はじめに
今回は左右非対称になったボーンを治す方法を紹介します。
ウエイト付ボーンを間違って編集してしまった事例を想定して進めます。
こちらのようなモデルを用意した状態からスタートします。

左右対称のボーンの作り方はこちらをご覧ください。
1つのボーンを対象化する方法
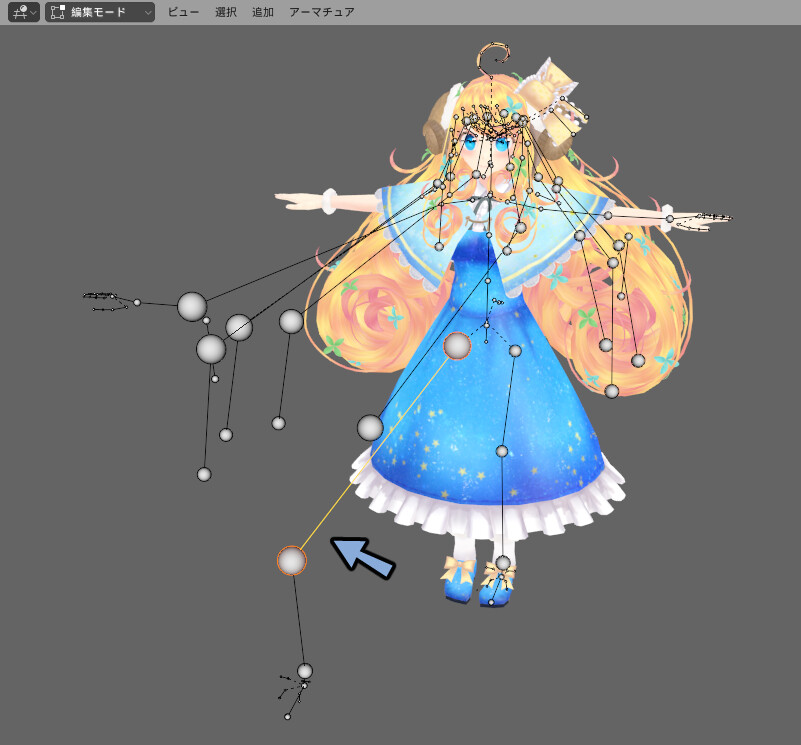
Tabキーで編集モード。
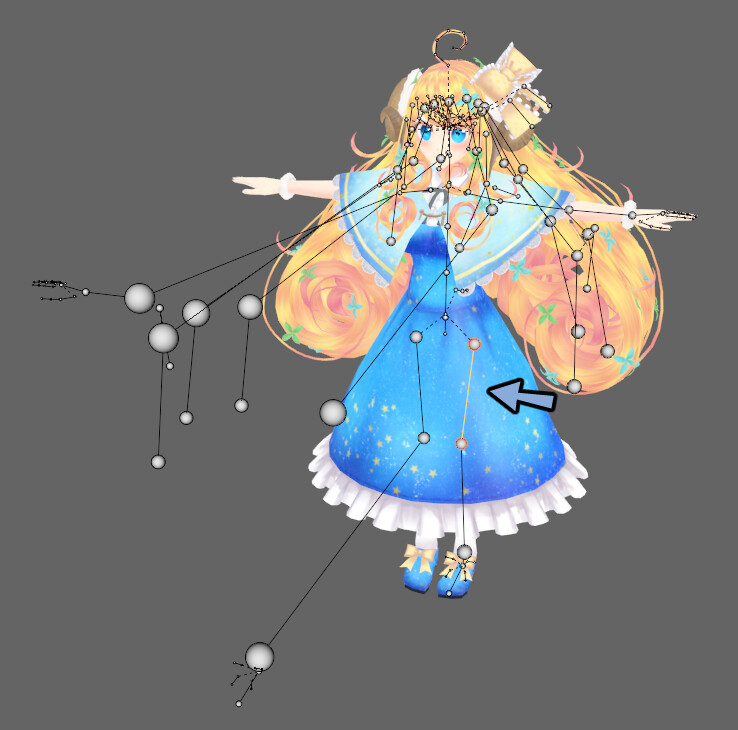
こちらのボーンを対象化します。

