はじめに
今回は3DCGのテクスチャに模様を入れる方法を紹介します。
第28回の続きになります。
ペイントソフトは「Clip Studio Paint」と「Krita」を使います。
3DCGを作る上ではこの2つを使い分けるのが総合的におすすめ。
手描きすると、大変かつ残念な感じになります。

こちらの対処法を紹介します。

イラストの場合は、手描き感の表現、遠近感の表現でこの方が良い事もあります。
3DCGのテクスチャは、全体がキッチリした描画の方が良いです。
3DCG向け素材配布サイトを使う
一番簡単かつ、有力な解決方法です。
3DCG向けにフリー素材を配布してるサイトがあります。
「CC 0」などと書かれていれば、それはモデルに組み込み配布できます。
↓CC0の詳細はこちらで解説
「Poly Haven」や「ambientCG」などがおすすめ。
無料で確実にCC0野素材が使えます。
ここから素材を探す。
そして読み込んで使えば1発解決することもあります。

おそらくこの2つが最も有力な選択肢。
ノーマルマップの素材も入ってるので色々と楽できる。
2D配布素材を使う(規約問題に注意)
画像素材として配布されてる所の素材を使う方法です。
無料であれば「Illust AC」や「Pixabay」などがあります。
Clip Studio Paintユーザーの方「Clip Studio Assets」もおすすめ。
ただ1つ大きな問題が発生します。
それは、利用規約が重複するという問題です。
配布素材にはそれぞれ利用規約があります。
そして、3Dモデルを作り販売する場合自分で利用規約を設定する必要があります。
なので、素材を使うと素材の利用規約を、自分のモデル配布の際書き換えてしまうという問題が発生します。これらの素材配布サイトでは…
素材を使った素材制作をNGとしてる所が多いです。
Clip Studio Paintは条件付きで利用可能
Clip Studio Paintに関しては… 条件付きで利用可能です。
その条件とは「素材を容易に抜き出せない事」です。
詳細はこちらのお問合せでまとまってます。

【概要】
・抜き出せない形であればOK
・レイヤー構造のある形での配布はNGつまり、質感を上から重ねる。(テクスチャのオーバーレイ的な使い方)
鉛筆系のブラシなどを使って描画するのは可能なようです。

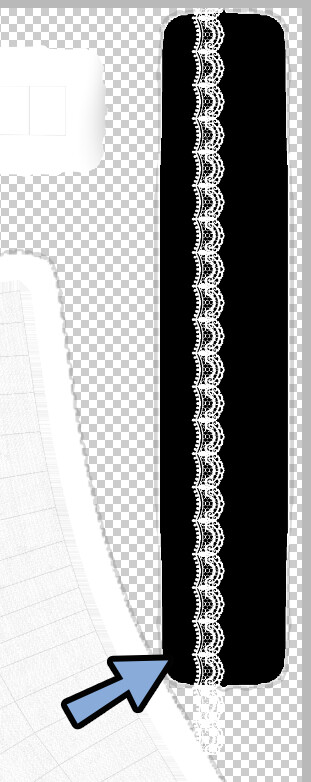
が、このような抜き出せそうなレースの形では基本的に使えません。


個人利用の範囲なら良いですが…
売り物にするなら、避けた方が良いです。
Design Cutも条件付きで利用可能
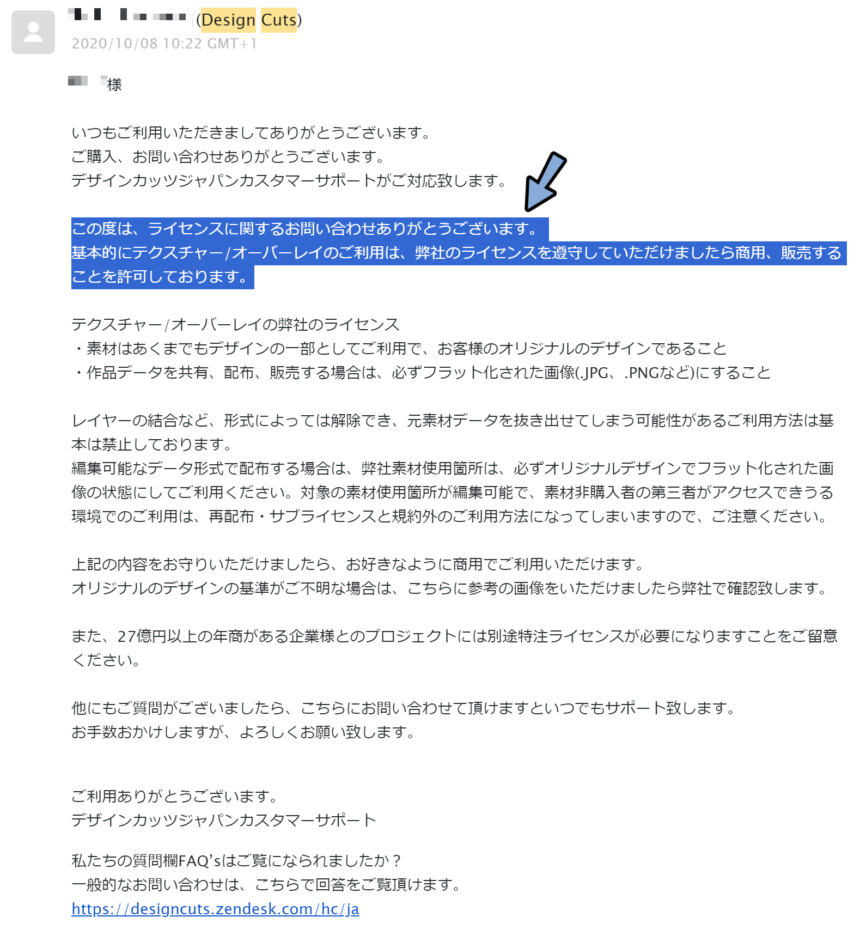
2020年ぐらいにこの問題に直面して、Design Cut公式にお問い合わせしました。
その時の答えは、素材は抜き取り不可の形ならOKでした。
=レイヤー結合などしてくださいということです。
【お問合せの返答内容】
・テクスチャ/オーバーレイを利用した3Dモデルの販売、配布は可能
【必要な条件】
・素材はあくまでもデザインの一部としてご利用であること
・お客様のオリジナルのデザインであること
・作品データを共有、配布、販売する場合は、必ずフラット化された画像にすること
【禁止条件】
・元素材データを抜き出せてしまう可能性があるご利用方法
・27億円以上の年商がある企業様とのプロジェクトには別途特注ライセンスが必要人のメールをあまり載せたくないですが…
公的な内容で後世に役立ちそうなので、証拠として載せます。


メールでは(.jpg .png など)にするとのことでしたが…
.psdでも、元素材を取り出せない工夫をすれば使えると思います。
NGなのが元データを抜き出せること + “など” との表記されていたので。
…でも、気になる方は使わないのも1つの選択肢です。
文字、フォントを使う
文字も規約問題の上書き問題が発生します。
ただし、画像素材より “再配布を前提” に作られてる物が多く、使いやすいです。
無料でおすすめなのは「Gutenberg Labo」さん。
雪の結晶、魔法陣、ルーン文字、麻雀牌などが “文字、フォント” として配布されてます。
利用規約も非常に明快。
3DCGモデルの組み込み、再配布もできるのでおすすめ。
Gutenberg Labo – フォントライセンス
引用:Gutenberg Labo / フォントライセンス
これらのフォントはフリー(自由な)ソフトウエアです。
あらゆる改変の有無に関わらず、また商業的な利用であっても、自由にご利用、複製、再配布することができますが、全て無保証とさせていただきます。
あとは…
他のフリーフォント界隈は配布サイトで書かれてる利用規約が違う問題が発生してるので注意。
使うなら配布仲介サイトは避けて、できるだけ”本家”のサイトを見て利用規約を確認してください。

もし細心の注意を払って、そこそこ信頼できそうな所の素材を使ってください。
無料で使えそうなのは「Gutenberg Labo」さんぐらい。
他は正直、辞めた方がいいと思います。
使い方は、簡単。
これらのフォントをDL → インストール。

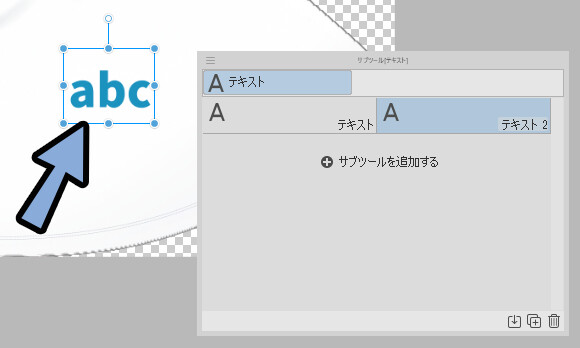
abcなどのテキストを入力。

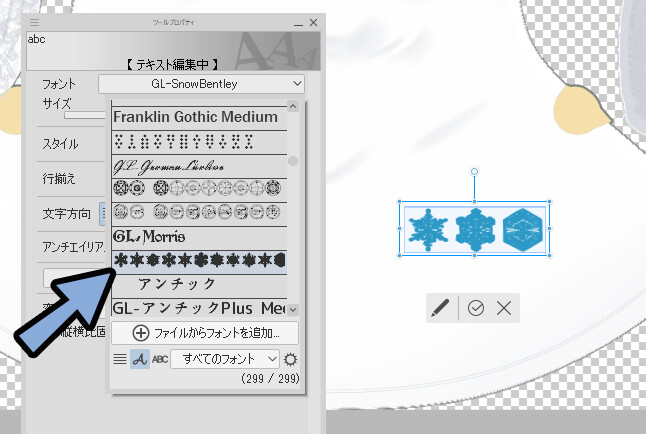
フォントを使いたい素材のモノに変更。

大体の絵系フォントは半角の「a~z」「A~Z」「0~9」に情報が入ってます。

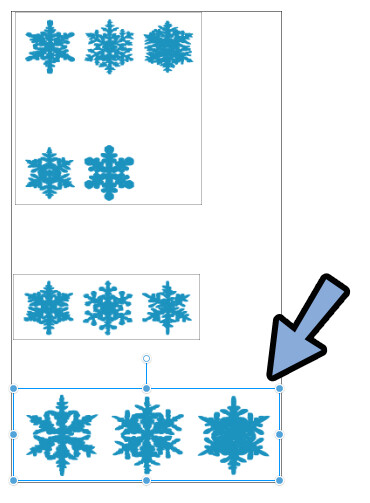
一通り並べた後、気に入った素材を選びます。

任意の場所に配置して保存。

これで模様を入れることができます。

実際に模様を入れる
次は実際に3DCGモデルに模様を入れる過程を紹介します。
模様のラフを描き、必要なモノを整理する
まず、どこに模様を入れたいか、その模様は本当に効果があるかを整理ります。
雑で良いので模様のラフを描きます。

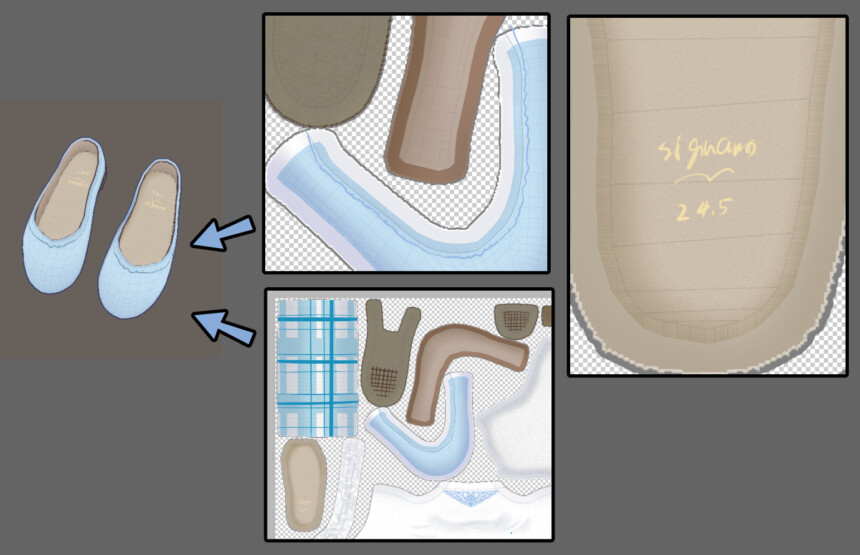
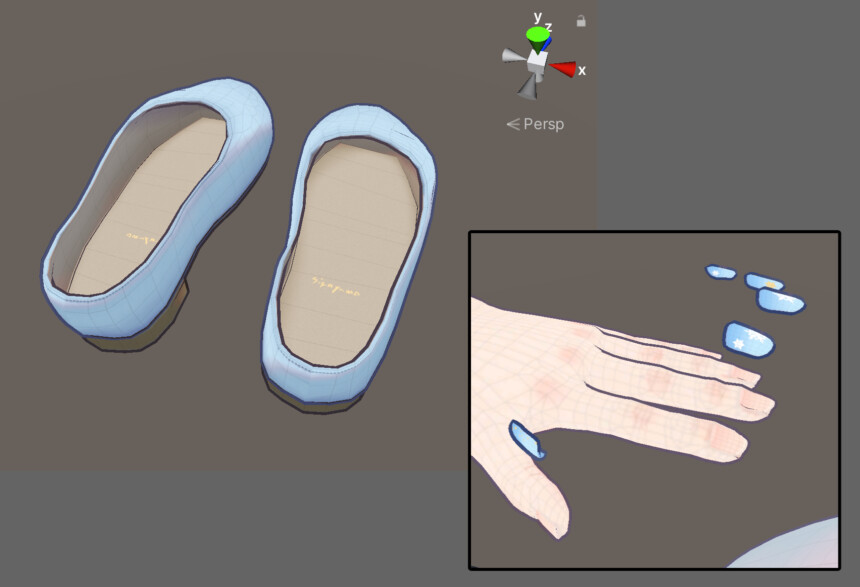
靴の裏なども忘れずラフを描きます。
※靴の中の文字はUVを重ねており、ミラー状になるので後で消しました。

以上で模様のラフが完成です。
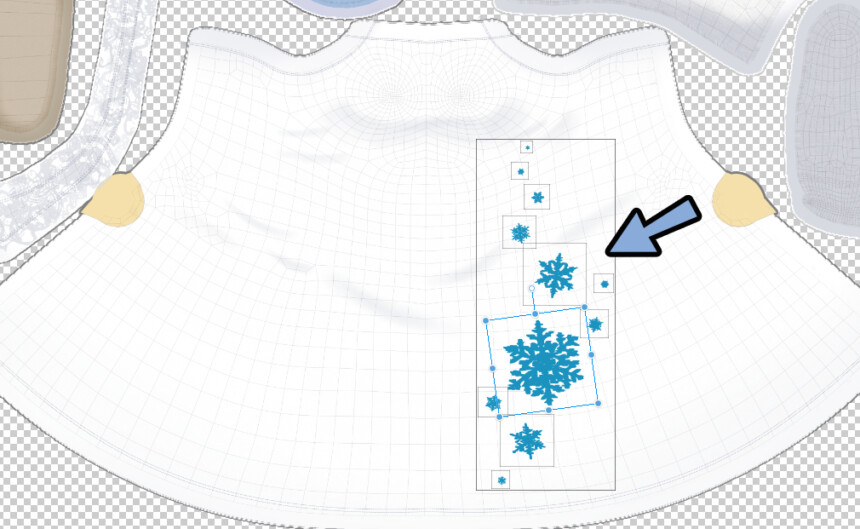
スタンプ系模様を入れる
雪の結晶、ランダムな●などはこれまで紹介した方法で入れれます。
「●」はテキストの●を使うと作れます。

同様の方法で文字などを入れたい場所があれば入れます。

…が、靴の中はUVを重ねており文字が左右反転することが分かりました。
なので消しました。

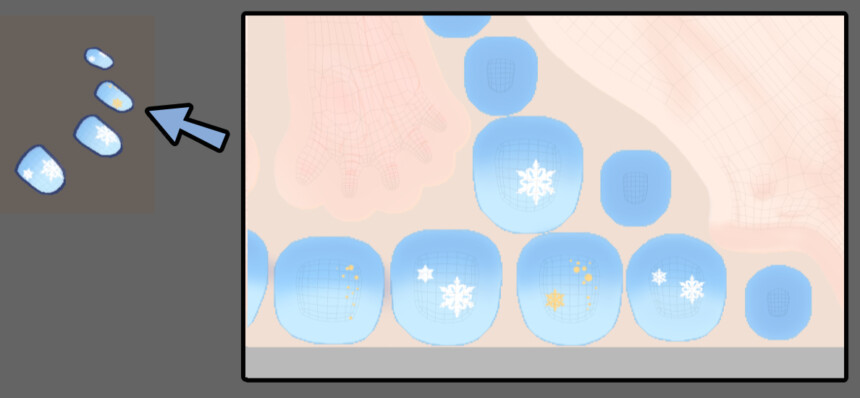
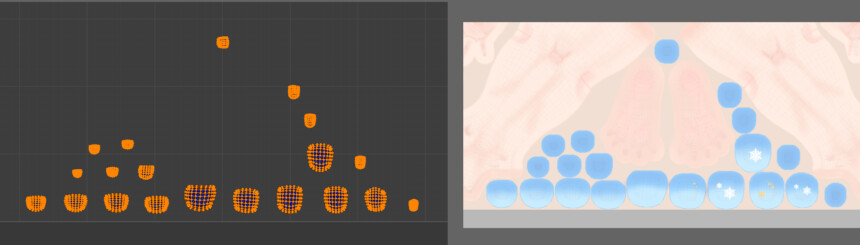
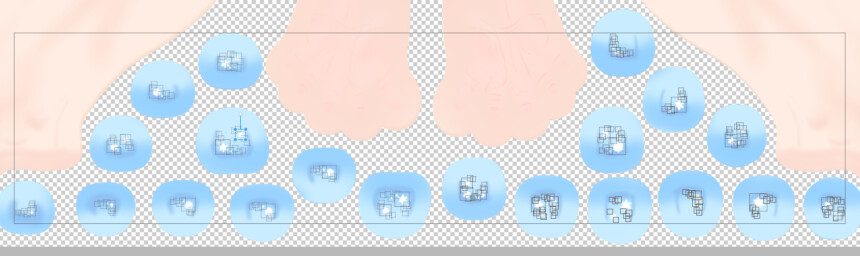
爪は左右でUVが分かれてませんでした。

そこで、テクスチャ密度が下がりますが… UVを分けて配置~テクスチャ塗り直しをしました。

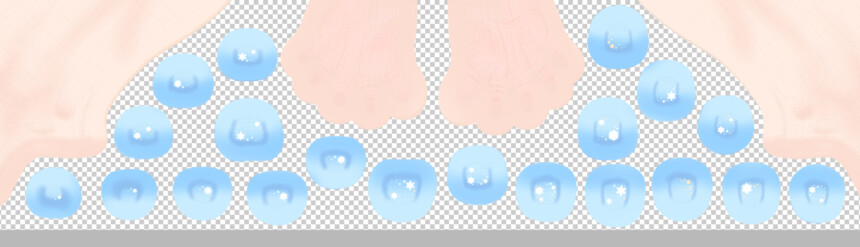
あとはがんばって並べるだけです。

以上で、スタンプ系の模様が完成です。

あとは、模様に合わせて凹凸に変化をつけたい方はこちらをご覧ください。
・画像からノーマルマップ生成
・既存のノーマルマップとの合成
この2つが学べます。
〇〇柄、全体系の模様を入れる
次はチェック柄などの、画像素材を使った模様を入れます。

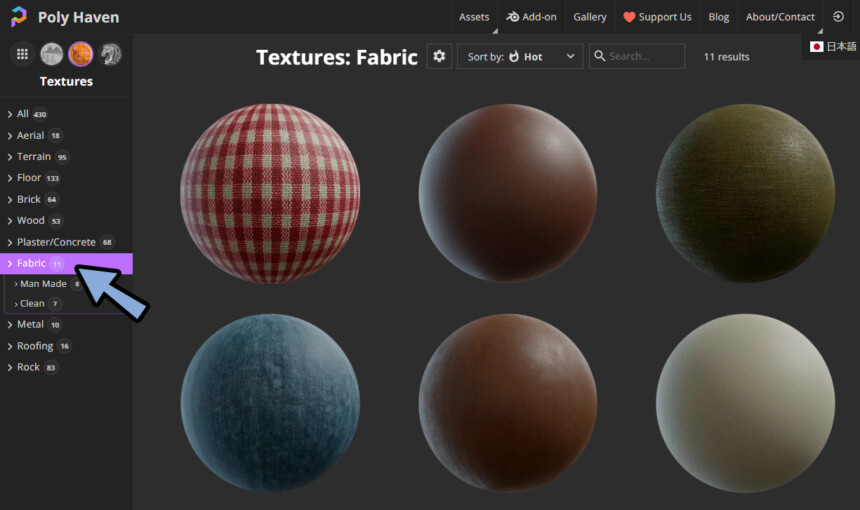
今回はチェック柄を「Poly Haven」や「ambientCG」で探します。
布系の素材は「Fabric」で検索すると出てきます。
布系の模様は「Fabric」で検索すると出てきます。

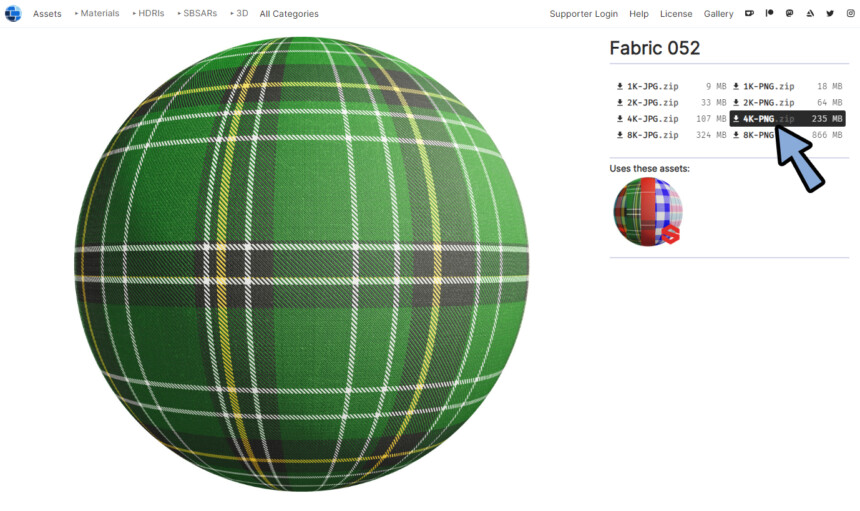
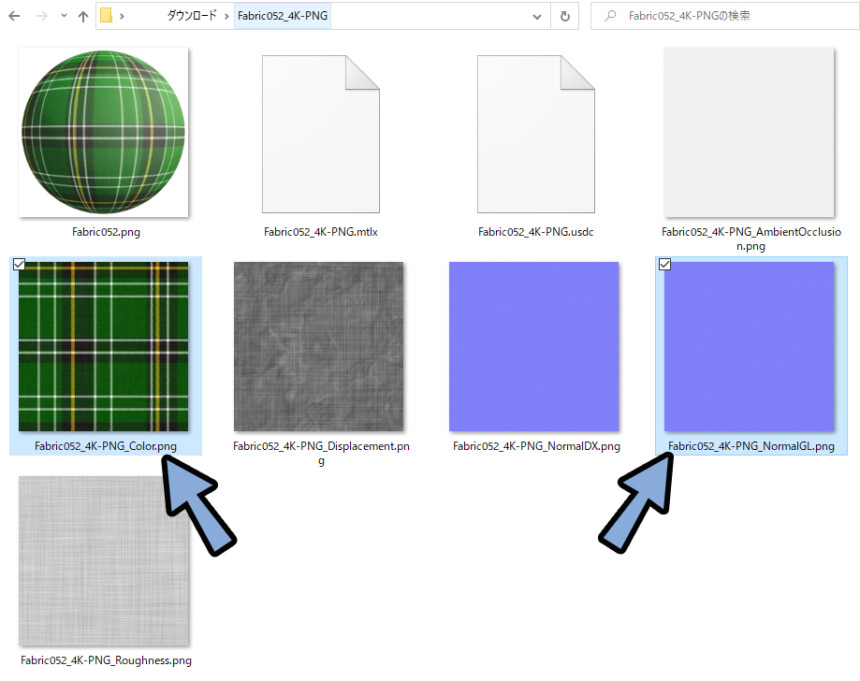
ambientCGより、Fabric 052の素材をDL。

ここから色情報とノーマルマップ(GLの方)を取り出します。

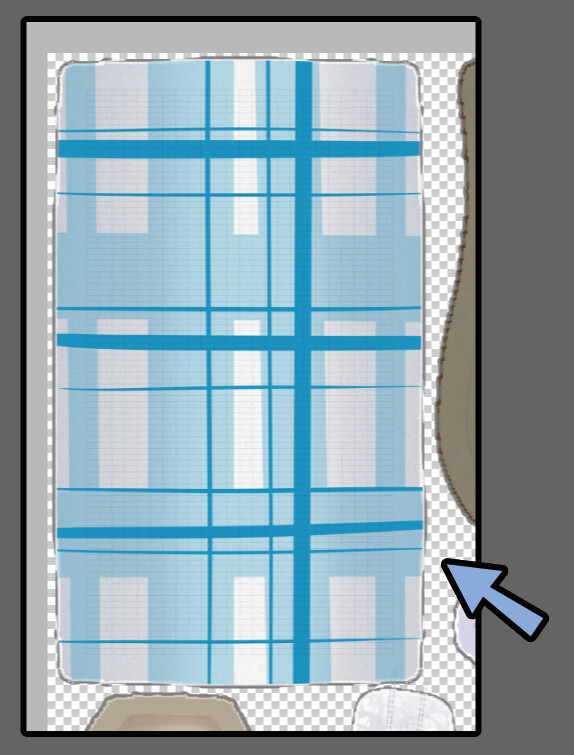
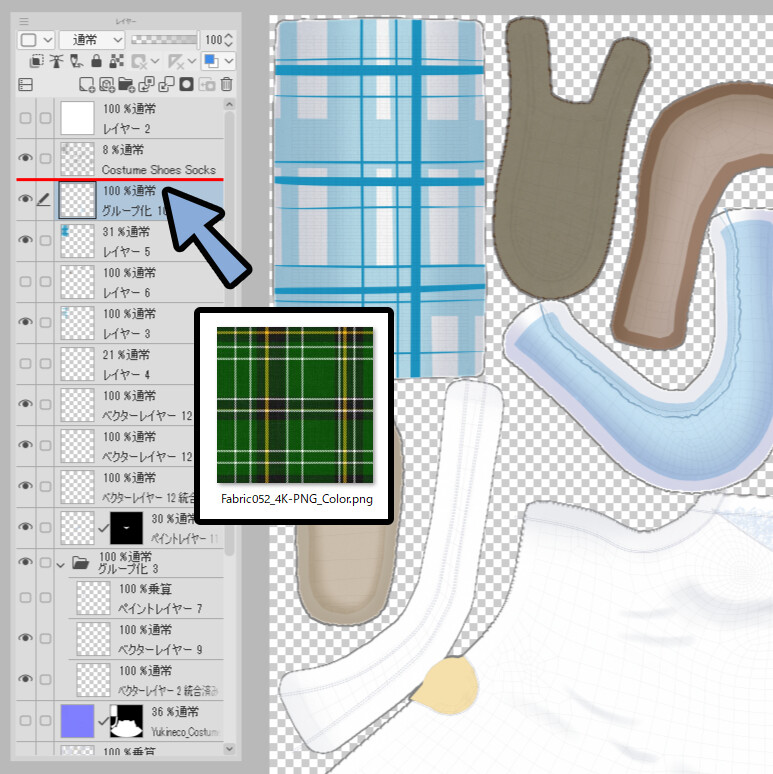
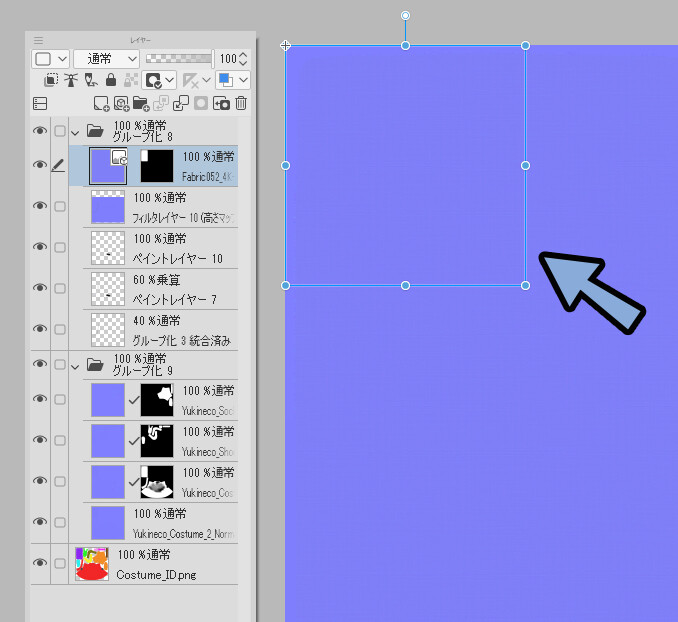
色情報をレイヤーとして追加。
Clip Studio Paintの場合、レイヤーの間に画像をドラッグ&ドロップ。

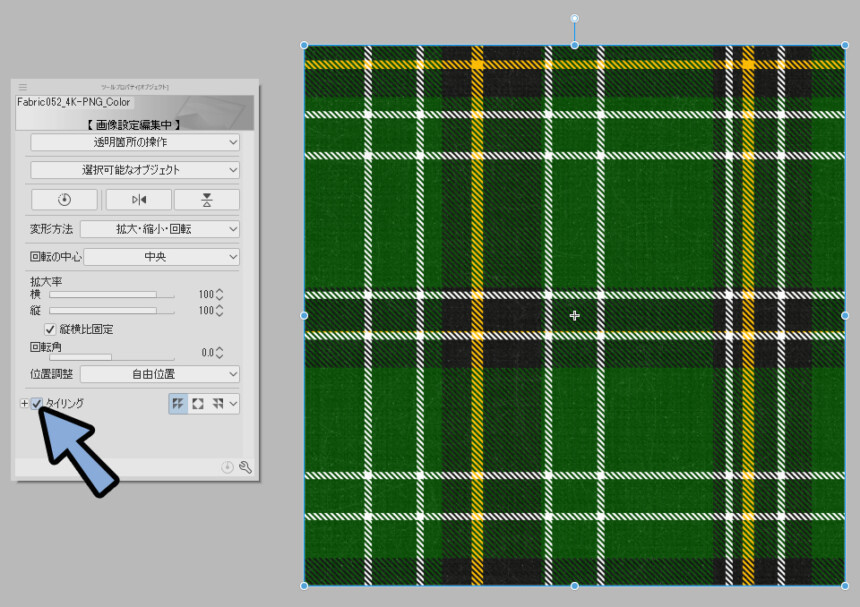
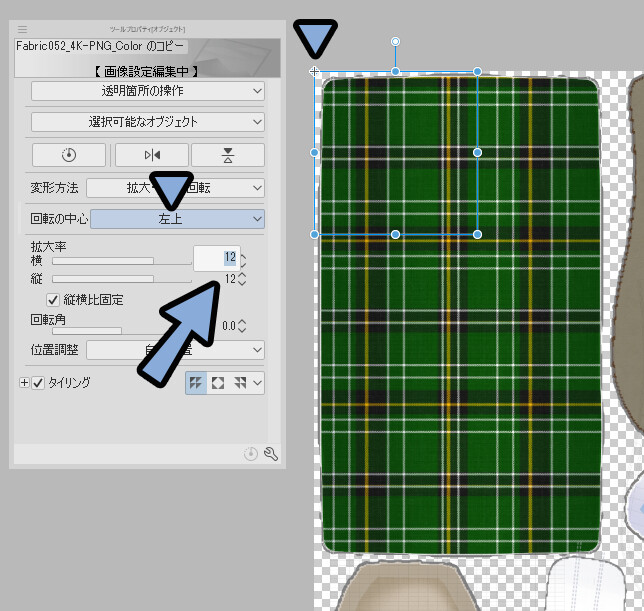
タイリングにチェック。

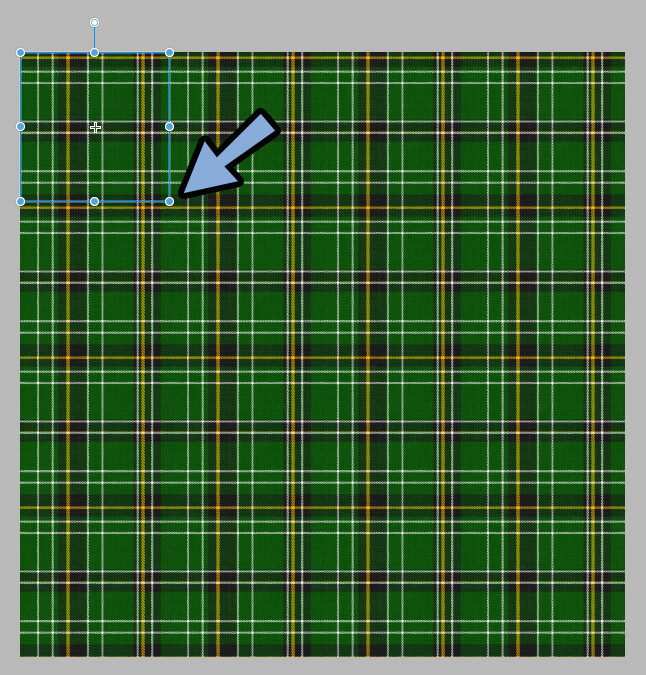
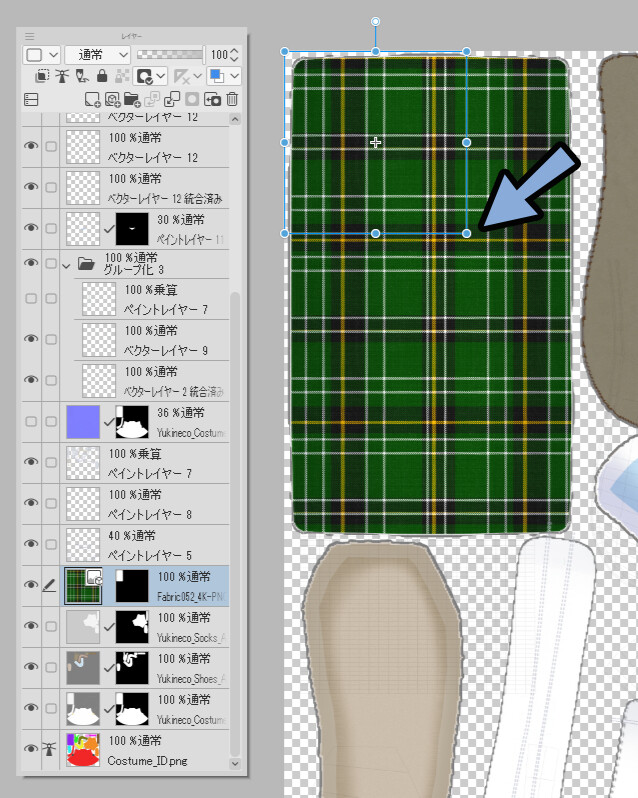
縮小して密度を調整。

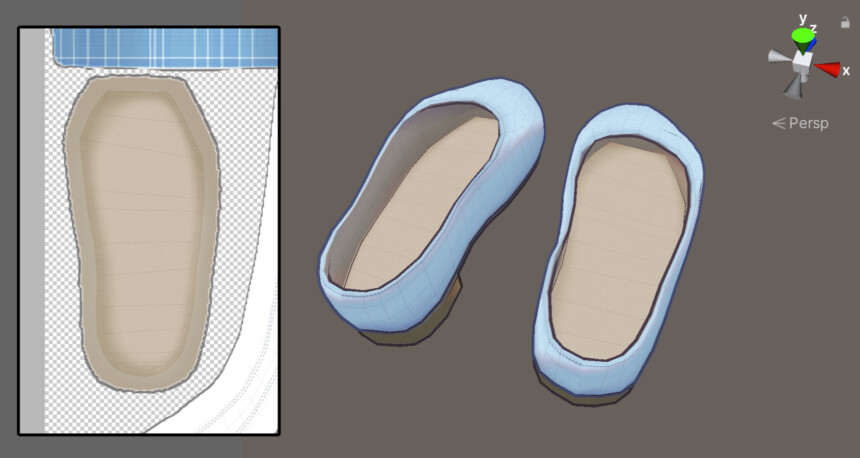
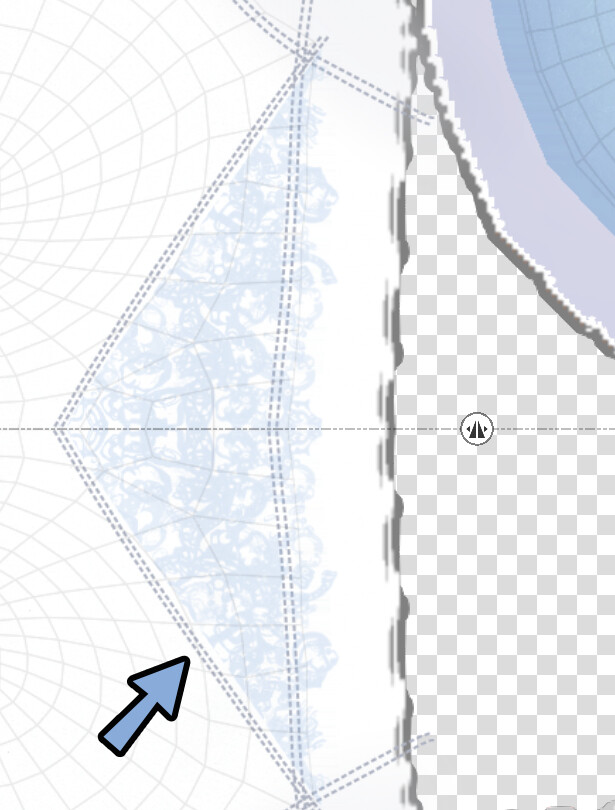
透過マスクを使い、必要な個所だけチェックを入れます。

この拡大縮小のポイントは下記。
・回転の中心を「左上」に設定
・拡大率を「12」などの整数打ち込みで設定

次にノーマルマップの.psdを開きます。
ノーマルマップの素材を読み込み。
同様の設定で縮小。
「色」と「ノーマルマップ」の密度や形を合わせます。

これで○○柄系、全体に入れるタイプの模様が完成です。

グラデーションマップで色を変える
色を変えたい場合…
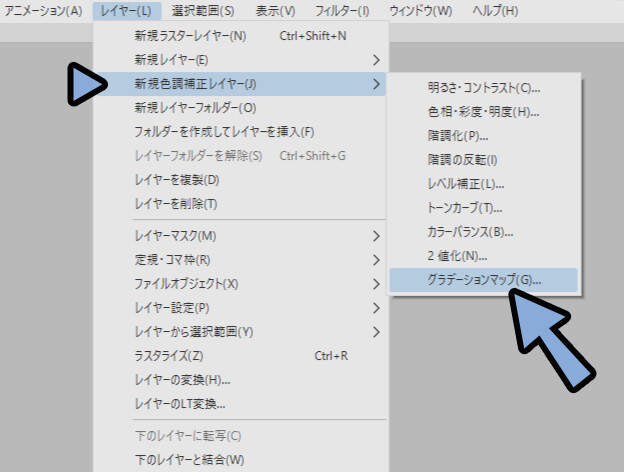
Clip Studio Paintならレイヤー → 新規色調補正レイヤー → グラデーションマップを使用。

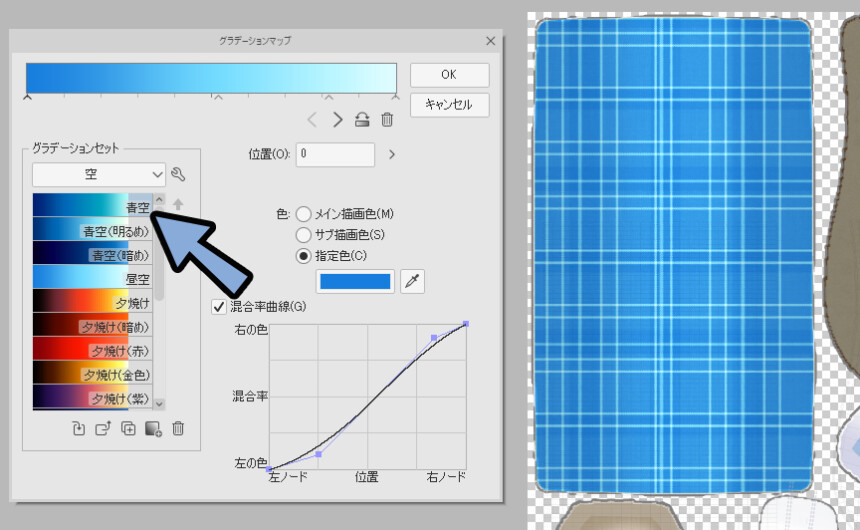
適当なセットを設定。
良い色が無ければ自分でグラデーションを設定。

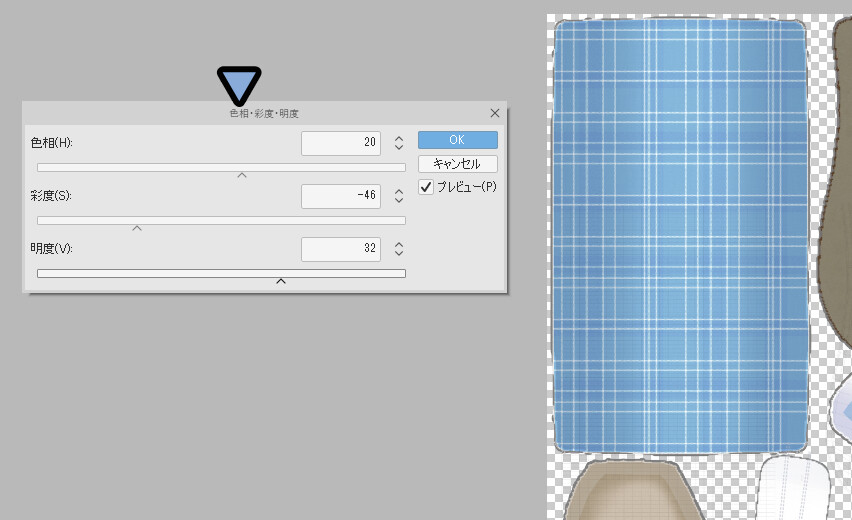
あとは、色相・明度・彩度などで色味を調整。

これで色の変更が完了です。

その他の調整例
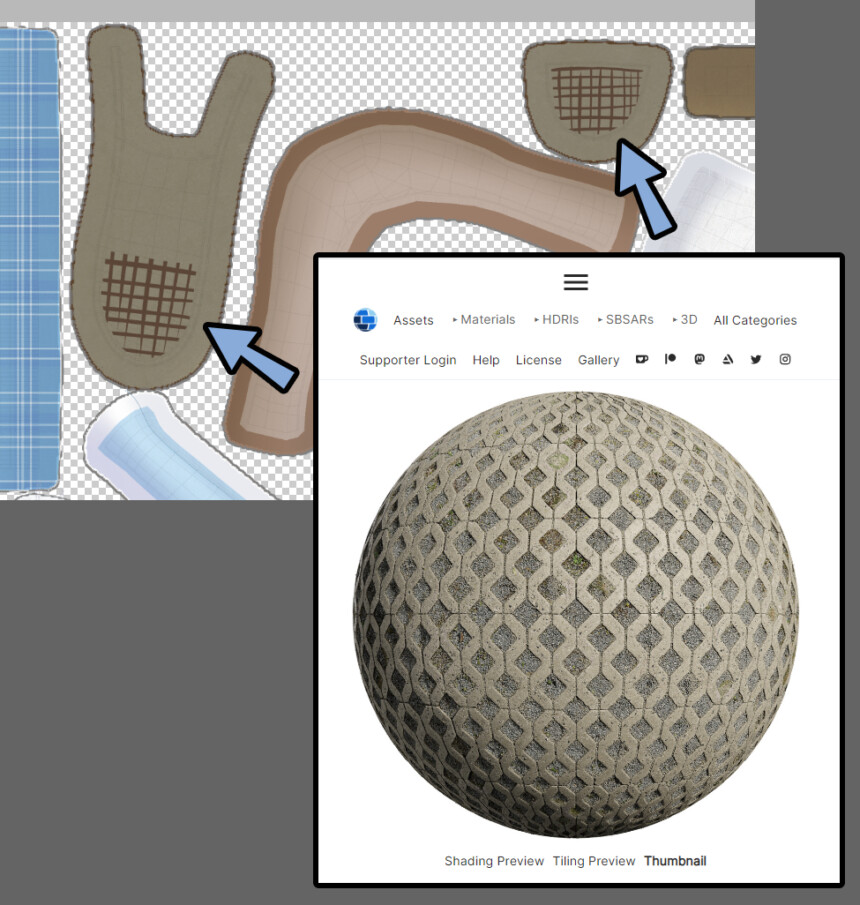
靴底はこちらの素材を使いました。

ambientCGの「PavingStones117」という素材です。
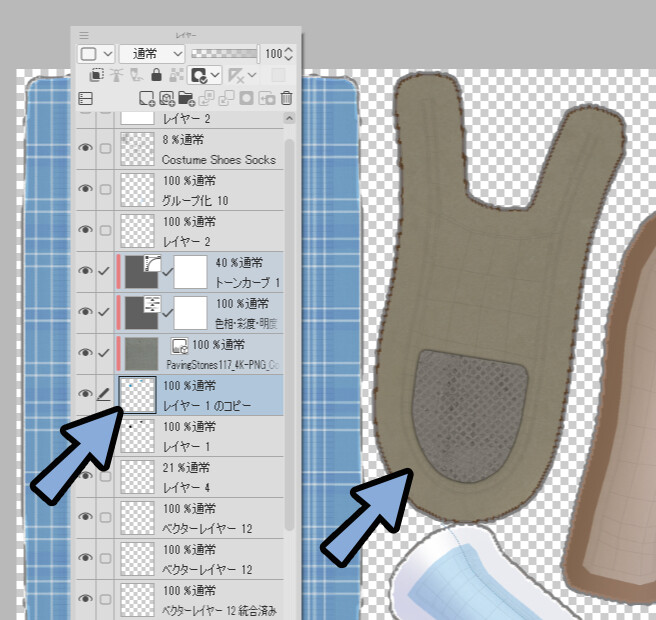
ベタ塗りレイヤーを作成。
クリッピングマスクで素材を配置。
色補正などを入れます。
ベタ塗りレイヤーを複製 → 暗くする → ぼかしで影を生成。

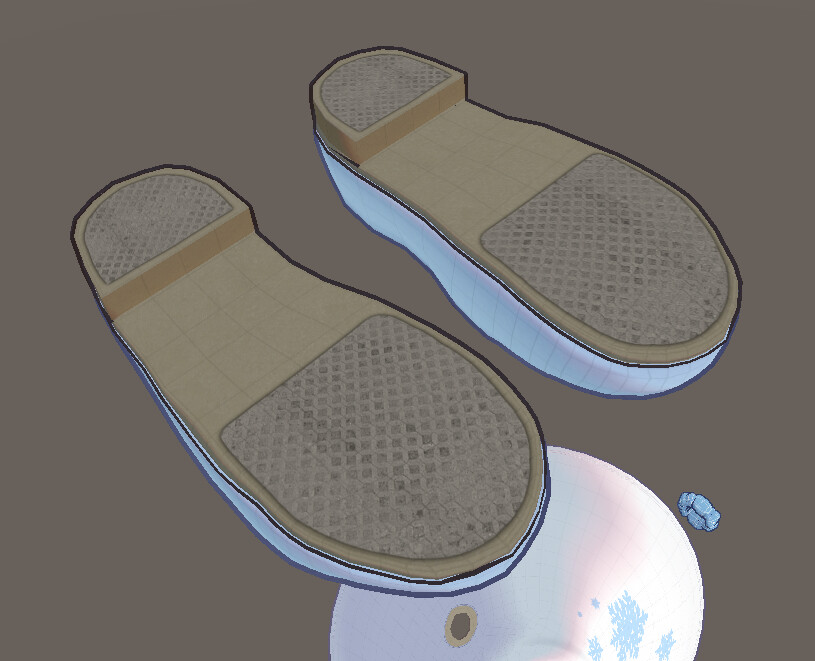
これで、靴底が完成です。

このような調整を入れて、全体に入るタイプの模様を作ってください。
全体ゴチャゴチャ系の模様を入れる
次は、全体的にごちゃごちゃした素材を作ります。
これは「Krita」の素材ブラシを使います。

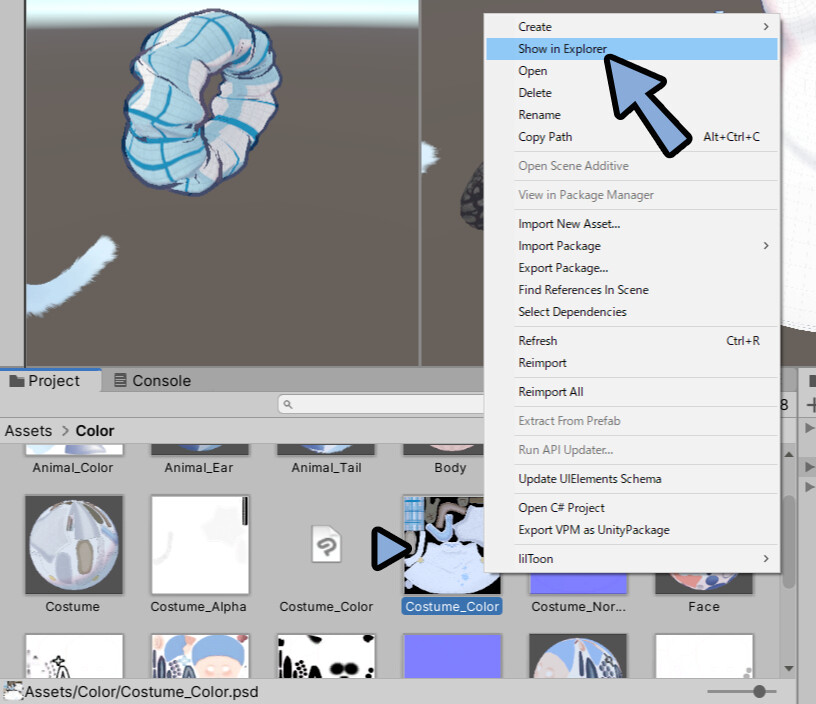
Unityで.psdファイルを右クリック。
Show in Explorerを選択。

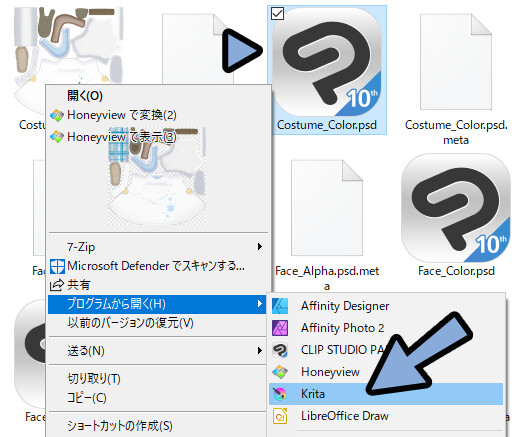
無い方はこちらからKritaをインストール。
右クリック → プログラムから開く → Kritaを選択。

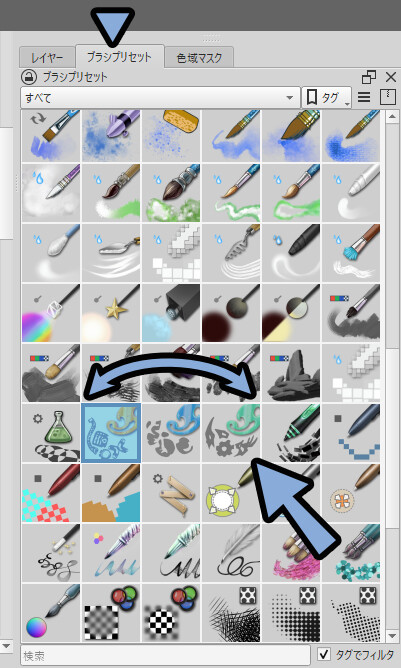
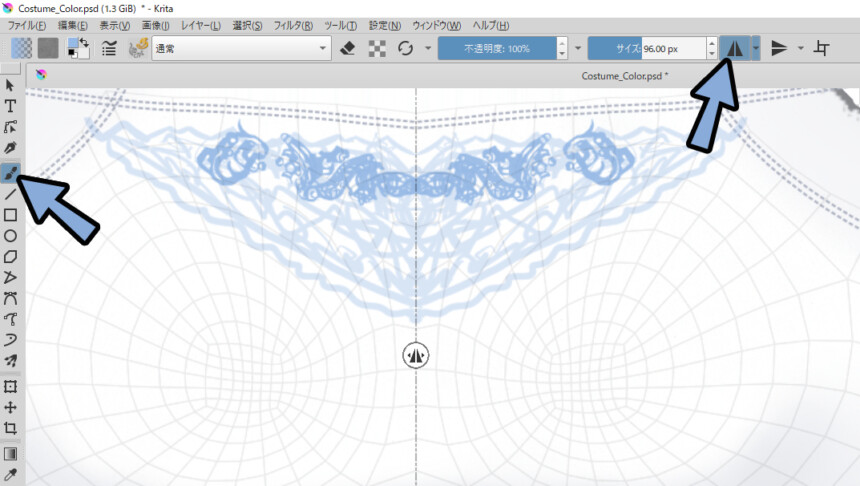
ブラシプリセットから、模様系のブラシを入れます。

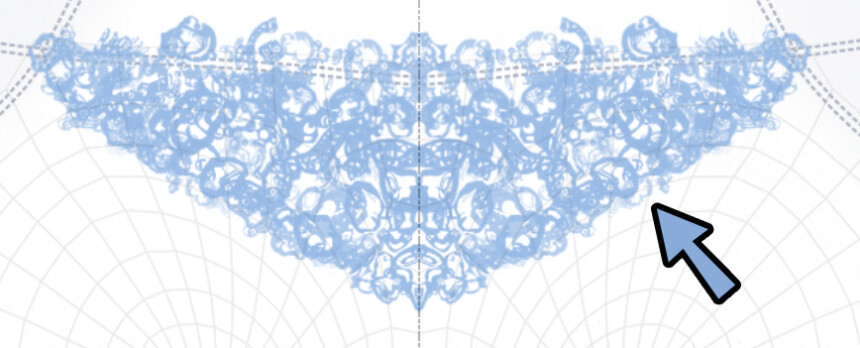
Kritaの左右対称機能などを使い、ブラシで描画します。

すると、ごちゃごちゃ系の模様が作れます。

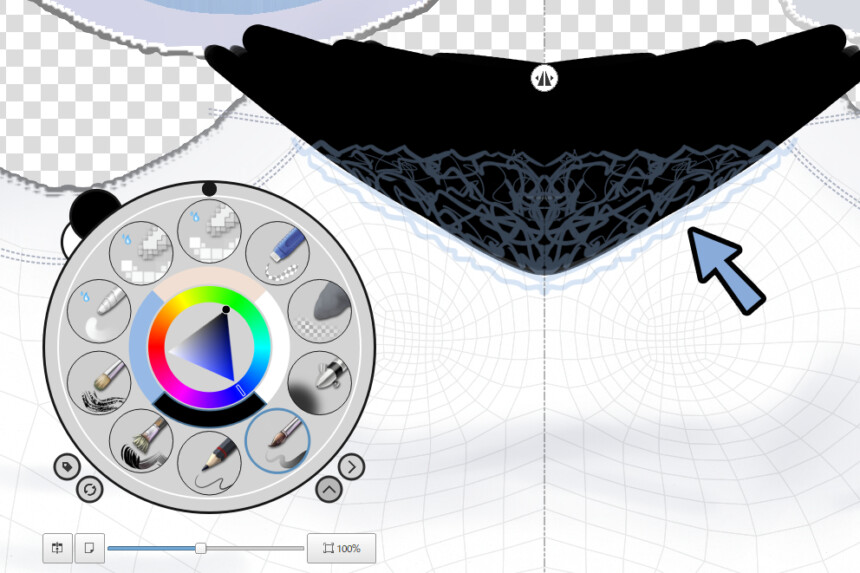
ペン系のブラシに変え必要な範囲をベタ塗り。

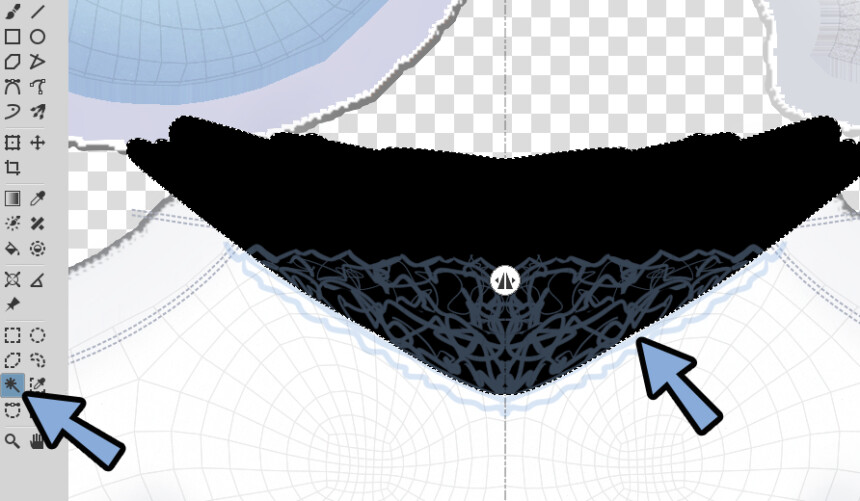
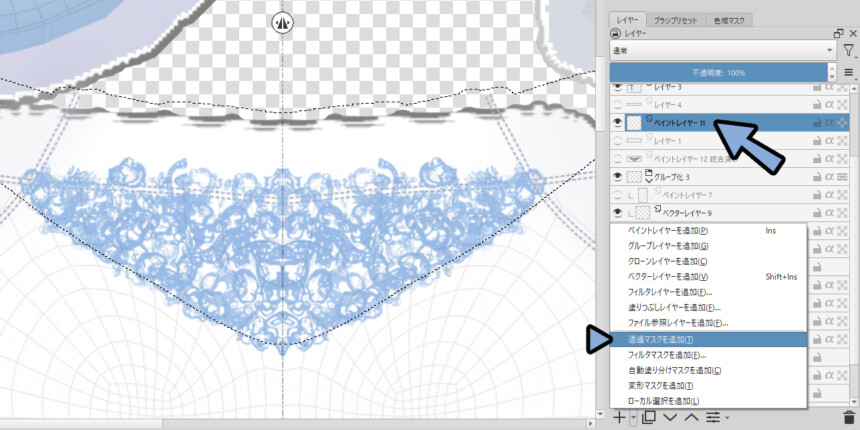
選択範囲ツールでベタ塗りした部分を選択。

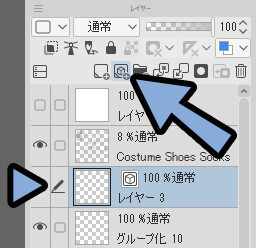
ゴチャゴチャがある模様のレイヤーを選択。
+の右側にある「▼」をクリック。
→ 透過マスクを追加。

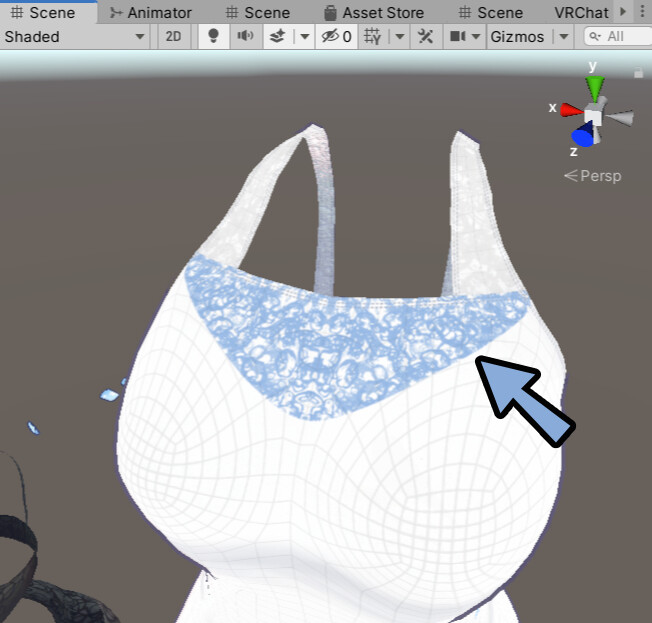
これで、ごちゃごちゃ系の模様が入ります。

後は形を調整するだけ。

これで、ごちゃごちゃ系の模様が完成です。

レース系の模様を入れる
次は特定の形がループした模様を入れます。

この記事では、下記の3つのペイントソフトのいいとこどりをして作ります。
1,Kritaでレース素材のラフを作る
2,Affinity Photo2で清書する
3,Clip Studio Paintでレース素材化する
その気になればClip Studio Paintで完結できます。
他のソフトを使いたくない方はこちらをご覧ください。
Kritaでレース素材のラフを作る
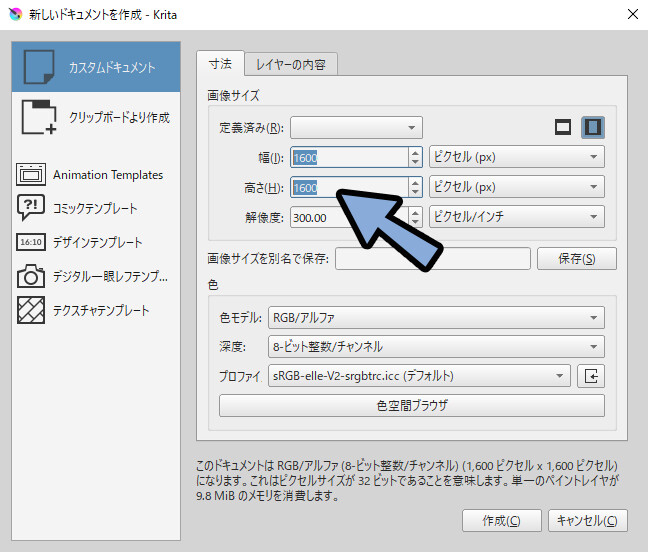
Kritaで1600pxや2000pxなどの正方形画像を作成。
※PCが使いやすい数字より、人間が使いやすい数字の方が作りやすいです。

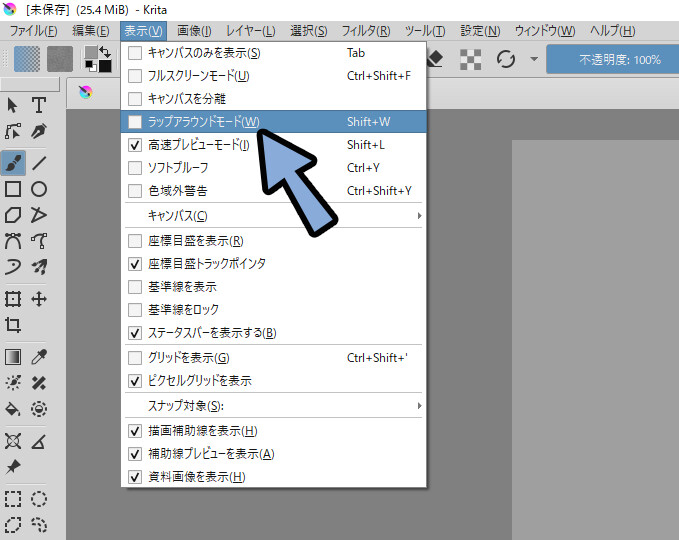
表示 → ラップアラウンドモードを有効化。

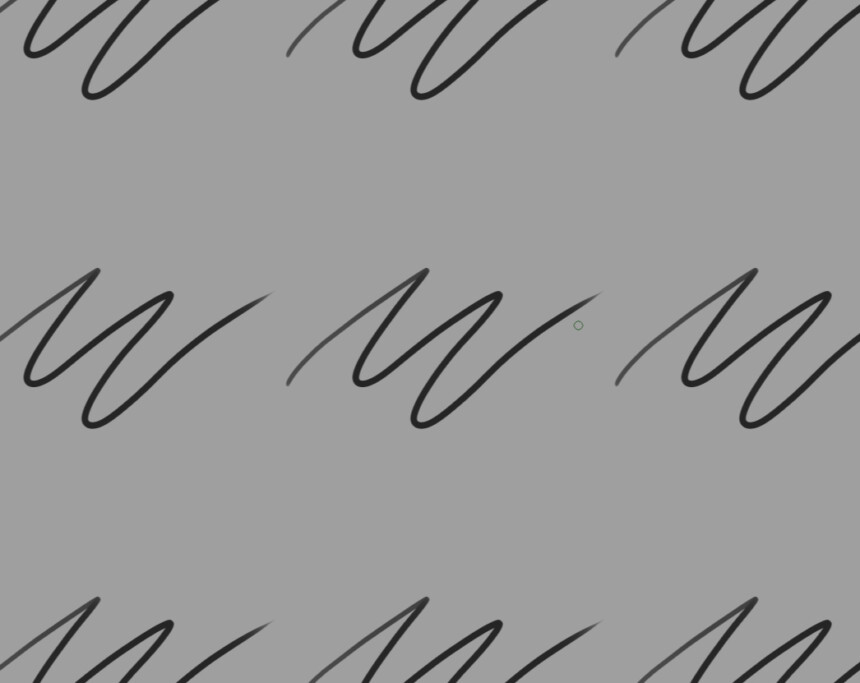
この状態で描画すると、自動でループが入ります。

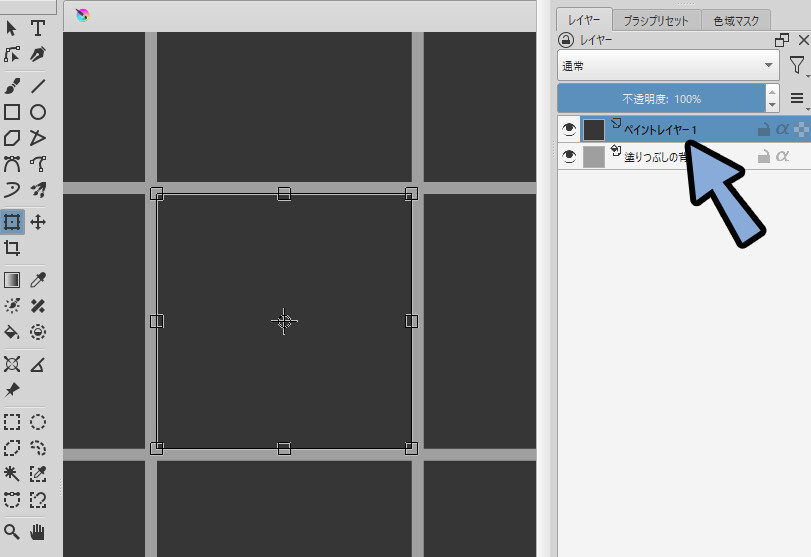
そしたら、塗りつぶしのレイヤーを作成。
Shiftを押しながら、右上の□を使って等幅で縮小。
ガイドの線を作ります。

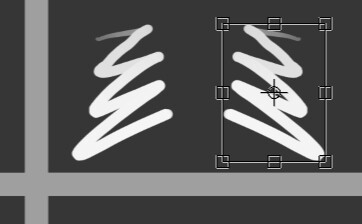
ここに何でもいいので適当に描画。
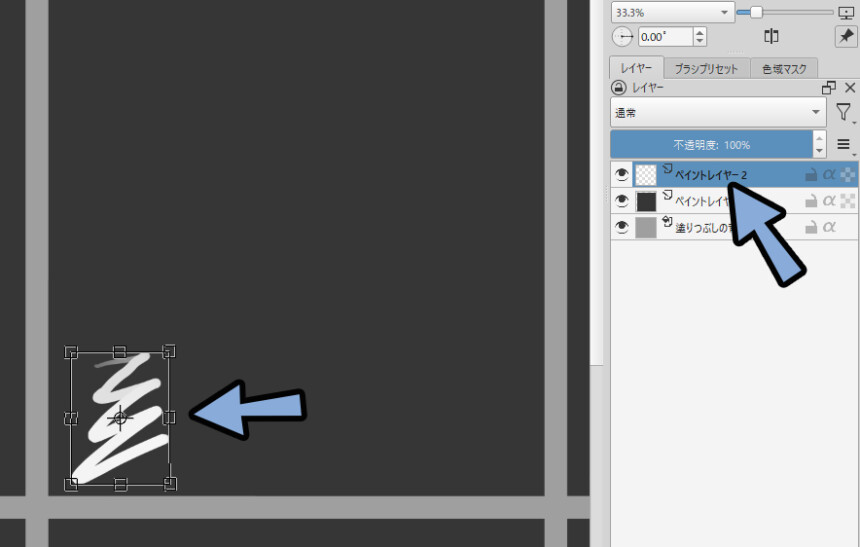
新規レイヤーを作成 → ブラシで描画。

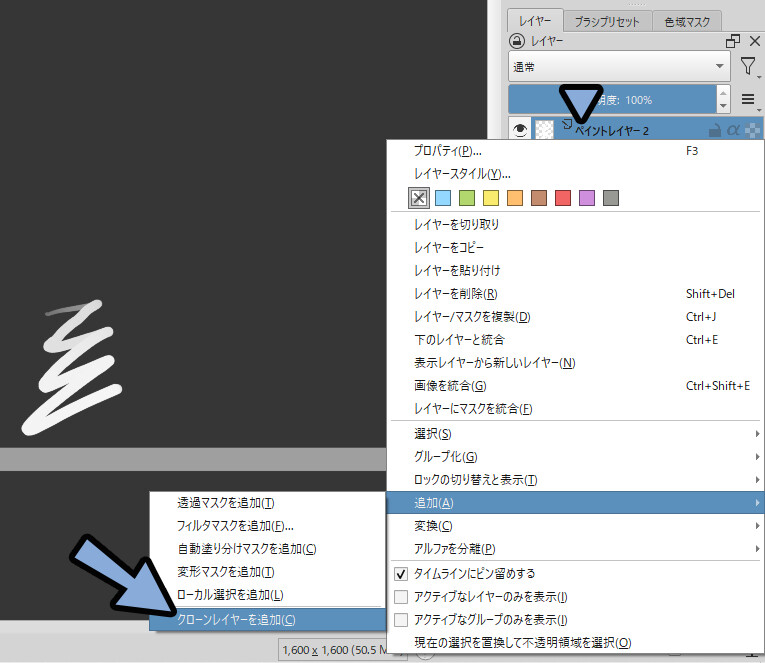
描画したレイヤーを右クリック。
追加 → クローンレイヤーを追加。

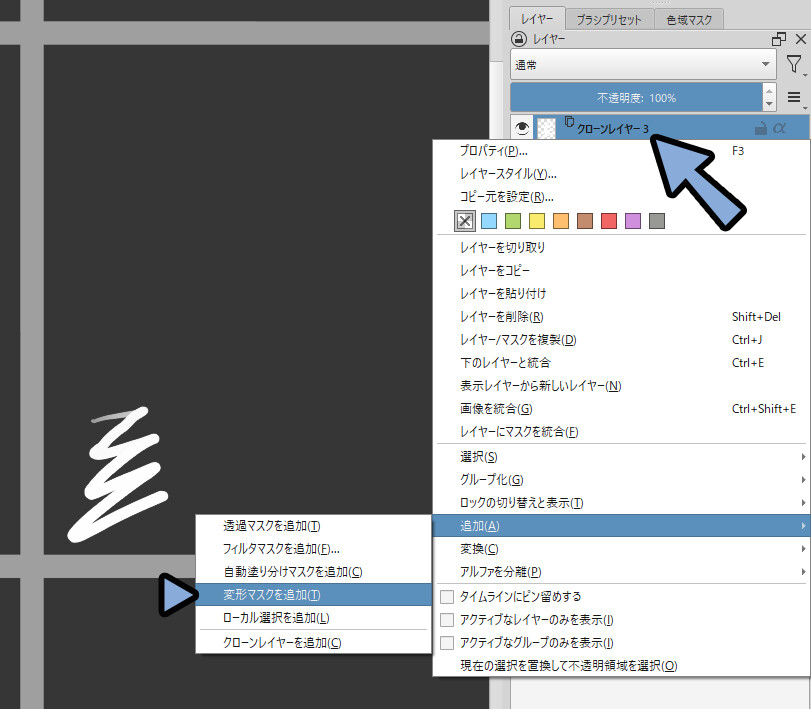
クローンレイヤーを右クリック。
追加 → 変形マスクを追加。

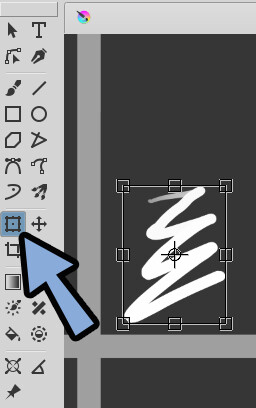
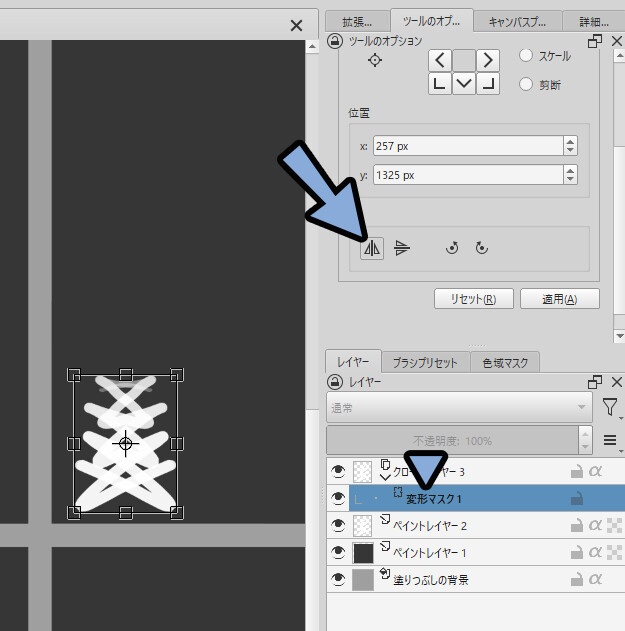
変形を実行。

ツールオプションから左右反転を実行。

あとは、好きな位置に配置。

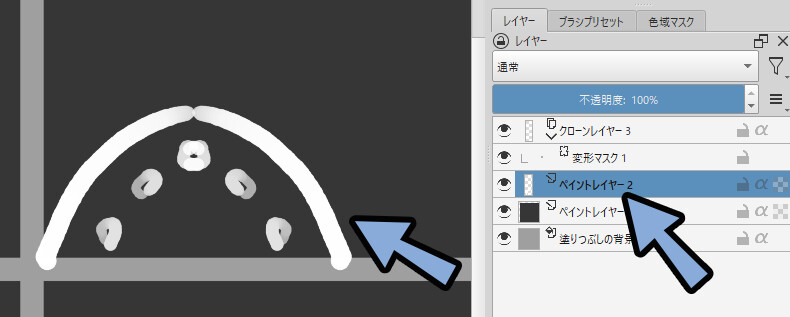
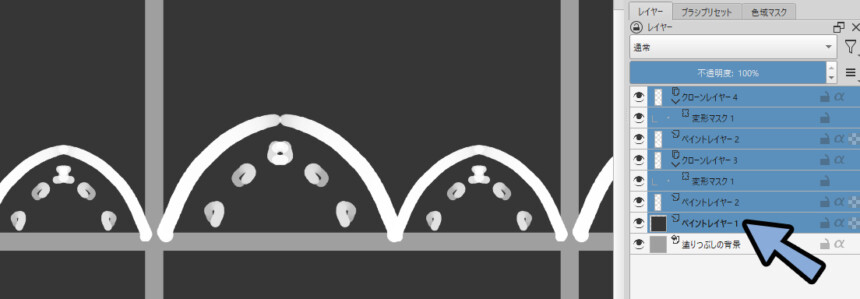
ペイントレイヤーに描画を入れて左右対称のラフを作ります。

これを使って下図のようなラフを描きました。

すると、ループした状態のプレビューを確認できます。

塗りつぶしました。

これでKritaのラフが完成です。
Affinity Photo2で清書する
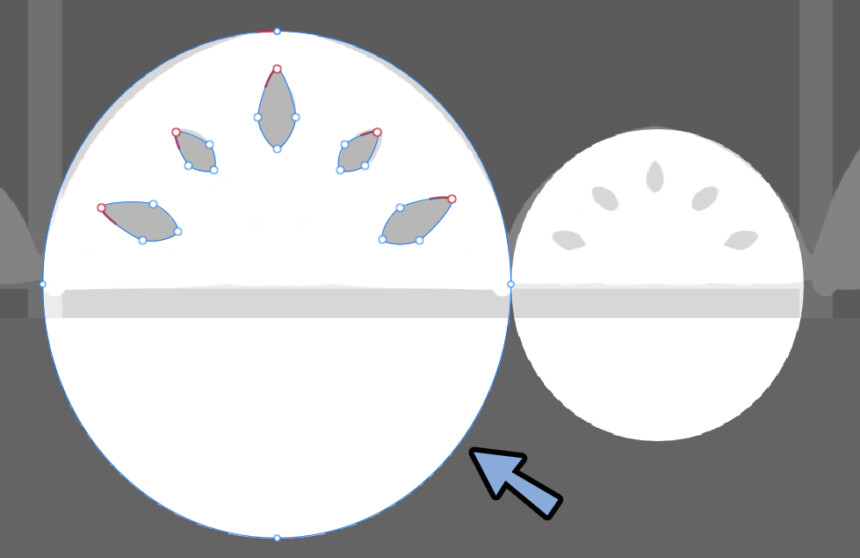
Affinity Photo2のパスを近い清書しました。
この方が、花びらのような形を綺麗に複製して作れます。

あとは、円形のパスを作成。
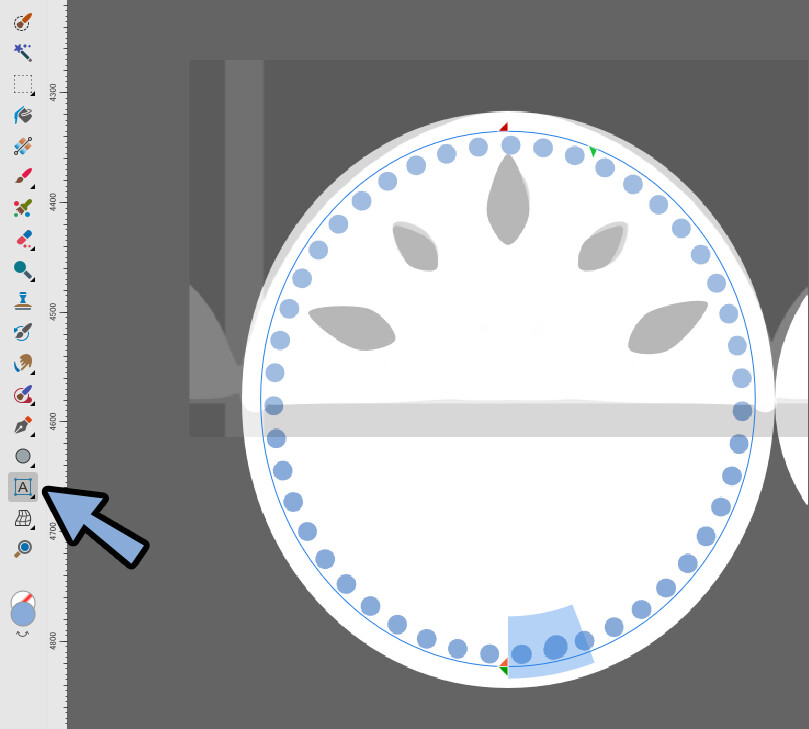
アーティスティックテキストツールを使い「●」を円形に打ち込み。

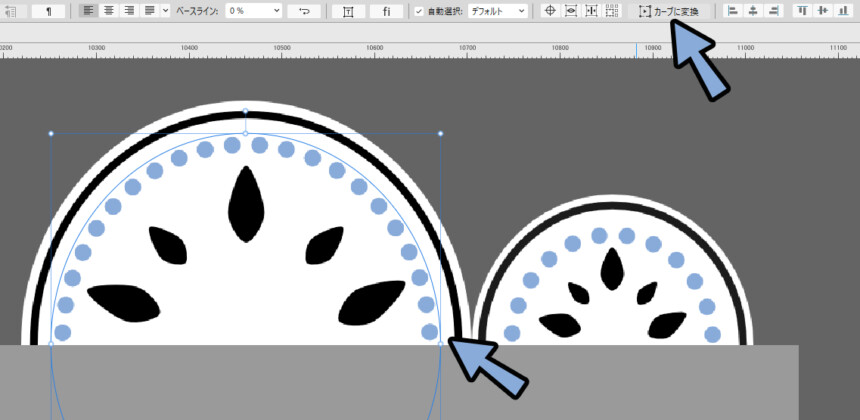
カーブに変換。
ついでに線も追加。

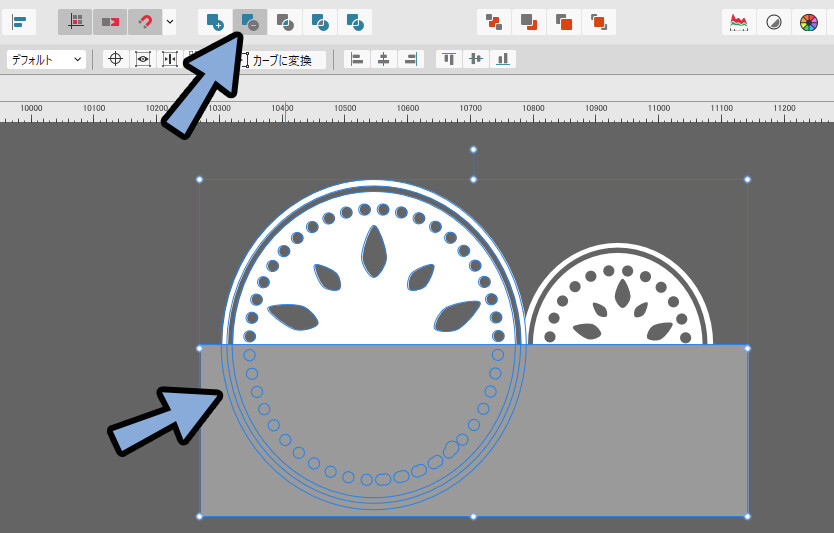
あとは引き算で穴をあけます。

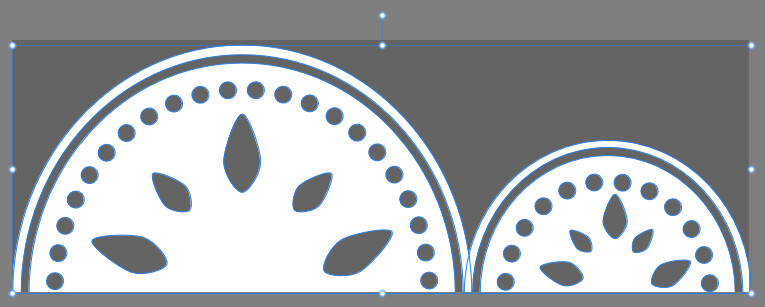
形的には下図のようになります。

これでAffinity Photo2で清書が完了です。

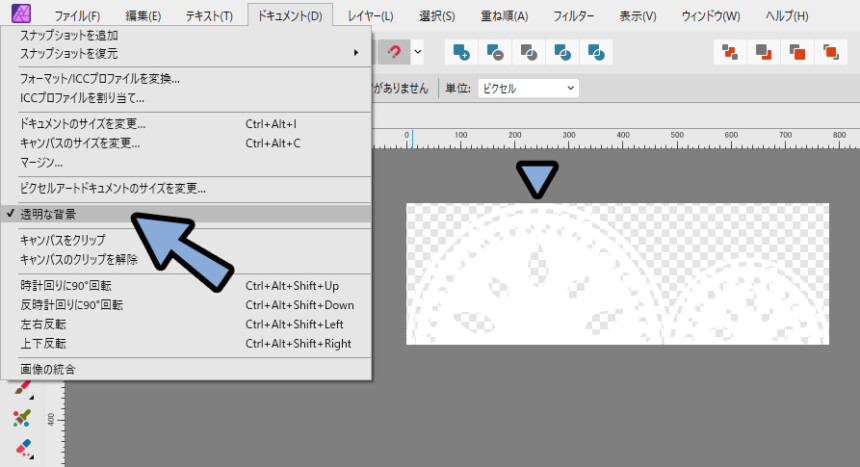
最後に、ドキュメント → 透明な背景を有効化します。

これを.pngなどの形式で書き出します。
Clip Studio Paintでレース素材化する
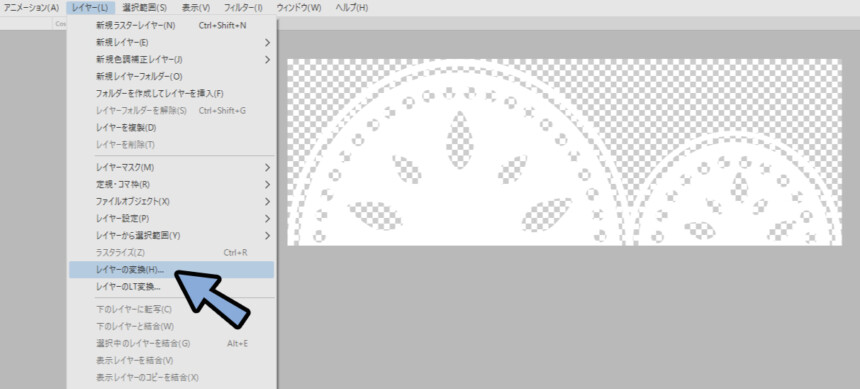
Clip Studio Paintにレース素材を読み込み。
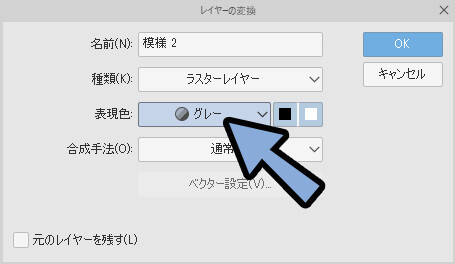
レイヤー → レイヤーの変換を選択。

表現色をグレーにします。

そして、必要であれば色を変えます。
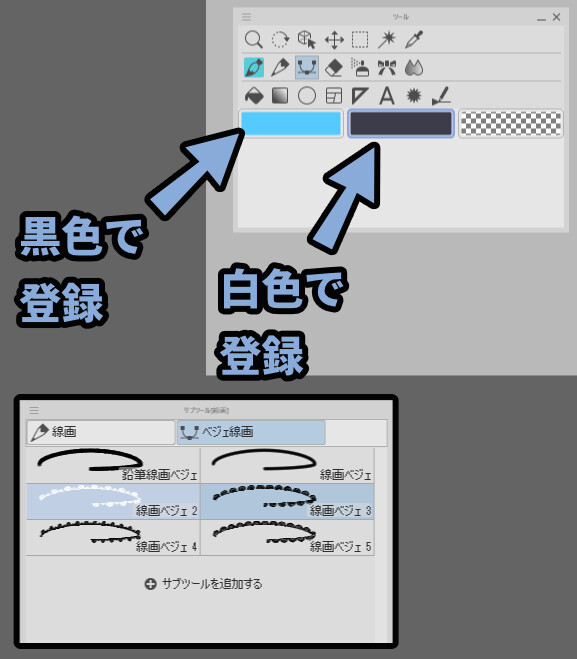
黒色で登録するとメインカラー、白色だとサブカラーの色が反映されるようになります。

サブカラーは使いにくいので、黒色で登録することをおすすめします。


執筆時点では、この挙動を分かって無かったので白色で登録しました。
黒色にして登録することを強くお勧めします。
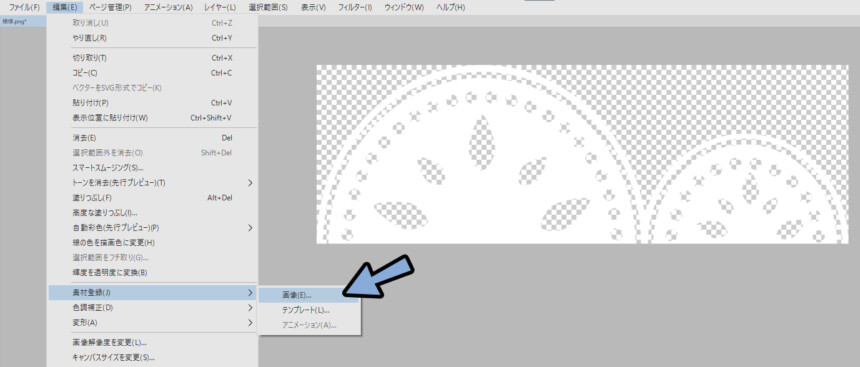
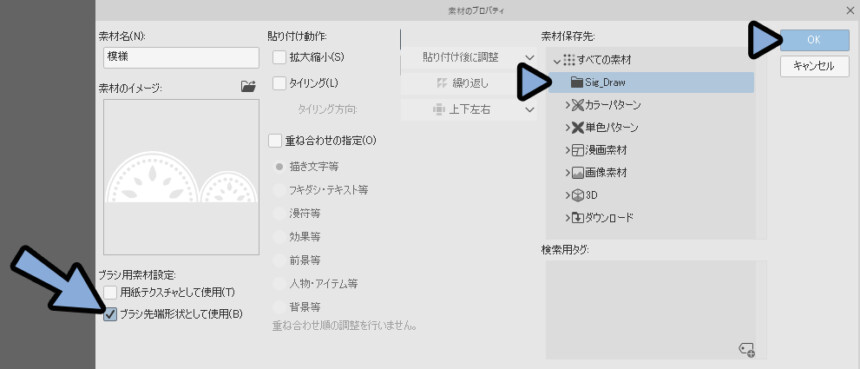
編集 → 素材登録 → 「画像」を選択。

・任意の名前を設定
・ブラシ先端形状として使用にチェック
・素材保存先を設定
→ OKで確定

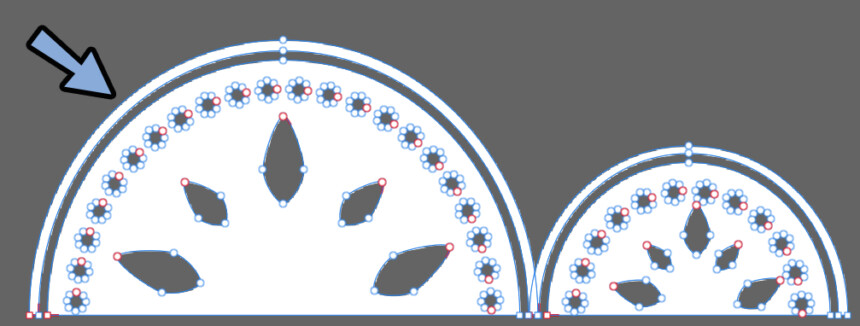
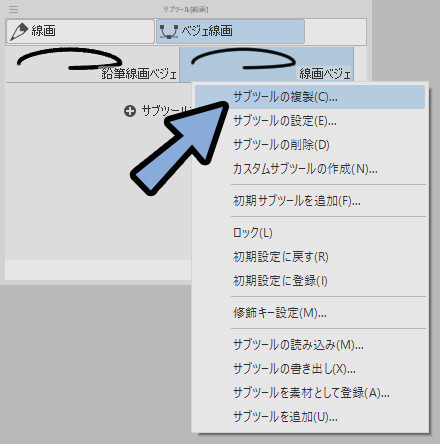
次にベジェ曲線のツールを右クリック。
「サブツール複製」を実行。

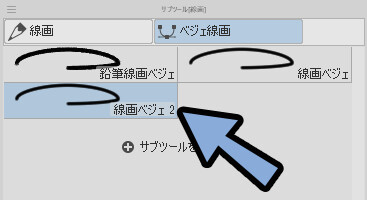
複製したベジェ曲線を選択。

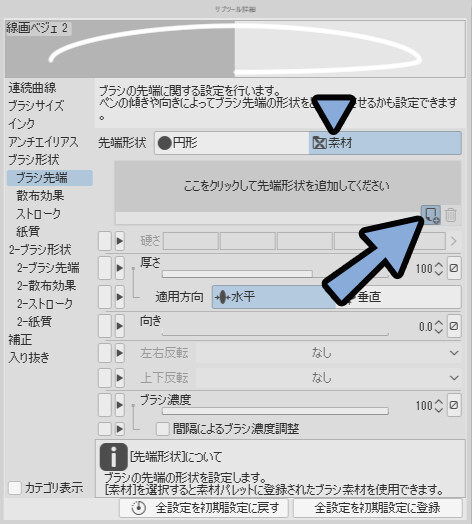
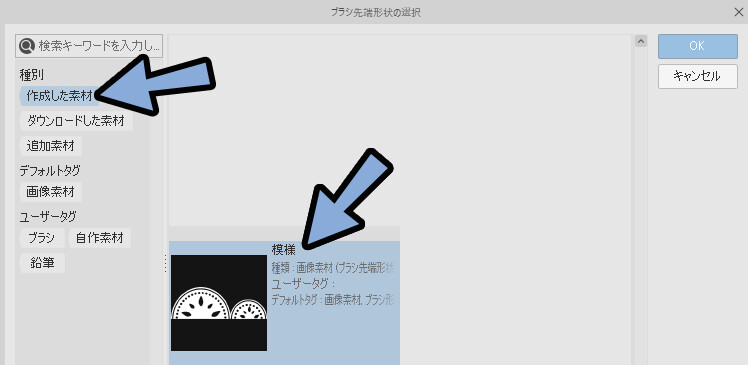
ブラシ先端 → 素材 → 追加を選択。

制作した素材から、先ほど作ったレース模様を選択。

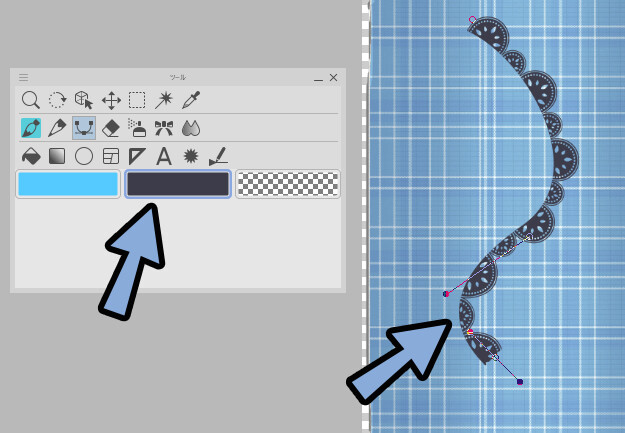
ベクターレイヤーを追加。

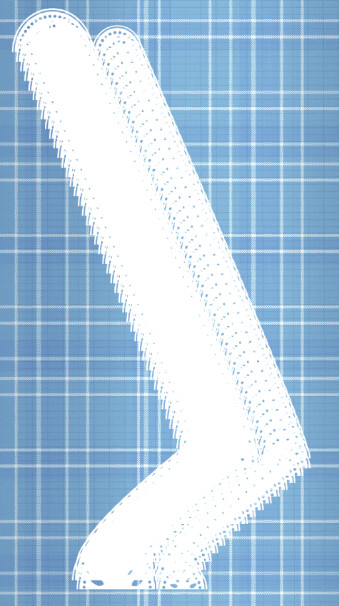
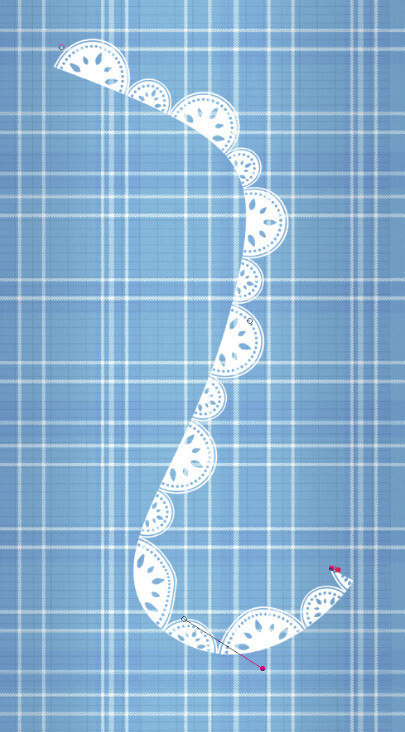
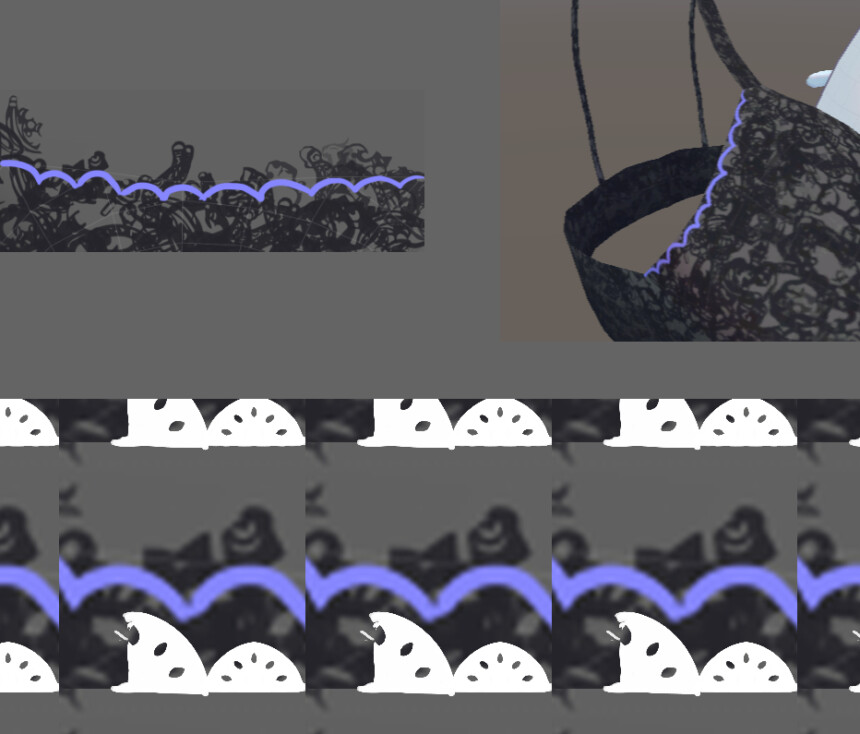
この状態で描画すると、下図のようになります。

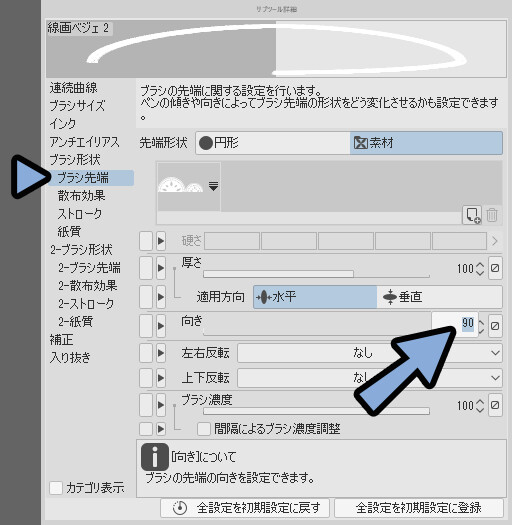
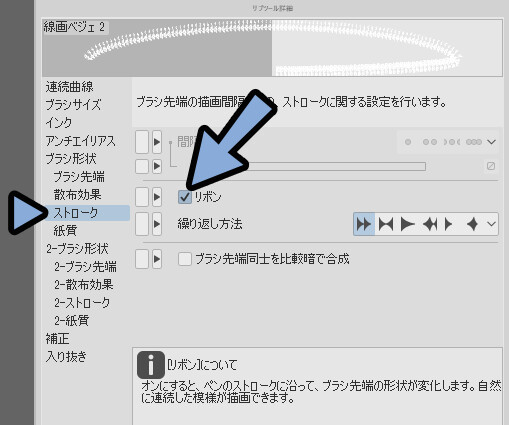
そこで、ブラシ先端 → 向き「90」を設定。

ストローク → リボンを有効化。

これで、意図した形になります。

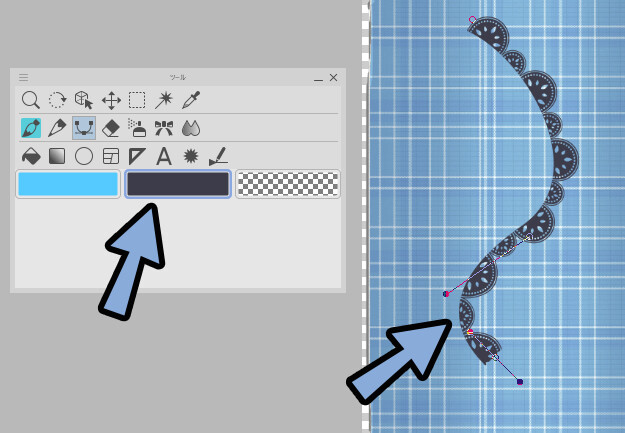
あとは色を自由に設定。

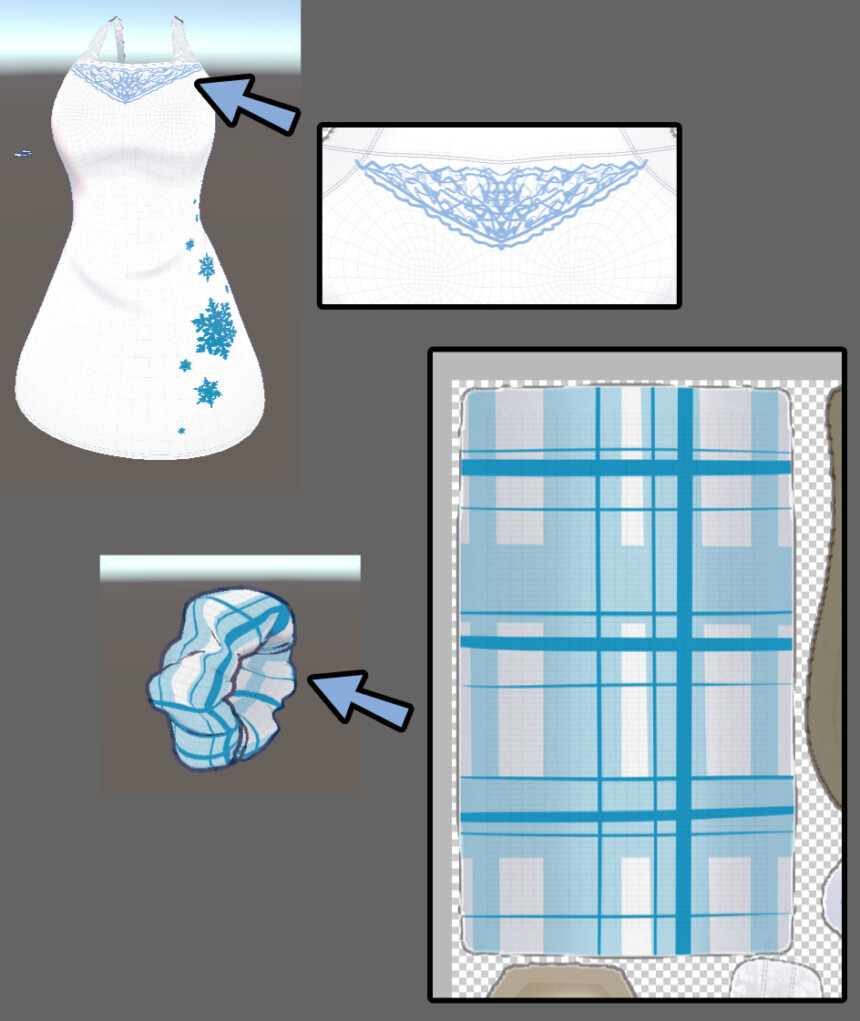
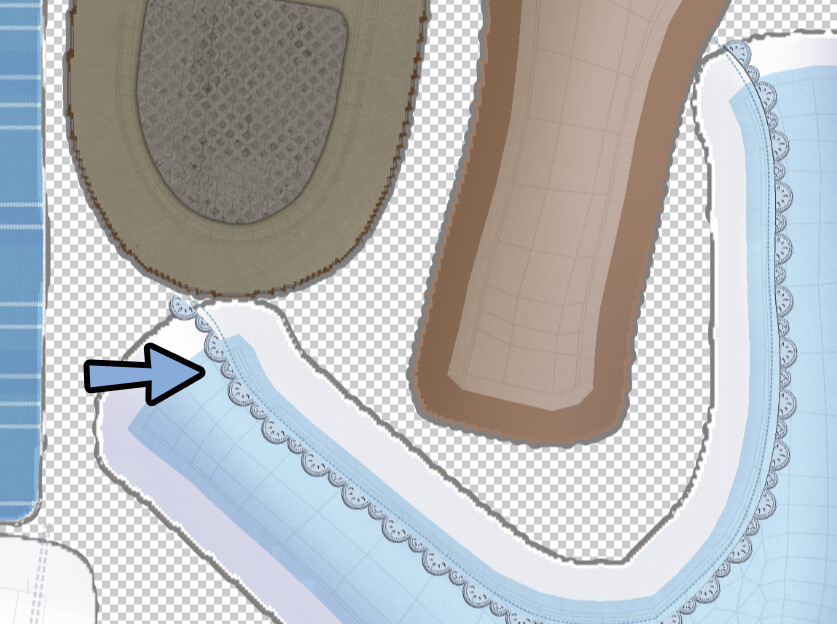
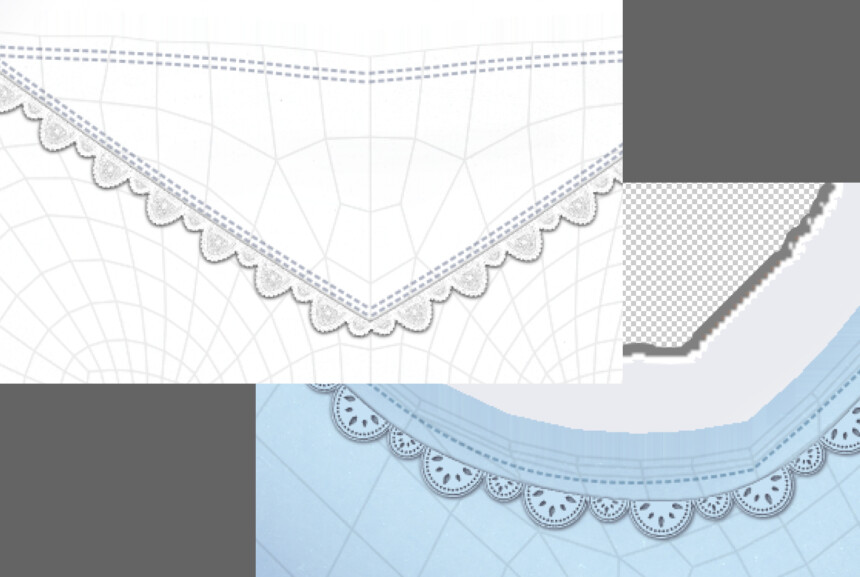
必要な個所に、ベクターレイヤー+ベジェ曲線で描画を入れます。

他の箇所も同様に制作。
初めにラフを作る → ループした状態のプレビューを確認すると確実です。

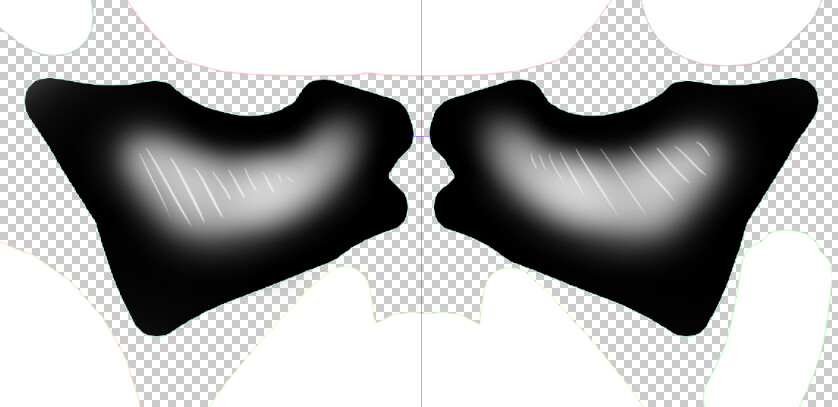
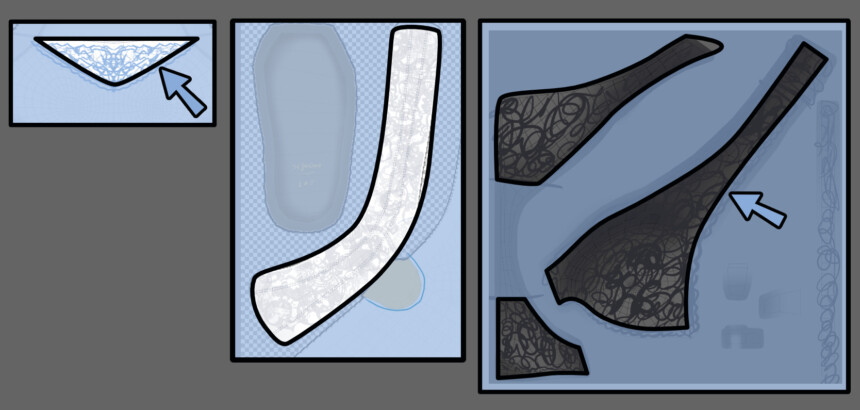
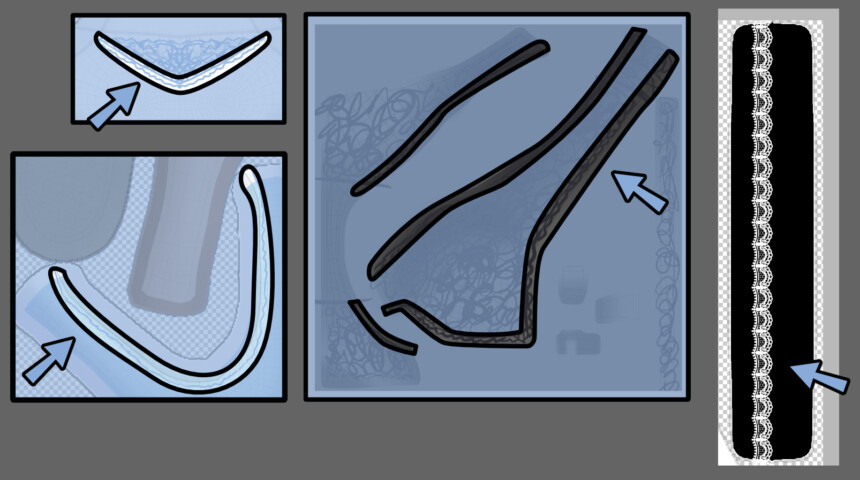
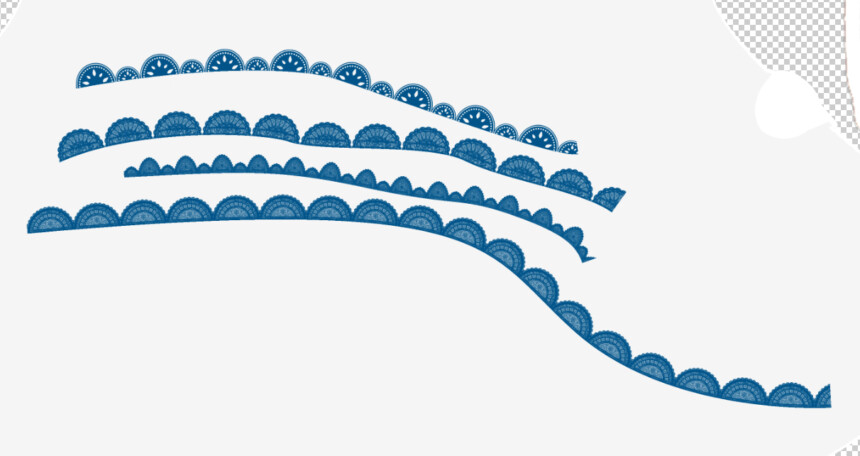
別枠で下図の4つのような素材を作りました。

ベタ塗り → レイヤー複製 → 暗くしてぼかしで影を作成。

下着などは、透過部分にレースを使いました。

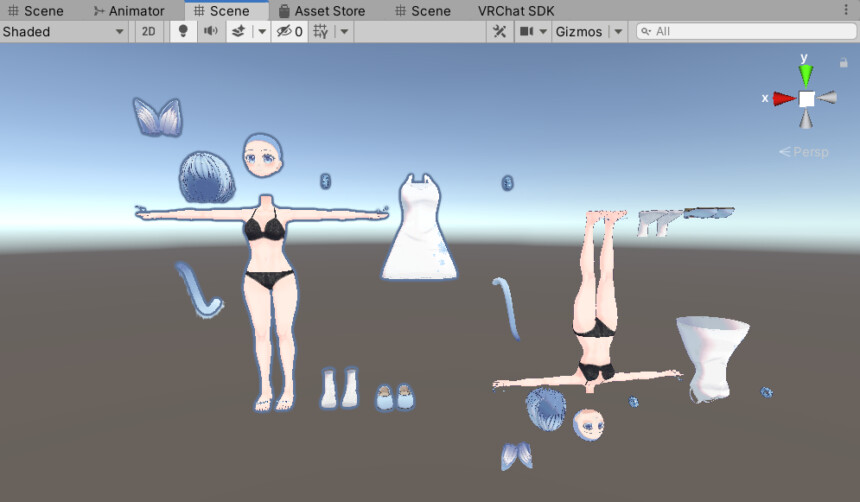
これで、テクスチャに模様を入れる処理が完了です。

以上で、テクスチャ作業が完成です。

後は気になる箇所を調整するだけ。
ここからは、技術より画力の世界になります。
下記のような本を見たり、実行して画力を上げてください。
昔絵描きを目指してた時代から… 良かったと思えるのがこの2冊。
※水彩の方は分かりにくいですが、私の好きなおにねこさん絵のメイキングが見れるのでおすすめしました。(分かりにくいので自分なりの解釈を入れながら…、水彩の本を今でも一番使ってます)
まとめ
今回は3DCGのテクスチャに模様を入れる方法を紹介しました。
・おすすめは「3DCG向け」素材配布サイト
・ambientCGなどのCC0素材サイトがおすすめ
・次におすすめなのが「絵」をフォントとして登録した素材
・デザインやイラスト向け2D素材サイトは利用規約の問題が起こるので注意
・あとはペイントソフトを駆使して素材を作成
↓次回↓(現在、制作中)
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。









コメント