はじめに
基本的なマテリアルとテクスチャの操作ができることを前提にすすめます。
操作方法はこちらをご覧ください。

透過テクスチャの設定方法
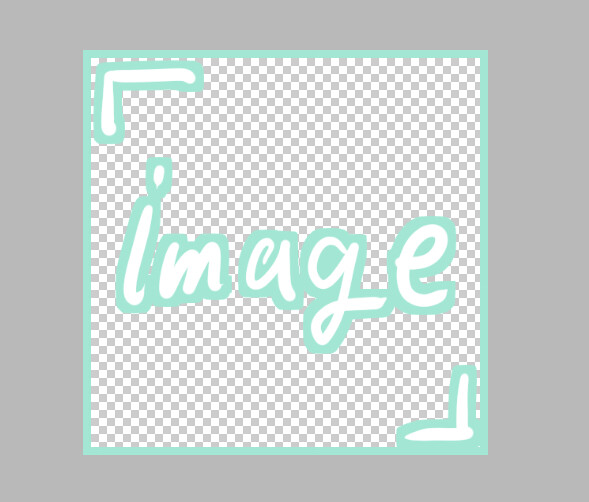
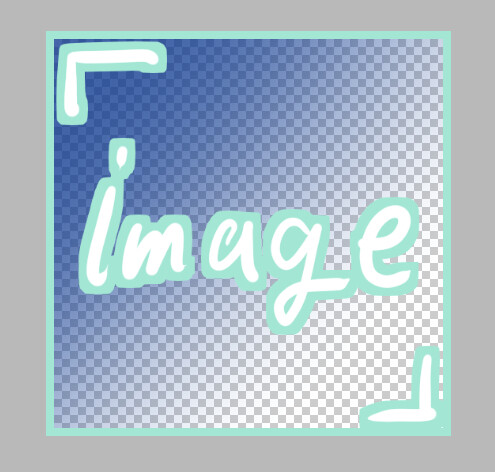
任意の透過情報の入った画像素材を用意。

↓必要な方はこちらの素材をDLして使ってください。(右クリックなどで保存)

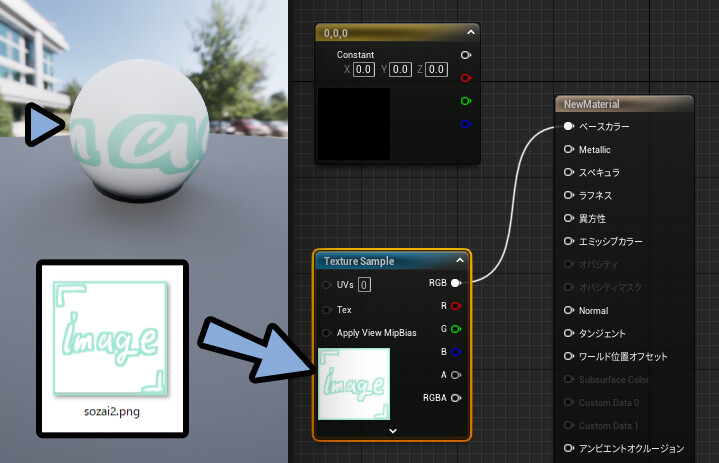
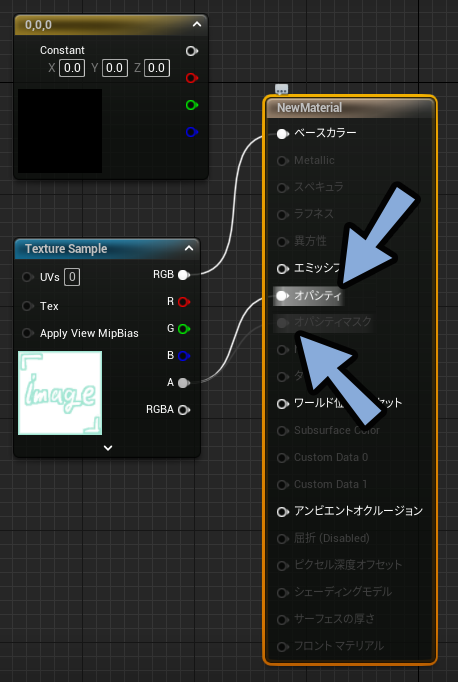
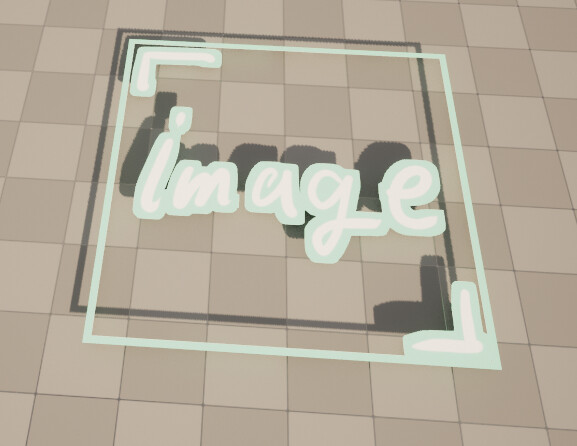
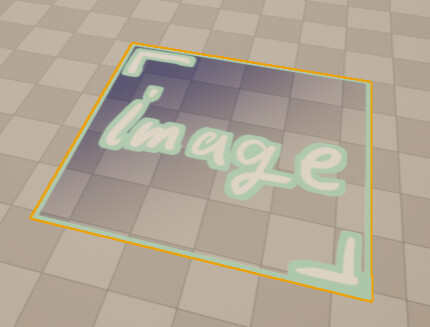
透過画像をマテリアルの「Texture Sample」に読み込ませて設定。
すると、透過部分が白く写ります。

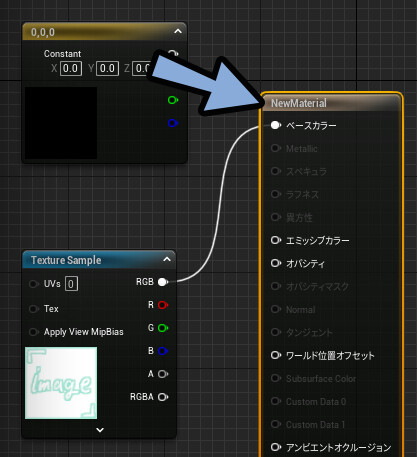
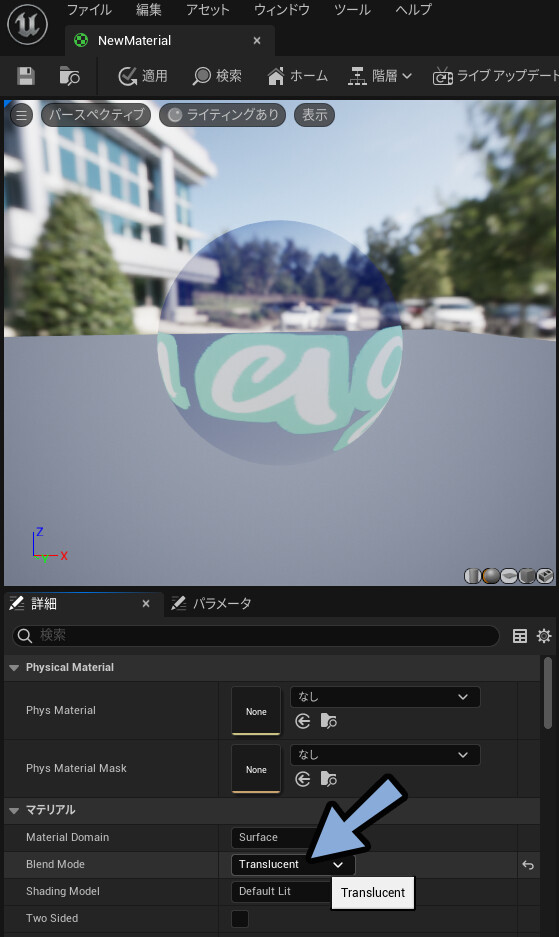
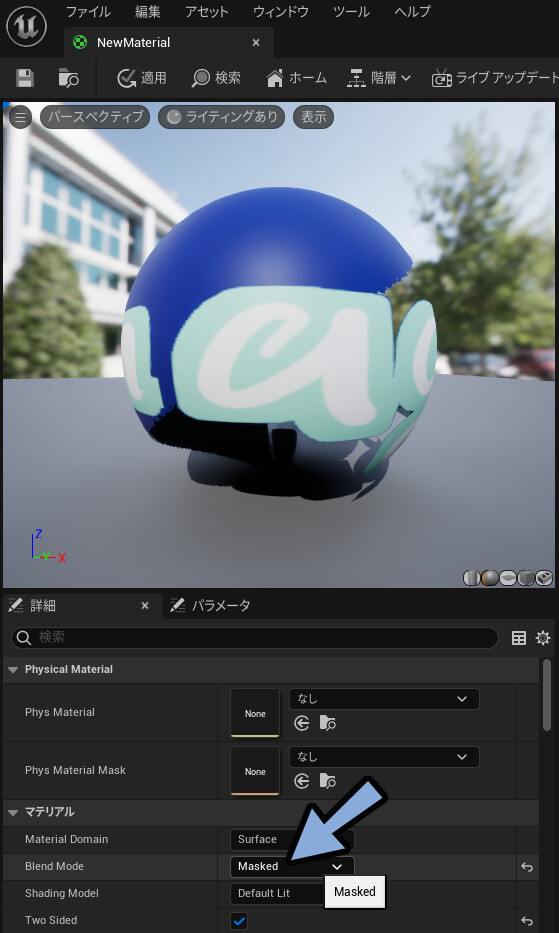
そしたら、New Materialをクリックで選択。

