はじめに
今回は敵を画面いっぱいに表示する方法を紹介します。
RPGツクールMZがある程度触れ、敵を出現させれることを前提に進めます。
最低限の操作や敵の出現させかたはこちらをご覧ください。
プラグインの導入
下記の2つのプラグインを入れます。
・BigEnemy.js:敵を大きく表示させるプラグイン
・PluginCommonBase.js:「BigEnemy.js」を動かすためのプラグイン
BigEnemyの導入
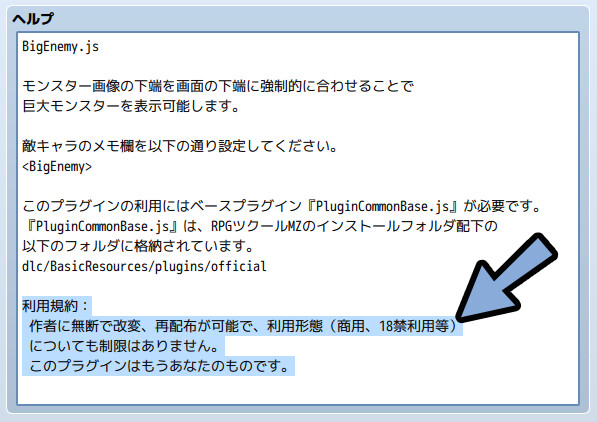
こちらのページにアクセス。( 利用規約はMITライセンス )
クリック → マウスを移動し、1行目~最後の行までのテキストを選択。
Ctrl+Cでコピー。

メモ帳などに張り付け。
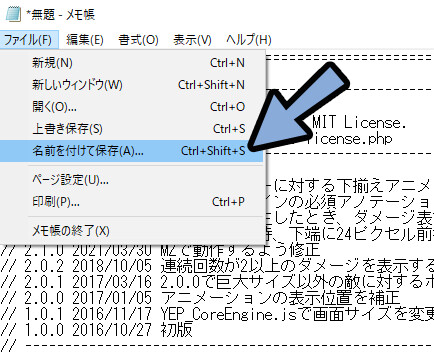
名前を付けて保存。

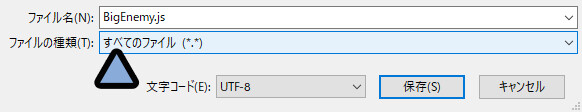
メモ帳の場合、ファイルの種類をすべてのファイルに設定。
BigEnemy.js と名前を付けて保存。(この.jsが重要です)

RPGツクールを立ち上げ。
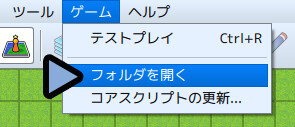
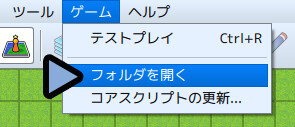
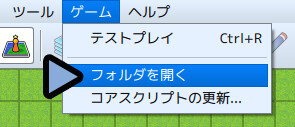
ゲーム → フォルダを開くを選択。

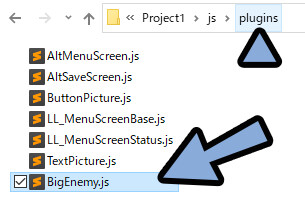
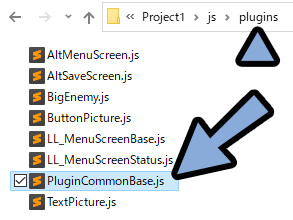
js → pluginsのファイルを開きます。
この中に先ほど制作した「BigEnemy.js」を移動。

