はじめに
今回はBlender3.6のUIの色を変える方法を紹介します。

UIの色を変える方法
Blenderを立ち上げ。
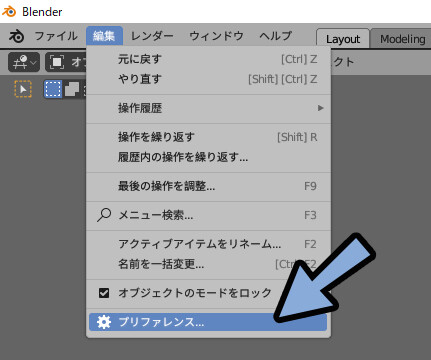
編集 → プリファレンス…を選択。

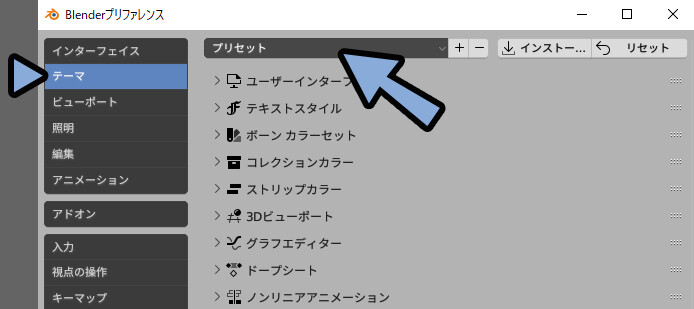
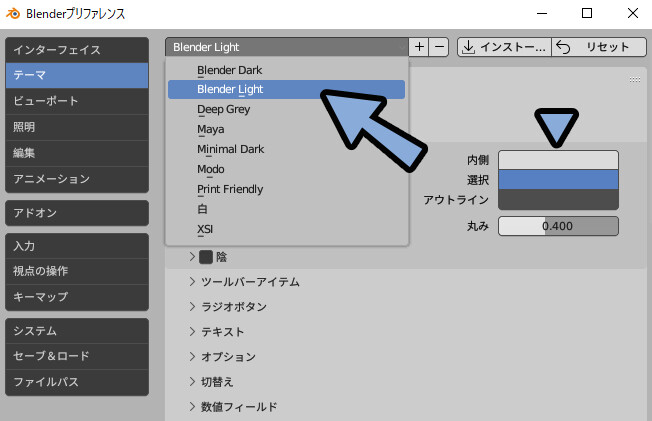
テーマ → プリセットの部分を選択。

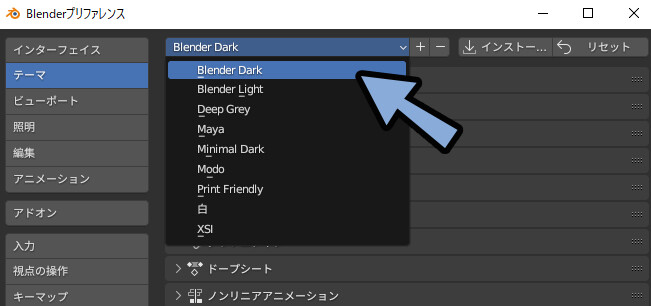
任意のテーマを選択。
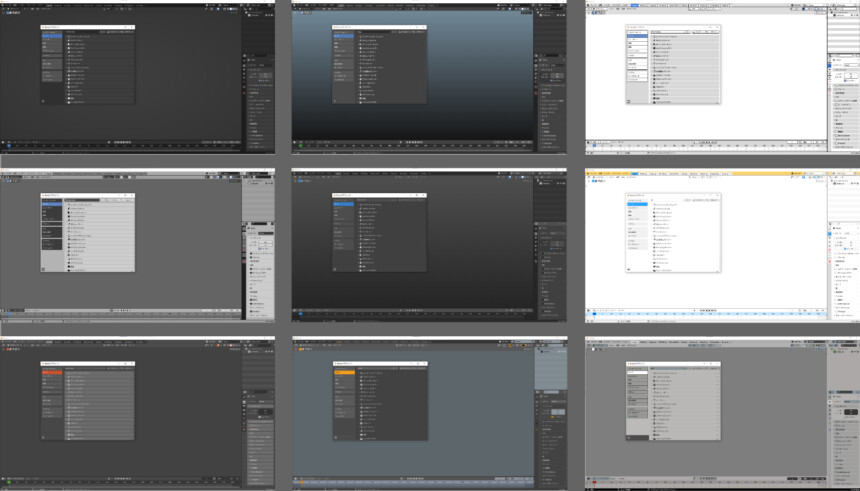
すると、色が変わります。

デフォルトでは合計9個の色があります。

以上が、UIの色を変える方法です。
DLしたテーマを使う
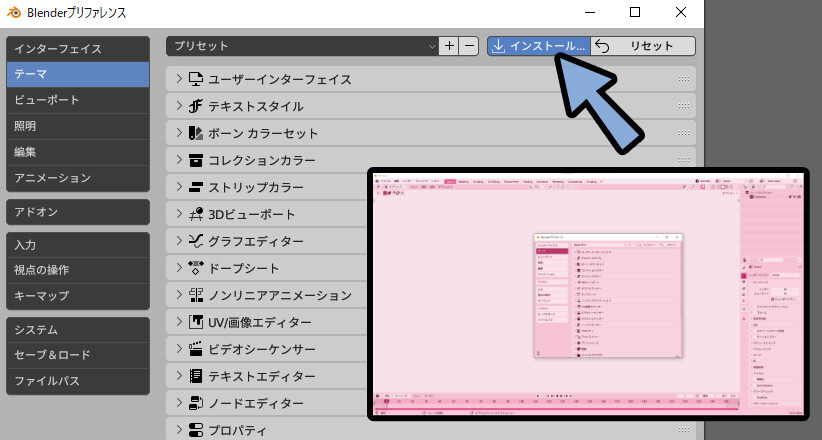
こちらのような、テーマを配布してるサイトがあります。
ここからテーマをダウンロード。
インストール → 中にある.xmlを読み込み。
これで、DLしたテーマを使う事ができます。

以上が、DLしたテーマを使う方法です。
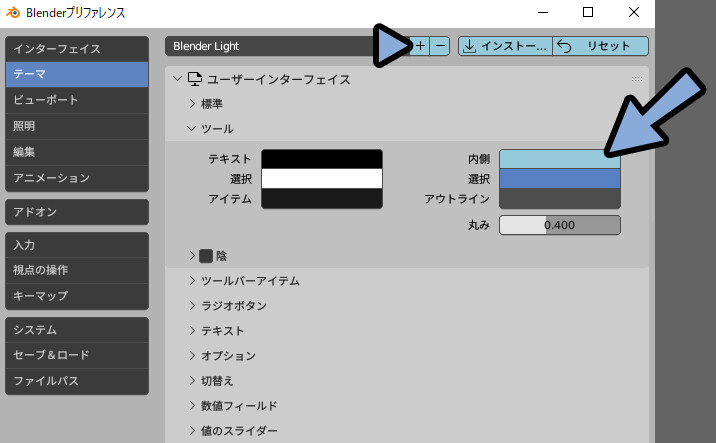
色を個別に設定する
テーマの色は個別の要素を開く事で編集できます。

