はじめに
今回はVRChatのアバターや衣装の突き抜けを確認する方法を紹介します。
自作アバターや衣装制作にご活用ください。
突き抜け確認のタイミング
突き抜けはUV展開やテクスチャ作成の前に行います。
理由は突き抜けの対策でポリゴンの構造を変える事があるからです。
確認方法
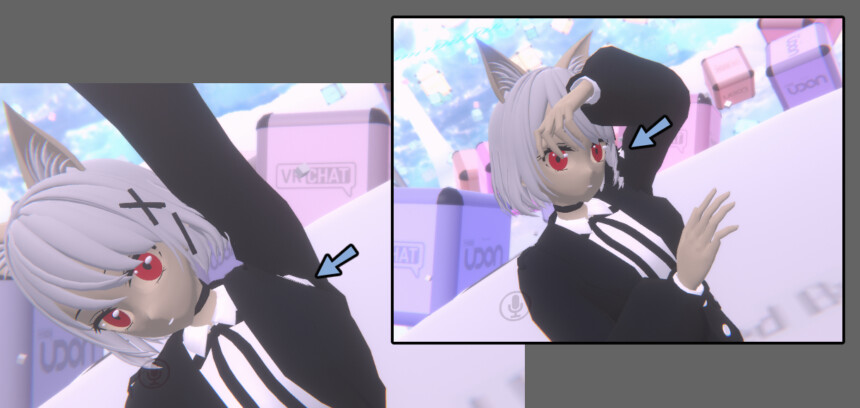
背中などのアバターの突き抜けは自分では見れません。
そこでMMDワールドを使います。

下準備
下準備でモデルをVRChatで動かすための最低限の処理を行います。
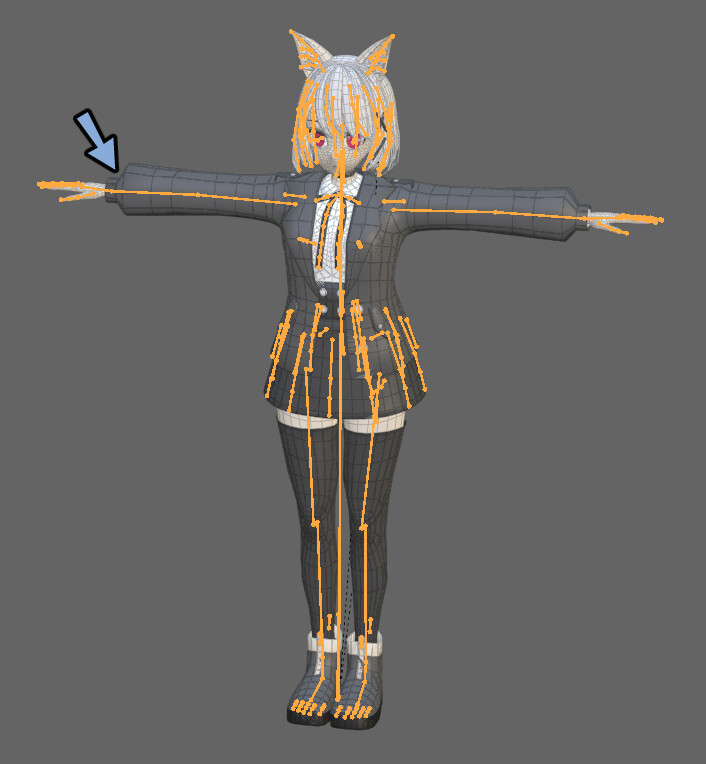
Blender3.3で衣装やキャラモデルを作成。
テクスチャやUVは開かずマテリアルカラーだけの状態でデバッグします。
衣装の場合は衣装の土台に使ったモデルごと書き出してください。

