はじめに
今回はDynamicBoneが意図したとおりに動かない時の対処法を解説します。
ボーンが分離する方や1つ上の階層の動きを引き継ぐとお悩みの方はぜひご覧ください。

原因
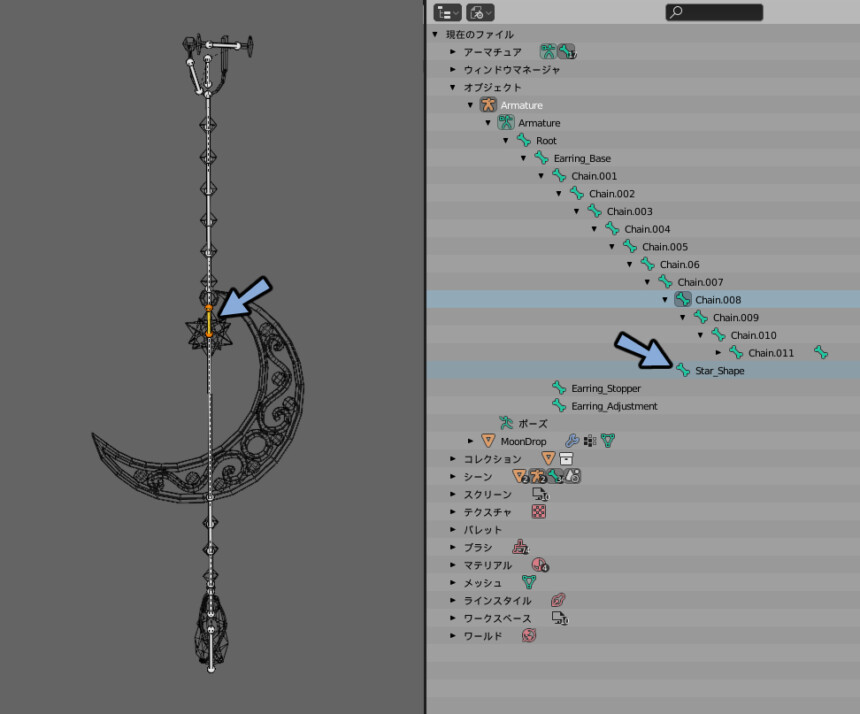
これは枝分かれしたボーンがある事が原因です。

DynamicBoneは仕様上の不具合で枝分かれしたボーンがあるとバグが起こります。


どうして。
対処法
対処法は以下の2つです。
・枝分かれしたボーンを削除
・枝分かれ解除+PositionConstraintで親子付け
この2つについて解説します。
枝枝分かれしたボーンを削除
この方法は簡単です。
しかし、ボーンを失うので動きのディティールが失われます。
Blenderを立ち上げ。
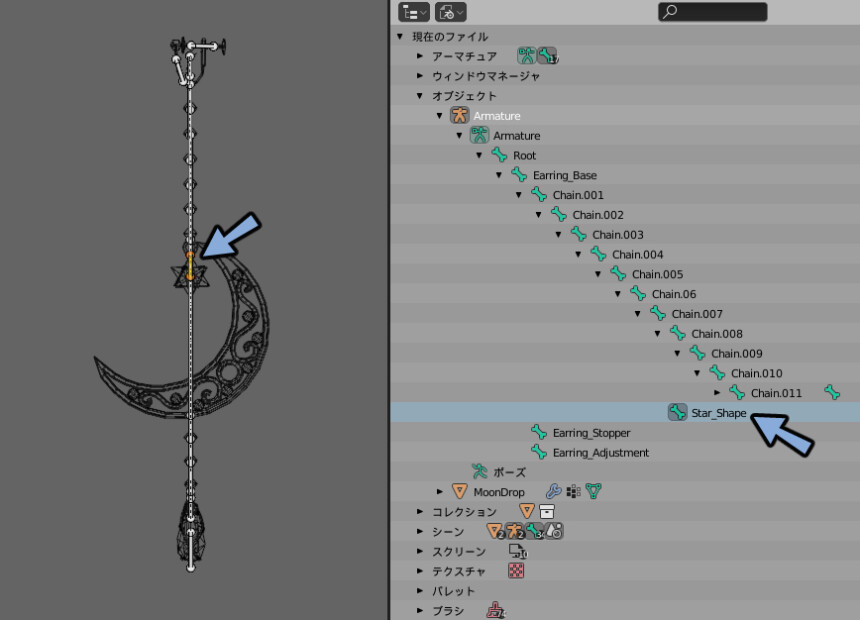
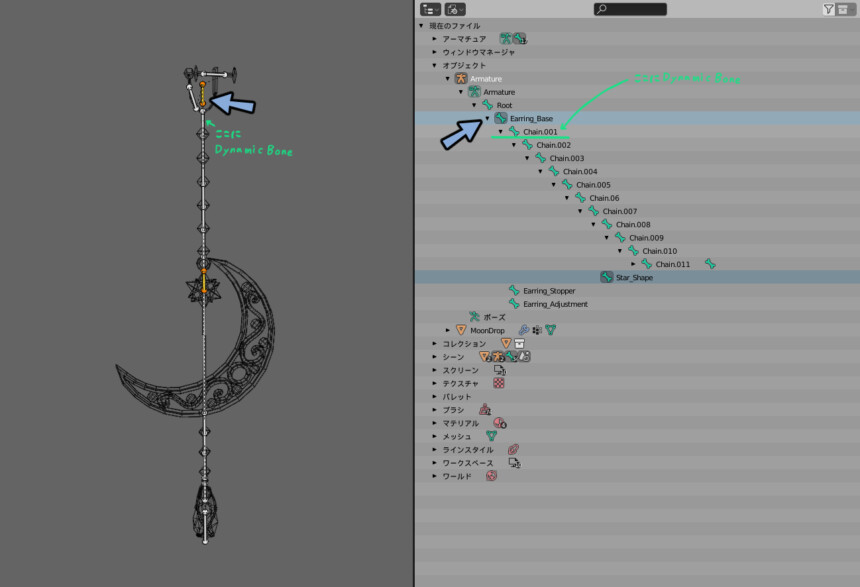
枝分かれしたボーンを選択。

