はじめに
今回はポーズを指定してAIイラストを描く方法を紹介します。
WEB UIが導入済みな事を前提に進めます。
AUTOMATIC1111 / Web UIの導入はこちらをご覧ください。
必要なツールを入れる
導入には下記の2つが必要です。
・Control Net(ポーズ指定を使う権利)
・ポーズ指定Preprocessor(ポーズ指定の機能)
こちらを入れていきます。
Control Netの導入
下記のURLをコピーします。
https://github.com/Mikubill/sd-webui-controlnet.gitWEB UIを立ち上げ。
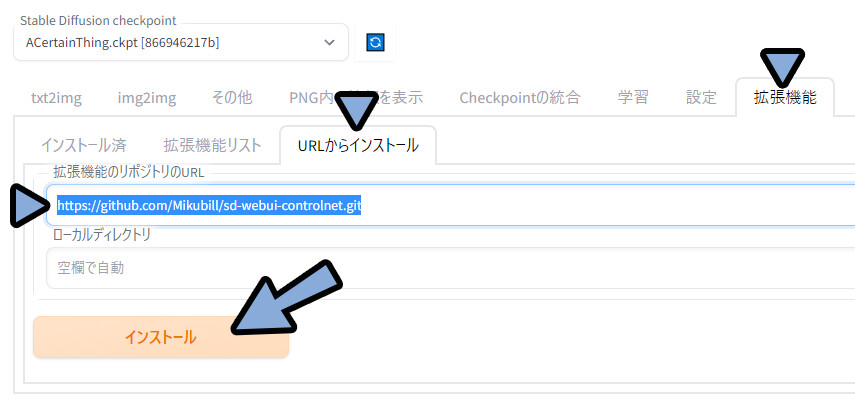
拡張機能 → URLからインストールを開きます。
先ほどのURLを「拡張機能のリポジトリのURL」にペースト。
インストールをクリック。

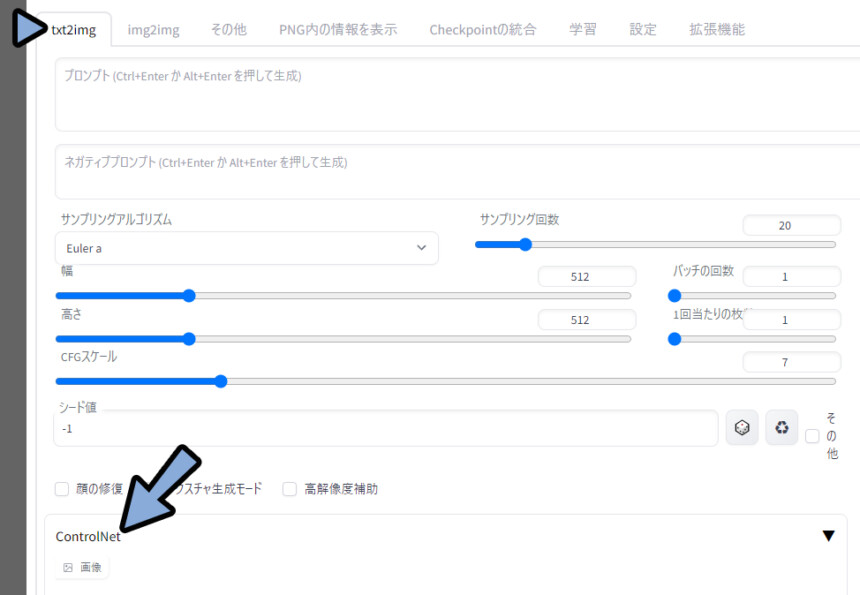
txt 2 imgの下部を確認。
すると、Control Netが追加されます。

これで導入が完了です。
※出ない方は再起動をお試しください。
ポーズ指定Preprocessor
先ほど入れたControl Netがポーズ指定を使う権利です。
これから入れるのが、ポーズ指定の機能(Preprocessor)です。
こちらのページにアクセス。

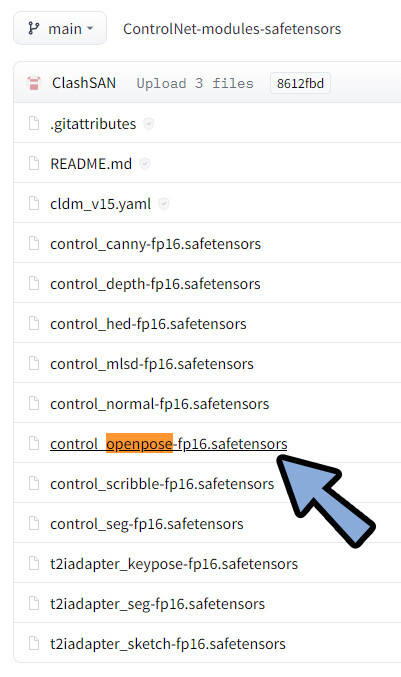
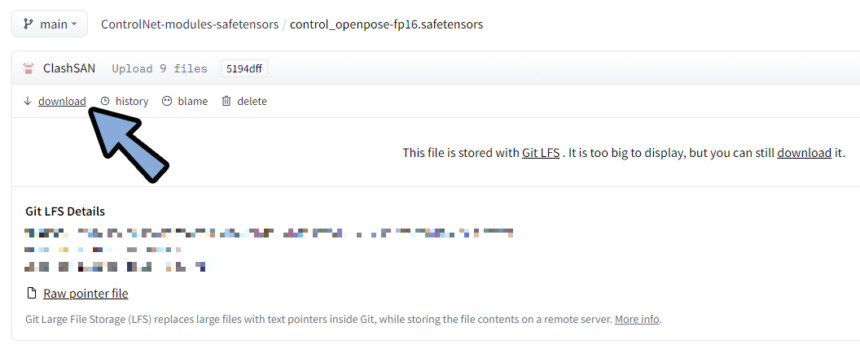
「control_openpose-fp16.safetensors」をクリック。
※openposeがポーズ指定の機能です。