RPGツクールに戻ります。
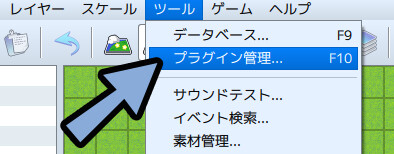
F10キー。

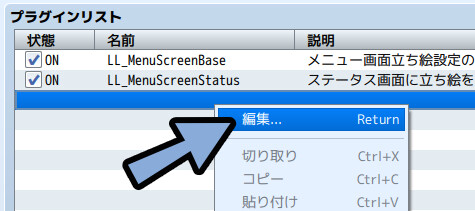
プラグインリストの空白部分をクリック。
Returnキー。

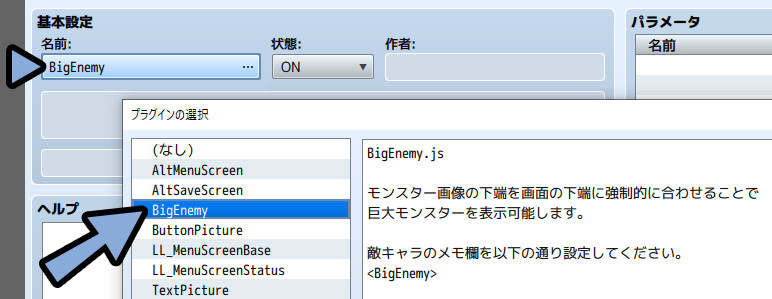
名前の所をクリック。
BigEnemyを選択。
OKで確定。

ヘルプで利用規約を確認できます。

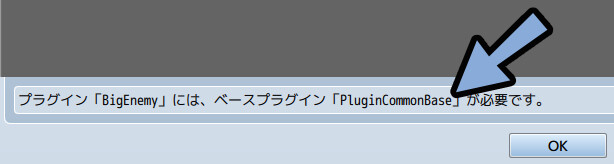
これを入れると… PluginCommonBaseが必要と出てきます。

PluginCommonBaseの導入
PluginCommonBaseとは、RPGツクール側が用意したプラグインの1つです。
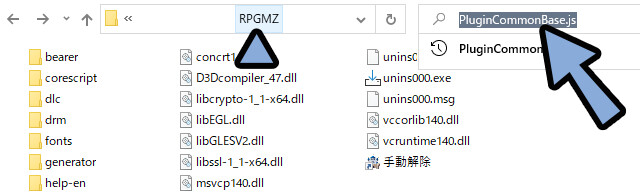
RPGツクールをインストールした「PRGMZ」フォルダを探します。
ここで、PluginCommonBase.jsを検索します。
※見つけられなければ、PC全体で検索をかけても大丈夫です。

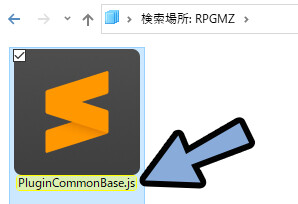
PluginCommonBase.jsが見つかりました。
クリックで選択。
Ctrl+Cでコピー。

RPGツクールでゲーム → フォルダを開くを選択。

RPGツクールMZのプロジェクトフォルダ → js → pluginsを開きます。
ここにCtrl+Vで貼り付け。

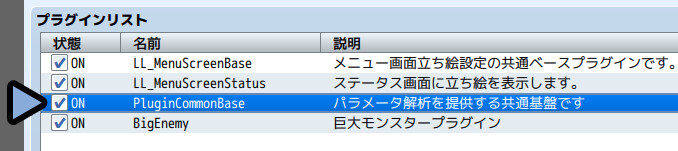
あとは、同様の手順でPluginCommonBaseを設定。
クリック → マウスを移動でPluginCommonBaseを上に配置。

これでプラグインの導入が完了です。
敵画像の作成~読み込み
何でもいいので敵画像を作ります。
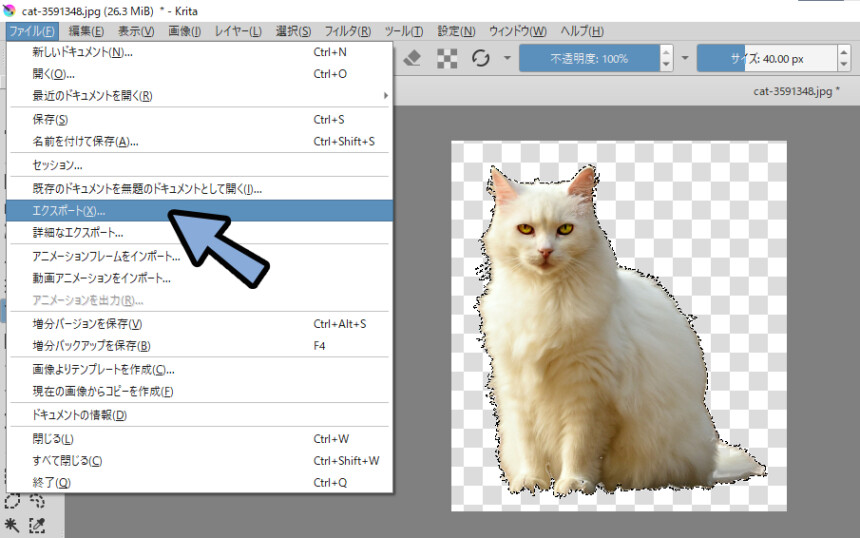
今回はブログ用にこちらの猫の画像を改造して作成。
皆さんは、AIイラストなどで生成してください。
任意のソフトで背景を切り取り。
透過にして.png形式で保存。(画像の大きさの事は、いったん後回しにします)