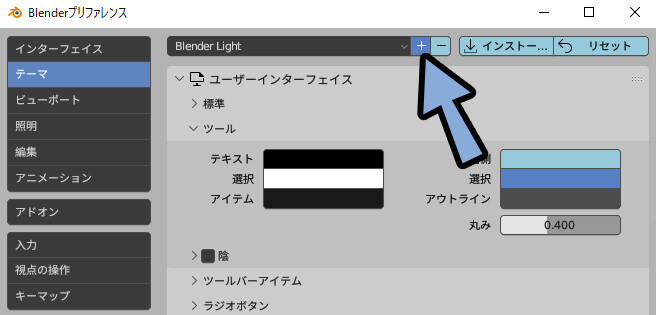
編集したプリセットは「+」ボタンで保存できます。

テーマの初期化は再読み込みで行えます。
※リセットはダークテーマに戻るので注意。

以上が、色を個別に設定する方法です。
「Lightテーマ」が変更された件
3.4、3.5、3.6のどこかは特定できませんが…
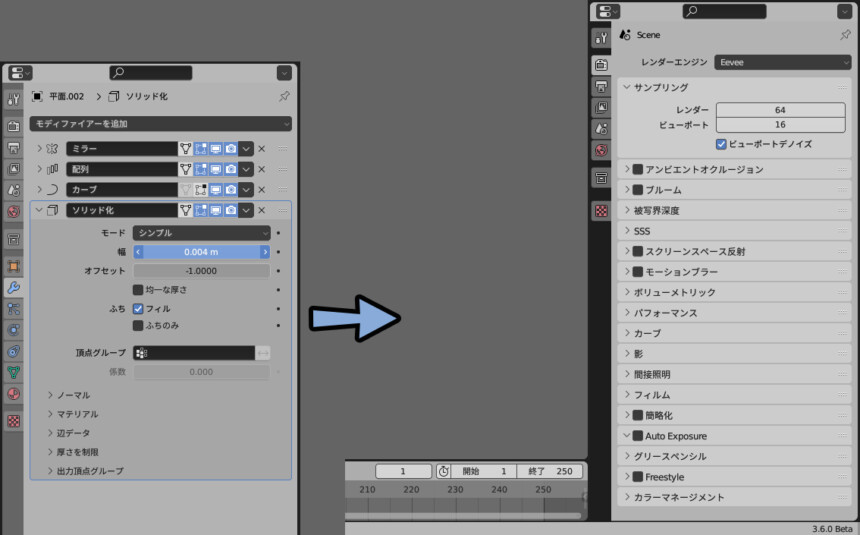
「Lightテーマ」のデザインが変わってます。

タイムラインにフチが付いたり、プロパティの左側の色が変わったりしてます。

古い設定をloadし続けて気づきませんでした。
古いLightテーマに戻す方法
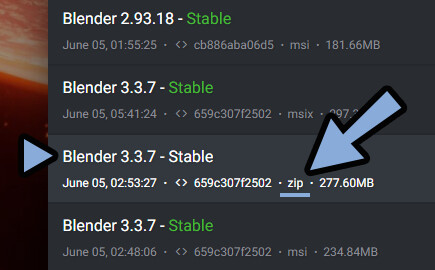
Blenderのデイリービルドページにアクセス。

旧バージョンの「.zip」を選択。
※ここでは、Blender3.3.7 Stableを使用

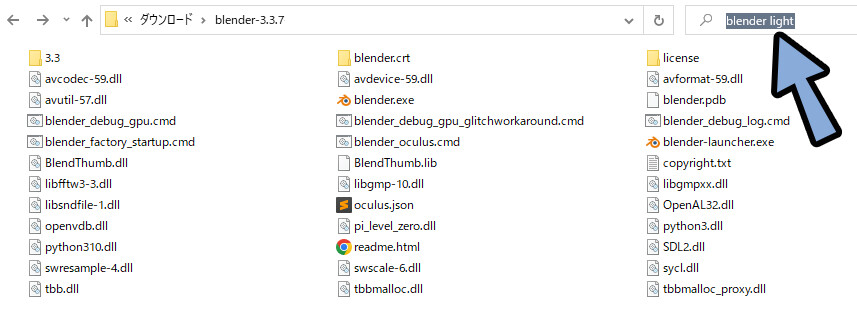
.zipを展開。
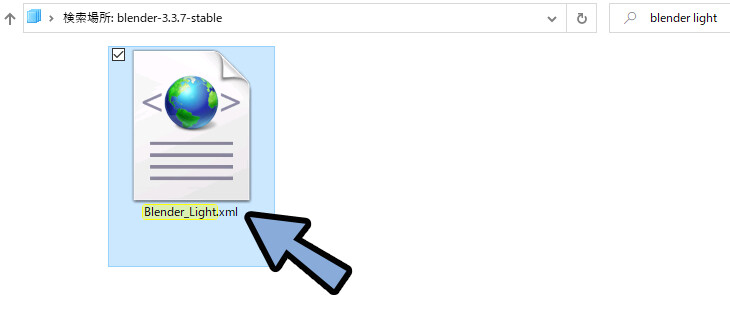
右上で「blender light」と検索。