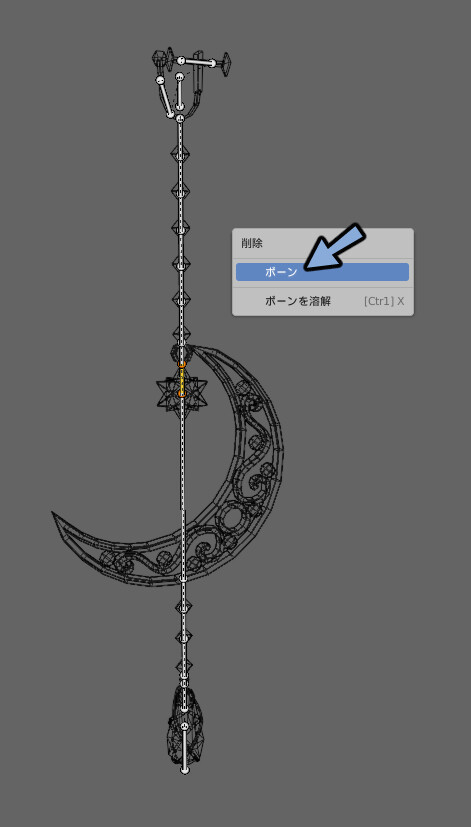
Xキー → ボーンで削除。

辻褄が合うようにウエイトを調整。

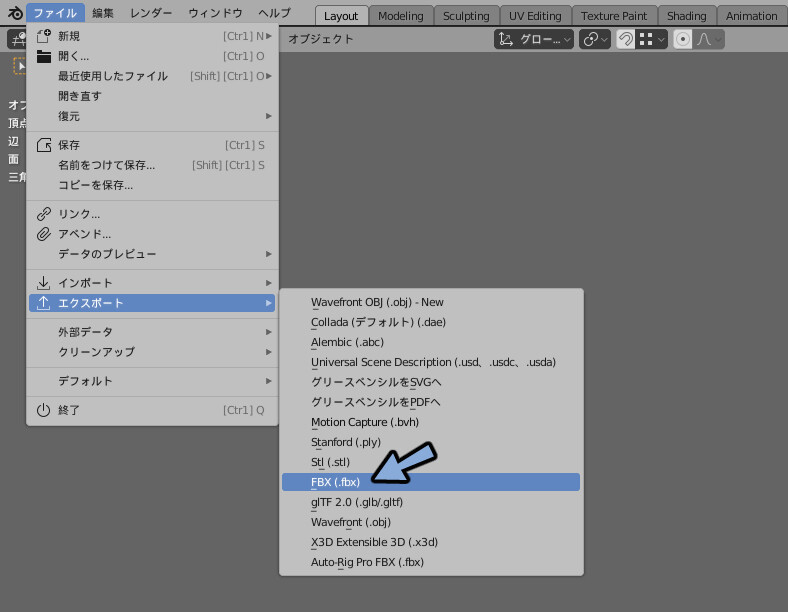
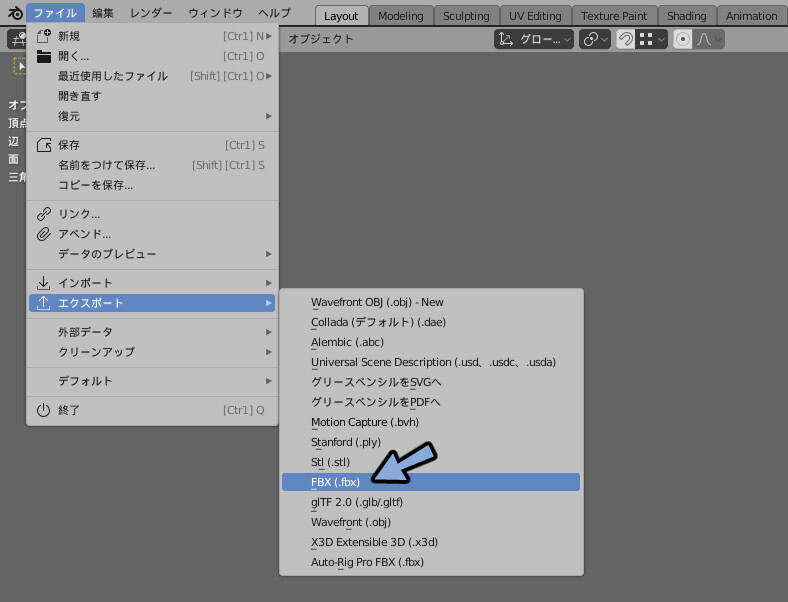
ファイル → エクスポート → FBXで再書き出し。

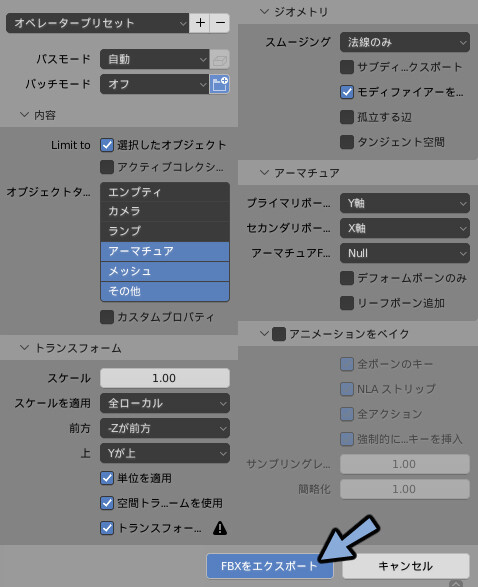
こちらのような設定で書き出しました。

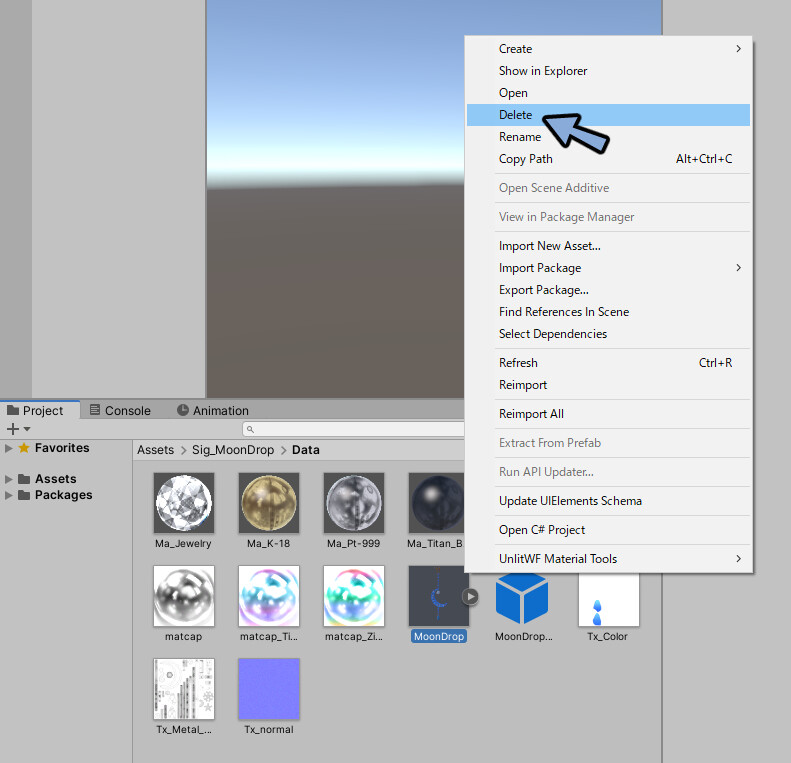
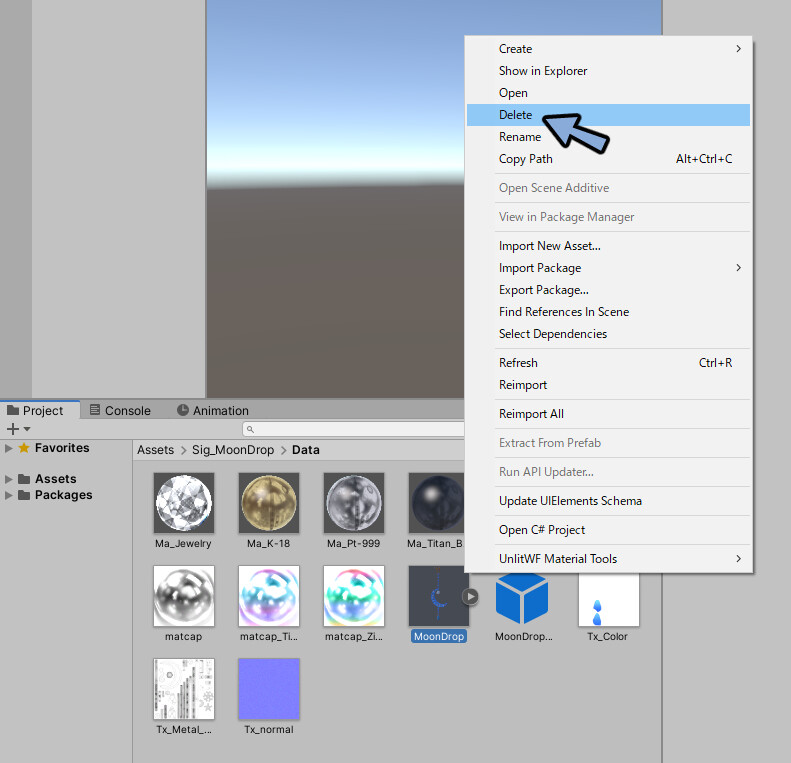
UnityでProjectより編集前の.fbxを選択。
Deleteキーで削除。

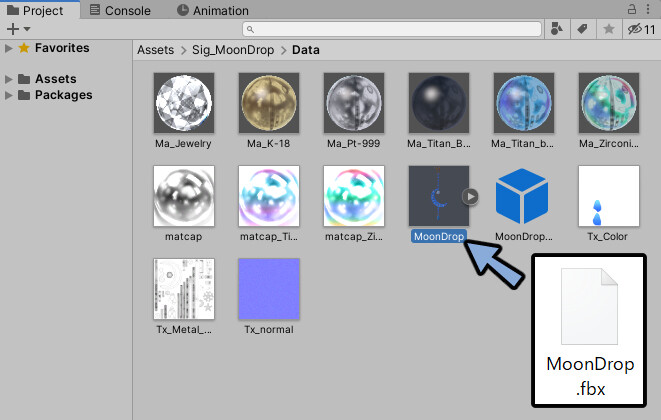
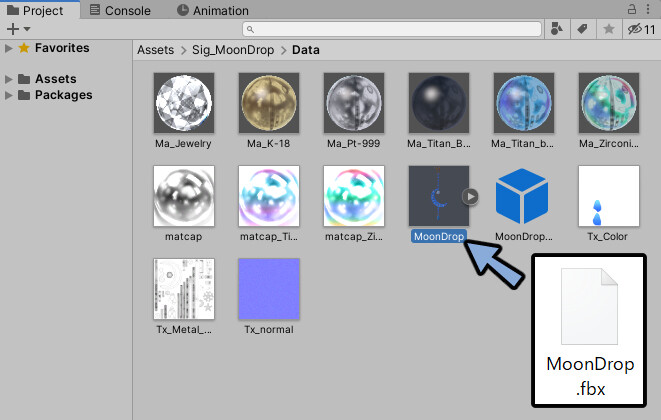
編集した.fbxをドラッグ&ドロップで上書き。

