はじめに
今回はジオメトリーノードで頂点グループのウエイトを使う方法を紹介します。
前提条件
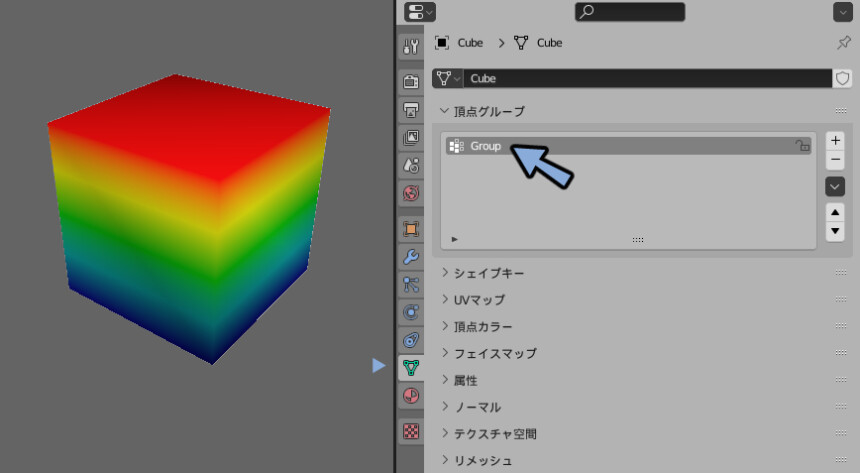
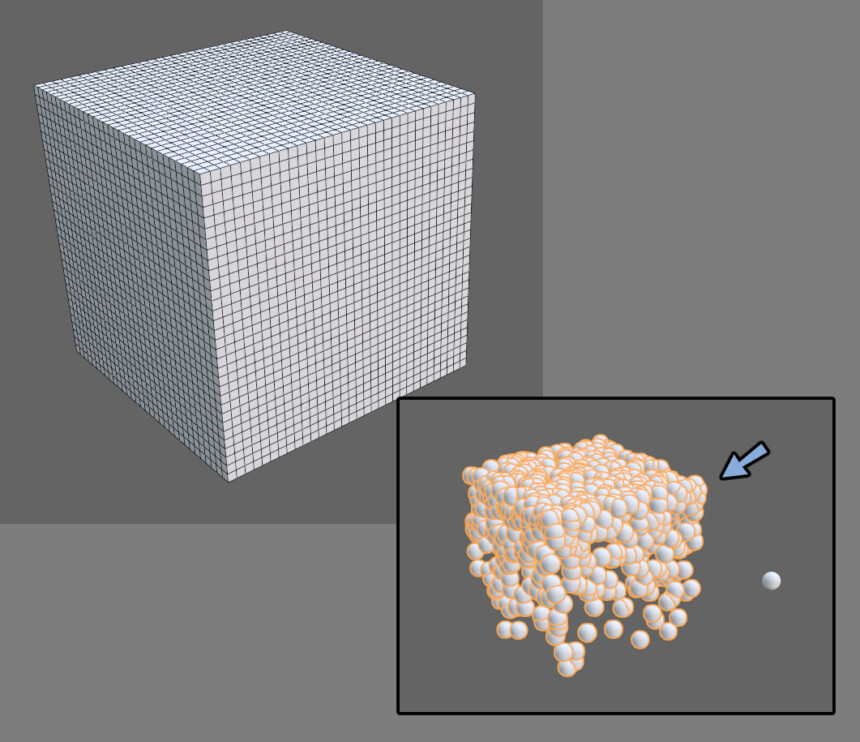
このような頂点グループとウエイトが塗られたオプジェクトを用意します。

そしてウエイトが塗られたオプジェクトにジオメトリノードを作成。
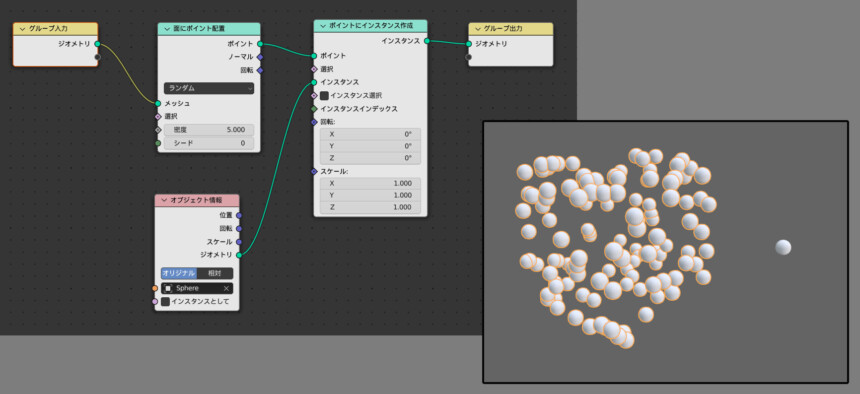
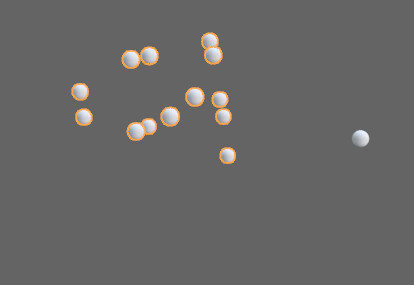
ノードを組み別のオプジェクトがランダム配置された状態でスタートします。

