はじめに
今回はVRChatアバターのしゃがみ動作を設定する方法を解説します。
Playable Layersの『Base Layer』を使います。
VRC Avator DescriptorとPlayable Layersが使えることを前提に進めます。
使い方はこちらをご覧ください。
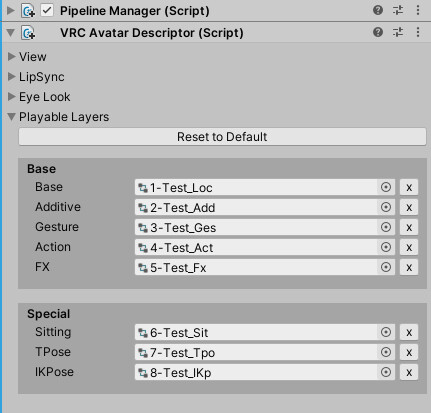
今回はこちらのようにサンプルを複製したものに置き換わった状態で始めます。
こちらの作り方はこちらをご覧ください。

⚠Baseの動作条件(要:事前確認)
Baseの処理はVR機材のトラッキング処理と干渉します。(トラッキングが優先)
なのでBaseで設定しても特定のボーンが動かないという事が起こります。
頑張って設定しても意味が無かったという事にならないために事前に確認してください
・デスクトップモード → 全てのBaseの処理が反映
・3点トラッキング → 顔と手~腕の処理が無効化
・6点フルトラッキング → 全てのBase処理が無効化
デスクトップ or 3点を使う方はBaseを設定する意味があります。
ただし3点の場合、飛び跳ねながら歩くアニメーションを設定しても上手く行きません。
トラッキングにより頭の高さが固定されるからです。
頭と手~腕の位置と回転がトラッキングにより固定されることを留意してください。
そのうえでアニメーションを入れてください。
Baseの基本動作と設定
まず、Base Layersを使う上で必要になる設定と前提知識を紹介します。
Blend Treeの表示
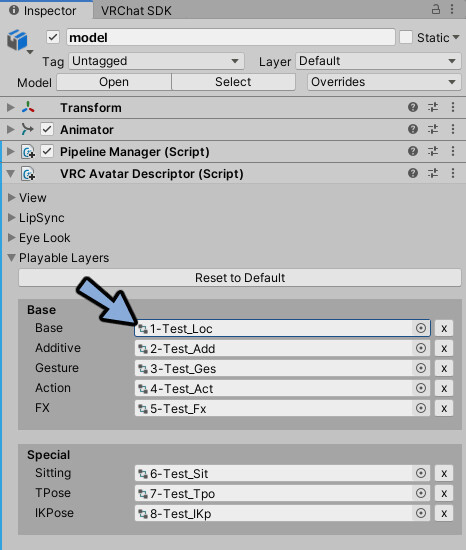
1-Test_Locをクリック。

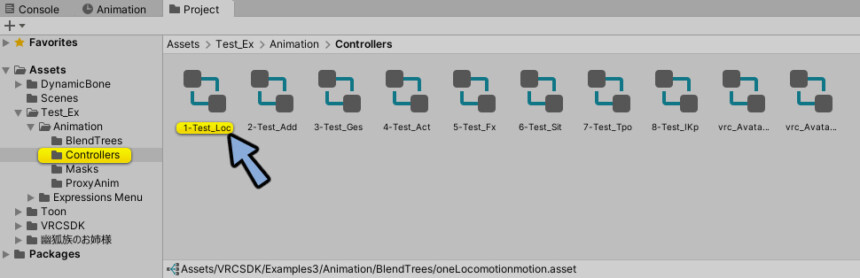
Project上で1-Test_Locをダブルクリック。

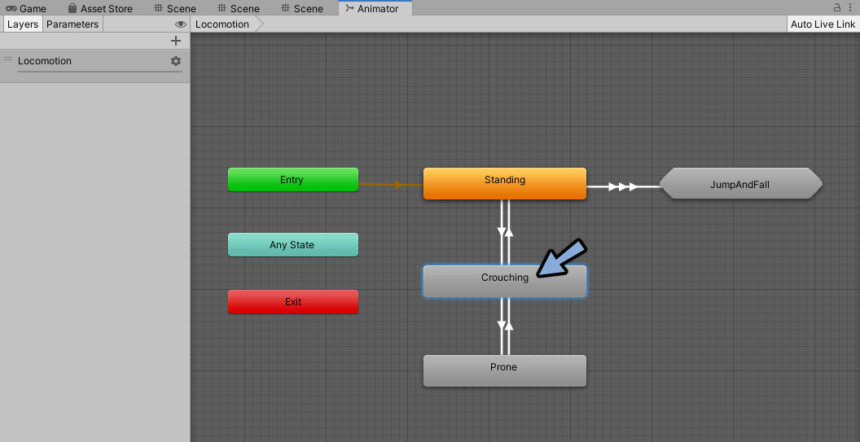
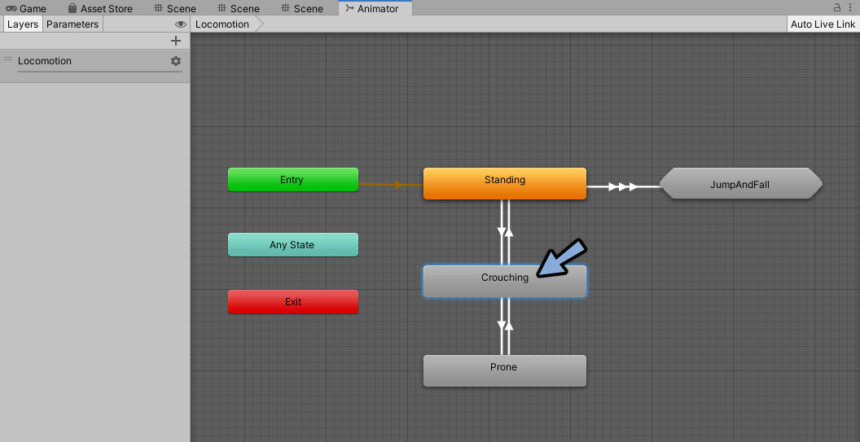
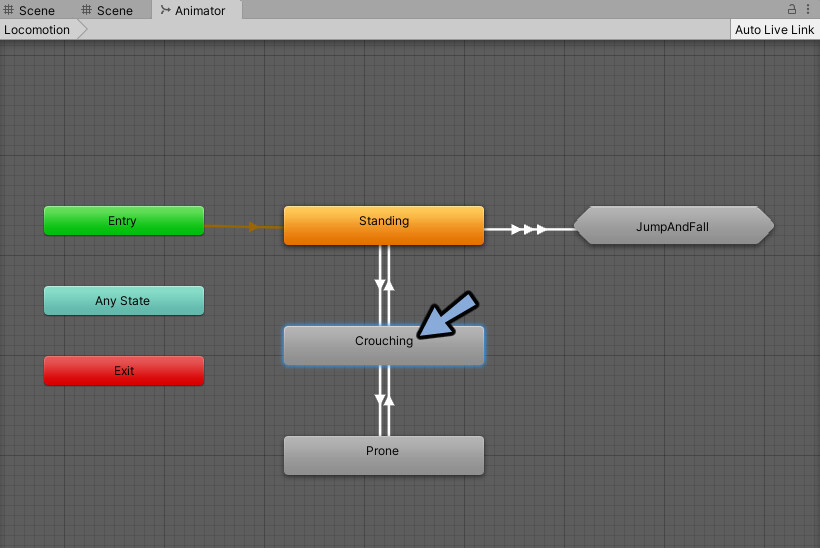
Animatorが開かれます。
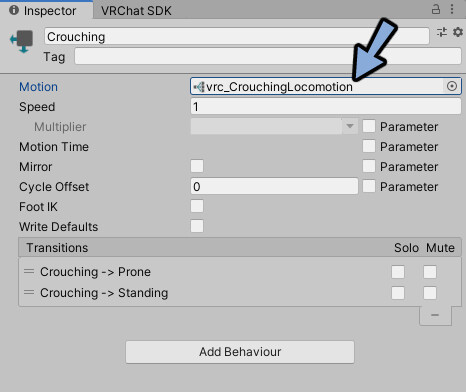
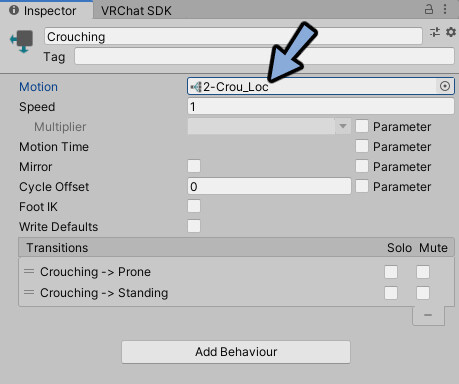
二番目のCrouchingをクリック。