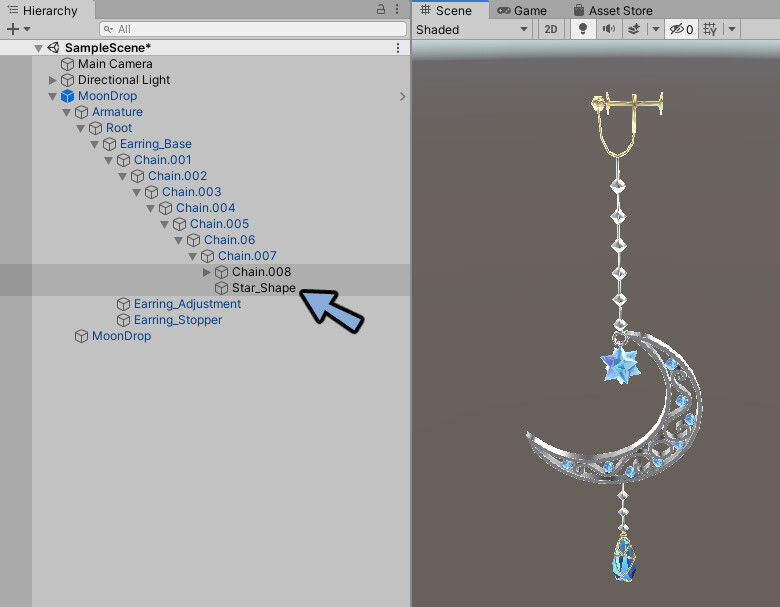
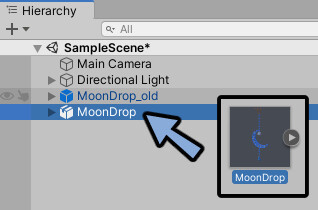
Hierarchyに上書きした.fbxをドラッグ&ドロップ。
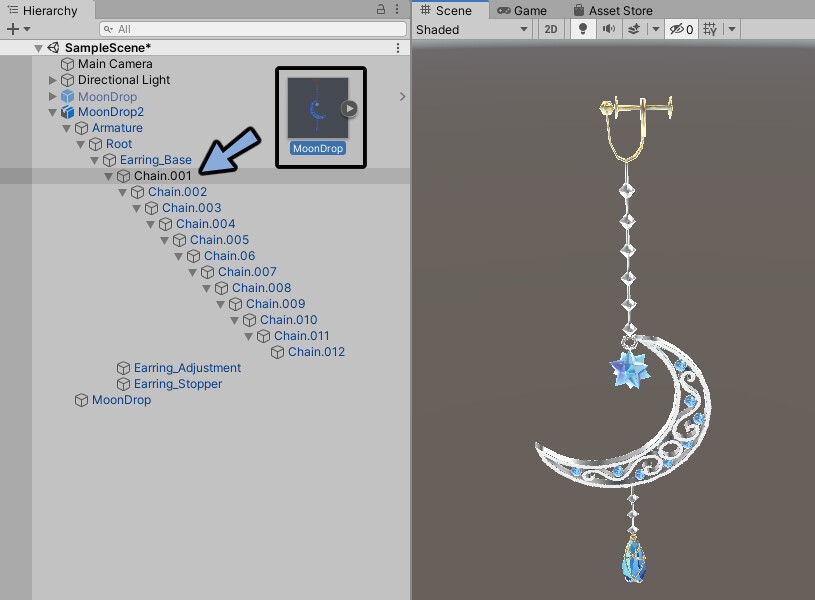
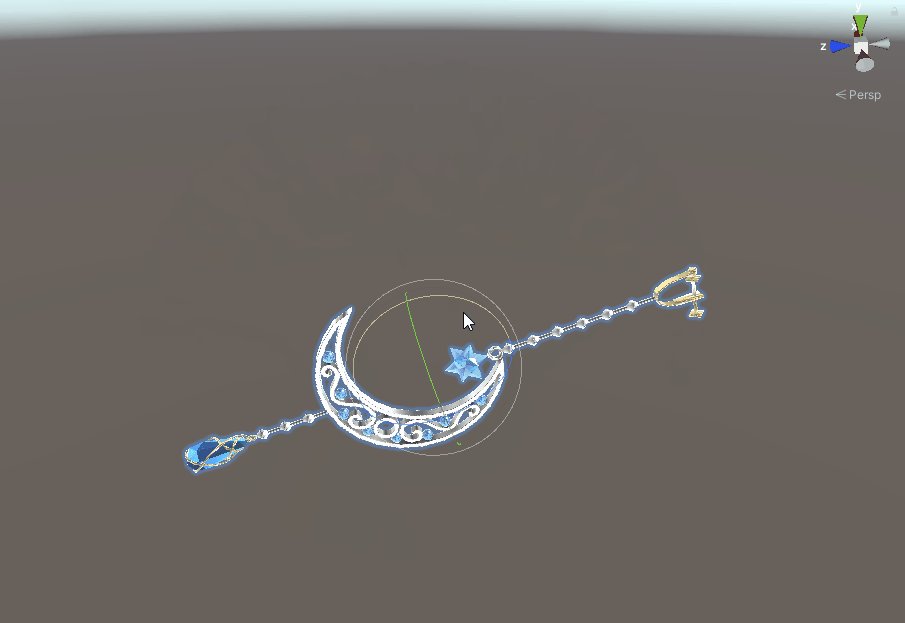
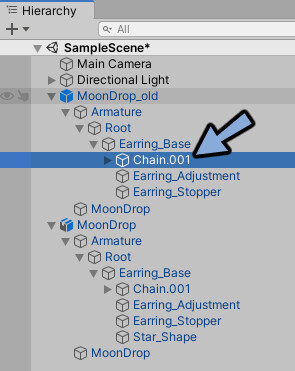
枝分かれの構造が修正されたかを確認。
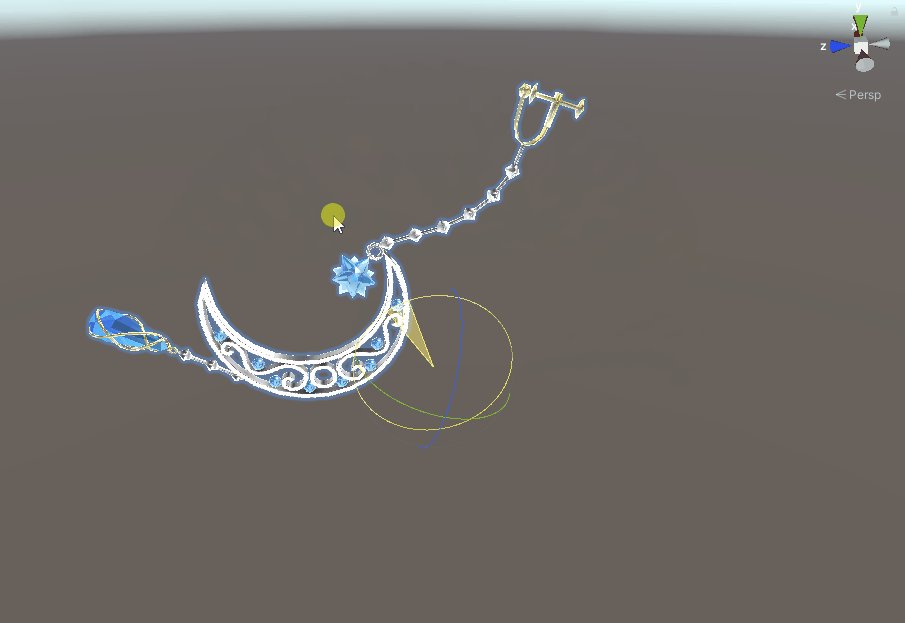
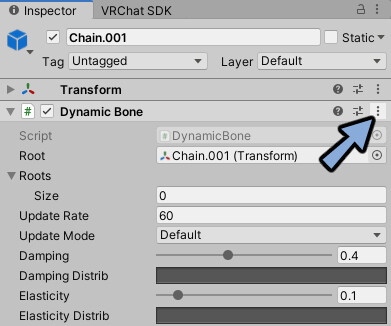
Dynamic Boneを入れるボーンを選択。

