はじめに
今回はウインドウ枠のデザインを変える方法を紹介します。
RPGツクールMZがある程度触れ、敵を出現させれることを前提に進めます。
最低限の操作や敵の出現させかたはこちらをご覧ください。
枠の設定
RPGツクールを立ち上げ。
ゲーム → フォルダを開くを選択。

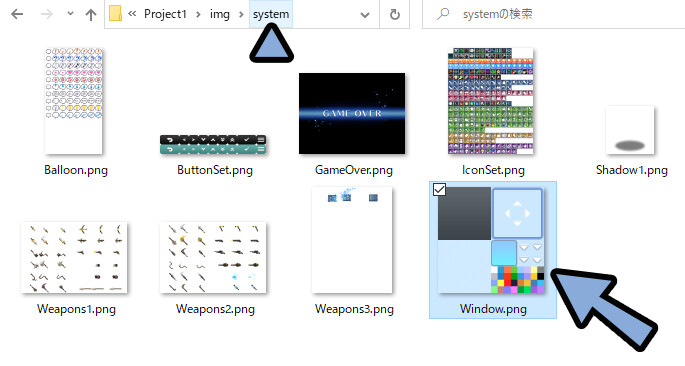
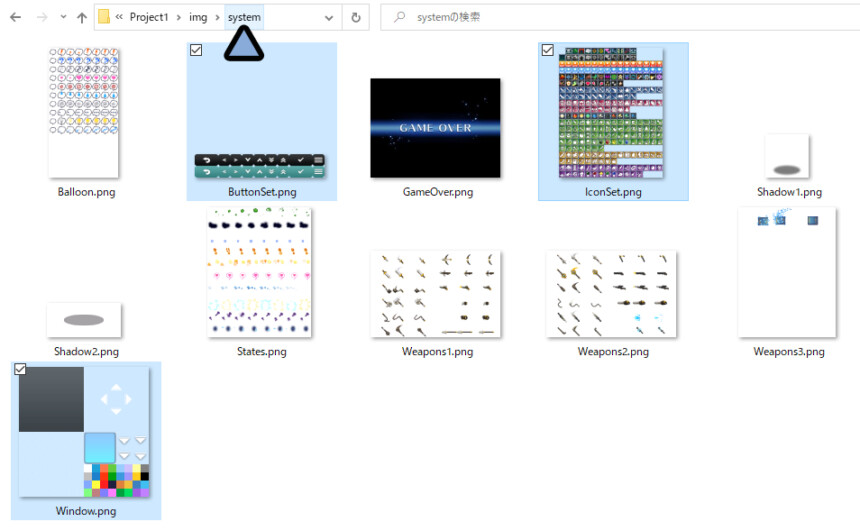
img → systemを開きます。
window.pngを確認。

