はじめに
今回は、pythonでWavファイルの情報を一覧で表示する方法を紹介します。
Pythonの導入が済んでおり、基本操作が行える事を前提で進めます。
↓前提知識はこちらをご覧ください↓

データ確認がしたいだけなら「fre:ac」で良い
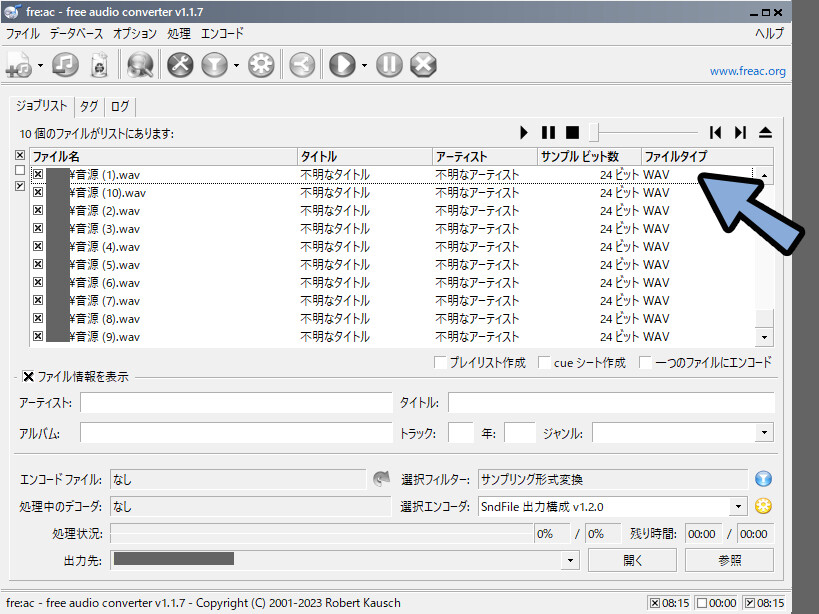
データの確認であれば「fre:ac」というソフトでできます。
さらに、拡張子やビット深度の一括変換もできる優れものです。


ここでは表示させてないですが…
「ビットレート」なども表示可能です。
(この記事で紹介する事は、だいたいfre:acでできます)
Pythonを勉強したい方以外は、こちらを使う事をおすすめします。
↓fre:acの使い方はこちらで解説。

.wavファイルを読み込む
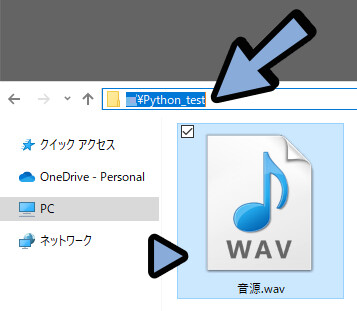
まず、音源ファイルを用意します。
そして「ファイルパス」と「ファイル名」を確認。

そして下記の入力を行います。
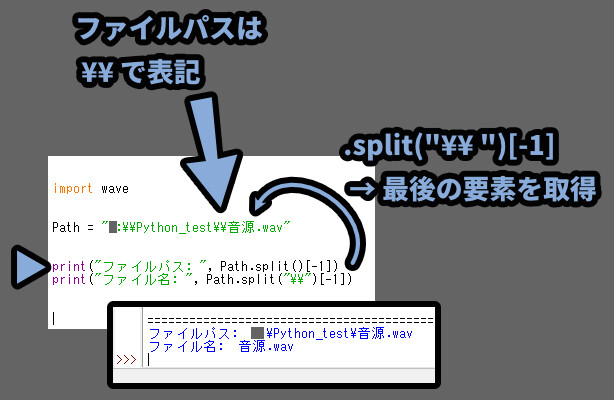
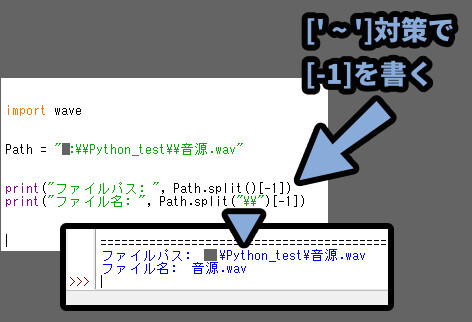
import wave
「任意の変数名」 = "ファイルパス(区切りは\\で表記)" → "ファイル名.wav"
print("ファイルパス", 「任意の変数名」.split()[-1])
print("ファイル名", 「任意の変数名」.split("\\")[-1])
ファイルパスの区切りは「\\」と表記してください。
1つ目の「\」は「\n」のような次の文字が特別な記号を意味するモノになります。
なので、ファイルパスを表す場合は「\\」にする必要があるようです。
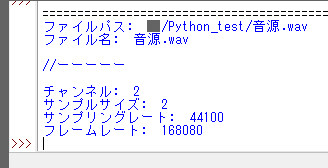
こちらを実行すると、ファイルパスとファイル名が表示されます。


ファイル名は、ファイルパスの最後の要素を取得してるだけです。
→ 取得する処理は「.split(“\\”)[-1]」で行ってます。
(文章生成AIに聞いて出た処理を改造したモノなので、詳細は不明)
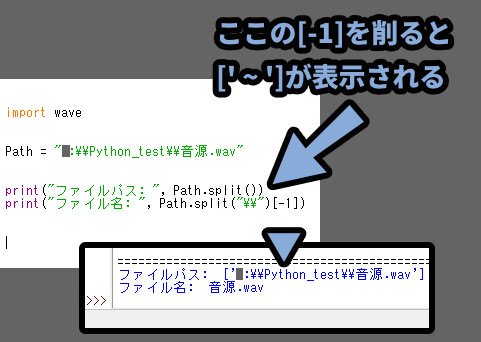
ファイルパスの方は[-1]が無いと、ファイルパスに[‘ ~ ‘]が表示されました。

そして、何故か [-1] を入れると[‘ ~ ‘]が消えました。
なので、[-1] の表記を入れてます。


Pythonなんもわからん。
以上が、.wavファイルを読み込む方法です。
.wavファイルの情報を表示する
import wave で読み込んだ、標準搭載のwaveライブラリーで情報を表示させます。
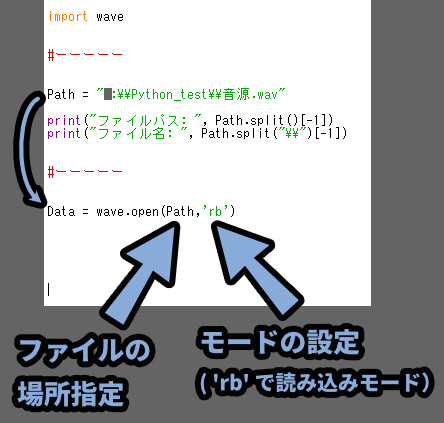
下記のような表記を追加。
「任意の変数名2」 = wave.open(「任意の変数名1」, 'rb')
#「任意の変数名1」はファイルパス指定したモノです。wave.open()は、左側に読み込むデータの位置を設定。
右側にモードの設定を行います。
モード = ‘rb’ は読み込みモードなので、これでwaveデータを読み込めます。

そしたら、読み込んだデータを使う方法を見ていきます。
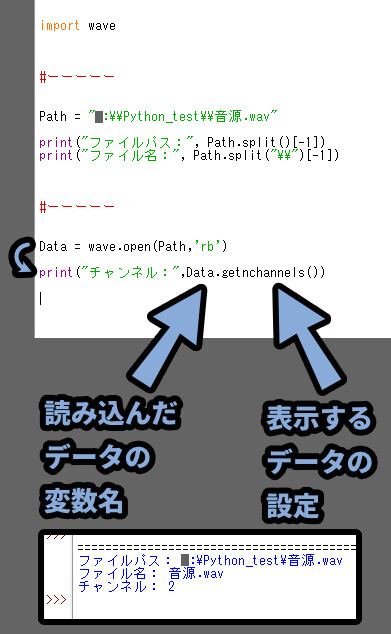
試しに下記の処理を追加。
print("チャンネル"), 任意の変数名2.getnchannels()これで、読み込んだ音源データの「チャンネル数」が表示されます。


チャンネル1 → モノラル(音が1つだけ)
チャンネル2 → ステレオ(右と左の音が2つある (L / R) )
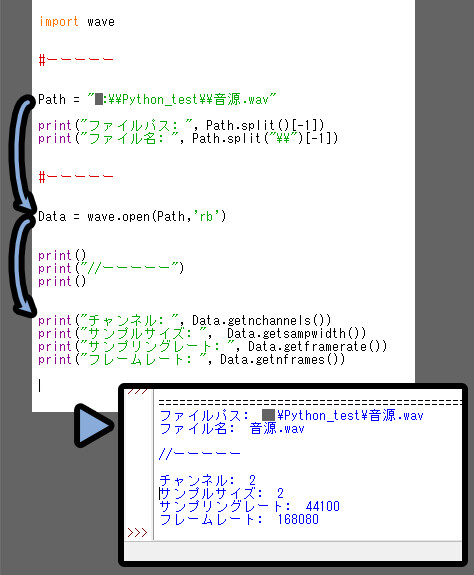
他にも、下記の処理を追加。
print("サンプルサイズ: " + 任意の変数名2.getsampwidth())
print("サンプリングレート: " + 任意の変数名2.getframerate())
print("フレームレート: " + 任意の変数名2.getnframes())これで「サンプルサイズ」や「サンプリングレート」などを表示できます。

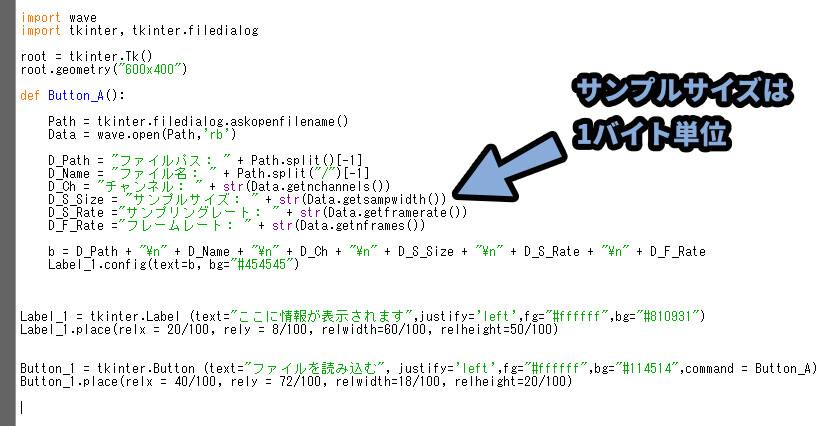
ちなみに「サンプルサイズ」の単位は “Byte(バイト)” です。
1Byte = 8Bitなので「*8」すれば、ビット表記になります。
#単位は1バイト(8Bit = 1Byte)
print("サンプルサイズ: " + 任意の変数名2.getsampwidth())
#ーー↓↓書き換え↓↓ーー
#単位をBitに変換(「*8」を追加)
print("ビット深度: " + 任意の変数名2.getframerate()*8)その他の要素は、Pyhtonのwaveモジュール公式説明で確認できます。
↓こちらの「Wave_Readオプジェクト」の所を見てください。


ただ、紹介した要素以外は読み込んでも…
ほとんど使い道は無いと思います。
以上が、.wavファイルの情報を表示する方法です。
記事の内容としては、これで終了です。
あとは、tkinterという “画面を” 作るツールでUIを作ってより便利にしていきます。
tkinterで機能を作り込む
Pythonの標準搭載モジュールには、画面を作るモノがあります。
それが「tkinter」です。

↓細かな使い方はこちらで解説してます。

こちらを使って、この処理をより便利にしていきます。
「開く」を使ってファイルを読み込む
ファイルパスを1回1回指定するのは面倒です。
なので「開く」を使って、ファイルを読み込めるようにします。

「開く」の処理は、tkinterの「filedialog」内にある「askopenfilename()」機能で使えます。
こちらを使うために、下記のような表記を追加。
import tkinter, tkinter.filedialog
「任意の変数名」 = tkinter.filedialog.askopenfilename()これで「開く」を使ってファイルパスを取得。
それ以降の処理を実行できるようになります。

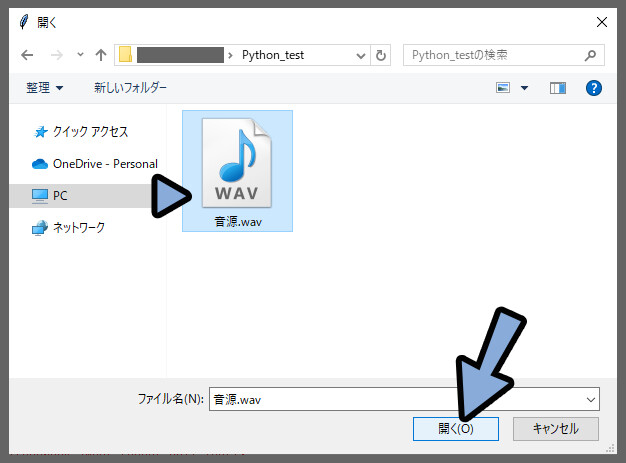
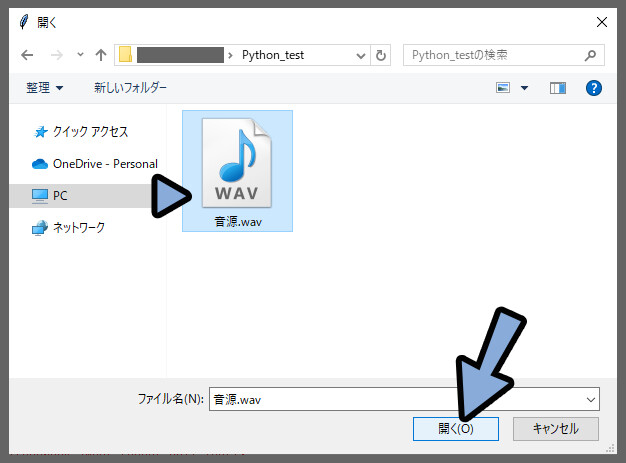
そしたら、処理を実行して音源ファイルを選択。

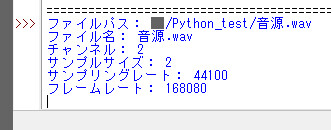
すると、情報が表示されます。

以上が、「開く」を使ってファイルを読み込む方法です。
画面を作り「開く」で読み込む
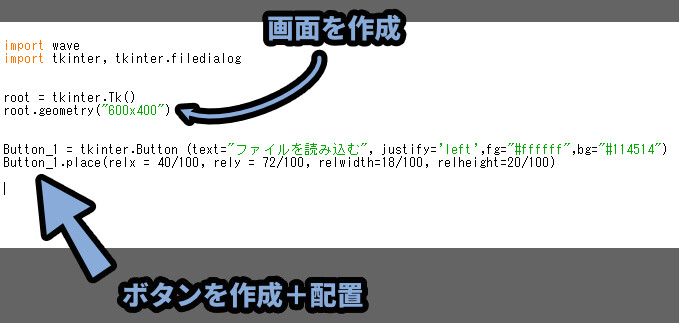
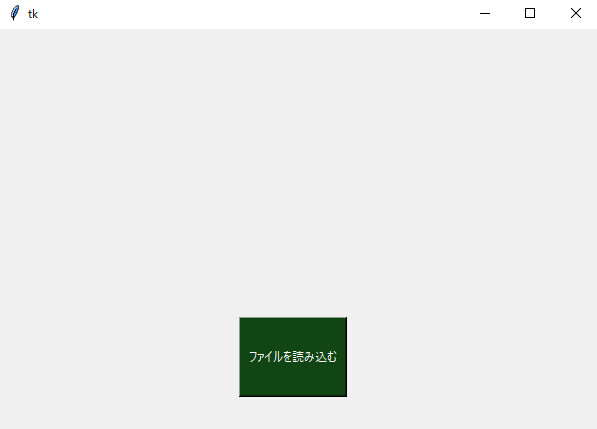
下記の表記を追加し、画面とボタンを作成します。
#ーー画面の作成ーー
root = tkinter.Tk()
root.geometry("600x400")
#ーーボタンの作成+配置ーー
Button_1 = tkinter.Button (text="ファイルを読み込む", justify='left',fg="#ffffff",bg="#114514")
Button_1.place(relx = 40/100, rely = 72/100, relwidth=18/100, relheight=20/100)

Button_1は私が勝手に作った変数名なので、自由に変えて大丈夫です。
これで、何も機能が無いボタンを作り出すことができます。

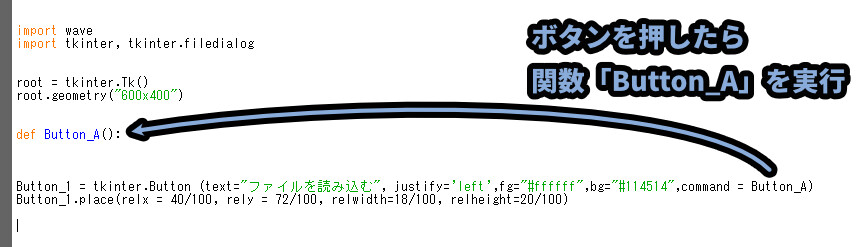
そしたら、tkinter.Button()の中に「,command = “任意の関数名”」を追加。
これで、指定した関数を実行できます。
そして、実行用の関数を「def “任意の関数名” ():」で作成。


ここでは、関数の名前を「Button_A」としています。
(こちらも、必要であれば自由に名前を変えてください)
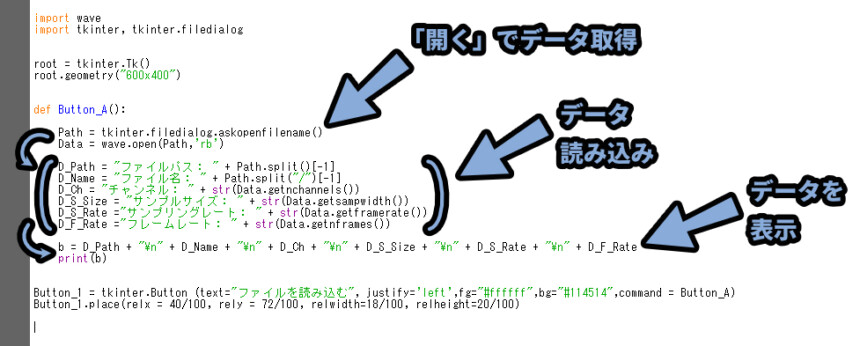
そして、waveデータの読み込み処理+データ表示処理を書きます。

情報は「任意の変数名」 = ~~で書いていくと…
あまりにも長くなりすぎるので「変数」を使って入れてました。
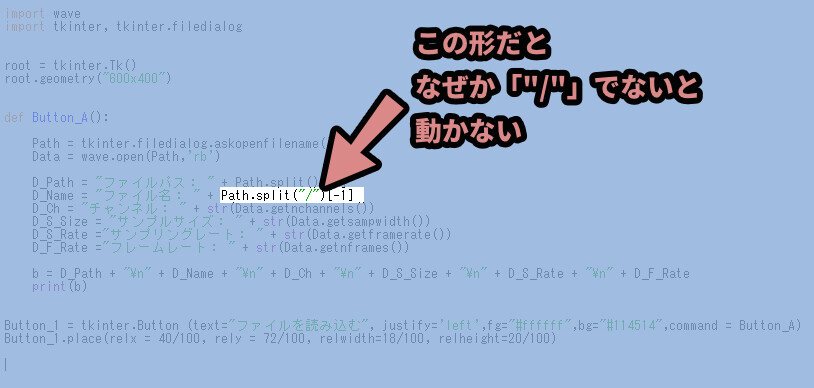
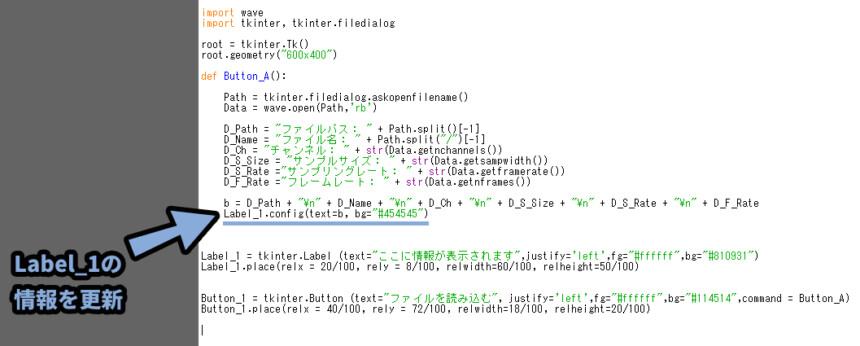
def Button_A():
Path = tkinter.filedialog.askopenfilename()
Data = wave.open(Path,'rb')
D_Path = "ファイルパス: " + Path.split()[-1]
D_Name = "ファイル名: " + Path.split("/")[-1]
D_Ch = "チャンネル: " + str(Data.getnchannels())
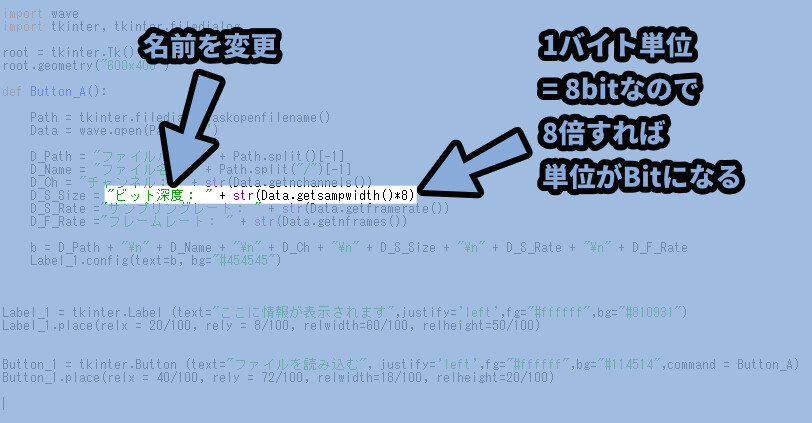
D_S_Size = "ビット深度: " + str(Data.getsampwidth()*8)
D_S_Rate ="サンプリングレート: " + str(Data.getframerate())
D_F_Rate ="フレームレート: " + str(Data.getnframes())
b = D_Path + "\n" + D_Name + "\n" + D_Ch + "\n" + D_S_Size + "\n" + D_S_Rate + "\n" + D_F_Rate
print(b)
b = が情報を表す変数です。(名前はご自由に変えてください)
「”\n”」は改行を表します。
また、wave.openを使ったモノは処理の関係で…
str()を使って “文字型” に情報を変換してから読み込んでます。
あと、関数内に入れて、変数で文字をれると…
なぜかPath.splitの処理が「(“\\”)」では動かなかったので「(“/”)」と書きました。

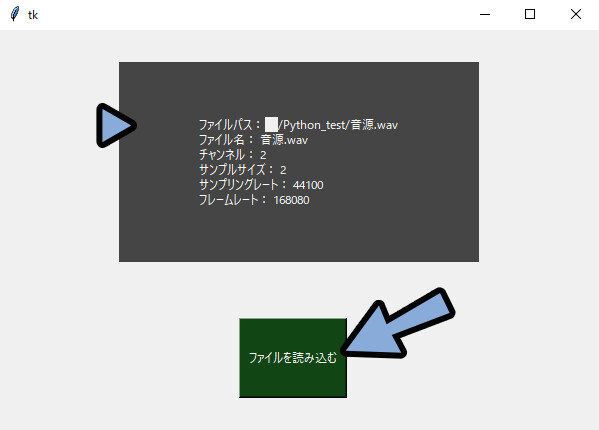
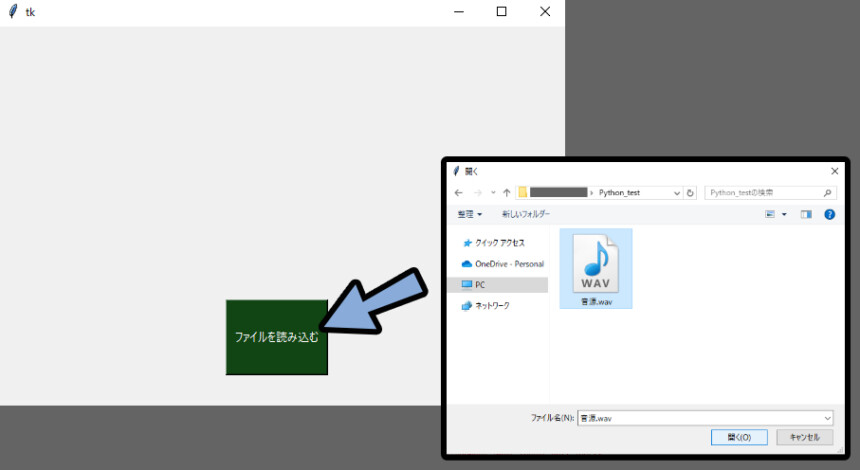
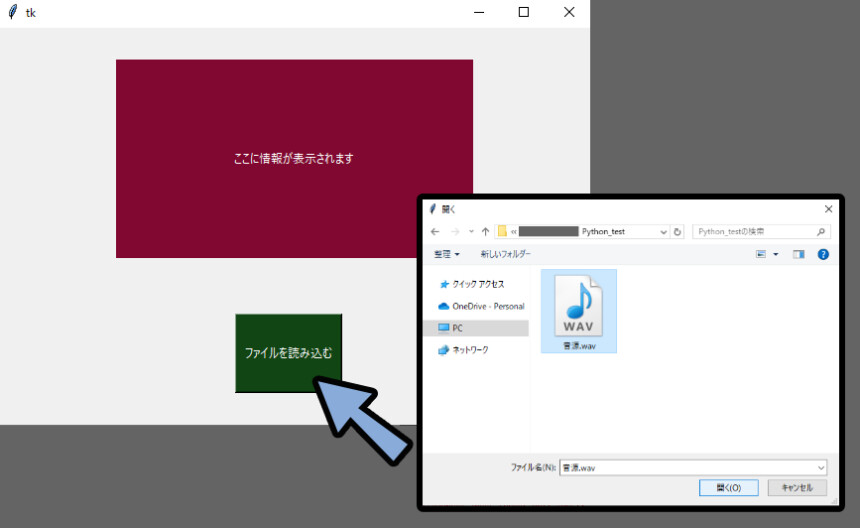
そしたら、実行してファイル読み込みボタンを選択。
「開く」でファイル読み込み。

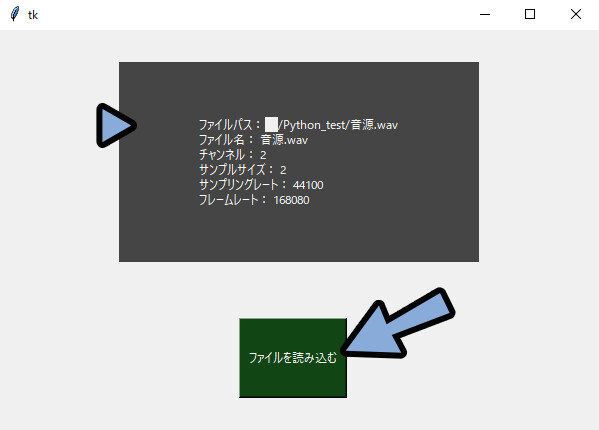
これで.waveの情報を表示できます。

以上が、画面を作り「開く」で読み込む方法です。
画面内に.waveの情報を表示する
tkinterの「Label」というウィジットを使えば、文字を表示できます。
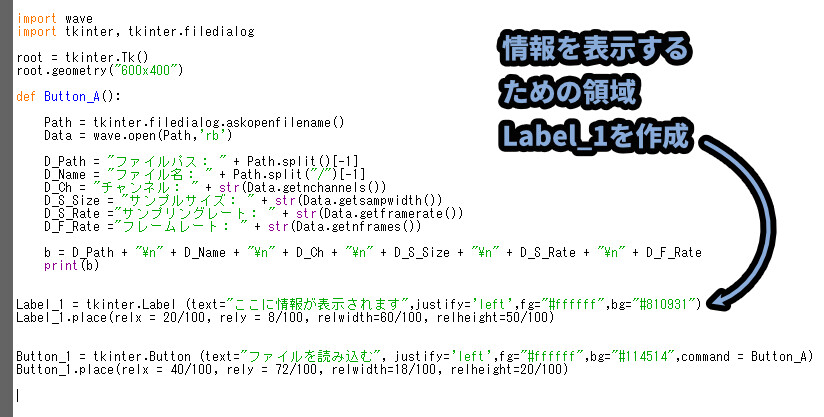
下記の表記を追加。
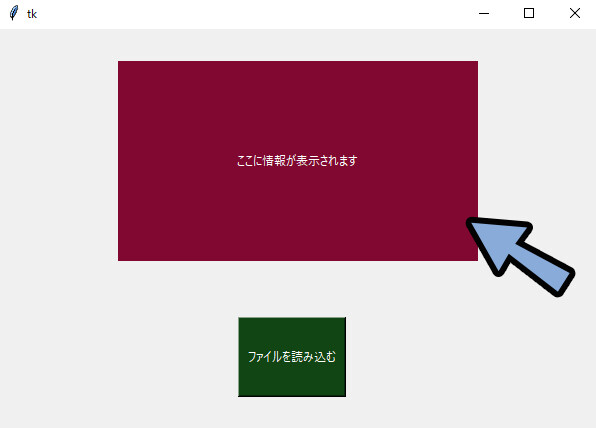
Label_1 = tkinter.Label (text="ここに情報が表示されます",justify='left',fg="#ffffff",bg="#810931")
Label_1.place(relx = 20/100, rely = 8/100, relwidth=60/100, relheight=50/100)

Label_1は私が勝手に作った変数名なので、自由に変えて大丈夫です。
これで、文字を表示するための領域が作られました。

この「Label」に、ファイル読み込むと情報を表示できるようにします。
関数内から、下記の処理を置き換えて追加。
#ーー置き換え前ーー
print(b)
#ーー↓置き換え↓ーー
Label_1.config(text=b, bg="#454545")これで、Label内のテキスト情報を置き変えれます。
さらに、背景の色も「#454545」の色になります。

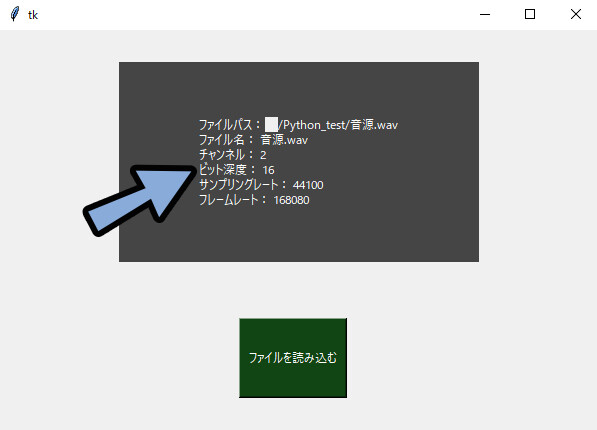
そしたら、実行してファイルを読み込み。

すると.waveファイルの情報が表示されます。

以上が、画面内に.waveの情報を表示する方法です。
サンプルサイズの単位をByteからBitに変換する
.getsampwidth()はサンプルサイズを「Byte」単位で表します。
こちらは一般的ではないので「Bit」に変換します。


これで、俗にいう “ビット深度” を表示できるようになります。
1Byte = 8Bitです。
なので「.getsampwidth()*8」を入れれば、単位が8Bitになります。
あとは、名前もわかりやすいモノに変更。

これで、ファイルを読み込み。
すると、Byte表記がBitに変換されます。

以上が、サンプルサイズの単位をByteからBitに変換する方法です。
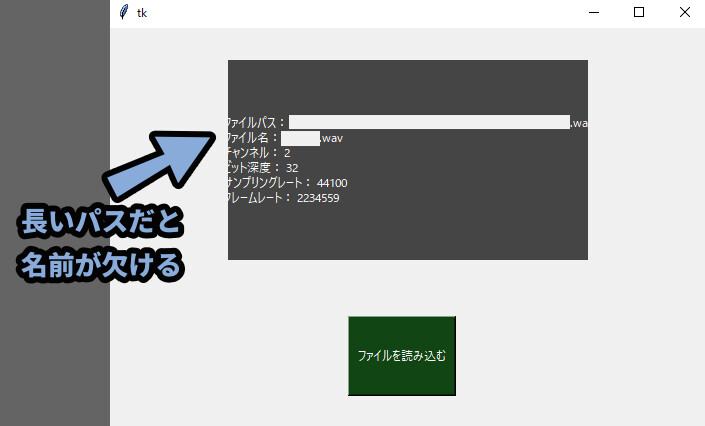
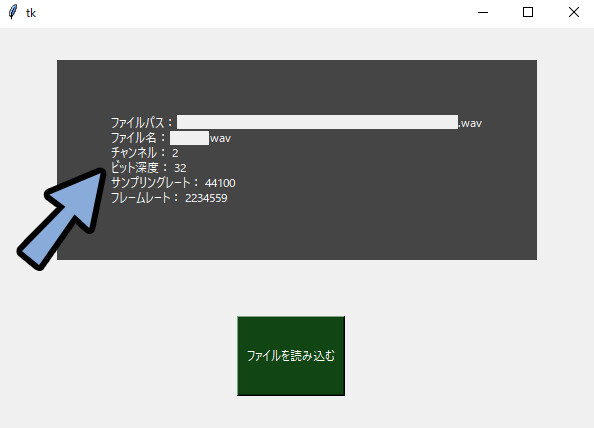
画面の横幅を変える
先ほどのプログラムは、ファイルパスが長いモノだと文字が欠けることが分かりました。

なので、Labelの横幅を拡大します。
ここでは「relx = 10/100」 「relwidth=80/100」に設定。

これで、横幅が伸びて文字が表示されるようになりました。


ただし、ファイルパスに関しては無限に長くなる可能性があります。
なので、安定して動かすには…
① → tkinterでLabelではなく、自動改行される「Message」を使う
② → そもそも “ファイルパス:” の表記を無くす
こちらのような調整が必要があります。
(それを言い出すと、極端に長いファイル名もこの問題に生き当たるよね問題)
以上が、画面の横幅を変える方法です。
おまけ:今回のソースコード
今回作ったプログラムのソースコードはこちら。
ご自由にどうぞ。
import wave
import tkinter, tkinter.filedialog
root = tkinter.Tk()
root.geometry("600x400")
def Button_A():
Path = tkinter.filedialog.askopenfilename()
Data = wave.open(Path,'rb')
D_Path = "ファイルパス: " + Path.split()[-1]
D_Name = "ファイル名: " + Path.split("/")[-1]
D_Ch = "チャンネル: " + str(Data.getnchannels())
D_S_Size = "ビット深度: " + str(Data.getsampwidth()*8)
D_S_Rate ="サンプリングレート: " + str(Data.getframerate())
D_F_Rate ="フレームレート: " + str(Data.getnframes())
b = D_Path + "\n" + D_Name + "\n" + D_Ch + "\n" + D_S_Size + "\n" + D_S_Rate + "\n" + D_F_Rate
Label_1.config(text=b, bg="#454545")
Label_1 = tkinter.Label (text="ここに情報が表示されます",justify='left',fg="#ffffff",bg="#810931")
Label_1.place(relx = 10/100, rely = 8/100, relwidth=80/100, relheight=50/100)
Button_1 = tkinter.Button (text="ファイルを読み込む", justify='left',fg="#ffffff",bg="#114514",command = Button_A)
Button_1.place(relx = 40/100, rely = 72/100, relwidth=18/100, relheight=20/100)まとめ
今回は、PythonのWav情報を一覧表示する方法を紹介しました。
・.waveはPython標準搭載の「wave」モジュールで読み込める
・ファイル名やファイルパスは「Path.split()」で取得可能
・waveモジュールは「チャンネル数、ビット深度、サンプリングレート」などを取得可能
・waveモジュールのサンプルサイズの単位はByte
・ビット深度を出す場合は、サンプルサイズ*8する必要がある
・tkinterの「filedialog」内にあるaskopenfilename()を使えば「開く」でファイルを読み込める
また、他にもPythonやプログラムについて解説してます。




ぜひ、こちらもご覧ください。



コメント