はじめに
この記事はType – 2Axis – Floatを理解するための記事です。
作例としてFx Layerを2Axisで尻尾を動かす方法を紹介します。
前提条件
下記の4つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
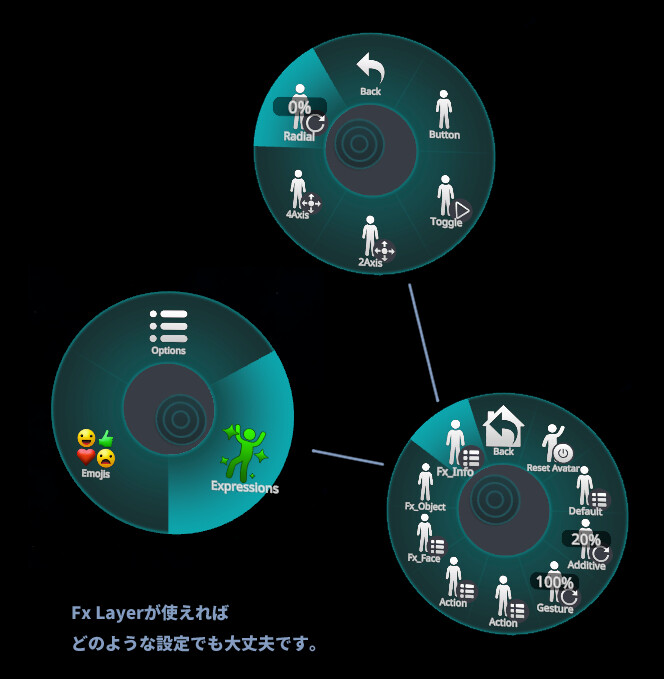
・パイメニュー(Expressions Menu)
・表情固定メニューテンプレート(FX Layerを差し替えた為)
使い方はこちらをご覧ください。
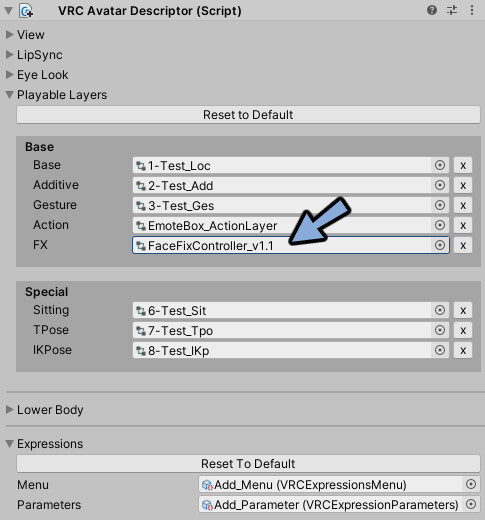
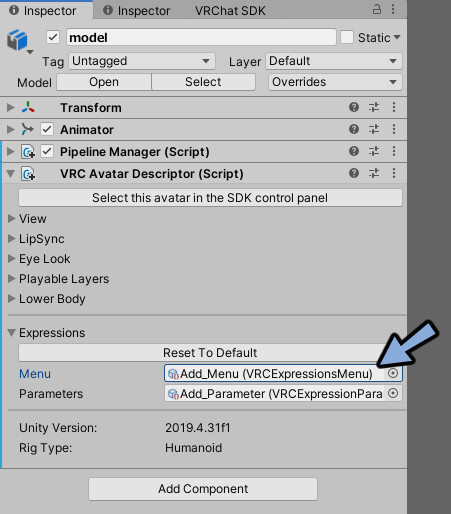
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。


※記事の性質上どうしてもわかってる方向けになります。
初めてFxレイヤーを使う方はパイメニューで複数の表情を設定する方法(FX)などでFXレイヤーの操作に慣れてから始めることをおすすめします。
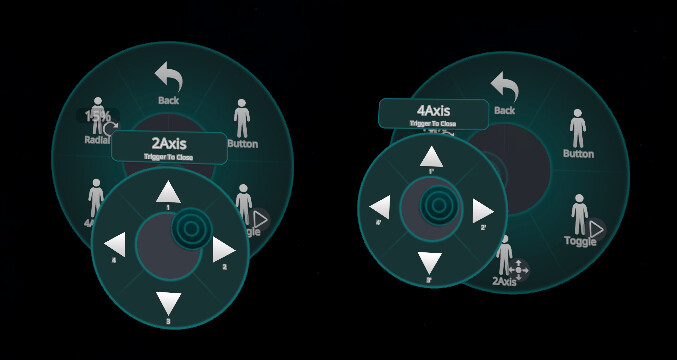
2-4Axisについて
2-4Axisは両方とも上下左右の入力で動作をコントロールする機能です。
Floatでの入力ができます。
入力が終わると元の状態に戻ります。

丁度ジョイステックのような機能になります。

出典:amazon.com
Floatなので徐々に傾けるといった動作ができます。

2軸と4軸の違いについて
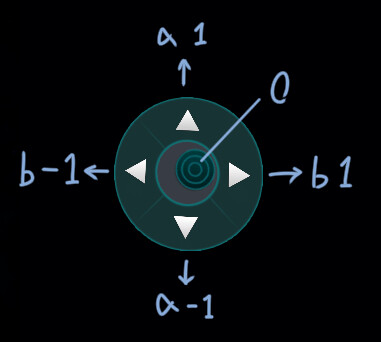
2軸は2つのパラメーターを制御する機能です。
尻尾などを上下左右に動かしたい場合はこちらを使います。
縦軸で1つのパラメーターを制御。
横軸でもう1つのパラメータを制御します。

幅は-1~1です。
中央地点が0になります。

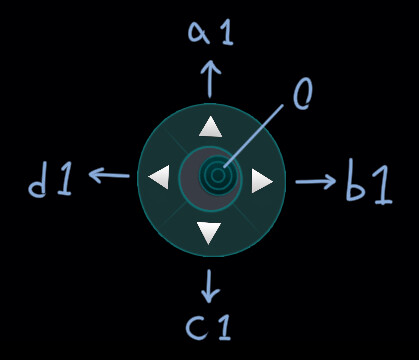
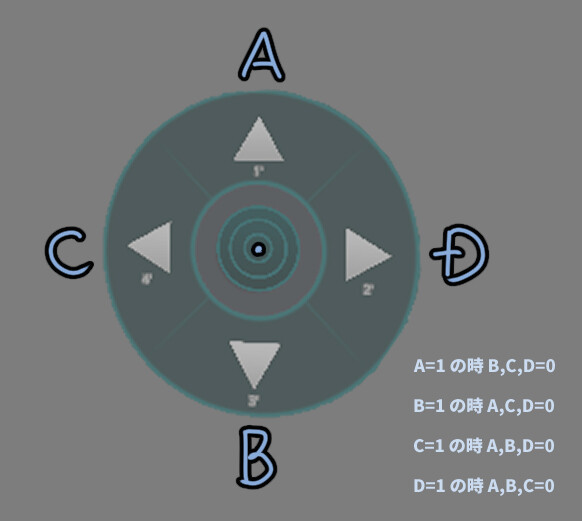
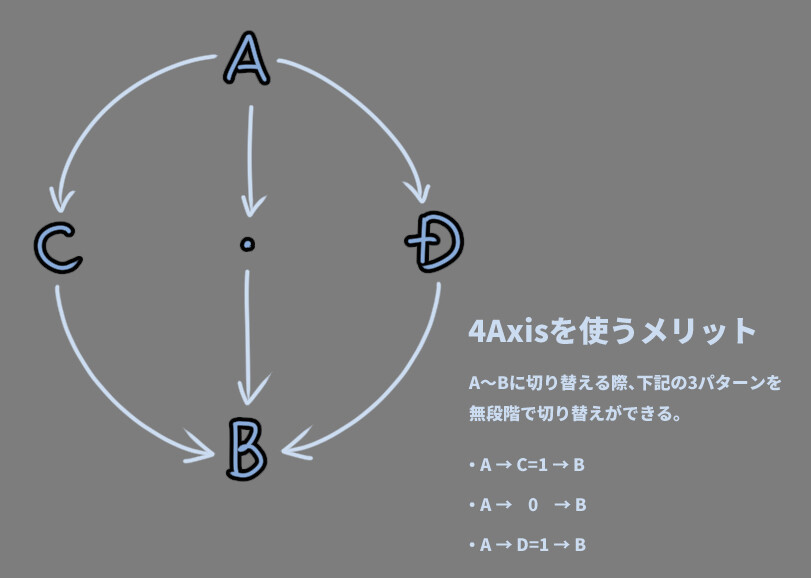
4軸は4つのパラメーターを制御する機能です。
上下左右でそれぞれ独立した要素を制御します。

幅は0~1です。
中央地点が0になります。

上方向で箱を動かす。横方向で箱を拡大。下方向で球を拡大といったそれぞれで別の操作を行いたい場合に使います。
…が、4つのパラメータを同時に1以上にできないので正直、滅多に使いません。
(Radialを4個設定することをおすすめします)

