はじめに
今回はBlenderでアニメーションの作り方を紹介します。
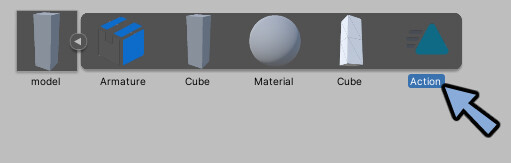
Blenderのアニメーションはドーフシートのアクションという形で保存されます。

アクションの使い方についてはこちらをご覧ください。
こちらのようなモデルとアクションについての知識がある事を前提に進めます。

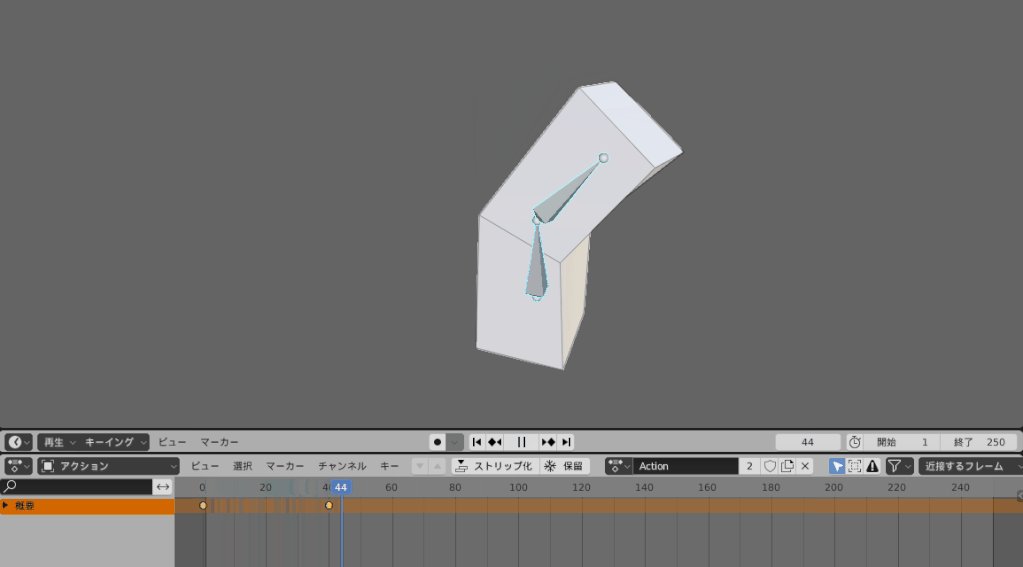
アニメーション作成用のUI配置
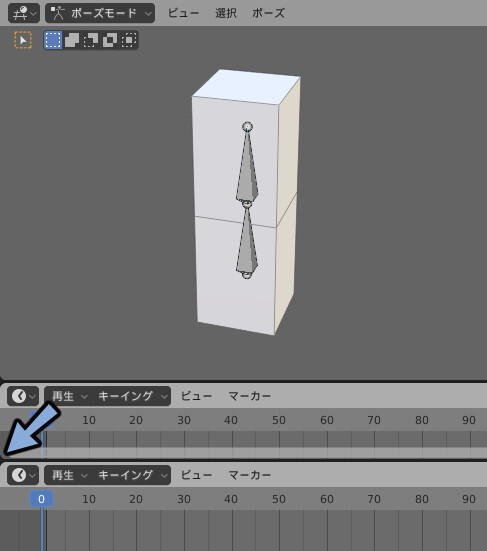
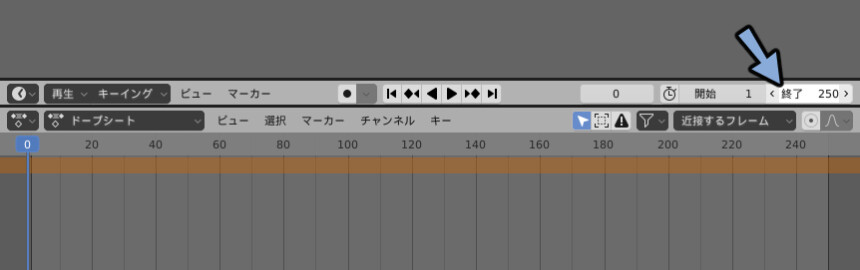
画面の分割を増やします。
タイムラインを2つ表示。

