はじめに
3DCGのキャラクターモデリングを解説。第5回はまつ毛と眉毛の作成。
↓↓前回↓↓
また、このパートを進めながら顔のモデルも修正してます。
気になった箇所があれば随時修正を加えてください。
既存モデルの観察
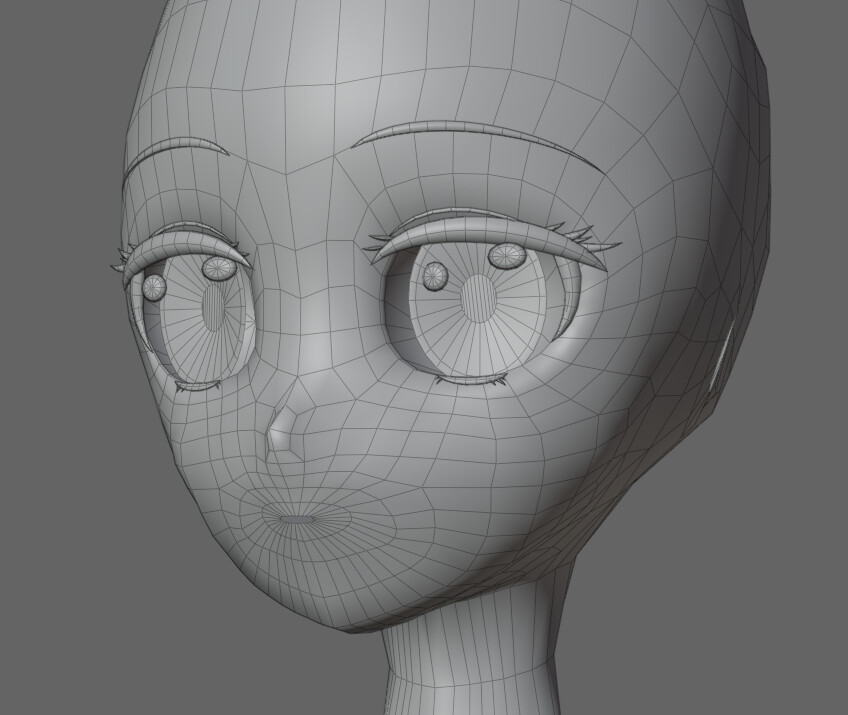
まず既存の参考資料モデルの目を観察します。
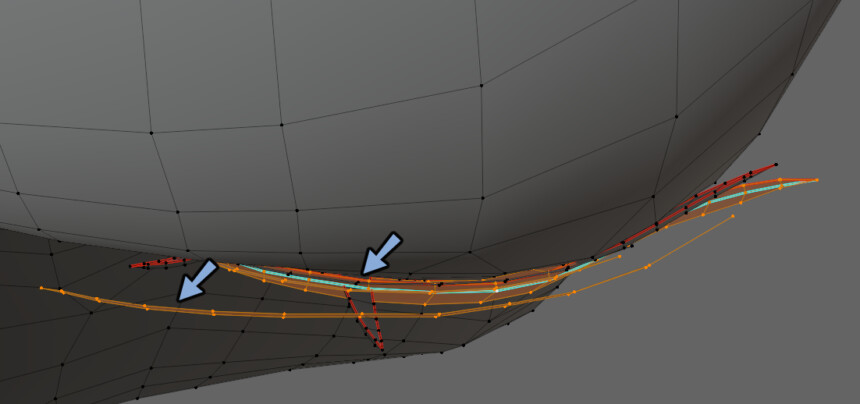
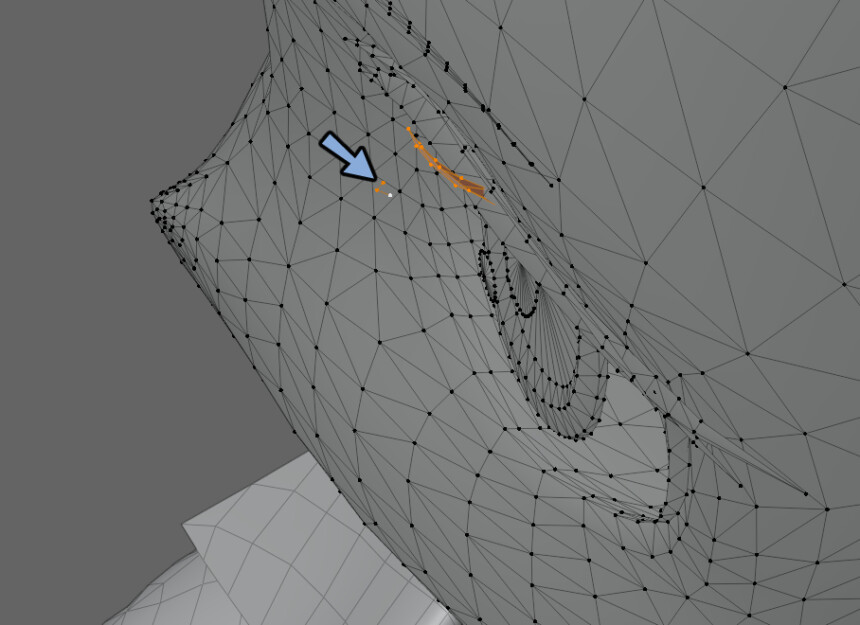
リュージュちゃんのまつ毛と眉毛
・まつ毛は>の字状で顔と繋がった形状。

・細かいパーツは板状で分かれている。

・眉毛は板状で顔から浮いている。

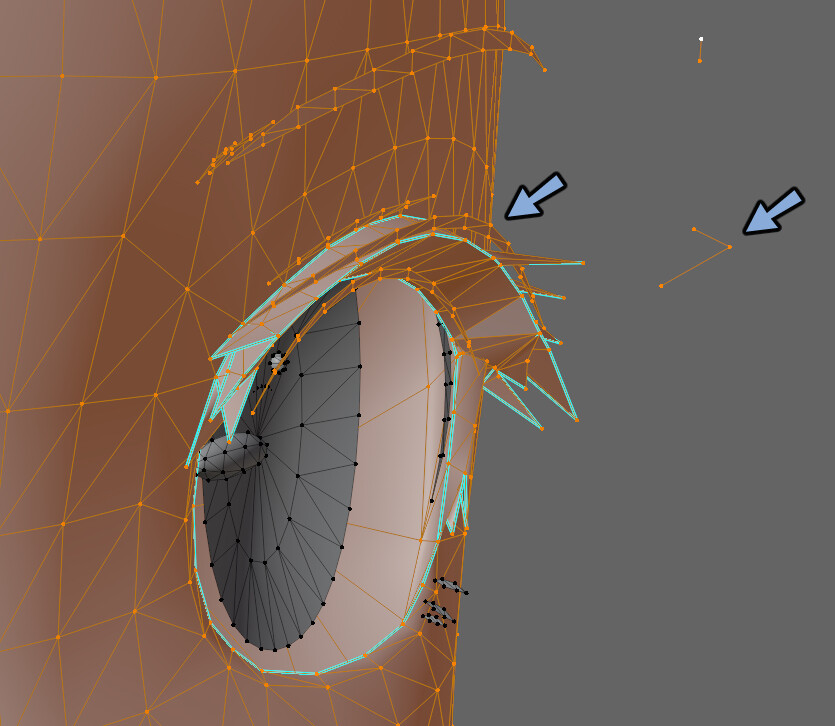
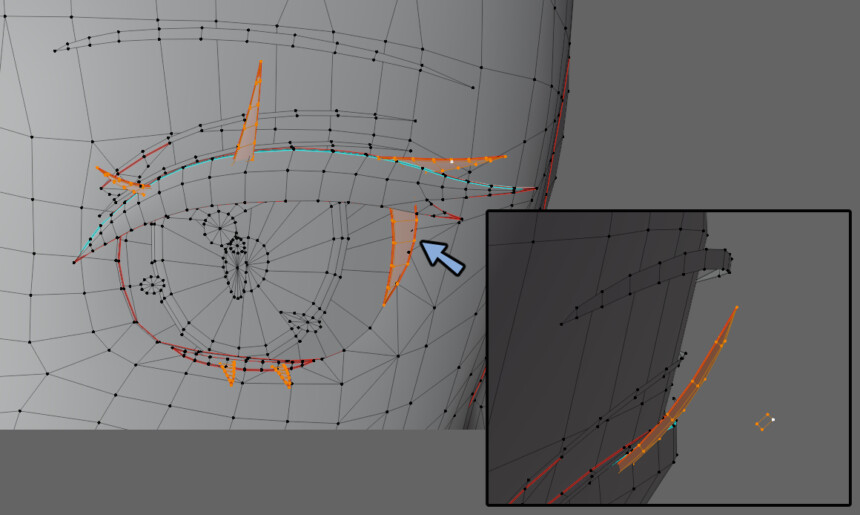
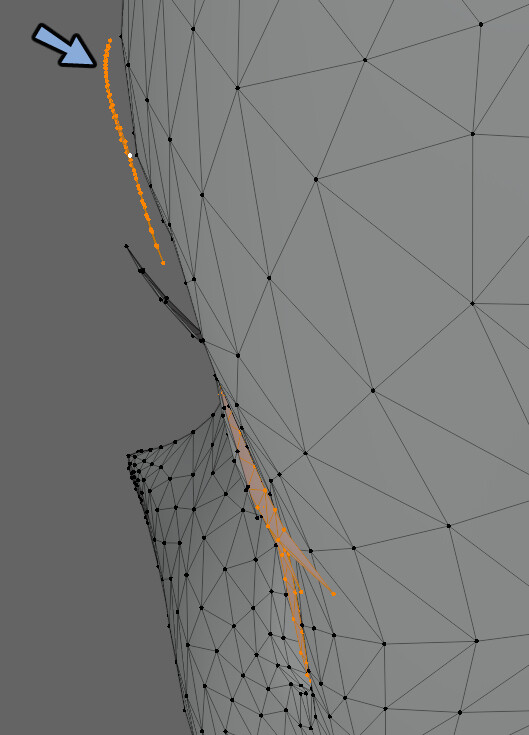
ココアちゃんのまつ毛と眉毛
・まつ毛は閉じたDの字型の形状(6角形)で顔から分離している。

・細かいパーツ四角形で分かれている。

・まつ毛はズームしてみると離れていることが分かる。

・眉毛は板状で顔から大きく離れている。

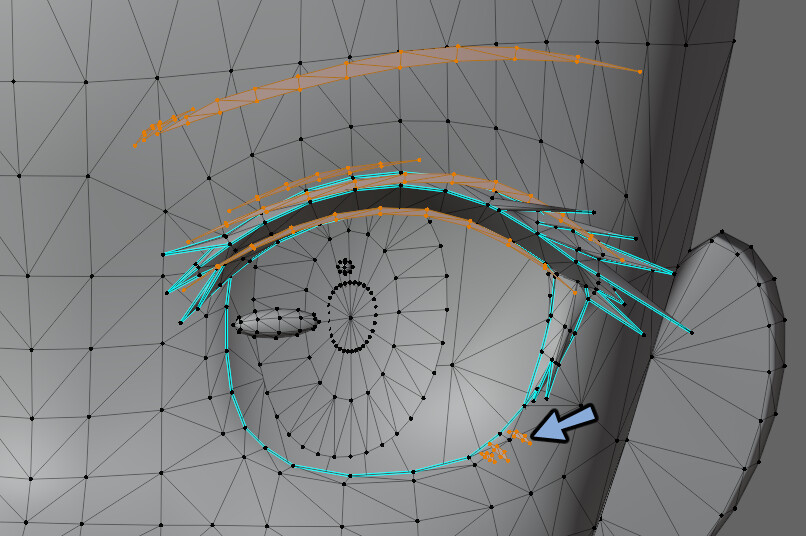
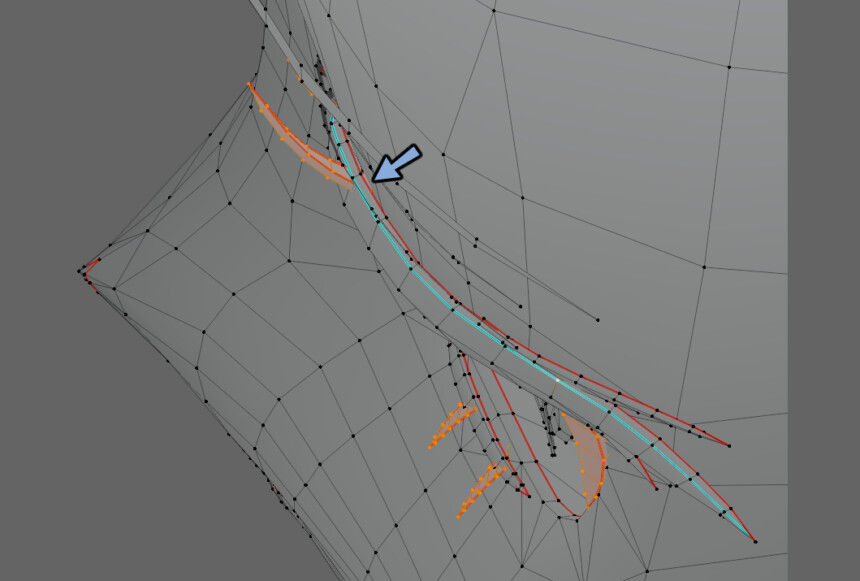
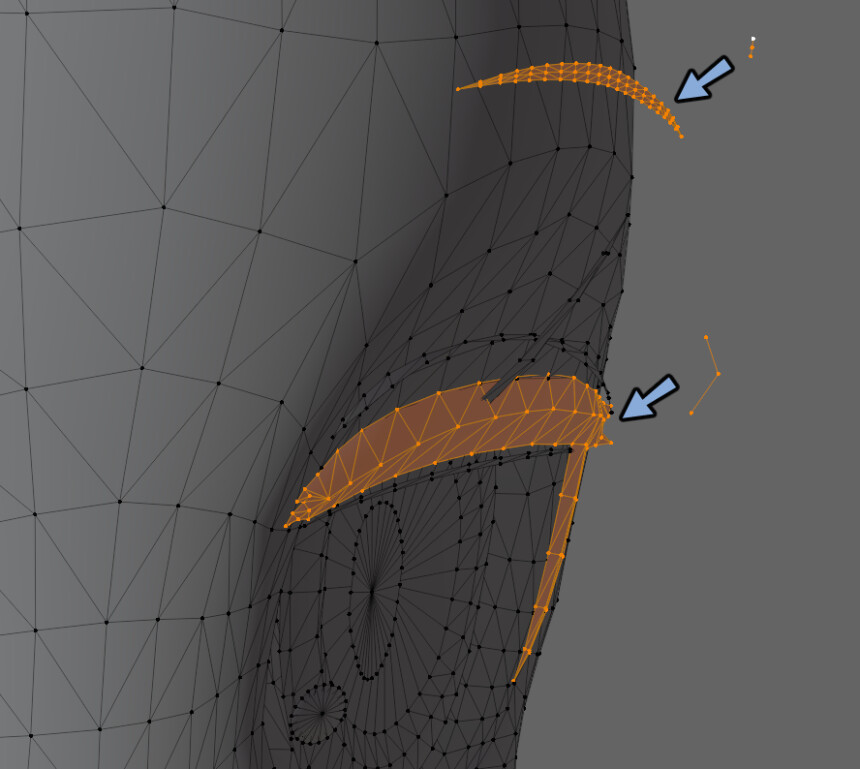
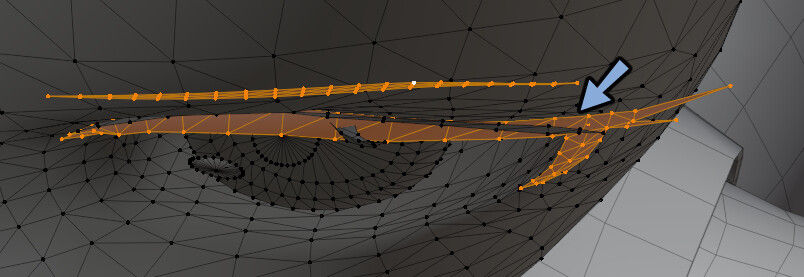
幽狐さんのまつ毛と眉毛
・まつ毛は開いた>の字型の形状で顔から分離している。

・まつ毛はズームしてみると離れていることが分かる。

・眉毛は板状で顔から大きく離れている。

・細かいパーツ開いた>の字状で分かれている。

採用するまつ毛と眉毛の方針
ココアちゃんベースで作ります。
また眉毛は上から見た時に厚みが欲しいので私は菱形で作ります。
細かいパーツは閉じた4角形を使います。

【方針】
・まつ毛は閉じたDの字型の形状(6角形)で顔から分離。
・まつ毛はズームしてみると離れていることが分かる距離に配置。
・眉毛は◇の形で顔から大きく離す。
・細かいパーツは閉じた4角形で分けて作る。
まつ毛と眉毛の作り方
まつ毛と眉毛はカーブを使って作成します。
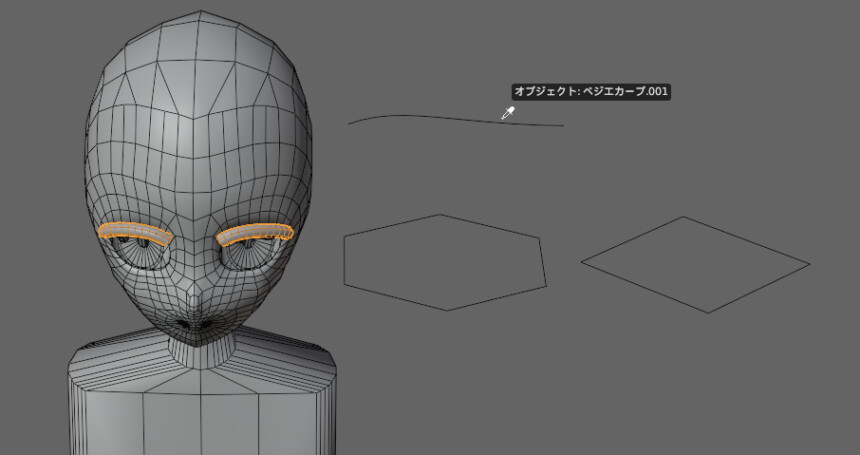
カーブの断面作成
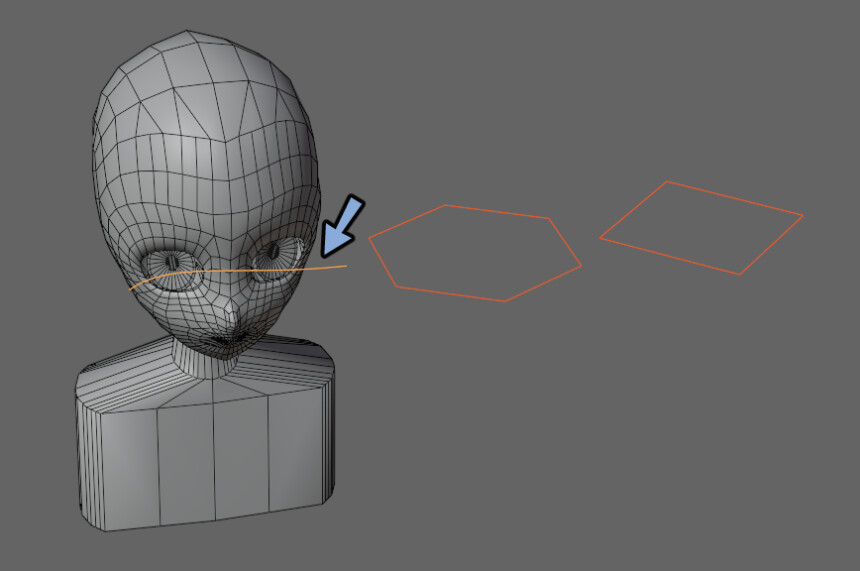
押し出すためのカーブの断面を作ります。
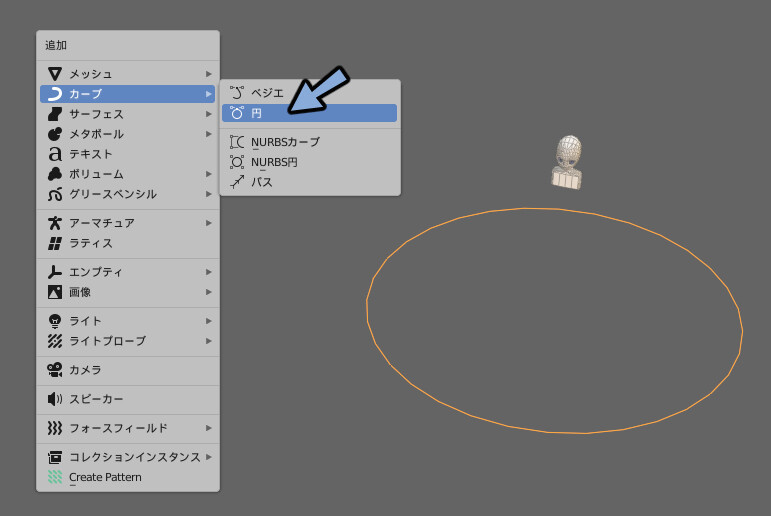
Shift+A → カーブ → 円を選択。

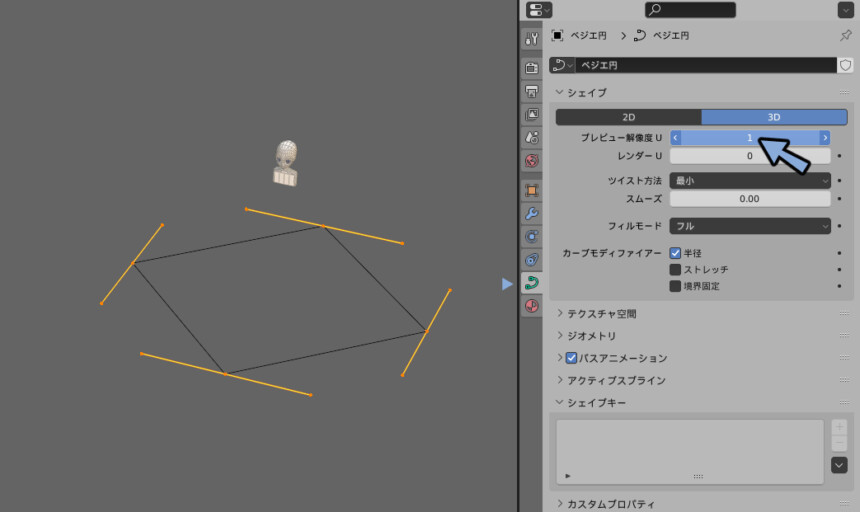
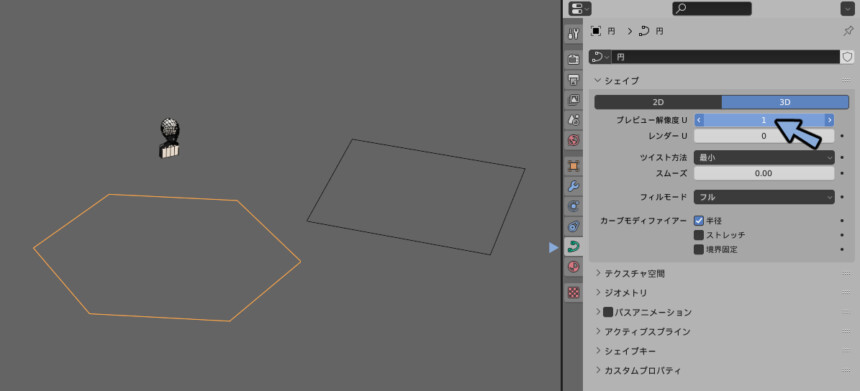
オプジェクトデータプロパティを開きます。
シェイプ → プレビュー解像度Uの値を1に設定。
これで四角形のカーブ断面が完成です。

