はじめに
今回はUE5でアセットを追加し読み込む方法を紹介します。
UE5の導入~プロジェクト作成
Epic Games Launcherをダウンロード。
指示に従ってインストール。
Epic Games Launcherを起動。

UE5をDL。
起動します。

空のプロジェクトを作成。

このような画面が出てきます。
この状態でCtrl+Sで保存。

これで、UE5のプロジェクト作成が完了です。
アセットの入手
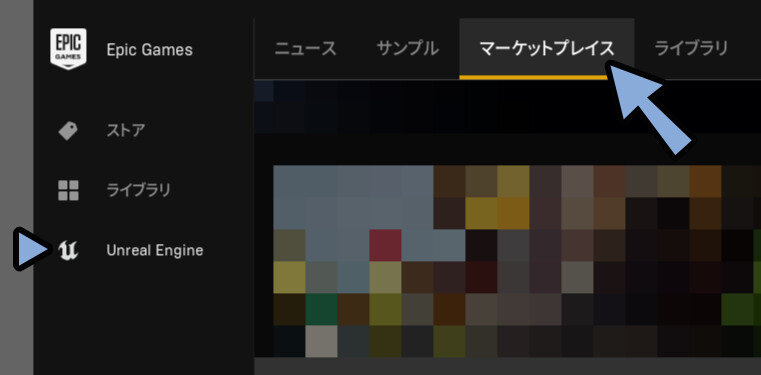
Epic Games Launcherに戻ります。「Unreal Engine」→「マーケットプレイス」を選択。

もしくは、こちらのサイトにアクセスしてログイン。
今回はお試しで、無料アセットを使います。
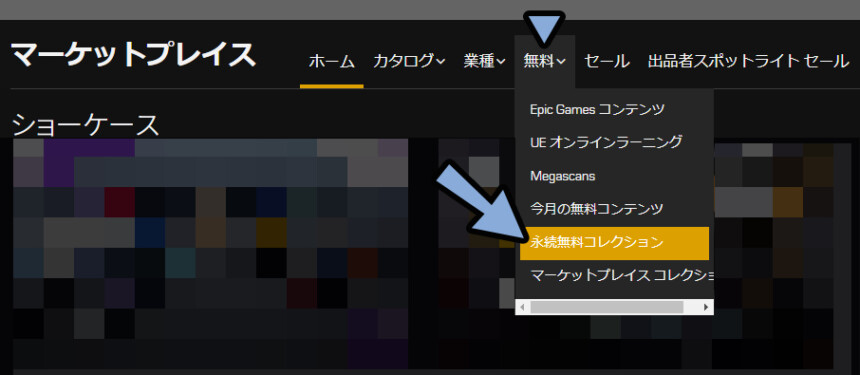
無料 → 永続無料コレクションを選択。