Downloadをクリック。

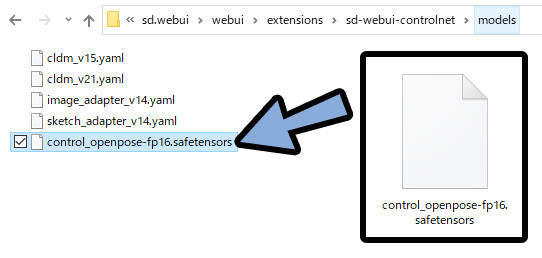
sd.webui → webui → extensions → sd-webui-controlnet → modelsのフォルダを開きます。
DLした「control_openpose-fp16.safetensors」をここに移動。

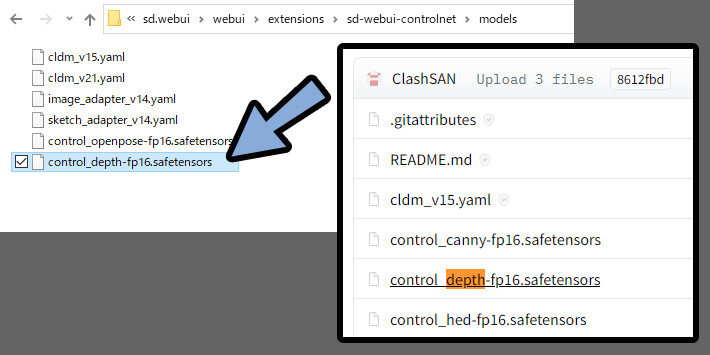
(任意)もし、他に欲しい機能などがあれば同じ手順で入れます。

WEB UIを再起動。
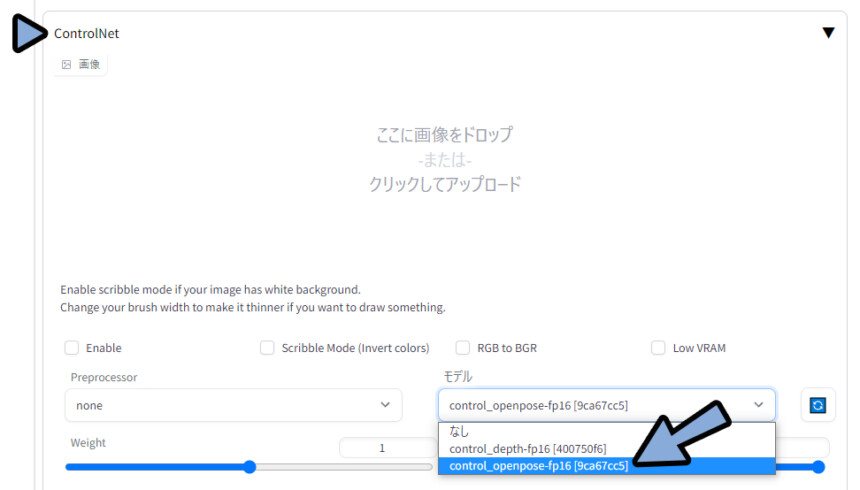
txt 2 img下のControl Netをクリックで開きます。
モデルの所に「control_openpose-fp16」が追加されていれば、導入完了です。

ポーズ素材の用意
ポーズ素材の用意方法は下記の2つ。
・写真からポーズ生成
・骨格素材を用意する(WEB UI拡張機能、3DCGツール使用、2Dペイントソフトで書くなど)
写真から生成
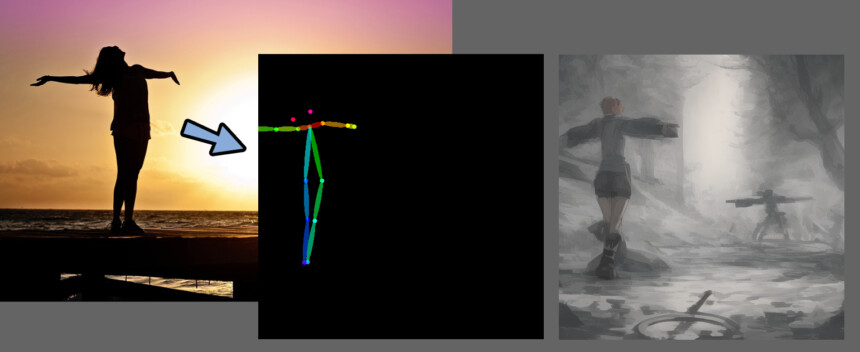
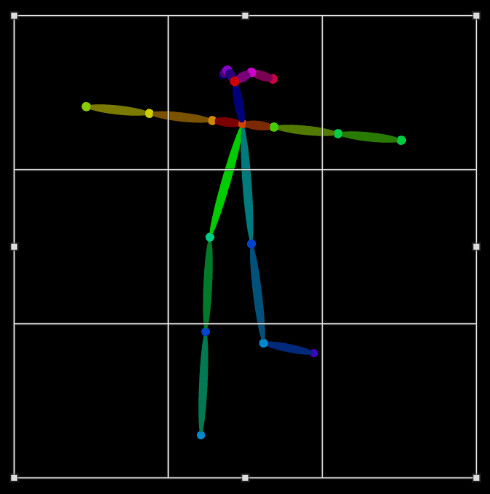
このような写真を用意。
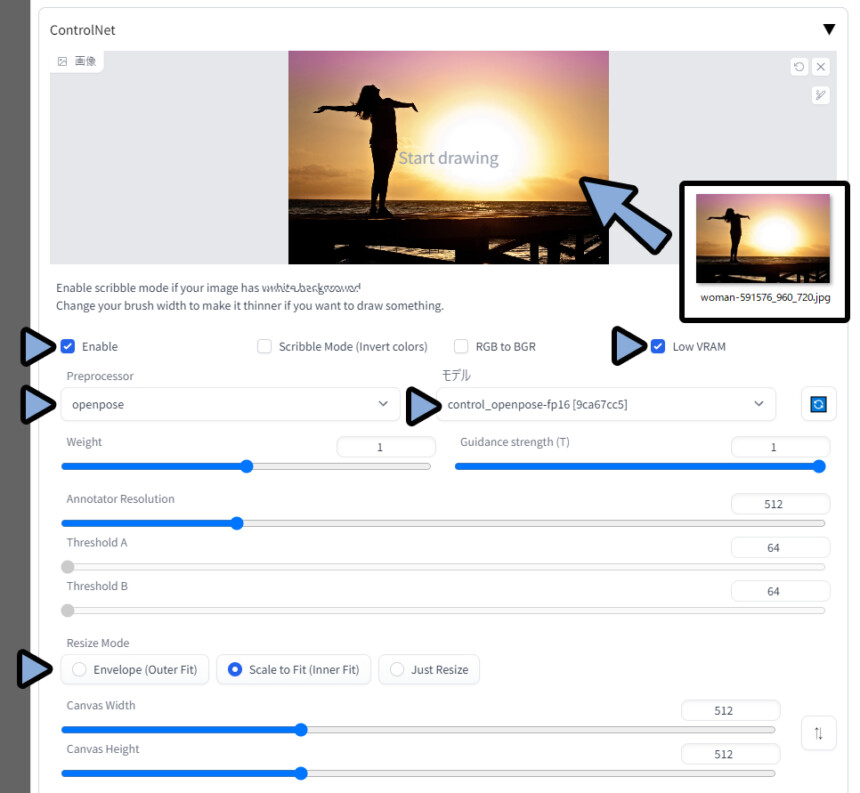
Cntrol Netの画像の所にドラッグ&ドロップ。
・Enableにチェック。
・グラボのスペック不足の場合、Low VRAMにチェック。
・Preprocessorを「openpose」に設定
・モデルを「control_openpose-fp16」に設定
・Resize Modeでトリミングのされ方を調整
(基本はそのまま、気になる人は画像をペイントソフトでトリミングした方が早いと思います)

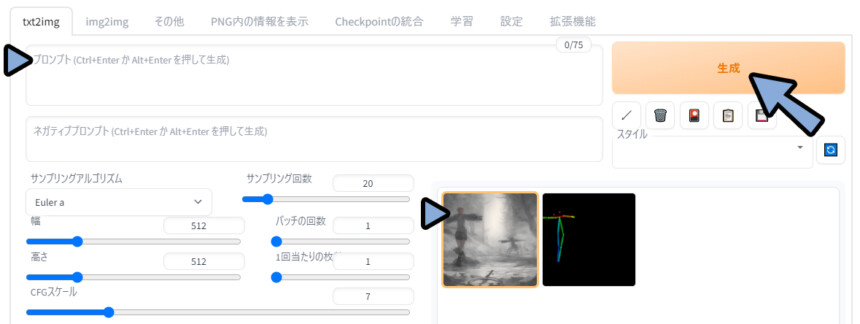
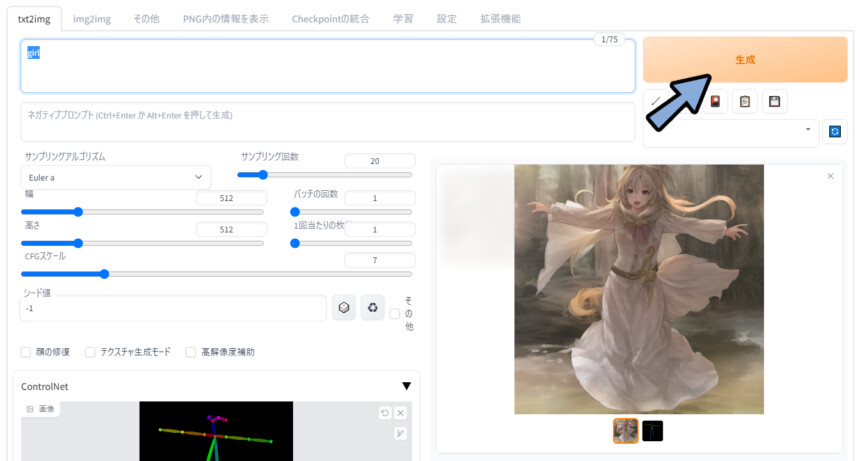
任意でプロンプトを入力。(なにも入れなくてもok)
生成をクリック。
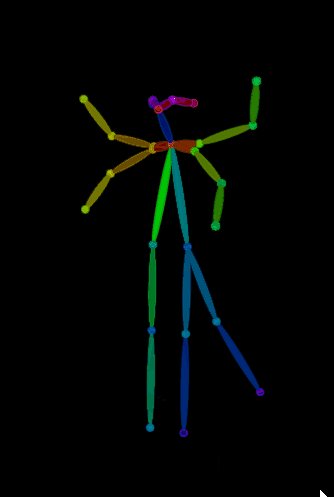
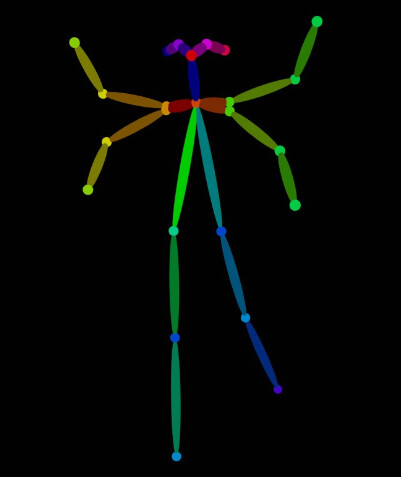
しばらく待つと絵とポーズが出てきます。

これが、写真からの生成です。
自動生成なので、精度がちょっと悪いです。

骨格素材を用意する
WEB UI拡張機能を使う
ポーズ人形を操作できる拡張機能が増えました。
こちらで、インストール方法や使い方が書かれてます。
興味がある方はこちらをお試しください。
…個人的には3D使用の方がおすすめ。(2キャラ以上や多椀などの表現ができるため)
なので、紹介だけにとどめます。
3DCGの使用
3DCGの使用として3つの事例を紹介します。
・VRM素材の使用
・VRChatを使用
・Blenderを使用
他の3Dツールでも似たような事は出来ると思います。
追記:私がBlenderで現時点のhandの色に合わせて作ったものを用意しました。
よろしければ、こちらもご活用ください。

