はじめに
今回は、3DCGのテクスチャを含めた多くのコンピューターに関する数値で2の乗数が使われる理由を解説します。

パソコンのしくみ
コンピューターとは計算機を意味します。
パソコンやスマホなどは電子回路を使った計算機です。


PC、パソコンはパーソナルコンピューターの略です。
個人用の電子計算機という意味になります。
つまり、パソコンやスマホで見えてる画像、音楽、映像などは…
全て何かしらの計算結果の表示によって表示されたモノです。
パソコンやスマホで表示される…
全てのモノは “数字” で管理され、表現されてます。
2の乗数が使われる理由
パソコン関係の数値で2の乗数が使われる理由は…
コンピューターのルーツが電球にある事に由来します。

電球がパソコンに至るまでの歴史はこちらで解説。
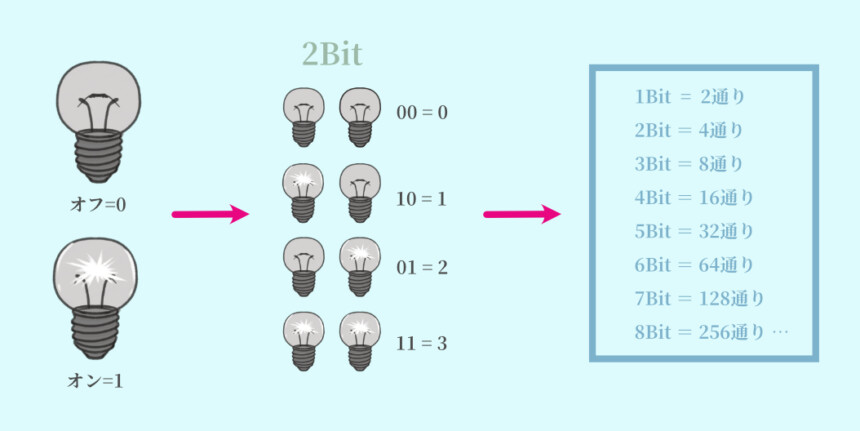
パソコンの最もコアな計算は「0と1」です。
これは、電球のオン/オフの比喩になります。

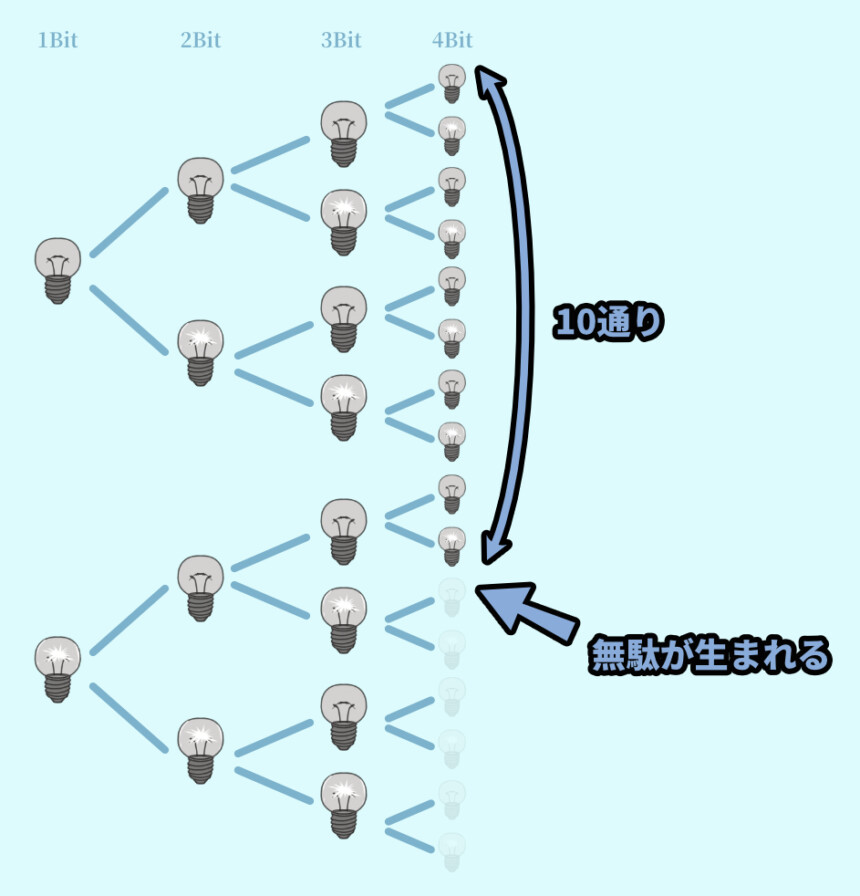
この電球を2並べて、2進数という考え方をすると4通りの数値を管理できます。
3つ並べれば4通り、4つ並べれば8通りとできる事が増えていきます。


この電球を並べた数を「Bit数」といいます。
8つ並んでいれば、8Bitの256通りの条件を作れます。
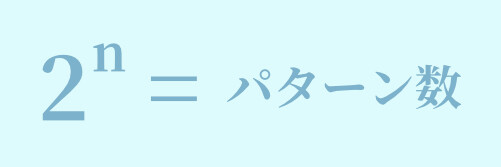
この電球が並べる事によって増えるパターンは下記の数式で表せます。

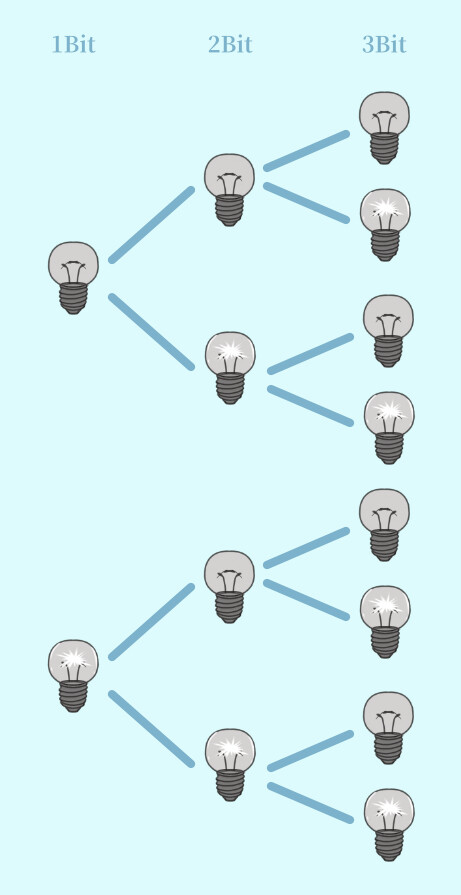
なぜそうなるかと聞かれると…
これは、仕組み上そうなるとしか言えないです。(図を見ると分かるかも…?)

こんな感じでパソコンの出せるパターンは2の乗数で決まります。
そして、どんなパーツや処理の内容であれ…
この2の乗数がパソコンにとって大きな意味を持つ事になります。

私たちのパソコン、スマホの先祖は「電球」なのです。
そして2の乗数以外の数字、たとえば「10」などを使うと…
処理的には使われず、無駄になる部分が出てきます。

このような無駄を減らし、最大限活用するために2の乗数が使われます。
パソコンで色が見える仕組み
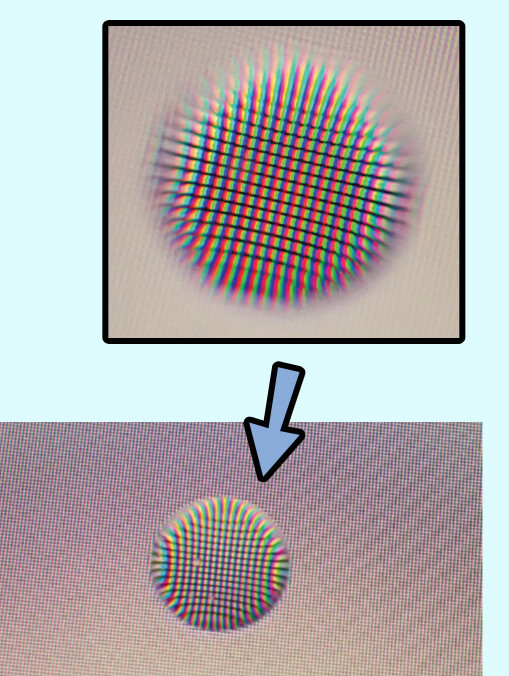
スマートフォンの画面に水滴を落とします。
すると… 水がレンズになって何か見えてきます。

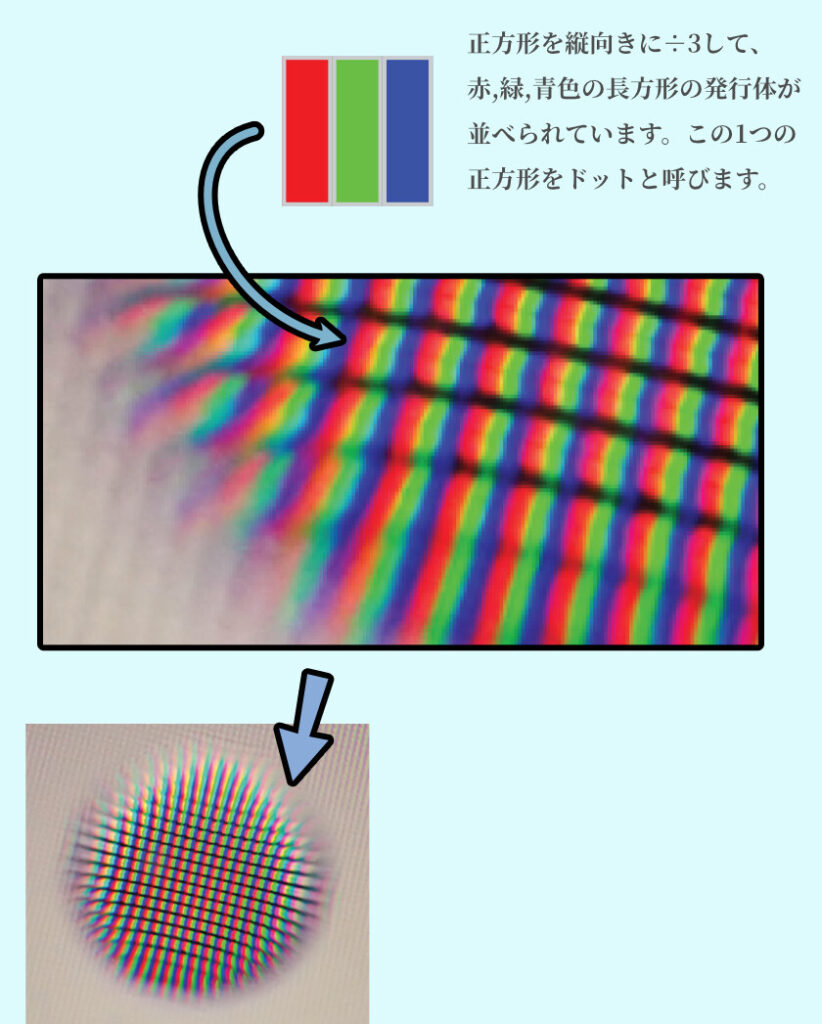
これは「赤,緑,青」の3色の長方形の発光体です。
黒い線は区切りです。

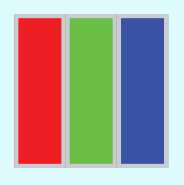
この「赤,緑,青」がセットになった正方形をドットと言います。
↓の図は1ドットです。

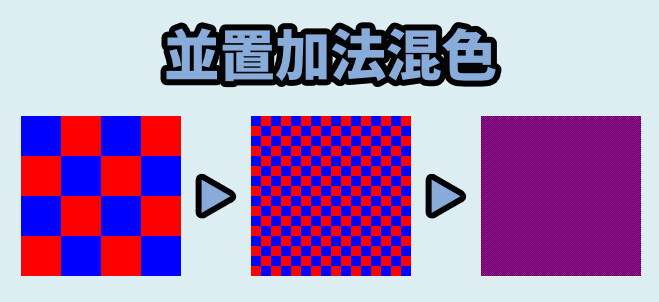
そして、この3つの発光体は「並置加法混色」という仕組みで混ざります。
これは、2つの色が別の色でも、大量に細かく並べば混ざって見える効果です。

「印刷物」や「印象画の絵」にも、平地加法混色が使われてます。
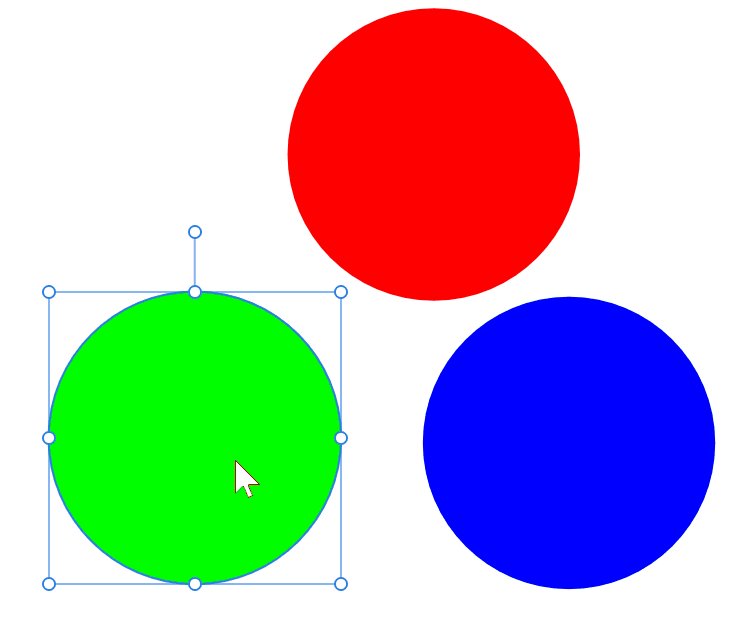
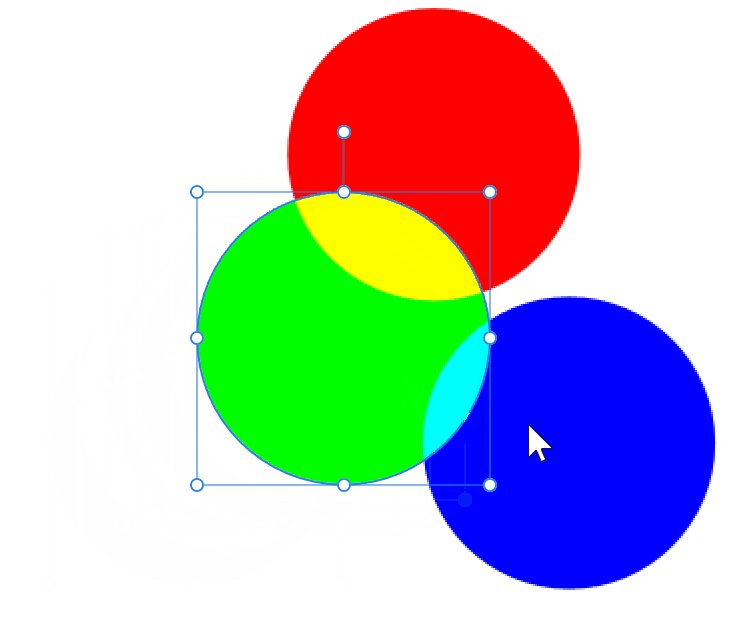
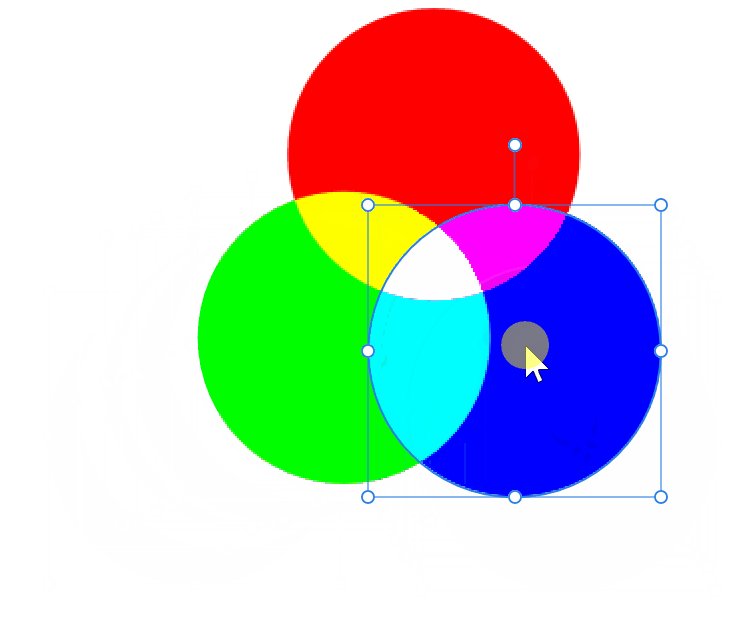
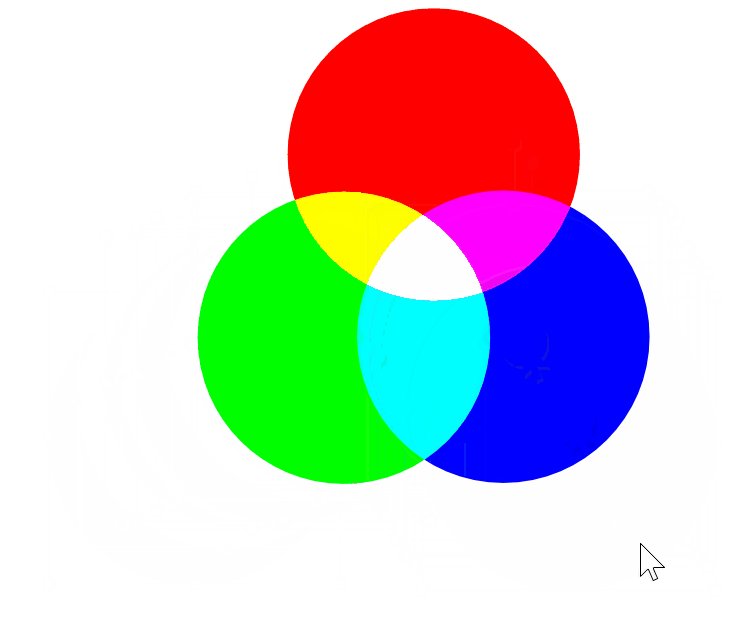
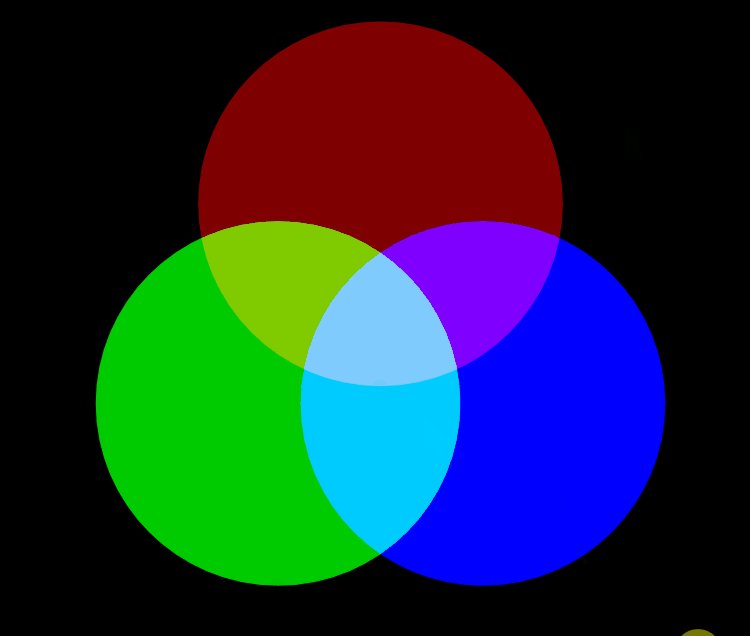
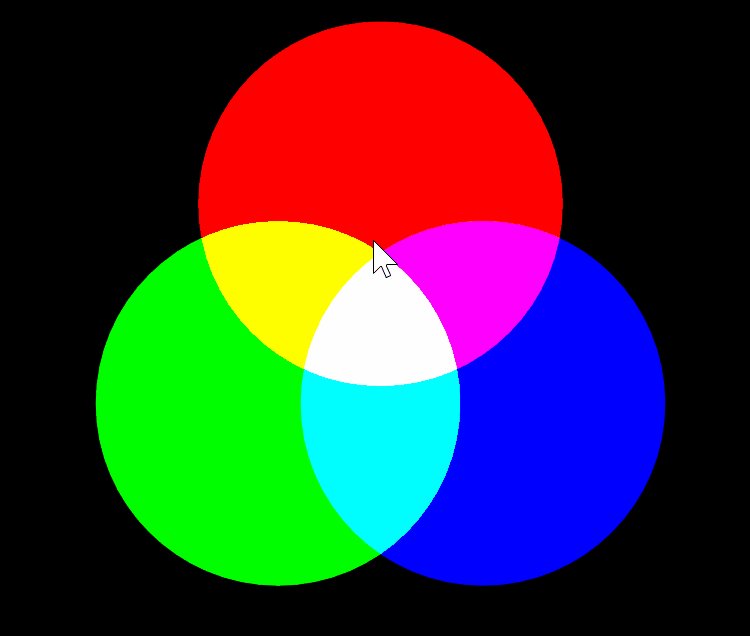
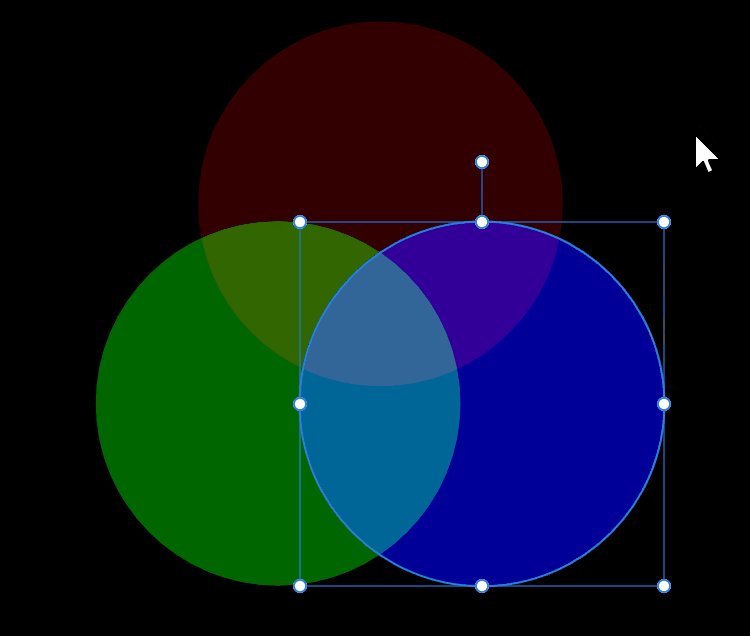
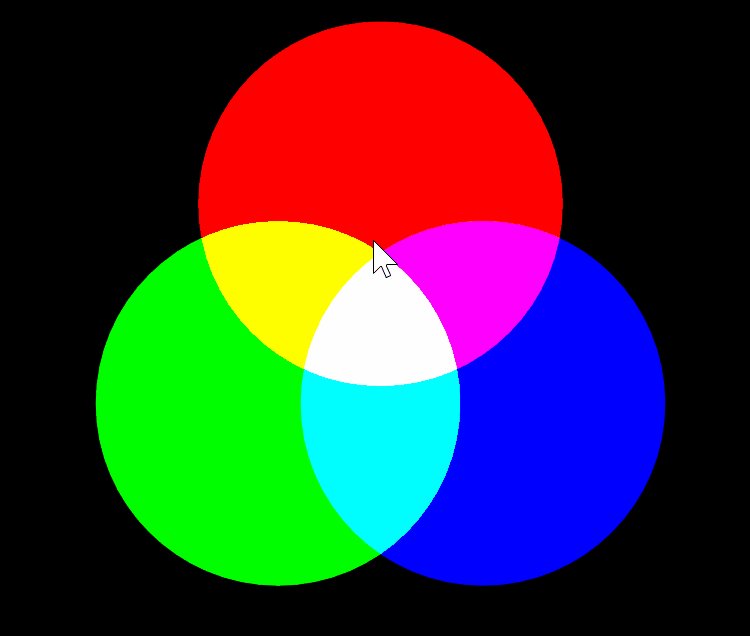
そして、赤,緑,青は「光の3原色」です。
“光” であればこの3色を混ぜることで、ほぼすべての色を再現できます。

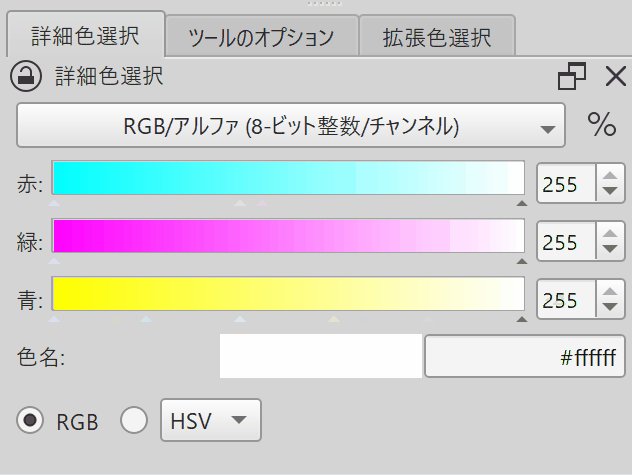
3色最大で白色。
3色の強度を変える事で、あらゆる色を表現。

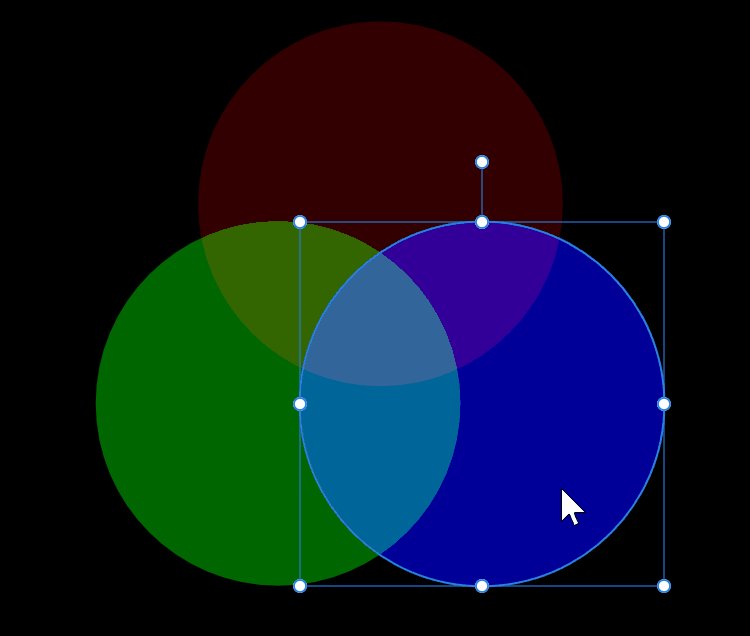
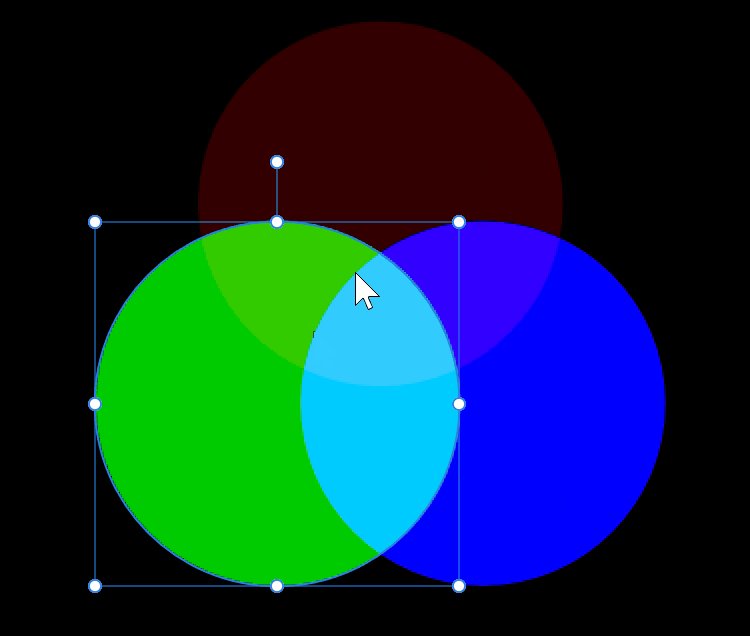
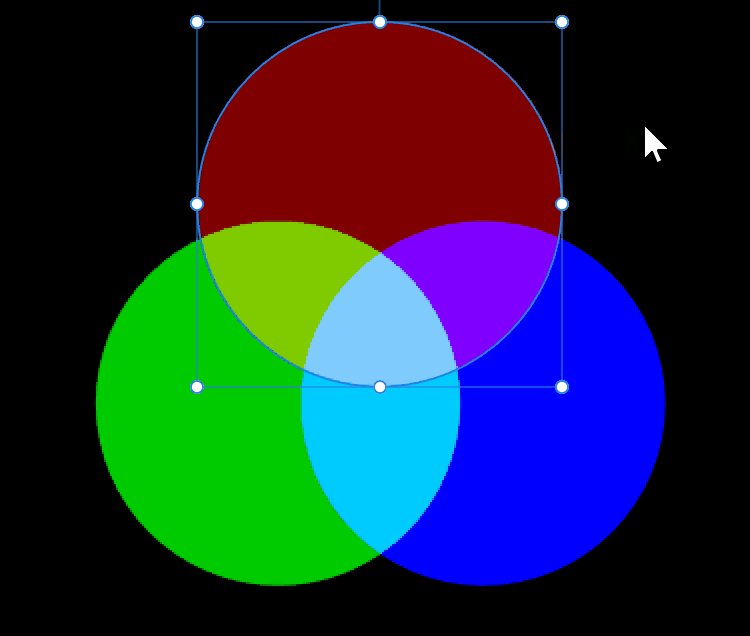
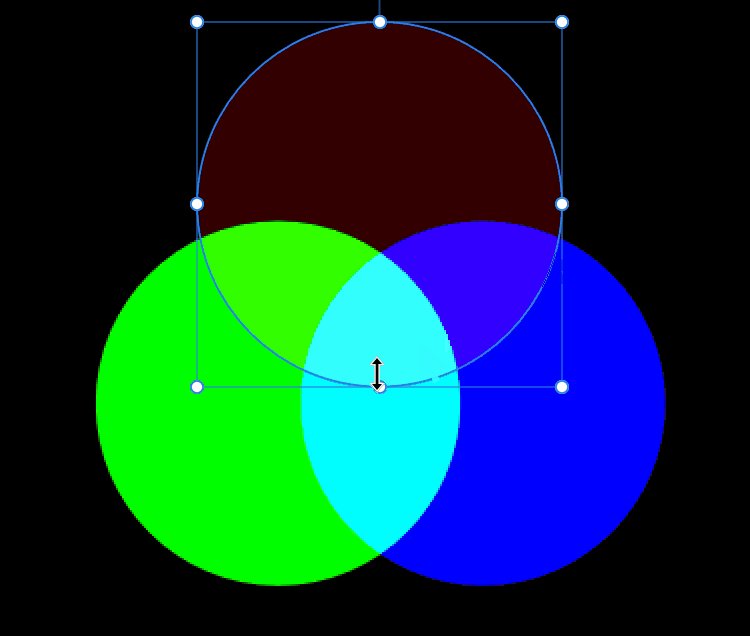
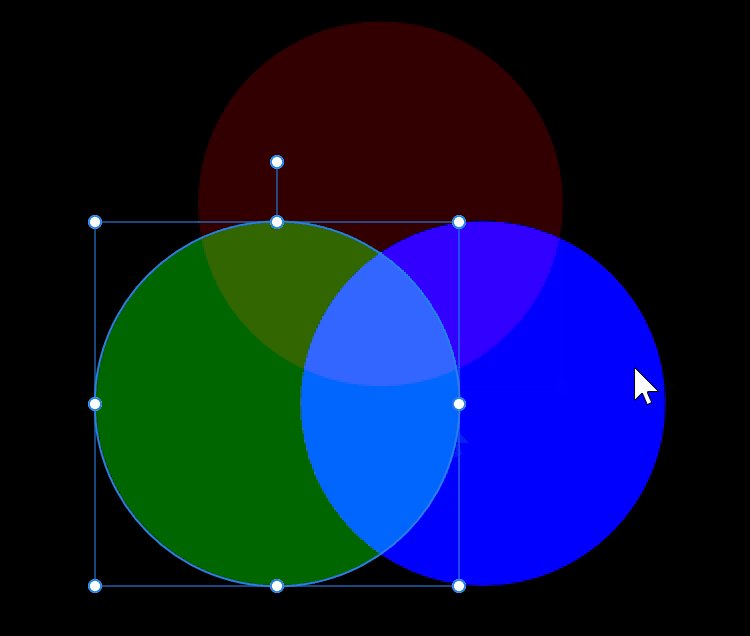
そして、暗い色はすべての強度を下げる事で再現します。
全ての発光体が光らない設定にすれば、黒色ができます。

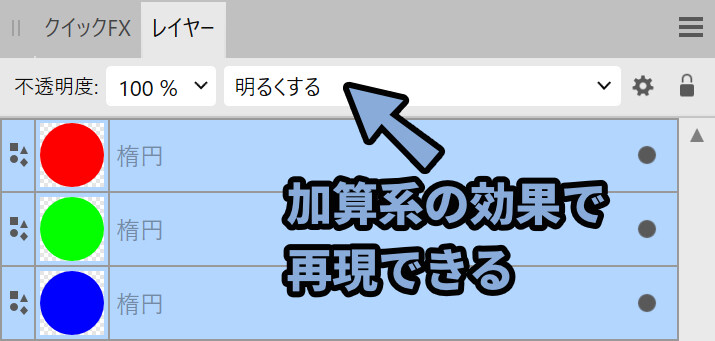
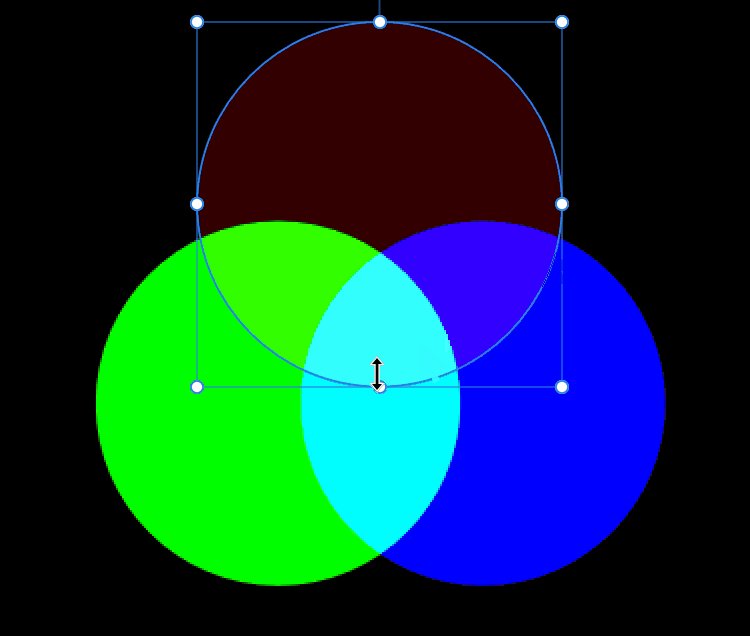
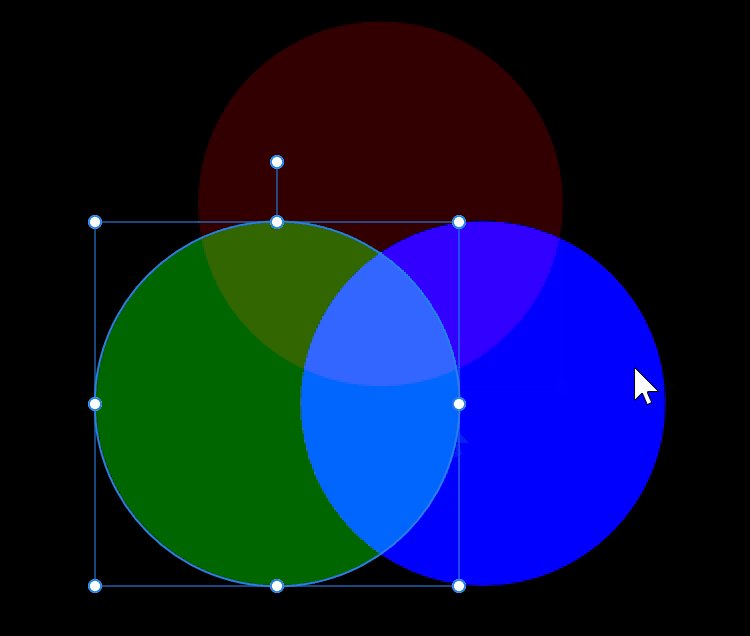
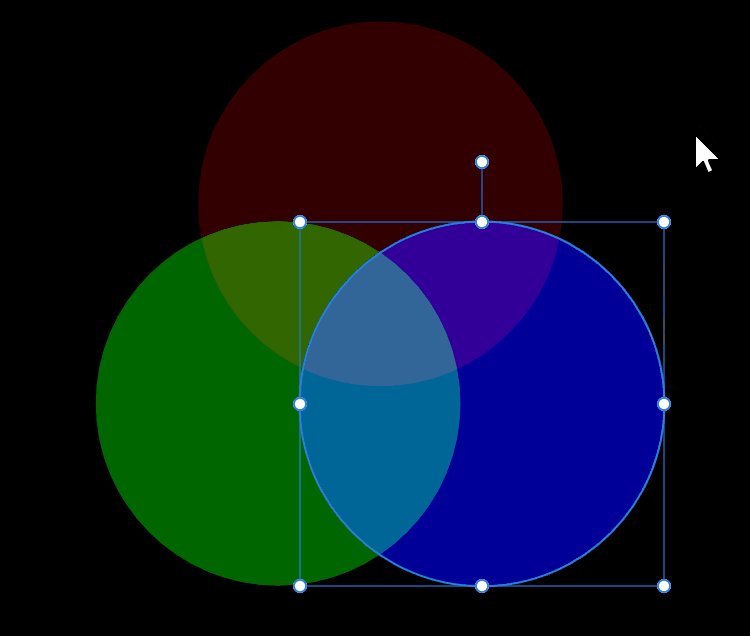
ちなみに、この円は加算系のレイヤー効果で再現できます。
Affinity Photo2であれば「明るくする」で作れました。

これが、パソコンで色が見える仕組みです。
画像がパソコンの色を指定する仕組み
次は画像データについて見ていきます。
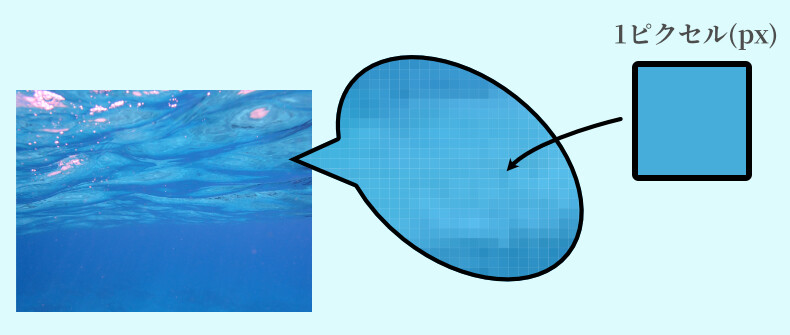
これは、拡大すると分かると思いますが… いくつもの正方形が合わさって作られてます。


この画像データにある正方形をピクセル(px)と言います。
液晶ディスプレイにある方はドットです。
微妙に意味が違うので注意。
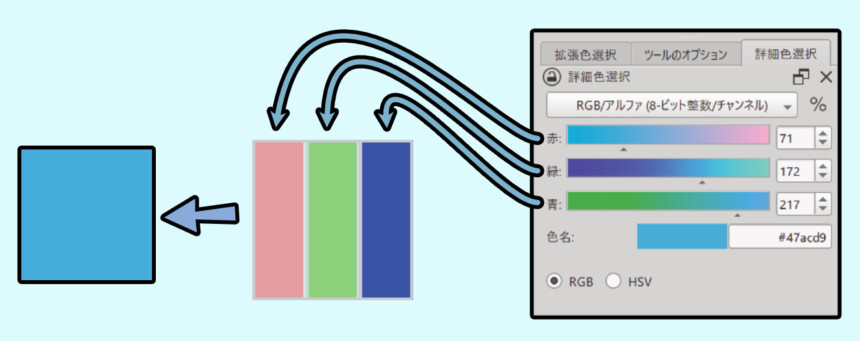
そして、この1pxには…
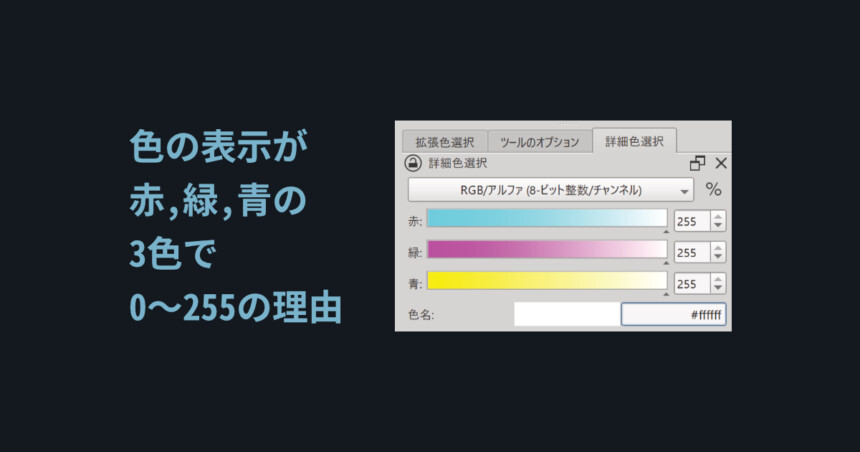
「赤、緑、青」の発光体をどのぐらいの強さで光らせるかという情報が入ってます。

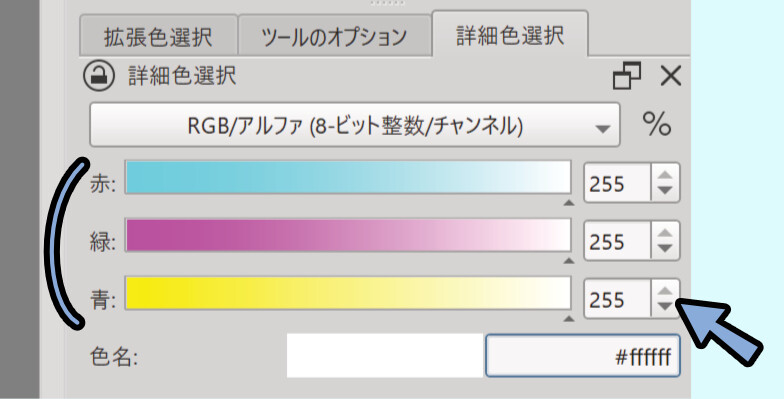
この「赤(R) ,緑(G) ,青(G)」の3色データを使って、画面を光らせるための情報を送ります。

あと、色の最大値は「255」です。
これは2の乗数に由来します。(8Bit = 256)


0を “1” つのパターンとカウントするので…
数字の最大は255になります。
※0~255 = 256通りの条件分岐。
これが、画像がパソコンの色を指定する仕組みです。
おまけ:16進数表記について
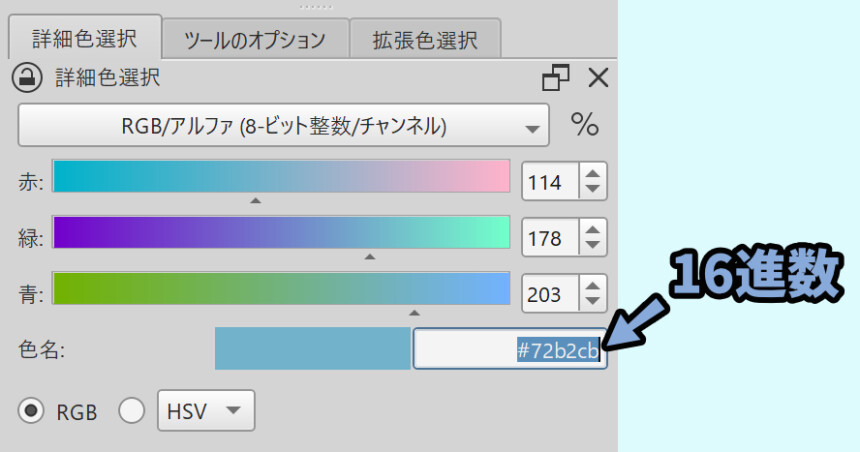
パソコンの色には16進数表記というモノがあります。
「#114514 」や「#810931」みたいな、#から始まる6文字の表記です。

まずについて解説します。
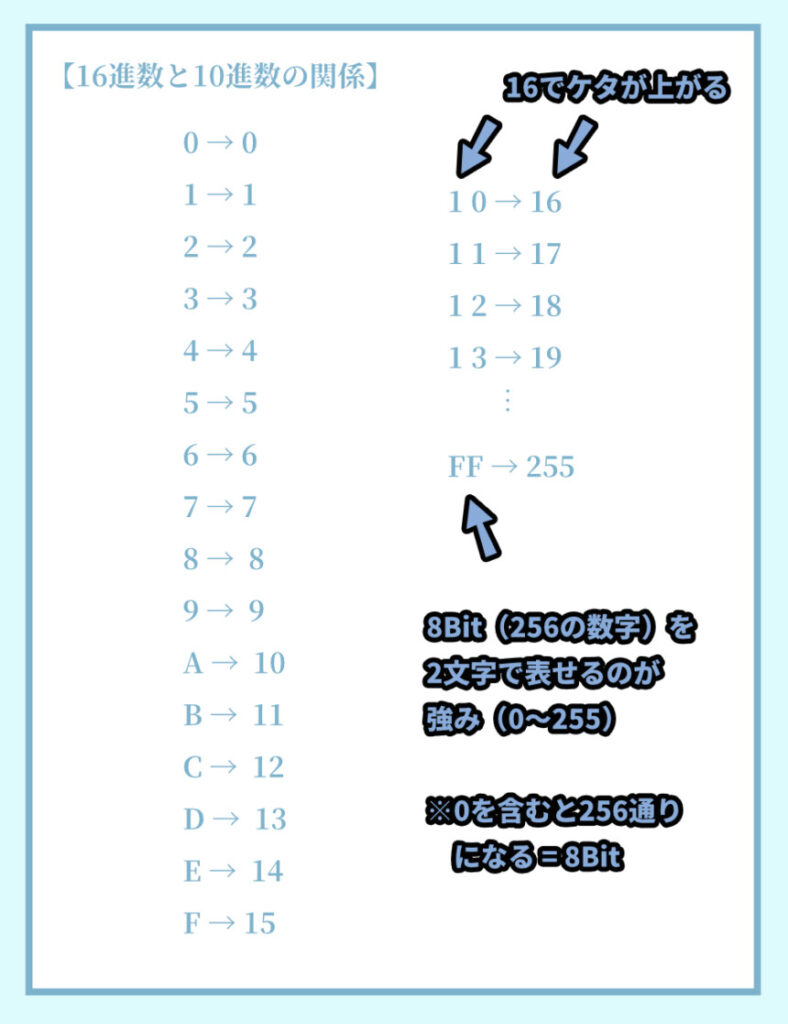
16進数は16でケタが上がる計算方法です。
数字は10までなので… 足りない10~16はアルファベットで表記します。

上の図は0スタートなので “15” の段階で16通りを使い切ってる事に注意。

そして、16進数を使えば8Bitの数字(256)を2桁で表せます。
00(0)~FF(255)のように。
※0を1とカウントするので、数字の最大は255になります。
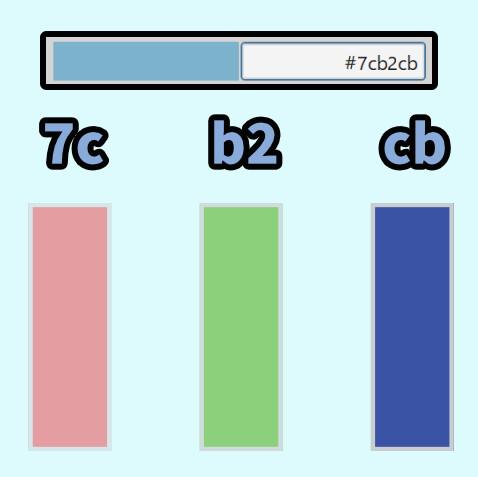
そして16進数は下記の3に分けて見ます。
このように「赤,緑,青」の8Bit情報を表現してます。

これが、16進数です。
やってる事は普通の10進数表示 0 ~ 255 と同じです。

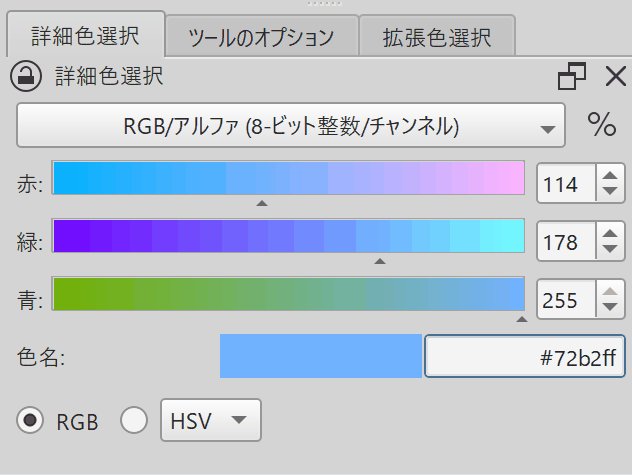
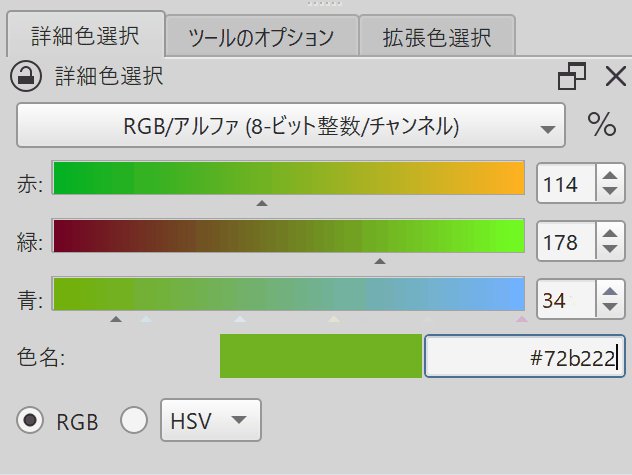
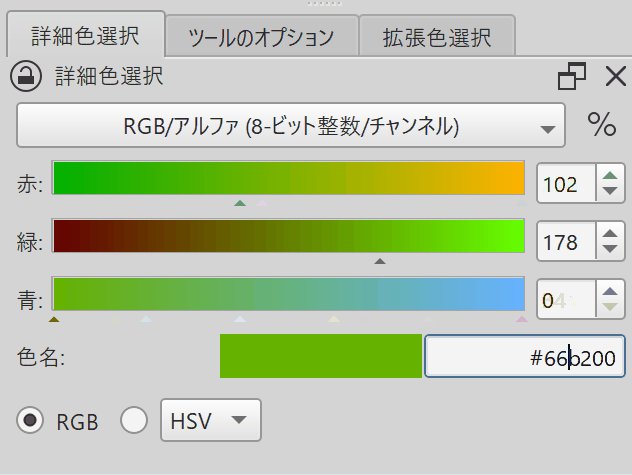
試しに16進数表示の数字を、2桁ずつ数値を変えておきます。
すると「赤、緑、青」の3色のパラメーターが変化することが分かります。

以上が、16進数表記についての解説です。

こういう仕組みを知ると、16進数直打ちで色を作れます。
赤、緑、青を3回入力せずに済んだり…
ほかの16進数情報が公開されてる物を使えたり…
といった作品制作のメリットにつながります。
(白 = ffffff / 黒 = 000000 / ちょっとだけ明るい黒 = 333333 や 454545 のように
グレースケール系を中心に、デザイン的によく使う数字を素早く入力できます。)
まとめ
今回は、色の表示が「赤,緑,青」で255の理由を紹介しました。
・スマホやパソコンで表されるモノはすべて “数値の計算” でできている。
・計算の仕組みは0/1で、これは電球のオン/オフに由来する
・0/1の計算装置を並べる事で、パソコンは計算をする
・2の乗数を使うと、この計算装置を無駄なく最大限活用できる
・色は0をカウントするので0~255になる
・16進数は、0~255の表記を言い換えたモノ
また、他にもパソコンや3DCGについて解説してます。
ぜひ、こちらもご覧ください。







コメント