ウエイトの使い方とジオメトリーノードの使い方はこちらをご覧ください。

頂点ウエイトの使い方
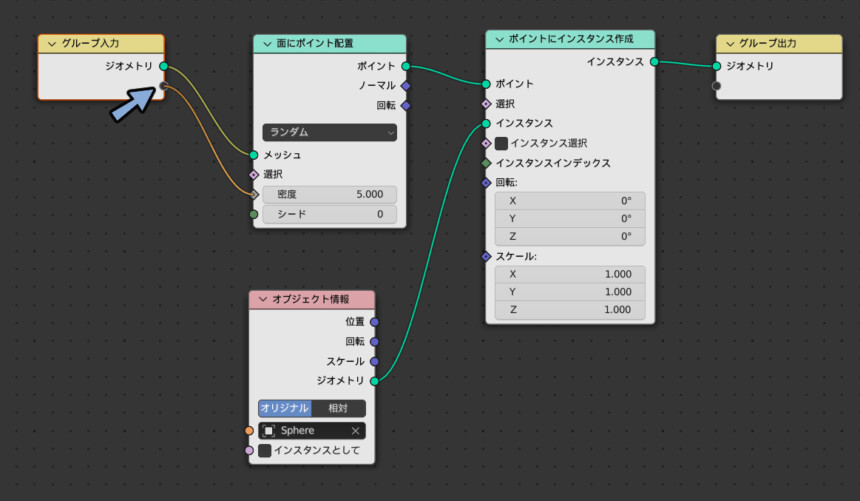
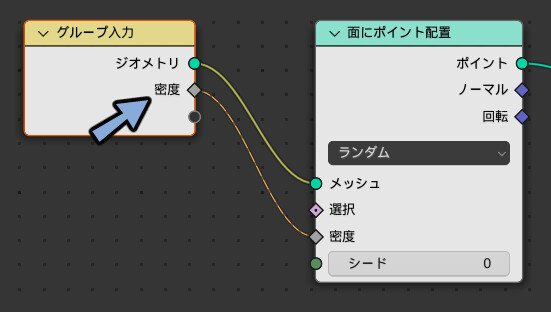
グループ入力の何もない所から密度などの入力に線を繋ぎます。

すると密度という出力が追加されます。

3Dビュー上でジオメトリノードを組んだオプジェクトを選択。

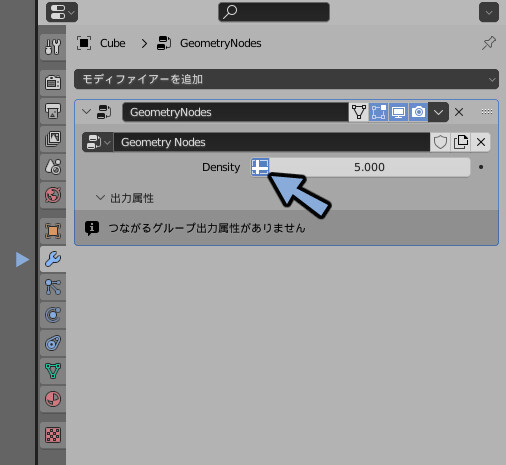
モディファイアプロパティ → GeometryNodesを開きます。
Denstiy横の+のようなボタンを押します。

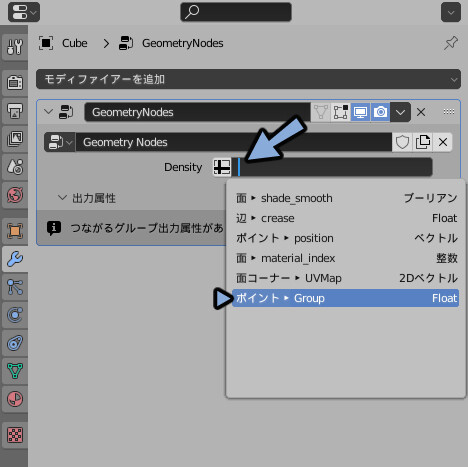
空欄になった所をクリック。
ポイント ▶ Group Floatを選択。

これで頂点ウエイトを使うことができます。
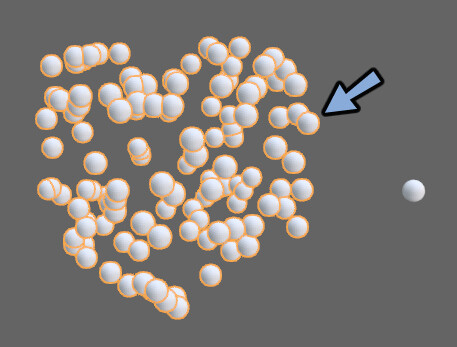
分かりにくいですが頂点ウエイトに合わせてオプジェクトが配置されました。