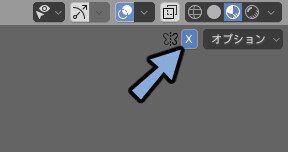
画面右上のXボタンを押します。

対象化したいボーンの“反対側のボーン”を選択。

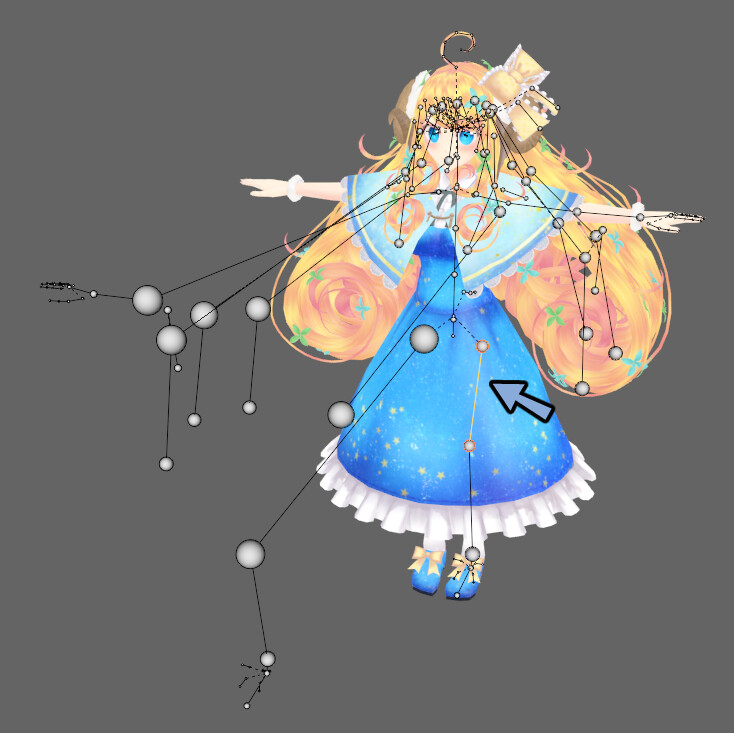
Gキー → マウスを一切動かさずにクリックして確定。
これで対象化できます。

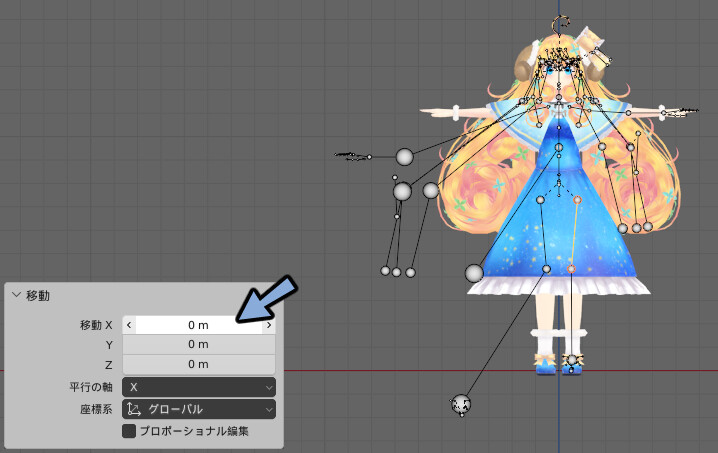
もしマウスを動かした場合は画面左下のオペレータ―パネルを展開。
移動のX,Y,Zの値を0,0,0に設定。

これで1つのボーンの対称化が完了です。
複数のボーンを対象化する方法
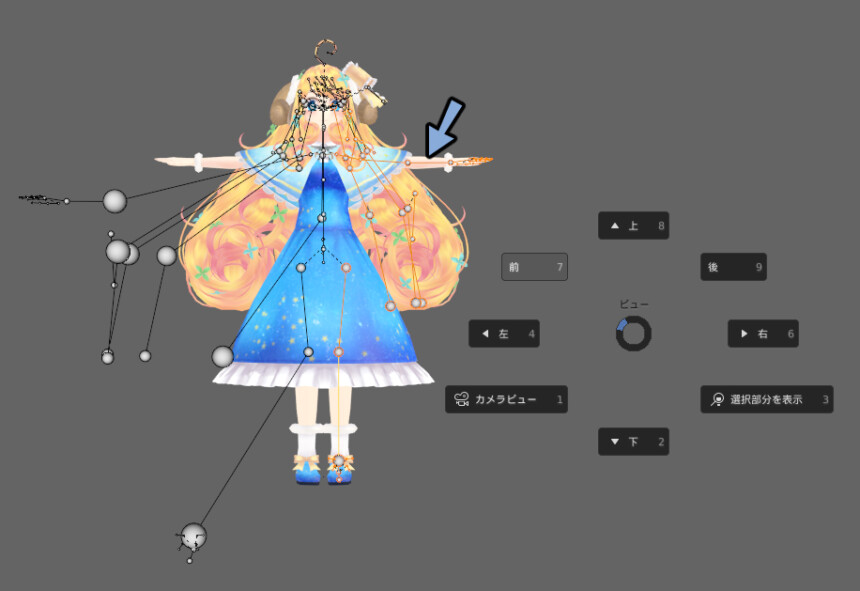
@キー → 7キーで正面図表示。
Bキーで矩形選択。
対象化したいボーンの“反対側のボーン”を選択。

