はじめに
今回はUnreal Engine5で、マテリアルにテクスチャを読み込む方法を紹介します。
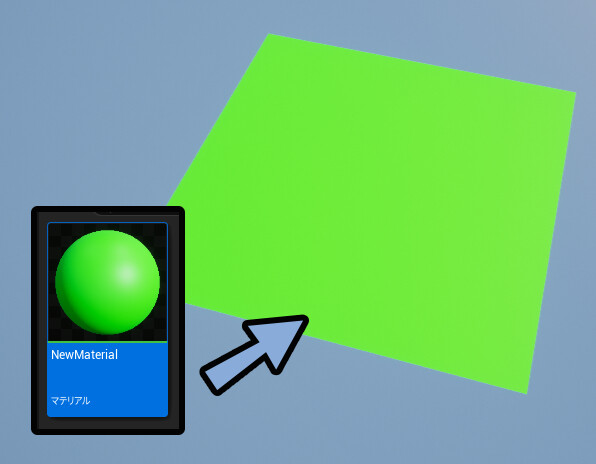
このような平面にマテリアルが割り当てられた状態でスタートします。

平面とマテリアルの作り方~割り当て方はこちらをご覧ください。

テクスチャ素材の用意
何でもいいのですが画像を用意します。
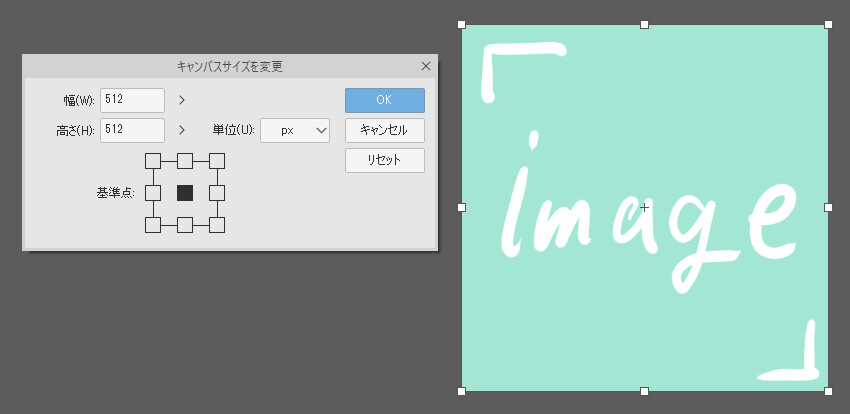
ここでは512×512pxでこのような画像を作成。

.pngなどの形式で画像を保存。

↓必要な方はこちらの素材をDLして使ってください。(右クリック→保存など)

UE5を立ち上げ。
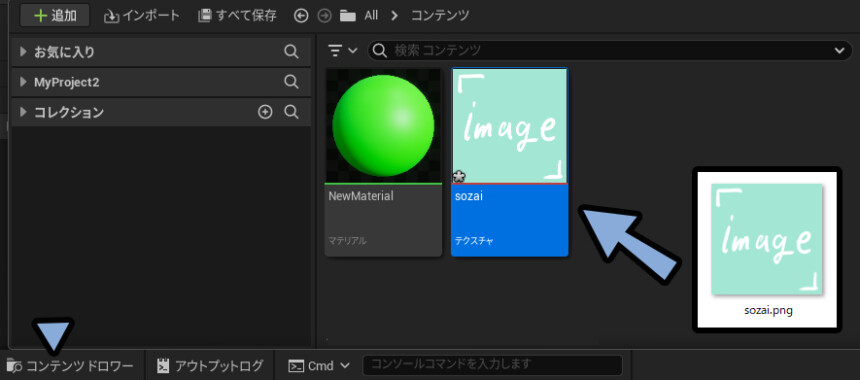
コンテンツドロワーに画像をドラッグ&ドロップ。

これで、テクスチャ素材の用意が完了です。
マテリアルに割り当てる
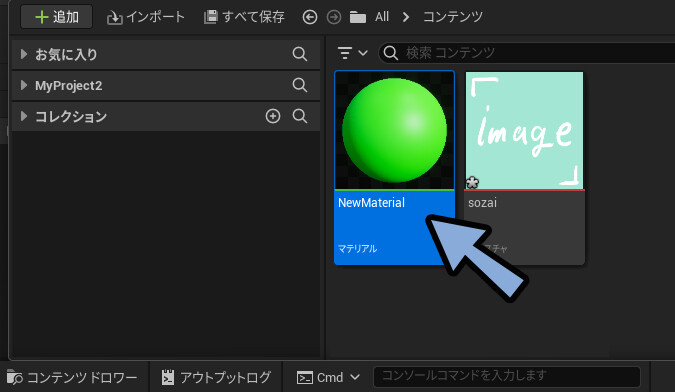
マテリアルをダブルクリック。