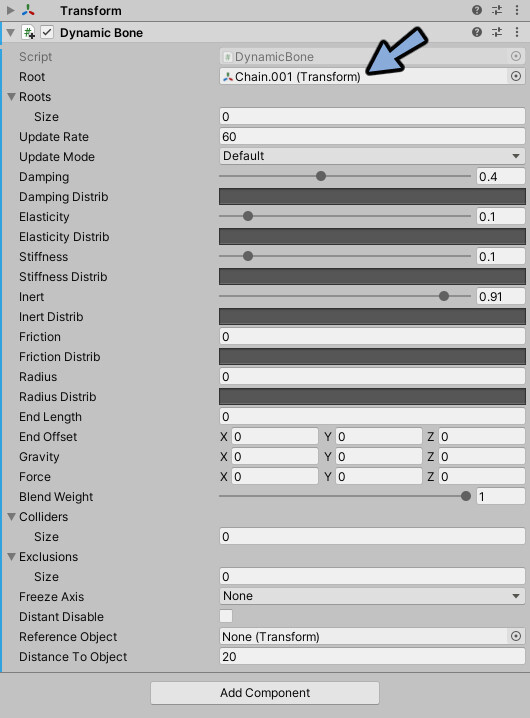
Dynamic Boneをこのように設定。

すると分離する不具合が治ります。

これで枝分かれしたボーンを削除が完了です。

枝分かれ解除+PositionConstraintで親子付け
Blenderに戻ります。
Tabキーで編集モード。
枝分かれしたボーンを選択。

Dynamic Boneを入れる予定のボーンを確認。
Shift+クリックで“1つ前にある階層”のボーンを選択。

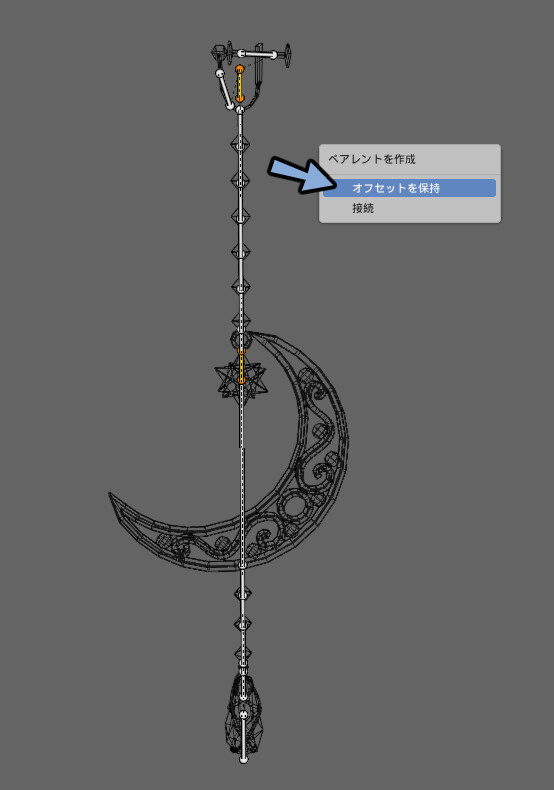
Ctrl+P → オフセットを保持を選択。

すると親子関係が変わります。
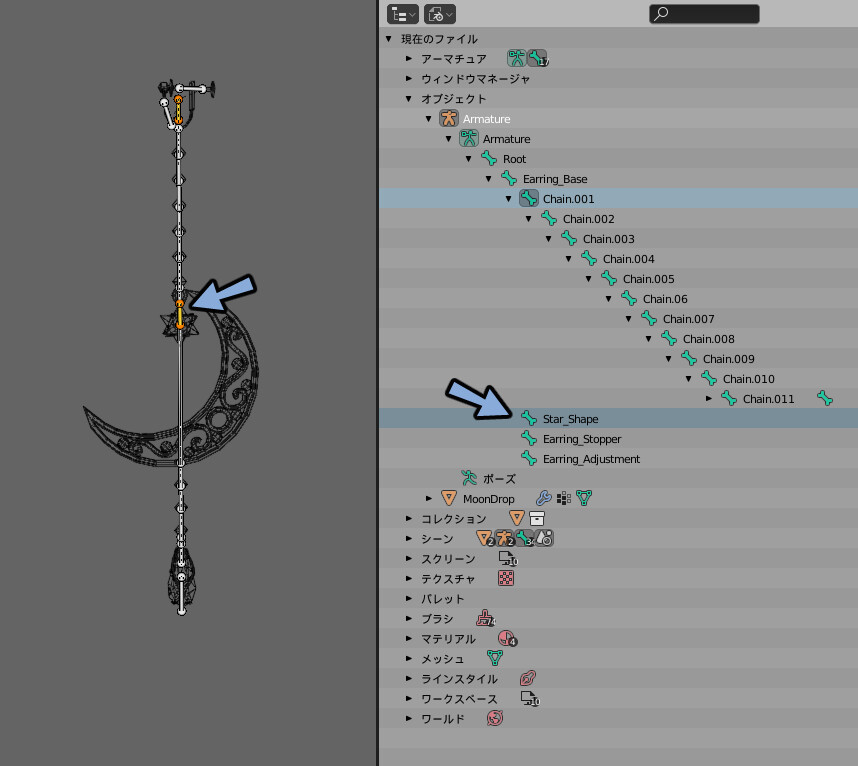
DynamicBoneを入れる予定の場所に枝分かれ構造が無くなったことを確認。

.fbxで書き出し。

UnityでProjectより編集前の.fbxを選択。
Deleteキーで削除。

編集した.fbxをドラッグ&ドロップで上書き。

Hierarchyにfbxをドラッグ&ドロップ。
古いデータは_oldなどにリネーム。

古い方のDynamic Boneを入れたボーンを選択。

Inspectorを見ます。
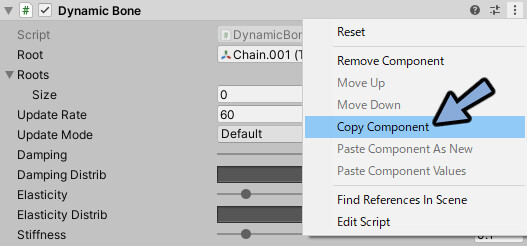
Dynamic Bone右上の点3つを選択。

Copy Componentを選択。

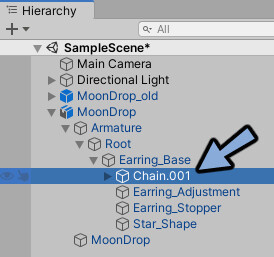
新しく用意したモデルの階層を開きます。
Dynamic Boneを入れたいボーンを選択。

Inspectorを確認。
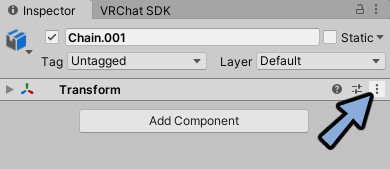
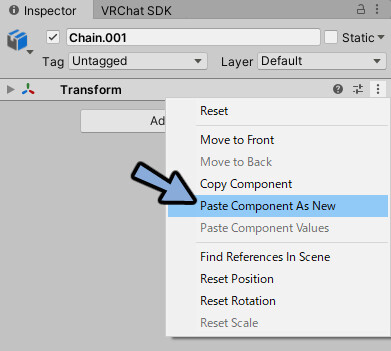
Transform右上の点3つを選択。

Paste Component As Newを選択。

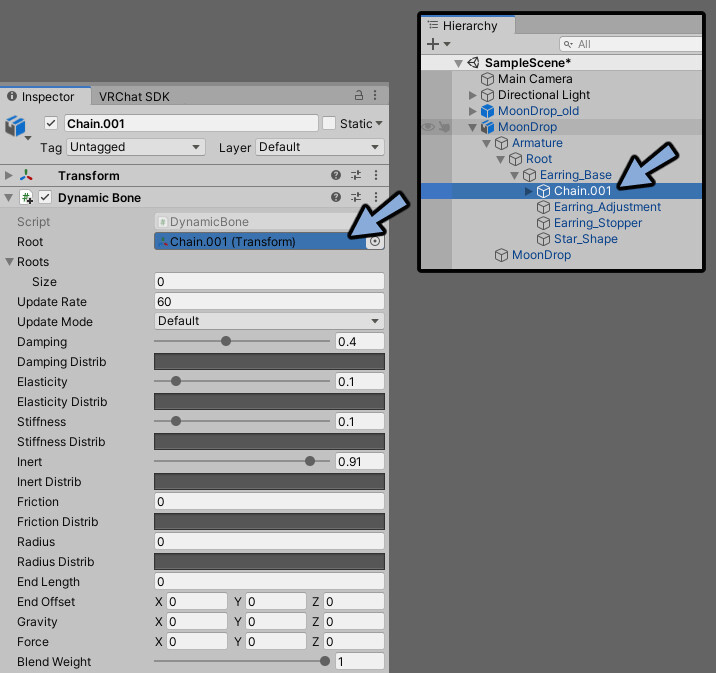
Dynamic BoneのRootを確認。
“新しいモデルのボーン”に変更。

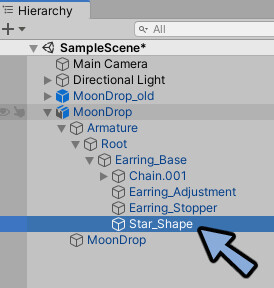
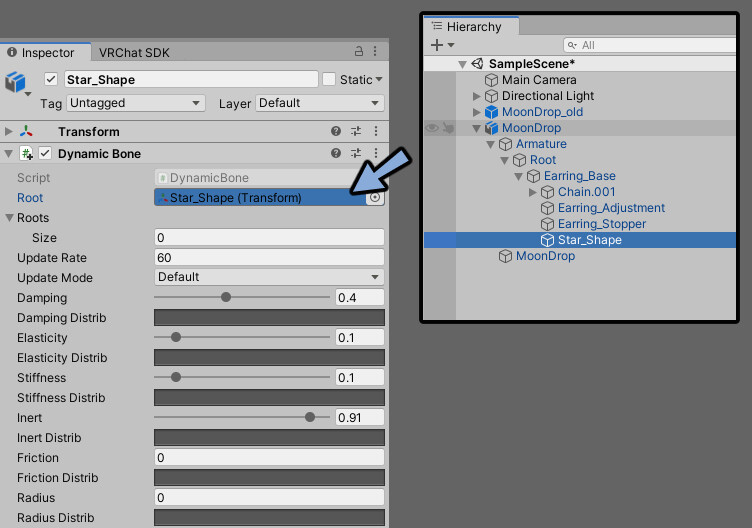
枝分かれを解除した方のボーンを選択。

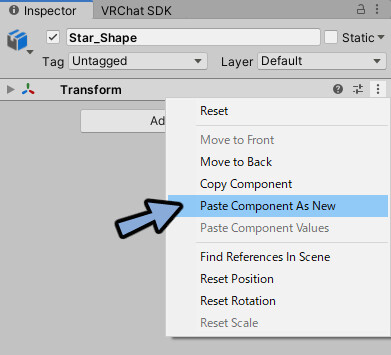
Inspector → 3つの点 → Paste Component As Newを選択。

Rootを確認。
新しいモデルの“枝分かれを解除したボーン”を選択。

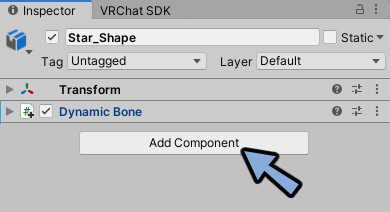
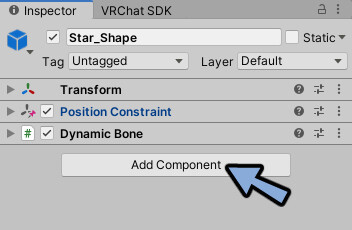
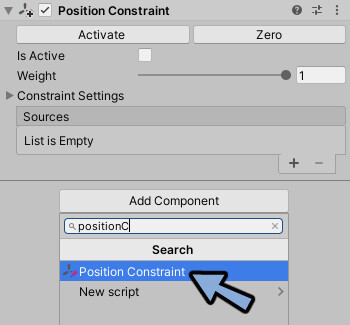
Add Componentを選択。

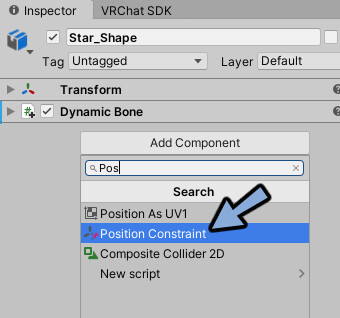
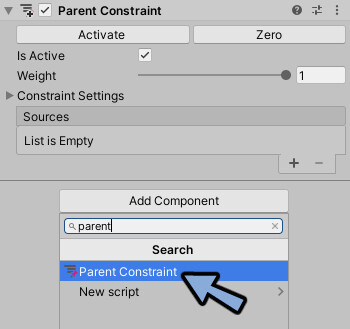
検索欄にPosと入力。
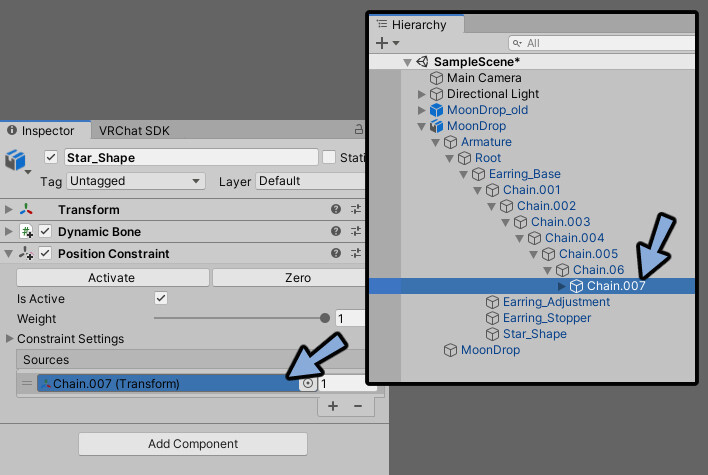
Position Constraintを選択。