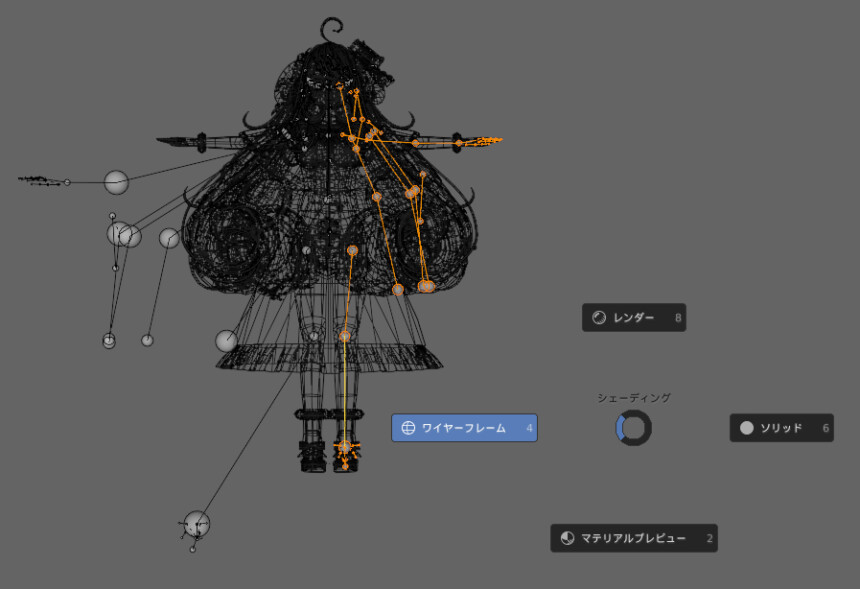
Z → 4キーでワイヤーフレーム表示。
ボーンが選択されたかどうかを確認。

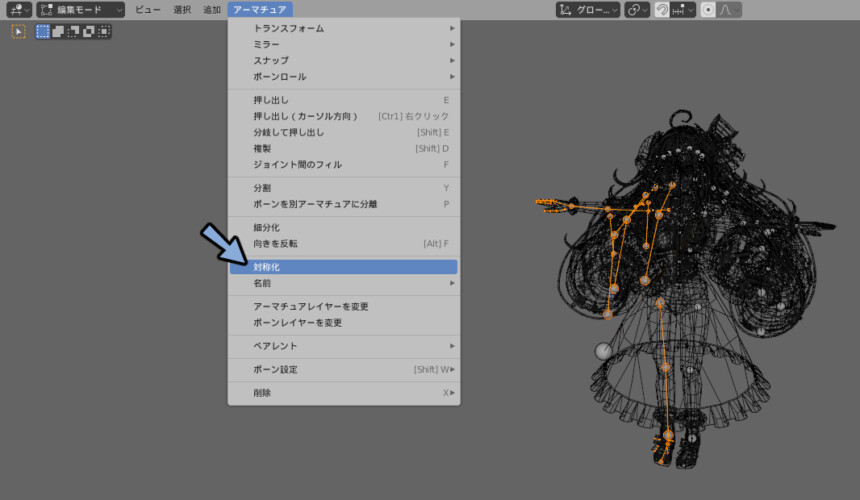
アーマチュア → 対称化を選択。

これで複数のボーンの対称化が完了です。
対称軸からずれたボーンを揃える
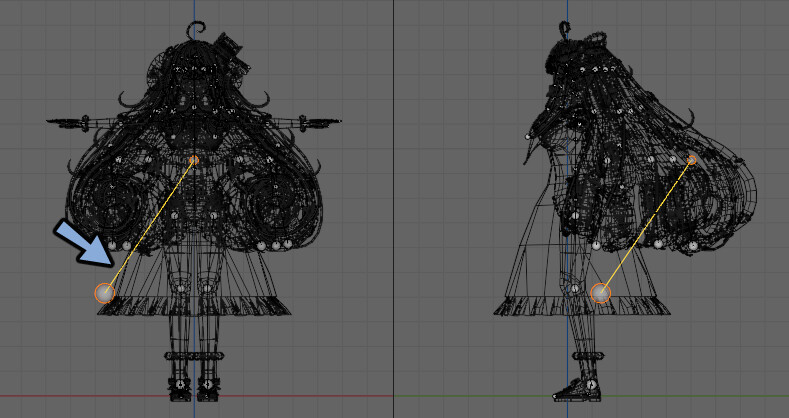
対称軸上からずれたボーンを揃えます。
ズレたボーンを選択。

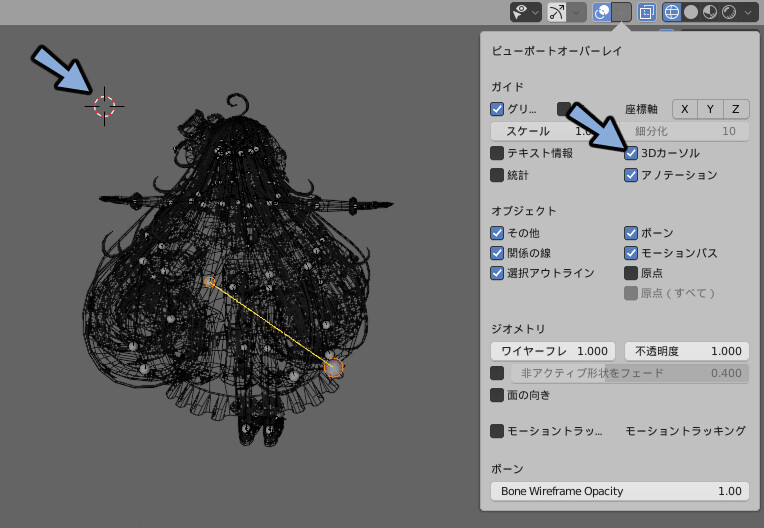
ビューポートオーバーレイ → 3Dカーソルにチェック。
3Dカーソルを表示。

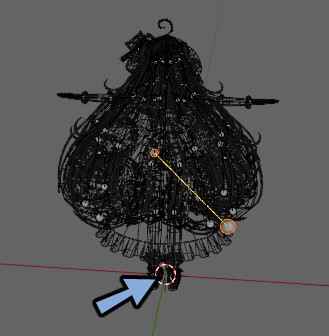
Shift+Cで3Dカーソルの位置を0,0,0地点に移動。

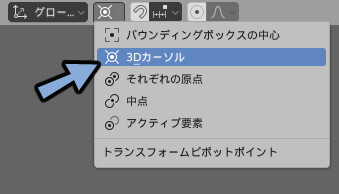
トランスフォームピボットポイントをクリック。
3Dカーソルに変更。

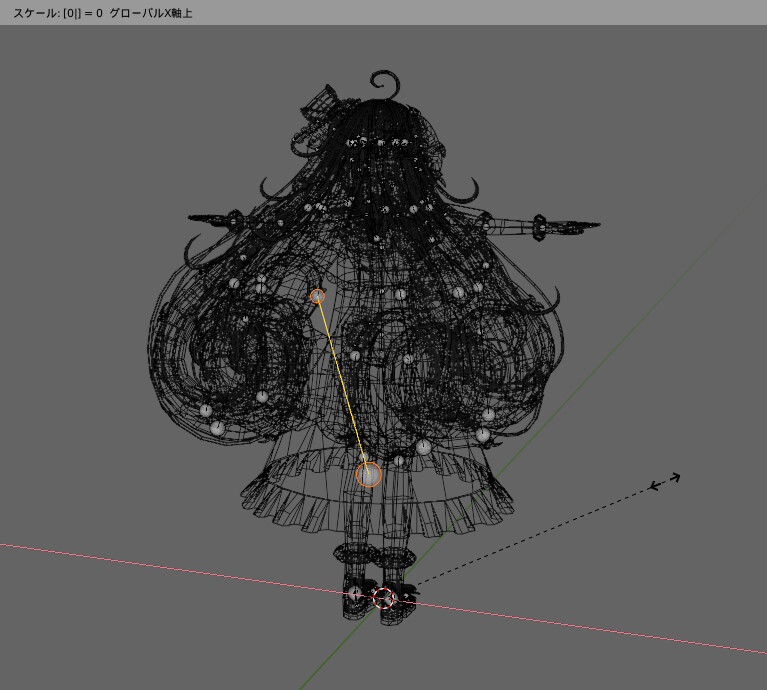
S → X → 0キーを入力。
ボーンを対称軸上に移動。

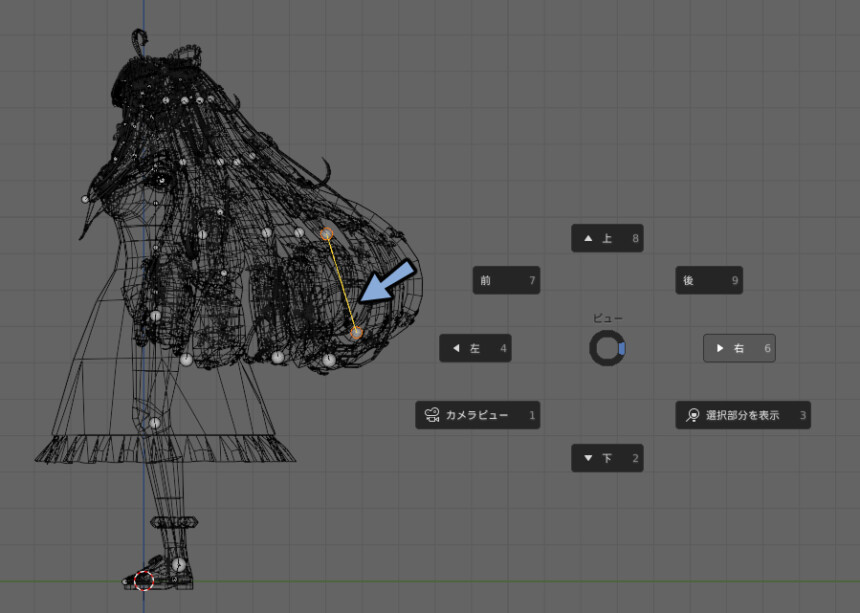
