はじめに
今回は面法線と頂点法線の違いを紹介します。
この違いの理解は影や金属光沢を綺麗につける際に必要になります。
混同されやすい3つの法線の違いについて、基本的な内容はこちらで解説しています。
こちらの記事との違いですが、
・面法線として → 面の向き、法線マップ
・頂点法線として → 頂点法線
モデルに綺麗に影が落ちないや、金属光沢が歪むとお悩みの方はぜひご覧ください。
前提知識
面1つには”面法線”とそれを構成する頂点が持つ”頂点法線”の2つの情報があります。

そしてその2つはそれぞれ違った方向に設定可能です。

これをうまく活用することで3DCGで立体の見え方を作り出すことができます。
面法線と頂点法線の違い
【面法線】
・面の向きを決める法線
・面の向きは1つの面あたりに1つだけ存在
・面の向きは背面カリング裏面の表示省略処理に影響を与える。
・法線マップを使う事で1つの面をピクセルで分割できる。
・法線マップは面に複数の法線を持たして細かな陰影を処理できる。
【頂点法線】
・陰影のつけ方を決める法線
・1つの頂点に隣接する面の数だけある
・スムースシェードをかけると1方向にまとまる
・影のつき方や表面の見え方に影響を与える
そして大切なことは”面法線の処理”と”頂点法線の処理”が組み合わさる事です。
つまり、法線マップとスムースシェードは影響を受け合います。
面法線
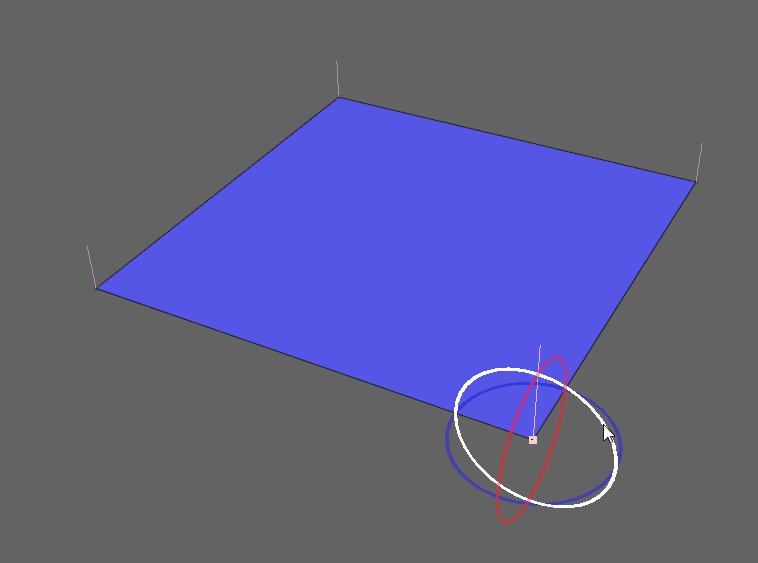
面法線とは面自体の向き(法線)の事です。
“法線マップを割り当てなれば”1つの面に1方向だけあります。

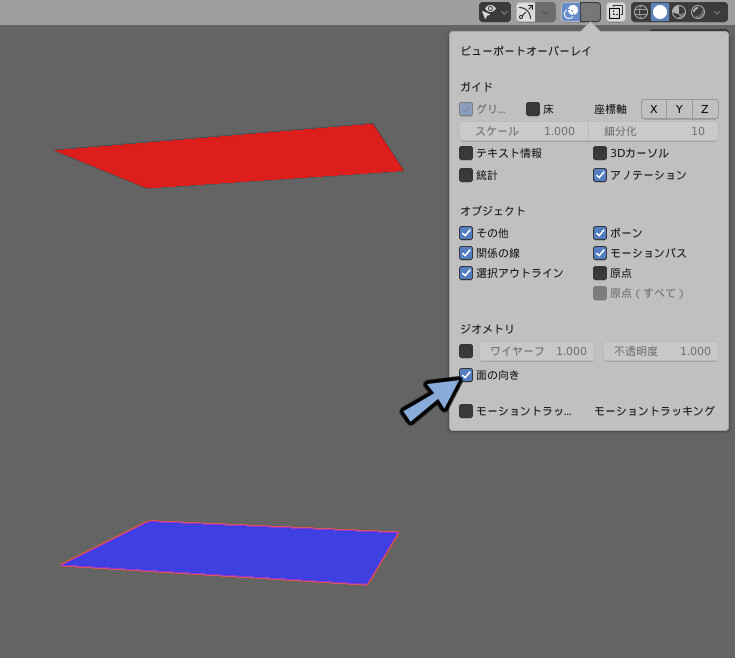
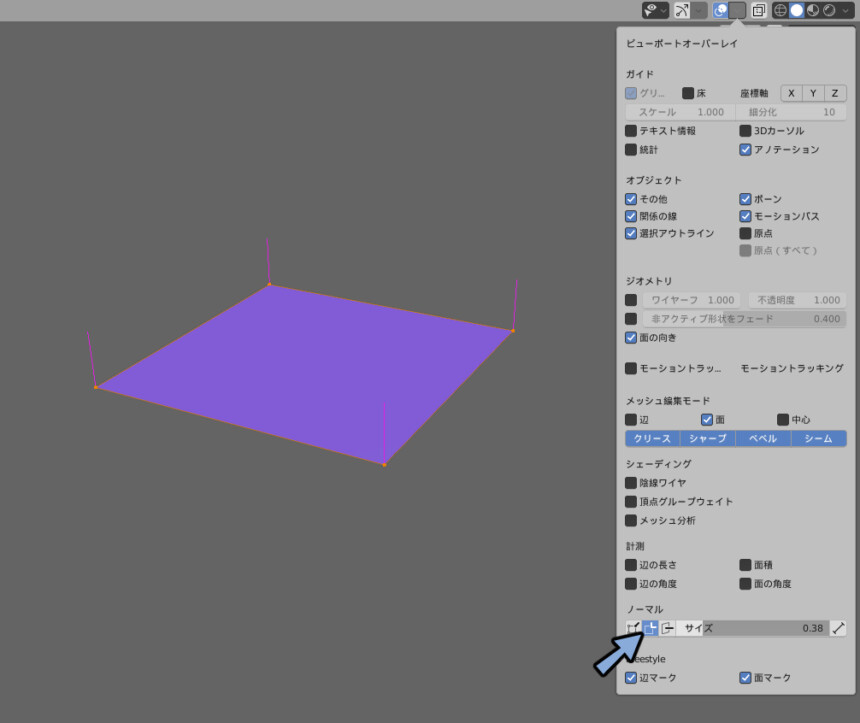
Blenderビューポートオーバーレイ → 面の向きで確認できます。

