はじめに
今回はVmagicMirror用のアニメーションを1から作る方法を紹介します。
ある程度VmagicMirrorと3DCGの知識がある事を前提に進めます。

◆やる事
①VmagicMirrorの仕様確認
②Blenderでアニメーション作成
③Unityにアニメーション読み込み
④UnityでVmagicMirror用にアニメーション書き出し
⑤.vmm_motionのアニメーションファイルをVmagicMirrorに登録
知識が無くても分かるように書くつもりですが…
不安な方はこちらも一緒にご覧ください。
サンプルファイルのDL
この一連の動作のサンプルファイルを用意しました。
分らなかったところ、行き詰ったところがあればこちらをヒントにして進めてください。

動かせる範囲について
仕様はこちらの「制限事項:」で確認できます。
・ルート姿勢+下半身のモーションは適応不可
・IKは現時点では非対応(勝手に肘が動く機能)
・ループアニメーション非対応首、顔、腕、手あたりが動かせる。(肩は不可のようです)
ループは不可能。
これだけ分かれば大丈夫です。
Blenderでアニメーション制作
Blenderの導入
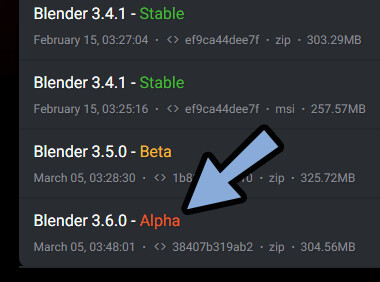
こちらのページにアクセス。

好きなバージョンのBlenderを選択しDL。

Stable=安定版
Alpha版=最新で不安定版
Blenderは歴史が長いソフトで、Alphaでもかなり安定してます。
私は情報発信をしてるので、AlphaのBlenderを積極的に使ってます。
分らなければ、Alphaを選択。

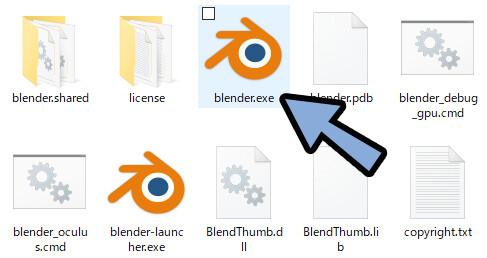
.zipを展開。
ファイルを任意場所に配置。
中にあるblender.exeをクリックするとBlenderを開けます。

Blenderファィルを開く
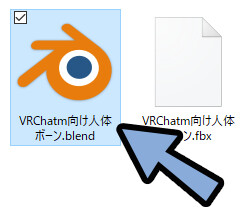
先ほどDLしたボーン入りのBlenderファイルを開きます。
Blenderアイコンになっていたらクリックだけで開けます。

Blenderファィルが開けない場合
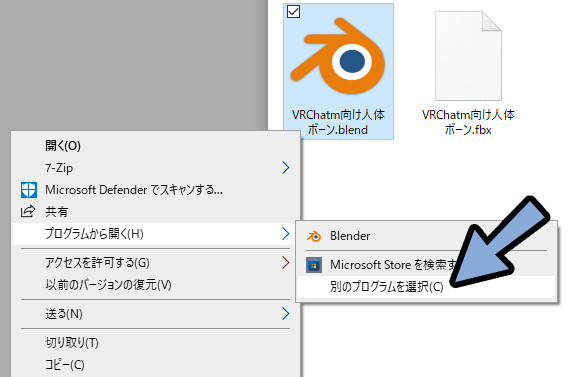
開けない場合の対処法です。(ファイルアイコンになってる場合)
→ 「.blendファイル」を右クリック。
→ 「プログラムから開く」を左クリック。
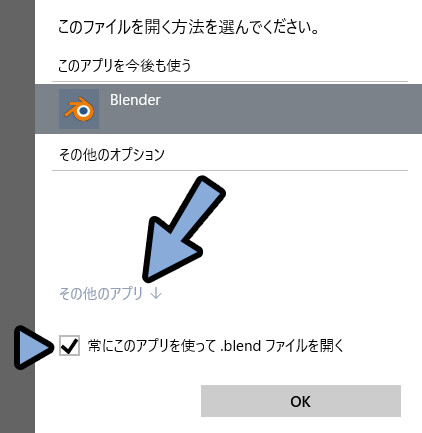
→ 「別のプログラムを選択」を左クリック。

常にこのアプリを使って.blendファイルを開くにチェック。
“チェック後”「その他のアプリ↓」をクリック。

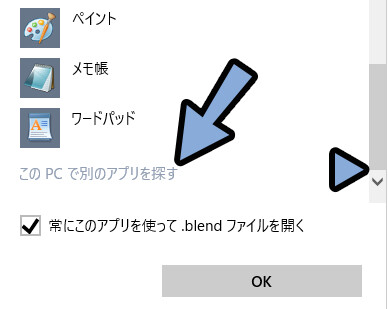
一番下までスクロール。
「このPCで別のアプリを探す」をクリック。

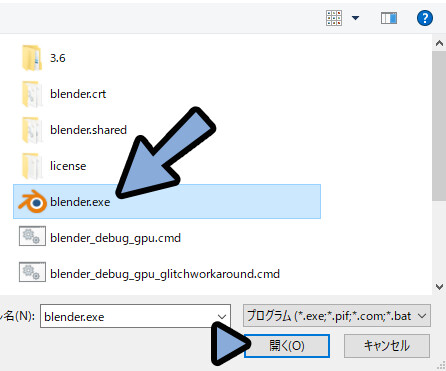
Blenderを配置したファイルを辿ります。
blender.exeをクリックして選択。
開くをクリック。

これで.blendファイルを開けます。

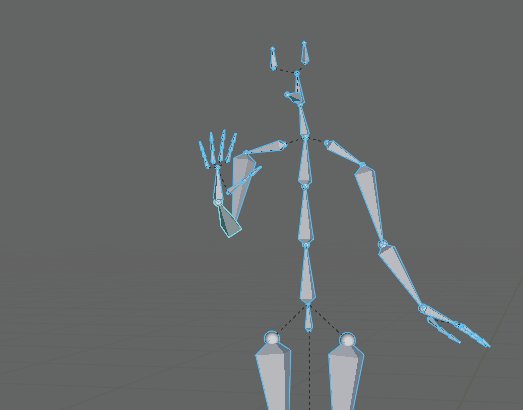
開くと、顔がなんJ民のような物体が出てきます。
これがボーンモデルです。

こちらでBlenderファイルで開く処理が完了です。
ボーンの基本操作
ボーンモデルをクリックして選択。

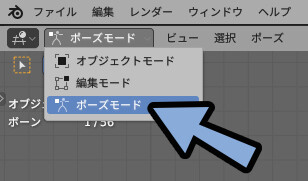
Ctrl+Tabキーでポーズモード。

クリックでボーン選択。
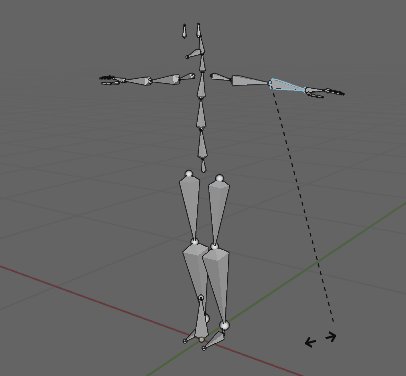
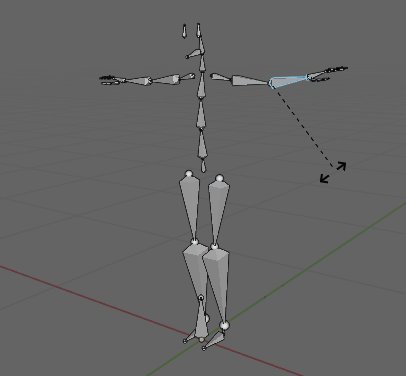
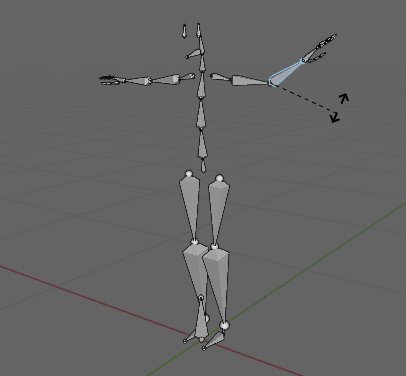
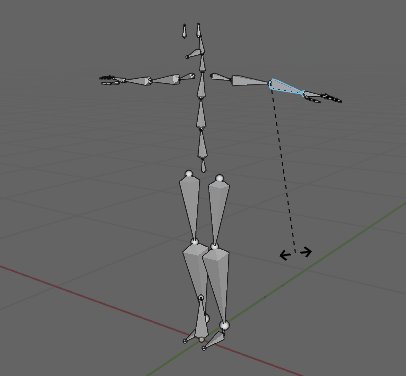
Rキーで回転、Sキーで拡大、Gキーで移動。

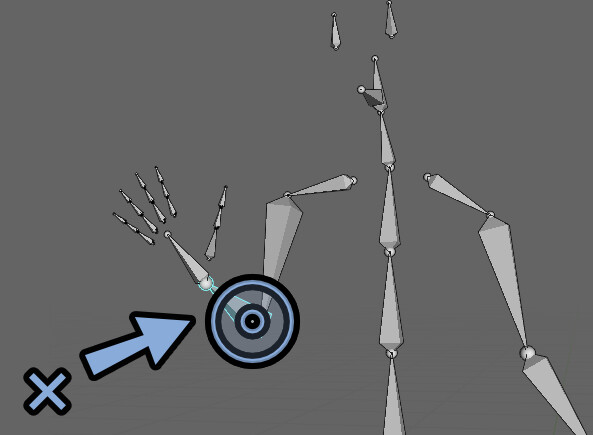
移動は自動IKという処理が入ってます。
なので、先にあるボーンをクリック。
移動させると連動して肘や肩なども動きます。

以上が、ボーンの基本操作です。
動かすための設定
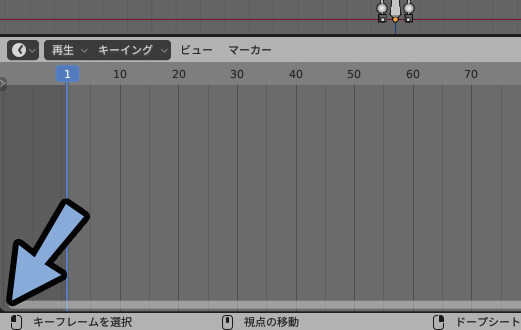
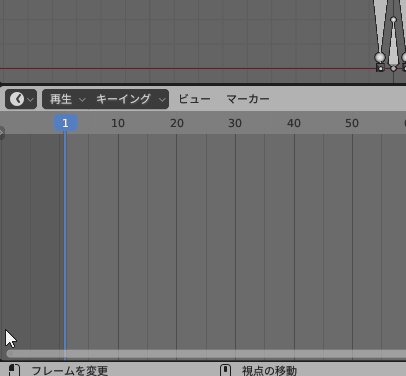
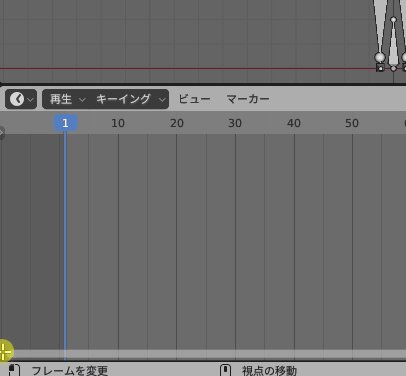
まず、下にある画面を分割します。
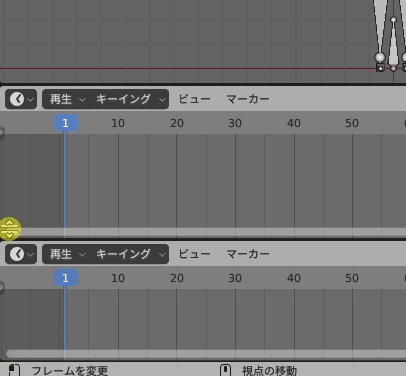
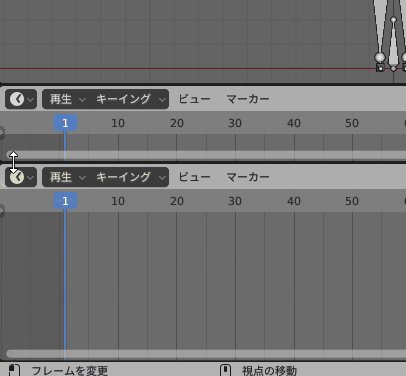
画面左下をクリック → ドラッグ。

