はじめに
今回はBlenderで奥行きを白く表示する方法を紹介します。
Z深度(バッファ)やDepthと呼ばれるものです。

作り方は下記の2つ。
・シェーダーで作る
・カメラ+コンポジットノードで作る
サンプルデータはこちらで配布してます。

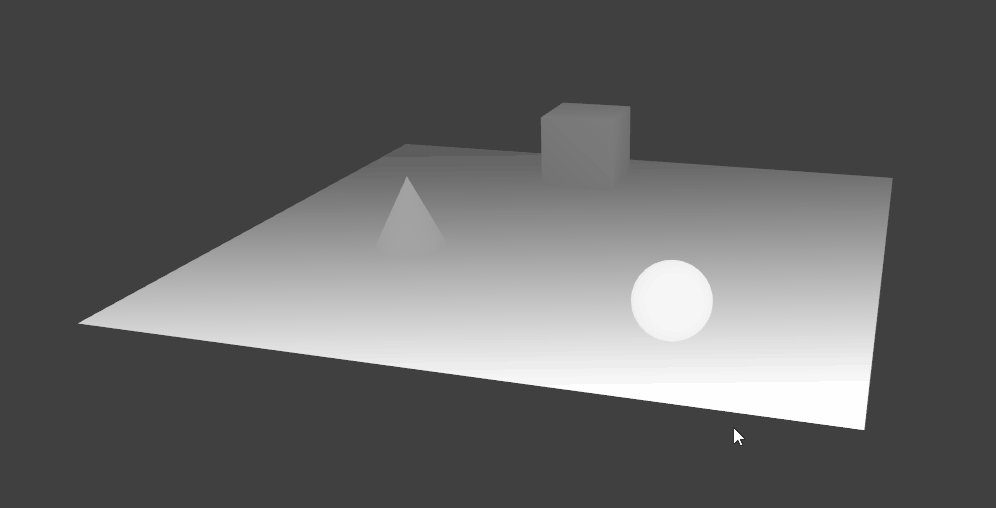
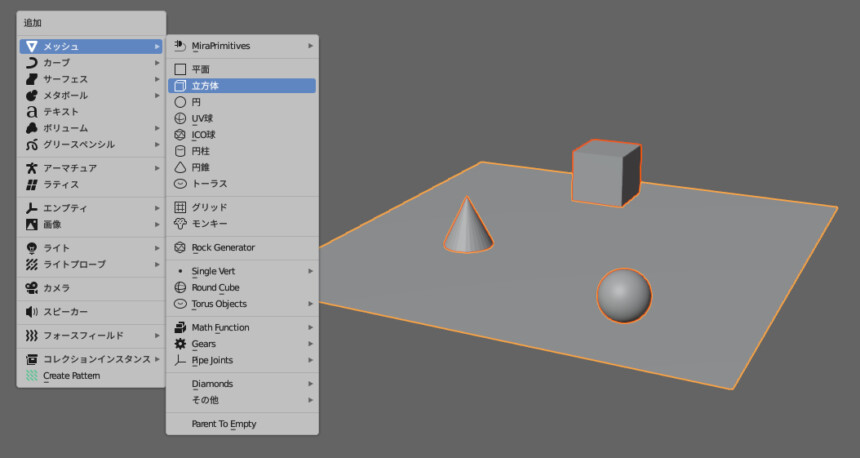
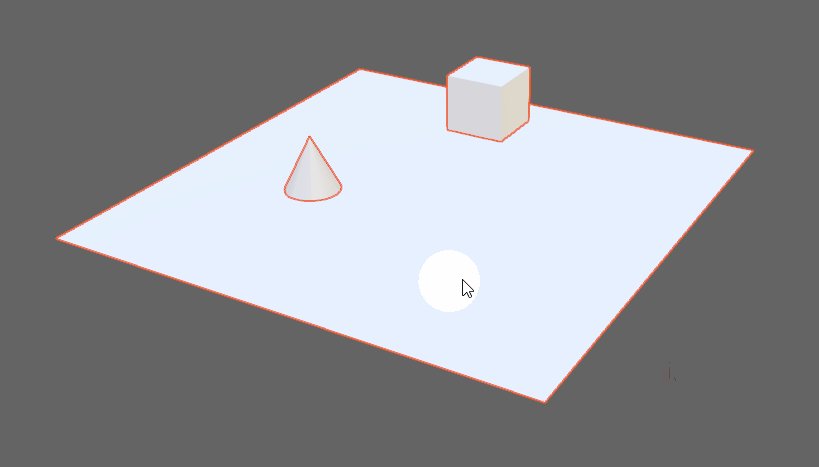
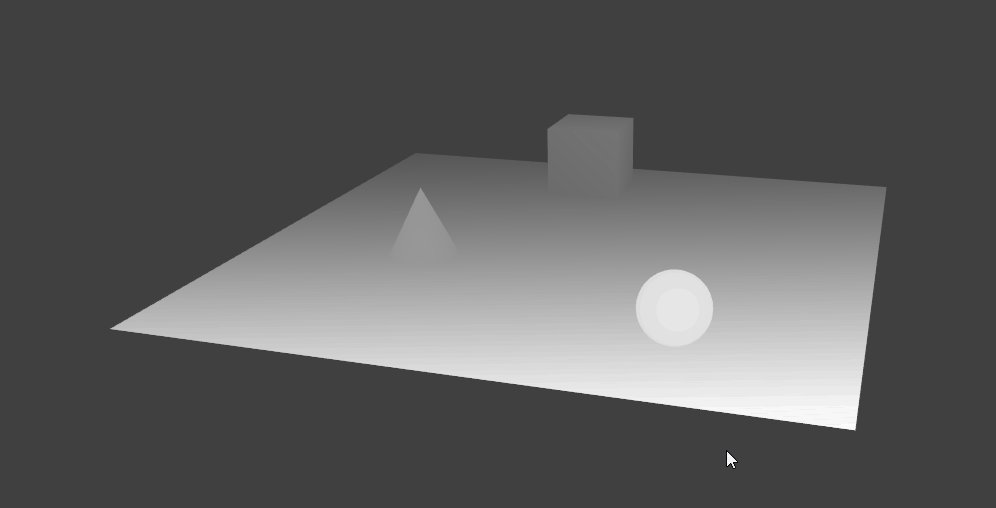
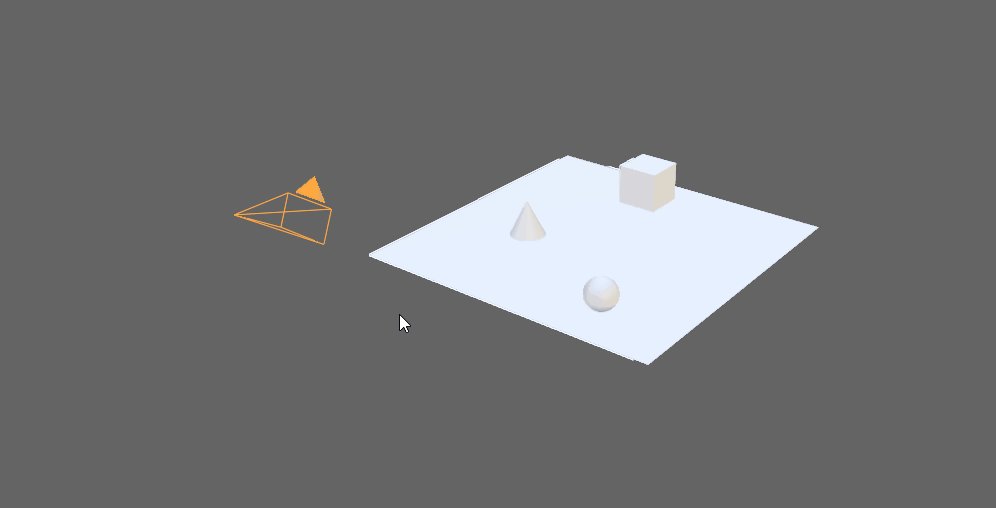
Shift+Aなどで、このようなモデルが用意できる事を前提に進めます。

Blenderの基本操作などはこちらをご覧ください。
シェーダーで作る
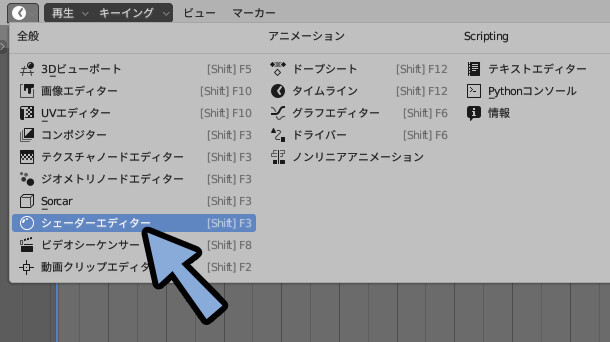
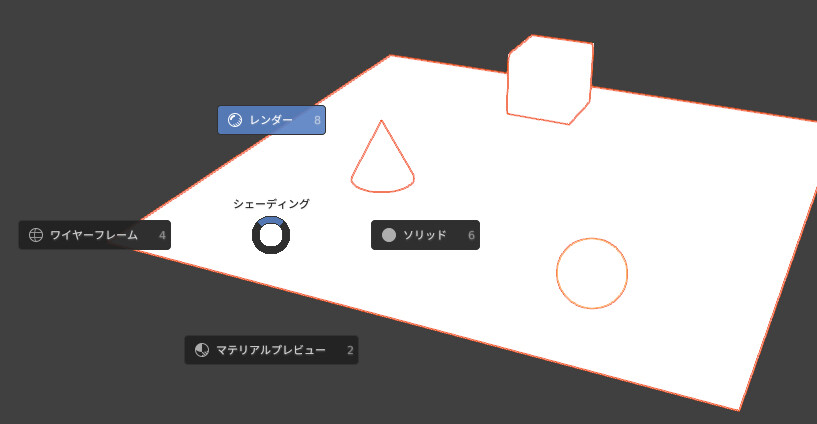
画面下のUI左上ボタンを選択。
エディタータイプ → シェーダーエディターを開きます。

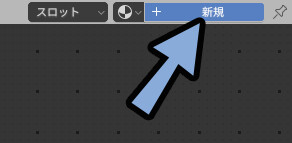
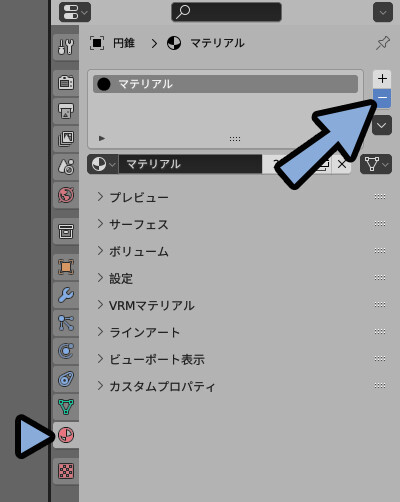
「+新規」を押します。

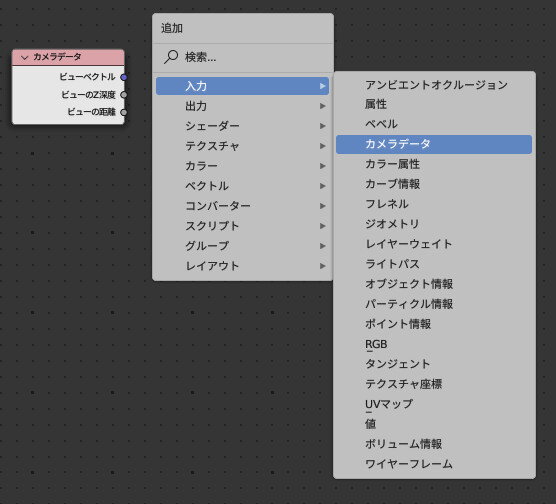
Shift+A → 入力 → カメラデータを作成。

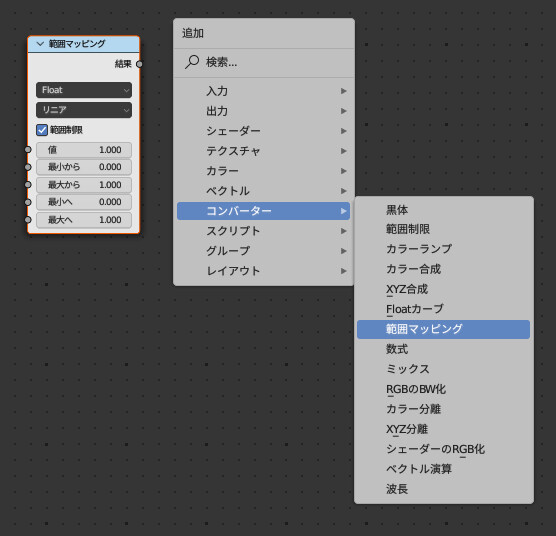
Shift+A → コンバーター → 範囲マッピングを作成。

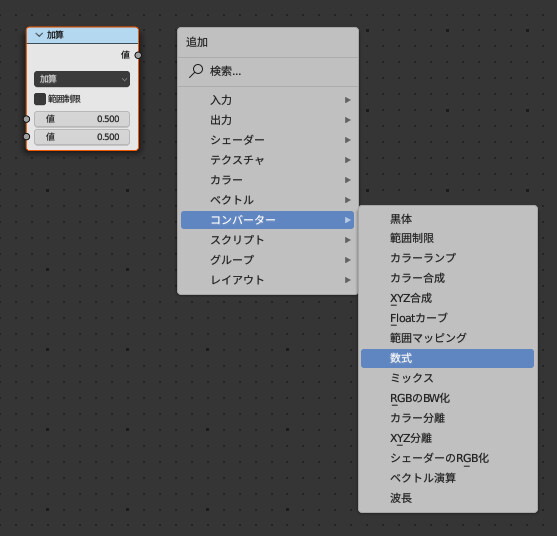
Shift+A → コンバーター → 数式を作成。
※数式は自動で”加算”という名前になります。

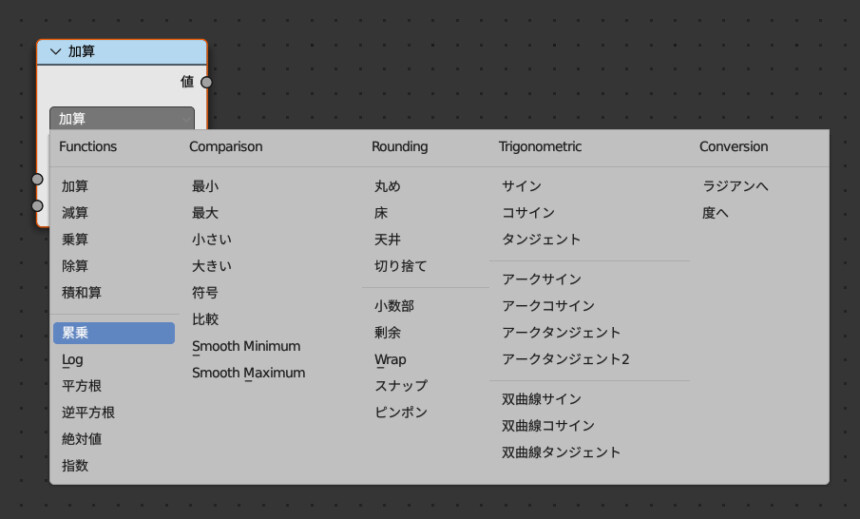
加算の所をクリック → 累乗を選択。

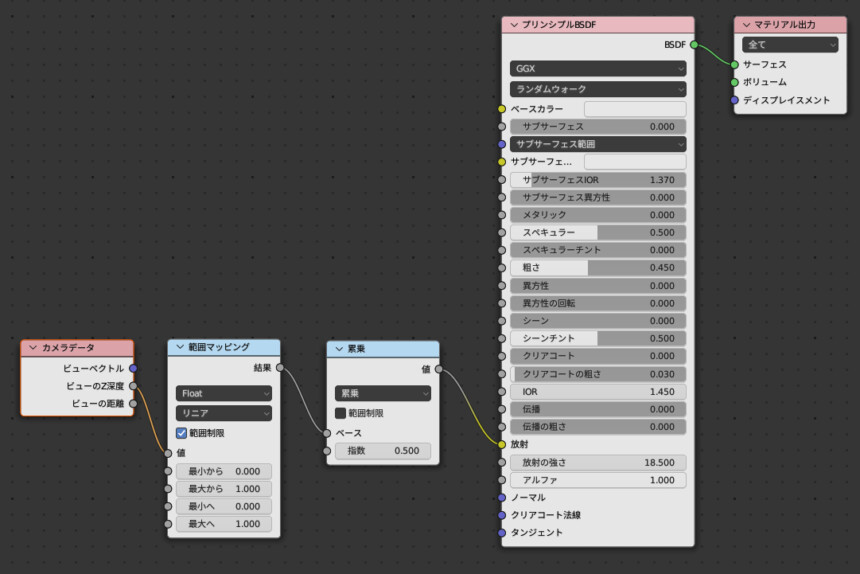
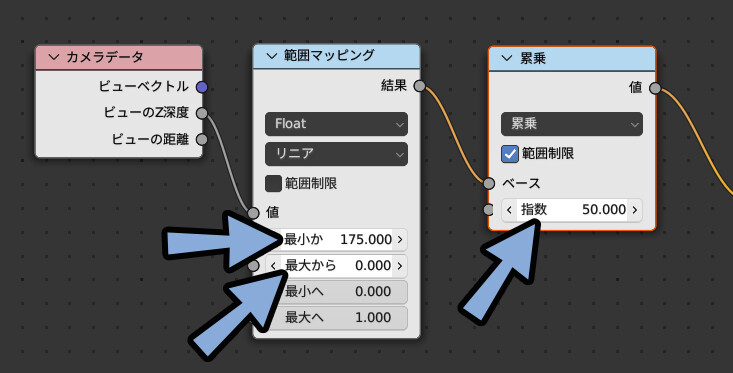
この3つのノードを下図のように繋ぎます。
・カメラ―データの「ビューのZ深度」 → 範囲マッピングの「値」
・範囲マッピング「結果」 → 累乗「ベース」
・累乗「値」 → ブリンシブルBSDF「放射」
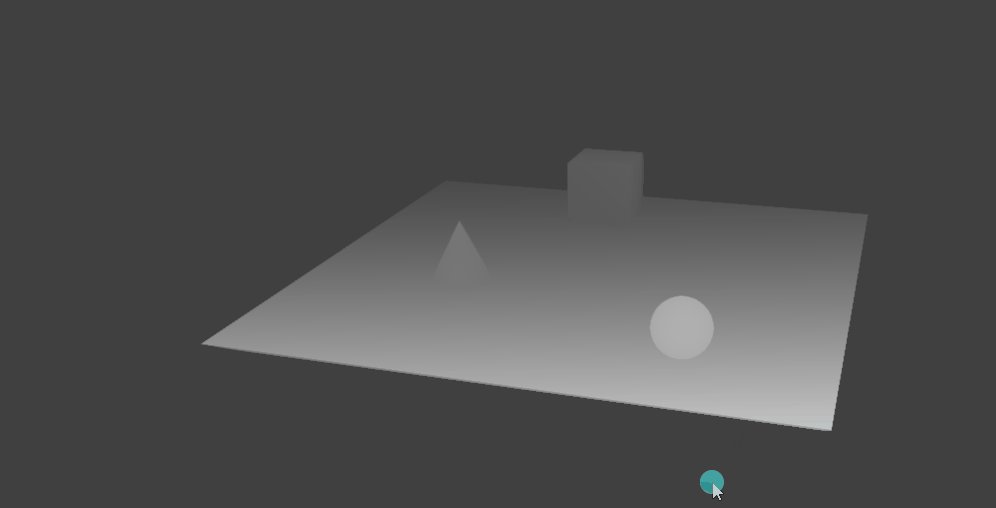
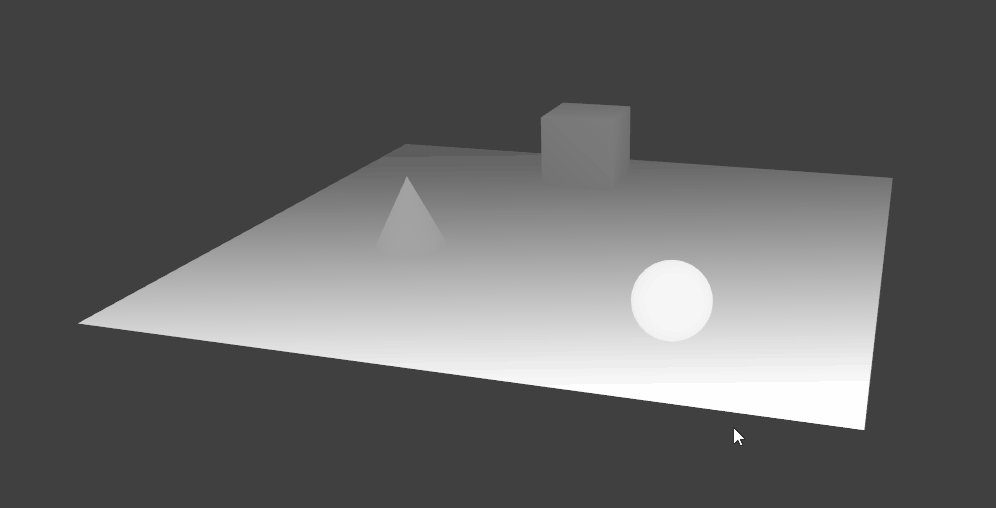
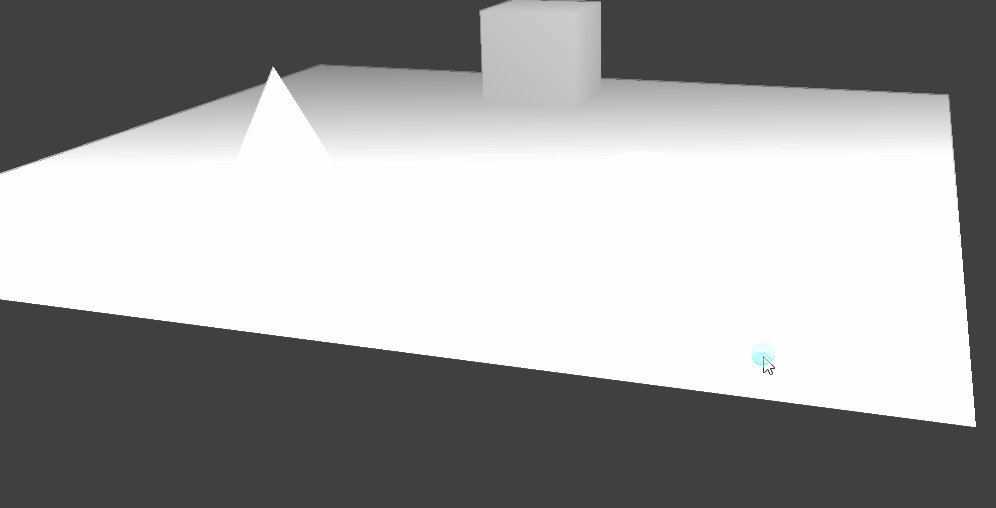
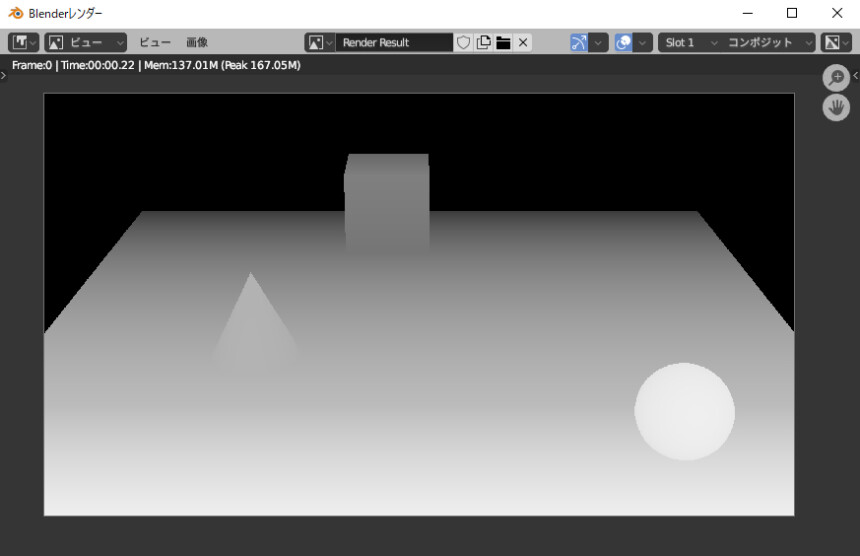
3Dビューを確認。
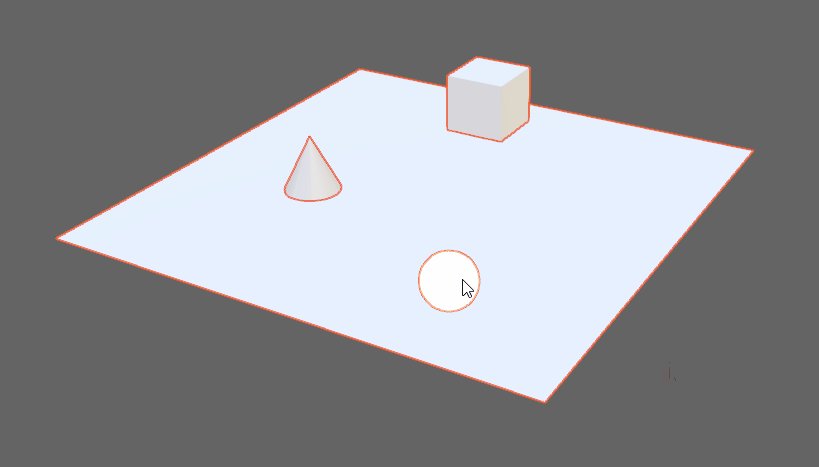
すると、1つだけマテリアルが変わってます。

Aキーで全選択。
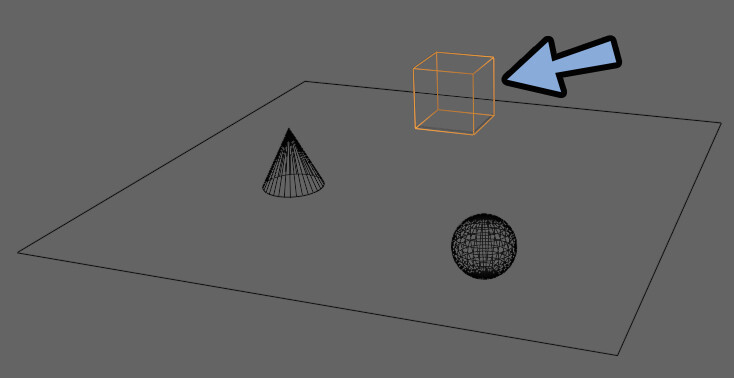
マテリアルが変わったモデルを2回Shift+クリック。
最後に選択した状態にします。

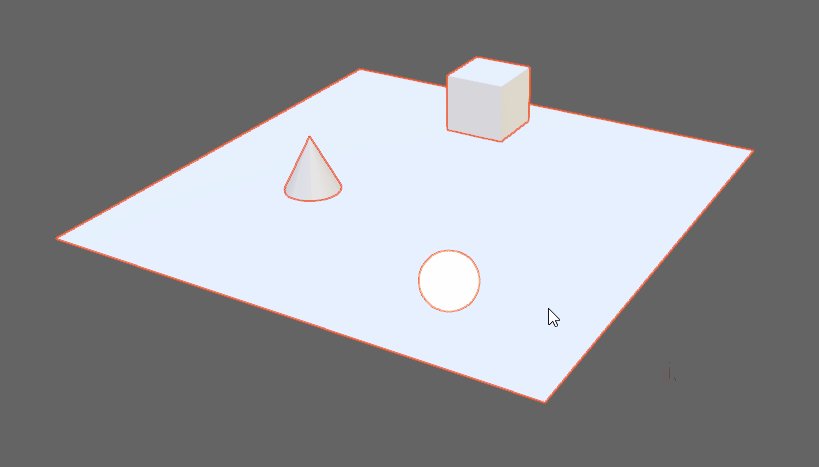
画面右上のアウトライナーを確認。
マテリアルが設定されたモデルが強調表示されてる事を確認。

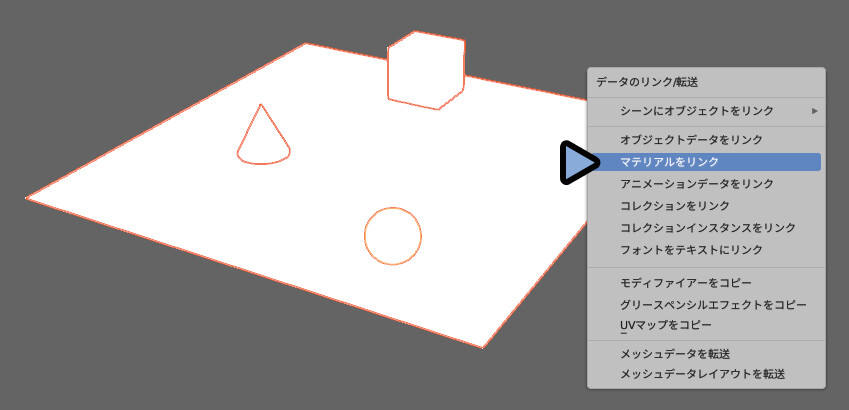
この状態でCtrl+L → 「マテリアルをリンク」を選択。

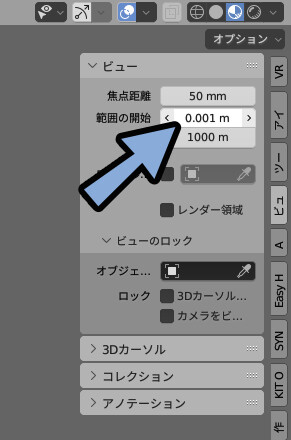
Nキー → ビュー → 範囲の開始を0.001に設定。

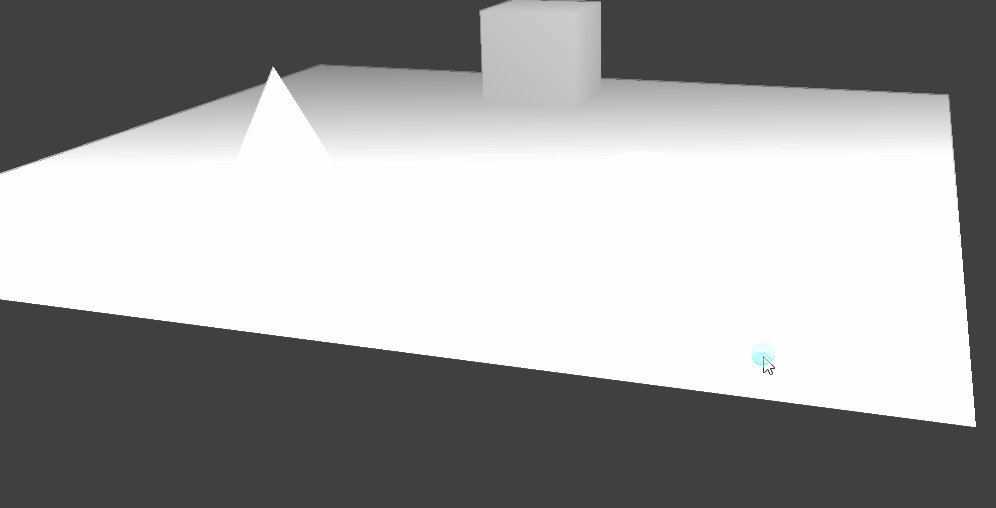
Z → 8キーでレンダー表示。

シェーダーエディターで下記の3つのパラメータを設定
・最小か=175.000
・最大から=0.000
・指数=50.000

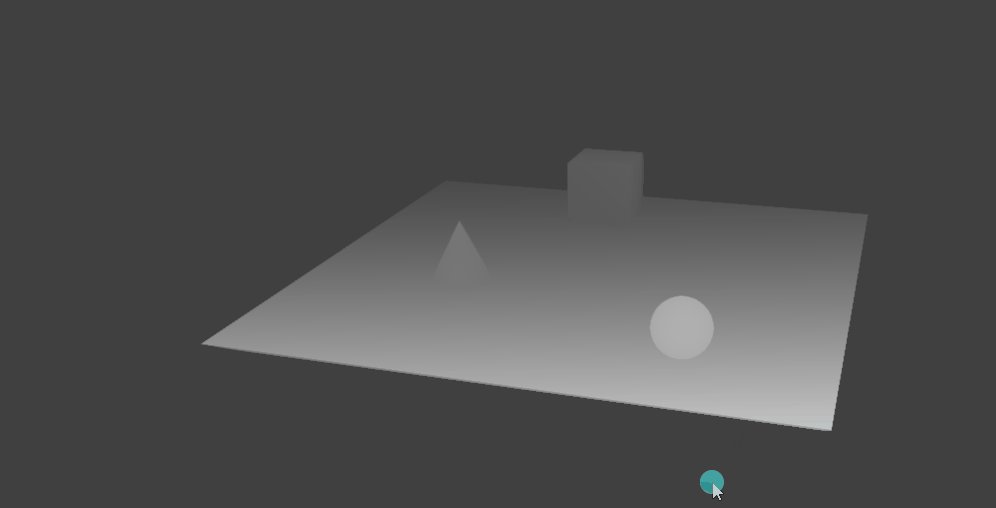
あとは、見え方に合わせてカメラの距離やパラメータを調整します。

書き出しはスクショで行います。
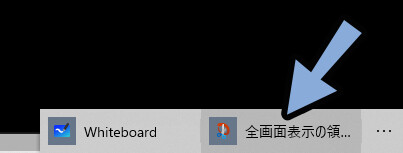
Windows+Wキー → 全画面表示の領…をクリック。
あとは、好きなように調整して保存。

これで、シェーダーを使ったデプス表示が完了です。
マテリアルの削除
次の処理のために、マテリアルを削除します。
マテリアルを設定したメッシュを選択。

マテリアルプロパティ → −ボタンでマテリアルを削除。

これを残りのオプジェクトで行います。
数が多い場合は、こちらの方法をお試しください。
一斉削除できます。
これでマテリアルの削除が完了です。
カメラ+コンポジットノードで作る
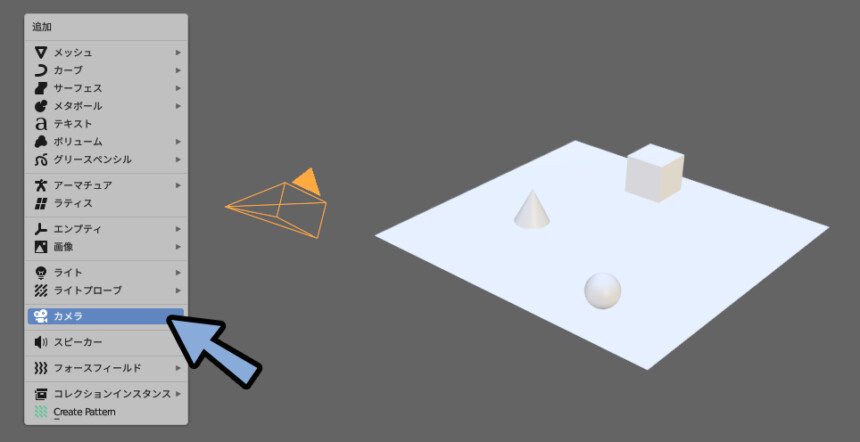
Shift+A → カメラを制作。
Gキーで移動、Rキーで回転などを使用し位置を調整。

カメラを選択。
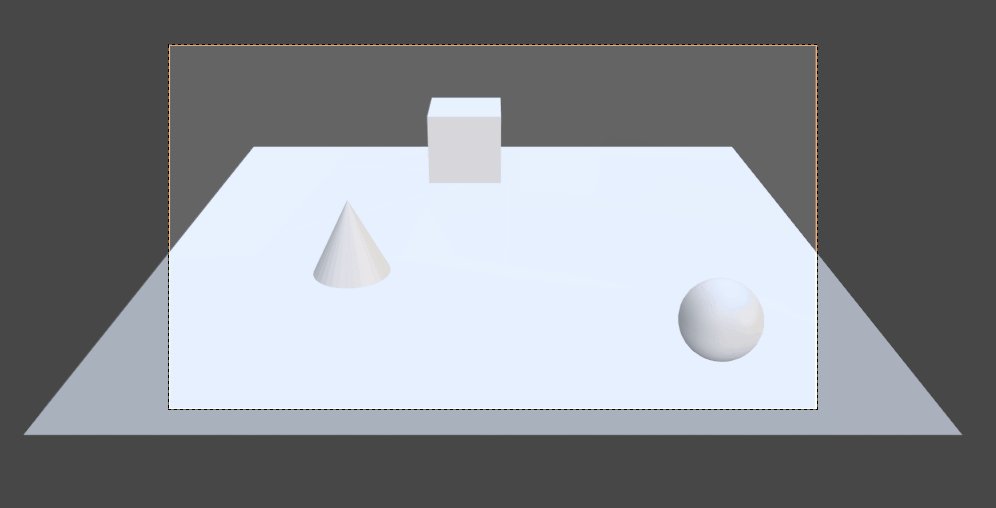
0キーでカメラの表示に入ります。

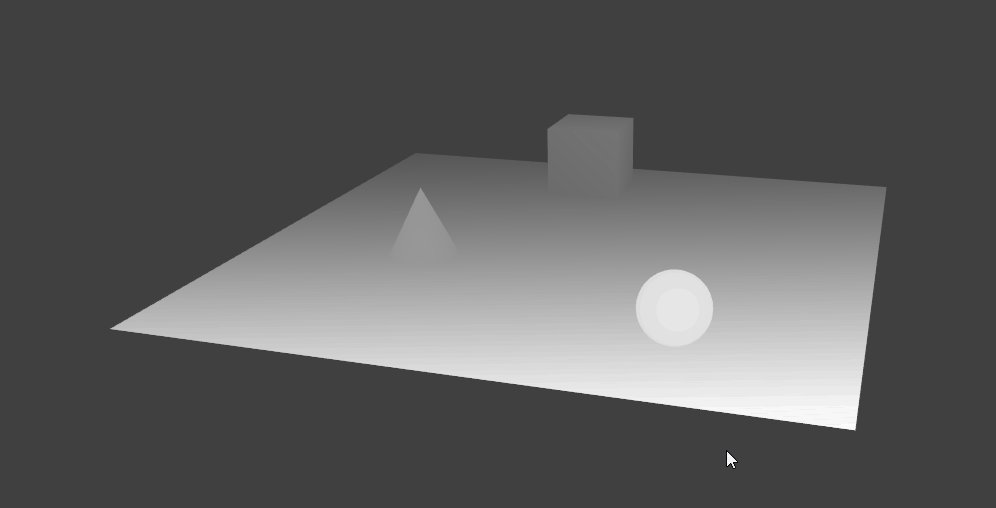
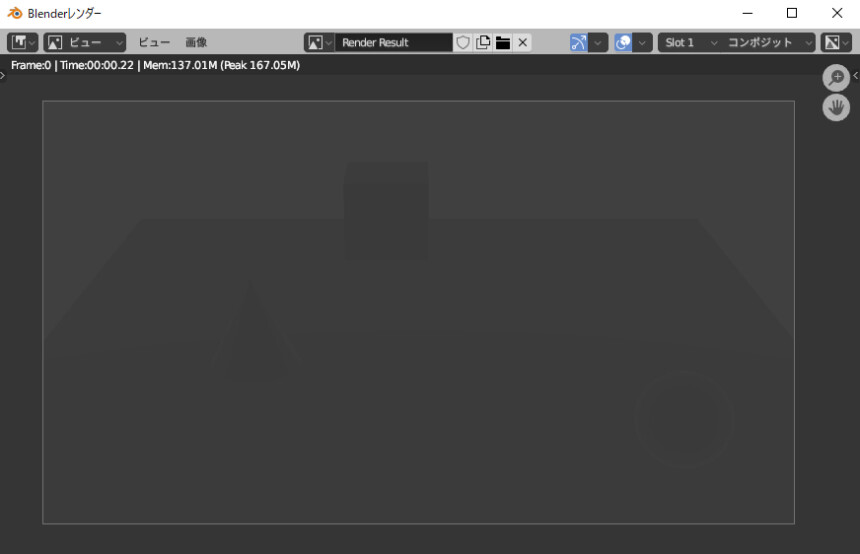
F12キーでレンダリング。
これ以降、このレンダー画面を見ながら処理を行います。

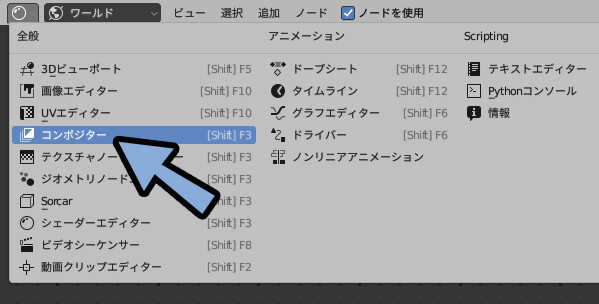
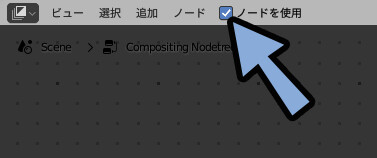
使って無いUIの左上ボタンを選択。
エディタータイプでコンポジターを選択。

ノードを使用にチェック。

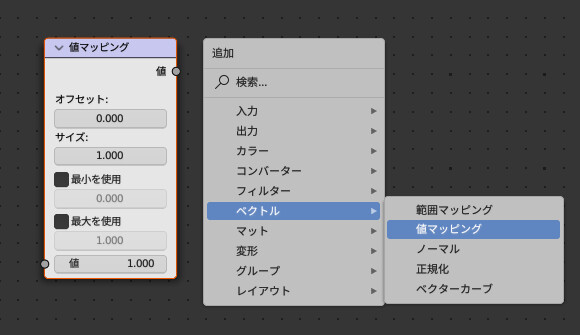
Shift+A → ベクトル → 値マッピングを製作。


Blender4.1では…
ユーティリティー → 「値マッピング」に入ってました。
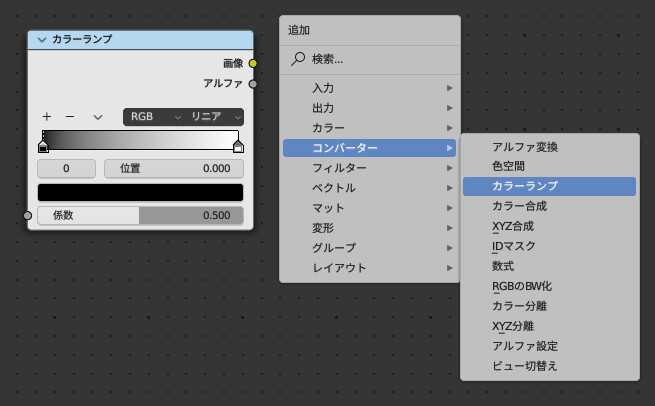
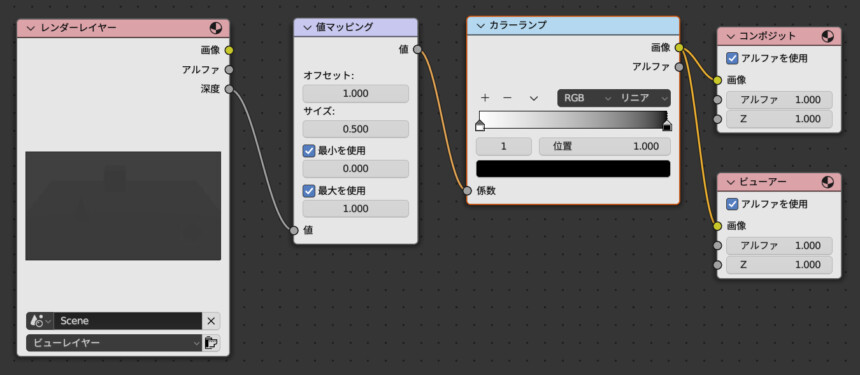
Shift+A → コンバーター → カラーランプを製作。

