はじめに
今回はInkscapeの使い方として、導入から基本操作までを紹介します。
Inkscapeの導入
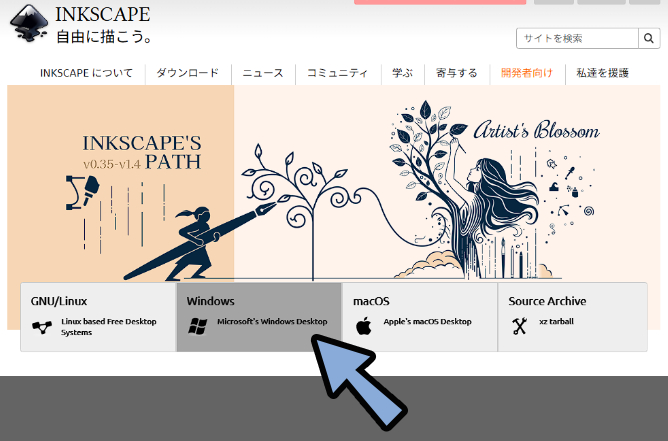
↓こちらのページにアクセス。

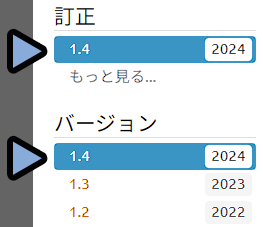
右側からDLするバージョンを選択。


基本的に表示されてる最新版でOKです。
自分が使ってるOSを選択。

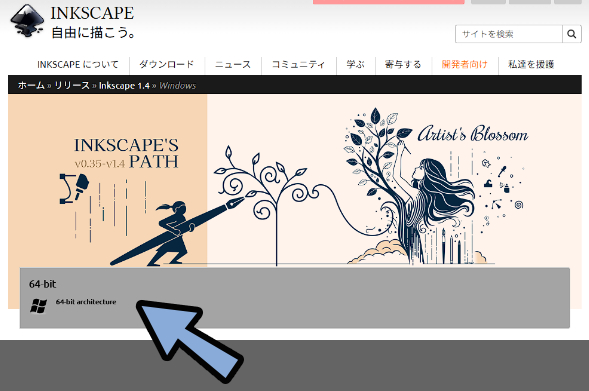
再確認画面っぽいものが出るのでもう一度クリックで選択。

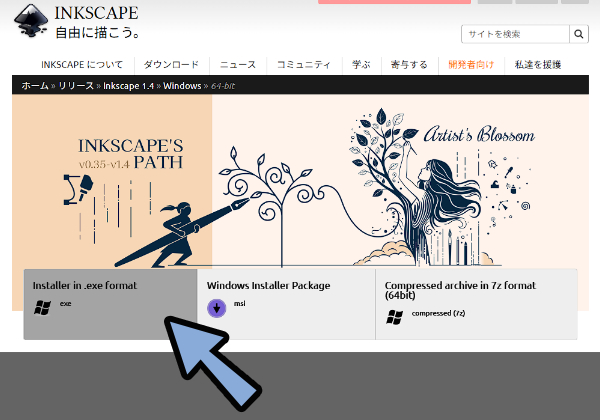
インストーラーをクリックで選択。(.exeでOK)

ダウンロードした.exeを実行。

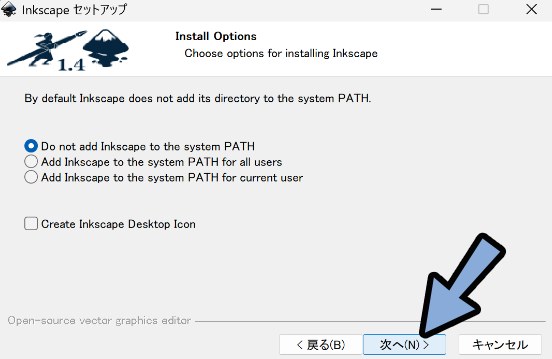
指示に従ってインストールします。
PATHはそのままでOK。

↓この内容がわかる人向けの設定です。


困ったときはInkscape側で設定を変えればOK。
なので、とりあえず無視して進みます。
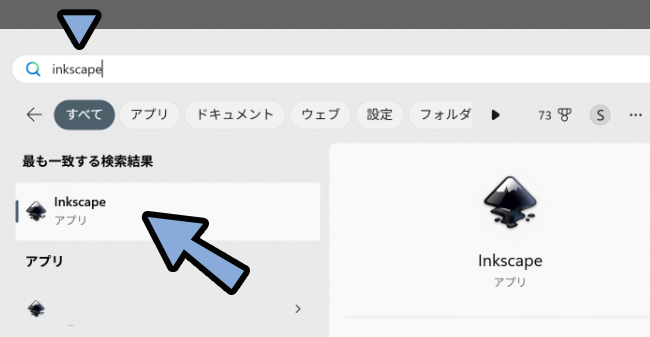
インストールが終わりましらWindowsキー → inkと入力。
「Inkscape」を選択して実行。

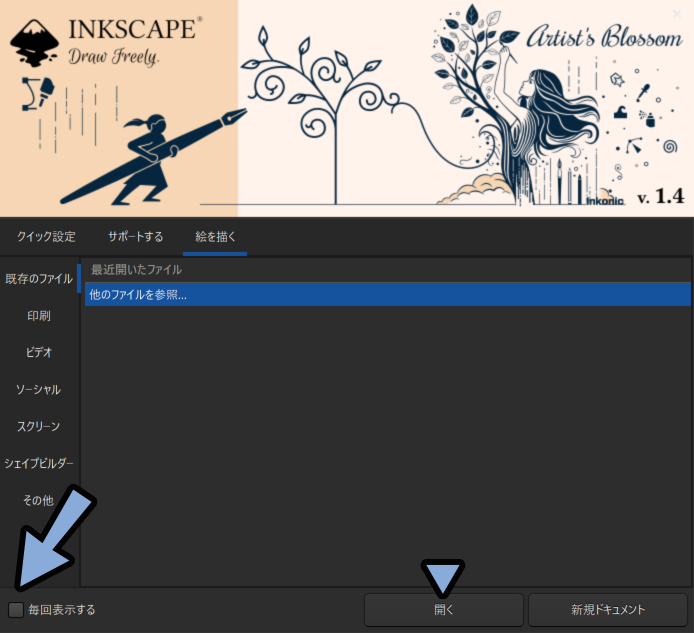
初期画面は不要なので左下の「毎回表示する」をオフにします。
その後「開く」を選択。

これでInkscapeの画面が立ち上がります。

以上でInkscapeの導入が完了です。
画面の色を変える(テーマ)
宗教上の理由でダークテーマが使えない人がいます。
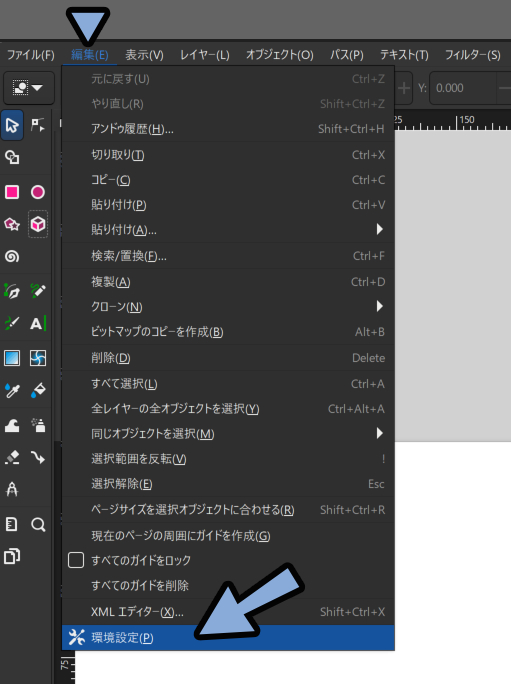
そのような人は編集 → 環境設定を選択。

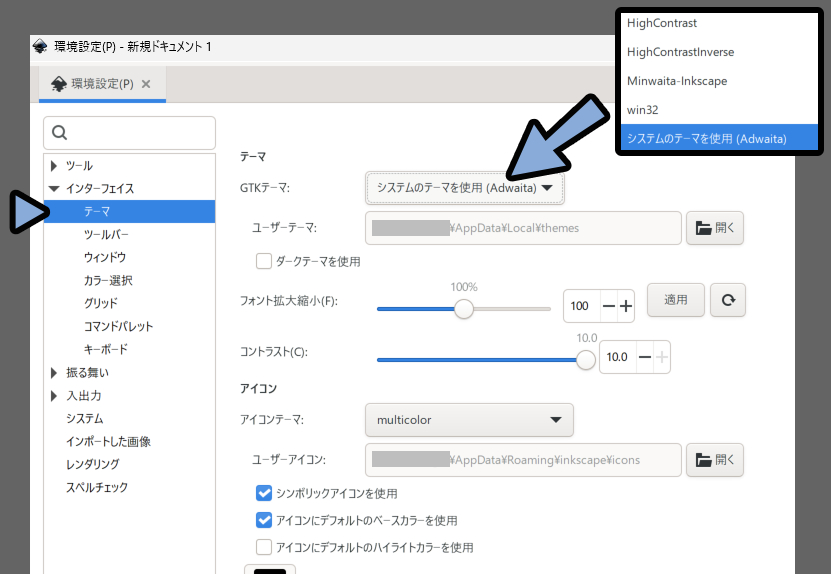
インターフェースを開きテーマを選択。
GTKテーマを操作して画面の色を変えてください。

以上が画面の色、テーマを変える方法です。
図形を作る
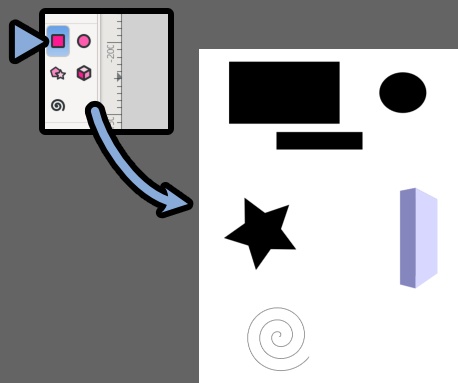
左側にあるピンク色のボタンが図形ツールです。
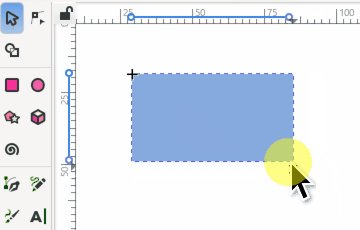
選択して画面をクリック → マウスを移動でいろいろ作れます。

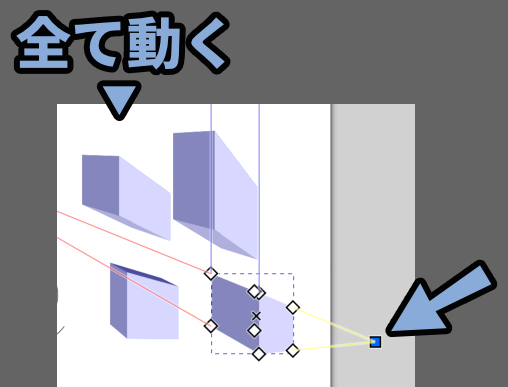
立方体はパースつーるのようです。
いっぱい作って消失点を動かすとすべての図形に影響が出ます。


大きなビルを生やしたい人の下書きに便利かな…?
(3DCGツールで使えば解決ですが…)
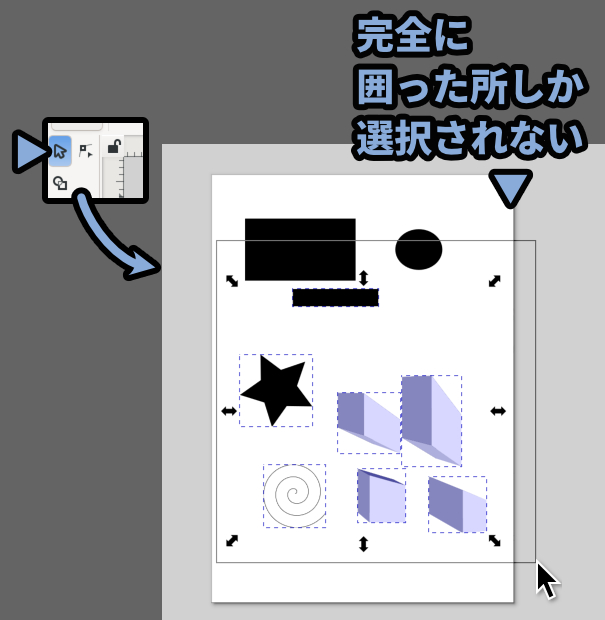
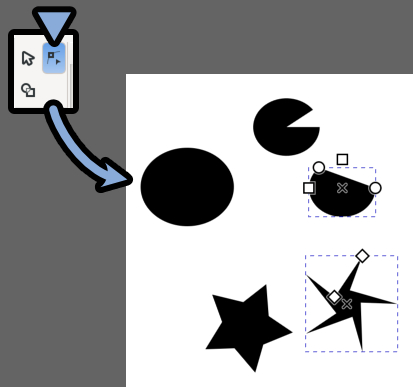
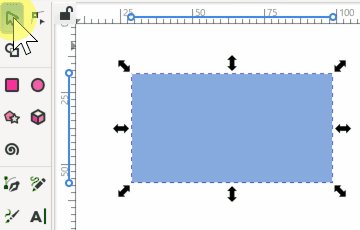
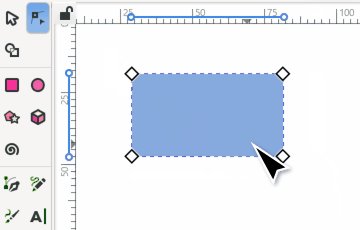
矢印ボタンを選択。
この状態でクリック → マウス移動で囲って選択できます。
この時、囲いの四角形に完全に入ったものしか選択されないので注意

図形単体はクリックでも選択可能。(Shift+クリックで複数選択)
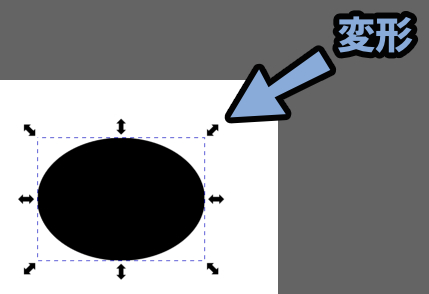
図形の周りにある矢印を使うと単純な変形が行えます。

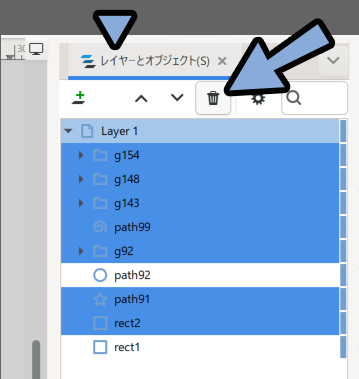
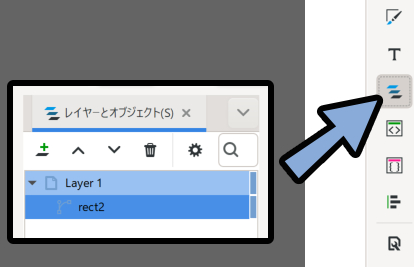
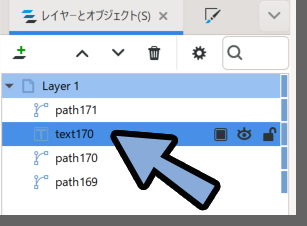
図形の状態は「レイヤーとオプジェクト」で確認できます。
不要なものがあれば選択 → ゴミ箱ボタンで消せます。(DeleteキーでもOK)

レイヤー表示がない方は右側の「レイヤーマーク」を押して表示してください。


レイヤーボタンは結構下の方にあります。
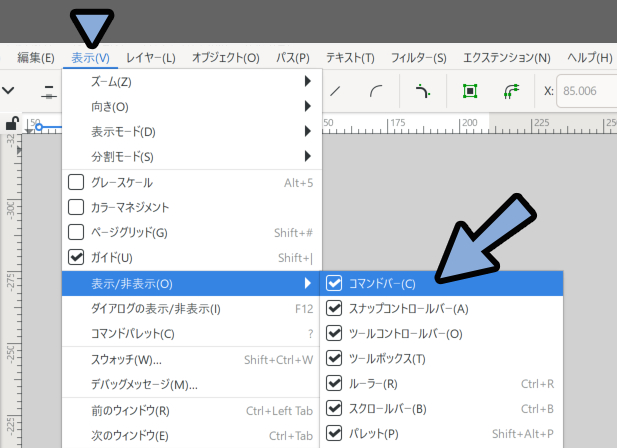
右側の表示がない方は「表示」 → 表示/非表示 → コマンドバーを有効化してください。

ノードツールを選択。
この状態で図形の表示される制御点を操作すると、少し変わった変形が行えます。

以上が図形の作成方法です。
図形のパス変換
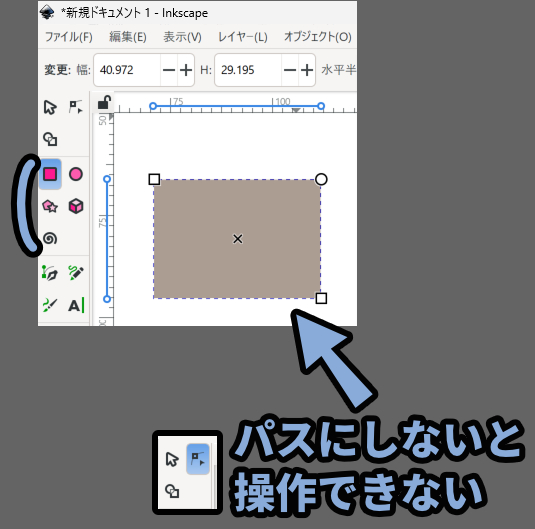
図形ツールで作った図形は俗にいうカーブ(パス)ではないです。
なのでベジェ曲線を使った細かな編集などが行えません。

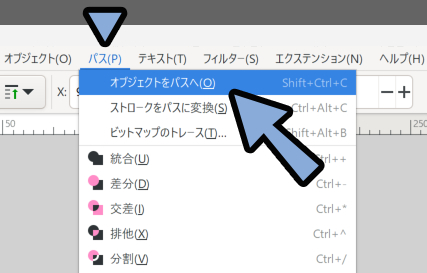
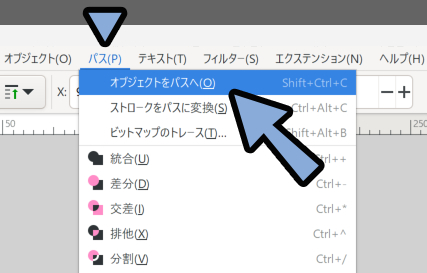
こちらは図形を選択 → パス → 「オプジェクトをパズへ」でカーブに変換できます。

以上が図形のパス変換方法です。
パスの変形操作
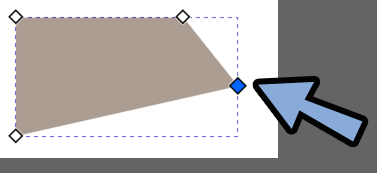
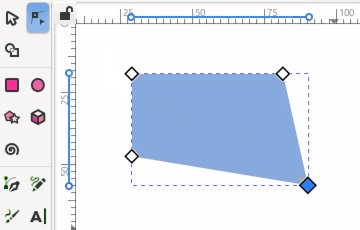
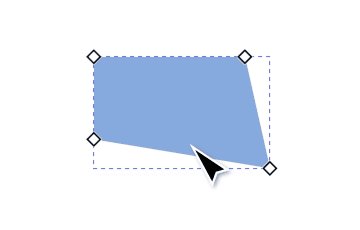
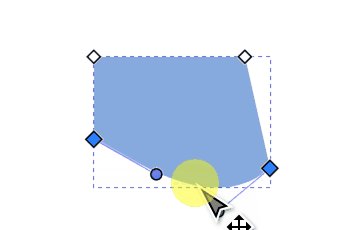
パスにした図形はノードツールで編集できます。
制御点を動かすと形が変わります。

選択ツールでは全体の変形になるので注意。
図形の編集は「ノードツール」で行ってください。

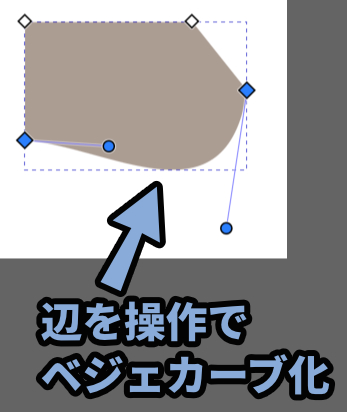
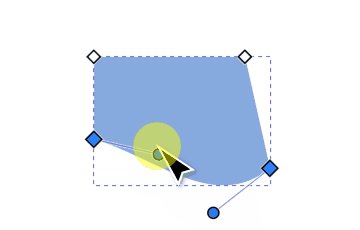
ノードツールの状態で辺を選択。
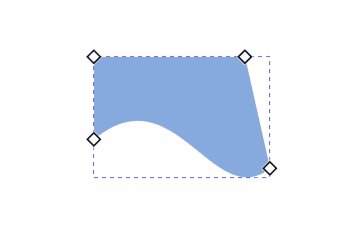
するとカーブの制御点が増えて、曲線的な形が作れます。

増えたカーブの制御点を操作すると、形をより細かく変えれます。

以上がパスの変形操作です。
図形に色を付ける
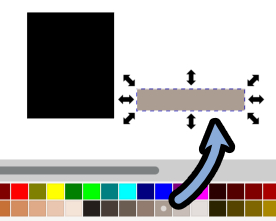
図形を選択。
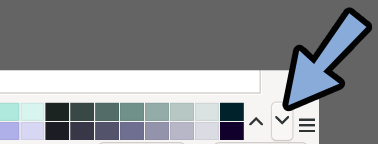
画面下部の色をクリックで色を乗せれます。

カラーバリエーションは右下にある矢印や3本線で変えれます。

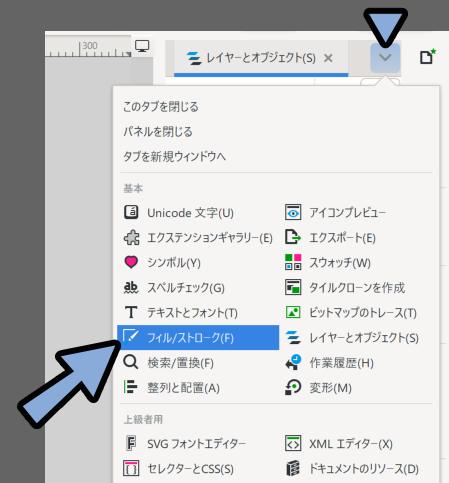
レイヤートオプジェクト横の下矢印をクリック。
「フィル/ストローク」を選択。

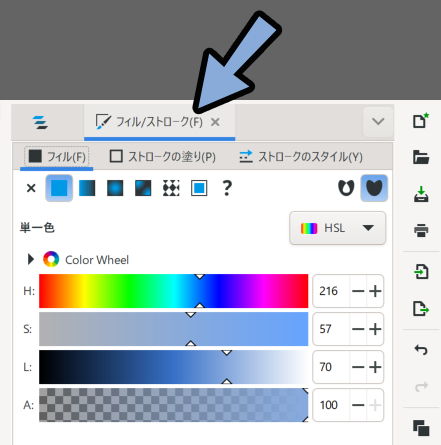
このフィル/ストローク画面を使うとより細かな色を設定できます。


Aはアルファ、半透明の表現です。
以上が図形に色をつける方法です。
図形の直接描画+テキスト作成
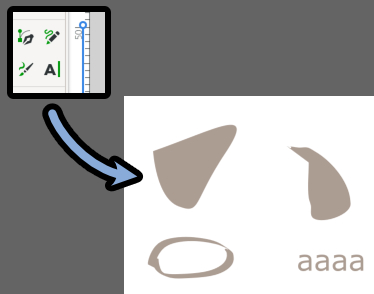
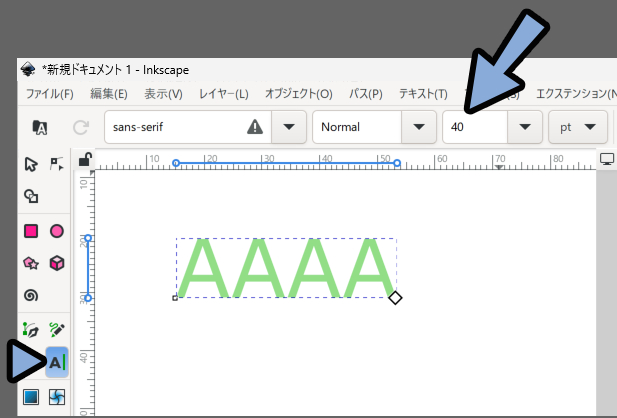
左側にある緑色関係のボタンは「図形の直接描画」と「テキスト作成」です。

テキストは画面上部で編集できます。

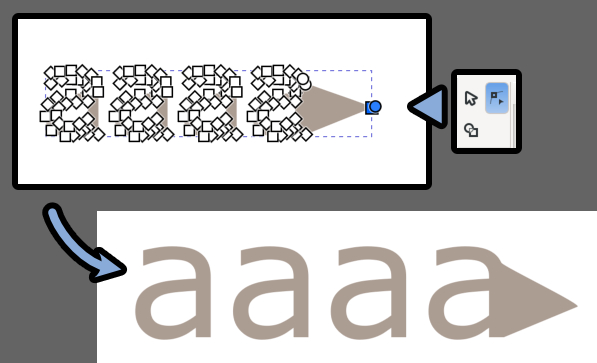
そして、テキスト以外はパス(カーブ)なのでノードツールで編集できます。

テキストをノードツールで編集したい場合は「パス変換」を行ってください。

これでテキストもノードツールで編集できます。

以上が図形の直接描画+テキスト作成方法です。
図形で図形を作る(ブーリアン演算)
2つ以上の図形を組み合わせて図形を作る操作も行えます。
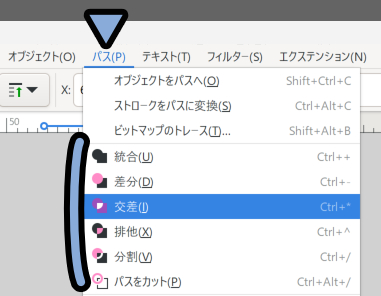
↓図形を複数選択した状態で「パス」 → 「統合~」の任意の項目を選択するだけです。

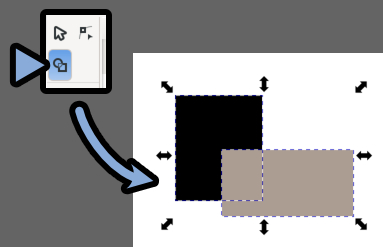
もう1つの方法に「シェイプビルダーツール」を使うがあります。
↓のような複数の重ねた図形を用意。

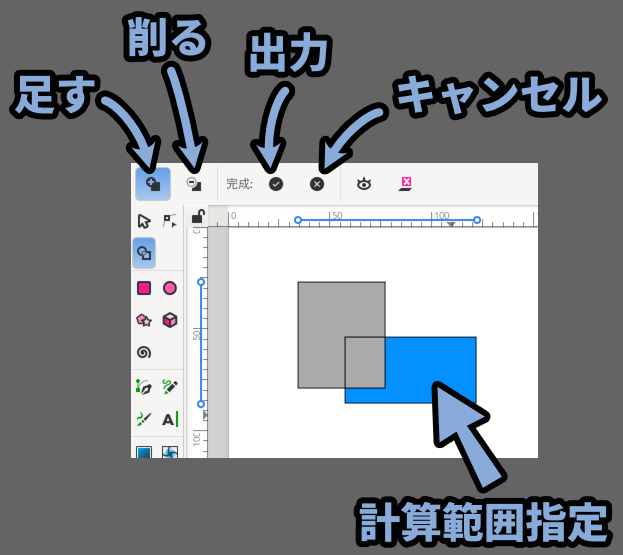
シェイプビルダーツールを選択すると、画面上部に制御項目がでてきます。
そして「クリックで選択した面だけ」図形の計算処理が入ります。

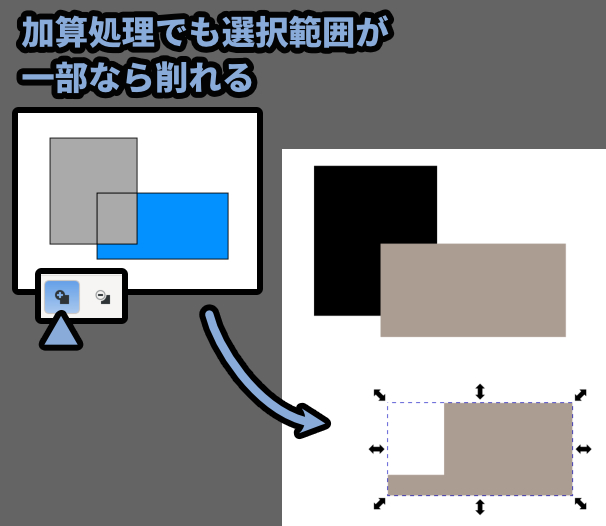
なので計算が「足し算」でも選択した範囲が一部なら “引き算” 的な挙動になります。

結果は同じなのでツールは好みで使い分けてください。

ちなみに、このような図形の計算処理を「ブーリアン演算」と呼びます。
以上が図形で図形を作る方法です。
作業データを保存する
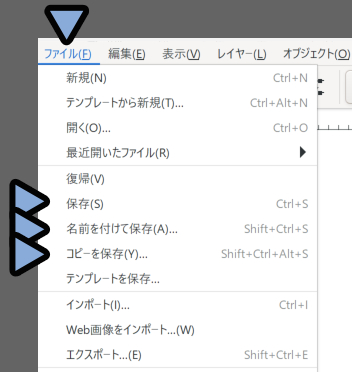
作業データはファイル → 保存などで保存できます。

注意点ですが… Inkscapeの保存形式は「SVG」です。
そしてこのSVGは一般的なSVGと少し形式が異なります。

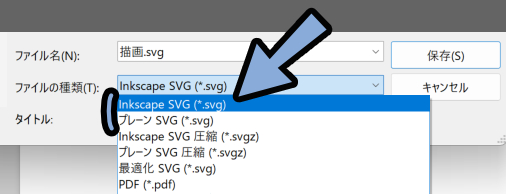
2つの大まかな違いは下記の通り。
・Inkscape SVG → mmなどの単位があるSVG的なデータ(FreeCADやInkscape保存向け)
・プレーンSVG → 単位がないSVG(一般的なSVG)
保存自体は「Inkscape SVG」で行ってください。
保存によって生成されたSVGは「プレーン」と「Inkscape」で見た目は全く一緒になります。

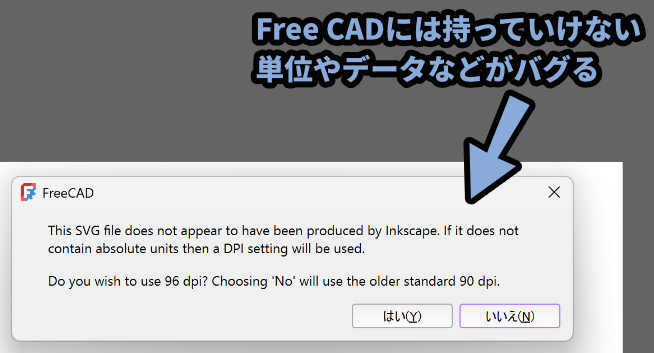
ただ、Free CADのようなInkscapeを使うことを前提に作られたツールの場合…
プレーンのSVGを読み込むとエラーが出ます。

開けるけど単位が崩れてるみたいな表記になります。

このややこしい仕様は正直なんとかしてほしかった…
以上が作業データを保存するの解説です。
SVGデータをInkscapeで開くようにする
Inkscapeを使うならSVGを最初から開くようにした方が便利です。
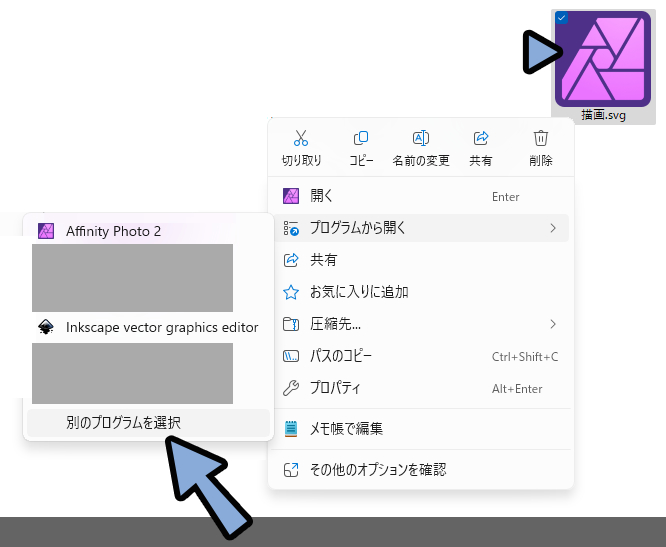
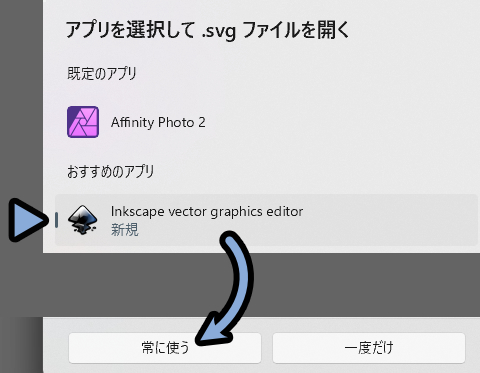
そこでSVGを右クリック → プログラムから開く → 「別のプログラムを選択」します。

Inkscapeを選択し「常に使う」を選択。

これで全てのSVGデータが最初からInkscapeで開かれるようになりました。


Inkscape用とプレーンのSVG両方の設定が変わるので注意。
以上が作業データの保存方法です。
まとめ
今回はInkscapeの使い方、導入から基本操作まで紹介しました。
・Inkscapeは無料で使えるベクター編集ソフト
・ベジェ曲線や基本的な図形の生成ができる
・パースツールを使えば素早くパースに沿った立方体を大量に作れる
・図形やテキストはパスに変換しないとノードツールで編集できない
・保存は独自フォーマットを持たず「SVG」形式で行われる
・SVGにはInkscape用のSVGと一般的なSVGの2通りがあるので注意
また他にもInkscapeやデザインツールについて解説してます。


ぜひこちらもご覧ください。





コメント