これは裏の面を非表示にして処理を軽くする処理(背面カリング)に影響を与えます。
“法線マップを割り当てなれば” 明暗の見え方自体には影響を与えてません。
背面カリングについてはこちらをご覧ください。
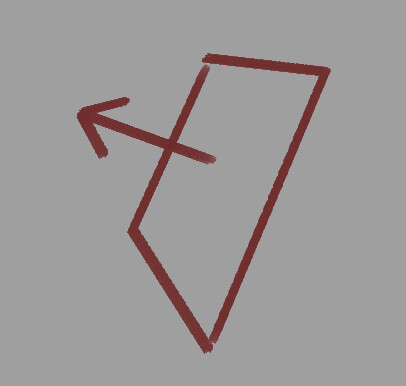
頂点法線
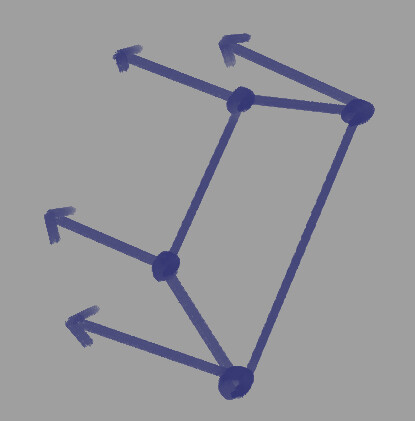
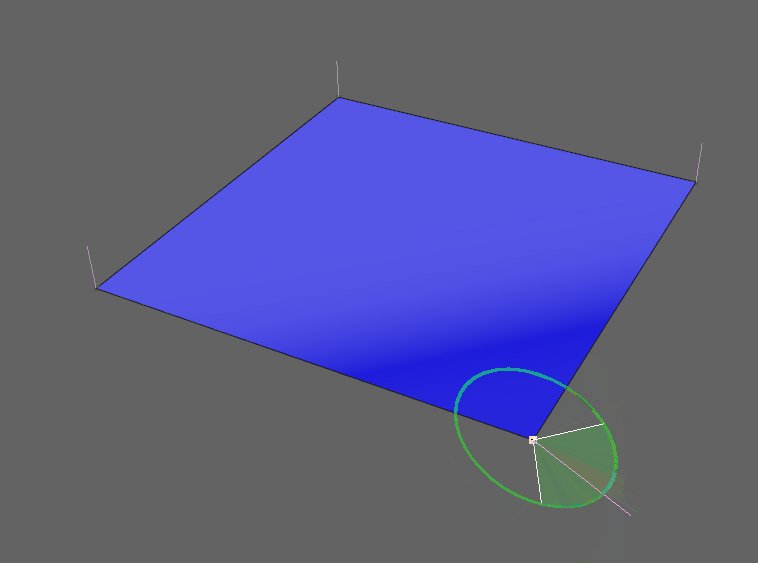
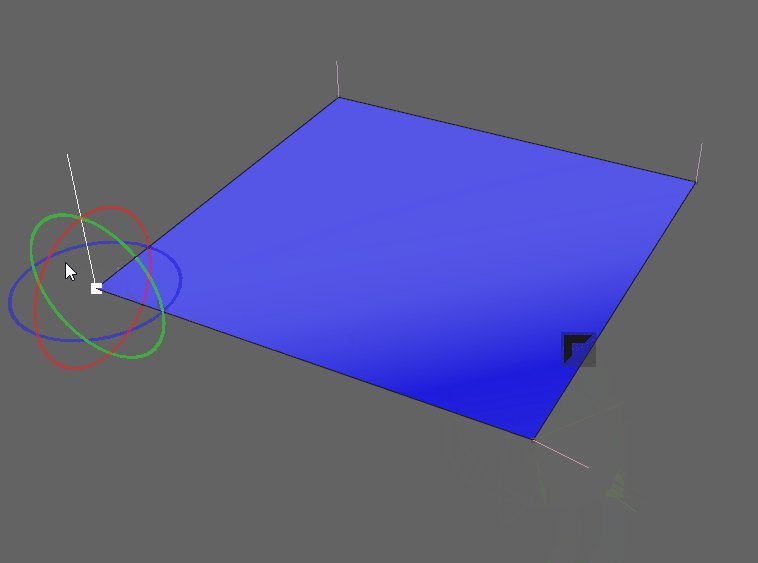
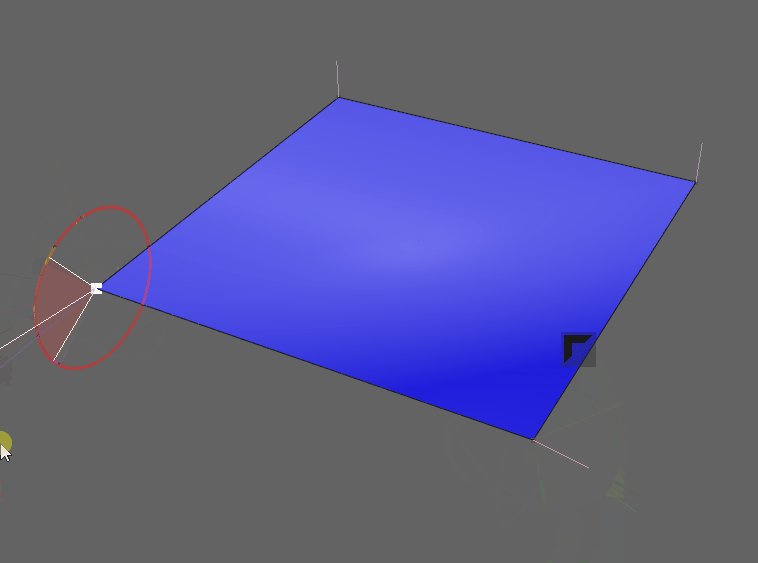
頂点法線とは頂点に付与された向き(法線)の情報です。
1頂点に隣接する面の数だけあります。

これはビューポートオーバーレイのノーマルで確認できます。

これは表面の明暗の見え方に影響を与えます。
頂点法線を編集するとモデルの形状は変わらずに明暗の見え方が変わります。
これが頂点法線です。

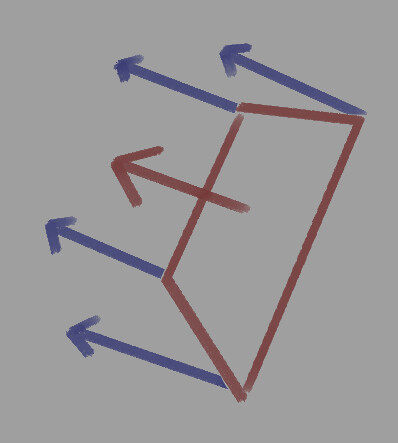
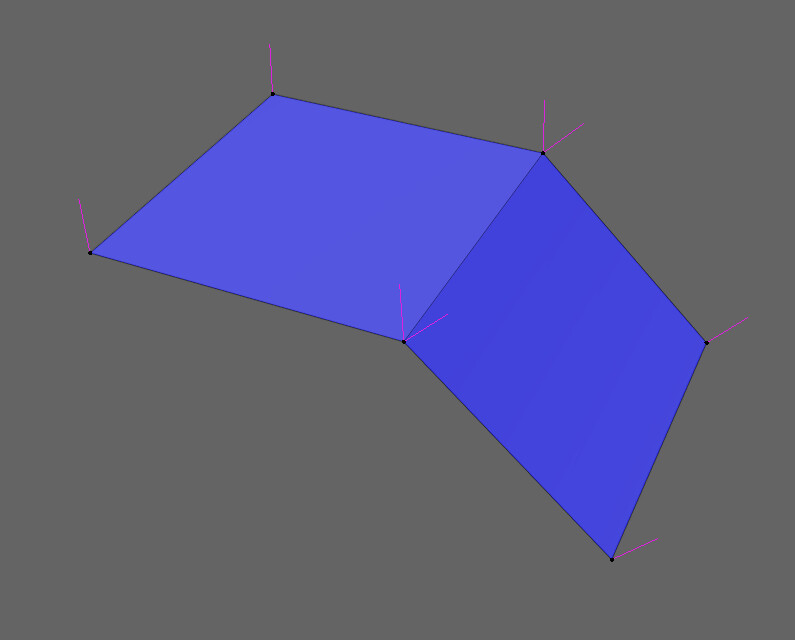
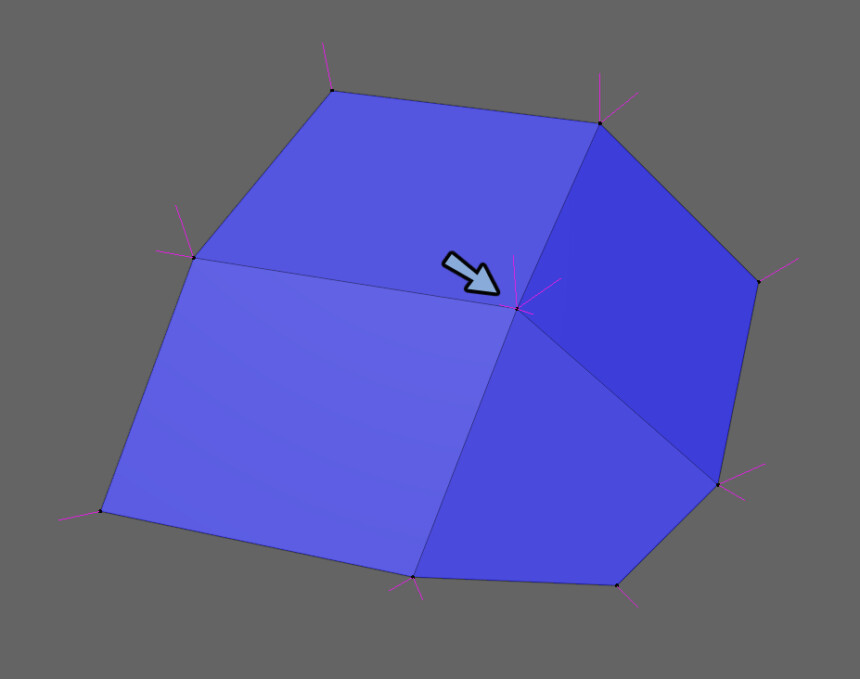
頂点法線の数について
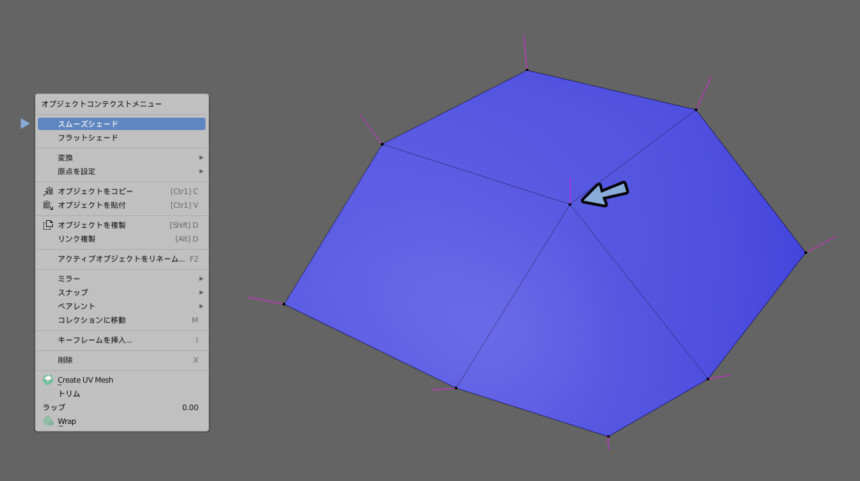
頂点の法線は付近に隣接する面の数だけあります。

4か所接した面の場合は1頂点に4つの頂点法線があります。

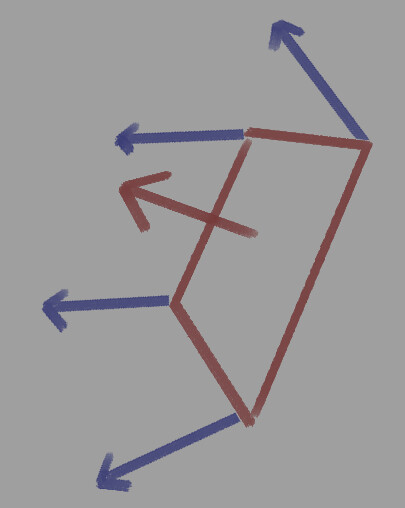
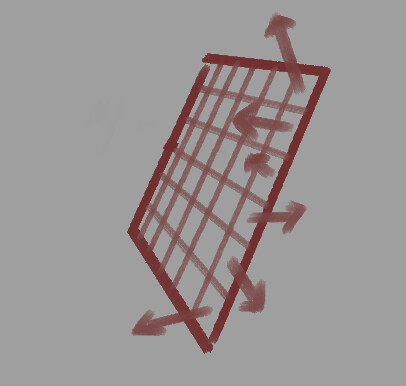
実験:頂点法線のみを反転させる
面法線が本当に明暗の見え方に影響を与えないかを説明するために実験します。
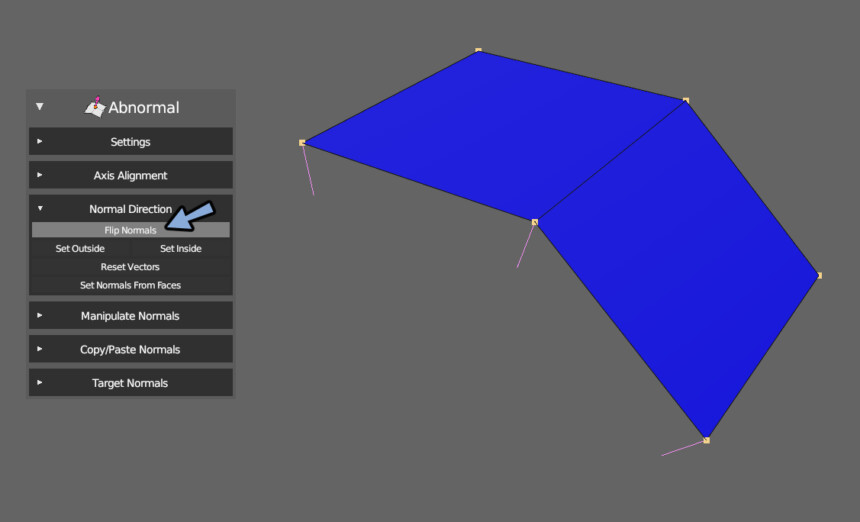
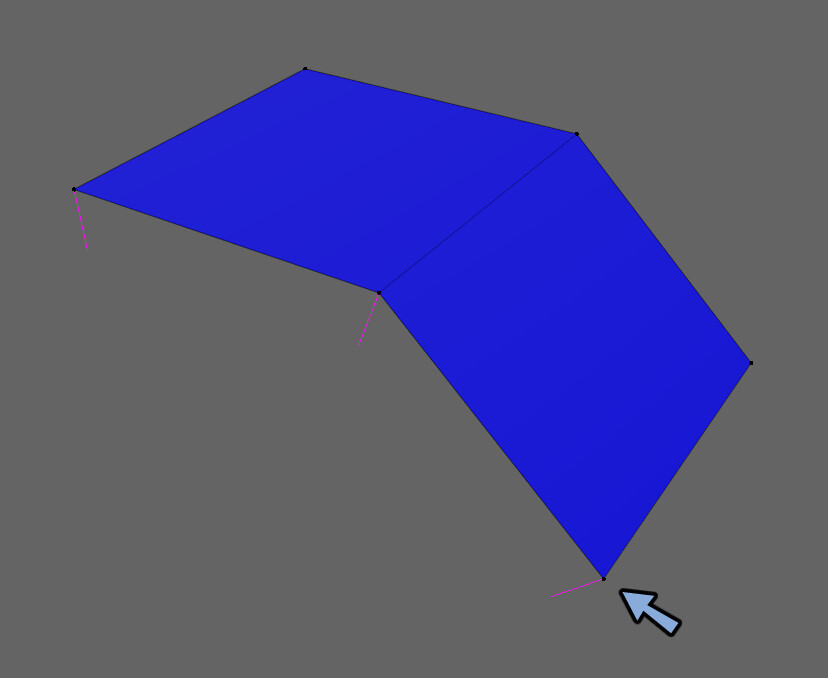
AbnormalのFilp Normalsを使い頂点法線のみを反転させます。