VRM素材の使用
こちらにアクセス。

「このモデルを利用する」をクリック。
モデルをローカルファイルにDLします。

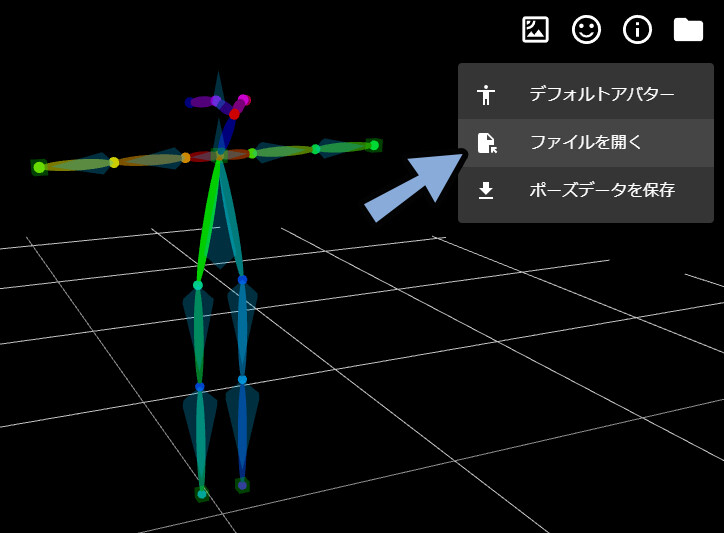
つぎに、こちらのページにアクセス。
右上のファイルを開くを選択。
先ほどDLしたVRMを読み込み。

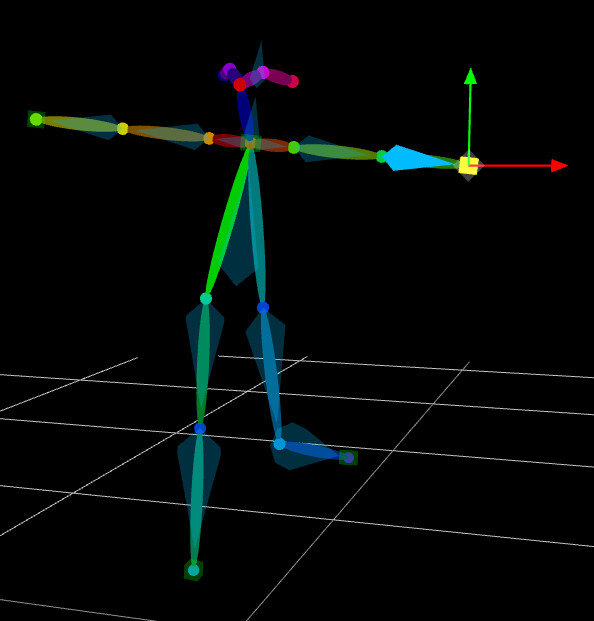
あとは、自由にポーズなどを調整します。
手先などを触ると腕も連動して動くので便利。

ポーズが決まりましたら、撮影ボタンをクリック。

ペイントソフトなどで、画像を使いたい比率にトリミング。

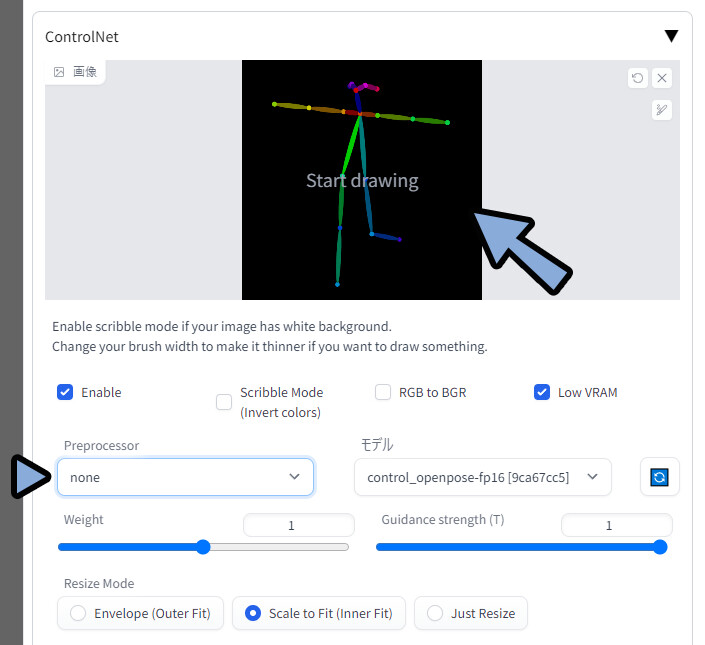
Control Netに読み込み。
PreprocessorをNoneに設定。

この状態で生成をクリック。

これで、VRMを使用したポーズ指定ができます。
VRChatを使用
VRChatユーザーであれば、VRC上で自分でポージングすることができます。
あとの手順は先ほどのVRMと同じ。
自分の体を動かしてポーズを作れます。
ボーンを動かす時間などが削減できるのでおすすめ。

