はじめに
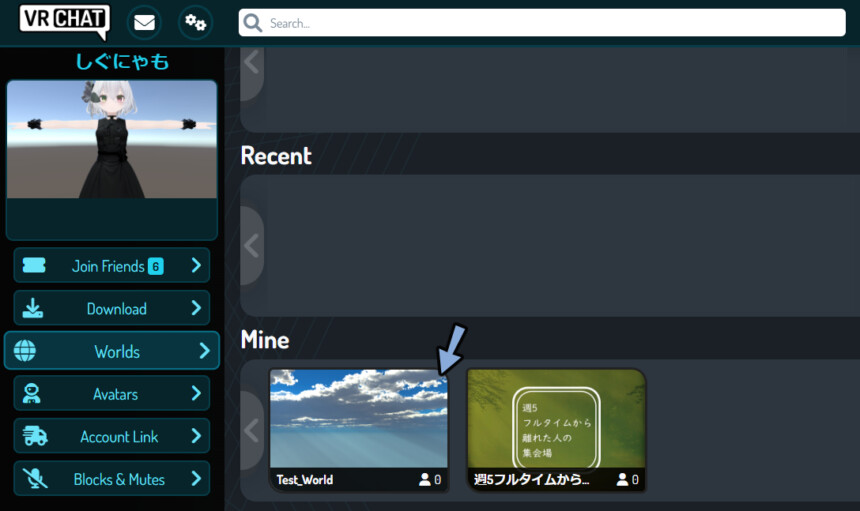
今回はVRChatでイベント用のワールドを作る方法を紹介します。
最低限見栄えするワールドの構成方法を紹介します。
2022/07/22追記
イベントワールド用のテンプレート素材を配布しました。
こちらのYoutubeを見ながら進めると設定済みのワールドが手に入ります。
ぜひご活用ください。
以下の記事は0からワールドを作る人向けになります。
Unityの準備
Unityの導入は済んでる事を前提に進めます。
Unityの導入方法はこちら記事 → Unityのインストールをご覧ください。
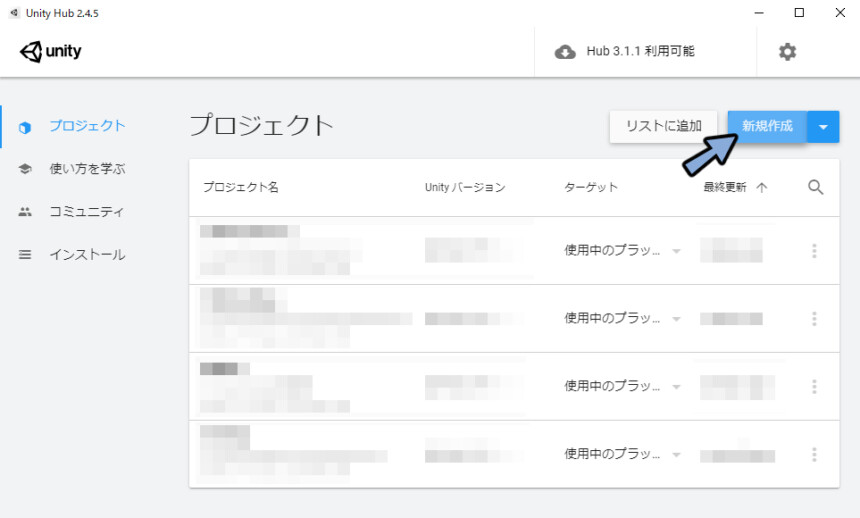
Unity Hubを立ち上げ。
新規作成を押します。
ワールドとアバターは別のプロジェクトにした方が管理が楽です。

テンプレート=3D。
任意の名前を付けて作成を選択。

これでUnityの準備が完了です。
床の作成
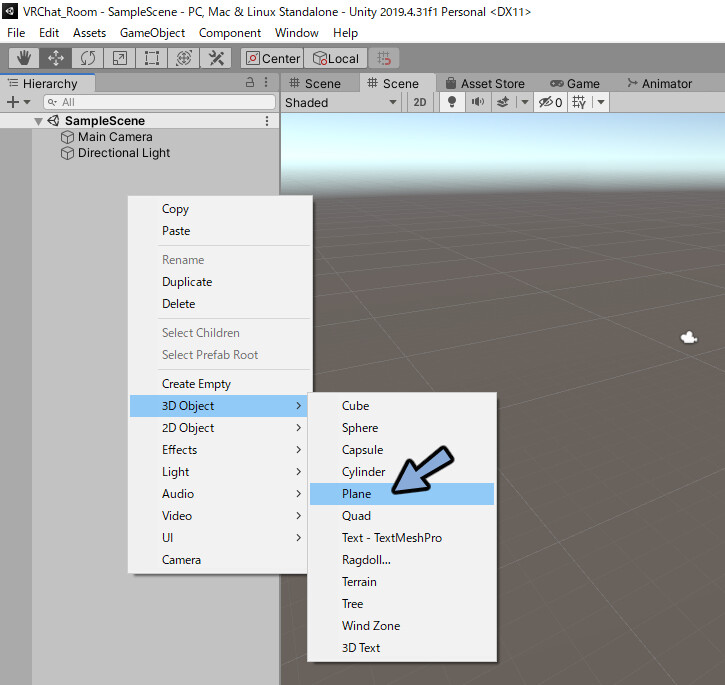
Hierarchyを右クリック。
3D Object → Planeを選択。

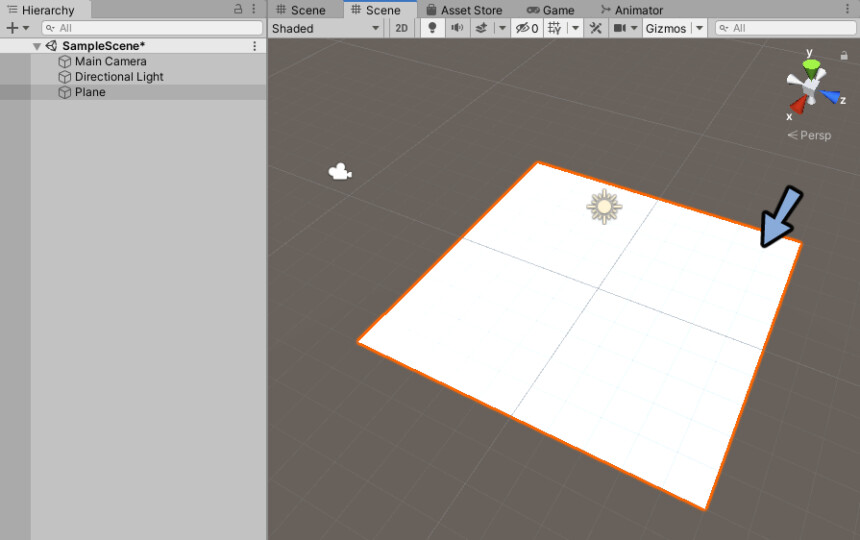
板を作ります。
これがワールドの地面です。

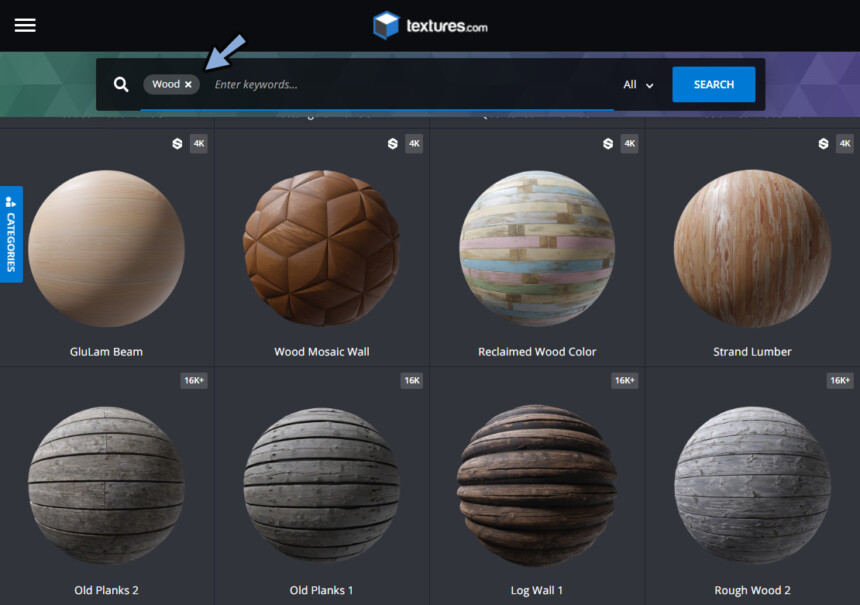
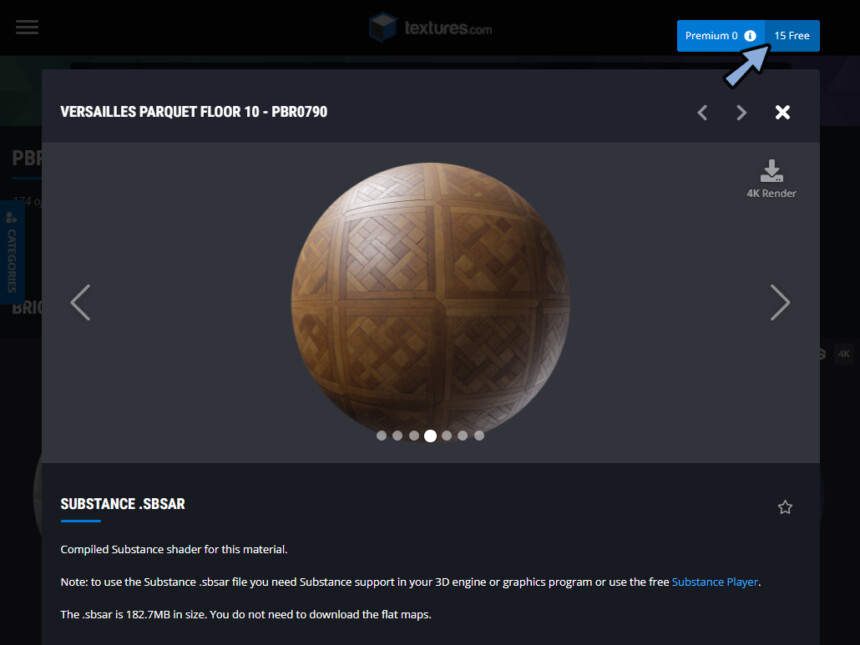
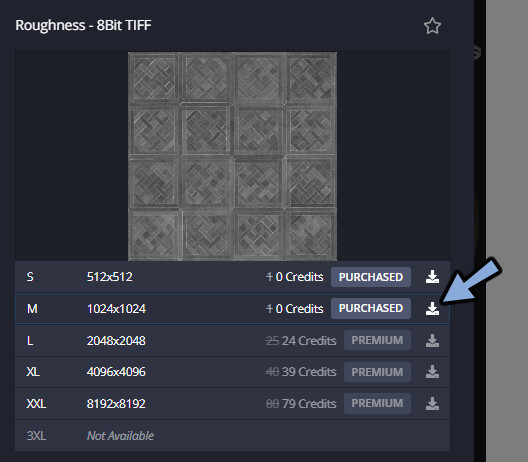
Textures.comにアクセス。
英語でWoodなどのワードを打ち込み床の材料になりそうな素材を探します。

使いたい素材を見つけます。
Textures.comはログインすると無料ユーザーの場合15のFreeクレジットが毎日与えられます。

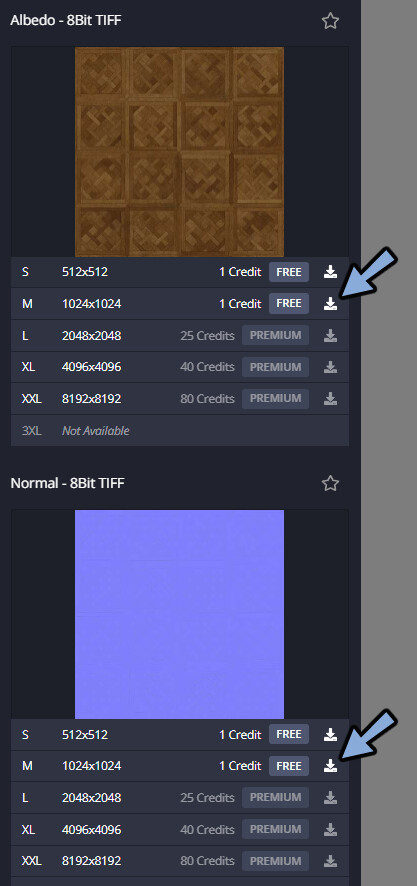
そしてFreeクレジットではSやMサイズのような小さい画像を入手できます。
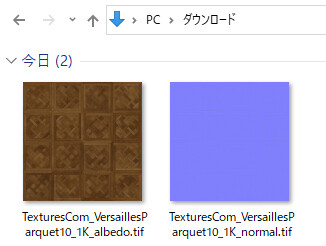
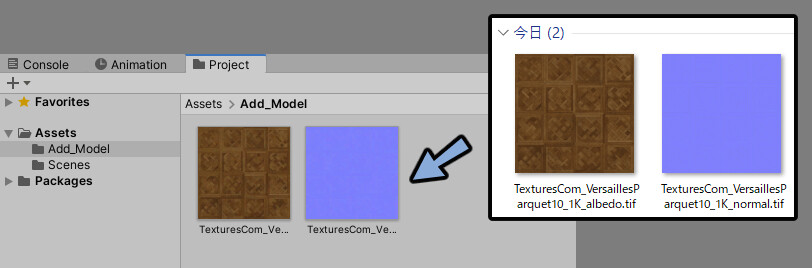
ここではAlbedoとNormalの1024×1024の画像を2枚DLします。

.tif形式の画像です。
Unityは.tifを使えるようなので気にせず進めます。

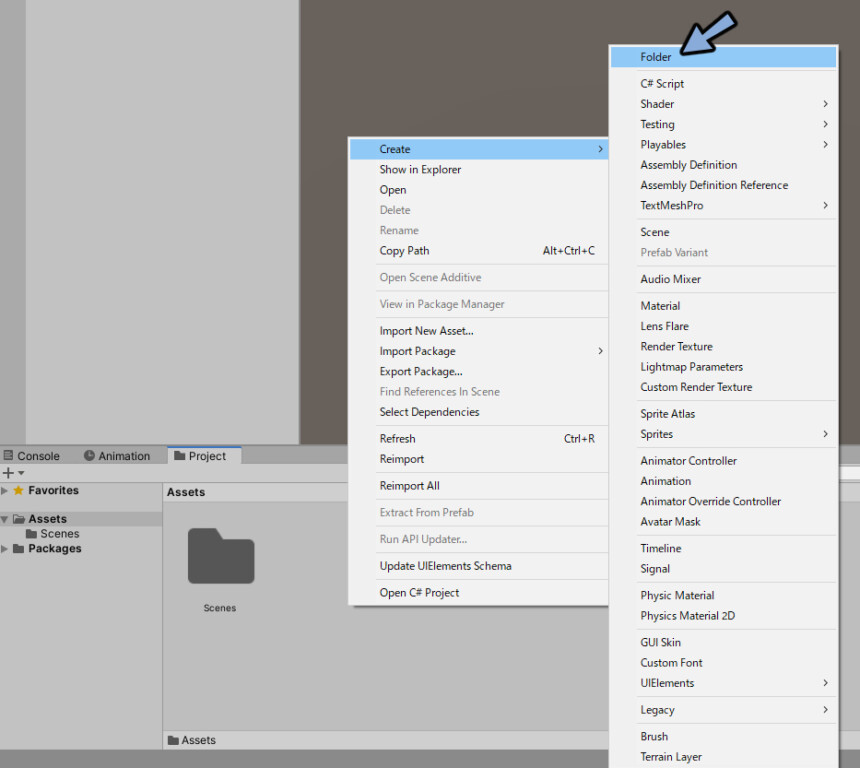
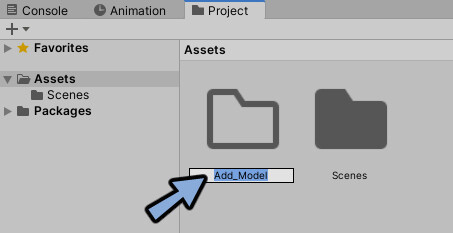
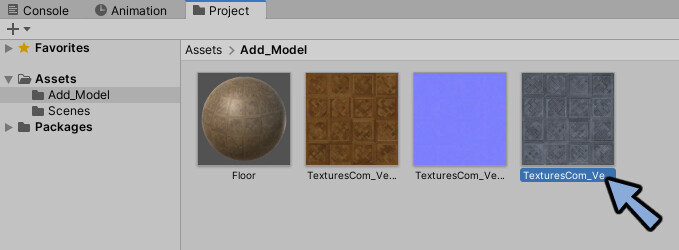
Projectを右クリック。
Create → Folderを選択。

名前をAdd_Modelなどの名前に変更。

このフォルダの中にDLした画像を入れます。

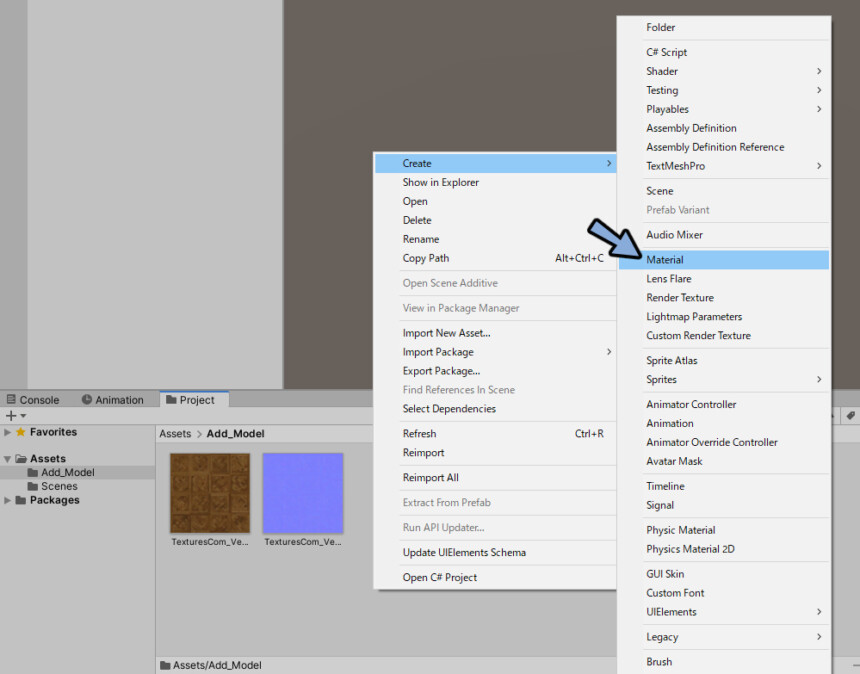
もう一度Projectを右クリック。
Create → Materialを選択。

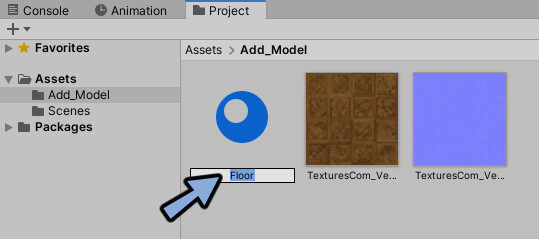
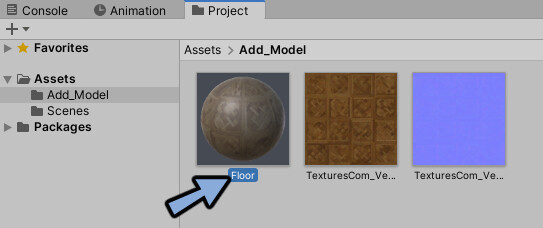
名前をFloorなどに変更。