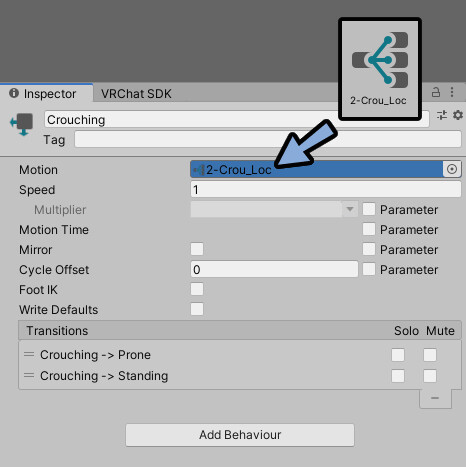
Inspectorを見ます。
Motionの中にあるデータをクリック。

Projectで選択物の階層まで自動で移動。
SDKに最初からあるデータが割り当てられてる事を確認。

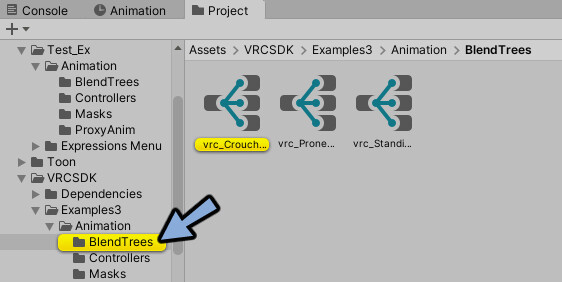
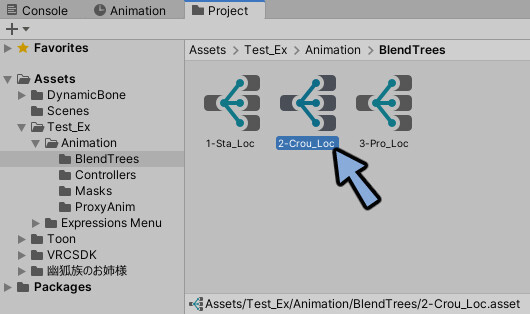
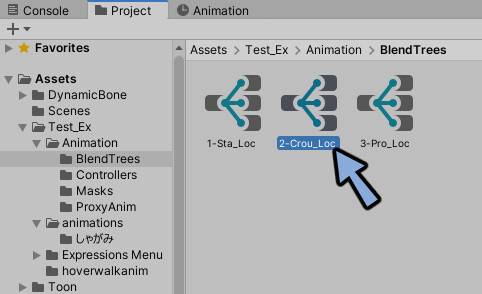
Test_EX → Animation → Blend Treeにアクセス。
3つのBlendTreesのデータが入ってます。
※BlendTreesは複数のモーションを混ぜて自然に繋ぐ機能です。

これでBlend Treeの表示が完了です。
Blend Treeのリネーム
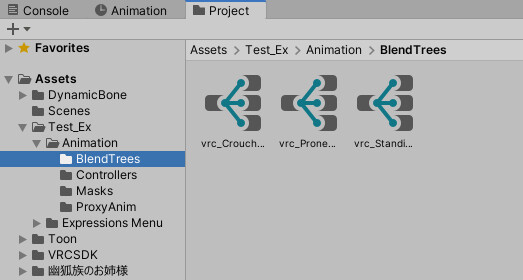
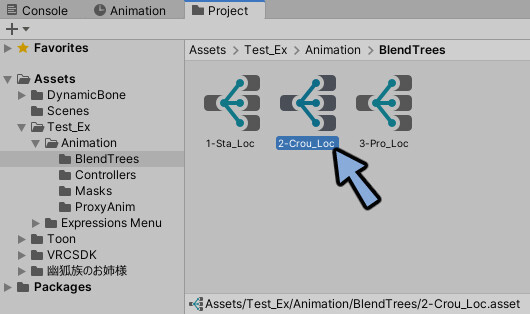
Test_EX → Animation → Blend Treeにアクセス。
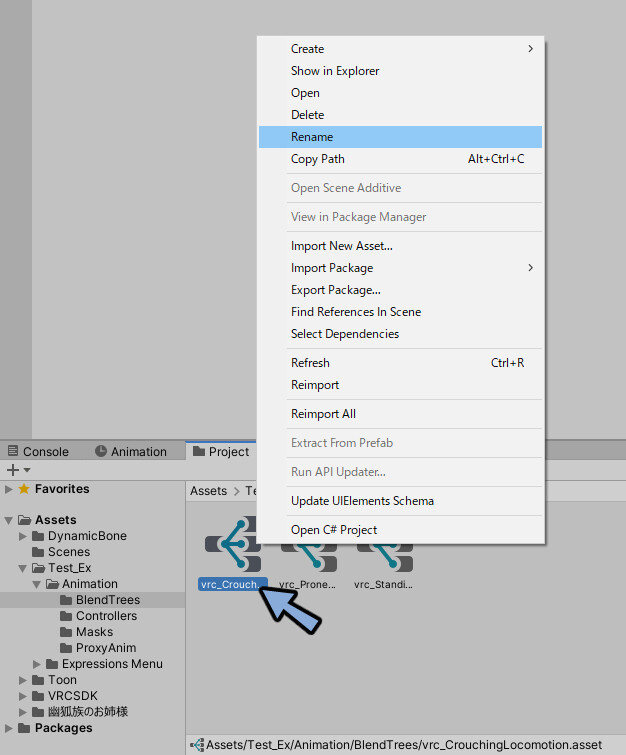
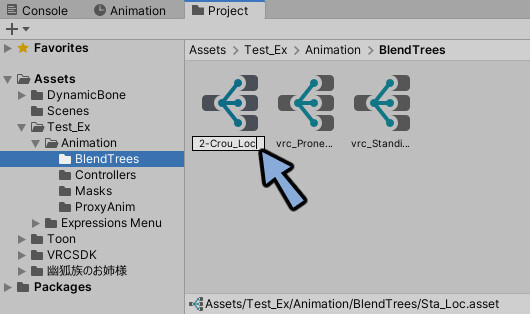
vrc_Crouch…を右クリック。
Renameを選択。

2-Crou_Locを入力。
エンターキーで確定。

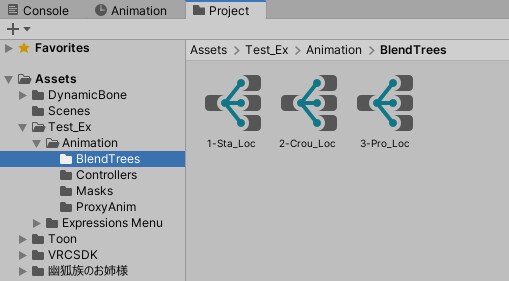
他のBlendTreeも以下のようにリネームしました。
vrc_Crouch… → 2-Crou_Loc
vrc_Prone… → 3-Pro_Loc
vrc_Standi… → 1-Sta_Loc

これでリネームが完了です。
Blend Treeの再割り当て
Animatorに戻りStandingを選択。

Motionの中に2-Crou_Locをドラッグ&ドロップ。

これでBlend Treeの再割り当てが完了です。
Blend Treeの動作確認
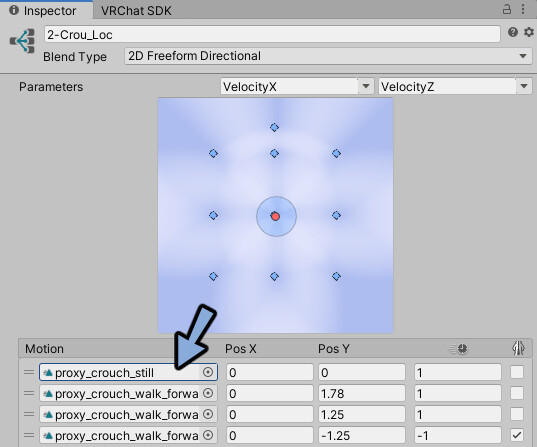
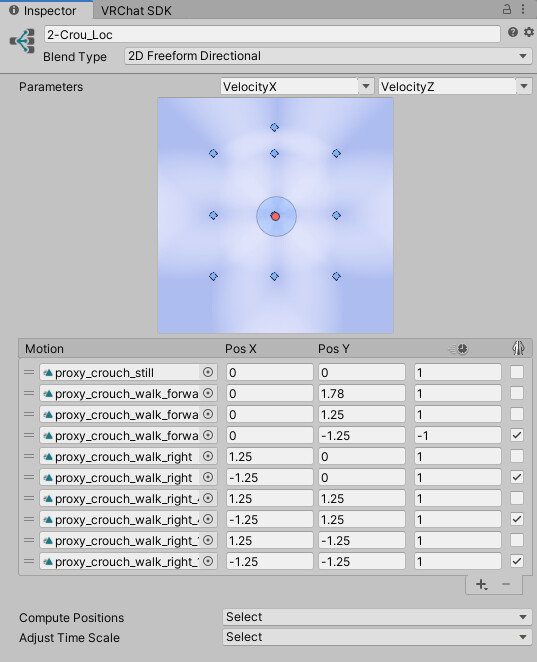
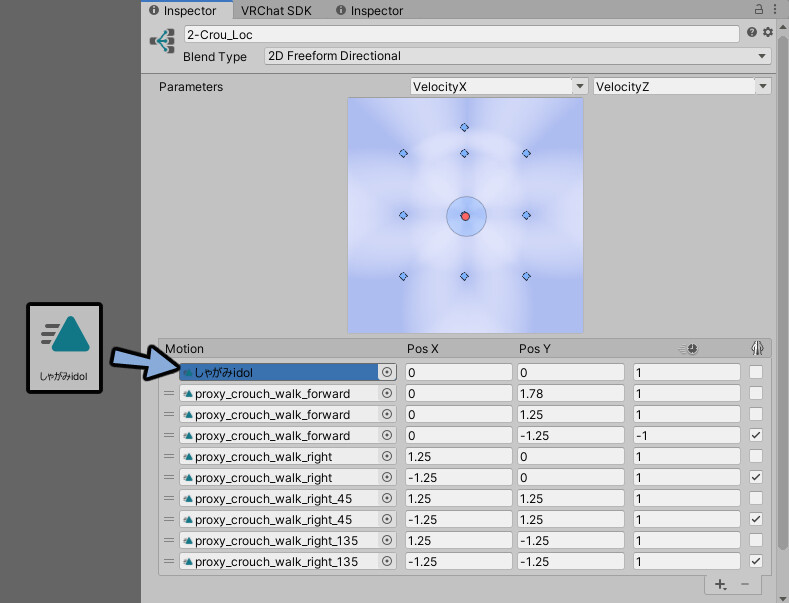
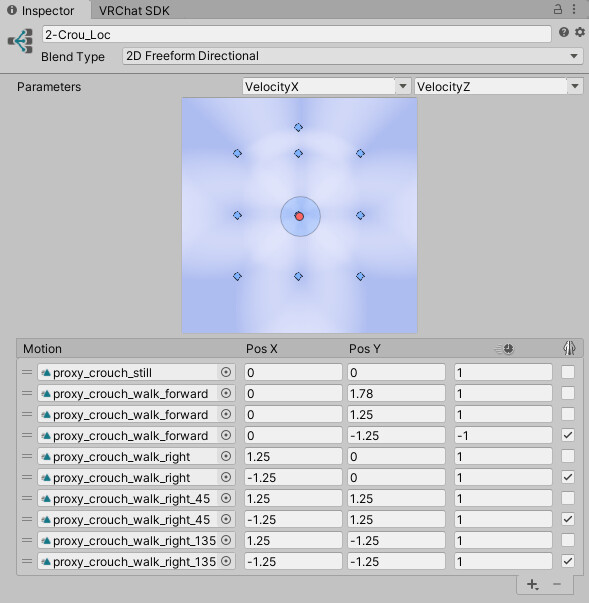
Projectで2-Crou_Locをクリック。

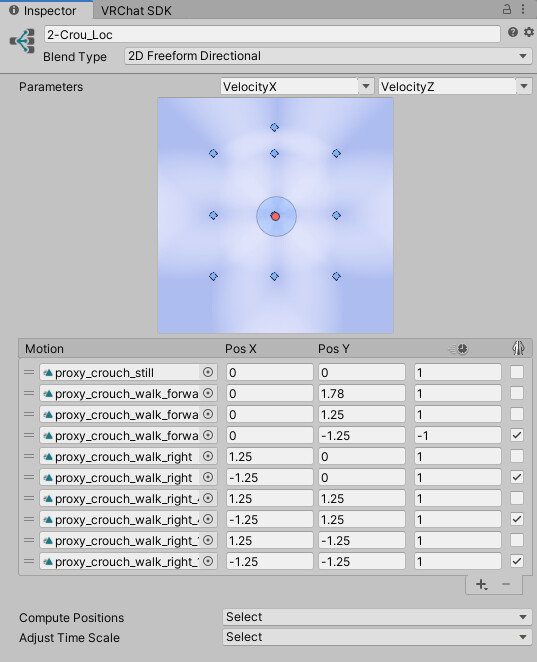
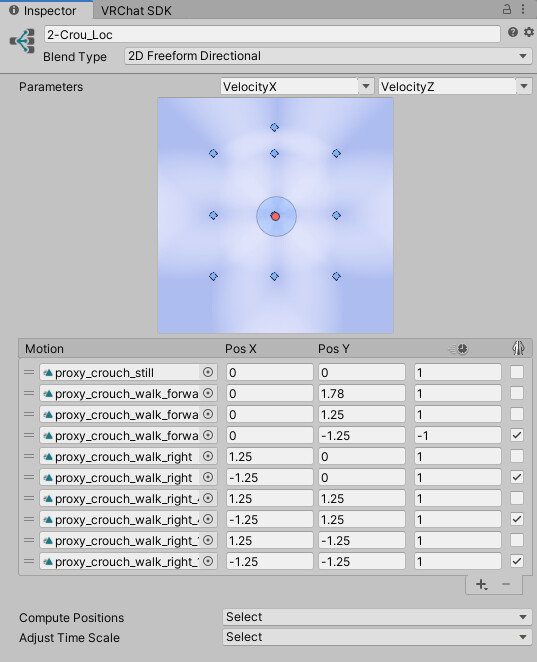
Inspectorを見ます。
ここにあるすべてのアニメーションが合成されてます。
これがしゃがみ状態の動作制御です。