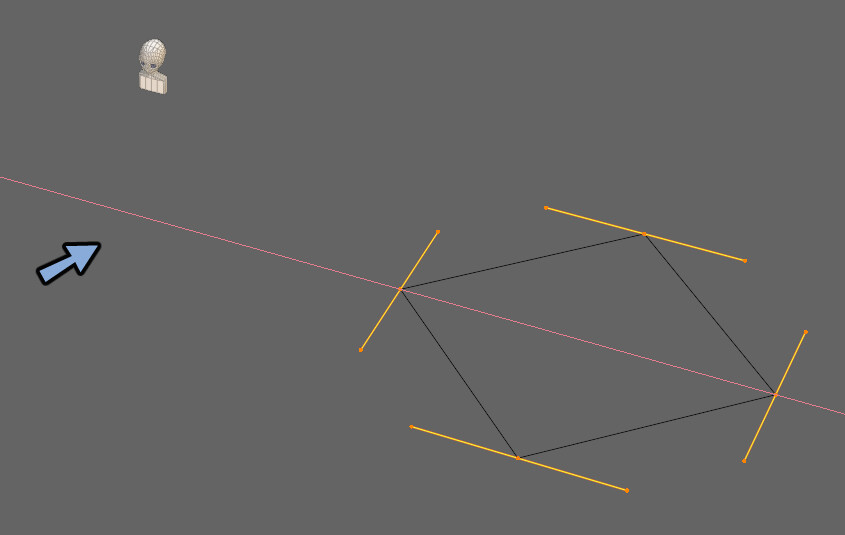
Gキー → Xキー → 2.2などを入力して移動。
次作る6角形のカーブに重ならないようにします。

6角形の断面はメッシュをカーブに変換して作ります。
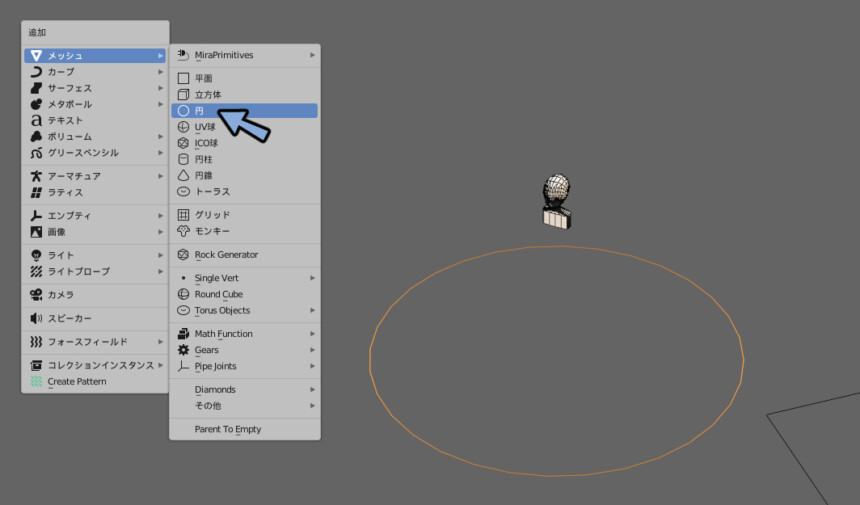
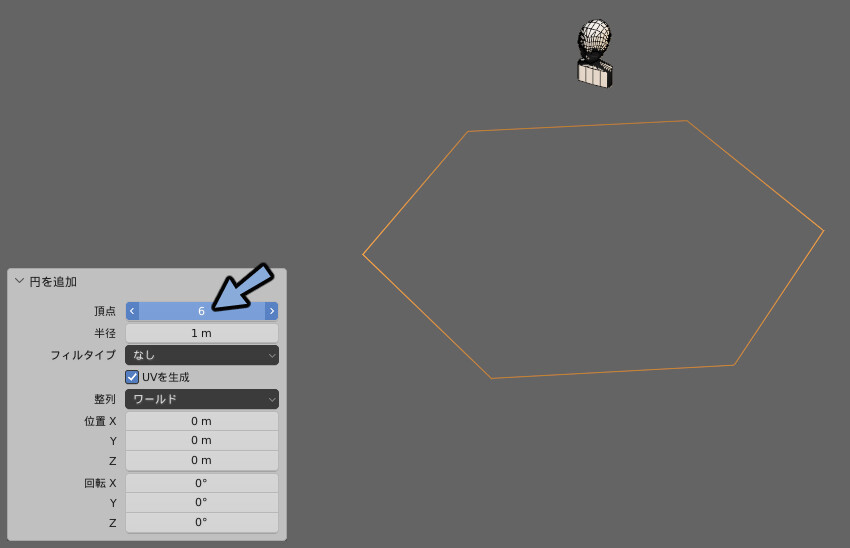
Shift+A → メッシュ → 円を選択。

画面左下のオペレータ―パネルを開きます。
頂点の値を6に設定。

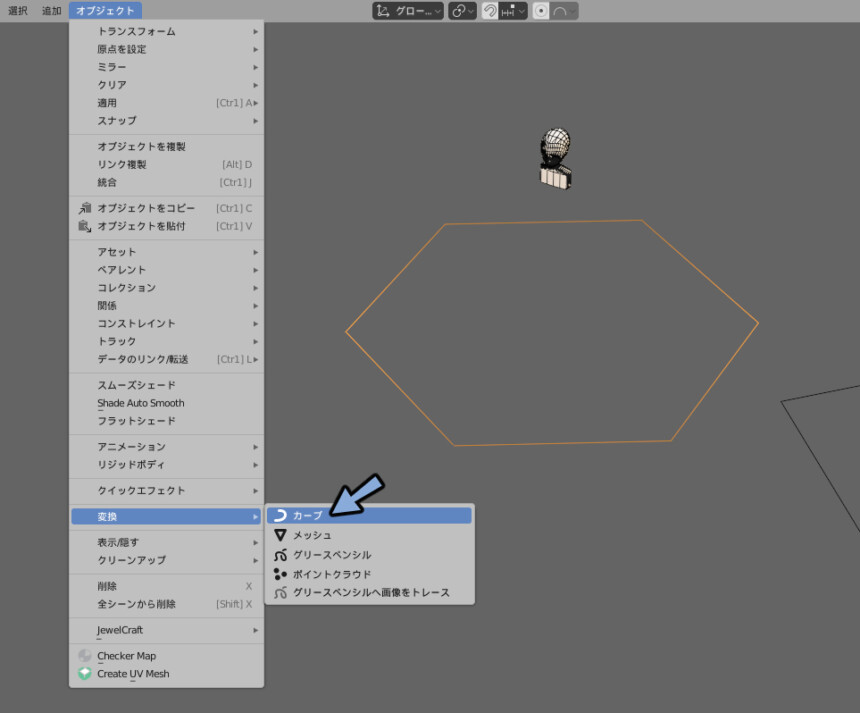
オプジェクト → 変換 → カーブを選択。

オプジェクトデータプロパティ → プレビュー解像度を1に設定。
これで6角形のカーブができました。

これでカーブ断面が完成です。
まつ毛用のカーブの作成
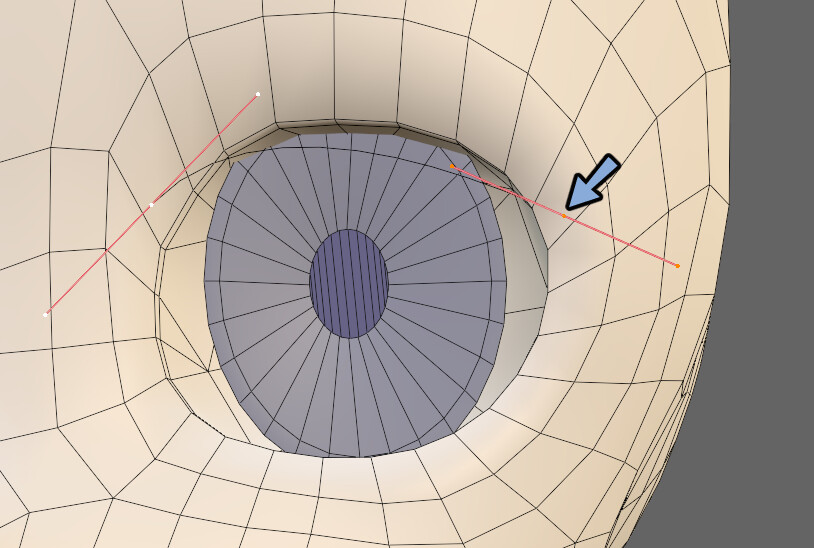
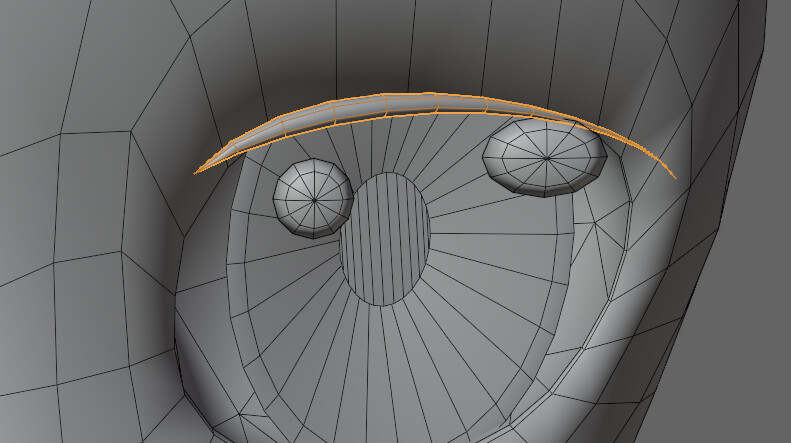
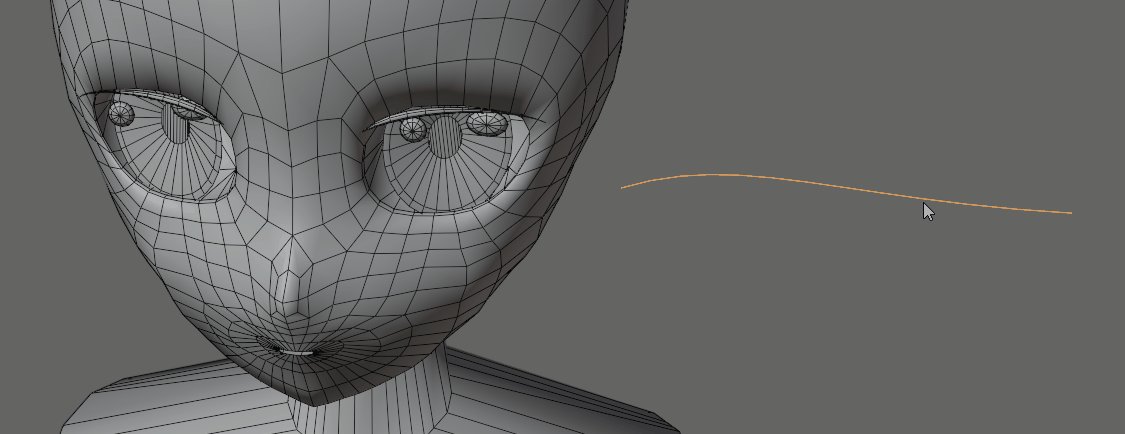
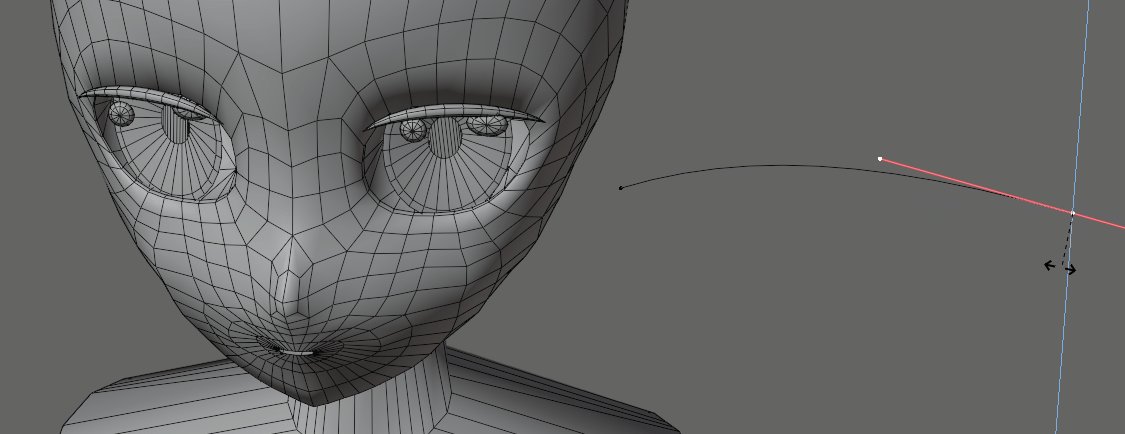
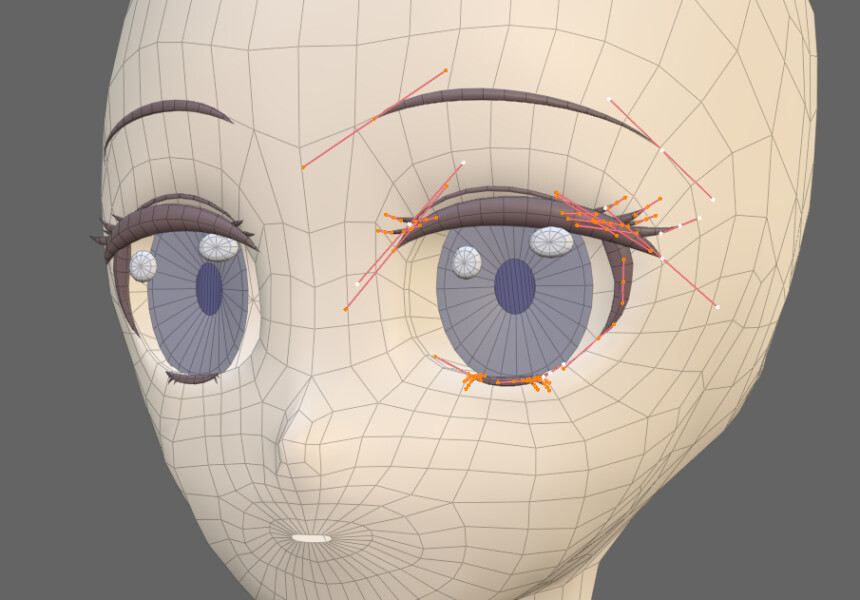
次にまつ毛になる元のカーブを作ります。
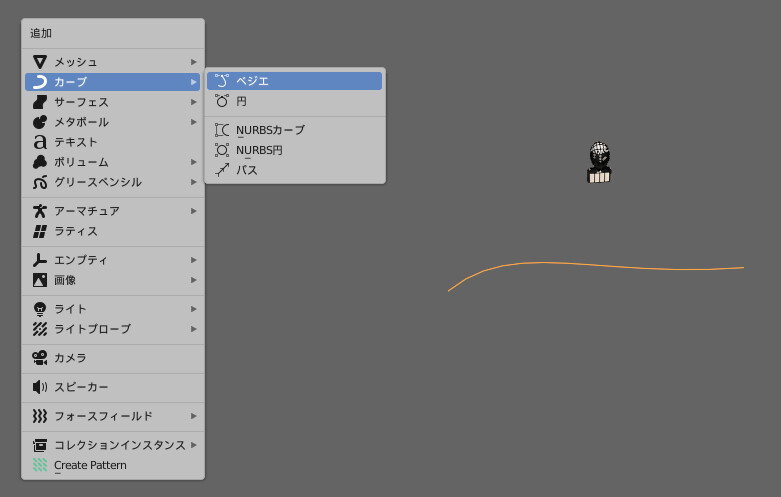
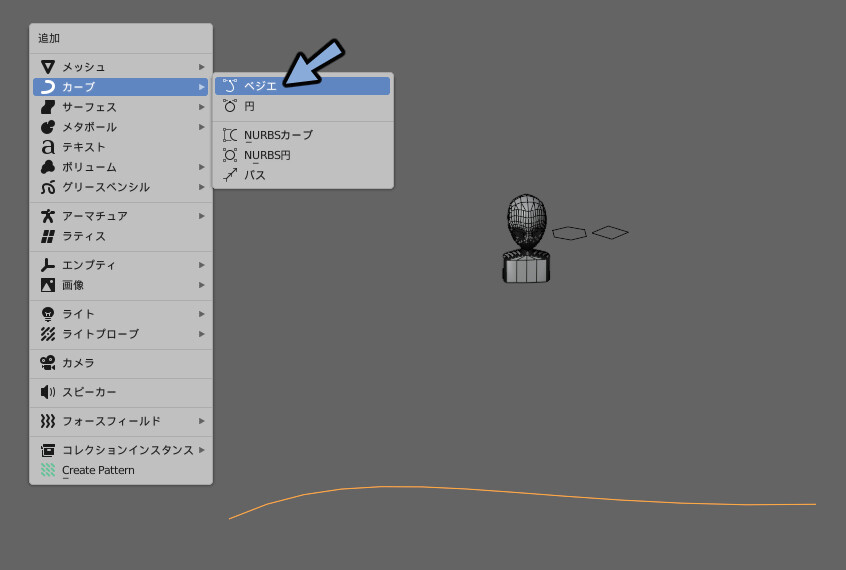
Shift+A → カーブ → ベジェを選択。

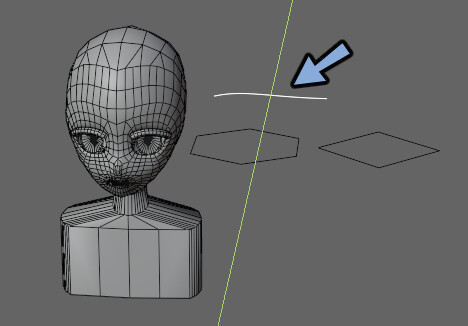
Sキー、Gキー、Rキーなどで位置を調整。

Tabキーで編集モード。
眉毛の形に合わせて調整します。

必要な場合は顔の方のメッシュを修正します。
スカルプトやプロポーショナル変形などを使って形を整えてください。

カーブかメッシュのどちらを調節するかは元のデザイン画を見て判断します。
より、元のデザイン画に近い印象になる方の処理を選んでください。

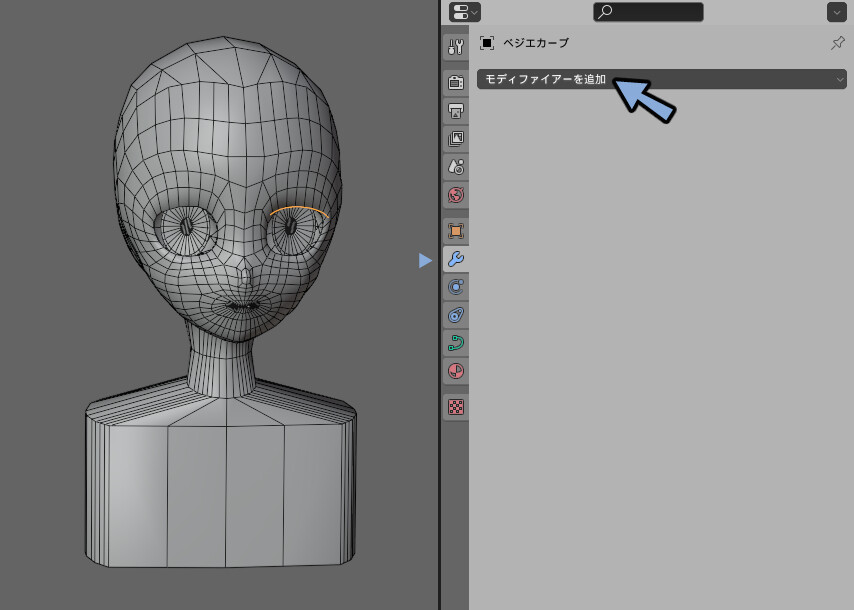
まつ毛のカーブを選択。
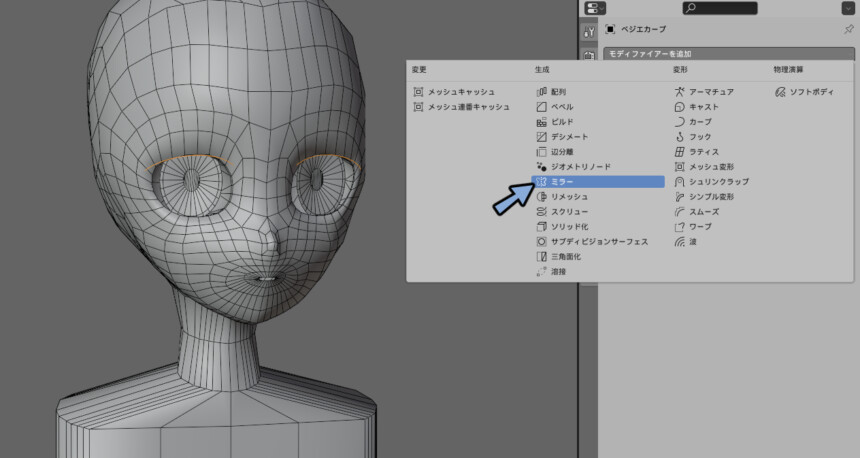
モディファイアプロパティ → モディファイアを追加を選択。

ミラーを選択。
すると左右対称になります。

これでまつ毛の元のになるカーブ作成が完了です。
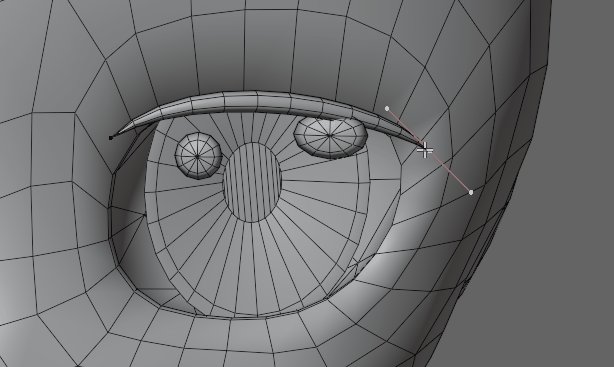
カーブによるモデリング
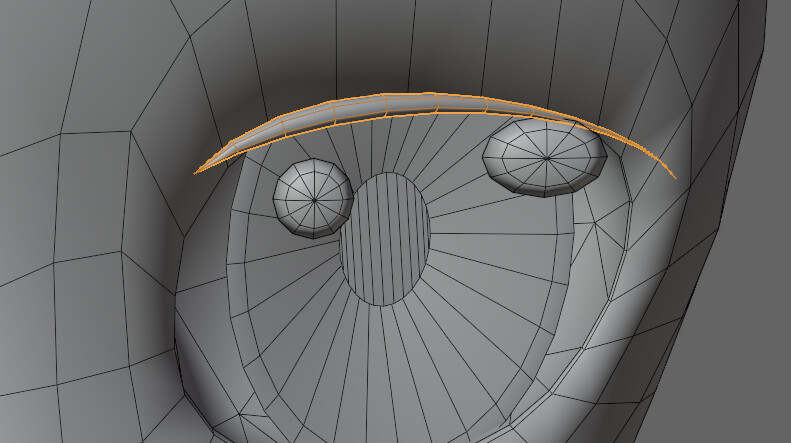
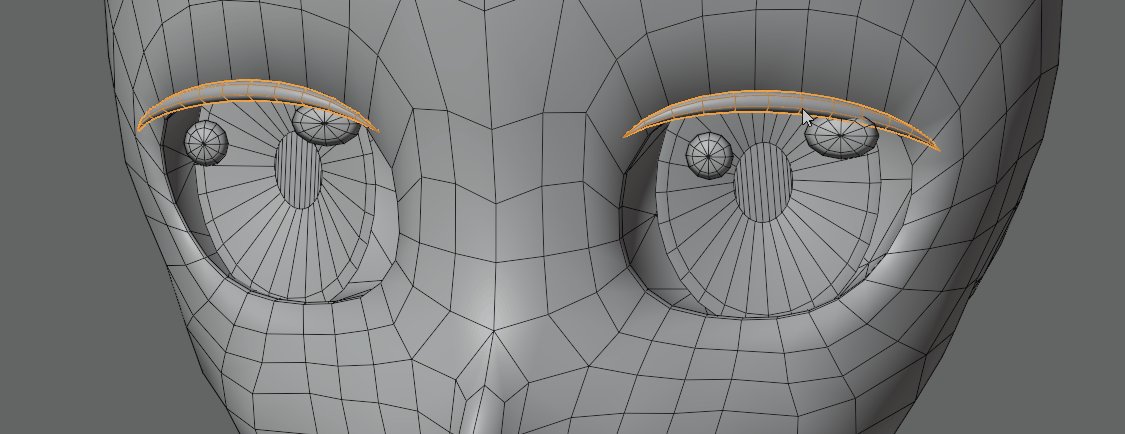
まつ毛のカーブを選択します。
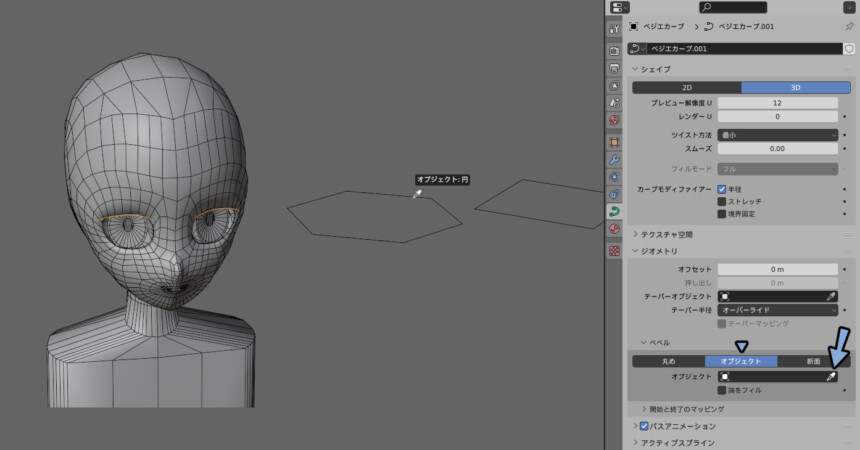
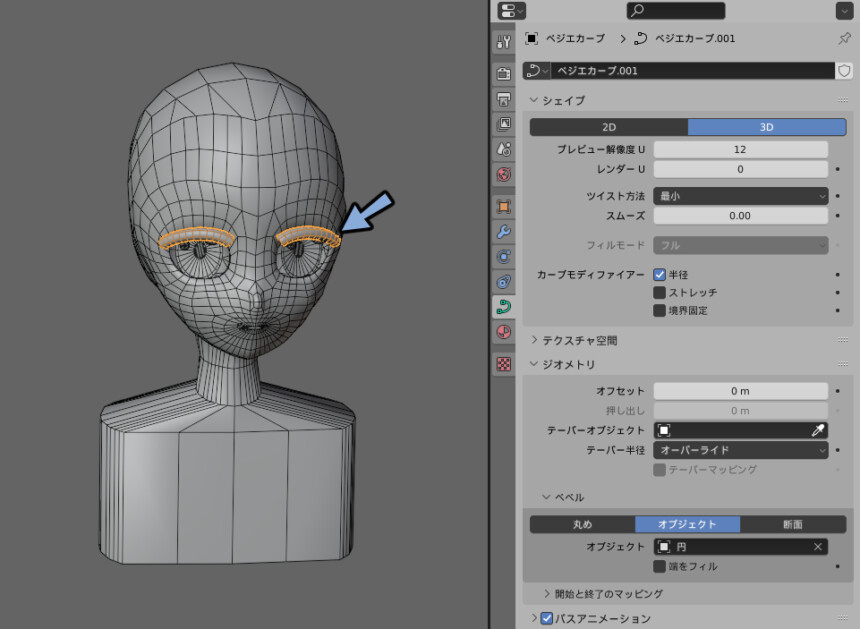
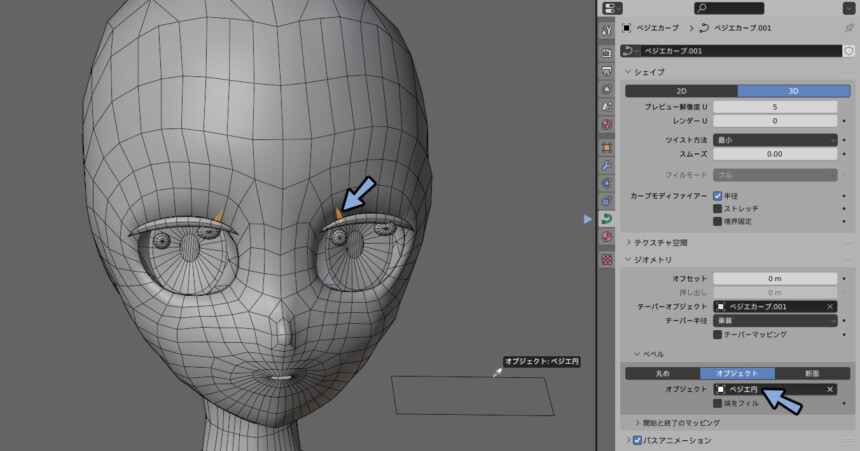
オプジェクトデータプロパティ → ジオメトリ → ベベルを開きます。
オプジェクトを選択。
横にあるスポイトで6角形のカーブを選択。

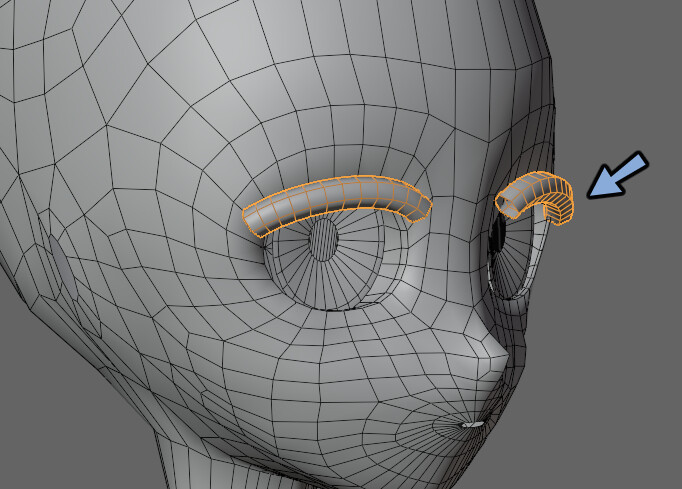
カーブで押し出された形状が作成されます。
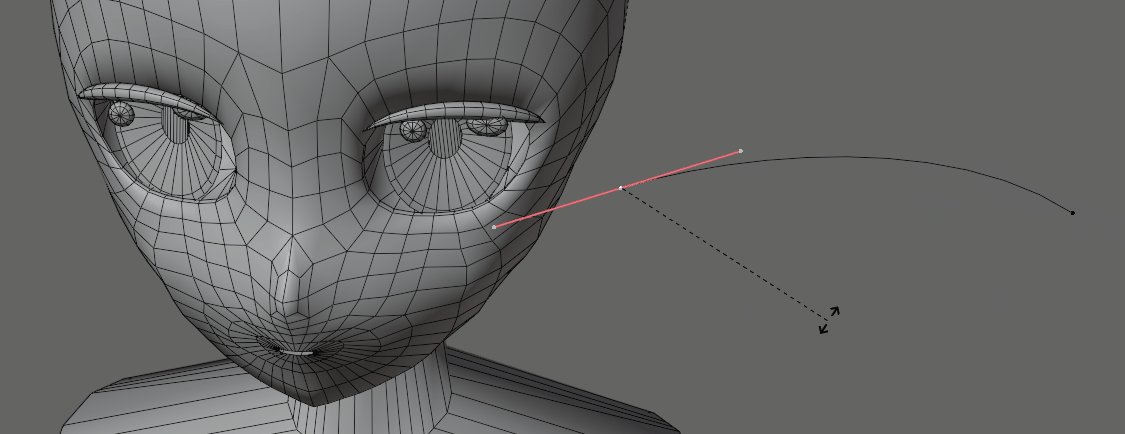
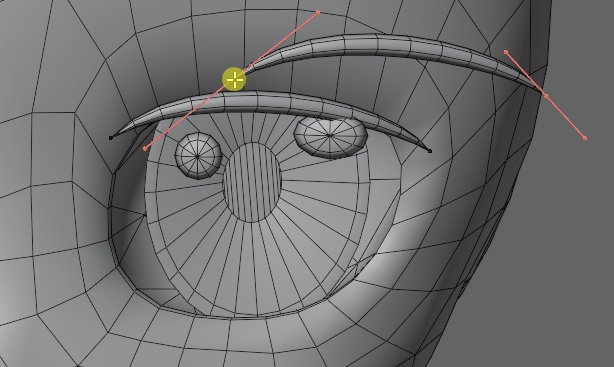
次に、強弱が無いので作ります。

Shift+A → カーブ → ベジェを選択。

使いやすいように拡大縮小や位置を移動。

元のまつ毛のカーブを選択。

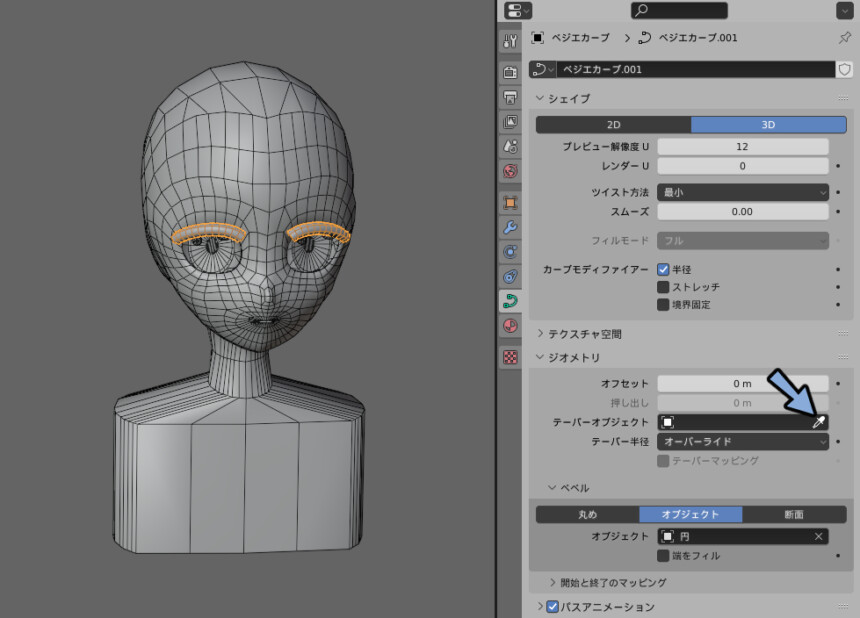
ジオメトリ → テーパーオプジェクトのスポイトを選択。

先ほど制作したベジェのカーブを選択します。

これで強弱が入ります。

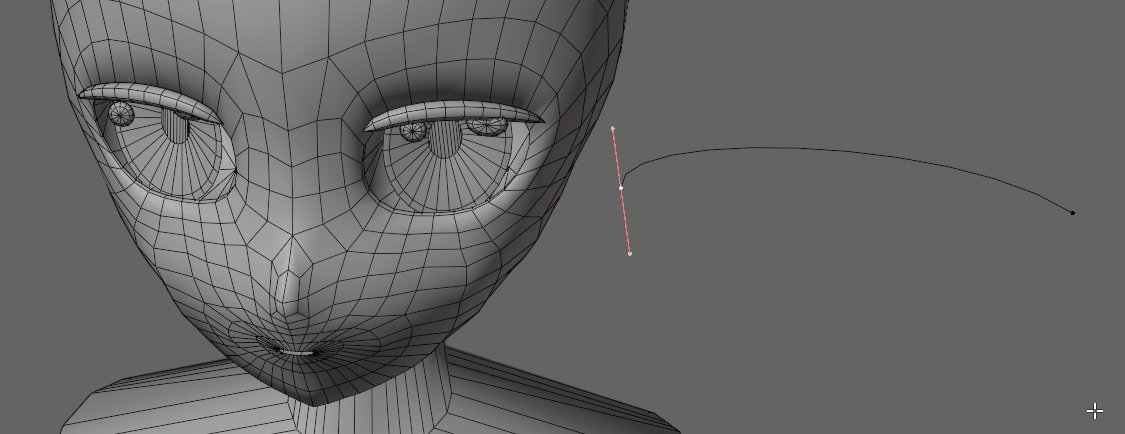
元のベジェのカーブを選択。
Tabキーで編集モード。
カーブを変形すると強弱の形が変わります。

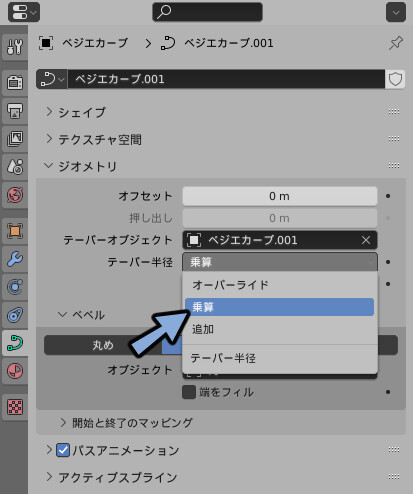
もう一度元のカーブを選択。

ジオメトリ → テーパー半径を乗算に変更。

編集モードの入りAlt+Sキー。
カーブを個別に厚みを変えれます。

テーパー半径を乗算にした場合下記の2つができます。
・Shift+Dで複製したカーブの厚み変更
・1つの頂点での厚み変更

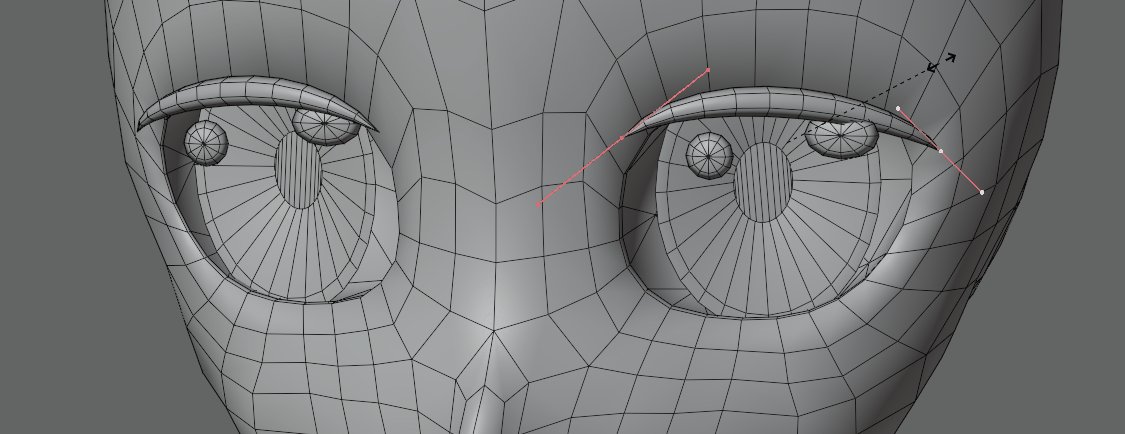
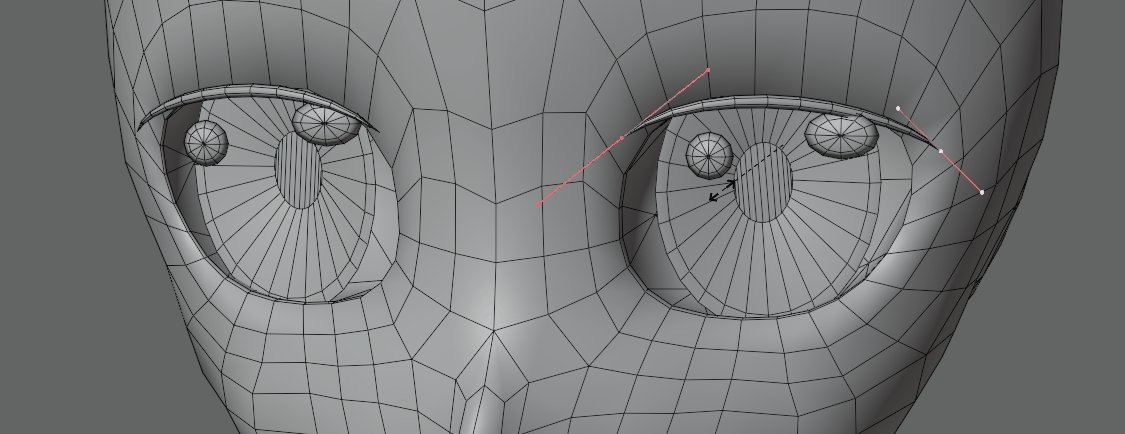
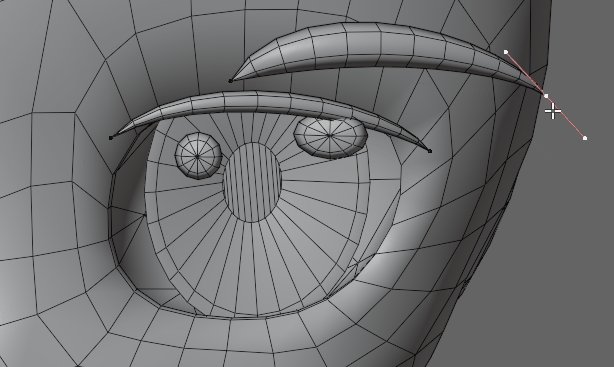
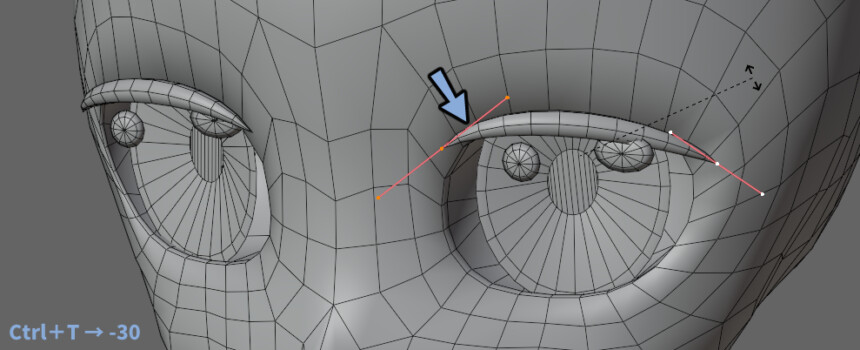
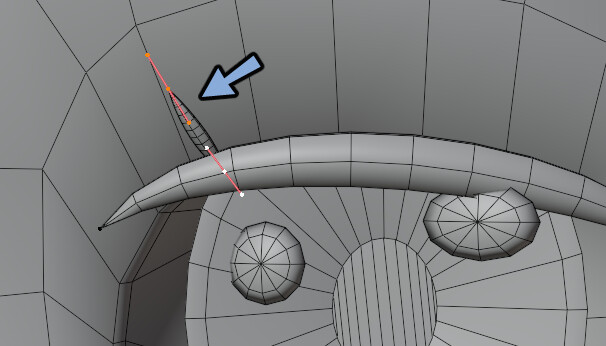
次にカーブの角度を変えます。
Lキーでカーブをリンク選択。
Ctrl+T → -30でねじります。

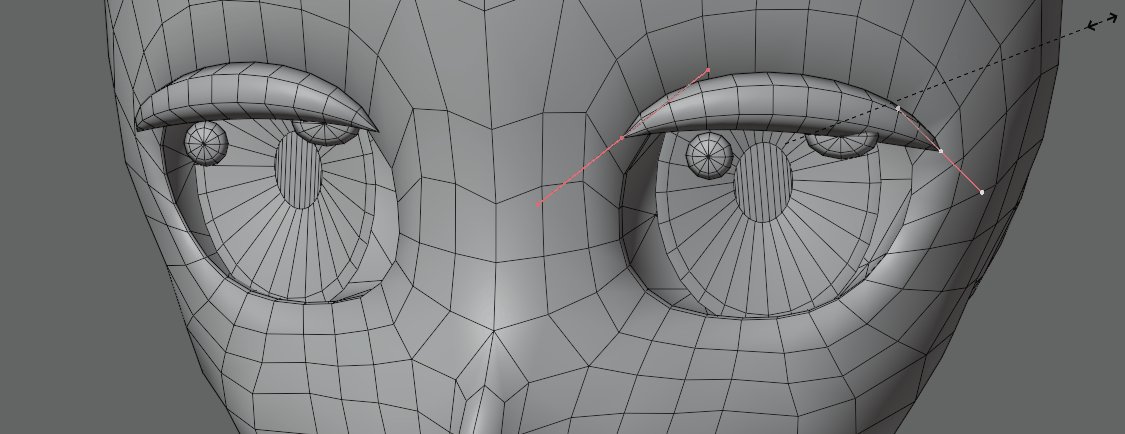
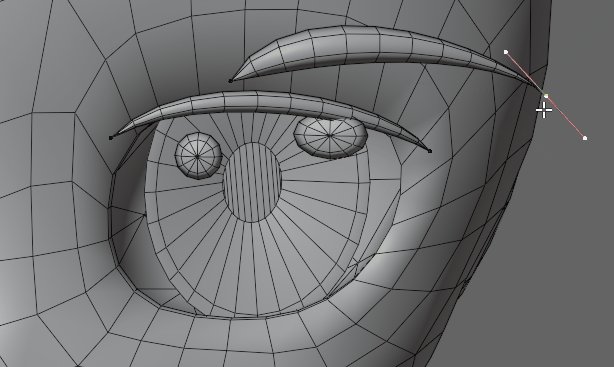
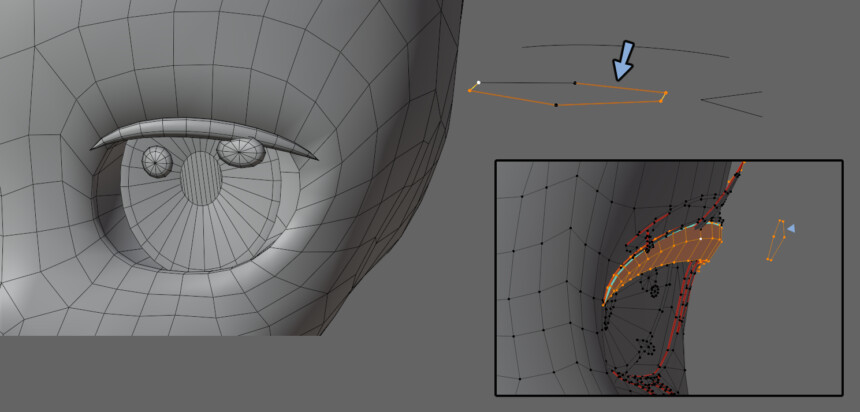
元の6角形のカーブを選択。
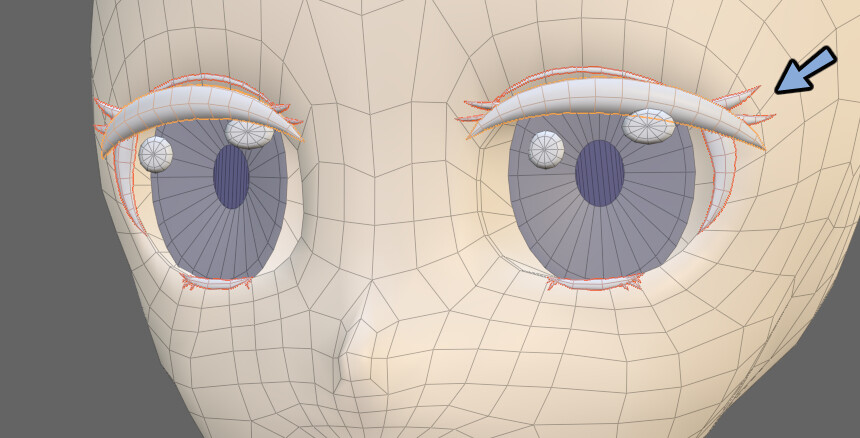
厚みなどを整えます。
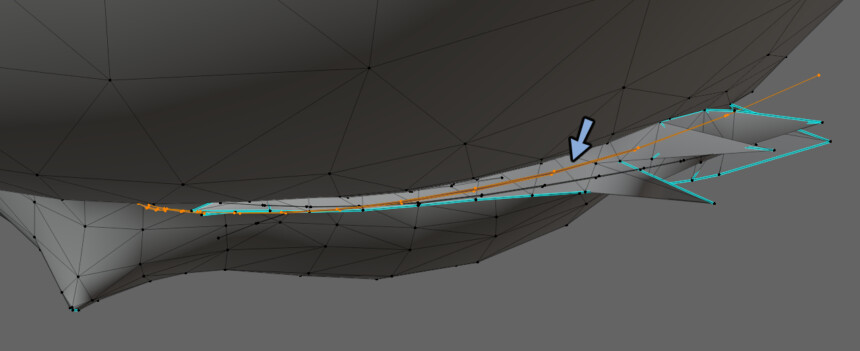
ココアちゃんのモデルの場合はD型の6角形でした。
私は厚みが薄い6角形にします。

まつ毛を後ろから見た時の見え方が変わります。
後ろから見ても丸みがあるように厚みの薄い6角形にしました。

これでカーブによるモデリングが完了です。
細部の作成
ほぼ同じ手順で全てのまつ毛と眉毛を作ります。
Tabキーで編集モード。
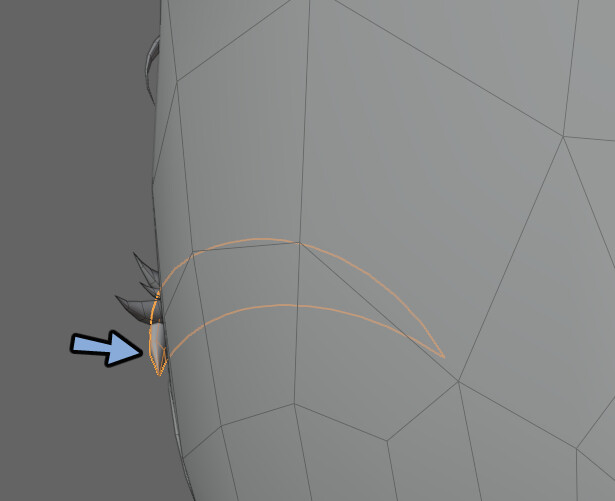
1つの頂点を選択。
Shift+D → マウスを移動して複製。

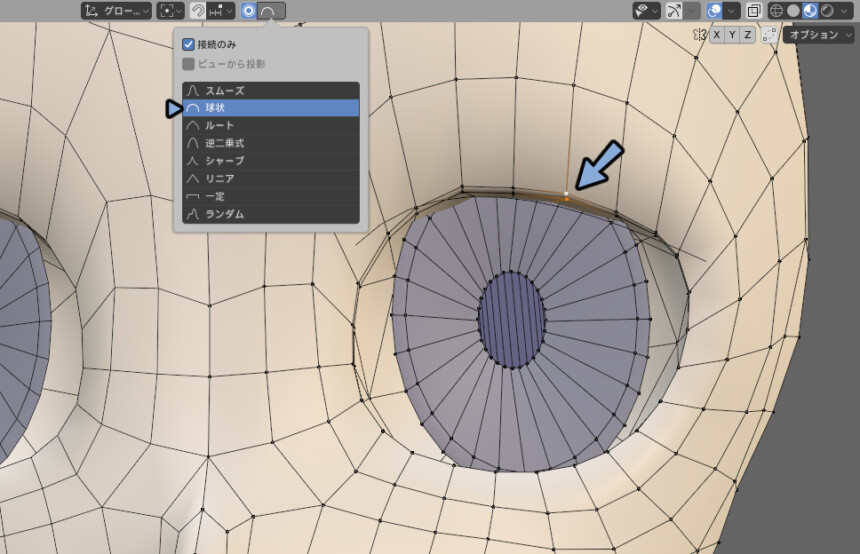
Eキーで押し出して形を作ります。
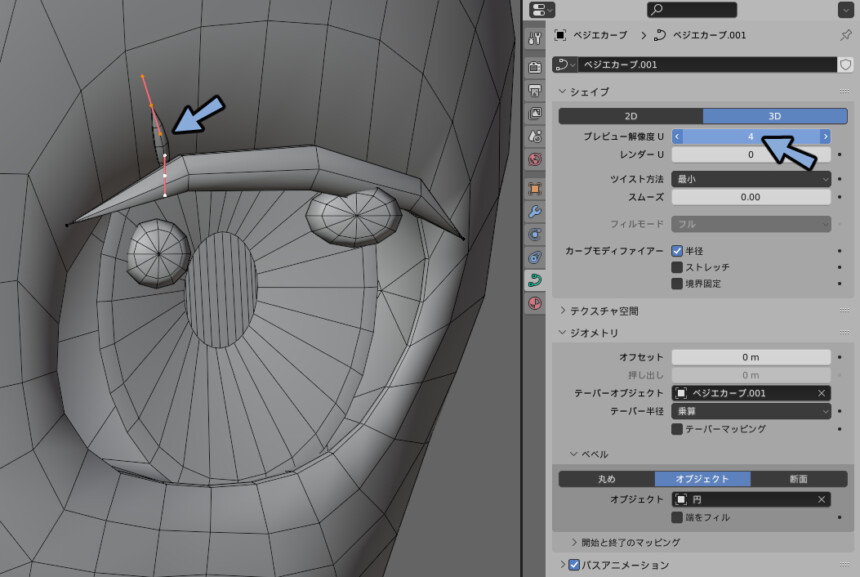
ここだけ分割数が増えたので調節します。

シェイプ → プレビュー解像度Uの値を下げて分割数を整えます。
すると細部の分割が適切になります。
が、元のまつ毛の分割数が下がりすぎます。
これの解決策は下記の2つ。
・カーブの分割を増やす
・カーブのメッシュを分けて解像度調整まずカーブの分割を増やす方法から解説。

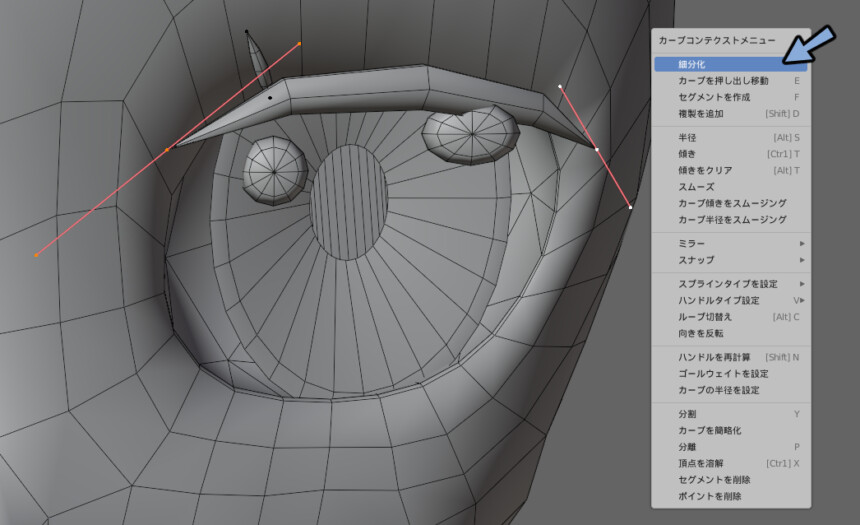
Lキーで元のまつ毛のカーブを選択。
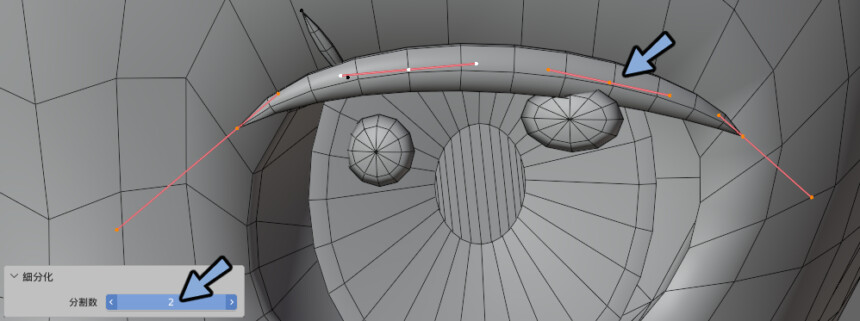
右クリック → 細分化。

分割数を上げるとメッシュの分割が増えます。
これが1つ目の解決策です。

分割数を増やす方法のメリット/デメリットは下記。
メリット:1つの形状で完結できる。
デメリット:制御点が増える。
修正がたいへん。
押し出す断面の形を変えれない。2つ目の解決法はパーツ分け+解像度調整です。
Ctrl+Zで分割前に戻します。
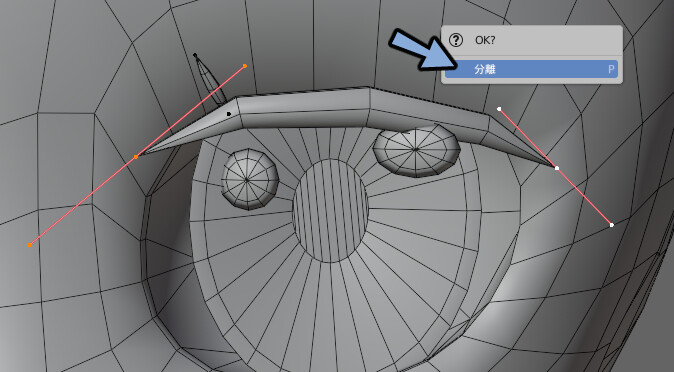
Lキーで1つカーブを選択。
Pキー → 分離でパーツ分け。

Tabキーでオプジェクトモード。
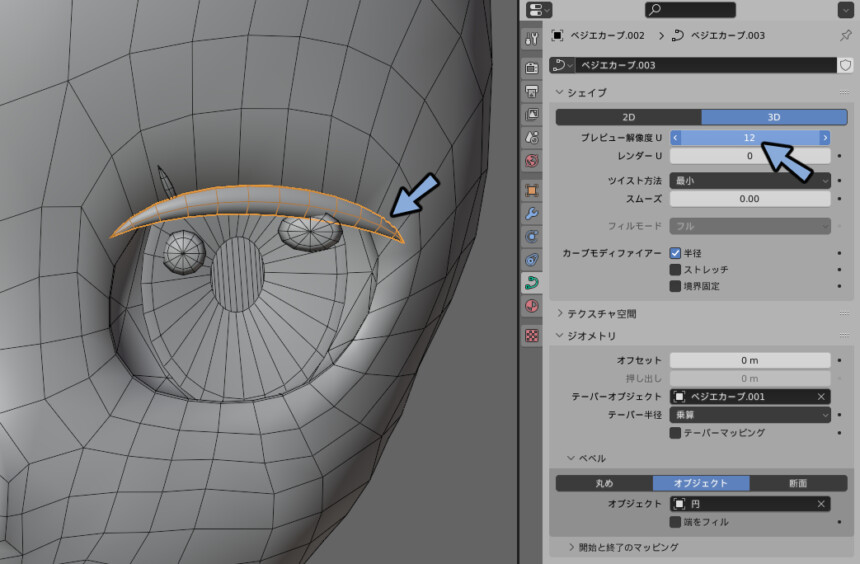
分離したカーブを選択。
プレビュー解像度Uの値を上げます。
すると分割数を適切にできます。