モデルとボーンを選択。
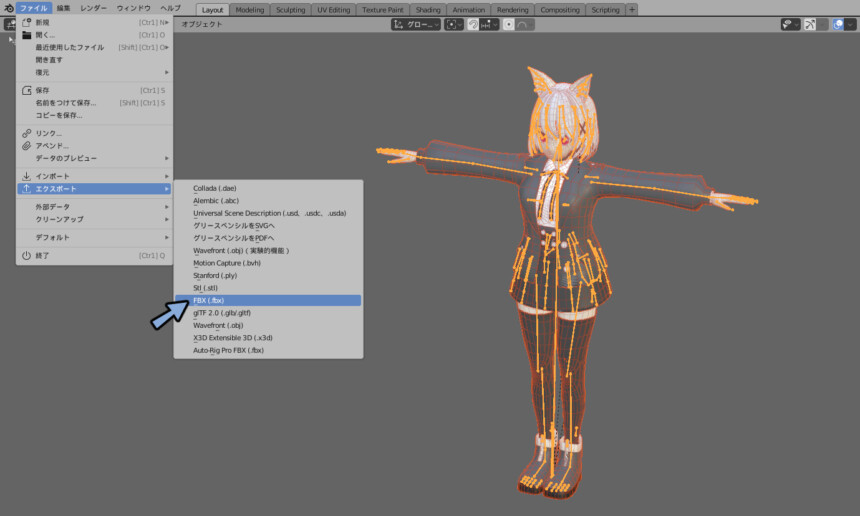
ファイル → エクスポート → FBXを選択。

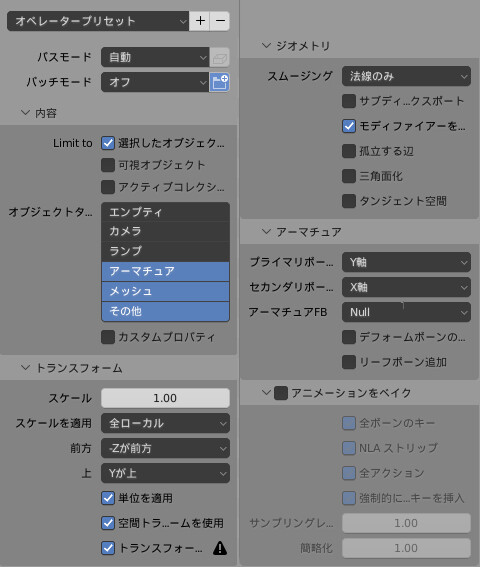
書き出しUIで右側で下記のように設定。

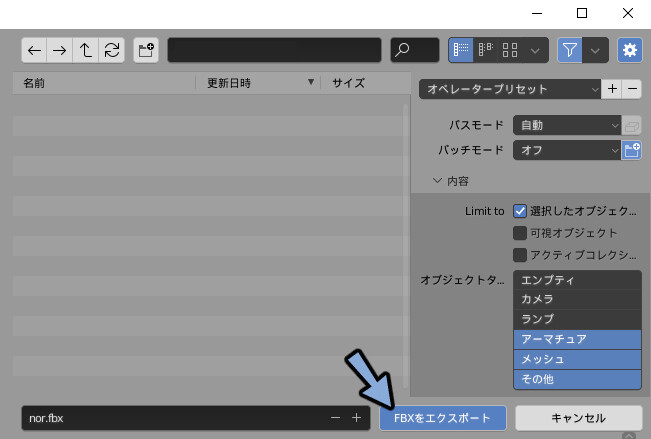
出力先と名前を指定。
FBXをエクスポートを選択。

Unityを立ち上げ。
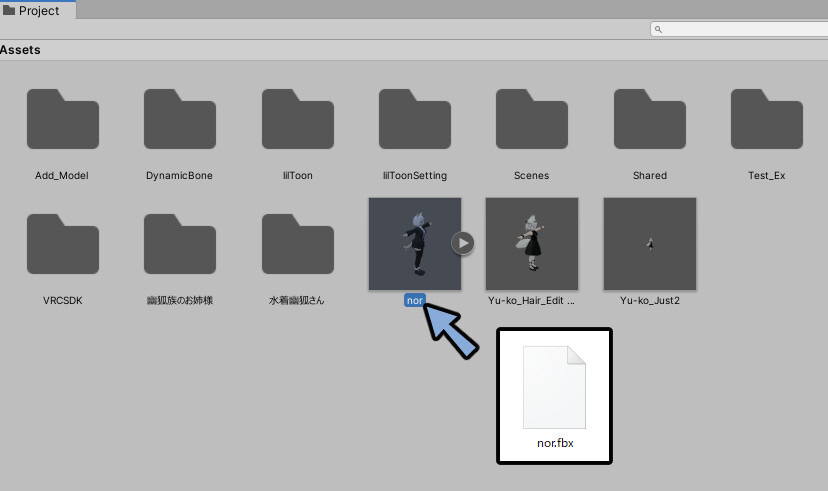
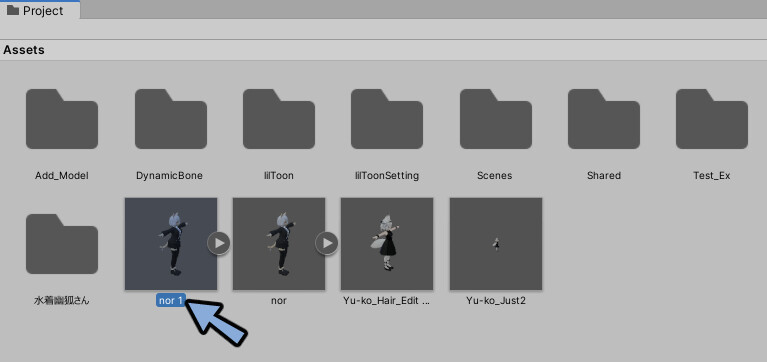
Projectに書き出した.fbxをドラッグ&ドロップ。

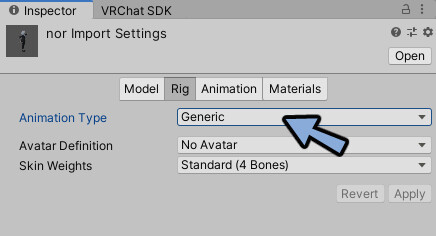
InspectorでRigを選択。
Animation TypeのGenericを選択。

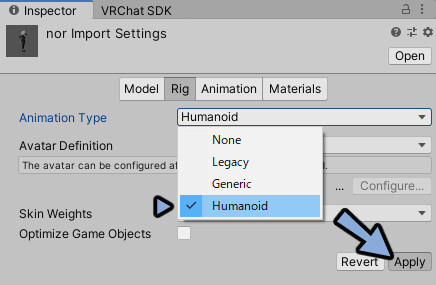
TypeをHumanoidに変更。
Applyを押します。

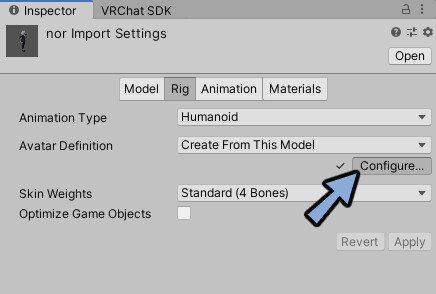
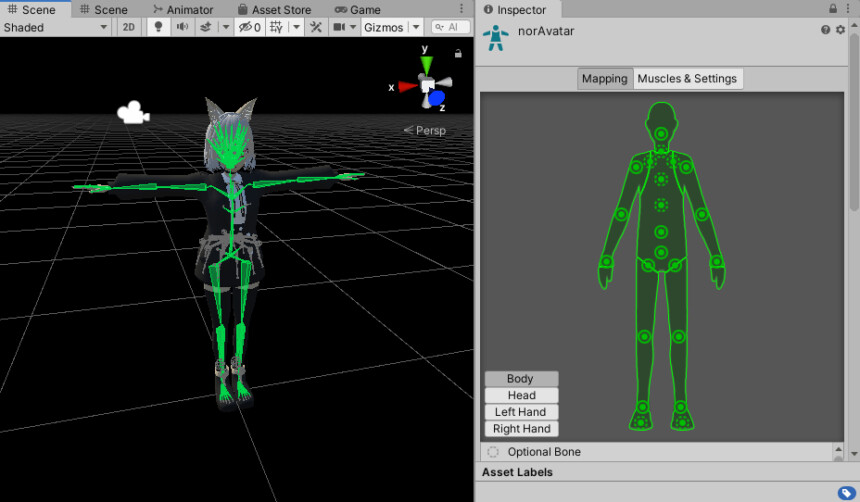
Configure…をクリック。

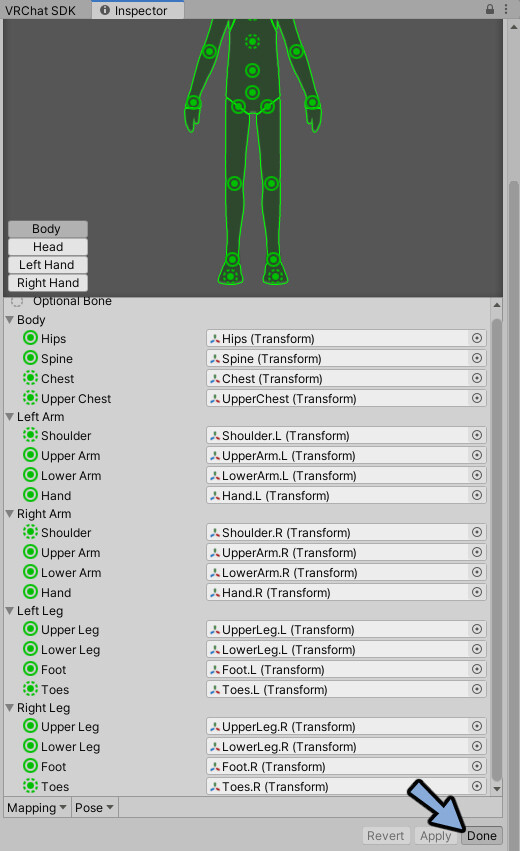
Humanoidボーンを選択。
破綻や誤認証が無いかを確認します。

問題が無ければDoneを押します。

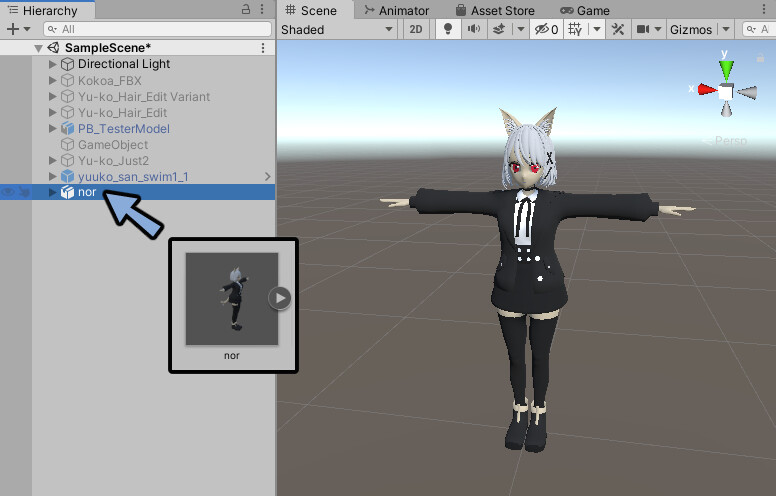
Hierarchyに読み込んだモデルをドラッグ&ドロップで表示。
Hierarchyでモデルを選択。