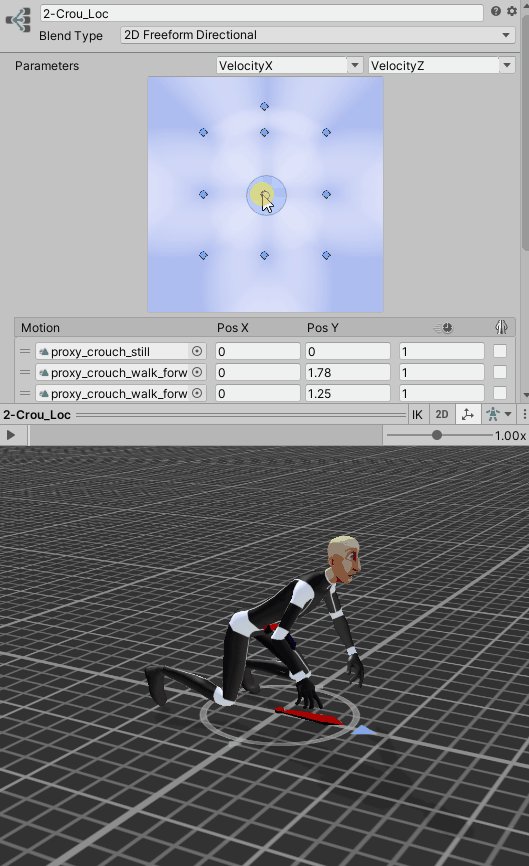
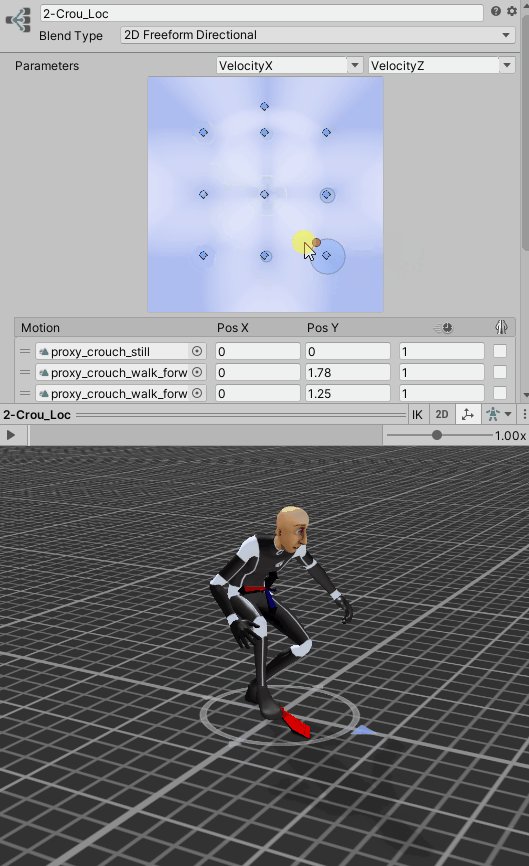
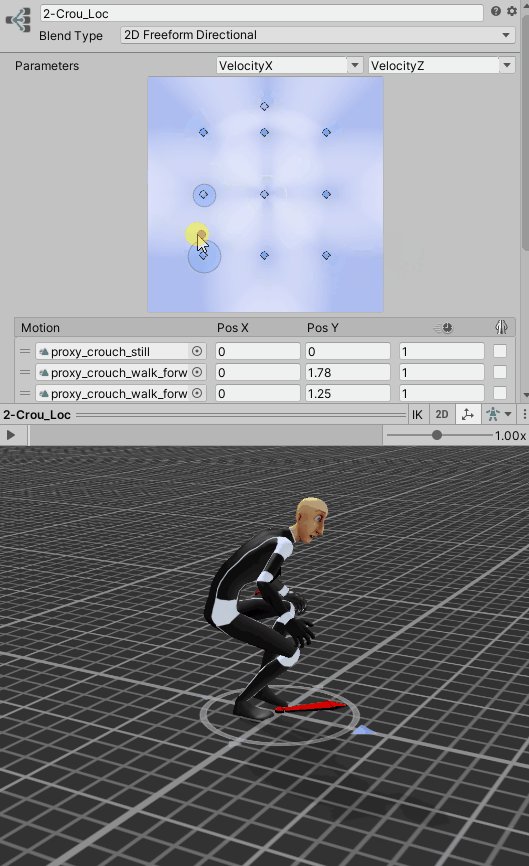
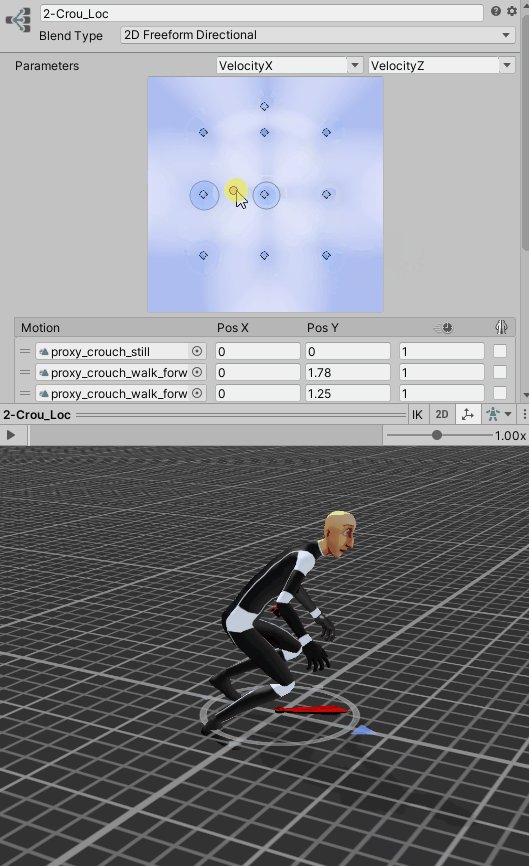
Parametersを動かすとリアルタイムで動きを確認できます。

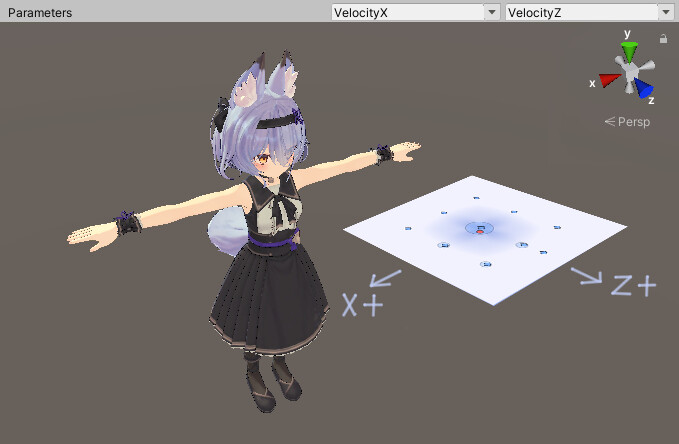
向きはこのようなイメージです。

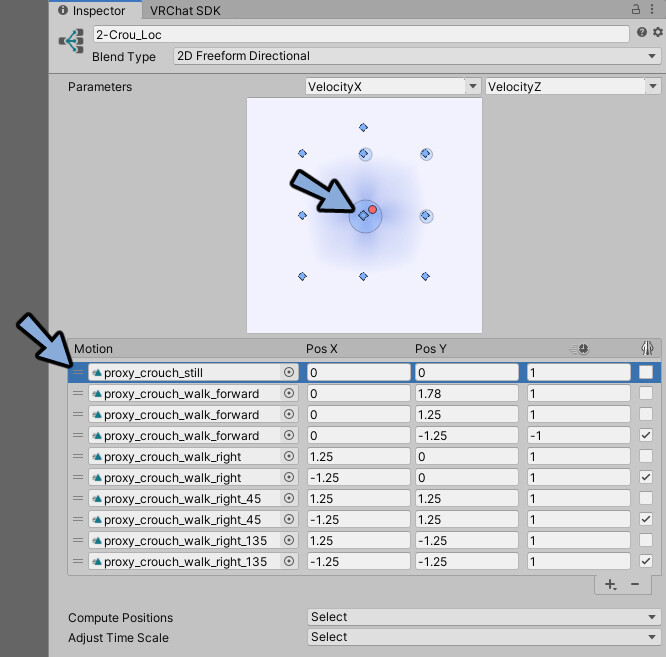
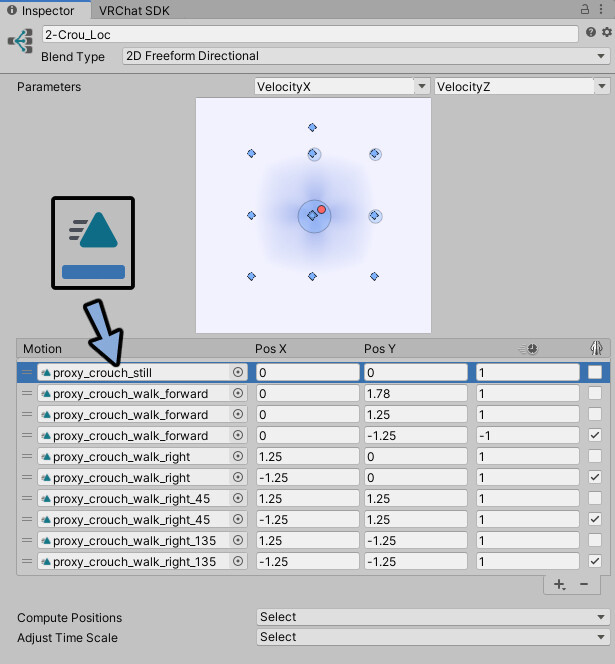
Motion横の二本線を押します。
すると、どのアニメーションが何処に対応してるかが確認できます。

これでBlend Treeの動作確認が完了です。
アニメーションの確認
割り当てられたアニメーションを確認します。
Motionの中にアニメーションをクリック。

Project上で割り当てたアニメーションが強調表示されます。
強調表示されたアニメーションをクリック。

するとAnimationでキーフレームが確認できます。

これで割り当てられたアニメーションの確認が完了です。
Blend TreeのInspectorに戻る
ProjectのBlendTreesに戻ります。
AnimatorでCrouchingをクリック。