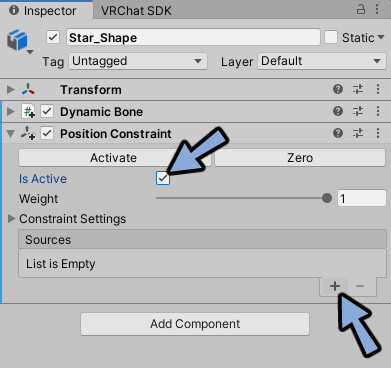
Is Activeにチェック。
Sources右下の+をクリック。

Sourcesで枝分かれを修正する前の“本来、親だったボーン”を選択。
※新しいモデルの方から選んでください。

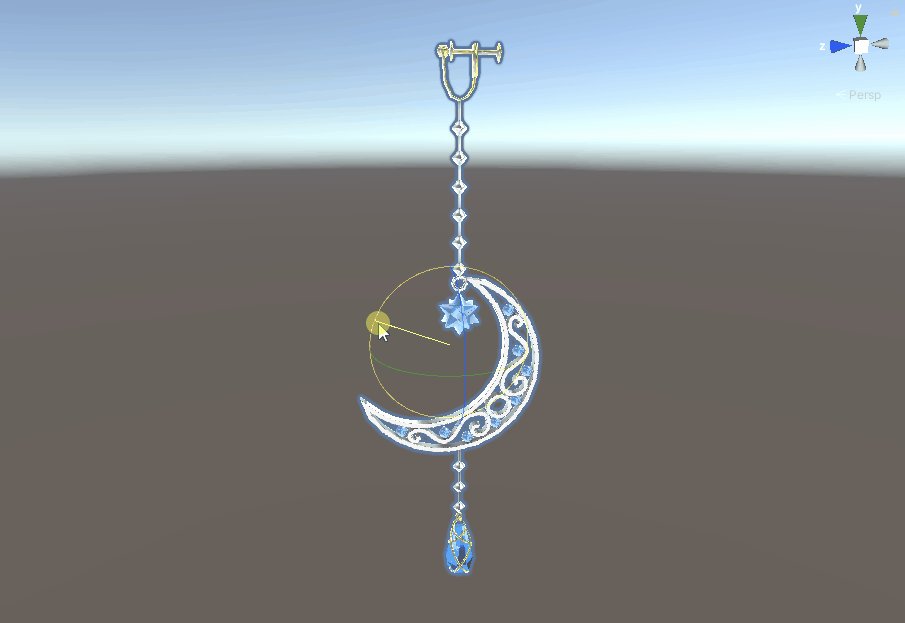
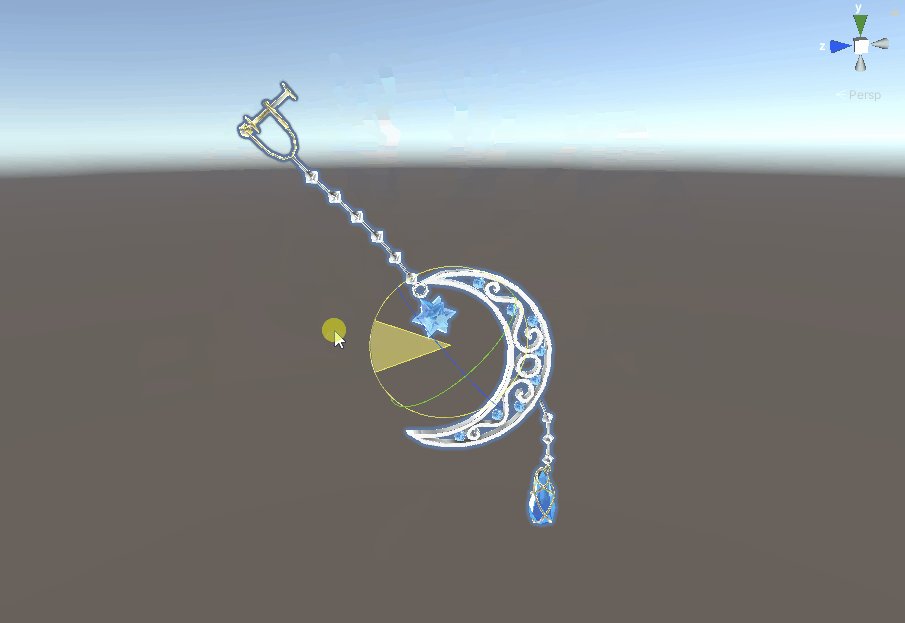
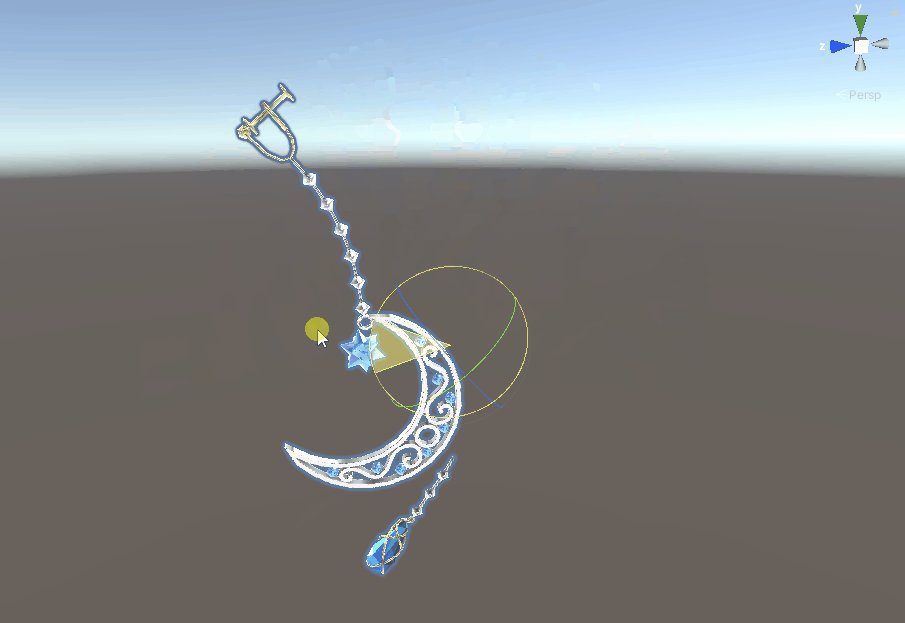
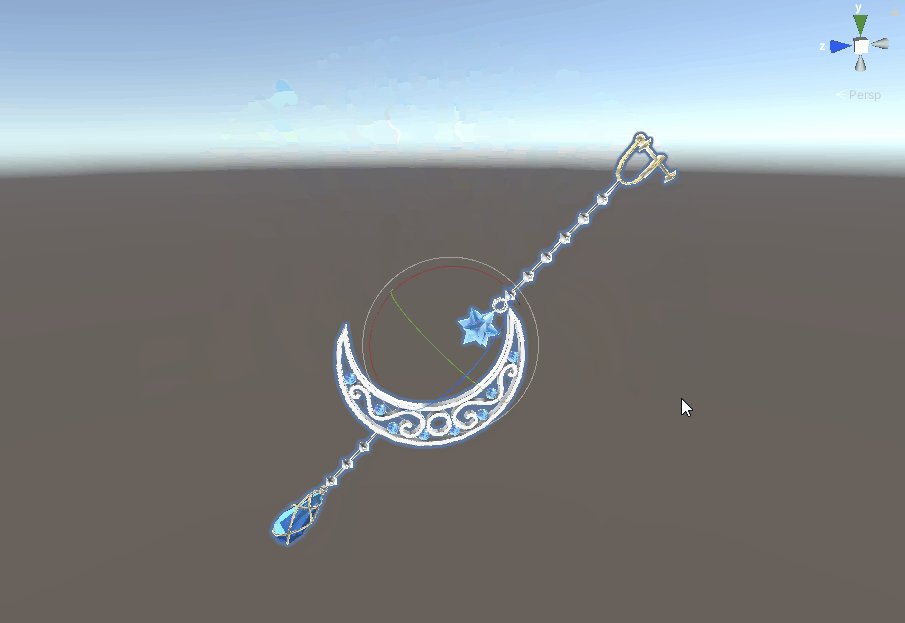
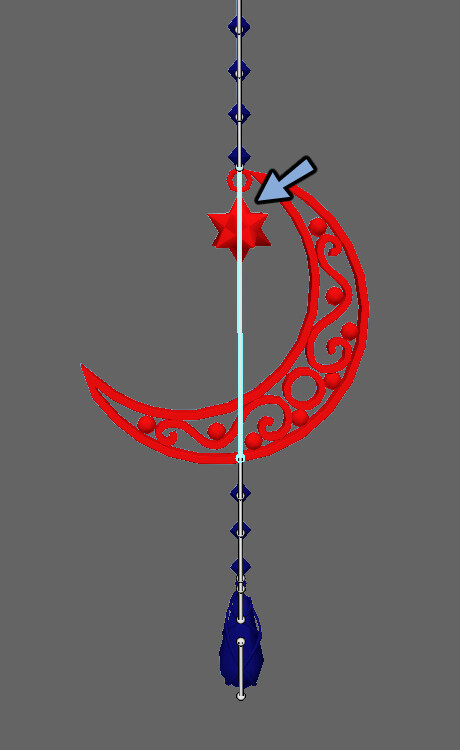
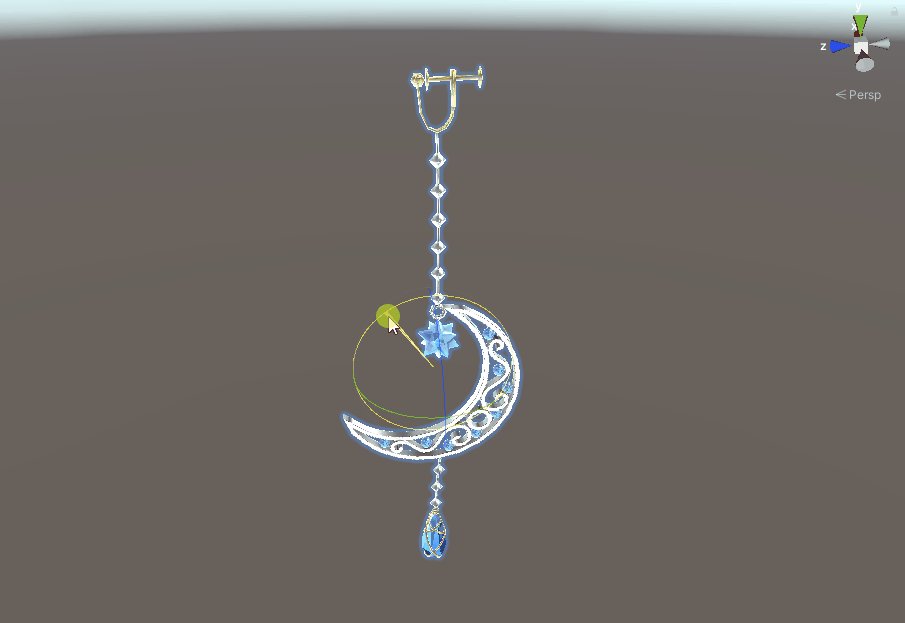
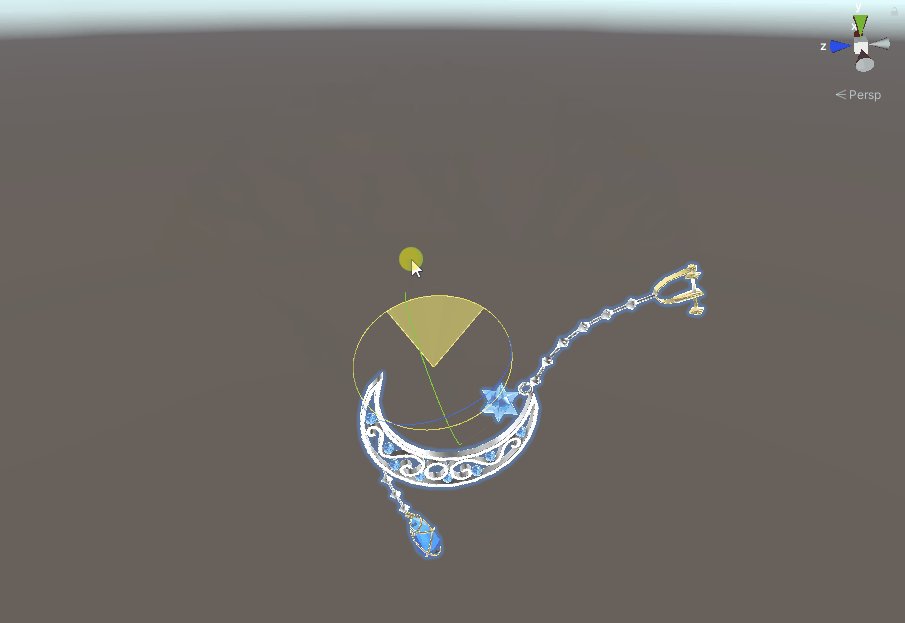
Playボタンを押します。

この状態で動かすと疑似的に枝分かれ構造を再現できます。
これでDynamic Bornの修正が完了です。

VRChat上でも動きます。

※補足
コンポーネントについての補足です。

親子関係付けならParentConstraintを使うと何故か動きませんでした。
ParentConstraintとDynamicBoneはTransformeのパラメーターを書き換えるコンポーネントです。
なので競合するようです。

なのでPositionConstraintを使ってます。
これは位置だけを書き換えるコンポーネントのようです。
なのでDynamicBoneの回転が反映されるみたいです。(たぶん)

まとめ
今回はDynamicBoneが分離する時の対処法を紹介しました。
【原因】
DynamicBoneは枝分かれした構造のボーンに使うとエラーが起こる。
【対処法】
・枝分かれしたボーンを削除
・枝分かれ解除+PositionConstraintで親子付け



コメント