はじめに
今回はガマットマスクを使って絵を描く方法を紹介します。
ペイントソフトにはKritaを使います。
※Kritaの基本的な使い方はこちらをご覧ください。
ガマットマスクとは何か
使う色の領域(色域)を制限して絵を描く方法です。
カラー&ライトという本の終盤に書かれています。
序盤の分かりやすいライティング解説の後で多くの人を混乱に陥れたガマットマスク。
今回はこちらのデジタルツールでの具体的な描き方を解説します。
※この記事では色相と彩度に制限をかけ、明度幅に制限は無いものと解釈してます。
ガマットマスクの設定
Kritaを起動。
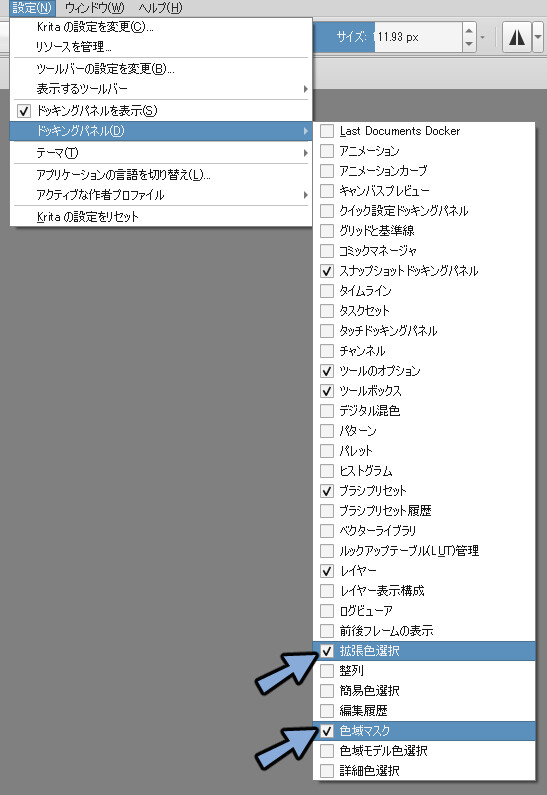
画面上部の設定→ドッキングパネルを選択。
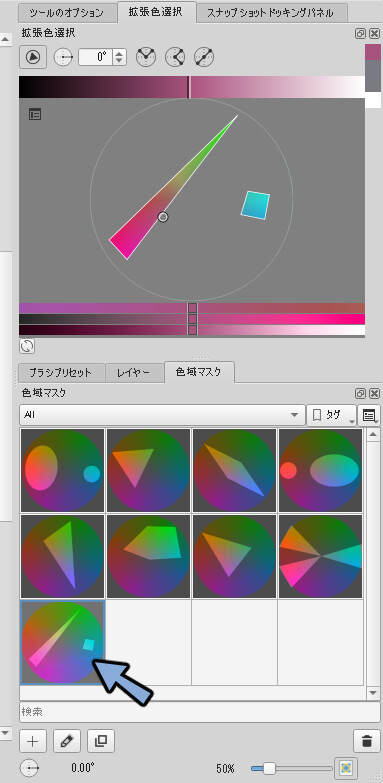
拡張色選択と色域マスクを選択して表示させます。

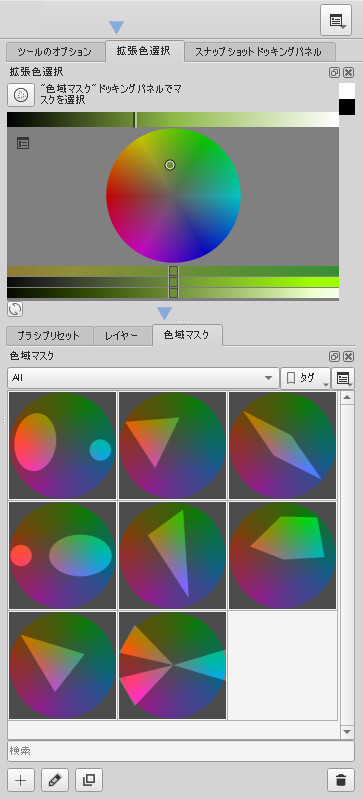
拡張色選択と色域マスクを図のように並べます。

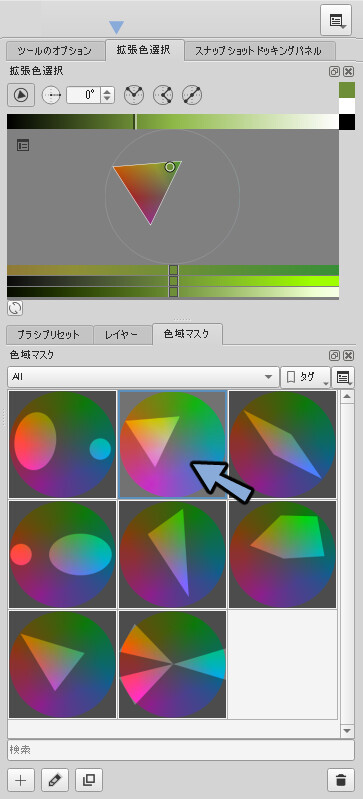
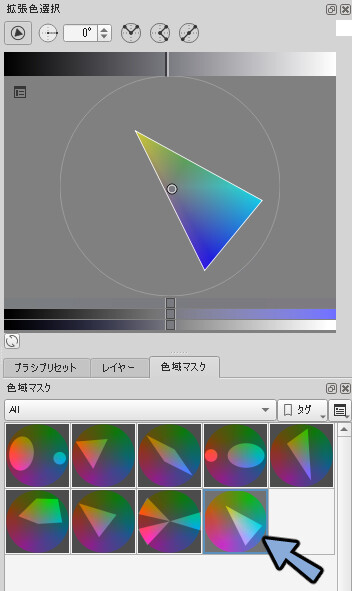
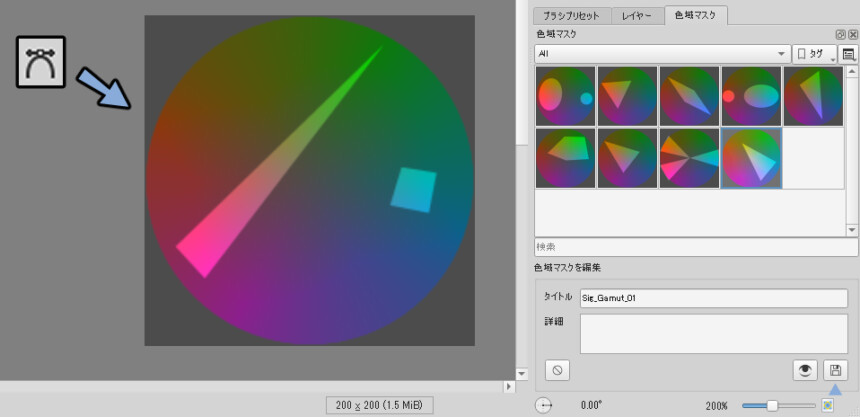
任意の色域マスクを選択すればガマットマスクの設定が完了です。

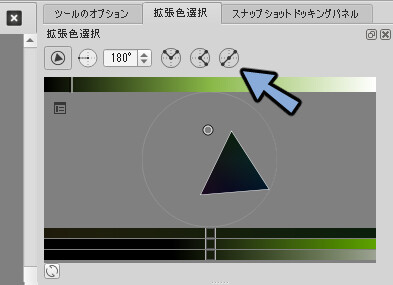
上部のバーで明度を制御。
これで限られた色域の中で全ての明度幅で絵を描く事ができます。
ガマットマスクの注意点
Kritaの色域マスクの設定はファイルの再起動で初期化されます。
なので色域の回転は使わないでください。

1プロジェクトごとに色域のマスクを作り保存。
再起動ごとに読み込んでください。
ガマットマスクの作成
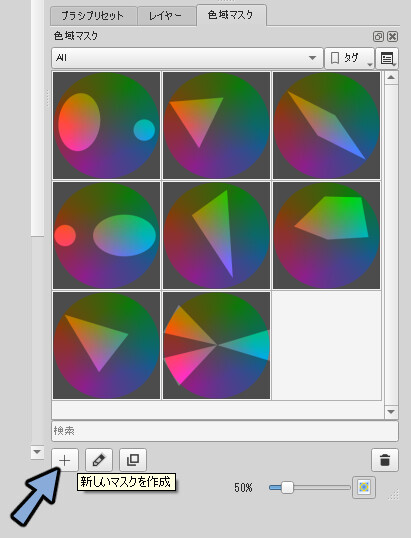
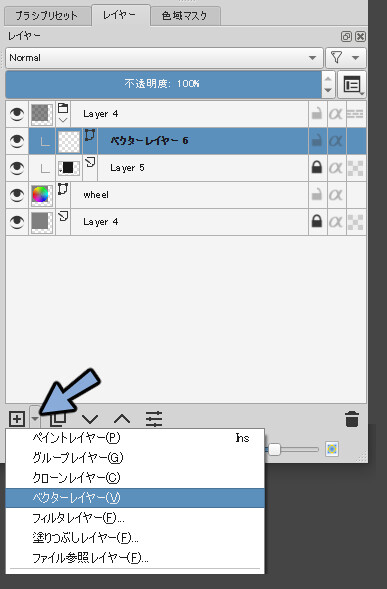
色域マスクの+ボタンを押します。

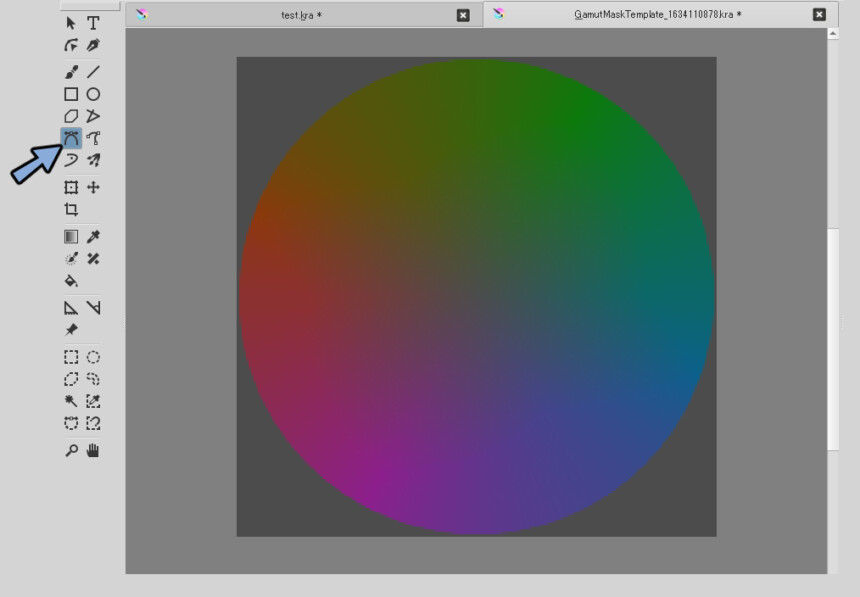
ガマットマスクのテンプレートが出たことを確認。
ツールよりベジェ曲線ツールを選択します。

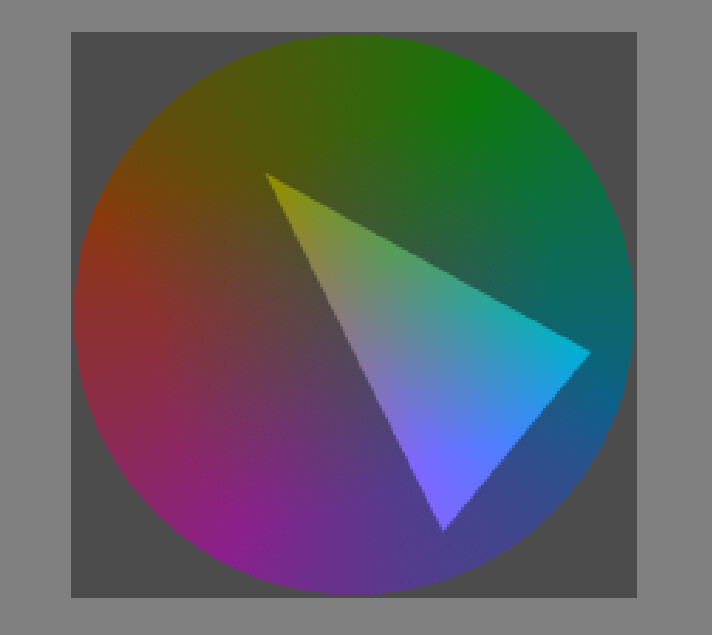
ベジェ曲線を使い色域の範囲を描きます。
通常のクリックで直線が引けます。

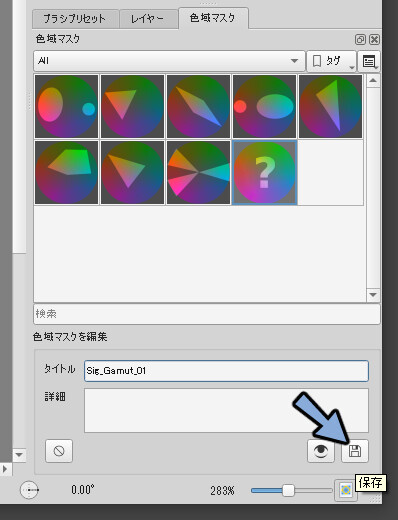
色域マスクの保存ボタンを押して保存します。

これでガマットマスクの作成が完了です。

ガマットマスクはファイルの再起動ごとに初期化されます。
なので回転は可能な限り使わないでください。
回転させたい場合は、回転後の形のガマットマスクを新規作成してください。
どうしても使う場合は回転角度を無くさない場所にメモしてください。
ガマットマスクの編集
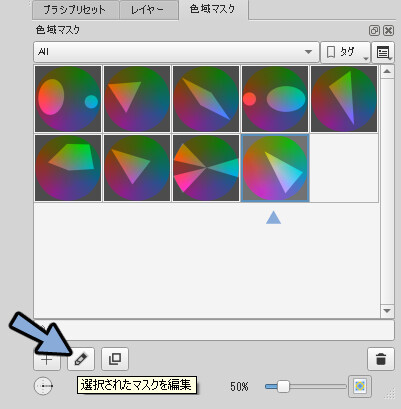
編集したいガマットマスクを選択して下の編集ボタンを押します。

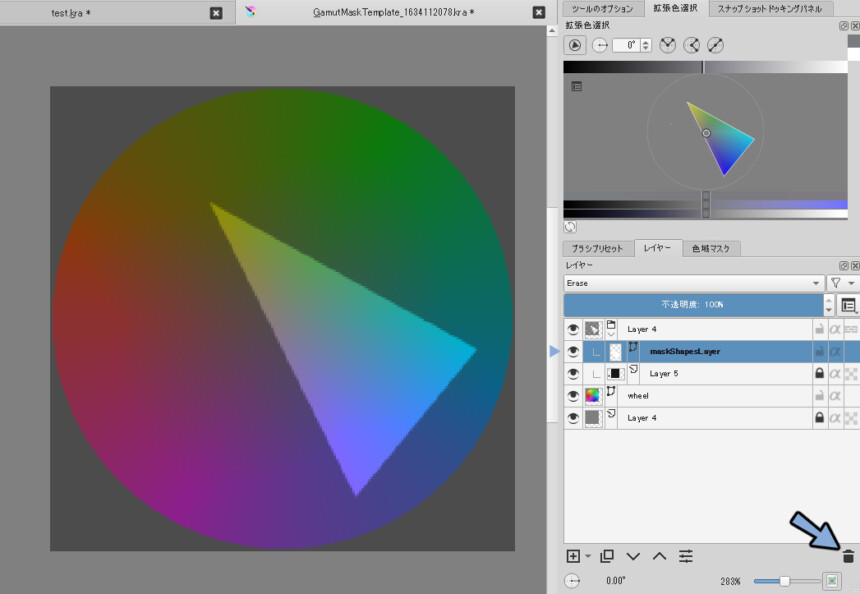
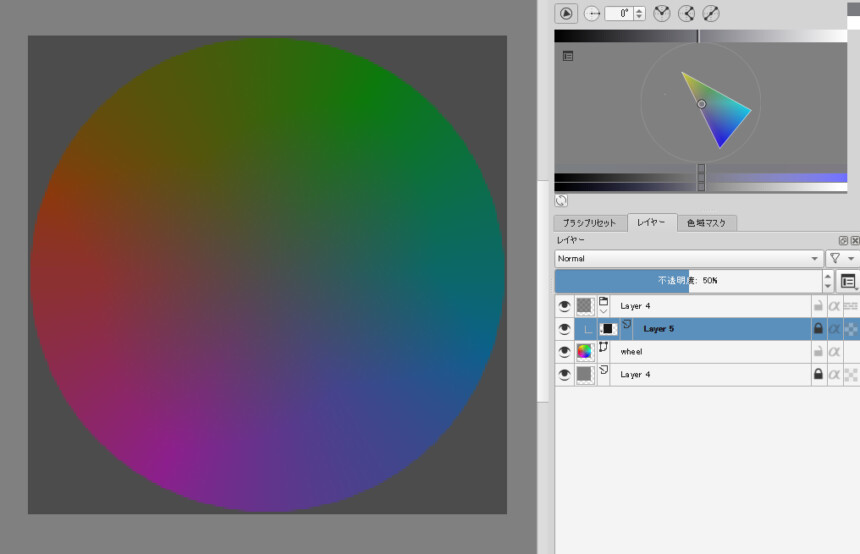
maskShapesLayerを選択してゴミ箱ボタンを押して削除します。