4Axisを使うメリット下記の1つ。
・上~下に切り替わる際に左右で3パターンの無段階分岐を選べる事。

もしこのような設定が必要な方はご利用ください。
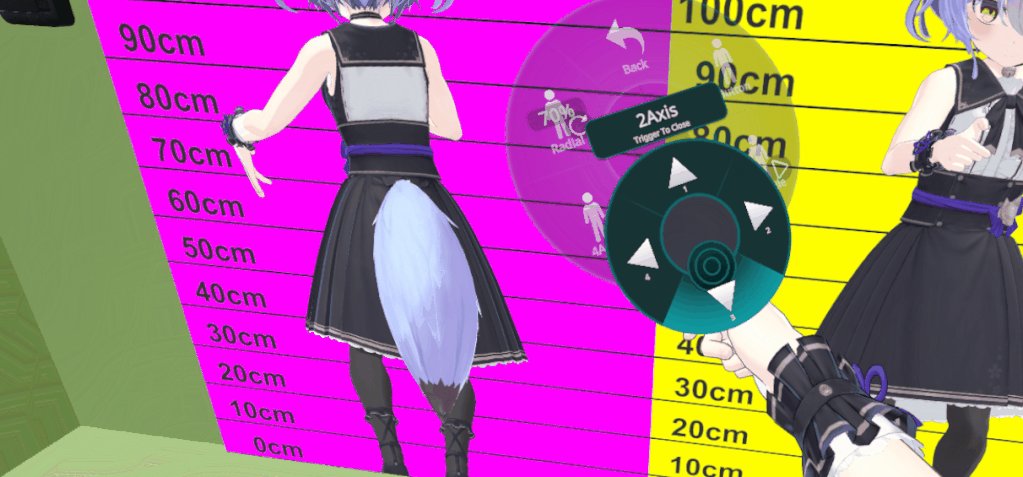
これから作る物について
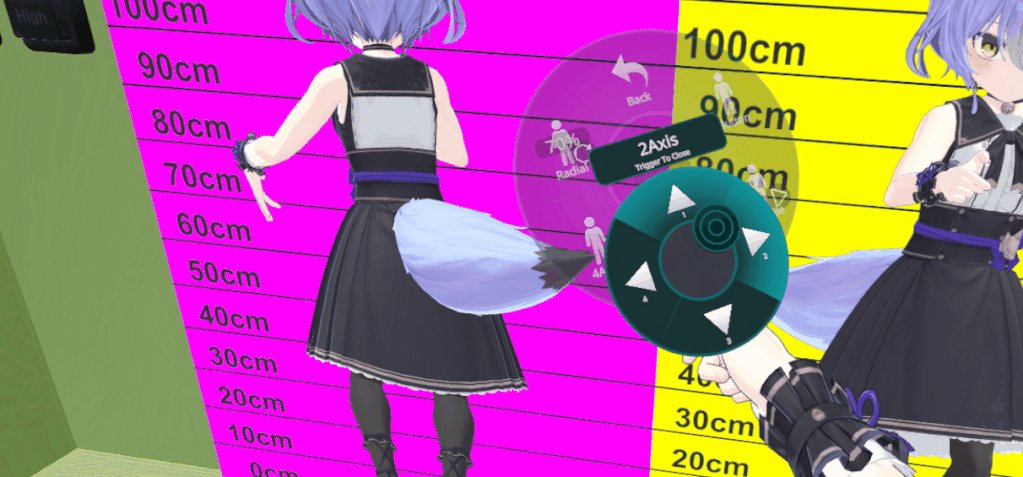
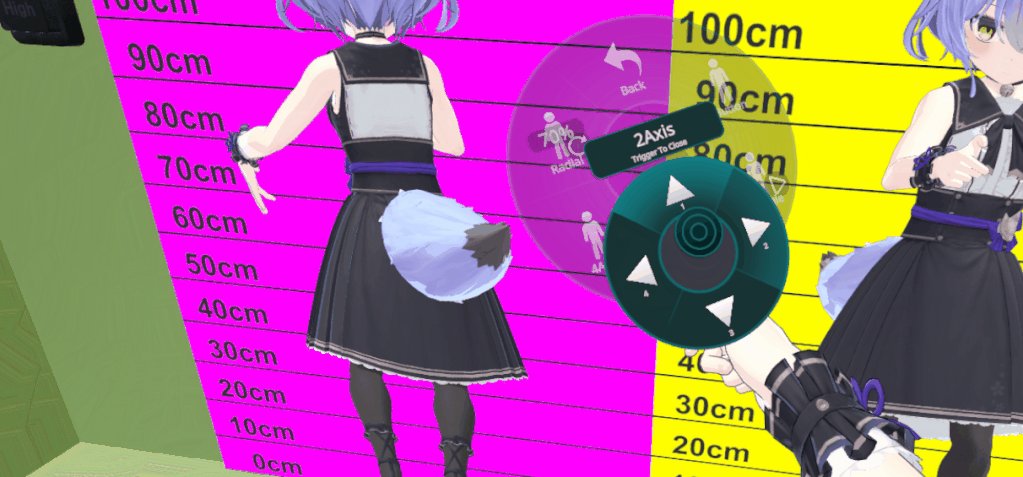
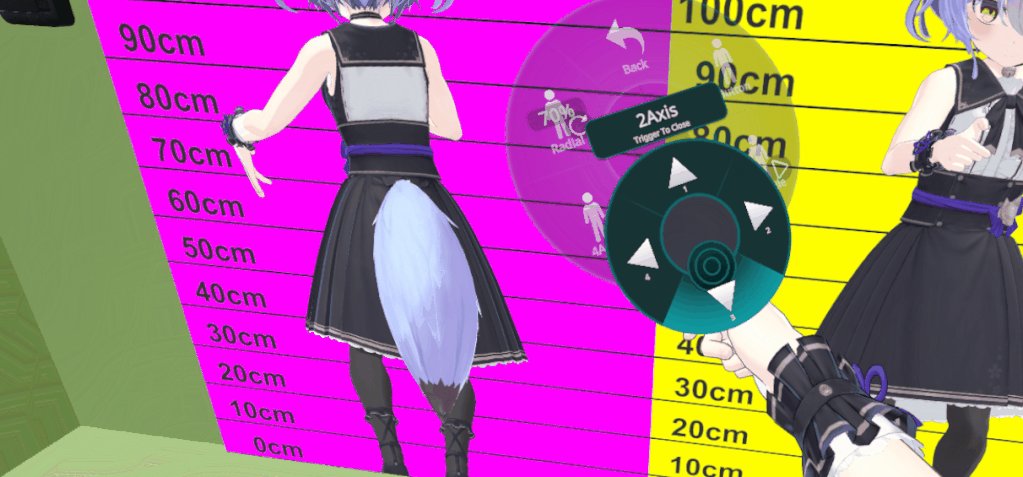
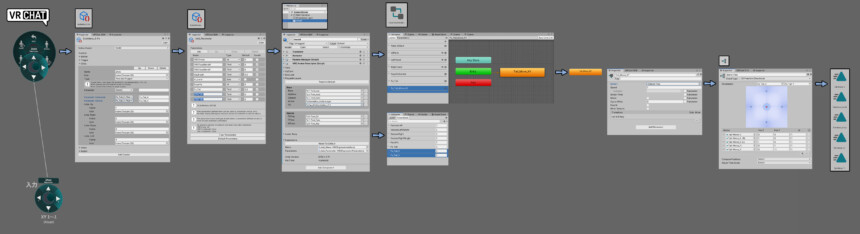
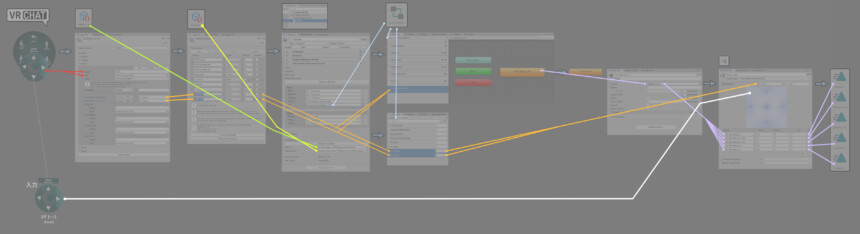
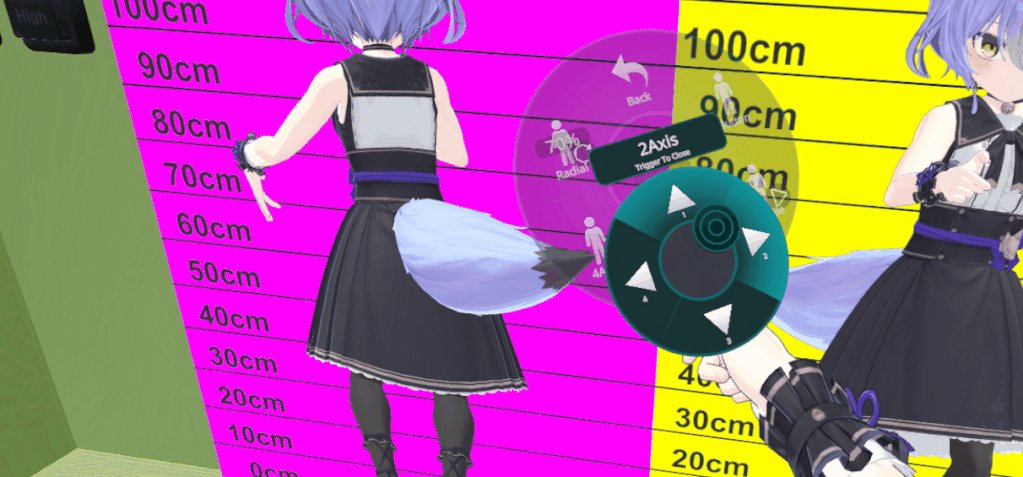
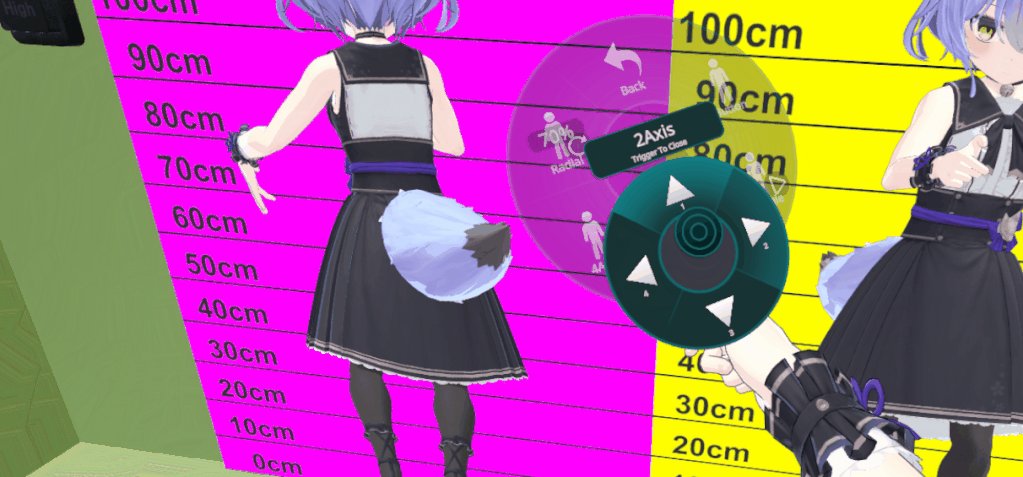
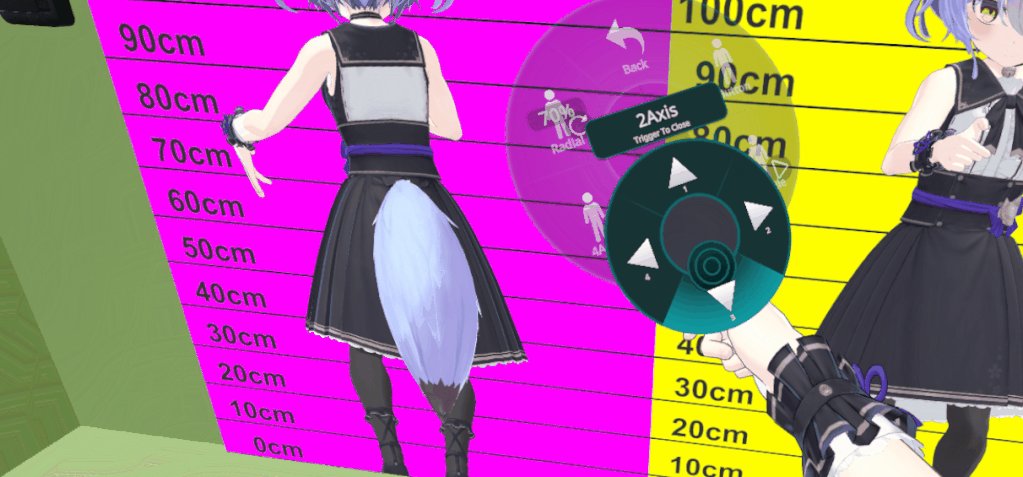
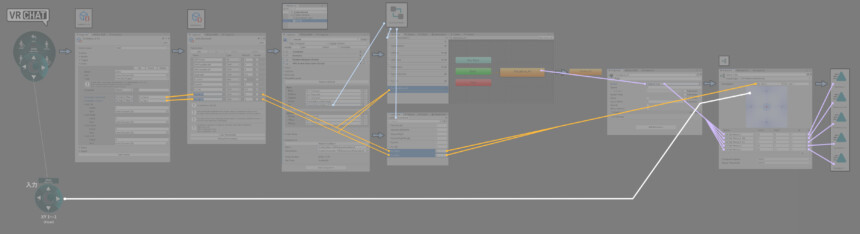
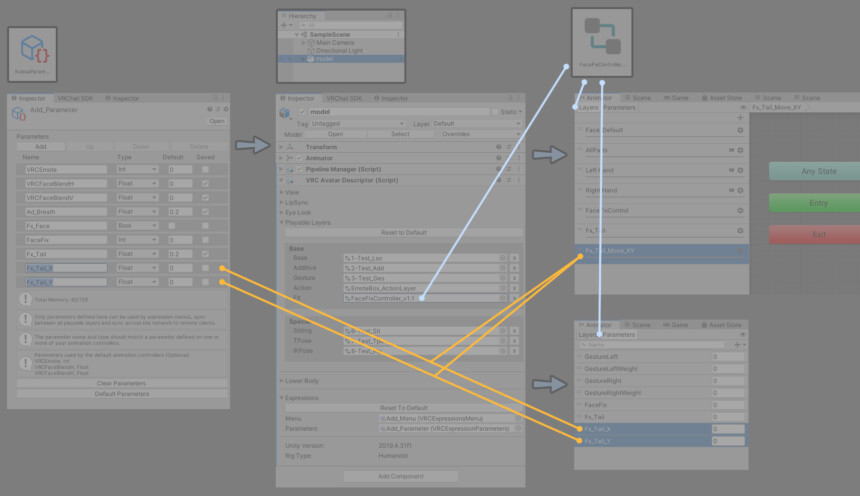
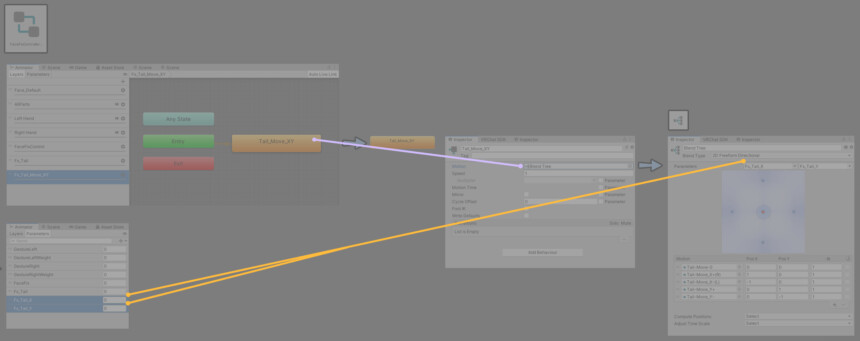
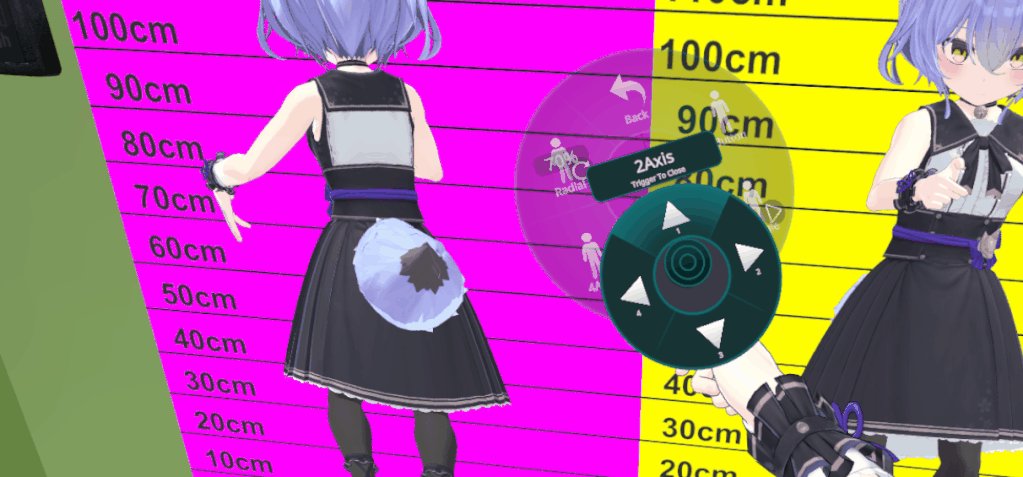
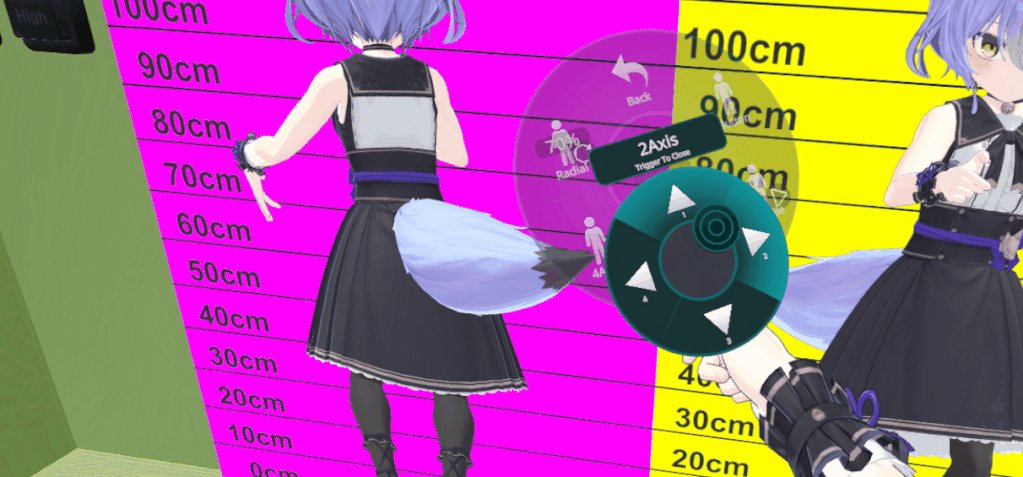
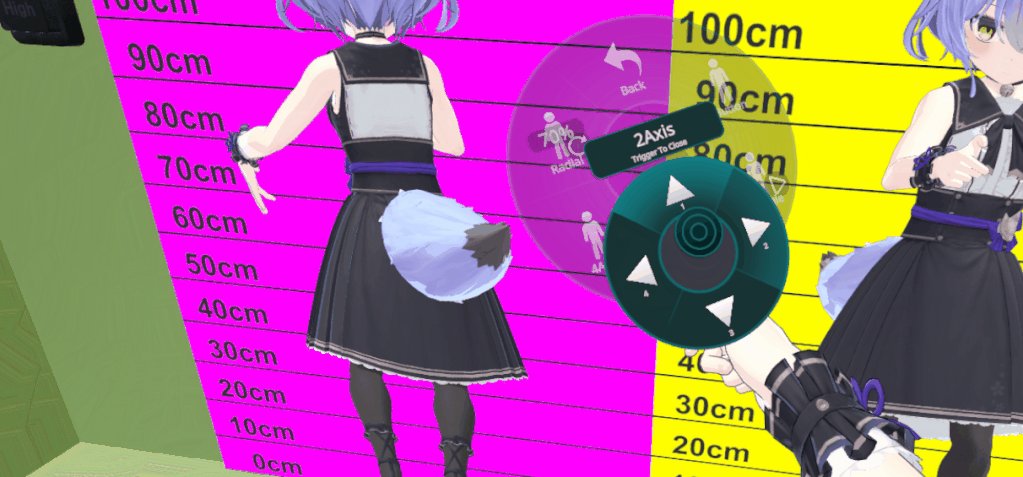
パイメニューから2Axisを使ってアニメーションを再生する機構を作ります。