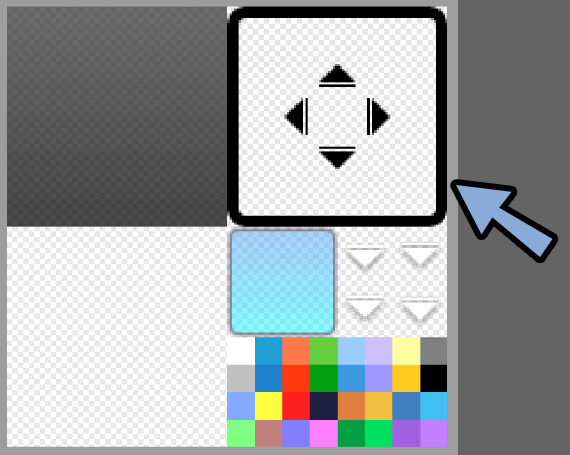
この右上がUIの枠です。
ここの色を変更 → 上書き保存。

Ctrl+Rでゲームを起動。
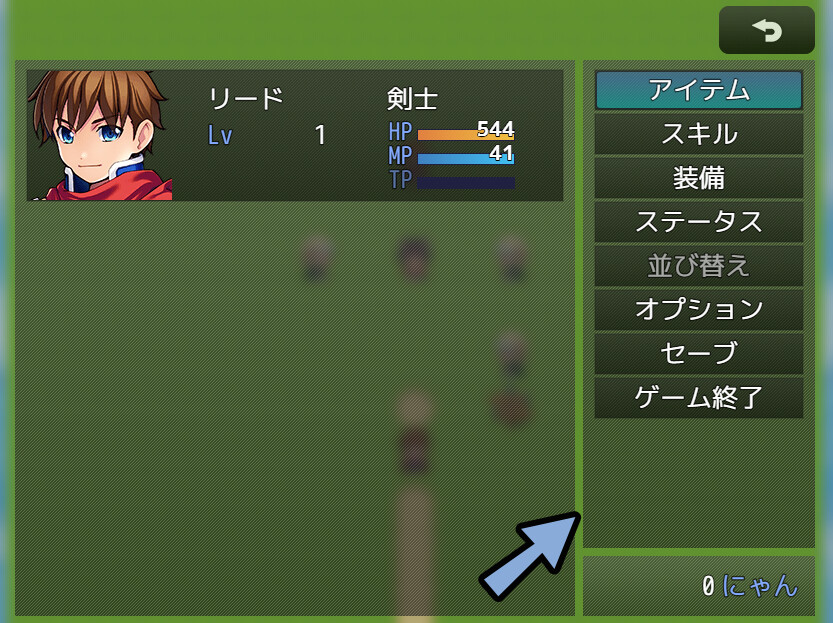
すると、枠の色が変わります。

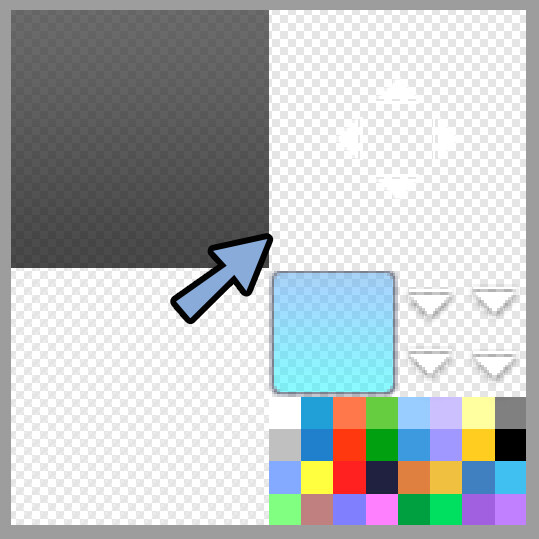
この枠を消して上書き保存。

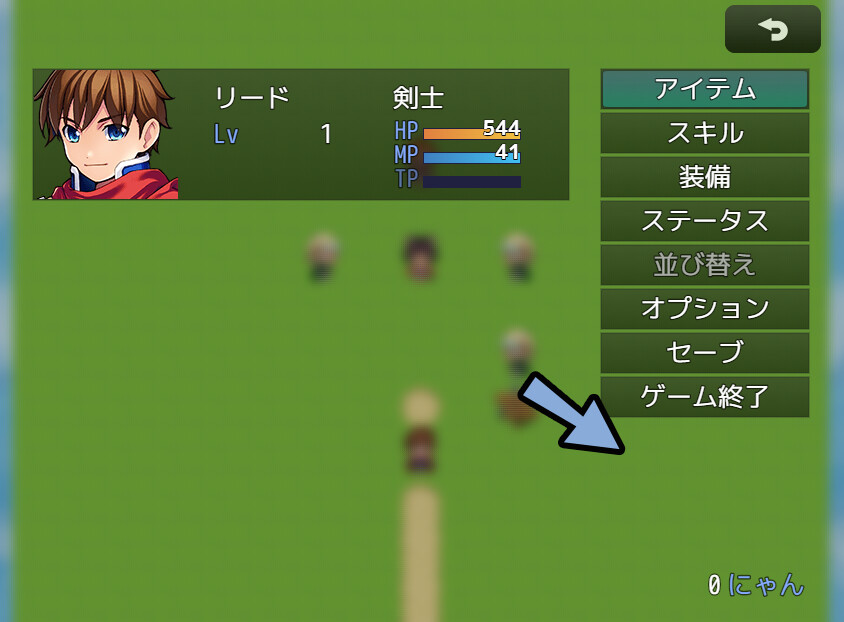
すると、枠が消えます。

以上が枠の設定です。
裏板の設定
裏板はデータベースで設定できます。

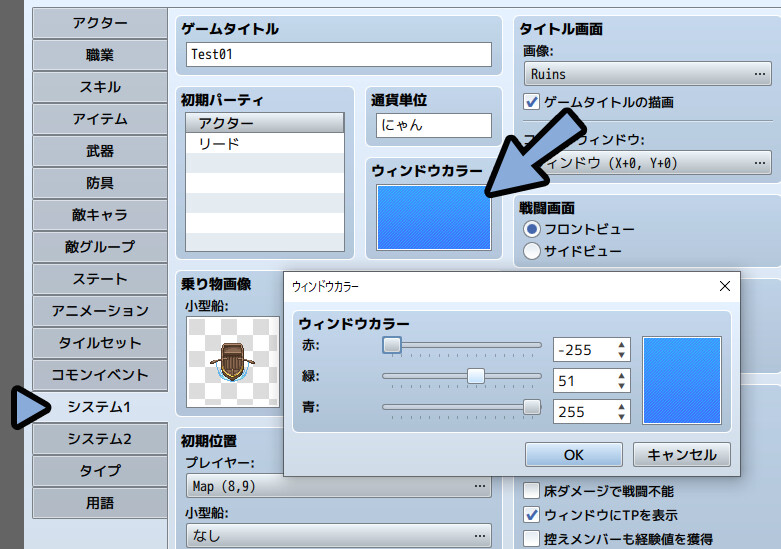
システム1 → ウインドカラーでRGBの色を設定。
OKで確定。

すると、裏板の色が変わります。

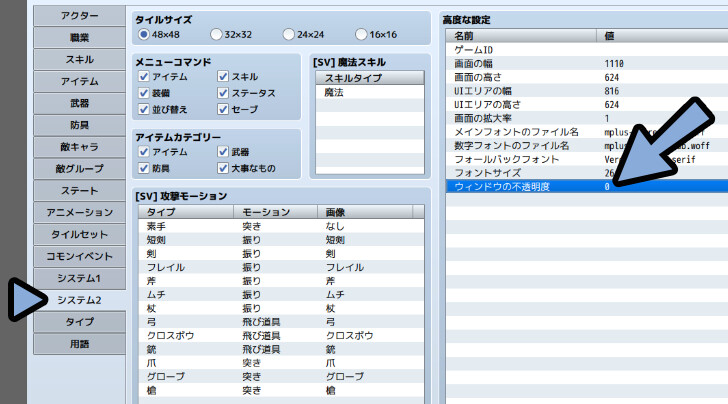
透明度はシステム2 → 高度な設定 → ウインドウの不透明度で設定。

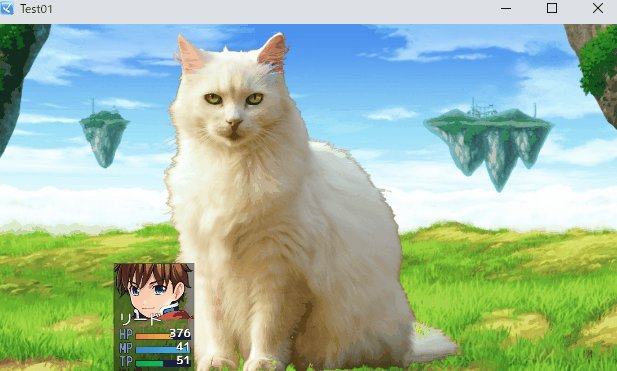
不透明度を0にすると裏板が消えます。

以上が裏板の設定です。
また、その他の細かなUI要素はimg → systemの所で設定できます。

気になる方、やる気がある方はこのあたりも設定してみてください。
おまけ:枠+裏板消しの活用法
枠+裏板消しは「1人パーティで敵を大画面で表示」する時にとても有効な設定です。
敵を大画面で表示する方法はこちらで解説。
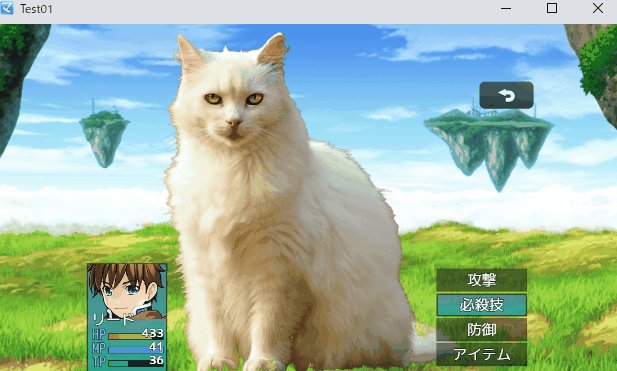
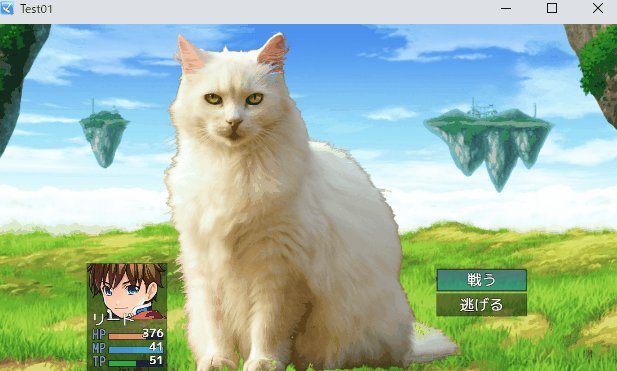
デフォルトのUIだとウインドウが敵の画像に重なってしまいます。