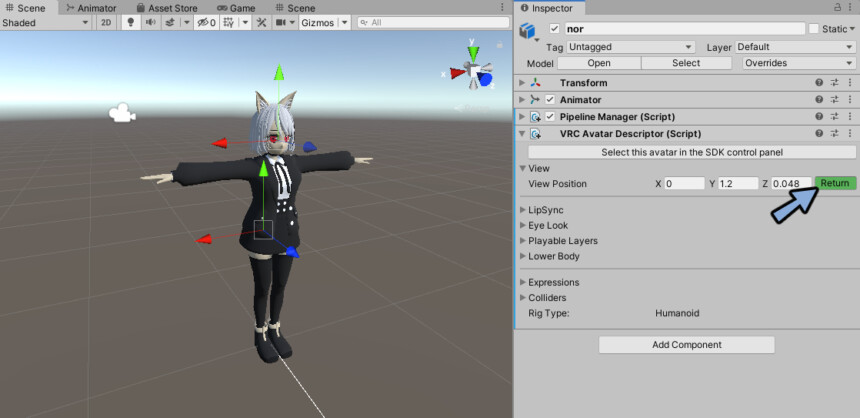
Inspectorを確認。
VRC Avatar Descriptorを選択。
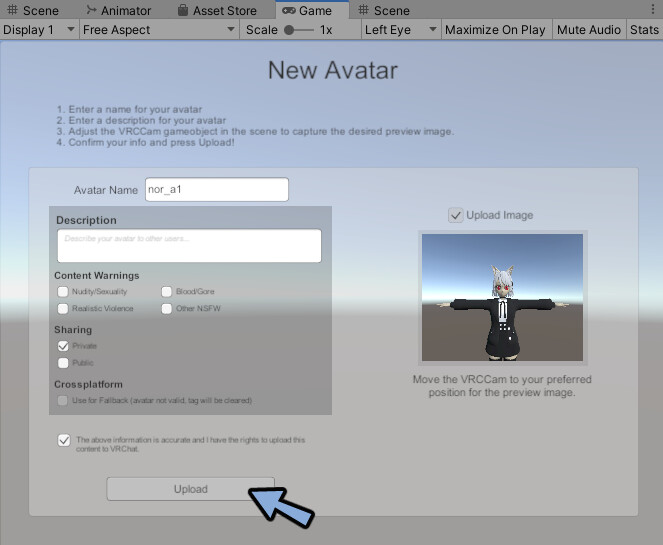
View Positionだけを設定します。

名前を入力。
チェックを入れてUploadします。

これで下準備が完了です。
MMDワールドで動作確認
“デスクトップモード”でVRChatを立ち上げ。
iY MMD World 1․31にアクセス。
右側に鏡があります。
アバターが動作してるかを確認します。

Bキーで背景を切り替えることができます。
デフォルトのマテリアルの場合この背景画一番見やすいです。

左側で曲が選べます。
Random → 地面の台に立つ → Playを押します。

すると動き始めます。
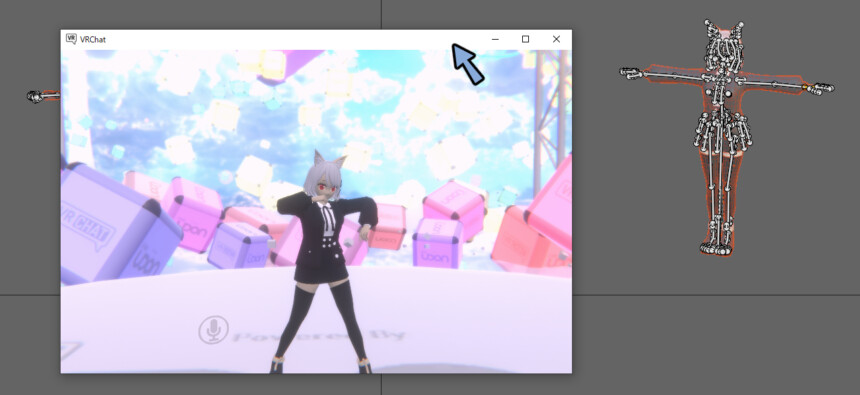
デスクトップの場合、F10キーを押すとダンスをプレビューできます。

Tabキーを押しながら別の場所をクリック。
これでウインドウを切り替えれます。

これで突き抜けが確認できます。

突き抜けたポーズをBlenderで確認。

ウエイトやボーンの位置を調節して突き抜けを修正します。

修正が終わりましたら再度VRChatにアップロード。
これを繰り返して突き抜けを修正します。

これでアバターや衣装の突き抜けを確認が完了です。
まとめ
今回はアバターや衣装の突き抜けを確認する方法を紹介しました。
・突き抜けはUV展開やテクスチャ作成の前に行う
・確認方法はMMDワールドを使って確認
という事を紹介しました。



コメント