・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
これで円盤の表示でXYの上下左右を入力で任意のアニメーションを再生できます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
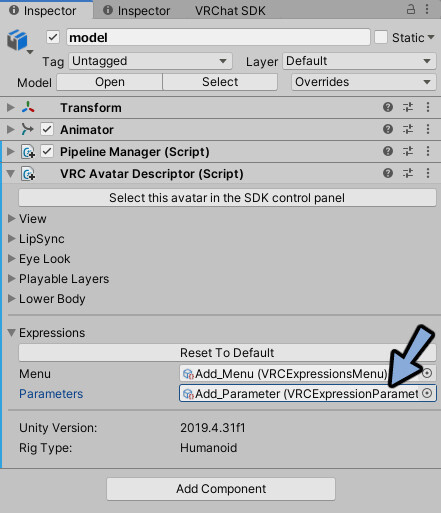
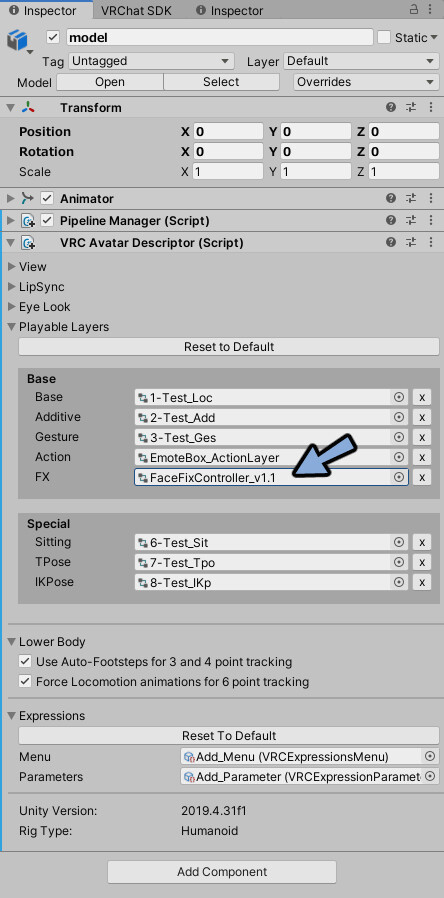
Hierarchyでアバターを選択。

Inspectorを確認。
Parametersの中のデータをクリック。

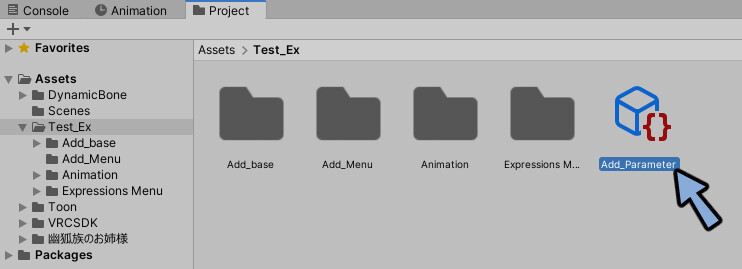
Projectでアバターに割り当てたExpression Parameterを選択。

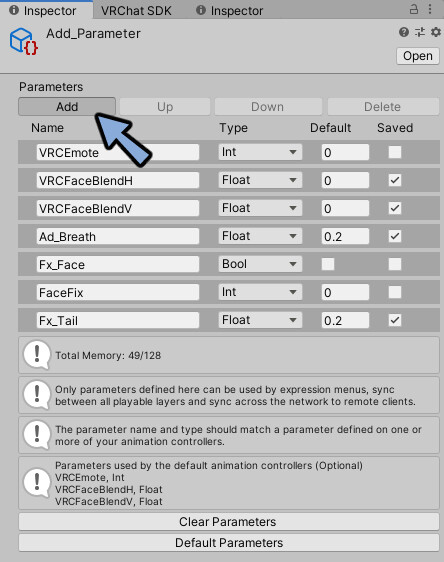
Inspectorを確認。
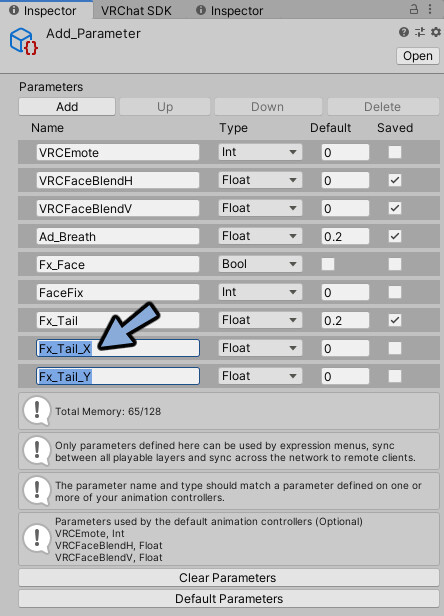
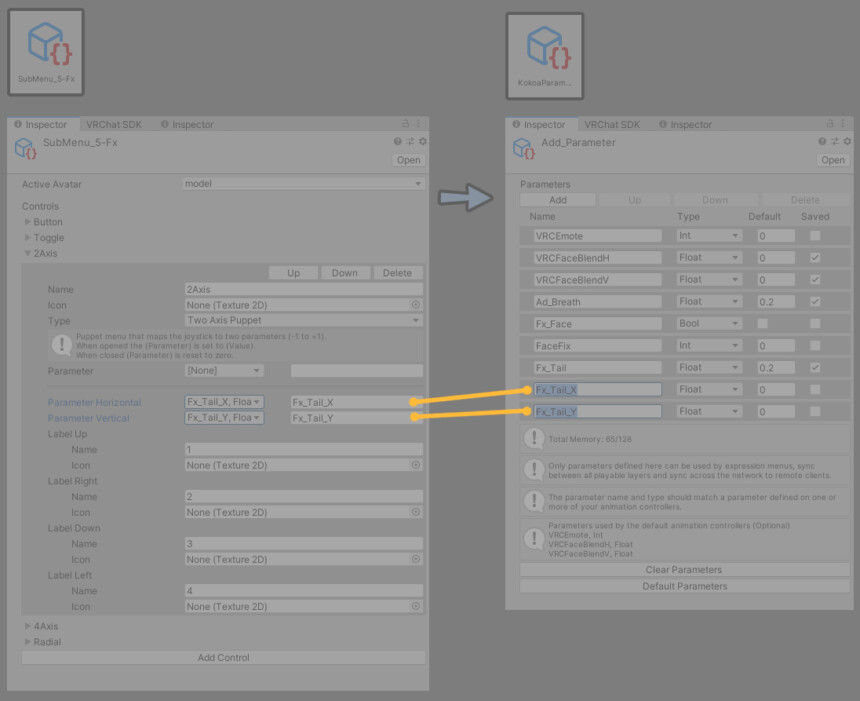
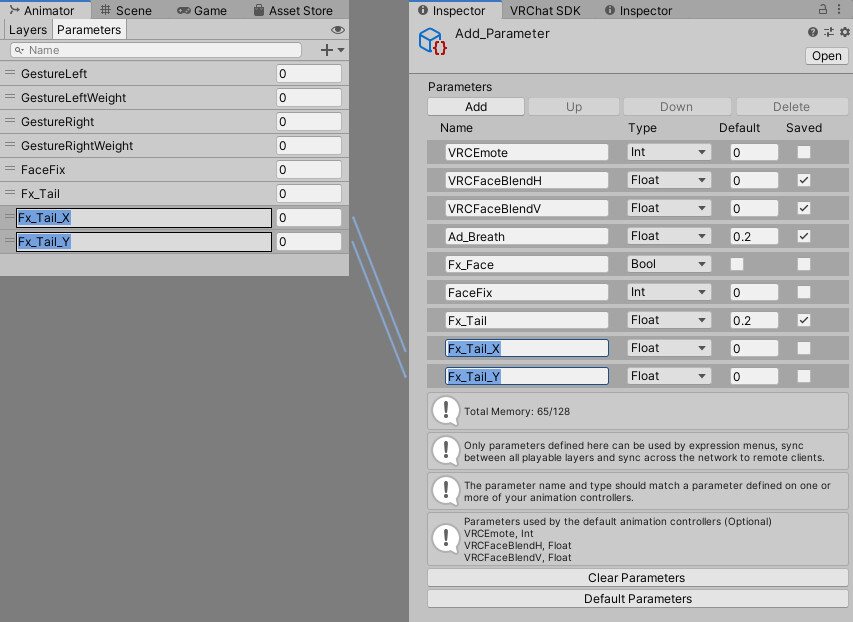
Addを2回押してでパラメーターを2つ追加。

名前をFx_Tail_XとFx_Tail_Yに変更(※ここの名前は後々重要になります。)
TypeをFloat変更。
Defaultの値を0に設定。
Saveのチェックを解除。

Hierarchyでアバターを選択。

Inspectorを確認。
Menuの中のデータをクリック。

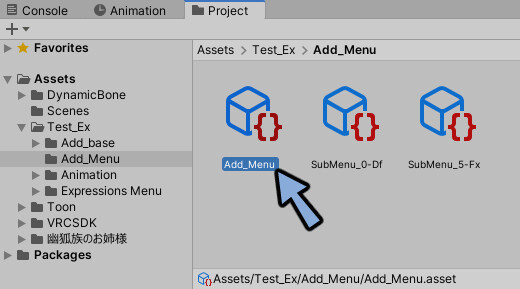
Projectでアバターに割り当てたExpression Menuを選択。

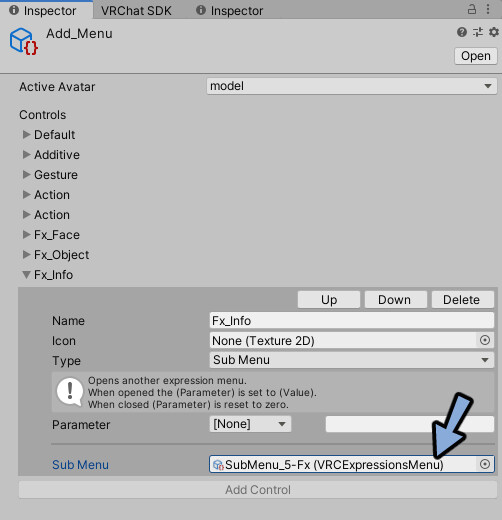
パイメニューの記事で設定したFx_Infoを開きます。
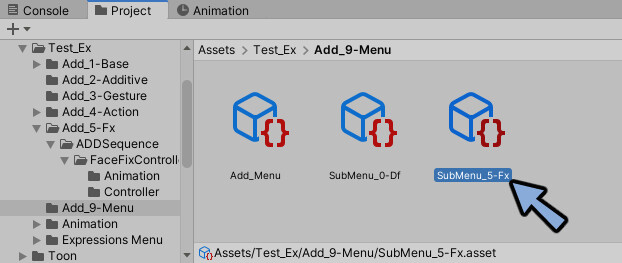
中にあるサブメニューをクリック。

Projectで強調表示されたサブメニューを選択。

Inspectorを見ます。
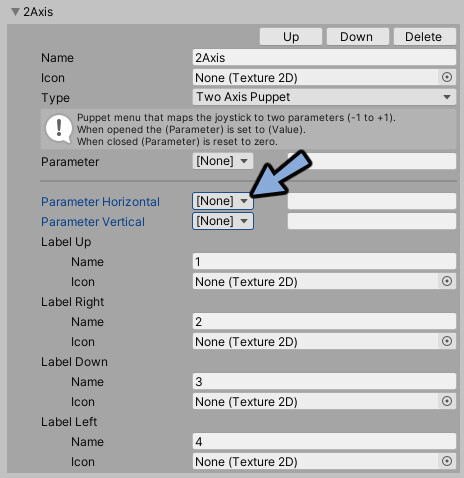
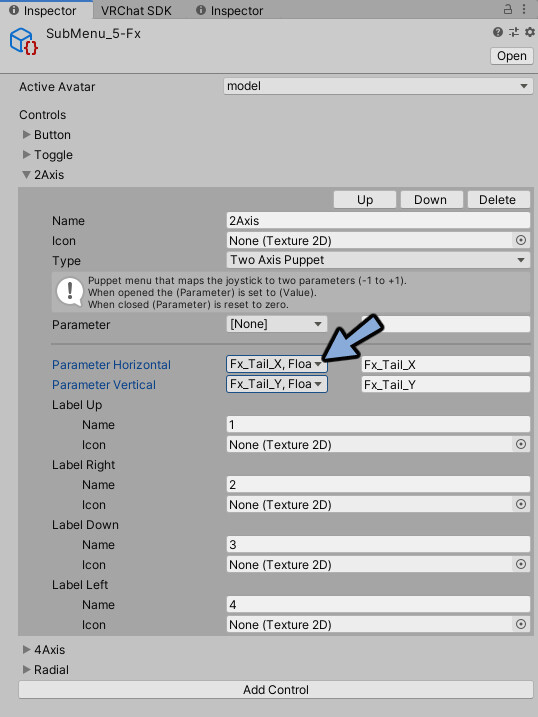
パイメニューの記事で設定した2Axisを開きます。
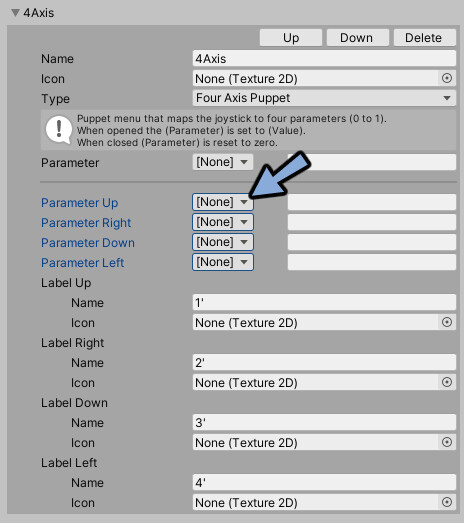
Paramater HorizontalをTx_Tail_X, Floatに変更。
Paramater VerticalをTx_Tail_Y, Floatに変更。