Inspectorを確認。
Motionの2-Crou_Locをクリック。

Projectで強調表示されたBlendTreeを選択。

Inspectorを見ます。
これでBlend TreeのInspectorに戻ることができます。

これでBaseの基本動作の紹介と設定が完了です。
動きの差し替え
Blend TreeのInspectorを見ます。
ここのアニメーションを差し替える事で立ってる状態の動作を制御することができます。

Motionの中身
上から順に解説します。
・停止状態
・前に走る
・前に歩く
・後に歩く
・右に歩く
・左に歩く
・右斜め前に歩く
・左斜め前に歩く
・右斜め後ろに歩く
・左斜め後ろに歩くこちらに合わせて編集したいアニメーションを編集してください。

中身についての補足
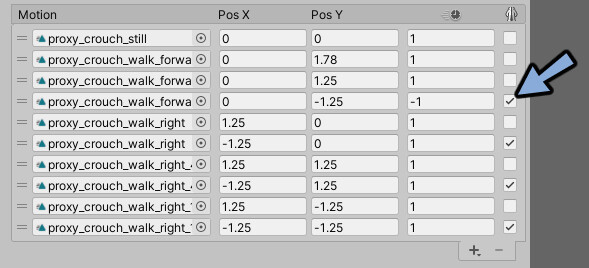
右側のチェックはアニメーションの左右反転を意味します。

なのでアニメーション名に(Right=右)でも左の場合があります。
『アニメーションの左右反転』と『数値が-などの反対の数』であれば左です。

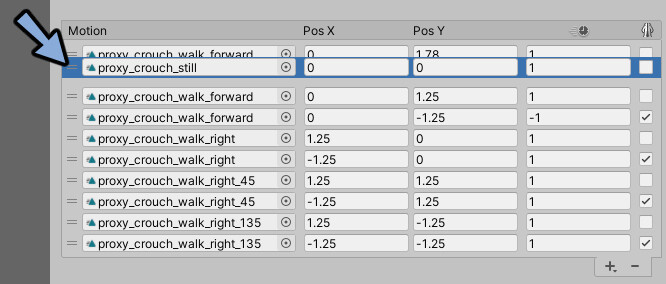
順番は自由に変えれます。
気になる方は左側の二本線をドラッグ&ドロップ。
好きな順番に整列し直してください。

アニメーションの用意
アニメーションの素材は2つの方法で用意できます。
・アニメーション素材をDL
・自力でアニメーション作成
この2つの詳細はこちらをご覧ください。
【VRChat】おすすめアニメーション+DL先紹介
【Unity】アニメーションの作り方
ここでは必要最低限の編集や簡易的な方法を使って紹介します。
DLした素材への差し替え
BOOTHなどでアニメーションの素材をDLします。
Mixamoなどの素材は構造が違うので上手く動作しません。
VRChat向けのアニメーションをDLすることをおすすめします。
こちらのページにアクセス。
無料ダウンロードを押してDL。

.zipを解凍。
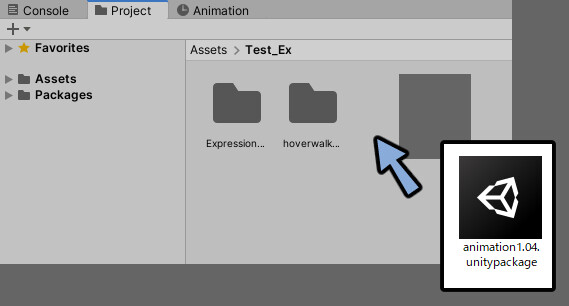
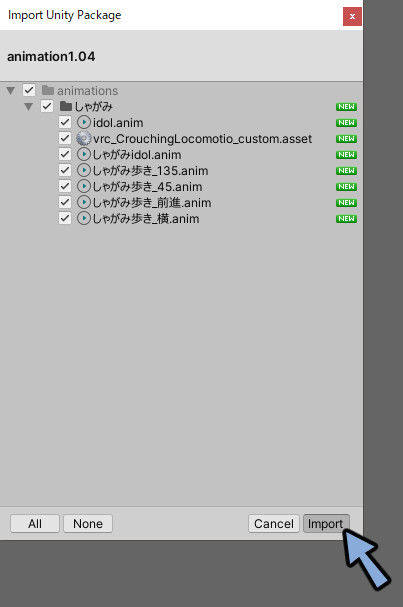
.unitypackageをドラッグ&ドロップ。

すべてにチェックが入ってる事を確認。
Importを押します。

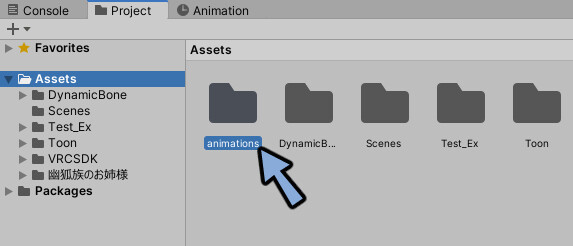
するとanimationsというファイルが出ます。

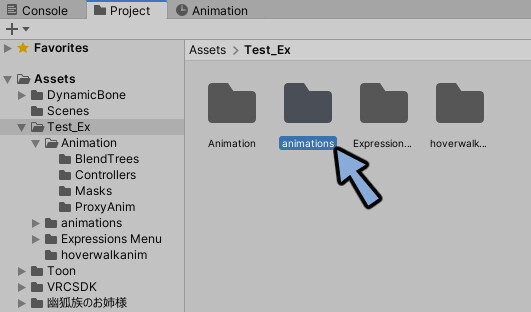
使いやすいようにTest_Exの中にファイルを移動。

ファイルの中にBlend Treeがあります。
これを差し替えれば動きます。
ですが、今回は学習の為手動で設定します。

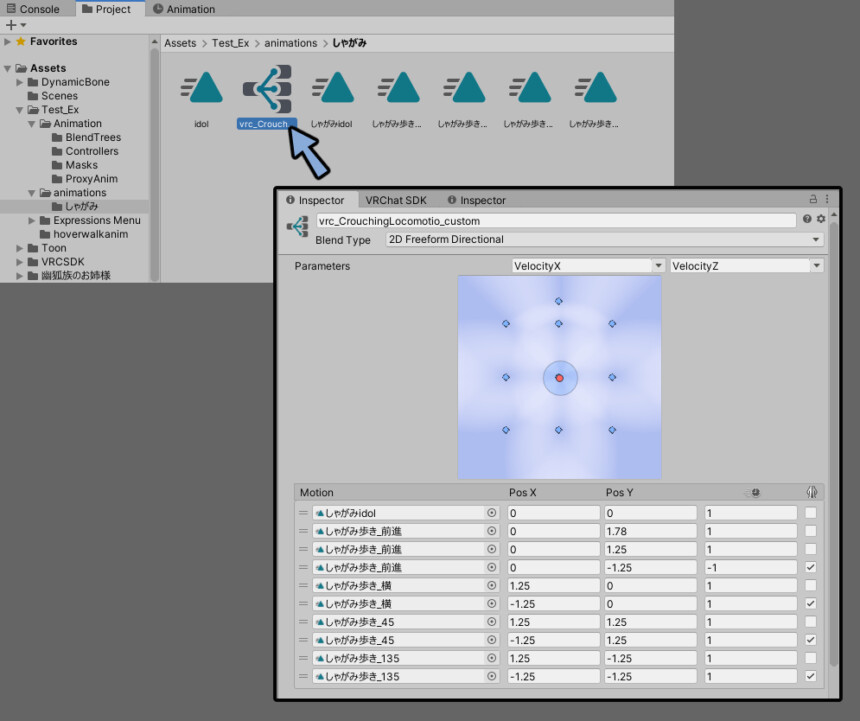
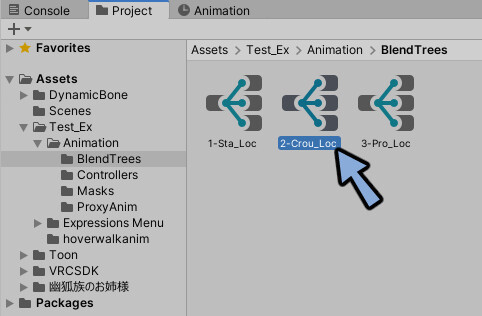
Assets → Test_Ex → Animation → BlendTreesにアクセス。
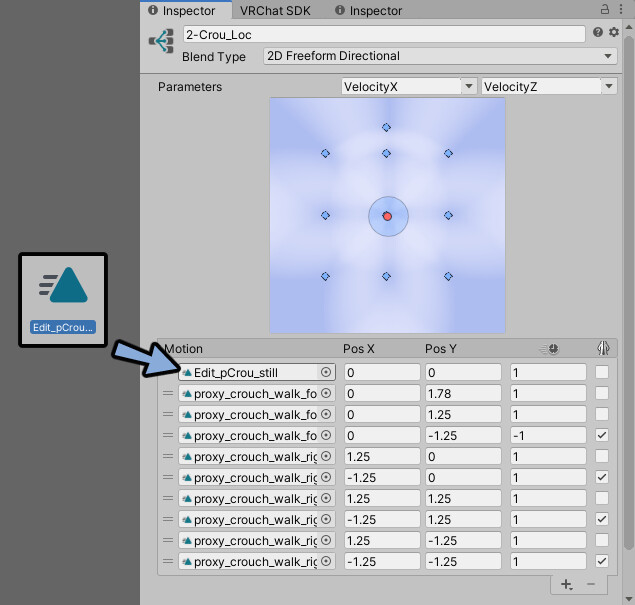
2-Crou_Locを選択。

