はじめに
今回は幽狐さんの舌出しを実装する方法を紹介。
既存のアニメーションに編集をかけて実装します。
Avator3.0なんもわからん。
今すぐ実装したいんだという人向けの力技で行います。
前回の記事はこちらをご覧ください。

アニメーション改変
第7回で既存のアニメーションに舌出しのシェイプキーを入れるための修正を行いました。

あの時編集したアニメーションのデータを編集して表情を作ります。
これで元のデータは失われますが表情を実装することができます。
下準備
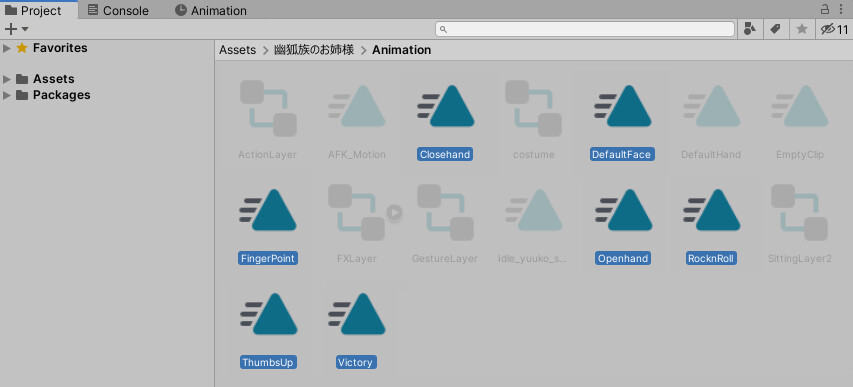
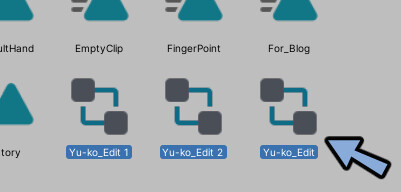
Assets → 幽狐族のお姉様 → Animationの中身を確認。
強調表示したこの7つの中から編集したいアニメーションを選択。

ここではClosehandを選択しました。
選択したアニメーションの表情は失われますので注意してください。

Playボタンを押してPlay状態。

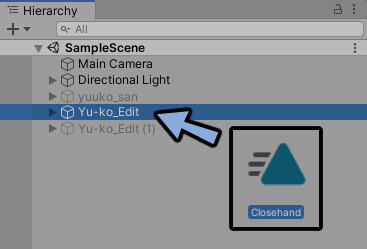
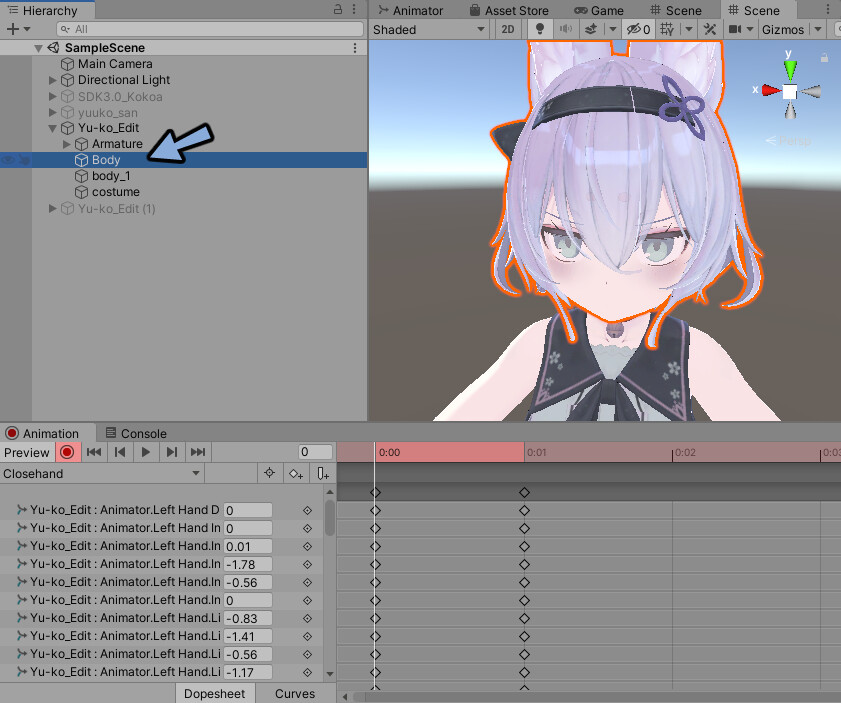
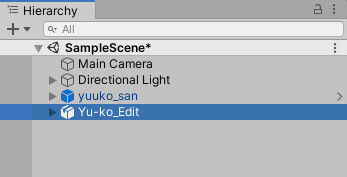
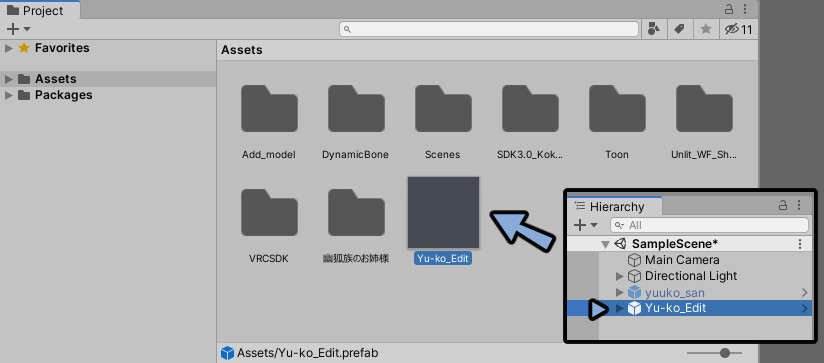