次以降で分かりやすいように見え方を調整します。
見え方の調整
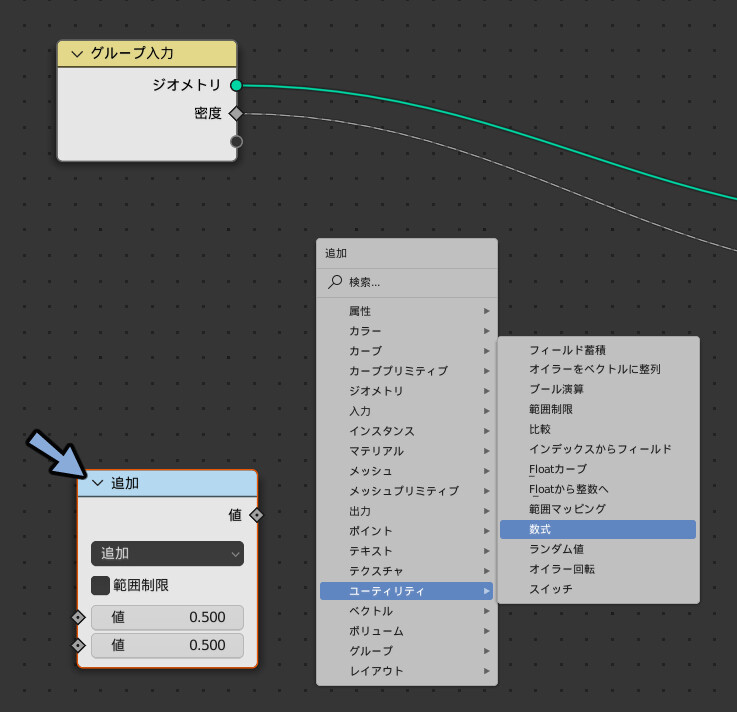
Shift+A → ユーティリティ → 数式を選択。
すると”追加”という名前のノードが出てきます。

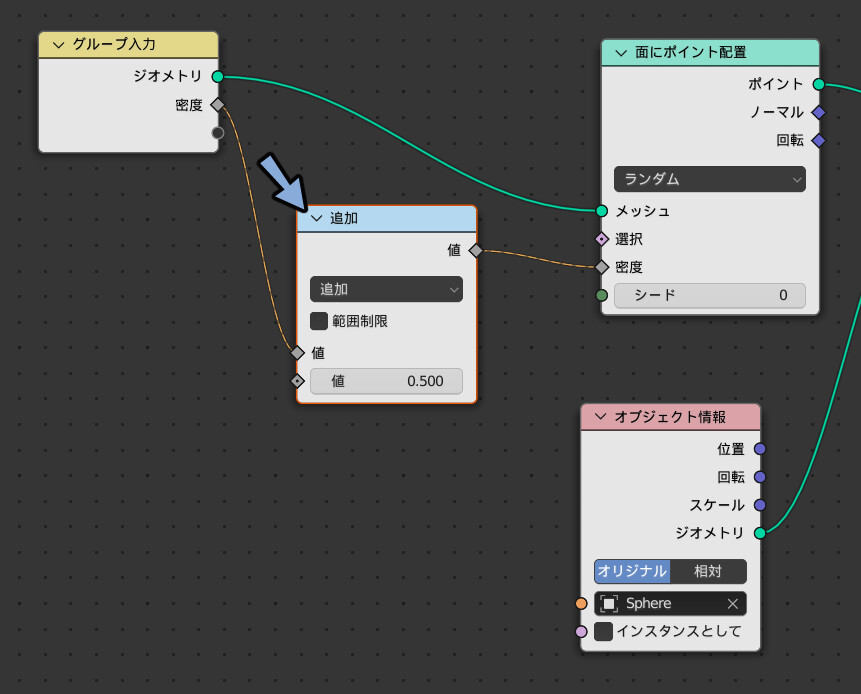
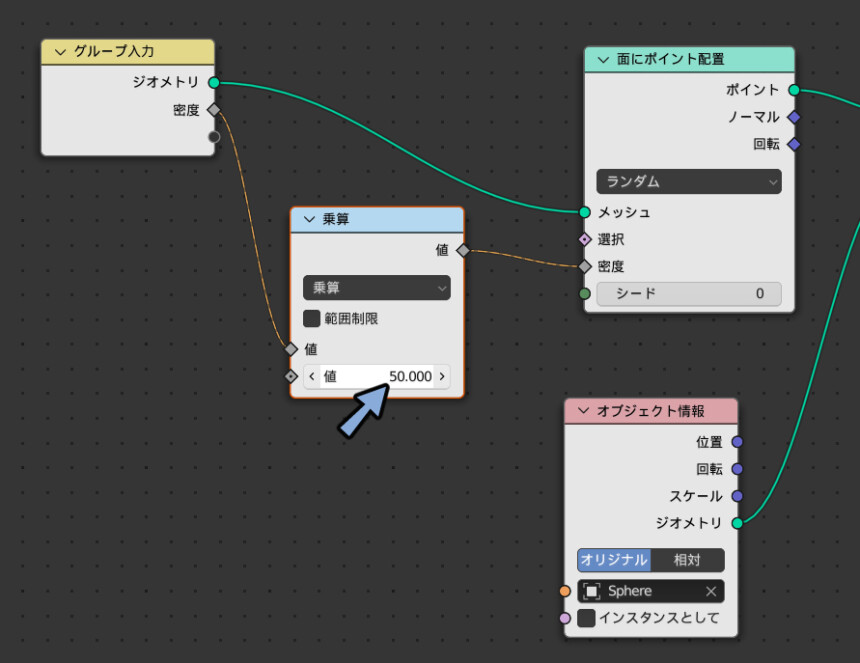
これを下図のように繋ぎます。