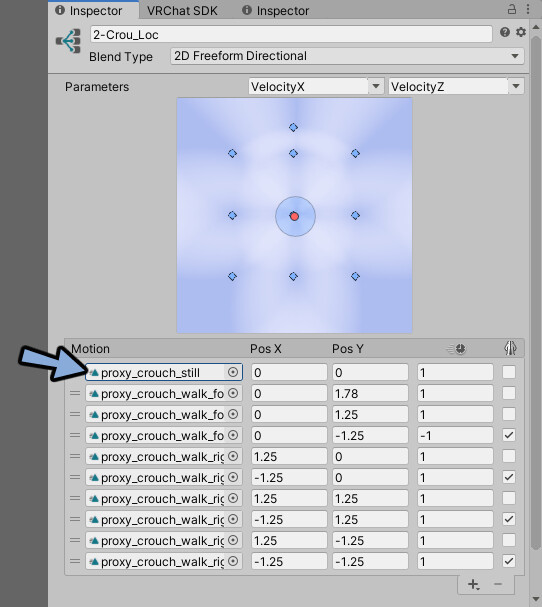
Inspectorを確認。
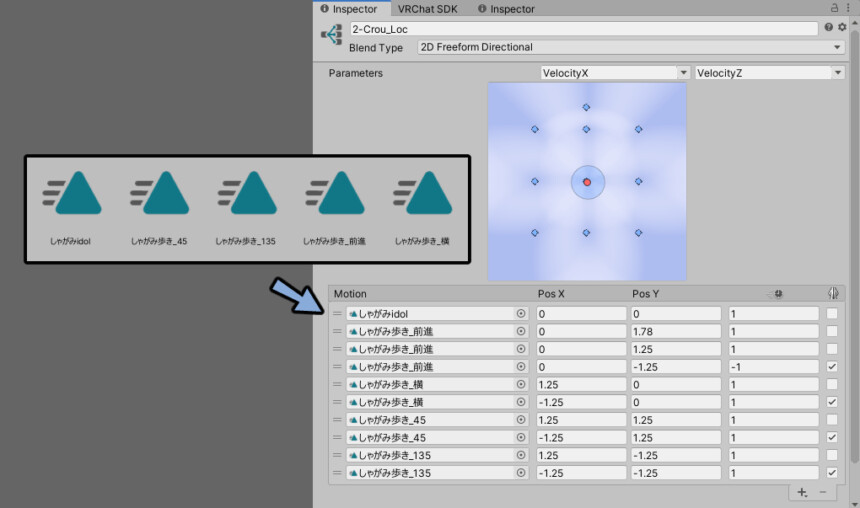
ここにDLしたアニメーションを割り当てます。

この5つのアニメーションを下図のように配置。
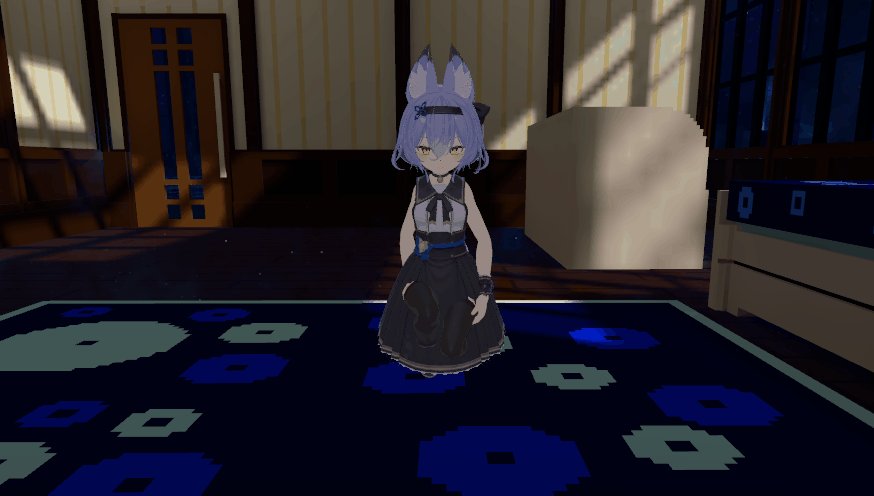
この状態でVRChatにアバターをアップロード。

するとしゃがみモーションが置き換わります。

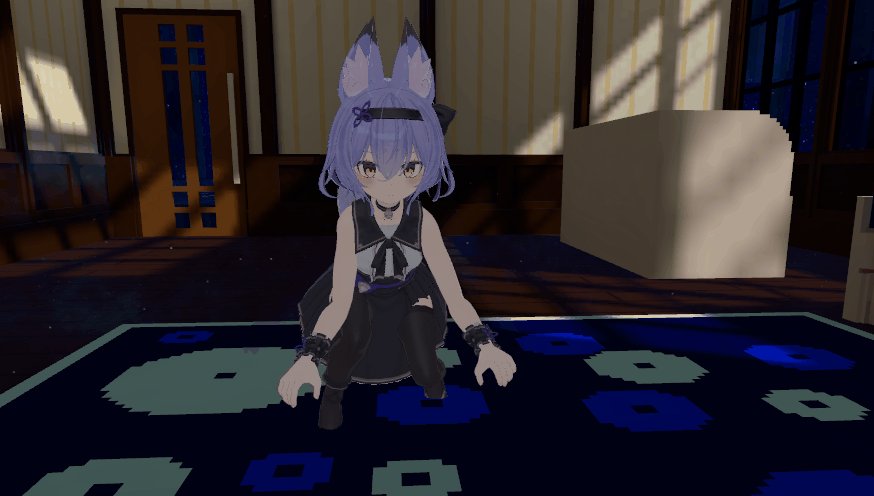
※スカートの挙動が変なのはDynamicBoneの影響です。
治すと下着が見えて広告の利用規約的にアウトになりかねませんでした。お察しください。
以上でアニメーションの置き換えが完了です。
またしゃがみは頭が立ち状態の60%の位置に固定されるという注意点があります。
なので寝そべりや立ちポーズはしゃがみでは上手く設定できません。
詳しくはこちらをご覧ください。
アニメーションの編集+差し替え
ここからは猛者向けのやり方です。
InspectorでMotionのアニメーション名を確認。

名前は下記の通りです。
proxy_crouch_still
proxy_crouch_walk_forward
proxy_crouch_walk_forward
proxy_crouch_walk_forward
proxy_crouch_walk_right
proxy_crouch_walk_right
proxy_crouch_walk_right_45
proxy_crouch_walk_right_45
proxy_crouch_walk_right_135
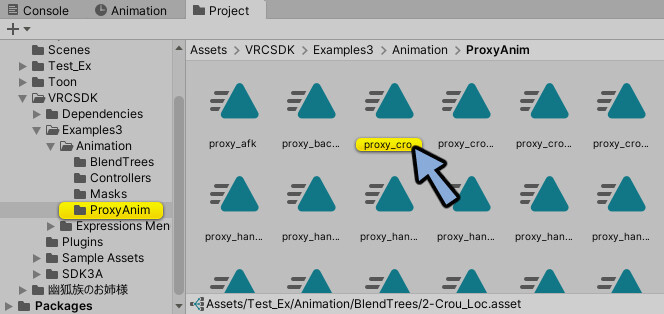
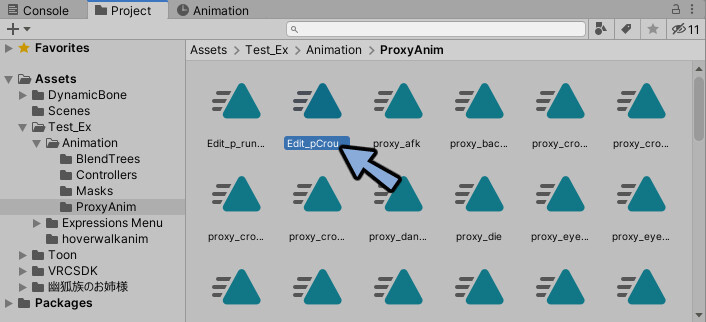
proxy_crouch_walk_right_135Test_Ex → Animation → ProxyAnimにアクセス。

