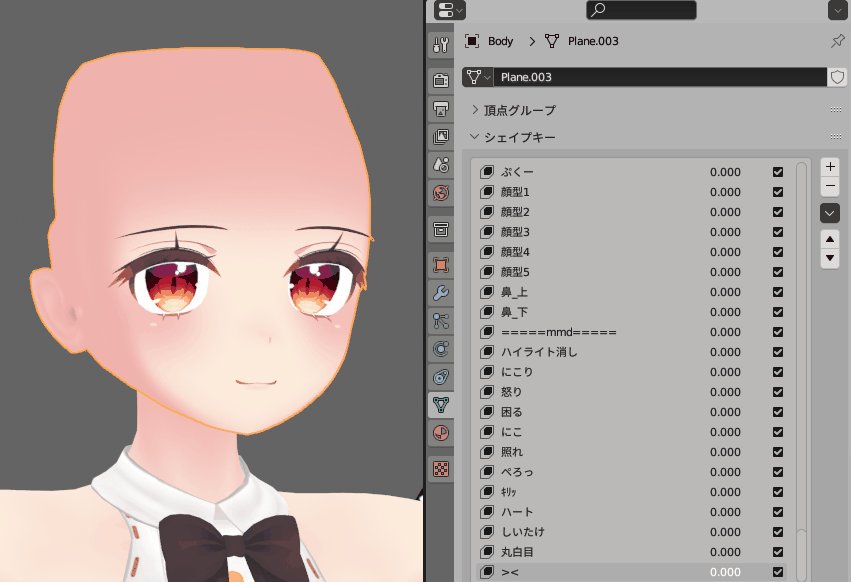
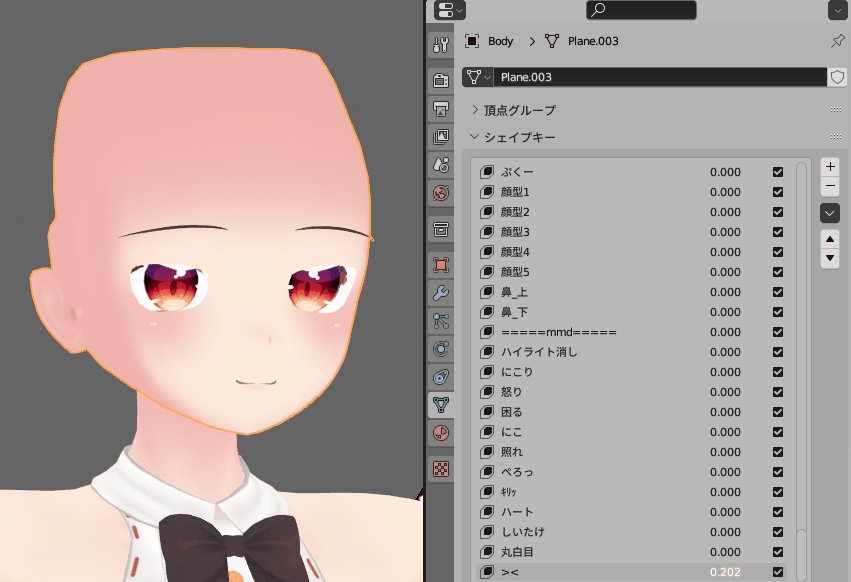
Blenderで顔のメッシュを選択。
オプジェクトデータプロパティを開きます。

シェイプキーを展開。
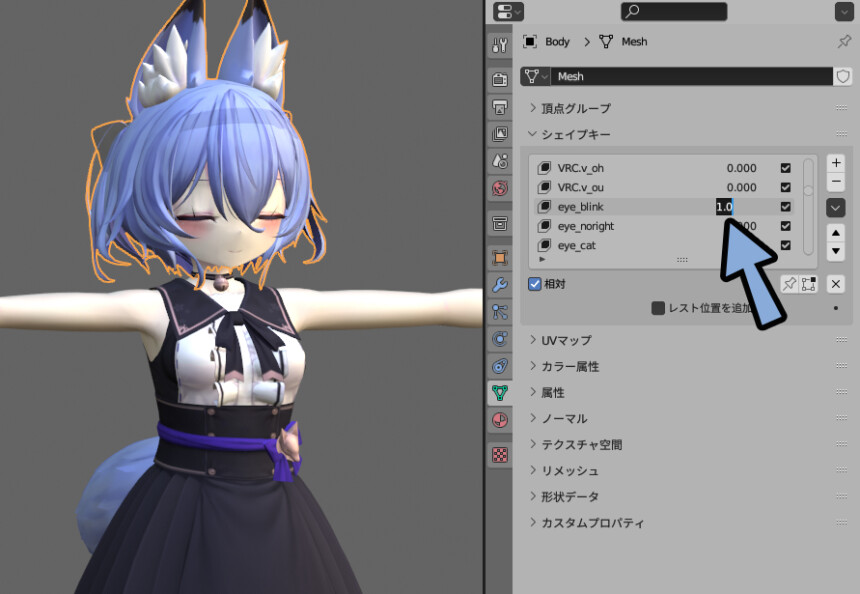
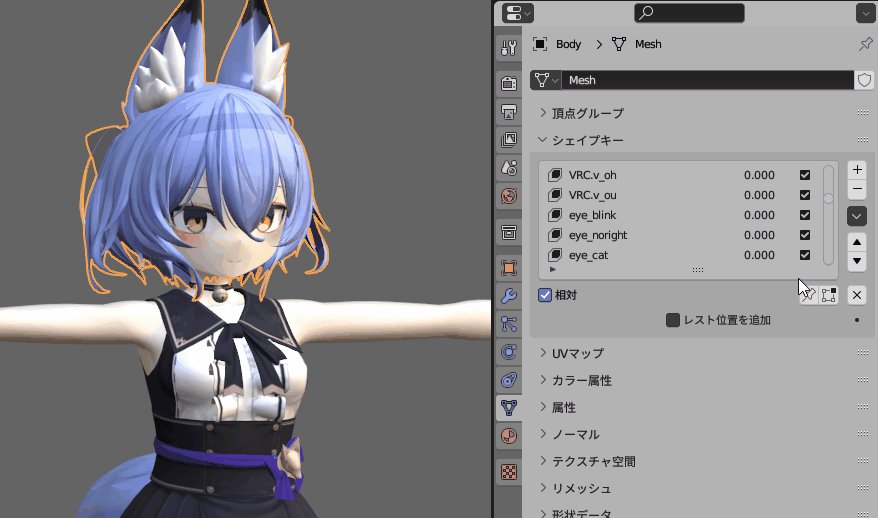
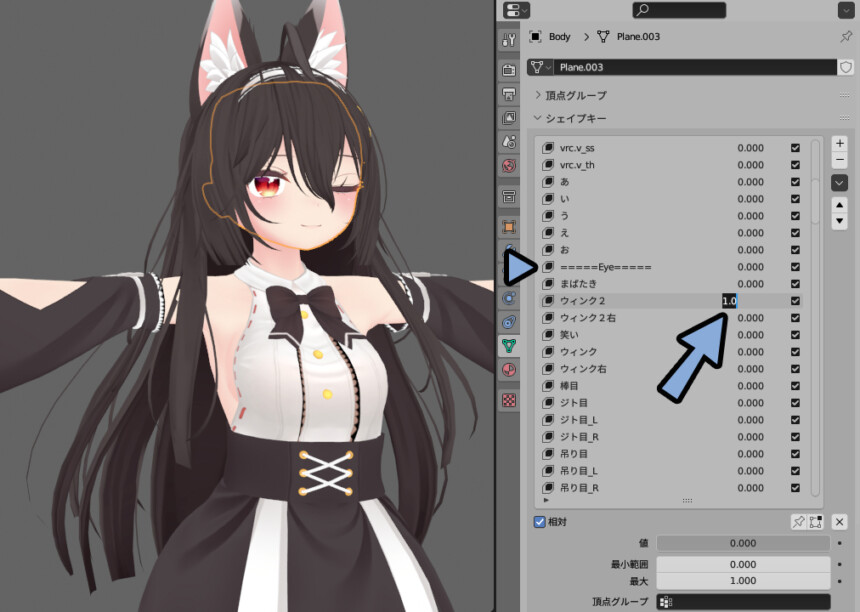
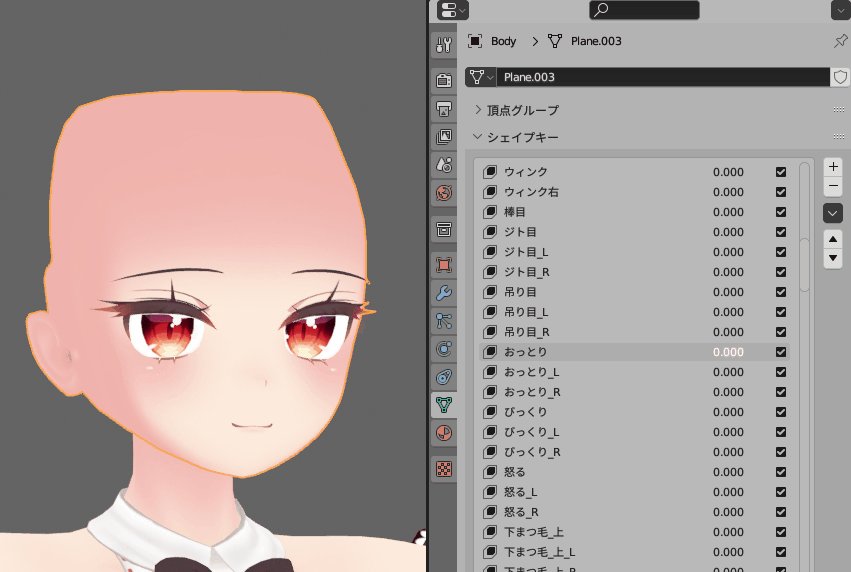
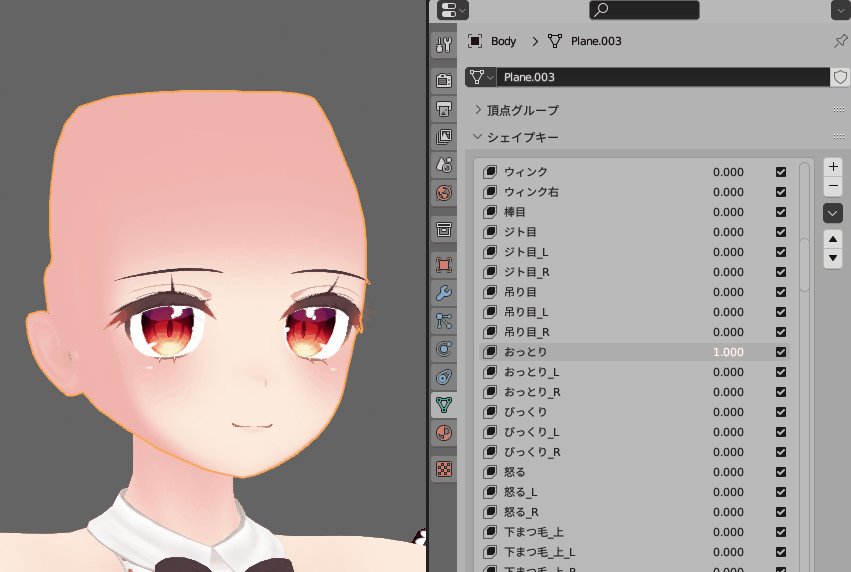
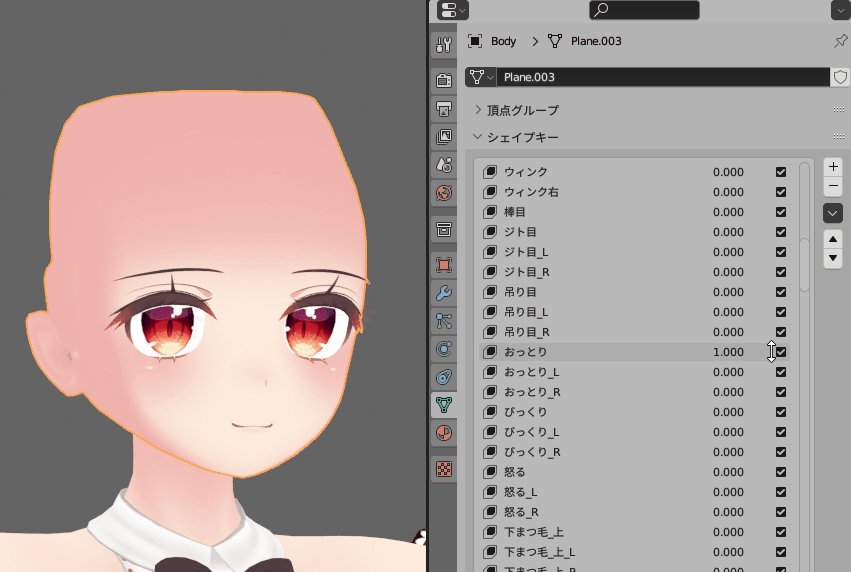
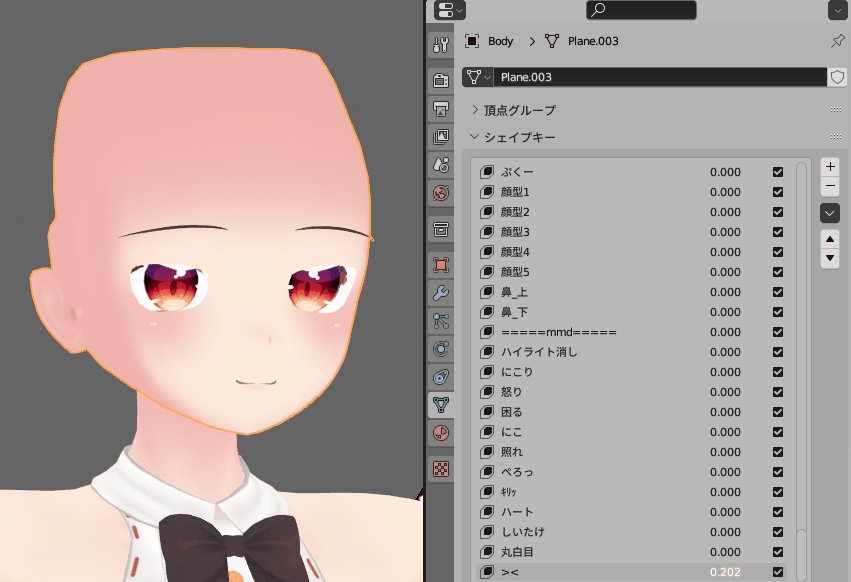
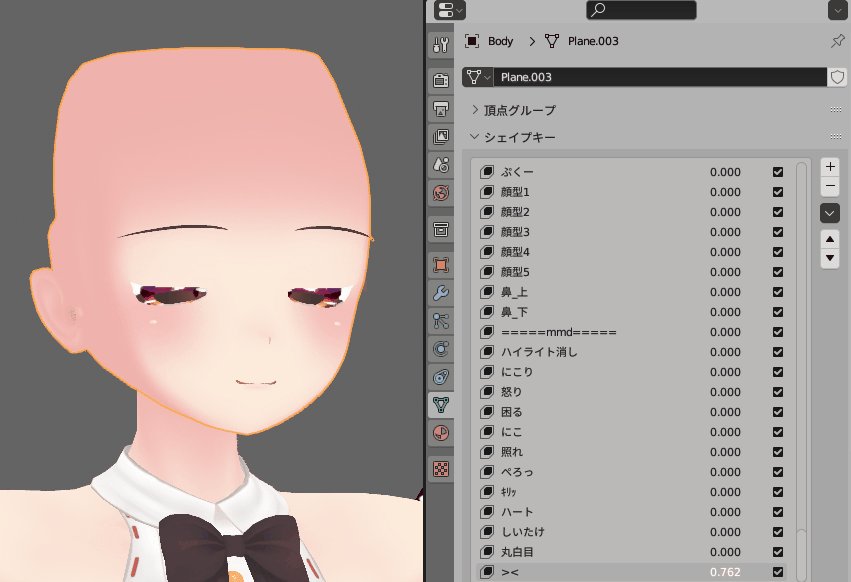
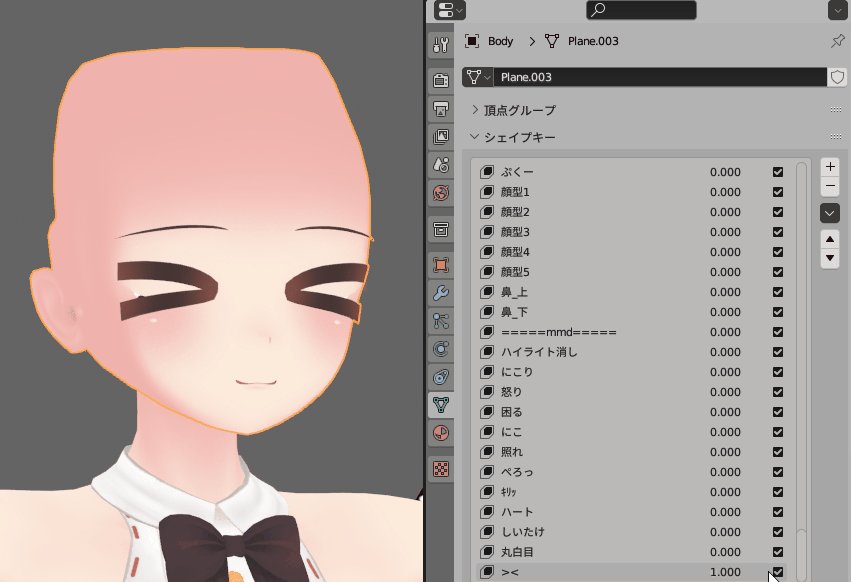
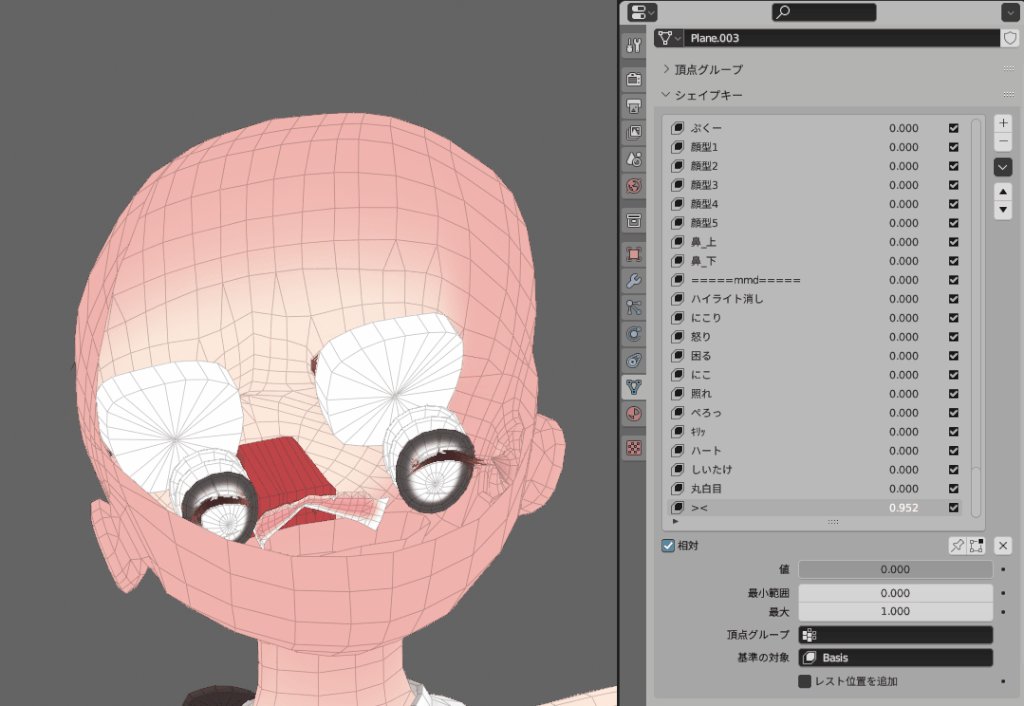
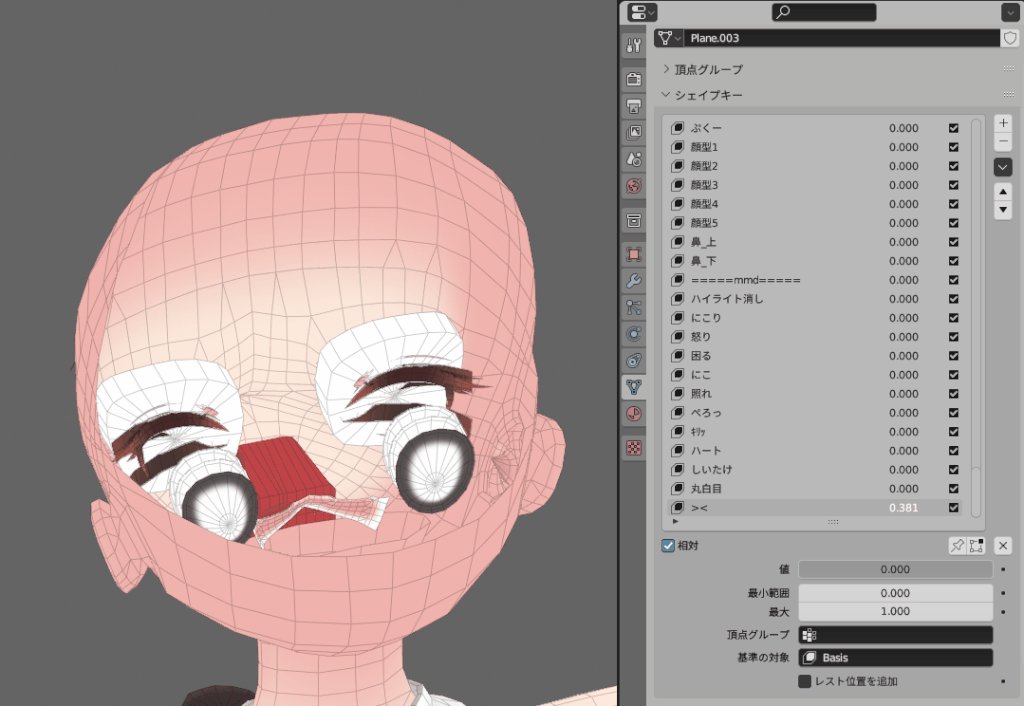
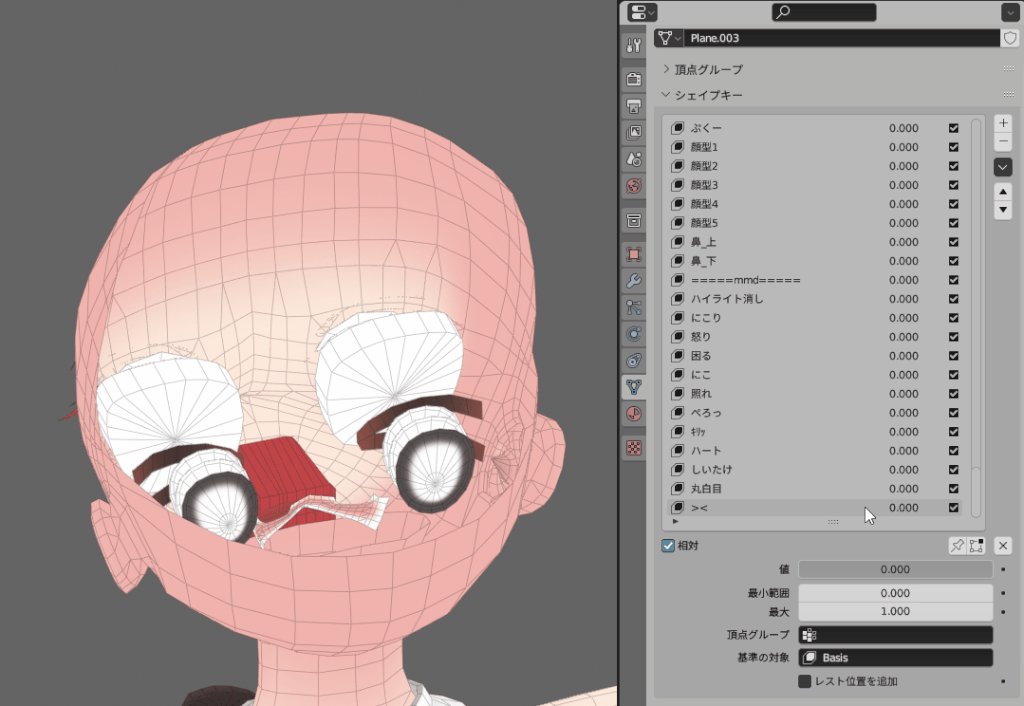
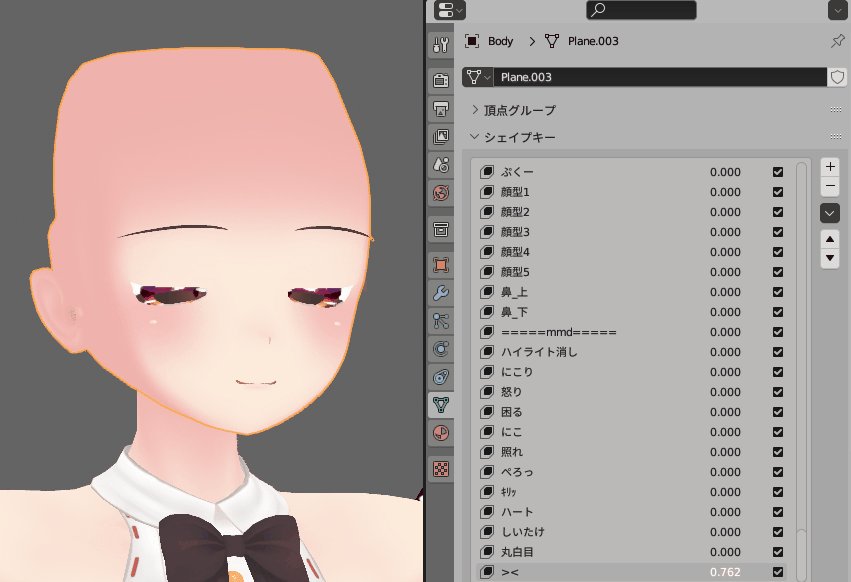
中にある何かを操作すると、表情が変わります。

操作方法はクリック → マウスを左右に移動です。

これが、顔の中にパーツを作る上での前提知識です。

シェイプキーを使った表情の作り方は、もう少し後の回で解説します。
顔の中に追加パーツが必要になる理由
特定の表情を作るために、顔の中にパーツが必要になる事があります。
簡単な「閉じ目」などは、目の編集で作れます。

元の目を使った表情変化だけなら、顔の中に追加パーツは必要ありません。

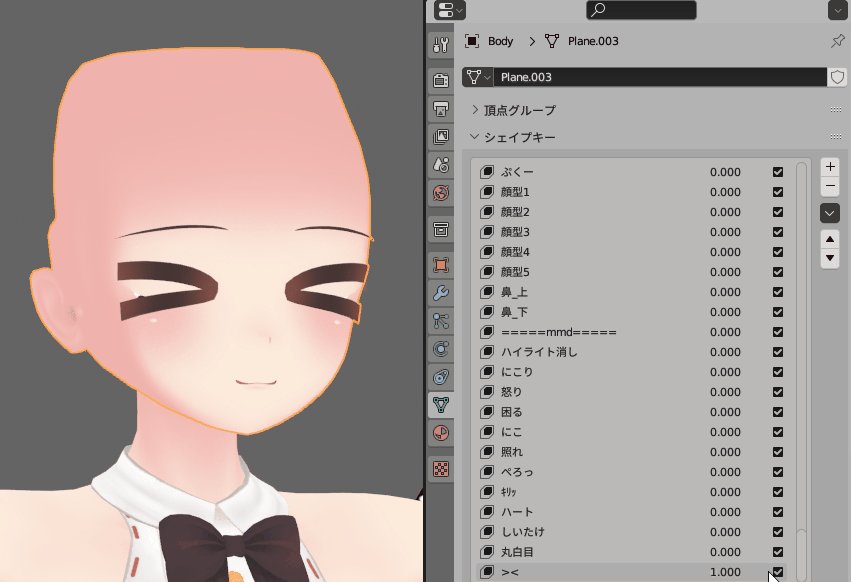
が、「><」のような表情は変化が大きく作りにくいです。
そこで、顔の中に「><」のパーツを作り、表情変化の際パーツを入れ替えて作られてます。

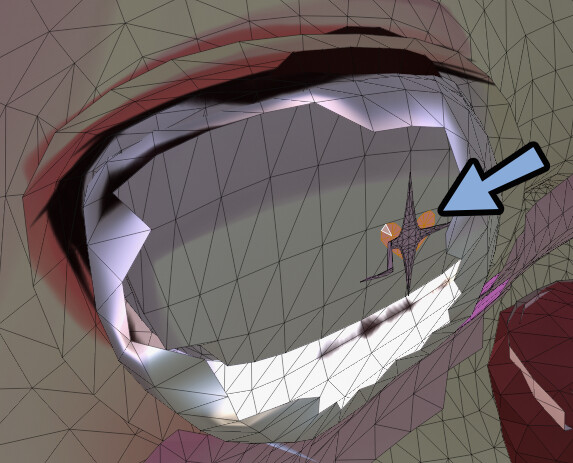
裏から見るとこのように動いてます。

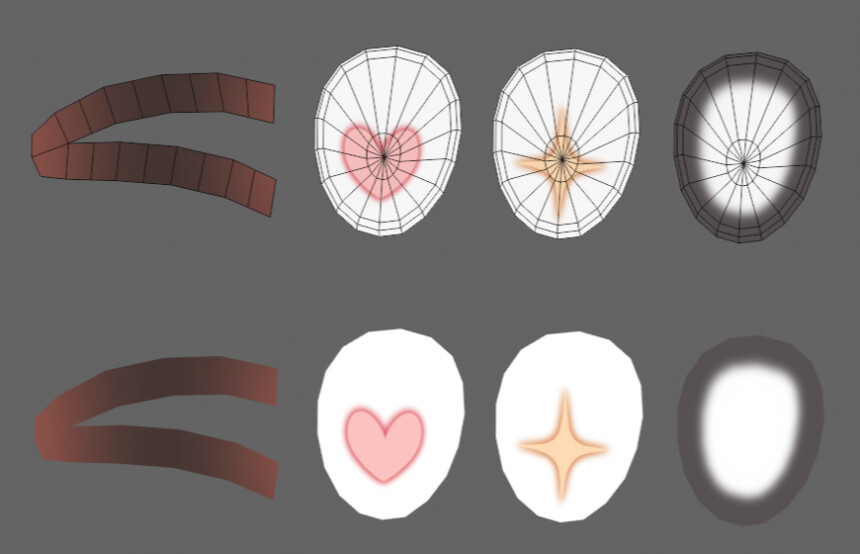
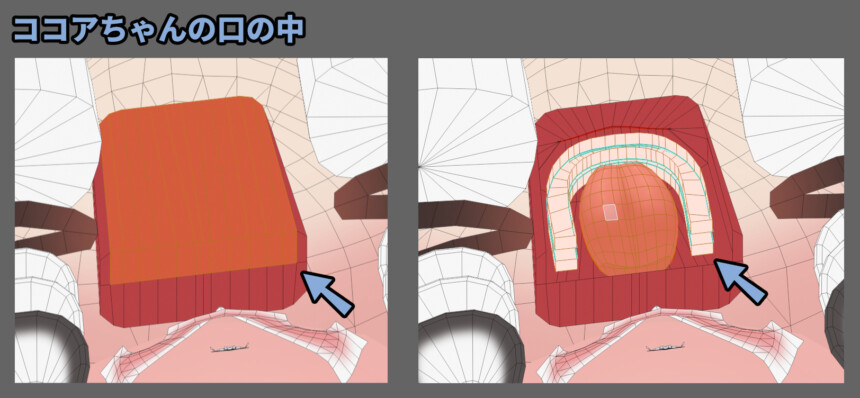
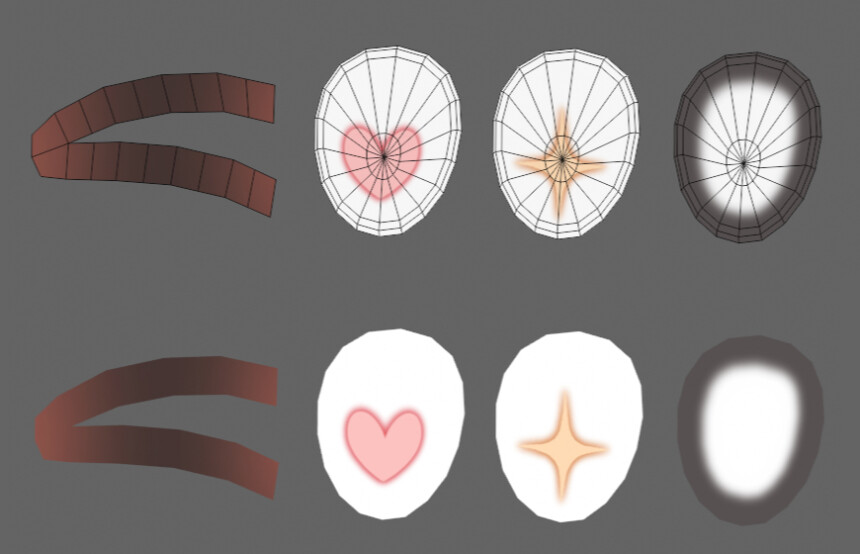
ココアちゃんに顔の中には下図のようなパーツが入ってます。
※白い所は本来透過される箇所です。

このように、特定の表情を作るために顔の中に追加パーツが入ってます。

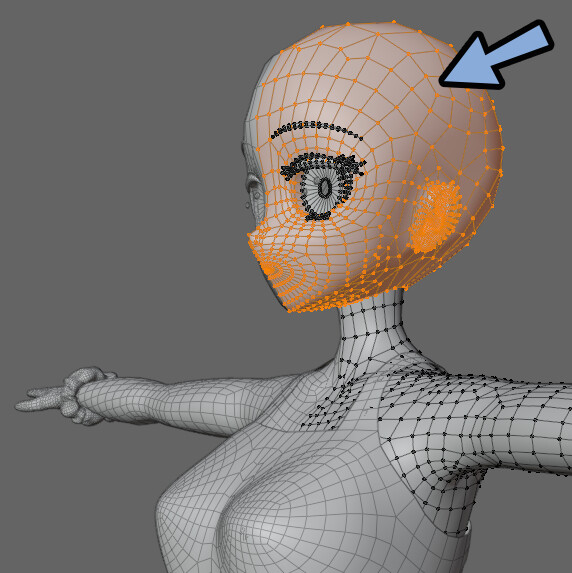
別のモデルも同様です。(幽狐さん)
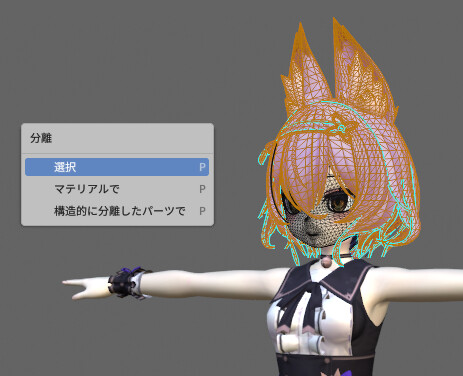
Tabキーで編集モード。
Lキーのリンク選択で頭の後ろと髪の毛のメッシュを選択して「P」キーで分離。
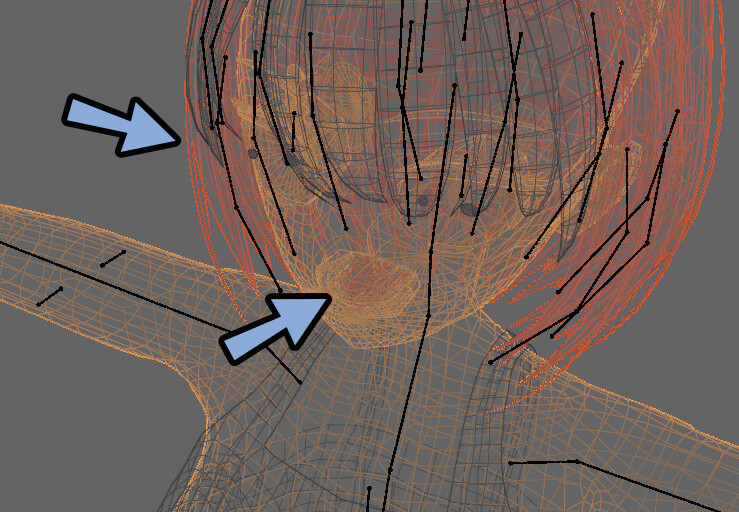
Tabキーのオプジェクトモードで分離した形を非表示。

すると、顔の中が見えます。
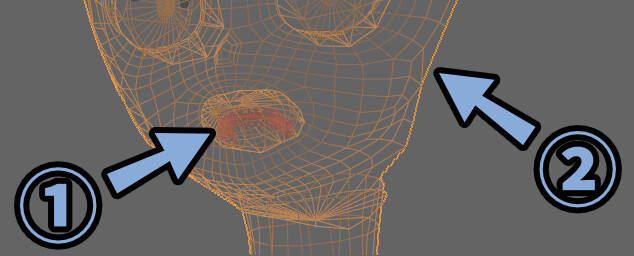
パッと見、ほほの赤みを作るメッシュしかありません。

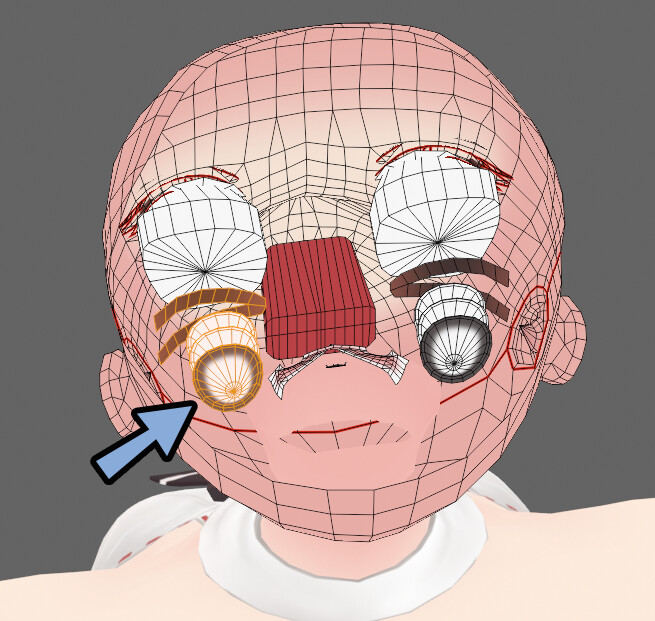
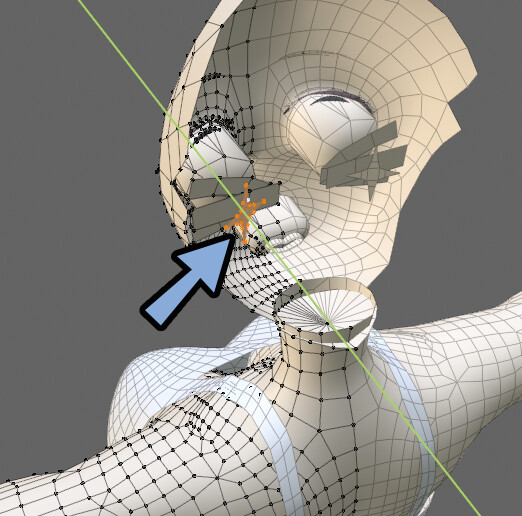
が、白目の面を選択 → Hキーで非表示。
白目の中を空けると、表情差分のパーツが入ってます。

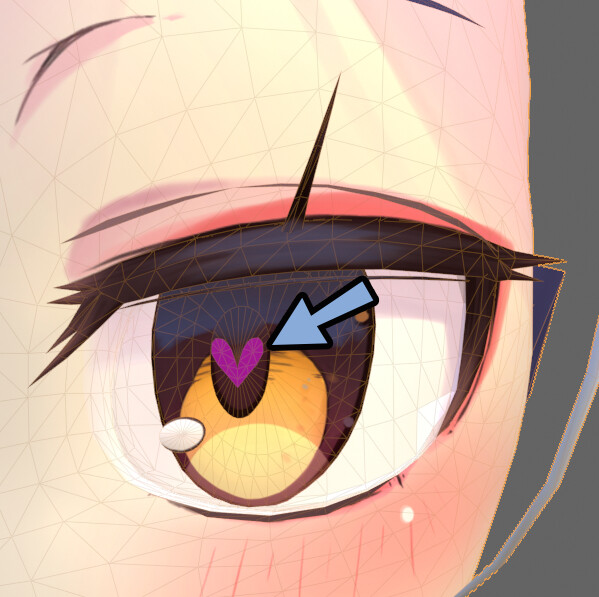
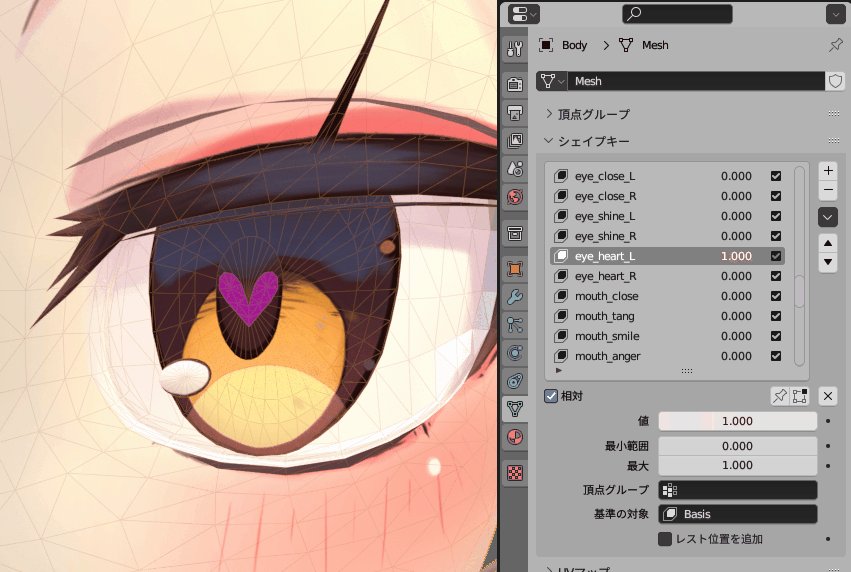
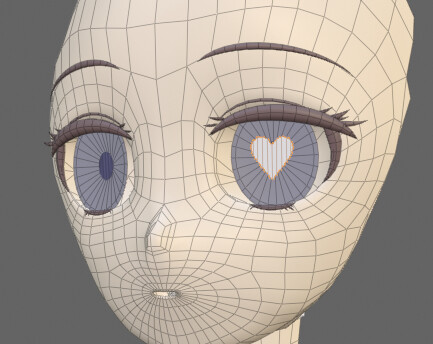
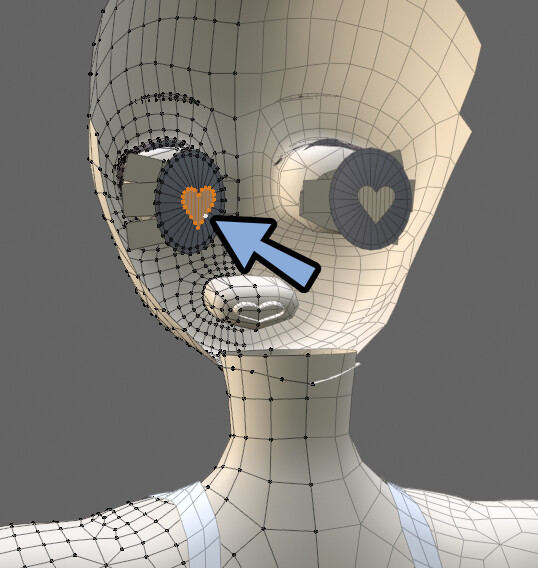
幽狐さんの、目のハートなどの形はこのように作られます。

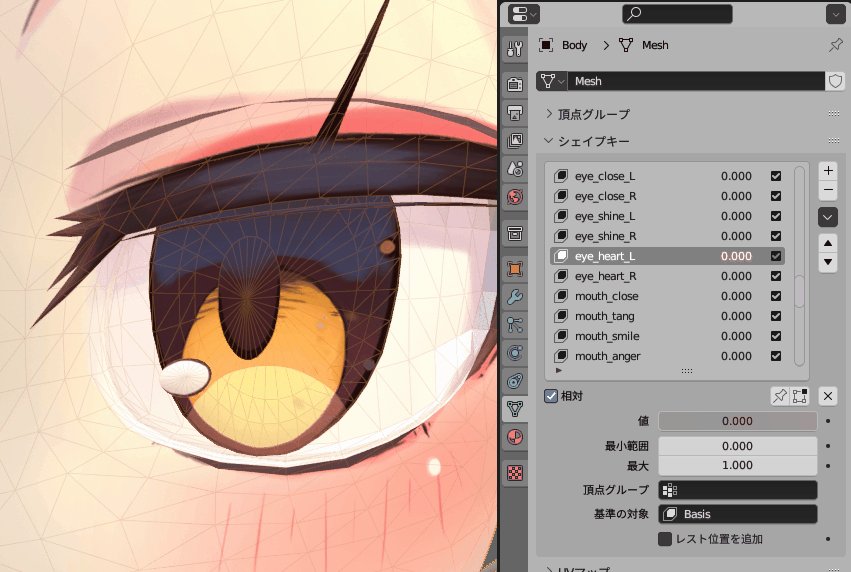
シェイプキーを動かします。
すると、ハートが目の中に入ります。
これで、表示/非表示を切り替わることが分かります。

これが、顔の中に追加パーツが必要になる理由です。
ほほの赤みの作られ方
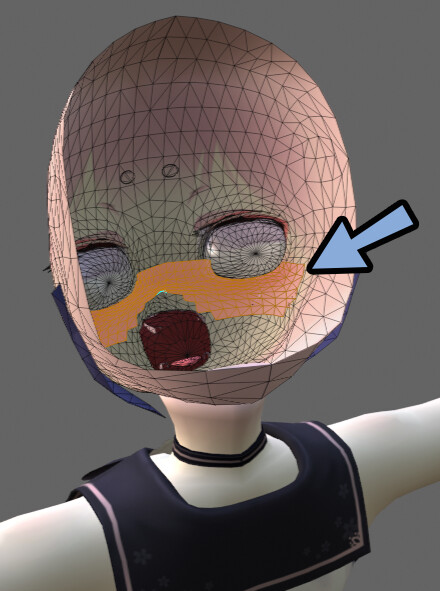
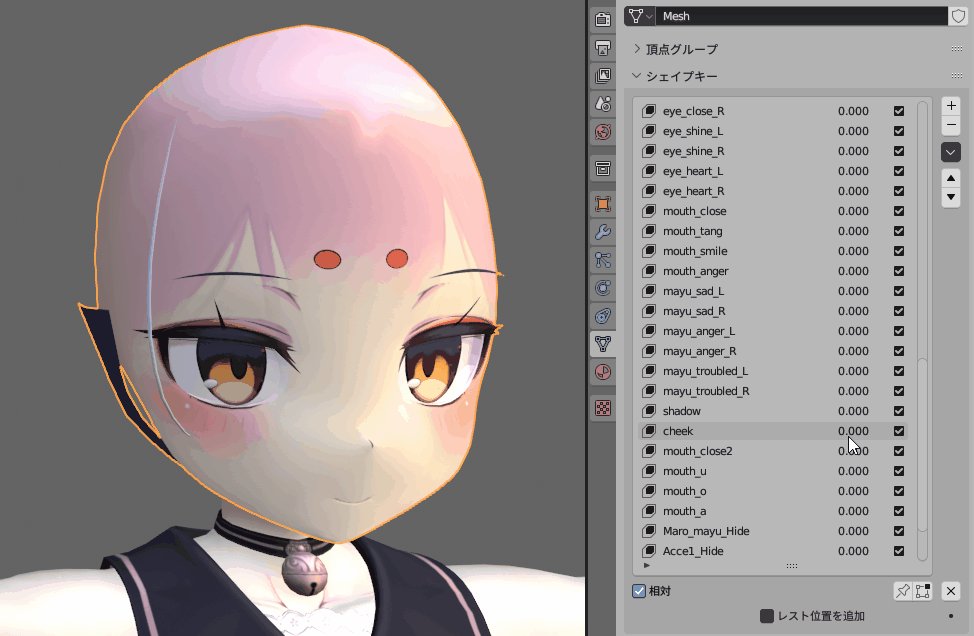
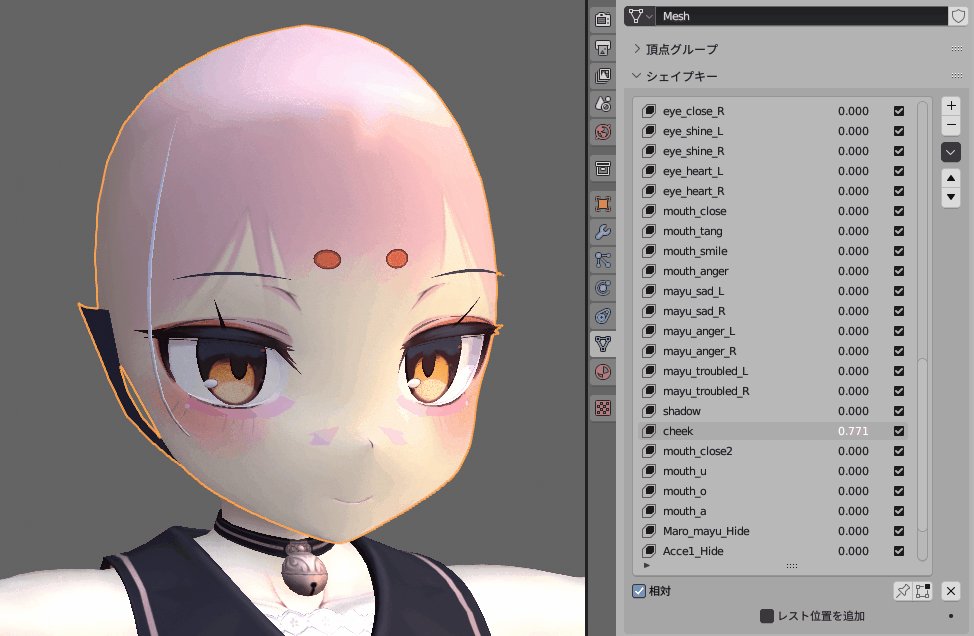
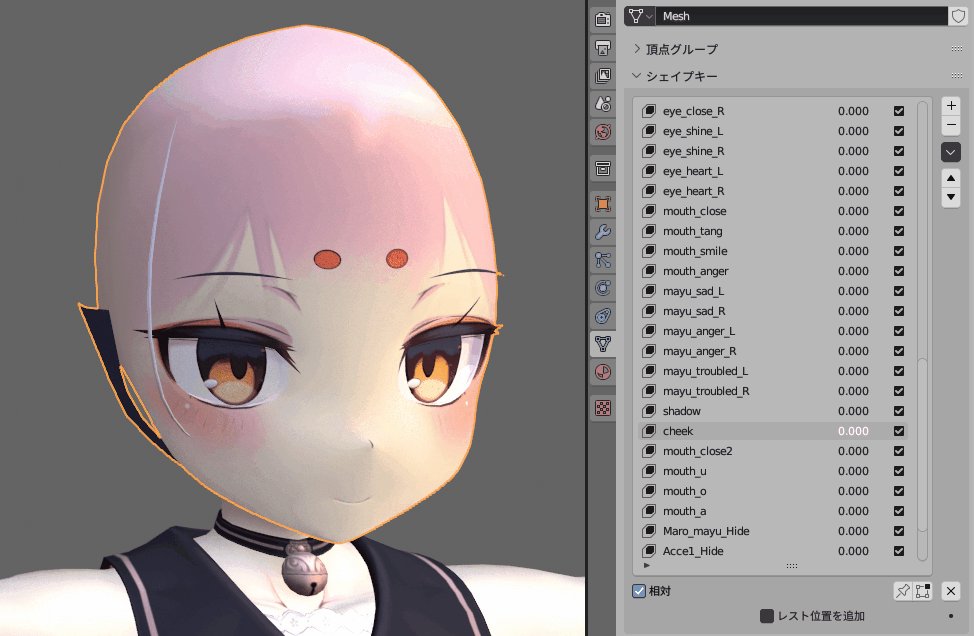
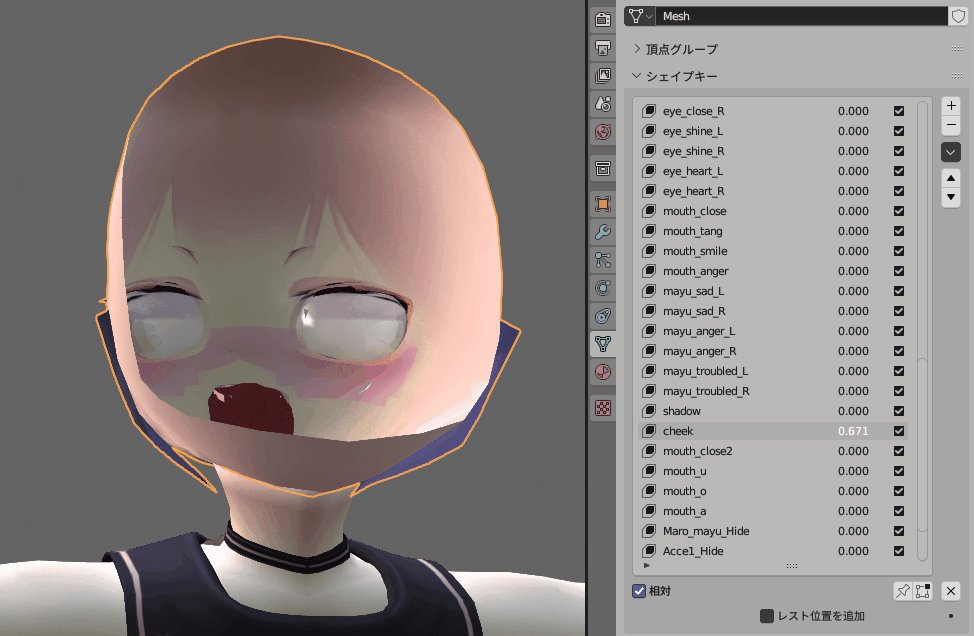
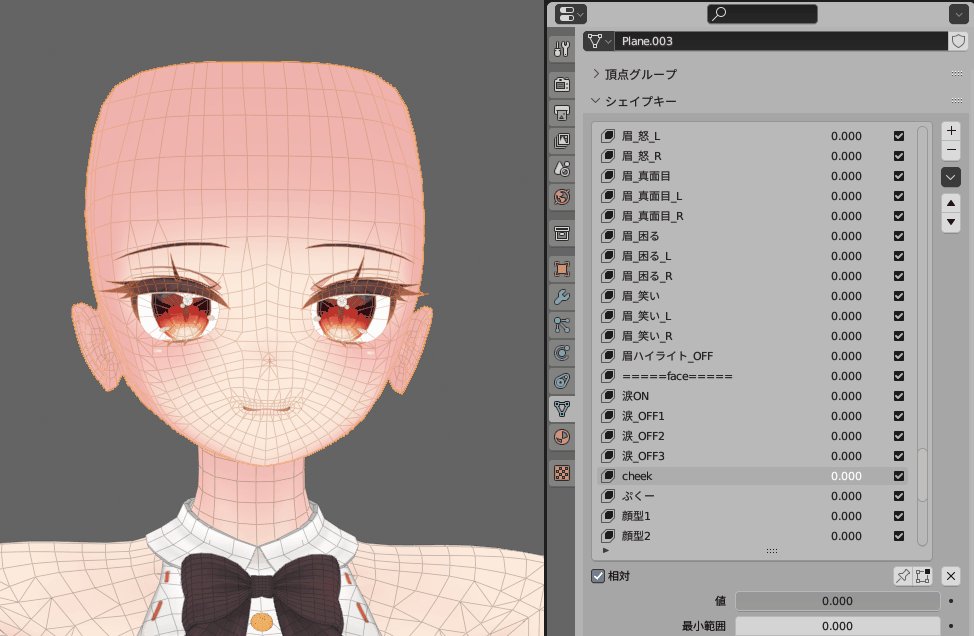
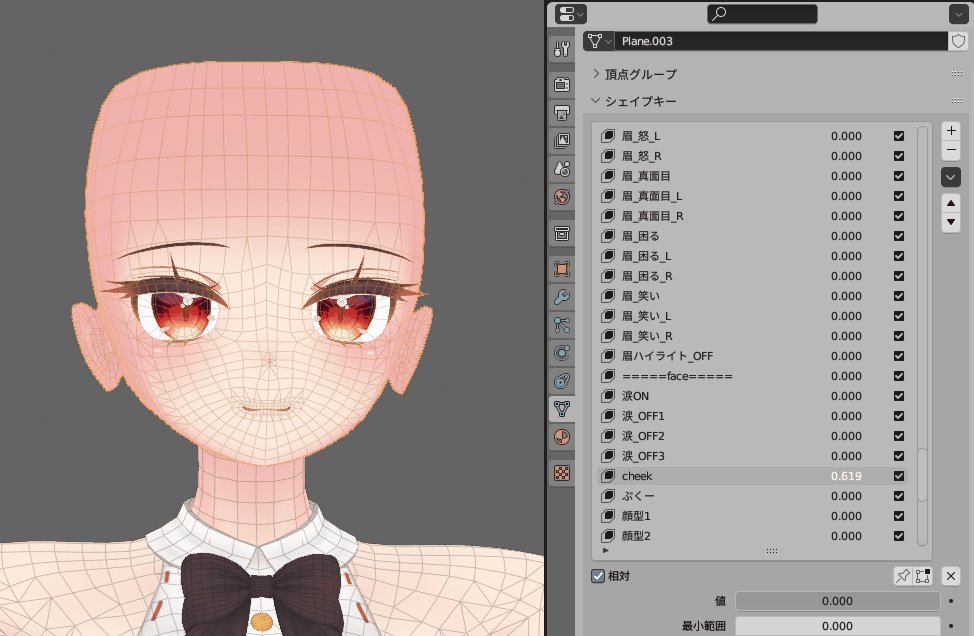
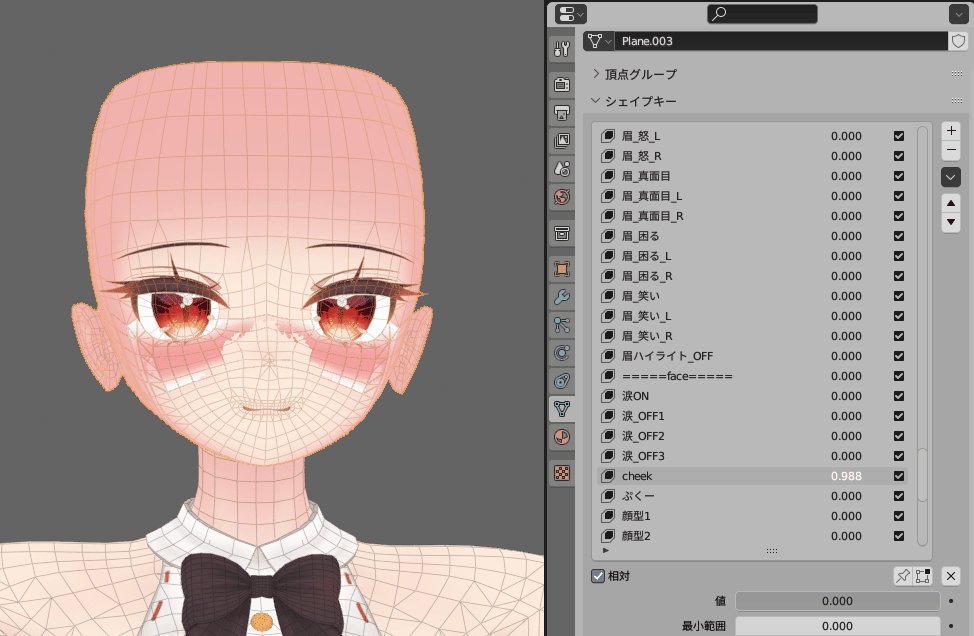
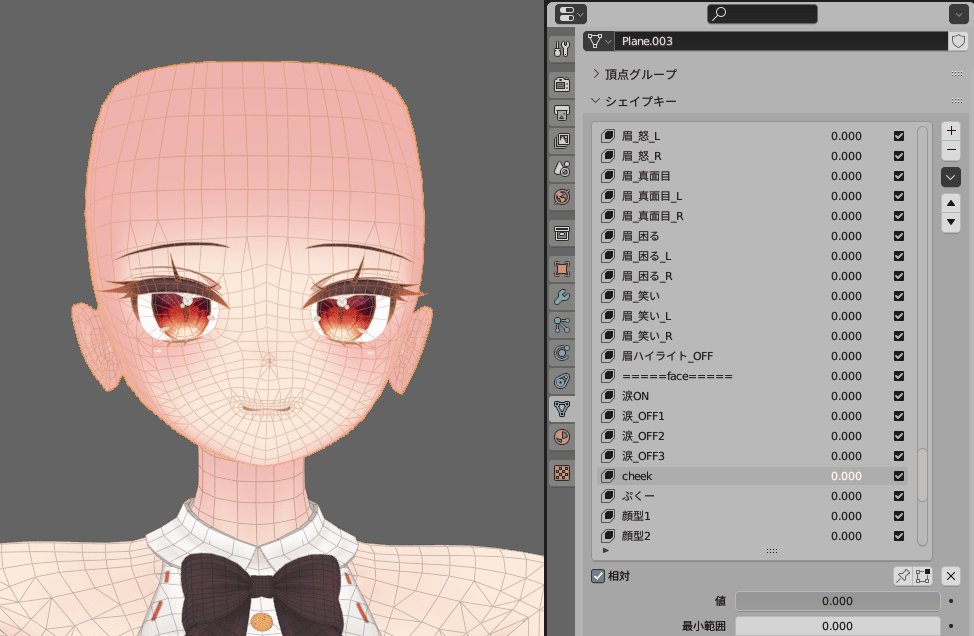
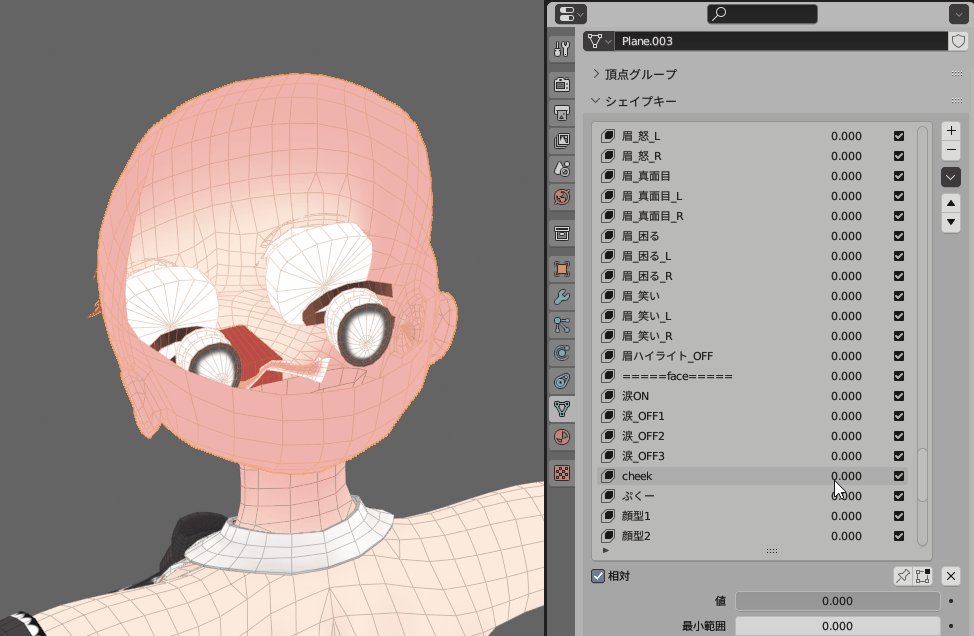
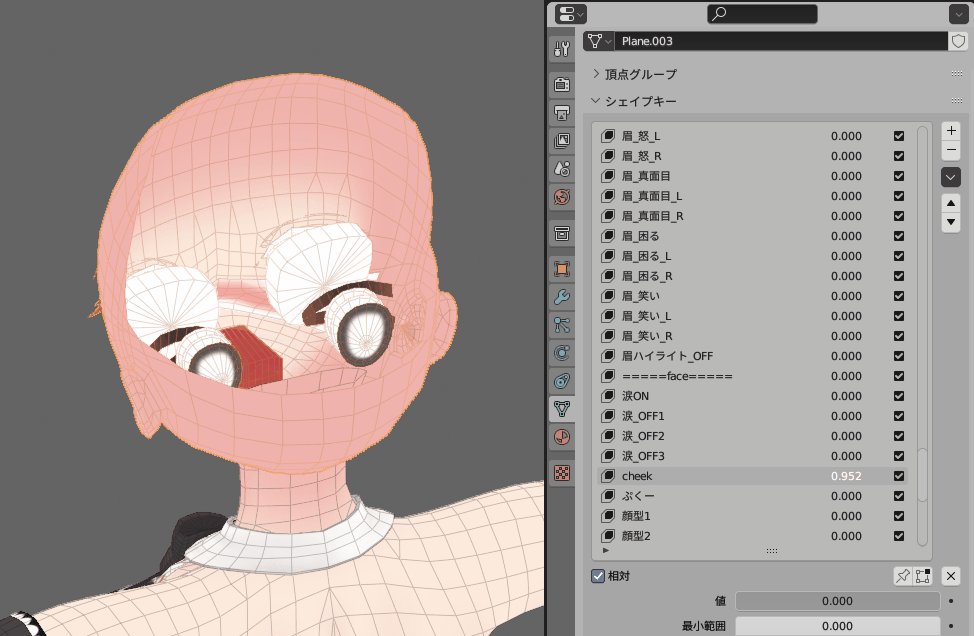
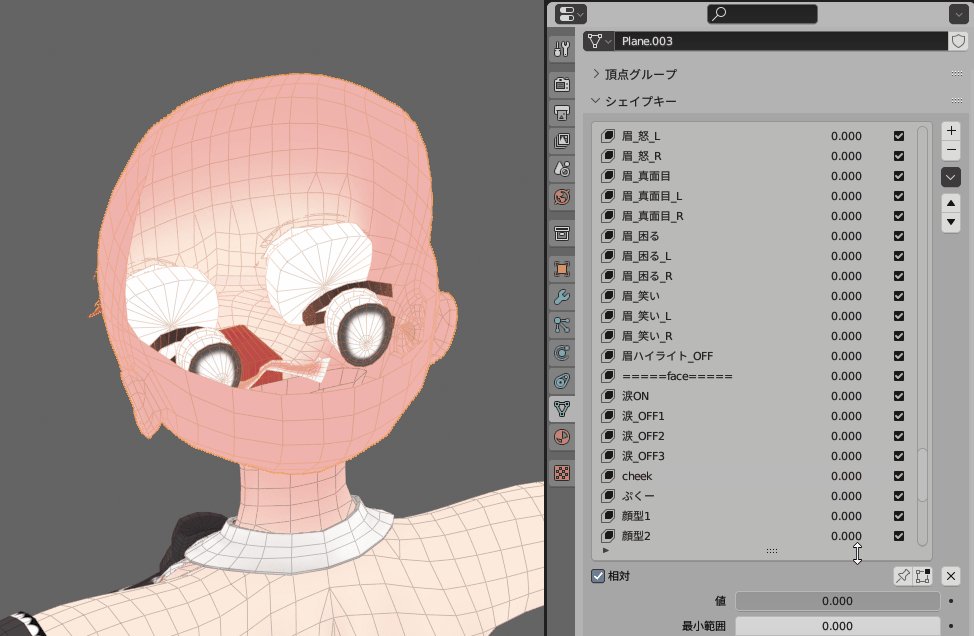
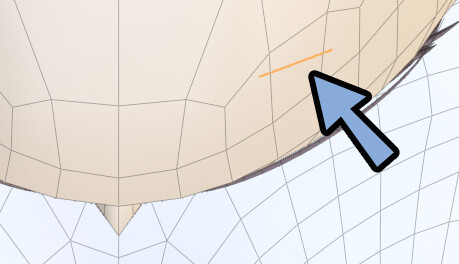
Blenderでは、頬の赤みはこのように表示されます。
ポリゴンの形に合わせて、輪郭がギザギザします。

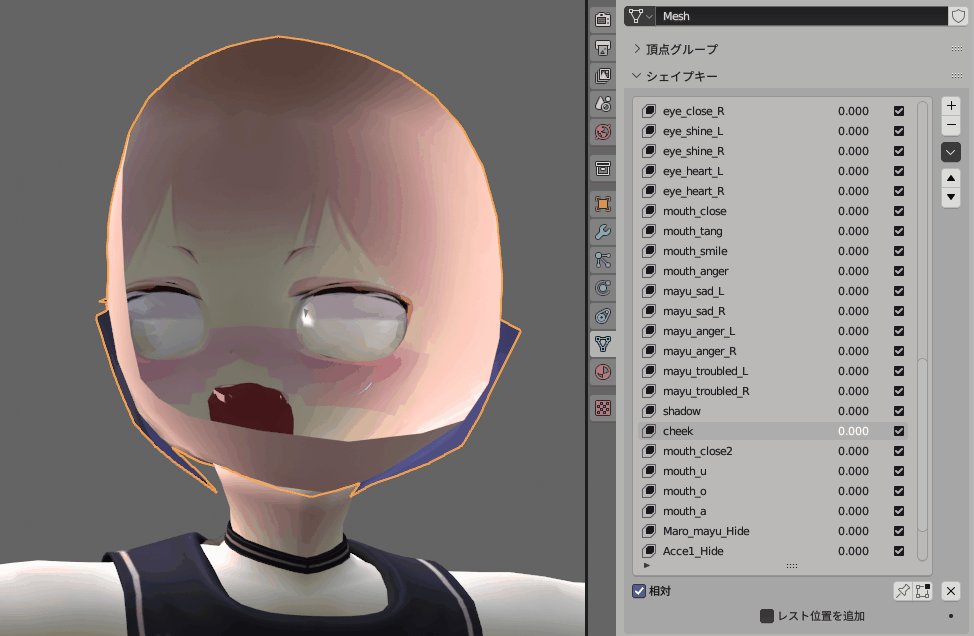
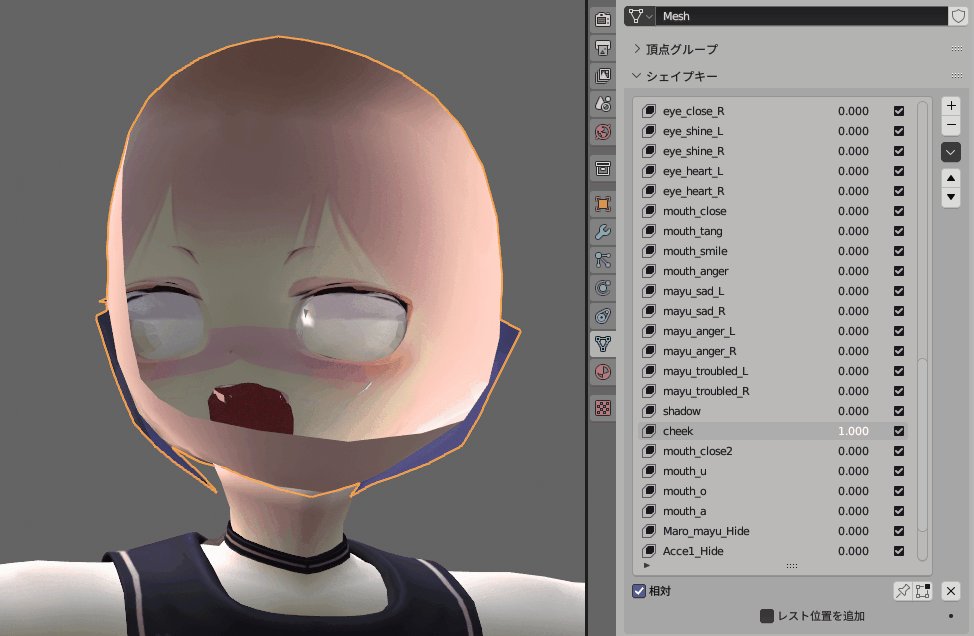
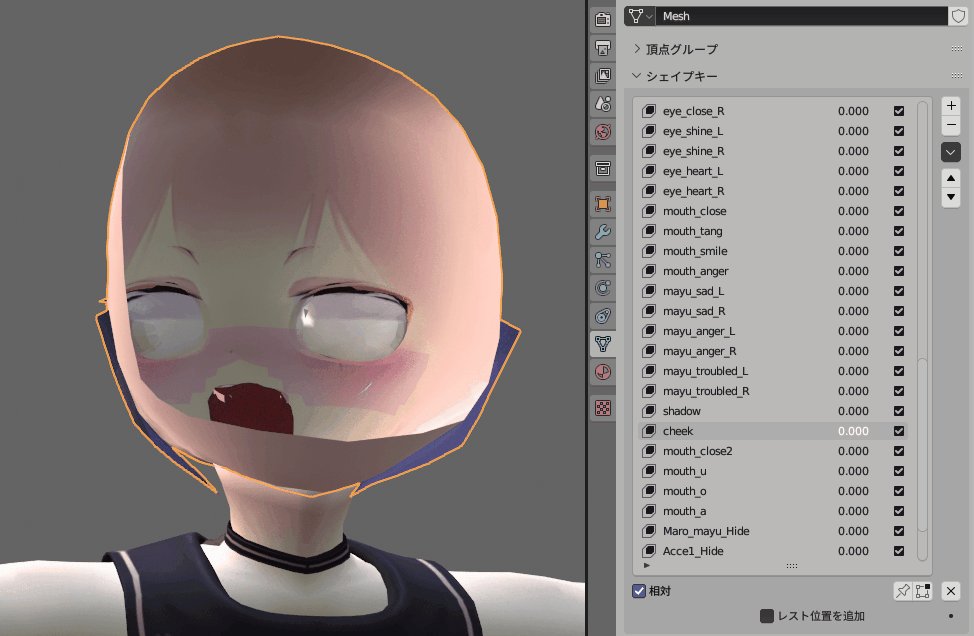
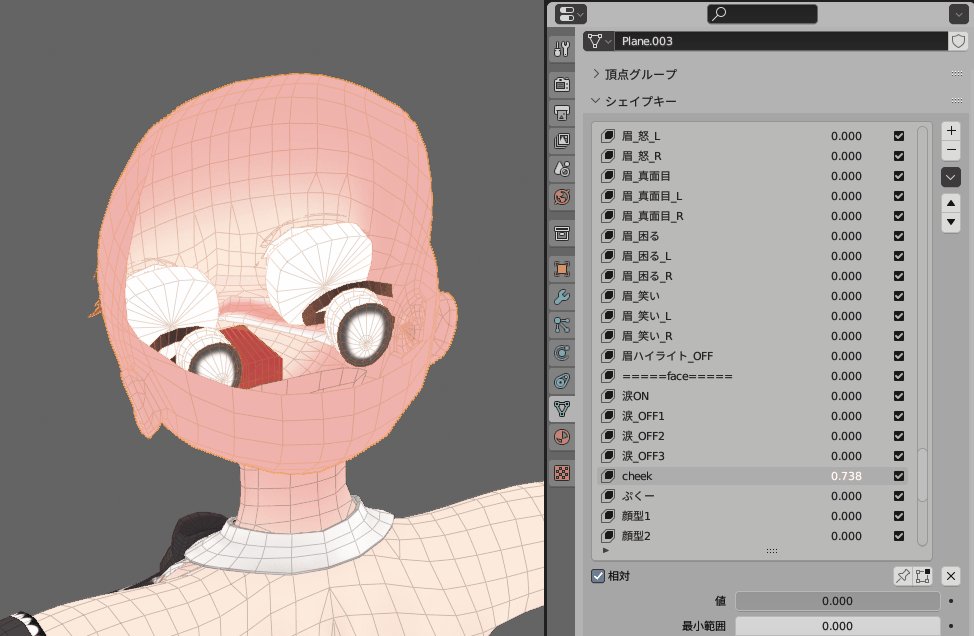
幽狐さんの場合、Cheekを動かすと変化が見れます。

顔の中から見ると、このような動きになります。

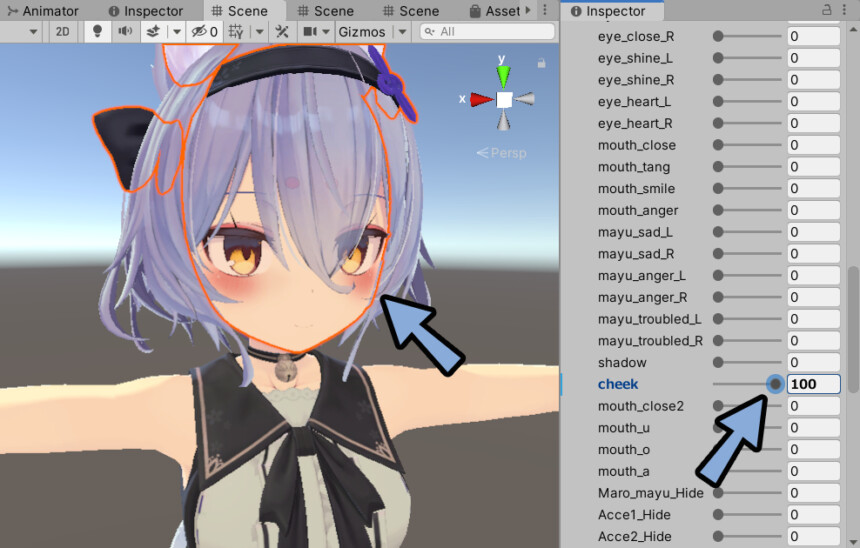
このモデルをUnityで表示。
すると、輪郭のカクカクが消えて綺麗なグラデーションになります。

これは、色の情報にグラデーションが入った色が設定されてるからです。

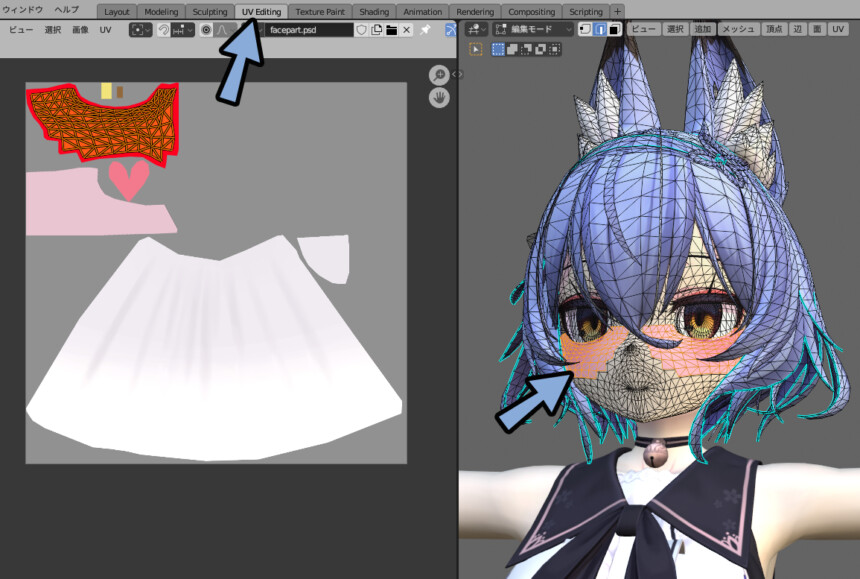
気になる方は、UV Editingで頬の赤みを選択。
頬のパーツが描かれたテクスチャ読み込み。
すると、頬に画像のどこのバーツが割り当てられてるか確認できます。

ココアちゃんも同じ仕組みで頬の赤みを作ってます。
Blenderで表示してるため、透過部分が白く表示されます。

ココアちゃんの顔の中は、このように動いてます。

以上が、頬の赤みの作られ方です。
顔の中を表示する
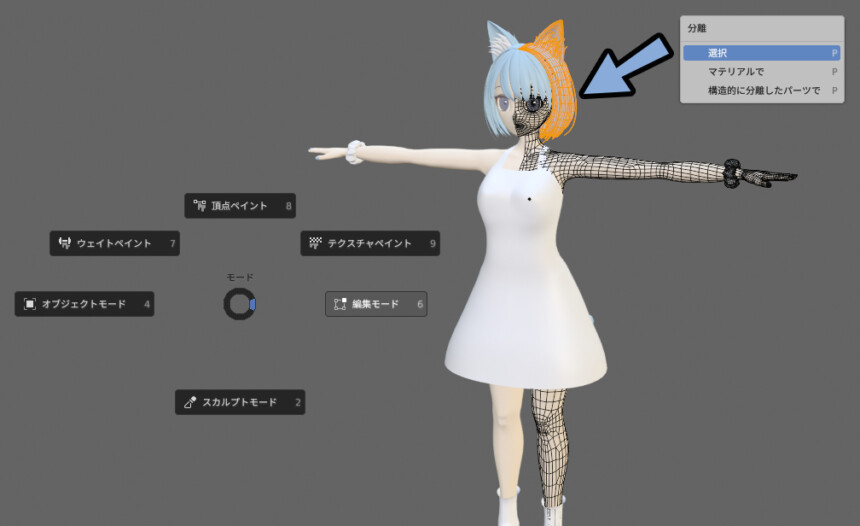
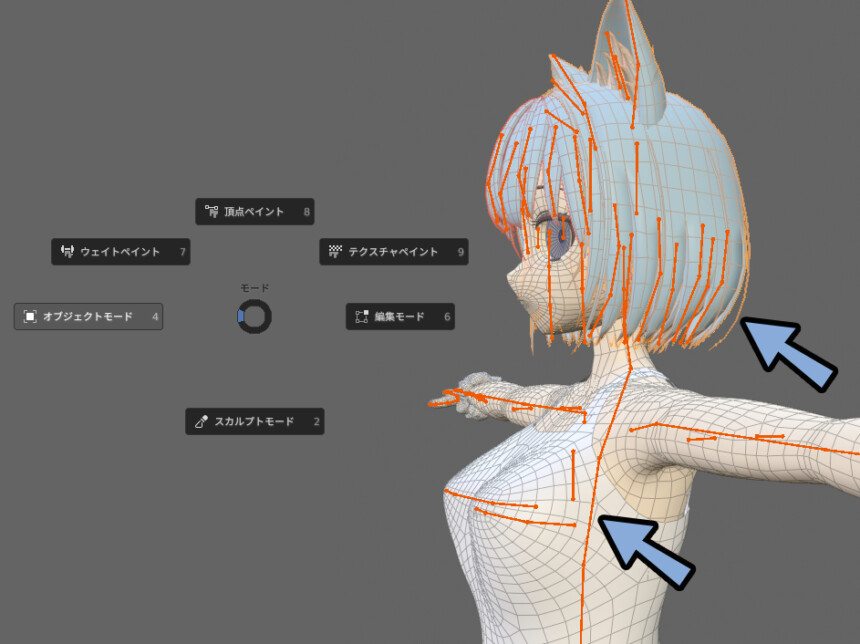
Tabキーで編集モード。
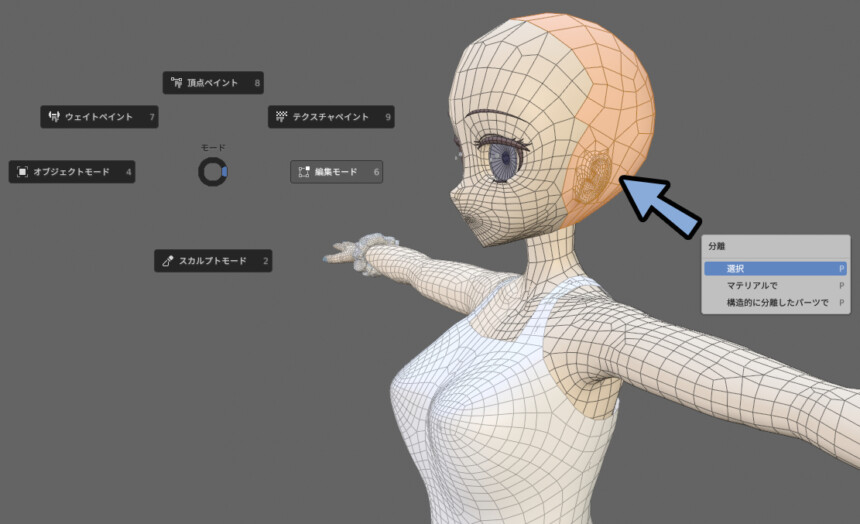
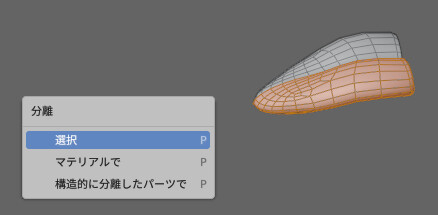
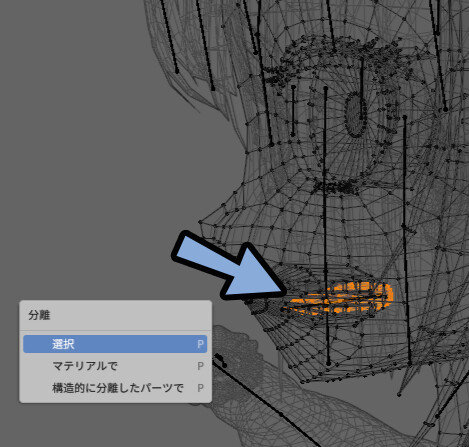
Lキーで髪の毛などの顔に関係の無く、非表示にしたいメッシュを選択。
Pキー → 「選択」で分離。

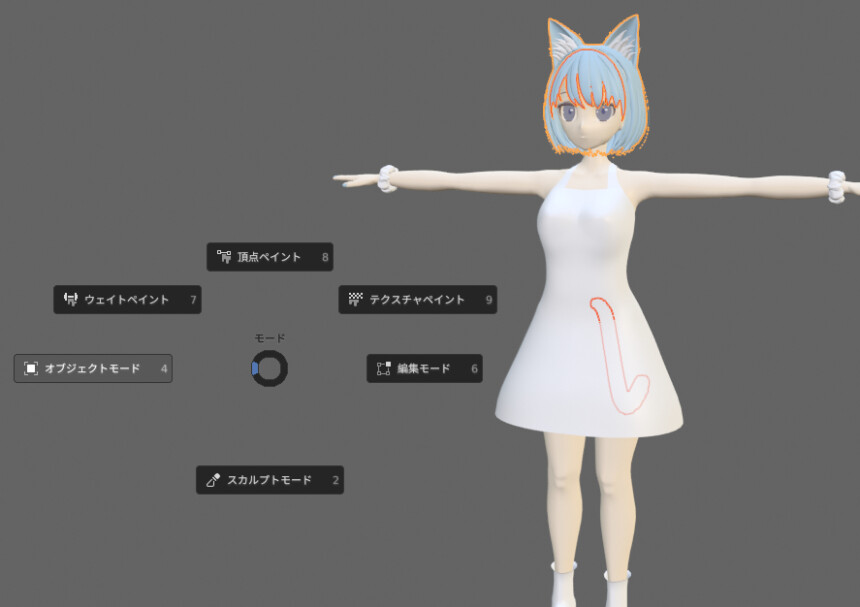
お他のオプジェクトでも、顔と関係ないメッシュで分けます。

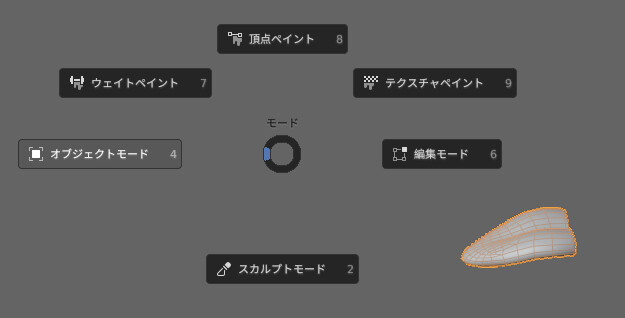
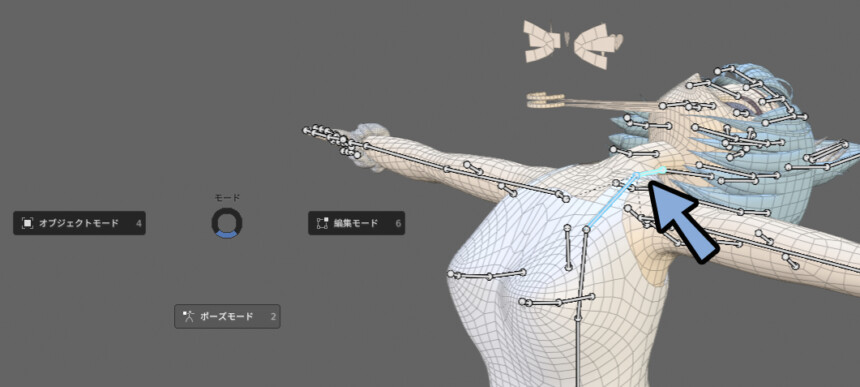
Ctrl+Tab → 6キーで、オプジェクトモード。
Shift+クリックで、顔に関係の無いメッシュを選択。
Hキーで非表示化。

これで顔だけ表示します。

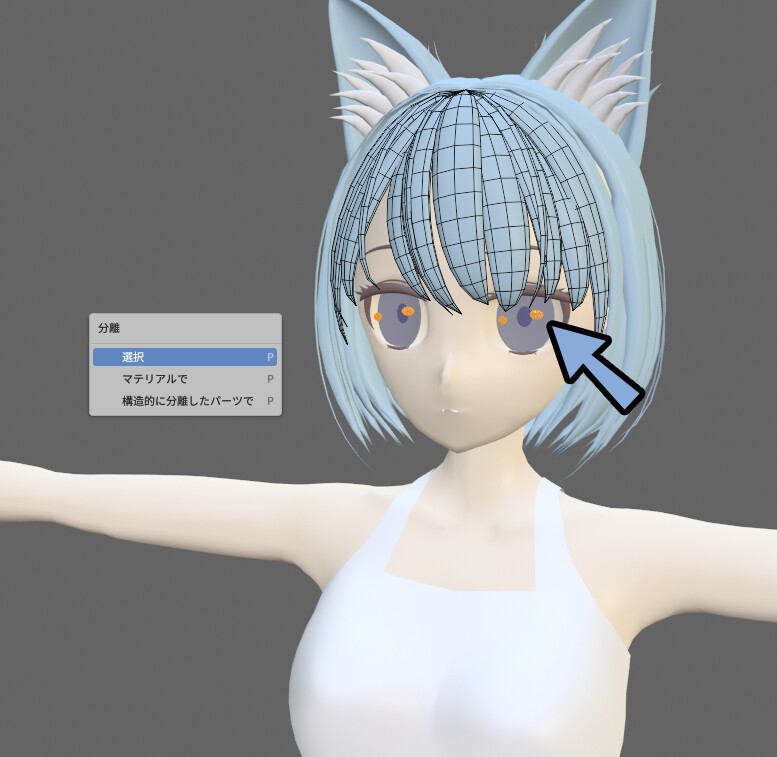
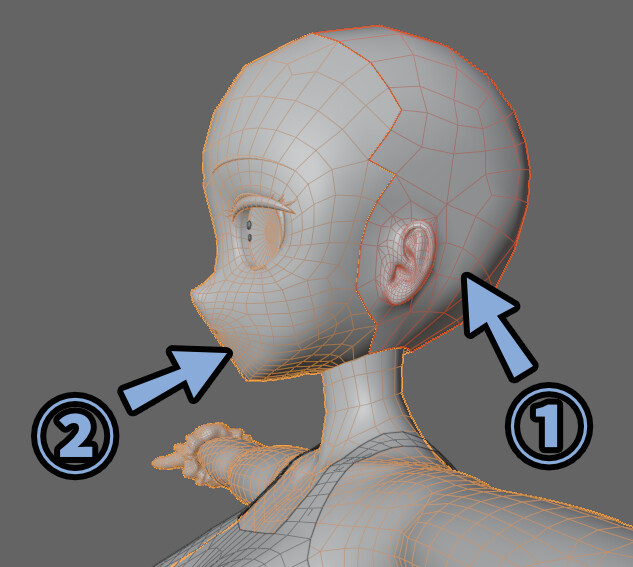
Ctrl+Tab → 6キーで編集モード。
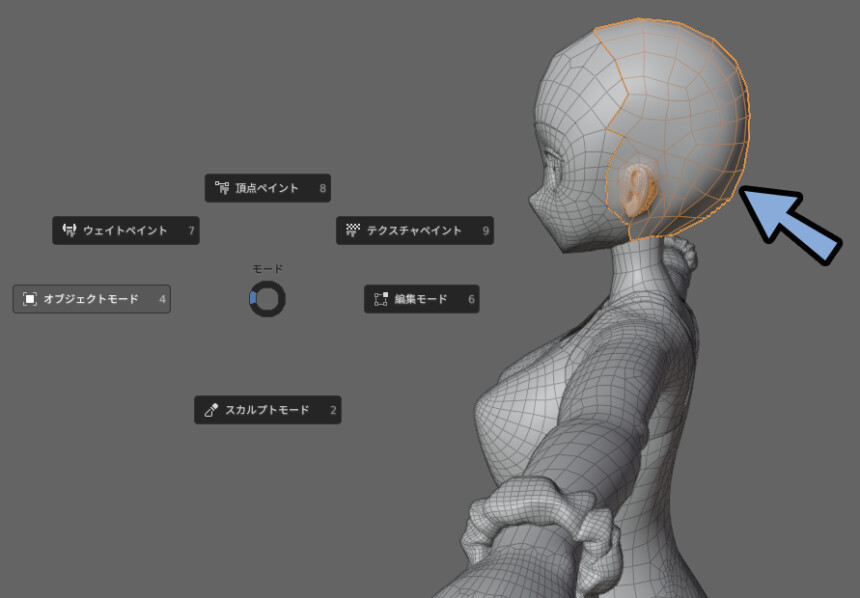
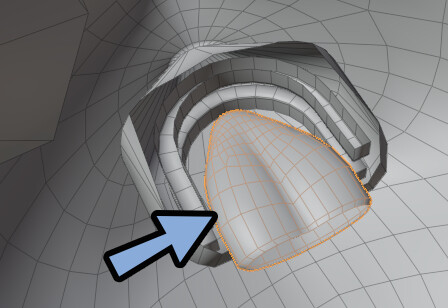
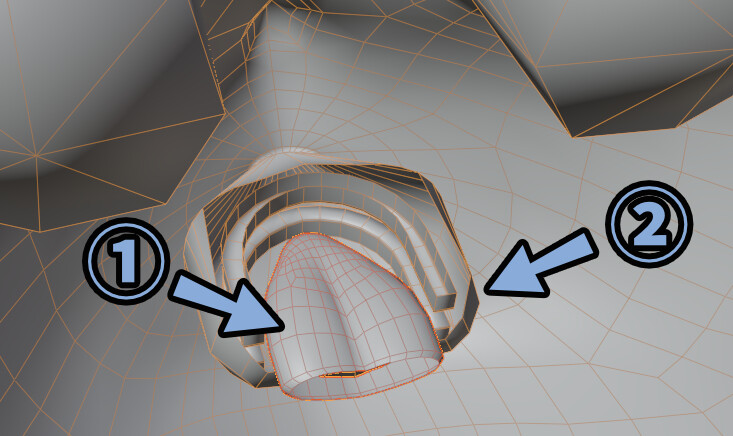
顔の後ろのメッシュを選択。
Pキー → 「選択」で分離。

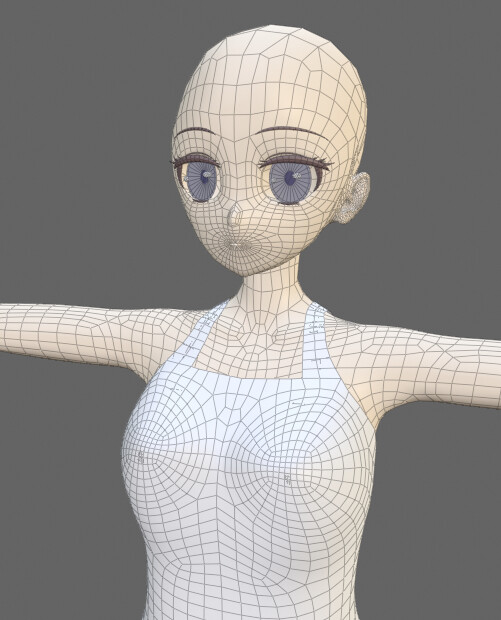
Ctrl+Tab → 4キーでオプジェクトモード。
分離した顔の後ろのメッシュを選択。
Hキーで非表示。

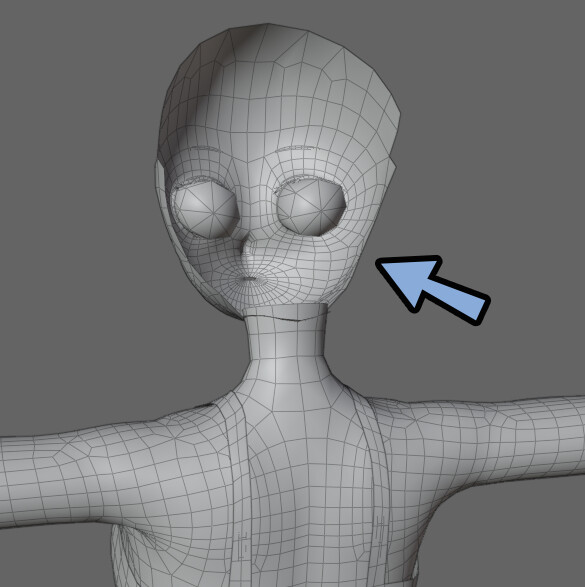
これで、顔の中を表示することができます。

口の中を作る
口の中の作り方として、下記の3つを紹介します。
・口の中の空洞を作る
・歯を作る
・舌を作る口の中の空洞を作る
顔のメッシュを選択。
Tabキーで編集モード。
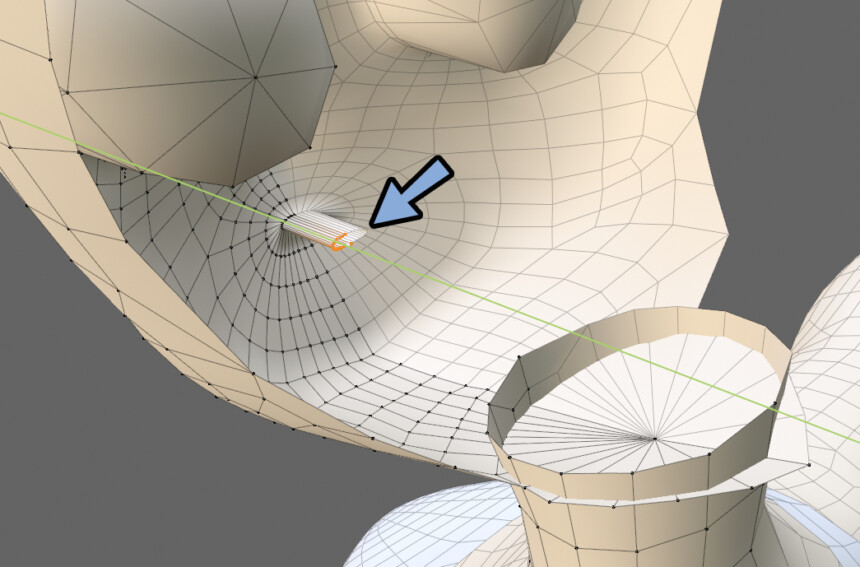
Alt+クリックで口の半円をループ選択。