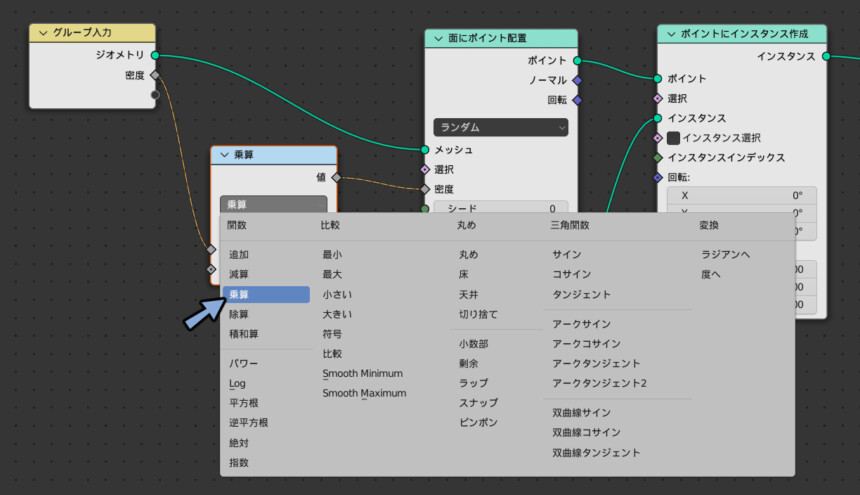
追加の黒枠を選択して乗算に切り替えます。

値を50.000にします。

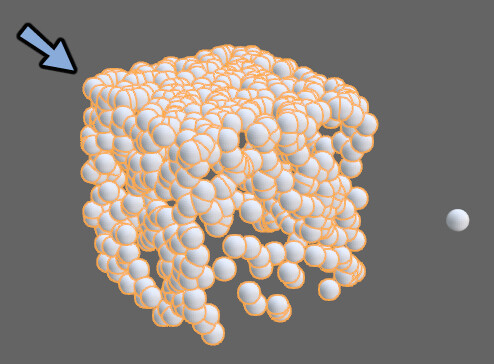
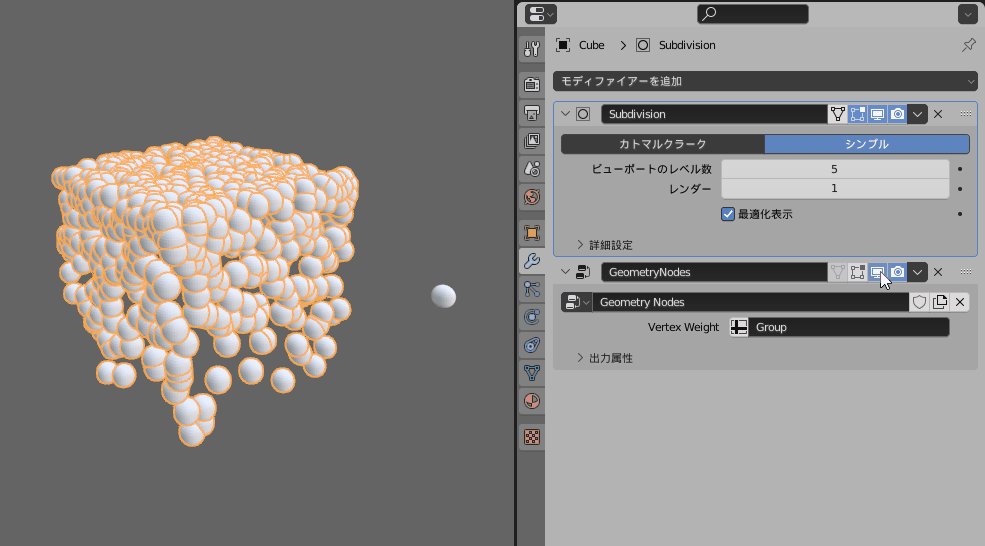
すると球が増えます。

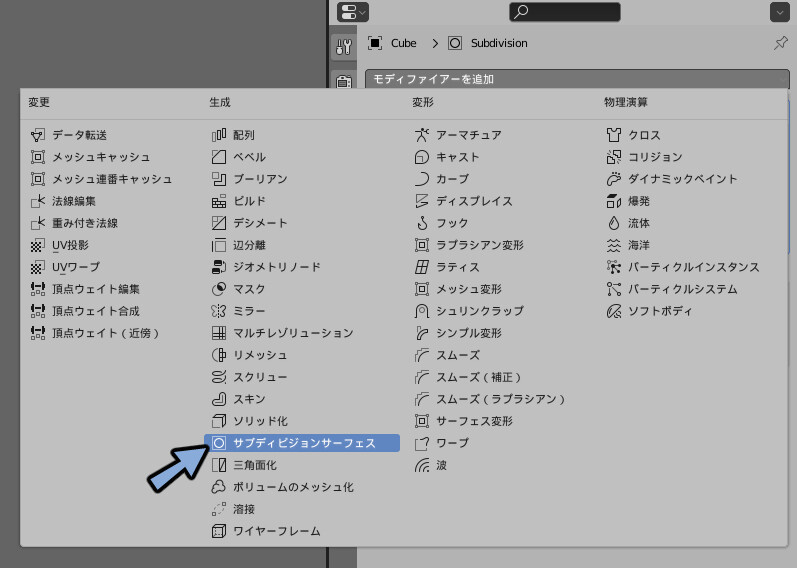
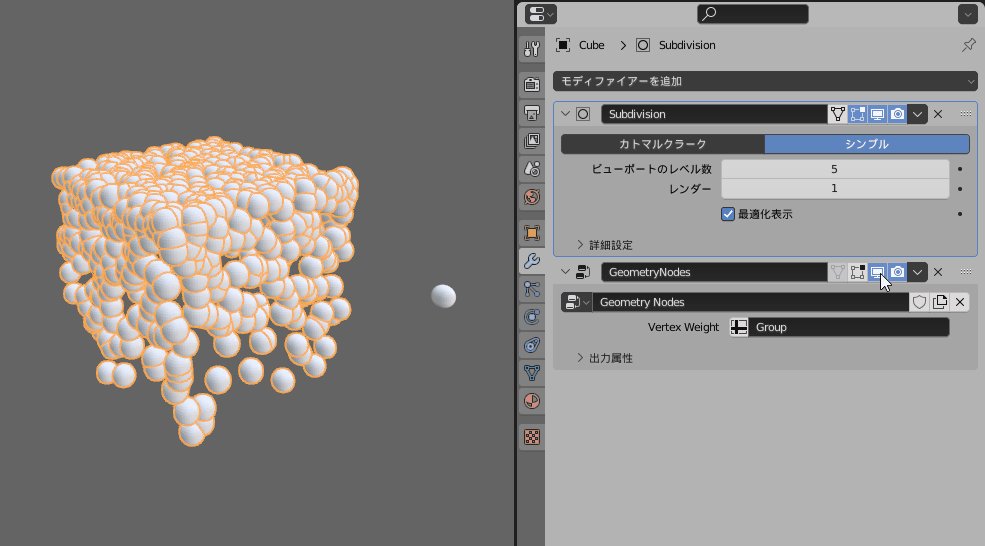
モディファイアプロパティ → モディファイアを追加 → サブディビジョンサ―フェースを追加。

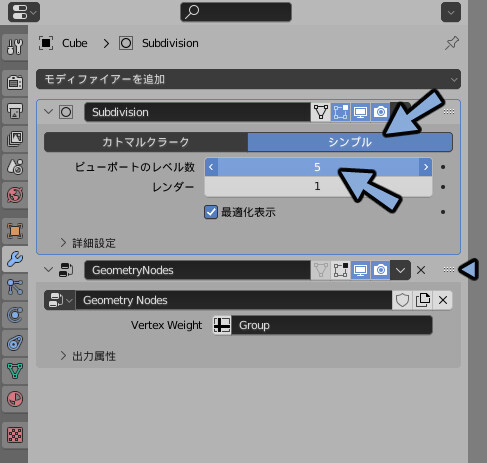
シンプルに変更。
レベル数を5に変更。
Geometry Nodesのモディファイアを下に移動。
(…の並んだところをドラッグ&ドロップでできます)