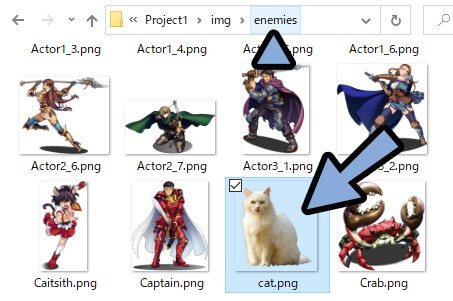
猫の画像を選択。
Ctrl+Xで切り取り。

RPGツクールでゲーム → フォルダを開くを選択。

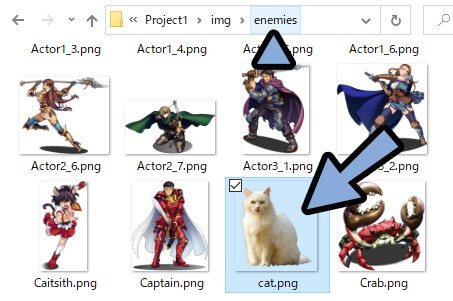
RPGツクールのプロジェクトフォルダー → img → enemiesにCtrl+Vで貼り付け。

データベースを開きます。

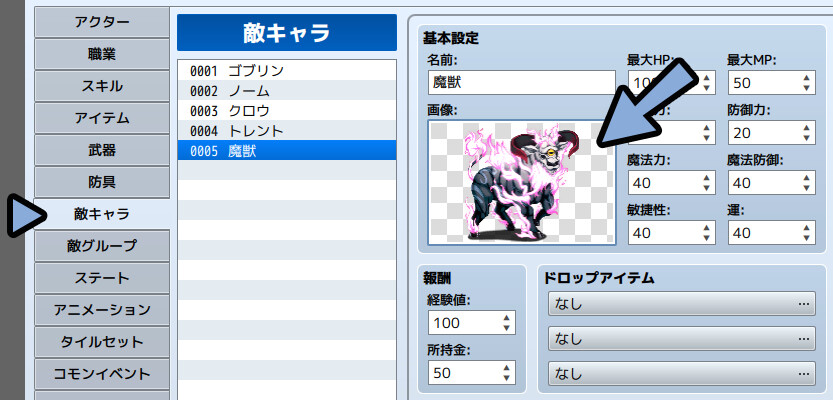
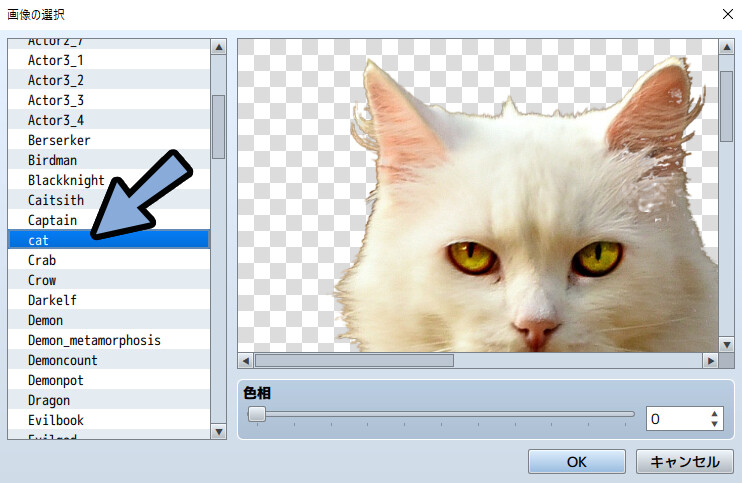
敵キャラの所で画像を設定。

ここでCatを選択。

これで画像が読み込まれました。

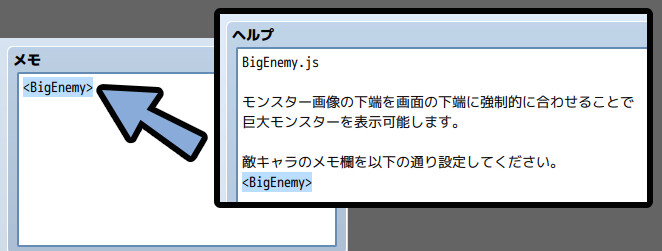
あとは、メモの所に<BigEnemy>と打ち込み。
これを打った敵キャラは、画面の表示がウインドウの一番下からスタートになります。

Ctrl+Rでゲーム実行。
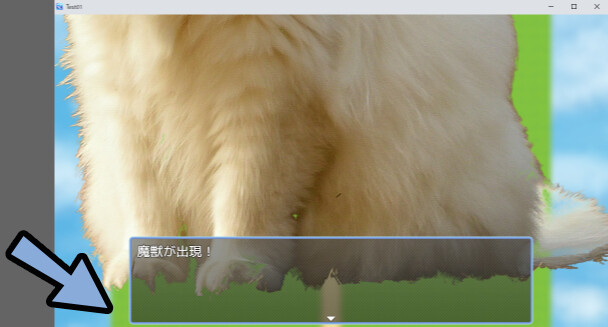
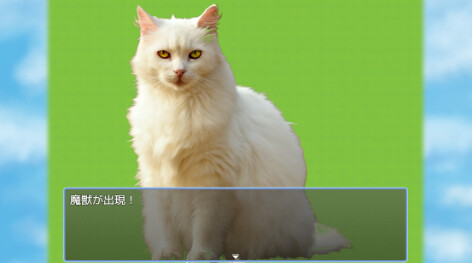
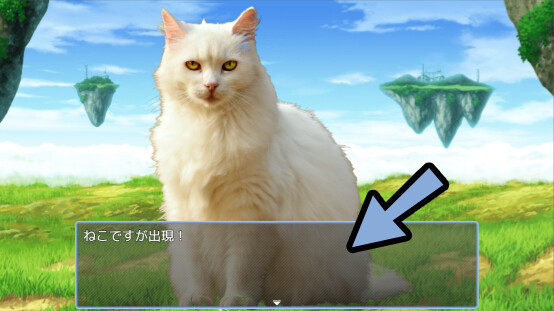
接敵イベントを起動すると、画像が出てきます。
…デカい。

デカいですが、読み込めました。
これで、敵画像の作成~読み込みが完了です。
大きさの調整
画像の大きさを調整します。
enemiesの中のcat.pngを編集します。

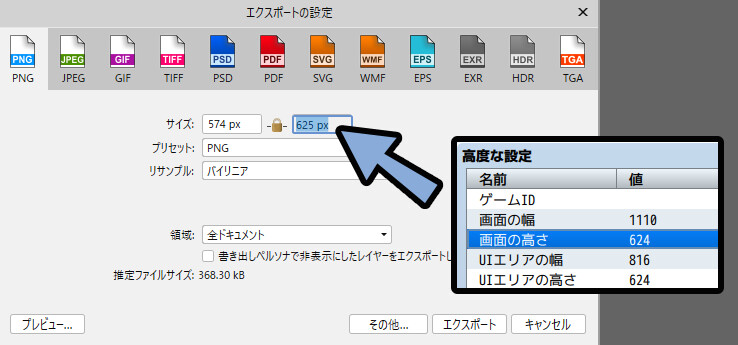
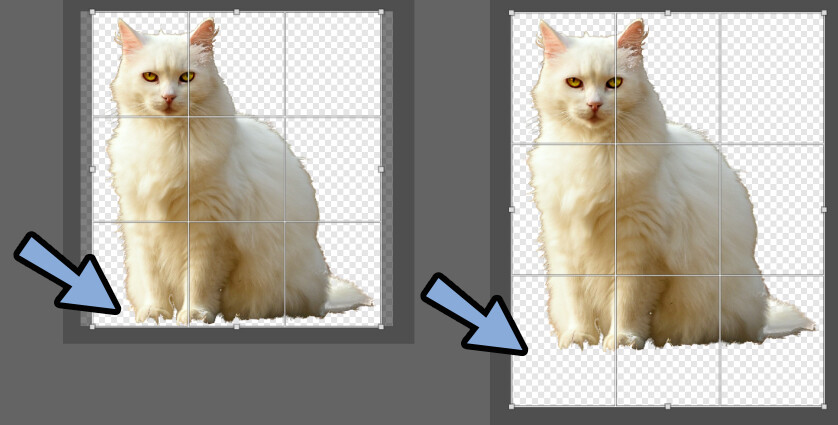
画像の大きさを、ツクール画面サイズに合わせて設定。
ツクールはデフォルトでは816×624pxです。
ちょっとはみ出てますが、625pxで高さを合わせて保存。

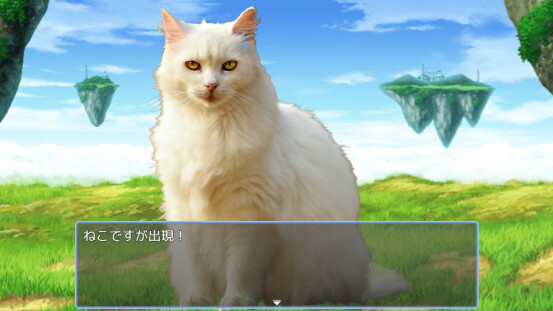
これで、綺麗な大きさで表示されます。

あとは、画面の下にわざと余白を作って位置を上げるなどのテクニックがあります。
意図に合わせて高さを設定してください。

ちなみに私が使ってる画面の大きさは1110×624pxです。
理由はこちらをご覧ください。
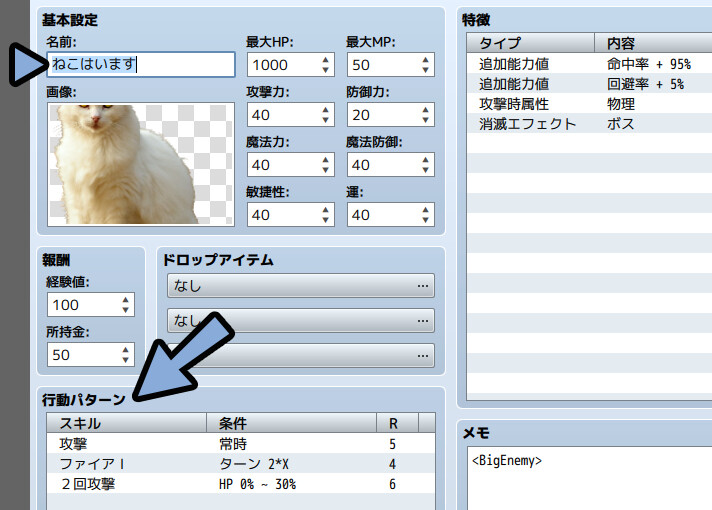
あとは、データベースの所で名前や行動パターン(スキルの使用)を設定してください。

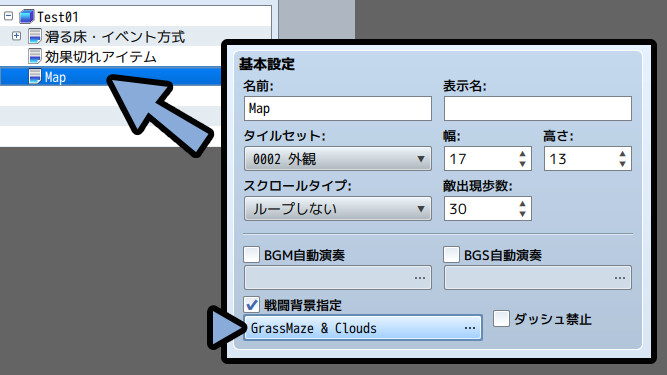
戦闘の背景はマップの方で設定できます。

これで、大きいサイズの敵を表示させることができました。

絵にUIが重なってしまう問題
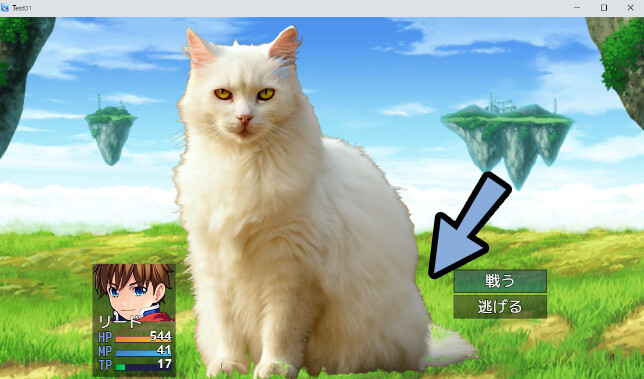
絵にUIが重なることが気にあるゲームもあります。

これは、フレームを消すことで”対処”できます。

こちらの対処法はこの記事で解説。
まとめ
今回は敵を大きく表示させる方法を紹介しました。
・敵を大きく表示させるには「BigEnemy.js」というプラグインを使用
・DLはテキストをコピー → メモ帳などで「BigEnemy.js」と名前を付けて保存
・js → pluginフォルダーに入れると導入完了。あとはツクール側で有効化設定
・BigEnemy.jsを使うためにPRGツクール同梱の「PluginCommonBase.js」が必要
・「PluginCommonBase.js」はRPGMZフォルダーで検索すると出てくる
また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。










コメント