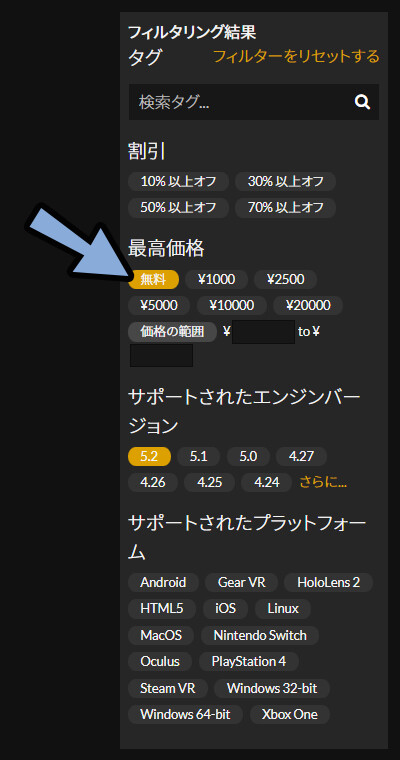
最高価格を「無料」に設定。

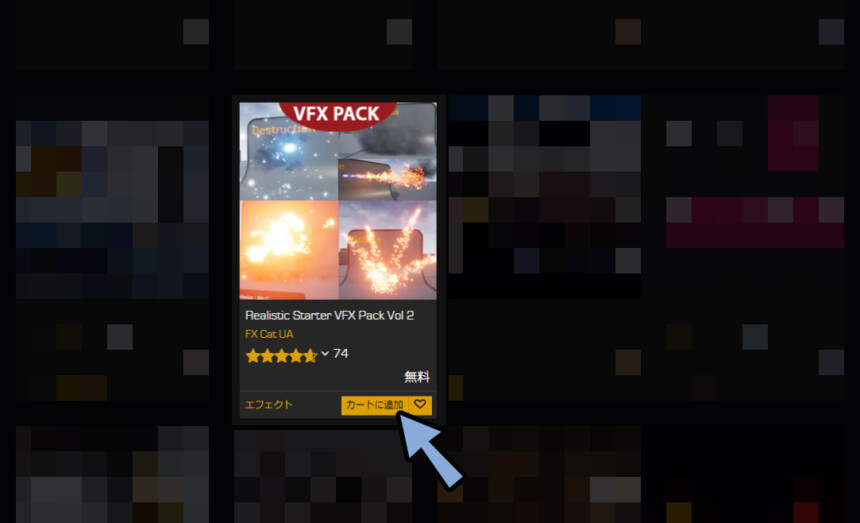
任意のアセットを選択してカートに追加。
※エフェクト系アセットを入れておくと、この記事に合わせて進めやすいです。

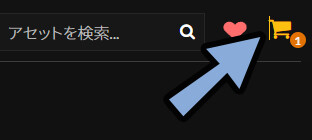
カートマークを選択。
チェックアウト → 注文するで入手。

これで、アセットの入手が完了です。
アセットの読み込み
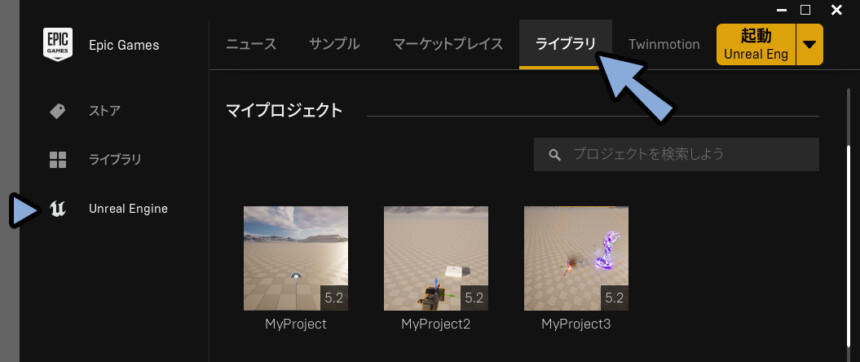
Epic Games Launcher → UE → ライブラリーを確認。

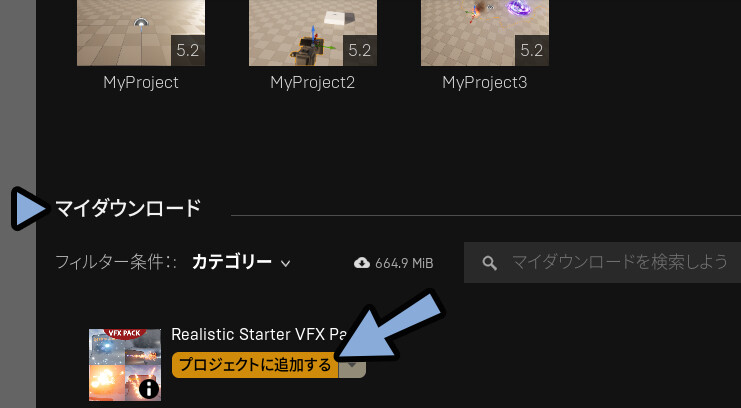
マイダウンロードより追加したいアセットの右にある「プロジェクトに追加する」を選択。