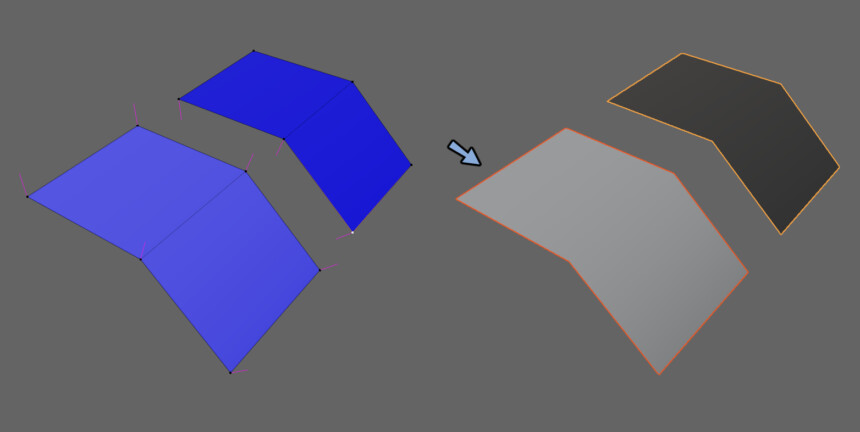
すると面が表を向いていながら明暗の向きが完全に裏返ったモデルができます。

これで同じ面法線の向きは明暗の見え方に影響を与えず、
頂点法線の向きが明暗の見え方に影響を与えることを確認できました。

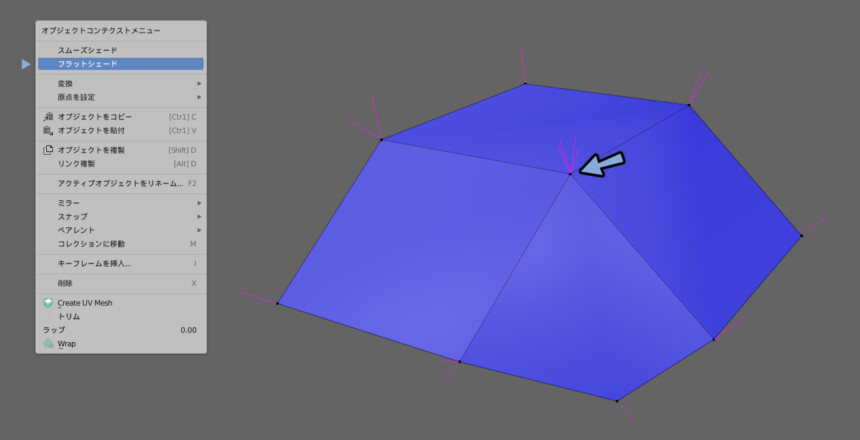
スムースシェードとフラットシェードの正体
スムースシェードをかけると頂点法線が1方向にまとまります。
これで頂点法線のつながりを自然にして影を滑らかに見せることができます。
これがスムースシェードの処理の正体です。

フラットシェードをかけるとまとまった頂点法線が面ごとにばらけます。
頂点法線のつながりを外しそれぞれの面に垂直に交わる方向設定して影のエッジを作ってます。
これがフラットシェードの処理の正体です。

スムースシェードについてはこちらで詳しく解説しています。
ぜひ、こちらもご覧ください。
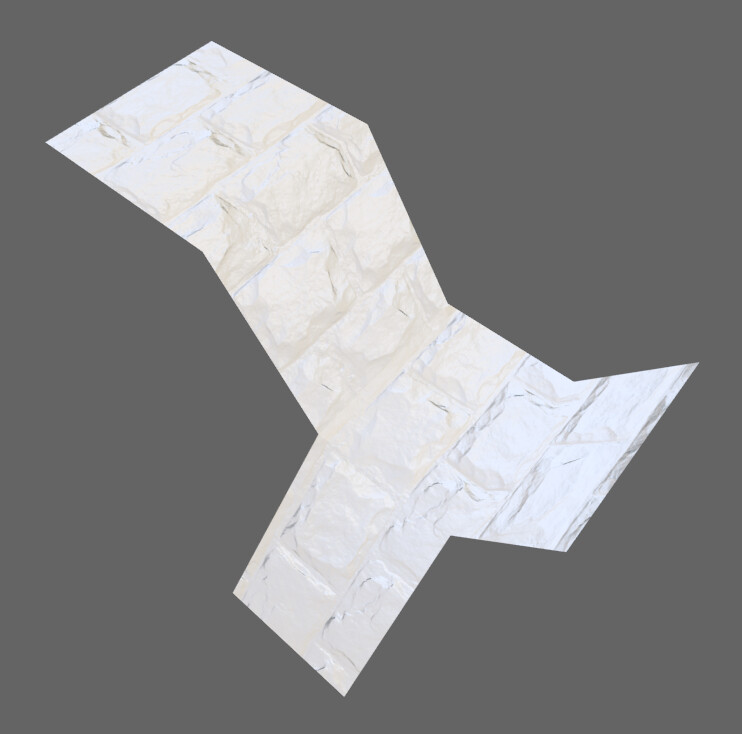
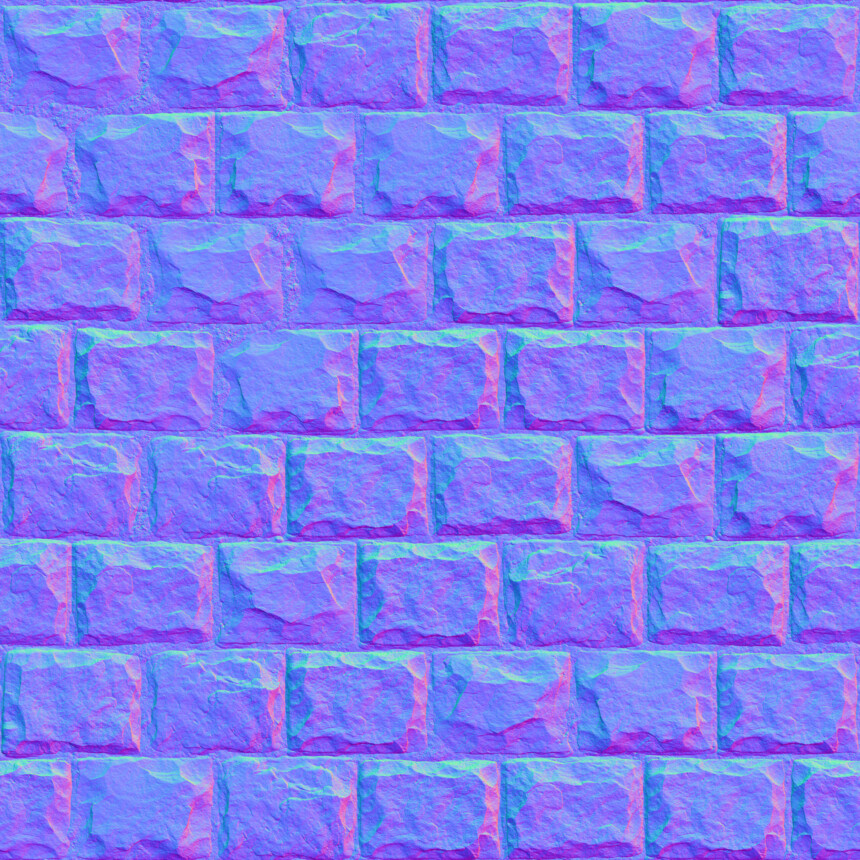
ノーマルマップについて
法線マップを割り当てることで、頂点法線の向きピクセルで分割して制御できます。

結果、陰影の処理見え方に変化を与える事ができます。
そして、陰影のディティールが表現されます。

これがノーマル(法線)マップです。
頂点法線法線の処理です。


まとめ
今回は面法線と頂点法線の違いについて解説しました。
面と頂点の法線を設定する方法はこちらで解説中。
面の向きの設定方法
頂点法線の設定方法
法線マップの設定方法
ぜひこちらもご覧ください。









コメント