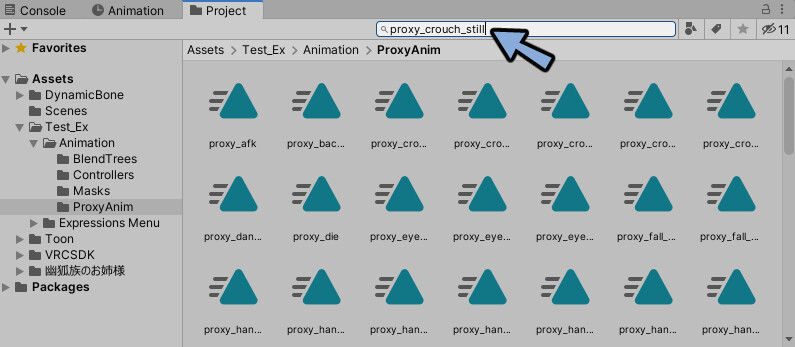
検索欄に変更したいアニメーションを打ち込み。
今回はproxy_crouch_stillを変更します。

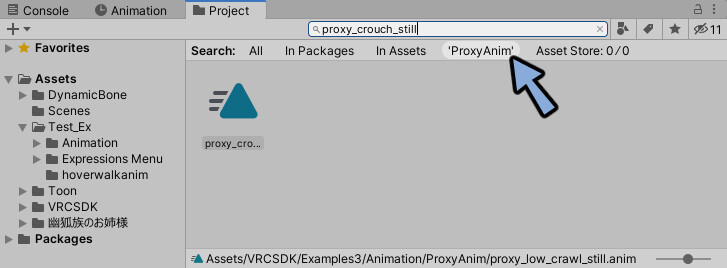
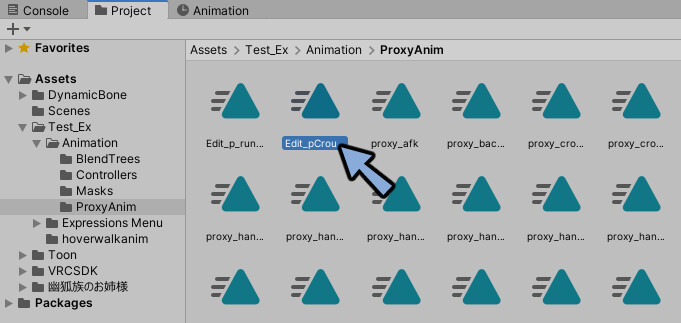
‘ProxyAnim’をクリック。

表示されたボーンを確認。
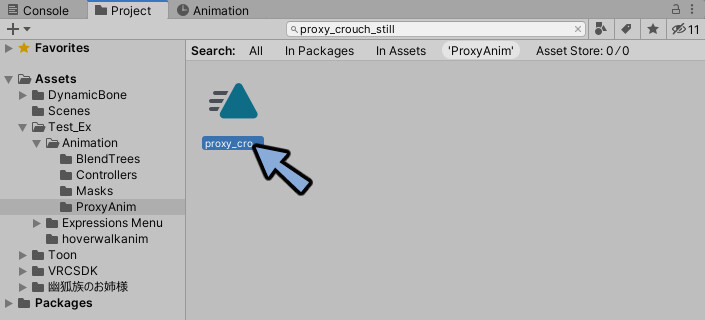
右クリック → Renameを選択。

名前をEdit_pCrou_stillに変更。

検索欄の文字を削除。
先ほど名前を変更したアニメーションをダブルクリック。

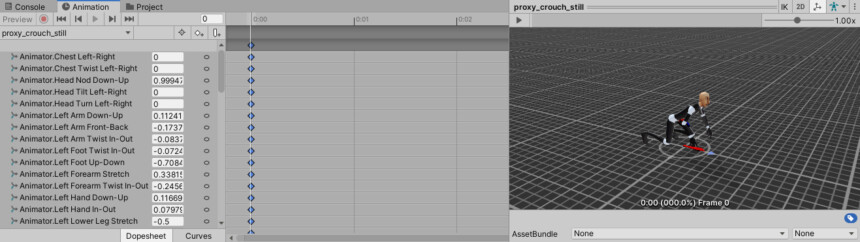
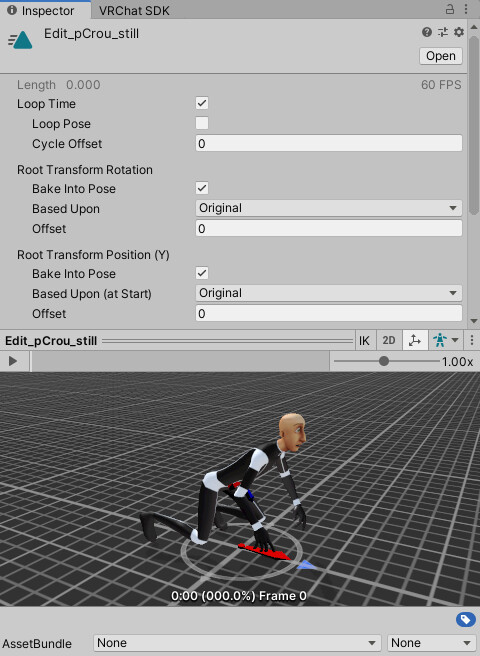
Inspectorを見ます。
おじさんがいます。

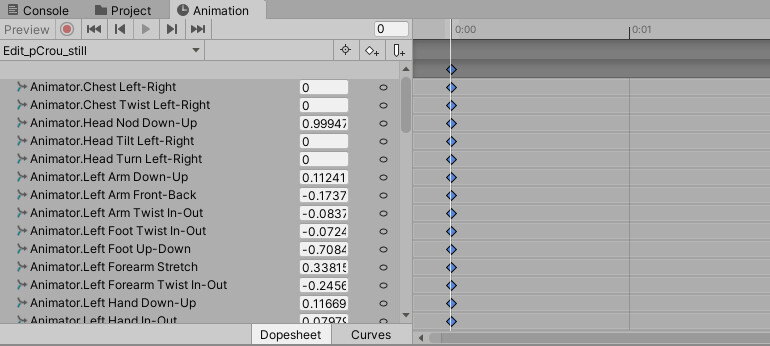
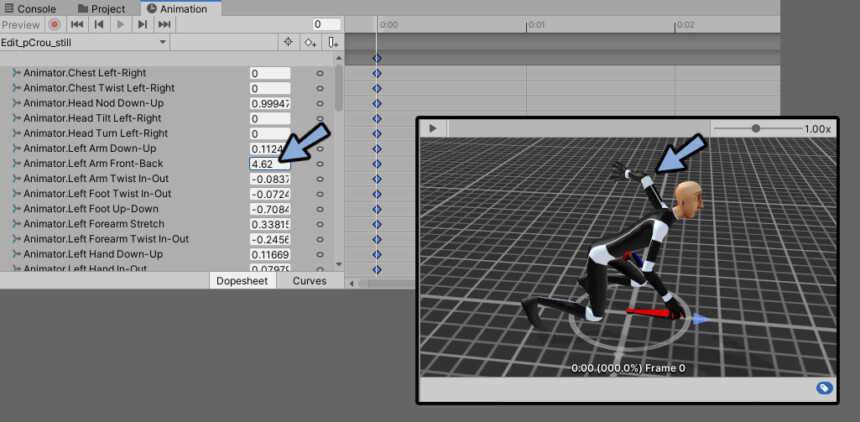
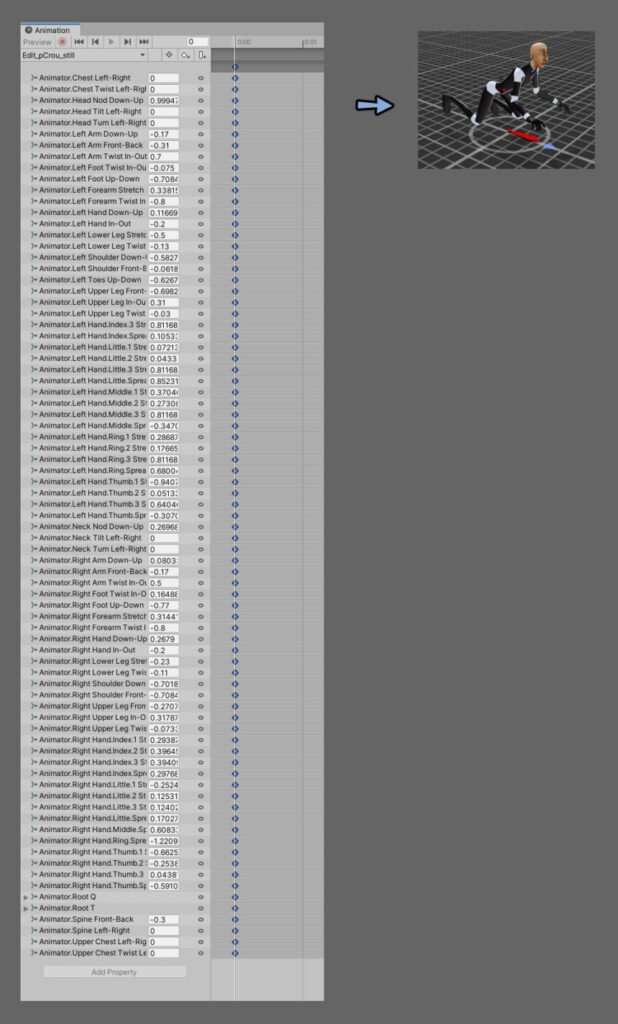
Animationを見ます。
キーフレームが打たれています。