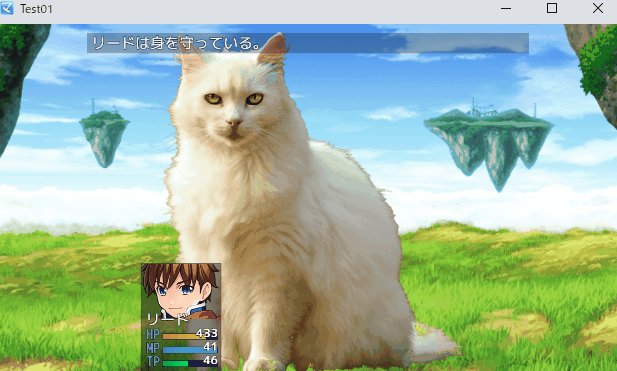
枠+裏板消しを使うと、重なりの影響を最小限に留めれます。

普通のゲームでは気にならないかもしれませんが…
清楚♡お姉さんに攻められるゲームを作った場合、下の方が見えるのかが重要になります。
枠+裏板消し問題の対処法
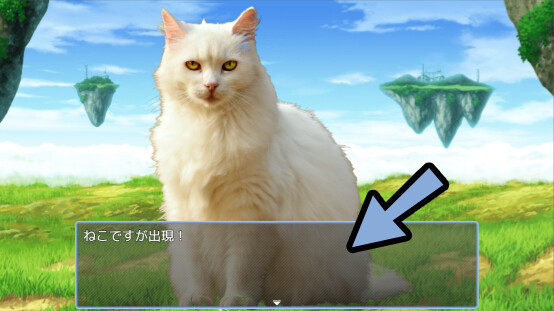
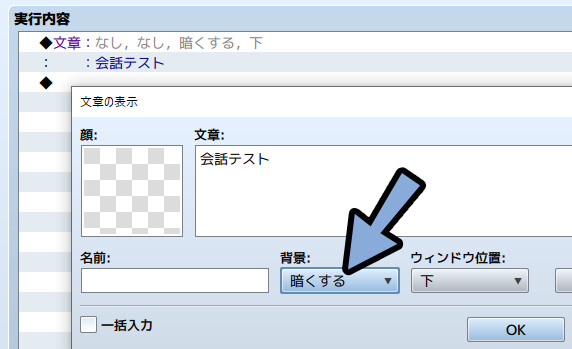
裏板を消すと会話テキストが見づらくなります。

これは、会話テキストの背景を「暗くする」に設定することで対処できます。

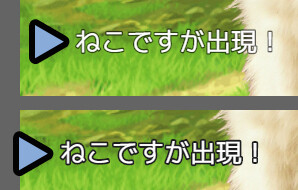
暗くすると、このような表示になります。

また、戦闘開始などの一部のテキストは暗くする設定ができません。

こちらは、フチの太さを変えることで少しマシにする対処ができます。

この設定方法はこちらで解説。
まとめ
今回はウインドウのデザインを変える方法を紹介しました。
・枠はimg → systemフォルダの「window.png」を編集して設定
・裏板の色はデータベース → システム1のウインドウカラーで設定
・裏板の透明度はデータベース → システム2のウインドウ不透明度で設定
・他のUI要素はimg → systemのフォルダの中にある画像で設定できる
また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。









コメント
枠を消す時、なんのソフトで加工しました?クリスタですか?
どのソフトでも消せるので覚えてません。
「Aiinifty Photo2」か「Clip Studio Paint」か「Krita」のどれかです。
個人的に、Kritaが無料で使えて高性能なソフトなのでおすすめです。