はじめに
今回は不自然な陰影や光沢の見え方を修正する方法を紹介します。
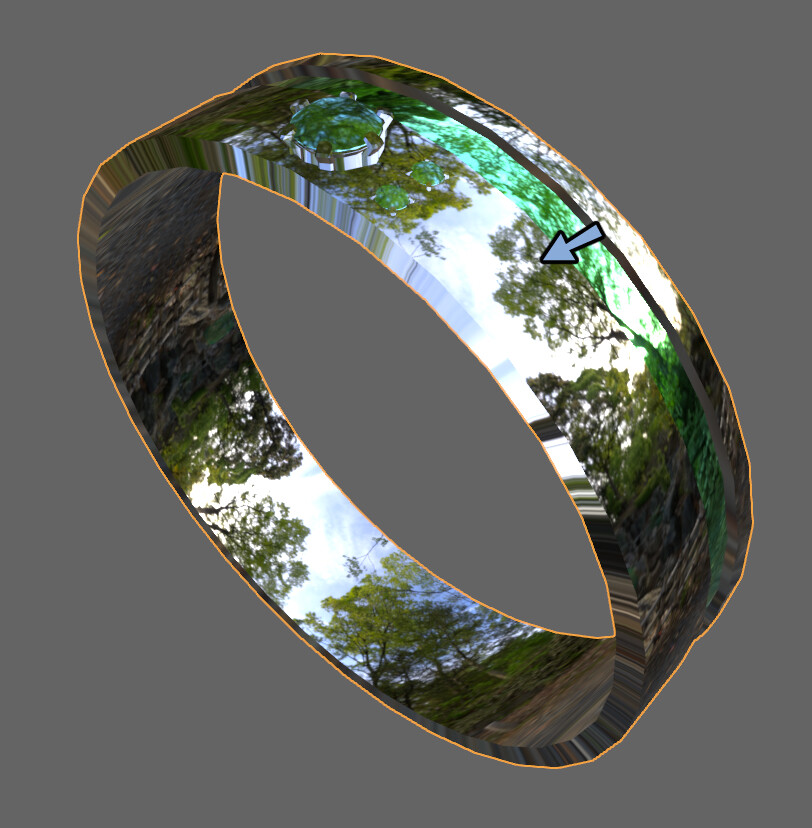
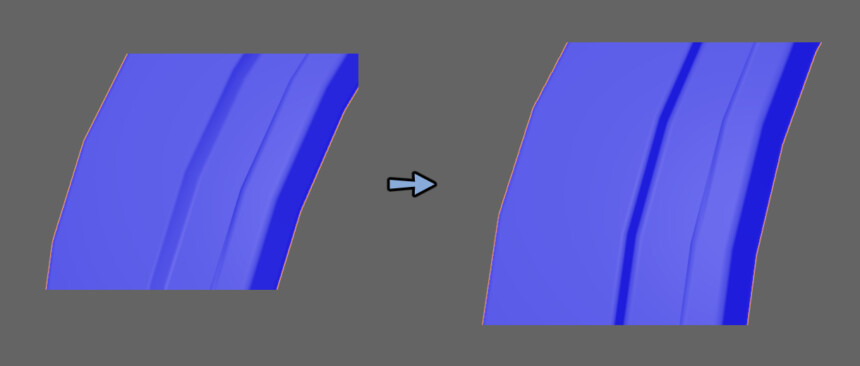
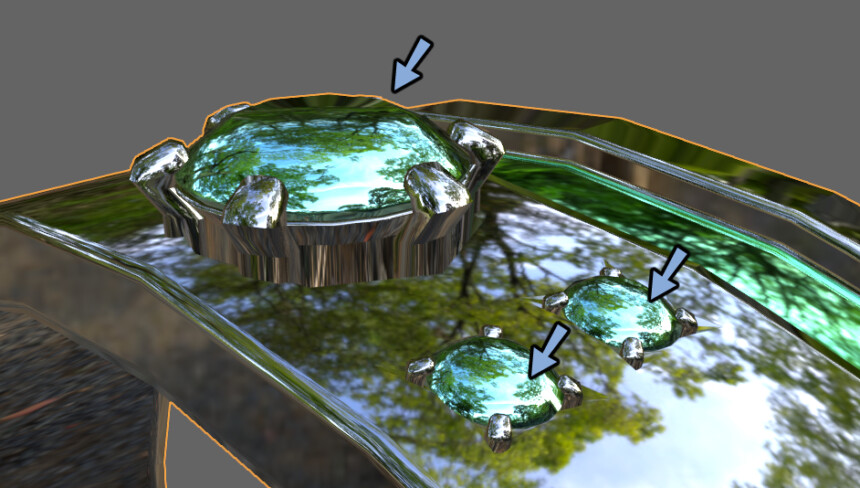
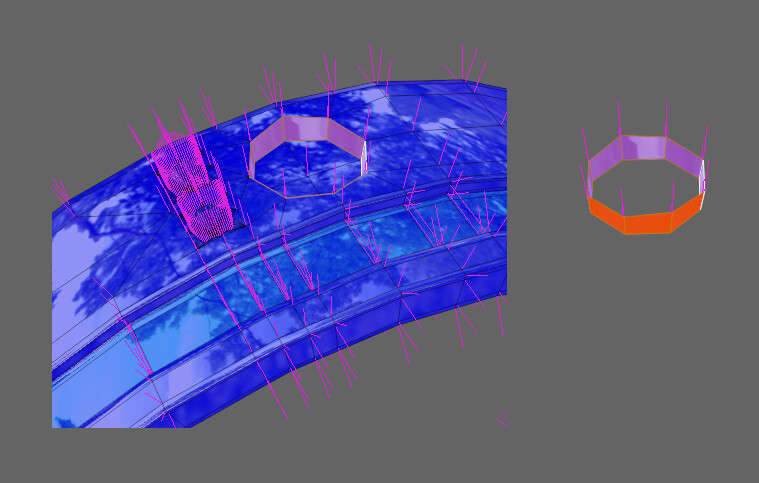
こちらのような面の表面に歪みが出て綺麗にならない問題を解決します。

面の表面の陰影などでお悩みの方はぜひご覧ください。
下準備
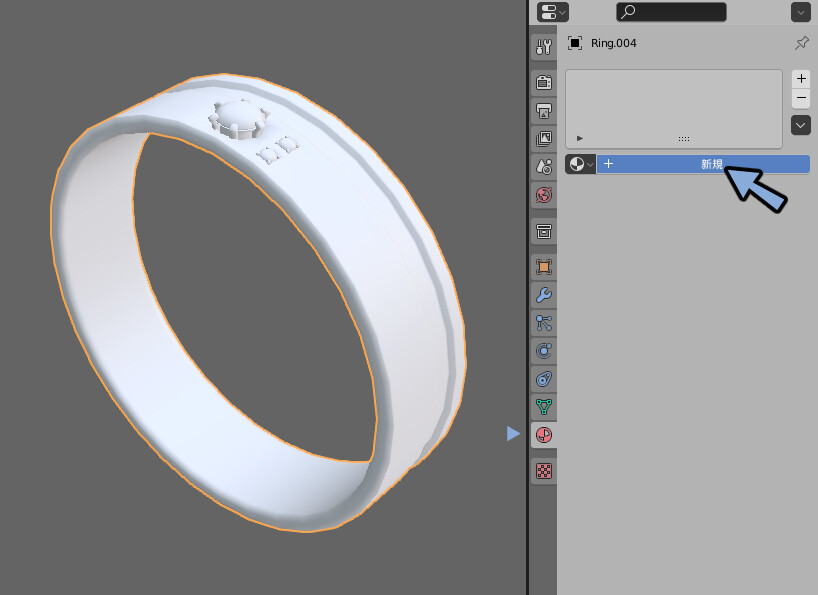
モデルを選択。
マテリアルプロパティを選択。
+新規を選択。