Hand付きの素材をPublicで配布しました。
こちらのワールドにアクセスしてください。
※色はスポイトでとったのでちょっと自信無いです。
これを機に、VR機材を揃えたい方。
VRChatを始めてみたい方はこちらを参考にしてください。
Blenderを使用
Blenderはこちらのアドオンを使用するとVRMを読み込めます。
細かな導入方法はこちらで解説。
また、ポーズの操作方法はこちらの基本操作の所で解説。
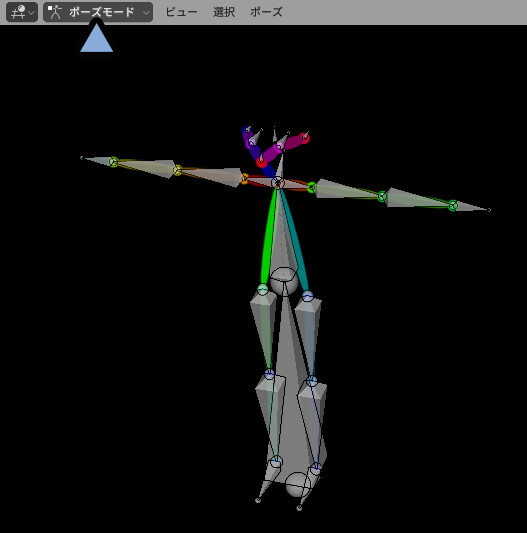
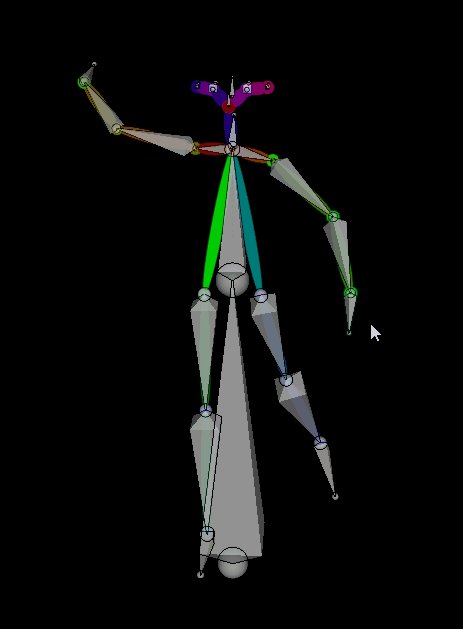
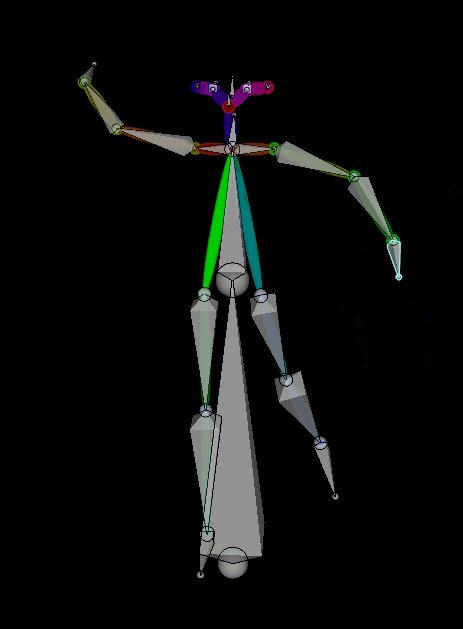
読み込んだらCtrl+Tabキーでポーズモード。

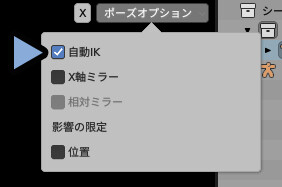
右上のポーズオプジョン → 自動IKにチェック。

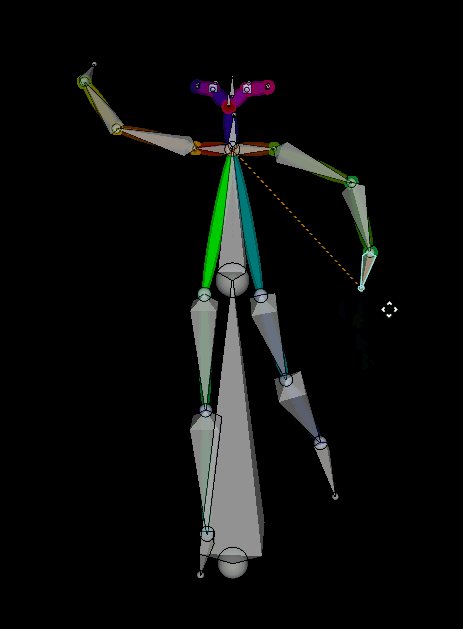
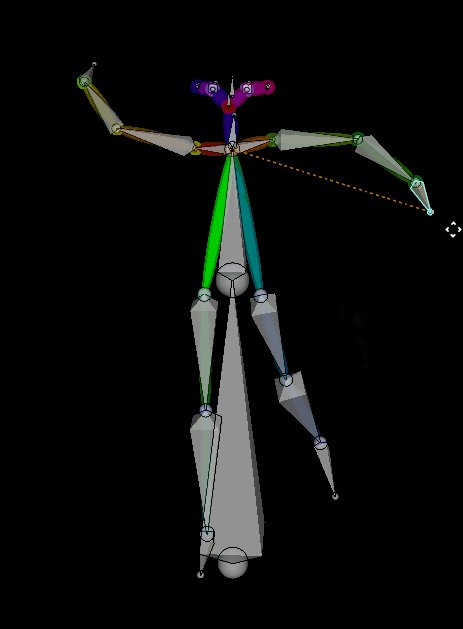
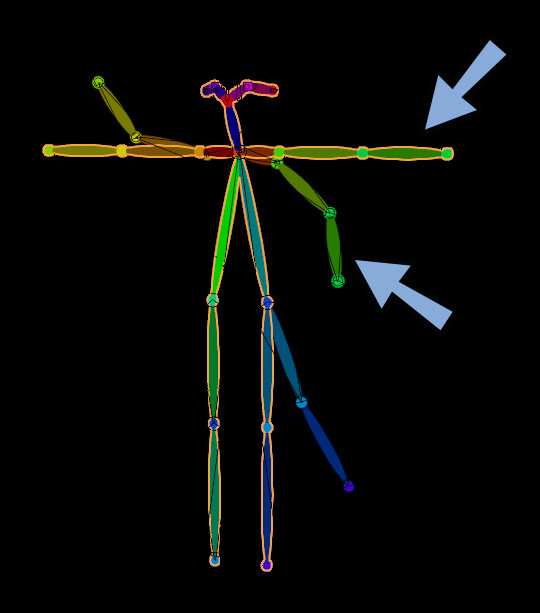
すると、手先に連動して腕を動かせます。

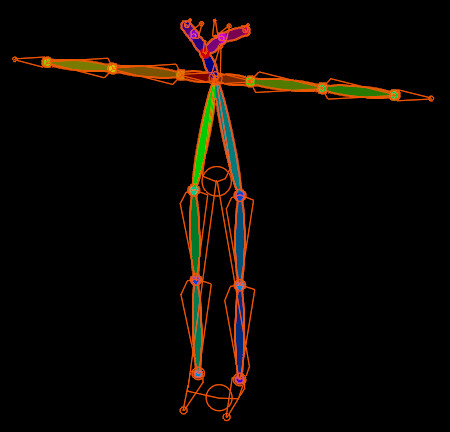
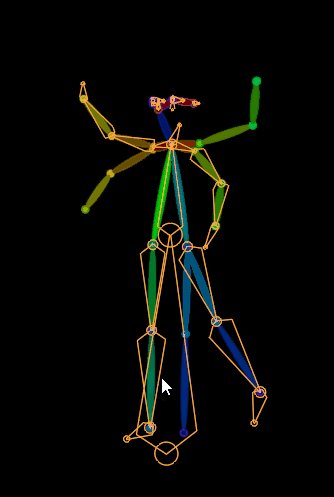
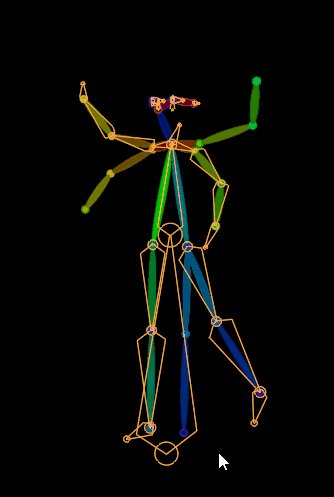
ポーズが決まりましたら、右上の2つの円ボタンでボーンを非表示。

あとは、スクショなど撮影 → 画像を書き出し → 読み込み → 生成。
(詳細は後の「画像の書き出し」の項目で解説。)
以上がBlednerを使う方法の基礎です。
Blenderで複腕・多人数ポーズ作成
Blenderの強みはポーズ人形を複製し、複腕・多人数ポーズが作れる事だと思います。
この方法を軽く紹介します。
Ctrl+Tab → 4キーでオプジェクトモード。
Ctrl+Aキーで全選択。

Ctrl+C → Ctrl+Vで複製。
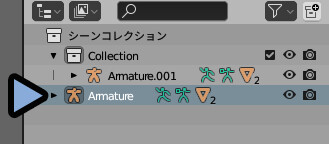
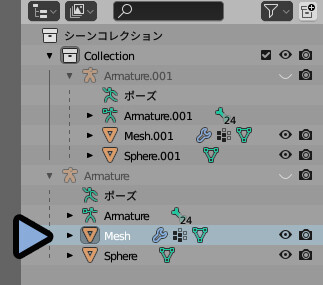
右上のアウトライナーを見ると、Amatureが2つできてます。
「Amature.001」と「Amature」が2つのモデルという意味です。

そしたら、好きなポーズを取らせます。

アウトライナーに戻ります。
Amatureを開くとMeshが出てきます。
これをクリックで選択。

複椀を作りたいので、脚を消します。
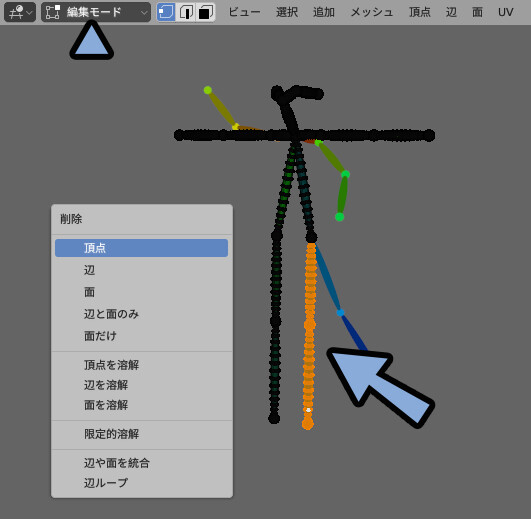
Tabキーで編集モード。
Lキーで不要なパーツを選択。
Xキー → 頂点で削除。

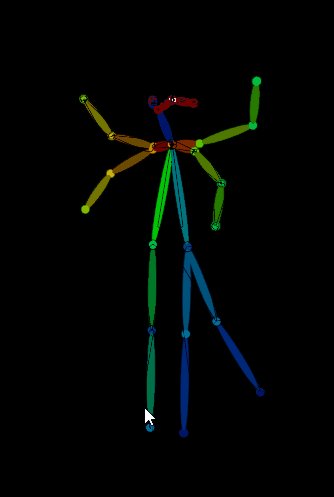
あとは、Ctrl+Tab → 4キーでオプジェクトモード。
不要なボーンをクリック → Hキーで非表示化。

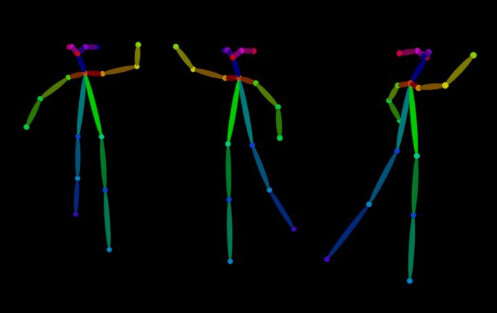
といった処理を重ねれば複椀のポーズが完成です。

多人数はパーツを削除せず、場所を移動させれば生成できます。

画像の書き出し
初心者向けなので、スクショで書き出します。
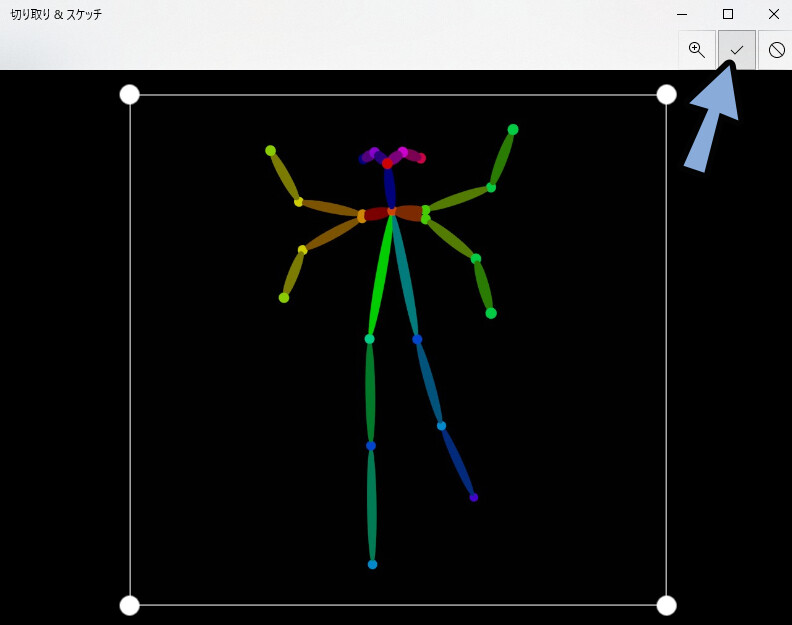
画面にポーズ人形を表示。

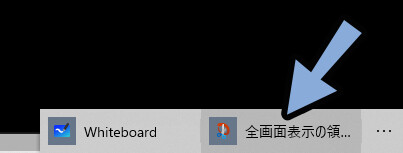
Windows+Wキーを入力。
全画面表示の領…をクリック。

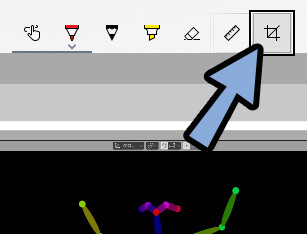
右上のトリミングマークを選択。

だいたいの大きさで良いのでトリミングします。
チェックボタンで確定。
Ctrl+Sで保存。

これで画像の書き出しが完了です。
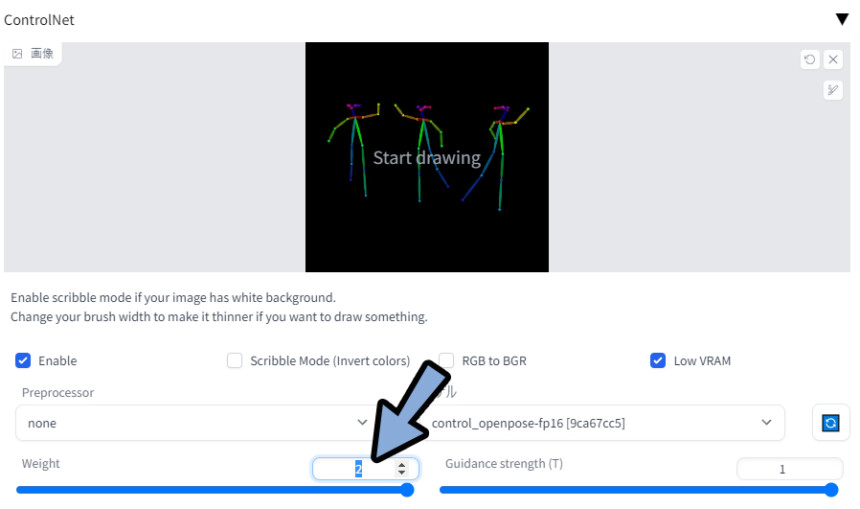
複椀・多人数のコツ(ポーズ指定の強さ調整)
ポーズ指定の強さは、Weightの所で設定できます。(最大2)
複椀・多人数は構成が特殊なので最大にした方が良いです。

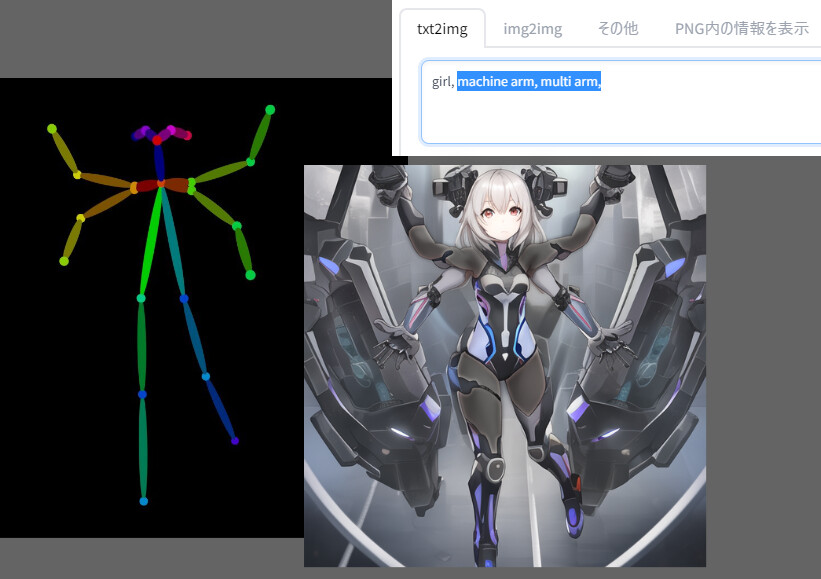
ちなみに、複椀の子を書き出すとこのようになります。
違和感が少ないように、SFっぽいプロンプトを入れました。

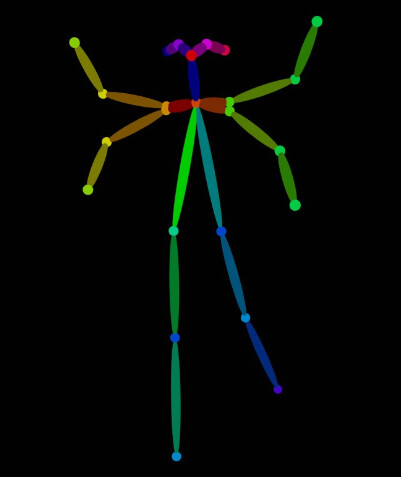
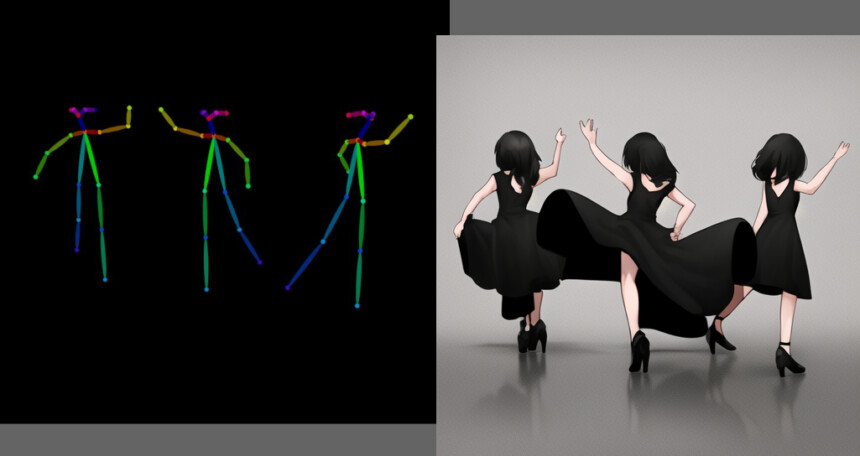
多人数はこのようになりました。

あとは、こちらで解説したクォリティを上げるプロンプトを入れると綺麗になると思います。
◆プロンプトに下記のワードを追加
(((masterpiece))),((best quality)),beautiful ,((illustration)),
◆ネガティブプロンプトに下記のワードを追加
multiple angle, blurry, lowres, extra digit, fewer digits, cropped, worst quality, low quality,text,error,fewer digits,cropped,worst quality,low quality,normal quality,jpeg artifacts,signature,watermark,username,blurry, 2koma, panel layout,
↓↓キャラを作る場合は下記も追加。
longbody, bad anatomy, bad hands, missing fingers, missing fingers,bad hands,missing arms,head out of frame,
(ネガティブプロンプトに追加、改行不可)以上がポーズを指定しAIイラストを描く方法です。
おまけ:個人的な8つのPreprocessorについて
Control Netはポーズ指定以外にも8つの機能があります。
個人的には… 「Pose」「depth」「scribble」は入れる価値があると思います。
Poseの将来的な強みは手だと思います。
今はいったんなかった事にされましたが…
openpose_handで手の破綻を減らせるのが強いと予想してます。
手で棒上のアレを握る絵とか描ける可能性がある。
Depthは奥行き情報から絵を作る処理
これで、背景やこれまで指定して上手く行かなかったものが作れます。
背景や、こういう剣の鍔迫り合いの絵とか…
えっち関係の2つの球に挟まれた棒とか…
可能性があります。
BlenderでのDepthの作り方はこちらにまとめました。
興味ある方はこちらをご覧ください。
scribbleは落書きから絵を作れる機能。
素早くアイデアを形にするのに向いてます。
が、プロンプトの調整などがあるので、画像から生成を使った方が早いかなとも思ったり…。
※これは、もう少し後で時間をかけて触ったり実験する予定です。
後日別の感想を言ってるかもしれません。
segはプロンプトの影響範囲を色分けして指定する機能。
革命的な機能ですが…
現時点ではちょっと実用レベルで無いかなという印象。
他は使わないかな…(線画の塗りやノーマルマップなど)
※ちなみに8つの比較はこちらで見れます。
まとめ
今回はポーズを指定しAIイラストを描く方法を紹介しました。
・生成ツールはAUTOMATIC1111 / Web UIを使う
・Control Netを導入して、ポーズ指定の拡張機能を使う権利を得る
・openposeのPreprocessorで、ポーズ指定の機能を追加する。
・ポーズは写真からの生成とポーズ人形の入力の2通りで指定できる
・ポーズ人形はVRM素材が出ている
・Blenderなどを使えば複数人や複椀などのポーズができる
・あとは、クォリティ―ワードを入れて生成
また、他にもAIイラストについて解説してます。
ぜひ、こちらもご覧ください。












コメント
大変為になる記事を書いて頂きどうもありがとうございます。
2点ほど質問があるのですが、もしよろしければ教えていただけると幸いです。
1. RTX 3070Ti 8GBというグラボなのですが–lowvramは必要でしょうか?30番台だからいらないのか8GBだから必要なのか決めあぐねています。
2. ご紹介のACertainThingというモデルですが、NAIリークなど権利的なものはどうなっているのでしょうか?調べてもいまいちはっきりしなくて困っています。
1:–lowvramが必要がどうかは動かしてみれば分かります。 もし画像が生成されない、生成されても黒い、ポーズなどが反映されない場合は「–lowvram」を入れてください。
2:NAIのリークを含め、AI関係は現状法整備が追い付いておりません。現状”グレー”です。
ACertainThingも含め、現状は学習元にNAIリークが使われてると明確に表記されないモノがほとんどなので”推測”しかできません。
(もし使っていても、わざわざ書かないです)
また、リークは問題ですが…Novel AIもイラスト無断転載サイト「Danbooru」を学習元に使っているの問題があり、
大きな声で「アウト」と言えないのが実態と推測してます。
腑に落ちない気持ちは分かりますが…こうした諸問題があって、現状そのままになってます。
正しさを突き詰めるならNGですが、こうした問題がそのままになっていて、AIを活用したイラストなどが出来上がってる状態。
(コミケが著作権法違反でも二次創作の販売が許されてるような感じですね…。)
急激に進歩した技術なので、土台は不安定です。
DJやコスプレなども、突き詰めると著作権違反が起こったりするので…
社会的な”許容され具合”を見ながら、使っていくしかなさそうですね。
どうもありがとうございます。
よくわかりました。