これでメニューとパラメーターがつながりました。

Fx Layerの設定
Hierarchyでアバターを選択。

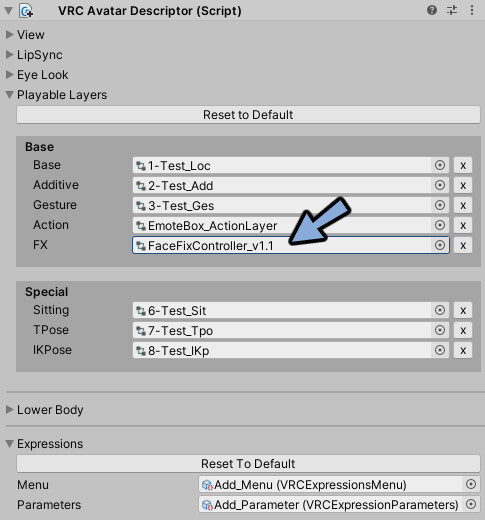
VRC Avatar Descriptor → Playable Layersを開きます。
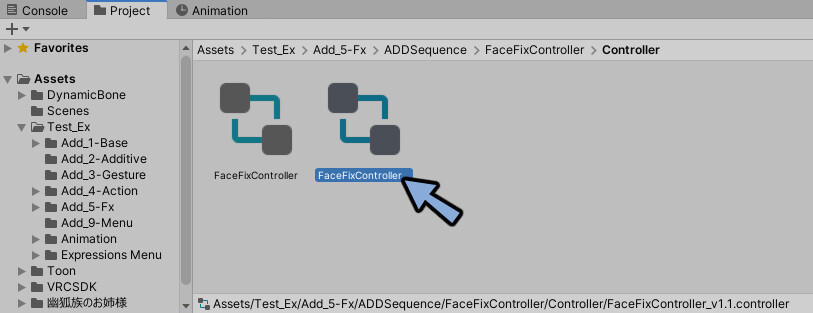
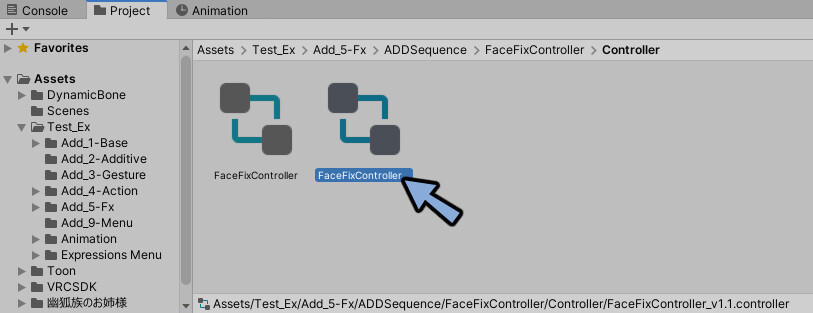
Fxに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

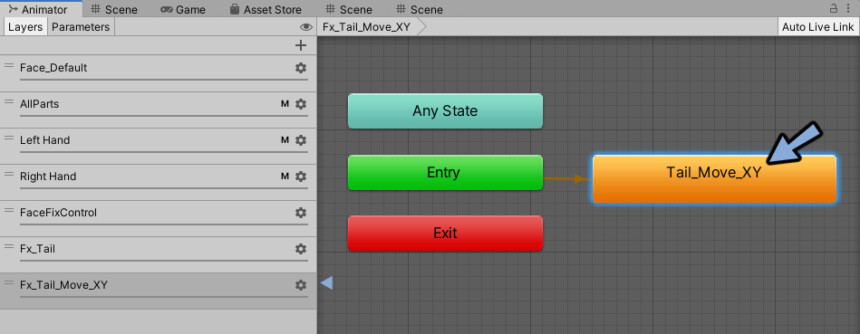
Animatorを開きます。
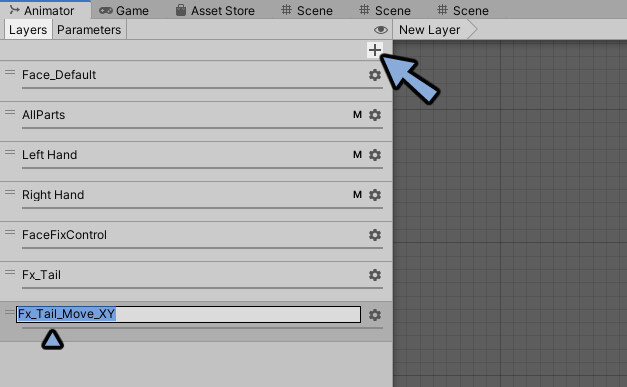
Layers上で+ボタンを押します。
できたLayerの名前をFx_Tail_Move_XYなどの分かりやすい名前に変更。

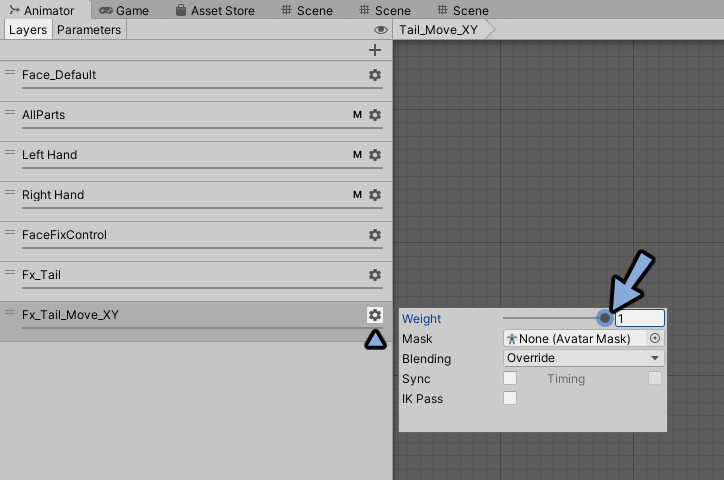
右側の歯車マークを押します。
Weightを1に変更。

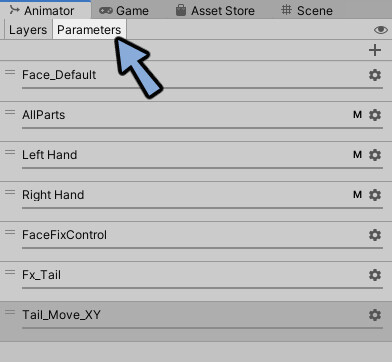
Parametersを押します。

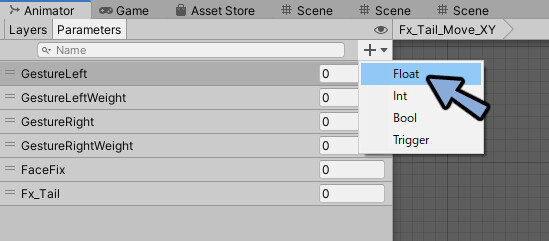
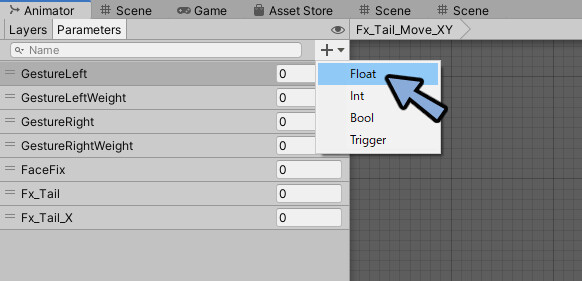
右上の+ボタンを押してFloatを選択。

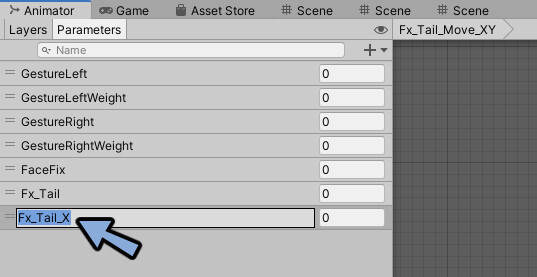
名前をFx_Tail_Xに変更。

もう1つ+ボタン → Floatを追加。

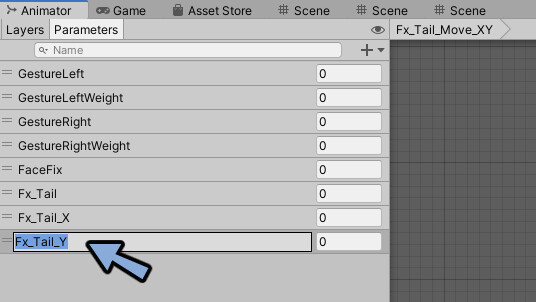
名前をFx_Tail_Yに変更。

ここの名前はパラメーターの名前と同じにする必要があります。

これでパラメーターをレイヤーに接続+レイヤーに割り当てたコントローラーに接続できました。

これでFx Layerの設定が完了です。
Blend Treeの設定
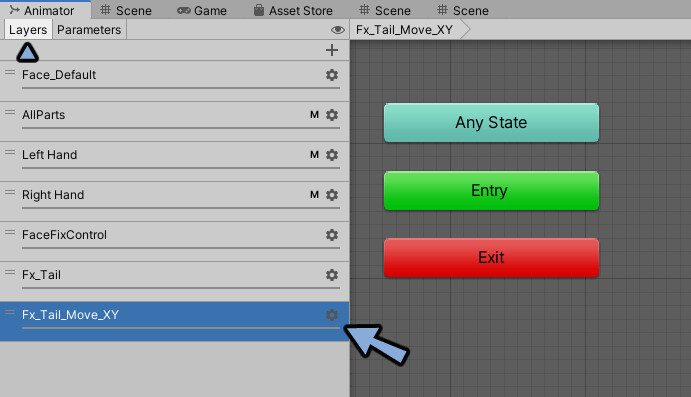
AnimatorでLayrsを選択。
Fx_Tail_Move_XYを選択。

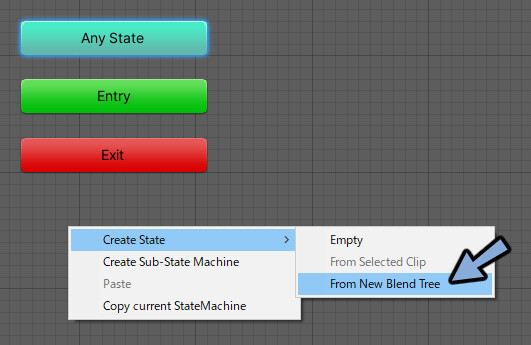
グラフ上を右クリック → Create State → From New Blend Treeを選択。

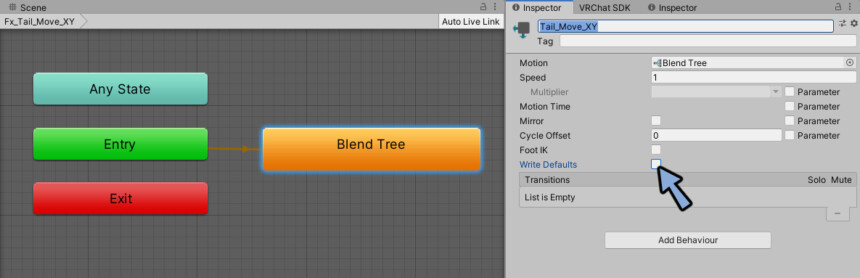
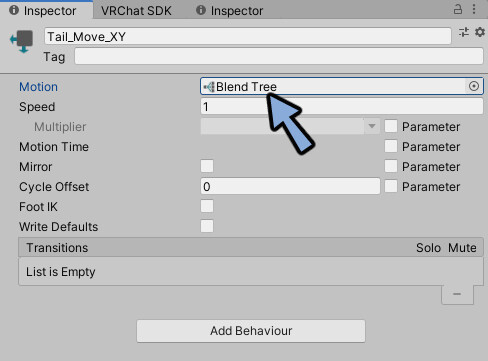
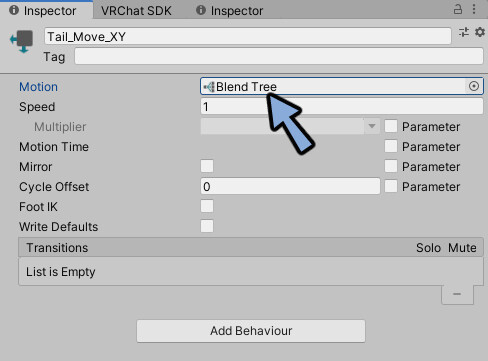
Inspectorを見ます。
Write Defaultsのチェックを外します。

Motionの中のBlend Treeをダブルクリック。

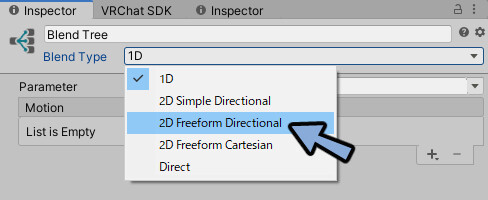
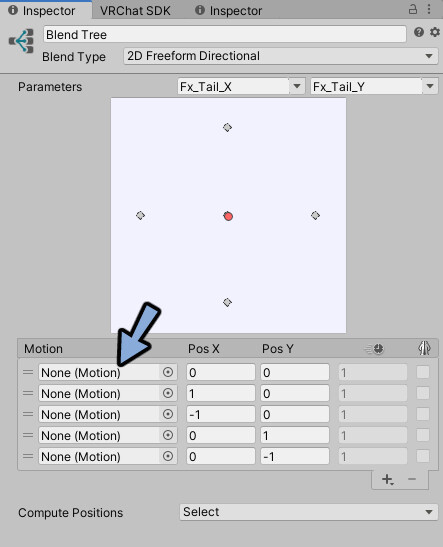
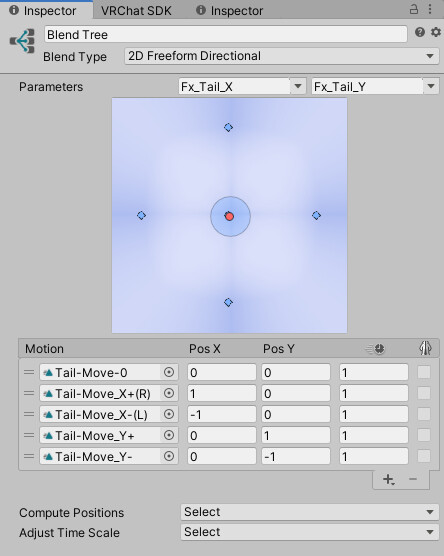
Blend TreeのInspectorを開きます。
Blend Type で2D Freeform Directionalを選択。

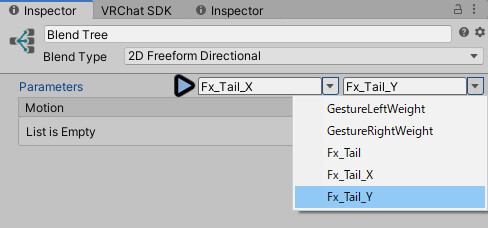
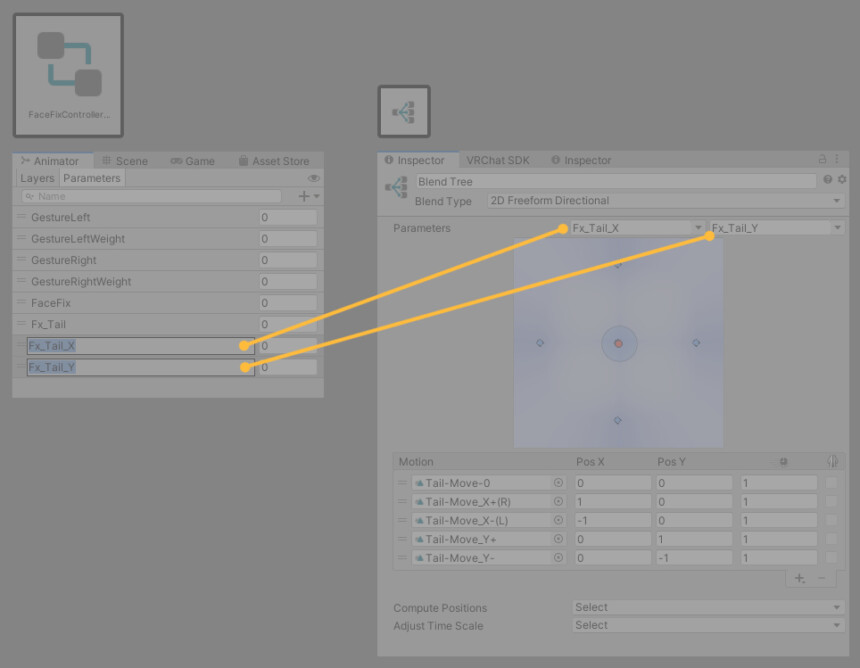
Parametersで左側をFx_Tail_X、右側をFx_Tail_Yに変更。

これでFXLayerのParameterとBlend Treeが繋がりました。

Blend TreeのInspectorに戻ります。
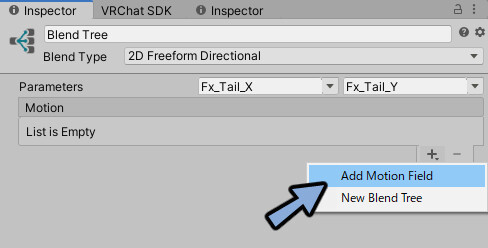
Motion右下の+ボタン → Add Motion Fieldを選択。
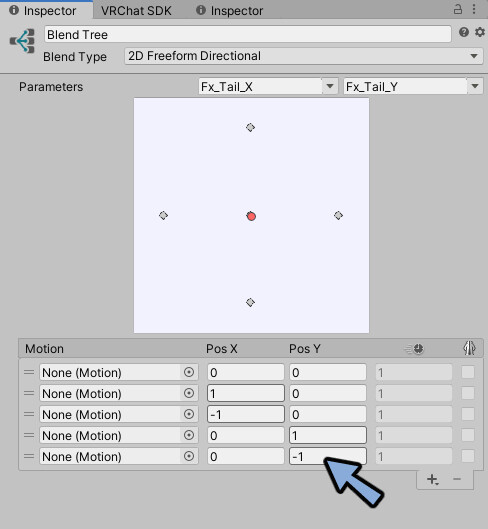
これを5回繰り返します。

数値を下図のように設定。(上から順に0,0 1,0 -1,0 0,1 0,-1)

これでBlend TreeとParameterの入力が繋がりました。

これでBlend Treeの設定が完了です。
尻尾アニメーションの用意
⚠今回紹介する方法はDynamic Bone(1つ前の世代の揺れ物ボーン)では動作しなくなります。
しかしPhysBoneではIs Animatedという項目があります。
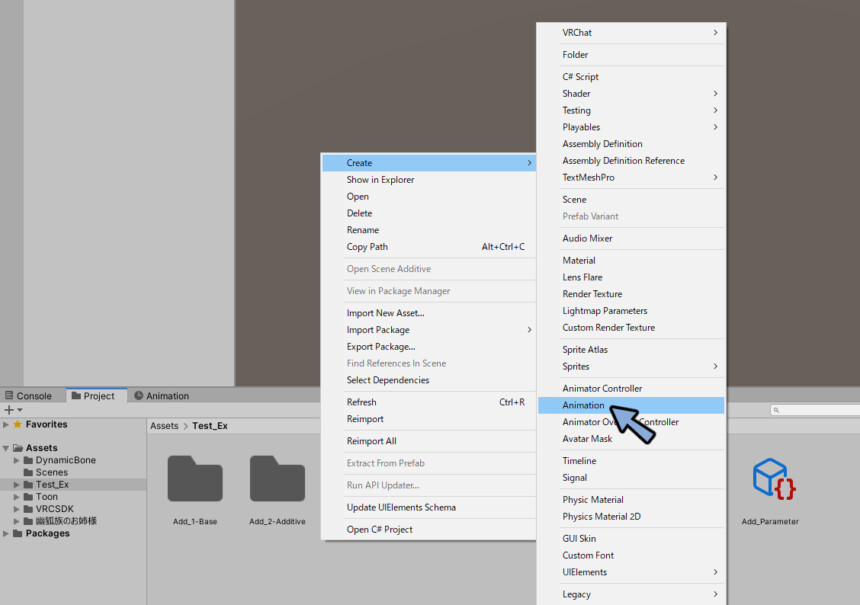
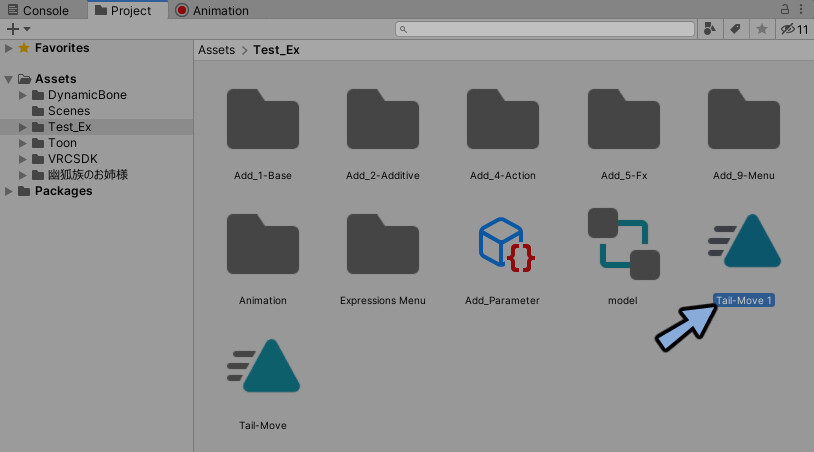
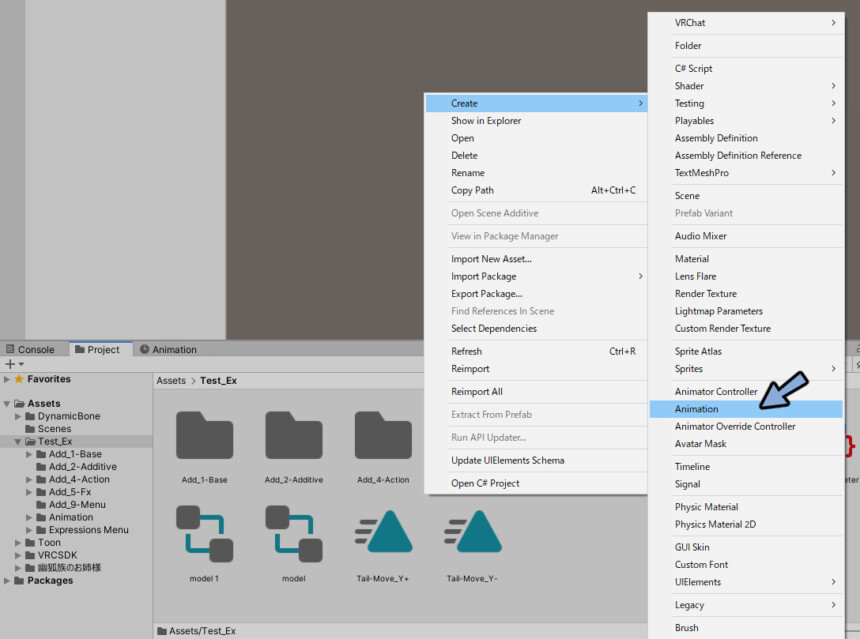
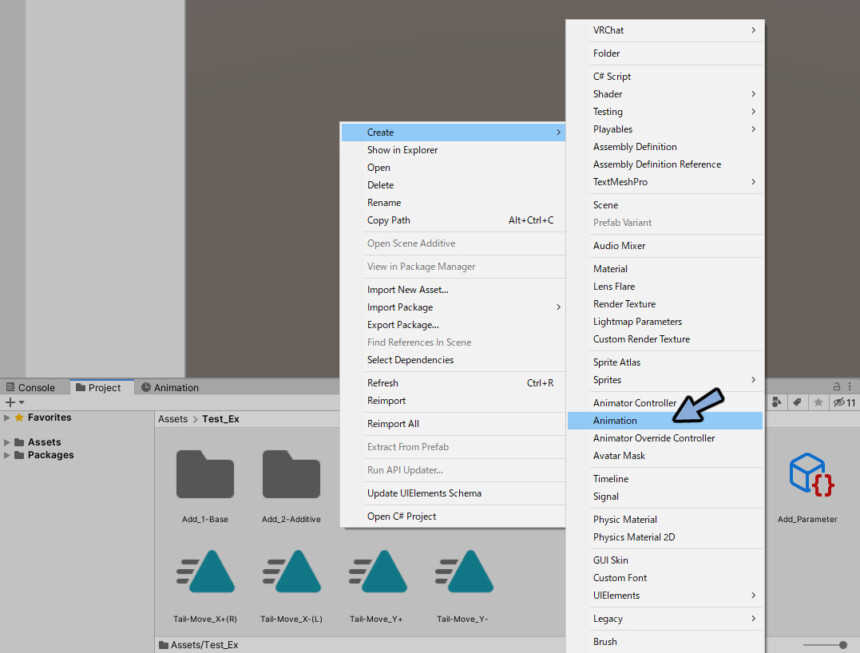
なので、アニメーションが入っていても揺れ物ボーンが動かせます。Projectを右クリック。
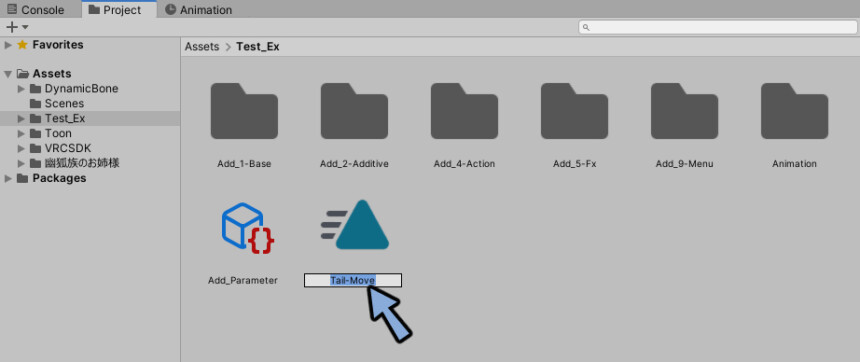
Create → Animationを選択。

名前をTail-Moveに変更。

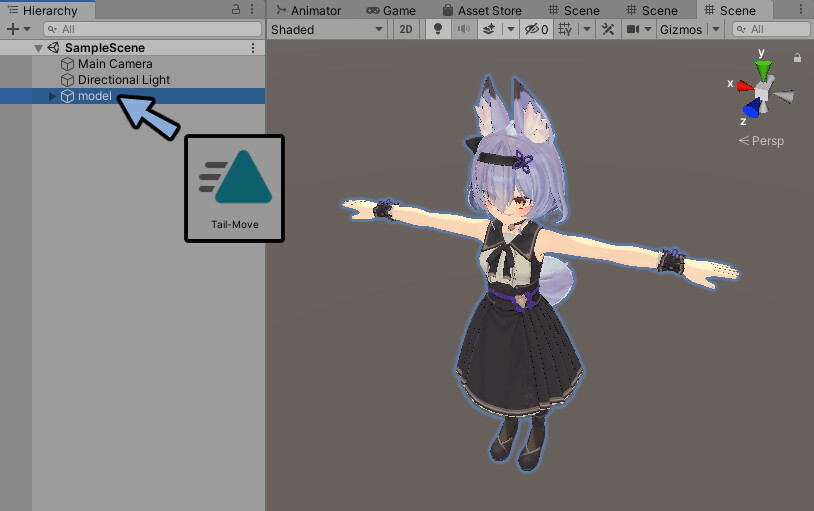
再生ボタンを押してPlayモード。

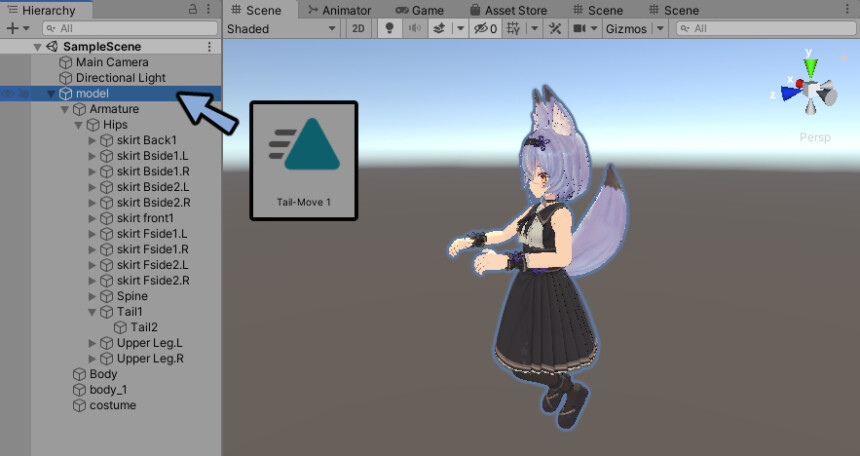
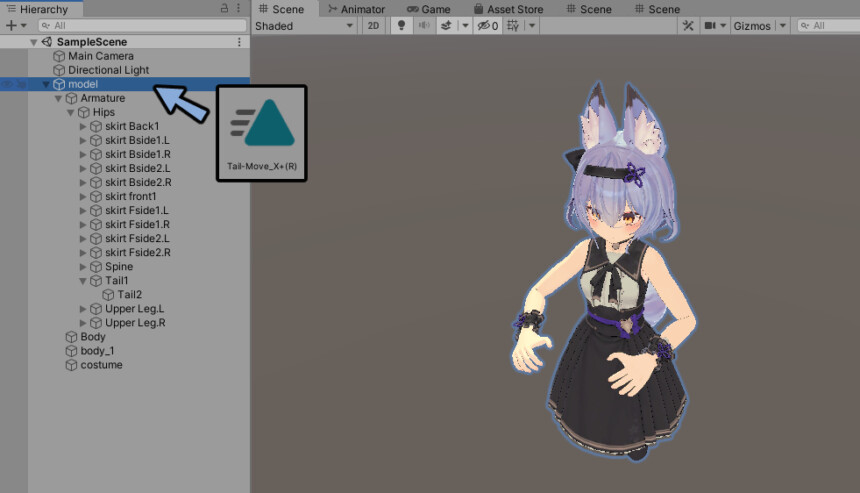
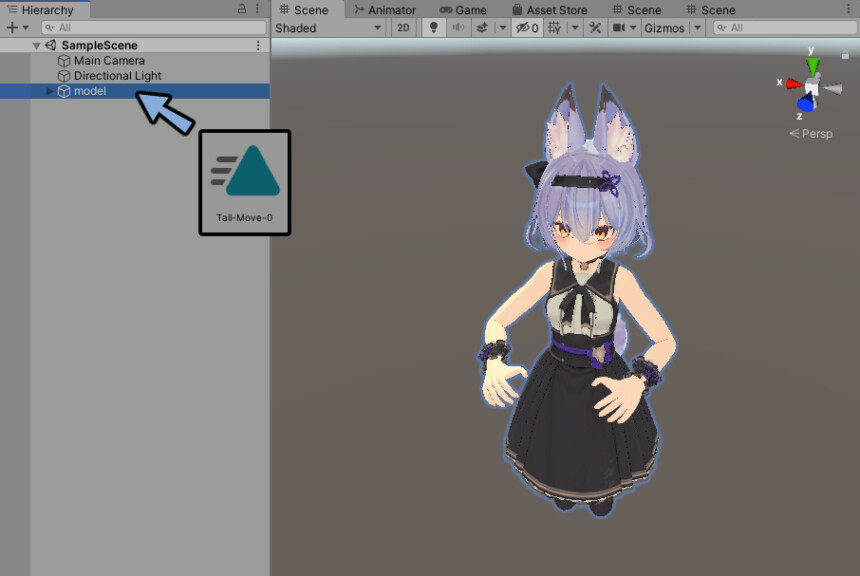
Hierarchyの3Dモデルにアニメーションをドラッグ&ドロップ。

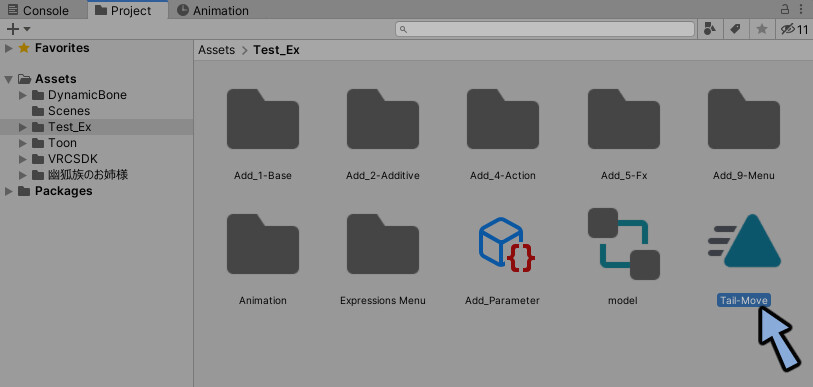
アニメーションファイルをクリック。

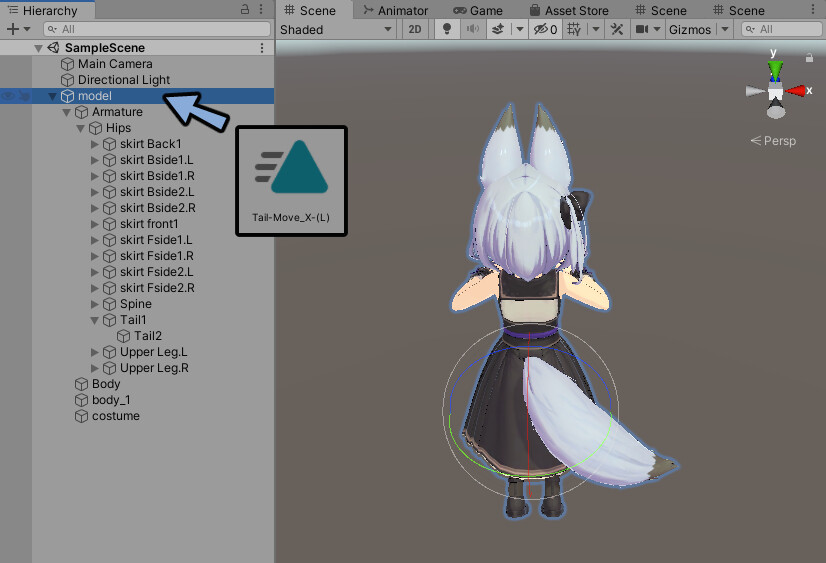
Hierarchyでアバターのモデルを選択。

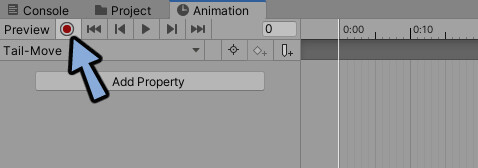
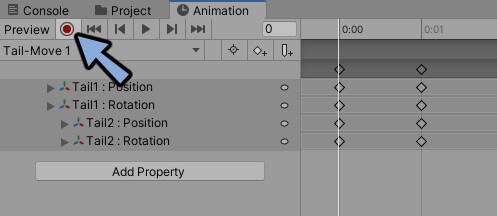
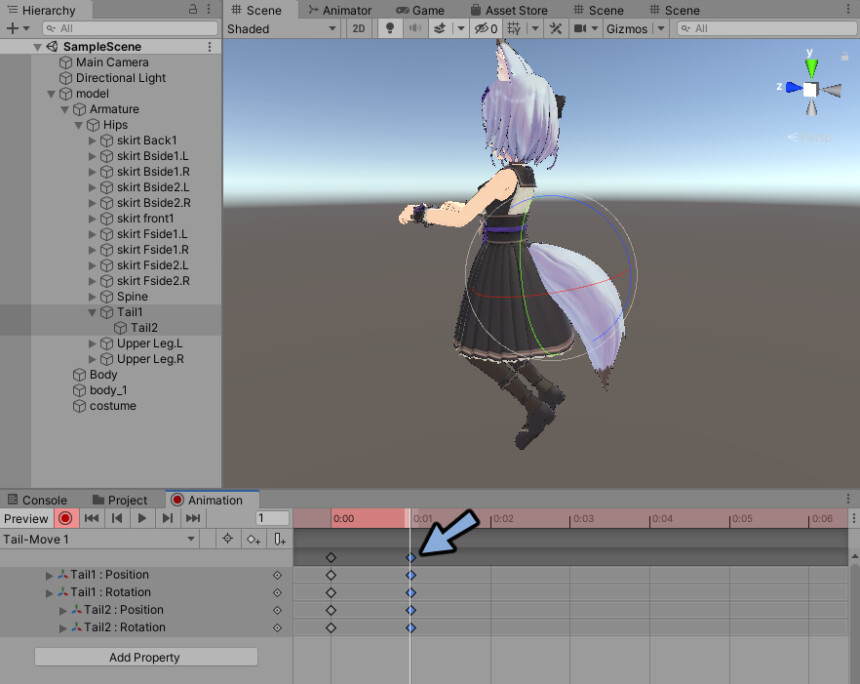
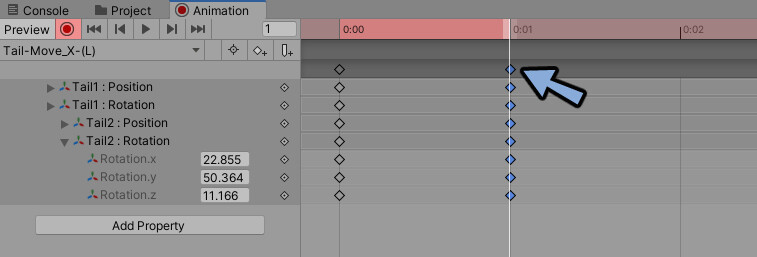
Animationを開きます。
※表示されてない方はwindow → Windows → Animationを開きます。
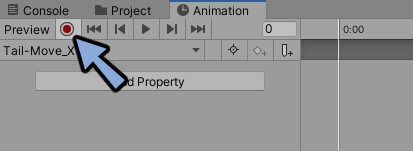
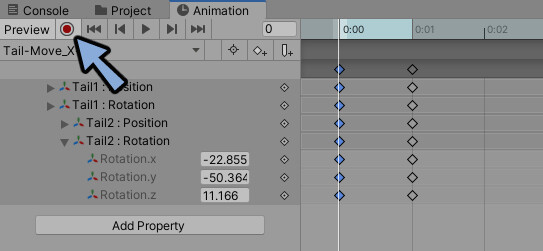
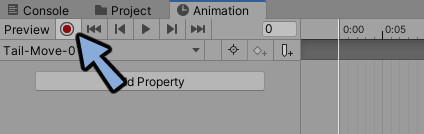
左上の赤い丸ボタンをクリック。

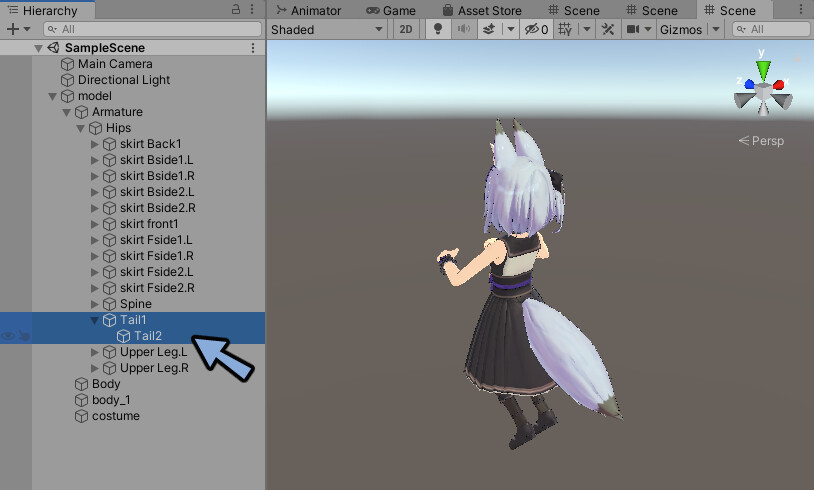
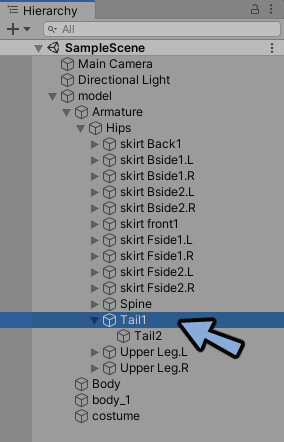
Hierarchyでアバターのモデルを開きます。
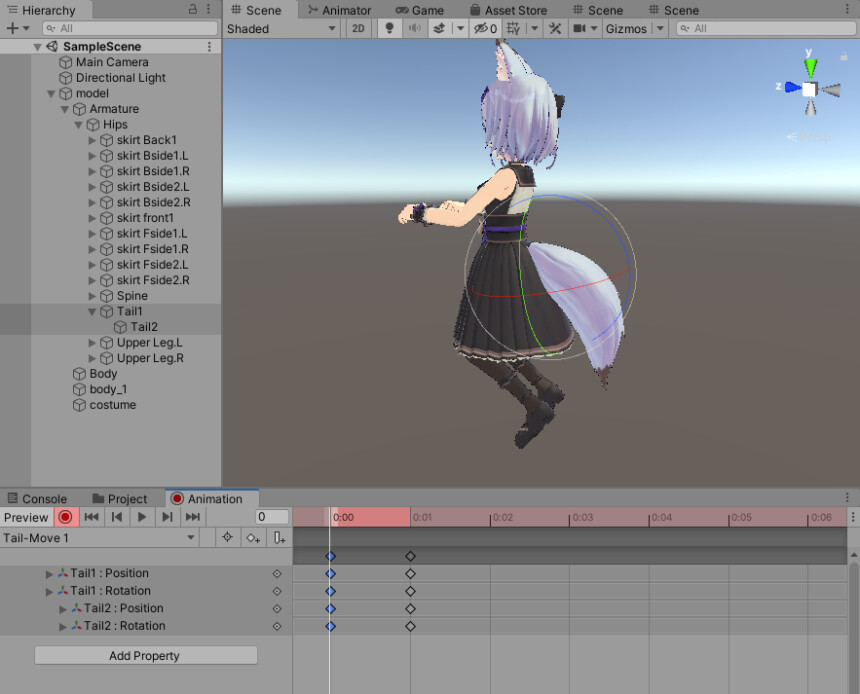
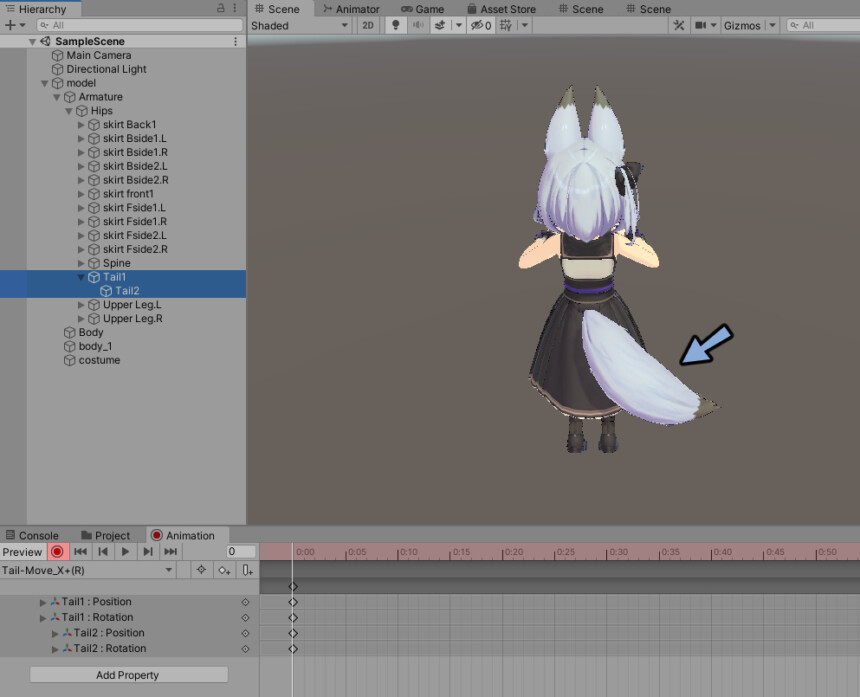
動かしたいボーンを選択。(ここではTail1,2で尻尾を動かします)

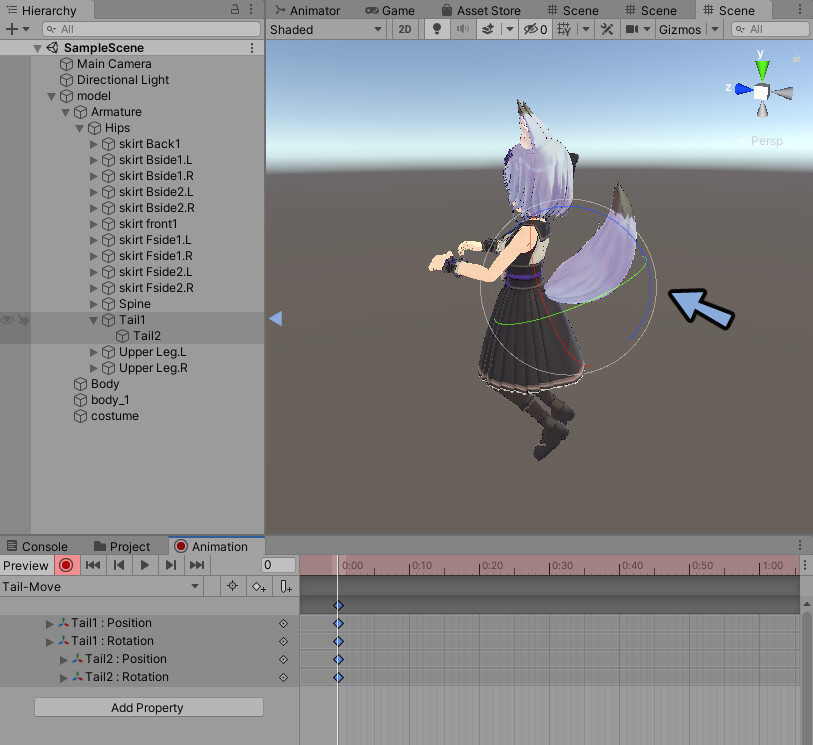
Eキーを押して回転。
尻尾を上向きに動かします。
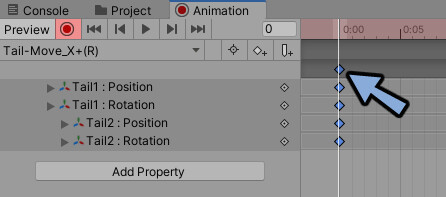
すると動きがキーフレームとして記録されます。

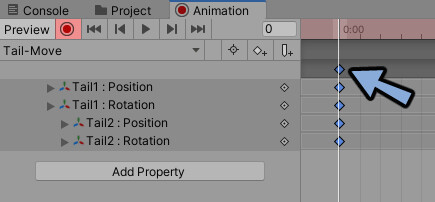
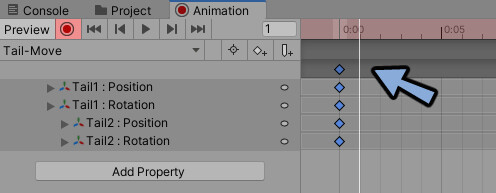
暗い色の所でキーフレームを選択。
全てのキーフレームを選択した状態でCtrl+Cでコピー。

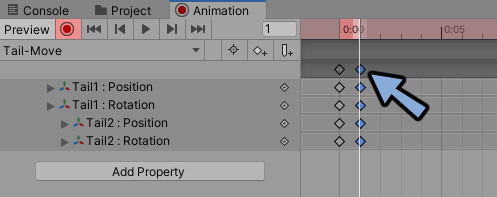
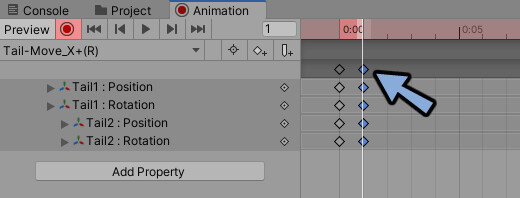
時間軸を1フレーム動かします。

Ctrl+Vでペースト。

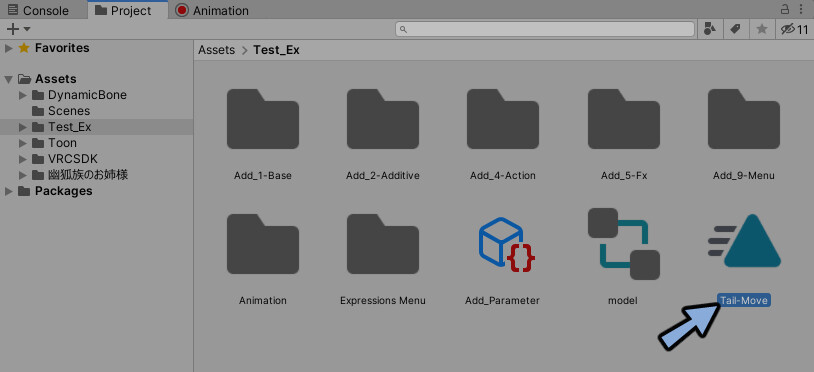
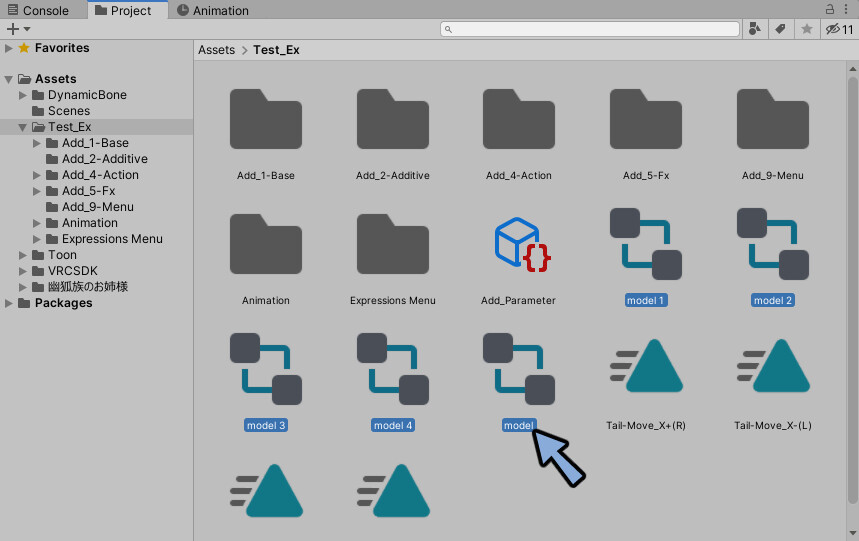
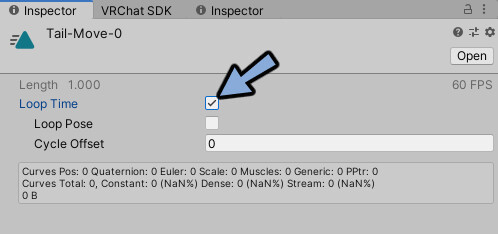
Projectでアニメーションデータを選択。

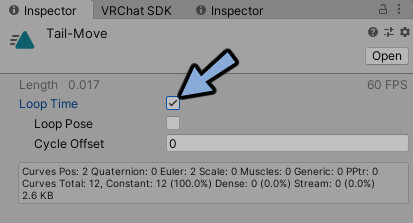
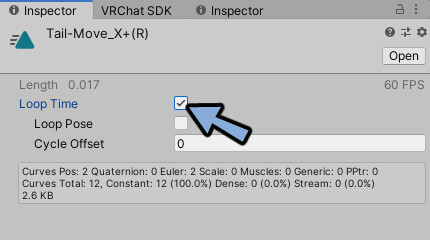
Inspectorを確認。
Loop Timeにチェックを入れます。

Projectでアニメーションデータを選択。
Ctrl+Dで複製。

再生ボタンを押して一度Playモードを解除。

もう一度再生ボタンを押して一度Playモードに戻ります。

アバターのモデルデータに複製して増やしたアニメーションファイルをドラッグ&ドロップ。

Animationを開きます。
赤色の丸ボタンを押します。

同様の手順で尻尾を下向きに動かします。
Eキーで回転。動きを記録。
全キーフレームを選択してCtrl+Cでコピー。

1フレームずらした場所にCtrl+Vでペースト。

再生ボタンを押してPlayモードを解除。

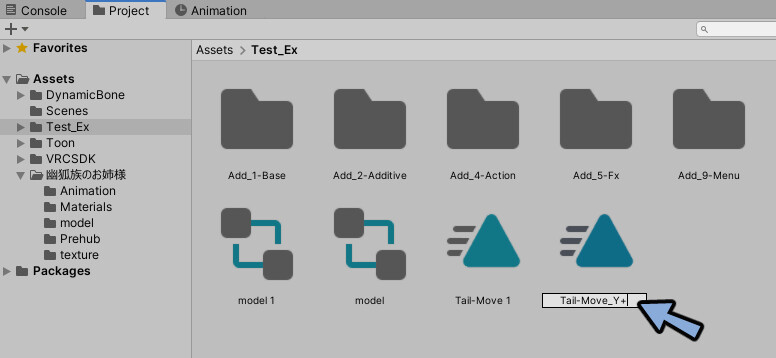
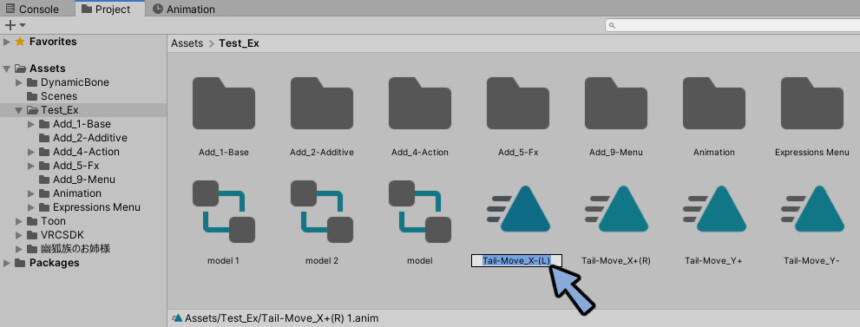
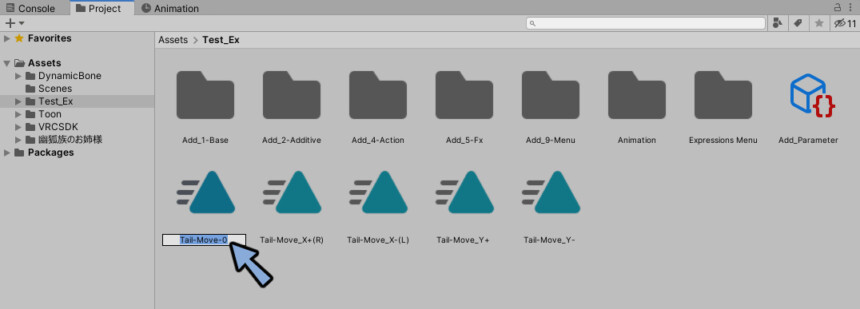
最初に作った方のアニメーションを『Tail-Move_Y+』などの分かりやすい名前に変更。

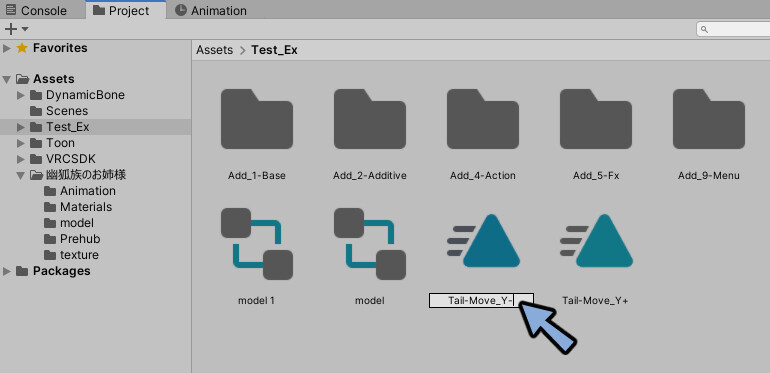
後で作ったアニメーションを『Tail-Move_Y-』などの分かりやすい名前に変更。

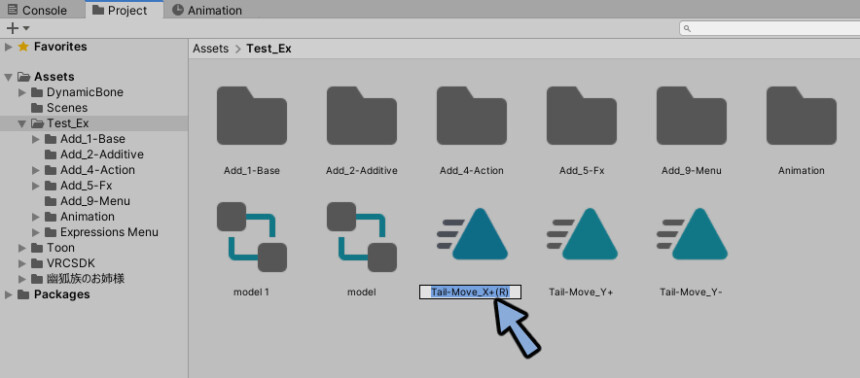
Projectを右クリック。
Create → Animationを選択。

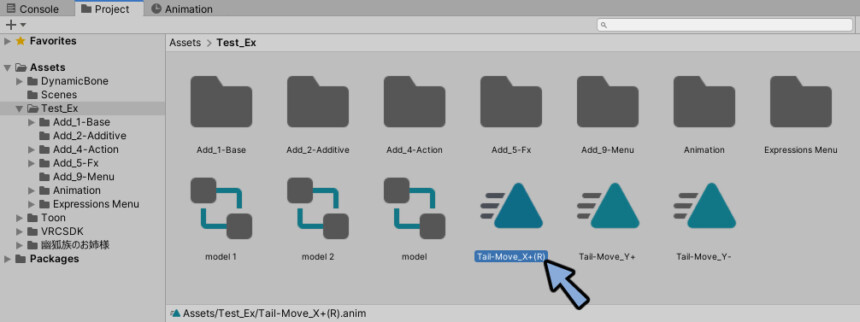
名前を『Tail-Move_X+(R)』などの分かりやすい名前に変更。

再生ボタンを押してPlayモード。

制作したアニメーションファイルをアバターにドラッグ&ドロップ。

Animationで赤丸ボタン。

Eキーの回転を使って尻尾を右側に動かします。

記録されたアニメーションを全選択。
Ctrl+Cでコピー。

1フレーム時間を動かしてCtrl+Vでペースト。

Playモードを解除。

Projectで制作したアニメーションを選択。

Inspectorを確認Loop Timeにチェックを入れます。

尻尾を右側に動かしたアニメーションを選択。
Ctrl+Dで複製。
複製したアニメーションの名前を『Tail-Move_X-(L)』などの名前に変更。

再生ボタンを押してPlayモード。

作成したアニメーション『Tail-Move_X-(L)』をアバターにドラッグ&ドロップ。

Animationで赤丸ボタンを押します。

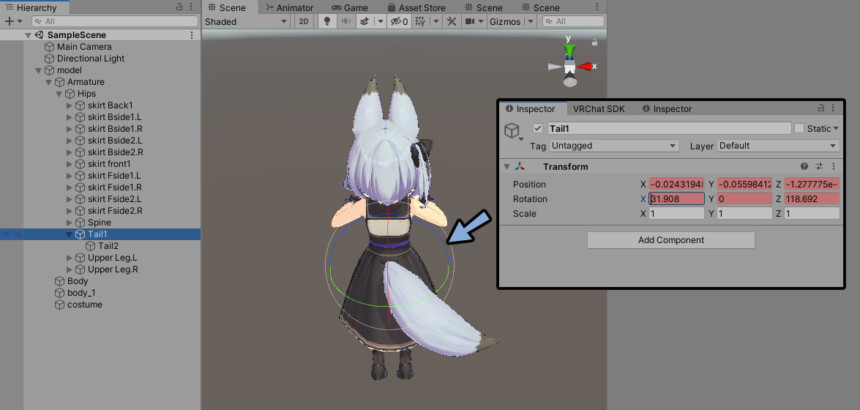
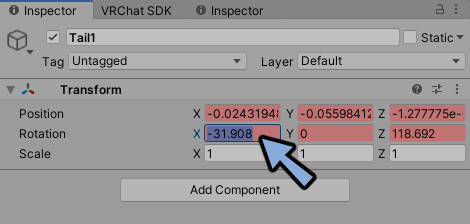
Hierarchyで尻尾のボーンを選択。
InspectorのRotationを見ます。
Xが31.908です。

Rotationを-31.908に変更。
反対側に尻尾を動かします。

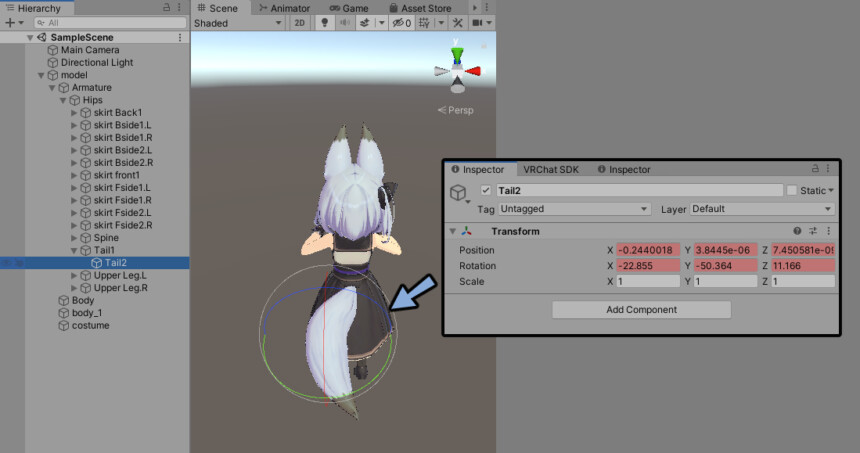
2つ目の尻尾のボーンを選択。
InspectorでRotationを見ます。
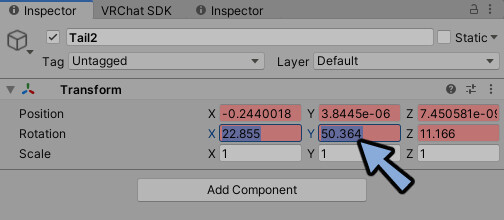
X,-22.855 Y,-50.364です。

RotationをX,22.855 Y,50.364に変更。
反対側に尻尾を動かします。

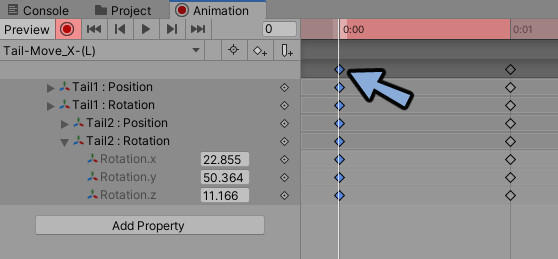
編集したキーフレームを全選択。
Ctrl+Cでコピー。

1フレームずらした位置に
Ctrl+Vでペースト。

再生ボタンを押してPlayモードを解除。

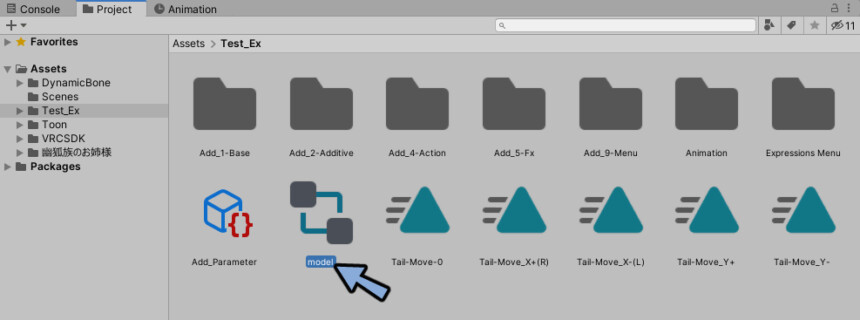
Projectで製法上の都合上生成されたコントローラーを全選択。

Deleteキーで削除。

Projectを右クリック。
Create → Animationを選択。

名前をTail-Move-0に変更。

InspectorでLoop Timeにチェックを入れます。

再生ボタンを押してPlayモード。

制作したアニメーションをアバターにドラッグ&ドロップ。

Animationを開き赤丸ボタンを押します。

尻尾のボーンを選択。

Inspectorを見ます。
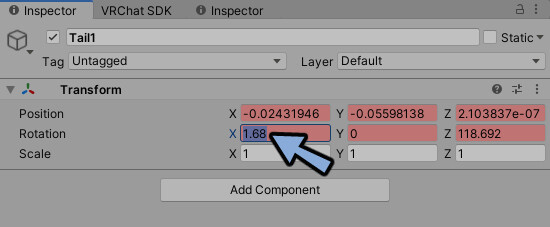
RotationがX=1.68になってます。
Ctrl+Cでコピー。

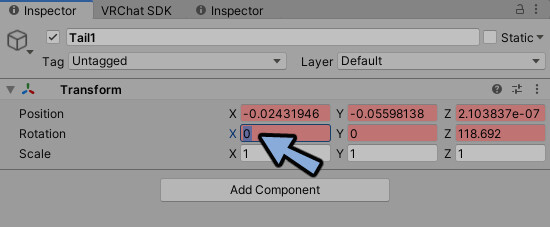
RotationをX=0に変更。

Ctrl+Vでペースト。
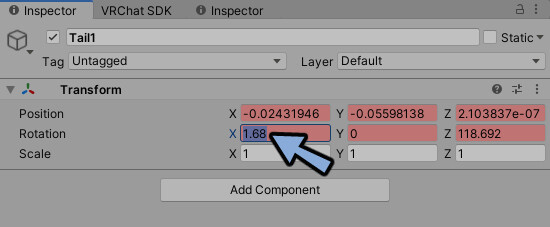
そしてもう一度RotationをX=1.68にします。

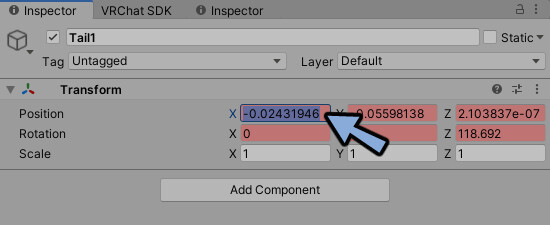
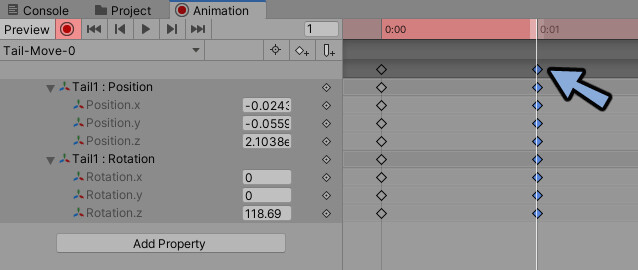
Positionを見ます。
Xが-0.02431946になってます。
Ctrl+Cでコピー。

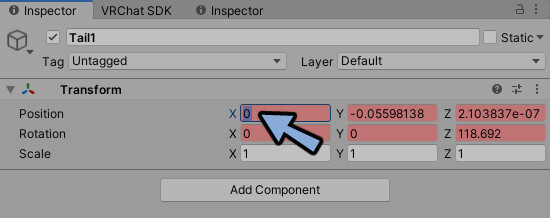
一度X=0に変更。

Ctrl+Vでペースト。
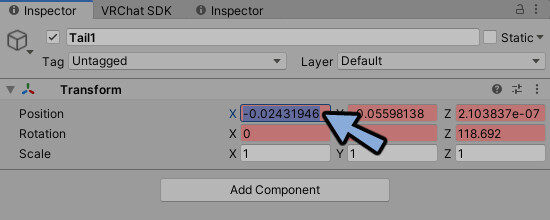
もう一度Xを-0.02431946戻します。

これで静止状態の尻尾の動きが記録されました。
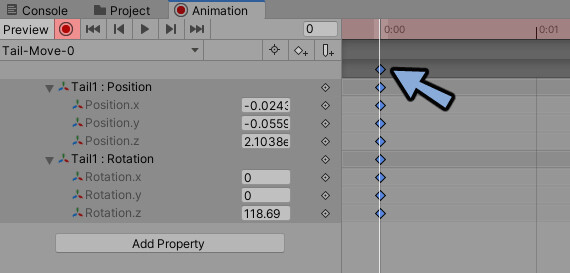
キーフレームを全選択。
Ctrl+Cでコピー。

フレームを1つ動かします。
Ctrl+Vでペースト。

再生ボタンを押してPlayモード解除。

製法上の都合でできたコントローラーを選択。
Deleteキーを削除。

これで尻尾アニメーションの用意が完了です。
尻尾アニメーションの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
FXに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

Animatorを見ます。
LayersがFx_Tail_Move_XYなのを確認。
右側のグリッドがある所にTail-Move_XYを選択。

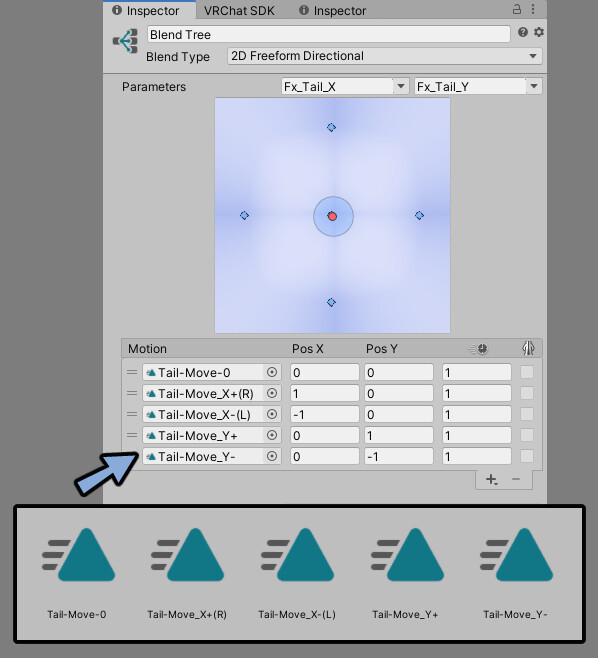
Motionの中のBlend Treeをダブルクリック。

Blend TreeのInspectorが開かれます。
Motionの中のNone(Motion)の所に先ほど制作したアニメーションを入れます。

下図のように入れました。

下2つの設定項目はSelectのまま放置で大丈夫です。

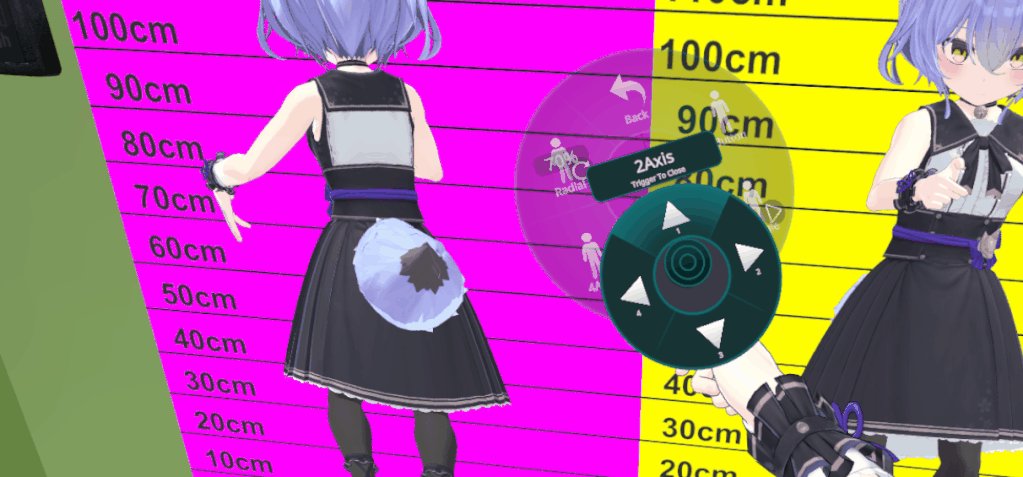
VRChatにアップロード。
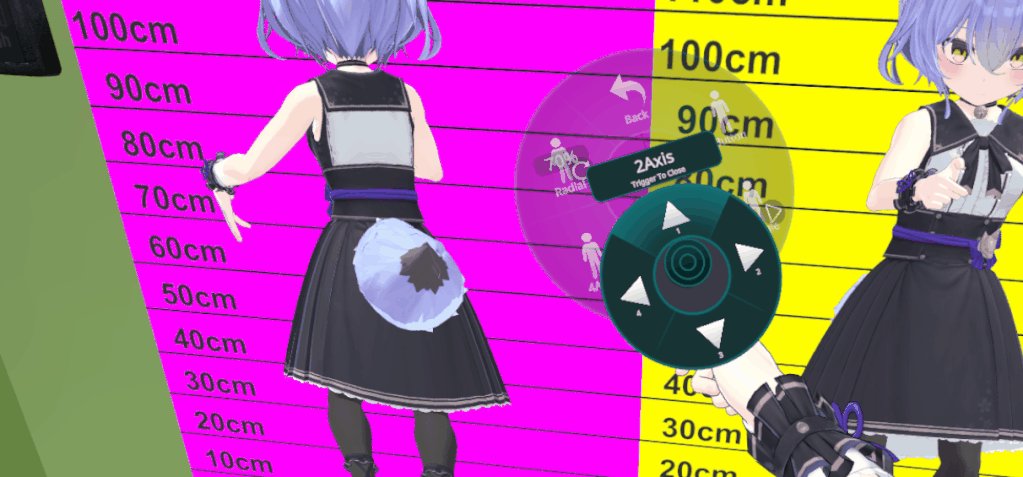
すると尻尾が動きます。

デスクトップで尻尾を動かした場合は後ろが見えません。
なのでこちらのワールドをお使いください。
まとめ
今回は尻尾を意図した方向に動かす設定方法を紹介しました。
2Axisを使ってFloatで動かしました。
Fxレイヤーには他にも、ボタンを押してON/OFFの切り替えやジョイスティックでの入力といった様々な動作の設定方法があります。詳細はこちらで解説。
ぜひこちらもご覧ください。








コメント