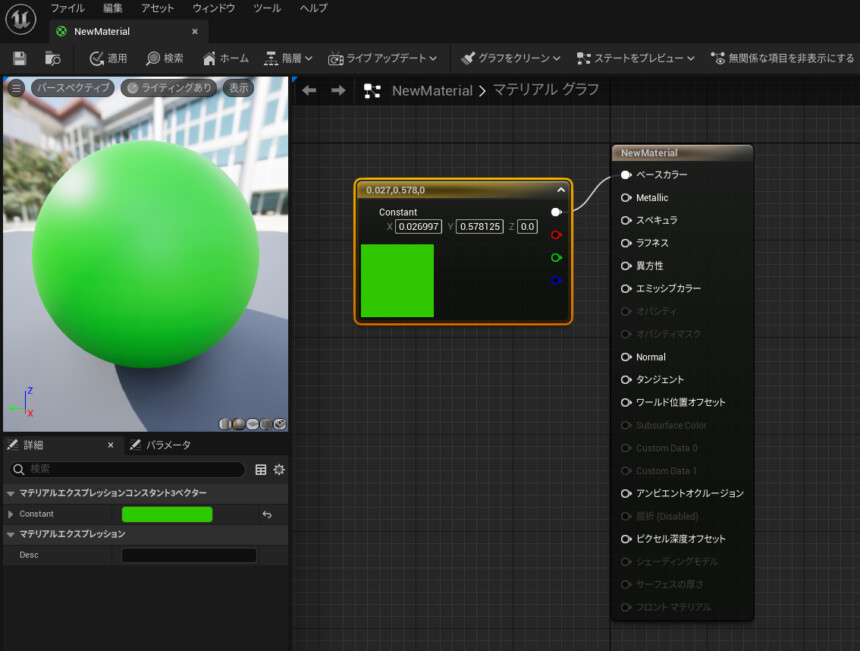
ノード編集画面を開きます。

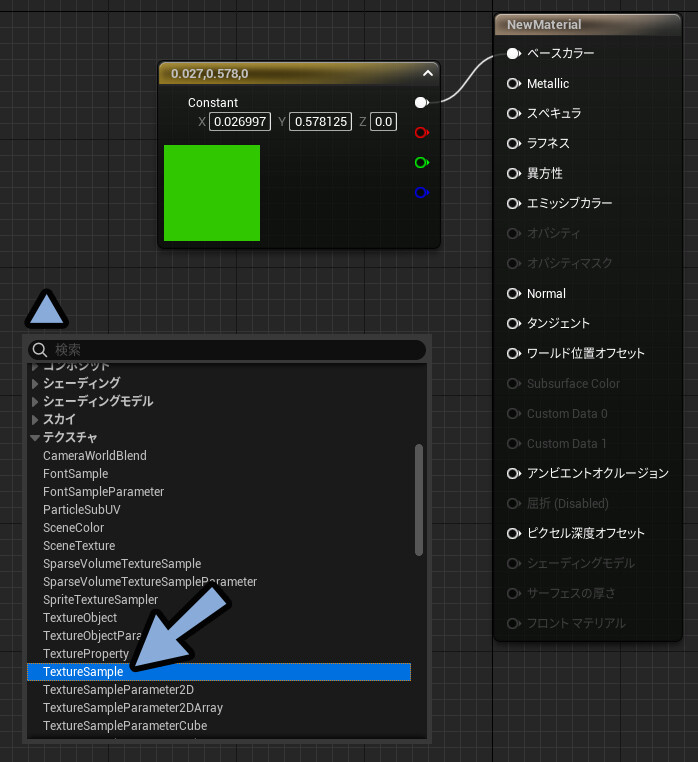
何も無いところを右クリック。
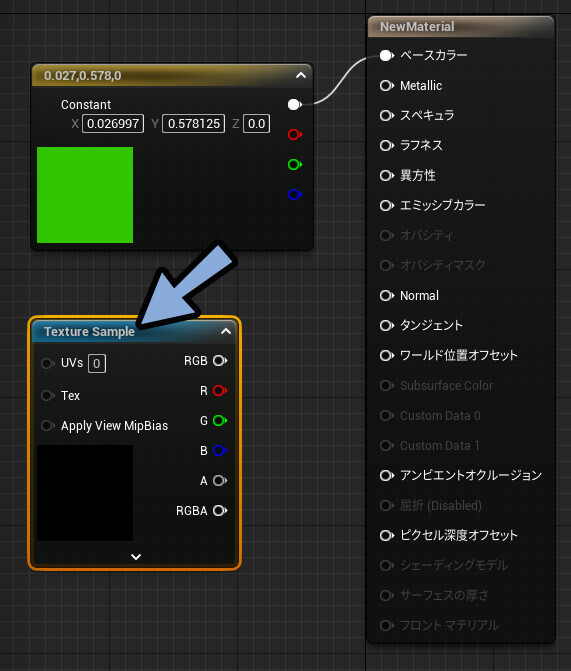
「テクスチャ」→「TextureSample」を追加。

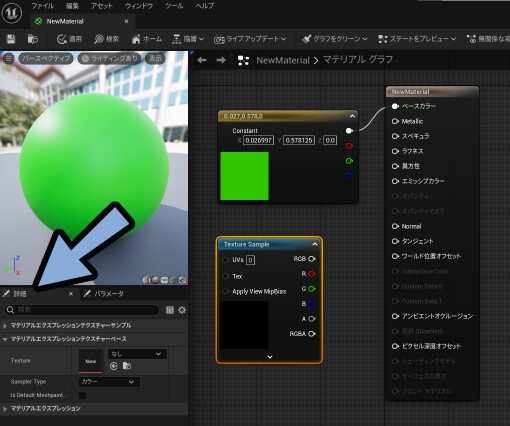
制作した、TextureSampleをクリック。

「詳細」を見ます。

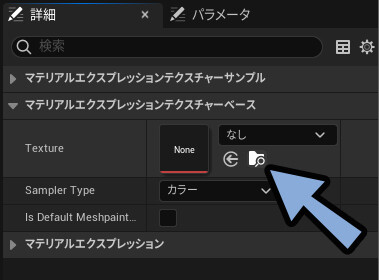
マテリアルエクスプレッションテクスチャベースを開きます。
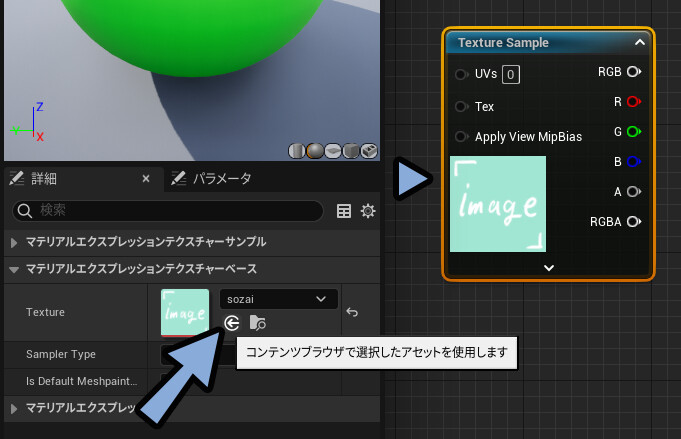
Texture右側にある「虫眼鏡+フォルダ」マークをクリック。

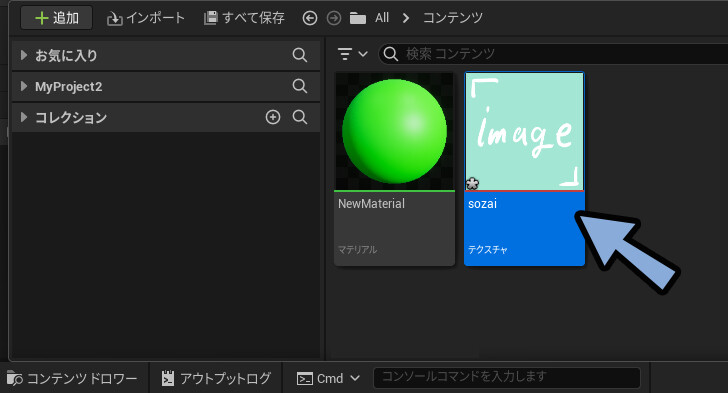
コンテンツドロワーから読み込んた画像素材を選択。
1クリックで”選択”するだけで大丈夫です。