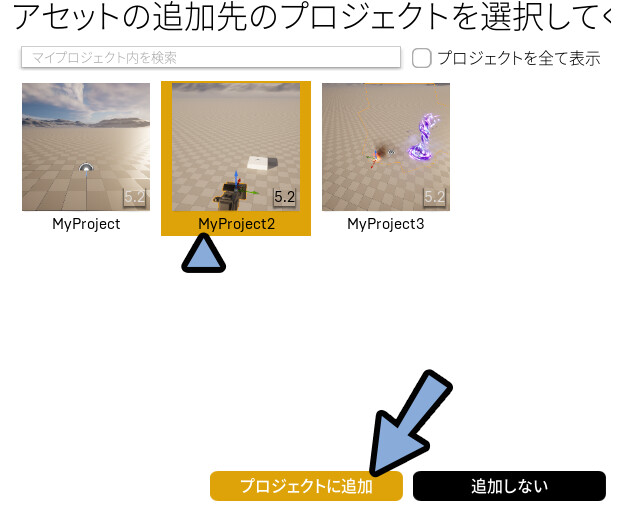
アセットを追加したい任意のプロジェクトを選択。
→ 「プロジェクトに追加」で追加。

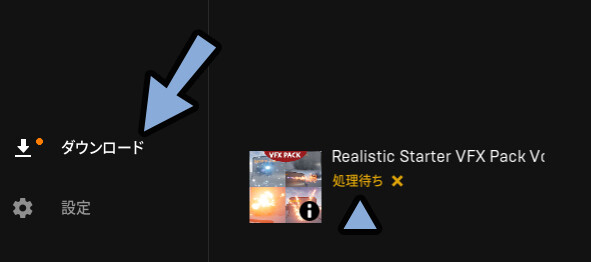
アセット追加処理を待ちます。
進捗はダウンロードのところで確認できます。

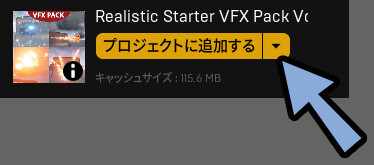
追加できましたら、プロジェクトに追加する右横の「▼」が押せるようになります。

これで、アセットの読み込みが完了です。
アセットの配置
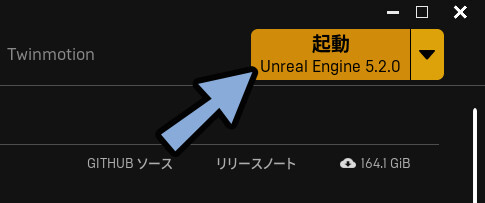
UE5を起動。

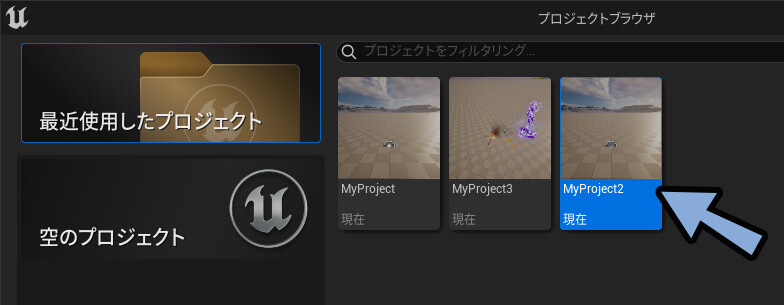
アセットを追加したプロジェクトを選択して開きます。

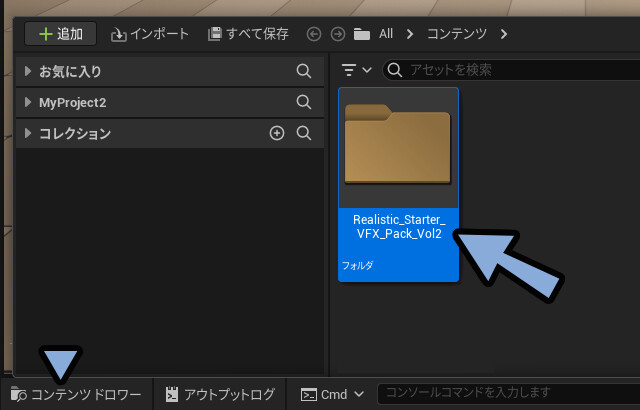
画面左下のコンテンツドロワーを開きます。
すると、追加したいアセットが表示されます。
こちらをクリックして開きます。