でてきた「Blender_Light.xml」を選択。
デスクトップなどの分かりやすい位置に移動。

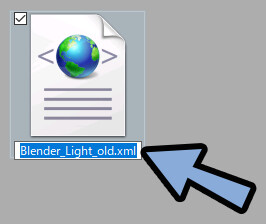
名前を「Blender_Light_Old」に変更します。

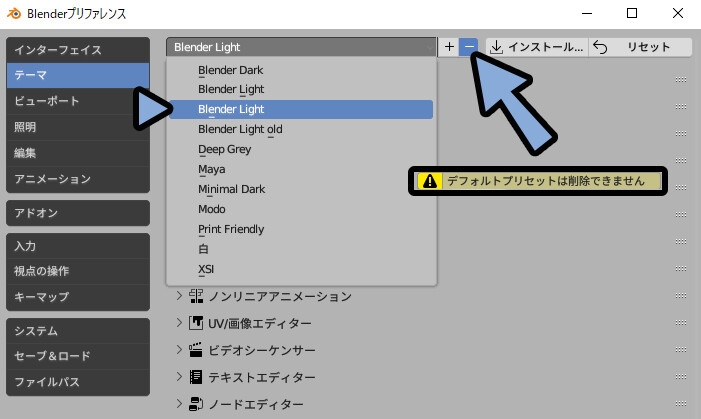
名前を変えないと、後から消せなくなるので注意。
Blender Lightが2つ存在して消せないというバグが起こります。

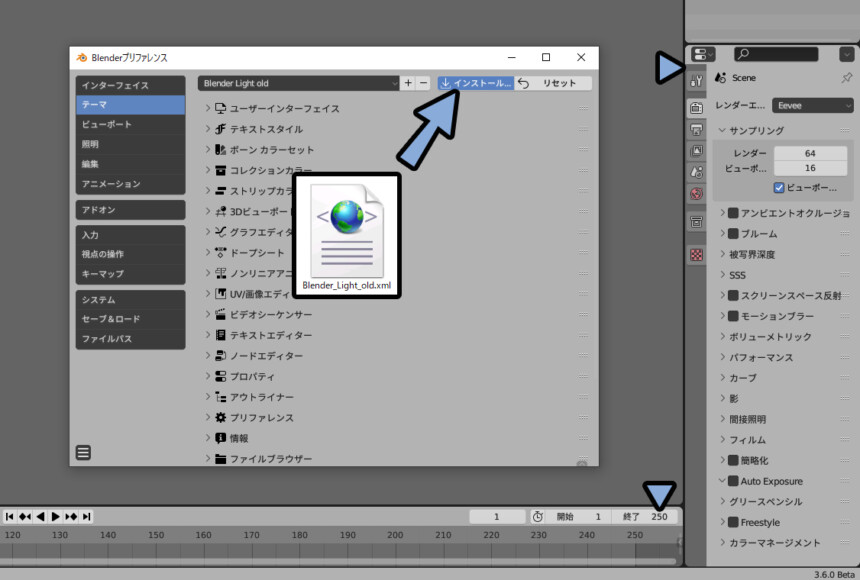
そしたら、編集 → プリファレンス → テーマ → インストール。
「Blender_Light_Old.xml」を読み込み。
これで、古いLightテーマに戻せました。

以上が、UIの色を変える方法です。
まとめ
今回はBlenderで、UIの色を変える方法を紹介しました。
・色は、編集 → プリファレンス… → テーマで変更可能
・既存のテーマを読み込む場合は、インストールで読み込み
・画面下部で色を個別に設定可能
・Blenderのライトテーマはマイナーチェンジが行われた
・旧バージョンのライトテーマ使う場合、Blender3.3などからライトテーマを読み込む
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。






コメント