元の画面に戻ります。
Textureの左矢印ボタンを選択。
これで、テクスチャを読み込めます。

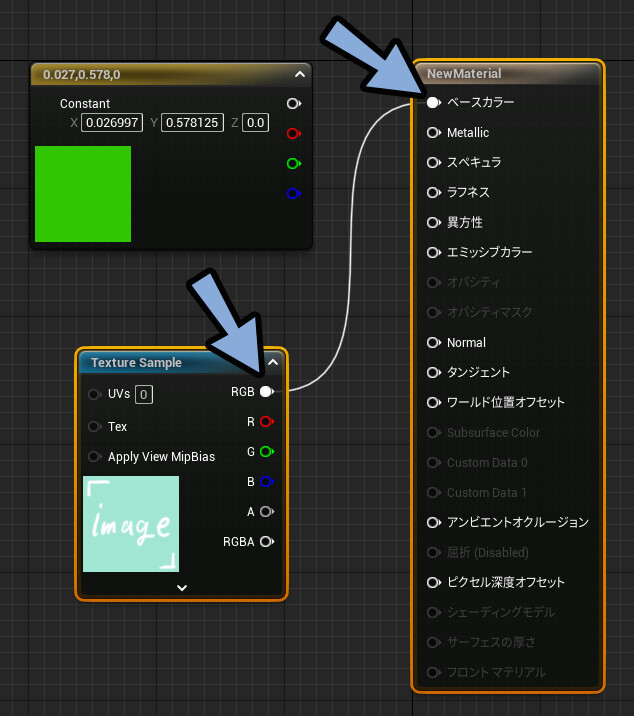
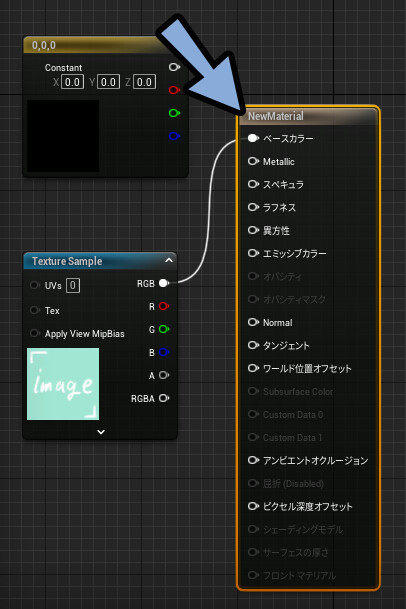
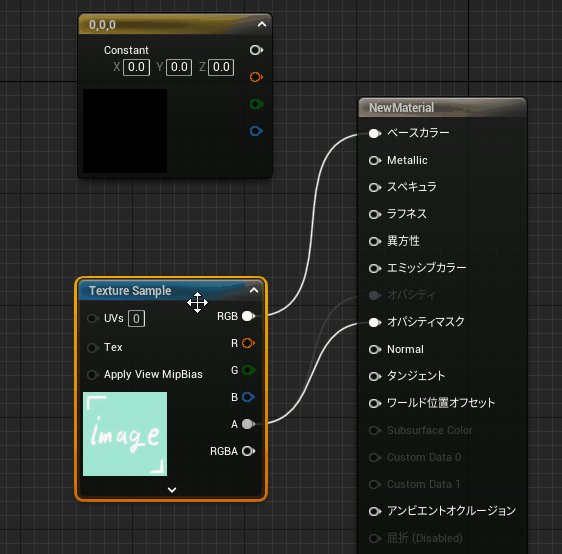
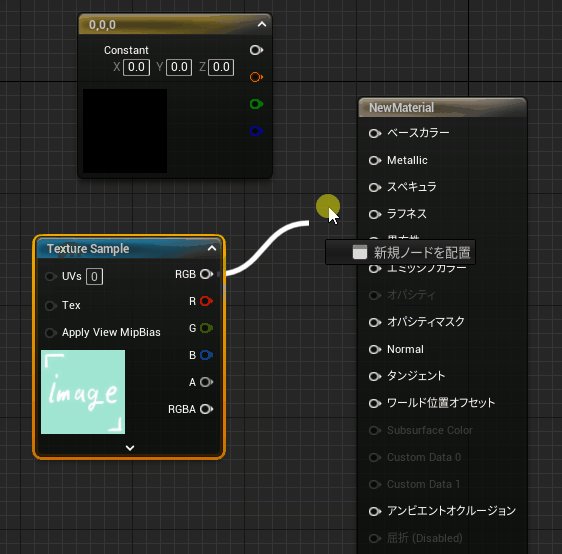
Texture SampleのRGBを、New Materialのベースカラーに繋げます。

これで、マテリアルにテクスチャが反映されます。

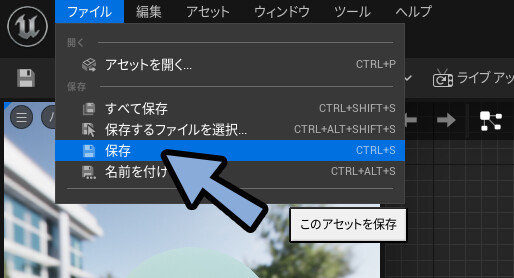
Crtl+Sで保存。

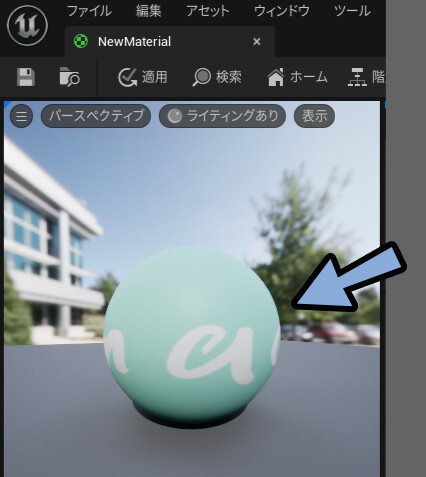
これで、UE5の3Dビューに変更が反映されます。

これで、テクスチャをマテリアルに割り当てる処理が完了です。
色味の調整
板は環境光の影響を受けてます。
なので、平面を回転すると色味が変わります。

この色味を、できるだけ元のテクスチャの色に近づけていきます。

私も100%分かってないので、色味調整で使えそうな対処法だけ書き残します。
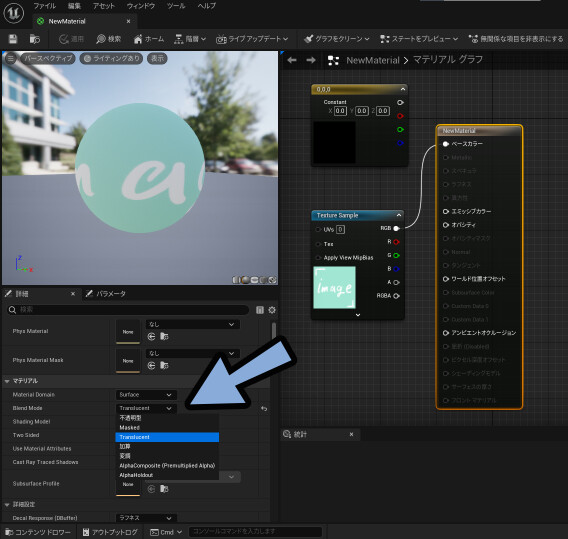
New Materialを選択。

