はじめに
今回は、Krita5.1を使ってレース素材を自作する方法を紹介します。
Kritaの基本操作ができる事を前提に進めます。
模様のラフを作る
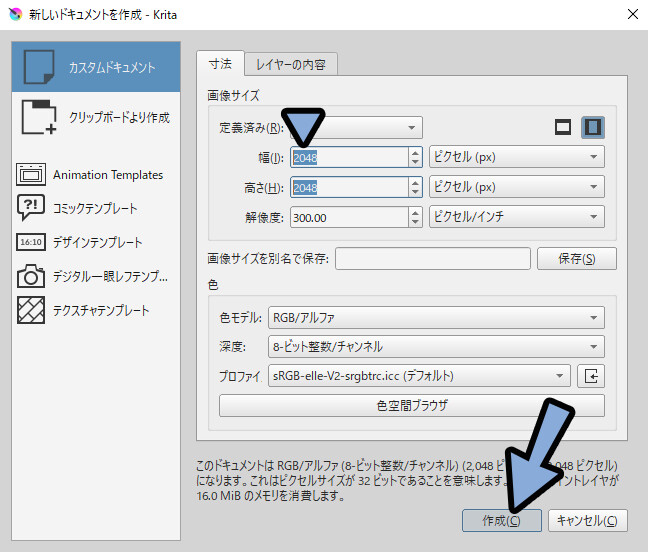
Kritaを立ち上げ。
2048×2048pxなどの多きめのサイズを設定し作成。

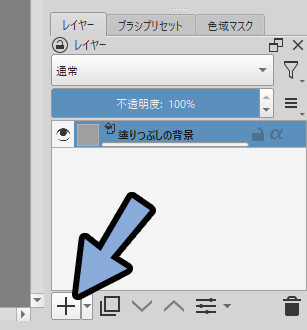
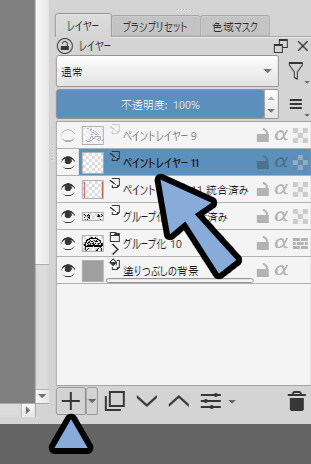
レイヤーの「+」ボタンで新規レイヤーを作成。

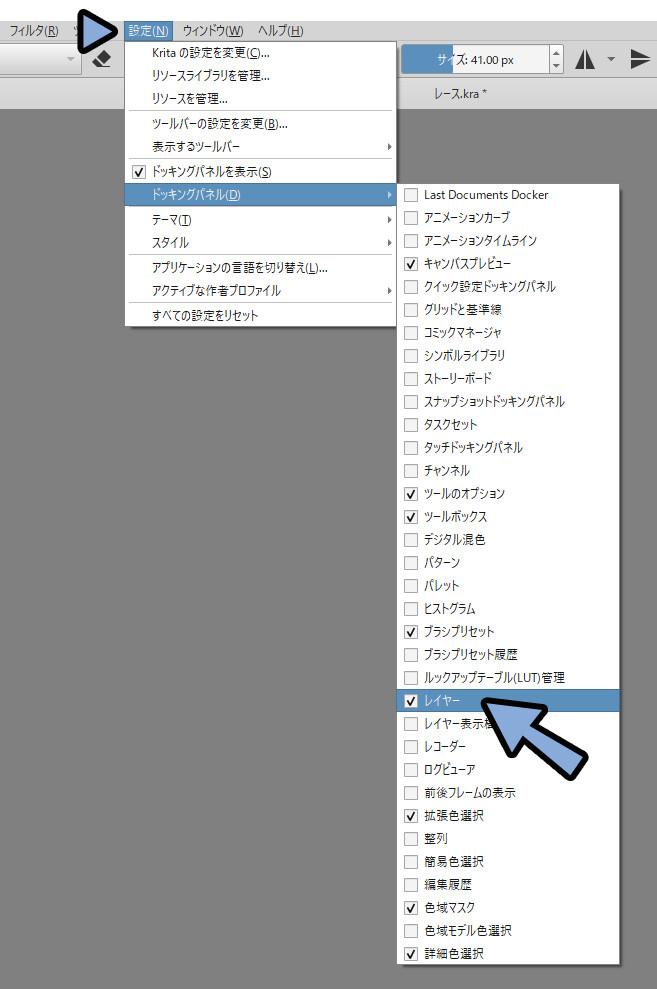
表示されて無い方は、設定 → ドッキングパネル → レイヤーより表示。


※これ以降のUIが表示されて無いモノはこの方法で表示してください。
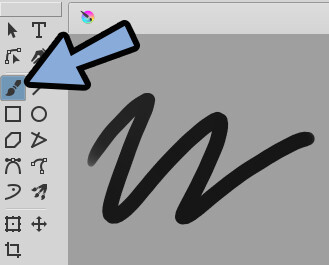
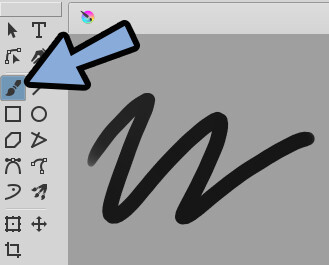
ブラシツールを選択。
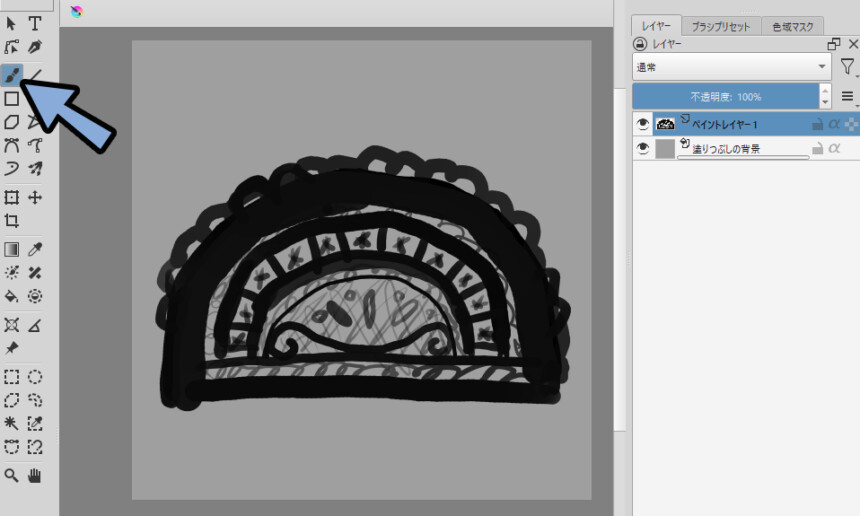
これでラフを描きます。

ブラシツールの状態で右クリックすると任意のペンを選べます。

これを使ってラフを描きます。

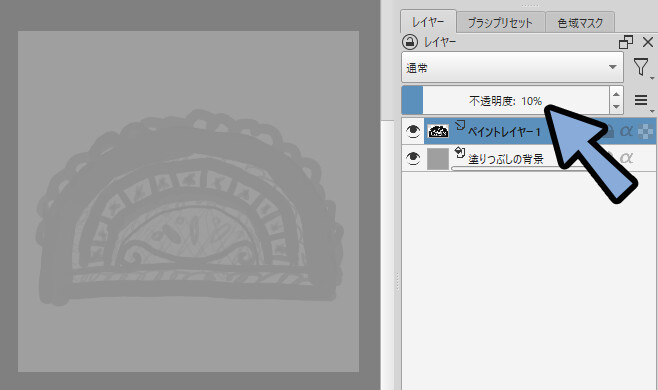
ラフができましたら、透明度を下げます。

これで、ラフ画が完成です。
外側の円を作る
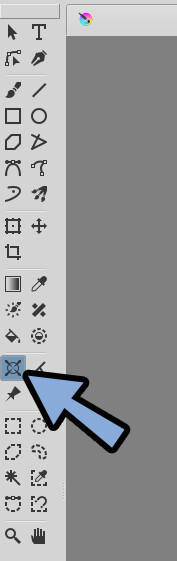
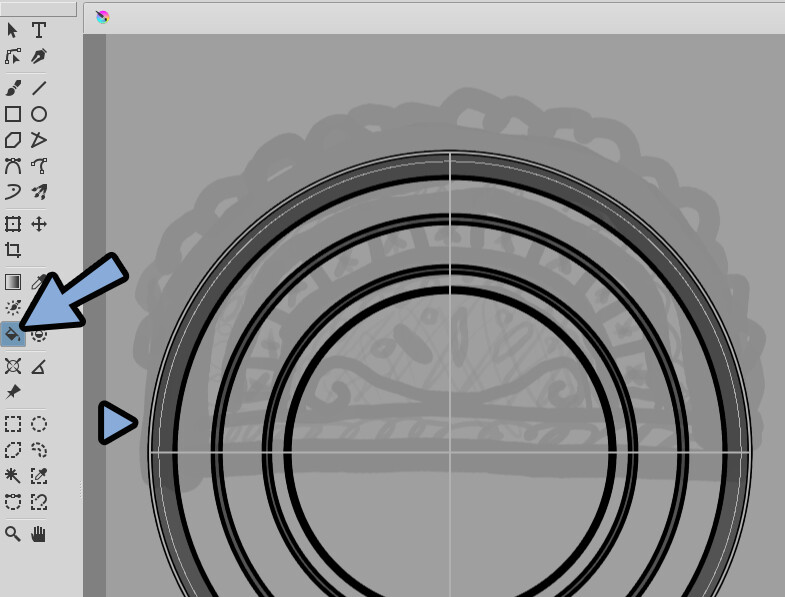
補助線ツールを選択。

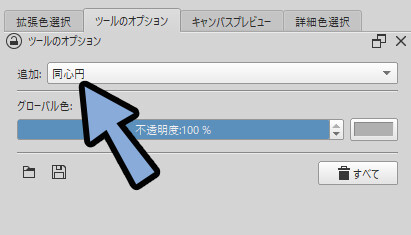
追加で「同心円」を設定。

新規レイヤーを作成。

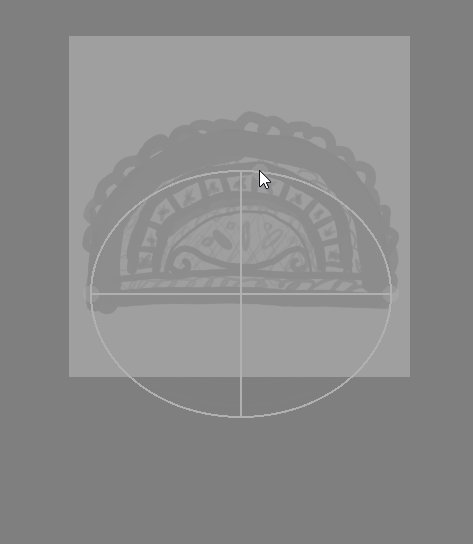
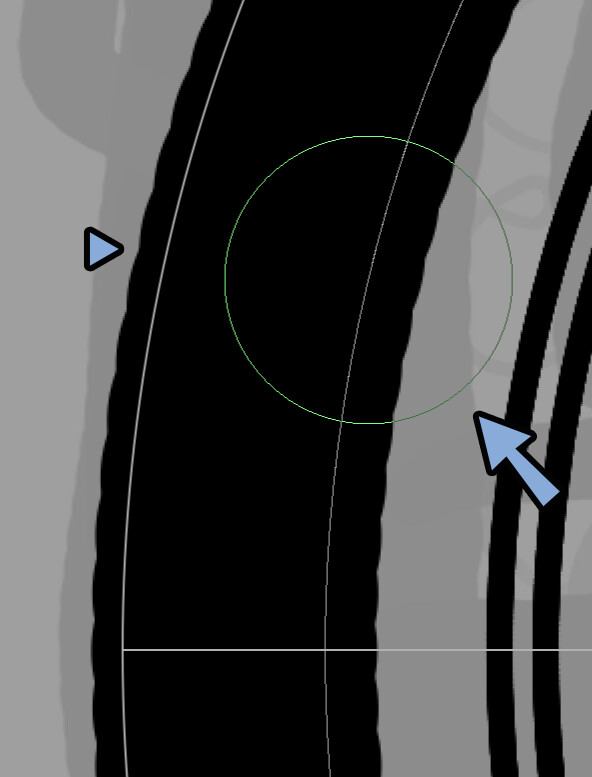
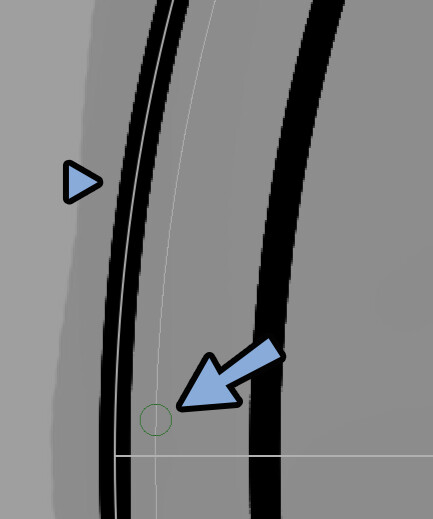
ラフを見ながら、まず左側の端をクリック。
次に右側の端をクリック。

そして、Shiftキーを押しながら円上部をクリック
正円のガイドを作ります。

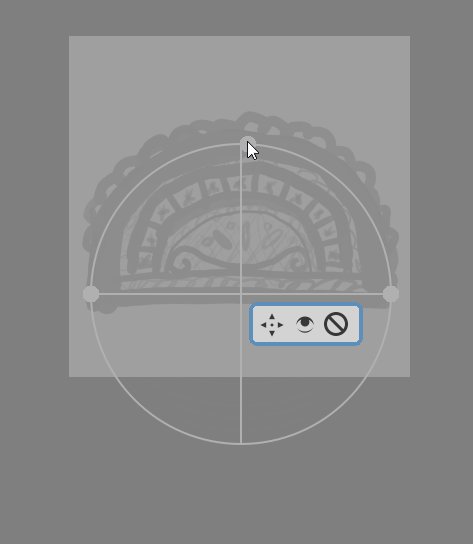
このような操作ができれば成功

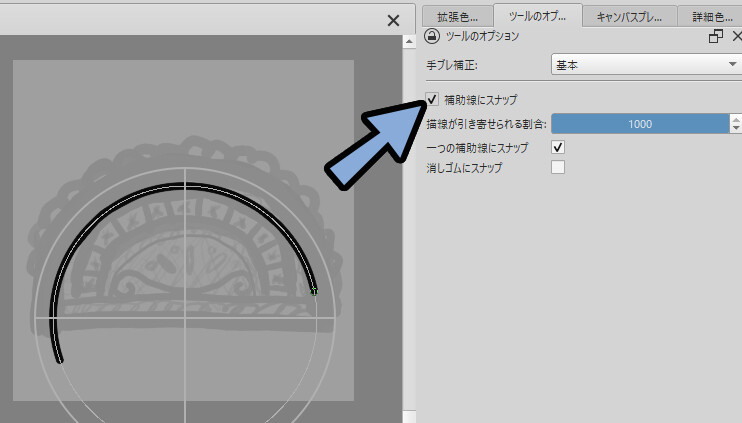
ツールのオプションで「補助線にスナップ」にチェック。

小さいブラシで”フチ”を描きます。

大きいブラシを使うと継ぎ目が出てボコボコします。

なので、小さいブラシで”フチ”を描きました。

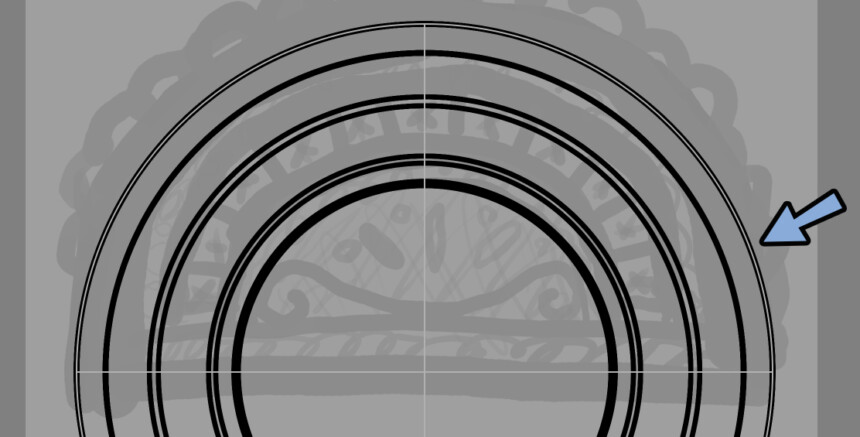
あとは塗りつぶしを使って間を埋めます。

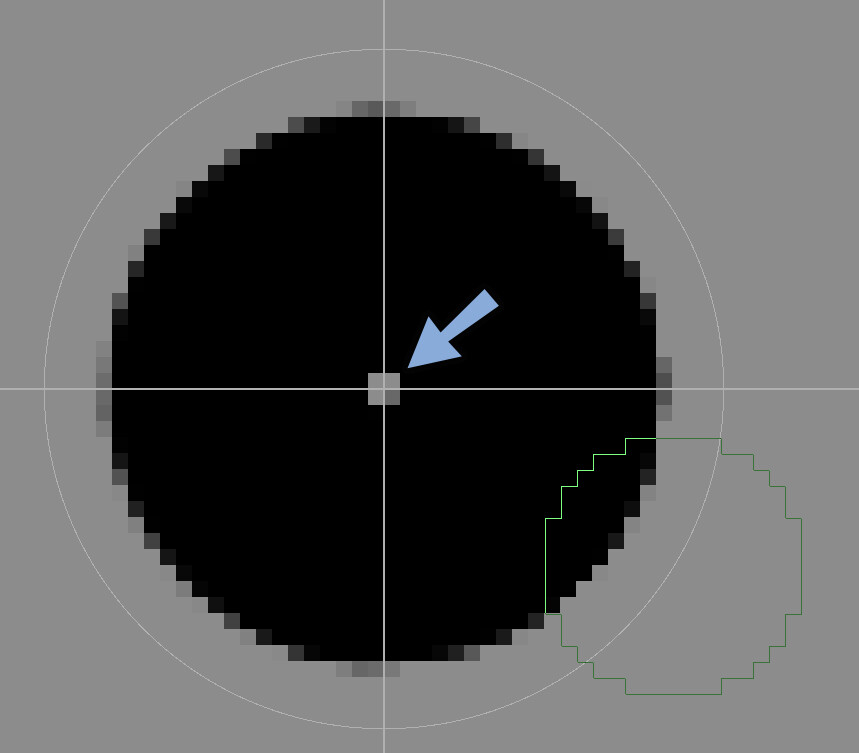
そしたら、今後レース素材を作る際に基準となる中央の場所に目印をつけます。

真ん中、1px か 4pxが空くように円を描画。
ここが、今後あらゆるものを追加する上で基準となるポイントです。

ここまで出来ましたら、補助線ツールを選択。
消すボタンで補助線を消します。

これで、外側の円が完成です。
横線を作る
次は横線を作ります。
新規をレイヤー作成してレイヤー分け。
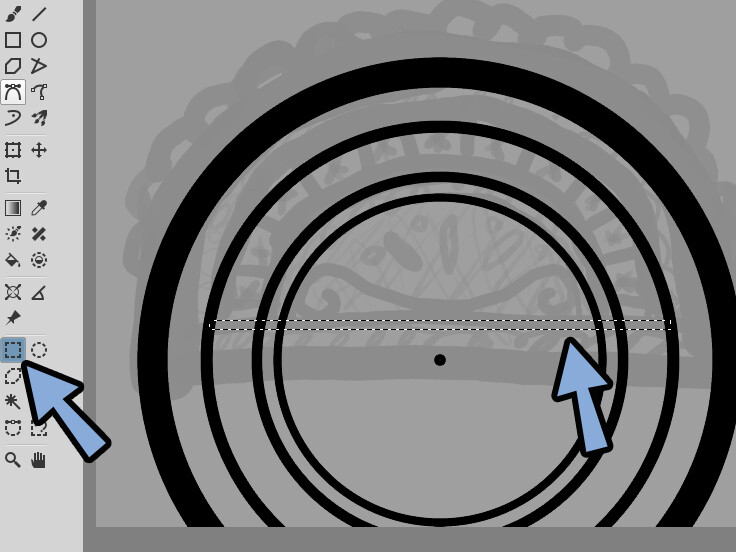
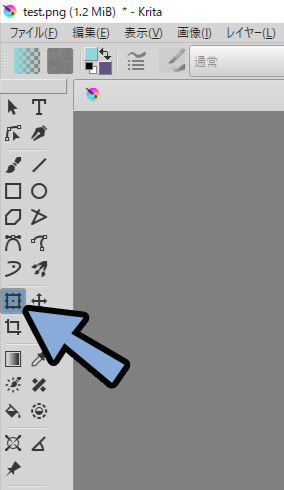
長方形選択ツールを使い、線にしたい部分を選択。

選択範囲をブラシで塗り潰します。
これで横線が描けます。

選択 → 選択範囲を解除で選択をやり直し。
太い線も同様に長方形選択 → 塗りつぶしで描画。

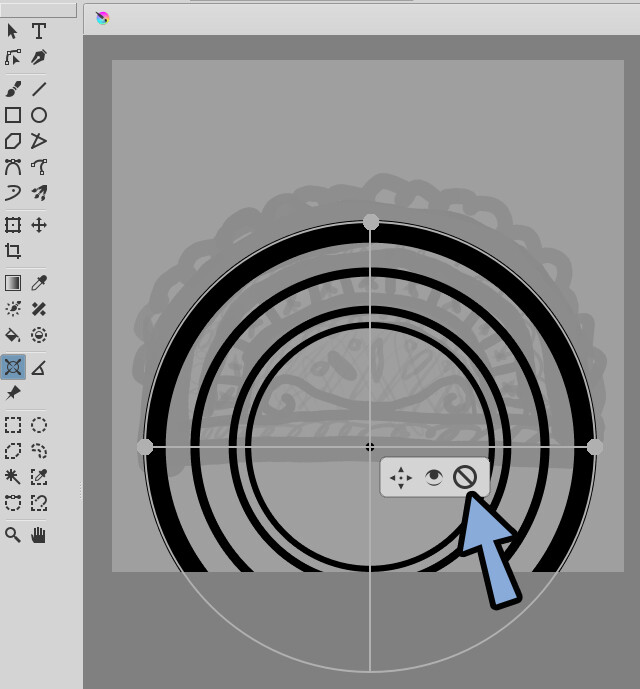
基準点が見えなくなったので、長方形ツールで基準点選択。
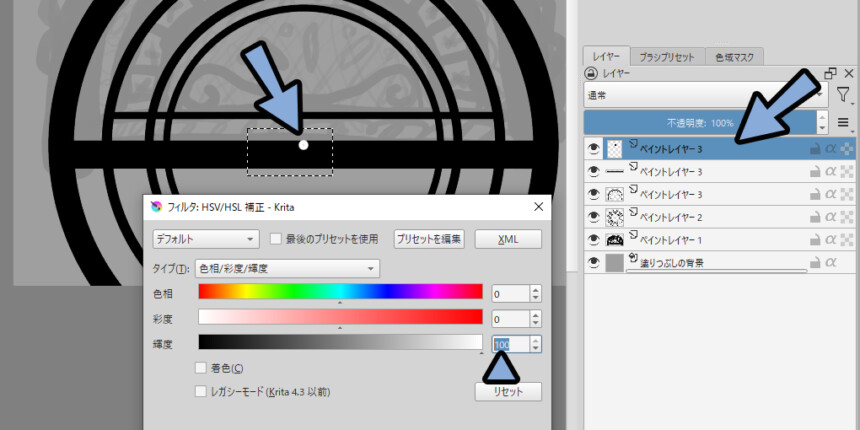
フィルター → 調整 → HSV補正 → 輝度を100にして白くします。

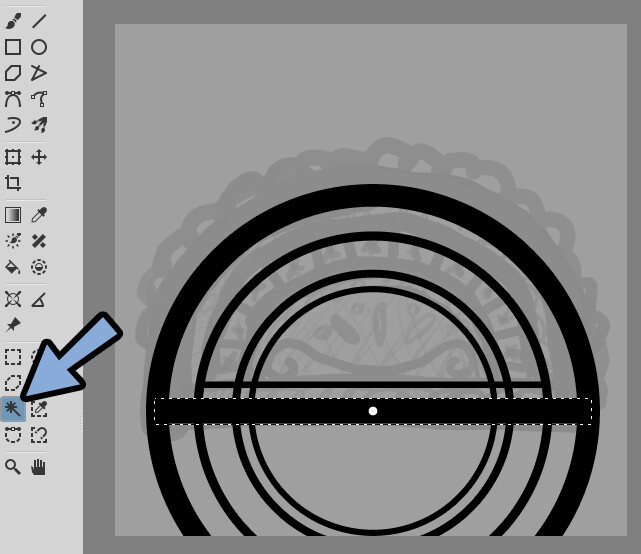
連続領域選択ツールを使って中央にかかる線を選択。

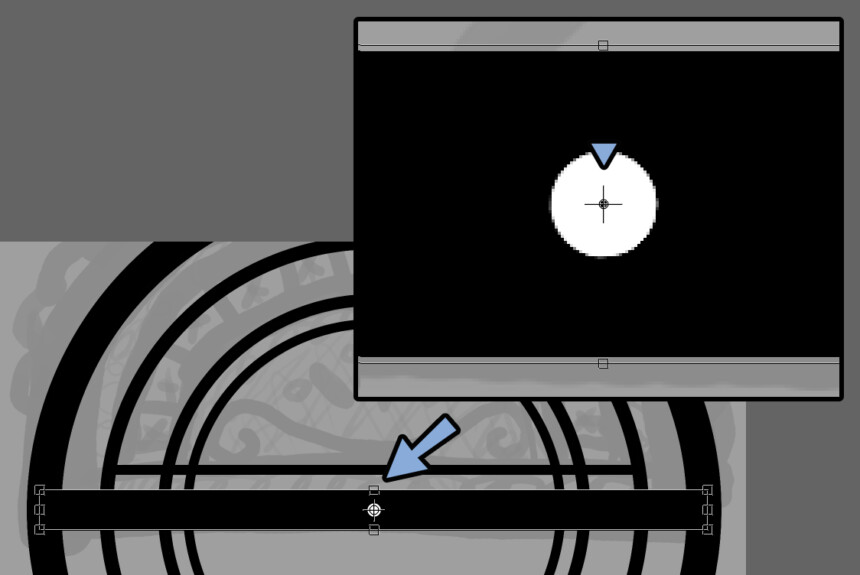
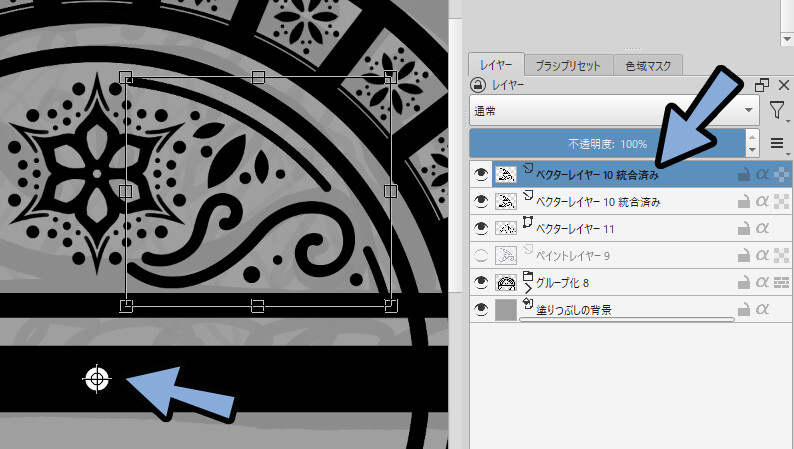
ツールより「レイヤーまたは選択範囲を変形」を選択。

ここで出てくる中央のポインタを、基準点に合わせます。

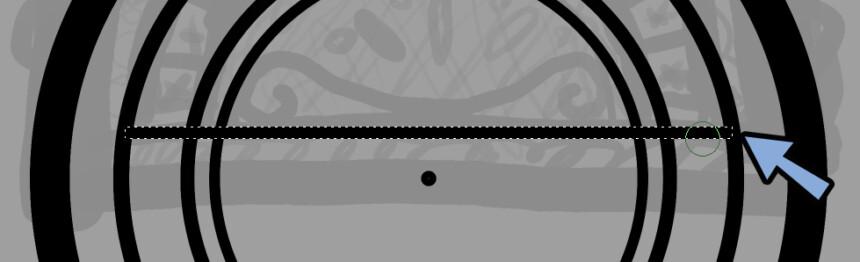
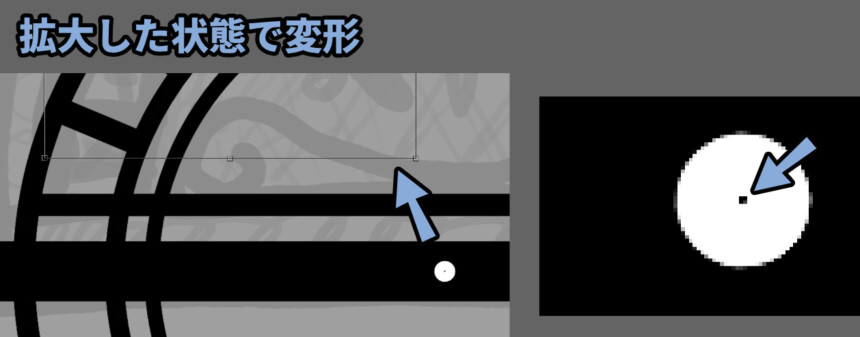
コツは、拡大した状態で「レイヤーまたは選択範囲を変形」を使う事。

縮小した状態で「レイヤーまたは選択範囲を変形」を使うとぼやけて何も見えません。

以上で横線の描画が完了です。

放射状の線を作る
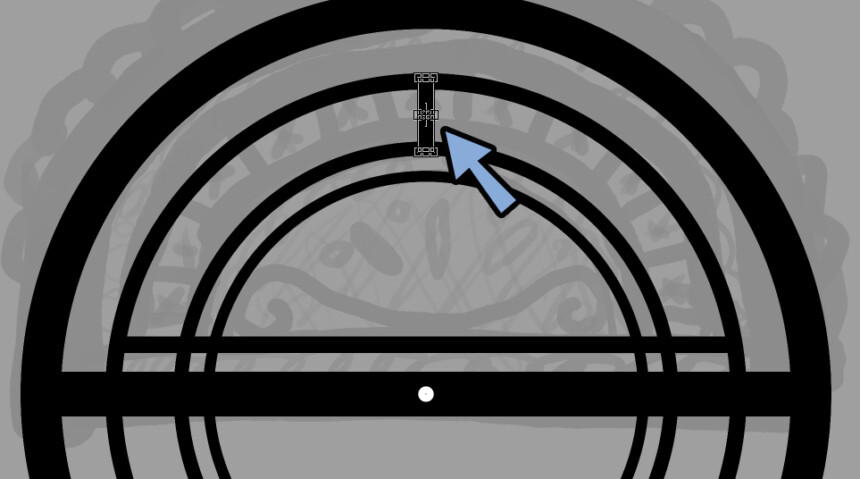
まず、長方形選択 → 塗りつぶしで縦線を作ります。
次に、その縦線を基準点を使って左右対称の位置に配置します。

この状態で放射状に配置したい場所に移動。
Ctrl+C → Ctrl+Vでレイヤーを複製。

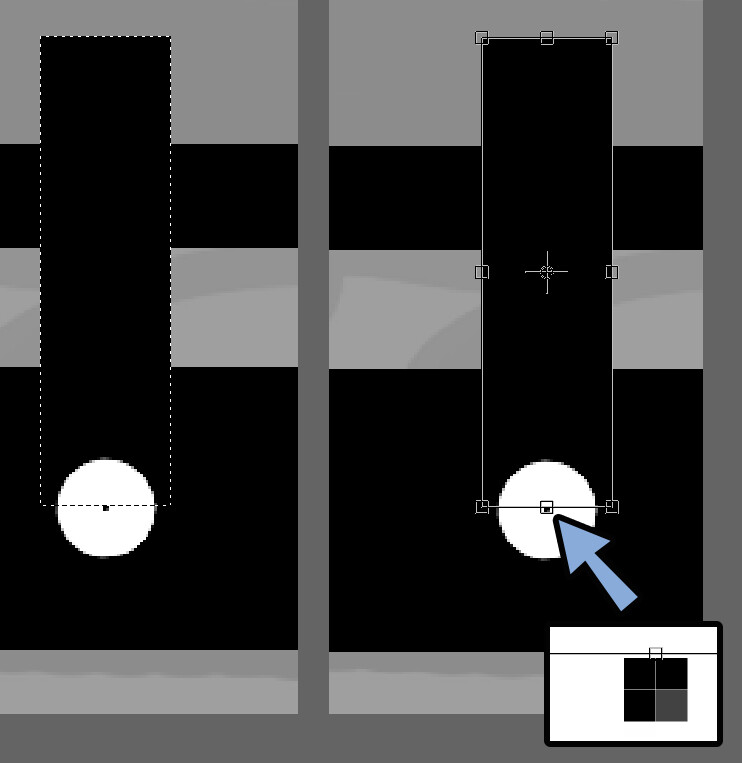
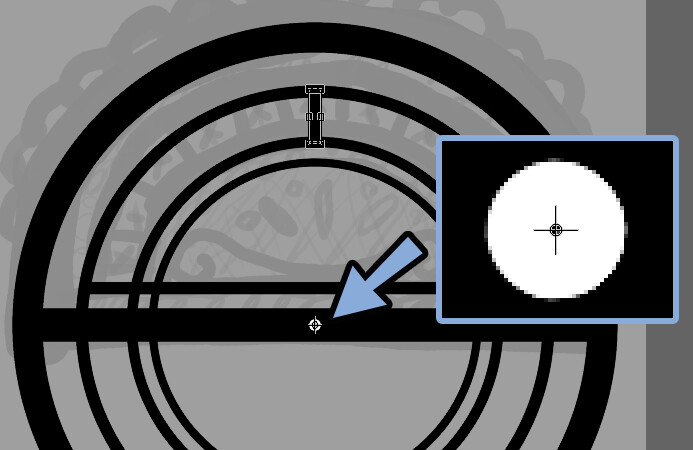
そしたら、真ん中にあるアンカーポイントをクリック。

クリックしたままShiftキーを入力。
Shiftを入力したままアンカーポイントを基準点に移動。

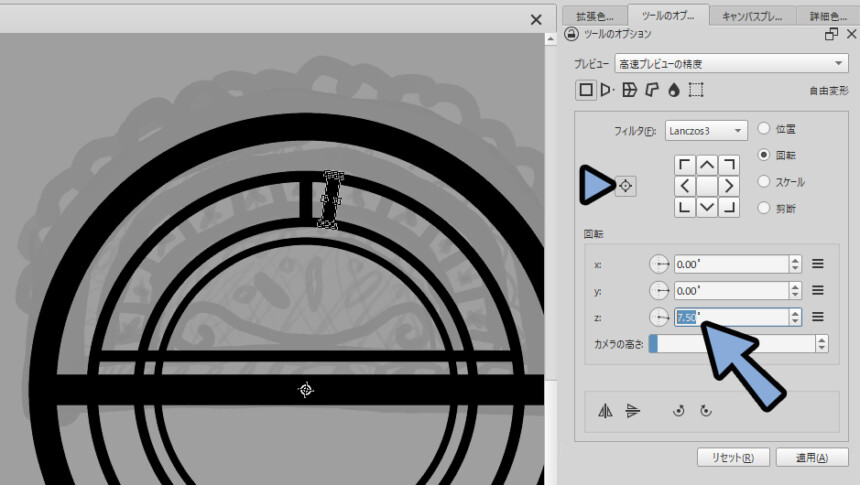
ツールオプションを開きます。
ピボットポイントを中央に変形を有効化。
回転の〇をクリックして「●」にします。
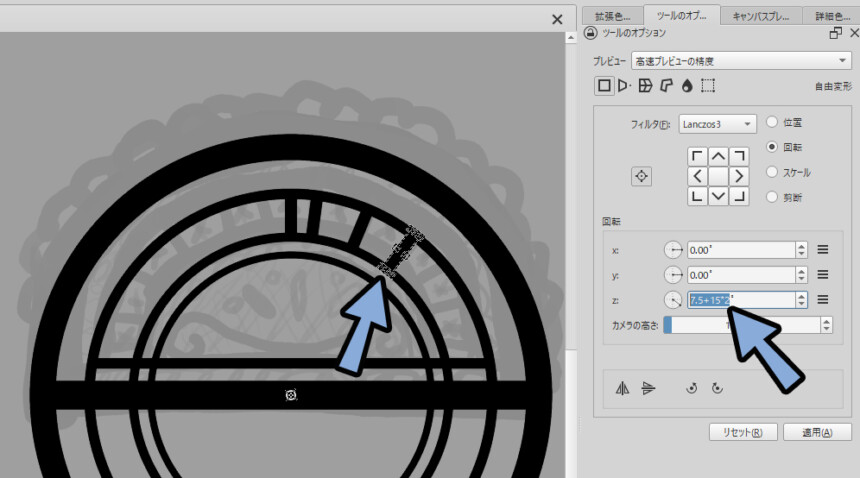
回転 → z:の値で使いたい値のを設定。
中央を空ける場合は最初だけ÷2の値を設定。


私は中央が空いた状態で、15度間隔で作ろうと思い
最初はその半分の7.5°と入力しました。
最初に作った開店前の線を選択。
Ctrl+C → Ctrl+Vで複製。
同じ操作を繰り返して放射状の線を描いていきます。


1回以上、回転を入れた線を選択すると劣化が強く出るので注意。
必ず開店前の、一番最初に作った線を複製してください。
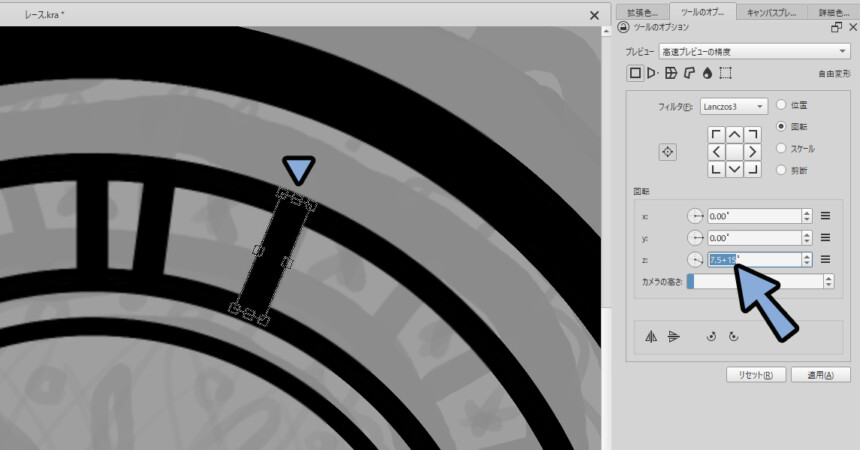
数値入力は数式が使えます。
「7.5+15*」などの法則部分をCtrl+コピー → Ctrl+Vでペースト。
「7.5+15*2」や「7.5+15*3」と入力すると素早く回転できます。

これを繰り返し、片側の放射状の線を作ります。
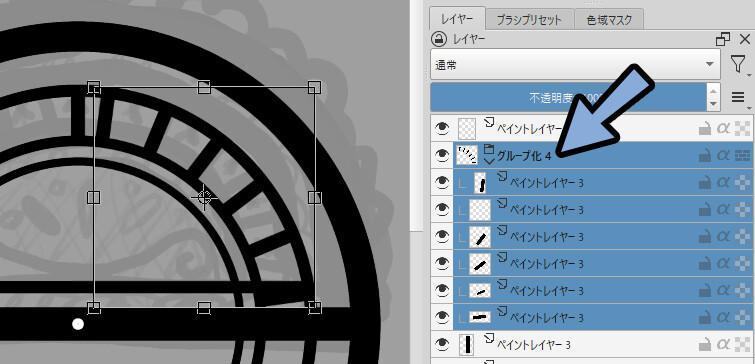
片側ができたらShift+クリックで複数選択。
Ctrl+Gでグループ化。

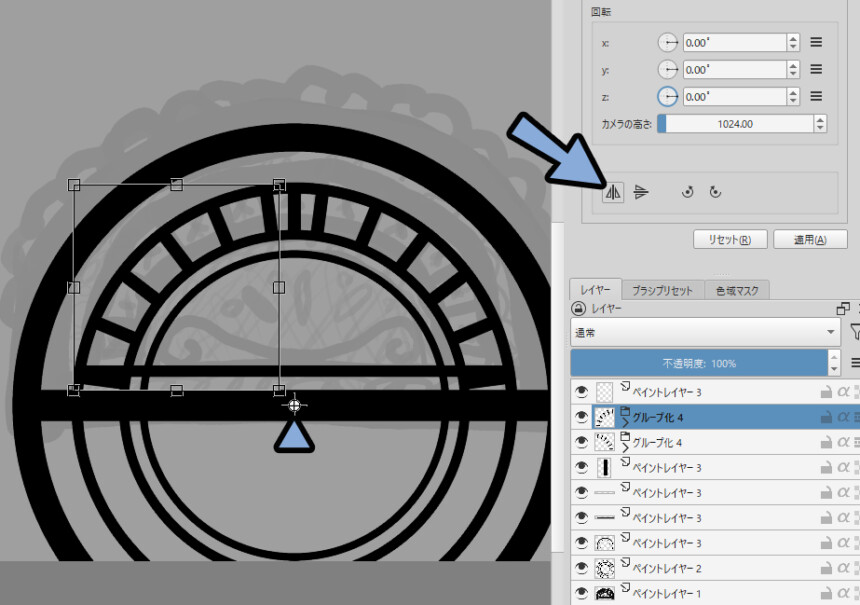
ツールより「レイヤーまたは選択範囲を変形」を選択。

アンカーポイントを基準点に移動。
この状態で、ツールオプションより左右反転を実行。

これで、放射状の線が完成です。

放射状の装飾を描く
放射状の装飾は「対象ブラシツール」を使います。
こちらを選択。

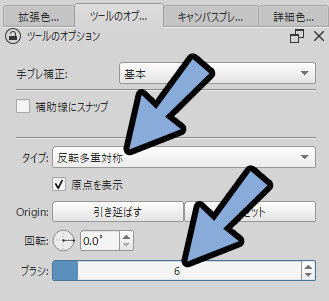
ツールオプション → タイプを「反転多重対称」に設定。
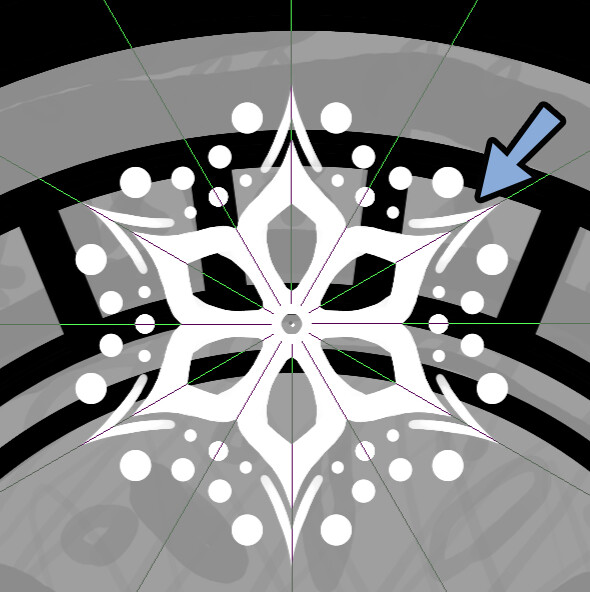
ブラシ数を「6」などに設定。

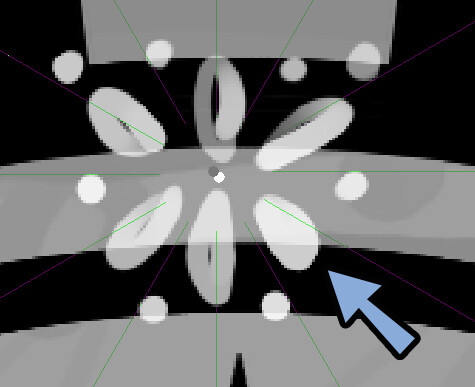
すると、このような図形が描けます。

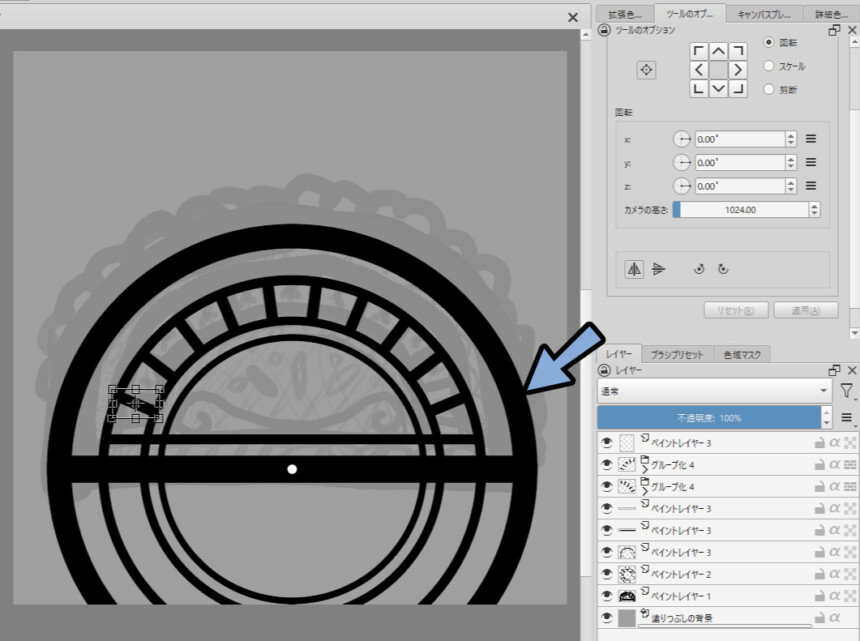
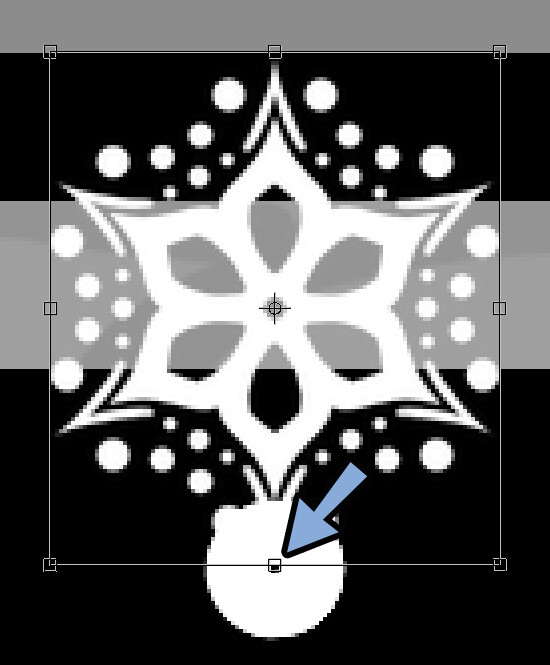
あとはこれを変形。
位置を基準点に合わせます。
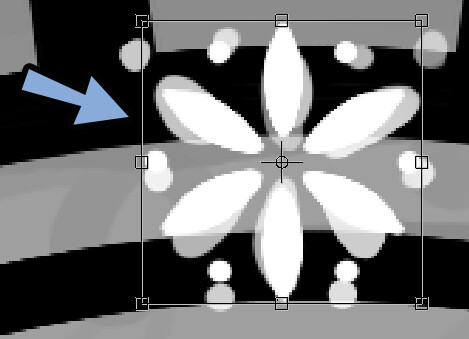
この状態で1度確定。

もう一度変形。
Shiftキーを押しながら移動。
装飾を入れたい場所に入れます。

これは雰囲気が合わなかったので中央の位置に入れました。

次は、ちゃんと小さい枠に収まる模様を描きます。
ラフを描いて精度を上げる
先ほどのミスを避けるため、ラフを描きます…

このラフを使って放射状の装飾を描画。
透明度を下げます。

多少のズレは仕方ないです。

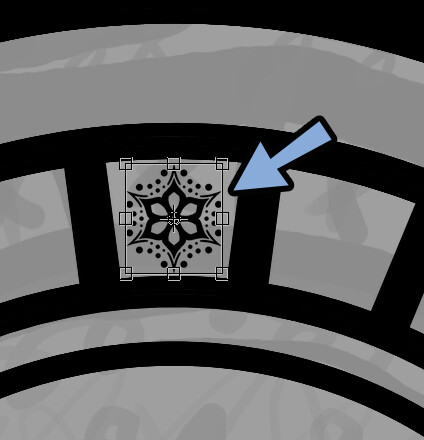
あとは、同じ手順で中央に配置。
そのまま上部に配置。

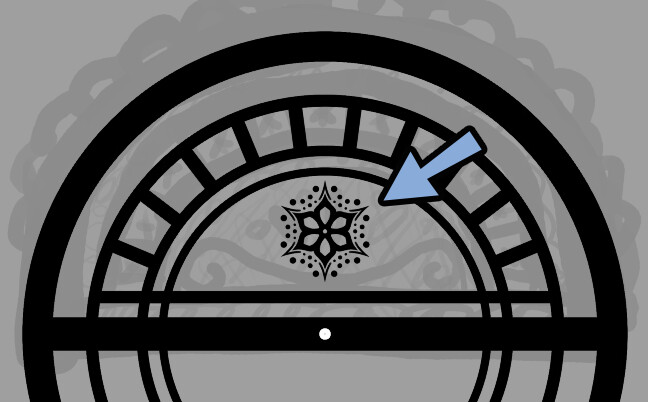
あとは、放射状に回転複製。(放射状の線を作ると同じ方法を使用)

これで、放射状の装飾が完成です。
ベクターレイヤーで模様を入れる
人力で細かい模様を作ります。
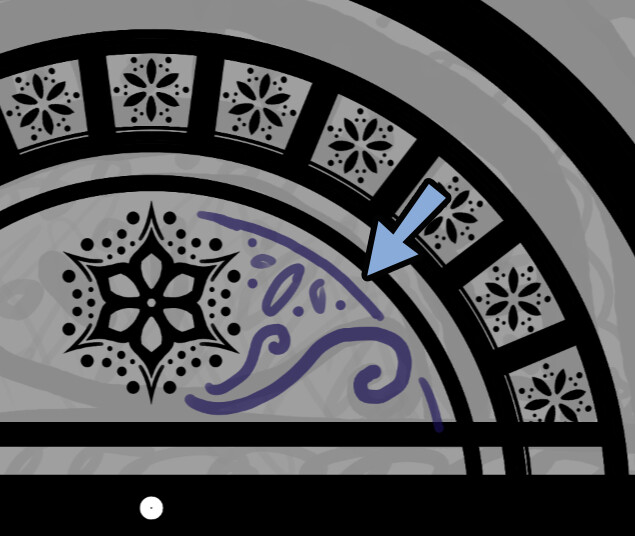
まずラフを描きます。

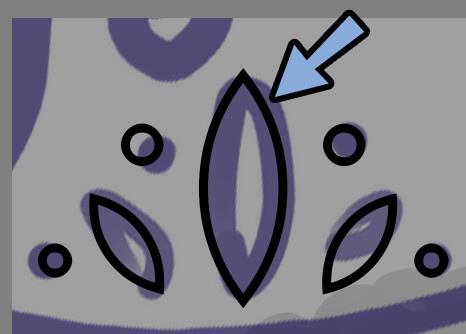
このラフを清書していきます。
ベジェ曲線で曲線を描く
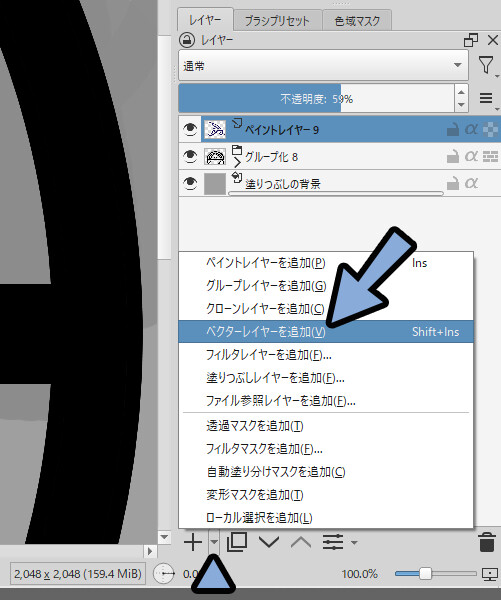
レイヤー左下にある+横の「▼」をクリック。
「ベクターレイヤーを追加」を選択。

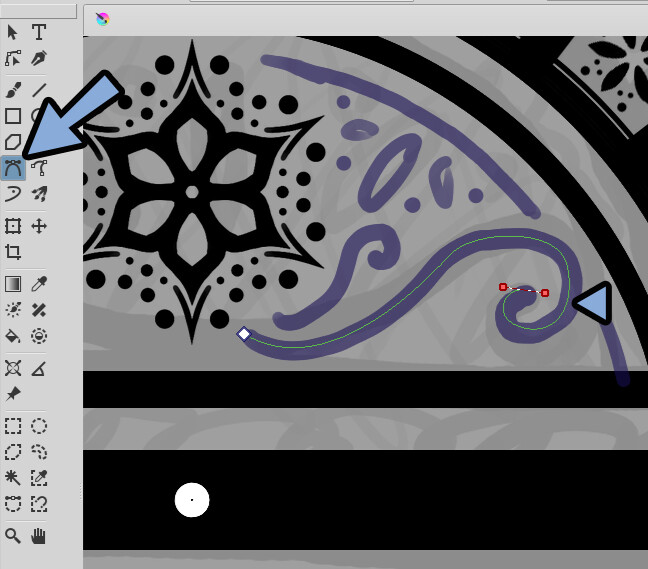
ベクターレイヤーツールで曲線を描画。

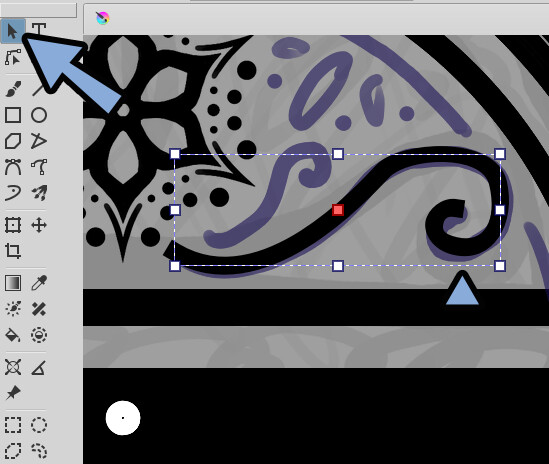
描画した曲線を「形状選択ツール」で選択。

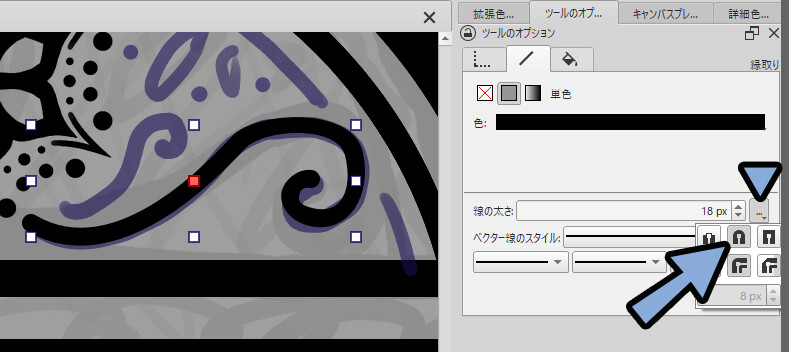
ツールオプションを確認。
太さの右側にある「…」をクリック。
「先端を丸める」を有効化。

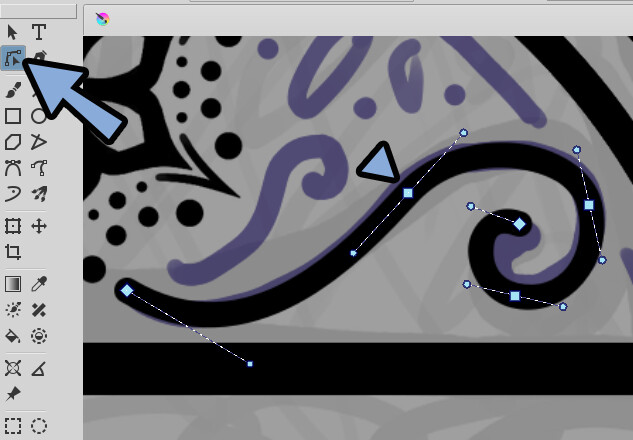
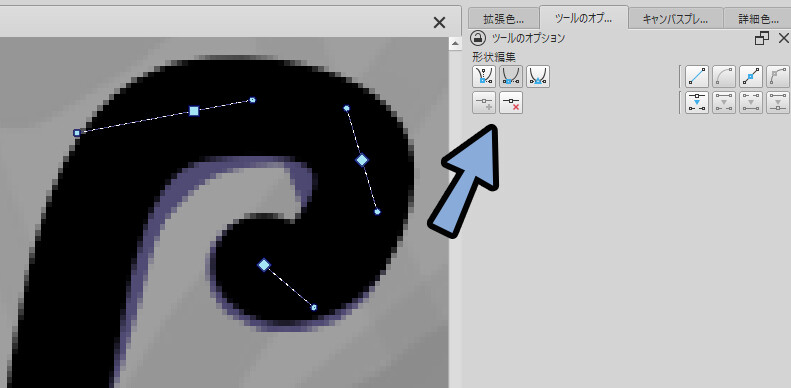
形状編集ツールを使って形を調整。

制御点はツールオプションから増減できます。
2つの頂点を選択 → 追加でその間に頂点が増えます。

以上が曲線を描く方法です。
ラグビーボールのような形を作る
次はココの形を作ります。

ラフを複製。
作りやすいように垂直軸に左右対称になる場所に配置。

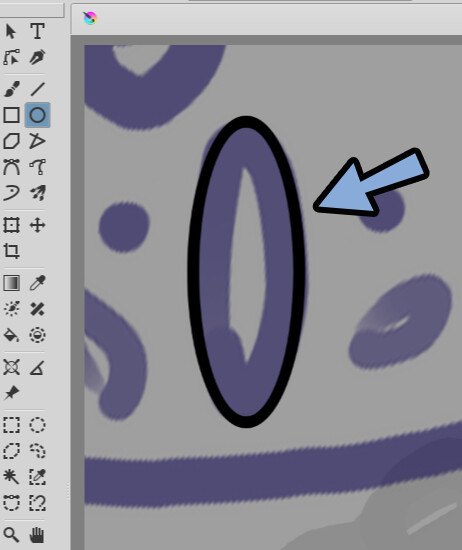
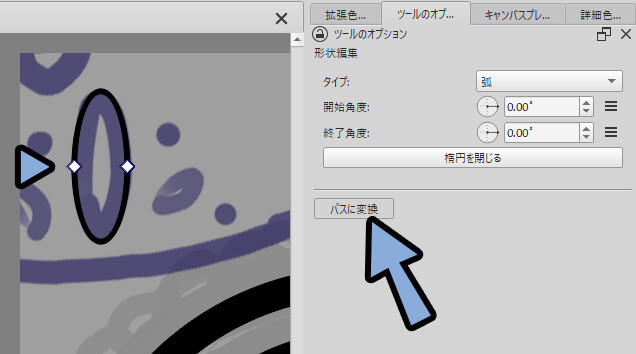
楕円ツールで楕円を作ります。

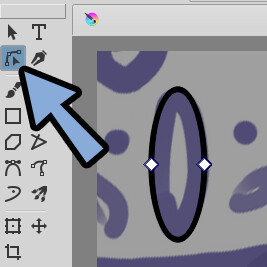
そして、形状編集ツールを選択。

ツールオプションから「パスに変換」を実行。

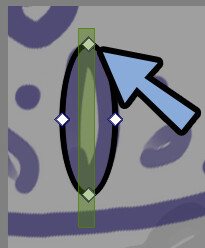
上下の頂点を選択。

ベジェ曲線の削除を選択。

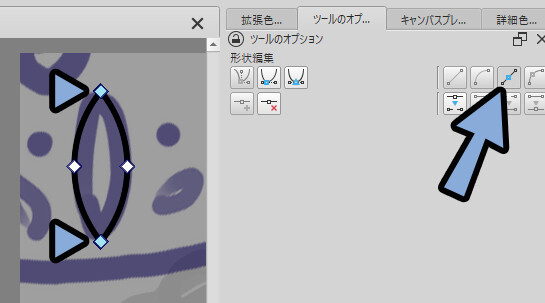
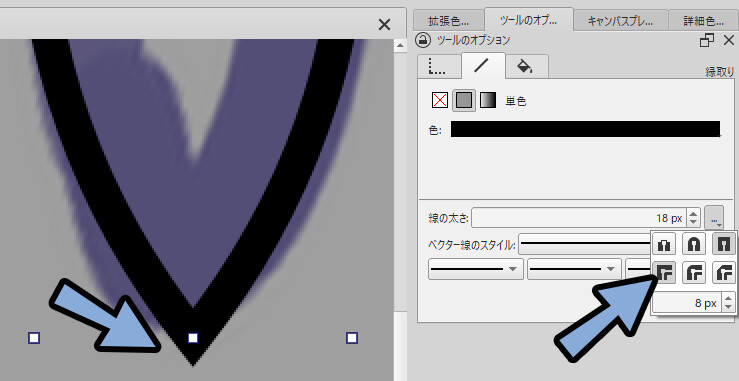
そしたら、この先端の形を治します。

「形状選択ツール」に切り替え。

線の太さ横の「…」を選択 → 左下の角をとがらすを選択。
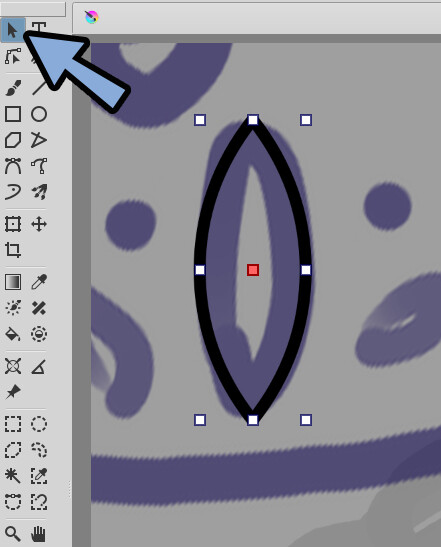
これで治ります。

以上がラグビーボールのような形を作る方法です。
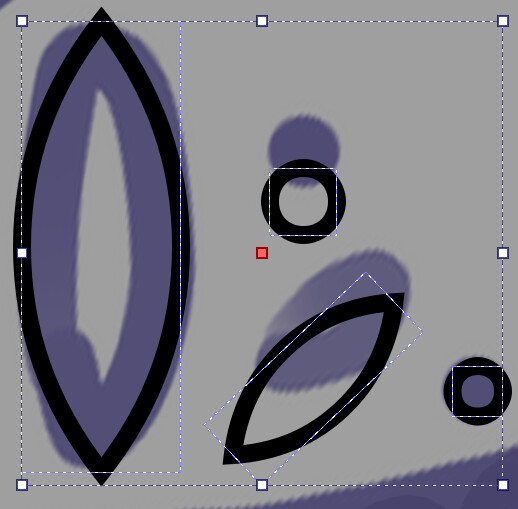
左右対称化して配置する
楕円ツールや作ったラグビー状の形を複製して片側だけ作ります。

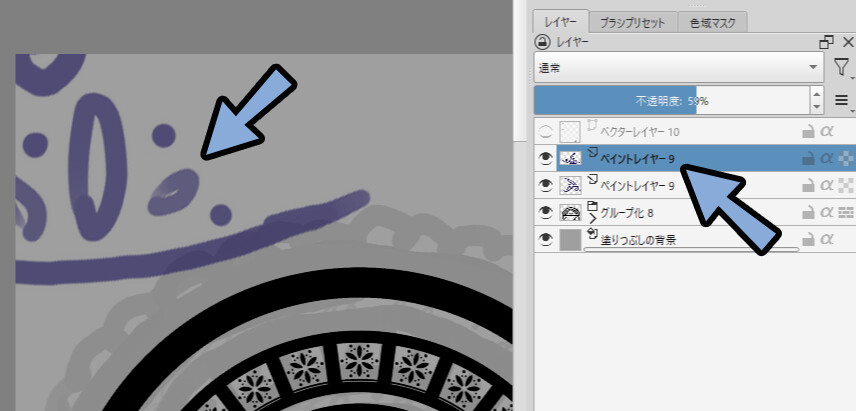
片側だけ作ったベクターレイヤーを複製。

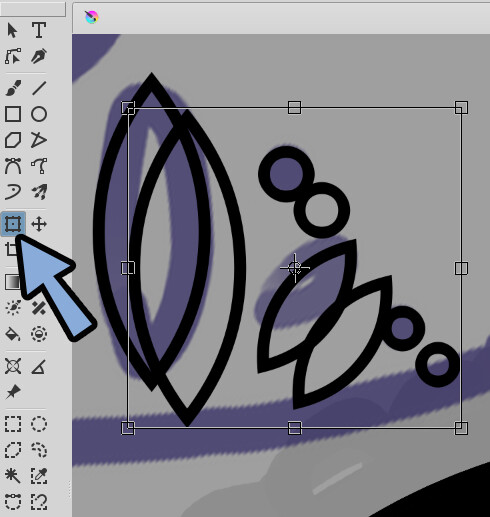
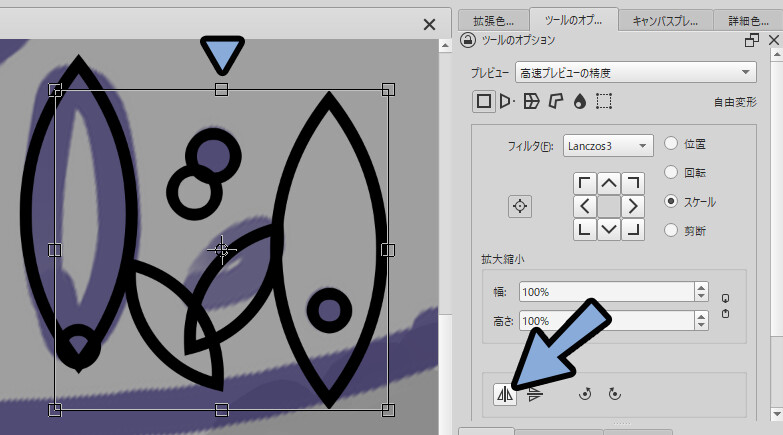
変形ツールを実行。

ツールオプションで左右反転。

中央の形を元に左右対称にします。

あとは、重なったパスを削除。
(消さないとフチが濃くなる可能性があります)

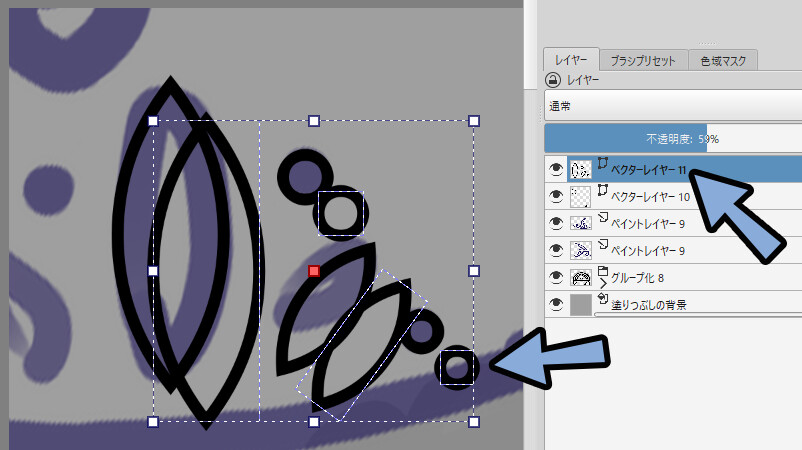
これを任意の場所に配置。

必要であればレイヤー統合。

あとは、フチだけ作ったパーツは塗りつぶし。

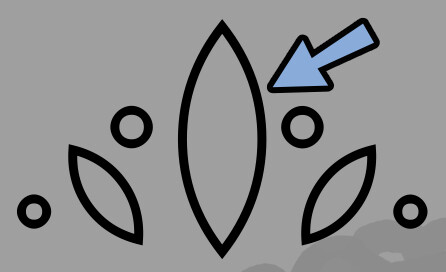
これで片側の模様が完成です。

あとは変形 → アンカーポイントを基準点に合わせます。

ツールオプションから、左右反転。

これで、ベクターレイヤーを使った模様が完成です。
外側の連続する半円を作る
外側の円のパーツを作ります。

ベクターレイヤーを作成。
楕円ツール、もしくは既にある円を複製。

位置を基準点に合わせます。

その状態で上部に移動。

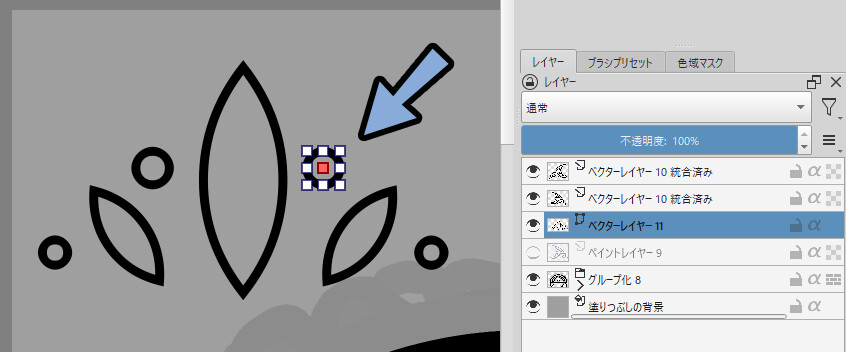
ベクターレイヤーを分けて小さな円を作成。
上から順に並べる → 左右対称化にします。

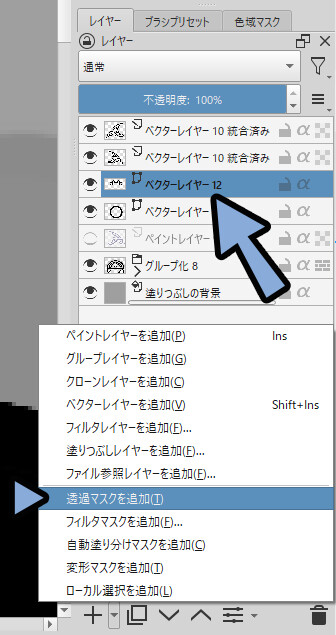
小さな円のベクターレイヤーを選択。
+ボタン右側の「▼」を選択。
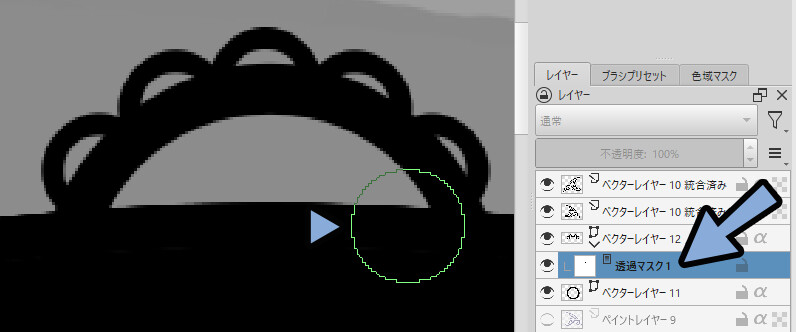
透過マスクを追加。

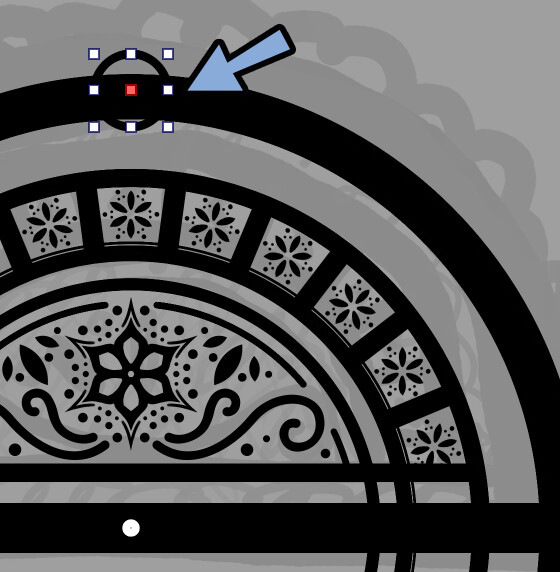
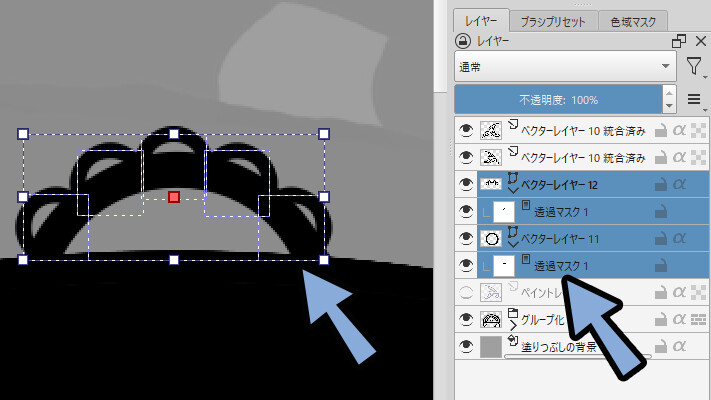
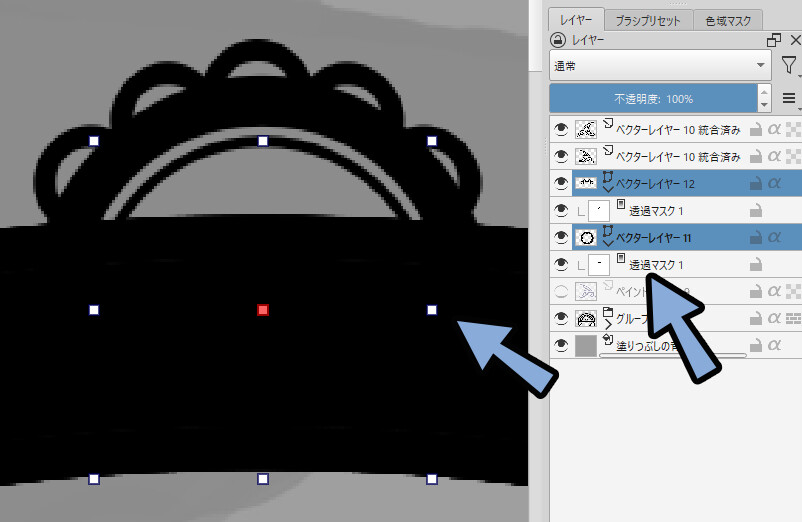
透過マスクで不要な部分を削ります。

大きい方の円も同様に削ります。

あとは、形を見て微調整。

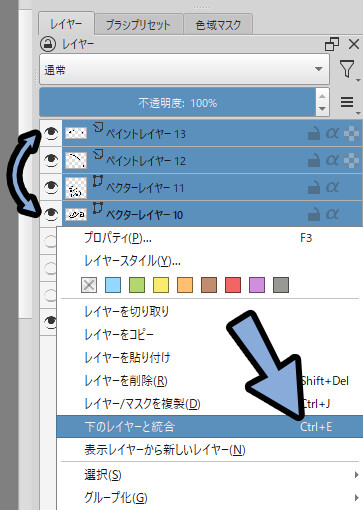
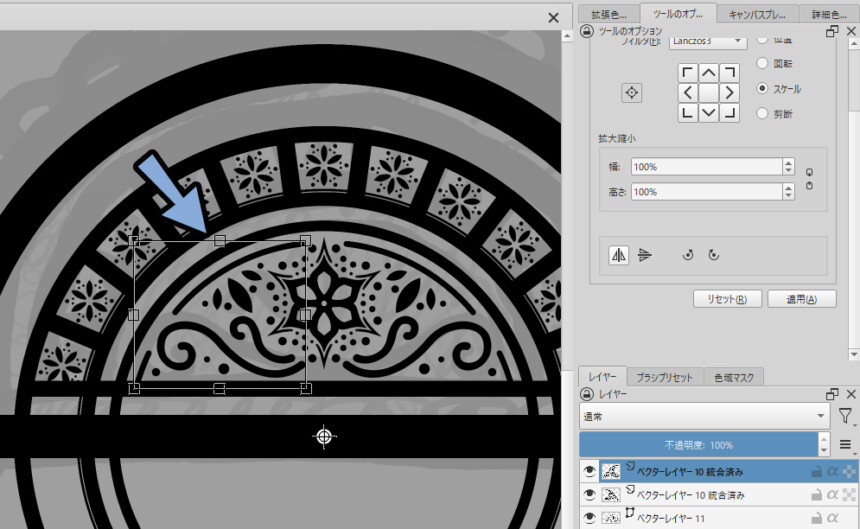
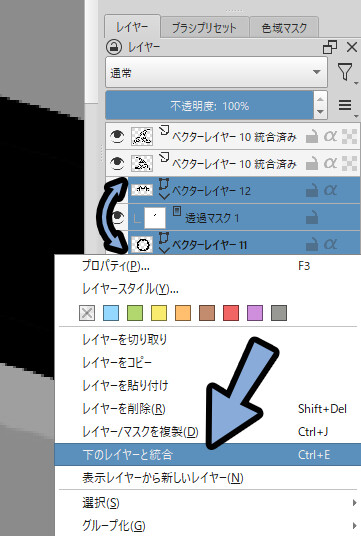
ここまで進めば、下のレイヤーと結合。

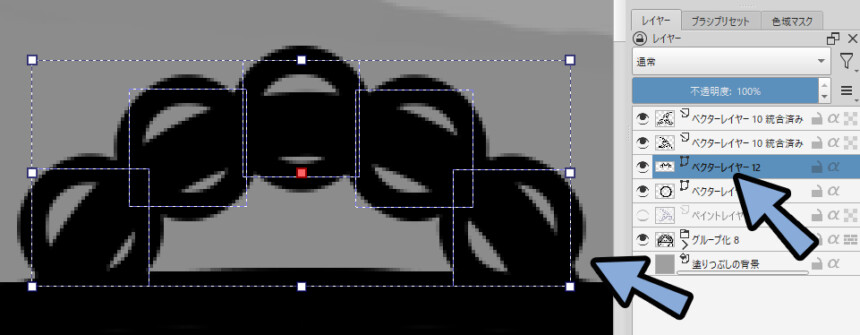
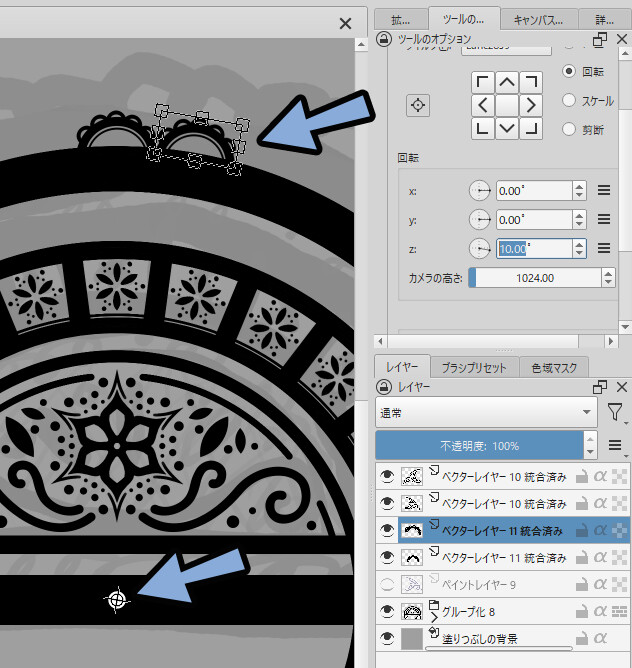
これを1セットとして変形。

基準点を元に回転複製していきます。

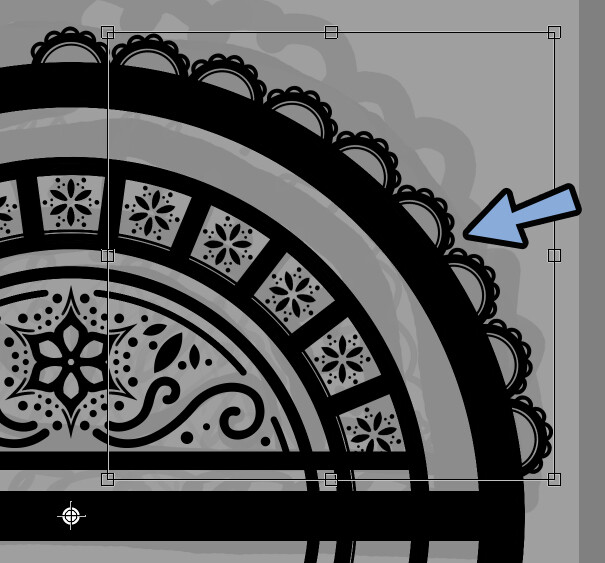
まずは、片側だけ作ります。
次に、変形 → アンカーポイントを基準点に合わせて左右対称化。

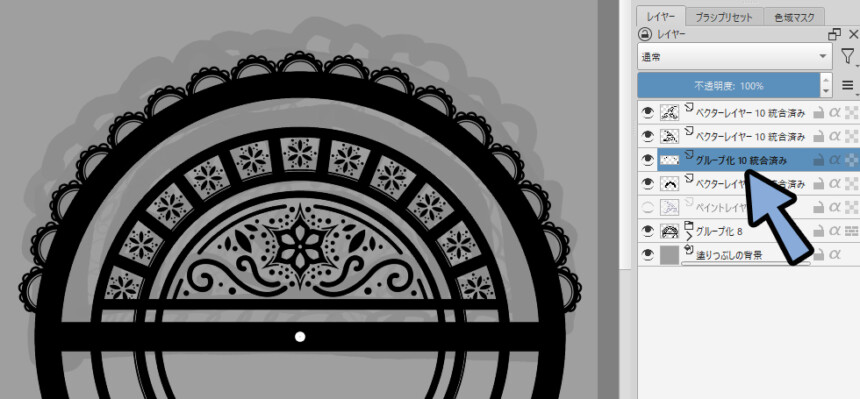
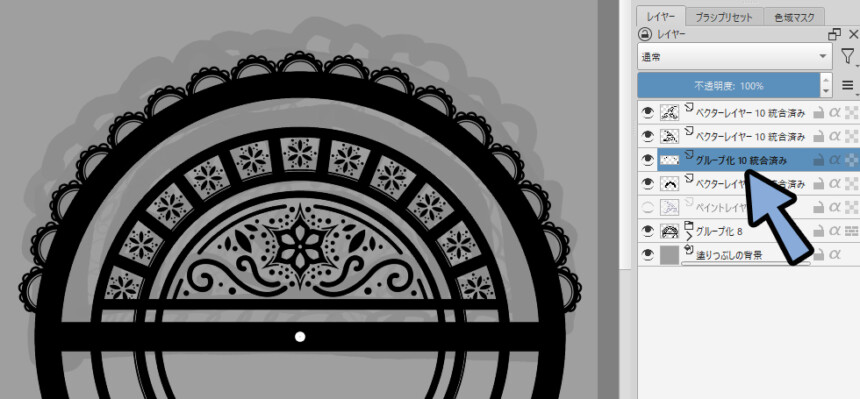
あとは、ベクターレイヤーが重いのでShift+クリックで複数選択。
Ctrl+Gでグループでまとめます。

レイヤー → グループを統合で1つのラスターレイヤーにまとめます。
これでPCの負荷を軽減。

以上で外側の連続する円が完成です。
端の処理を入れる
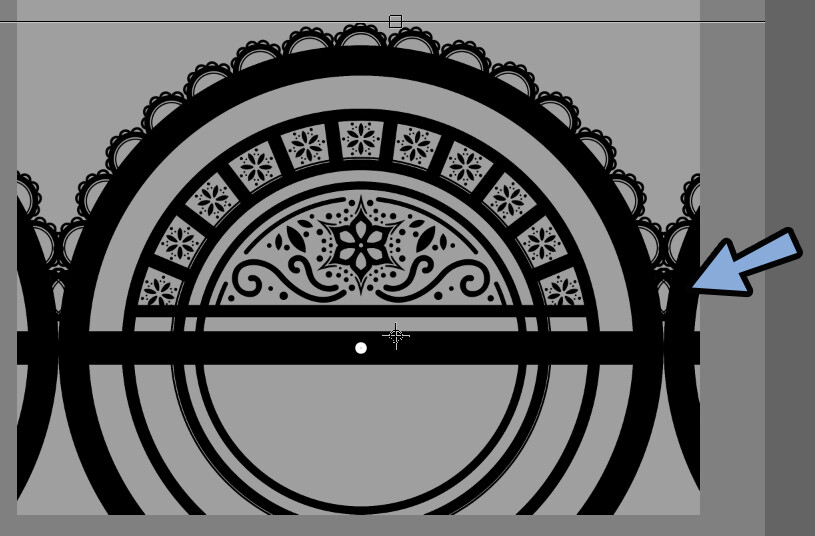
制作した形を左右に複製して配置。

次に、端になる部分を長方形選択 → 塗りつぶしで作成。

必要な方は、この重なり部分を調整してループ処理を整えます。

私は次の工程後で調整したいのでこのままで進めます。
これで端の処理が完成です。
ごちゃごちゃ系模様でディティールを作る
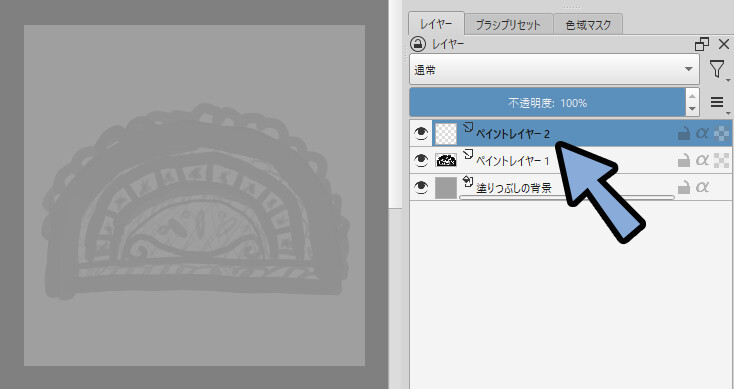
「+」ボタンで、ペイントレイヤーを作成。

ブラシツールを選択。
クリック → マウスを移動で描画できます。

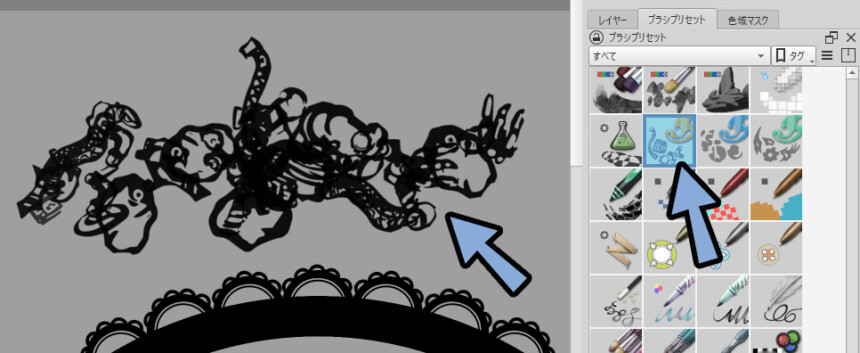
ブラシプリセットから下図の模様ブラシを選択。
すると、複雑な模様を描画できます。

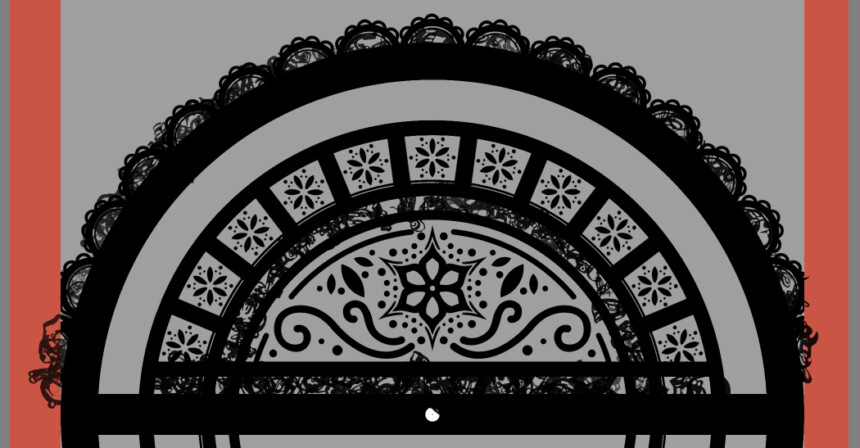
これで、模様を描画します。

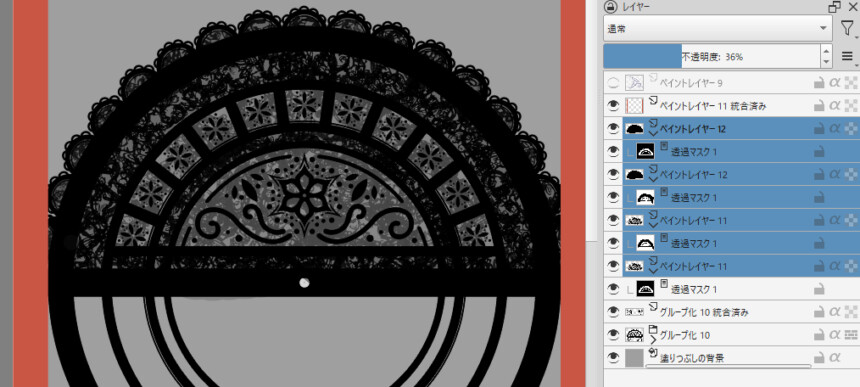
せっかくなので、レイヤーを分けて全体的にこの描画を入れます。

後は透過マスクを使って形を調整します。

2~3段階の透過素材の違いを作るとリアリティが上がります。

これで、ごちゃごちゃ系模様のディティールを作る処理が完了です。
必要範囲を取り出す
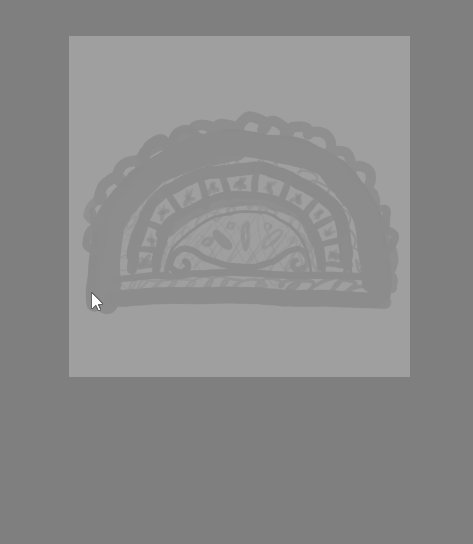
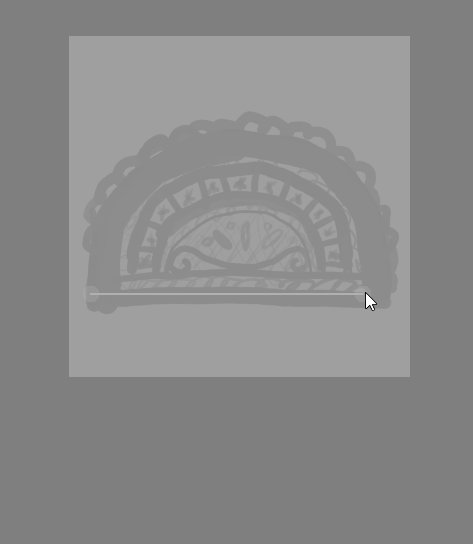
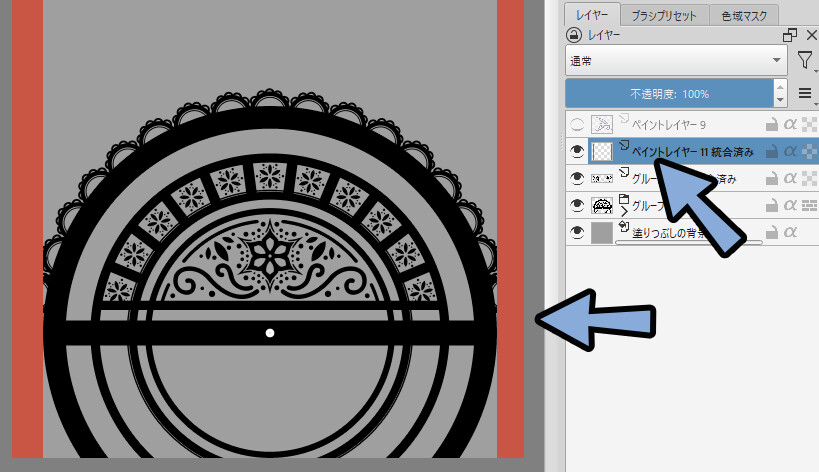
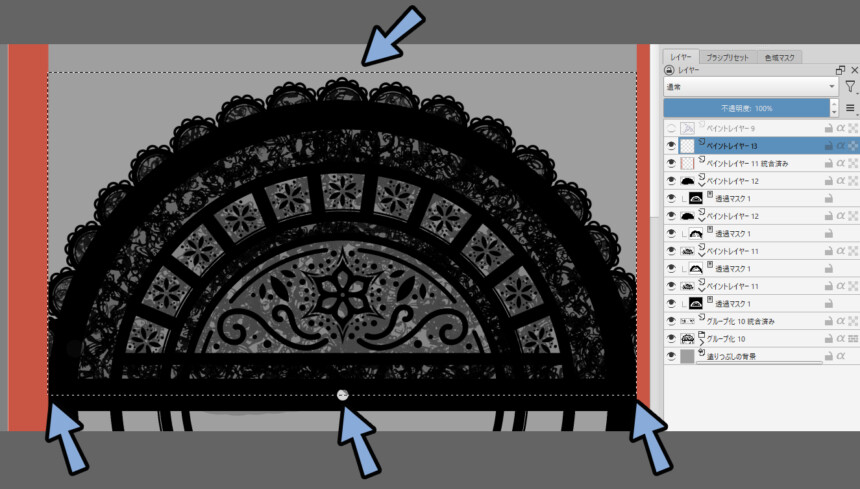
長方形選択で必要範囲を選択します。
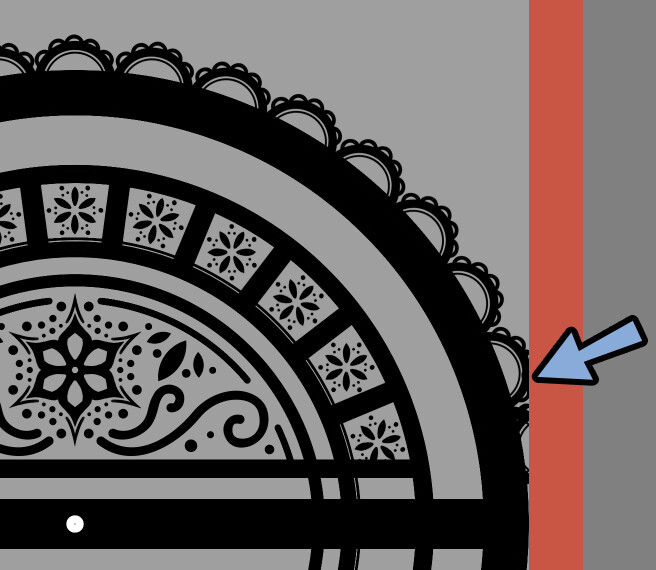
下は基準点、上は模様の終わり、左右はループ処理で作った枠で指定。

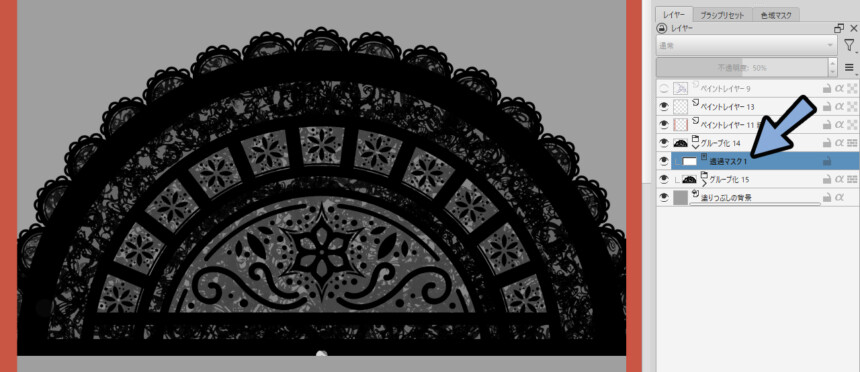
透過マスクを使い、必要範囲を切り取ります。

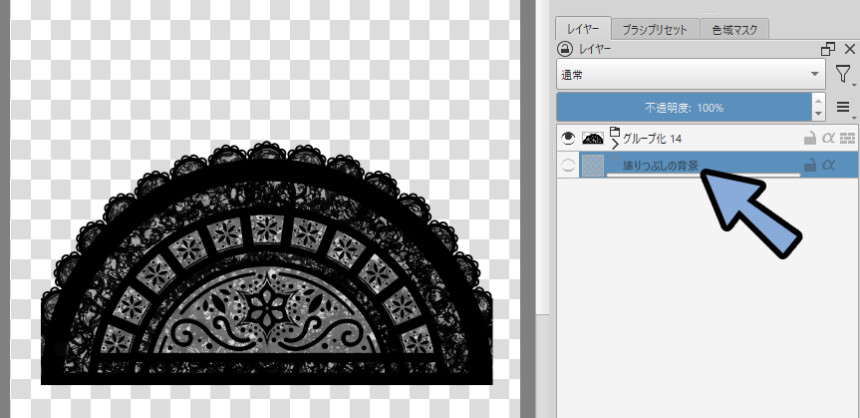
最後に白くした基準点を黒く塗ります。

あとは不要な素材を非表示化。

これで、Kritaを使ったレース素材が完成です。
まとめ
今回はKritaを使ってレース素材を作る方法を紹介しました。
・まずはレースのラフを描く
・形は外側から作る
・模様は補助線ツールやベクターツールなどを使って描く
・ごちゃごちゃ系素材はKritaで作って読み込む
・不要な部分は透過マスクで削除
また他にもKritaや2DCGについて解説してます。

ぜひ、こちらもご覧ください。




コメント