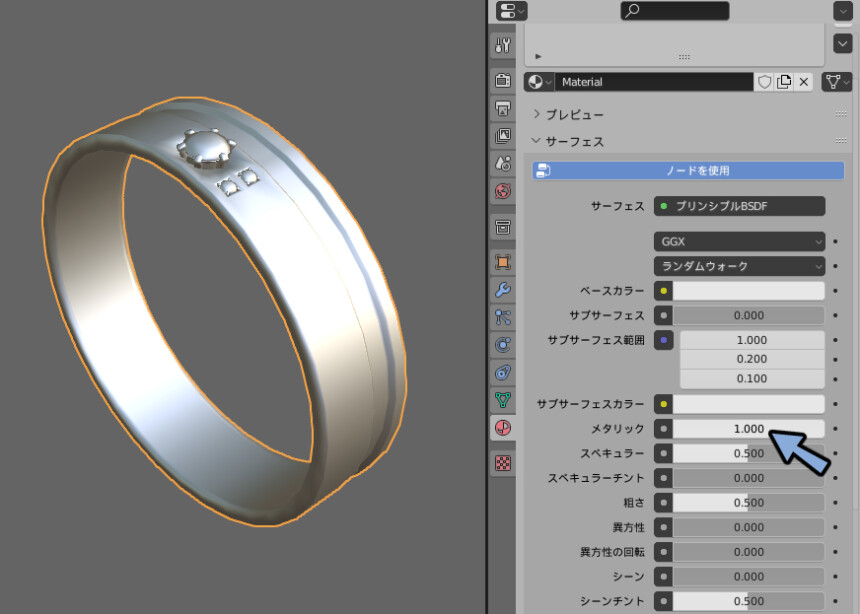
サーフェスを開きます。
メタリックの値を1.000にします。

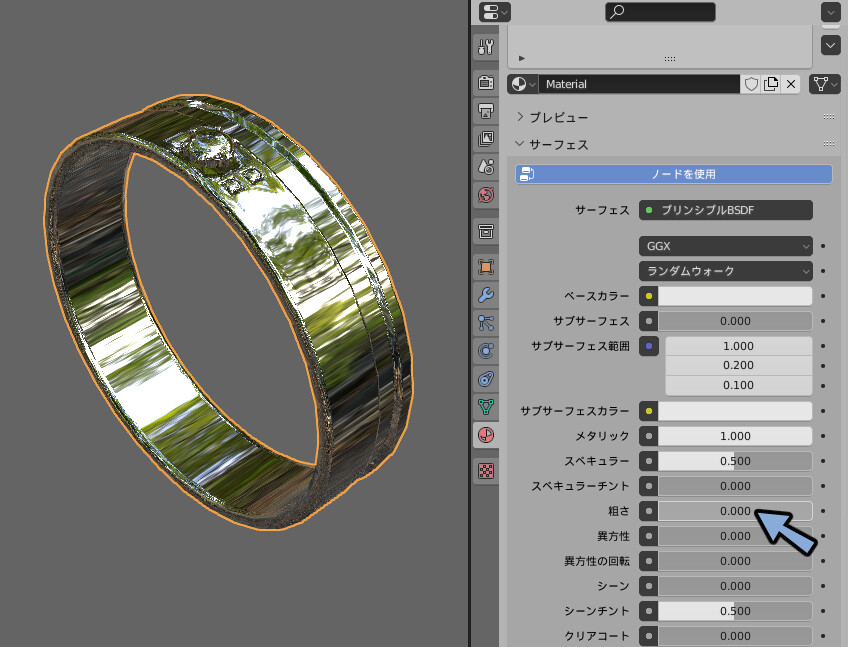
粗さの値を0.000にします。

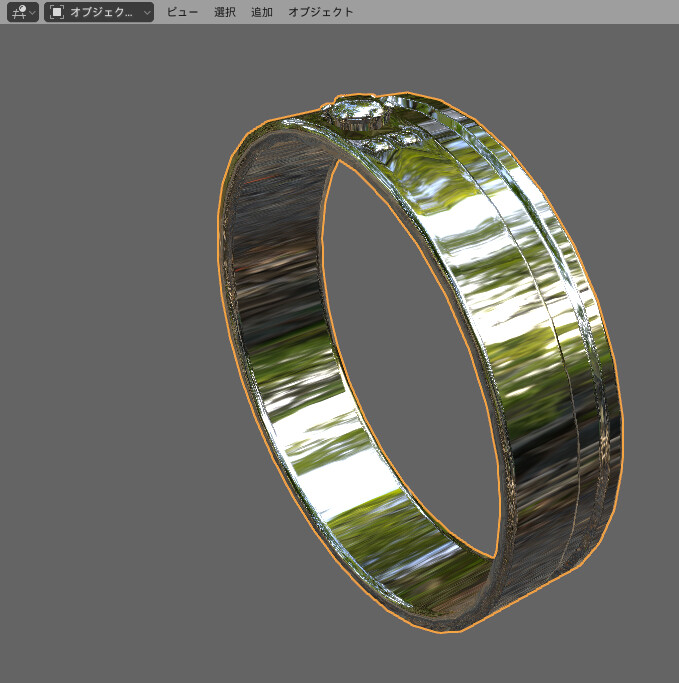
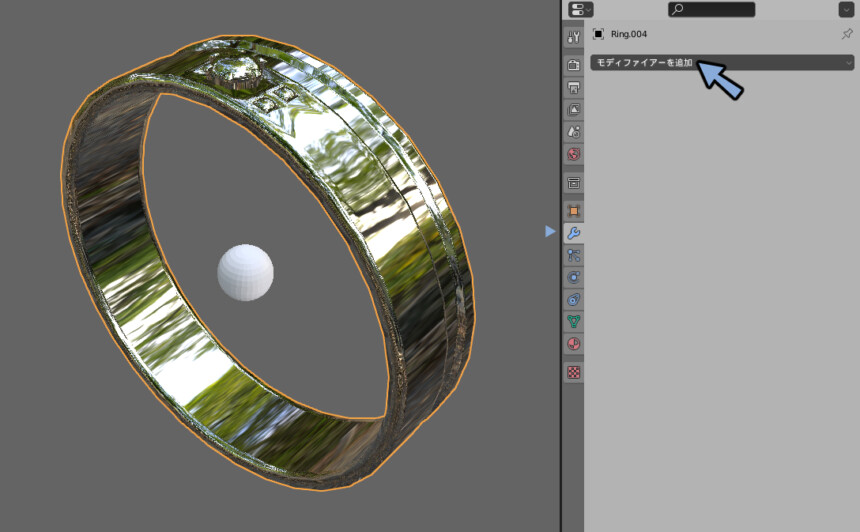
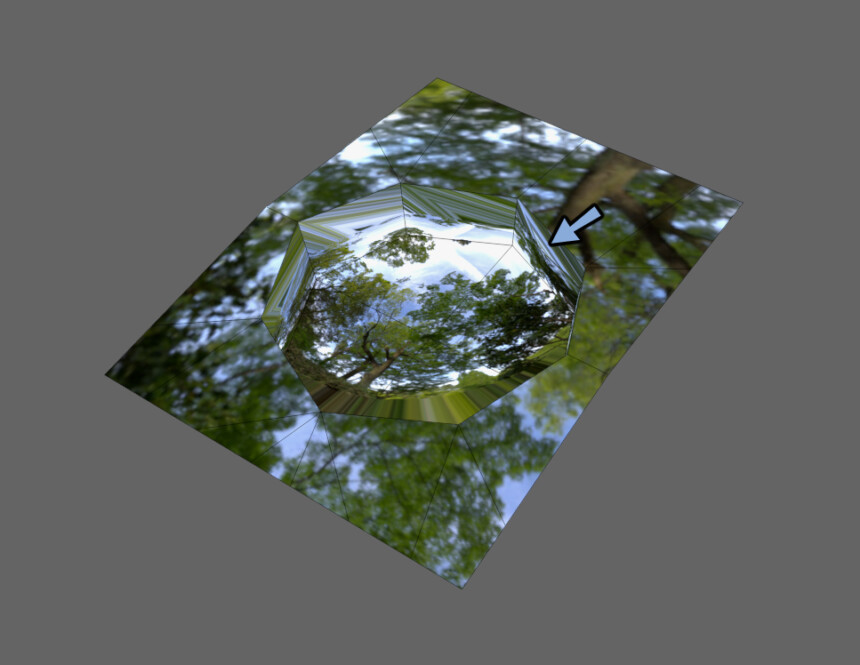
この状態で表面の光沢を見ます。
それと一部分が歪んでることがあります。
これは不適切な頂点法線の設定になってるからです。
こちらを修正してきます。