するとガマットマスクが消えます。
消えない場合は目玉ボタンのオン/オフや、編集の中の元に戻す→やり直すなどで表示を更新してください。

+ボタンの横にある▼を押して新規ベクターレイヤーを作成。

作成したベクターレイヤーを選択。
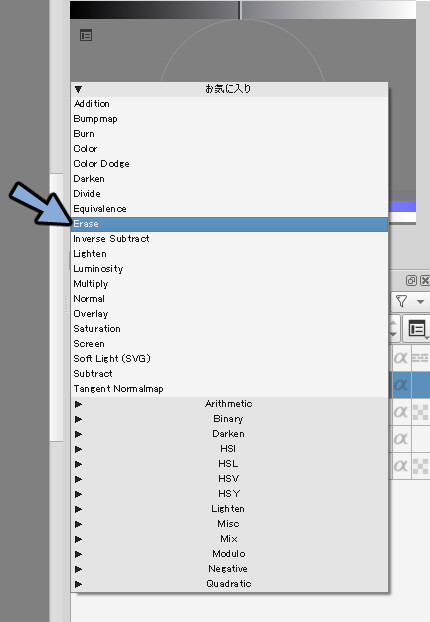
レイヤー下のNomalを押します。

レイヤー効果をEraseに変更します。

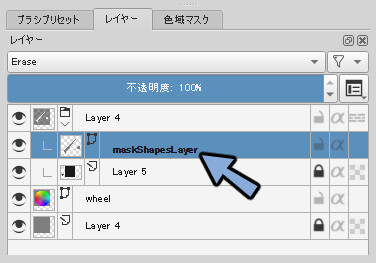
ベクターレイヤーの名前をクリック。
“maskShapesLayer“に変更します。

この状態で再度ベジェ曲線ツールを選択してガマットマスクを描き保存してください。

これでガマットマスクの編集が完了です。

後は拡張色選択の所で色を取り絵を描けばガマットマスクで絵が描けます。
この方法の弱み
この方法の弱みは主に2つです。
・Krita以外のペイントソフトが使えません。
・レイヤー効果が使えません。
・色補正が使えせん。
Kritaの機能を使うのでClip Studio PaintやPhotoshopといったツールが使えなくなります。
ブラシ素材などはどうしてもClip Studio Paintの物を使いたいという場合に対応出来ません。
レイヤー効果や色補正をかけると色味が変わりガマットマスクをした意味が無くなります。
なので全て通常レイヤーで厚塗りのように絵を描く必要があります。
ガマットマスクの活用方法
Kritaになれてない人でなければレイヤー効果やKrita限定といった制約が正直厳しいです。
絵を仕上げるならレイヤー効果や色補正を入れたくなります。
なのでアナログ出身の方であれば大丈夫だと思いますが、仕上げには使いにくいです。
個人的に強みを感じたのはカラーラフの作成の際での使用です。
色選びに迷いが減り、素早く色が決まりました。
なので活用するならカラーラフでの使用をおすすめします。
まとめ
Kritaを使ったガマットマスクでイラストを描く方法を解説しました。
ただし、これはあくまで1つの技術です。
ガマットマスク上正しく描こうとしすぎて色の魅力が無くなったり、伝わらない絵になる事は避けてください
高校の美大受験の頃に出会い長年答えを追い求めてきたガマットマスク。
それに1つ、ようやく満足のいく答えを出せました。
よかった…




コメント