Hierarchyで改変した幽狐さんのデータにアニメーションをドラッグ&ドロップで読み込み。

Sceneで編集前の表情が変わったことを確認します。

これで下準備が完了です。
アニメーションの改変
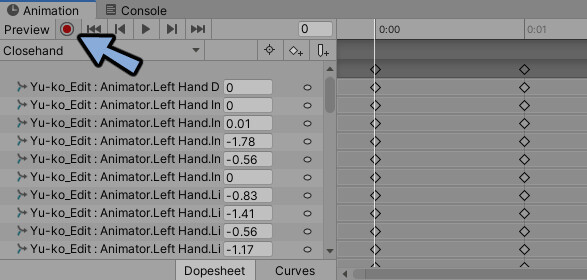
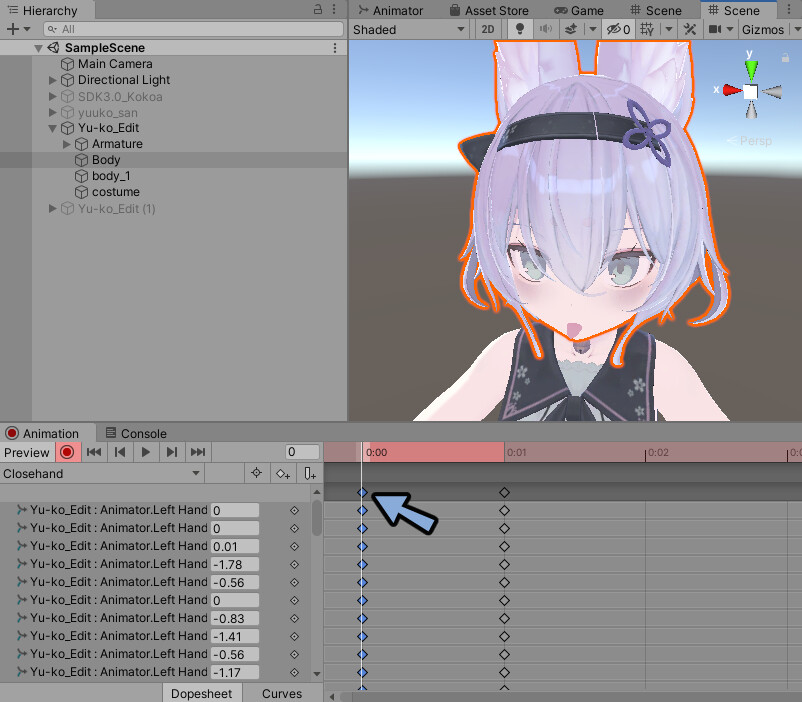
Ctrl+6キーでAnimationのウインドウを表示。
赤丸ボタンを押します。

HierarchyでBodyを選択。

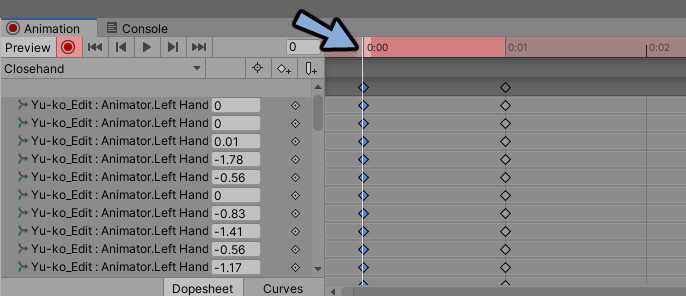
クリックで白い縦線を0:00の位置に移動。

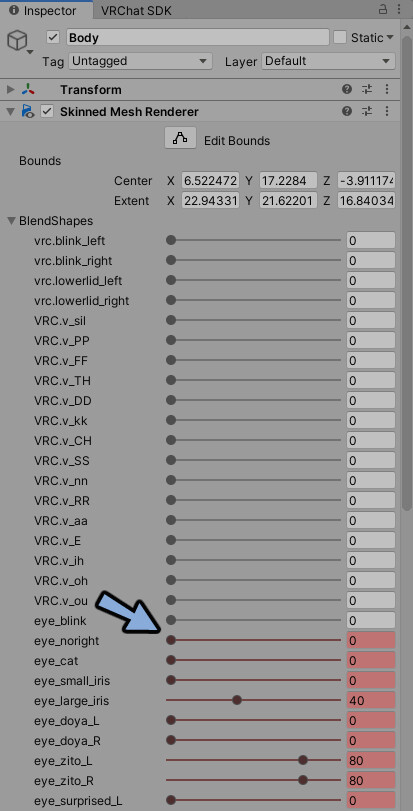
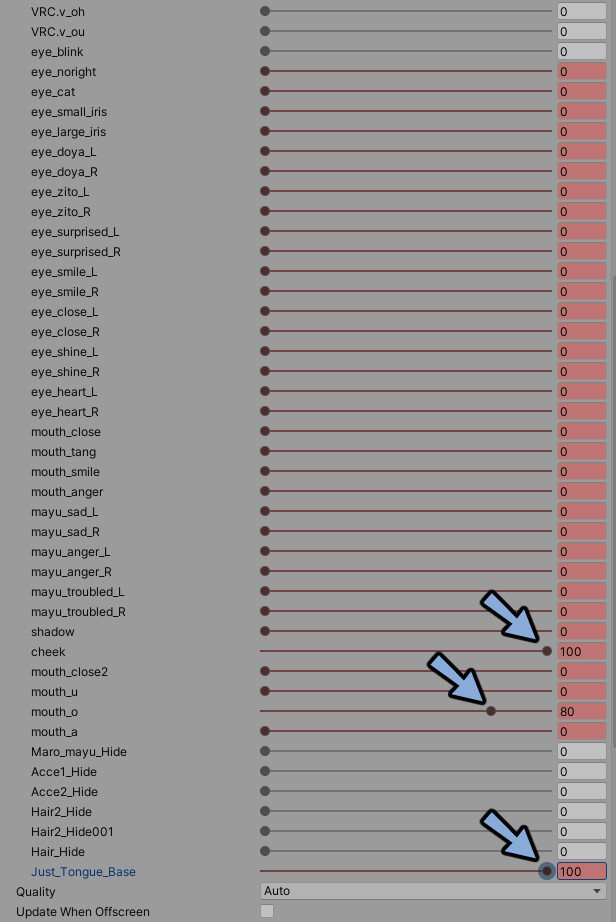
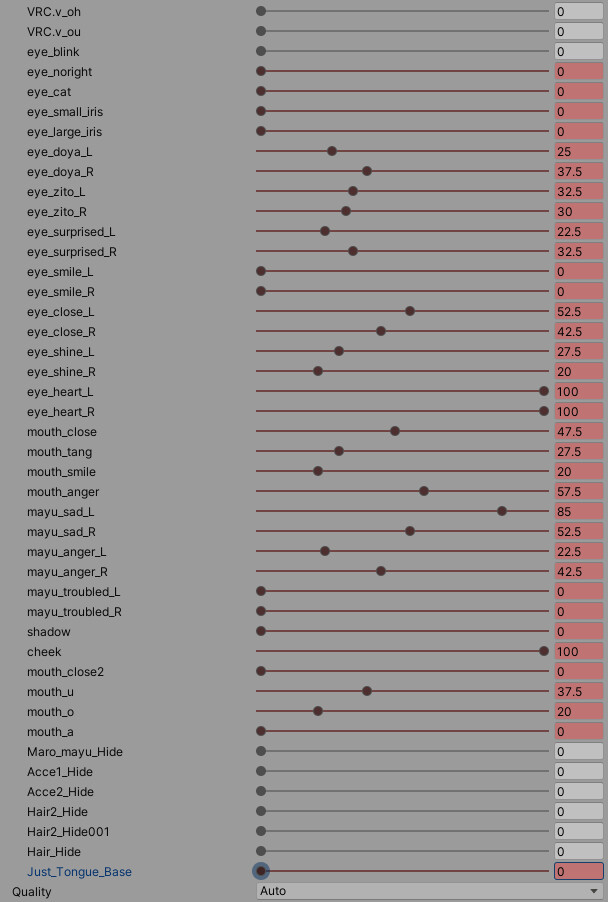
Inspectorを確認。
赤く表示されたところを編集して表情を作成。