詳細のところを確認。

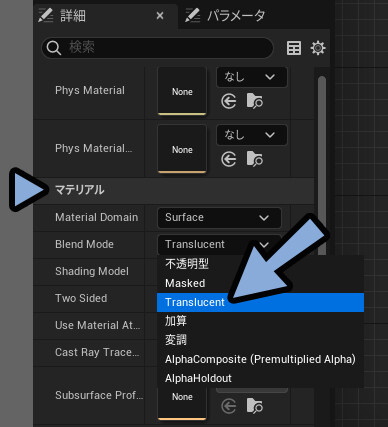
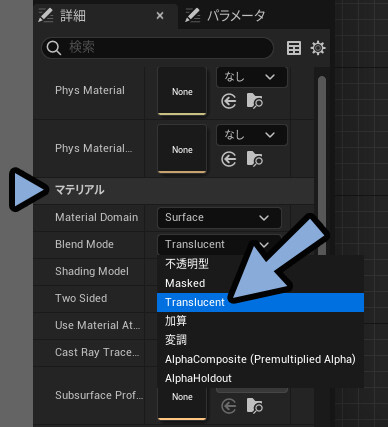
マテリアル → Shadeing Modelで「Translucent」を選択。

これで回転角度による、光の影響が軽減されます。

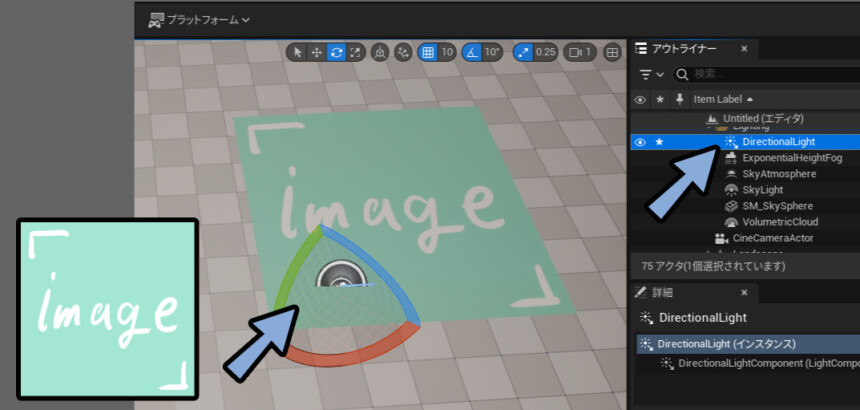
あとは、Directional Lightの向きを調整。
昼間の光にしてオレンジっぽさを取ります。

以上が色味の調整方法です。
環境光を消して光らせる
マテリアルのShadeing Modelを「Translucent」のままにします。

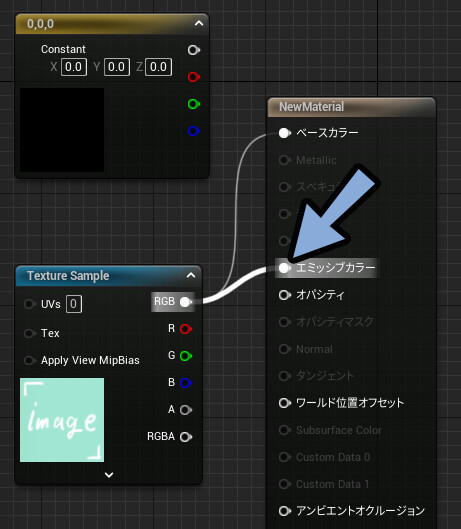
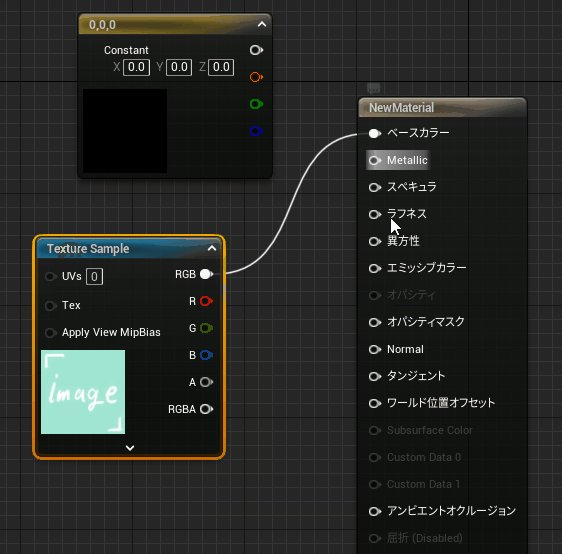
Texture SampleのRGBをエミッシブカラーに接続。