パーツ分け+解像度調整のメリット/デメリットは下記。
メリット:カーブの分割を増やさなくて済む。
修正がかんたん。
押し出す断面の形を変えれる。
デメリット:複数の形状ができる。基本はパーツ分け+解像度調整を使います。
が、分割数の追加も必要になる場面があります。
状況に合わせて使い分けてください。
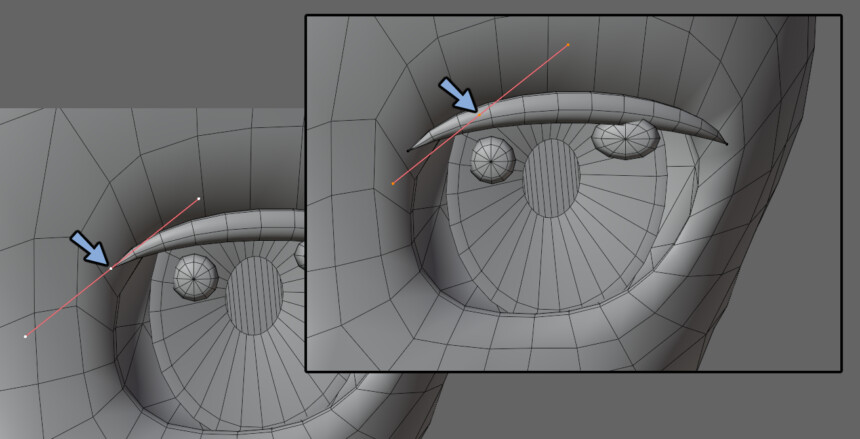
つぎに、押し出す形状を変えます。
細部のカーブを選択 → オプジェクトデータプロパティ → ベベルを開きます。
オプジェクトを一度×ボタンで削除。
スポイトを使って四角形のカーブを選択。

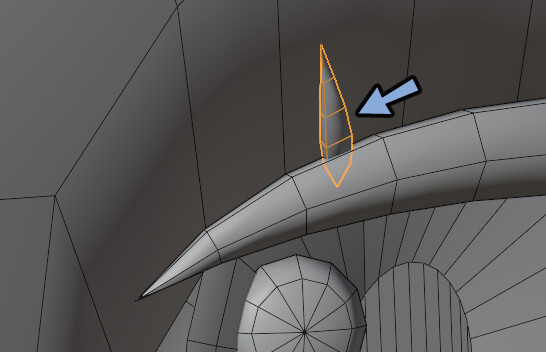
回転やカーブの形変更などを行い形を調整。
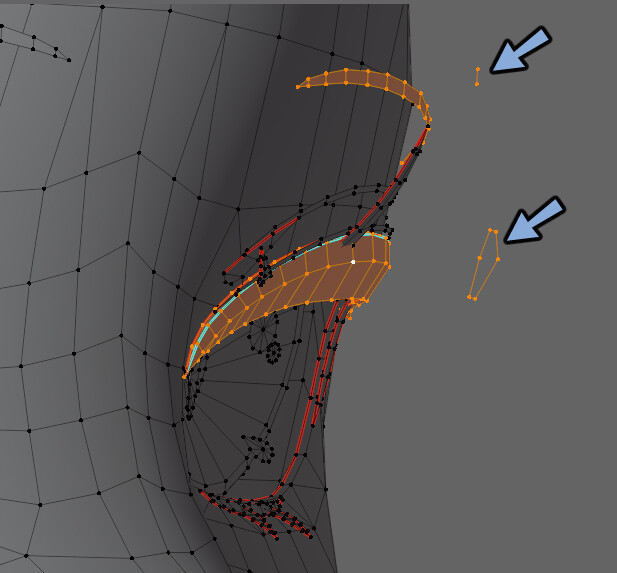
これでココアちゃんの目のような4角形の押し出し細部ができます。

これらの処理を繰り返すと目の細部ができます。

これで細部の作成が完了です。
仮マテリアルの割り当て
全ての目のパーツを選択。
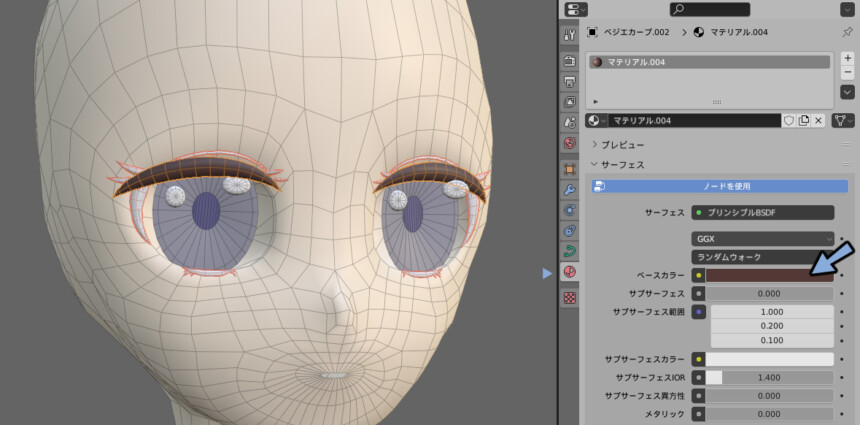
マテリアルプロパティを開きます。
+ボタンで新規マテリアルを作成。
ベースカラーで仮の色をつけます。

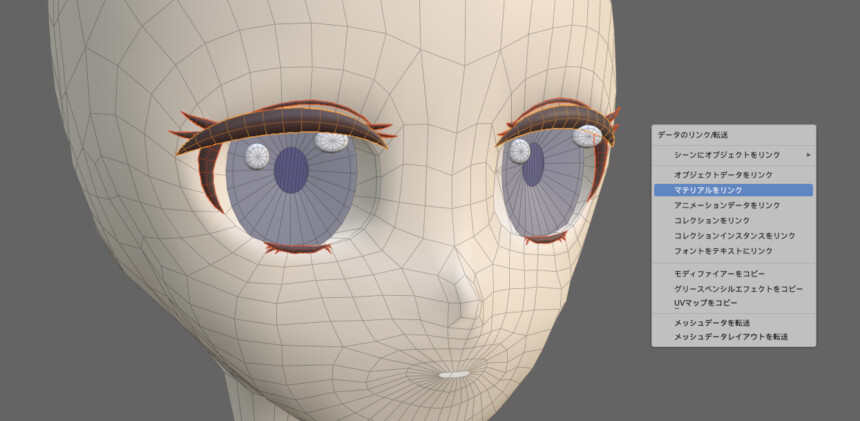
Ctrl+L → マテリアルをリンクを選択。
すると全てのメッシュに仮マテリアルを割り当てられます。

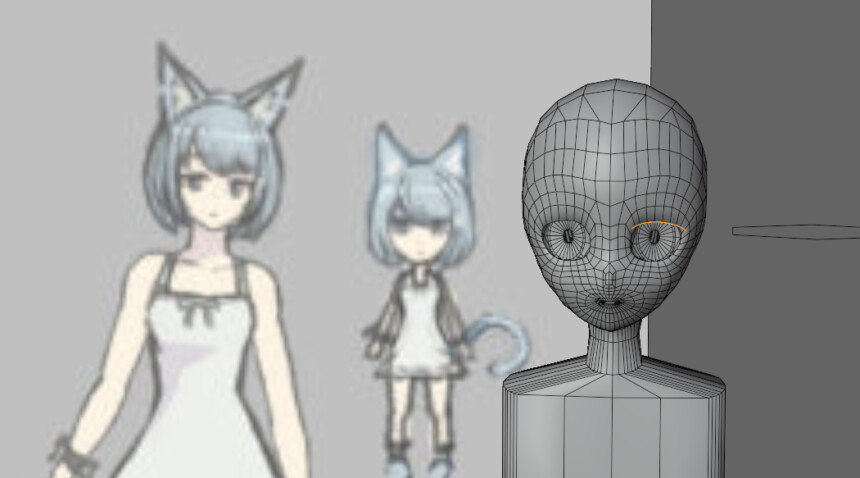
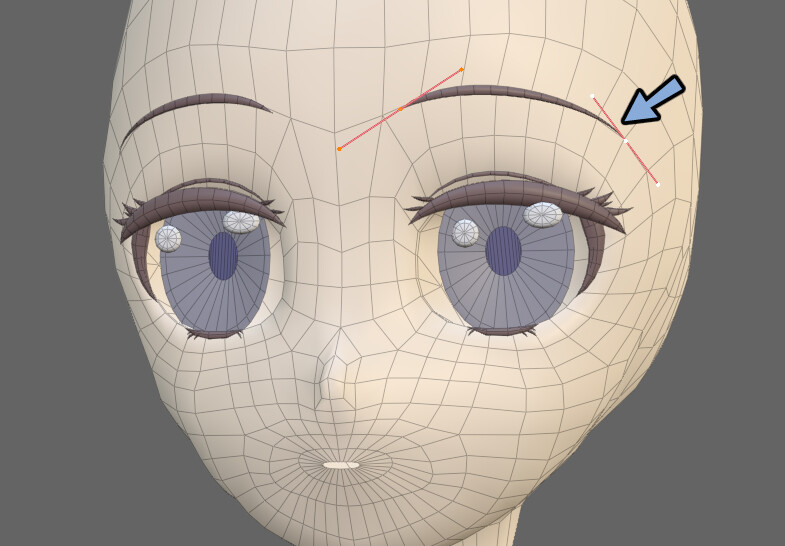
忘れていた眉毛も同じ手順で作りました。

これで仮マテリアルの割り当てが完了です。
カーブのメッシュ化について
ウエイトの前段階までカーブをメッシュ化しないことをおすすめします。
カーブをメッシュ化した後修正するのがたいへんだからです。
なので、この講座のまつ毛と眉毛はこれで完成です。

このシリーズ講座通りに作りたい方は下記の操作は行わないでください。
メッシュ化できますという安心感を与えるために解説します。
ーーーーー
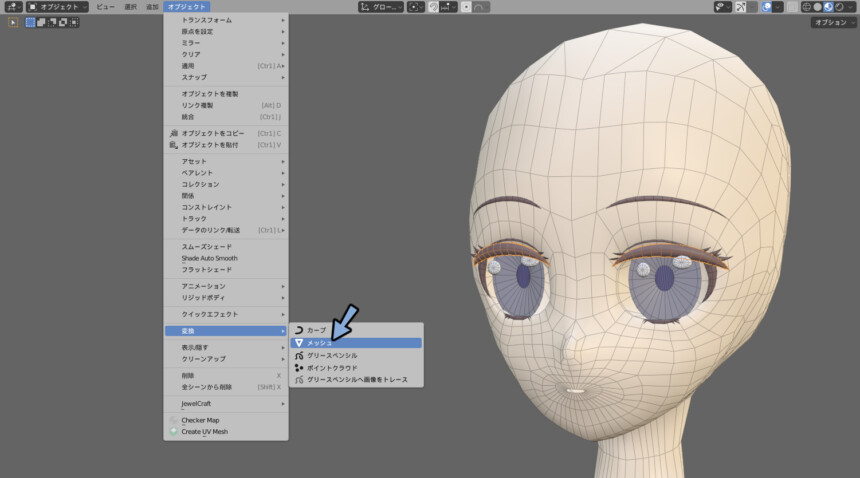
メッシュ化はカーブを選択 → オプジェクト → 変換 → メッシュでできます。

その後の処理の詳細はこちらで解説してます。
ピンポイントで眉毛とまつ毛が必要だった方はこちらの『まつ毛と眉毛の作成』以降をご覧ください。
まとめ
目の作り方について解説しました。
・カーブを使うとモデリングできる
・押し出しの形はメッシュの円を変換すると作れる
・テーパー半径を乗算にして変形の自由度を上げる
・細部の分割数調整の基本はパーツ分け+解像度調整
・メッシュ化はもっと後の工程で行う(ウエイトペイント前)
次回は耳を作ります。
↓↓3Dキャラモデル制作06 –耳の作り方↓↓
ーーーーー
↓↓おすすめ参考資料。
体以降のパーツ制作はほぼこの本が必須になります。
この本に描かれている、体の断面図が3DCG制作に物凄く役立ちます。
私の方でも情報発信予定ですが… 待てない方はこちらなどを見てください。






コメント