手間ですが、すべてのパラメーターを制御してください。
これで舌出しの表情がアニメーションとして記録ができます。

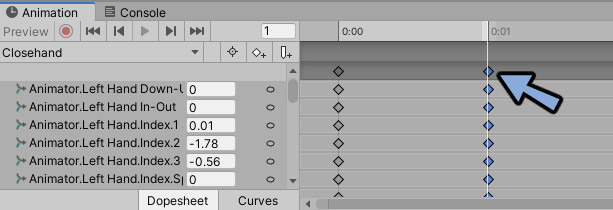
Animationから0:00の一番上にあるひし形◆を選択。
すると下の全てが青くなります。
この状態でCtrl+C。

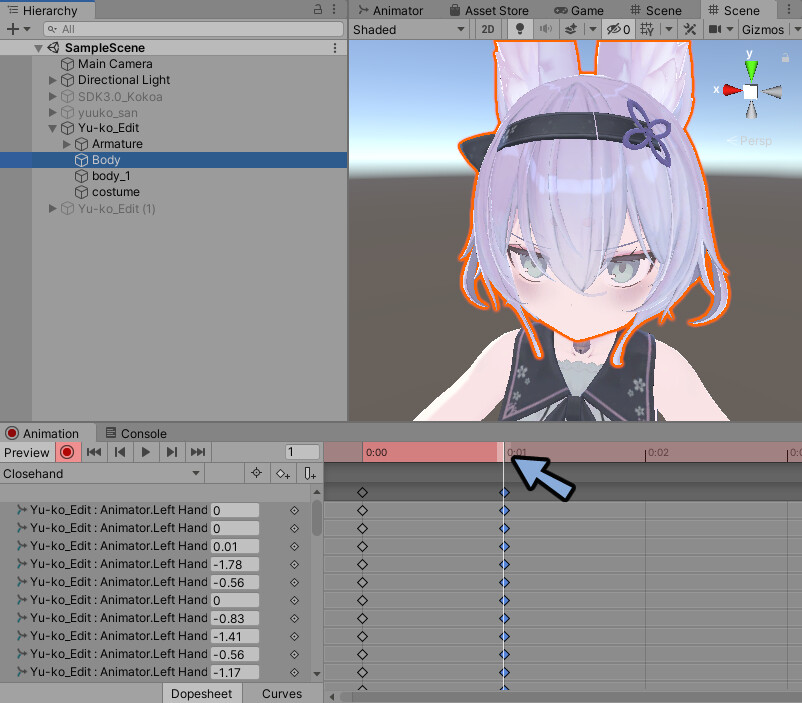
動きの情報が0:01の所にもある場合はクリックで白い縦線を移動。
Ctrl+Vで動きの情報を貼り付け。

これでアニメーションの改変が完了です。
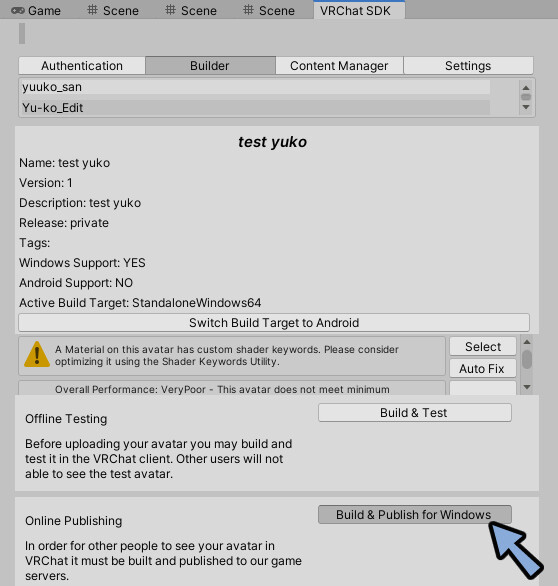
VRChatでの確認
Playボタンを選択してPlayモードを解除。

VRChat SDKを使いこれまで通り普通にアップロード。

手の形を編集したアニメーションが出る形に合わせます。
すると舌が出ます。これで表情改変が完了です。

さらなる調整
VRChat上での実装が確認できましたらさらに表情を調整します。
調整する上でのポイントは顔の左半分は本音の表情という事です。
戦場のメリークリスマスのラストシーンで『Merry Christmas Mr Lawrence』とハラ軍曹言うラストシーン。
表情が丁度、右側が笑っていて左側が笑っていないという印象的な表情をしています。
あの左右別々にした表情の使い分けを参考に、本音と建て前の違いを表現した表情を作ります。
私が思う実用的な表情を作りました。
どんな感じになるかはお使いのUnityで確認してみてください。

アニメーションを修正したらもう一度0:01に情報をコピーしてください。

データの整理
なぜかAnimationの中に大量の謎データが作られます。
一定量、溜まりましたらShift+クリックで増えたデータを全選択。
Deleteキーで削除。

バックアップで作った改変した幽狐さんデータをHierarchyから削除。

Hierarchyで作成したデータを選択。
Projectの好きな位置にドラッグ&ドロップ。
Prefab化して保存。

これでデータ整理が完了です。
おまけ
ここまで読んでくださりありがとうございました。
おまけにもう一つ”実用的”な表情のレシピを置いておきます。
こちらもご活用ください。

まとめ
アニメーションを改変して舌を出す方法を紹介しました。
シェイプキー改変の技術はいろんな用途に使えます。
ぜひご活用ください。
舌出し改変の全体像はこちらでまとめてます。




コメント