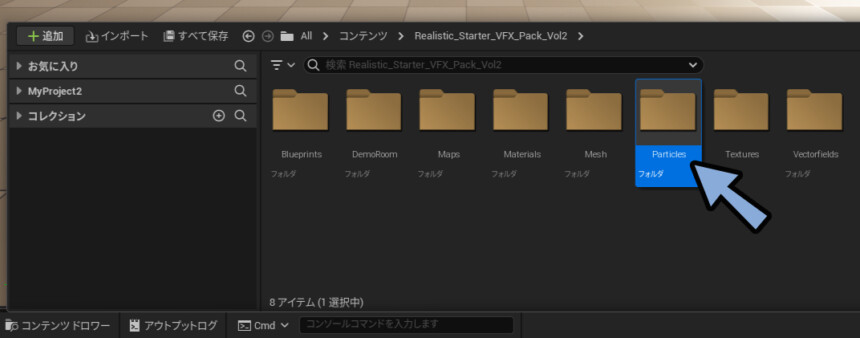
ここから使えそうなアセットを探します。
エフェクト系の場合は「Particles」などのフォルダーを選択。

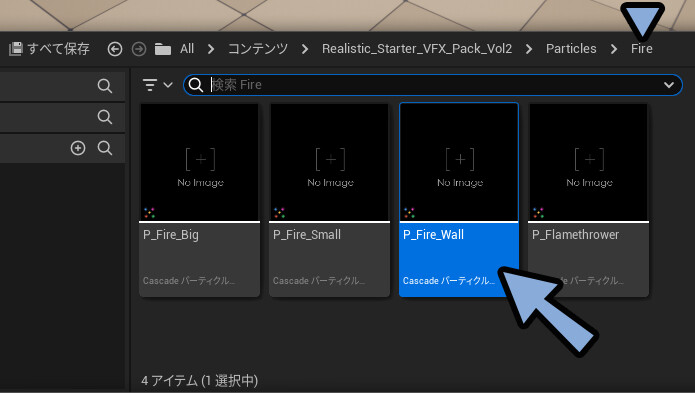
この中から、使えそうなアセット素材を探します。

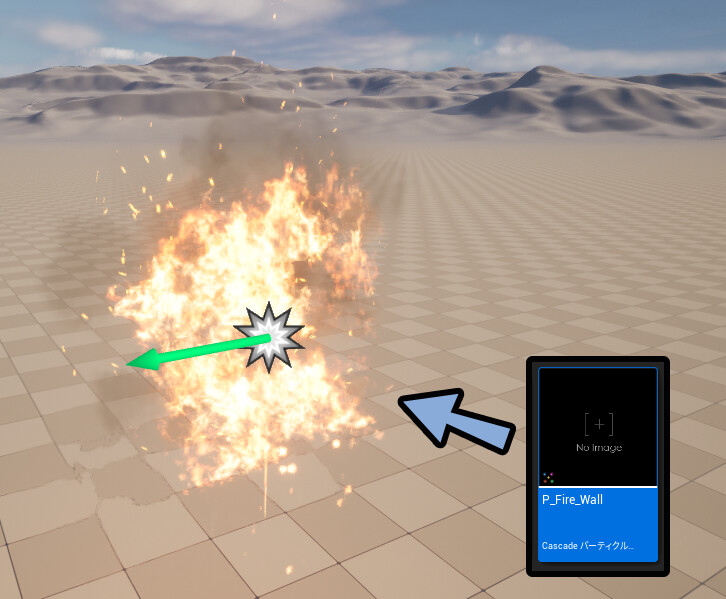
アセット素材を3Dビュー上にドラッグ&ドロップ。

これで、アセットの追加、配置が完了です。
まとめ
今回はUE5で、アセットを追加し配置する方法を紹介しました。
・アセットはUnreal Engineのマーケットプレイスで入手可能
・無料アセットは「永続無料コレクション」か「今月の無料」で入手可能
・アセットはEpic Games Launcherからプロジェクトを指定して追加する
・追加したアセットはコンテンツドロワーに表示される
・コンテンツドロワーの中から使えそうな素材を探して使う
また、他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント