はじめに
今回はAffinity Photo2でSVGデータの作成と編集を行う方法を紹介します。
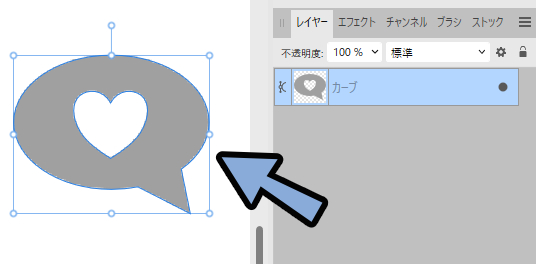
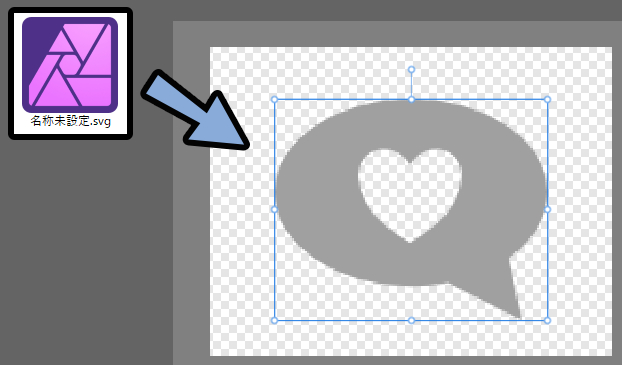
↓このようなベクター図形がある状態でスタートします。

作り方はこちらをご覧ください。

【Affinity Photo2】ベクター図形の作成と編集方法
ベクター図形はペンツールと図形ツールで作成可能です。図形ツールを使った場合はカーブに変換しないと編集できないので注意。線などで作った形はカーブに変換できないので外部のSVG変換ツールを使います。あとはノードツールでカーブ化した図形を編集。
SVGデータの作成(書き出し)
書き出しはファイル → 「エクスポート」で行えます。

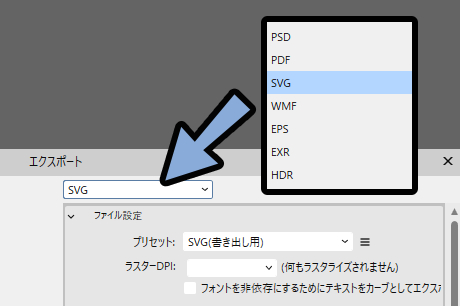
画面上部で「SVG」を選択。

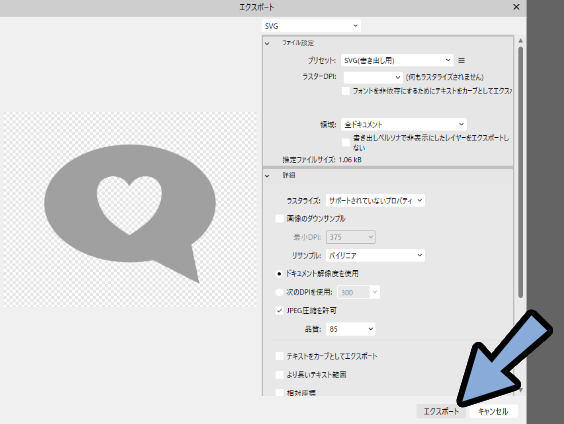
あとは「エクスポート」を押すだけです。


細かな設定は何かを行った際に上手くいかなかったら見直すで良いです。
これでSVGファイルの作成が完了です。

SVGデータの再読み込みと編集
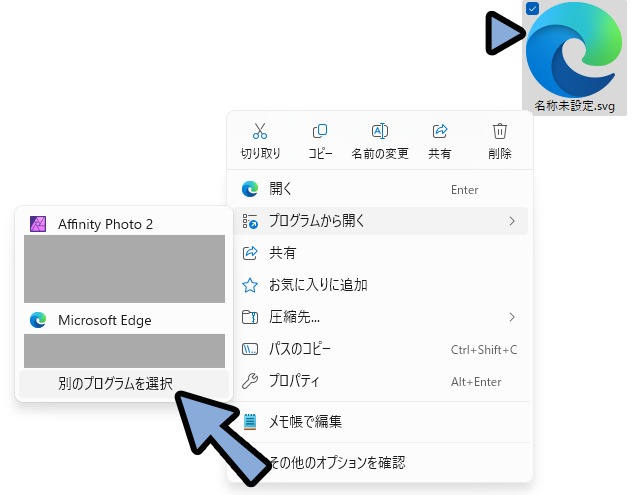
現在、SVGはWEBブラウザーの「Edge」で開く設定になってます。

なので右クリック → プログラムから開く → 別のプログラムを選択。


Affinity Photoのキャンバスにドラッグ&ドロップしたり
プログラムから開くでAffinity Photoを選択でも読み込ます。
ただ初期設定で開くアプリが変わらないので長期的には面倒です。
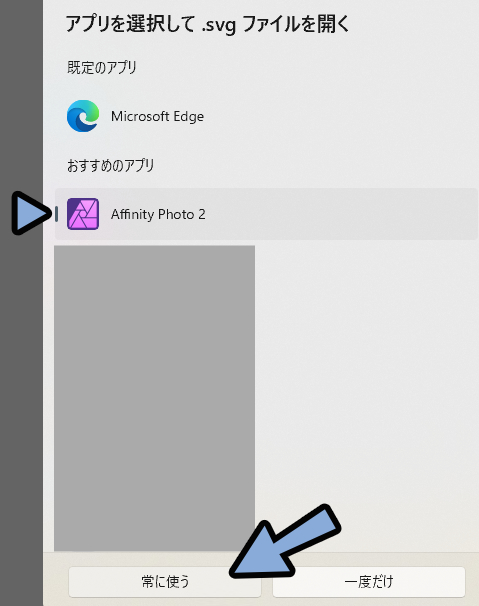
.SVGを開くアプリで「Affinity Photo」を選択。
この状態で「常に開く」を選択。

これでSVGファイルをAffinity Photoで開けます。

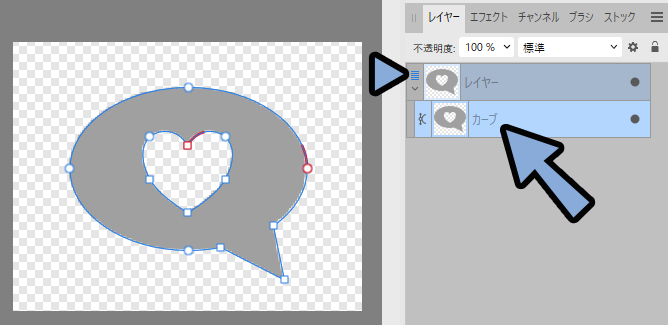
SVGは読み込むとなぜか「レイヤー」という親、フォルダーのようなものができます。
↓こちらを開いて中のカーブを選択。

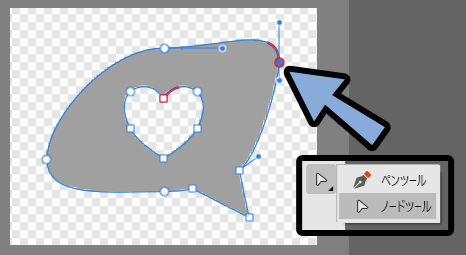
これでSVGをノードツールなどで再編集できます。

まとめ
今回はAffinity Photo2でSVGデータの作成と編集方法を紹介しました。
・SVGデータの作成はエクスポート → SVGで可能
・SVGの読み込みはドラッグ&ドロップやプログラムから開くを使う
・読み込んだSVGは親フォルダーが作られていたりする
・細かなデータの不具合を手動で調整してノードツールを使えば編集できる
また他にもAffinity Photoやデザインツールについて解説してます

【FreeCAD】SVGデータを読み込む方法【インポート】
Free CADはInkscape産のSVGを読み込む必要があります。通常のSVGデータは一度Inkscapeで開いてInkscape産のSVGデータに変換して使用。そしてFree CADのインポート機能を使ってSVGを読み込みます。
ぜひ、こちらもご覧ください。
リンク
リンク
リンク





コメント