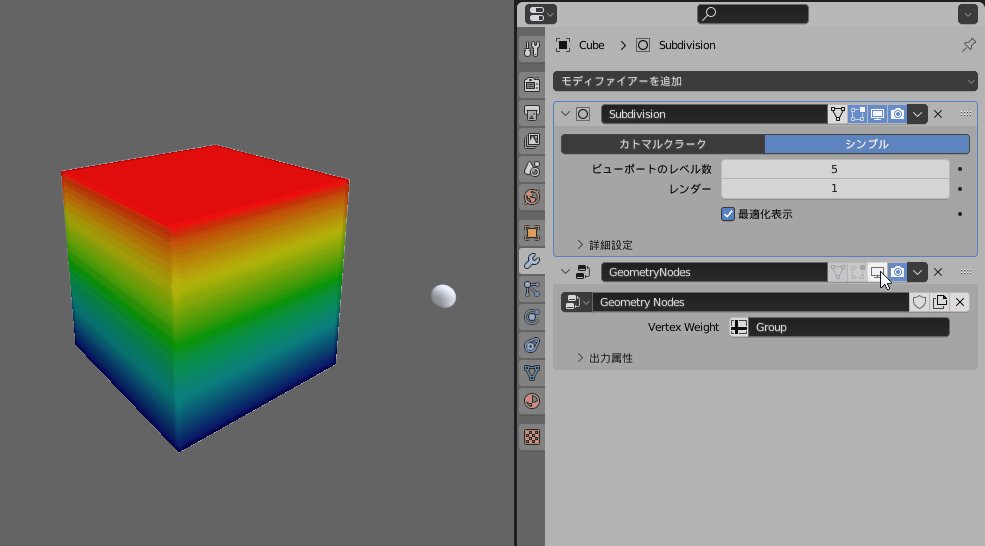
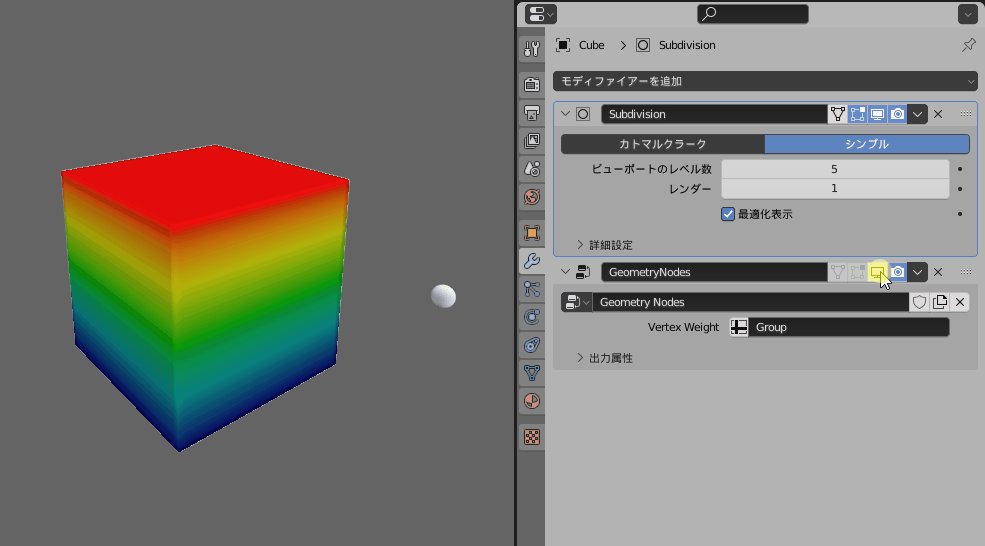
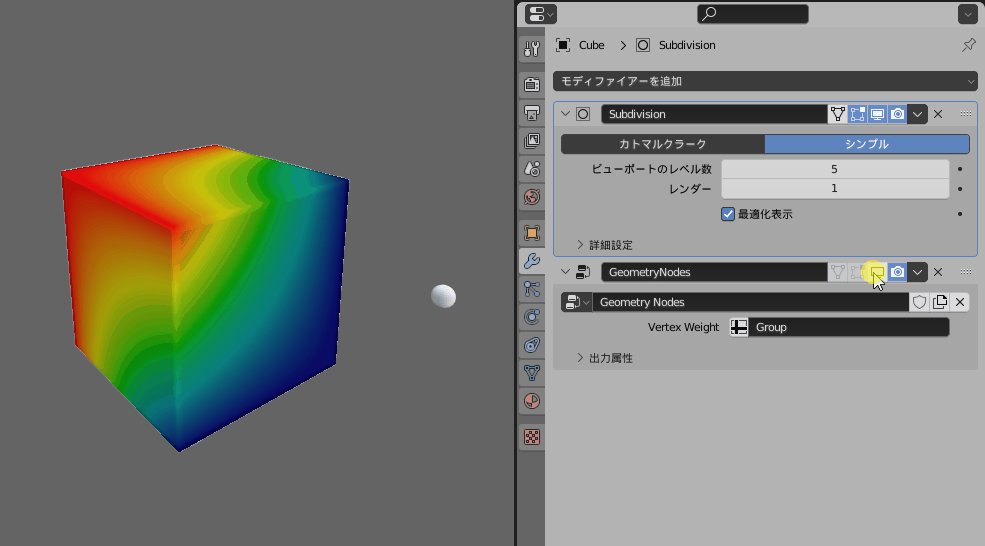
すると元の面の分割数が増えたので頂点ウエイトの精度が上がりました。
頂点ウエイトの影響がより分かりやすくなりました。

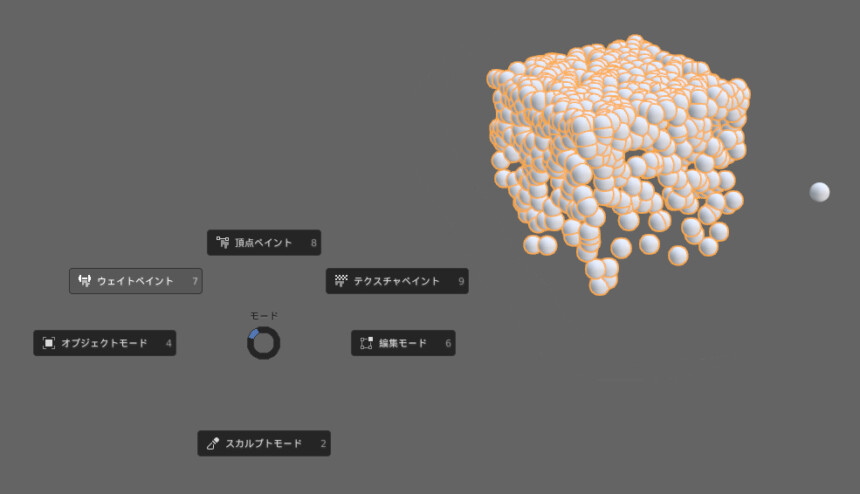
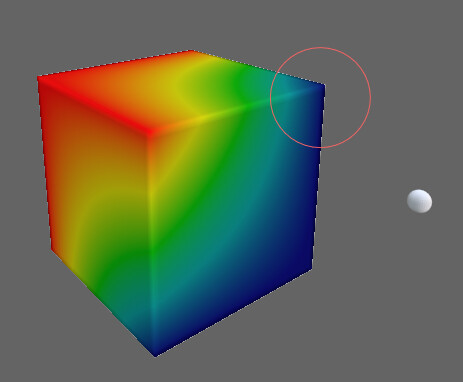
Ctrl+Tab → 7キーでウエイトペイントモード。

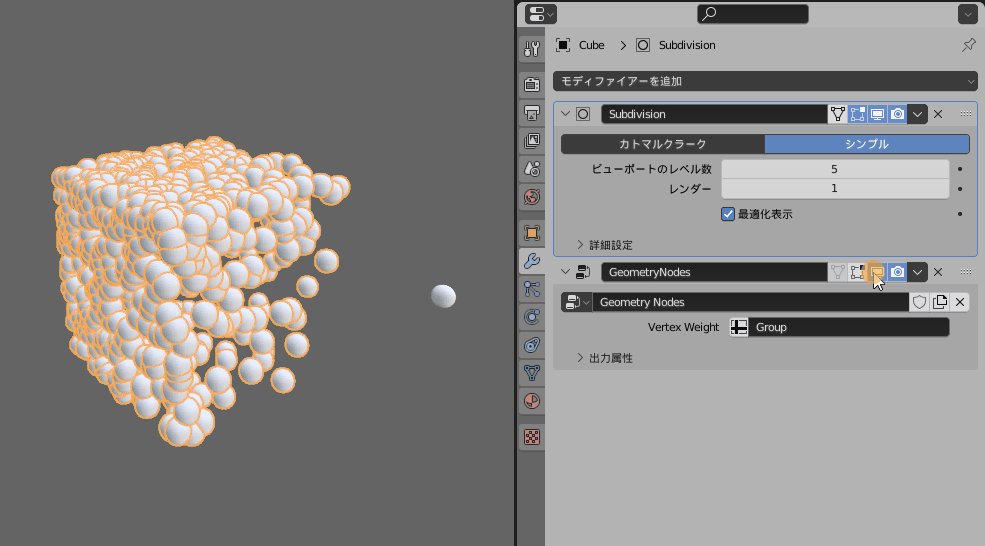
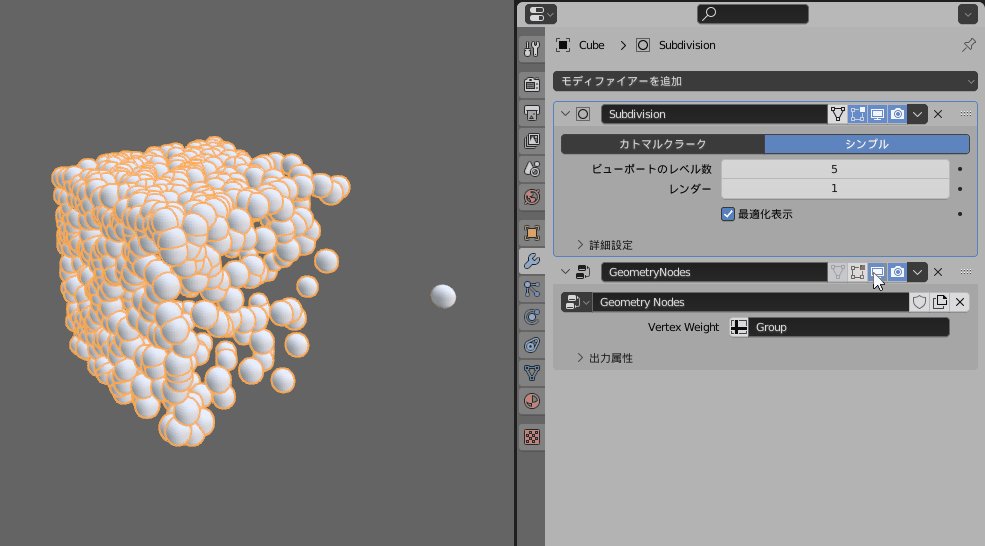
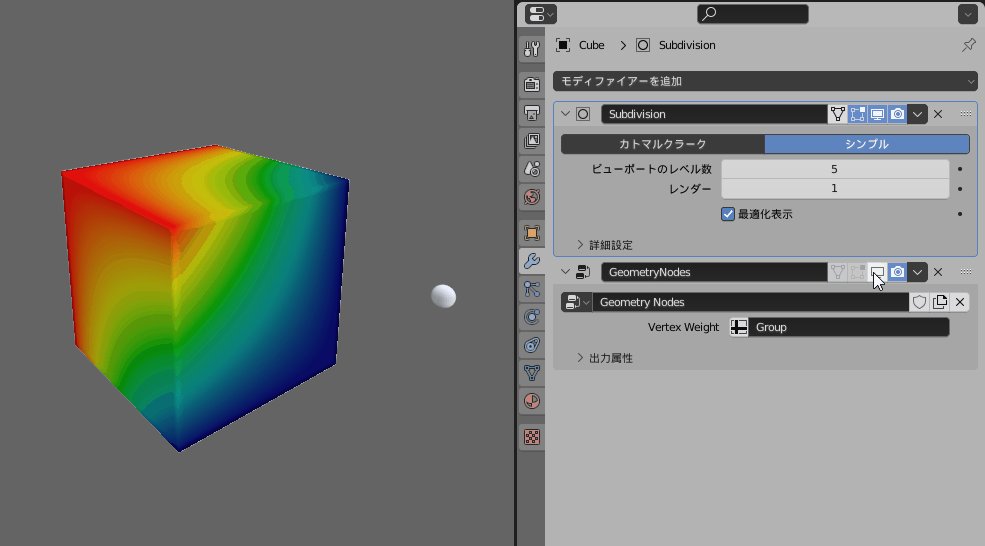
Geometry Nodesモディファイアの画面マークを押すとウエイトと配置交互に見れます。

頂点ウエイトを書き換えます。

この状態で画面マークを交互に押します。
これでジオメトリノードで頂点ウエイトが使えたことが確認できます。

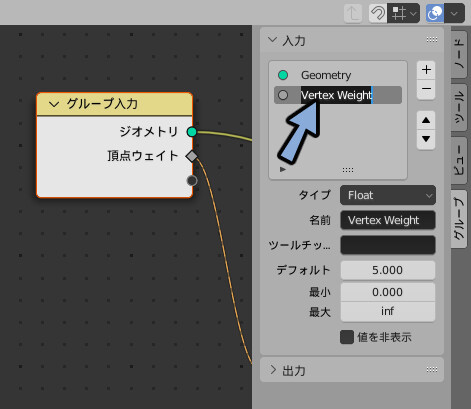
ちなみに、グループ入力名をVertex Weightに変更。
すると頂点ウエイトの名前になります。

まとめ
今回はBlender3.2のジオメトリーノードで頂点グループ・ウエイトを使う方法を紹介しました。
他にもBlender3.2の新機能や動画編集機能について解説しています。

ぜひこちらもご覧ください。





コメント