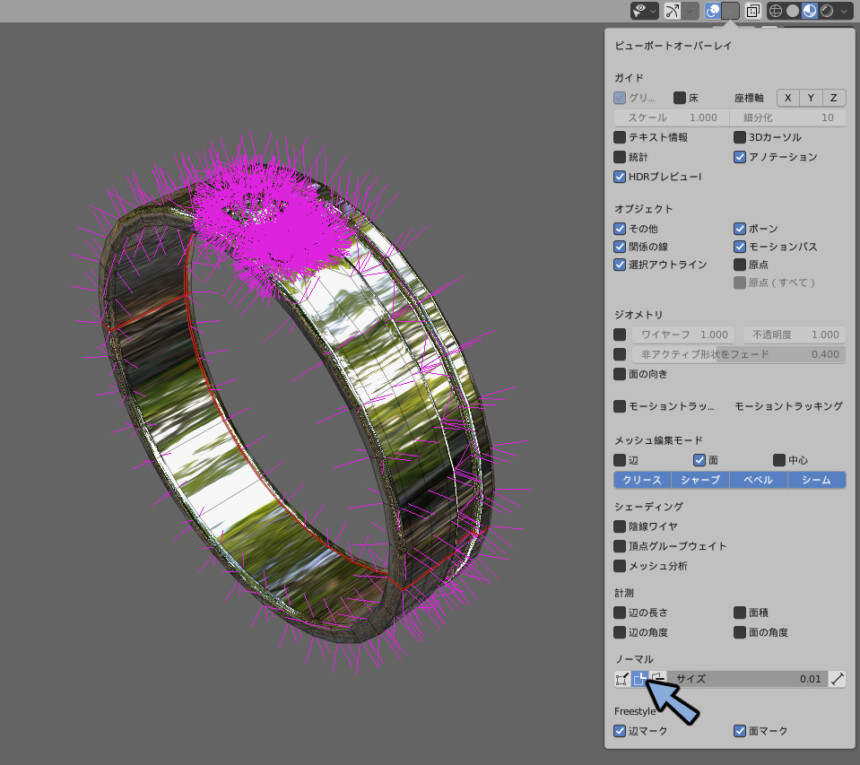
頂点法線を確認します。
Tabキーで編集モード。
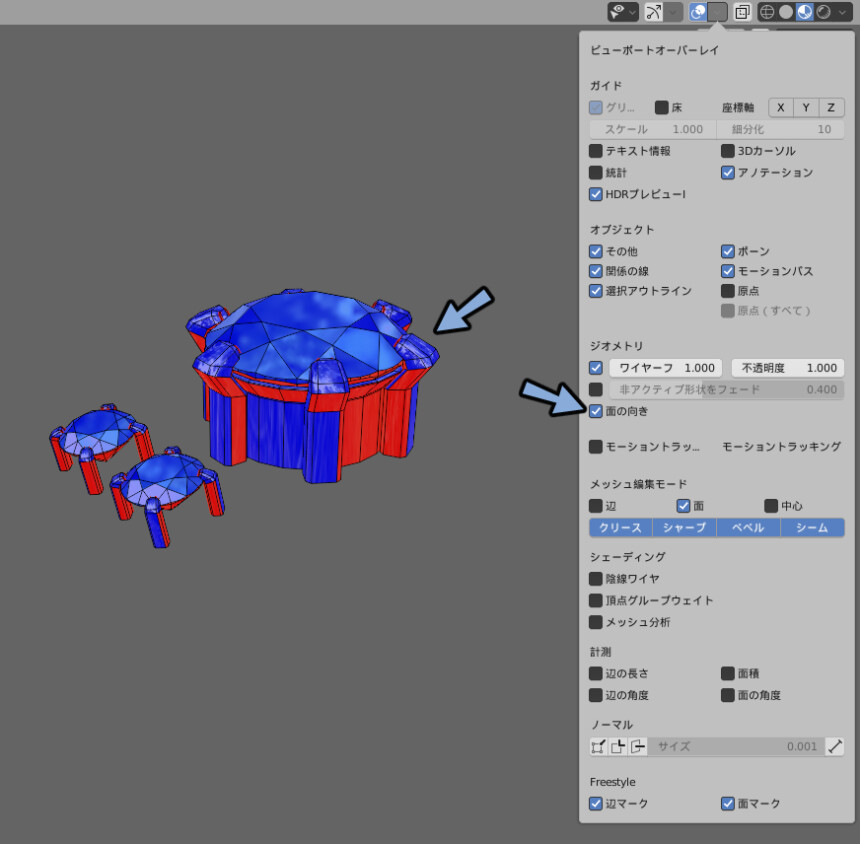
ビューポートオーバーレイを表示。
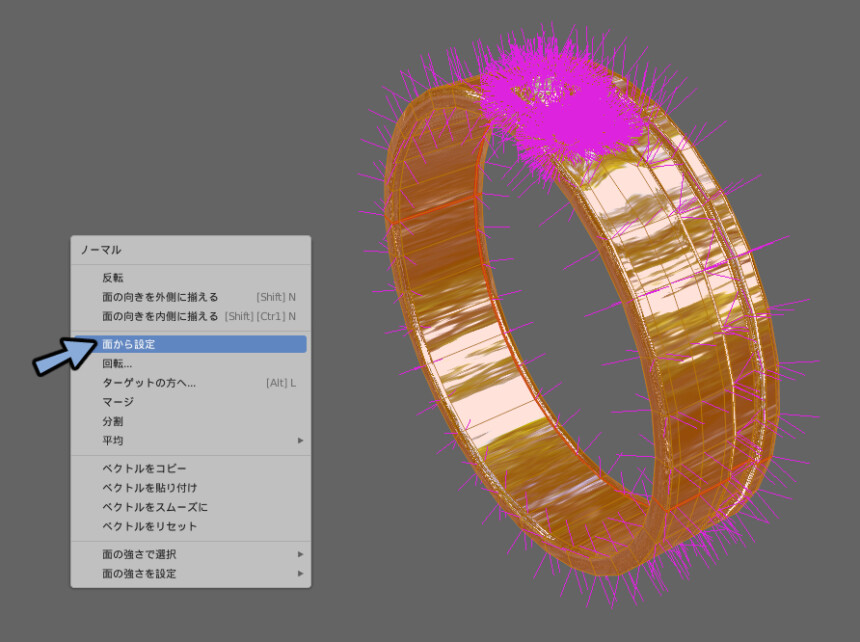
ノーマルの真ん中のボタンを押します。

Aキーで全メッシュを選択。
Alt+Nキー → 面から設定で一度頂点法線をリセットします。

Tabキーでオプジェクトモードに戻ります。
メタリックのプレビューと頂点法線の確認ができましたら下準備が完了です。

表面を綺麗にする
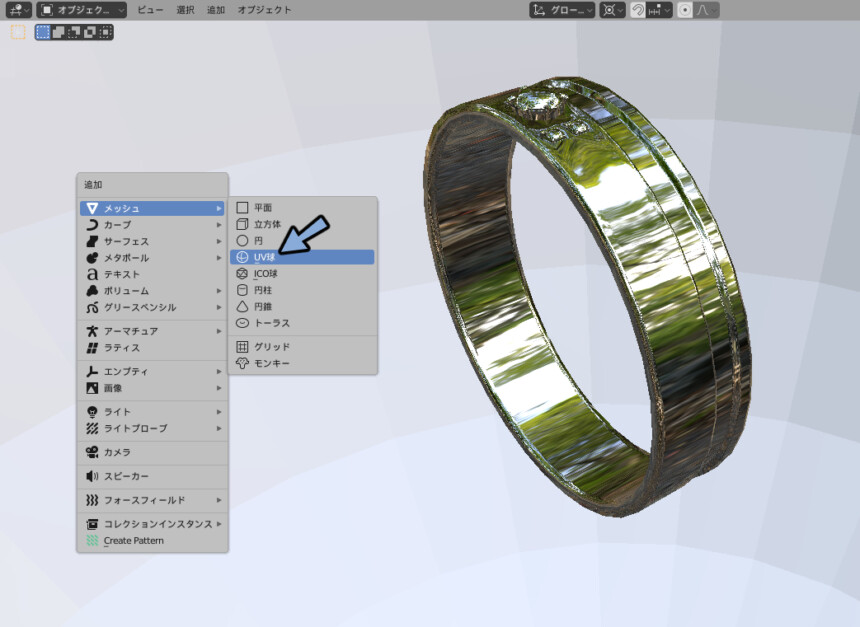
Shift+Aキー → メッシュ → UV球を選択。
球を作成。

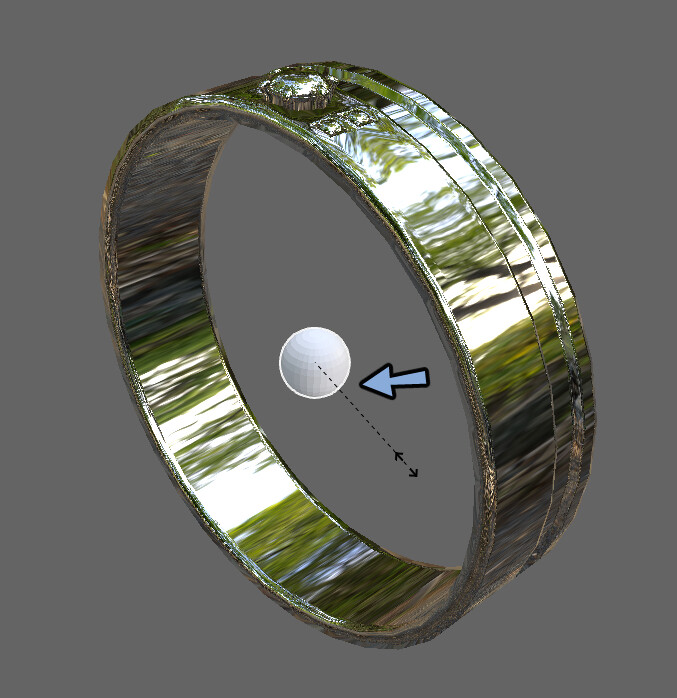
Sキーで大きさを調整。

モディファイアープロパティを選択。
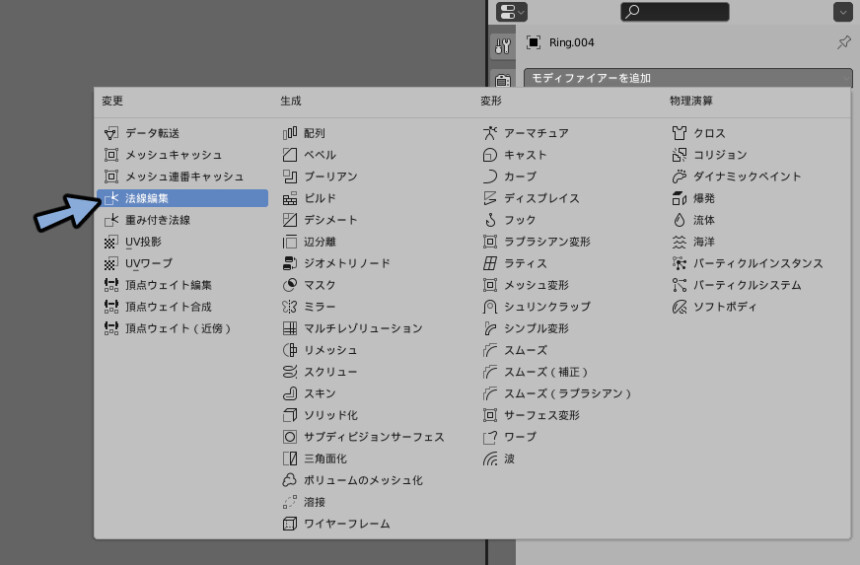
モディファイアーを追加を押します。

法線編集を選択。

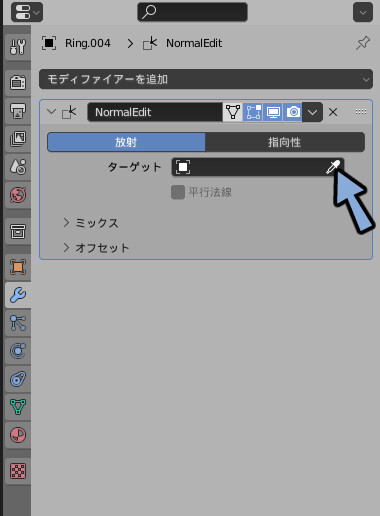
スポイトマークを選択。

制作したオプジェクトを選択。

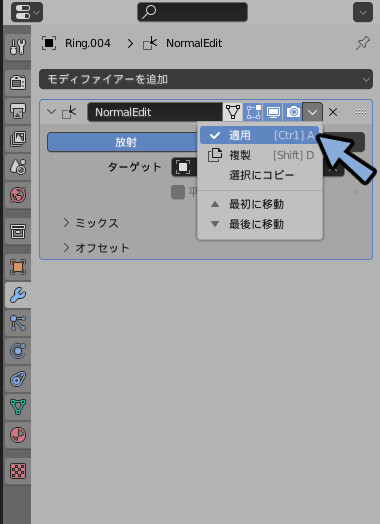
モディファイアのUI上にマウスを移動。
Ctrl+Aキーで適用。

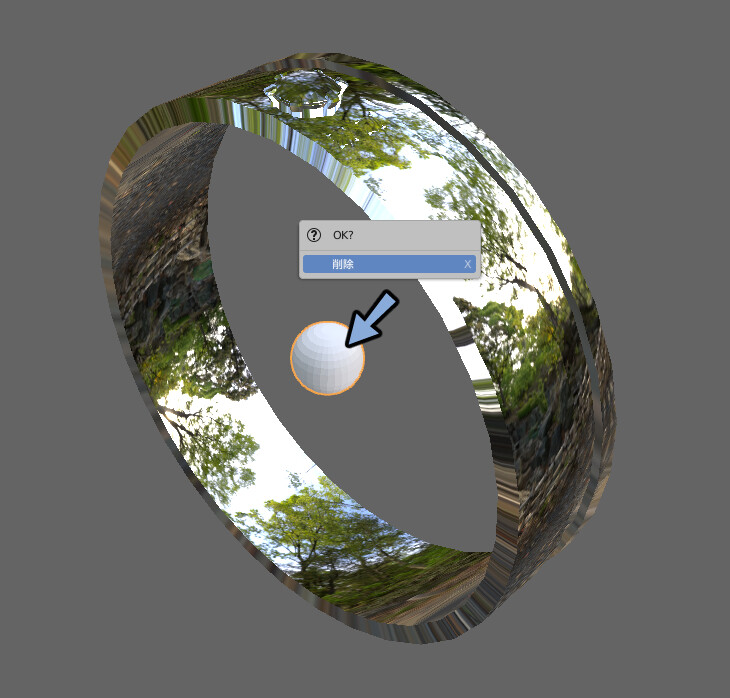
球を選択。
Xキーで削除。

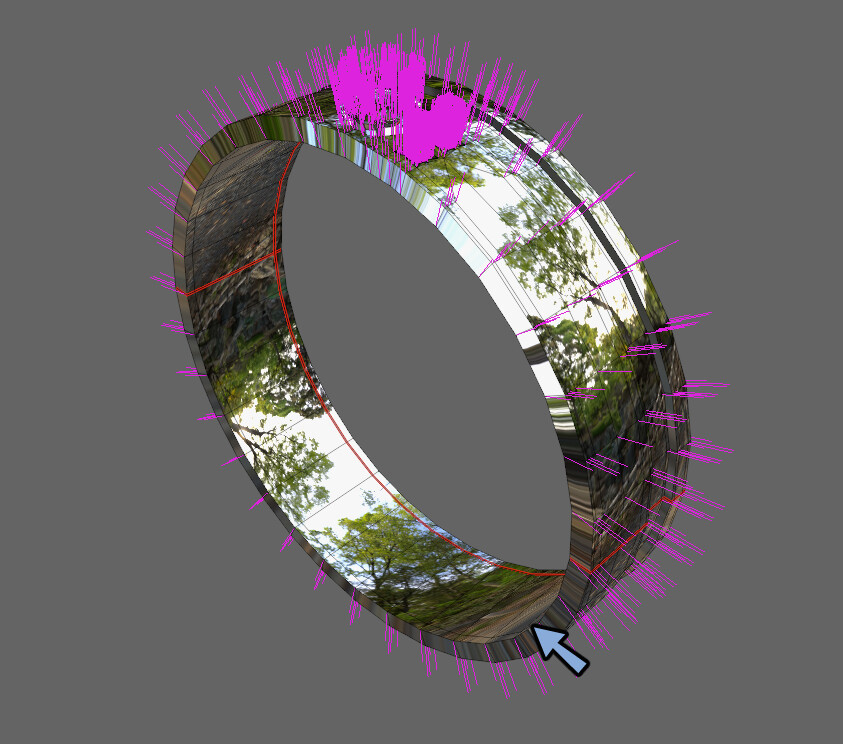
Tabキーで編集モード。
頂点法線が変わったのを確認します。

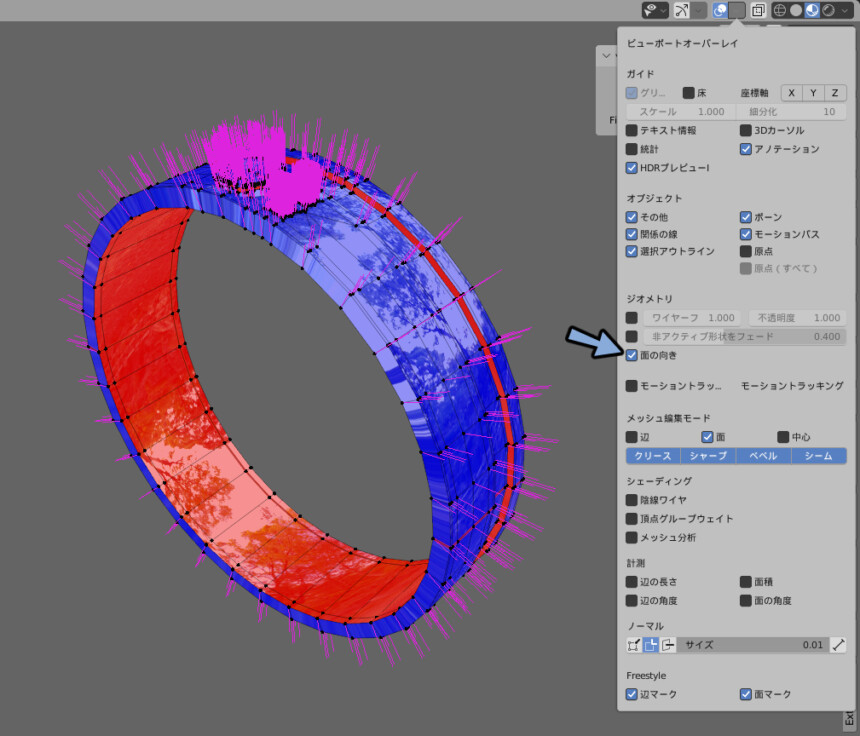
ビューポートオーバーレイを表示。
面の向きにチェック。
するとこの操作で一部の面法線が反転したことが確認できます。

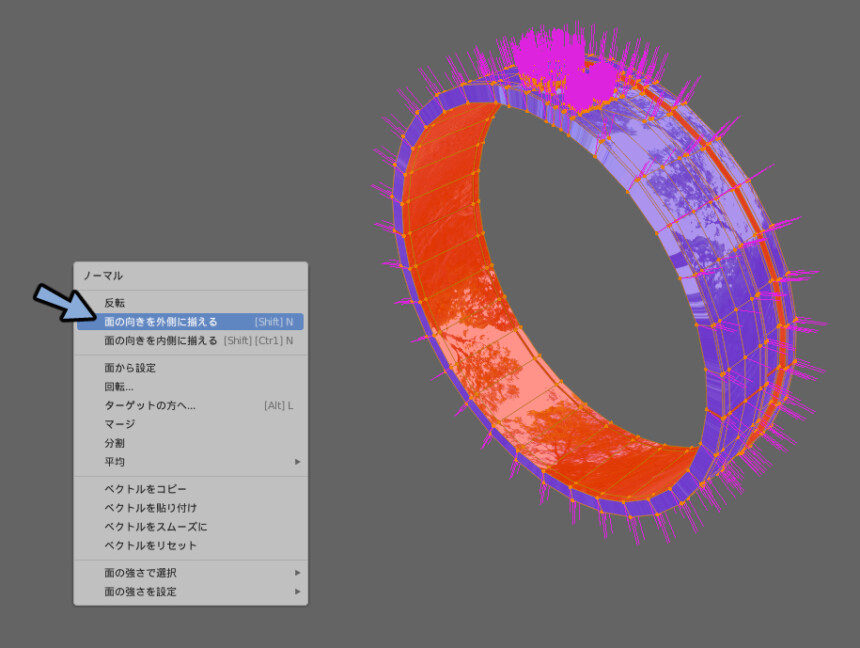
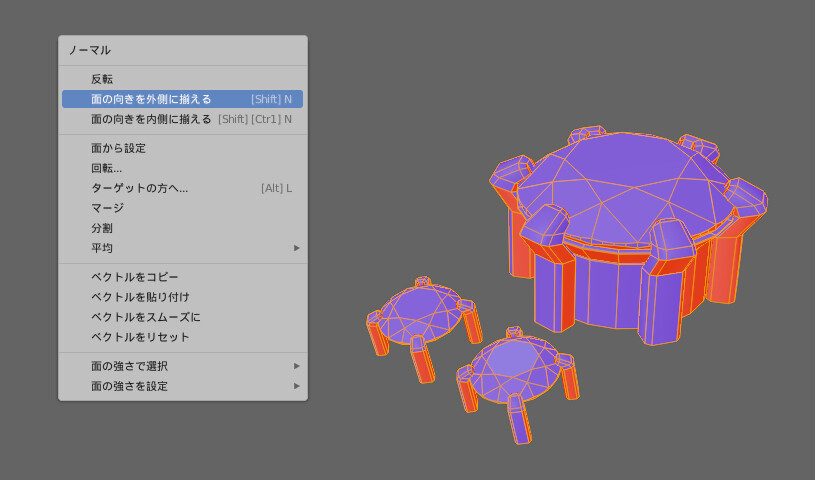
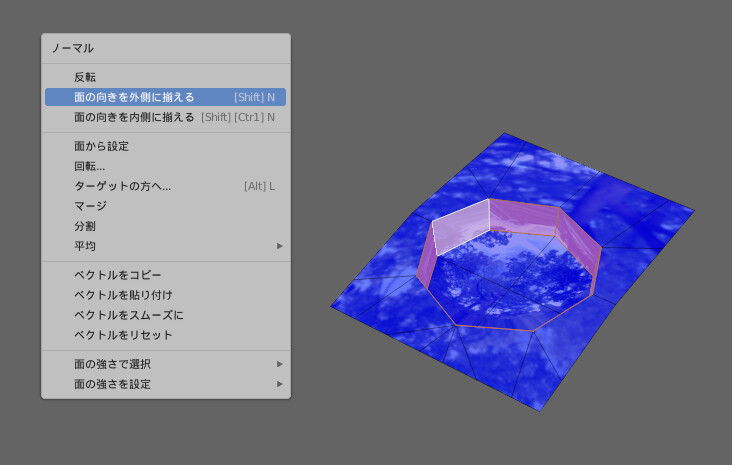
Shift+Nキーで面を外側に揃えます。

これで面の表面を綺麗にする処理が完了です。

側面の見え方を整える
金属光沢のような法線による陰影の動きがシビアな形状の場合、
側面は高確率で綺麗にならず問題が発生します。
こちらの修正方法を解説していきます。

問題の詳細は詳しくはこちらをご覧ください。
コの字上の側面修正
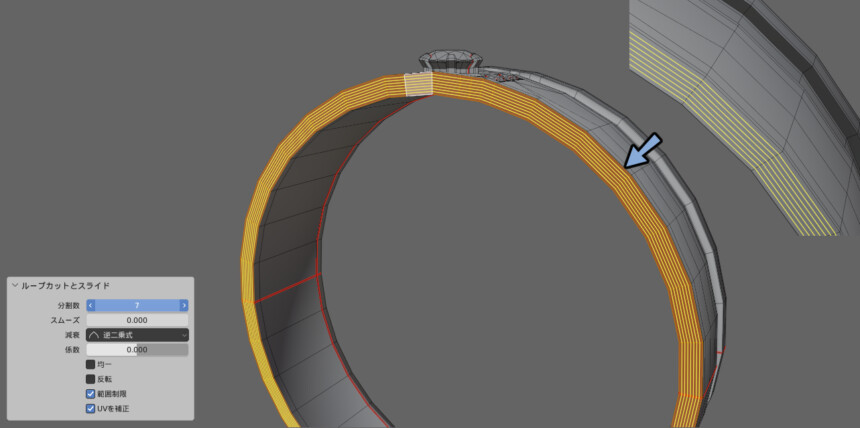
Ctrl+Rキーで側面にループカット。
マウスの中ホイールを動かして分割数を調整。
(今回は7に設定)
オペレータ―パネルで係数が0なのを確認します。

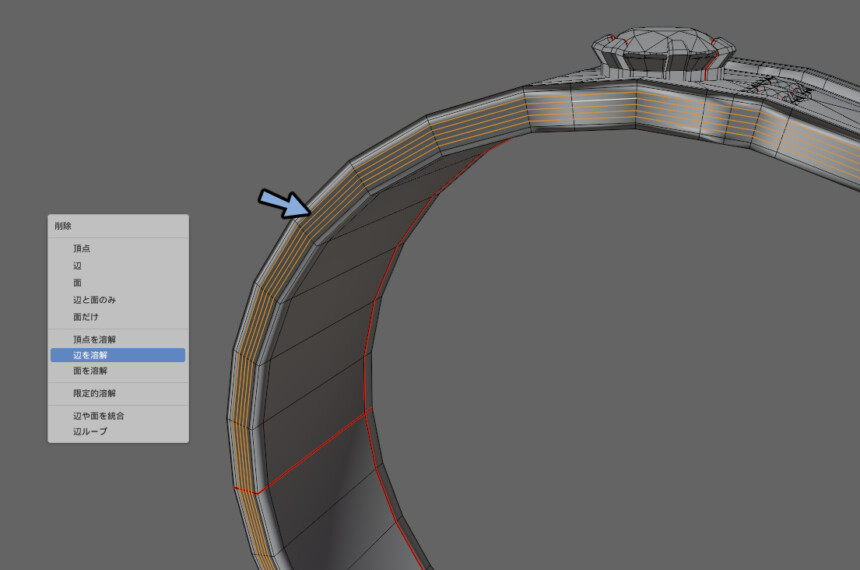
最も端の上下の辺をAlt+クリックでループ選択解除。
真ん中の分割をXキー → 辺を溶解で溶解。

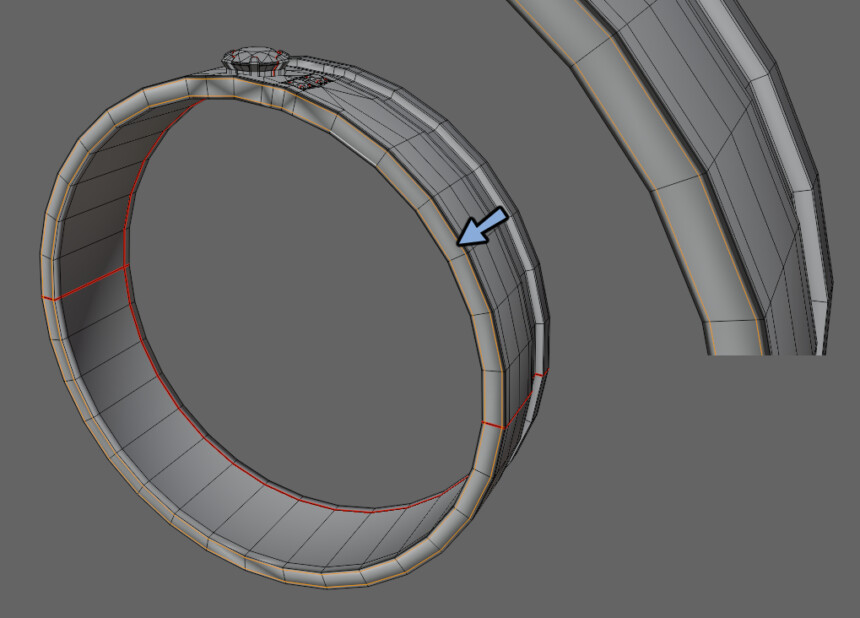
すると、このように面の端にポリゴンの分割が増えます。

面選択に切り替え。
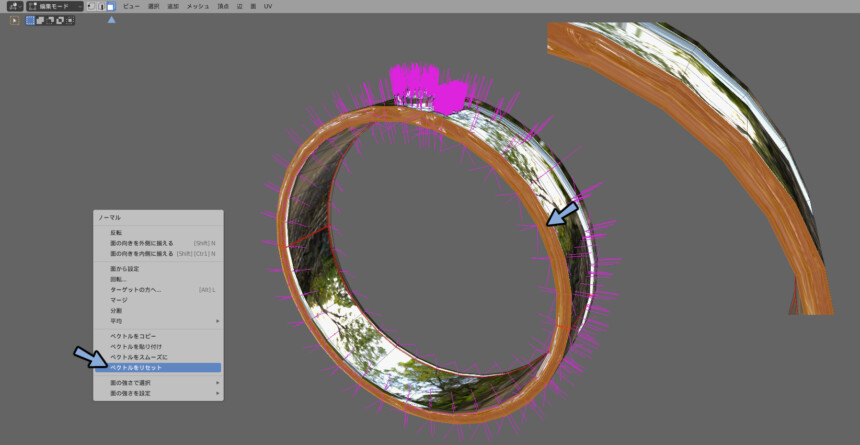
増えた分割も含めて元の面とをAlt+クリックでループ選択。
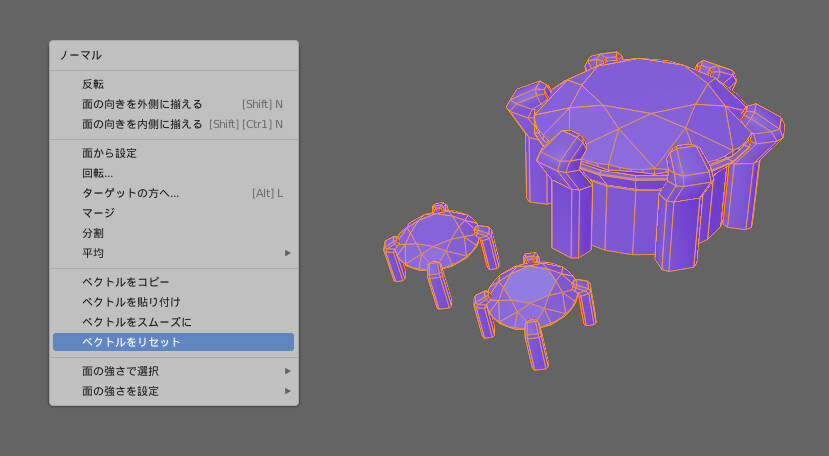
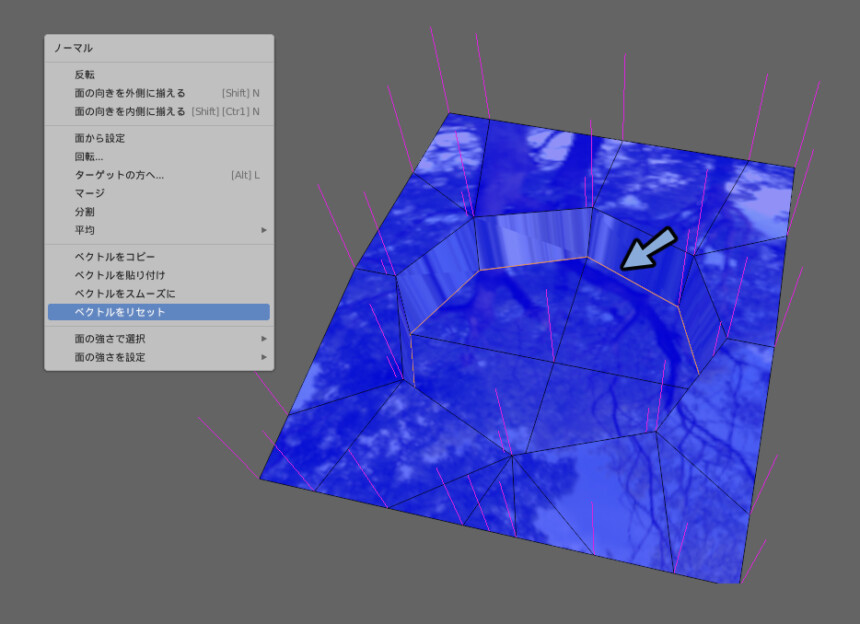
Alt+Nキー → ベクトルをリセットを選択。

するとこのような頂点法線ができあがります。
これでコの字型の側面が綺麗に見えるようになりました。

凹み部分の側面修正
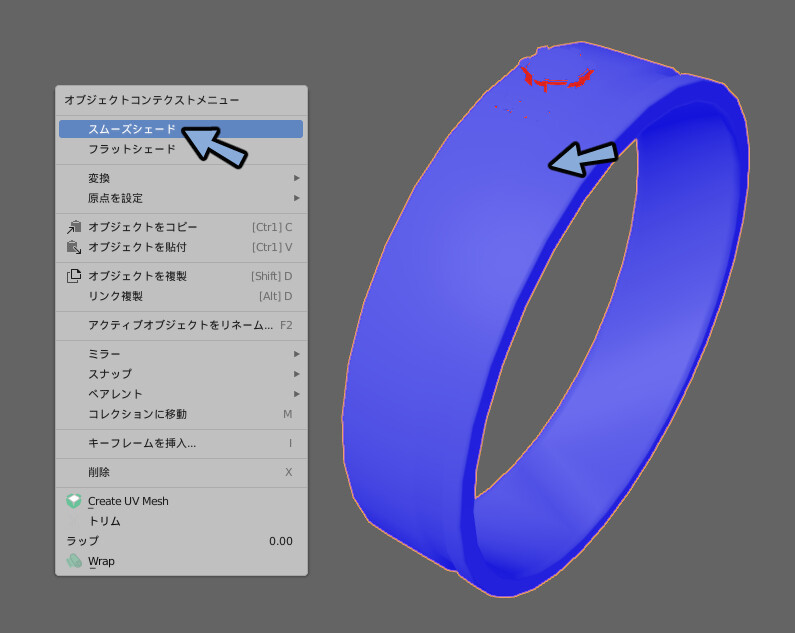
まず溝が消えてしまっているので表示させます。
Tabキーでオプジェクトモード。
スムースシェードを選択。

Tabキーで編集モードに入ります。
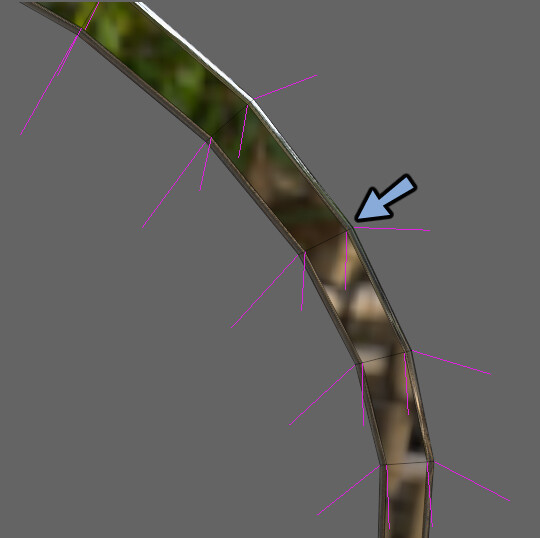
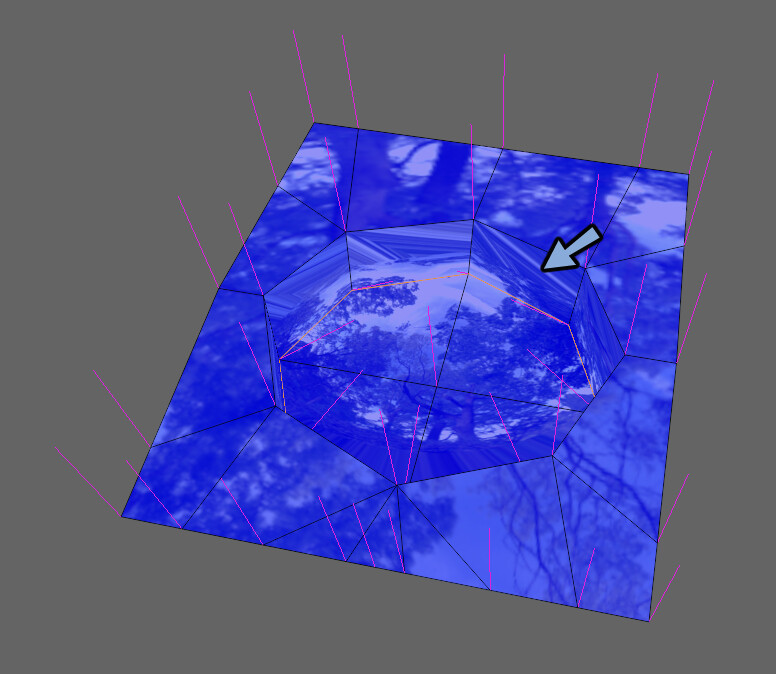
現状の凹みの面を確認します。
こちらも側面の分割数が足りずに不自然な陰影になってます。

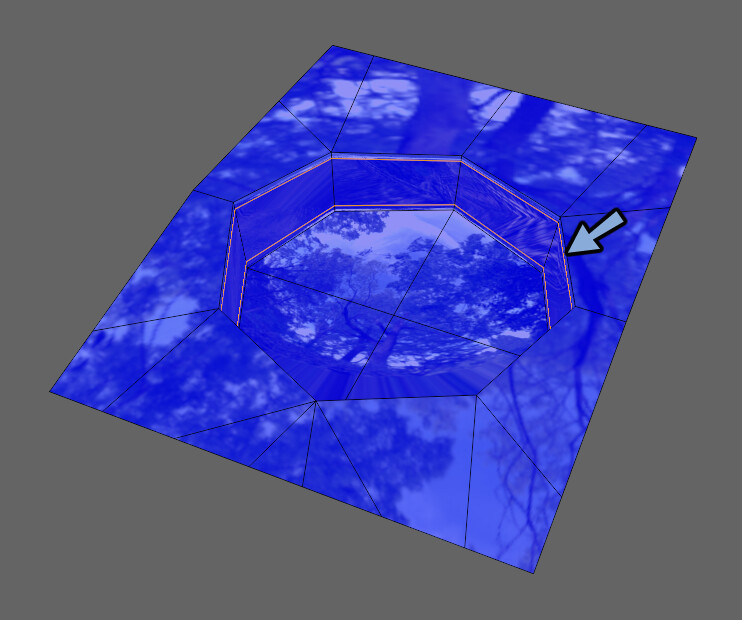
こちらも同様にループカットで分割を増やします。
増やし分割を含めAlt+N → ベクトルをリセットを選択。
これで凹みの側面も綺麗に見えるようになります。

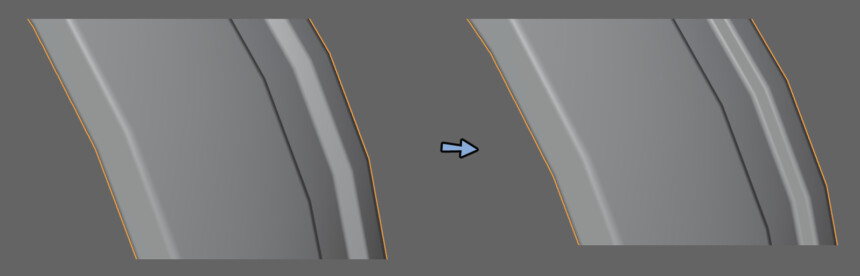
違いを比較するとこのようになります。

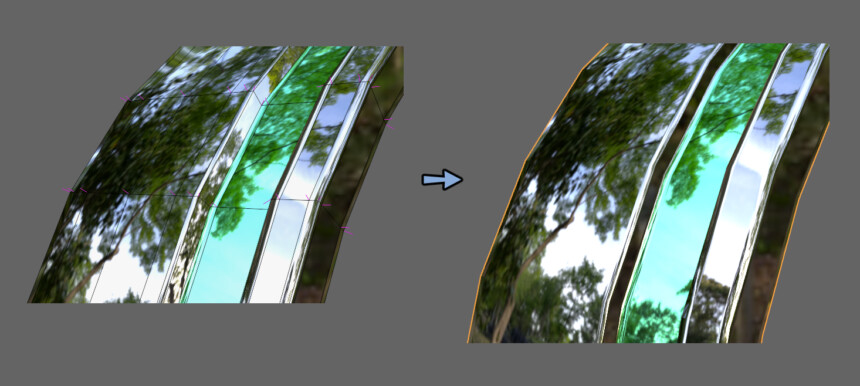
金属光沢で見るとこのようになります。
編集前の状態は頂点法線で計算される角度が浅く必要以上に明るくなってます。

反対側も同様の手順で修正しました。
よりエッジが綺麗に見えるようになったと思います。

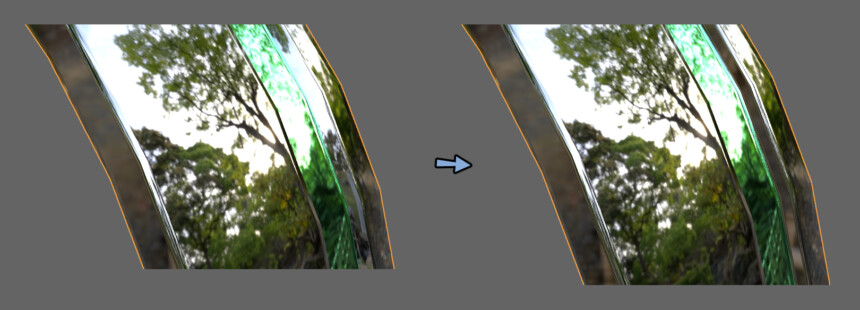
金属光沢で見比べるとこのようになります。
これで凹みの修正が完了です。

細かな部分の調整
ビューポートオーバーレイ → 面を向きにチェック。
細かい部分のエラーを確認します。
宝石の部分の面法線が反転してる事が確認出来ました。

Lキーで宝石部分をリンク選択。
Shift+Hキーで宝石のみを表示。
Aキーで全選択。
Shift+Nキーで面の向きを外側に揃えるを選択。

Alt+Nキー → ベクトルをリセットを選択。
これで宝石部分の明暗が修正できます。

宝石部分にスムースシェードが入って丸みがでています。

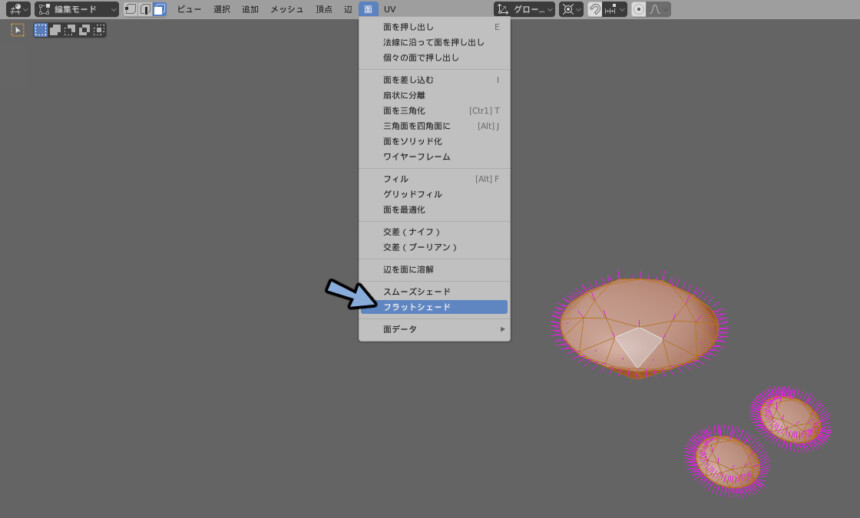
宝石部分だけを選択。
面 → フラットシェードを選択。

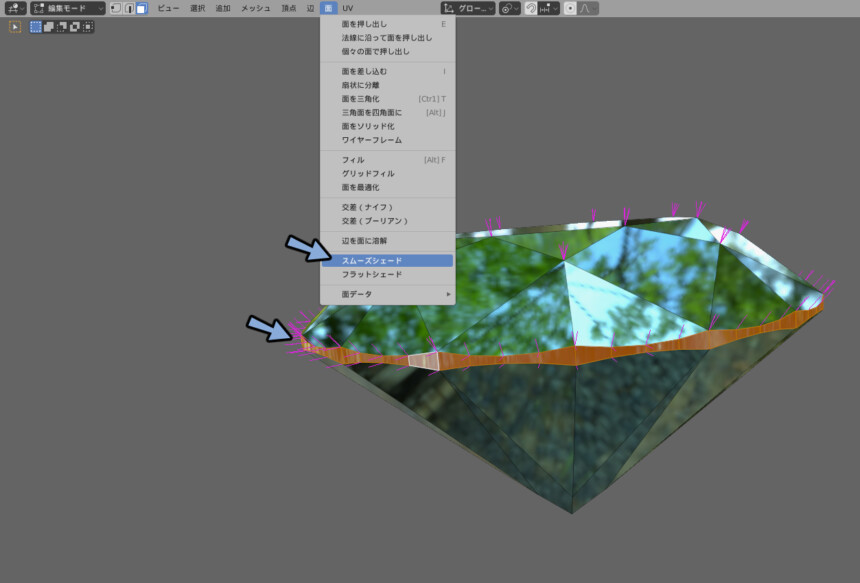
宝石の側面をAlt+クリックでループ選択。
面 → スムースシェードを選択。

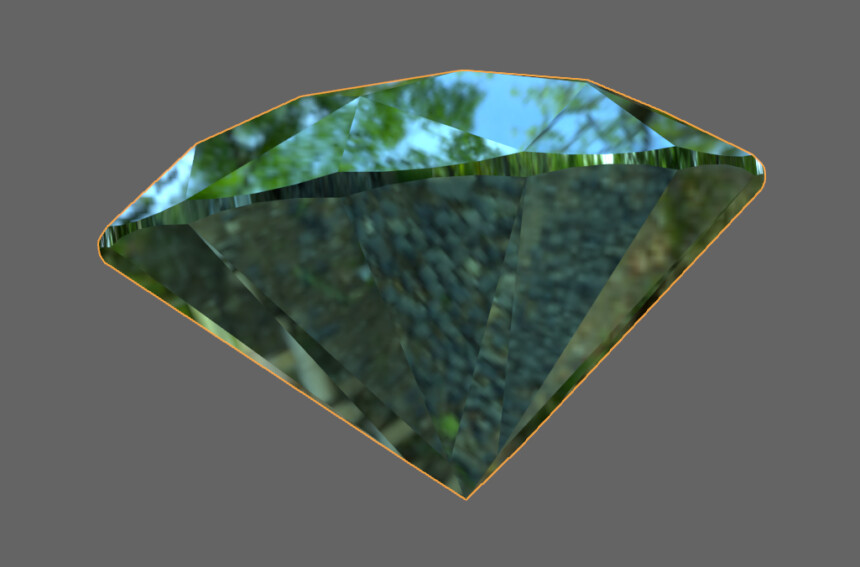
これで宝石部分の修正が完了です。

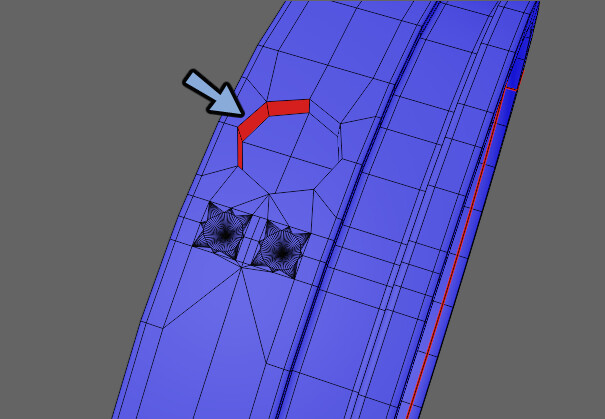
指輪側のバグを確認します。
指輪側には凹みに面法線の一部が反転してる事を確認しました。

面部分をAlt+クリックでループ選択。
面の向きを外側に揃えるを選択。

すると2つの理由で不自然な見え方になります。
・頂点法線の向きが変わった。
・側面のポリゴン分割数が足りない。
この2つを修正していきます。

まず頂点法線を修正します。
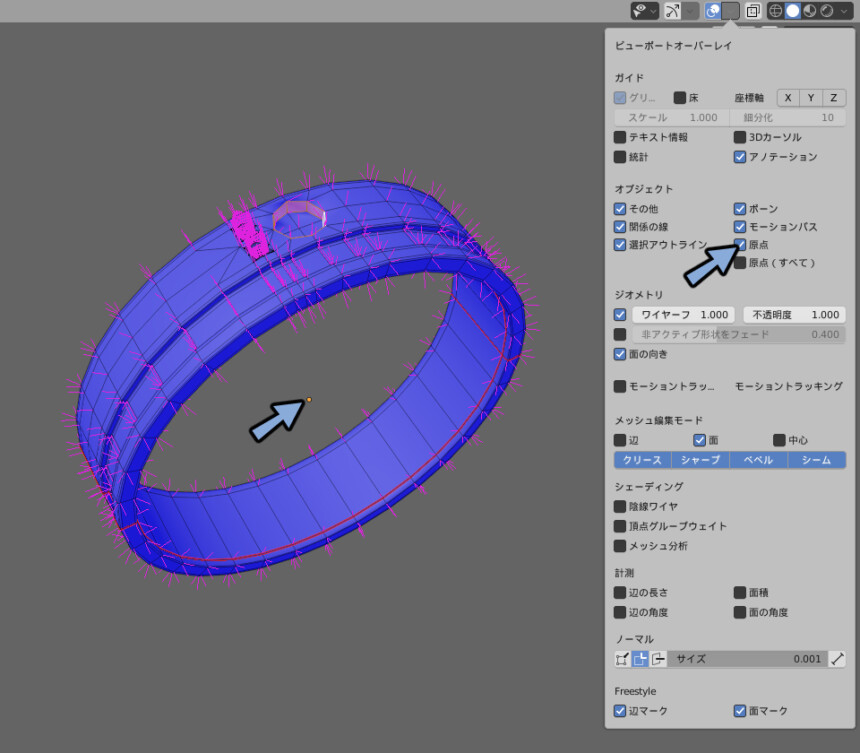
ビューポートオーバーレイ → 原点にチェック。
原点が真ん中にある事を確認します。

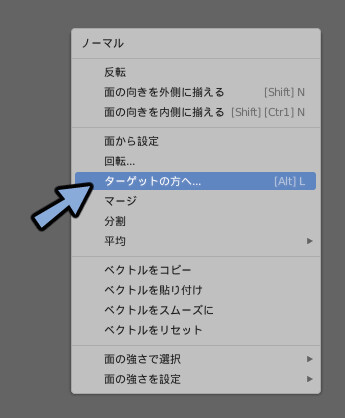
Alt+Nキー → ターゲットの方へ…を選択。

Oキー → Iキーを押して法線の向きを外側に向けます。

辺選択に切り替え。
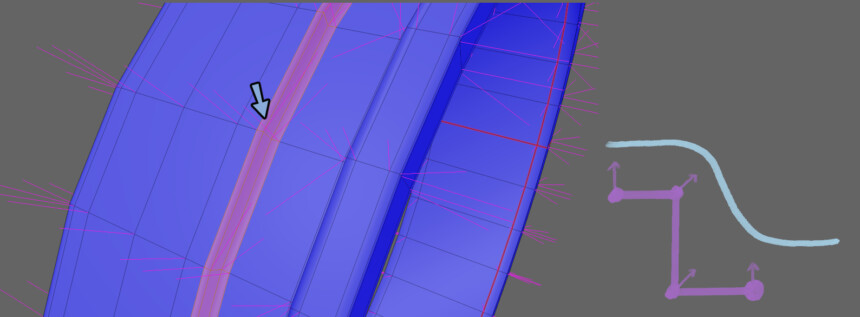
凹みの下の辺を選択。
ベクトルをリセットを選択。
これで頂点法線の修正が完了です。

現在側面の光沢が綺麗に出てません。
これはポリゴン数が足りて無いからです。

なのでCtrl+Rのループカットで分割を増やします。
これで綺麗な見え方になります。

以上で細かな部分の調整が完了です。
Unityでノーマルが不自然な時の対処法
Blenderでは綺麗に見えますがUnityに持っていくと不自然な明暗が出る事があります。
このエラーのような挙動はInspectorの設定で治ります。

TangentをCalculate Legacyに変更。
これで治ります。

詳細はこちらで解説しています。
また法線マップを入れると一部が反転する現象についてもこちらで解説。
もし行き当たった方は参考にご覧ください。
まとめ
今回は不自然な陰影の治し方として法線編集を紹介しました。
こちらの指輪のUV展開方法についてはこちらで解説。
VRChat向けの指輪のメイキングの全体はこちらで公開中。
ぜひこちらもご覧ください。








コメント