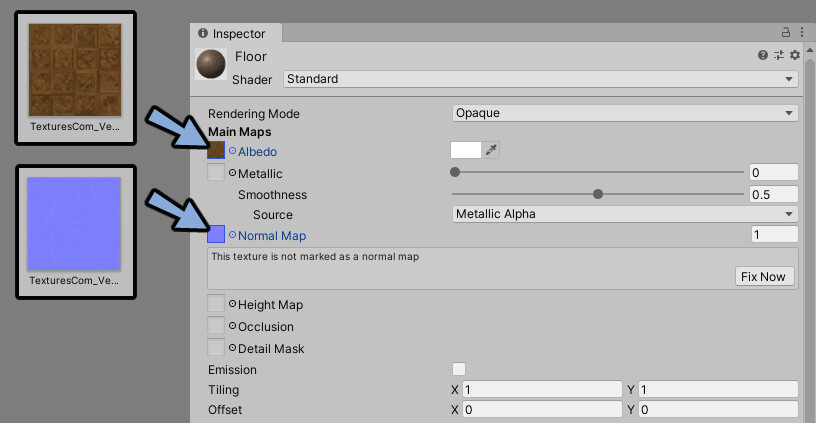
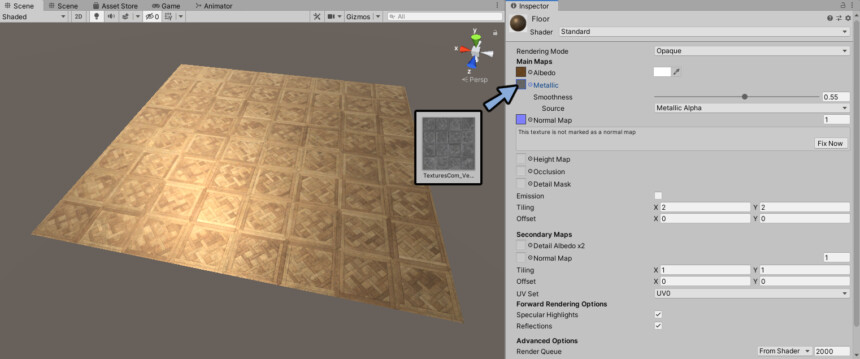
MaterialのInspectorを確認。
AlbedoとNormal MapにDLした画像を差し込み。

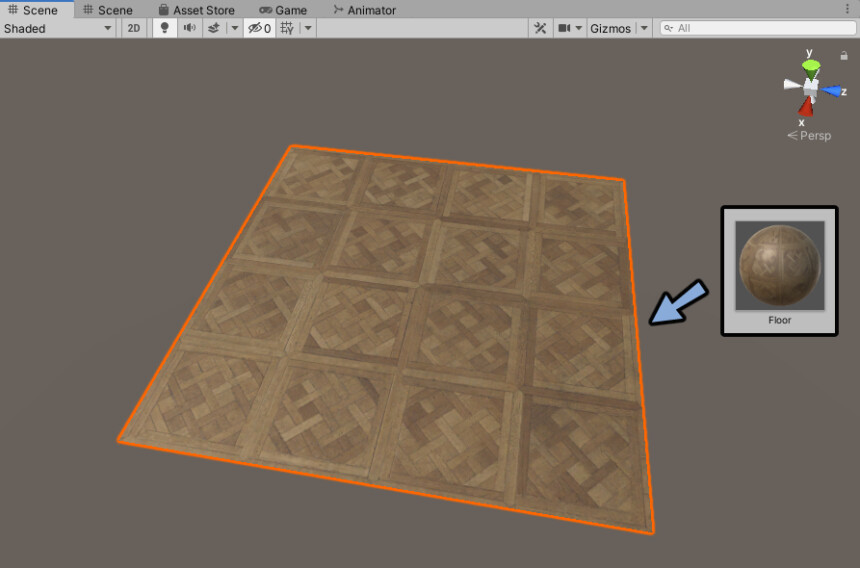
Projectのマテリアルを制作したPlaneにドラッグ&ドロップ。

これで最低限の床が完成です。
床素材の調節
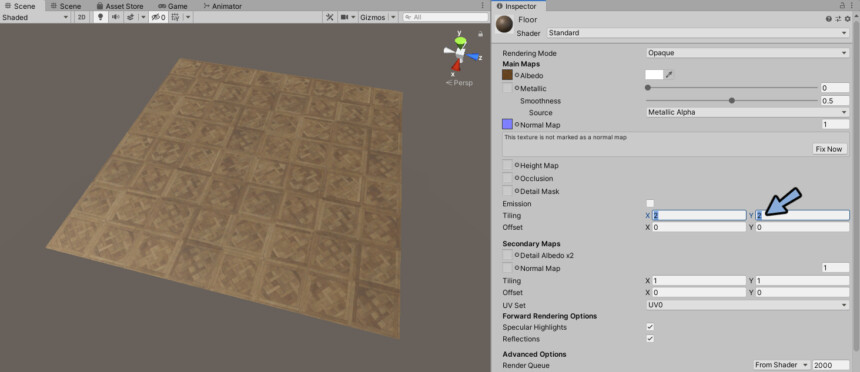
床のマテリアルを選択。

Inspectorを確認TiringのXやYの数値を上げて床の密度を調節します。

さらにTextures.comからRoughnessの素材をDL。

Projectに読み込み。

ProjectでFloorマテリアルを選択。
Metallicの所にRoughnessの素材をドラッグ&ドロップで差し込み。

光沢や密度が変わりました。
これで床の調節が完了です。
モデルの追加
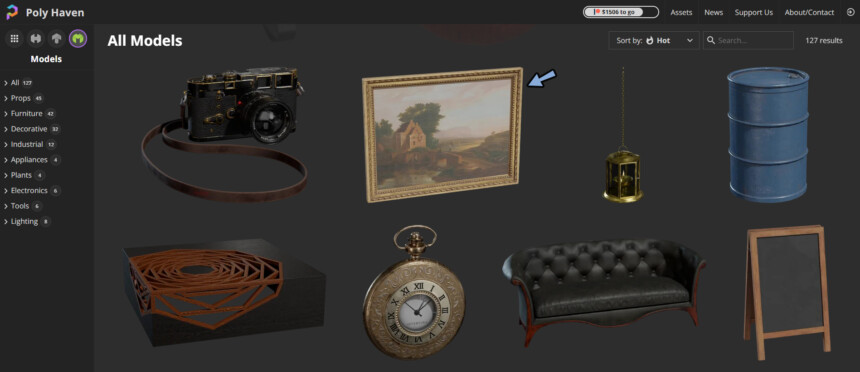
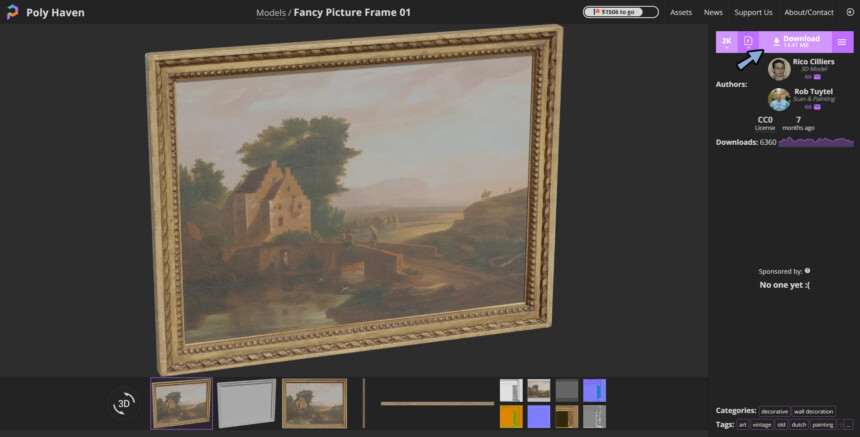
Polyhavenのモデルページにアクセス。
ここでフリー素材の3Dモデルを入手できます。
額に入った絵を選択します。

これはイベントのタイトルを入れるのに役立ちます。
※既存のPlaneを伸ばした場合、伸びを計算した長方形の画像でデザインを行う必要があります。
とても手間です。額のモデルを読み込んだ方がはるかに初心者向けです。

テクスチャサイズを2Kに変更。形式でFBXを選択。
Downloadをクリック。

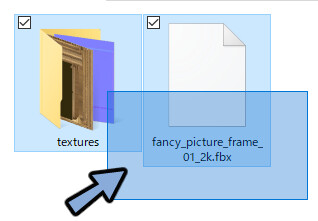
DLした.zipを展開。
Texturesと.fbxを複数選択。

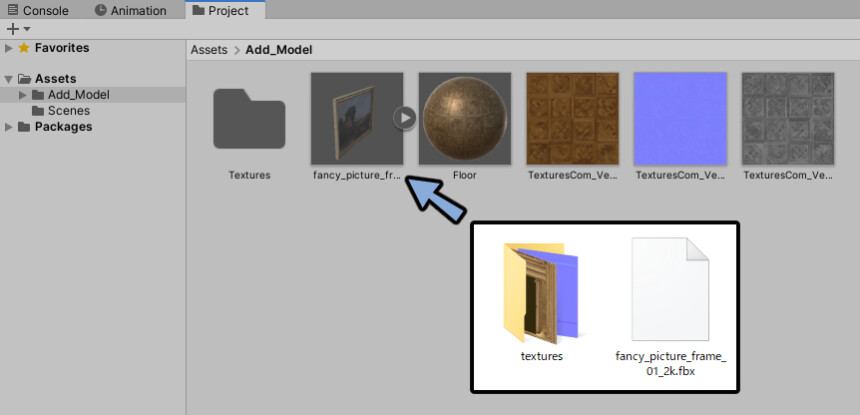
UnityのAdd_Modelにドラッグ&ドロップで読み込み。

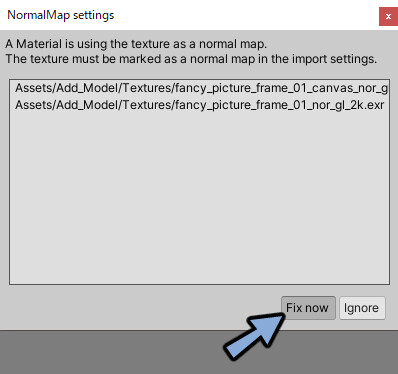
エラーが出るものがあるのでFix nowを押します。

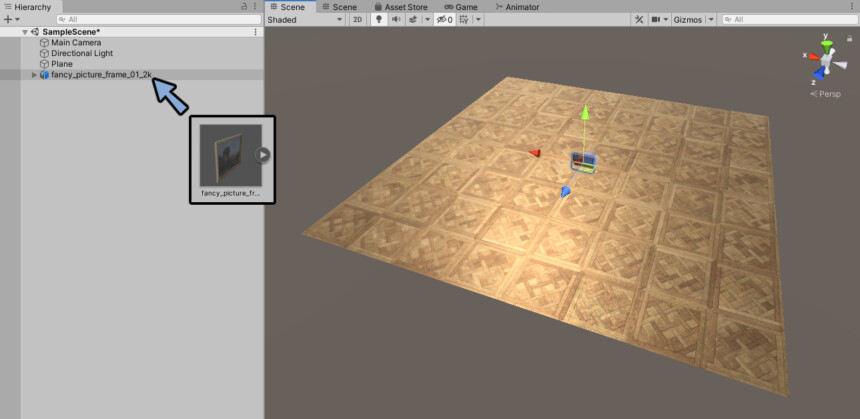
Hierarchyに読み込んだモデルのfbxをドラッグ&ドロップ。
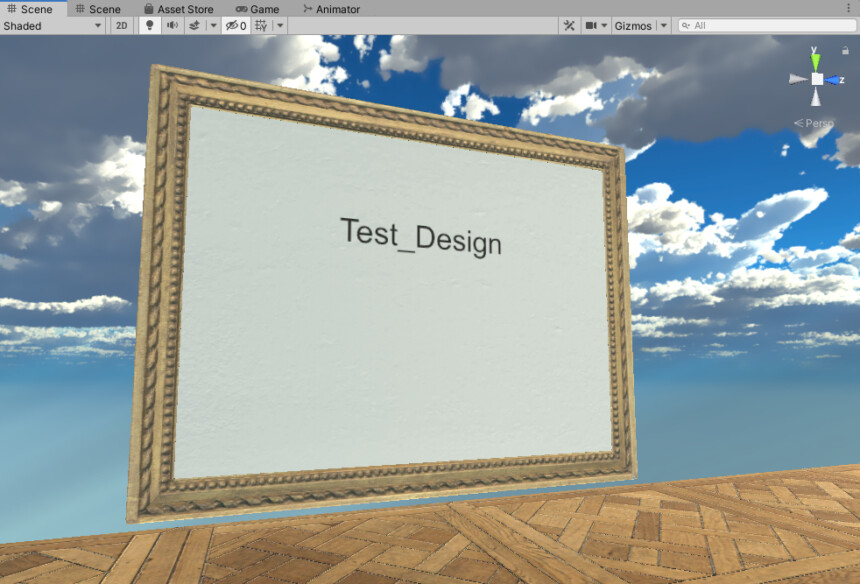
これでSceneにモデルが表示されます。

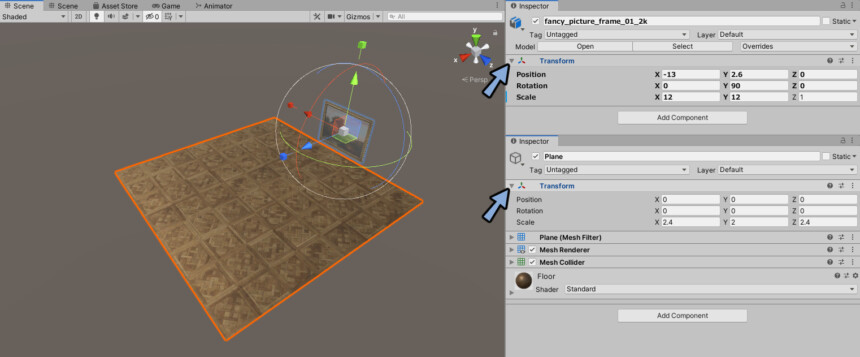
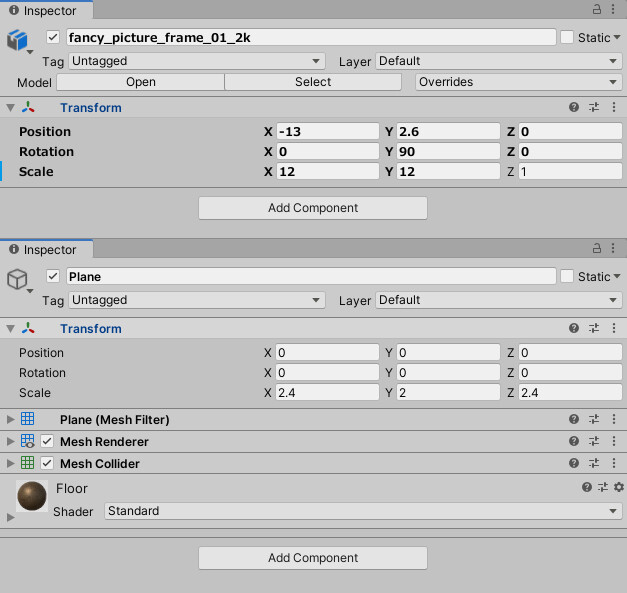
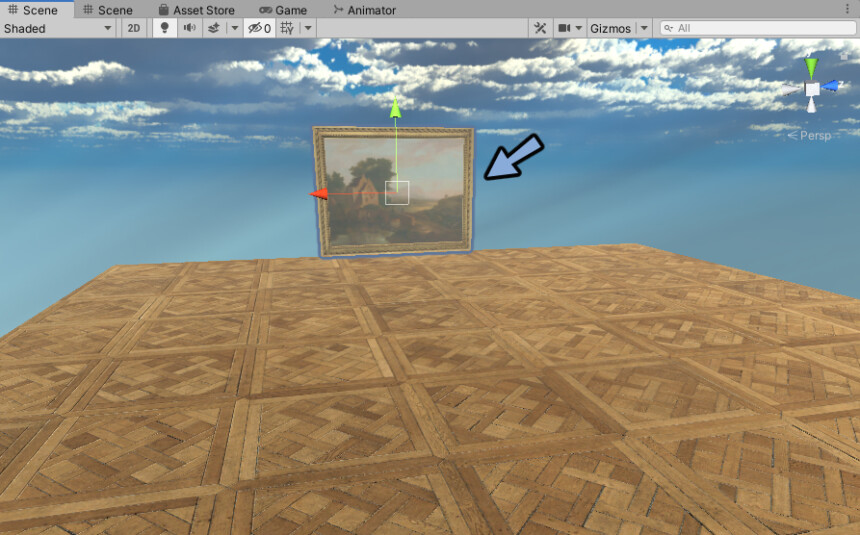
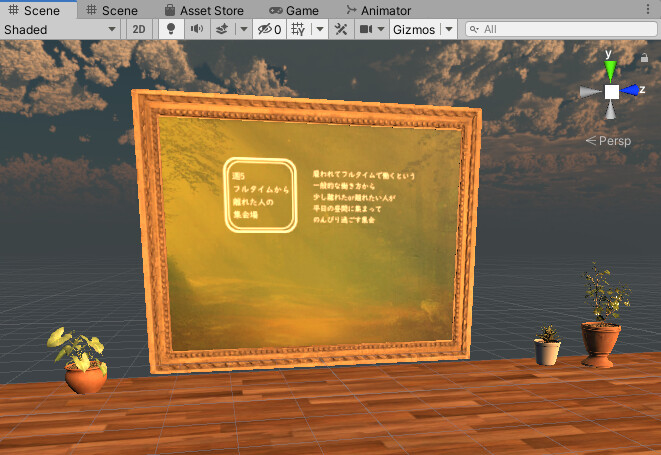
床と額の大きさを調整。

下図のように設定しました。

これでモデルの追加が完了です。
SkyBoxの設定
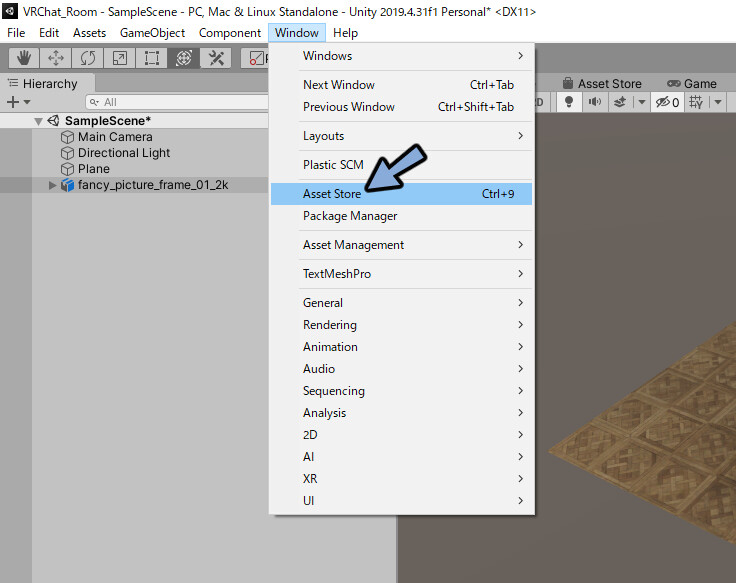
Ctrl+9キーでAsset Storeを立ち上げ。

Asset Storeにログイン。(IDが無い場合は新規登録)
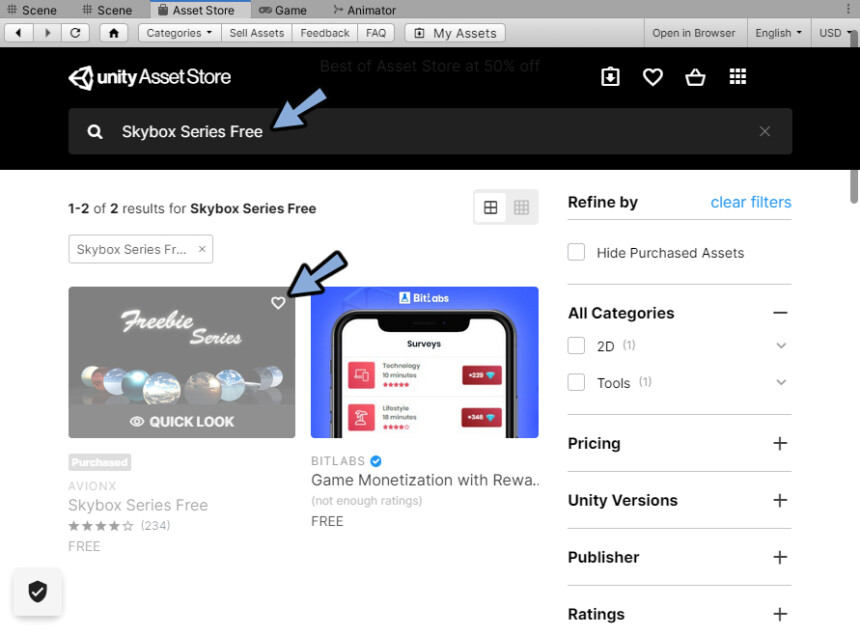
検索欄に『Skybox Series Free』を打ち込み。
出て来た素材を選択。

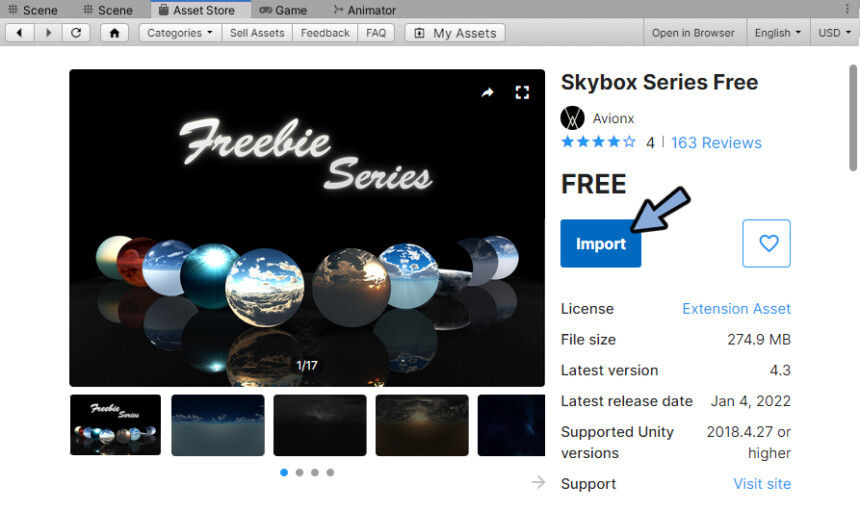
DLしてImportを押します。

これで読み込まれます。
少し、時間がかかります。

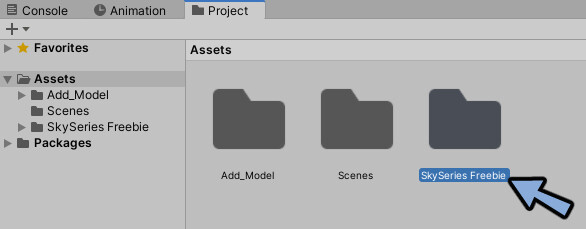
読み込まれましたらProjectにSkySeries Freebieというフォルダができます。

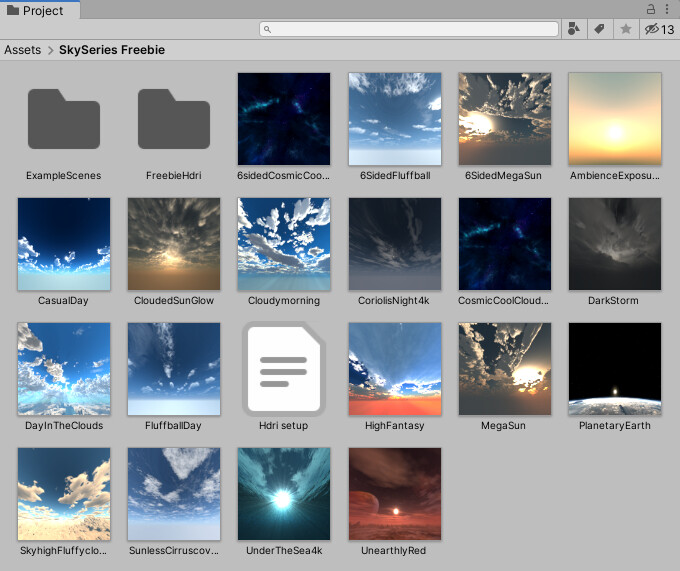
この中にSkyBoxの素材が大量に入ってます。

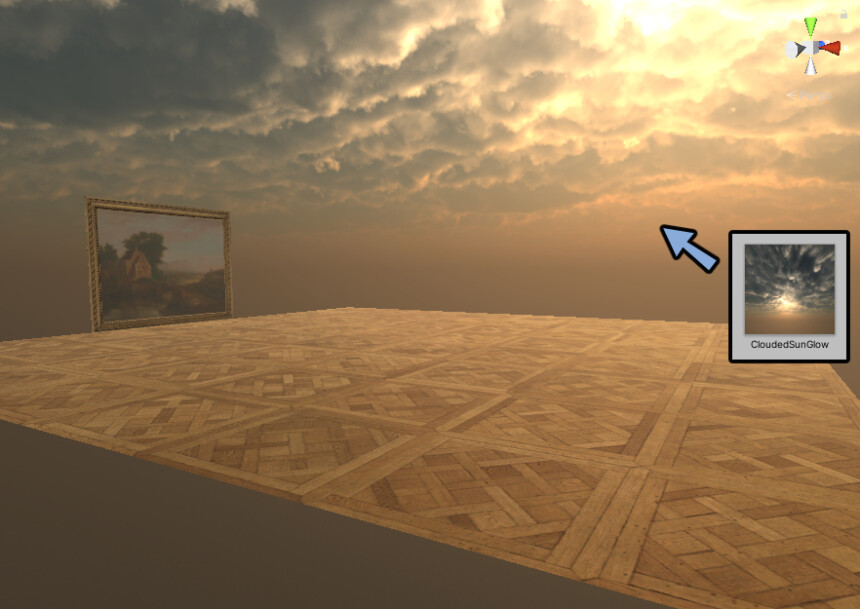
好きな物をSceneにドラッグ&ドロップ。
するとSkyBoxを設定できます。

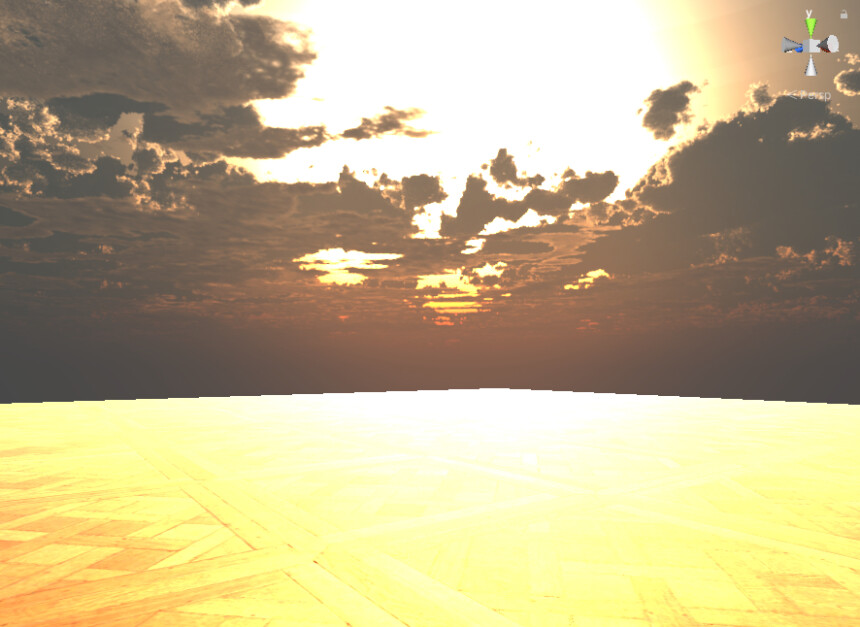
特定の素材を読み込んだ場合、反射が眩しい事があります。

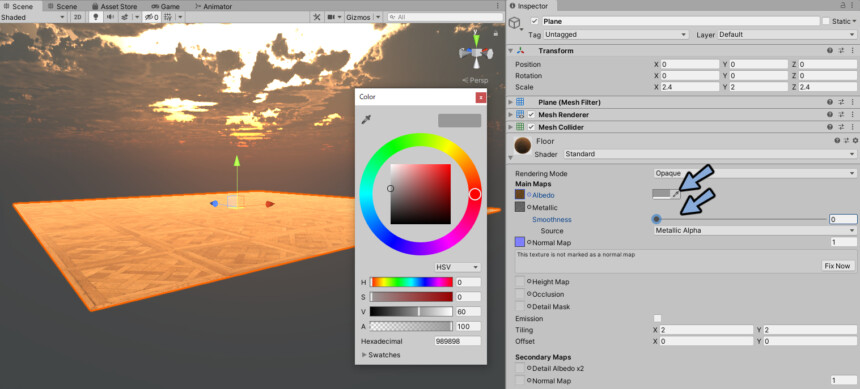
この場合は床の素材のマテリアルを調節します。
Albedoの色を灰色に変更。
MetallicのSmoohnessを0に変更。

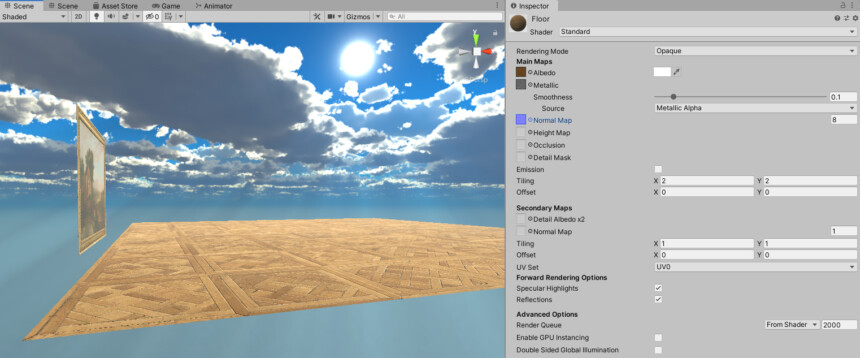
床のマテリアルの設定はSkyboxの挙動を見ながら調節してください。
今回はこのように設定しました。

これでSkyBoxの設定が完了です。
イベントタイトルの作成
読み込んだ額を編集してタイトル画像を入れます。

Projectで額のテクスチャを開きます。
絵の素材選びます。

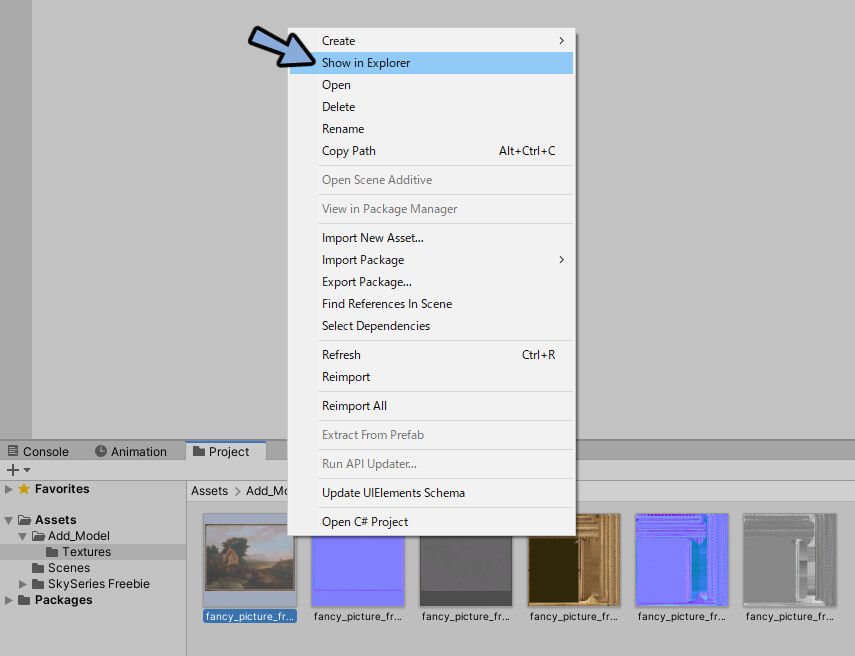
右クリック → Show in Explorerを押します。

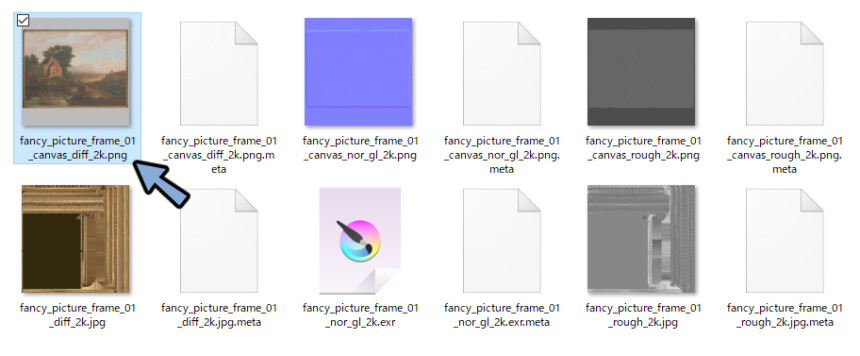
フォルダで画像を確認。
これを編集してタイトルを作ります。

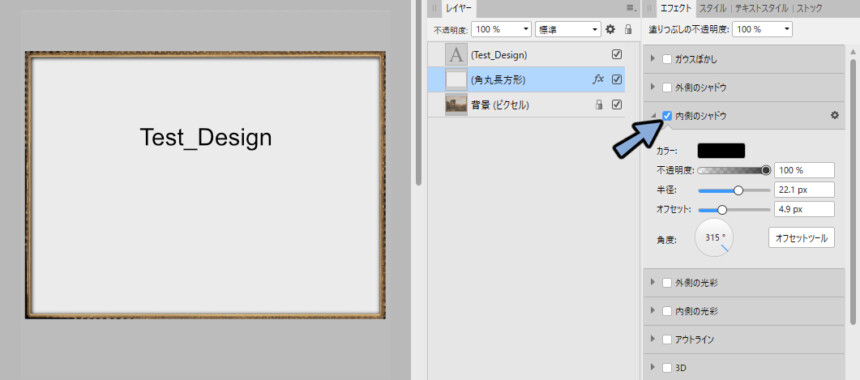
ここではAffinity Designerを使って編集します。
内側のシャドウを付けると額に入ってる感が上がります。

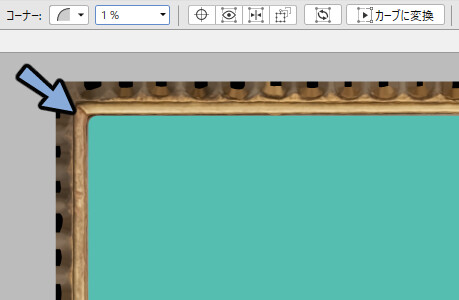
少し角を丸くするとリアルです。

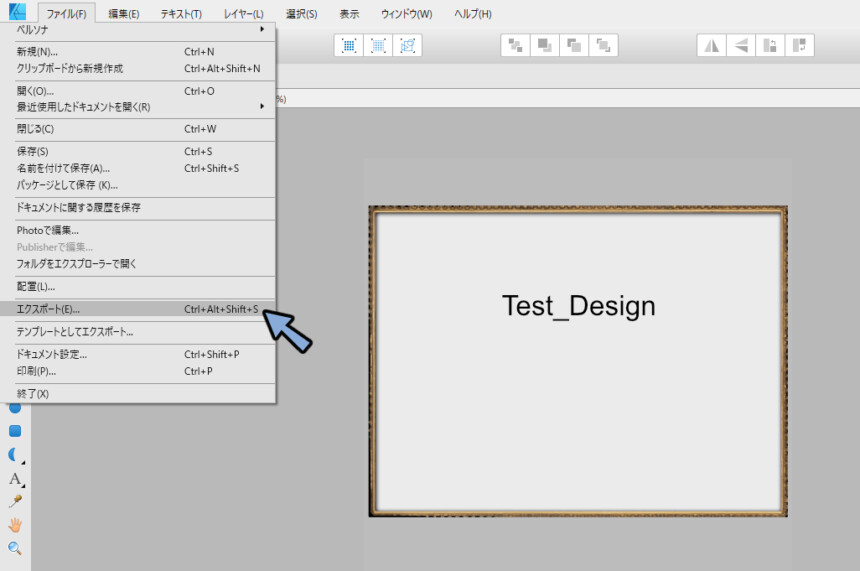
デザインができましたらファイル → エクスポートを押します。

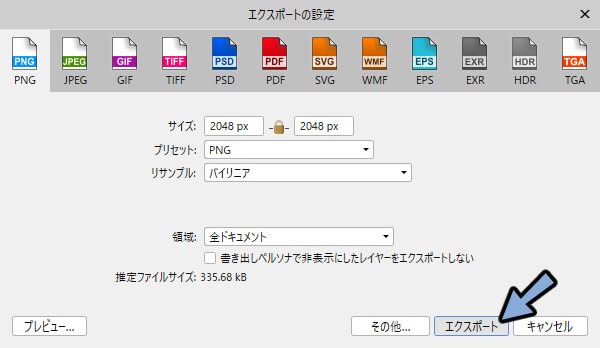
pngを選択。
エクスポートを押します。

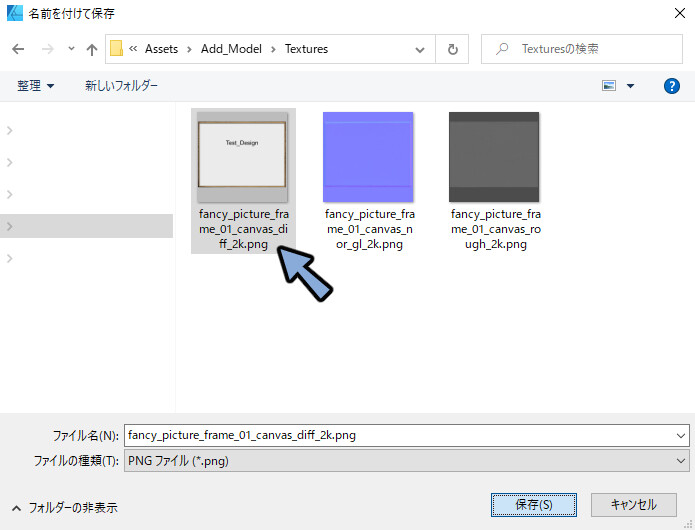
元の額の素材を上書きします。

これでUnityのProjectの素材が上書きできます。

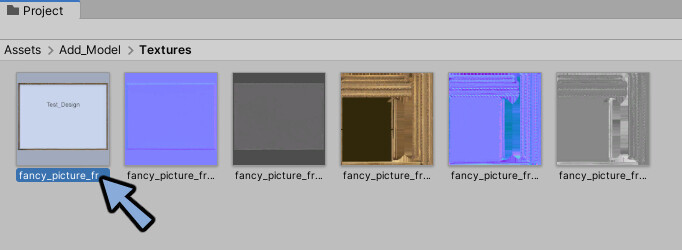
これで画像素材を置き換えることができました。

元が絵の素材なのでノーマルの凹凸が入ってリアリティがある仕上がりになります。

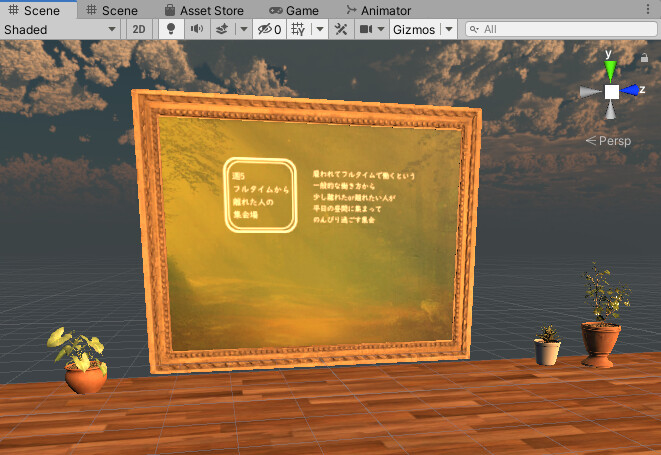
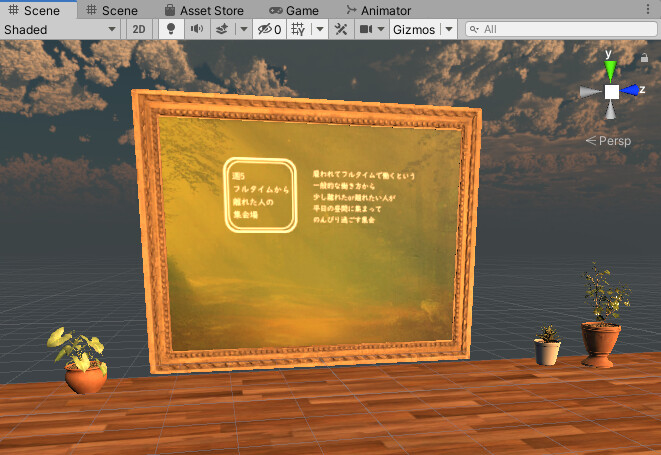
デザインを頑張るとこのような物も作れます。

これでイベントタイトルの作成が完了です。
リスポーン地点の設定
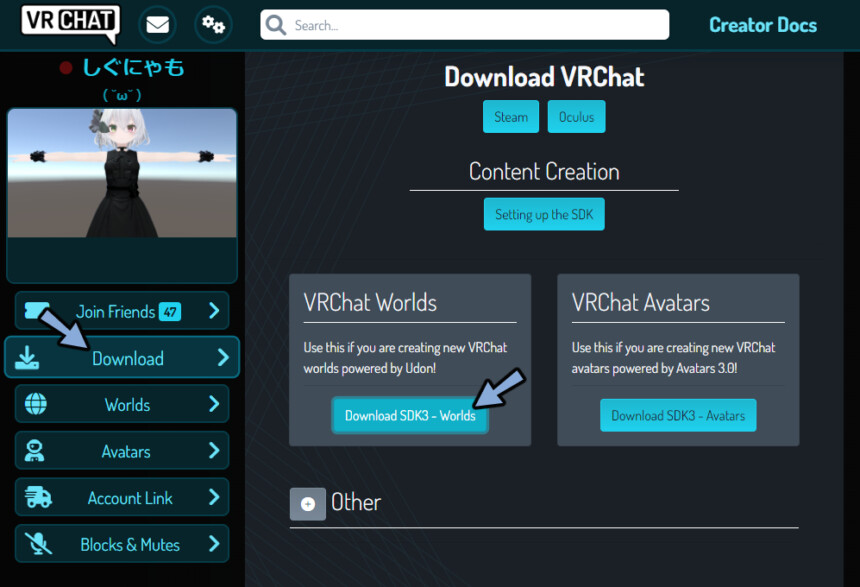
VRChat公式WEBページにアクセス。
Download → Download SDK3 – worldsを選択。

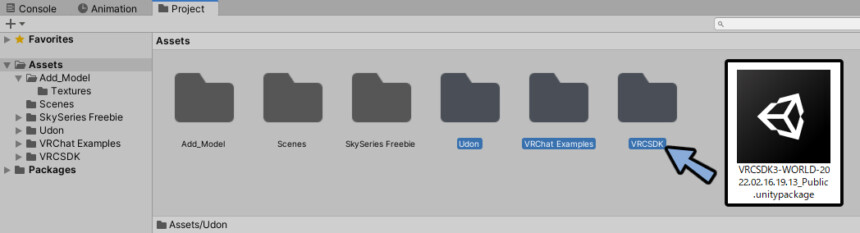
DLした.unitypackageをProjectにドラッグ&ドロップで読み込み。

読み込みには少し時間がかかります。
待ちます。

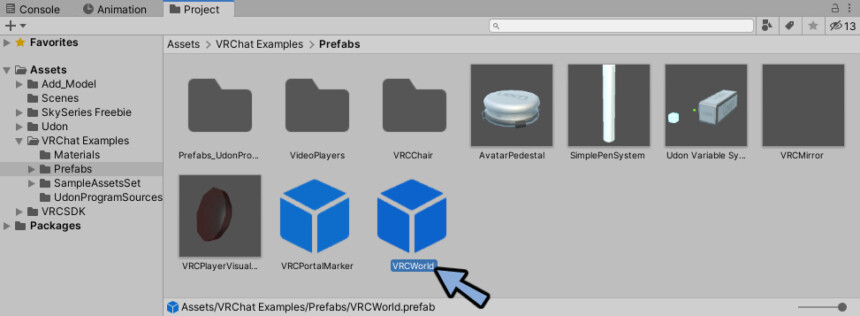
Asset → VRChat Examples → Prefabsの中にあるVRChatWorld.prefabを選択。
これがワールドのリスポーン地点です。

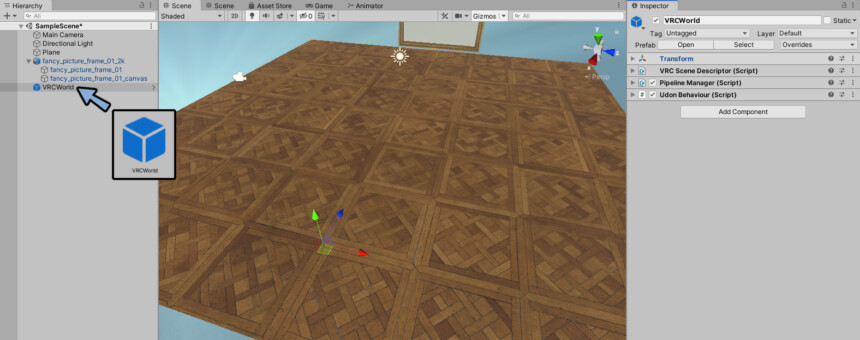
HierarchyにVRChatWorld.prefabをドラッグ&ドロップ。
位置や回転などを調整。
青矢印の方向に向かってリスポーンするようです。

これでリスポーン地点の設定が完了です。
仮アップロード&動作確認
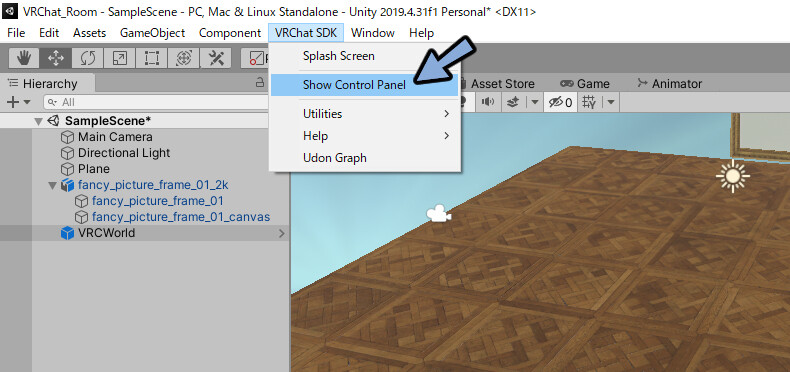
VRChat SDK → Show Control Panelをクリック。

SDK上でVRChatにログイン。
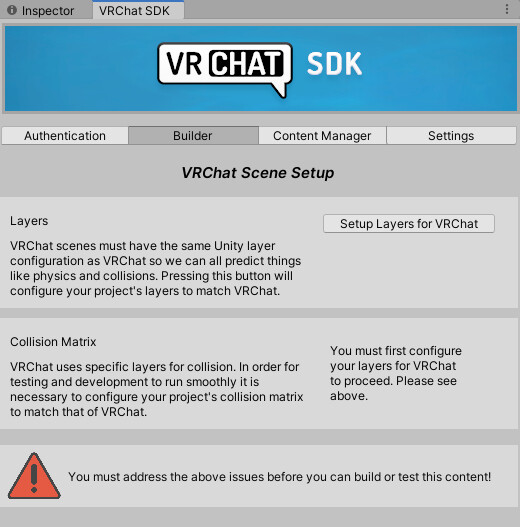
Builderを選択。

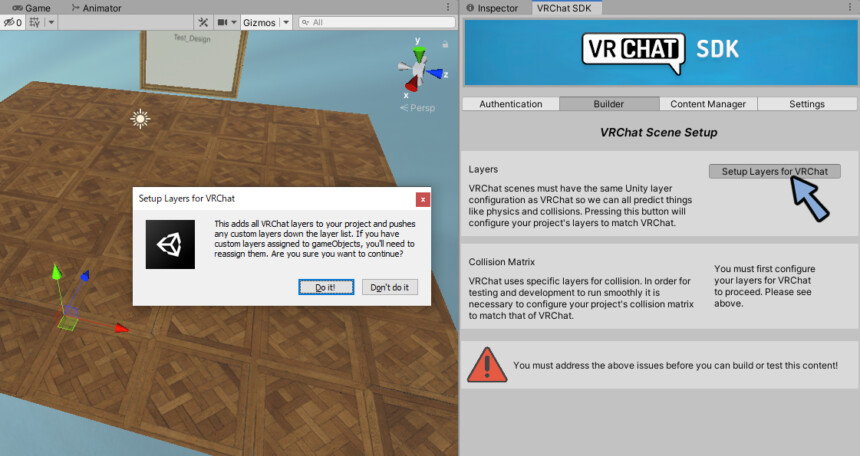
エラーが出てるのでSetup → Do it!でエラーを潰します。

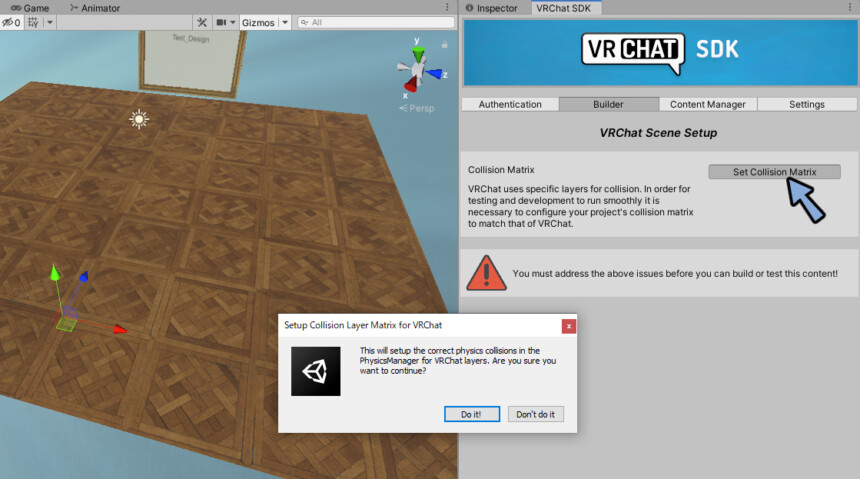
もう1つのエラーも同様に潰します。

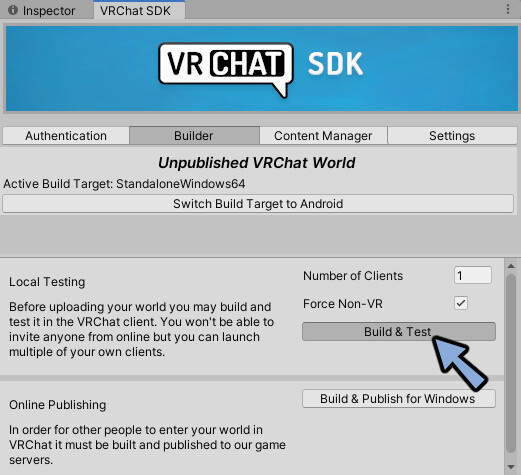
アップロードできるようになったらBuild & Testを押します。

VRChatが自動で開かれます。
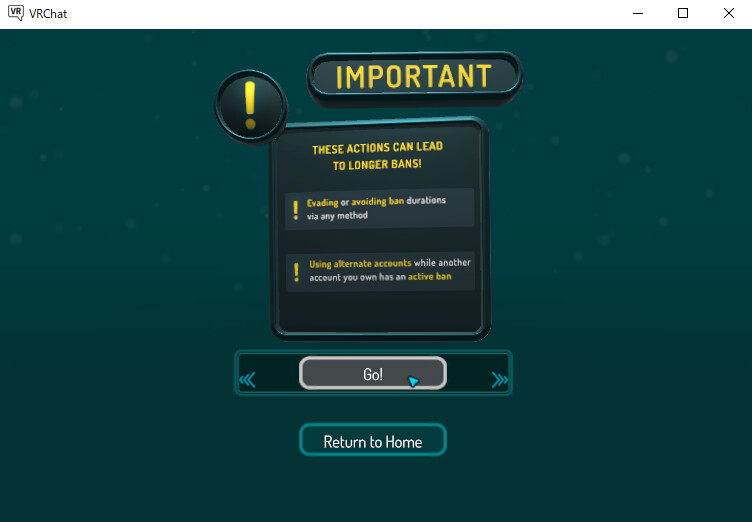
Go!を押します。

これでVRChatのリスポーン地点が設定されました。
VRChatのワールドの中を歩けます。

これで仮アップロード&動作確認が完了です。
さらなるモデル追加(任意)
Polyhavenでモデルを追加DLしてUnityに読み込みました。
詳細はこちらをご覧ください。
額の周りにモデルを増やしました。
これで暗喩的に集合写真の範囲を指定することができます。

観葉植物を置くと自然の物なのでで癒し効果があります。
ワールドの居心地の良さが上がります。

これでモデルの追加が完了です。
テクスチャの最適化
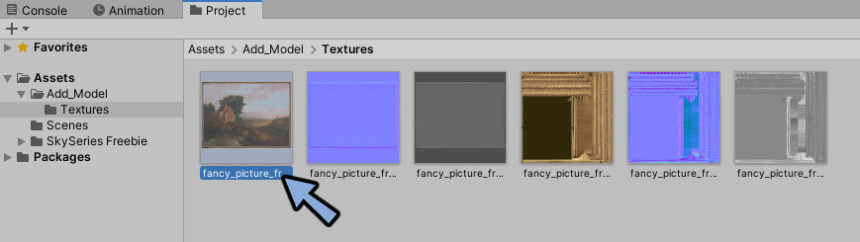
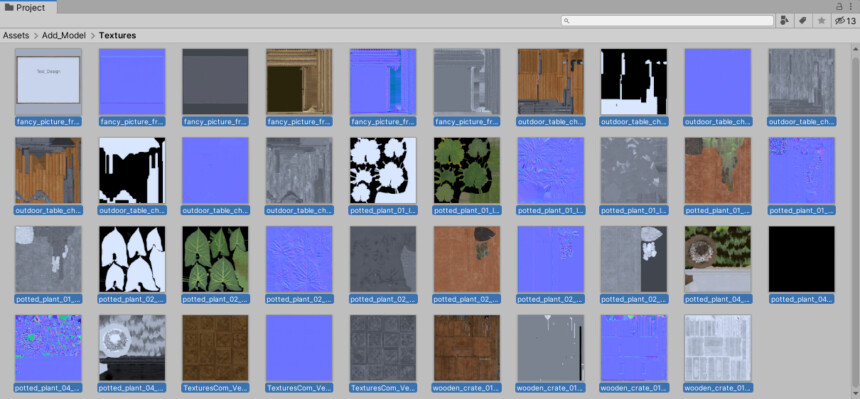
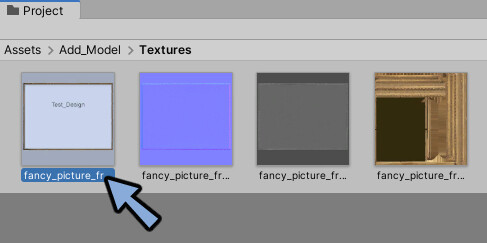
クリックで最初の画像を選択。
Shift+クリックで一番最後の画像を選択。
これで読み込んだモデルのTextureをすべて選択します。

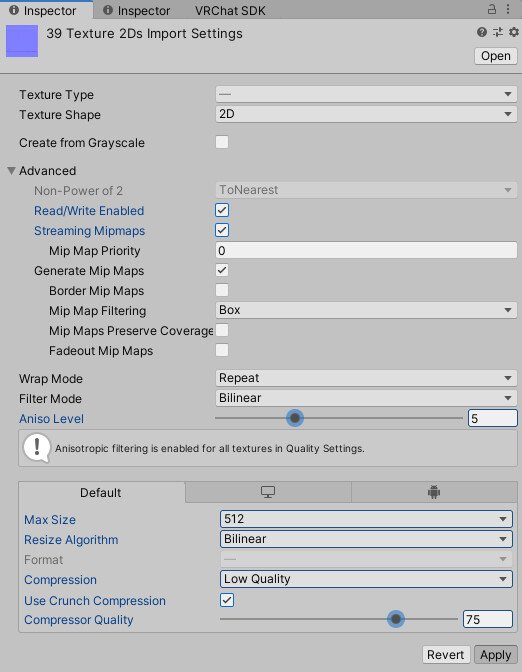
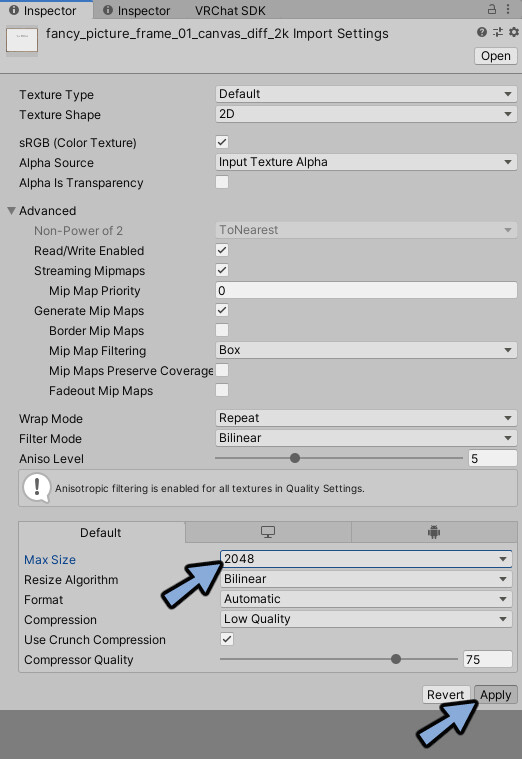
Inspectorを確認。
・Read/Write Enabledにチェック
・Streaming Mipmapsにチェック
・Aniso Levelを5に変更
・Max Sizeを512に設定
・Resize AlgorithmをBilinerに変更
・CompressionをLow Qualityに変更
・Use Crunch Compressionにチェック
・Compressor Qualityを75に変更
Applyを押します。

次にタイトルの画像だけ個別にクリック。

Max Sizeを2048に変更。
Applyを押します。
この画像だけ綺麗に見せたいので大きくしました。

これでテクスチャの最適化が完了です。
VRChatへのアップロード
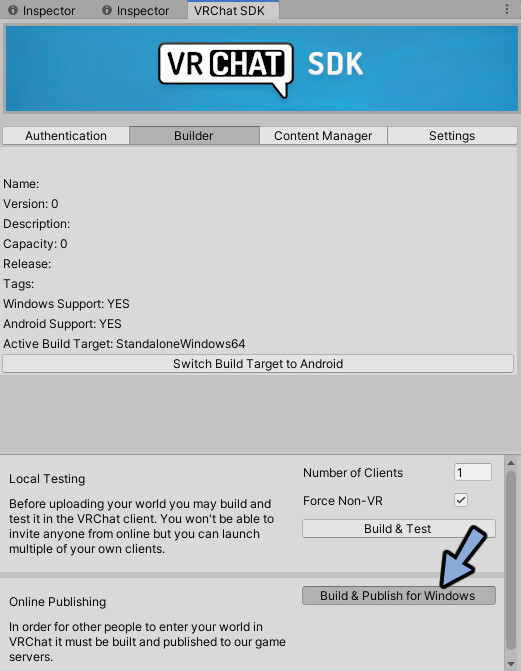
VRChat SDK → Builder → Build & Publish for Windowsを選択。

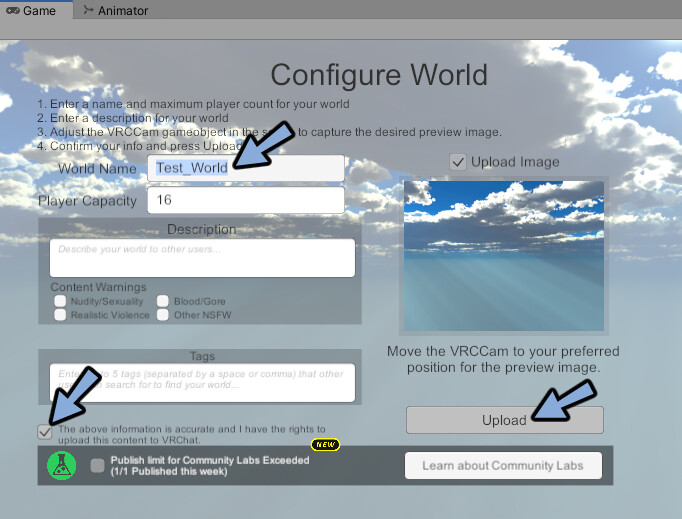
任意の名前を設定
利用規約のチェックボタンを押します。
Uploadを選択。

これでVRChatにアップロードできます。

これでイベントのワールドとして人と共有して使うことができます。
以上で最低限のワールドの作成が完了です。
まとめ
今回はVRChatのイベントワールドを作る方法を紹介しました。
他にもワールドの上限人数を増やす方法、BGMを追加する方法、ワールドプレビューを変更する方法はこちらで解説。
ぜひこちらもご覧ください。








コメント