E → Yキーで顔の内側に押し出し。

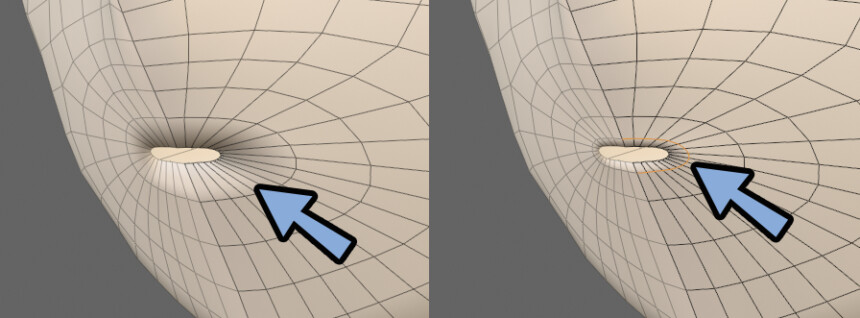
口の周りにCtrl+Rでループカット。
頂点を増やして、陰影の見え方を調整。

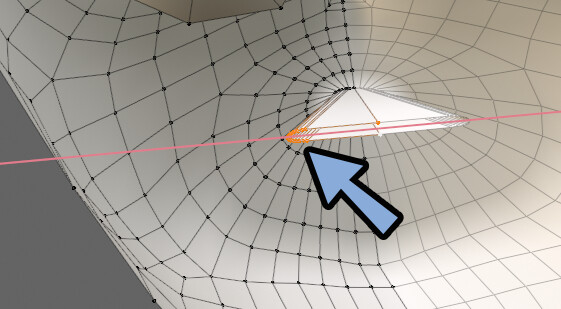
Gキー → Xキーで口の中の空洞が広がるように移動。

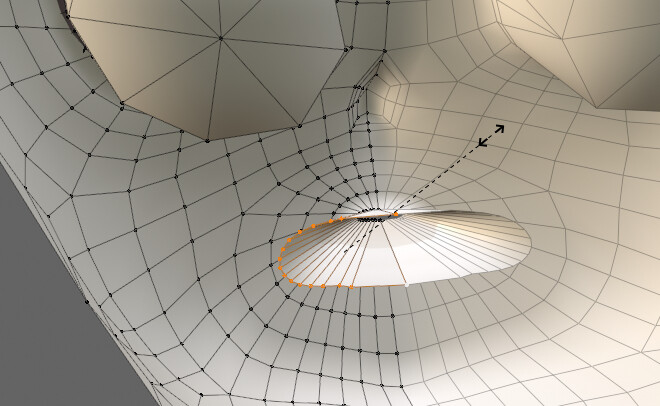
Sキーで拡大。
口の中の空洞を大きくします。

さらにEキーで押し出し。
口の中の空洞を作ります。

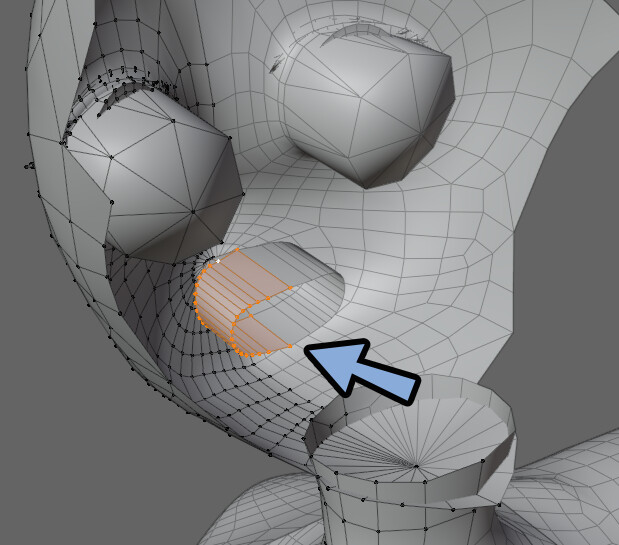
必要であれば、3つの頂点を選択。
Sキー → 0キーで1か所に集めます。
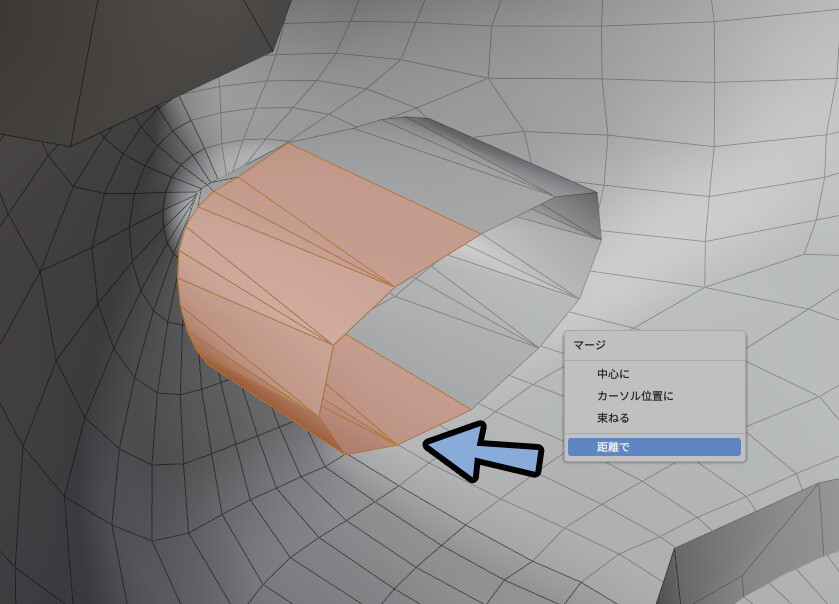
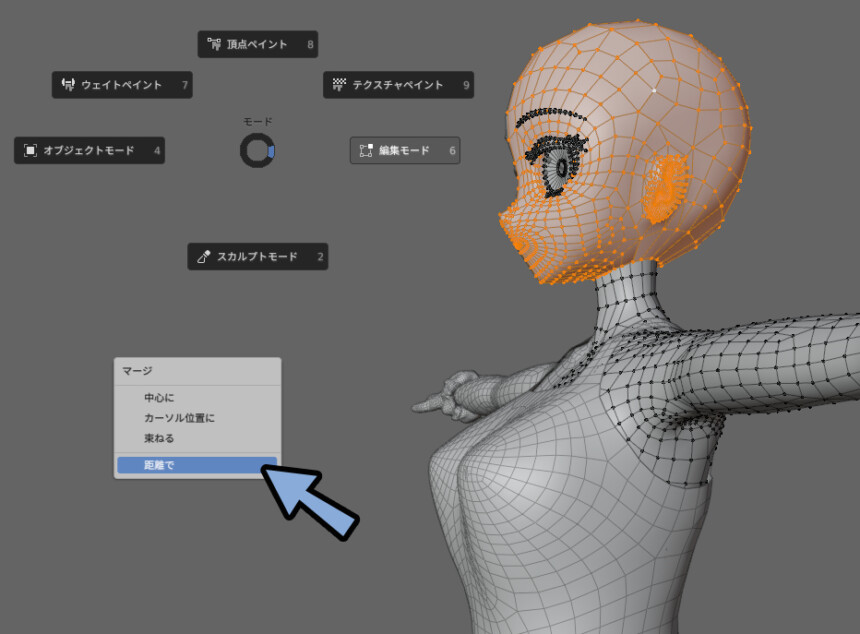
Alt+クリックで口の中の面をループ選択。
Mキー → 「距離で」頂点を結合します。

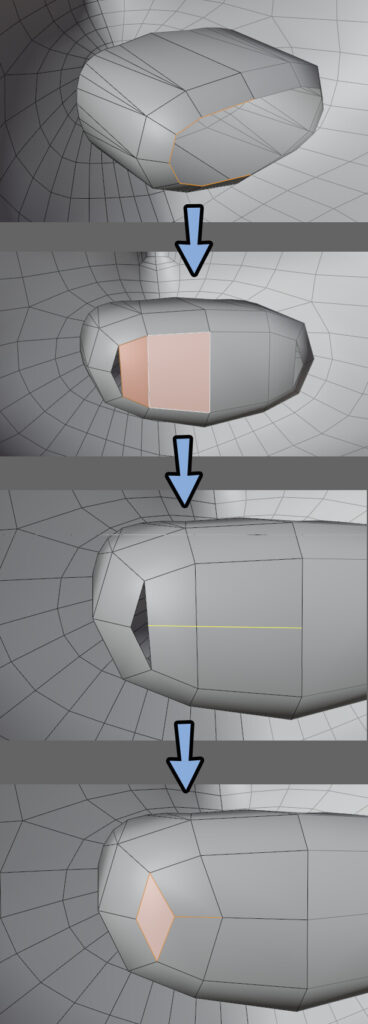
あとは、下図のようにEキーで押し出し、Ctrl+Rでループカット、などを使い面貼りします。
(形や面の構造は、多少変わっても大丈夫です)

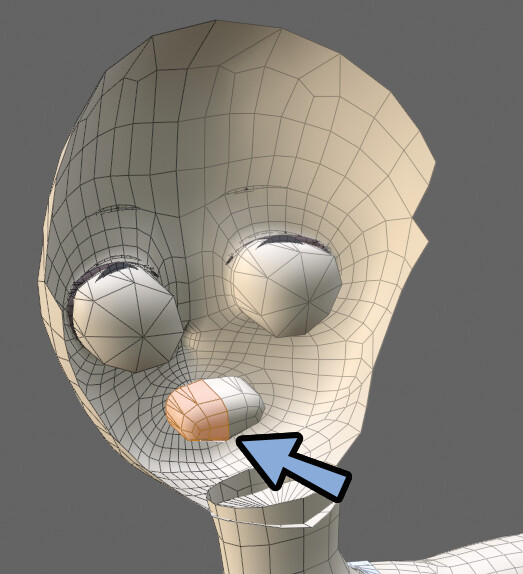
これで、口の中の空洞が完成です。

歯を作る
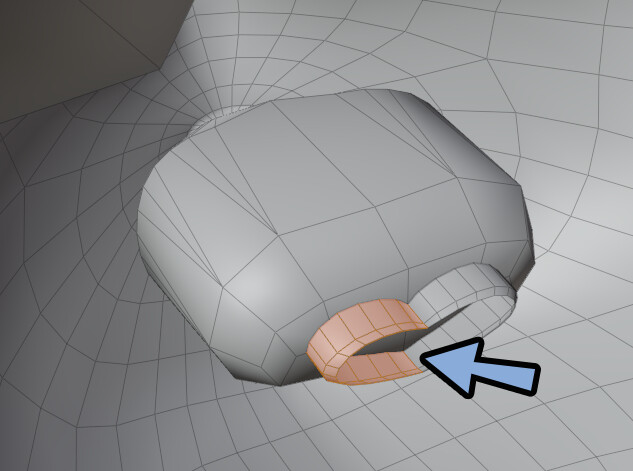
歯は主に口の中の空洞に作られます。

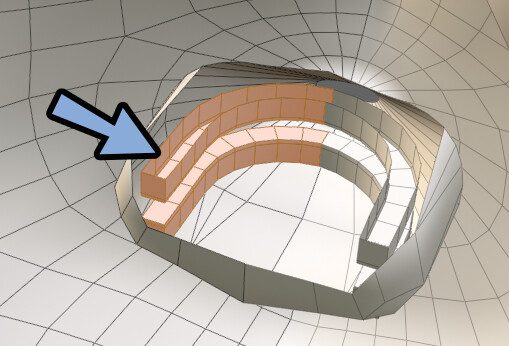
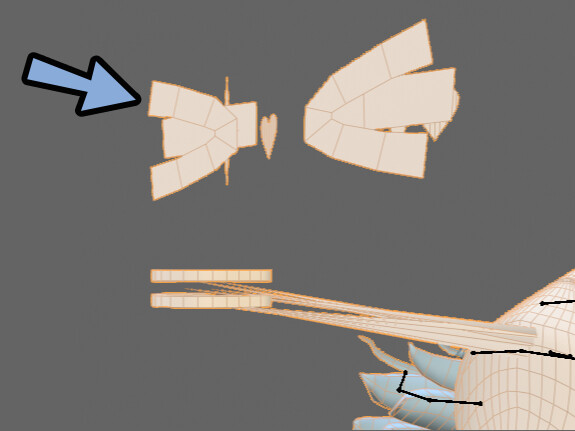
ココアちゃんの歯の形は下図。
・U字磁石のような形
・上に穴が開いた “コの字” 型
・形の終了部分は面貼りされている

下側の歯は、ひっくり返すと多角形ポリゴンで面貼りされてます。
これはおそらくミスだと思います。
なので、下側も “コの字” 型で成形されたU字磁石を作っていきます。

体のメッシュを選択。
Tabキーで編集モード。
この状態で、Shift+A → 「円」を生成。

頂点数を「24」に設定。

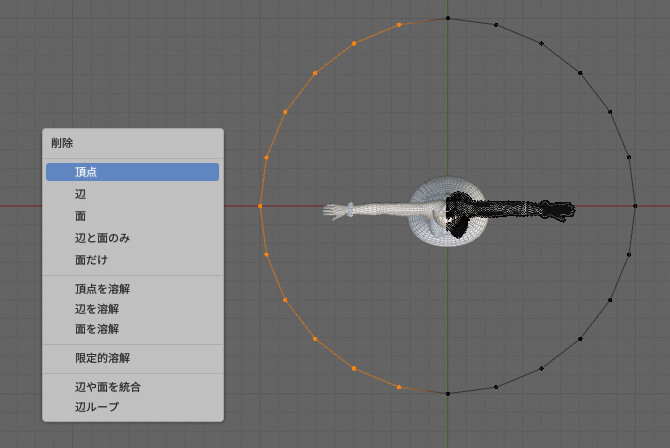
Bキーの矩形選択などで、対称軸の左側にある頂点を選択。
Xキー → 頂点で削除。
すると、体のメッシュにはミラーモディファイアが入って対象の形が生成されます。
※シリーズの続き通りにやってる場合に限る

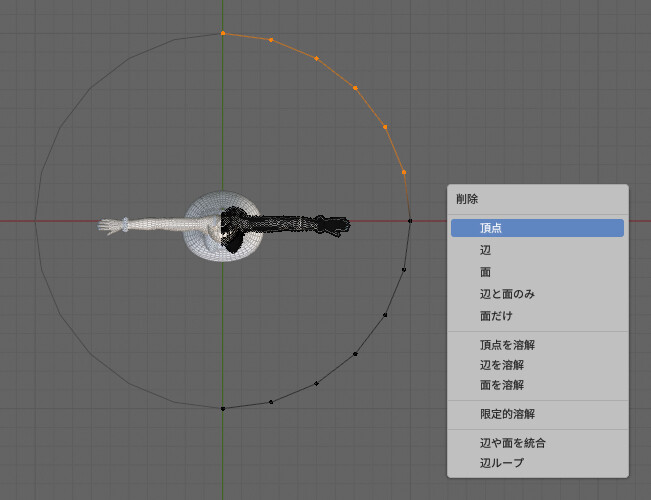
つぎは、円の後ろ側の頂点を選択。
Xキーで削除。

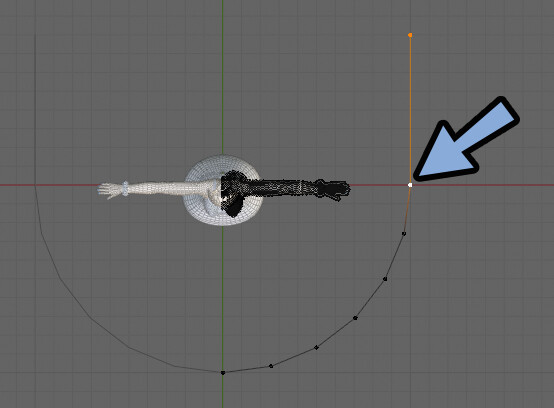
円だったモノの右側の切れ目にある頂点を選択。
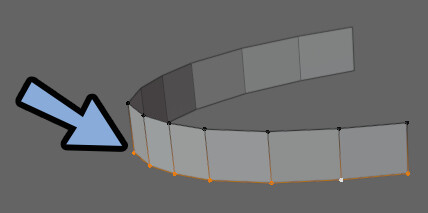
Eキーで押し出し。

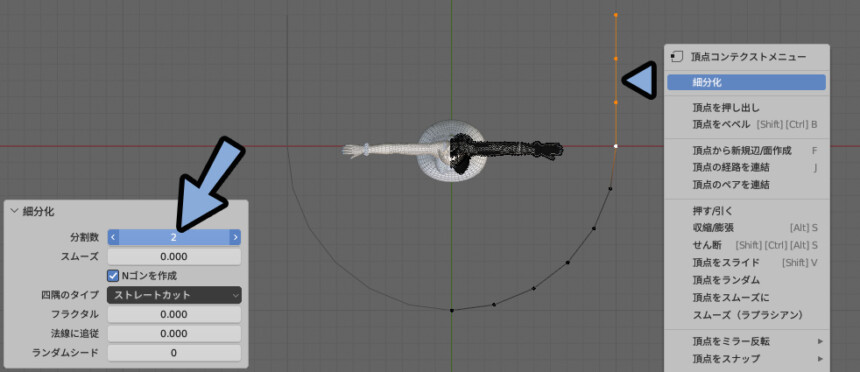
生成された辺を選択。
右クリック → 細分化。
左下のオペレータ―パネルで分割数を「2」に設定。

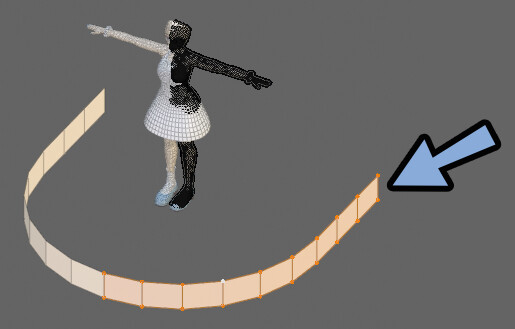
Lキーで、
Lキーで、この形状をリンク選択。
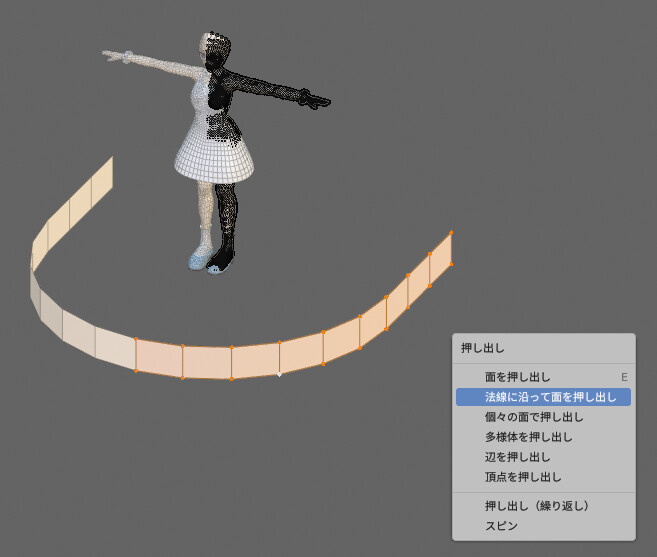
Eキー → Zキーで下方向に押し出し。

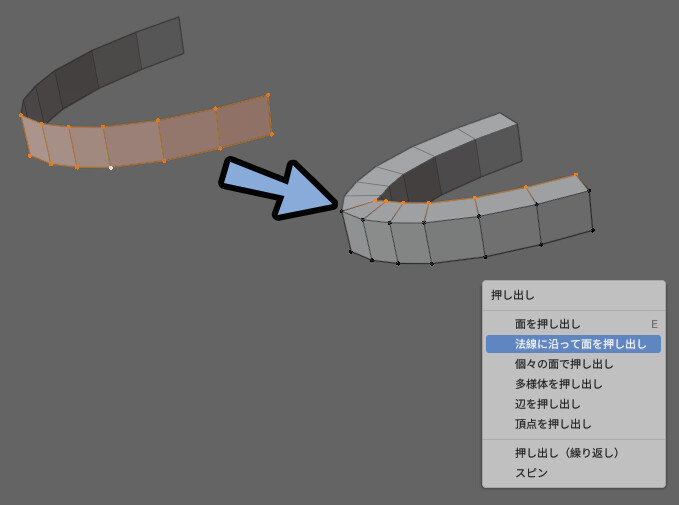
Alt+Eキー → 「法線に沿って面を押し出し」を選択。

これで、歯の形を作ります。
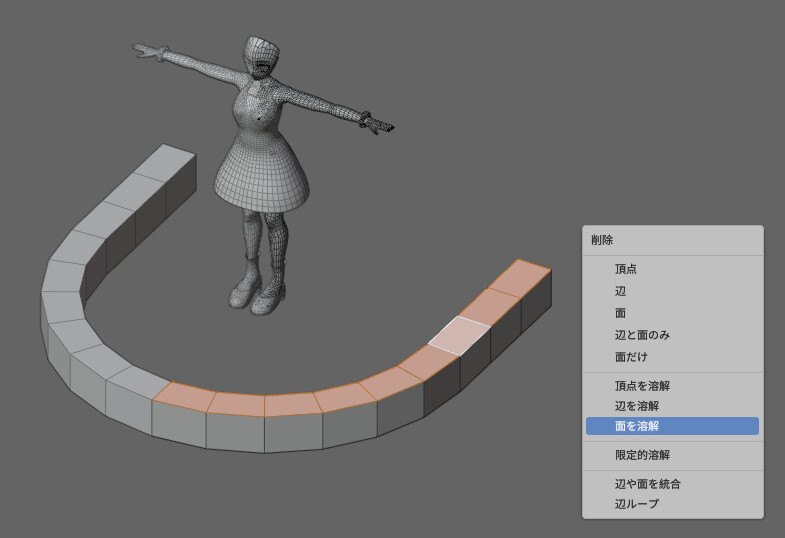
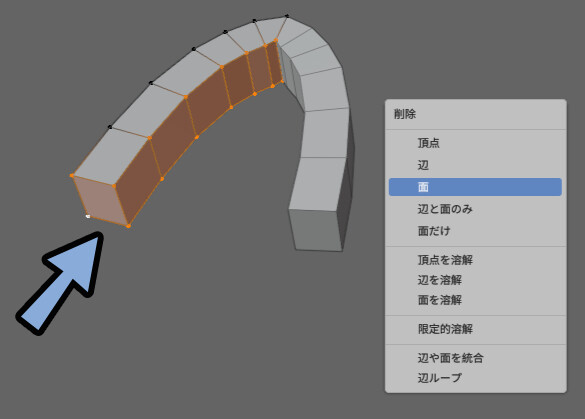
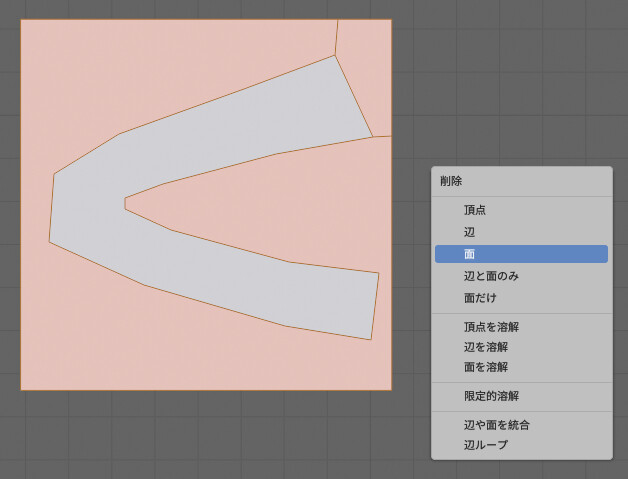
形ができたら、Shift+クリックで上の面を選択。
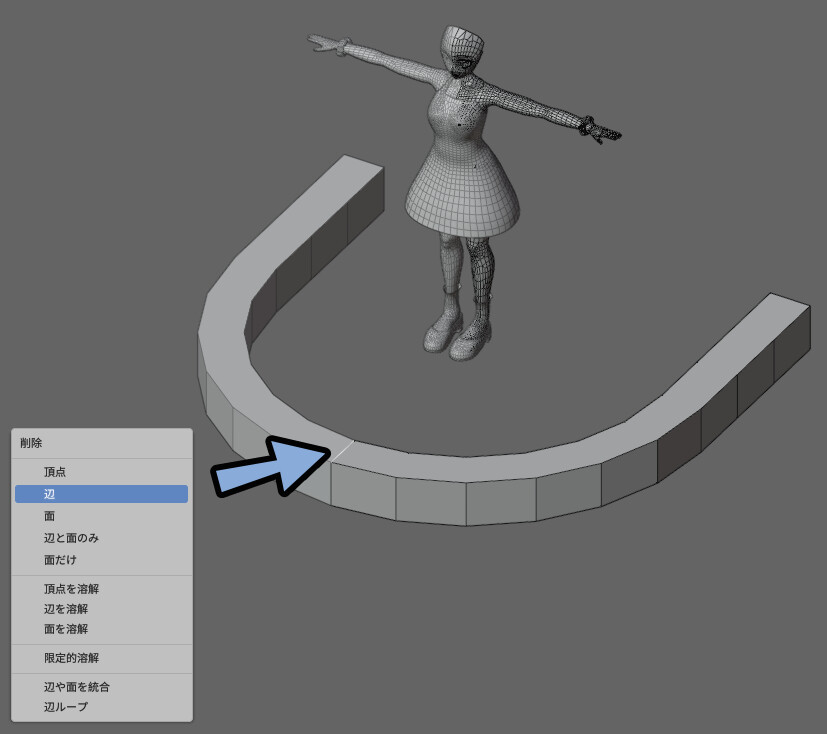
Xキー → 「面を溶解」を選択。

間にできた “辺” を選択。
Xキー → 辺を削除。

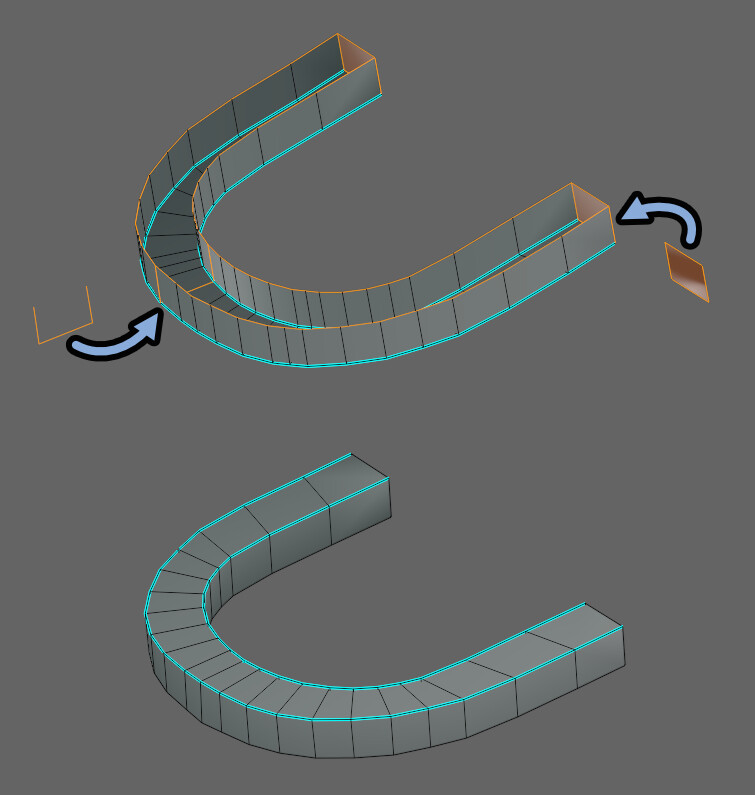
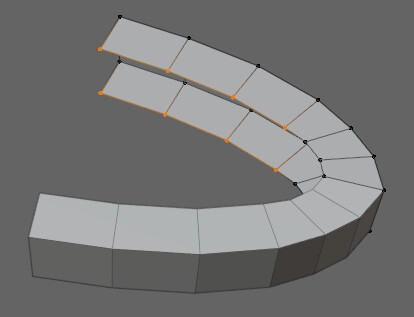
すると、上が “コの字状” に空いたU字磁石の形になります。
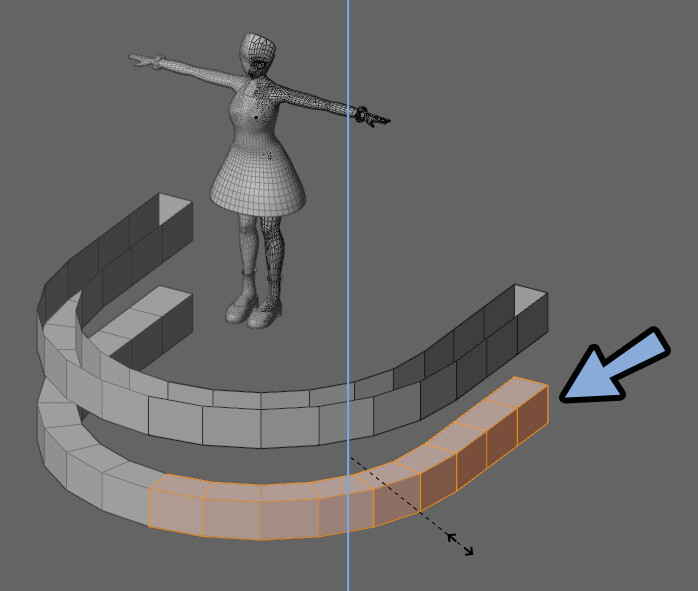
こちらをLキーでリンク選択。
Shift+Dで複製。
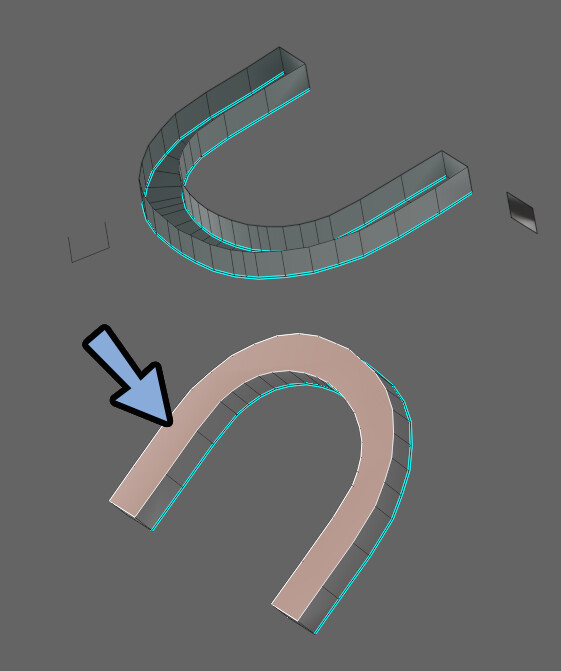
Gキー → Zキーで下に移動。
Sキー → Zキー → 「-1」を入力して上下反転。

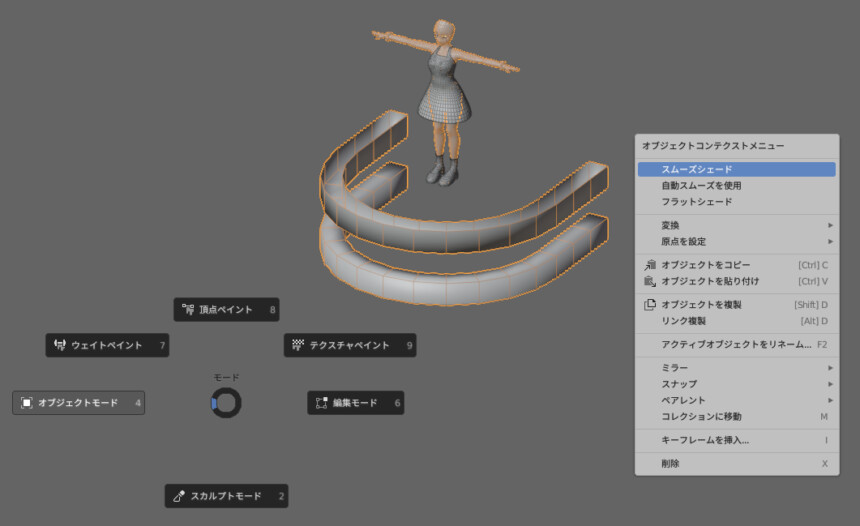
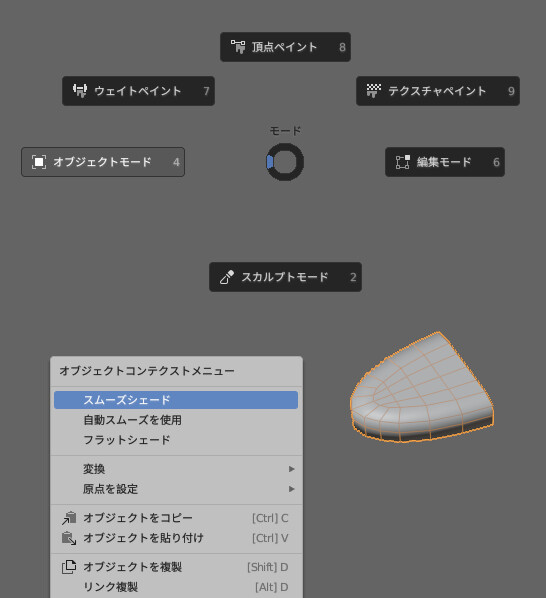
Ctrl+Tab → 4キーでオプジェクトモード。
右クリック → 「スムーズシェード」を入れます。

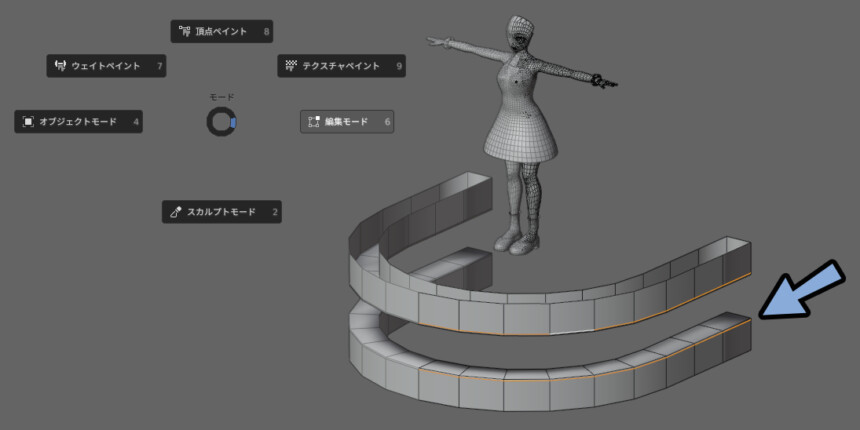
Ctrl+Tab → 6キーで編集モード。
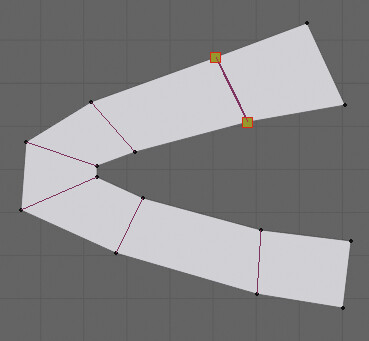
Ctrl+R → 上側に「-0.9」、下側に「0.9」などをを数値入力 → エンターキー。
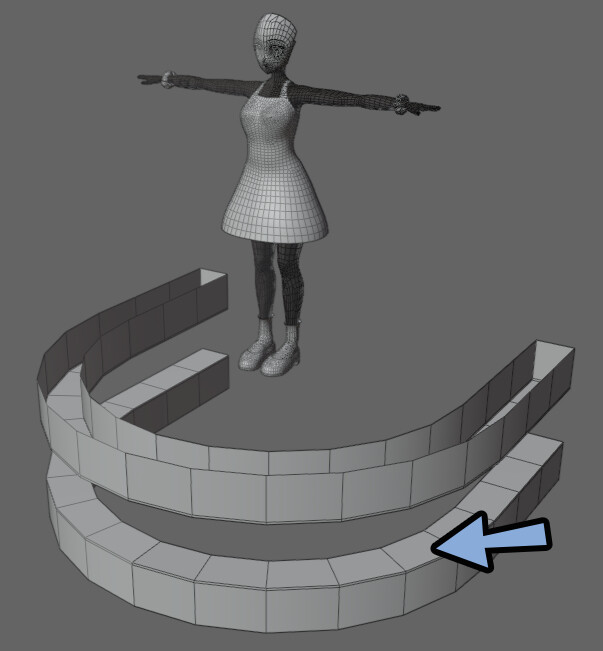
同幅になるようにループカットを入れ、陰影の見え方を調整。

歯の先にある陰影が不自然になりました。
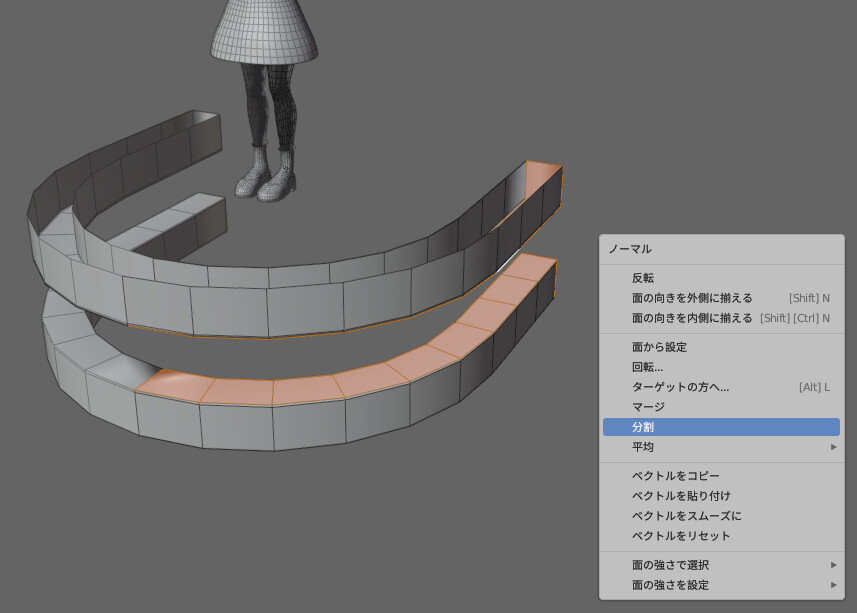
なので、Alt+クリックで歯の上面を選択。
Alt+N → 「分割」を選択。

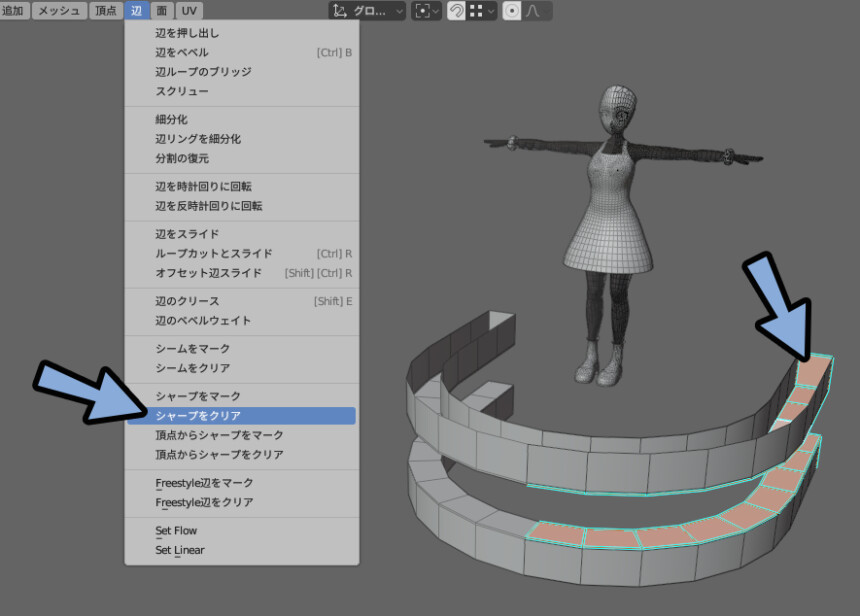
辺 → 「シャープをクリア」を選択。

これで、陰影が治ります。

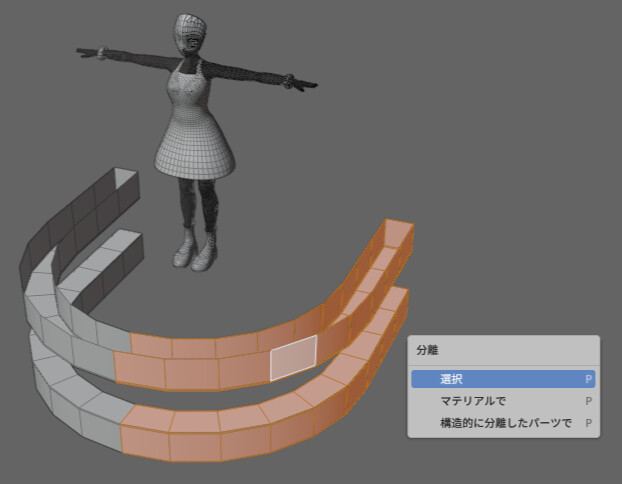
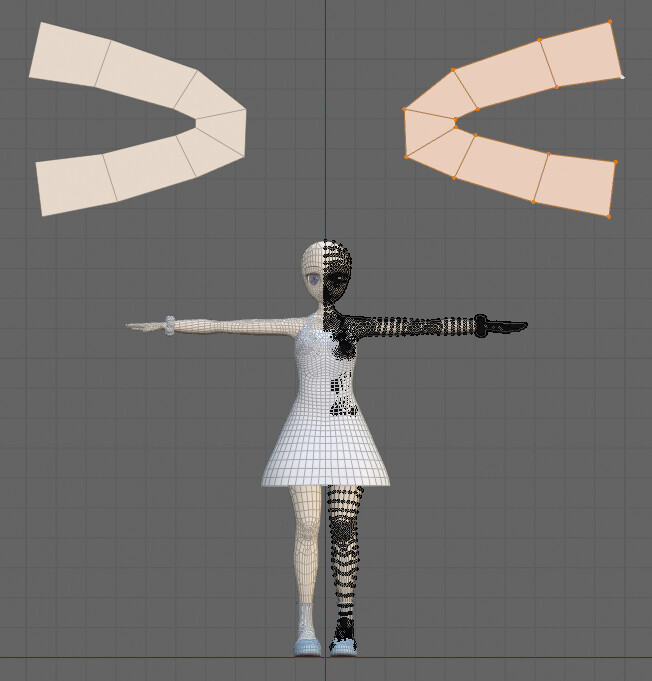
次は、上下の歯をLキーでリンク選択。
Pキーで分離。

Ctrl+Tab → 4キーでオプジェクトモード。
口の形を選択。

SキーやGキーを使い口の中の空洞に入れます。

Z → 4キーでワイヤーフレーム表示。
Shift+クリックで歯のメッシュ → 顔のメッシュの順に選択。
Ctrl+Jで統合。

Tabキーで編集モード。
口の空洞の上の面や頂点を選択 → Hキーで非表示。
口の中に入れた形を確認。
Alt+Sなどで歯の大きさを調整。

これで、歯の形が完成です。

舌を作る
体のメッシュを選択。
Ctrl+Tab → 6キーで編集モード。

Alt+Aキーで全選択解除。
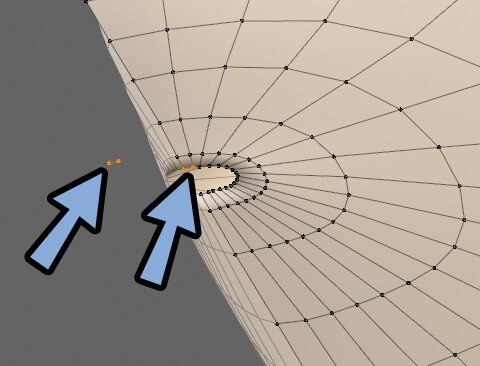
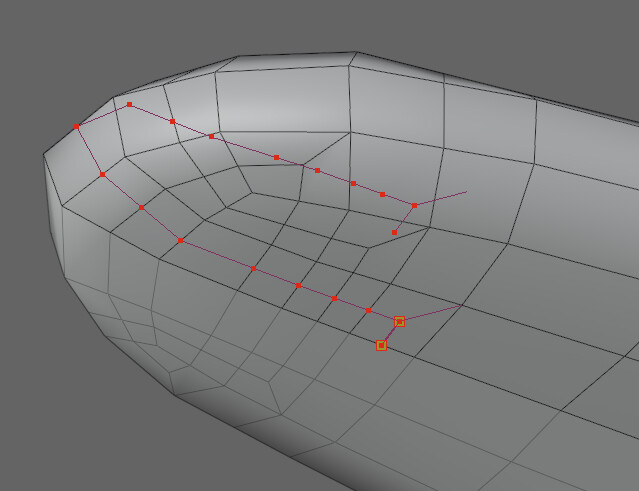
口の先にある辺を選択。
Shift+Dキーで複製。

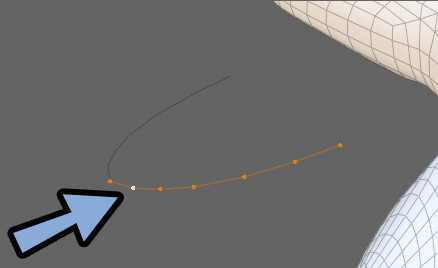
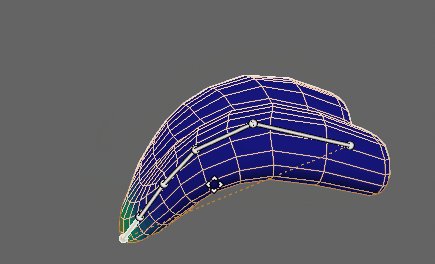
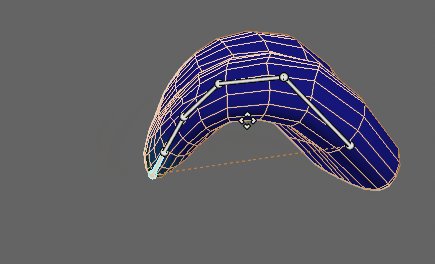
分離した形を押し出して、舌の輪郭を作ります。
(Ctrl+Alt+Qキーで4分割表示、上面図のビューを見ながらだと操作しやすいです)

Lキーで舌の輪郭を選択。
Eキー → Zキーで下方向に押し出し。

Lキーで舌の原形を選択。
Alt+E → 「法線に沿って面を押し出し」を選択。

この内側にできた面を選択。
Xキー → 「面」で削除。

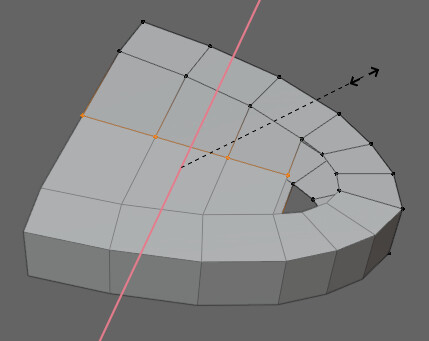
下の側面側の頂点を選択。

Eキー → Xキーで対称軸に向かって押し出し。
すると、対称軸で止まります。
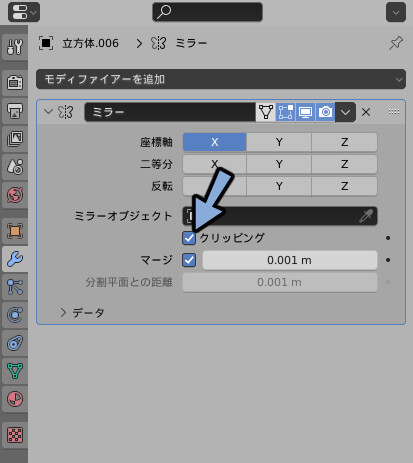
(体のメッシュにクリッピング機能付きミラーモディファイアが入っている場合の挙動)

対称軸で止まらない方は、ミラーモディファイアのクリッピングをご確認ください。

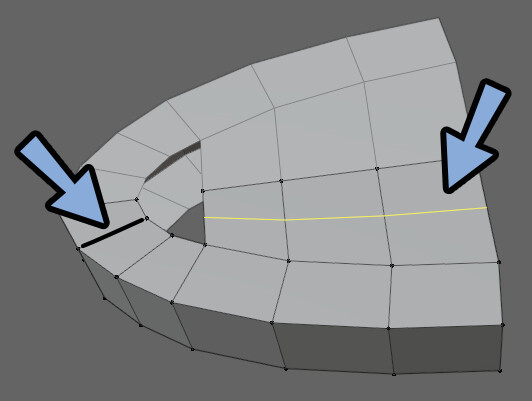
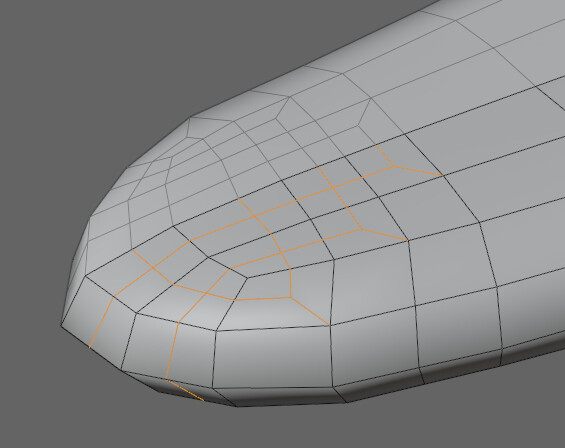
次は、舌先の分割を見てCtrl+Rでループカットを入れます。
四角形ポリゴンで面貼りできるように意識して分割を入れます。

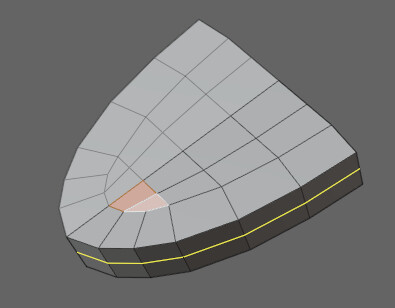
辺を選択 → Fキーで舌先を面貼り。
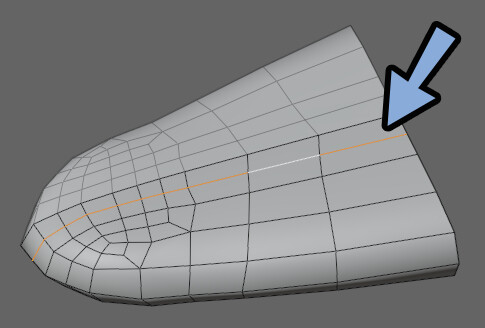
Ctrl+Rで舌の側面をループカット。

Ctrl+Tab → 4キーでオプジェクトモード。
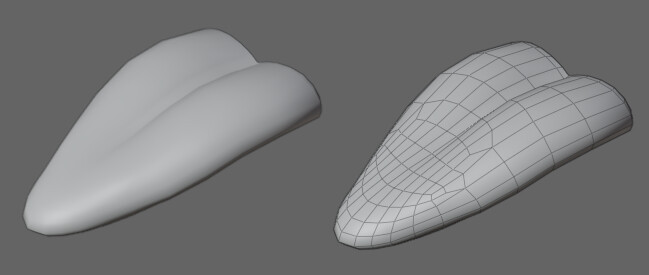
右クリック → 「スムーズシェード」を入れます。

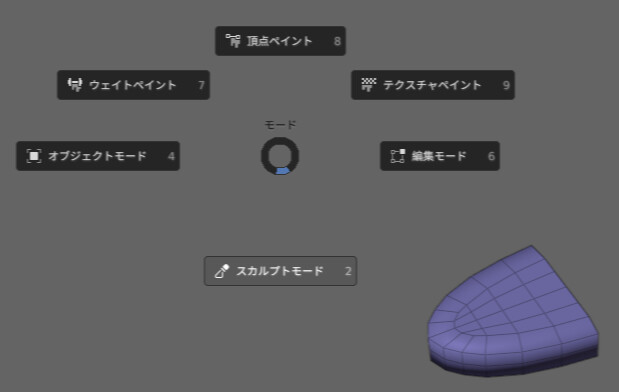
あとは、Ctrl+Tab → 2キーでスカルプトモード。

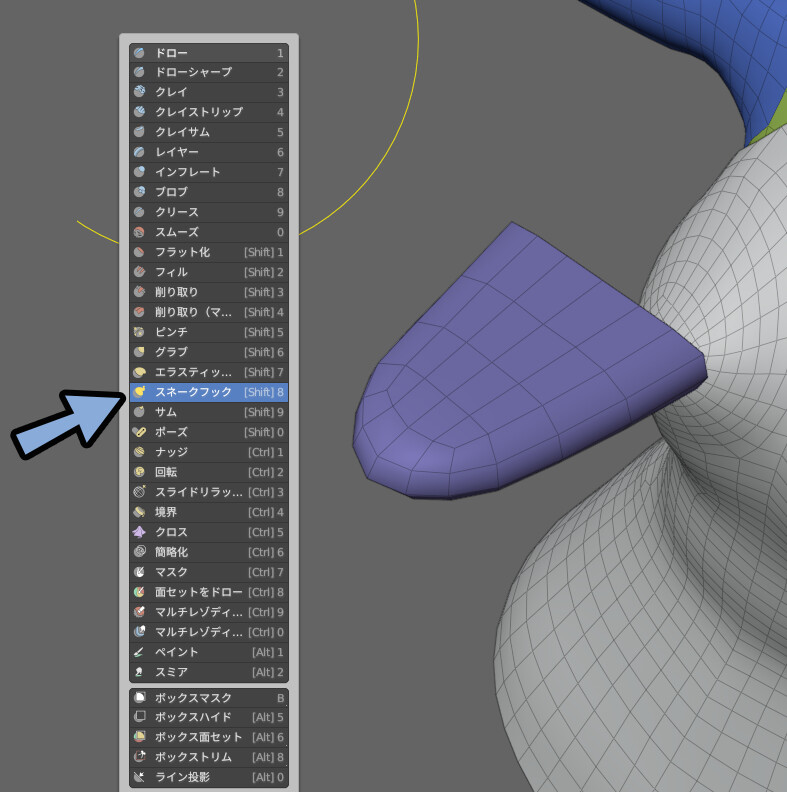
Shift+スペースキー → Shift+8キーのスネークフック。
Shif+クリックのスムーズ。
Shift+スペースキー → Shift+1キーのドローなどを使い形を調整。

これで、基本的な舌は完成です。

Blender4.0からスカルプトのショートカットキーが大幅に変わりました。
VRChatは舌が重要にあります。(理由はJustなどで検索してお察しください)
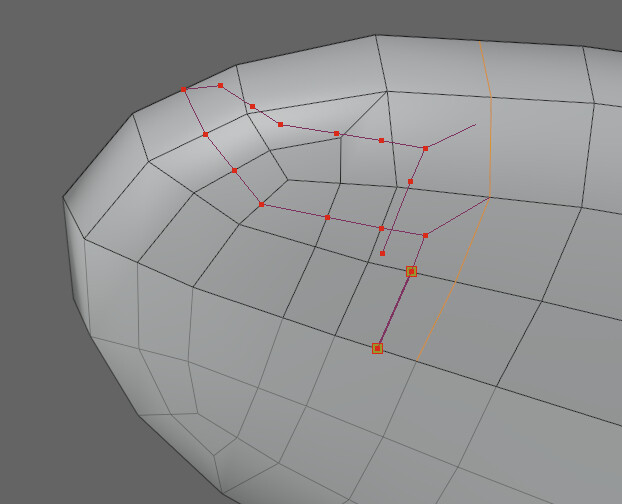
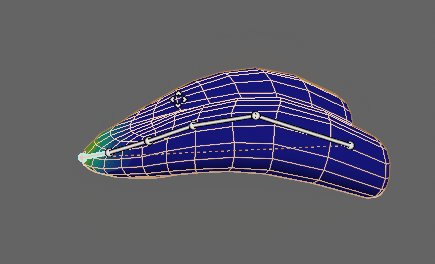
Kキーのナイフツールで半分の凸形状のポリゴン割を入れて分割を増やします。
面の上下をまたぐのがコツです。

凸形状のポリゴン割の作り方はこちらで解説。
さらに、半凸形状のポリゴン割を入れて分割を増やします。

このように3回入れて分割を増やしました。

中央の分割は、下の溝を作りたいので面の切れ目に分割が入るように修正。
・Kキーのナイフツールで分割を描く
・不要な辺は選択 → Xキーで辺を溶解
などを使うと調整できます。

Ctrl+Tab → 2キーのスカルプトモードで形を調整。
VRChatの舌は出す機会が多いので、長めに作ると親切です。

Ctrl+Tab → 6キーで編集モード。
Lキーで舌のメッシュをリンク選択。
Pキー → 「選択」で分離。

Ctrl+Tab → 4キーでオプジェクトモード。
舌のメッシュを選択。

SキーやGキーを使い、口の中に移動。

Shift+クリックで下のメッシュ → 顔のメッシュの順に選択。
Ctrl+Jで統合。

舌の後ろ側は、内の空洞から突き抜けて大丈夫です。

これで、舌の形が完成です。
目の中の形を作る
造形を計画する
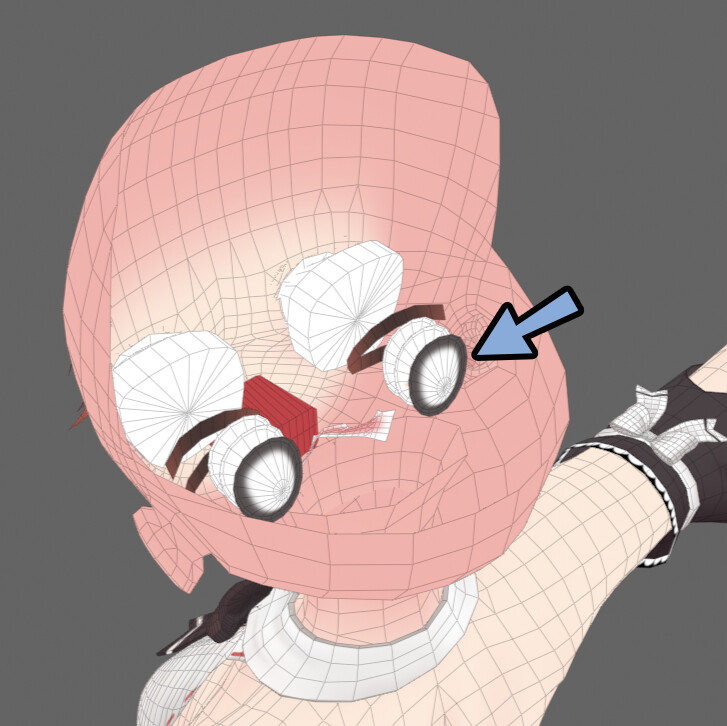
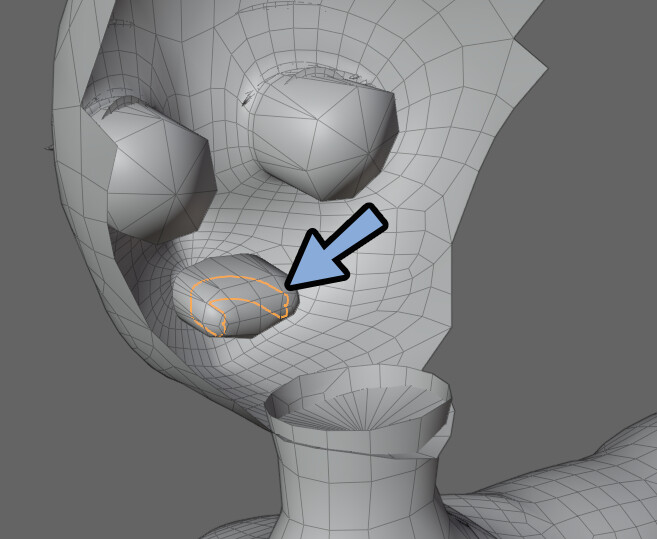
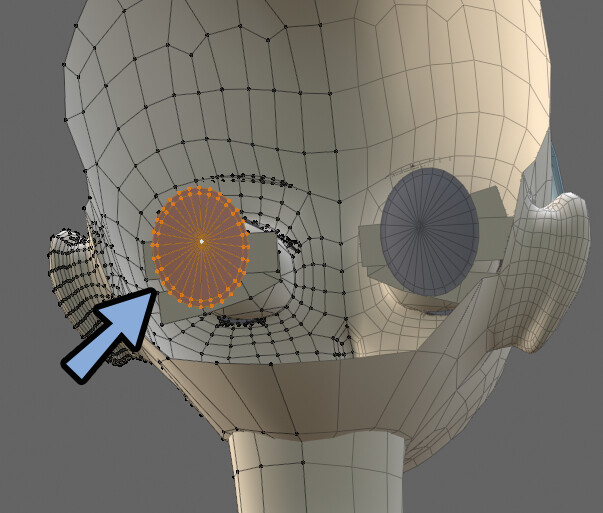
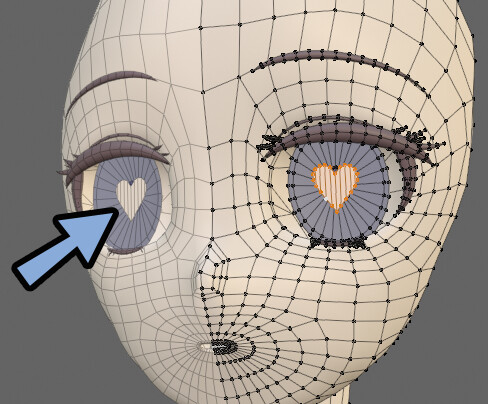
ココアちゃんの顔の中を確認。
すると、顔の中に何かある事が確認できます。

これは、表情の差分パーツです。
大きな表情の変化は、このような別パーツに差し替えて行われます。

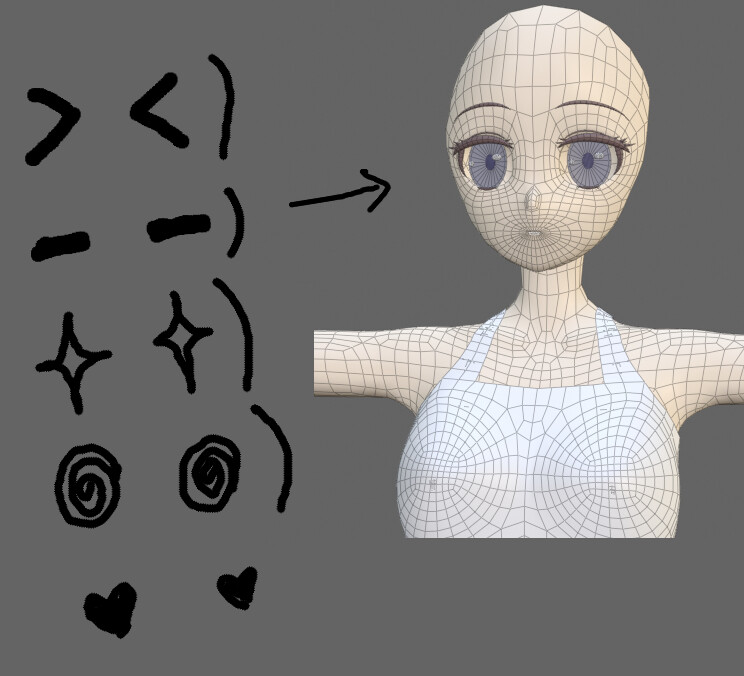
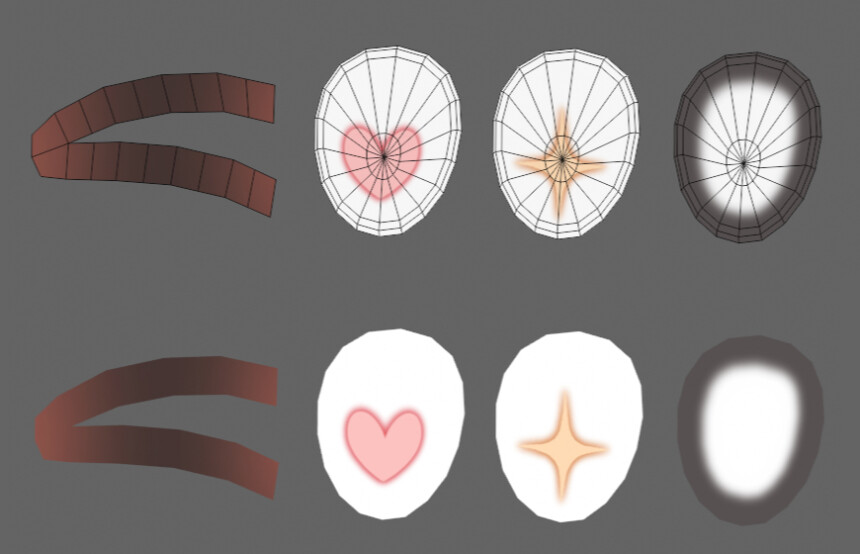
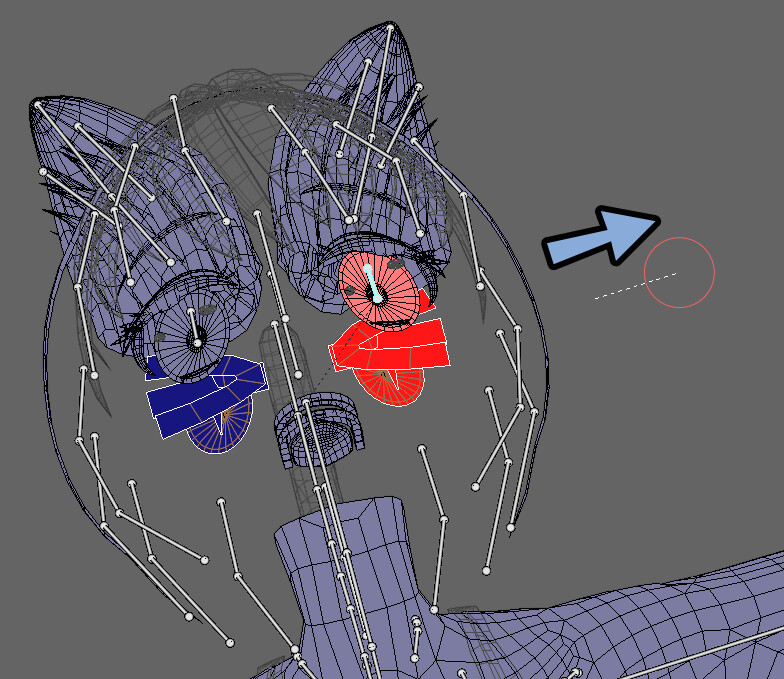
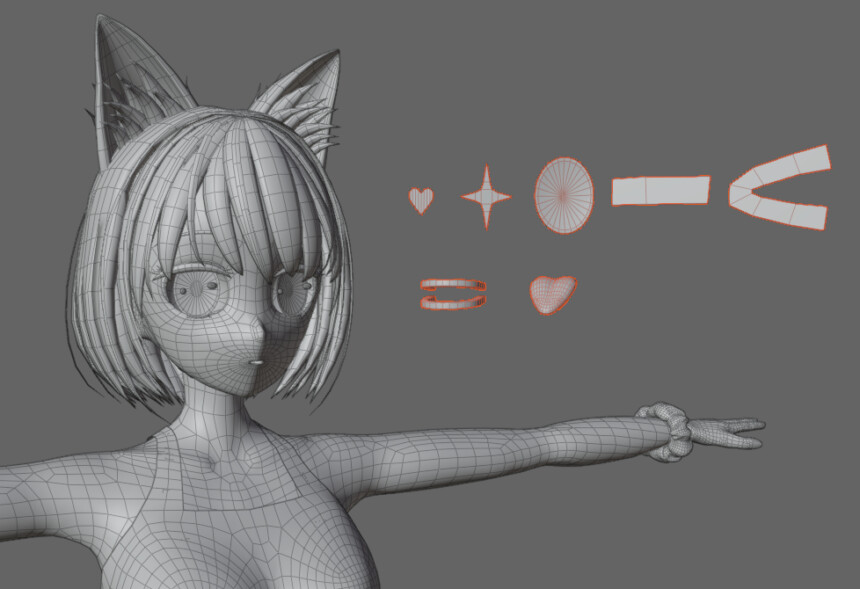
これらのパーツは下図のような形で使われます。

では、「どのような表情を入れればいいか?」という問題になります。
この答えの参考になるモノの一つがMMD表情一覧です。
↓がMMDの基本形の表情になります。(これは入れた方が良いです)

※MMD = Miku Miku Dance というボカロ系のキャラを動かすためのツール。
VRChatには、このMMD対応のワールドがあります。
そこで、この表情一覧と同じシェイプキーを登録すれば表情も一緒に動くようです。
なので、MMDの表情を土台として考え、VRChatで使いたい物を足します。
MMD表情一覧から、別のパーツが必要そうな「><(はぅ)」と「ー ー(なごみ)」の追加を決定。
さらに、VRChat用に「キラキラ目」と「グルグル目」と「ハート」の追加を決定。

あとは… MMD Facialなどで調べると、基本形から発展した様々な表情が出てきます。
ここから、入れたいモノがあれば入れます。


まとめると下記。
【目の中に作る追加パーツ】
・><(はぅ)
・ー ー(なごみ)
・キラキラ目
・グルグル目
・ハート目
(他、必要に合わせて追加)以上が、今回の造形計画です。
><の形を作る
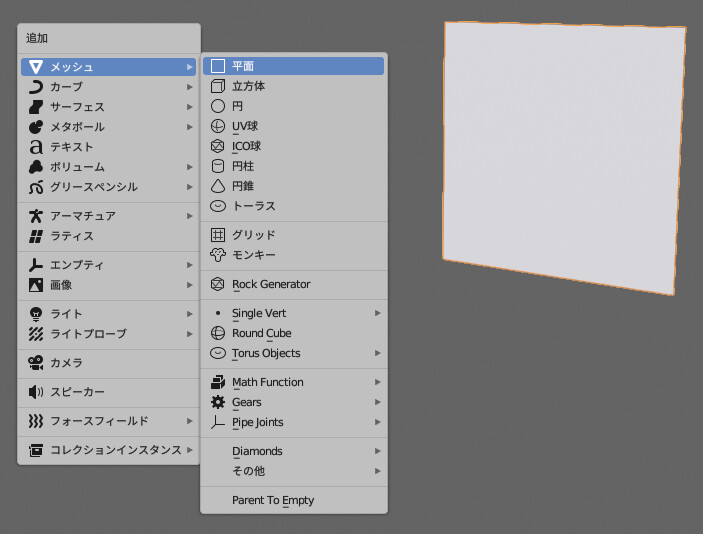
オプジェクトモードでShift+A → メッシュ → 「平面」を作成。

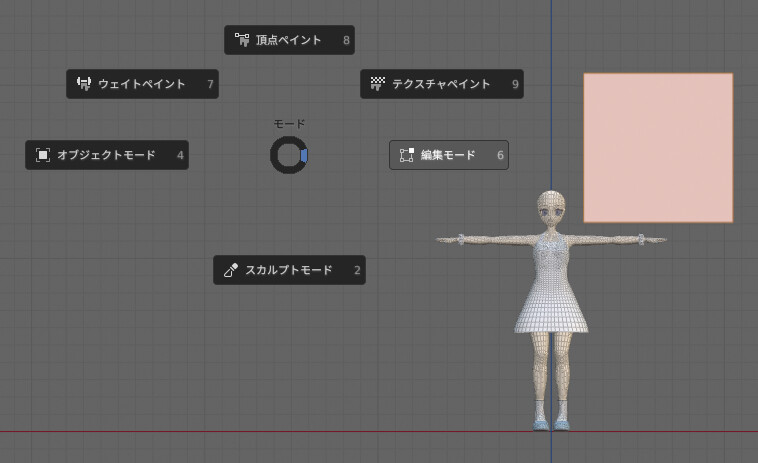
Ctrl+Tab → 6キーで編集モード。

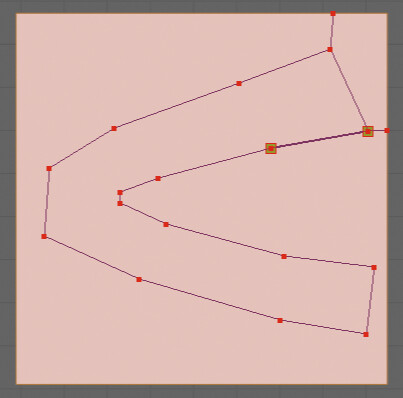
Kキーのナイフツールで「><」の片側だけの形を作ります。

不要な面を選択。
Xキー → 「面」で削除。

Kキーのナイフツールで四角面化します。

Shift+クリックで「><」のメッシュ → 体のメッシュの順に選択。
Ctrl+Jで統合。

すると「><」の形になります。
※統合したことで、後に選択した体メッシュのミラーモディファイアが入りました。

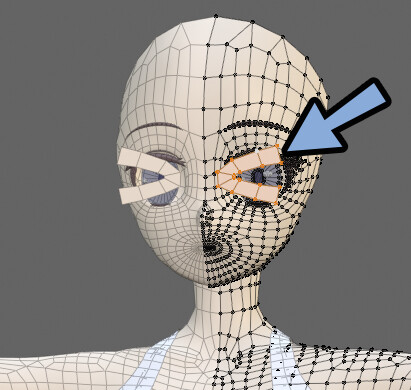
Lキーで「><」のパーツをリンク選択。
SキーやGキーを使い、顔の形に合うように移動。

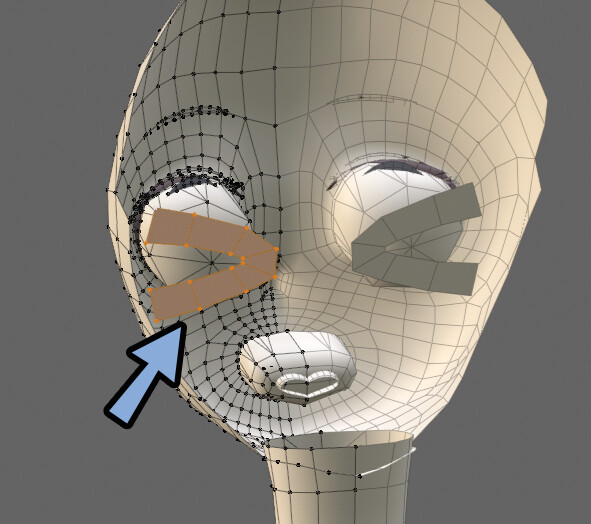
移動出来ましたら、顔の中に格納します。

これで「><」の形が完成です。
ー ーの形を作る
「ーー」も「><」と同じ方法で作れます。
方法は同じなので、大幅に端折って解説します。
・オプジェクトモードでShift+A → 平面を選択
・Tabキーで編集モード → Kキーでナイフツールで成形
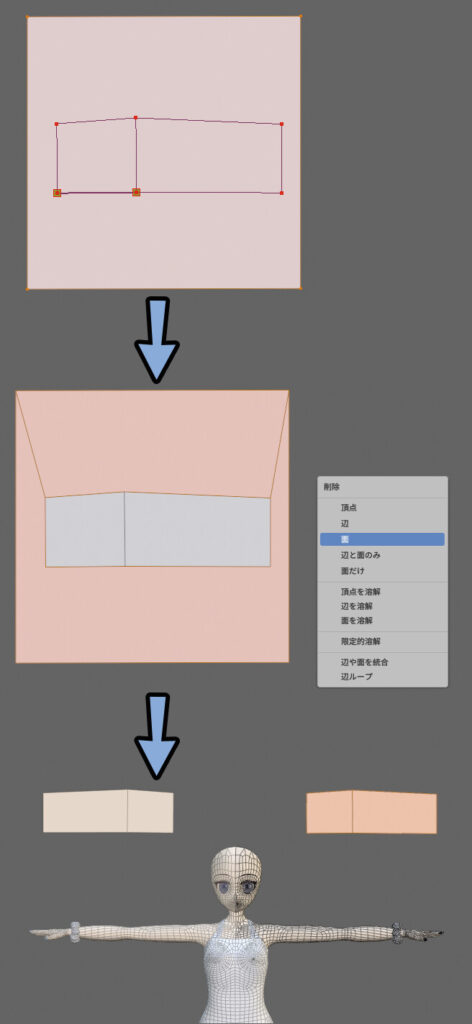
・不要な面を選択 → Xキー → 「面」で削除
・Tabキーでオプジェクトモード
・Shift+クリックで「ーー」のメッシュ → 体のメッシュの順に選択
・Ctrl+Jで統合
・Tabキーで編集モード
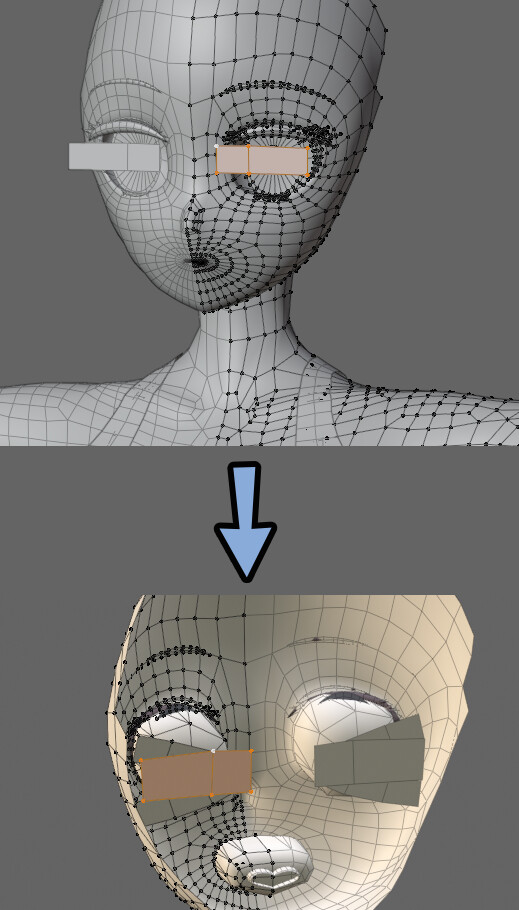
・GキーやSキーで目の位置に調整
・位置が決まれば顔の中に格納
これで「ーー」の形が完成です。
キラキラ目の形を作る
Ctrl+Tab → 4キーでオプジェクトモード。
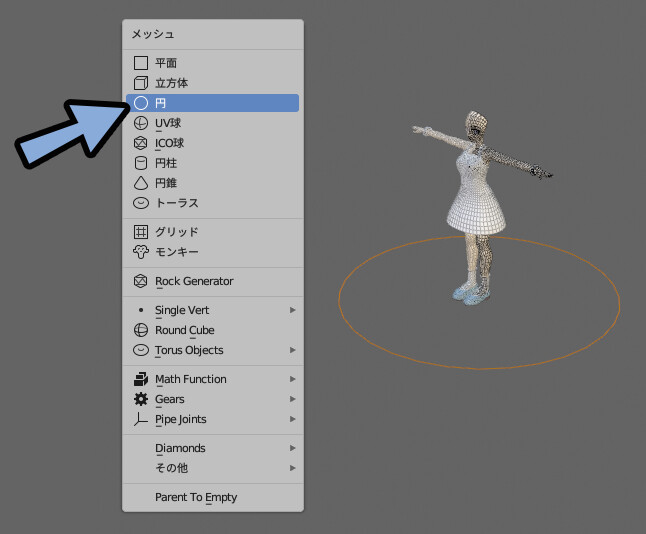
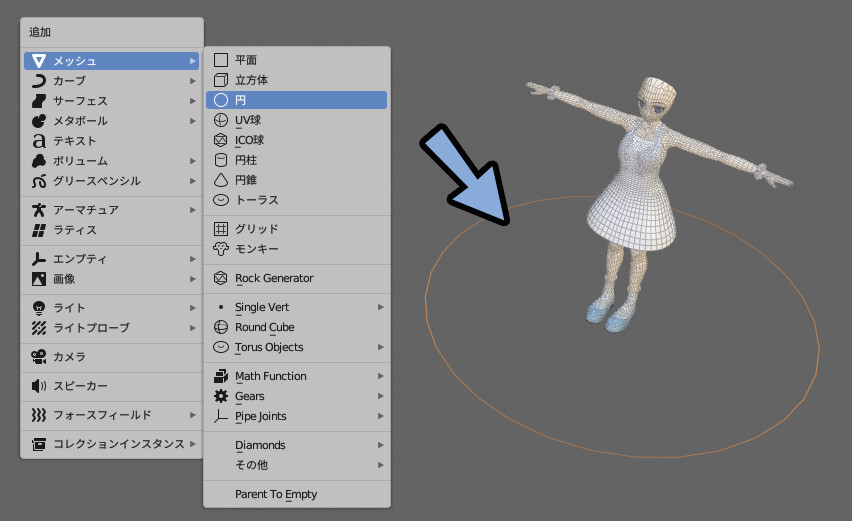
Shift+A → メッシュ → 「円」を選択。

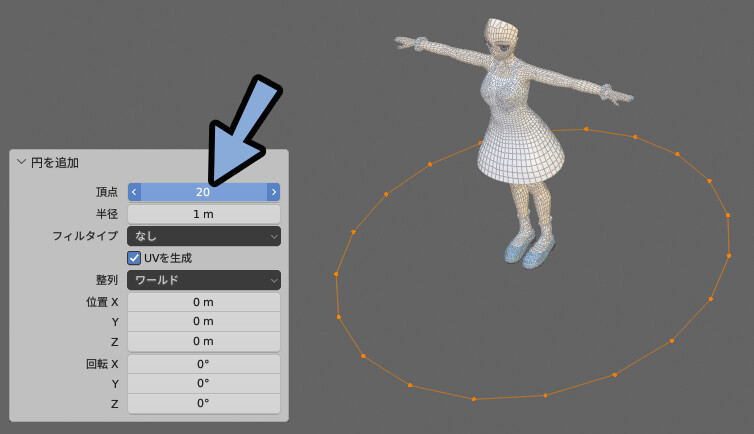
左下にあるオペレータ―パネルで頂点数を「20」に設定。
※今回は、この20の数字が重要になります。

Tabキーで編集モード。
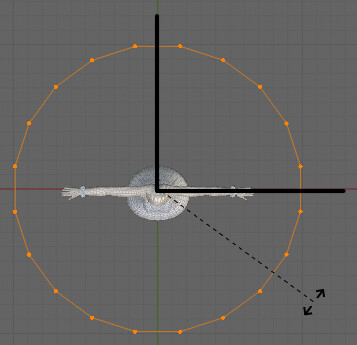
Rキー → Zキー → 「9」を入力。
9°回転させて、XとYの軸が垂直に交わるように調整。

【9°で垂直になる理由】
・円の全体は360°の形
・作ったのは頂点数20の円
・360 ÷ 20 = 18
・頂点数20の円 = 18°ずつに頂点があることになる
・頂点数が20の場合、XとY軸上に頂点が来る
・頂点の間隔が18°で ÷2したすると⑨になる
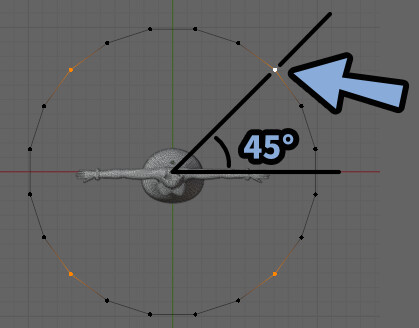
・この9°で全体を回転させるとXとYの軸が垂直に交わるさらに、頂点数が20の場合は45度の所に頂点が来ます。
こちらを選択。

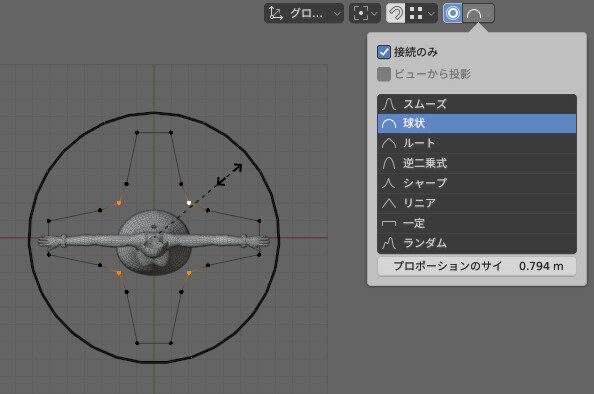
Oキーでプロポーショナル編集を有効化。(数字じゃない、英語のOキー)
形を「球状」に設定。
Sキー → マウスの中ホイールを操作して影響範囲を調整。
内側に縮小させてキラキラの原形を作ります。

Alt+Aで全選択解除。
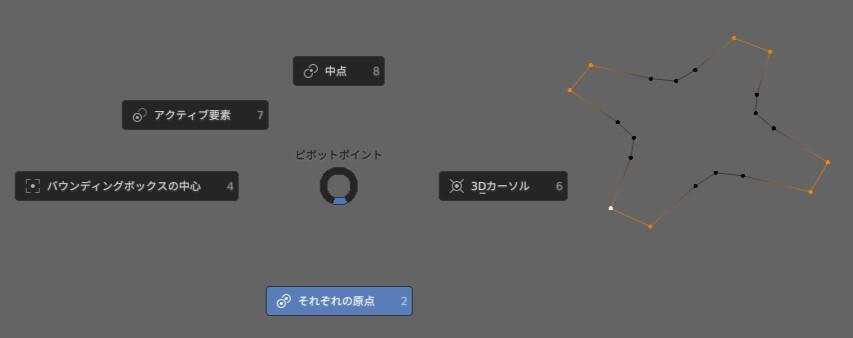
Bキーの矩形選択などで、4つの先端の頂点を選択。
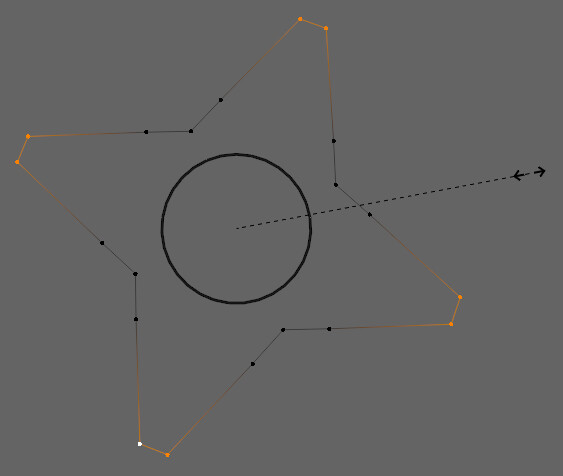
「> 。 / る」キー → 2キーでピボットポイントを「それぞれの原点」に設定。

Sキーで縮小。
すると、キラキラ目っぽい形になっていきます。

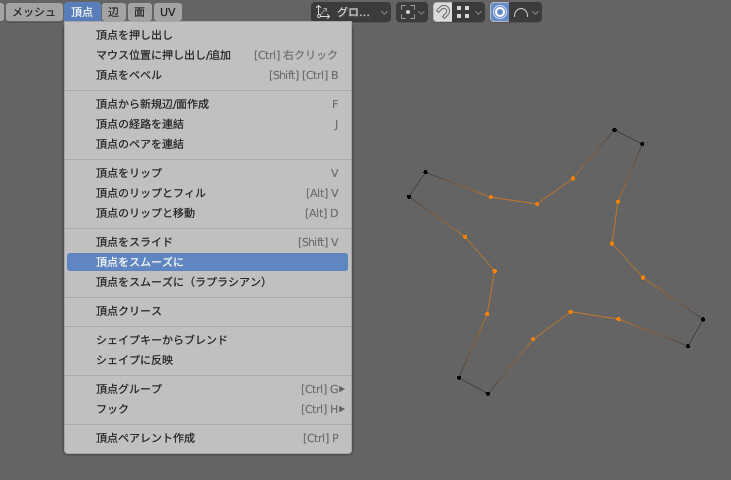
さらに、中央の部分を選択。
頂点 → 「頂点をスムーズに」などを使い形を作っていきます。

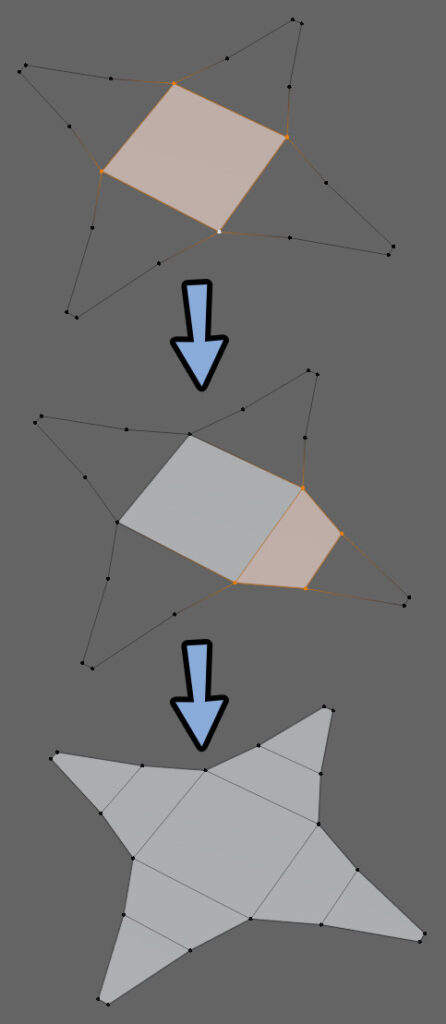
下図のように面貼り。
頂点数20なら全て四角ポリゴンで面貼りできます。

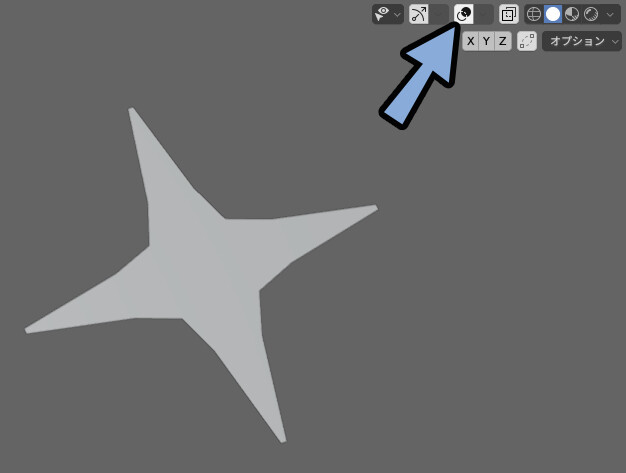
右上の「2つの丸」ボタンを無効化。
この状態で綺麗に見えるような形に調整します。

調整がおわりましたら、Tabキーでオプジェクトモード。
GキーやSキーで目の中に入るように位置を調整。
コツは、上面図からみて少し回転させて目の形に合わせる事です。

Shift+クリックでキラキラ目 → 顔の順に選択。
Ctrl+Jで統合。

これで、キラキラ目が生成されます。

こちらを顔の中に格納。

これで、キラキラ目が完成です。
グルグル目の形を作る
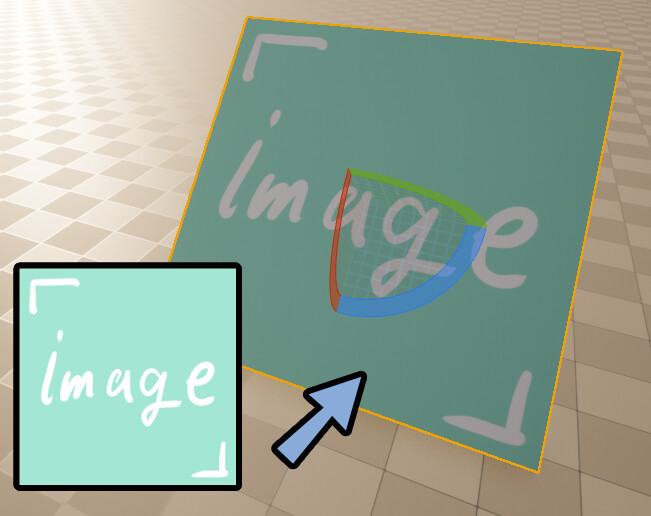
グルグル目はテクスチャを使います。
テクスチャとは、面に画像を張る技術です。

ココアちゃんの目のパーツの右側の3つと同じ方法で作ります。
※白い所は本来、透過されて見えます。

やる事は簡単。
Tabキーで編集モード。
Lキーで目のパーツをリンク選択。

Shift+Dで複製。
顔の中に格納。

以上で、今回行う作業は終了です。
あとはテクスチャの回で画像としてグルグル目を描画します。
(こちらは次回以降で解説します)
ハート目の形を作る
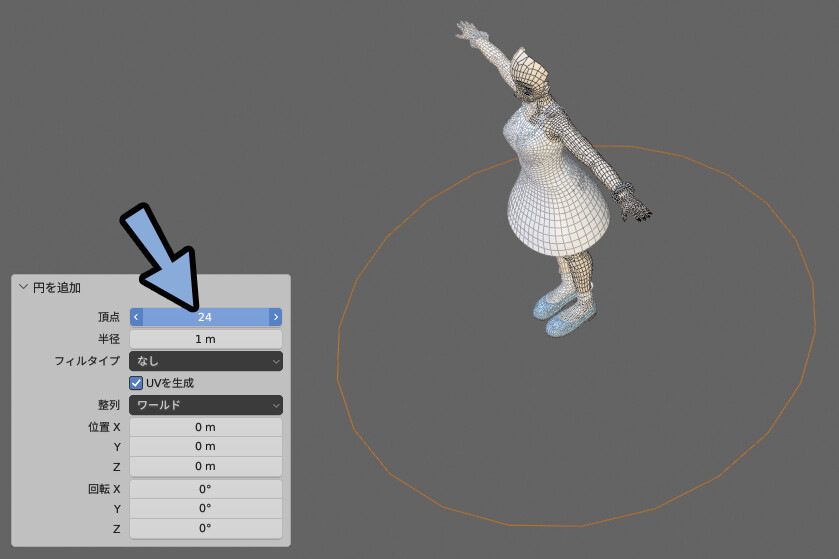
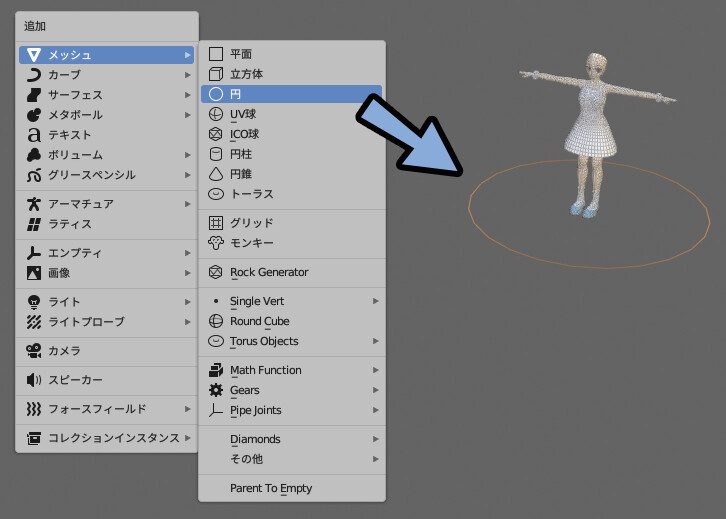
Ctrl+Tab → 6キーでオプジェクトモード。
Shift+A → メッシュ → 「円」を選択。

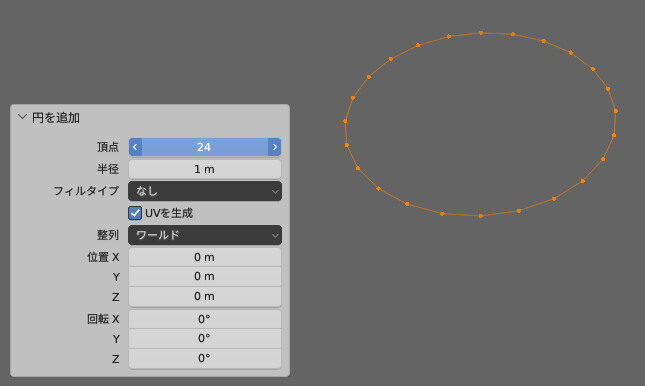
頂点数を24などに設定。

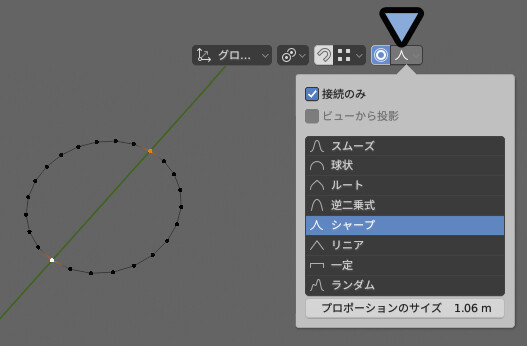
Y軸上にある頂点を選択。
英語の “O”キーでプロポーショナル編集を有効化。
モードを「シャープ」に設定。

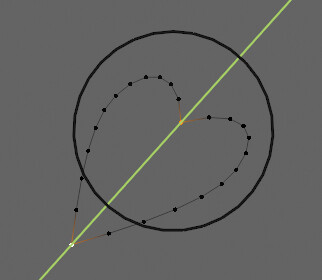
Gキー → Yキー → マウス中ホイールで影響範囲を調整。
マウスを移動させるとハートの形ができます。

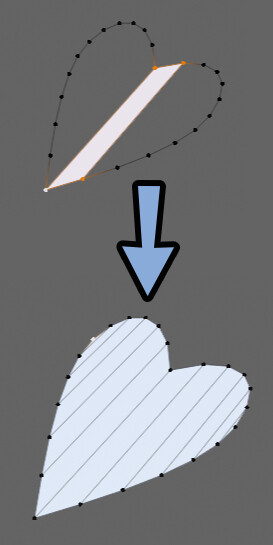
あとは、下図のように中央から面貼りします。

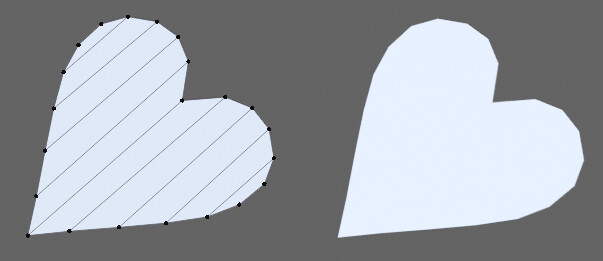
この形を元に、気に入った形になる用に調整。
・右端にできた三角面を削除
・全体の高さを修正
・頂点1つ1つを調整して成形

GキーやSキーなどを使い目の位置に移動。

こちらも、少し回転させるのがコツです。

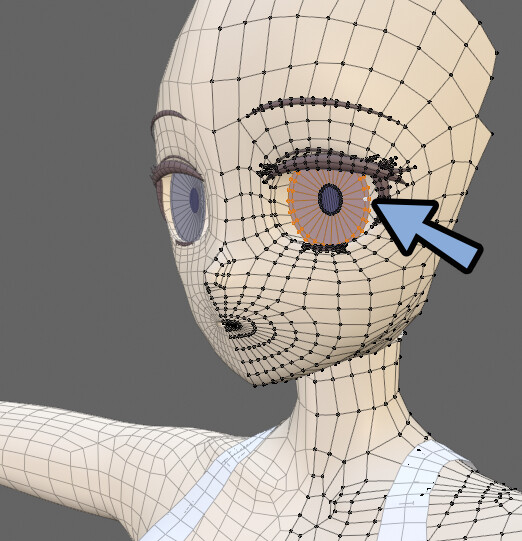
Shift+クリックで目のメッシュ → 顔のメッシュの順に選択。
Ctrl+Jで統合。

これで、左右対称になります。
必要であれば、対象化した印象を見ながら形を再調整。

Gキーで移動し顔の中に格納。

これで、ハート目が完成です。
ほほの赤み用のパーツを作る

ごめんなさい。
ブログを書きながら作り忘れてる事に気づきました。
なので、顔や髪の毛のメッシュが表示されていたりします。
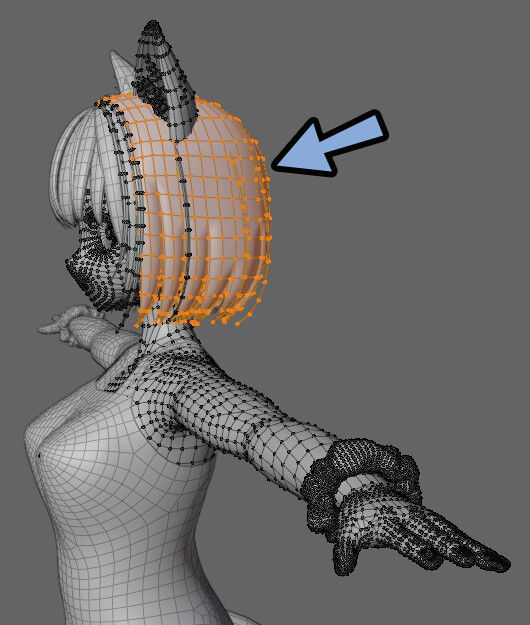
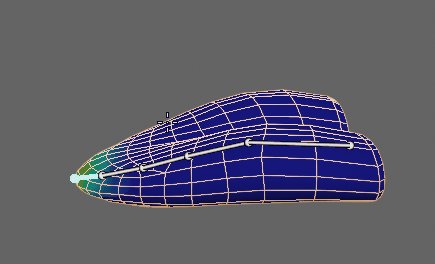
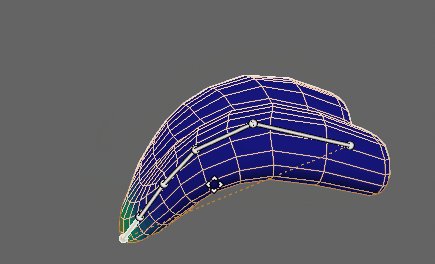
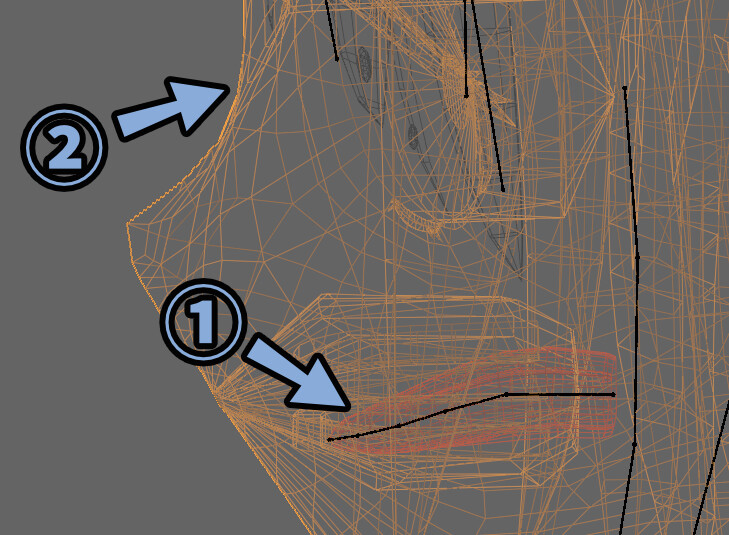
ほほの赤みは、このようなメッシュで作られてます。

Unityのシェーダーで、赤色+透明度の情報が設定されて表現されてます。
テクスチャは次回以降解説するので、ここではメッシュの作り方だけ解説します。

Ctrl+Tab → 6キーで編集モード。
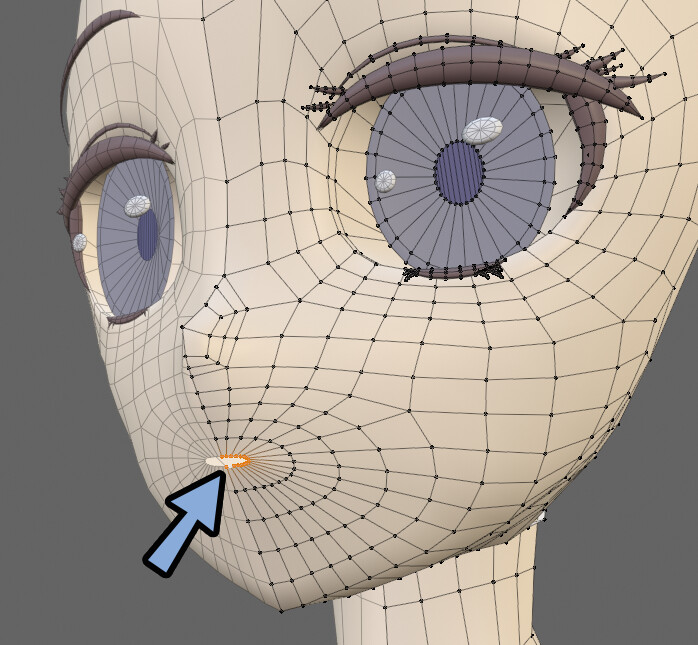
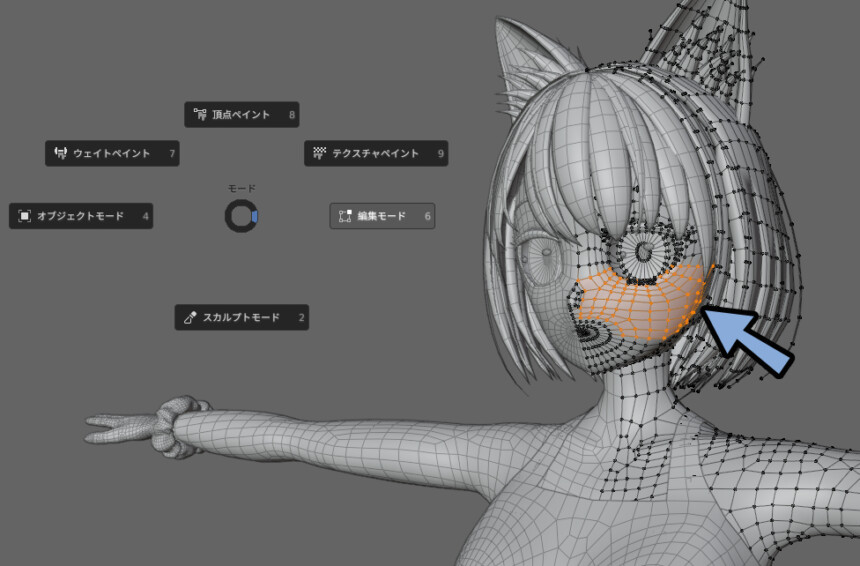
ほほのメッシュを選択。

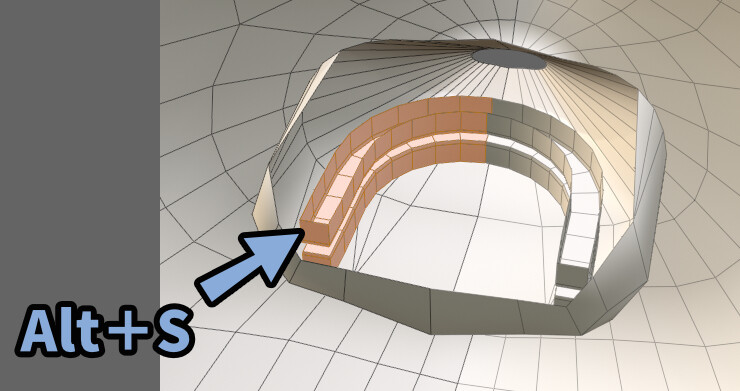
Shift+Dで複製。
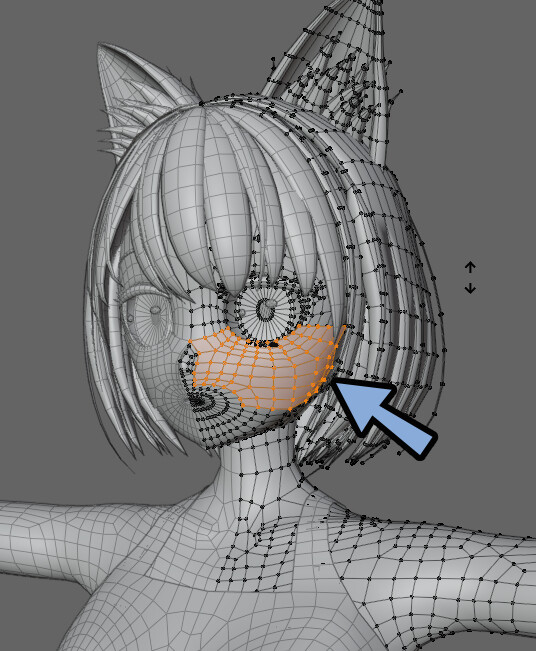
→ Alt+Sで少しだけ膨らませます。

すると、このように膨らんだ形が生成できます。

髪の毛や顔の裏のメッシュを選択。
Hキーで非表示化。

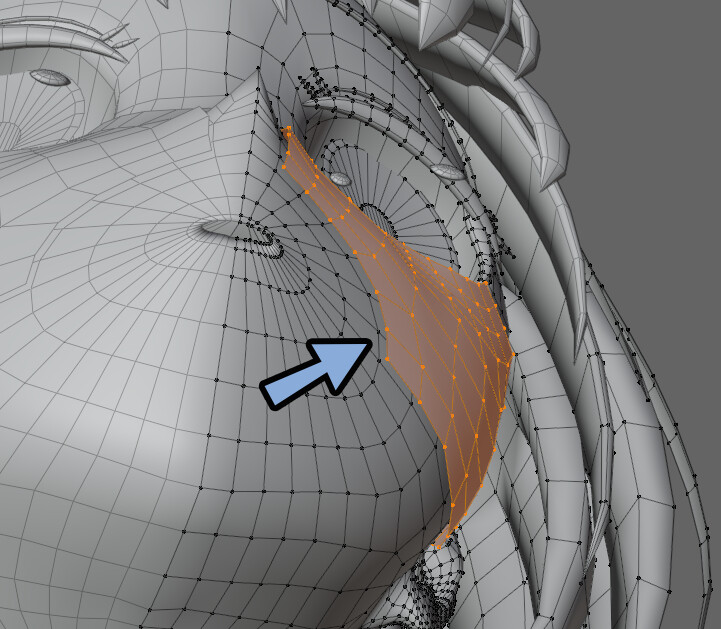
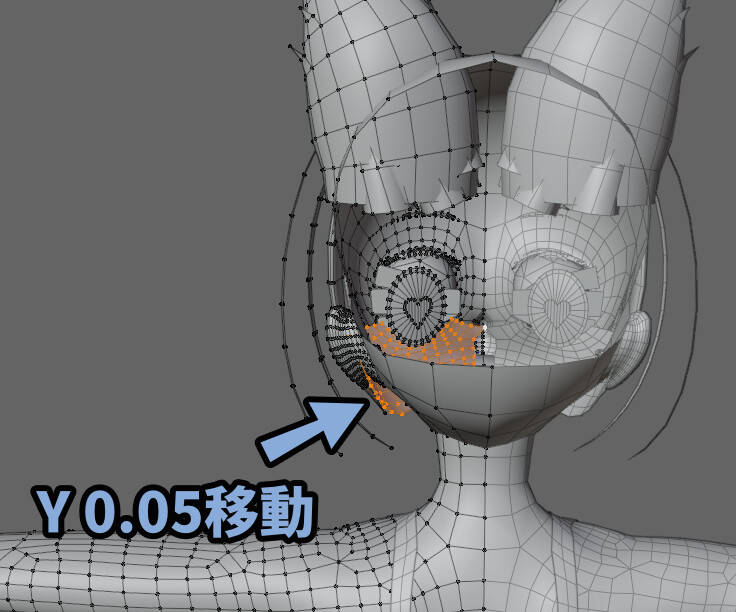
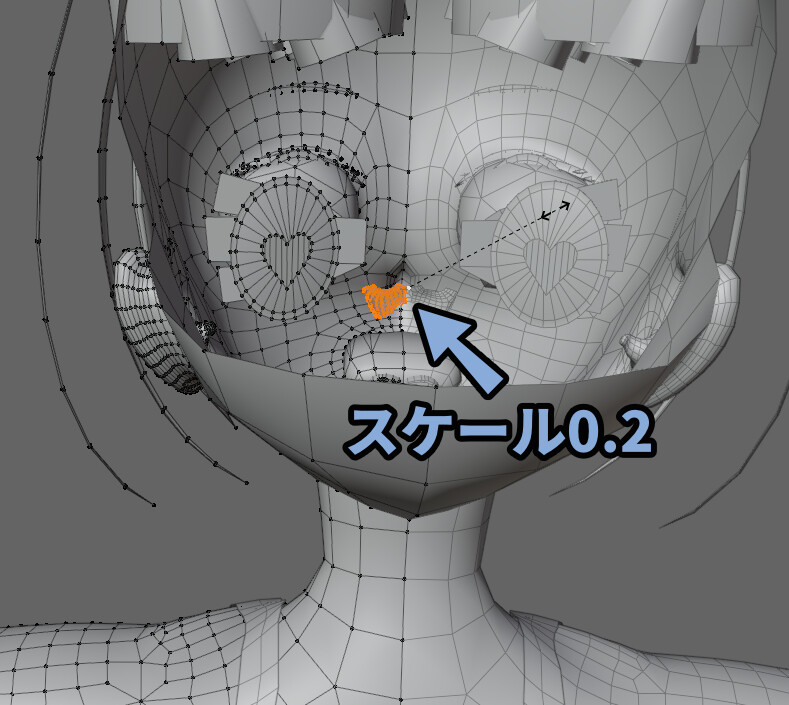
ほほのパーツを顔の中に入れます。
移動した値はメモしておいてください。

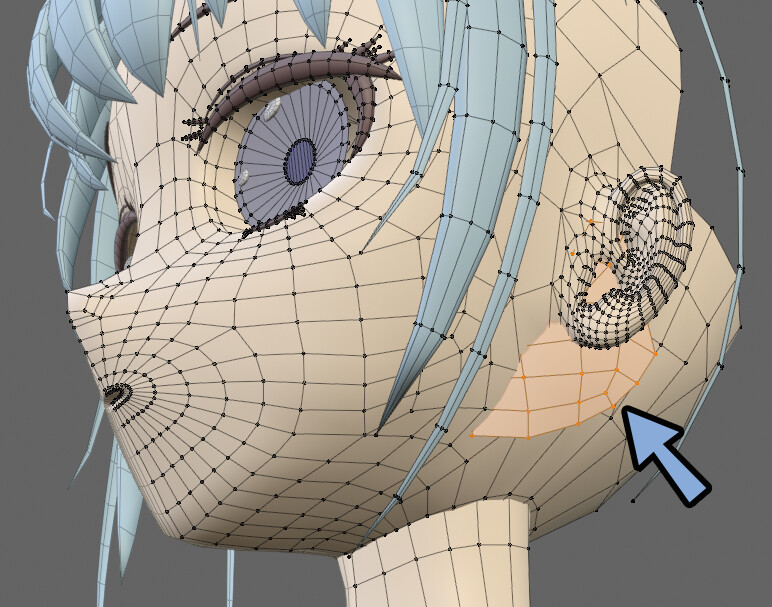
Y方向に動かしただけでは、顔からはみ出ます。

そこで、縮小を入れます。
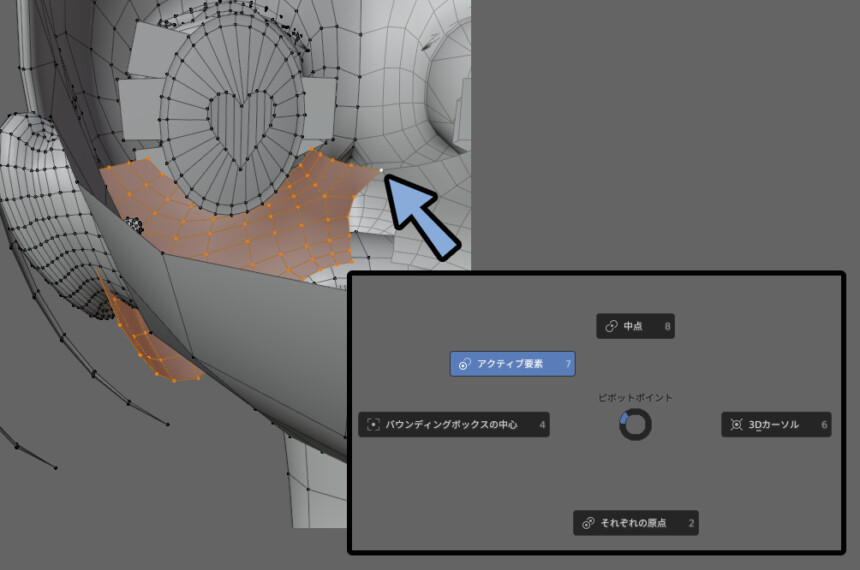
・対称軸に頂点が無ければ普通に縮小
・対称軸に頂点がある場合はその頂点を最後に選択
→ 「>。.る」キー → 7キーで「アクティブ要素」を選択。

Sキー → 0.2を入力。(この値も記録してください)
これば “×5” の大きさで戻せます。

以上で、ほほの赤み用のパーツが完成です。
分離したパーツを接続し直す
Ctrl+Tab → 4キーでオプジェクトモード。
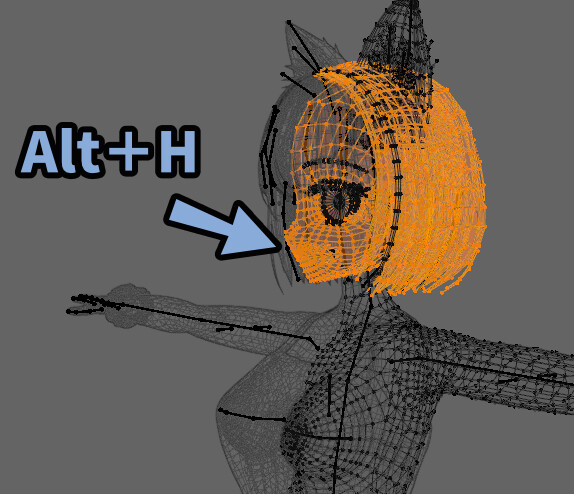
Alt+Hで全てのモデルを表示。
この中から、ボーンと顔に重なってるモデルを選択。
Hキーで非表示化。

Shift+クリックで、分離したメッシュ → 元のメッシュの順に選択。
Ctrl+Jで統合。

Tabキーで編集モード。
Alt+Aで全選択解除。
マウスを顔のメッシュの位置に移動し、Lキーでリンク選択。
Mキー → 「距離で」で分離した箇所の頂点を溶接。

これで、分離した顔のメッシュが接続されます。

Tabキーでオプジェクトモードに戻ります。
ひとまとめにしたいメッシュがあれば、Shift+クリックで複数選択。
Ctrl+Jで統合。

これで、分離したパーツの再接続が完了です。
追加したパーツにウエイトを塗る
ウエイトの操作ができる事を前提に進めます。
前提知識はこちらをご覧ください。

Blender4.0からボーン選択の操作が「Ctrl+クリック」から「Alt+クリック」に変わりました。
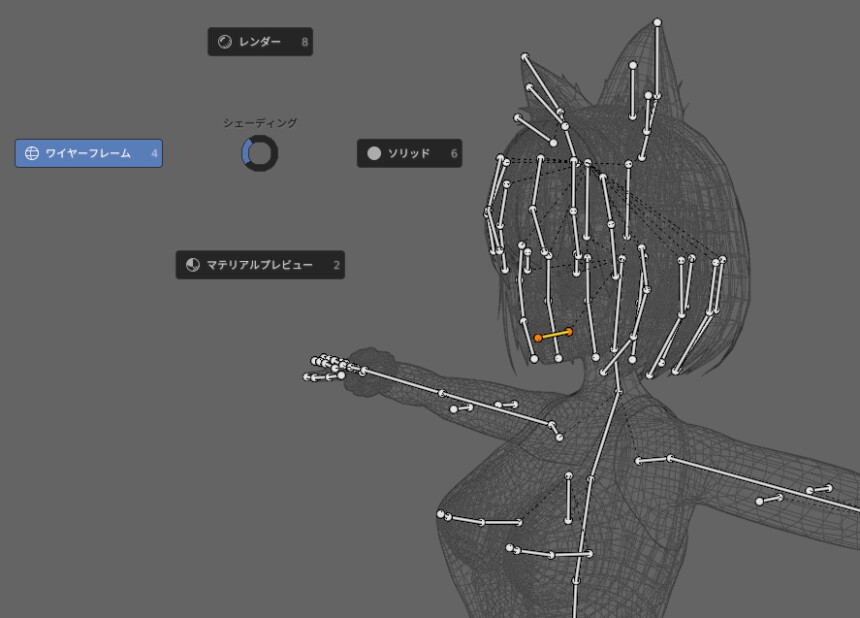
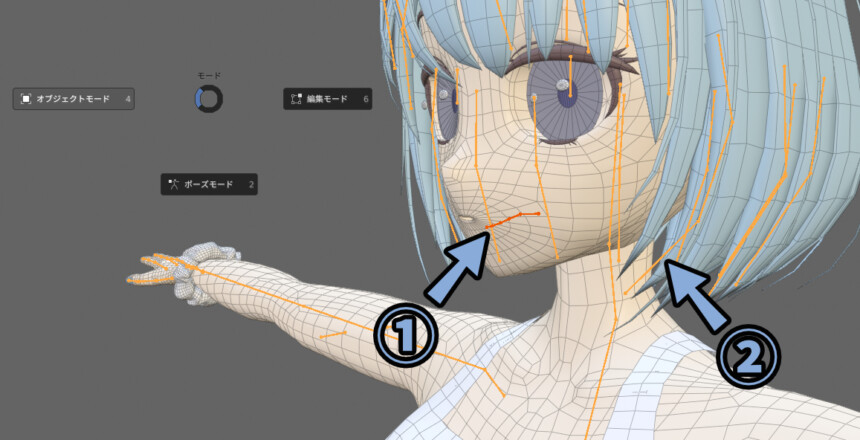
ボーンを選択。
Ctrl+Tabキーでポーズモード。
クリックで「首」と「顔」のボーンを選択。
Rキーで上を向きように回転。

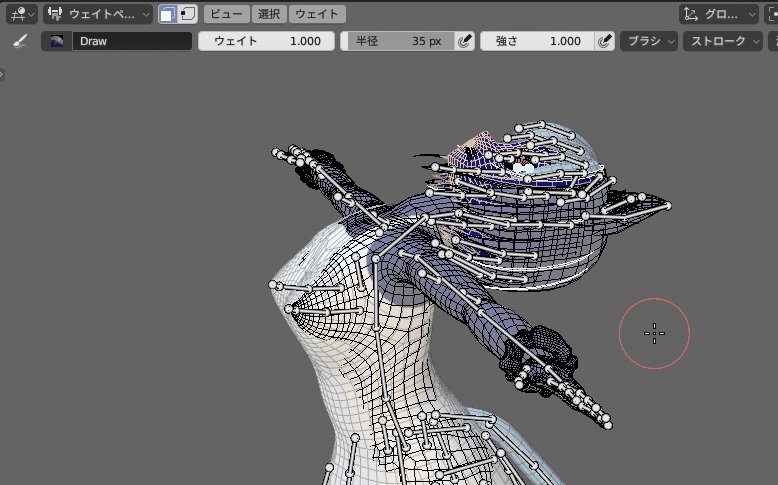
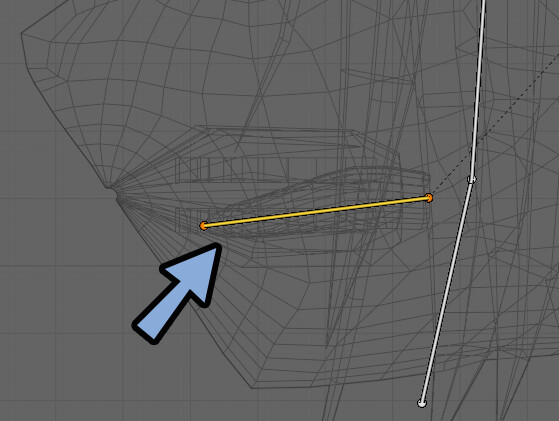
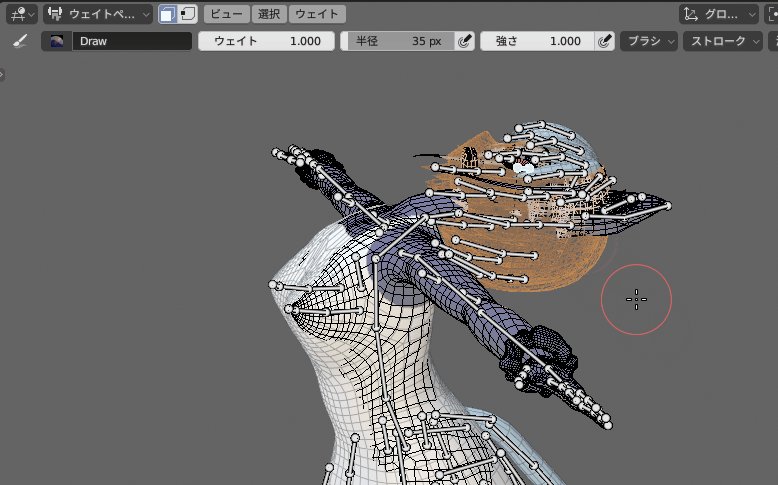
すると、追加パーツのうち、ウエイトが塗られて無いモノが残ります。

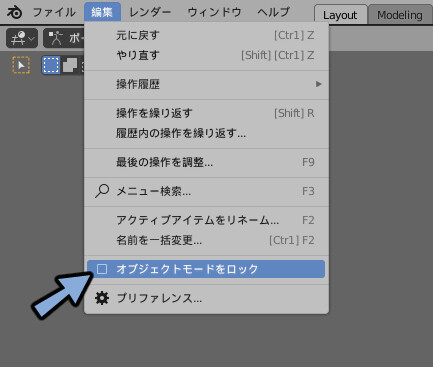
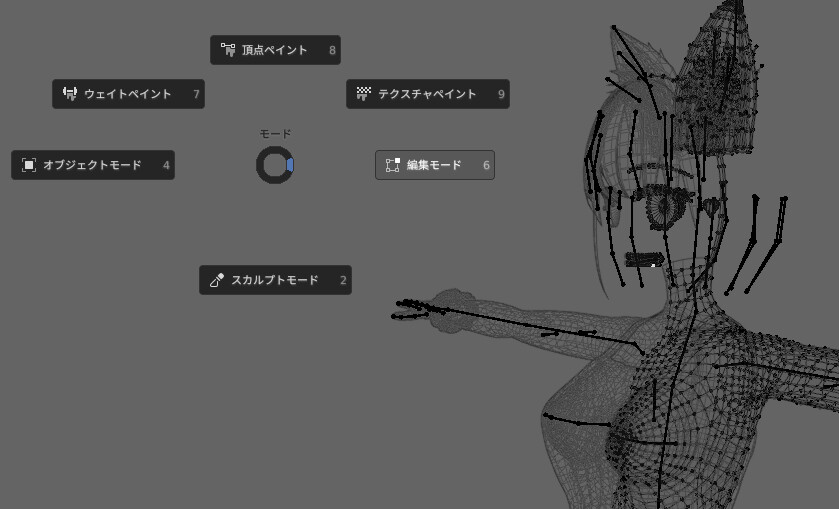
編集 → オプジェクトモードをロックにチェックを解除。

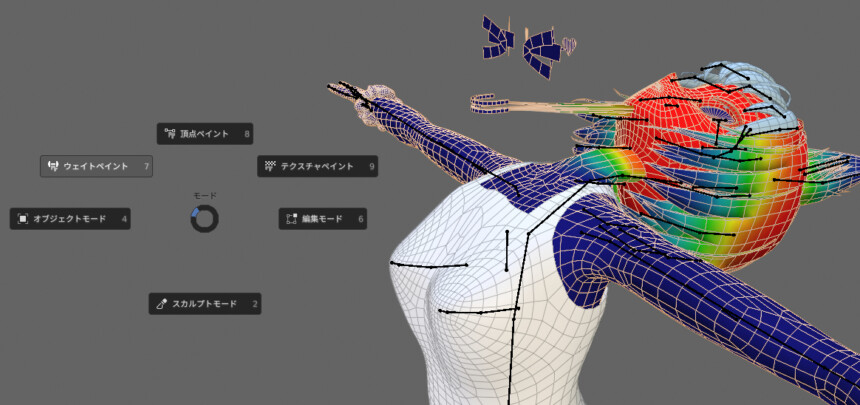
Alt+クリックで体のメッシュを選択。
Ctrl+Tab → 7キーでウエイトペイントモード。

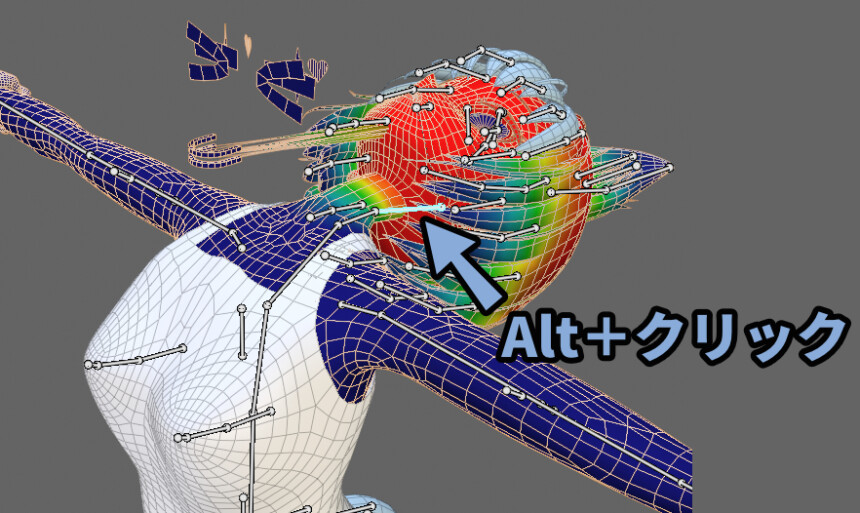
Alt+クリックで顔のボーンを選択。

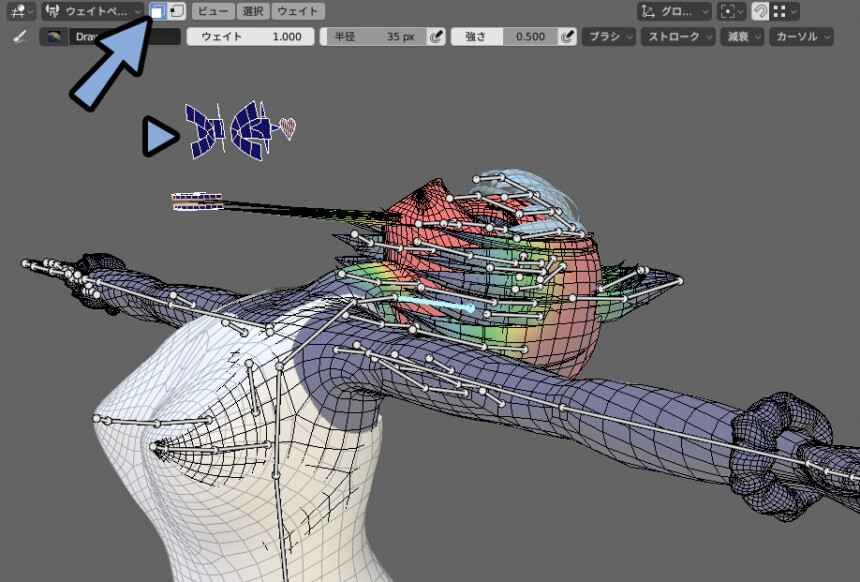
面マスクを有効化。
Alt+Aキーで全選択解除。
Lキーで顔から取り残されたパーツを選択。

何もない所を右クリック
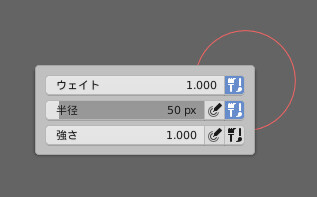
「ウエイト」と「強さ」を1.000に設定。

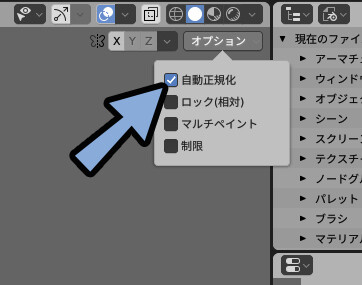
3Dビュー右上にあるオプション → 「自動正規化」にチェックを入れます。

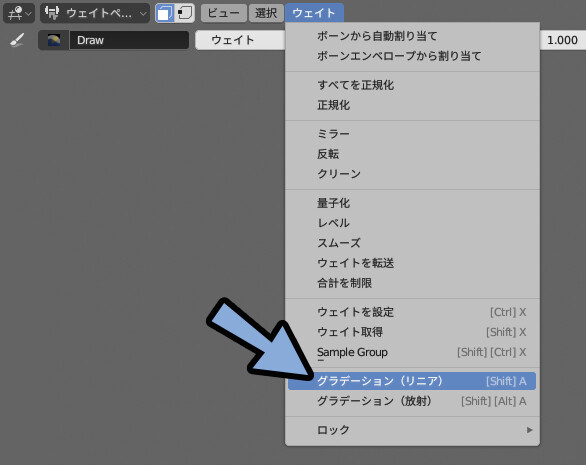
そして、ウエイト → グラデーションウエイト(リニア)を確認。
こちら、Blender4.0からショートカットキーが変わりました。


Blender3.6は「Alt+クリック」でした。
Blender4.0からは「Shift+A → クリック」になりました。
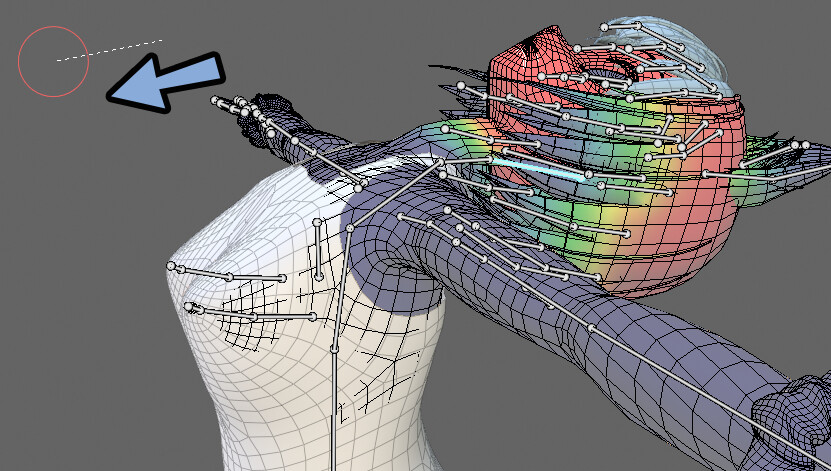
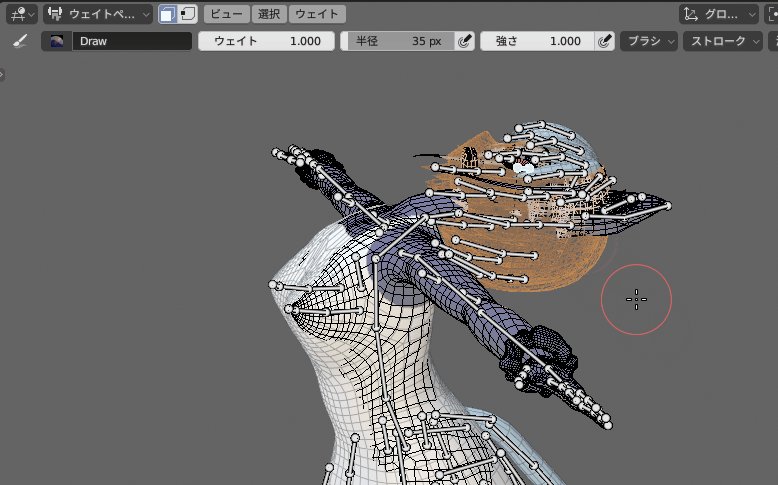
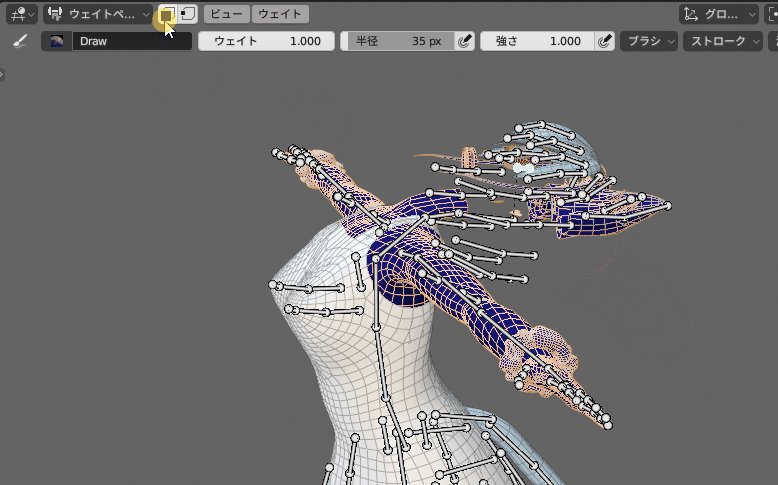
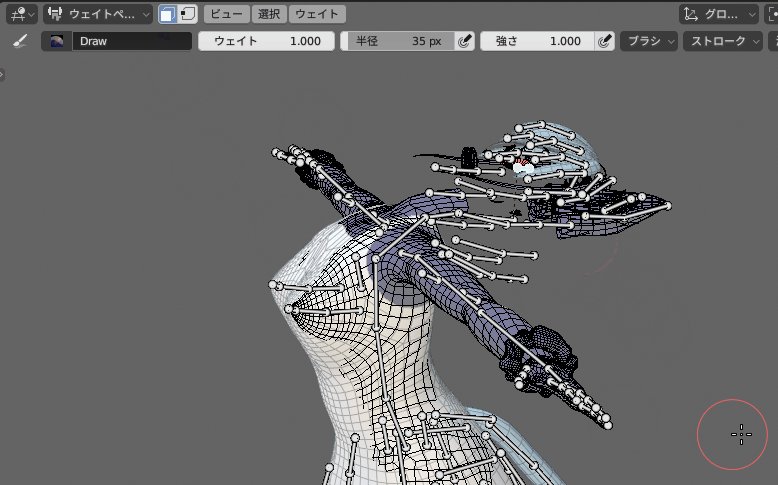
Shift+A → 外側に向かってグラデーションウエイト。
これで、ウエイト1.000で塗りつぶします。

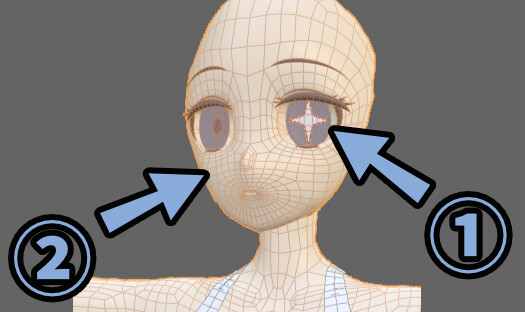
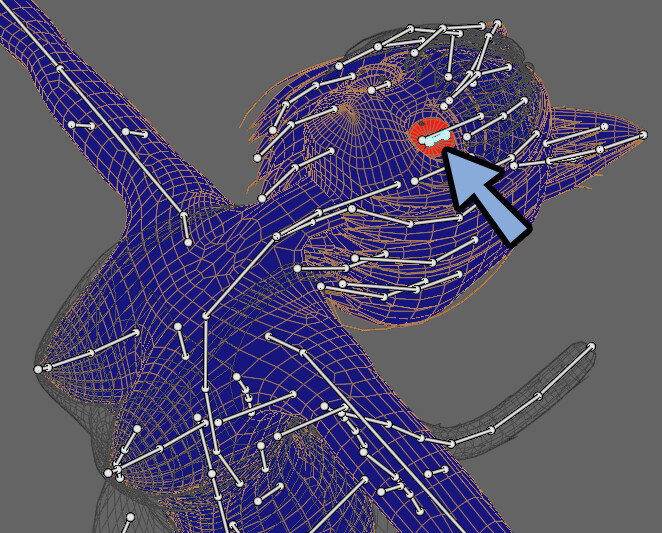
目関係の追加パーツは、目にウエイトを入れます。
Alt+クリックで目のボーンを選択。

面マスクを有効化。
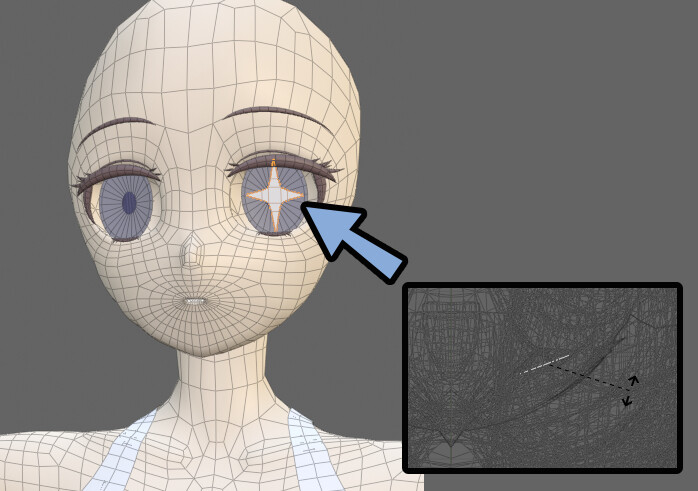
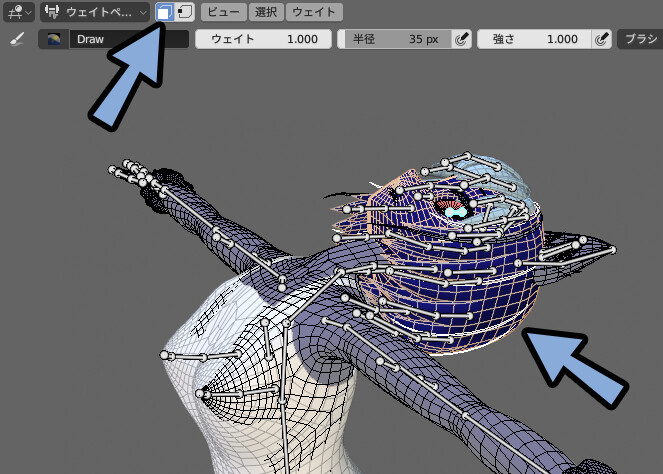
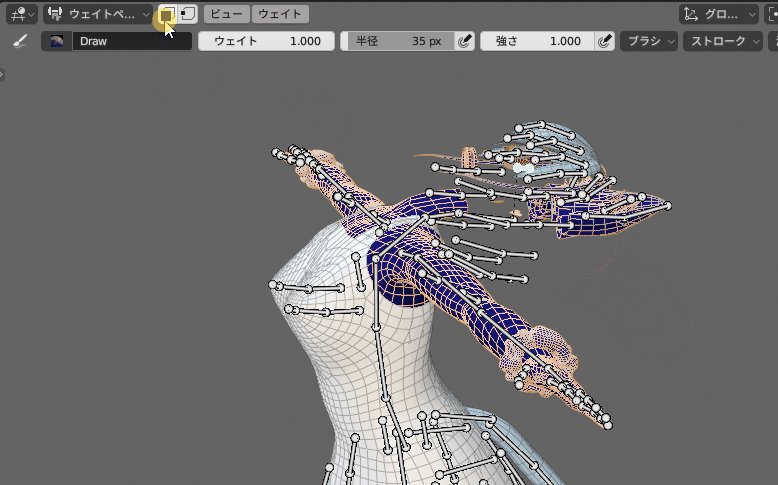
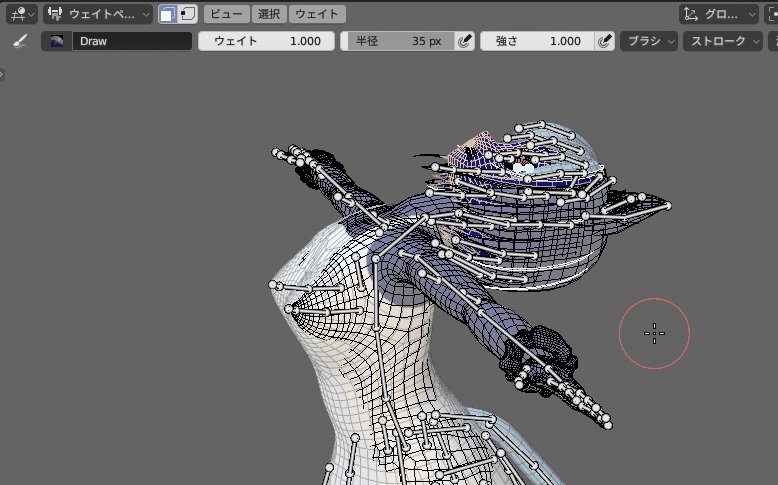
Lキーで髪の毛や顔のメッシュを選択。
Hキーで非表示化。

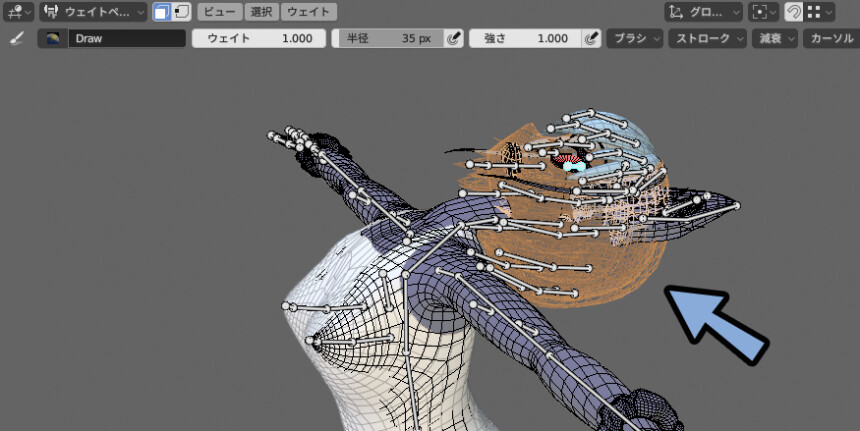
すると、ワイヤーフレームだけ残った表示になります。

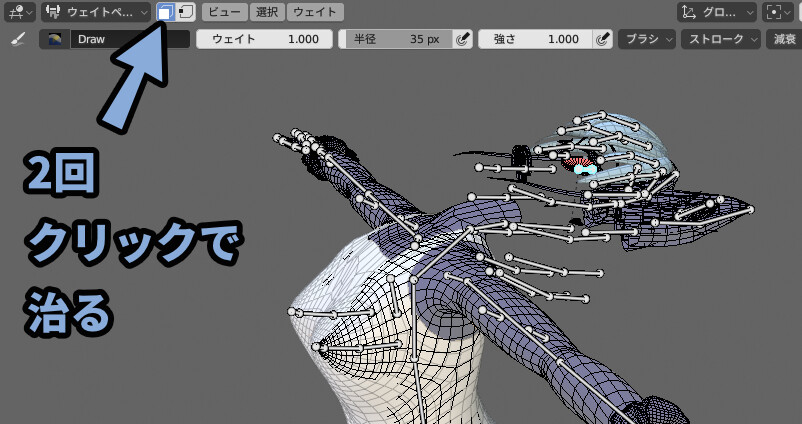
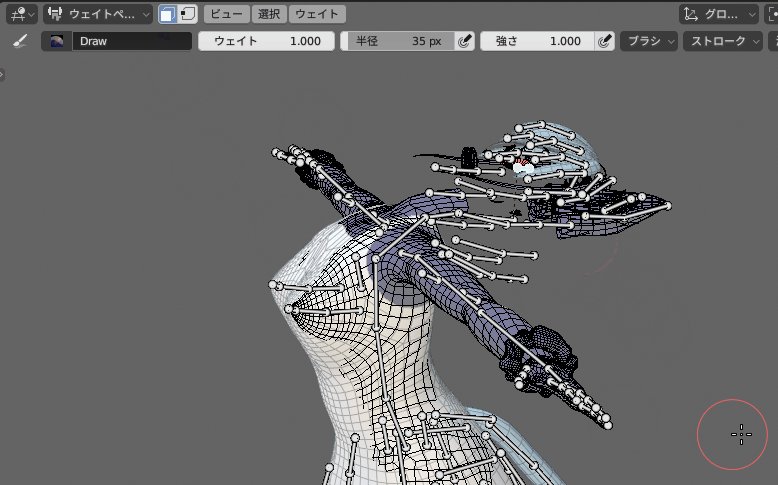
これは、面マスクを1度無効化。
再度有効化すると治ります。

Gifで紹介すると、このような挙動です。
Blenderのバグの1つだと思われます。

Lキーで目の追加パーツをリンク選択。
Shift+A → 外側に向かってグラデーションウエイト。
目のボーンのウエイトを1.0で塗りつぶします。

これで追加パーツのウエイト塗りが完了です。
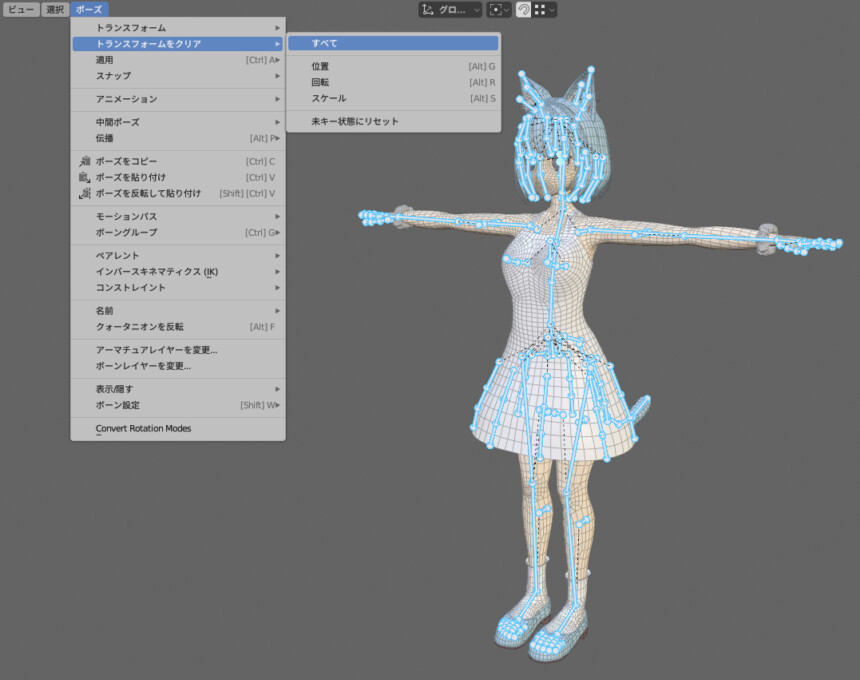
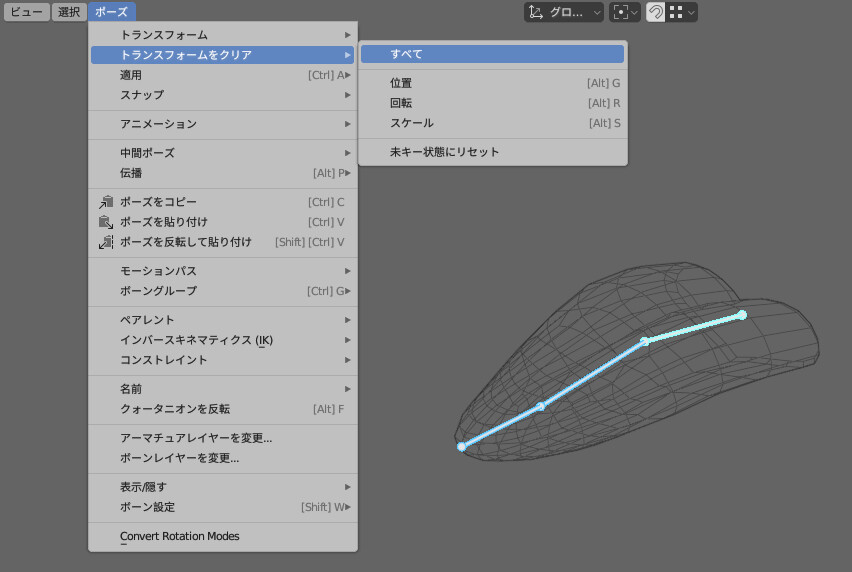
Aキーでボーンを全選択。
ポーズ → トランスフォームをクリア → 「すべて」を選択。

ポーズを初期化すれば、ウエイト塗りが完了です。
おまけ:舌にボーンを入れる
VRChat向けに舌にボーンを入れます。


VRChat向けの処理です。
特にJust Hなプラベにゃんにゃん♡VRCをやる方向け。
普通のモデルでは不要な処理です。
ボーンの基本が分かってる事を前提に進めます。
前提知識はこちらをご覧ください。
頭のボーンを選択。
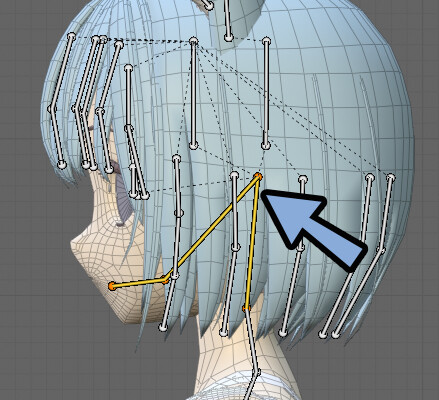
Eキーで下図のように2回押し出し。

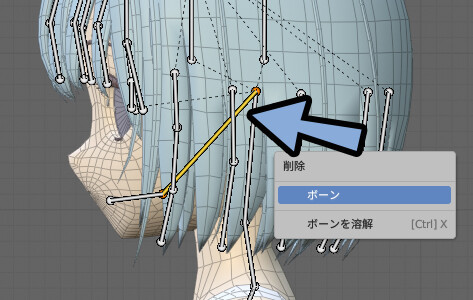
間のボーンを選択。
Xキー → 「ボーン」で削除。

Z → 4キーでワイヤーフレーム表示。

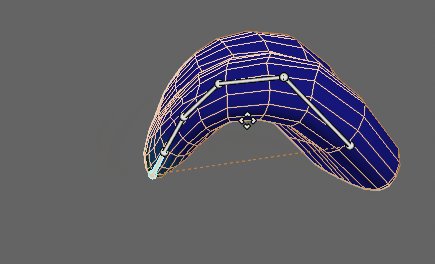
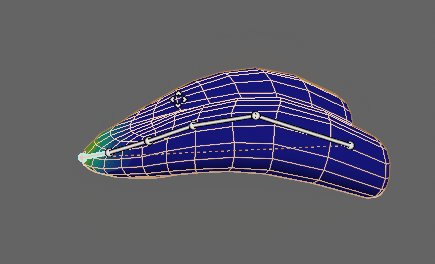
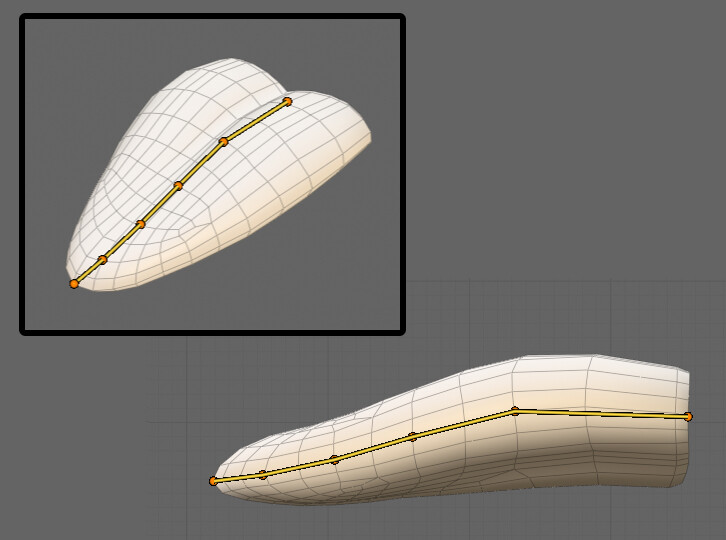
増やしたボーンが舌の形に合うように調整。

一度オプジェクトモードに戻ります。
体のメッシュを選択。
Ctrl+Tab → 6キーで編集モード。

すると、顔の一部画消えてます。
これは「ウエイトの面マスク+非表示処理」と「編集モードの非表示処理」が連動してるからです。

Alt+Hで再表示できます。

Alt+Aで全選択解除。
Lキーで舌のメッシュを選択。
Pキー → 「選択」で分離。

Ctrl+Tab → 6キーでオプジェクトモード。
Shift+クリックで「舌」と「ボーン」を選択。
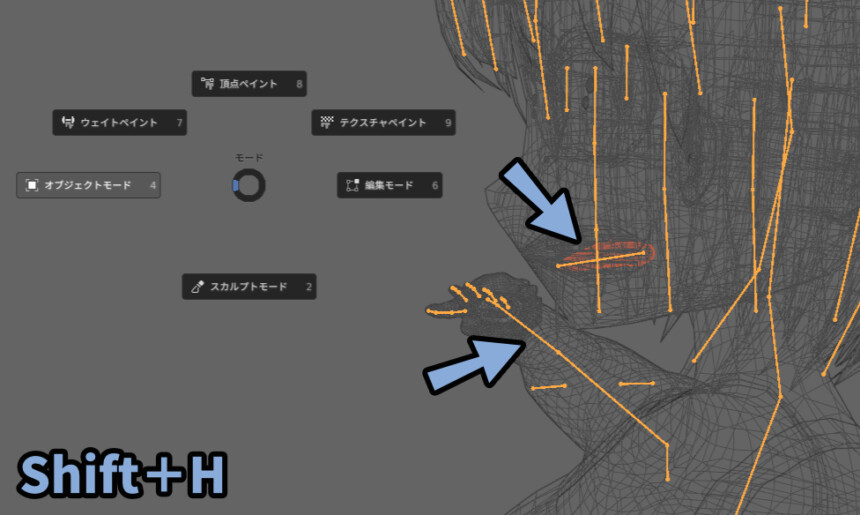
Shift+Hキーで選択物のみを表示。

ボーンを選択。
Tabキーで編集モード。
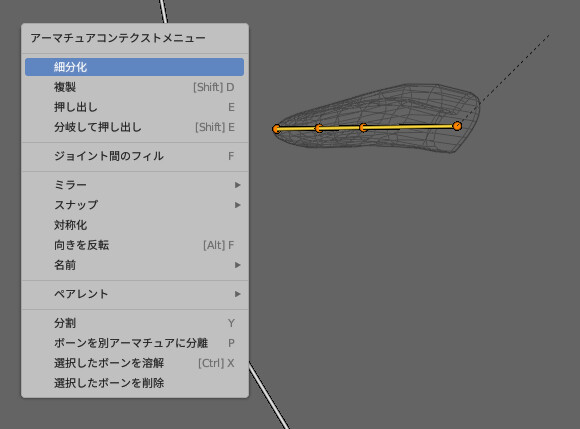
右クリック → 「細分化」を選択。

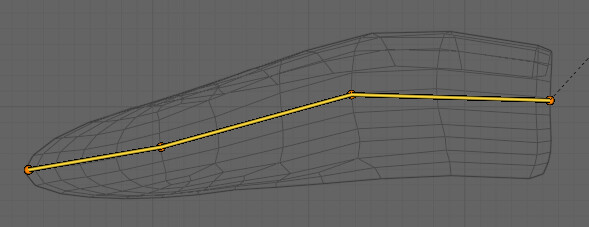
細分化したボーンを、面を見ながら再配置。

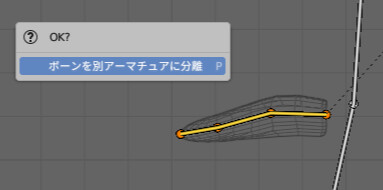
Lキーでボーンを選択。
Pキー → 「ボーンを別アーマチュアに分離」を選択。

Ctrl+Tab → 4キーでオプジェクトモード。
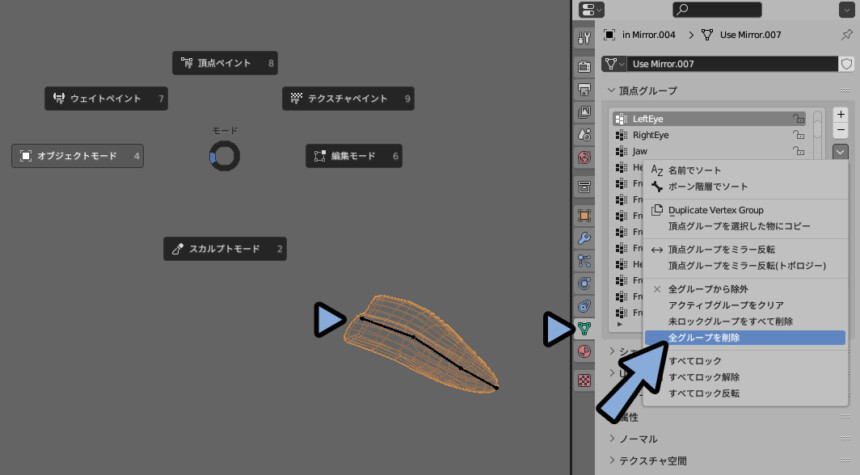
舌のメッシュを選択。
オプジェクトデータプロパティ → 頂点グループを開きます。
「下矢印ボタン」 → 「全グループを削除」を選択。
舌にあるウエイト情報を初期化します。

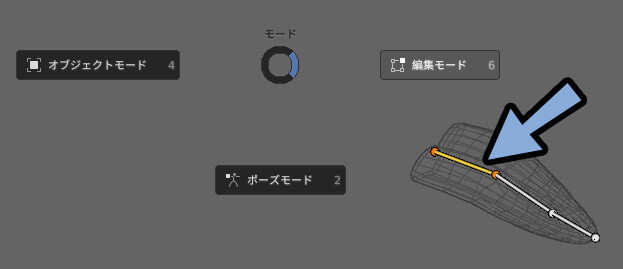
ボーンを選択。
Ctrl+Tab → 6キーで編集モード。
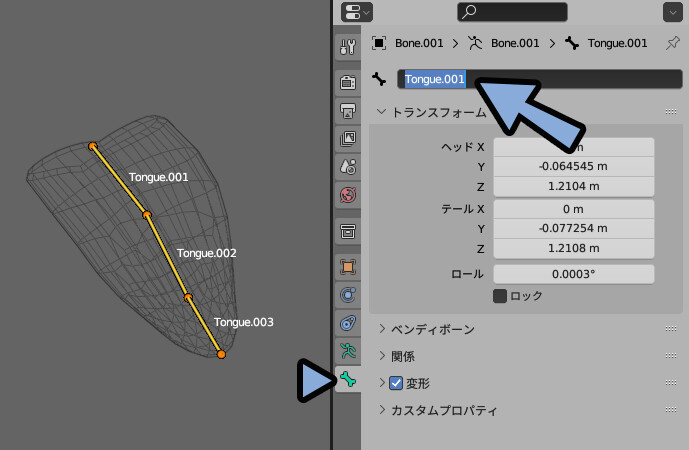
根元のボーンを選択。

ボーンプロパティ → ボーンの名前を「Tongue.001~.003」などに設定。

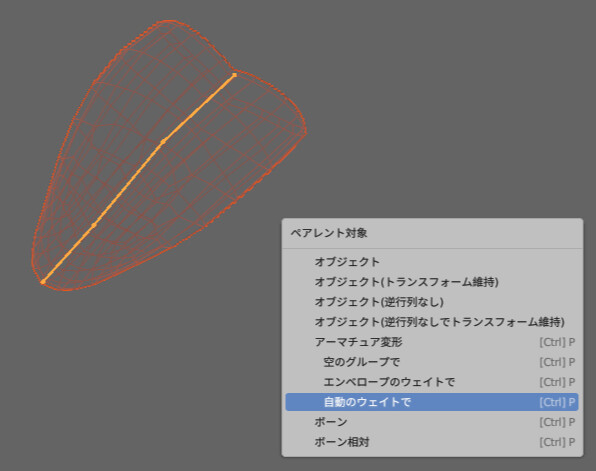
この状態で舌のメッシュ → ボーンを選択。
Ctrl+P → 「自動ウエイトで」を選択。

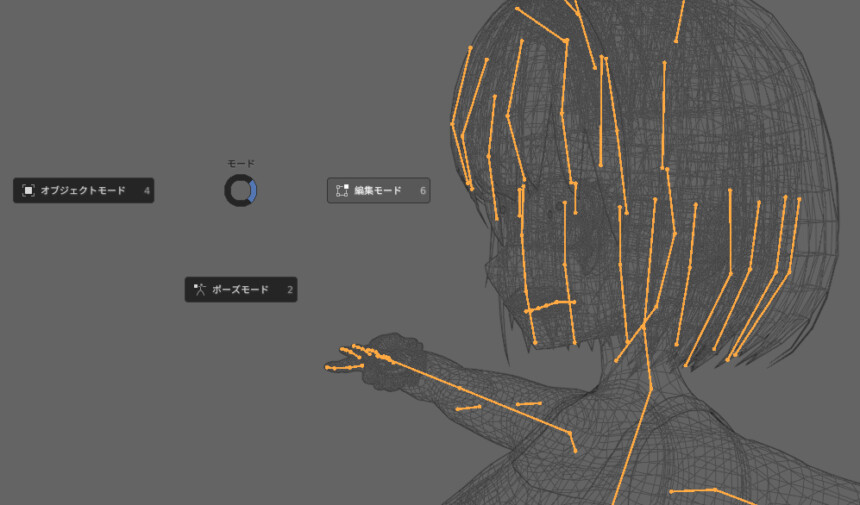
ボーンを選択。
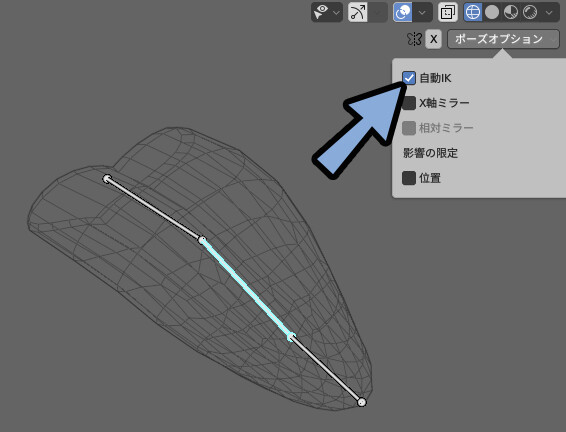
Ctrl+Tabでポーズモード。
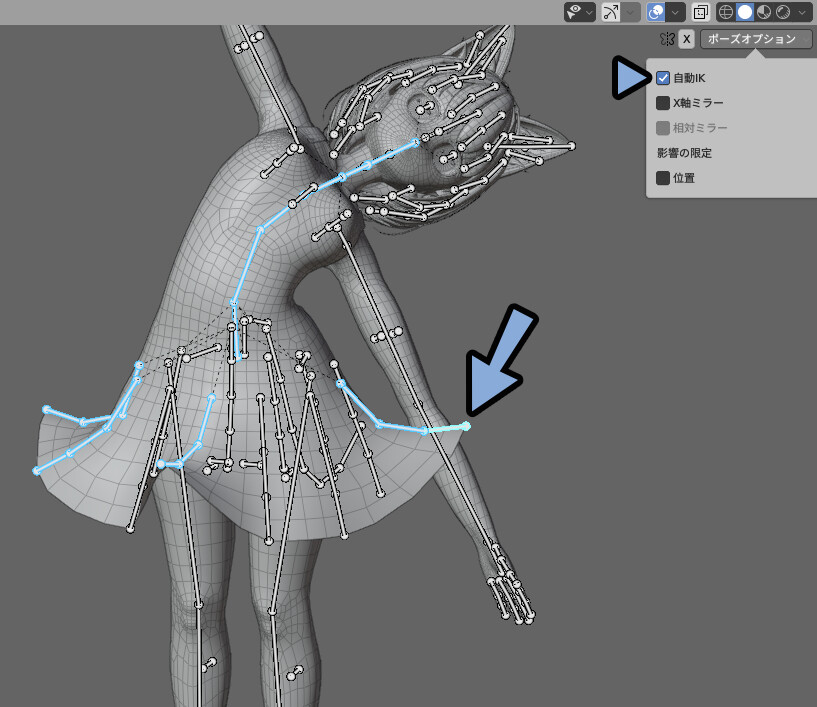
ポーズオプション → 「自動IK」を選択。

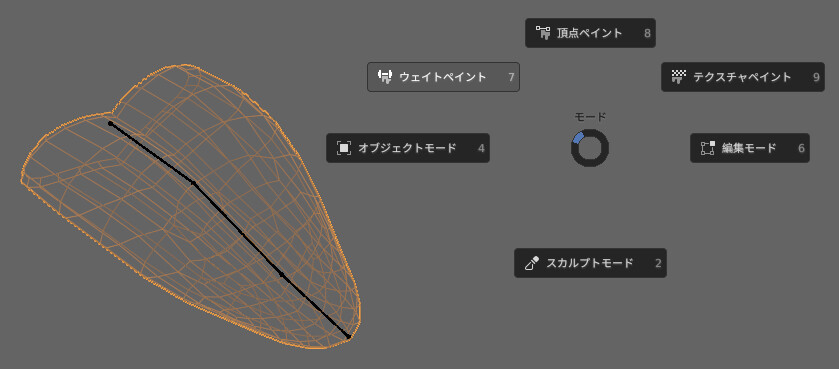
Alt+クリックで舌のメッシュを選択。
Ctrl+Tab → 7キーでウエイトペイント。

Alt+クリックで舌のボーンを選択。

ポーズオプション → 自動IKを有効化。
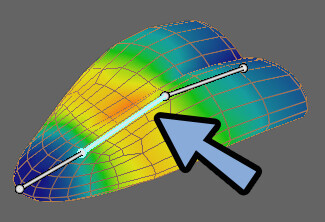
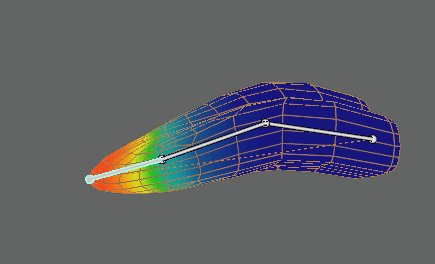
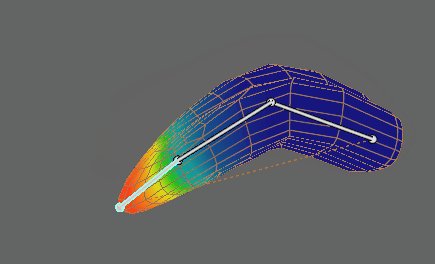
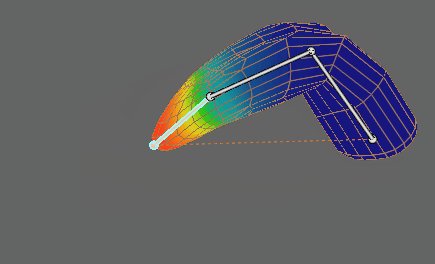
この自動IKはボーンの先を選択すると、他が自動で動く機能です。

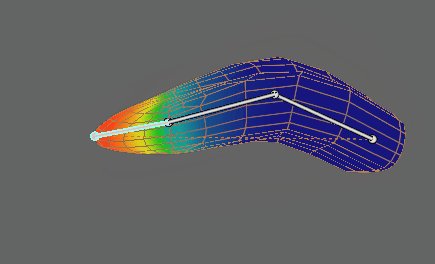
これで舌の動きを確認。
少しカクカクしてます。

確認が終わりましたら、ポーズ → トランスフォームをクリア → 全てでポーズを初期化。

動きを滑らかにするためにボーンを増やしました。
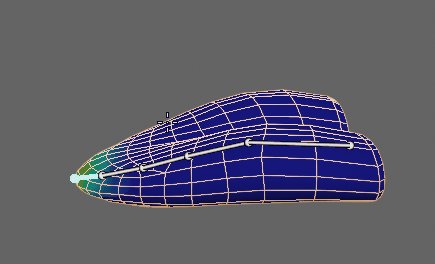
舌のメッシュ → ボーンの順に選択。
Ctrl+P → 「自動ウエイトで」ウエイトを塗り直します。

これで、滑らかな舌の動きになりました。

舌ボーンを接続し直す
Ctrl+Tab → 4キーでオプジェクトモード。
Shift+クリックで舌のボーン → 体のボーンの順に選択
Ctrl+Jで統合。

次はShift+クリックで舌のメッシュ → 体のメッシュの順に選択。
Ctrl+Jで統合。

ボーンを選択。
Ctrl+Tab → 6キーで編集モード。

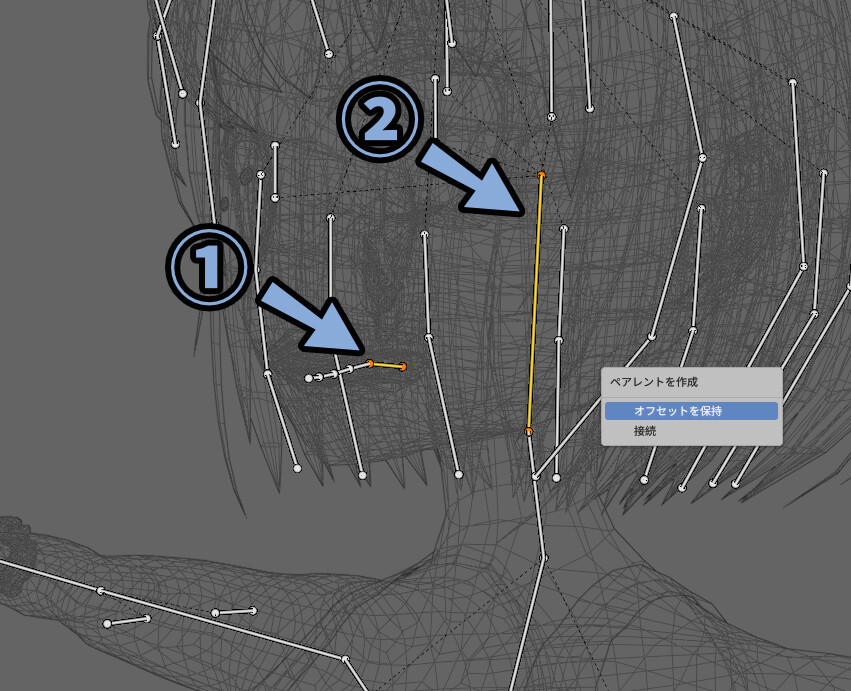
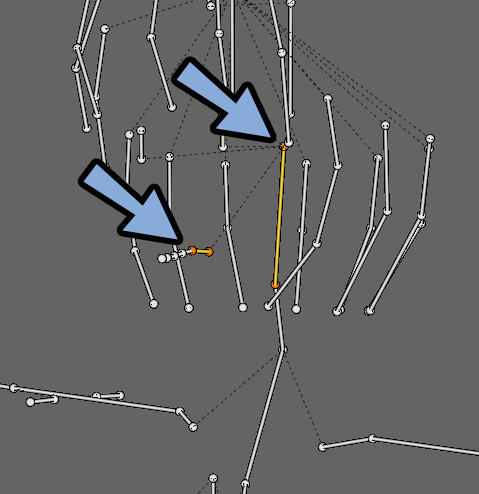
Shift+クリックで、舌の付け根 → 頭のボーンの順に選択。
Ctrl+P → 「オフセットを保持」を実行。

これで、顔の子に下のボーンが入りました。

以上で、顔の中にあるパーツの制作が完了です。

まとめ
今回は顔の中にあるパーツの作り方を紹介しました。
・顔の中にあるパーツの作り方は表情を作るために使われる
・口の中、上下の歯、舌、><目などの大きな変化、ほほの赤みが顔の中に入る
・歯は円の変形で作れる
・舌は輪郭を押し出して面貼りして作成
・目のパーツは平面を作成 → ナイフツールで描画を入れると作れる
・ほほのパーツは頬を選択 → 複製 → 収縮/膨張で作れる
・ウエイトは顔や目に合わせて入れる
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。










コメント