画面の分割が増えます。
ちょっと上あたりを狙うのがコツです。

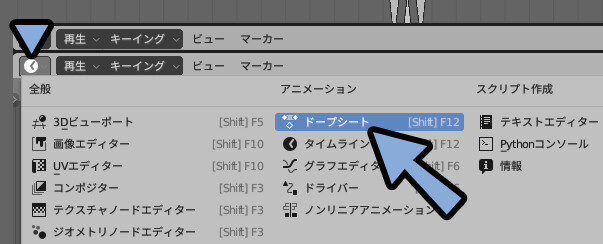
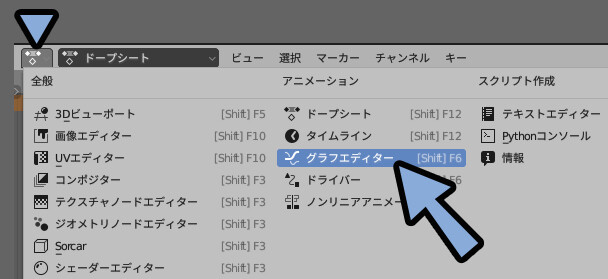
下側の時計マークをクリック。
ドープシートを選択。

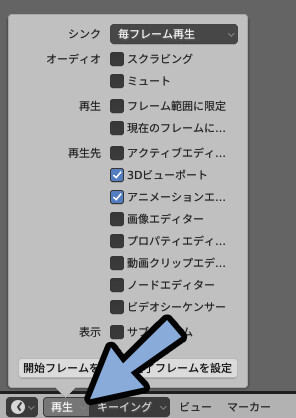
次に時計マーク横の「再生」をクリック。

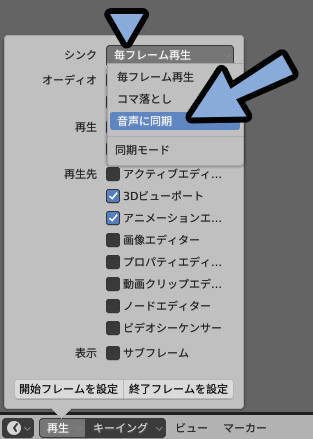
シンク → 毎フレーム再生を「音声に同期」に変更。


音声に同期を入れないと、
再生速度が正しく表示されないことがあります。
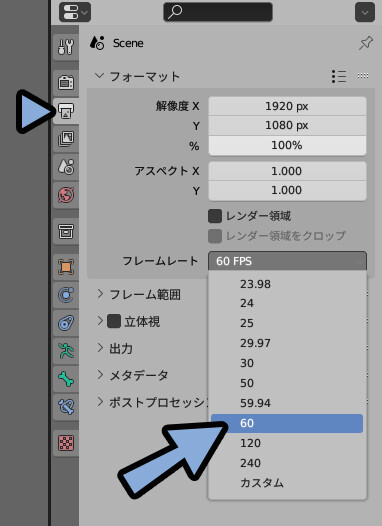
出力プロパティ → フォーマット → フレームレートを選択。
60に設定します。

これで動かすための設定が完了です。
アクション作成
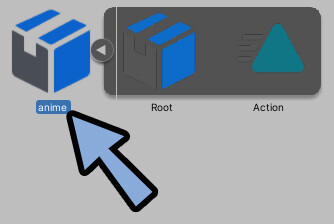
アクションとは1つのアニメーションデータです。
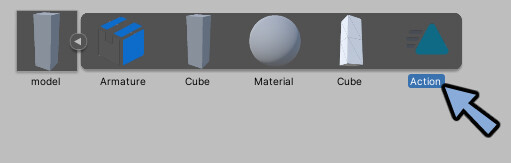
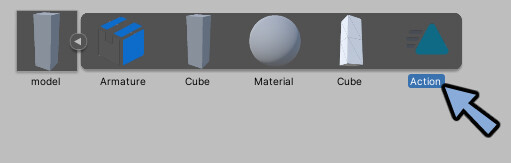
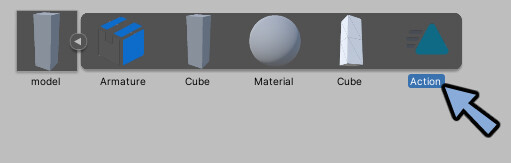
Unity上ではこのように表示されます。
▲のアレです。

Blenderを立ち上げ。
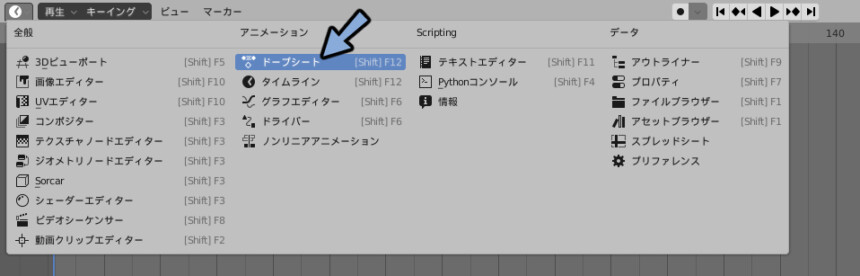
エディタータイプでドープシートを選択。

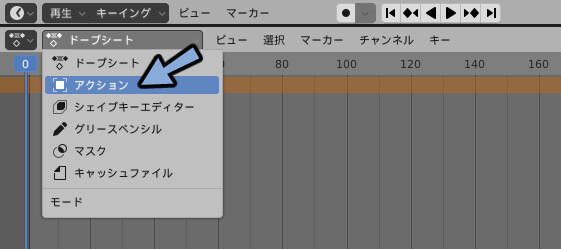
ドープシートをクリック。
アクションを選択。

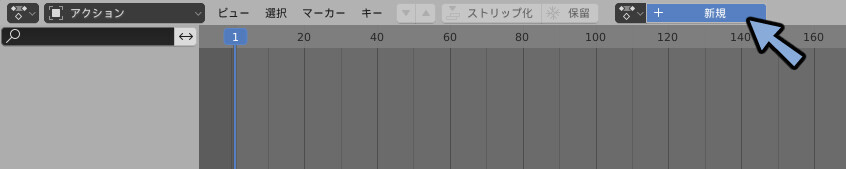
『+新規』を押します。

するとActionができます。
1つだけのアニメーションを作るだけなら、これで大丈夫です。
今回はこれで進めます。

2つ以上作るなどの詳しい操作は、こちらをご覧ください。
以上でアクション作成が完了です。
アニメーションの作成
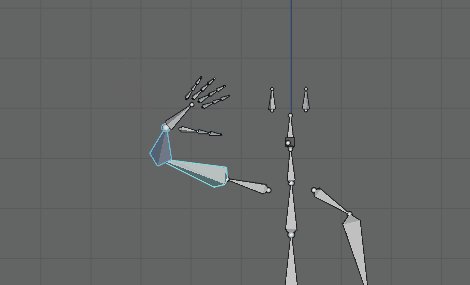
まず、ボーンの動作を初期化します。
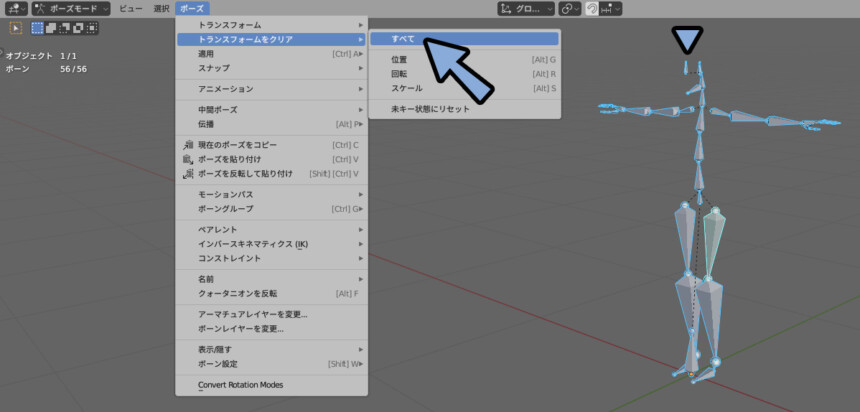
ポーズモードでAキー → 全選択。
ポーズ → トランスフォームをクリア → すべてを選択。

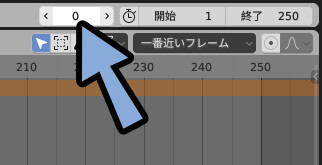
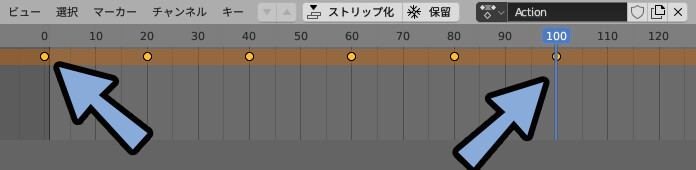
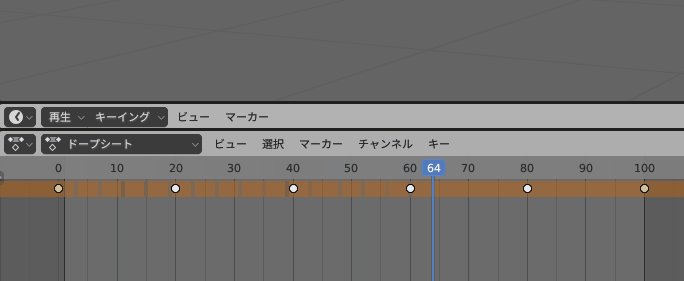
タイムライン右側の所で「0」を入力。
(開始/終了の左側にあります)

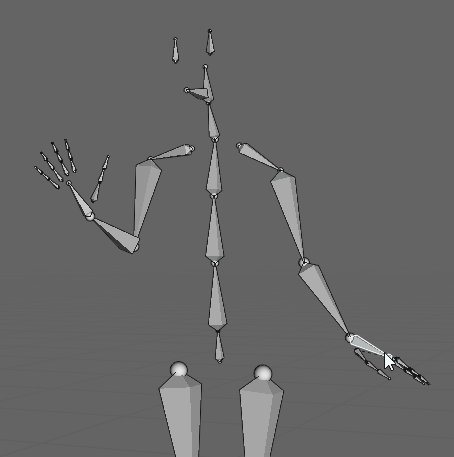
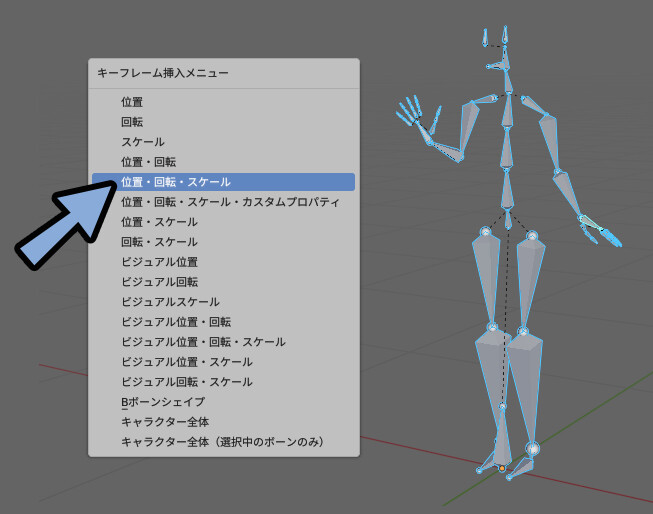
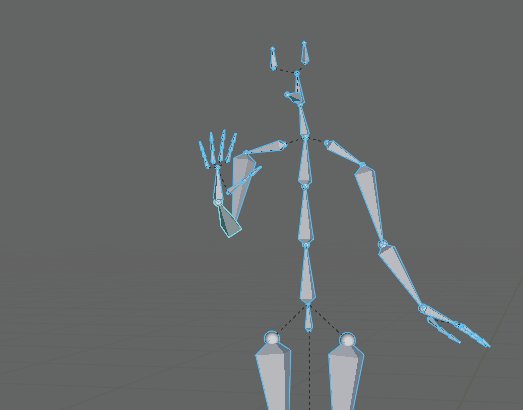
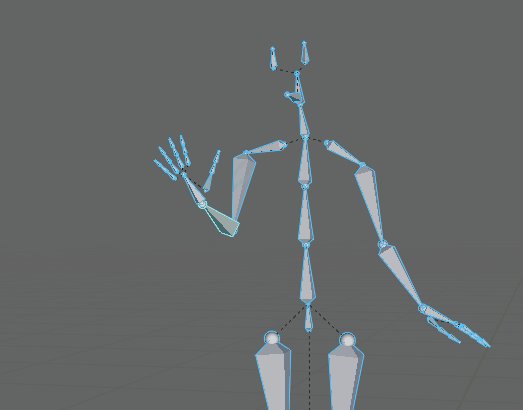
最初の状態のポーズを作ります。
VMagicMirrorは肩が動かないので注意。

腕~手と首と顔を動かしてください。

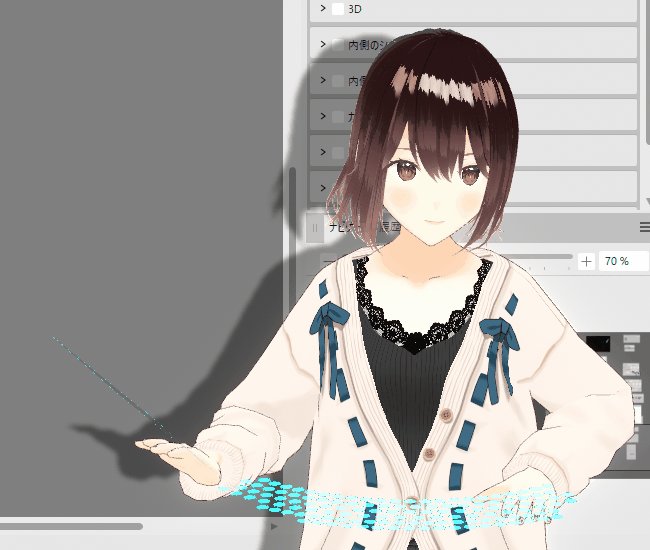
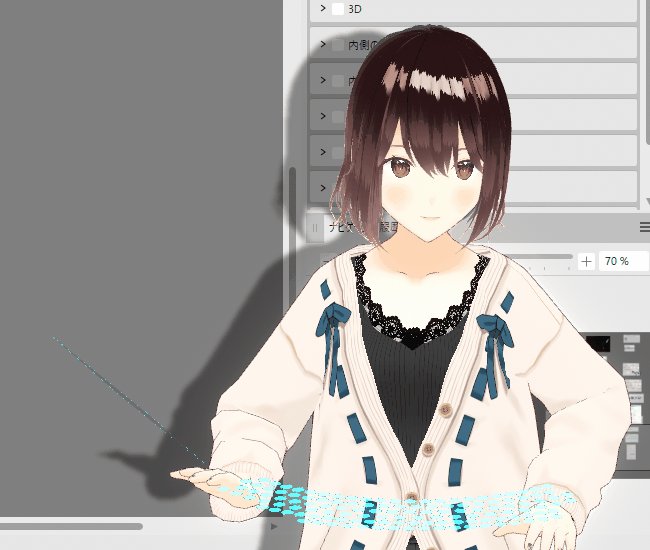
肩が動かないは、あとで気づきました。
記事では肩まで動かしてます><
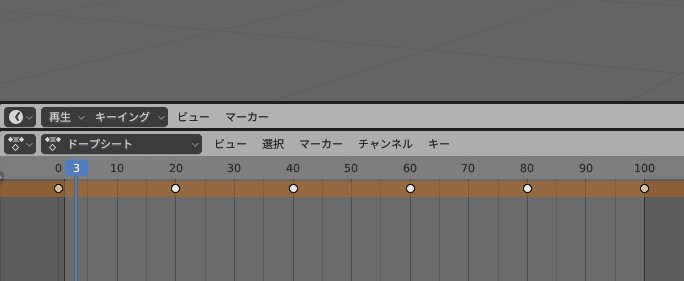
ポーズができたらAキーで全選択。
Iキー → 「位置・回転・スケール」でキーフレームを挿入。

これで、キーフレームが打てました。
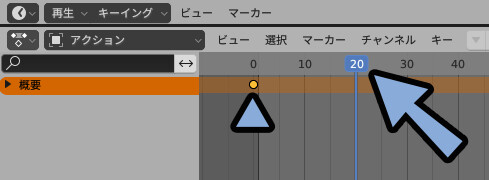
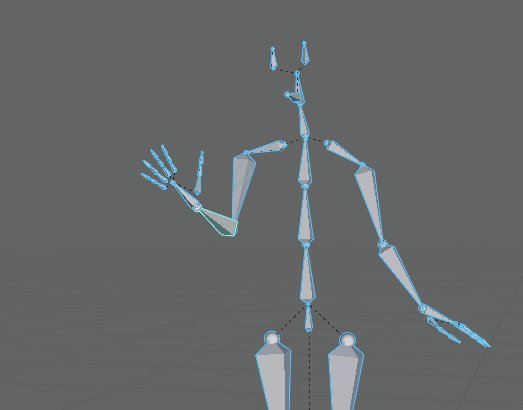
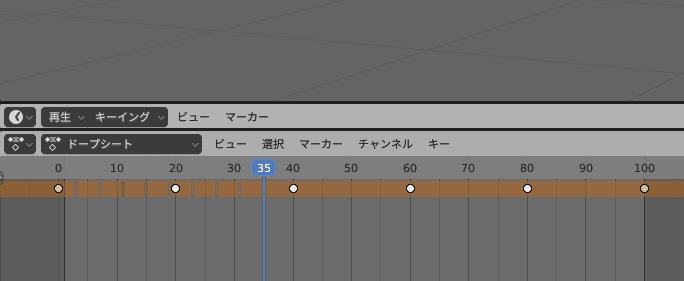
次のフレームに移動します。(20フレーム)

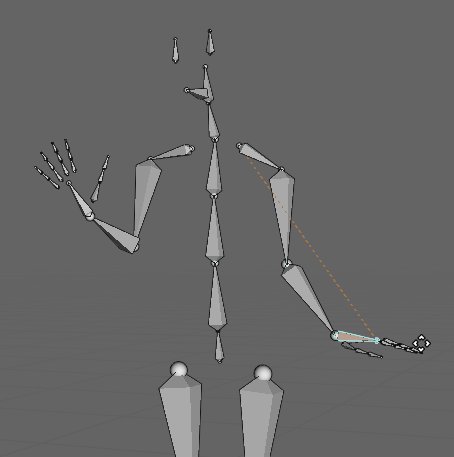
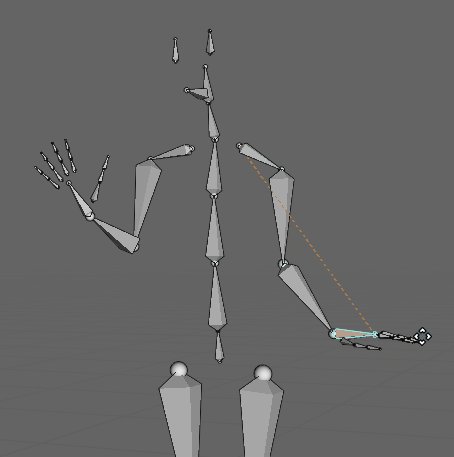
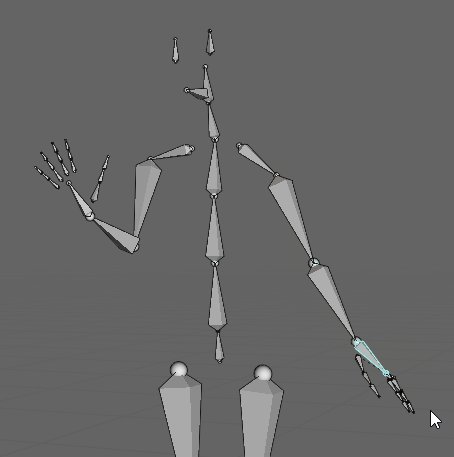
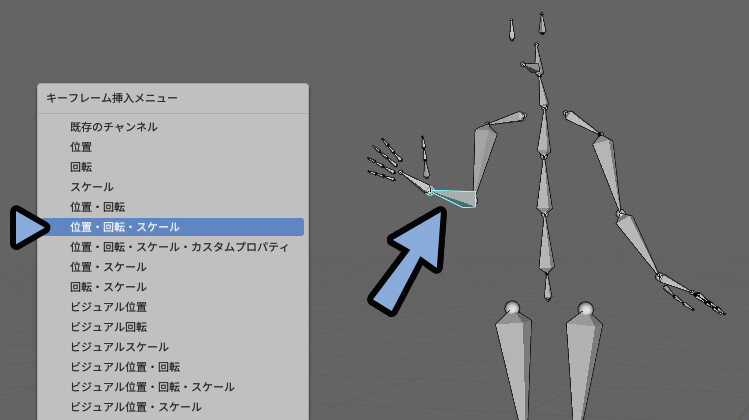
先ほどと同様に、ボーンを動かしてポーズを作ります。
ポーズが出来たらIキー → 「位置・回転・スケール」でキーフレームを挿入。

これを繰り返してアニメーションを作っていきます。

キーフレームは選択できます。
選択したキーフレームは下記のような操作ができます。
・選択したキーフレームはGキーで移動できます。
・2つ以上選択 → Sキーで拡大できます。
・Ctrl+C → Ctrl+Vでコピーペーストできます。2つのキーフレームを選択 → コピーペーストの繰り返しで素早くループアニメーションできます。

繰り返しの動作におすすめな処理です。

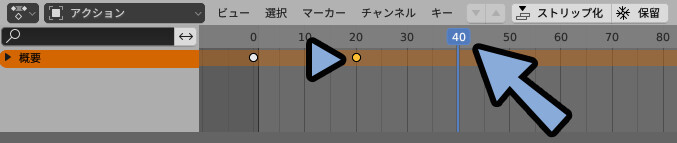
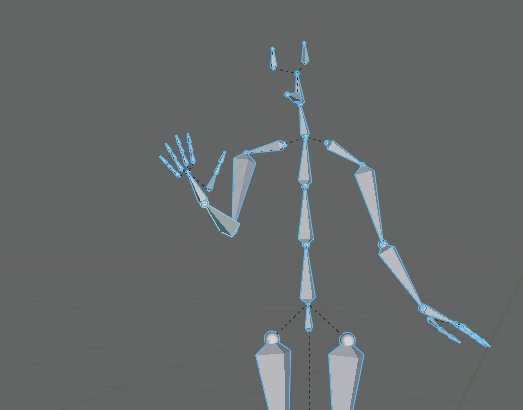
100フレームのアニメーションを作りました。
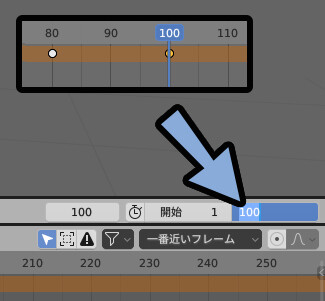
そしたら、開始横の終了 → で100を入力。
キーフレームの最後とアニメーションの最後を合わせます。

すると、必要な範囲だけ再生されます。

以上がアニメーションの作成方法です。
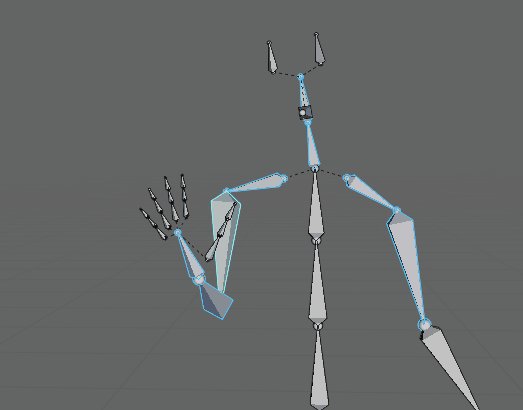
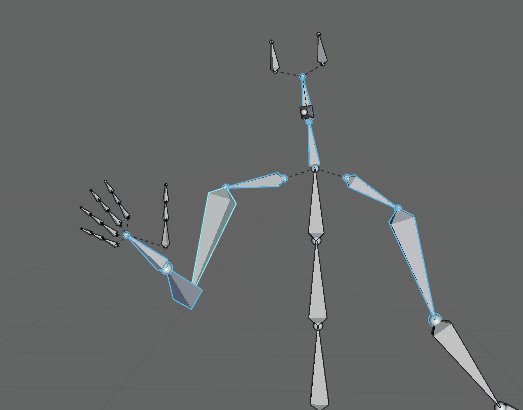
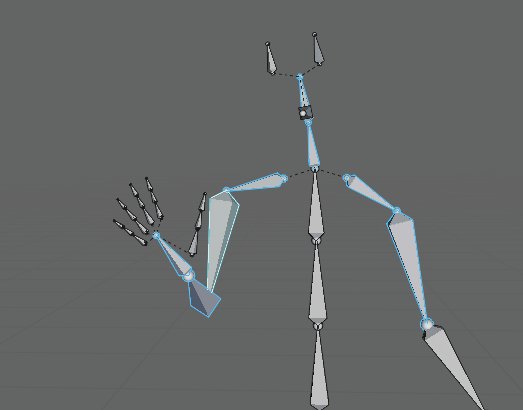
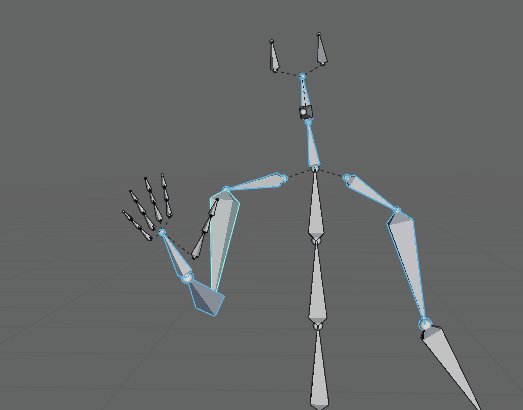
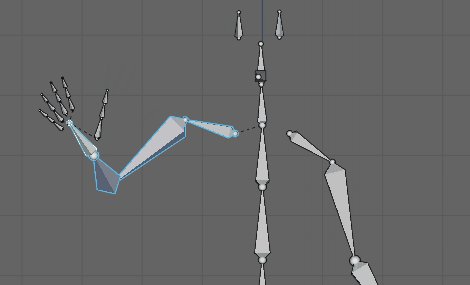
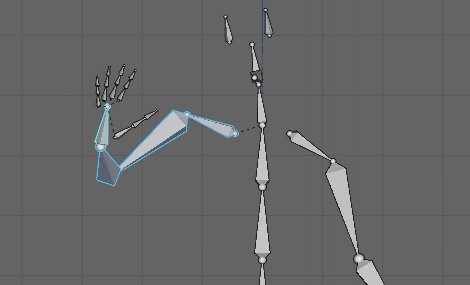
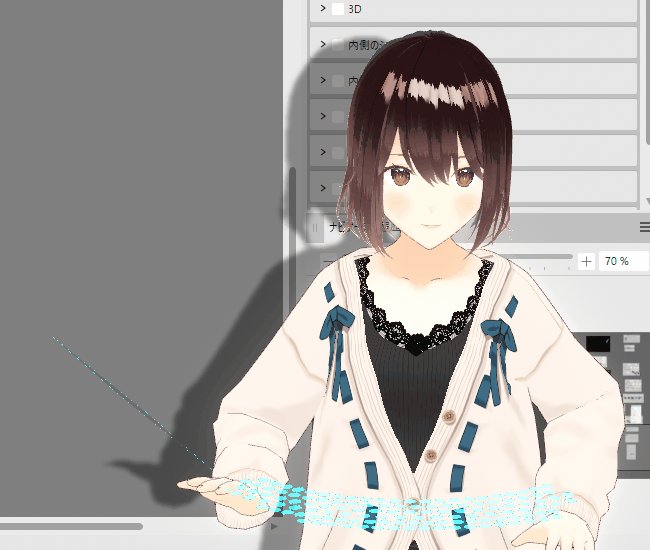
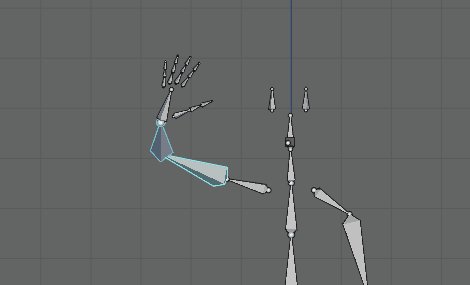
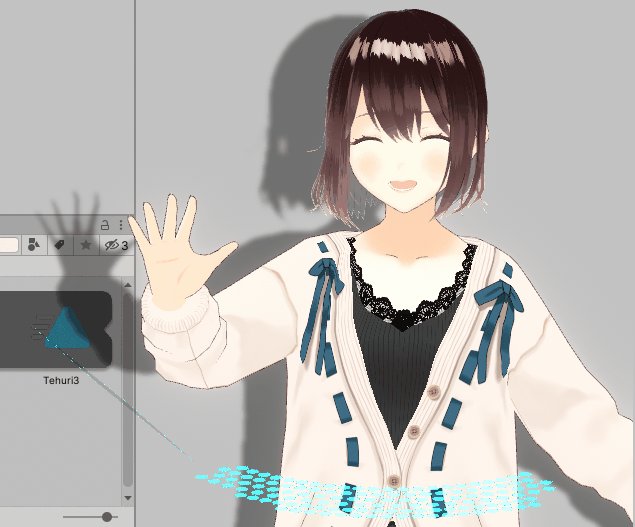
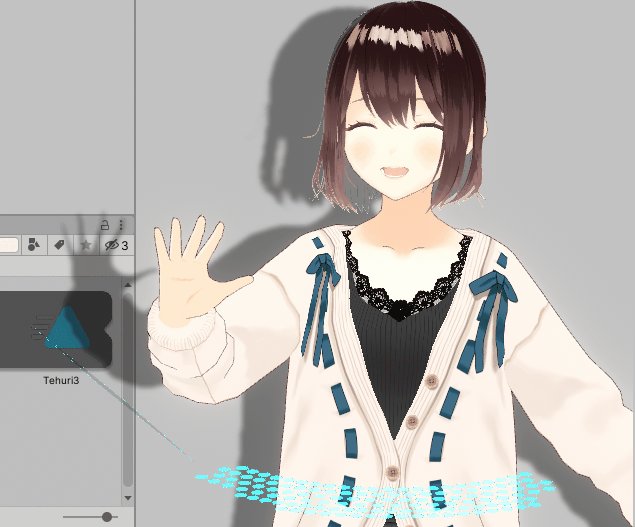
良いアニメーションを作るコツ
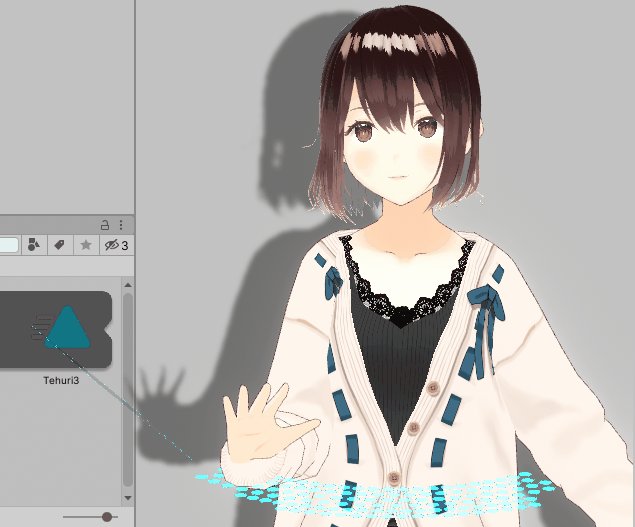
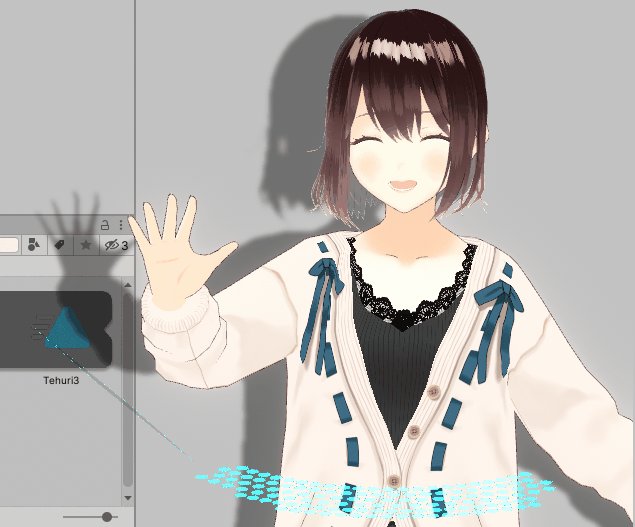
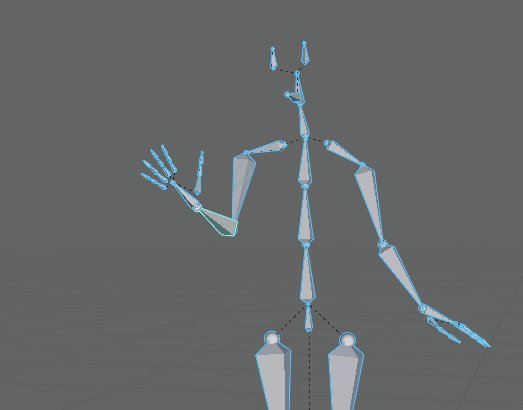
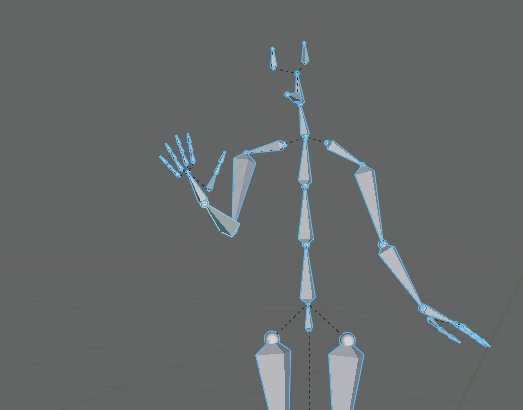
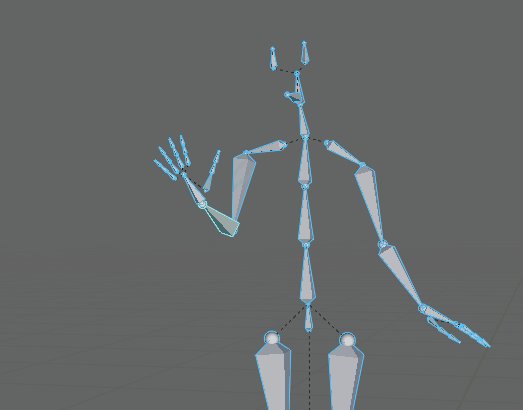
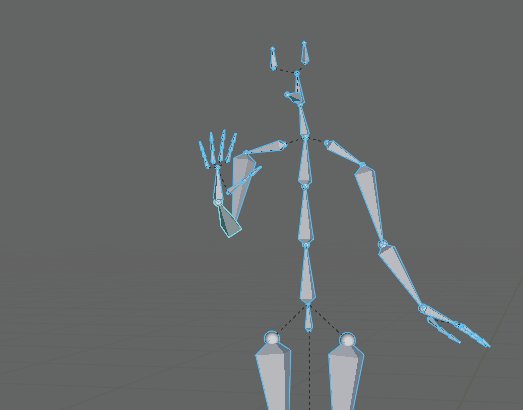
コツは広く動かす事です。
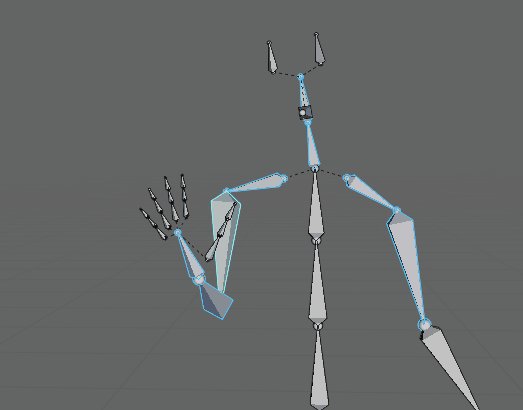
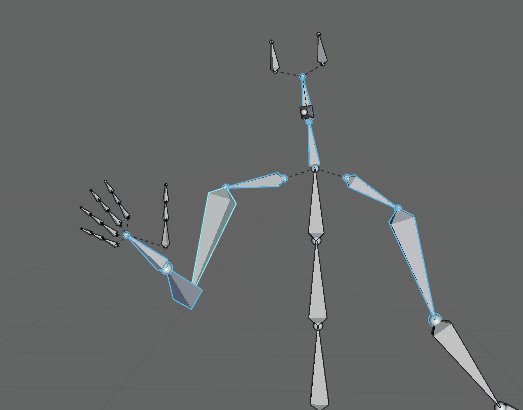
例えは手を振る場合、二の腕だけだと機械のような動きになります。

機械的ですね。

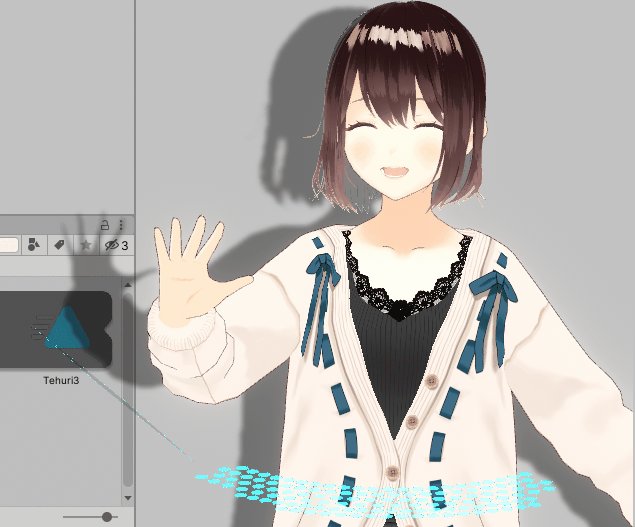
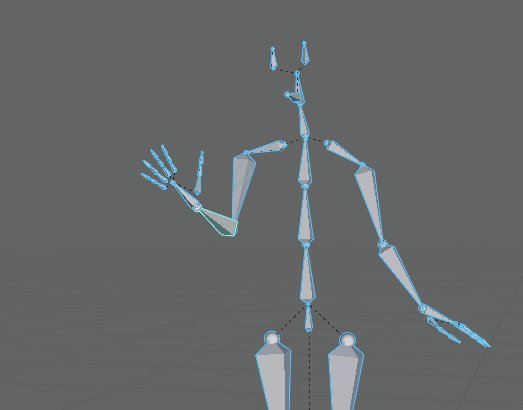
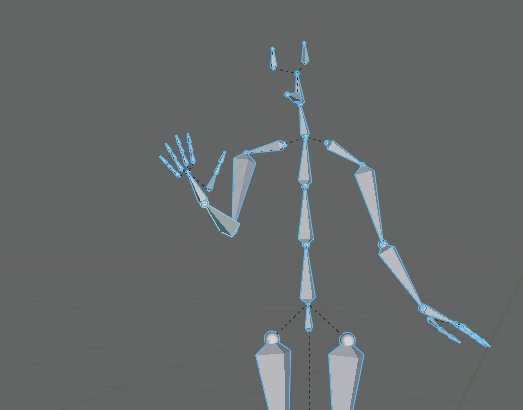
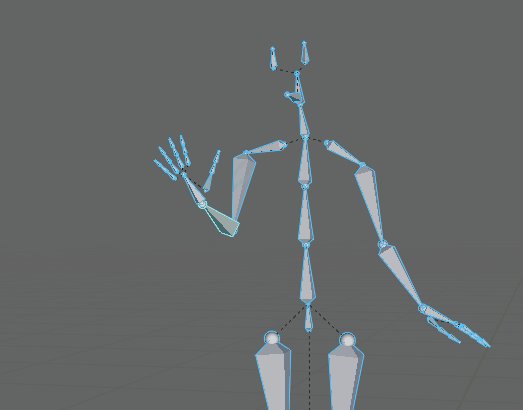
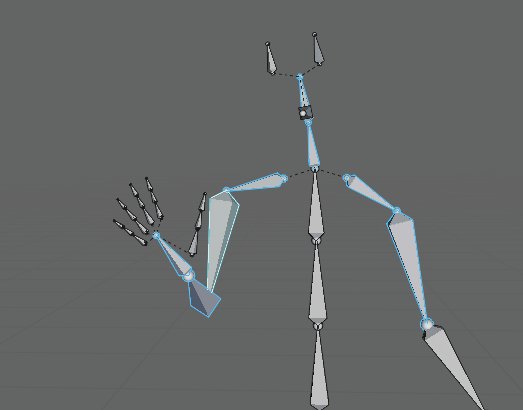
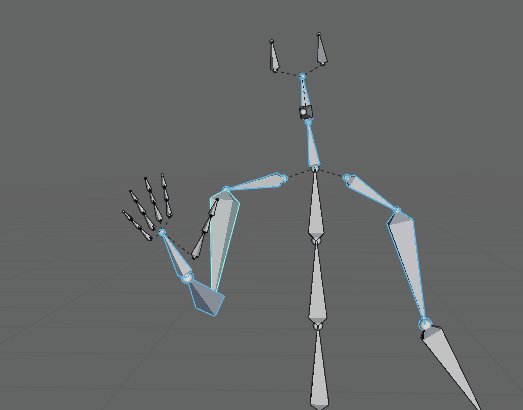
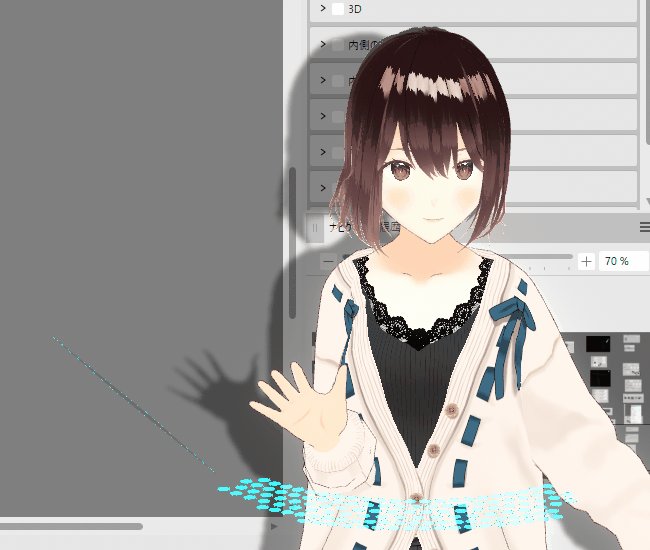
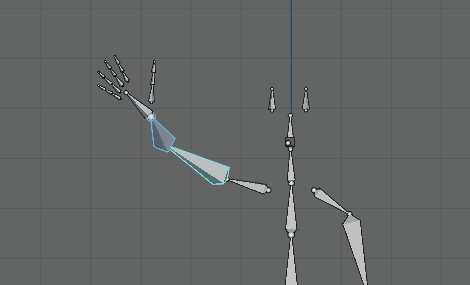
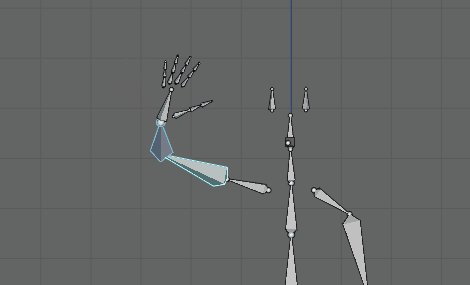
動かす範囲を広めて考えます。
二の腕だけでなく、手、上腕、首、反対の腕も動かします。
※肩はミスで動かしてます。アニメーション制作的には正解ですが…
VMagicMirrorには反映されす、バグの原因になるので注意。

すると、自然になります。

体は全体が連動して動きます。
これを表現すると自然になります。

左手で右肩や腕を触りながら、右手を強く握ってください。
すると、指の動きだけでなく、肩の筋肉まで動いてる事が分かります。
比較図。


以上が1つ目のコツです。
緩急・イージングの紹介
さらに、アニメ系の上級者は”緩急(イージング)”にこだわります。(ここでは飛ばします)
アニメの緩急はカーブで表現されます。

Blenderのデフォルト緩急設定は優秀。
何もしなくても、そこそこ綺麗に仕上がる。
細かい調整は、本業アニメーターや映像関係者向けの設定。
こちらのページにアクセス → カーブの上にマウスを置きます。
すると、緩急でアニメーションの印象が変わる様子が分かります。

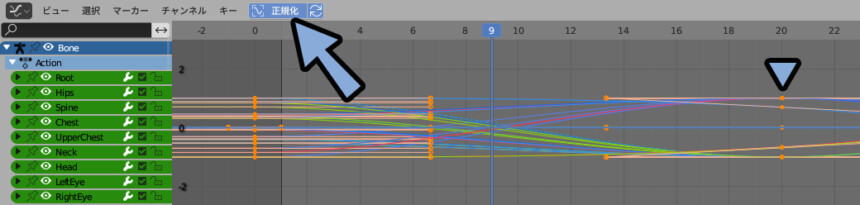
これは、Blenderではグラフエディターで操作できます。

正規化をクリック。
すると、編集しやすくなります。
このカーブを操作すると緩急設定できます。

↓↓これをどう使うかという実用は、この本の説明欄の図が分かりやすい。(仲割りの所)
この緩急はモーショングラフィックスなどの文字を動かす処理にも使われます。
このあたりの動作をすべて合わせます。
すると、良いアニメーションになって行きます。

が、上級者向けなので、今回は紹介だけで終わります。
以上が緩急・イージングの紹介です。
アニメーションの書き出し
アニメーションは単体では書き出せません。
そこで、モデルに入れてUnityに読み込ませて抜き取ります。

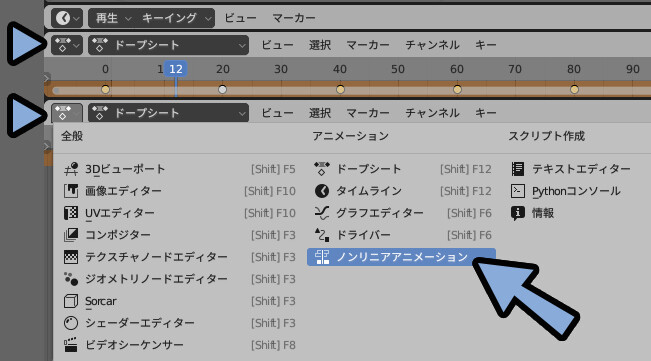
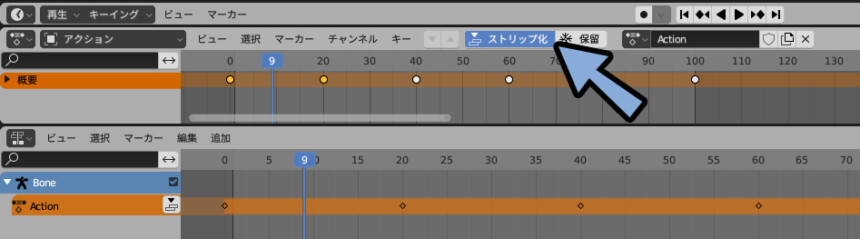
アニメーションができましたら、画面分割をさらに増やします。
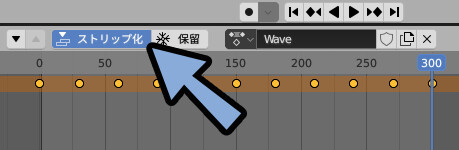
3つ目の画面を「ノンリニアアニメーション」に設定。

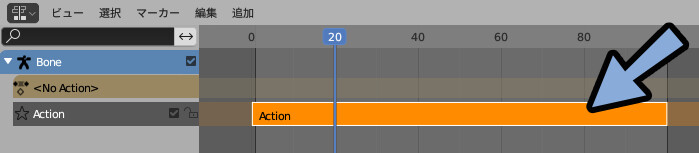
ストリップ化を選択。

すると、作ったアニメがアクション化されます。

アクション=Unityのアニメーションファイルです。
(見た時▲アレです)

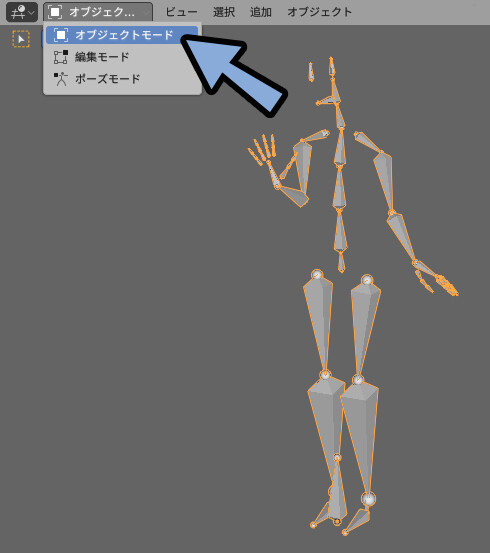
Ctrl+Tabキーでオプジェクトモード。
クリックでボーンモデルを選択。

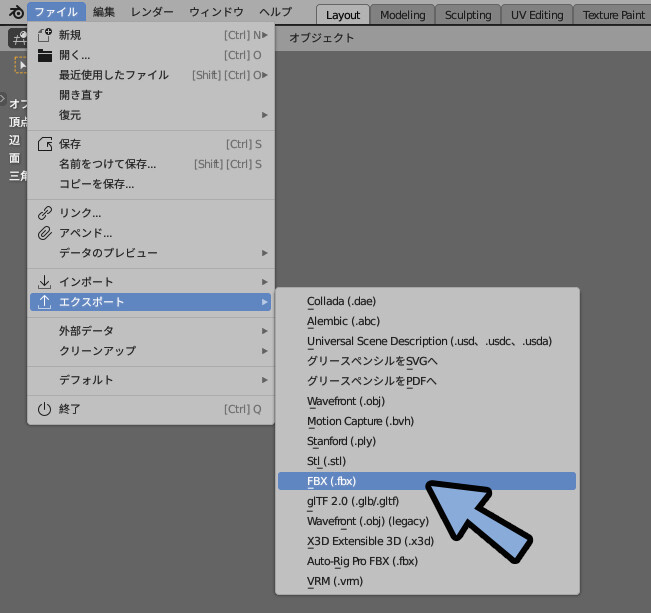
ファイル → エクスポート → FBXを選択。

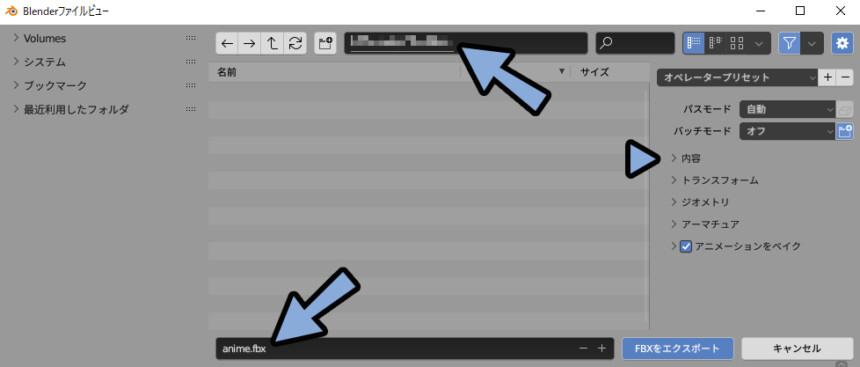
上で保存先、下でファイル名を設定。
右側でFBX書き出し方を設定。

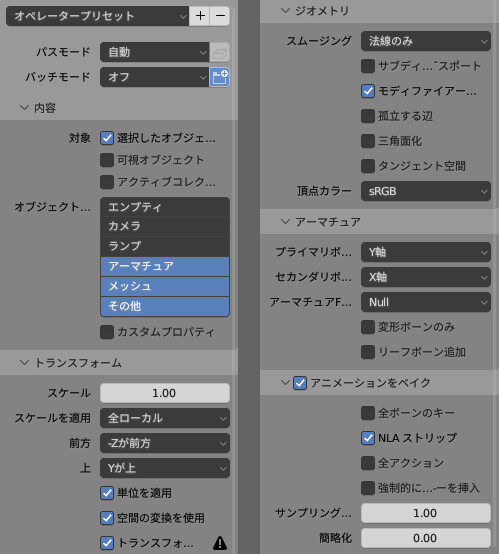
右側で下図のように設定してください。

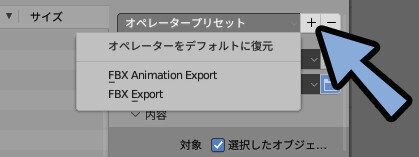
設定が終わりましたら+ボタンでプリセット保存します。
名前は「FBX Animation Export」などに設定。

これで、アニメーション入りモデルの書き出しが完了です。
Unityの導入
Unityのインストールには2つの手順が必要です。
・Unity Hubのインストール
・バージョンを指定してUnityをインストール
この2つについて解説します。
Unity Hubのインストール
こちらのページにアクセス。

Windows用をダウンロードをクリック。

Unity Hub Setup.exeをクリック。
指示に従ってインストール。

Windowsキー → Unity Hubをクリックして開きます。

これでUnity Hubの導入が完了です。
Unityのインストール
こちらのページで対応しているUnityのバージョンを確認。
現在はUnity 2019.4.14f1です。

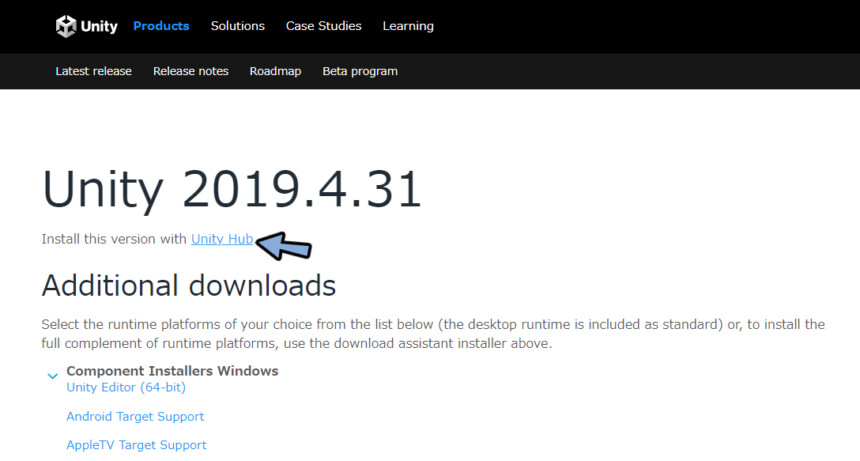
こちらのページにアクセス。

同じバージョンのUnity Hubをクリック。

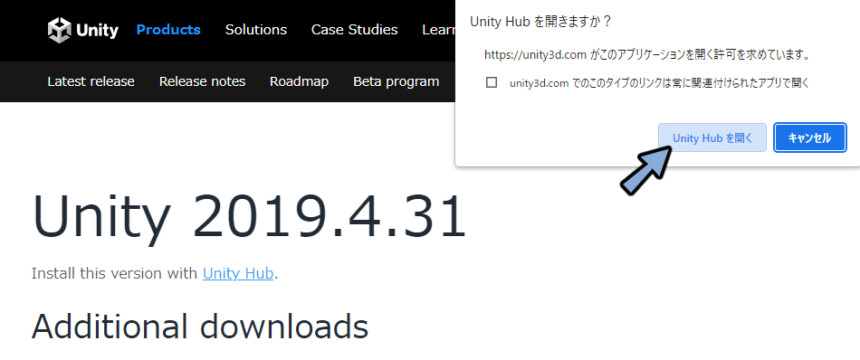
Unity Hub を開く を押します。

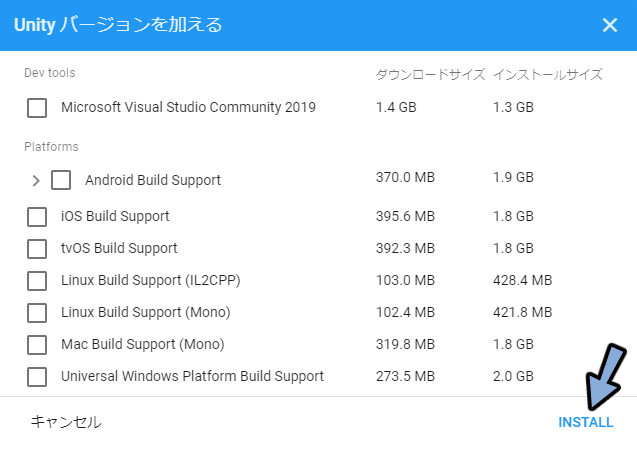
全てのモジュールのチェックを外します。
INSTALLを押します。

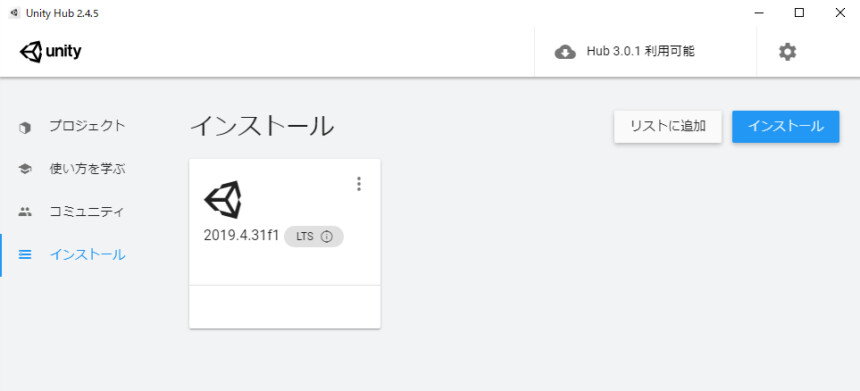
インストールで「2019.4.14f1」が入ったことを確認。

これでUnityの導入が完了です。
Unityにモデル読み込み
Unityの下準備
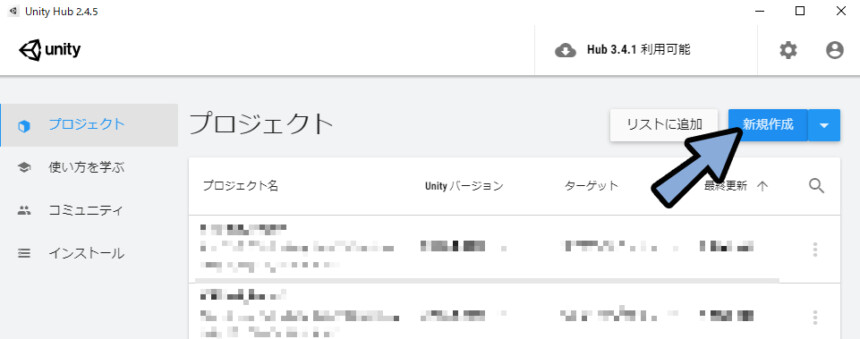
プロジェクト → 新規作成を選択。

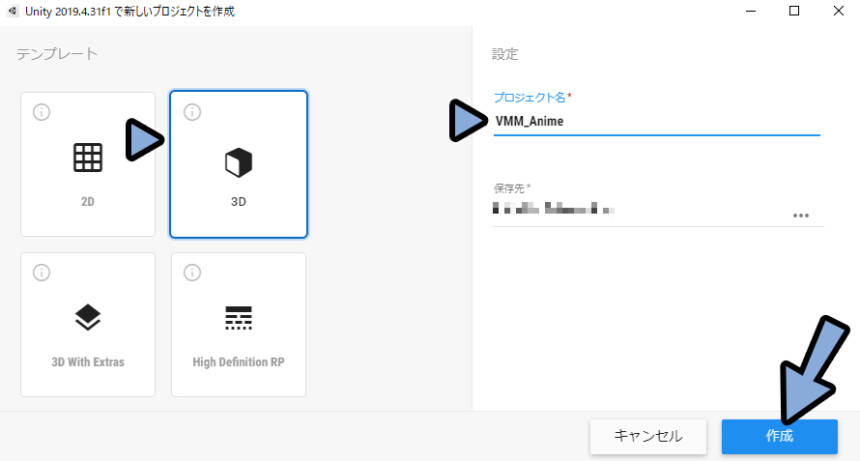
テンプレート → 3D
任意のプロジェクト名と保存先を設定。
作成をクリック。

次に「VMagicMirror」用のアニメファイルを書き出すツールを入れます。
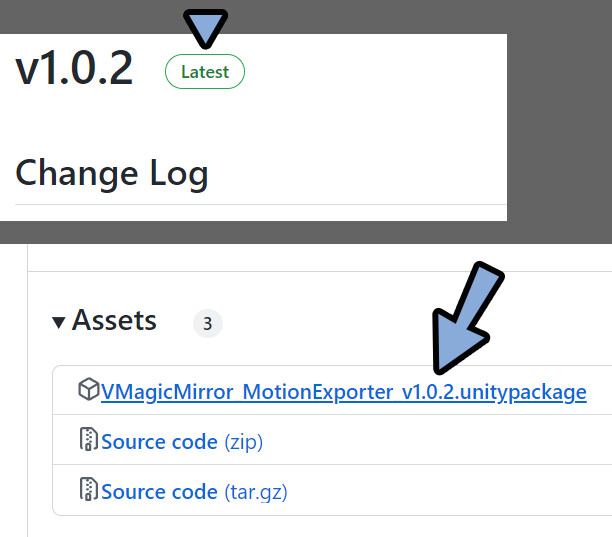
こちらのページにアクセス。
Latestと書かれた最新版の「.unitypackage」をクリック。

Unityに戻ります。
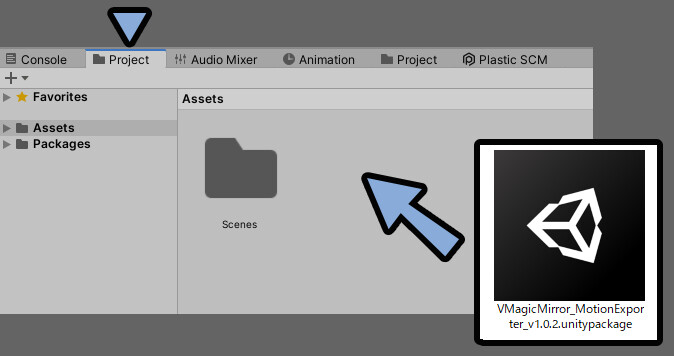
Project → Assetsの所にDLした.unitypackageをドラッグ&ドロップ。

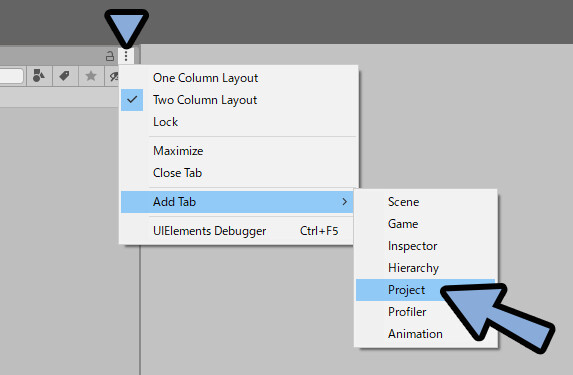
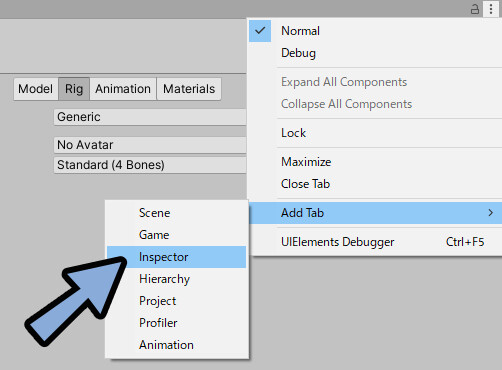
Projectが表示されない場合は画面右上の3つの点をクリック。
Add Tab → Projectで表示してください。

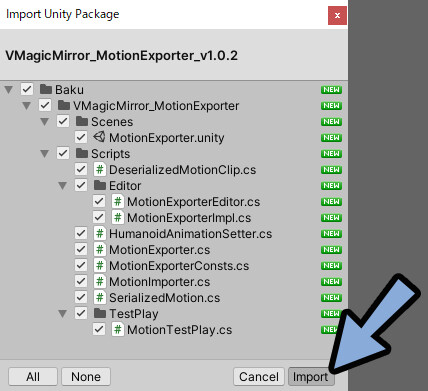
全てにチェックが入ってる事を確認。
Importをクリック。

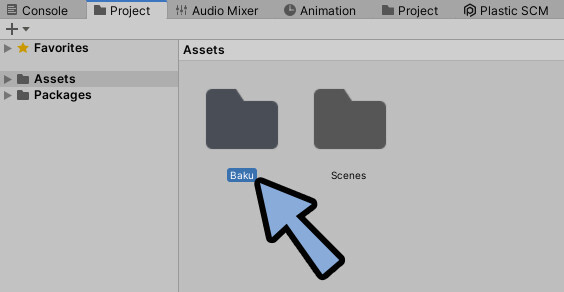
導入できると「Baku」というファイルが出現します。

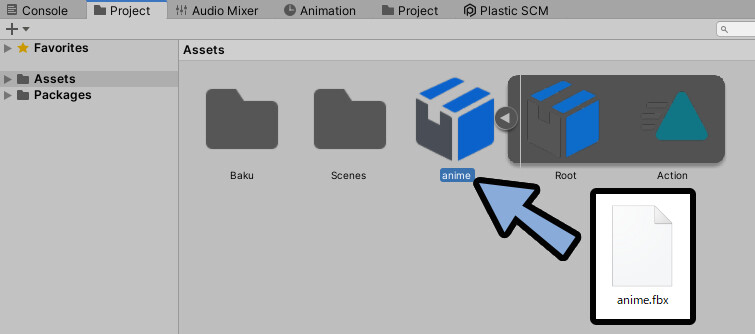
次に、先ほどBlender書き出した.fbxファイルをドラッグ&ドロップ。
▶マークを押すクリック。
すると、アニメーションデータが入ってる事が確認できます。

以上で、下準備が完了です。
.fbxのInspector設定
モデルの中にあるアニメーションを使えるようにする設定を行います。
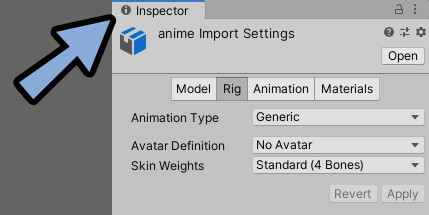
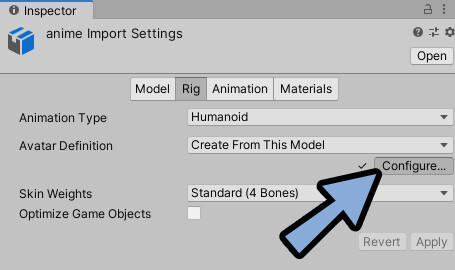
読み込んだ.fbxをクリック。

画面右上にあるInspectorを確認。

なければ3つの点 → Add Tab → Inspectorで開きます。

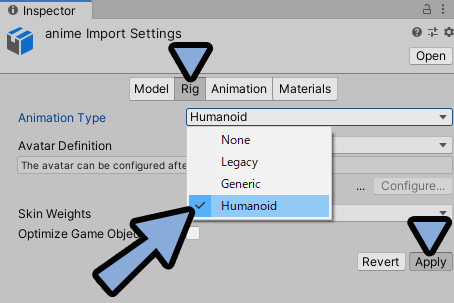
Rigを選択。
Animation Typeを「Humanoid」に変更。
Applyをクリック。

Configure…をクリック。

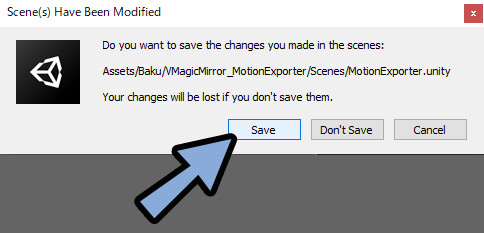
Saveをクリック。

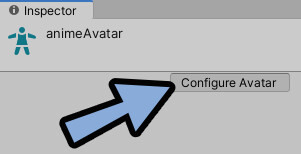
Configure Avatarをクリック。

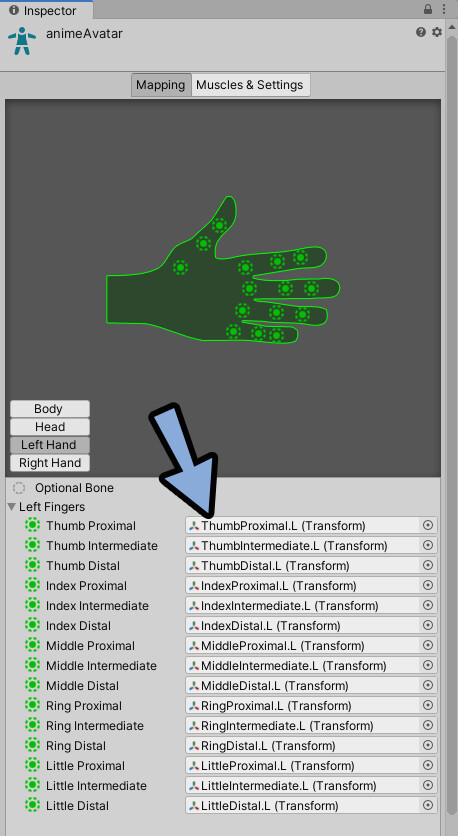
すると、Unityの人型の規格に沿ったボーンが自動で登録されます。
何かしらの不具合が起こって無いか確認。
※基本そのままで大丈夫です。


用意したテンプレートはこれ用に名前を設定してます。
なので、基本バグりません。
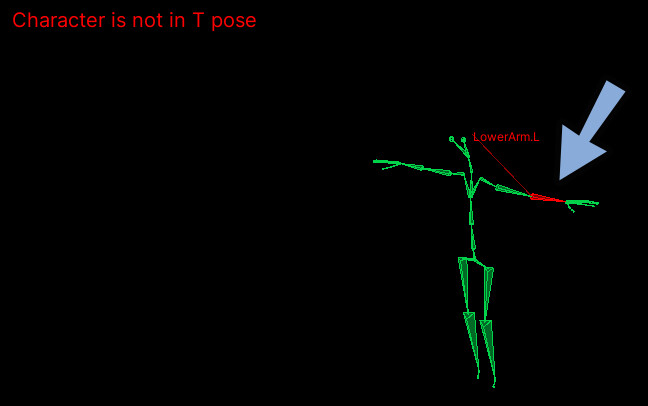
Character is not in T poseが出ることがあります。

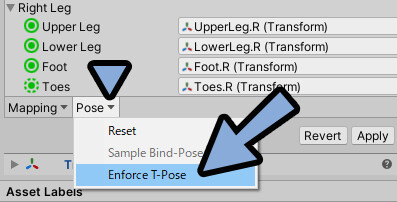
これの修正は、ボーン表記を下の方にスクロール。
Pose▼ → Enforce T-Poseをクリック。

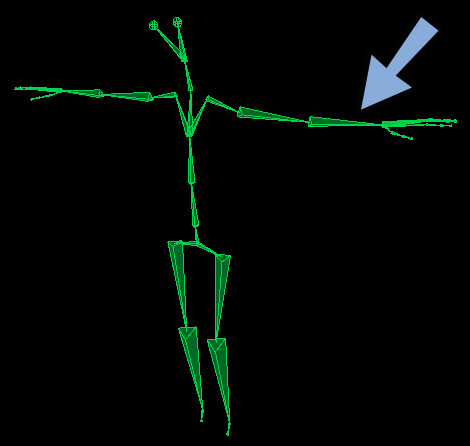
これで修正できます。

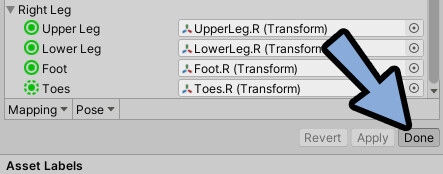
大丈夫そうなら、Doneをクリック。

これで、.fbxのInspector設定が完了です。
アニメファイルをInspectorで確認
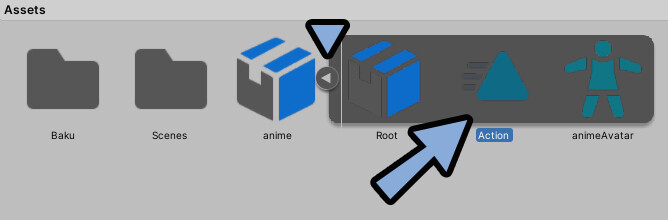
.fbxの▶をクリック。
アニメーションファイルをクリック。

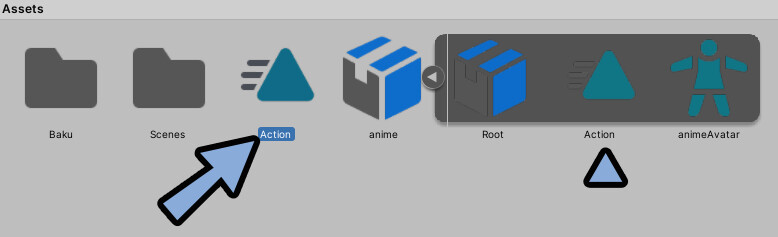
Ctrl+Dで抜き出せます。

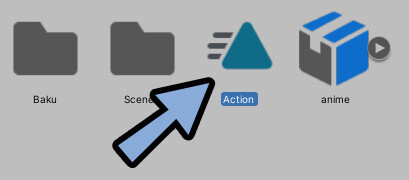
抜き出したアニメーションをクリック。

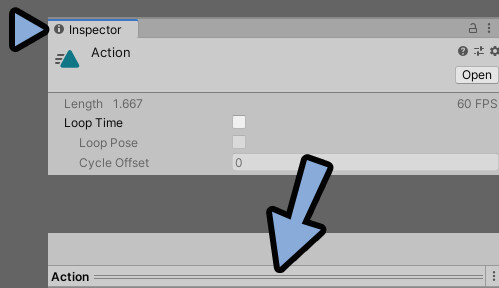
Inspectorを確認。
一番下にある2本線をクリック → 画面上にドラッグ。

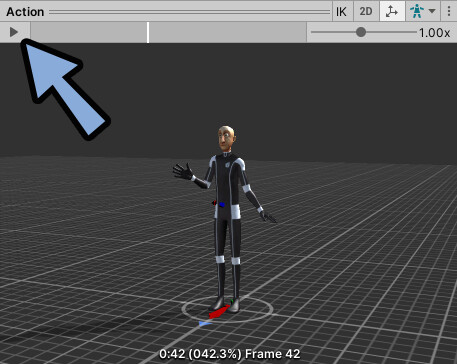
すると、おじさんが出ます。
再生ボタンを押すと、アニメーションの確認ができます。

動作に問題が無ければアニメファイルの確認が完了です。
.vmm_motionの書き出し
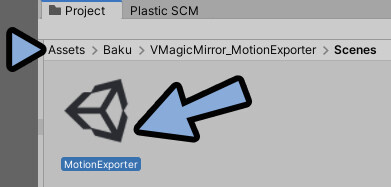
Project → Bakuフォルダをダブルクリック。
Baku → VMagicMirror_MotionExporter → Scenesの中に入ります。
「MotionExporter」をダブルクリック。

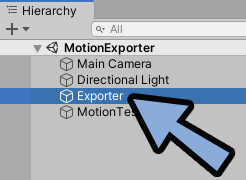
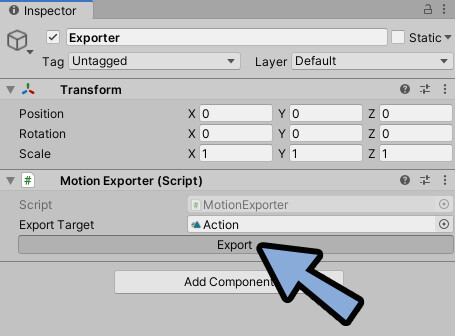
HierarchyでExporterをクリック。
※ない場合は3つの点 → Add Tabから表示。

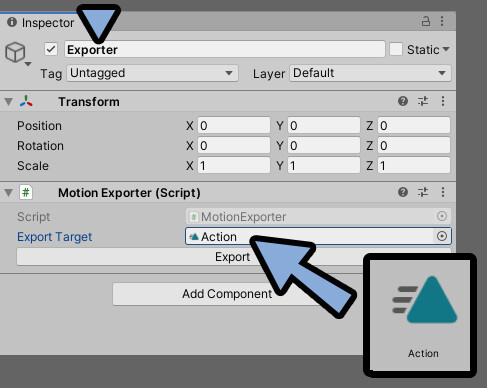
Inspectorを確認。
Export Targetの中にアニメーションファイルを入れます。

Exportをクリック。

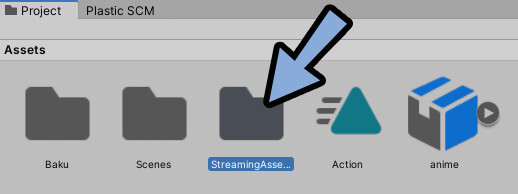
Project一番上の階層に戻ります。
StreamingAssetsというファイルが生成されます。

この中に.vmm_motionが書き出されてます。
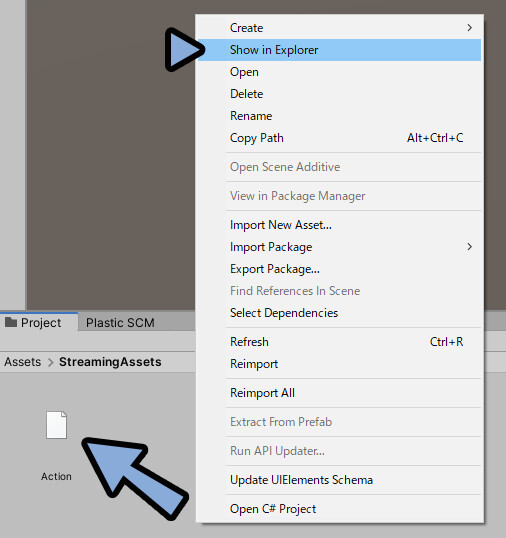
取り出すためにProjectを右クリック。
Show in Explorerを選択。

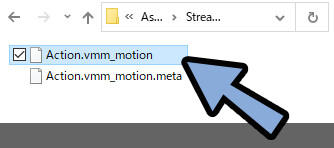
****.vmm_motionファイルがあるのを確認。

これで、.vmm_motionの書き出しが完了です。
アニメーションをVmagicMirrorに登録
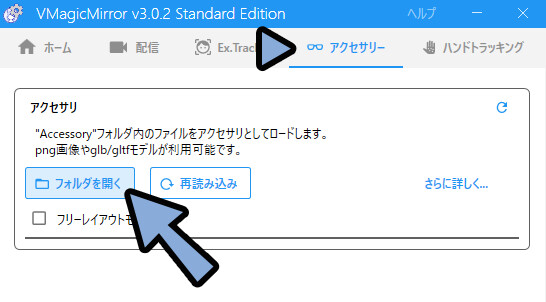
VmagicMirrorを起動。
アクセサリー → フォルダを開くをクリック。

VMagicMirror_Filesをクリック。

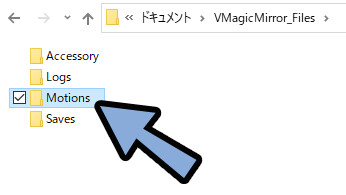
Motionsをクリック。

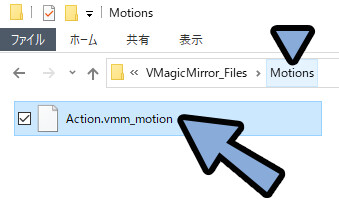
Motionsの中に先ほどの「.vmm_motion」を入れます。

VMagicMirrorを再起動
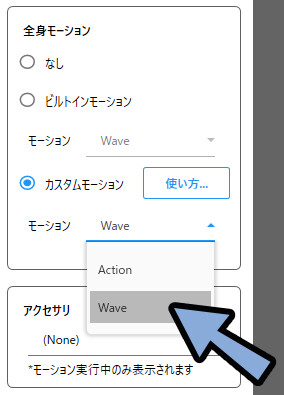
ホーム → 設定ウインドウを開くを選択。

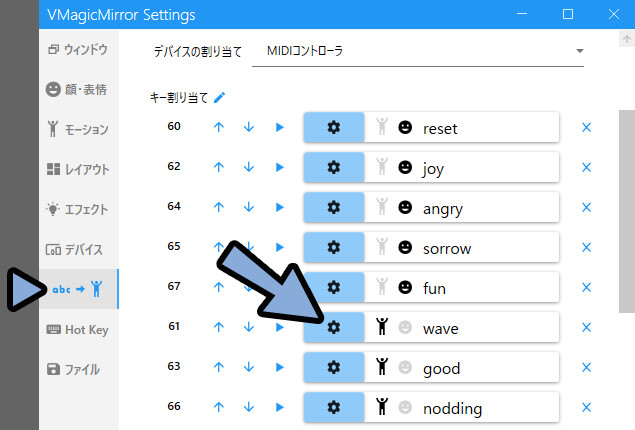
abc → 変更するアニメーションの歯車マークを選択。

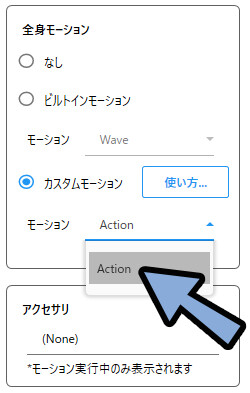
左側の全身モーションを確認。
カスタムモーション → 製作したモーションを選択。

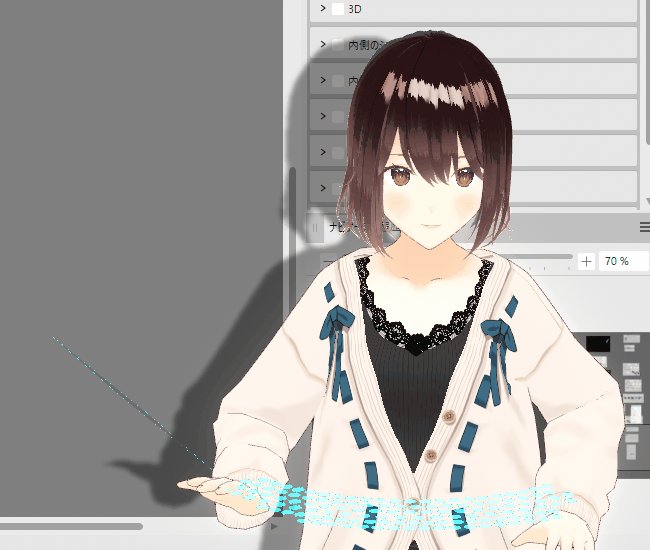
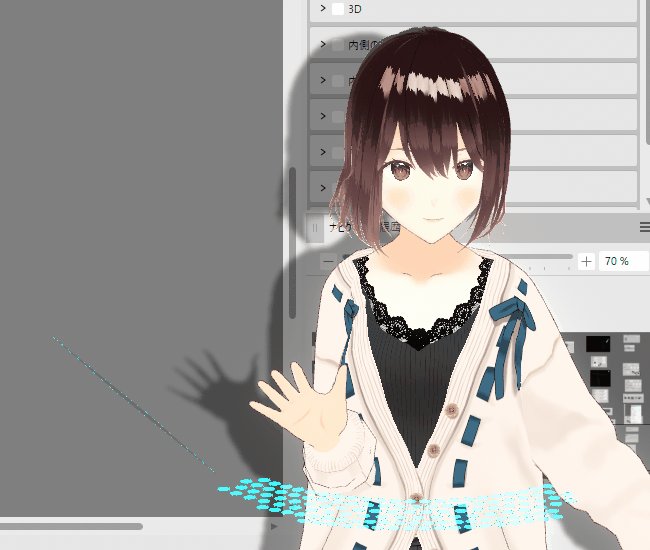
アニメーション再生のトリガー入力。
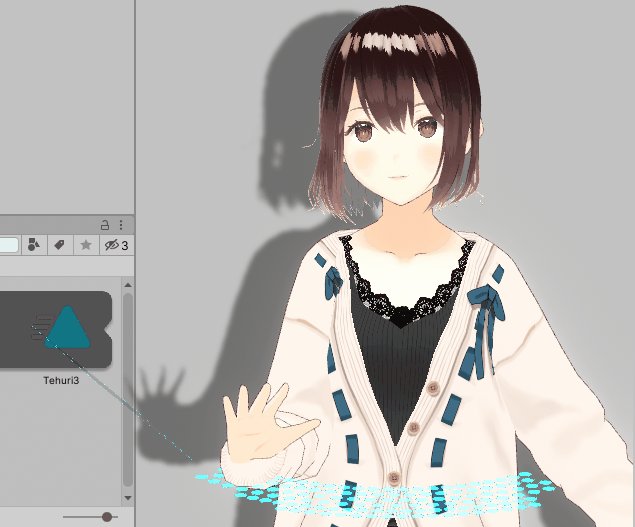
動作を確認。

これで、アニメーションをVmagicMirrorに登録する処理が完了です。
アニメーションの修正
ここまでお疲れ様でした。
これを修正…大変!と思うかもしれませんが…。
一通りの動作を覚えた後、慣れた状態でやると…
ここまでの動作を1回5分ぐらいでできます。
なので、気が済むまで調整してください。
ーーーーー
先ほどのアニメーションは肩の動作を入れてました。

…が、VmagicMirrorは肩が動かなく、位置がバグりました。
あと、時間が短いです。
なので、修正します。

Blenderに戻ります。
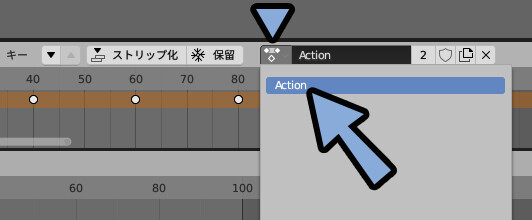
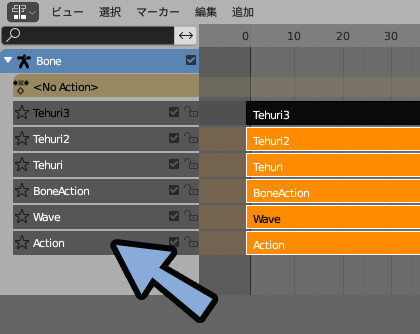
ドープシートマーク → アクションを選択。
これで、再編集できるようになります。

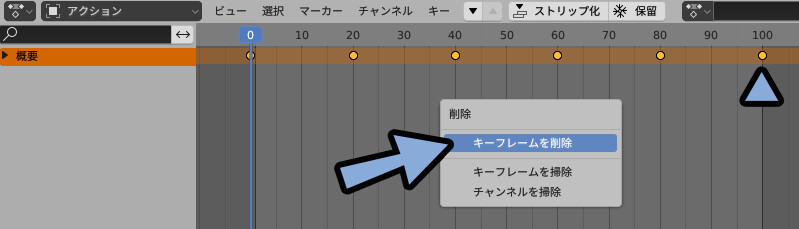
キーフレームはAキーで全選択 → Xキーで削除できます。

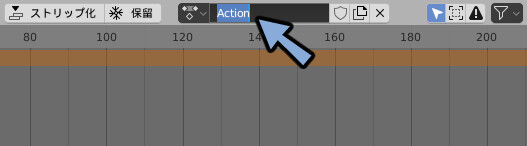
ドープシート名を変えると、アニメーションファイル名が変わります。

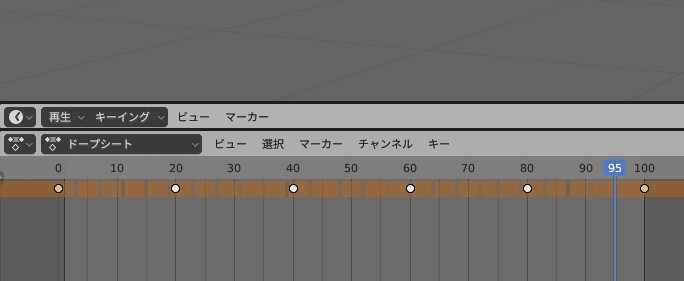
字間を長めるため、300フレームのアニメーションに修正。

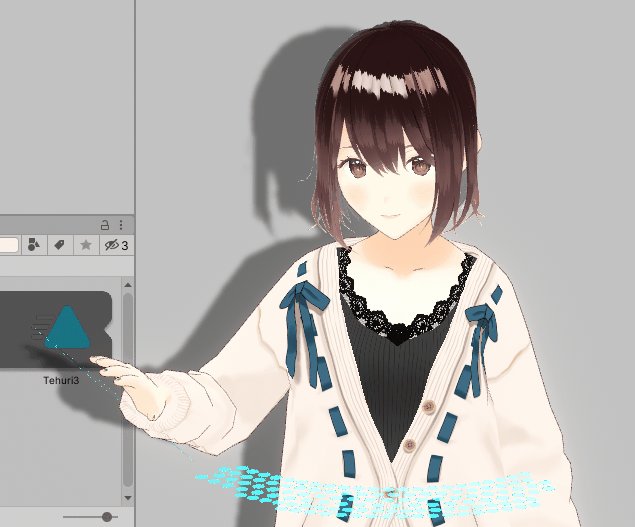
あとは、肩を動かさずに手を動かします。
※左手などの調整も入れました。

増えたアクションは「ノンリニアアニメーション」の左側で選択。
Xキーで削除できます。

再度書き出し、再設定。
再起動。

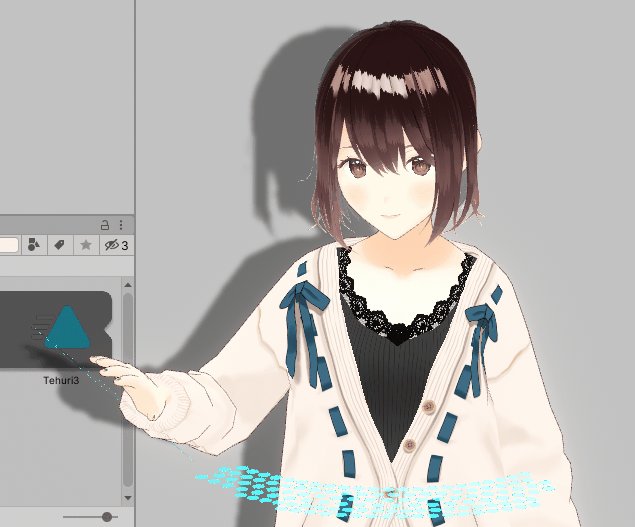
これで、少しは自然な手の動きになりました。

これでアニメーションの修正が完了です。
まとめ
今回はVmagicMirror用のオリジナルアニメーションを作る方法を紹介しました。
・Blenderでアニメーションを作る
・.fbxでモデルと一緒にアニメーションを書き出し
・Unityに.fbxを読み込み
・アニメーションにHumanoid設定を割り当て
・専用ツールを使ってHumanoidアニメーションをVmagicMirror用に変換
他にも3DCGアニメーション関係の解説をしています。
ぜひ、こちらもご覧ください。









コメント