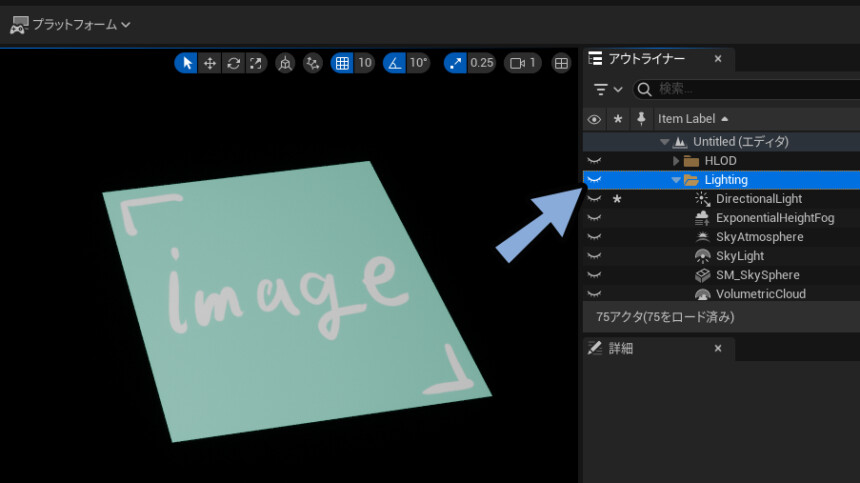
Lightingを全て消して背景を黒くします。

すると… 元の色に近くなります。

若干くすんでるのは、おそらくカメラ関係のフィルターが入ってるからだと思います。
原因が分かりましたら、まとめます。

たぶん、UEの強みのリアルなライティングを使わないなら…
Blenderで作ってしまった方が早そうです。
これで、環境光を消して光らせる処理が完了です。

そのほかのテクスチャ設定
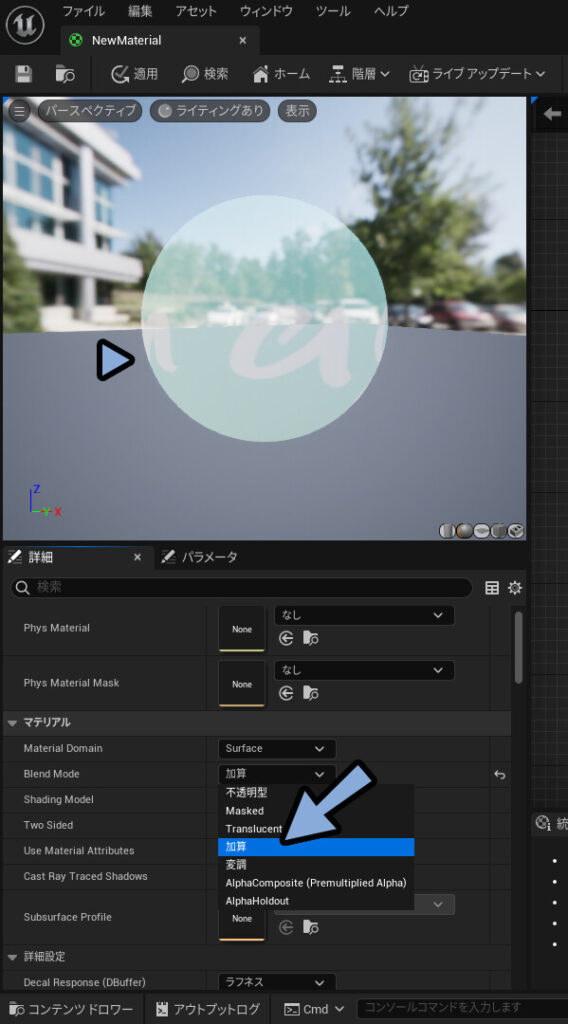
他にも、Blende Modeを加算などにすると面白い効果が得られます。

不要なノードはテクスチャを選択。
Ctrl+Xで切り取り → Ctrl+Vで貼り付けで初期化。
これで、再配線できます。

また、透過要素のあるテクスチャはこちらを見て設定してください。

まとめ
今回はUE5で、マテリアルにテクスチャを読み込む方法を紹介しました。
・テクスチャはコンテンツドロワーに画像をドラッグ&ドロップで読み込み
・マテリアルへの設定は「Texture Sample」を使う
・マテリアルエクスプレッションテクスチャベースのTextureで画像を使えるようにする。
・あとは、Shadeing Modelやノードの配線を変えて色味を調整
また、他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント