はじめに
今回はAffinity Photoを使ってブログ用の画像素材を作る方法を解説します。
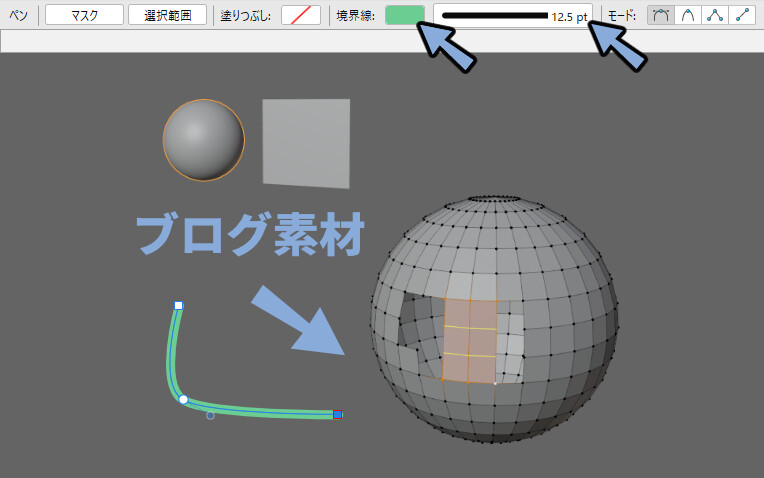
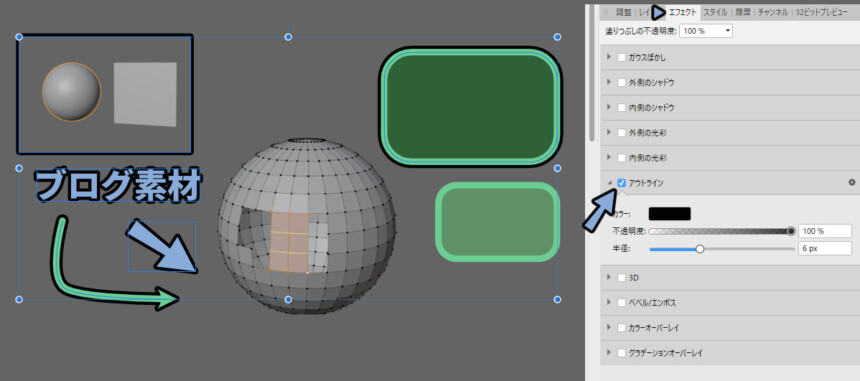
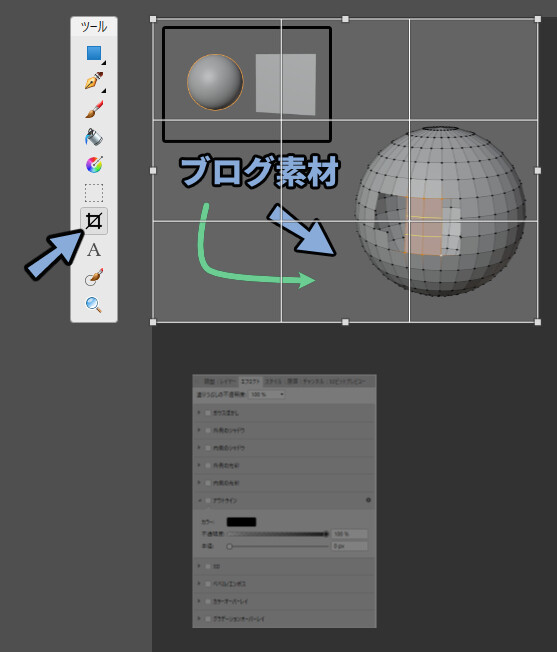
↓この記事で、こんな感じの素材の作り方が学べます。

私はブログの素材はこのような塊で作ってます。
画像ごとにプロジェクトを作るのがたいへんだからです。

このような素材づくりの方法、および書き出し方が学べます。
ブログ画像素材に必要な操作
必要な操作はこちら
・キャンバス作成
・ツールのカスタマイズ
・スクショ+画像貼り付け
・キャンバスの拡大縮小
・キャンバスの背景処理
・文字入れ
・注釈描き足し
・フチ取り
・不要部分を隠す(塗り、モザイク化、自動補正)
・画像素材のフチを伸ばす
・画像書き出し
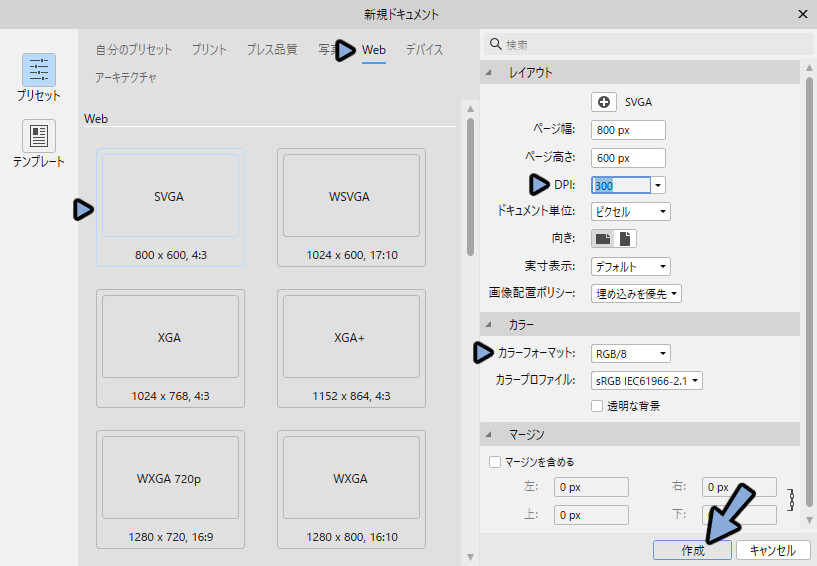
キャンバス作成
Shift+Nで新規ドキュメントを立ち上げ。
Web、好きなサイズを選択して作成。
サイズはいつからでも変えれます。
・Affinity関係のソフトはカラーフォーマットをミスすると色が変わるので注意。
・DPIが少ないと、スクショを張った時に画像が劣化しやすいです。
DPI150~300ぐらいの設定がおすすめ。

これでキャンバス作成が完了です。
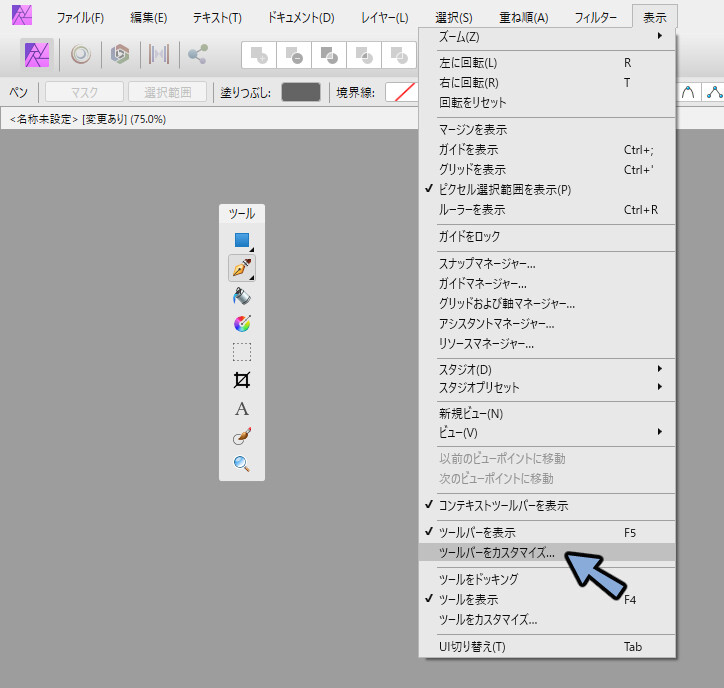
ツールのカスタマイズ
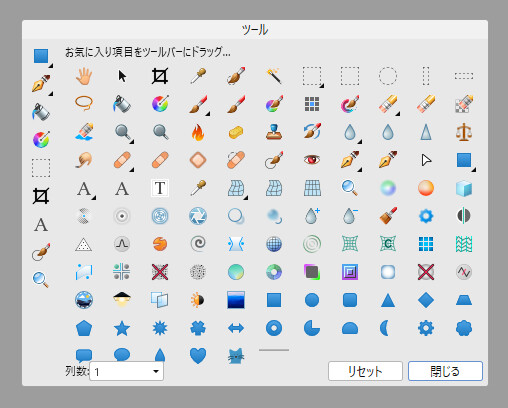
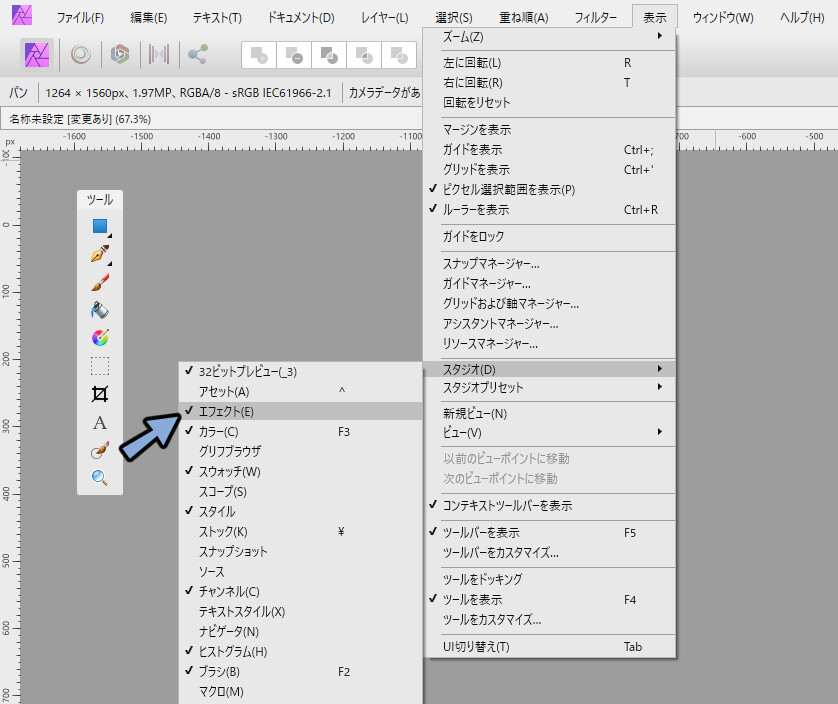
表示 → ツールバーをカスタマイズ…を選択。

ここでツールを設定できます。
何か無いツールがあれば、ここから設定してください。

スクショ+画像貼り付け
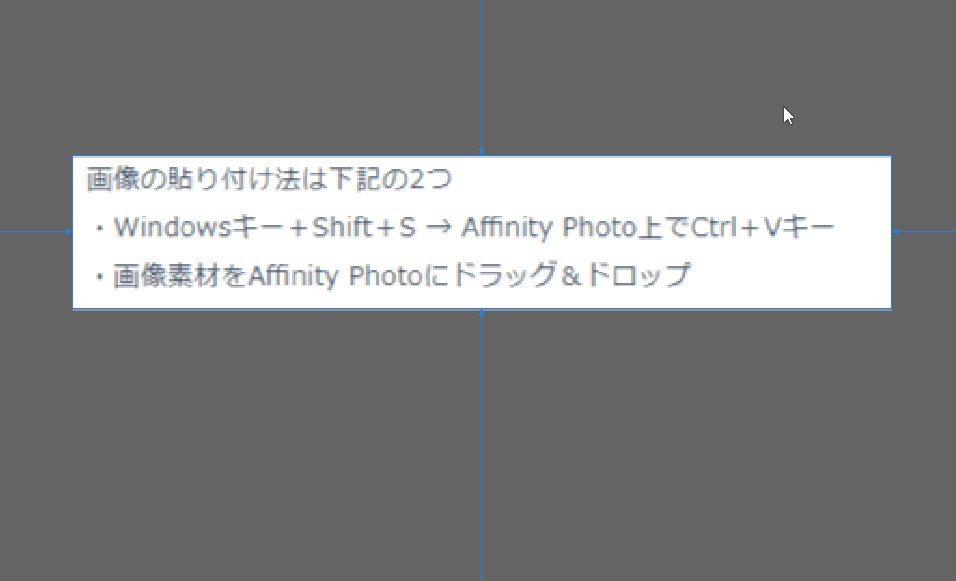
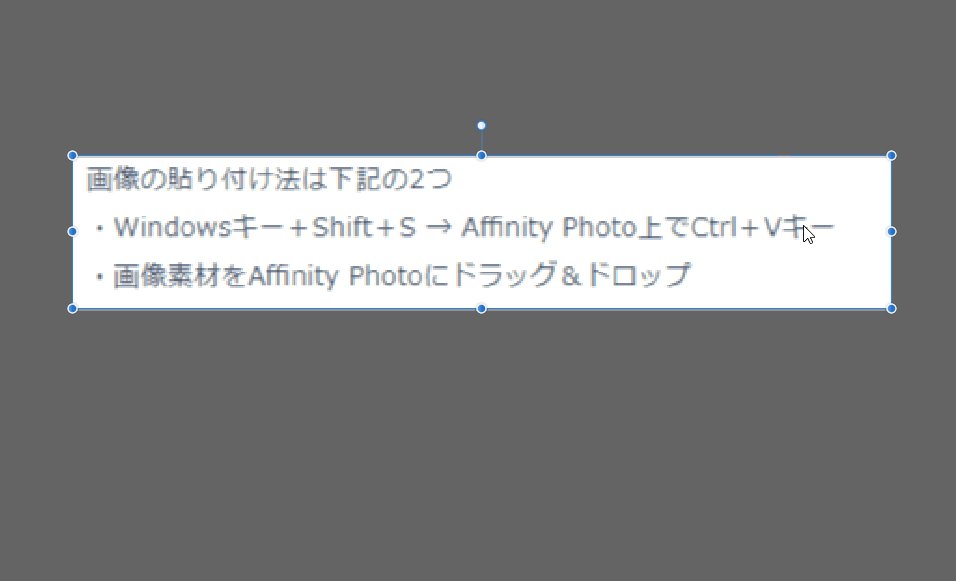
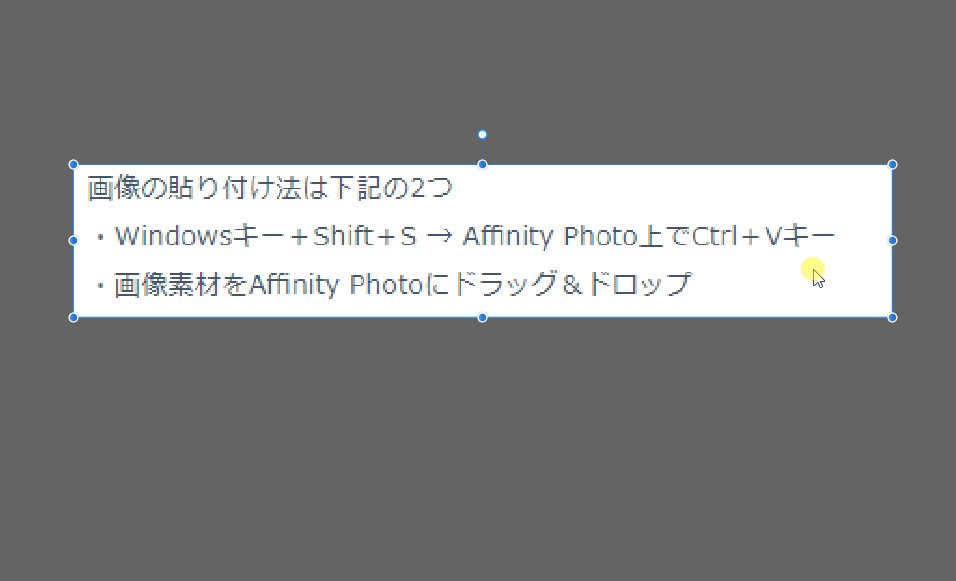
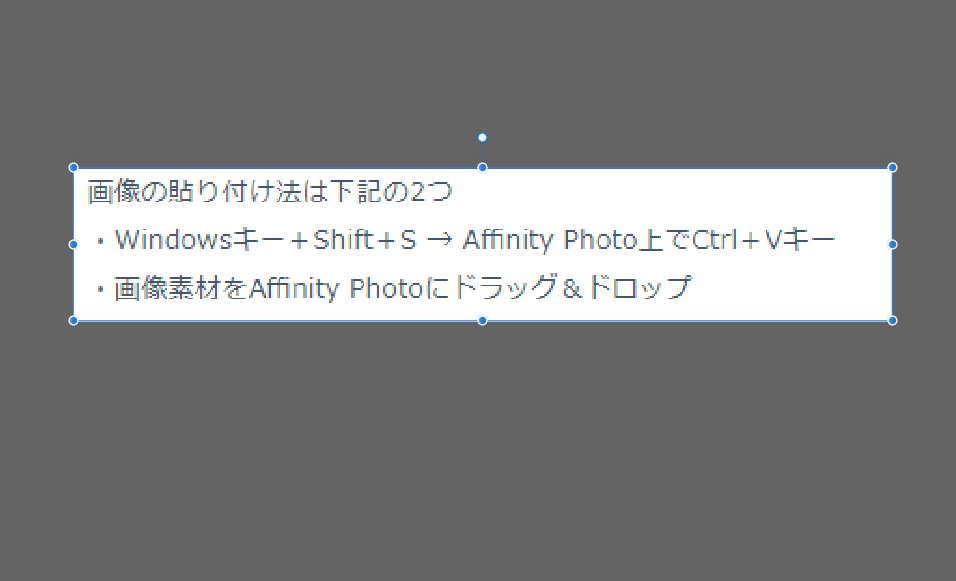
画像の貼り付け法は下記の2つ
・Windowsキー+Shift+S → Affinity Photo上でCtrl+Vキー
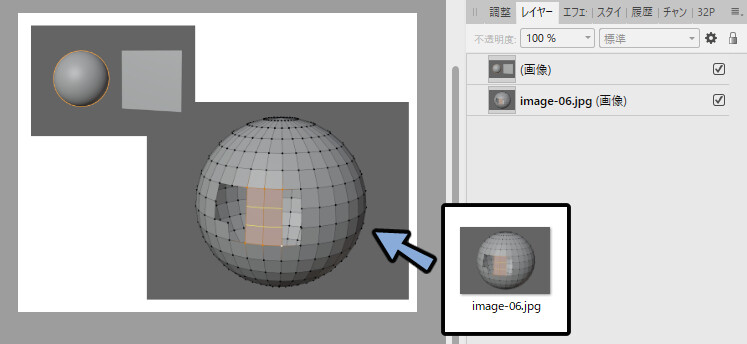
・画像素材をAffinity Photoにドラッグ&ドロップ

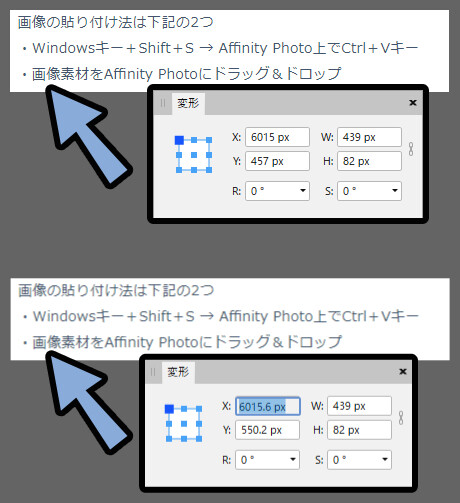
Affinity Photoは少数点がある位置に画像を置くとボヤけます。

こちらは上部の設定で治ります。
・ピクセルの強制配置 → オン
・ピクセル全体で移動 → オフ

この状態で“画像を動かす”とボヤけが取れます。

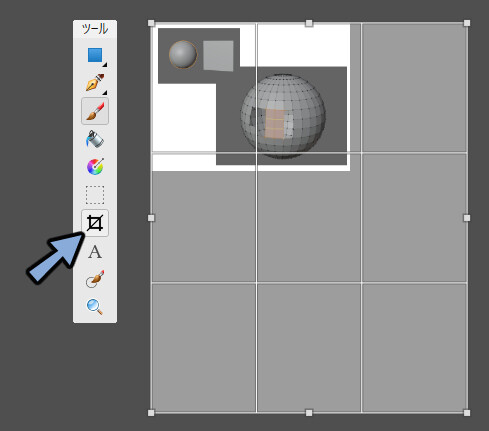
キャンバスの拡大縮小
切り抜きツールを使ってキャンバス外の部分までトリミング範囲を広げます。
エンターキーで決定するとキャンバスを拡大できます。

逆に小さい範囲を選択すると縮小できます。
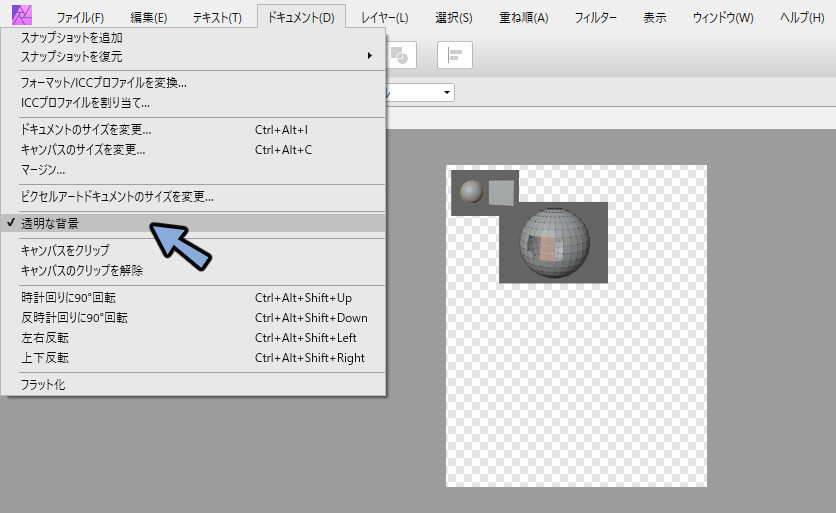
キャンバスの背景処理
ドキュメント → 透明な背景で透明化できます。

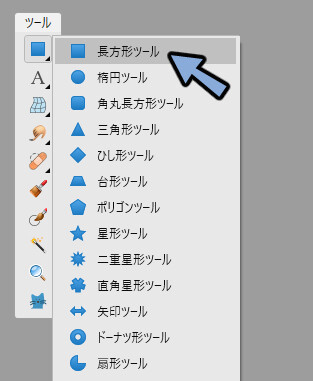
長方形ツールを選択。

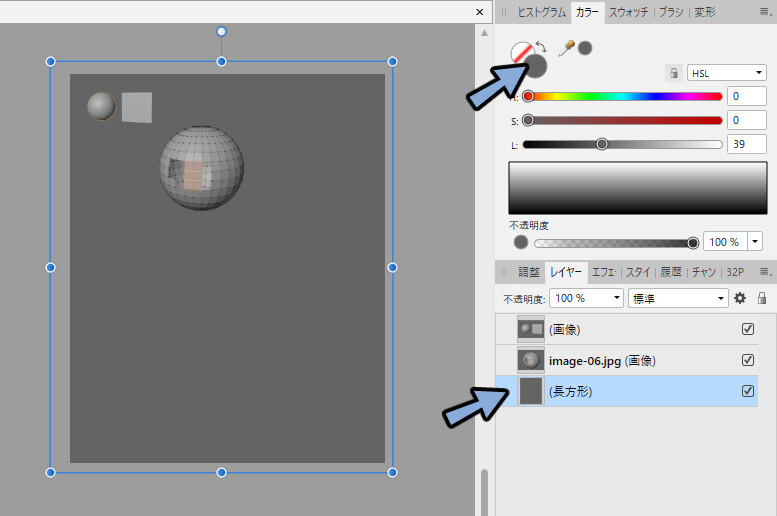
色を設定して一番下のレイヤーで長方形を作成。
これで背景の色ができます。。

以上がキャンバスの背景処理が完了です。
文字入れ
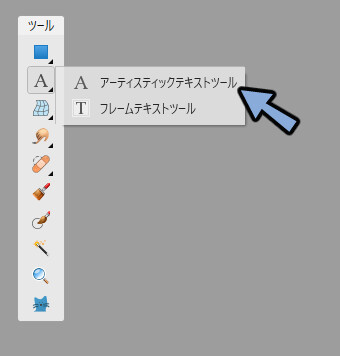
アーティステックテキストツールを選択。

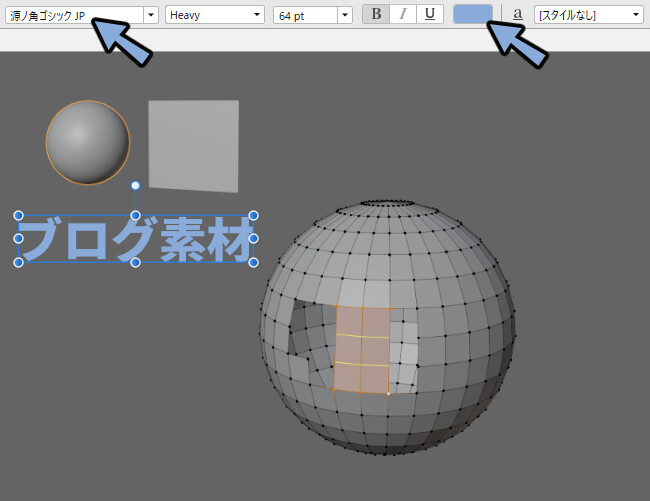
左上でフォントと色を選択。
文字を入力すると文字が打てます。

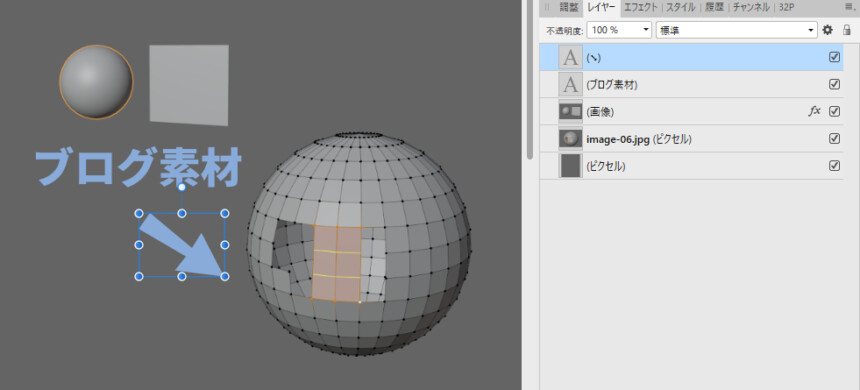
私がよく使う矢印もテキストを使ってます。

「➘」この文字の、源ノ角ゴシック JPです。
注釈描き足し
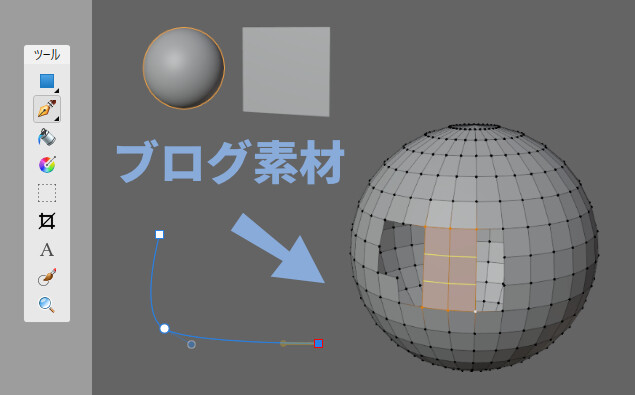
ペンツールで描画を加えることができます。

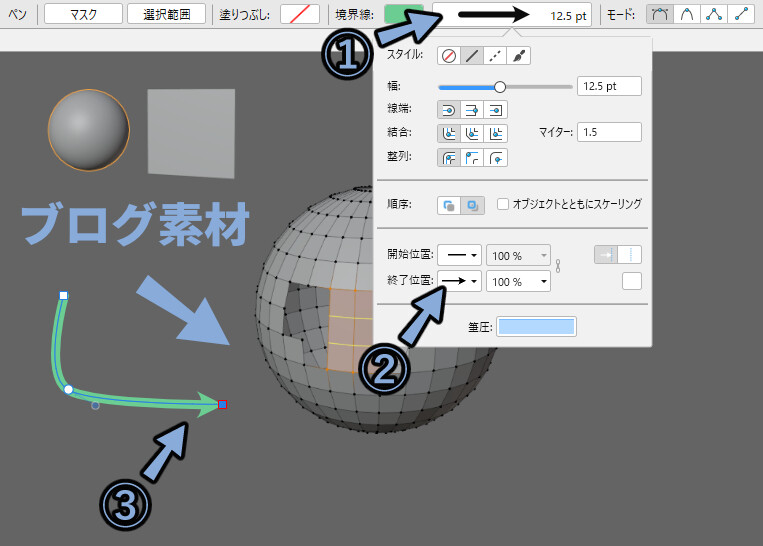
左上の境界線の所で色と線の太さを変えれます。

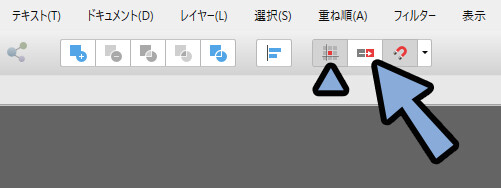
終了位置の設定で矢印化もできます。

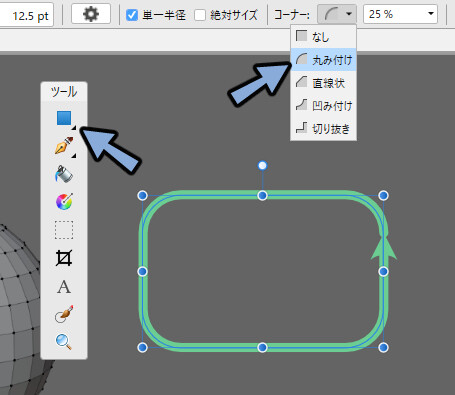
長方形ツールを角丸かするとこのような図形が描けます。

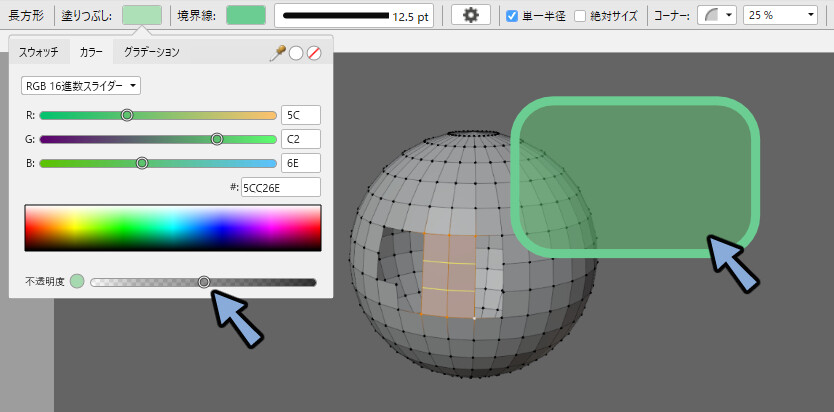
塗りつぶしで透明度を設定するとこのような表現ができます。
地味に使える便利技です。

これで、注釈描き足しが完了です。
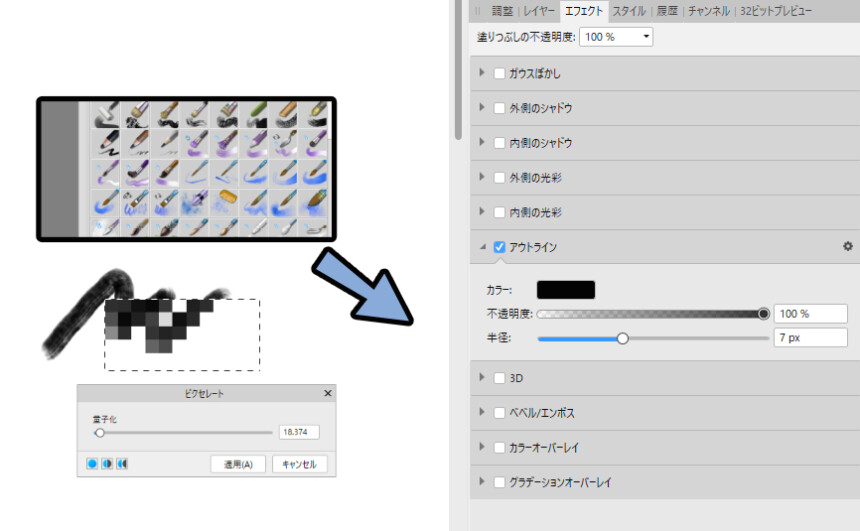
フチ取り
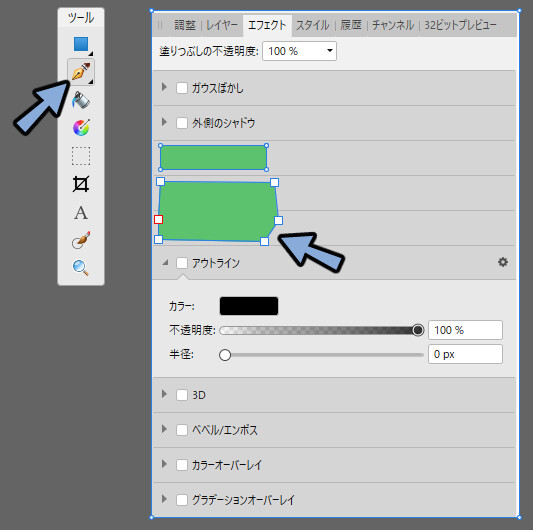
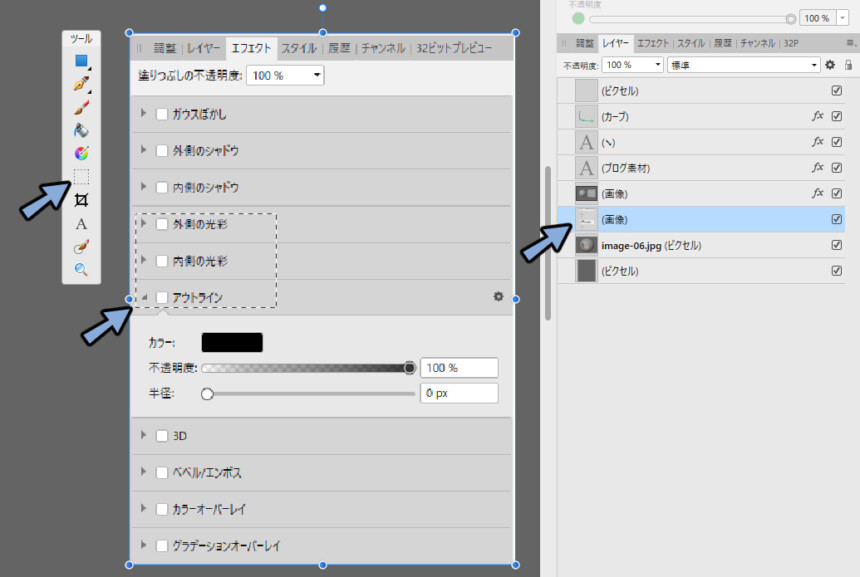
エフェクト → アウトラインから設定できます。
半透明の物にかけると、透明の性質が無くなります。

エフェクトが表示されない場合はこちら
表示 → スタジオ → エフェクト。

不要部分を隠す
不要部分を隠す方法は下記の3つ。
・塗り
・モザイク化
・自動補正
塗り
ペンツールや長方形ツールで図形を描く。
色を塗ると塗りつぶしできます。

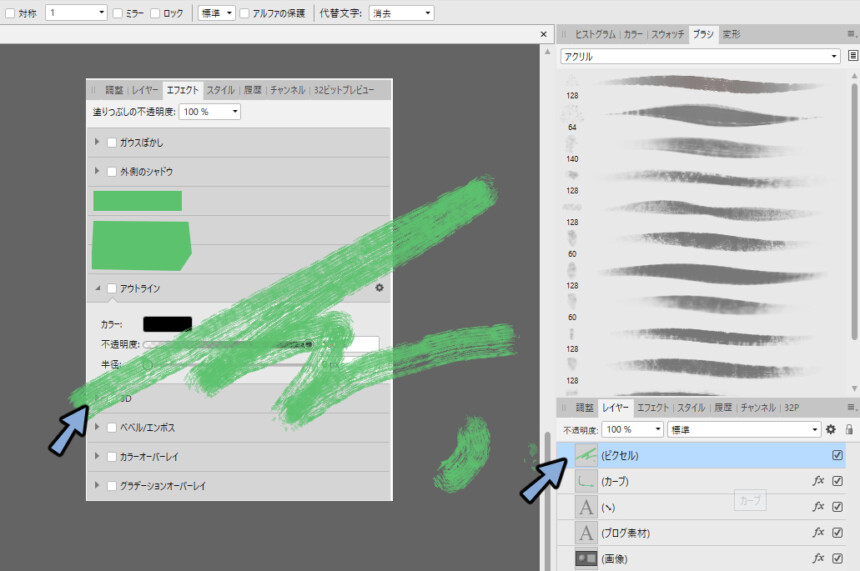
また、ブラシを使えば上から塗ることができます。

モザイク化
矩形マーキーツールでモザイクをかけたい場所を選択。

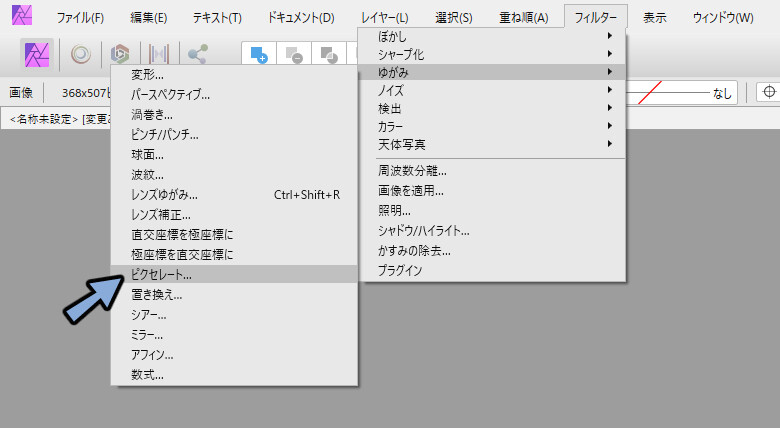
フィルター → ゆがみ → ピクセレート…を選択。

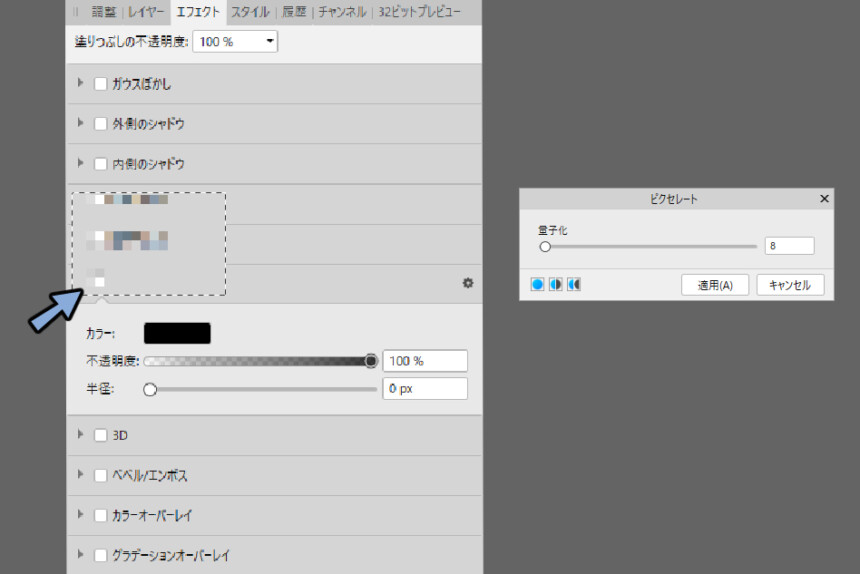
量子化の数値を2~16あたりに設定。
するとモザイク化できます。

自動補正
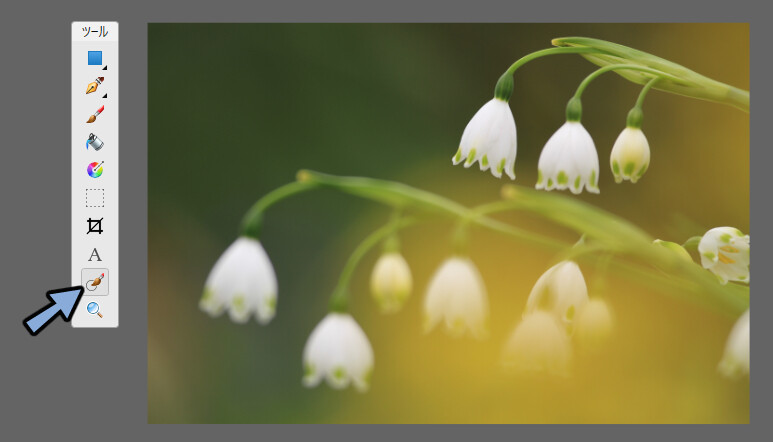
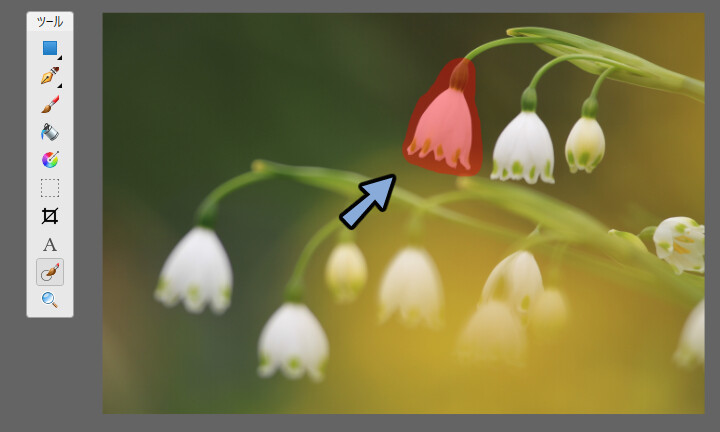
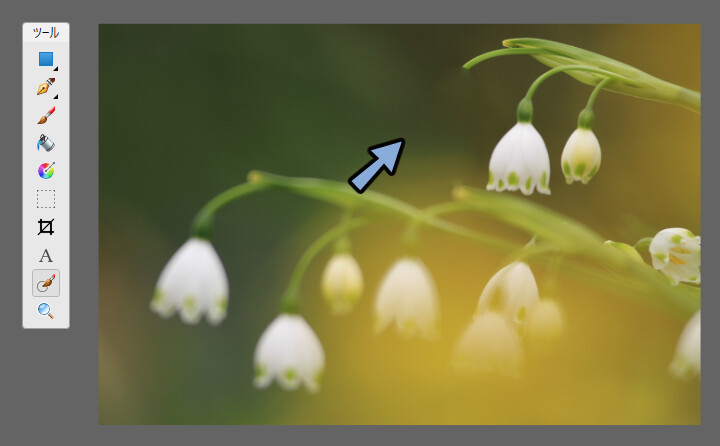
インペインティングブラシツールを選択。
ブラシに丸マークがついたものです。

消したい要素を塗りつぶし。

これで自動補正できます。

以上の3つが不要部分の削除方法です。
画像素材のフチを伸ばす
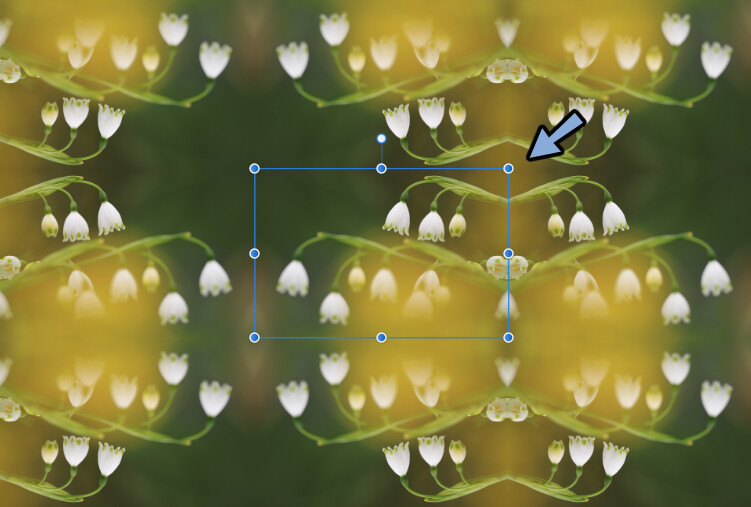
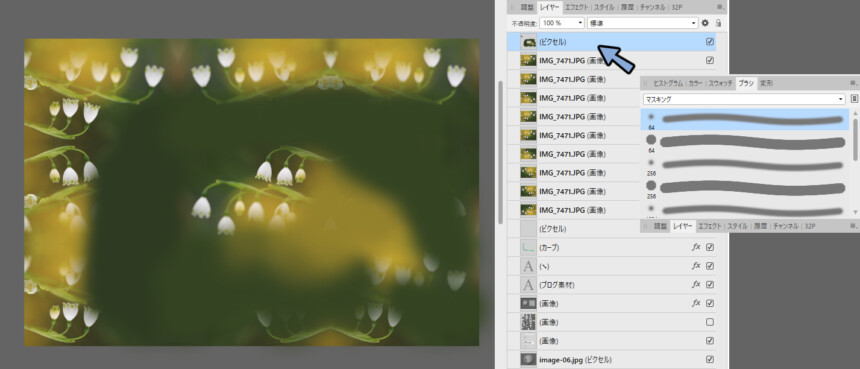
画像をCtrl+C → Ctrl+Vで複製。
上下左右に反転させながら配置。

その上にピクセルのレイヤー制作。
エアブラシ系のブラシで描画。

これで画像のフチを伸ばせます。
画像書き出し
このような塊の素材ができたとします。

切り抜きツールを選択。
ドラッグ&ドロップで切り抜き範囲指定。

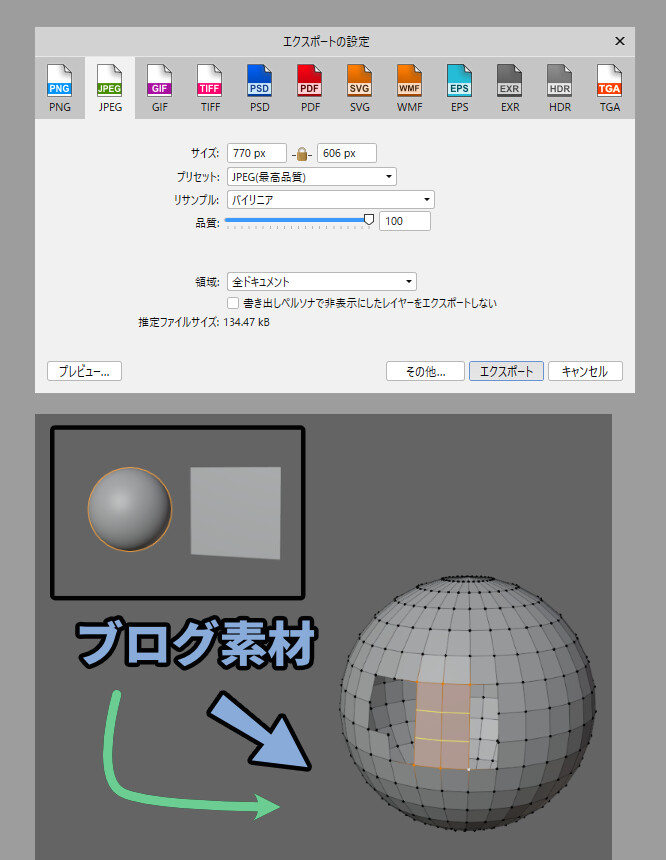
ファイル → エクスポートから書き出し。
私はこのような設定ですが…任意です。

Ctrl+Zで切り取り前に戻します。

ここから必要な素材を切り抜く → 保存を繰り返せばブログ素材が完成です。
まとめ
今回はAffnity Ptohoでブログ用の画像素材を作る方法を紹介しました。
必要な個所を目次より振り返ってください。
また、他にもブログ関係の情報を発信してます。
ぜひ、こちらもご覧ください。





コメント