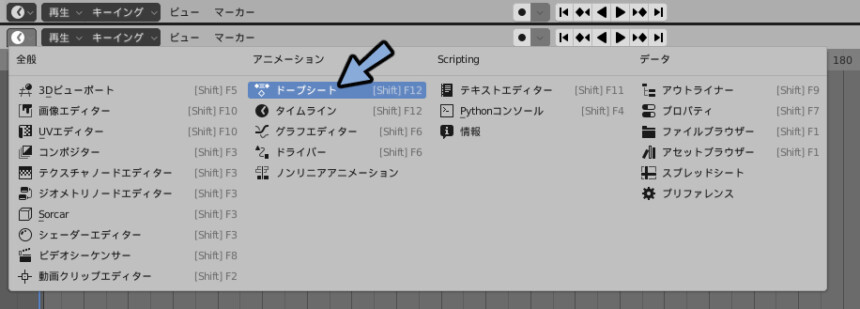
エディタータイプでドーフシートを選択。

ドーフィートを上のギリギリまで移動。
ドーフシートではタイムラインの制御できないのでこの分割にしました。

1つのアニメーションデータを作成する
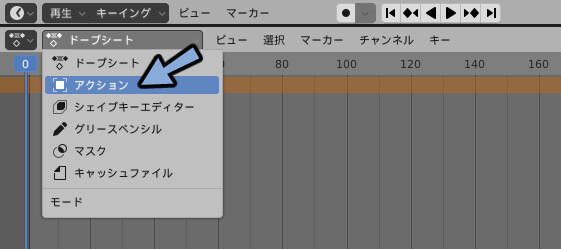
ドーフシートを選択。
アクションに切り替え。

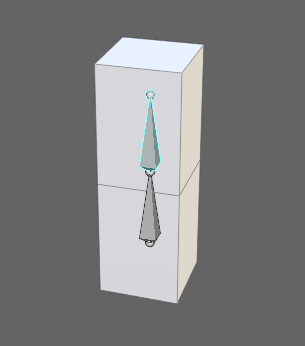
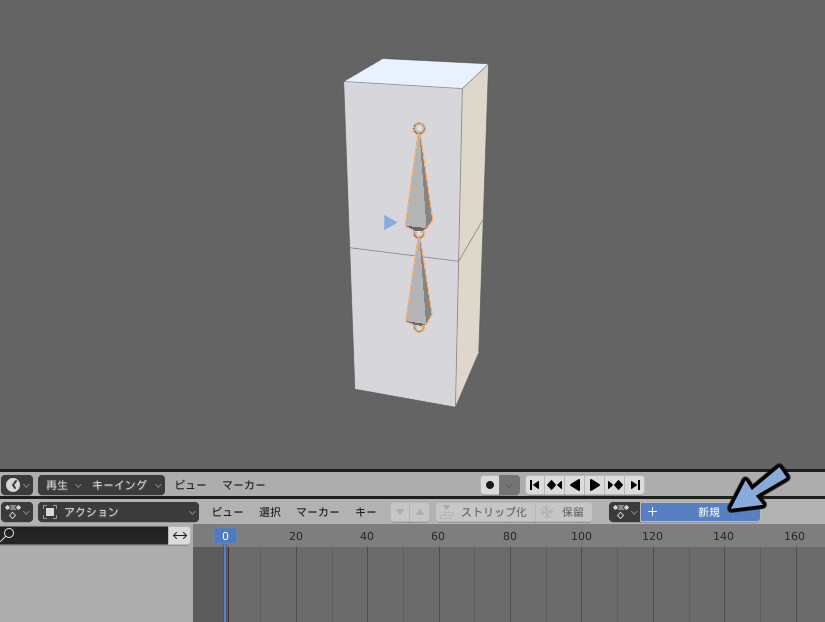
3Dビューでボーンを選択。
アクションの『+新規』を押します。

これでアニメーションデータの制作が完了です。

アニメーションを付ける
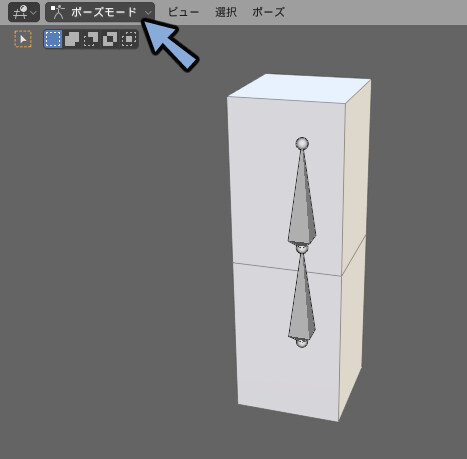
ボーンを選択。
Ctrl+Tabキーでポーズモード。

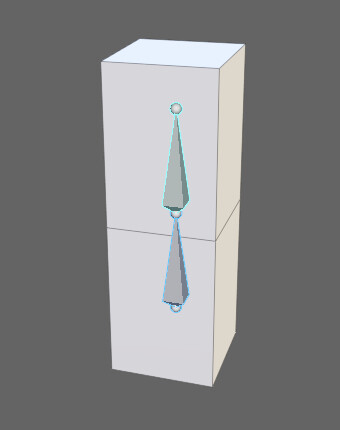
Aキーで全選択。

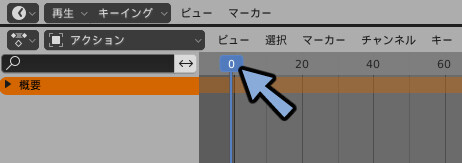
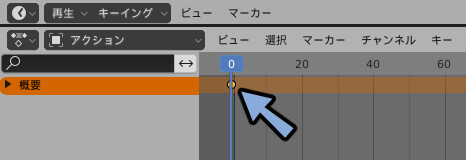
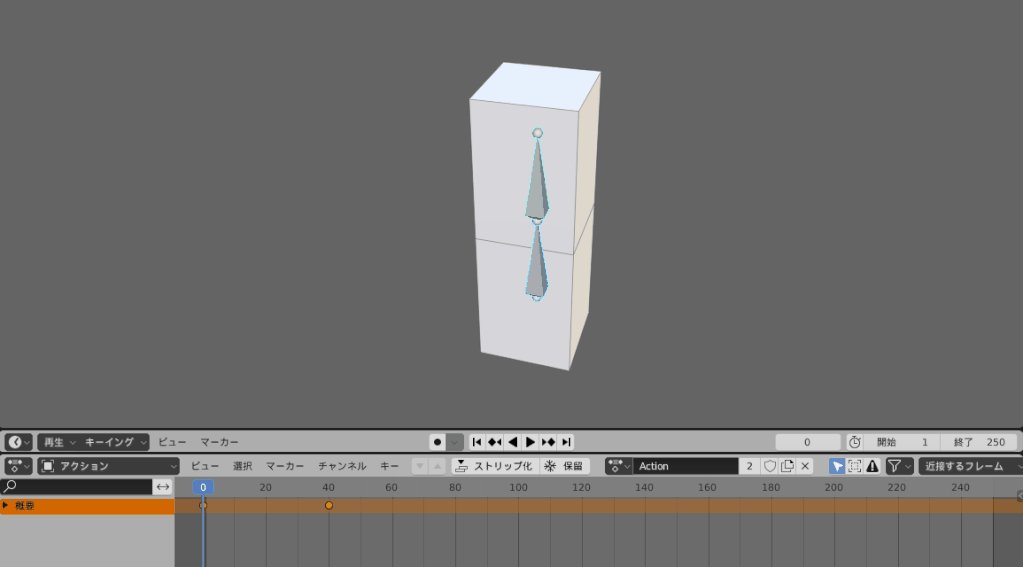
ドーフシートの時間を0に移動。

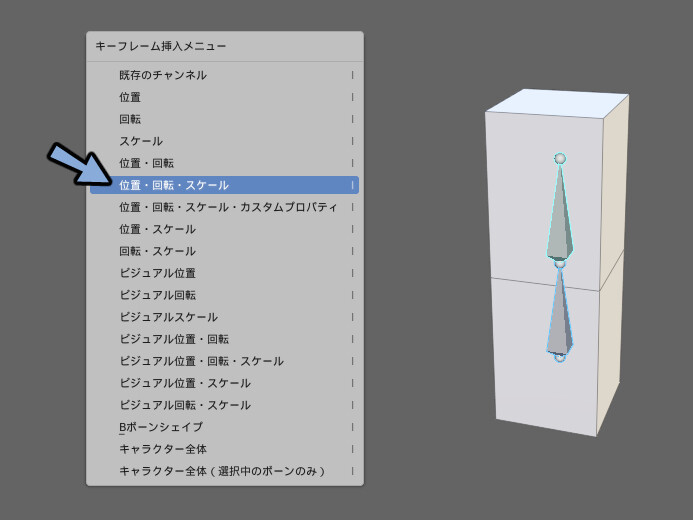
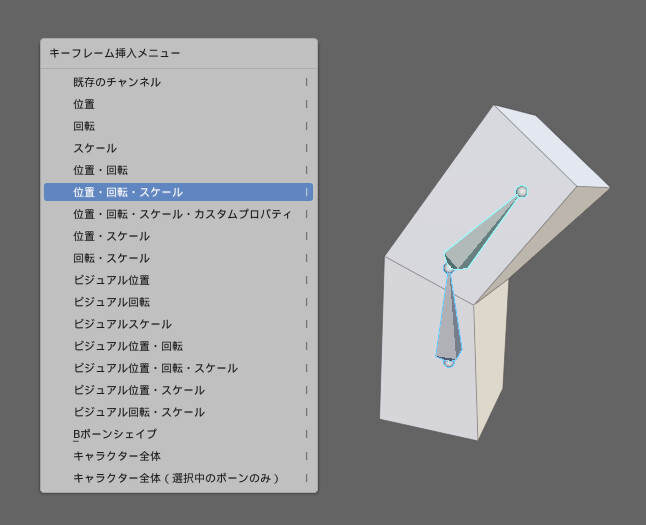
Iキー → 位置・回転・スケールを選択。

すると0に黄色い丸が出ます。
これでキーフレームが生成されました。

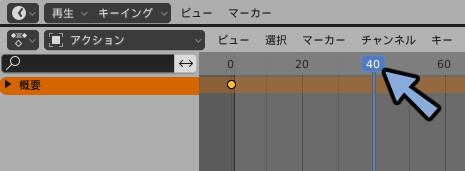
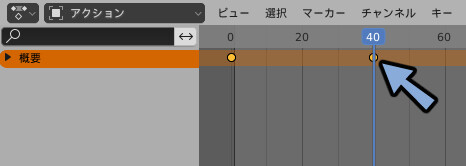
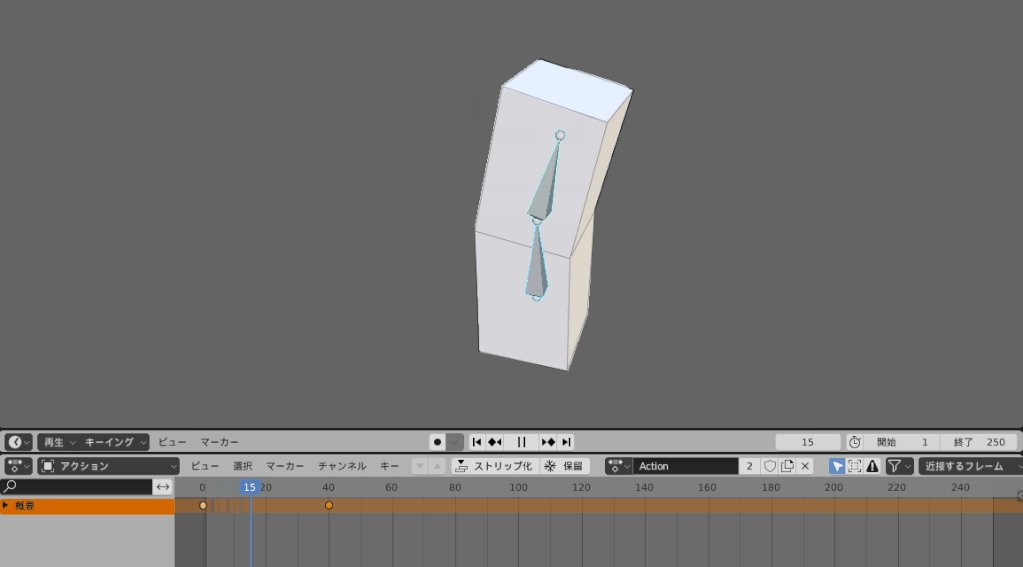
時間を40などに移動。

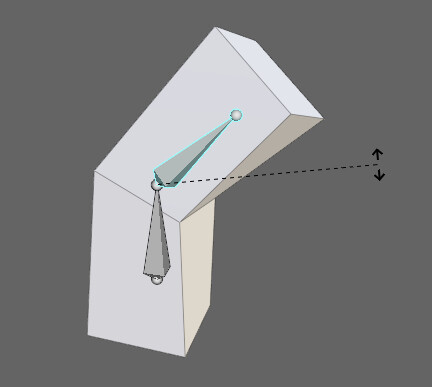
1つのボーンを選択。
Rキーなどで回転。

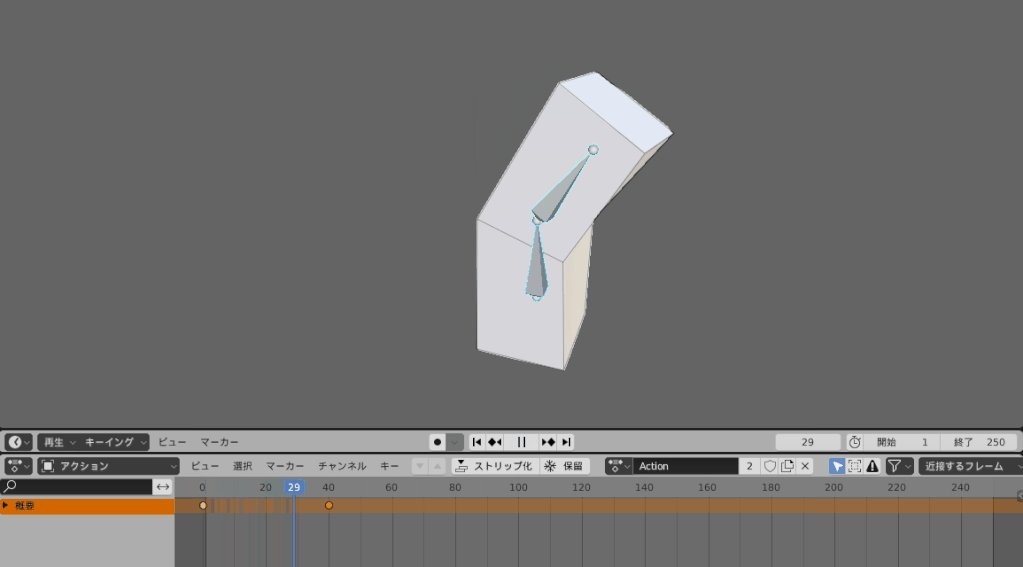
Aキーで全選択。
Iキー → 位置・回転・スケールを選択。

40の所にキーフレームができました。

Shift+←キー → スペースキーで再生。

音声に同期を有効化
Blenderは音声に同期を有効化します。
これを入れないと正しい速度で再生されないことがあります。
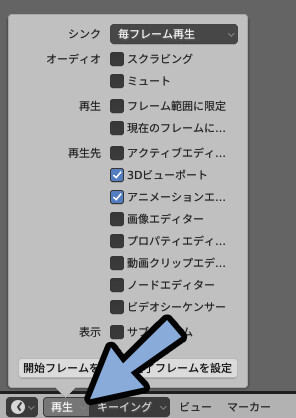
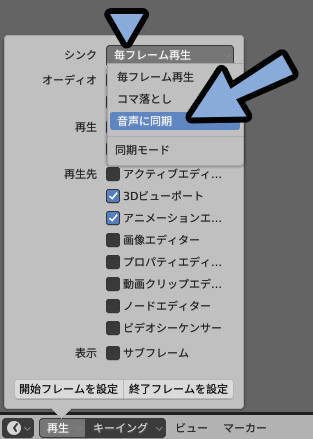
タイムライン横の再生をクリック。

シンク → 毎フレーム再生を「音声に同期」に変更。

これで再生時間が正しく表示されます。
FPSを変更
FPS=1秒あたりに何枚の絵を描画するかです。
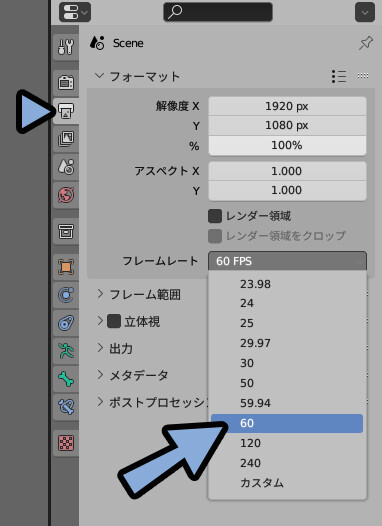
出力プロパティ → フォーマット → フレームレートを選択。
30か60に設定します。

今時の映像は60fpsが多いです。
以上がFPSの設定です。
まとめ
今回はアニメーションのつけ方・作り方を紹介しました。
アニメーションを付ける上の注意点やアニメーションの書き出し方はこちらで解説。
ぜひこちらもご覧ください。







コメント