UV配置の確認&配置
Blenderを立ち上げ、UV Editingを押します。

Tabキーで編集モード。
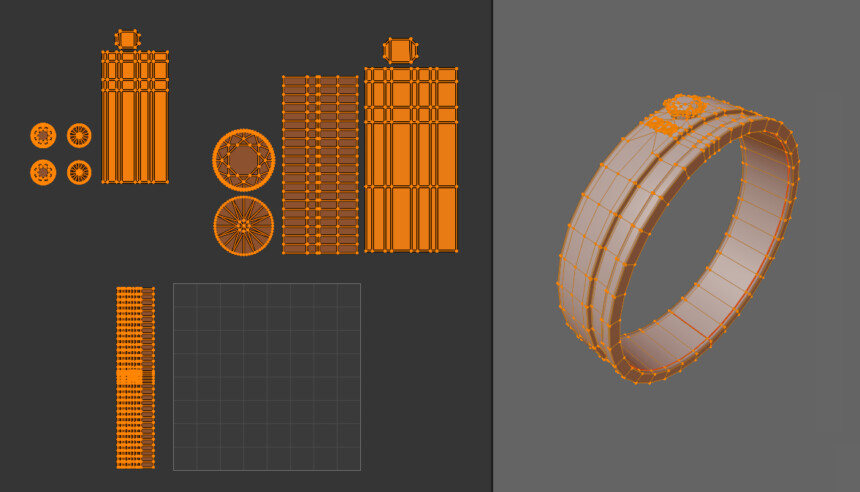
3Dビュー上でAキー。
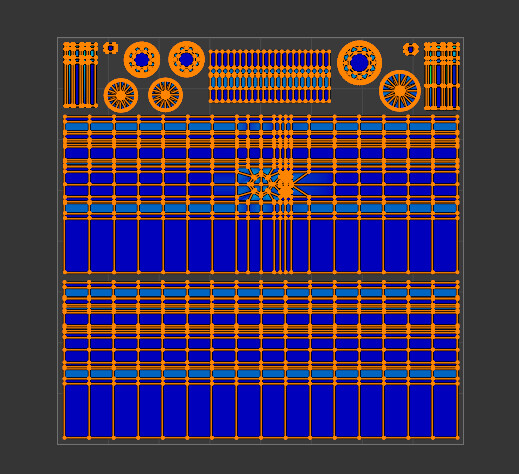
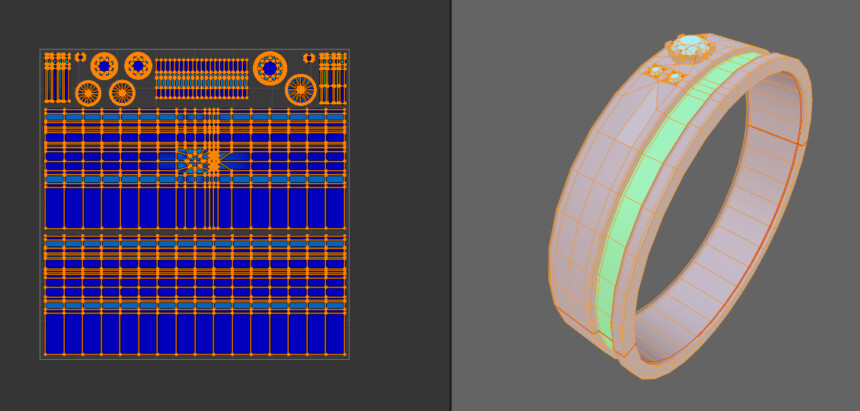
UV配置を確認します。
現状、指輪のUVが長すぎるので2分割してUVの無駄を減らします。

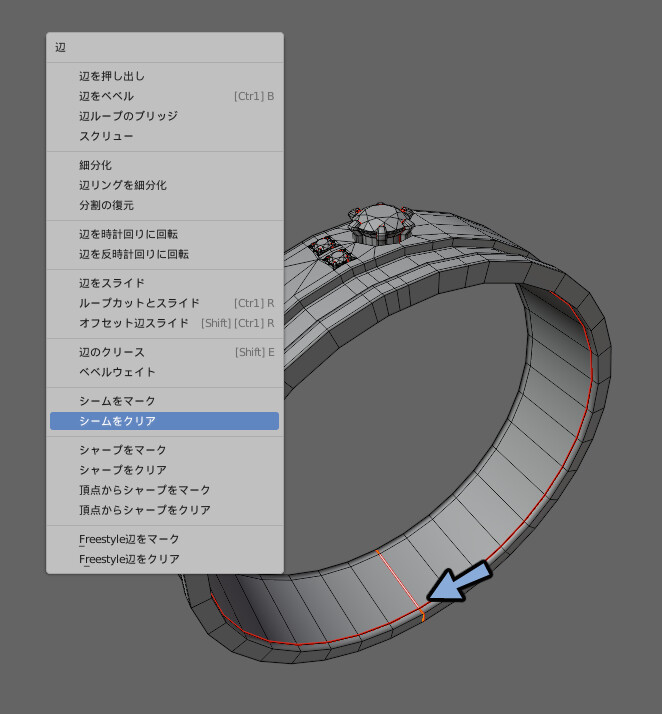
Alt+クリックでシームがある辺をループ選択。
Ctrl+Eキー → シームをクリア。

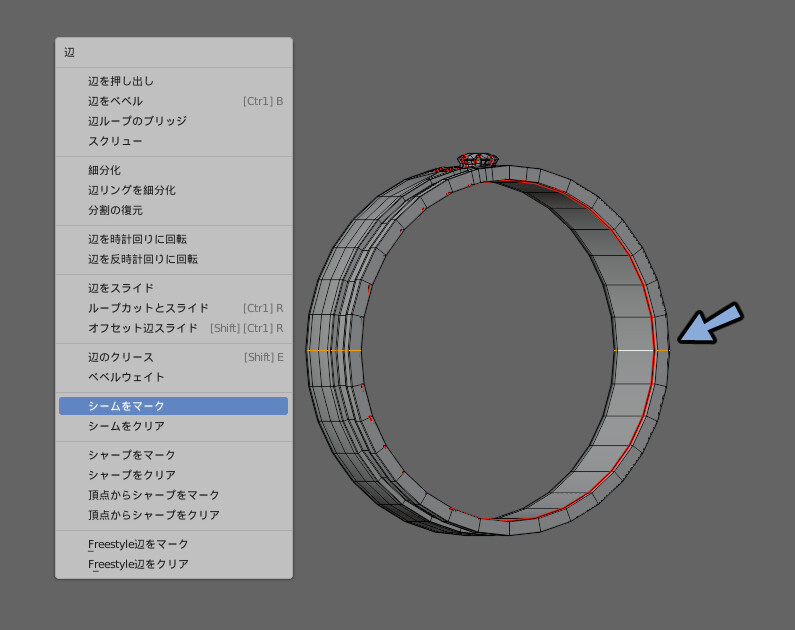
5キー → 3キー → 4キー → 4キーで側面から見ます。
真横にある辺を2ヵ所Alt+クリックでループ選択。
Ctrl+Eキー → シームをマーク。

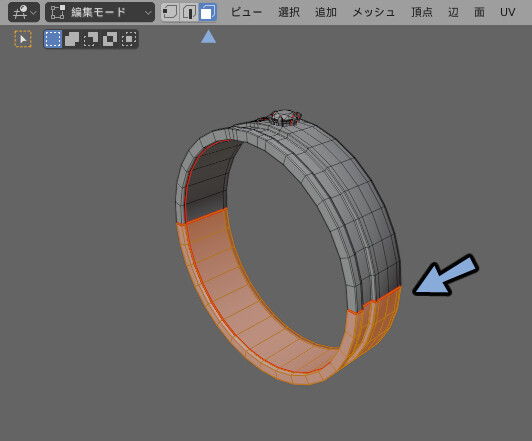
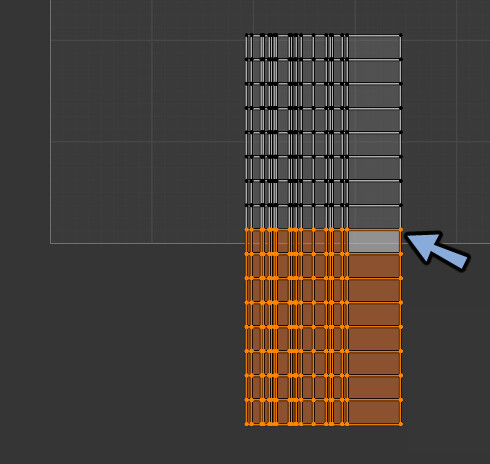
面選択に切り替え。
下部分をLキーでリンク選択。

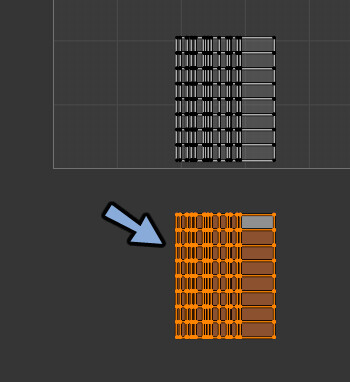
UVエディターを確認。
上側のUVをLキーでリンク選択。
下側に移動。

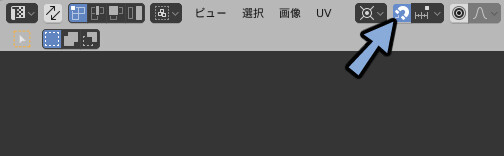
マグネットマークにチェックを入れます。

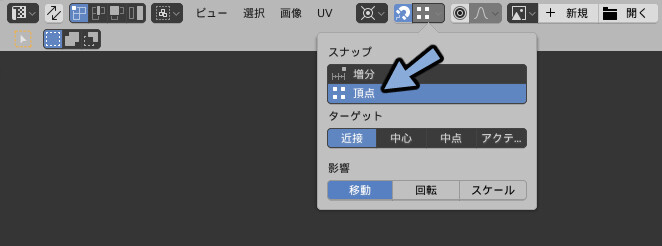
スナップの頂点を選択します。

この状態で動かして位置を合わせます。

あとはできるだけ無駄が無くなるようにUVを配置します。

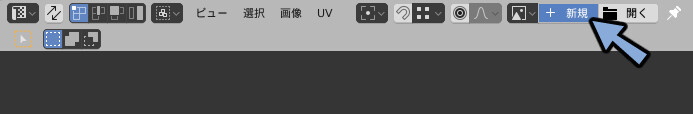
UVエディター上部の+新規を選択。

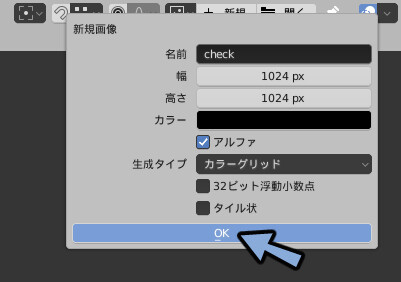
生成タイプをカラーグリッドにしてOKボタンを押します。

画面左上のボタンよりシェーダーエディターを開きます。

Ctrl+スペースで全面表示。
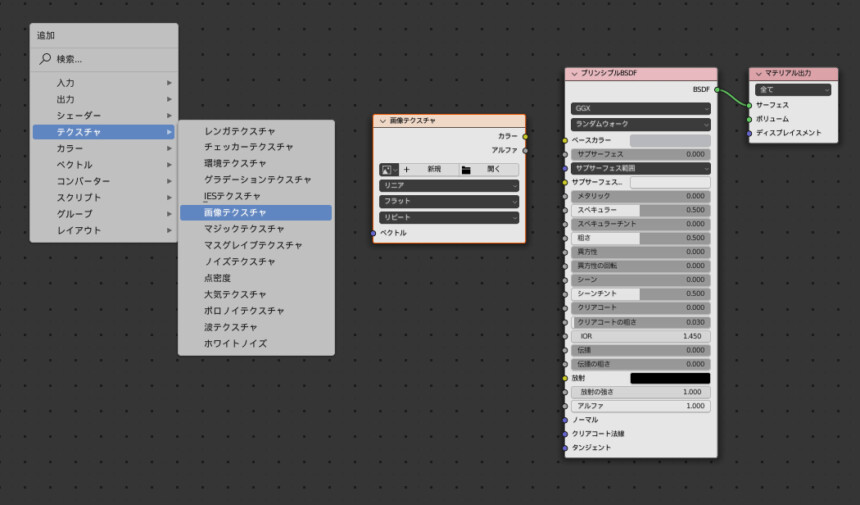
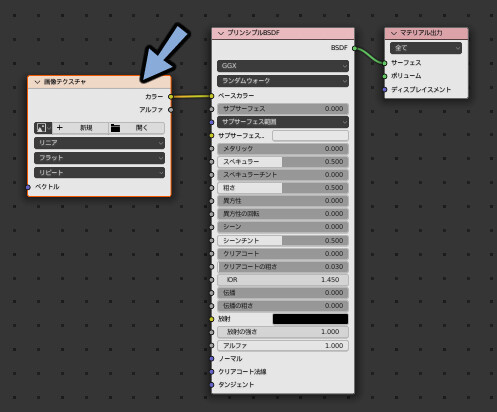
Shift+A → テクスチャ → 画像テクスチャを作成。

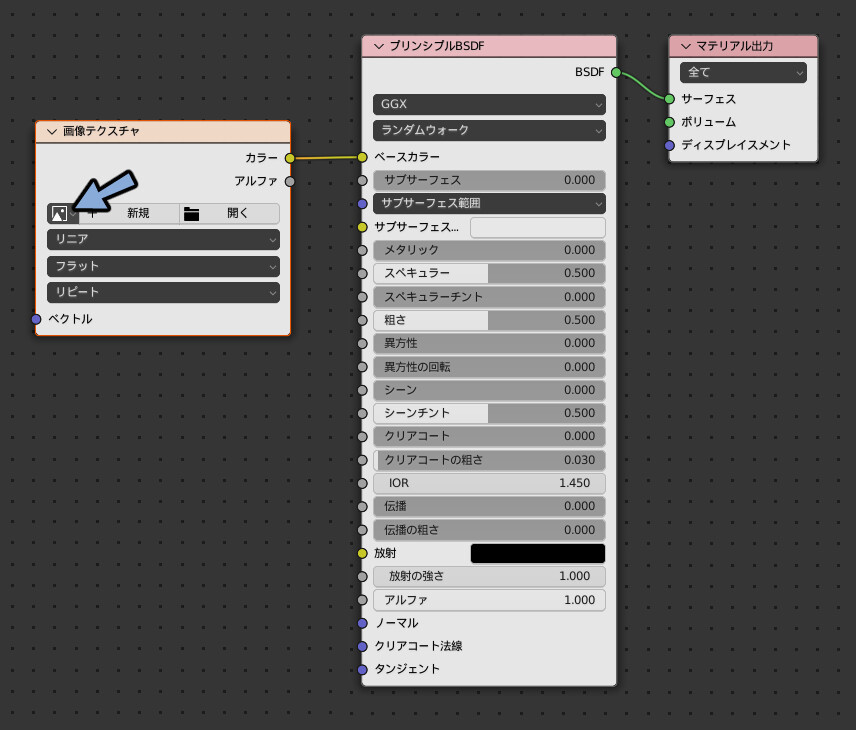
カラーとベースカラーを繋ぎます。
画像マークを押します。

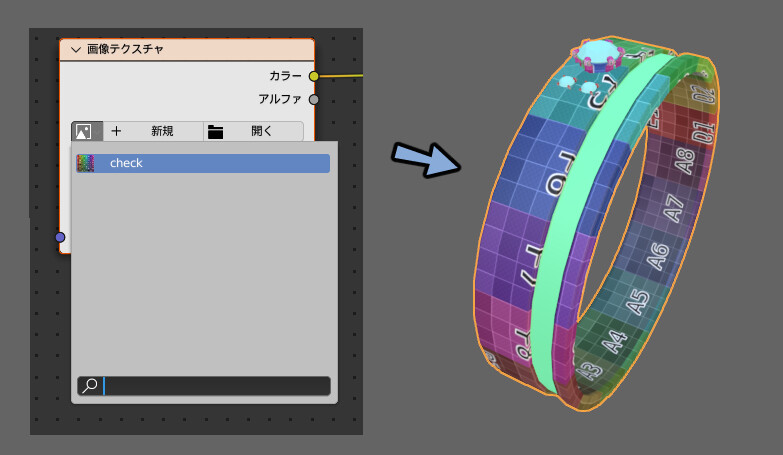
先ほど生成したカラーグリッドの画像を割り当て。
Ctrl+スペースキーで全面表示解除。
3Dビューを確認します。

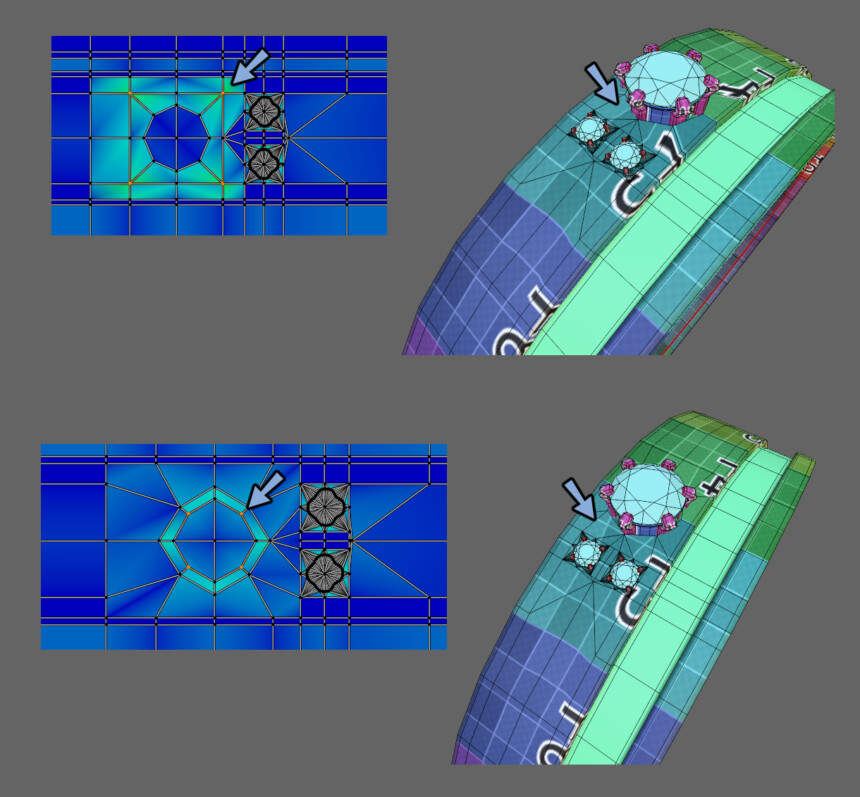
UVに大きな歪みがあるところがあれば、手動で修正します。

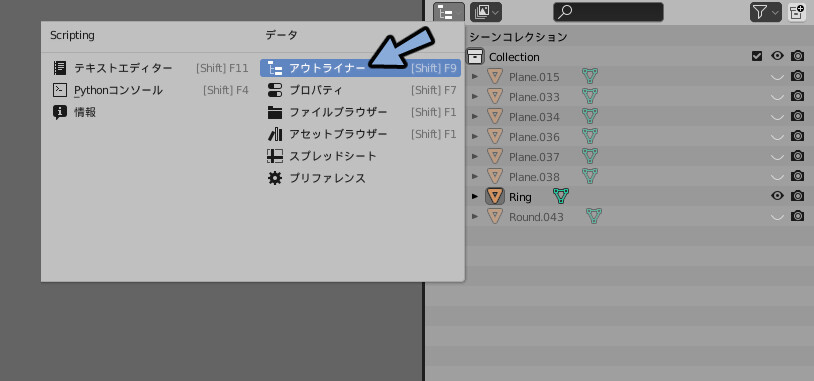
修正が完了しましたら、Shift+F9キーでアウトライナーを表示。

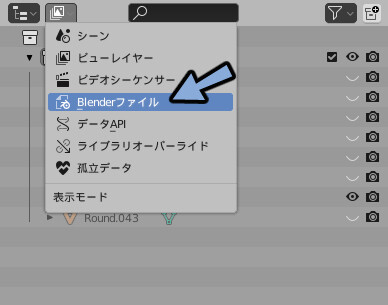
横のボタンでBlenderファイル切り替え。

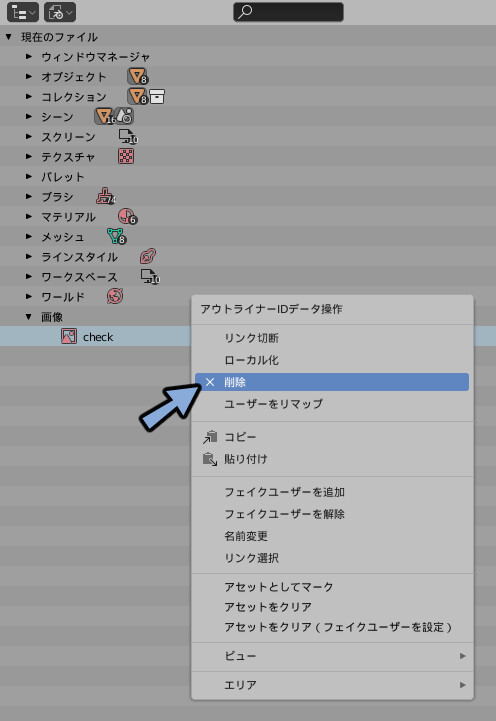
画像を開きます。
不要なテクスチャを右クリック → 削除します。

マテリアルプロパティの画像テクスチャも不要になるのでクリックで選択。
Xキーで削除。

これでUV配置が完了です。

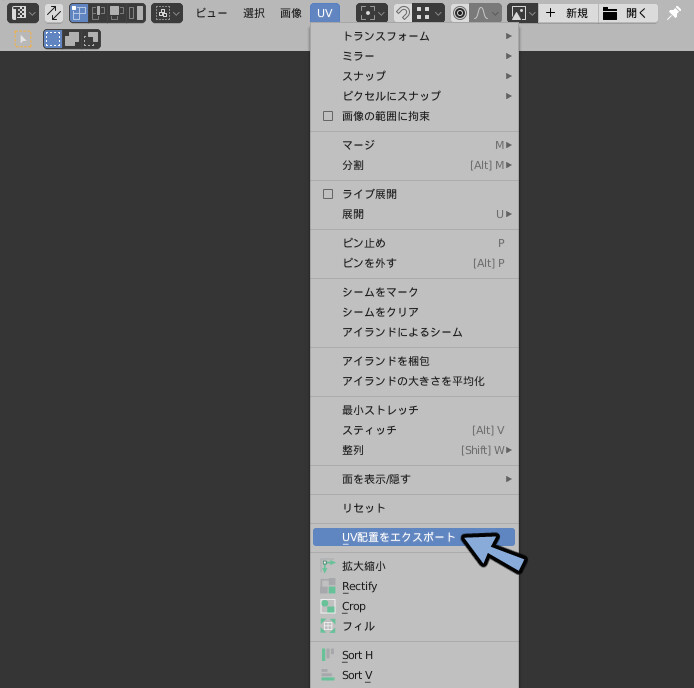
UVエディター上のUV配置をエクスポートを押します。
任意の場所に画像を保存。
テクスチャ制作の際この画像を使います。

まとめ
今回は回転体のUV配置方法を紹介しました。
UVを配置した後、Unityでテクスチャとして使う方法はこちらで解説しています。

また、VRChat向けの指輪のメイキングの全体はこちらで公開中。
ぜひこちらもご覧ください。




コメント