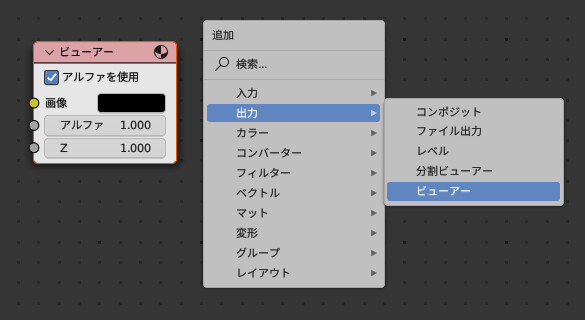
Shift+A → 出力 → ビューアーを製作。

この3つを下図のように繋ぎます。

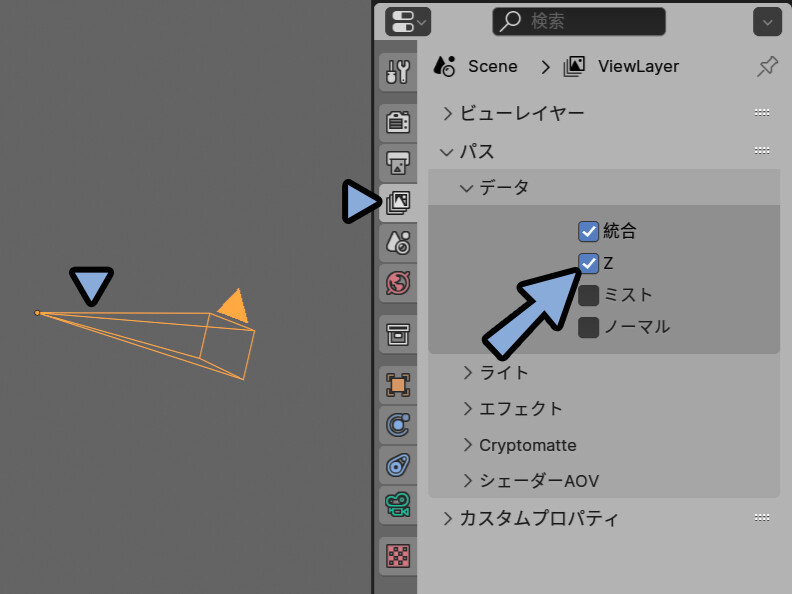
レンダーレイヤーに「深度」の表示が無い方は…
カメラを選択 → ビューレイヤープロパティ → パス → 「Z」を有効化してください。

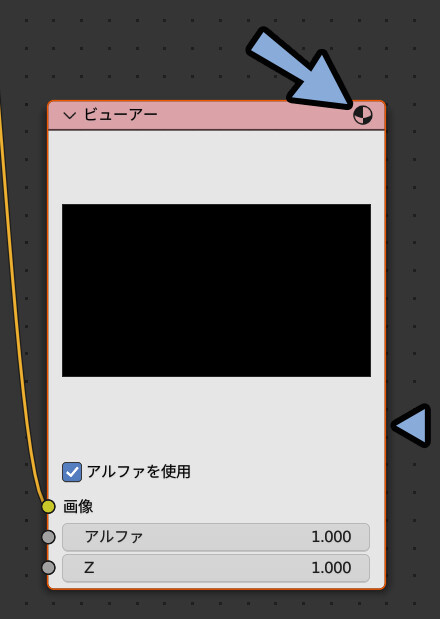
ビューアー右上のマテリアルボタンをクリック。
プレビューを表示。
UI右側をクリック → ドラッグで拡大。

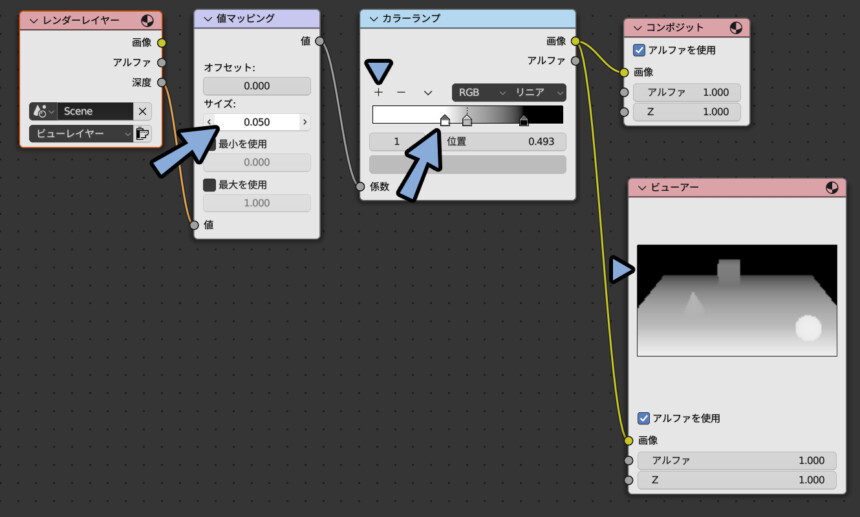
あとは下記のように設定。
・値マッピングの値を0.050
・カラーランプで見え方を調整します
・グレーのカラーランプは+ボタンで追加
・ビューアーで現在の見え方を確認

良さそうな設定になりましたら、Blenderレンダーの方を確認。
Alt+Sで保存。

これで、カメラ+コンポジットノードを使った生成が完了です。
まとめ
今回はBlender3.5で奥行きを白く表示する方法を紹介しました。
・奥行きが白い表示=Z深度,Zバッファ,Depthなどと呼ばれる
・Blenderではシェーダーとコンポジットノードで設定可能
・それぞれの設定はノードを使用して行う
また、他にもBlenderやAIイラストについて解説してます。
ぜひ、こちらもご覧ください。








コメント