@キー → 6キー → 5キーで側面図表示。
ボーンの形を調整。

これで対称化が完了です。

ポーズのリセット
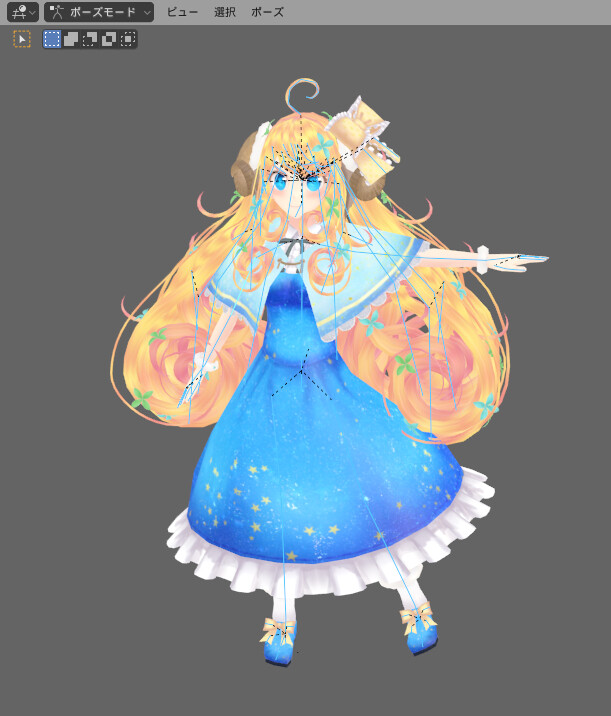
Ctrl+Tabキー → ポーズモード。
ポーズモードでボーンを編集したモデルを用意。

Aキーでボーンを全選択。
Alt+G → R → Sキーを順番に入力。

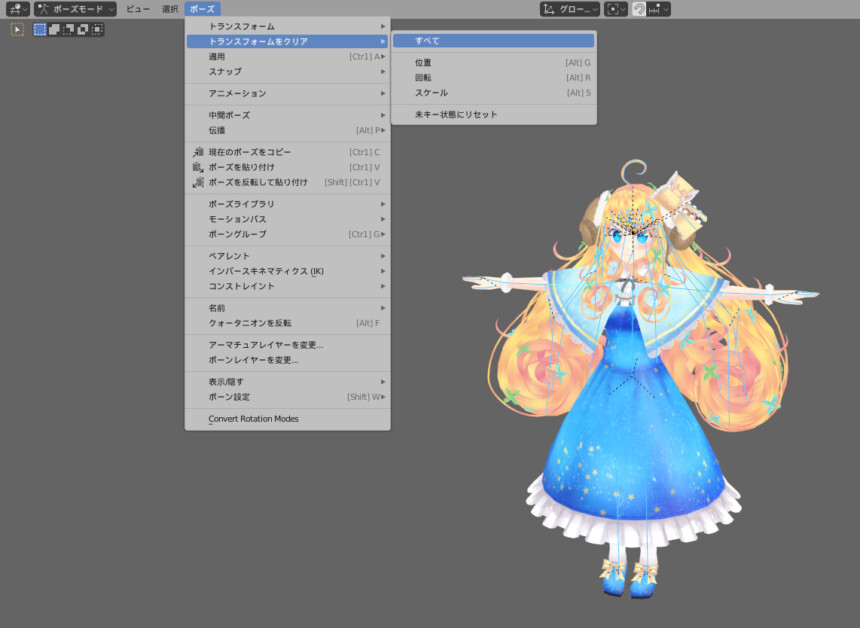
もしくはポーズ → トランスフォームをクリア → すべて を選択。

これでポーズのリセットが完了です。
まとめ
今回は左右非対称のボーンを治す方法を紹介しました。
ボーンに左右対称のウエイトペイントする方法はこちらで解説。
ぜひこちらもご覧ください。





コメント