はじめに
今回は3Dカーソルの操作方法について解説します。

3Dカーソルの表示
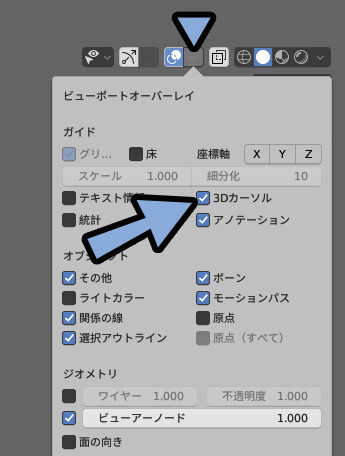
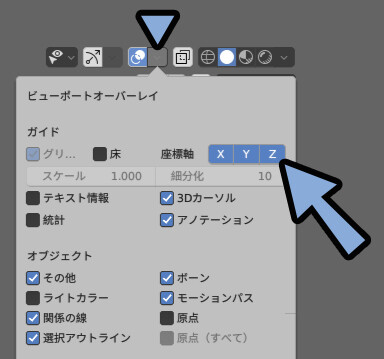
3Dビュー右上のビューポートオーバーレイを展開。
3Dカーソルにチェック。

これで、3Dカーソルを表示できます。

3Dカーソルの基本操作
3Dカーソルの基本操作として下記の3つを紹介します。
・マウスクリックで移動させる
・ワールド原点に移動させる
・最寄りのグリッド(床)にスナップさせるこの3つは何も形状が無くても行える操作です。
マウスクリックで移動させる
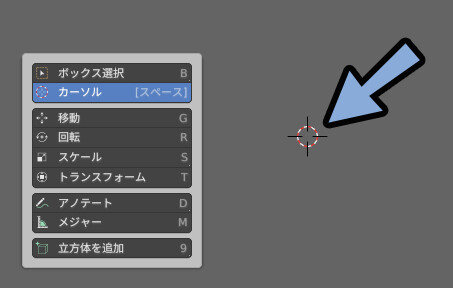
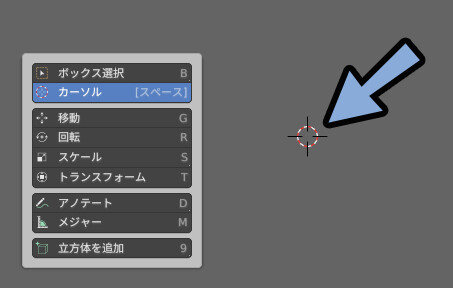
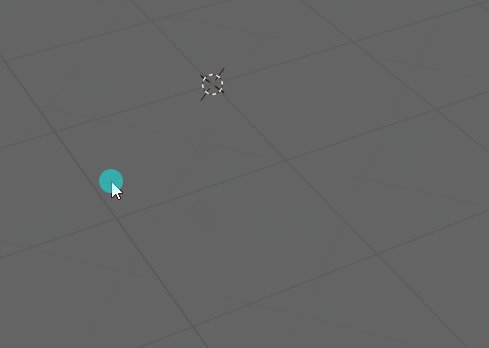
Shift+スペース → スペースキーを入力。
すると、3Dカーソルをマウスで移動できるようになります。

ちなみに、マウスで操作した3Dカーソルは視点の影響を受け傾きます。
これは仕方ない+気にしなくて大丈夫です。

以上が、マウスクリックで移動させる方法です。

操作後は、Shift+スペース → Bキーなどで戻してください。
ワールド原点に移動させる
Shift+Cキーを入力。
すると、ワールドの原点に3Dカーソルを移動できます。

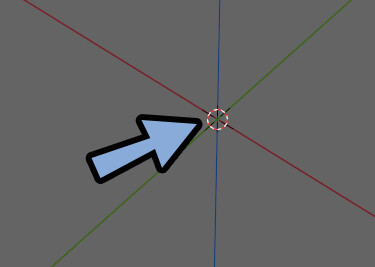
ワールド原点の表示方法は下記。
・ビューポートオーバーレイから座標軸 X Y Zを表示
・そのXYZの交点を見ます
・その交点がワールドの原点です
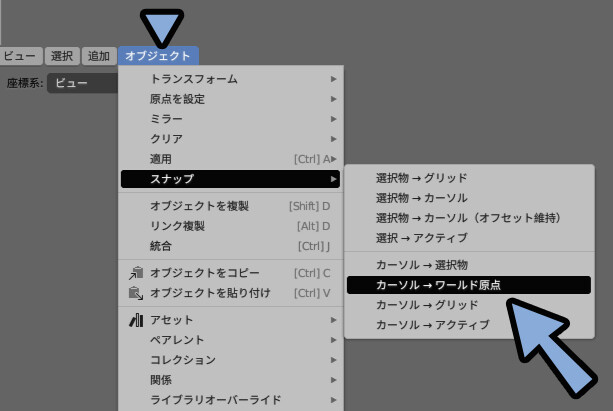
左上にあるオプジェクト → スナップ → 「カーソル→ワールド原点」でも同じ操作が行えます。

Shift+Cと同じ操作なので、こちらはあまり使いません。
以上が、ワールド原点に移動させる方法です。
最寄りのグリッド(床)にスナップさせる
マウス操作で3Dカーソルを任意の場所に移動。
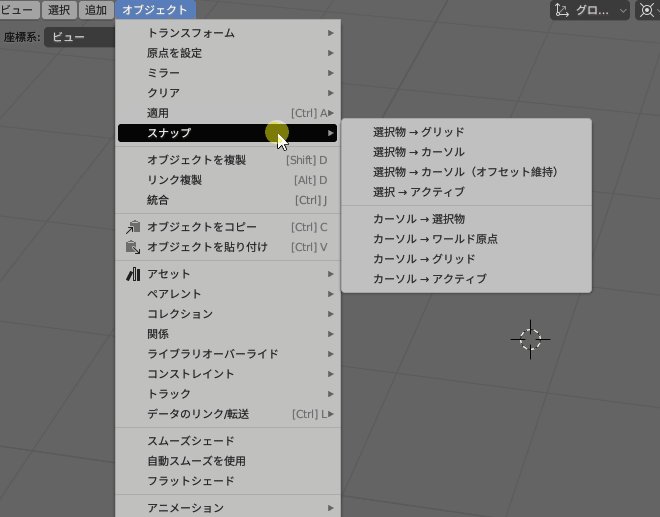
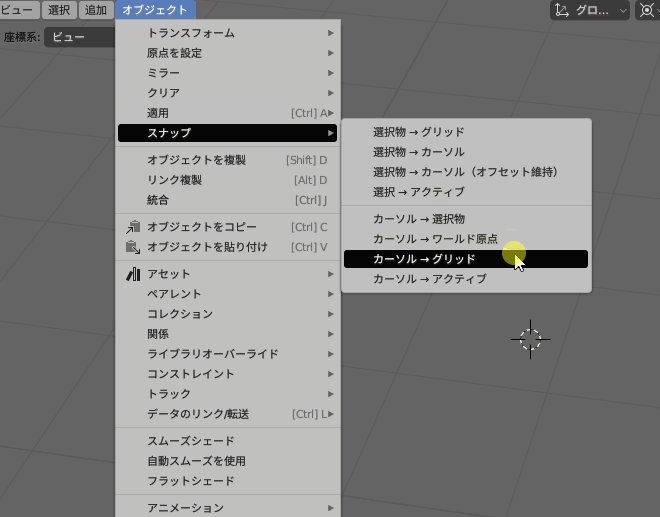
左上のオプジェクト展開。
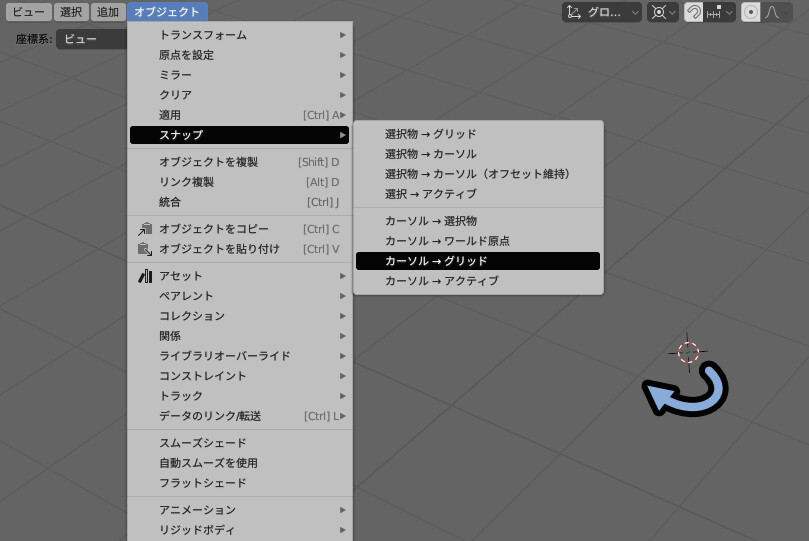
スナップ → 「カーソル→グリッド」を選択。
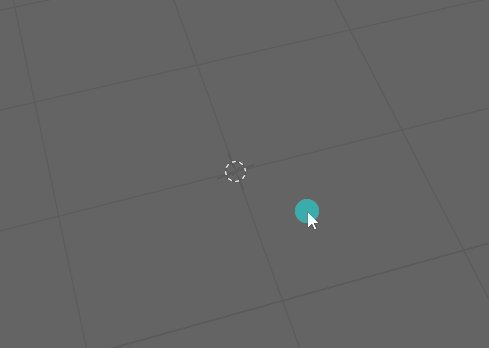
すると、最寄りの床ガイド線の交点に3Dカーソルが移動します。

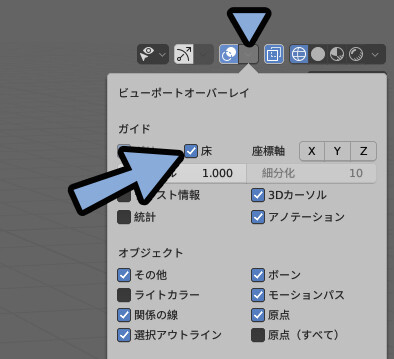
グリッド(床)はビューポートオーバーレイの “床” から表示できます。

動かすと、下図のような動きになります。

以上が、グリットにスナップさせる方法です。
3Dモデルを使った3Dカーソル操作
ここからの操作は、何かしらの形状が必要になります。
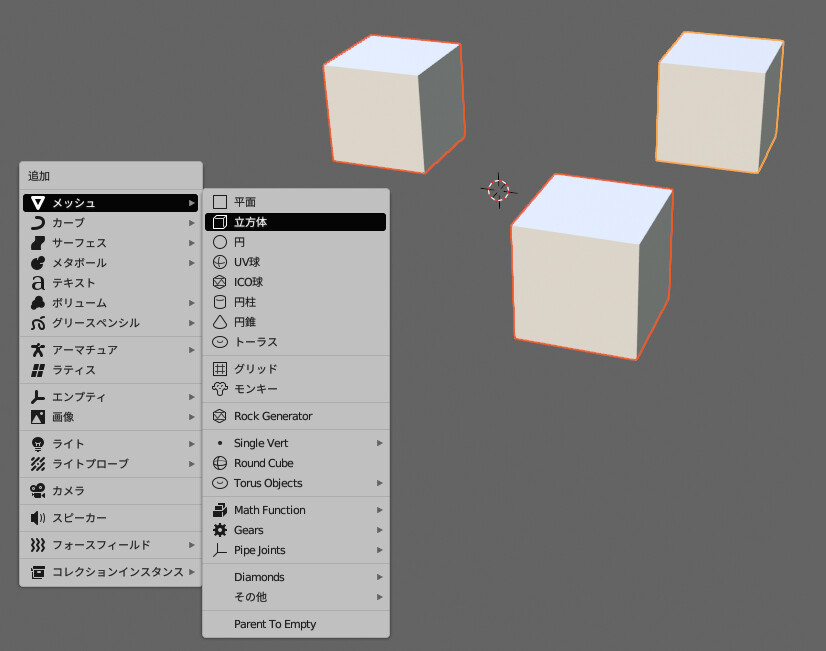
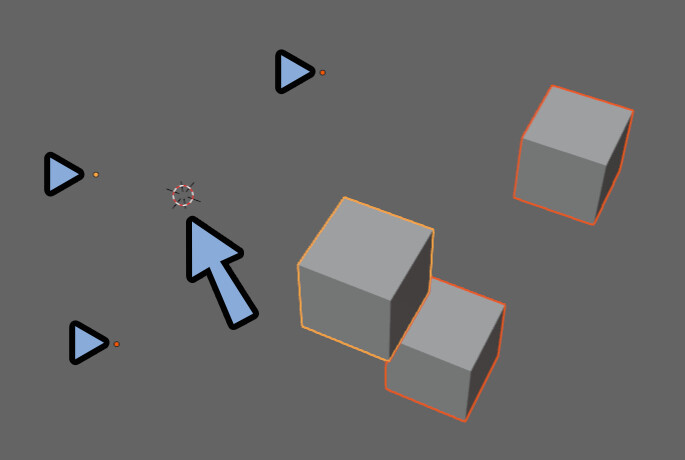
そこでShift+A → メッシュ → 立方体を作成。
3回繰り返し、マウスで選択 → Gキーで重ならない位置に移動。

この3つ立方体を用意した状態で解説を進めます。
選択物の中央に移動
AキーやShift+クリックでオプジェクトを複数選択。
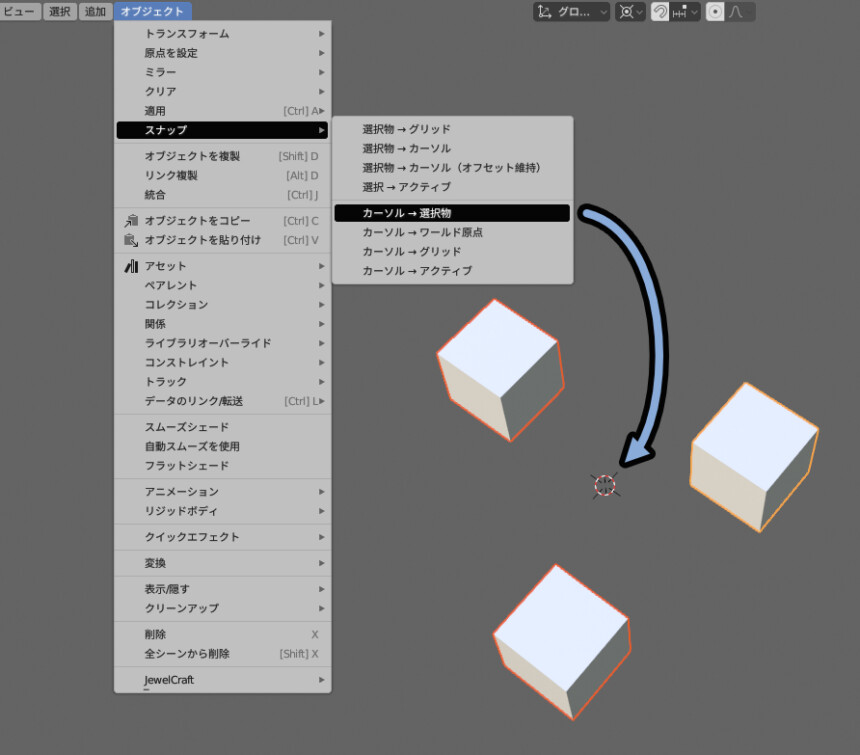
オプジェクト → スナップ → 「カーソル→選択物」を実行。
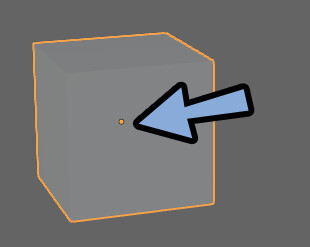
すると、選択したオプジェクトの中央の位置に3Dカーソルが移動します。

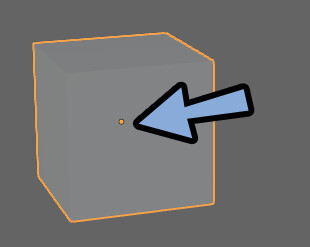
オプジェクトの”位置”は原点のデータを参照してます。

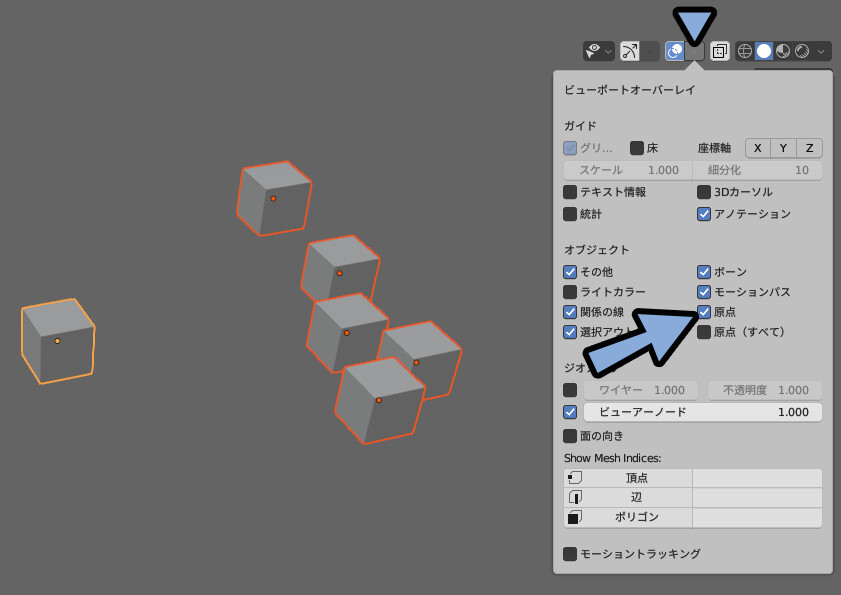
原点は、ビューポートオーバーレイ → 「原点」から表示できます。

Tabキーの編集モードなどで動かした場合、原点の位置がズレます。

この原点がズレた状態で動かすと、見た目の中央の位置に3Dカーソルが行かないので注意。

以上が、選択物の中央に移動させる方法です。
選択したオブジェクトの位置に移動
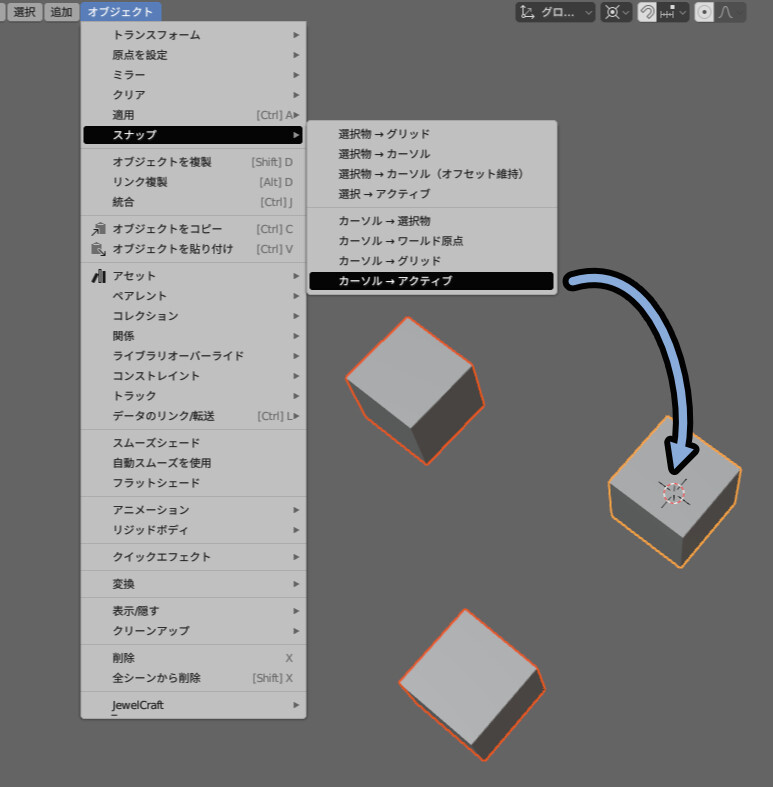
オプジェクト → スナップ → 「カーソル→アクティブ」を選択。
すると、Shift+クリックなどで最後に選択したオプジェクトの位置に3Dカーソルが移動します。

こちらも”位置”は原点のデータを参照してます。

Tabキーの編集モードなどで動かした場合、原点の位置がズレて思うように動かないので注意。

以上が、選択したオブジェクトの位置に移動させる方法です。
編集モードでの操作
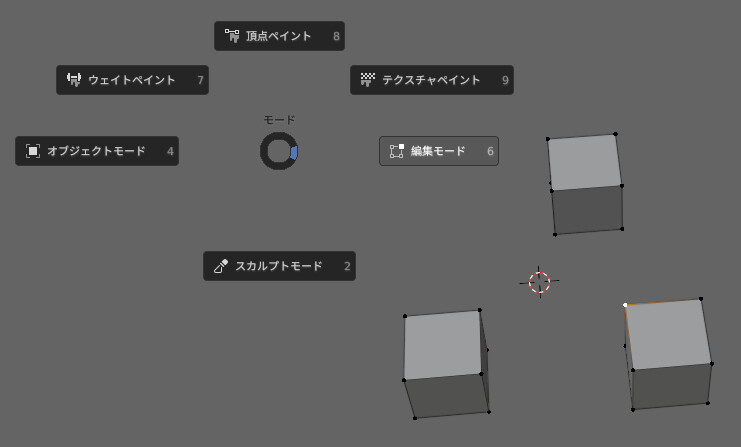
Ctrl+Tab → 6キーで編集モード。

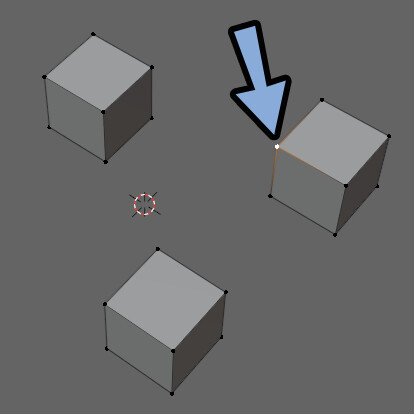
この状態で任意の頂点を選択します。

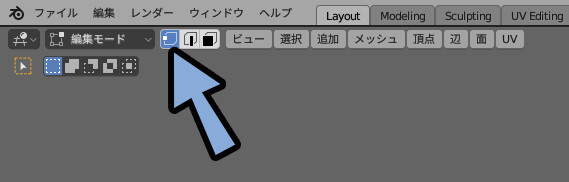
頂点選択は、画面左上の所で切り換えれます。

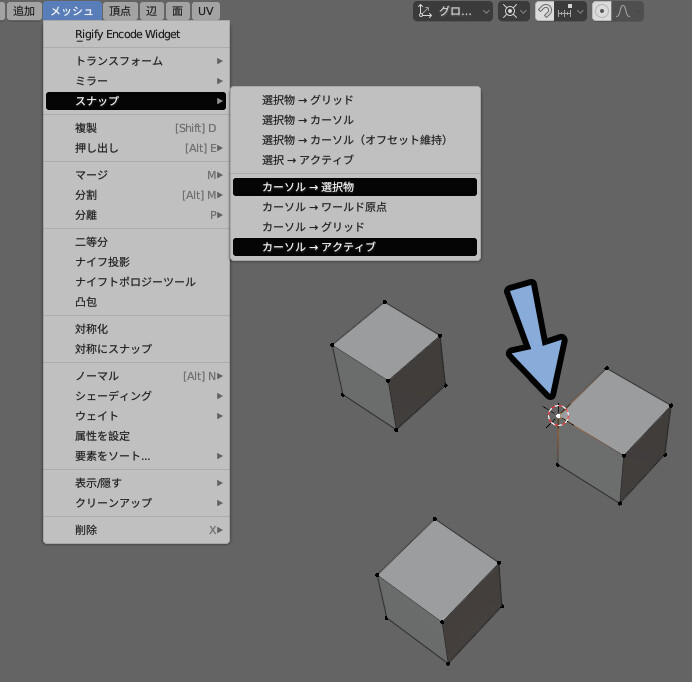
この状態でメッシュ → スナップ → 下記のいずれかを選択。
・「カーソル → 選択物」
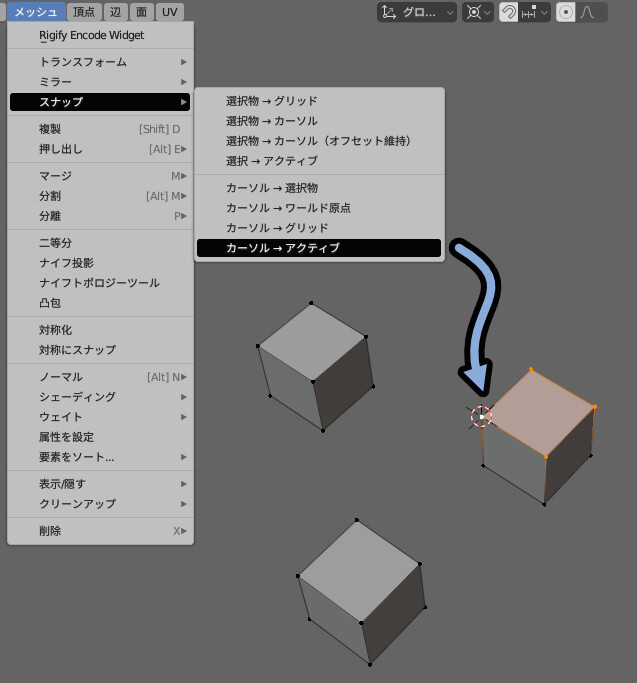
・「カーソル → アクティブ」
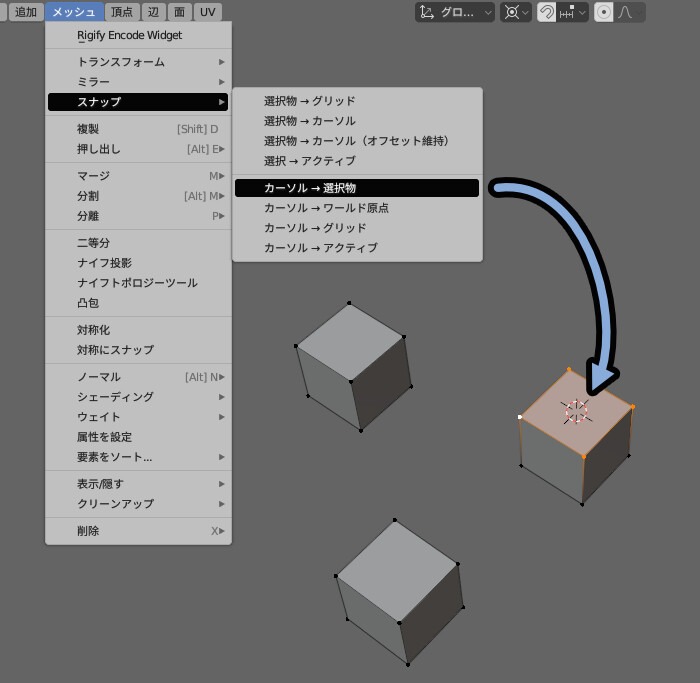
すると、選択した頂点の場所に3Dカーソルが移動します。

「カーソル → 選択物」の場合、複数の頂点を選択したら、その中央に3Dカーソルが移動。

「カーソル → アクティブ」は一番最後に選択した頂点の位置に3Dカーソルが移動します。

面、辺選択もほぼ同じ挙動です。
(選択したすべてを参照する or 最後に選択したものだけ参照するの違い)
以上が、編集モードでの操作です。
3Dカーソルの活用方法
3Dカーソルと使うと、変形の軸になる位置を操作できます。
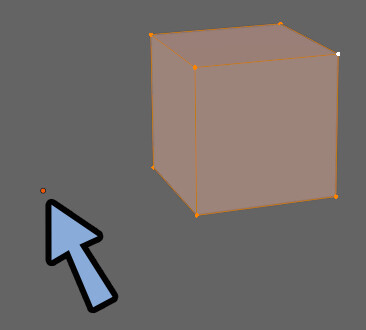
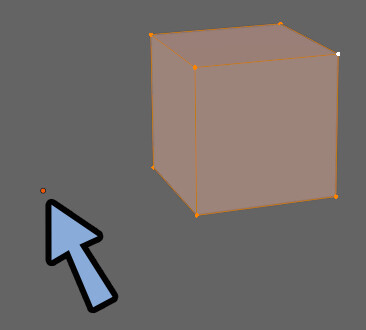
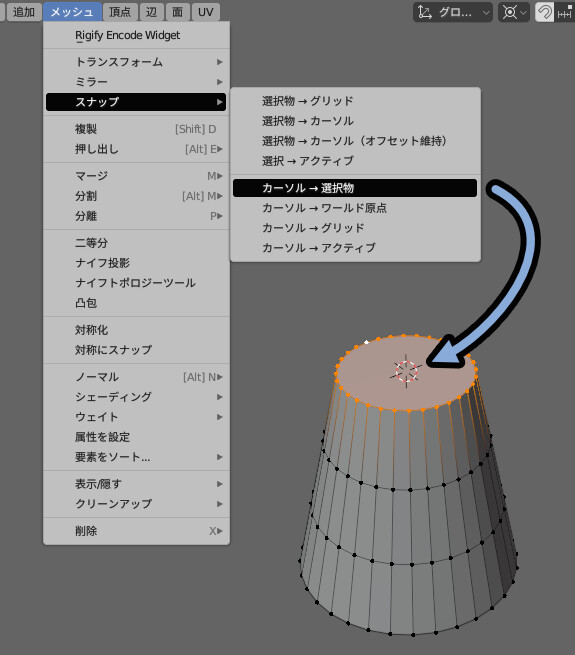
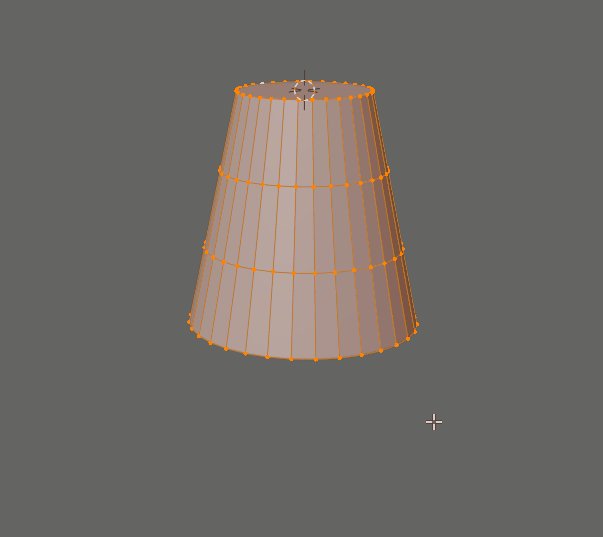
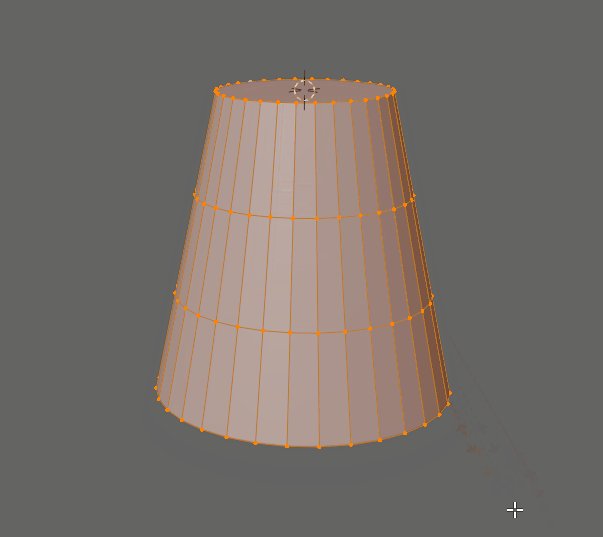
例えば、このような形の一番上に3Dカーソルを移動。

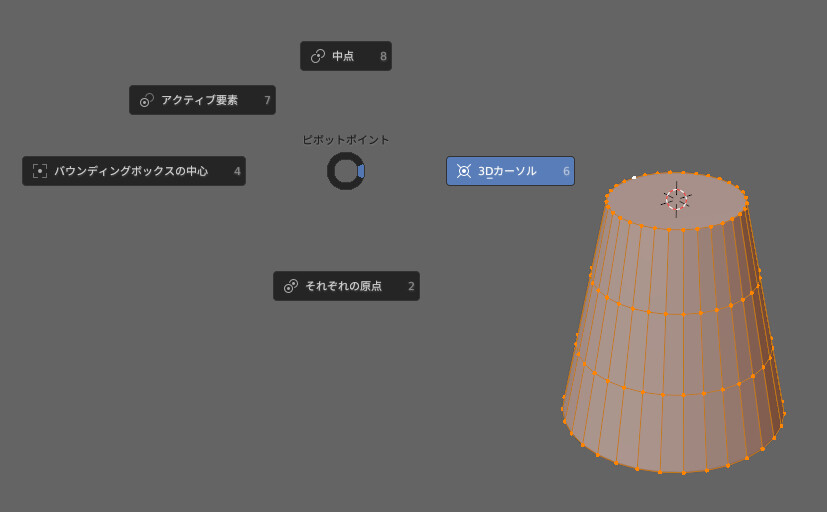
この状態で「>。.る」キー → 6キー。
ピボットポイントを「3Dカーソル」に変更。

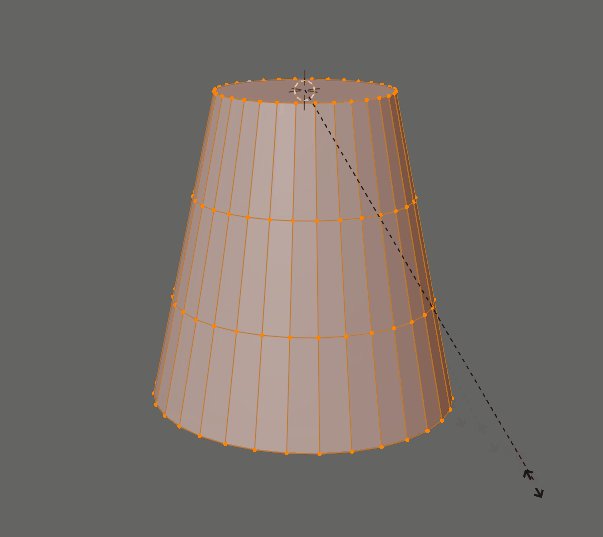
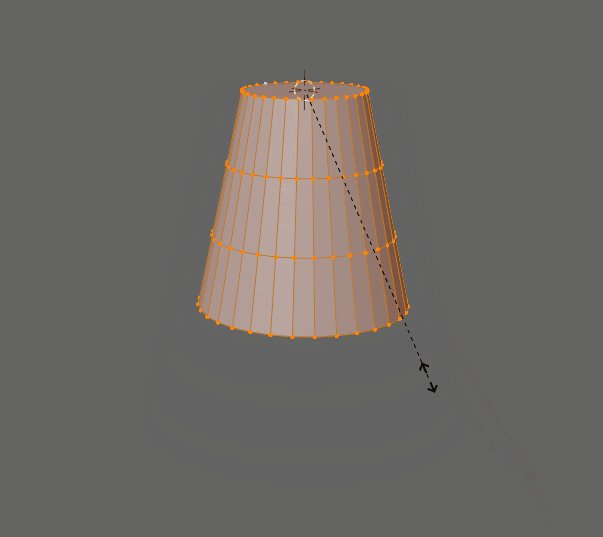
そして、Sキーで拡大縮小などを行います。
すると、変形の基準になる位置を変えれます。

これが主な3Dカーソルの活用方法です。

たまに思い出して使うと便利な操作。
出番は少なめ。
これ以外で3Dカーソルは… 私は使うとこは無いです。
まとめ
今回は、3Dカーソルの操作方法を紹介しました。
・3Dカーソルはビューポートオーバーレイから表示可能
・Shift+Cキーでワールド原点に移動する
・Shift+スペース → スペースキーでマウス移動できる
・オプジェクト → スナップ → カーソル系の操作でメッシュに合わせて3Dカーソルを移動できる
・使い道は拡大縮小などの変形の基準点になる位置を変えるぐらい
・変形の基準点は、「>。.る」キーのピボットポイントで変えれる
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。





コメント