Animationのキーフレームを制御します。
するとInspectorに出てるおじさんのポーズが変わります。

これを使って頑張ってポーズを整えます。

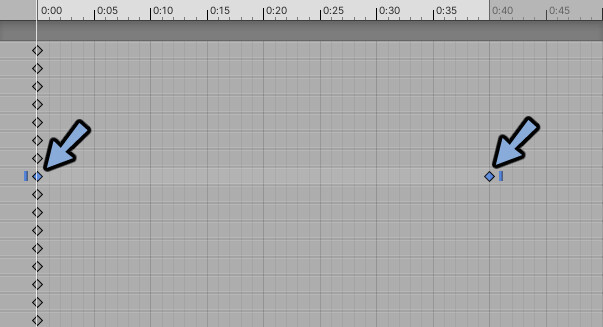
動かしたい場合は時間軸を操作してアニメーションを付けてください。

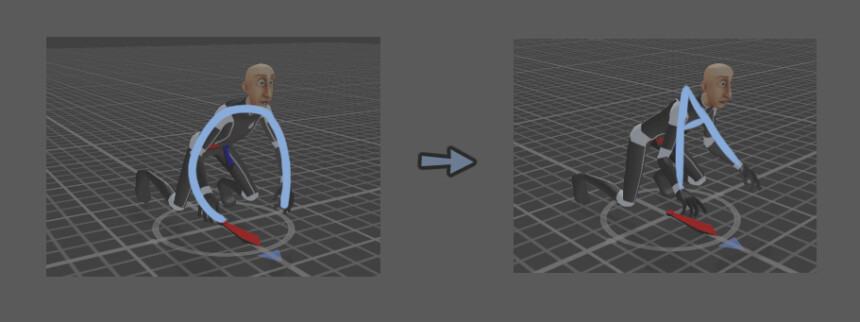
動きを付ける上でのヒントはシルエットです。
C字のシルエットは格ゲーに多い男性的なポーズになります。
AやS字のシルエットを取り入れると女性的なポーズになります。


アニメーションができましたらTest_Ex → Animation → BlendTreesにアクセス。
2-Crou_Locをクリック。

Inspectorを見ます。
置き換えたいアニメーションを確認。

Test_Ex → Animation → ProxyAnimにアクセス。
制作したアニメーションを確認。

Blend TreeのInspectorで置き換えたい所にドラッグ&ドロップ。
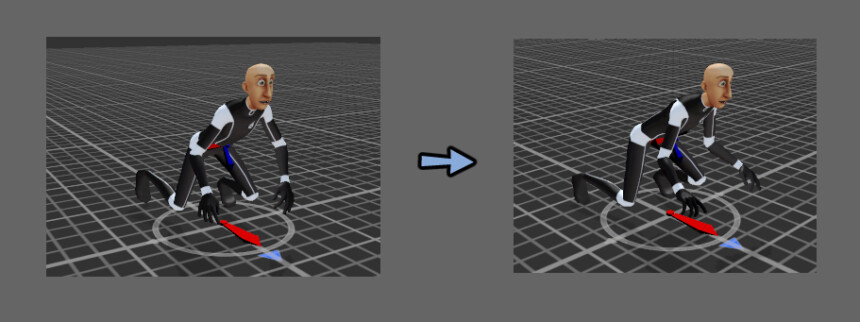
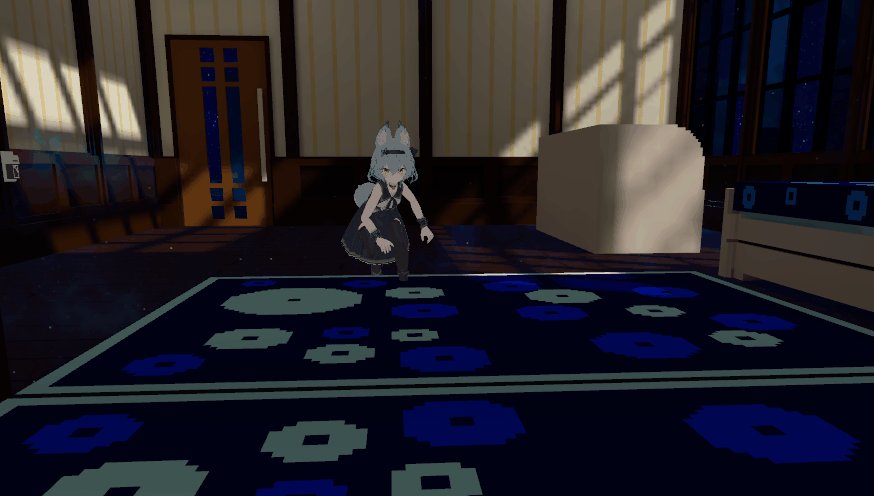
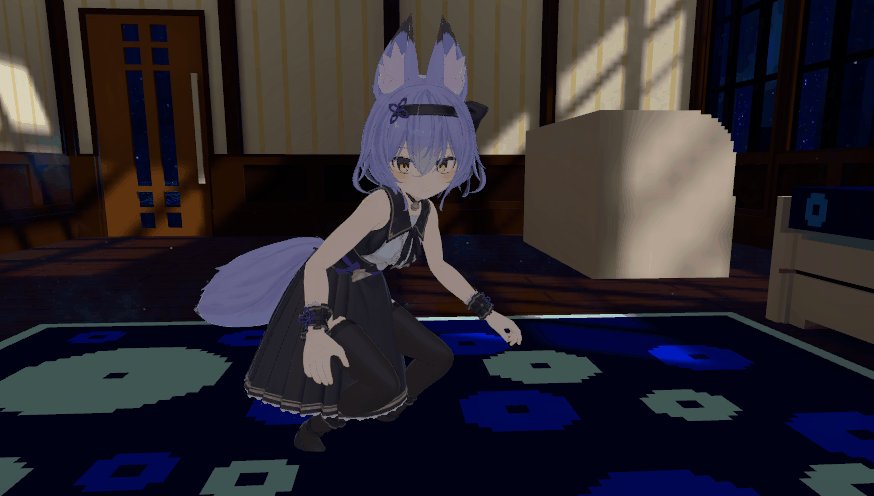
この状態でVRChatにアップロード。

アニメーションが置き換わったことが確認できます。
(腕がハの字状に開いてます。)

以上でアニメーションの置き換えが完了です。
前後左右に移動した際の動きを付けたい場合はちゃんとしたアニメーションを作る必要があります。
こちらを参考にしながら制作してください。
まとめ
今回はアバターのしゃがみ動作の設定方法を紹介しました。
Base Layerは他にも”歩き”と”伏せ”の設定ができます。
その方法はこちらで解説。
ぜひこちらもご覧ください。










コメント