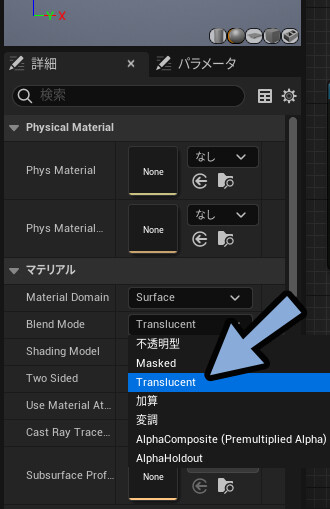
詳細のShadeing Modelを「Translucent」に設定。

Texture Samlpeの「A」をNew Materialの「オパシティ」と「オパシティマスク」をつなげます。

これで、透明部分が透過されます。

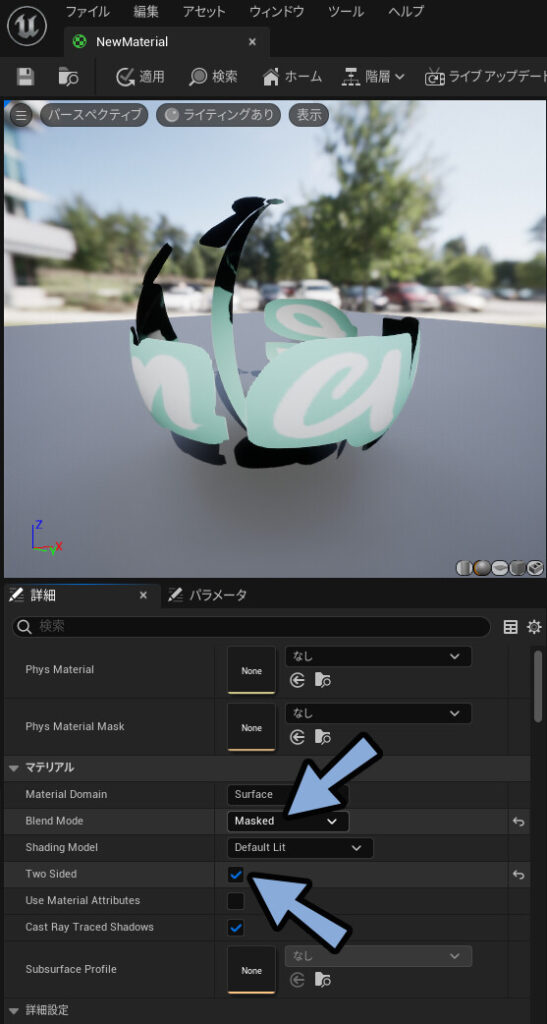
裏面を表示させる場合は詳細で下記のように設定。
・Shadeing Modelを「Masked」
・Tow Sideにチェック

Crtl+Sで保存。
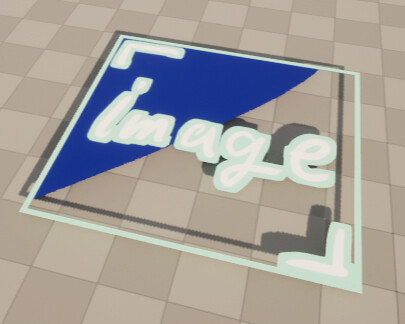
3Dビューを確認。
透過表現が入ったことがわかります。

これで、透過テクスチャの設定が完了です。
TranslucentとMaskedの使い分け
使い分けポイントは下記。
◆Translucent
・半透明を表現できる
・影を表現できない
・ポリゴンの裏面を表示できない
◆Masked
・半透明を表現できない
・影を表現できる
・ポリゴンの裏面を表示できる検証用に半透明の要素が入ったテクスチャを用意。

↓必要な方はこちらからDL。

Shadeing Modelを「Translucent」に設定。
すると裏面とモノの影が消えて、半透明が表現されます。

Crtl+Sキーで保存 → 3Dビューを確認。
落ち影が消えてる事が分かります。

Shadeing Modelを「Masked」に設定。
すると半透明の表現が消えて、裏面とモノの影が表現されます。

Crtl+Sキーで保存 → 3Dビューを確認。
落ち影も出てる事が分かります。

以上が、2つのShadeing Modelの使い分けです。
まとめ
今回はUE5て、マテリアルに透過テクスチャを設定する方法を紹介しました。
・透過情報は何もしないと反映されない
・透過させるには、透過情報に対応したシェーディングモデルを使う
・透過情報はテクスチャのAから取り、オパシティ関係のノードに繋いで使う
・透過が使えるシェーディングモデルは主にTranslucentとMaskedの2つがある
・使い分けは半透明や陰影の情報が必要かで決める
また、他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント