はじめに
今回はMixamoでDLしたアニメーション素材をHumanoid化する方法を紹介します。
これでVRChatのアバターなどを動かすことができます。
アニメーション素材のDL
Mixamoにアクセス。
こちらを見ながらMixamoを使いアニメーション素材を作成。

アニメーション素材をダウンロード。

これで素材のDLが完了です。
Humanoid化
Unityを立ち上げ。
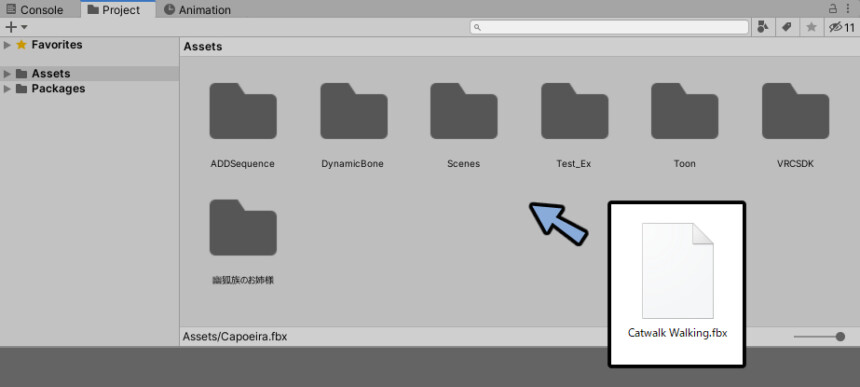
ダウンロードした.fbxをProjectにドラッグ&ドロップ。

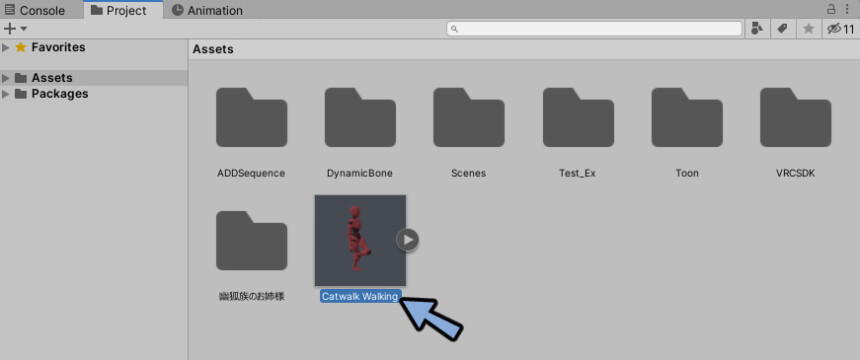
.fbxデータを選択。

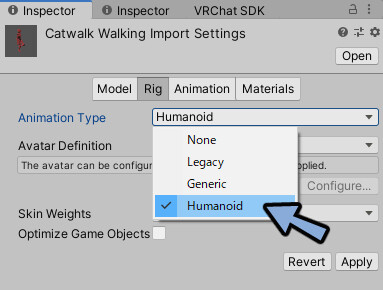
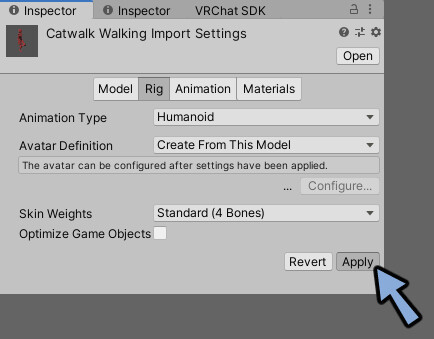
Inspectorを確認。
Animation TypeをHumanoidに変更。

Applyを押します。

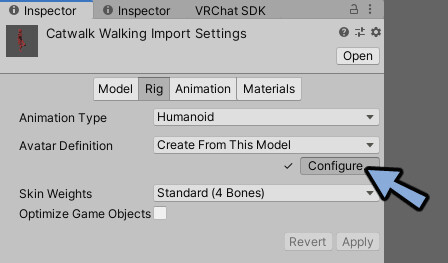
Configure…を押します。

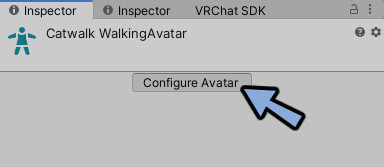
Configure Avatarを押します。

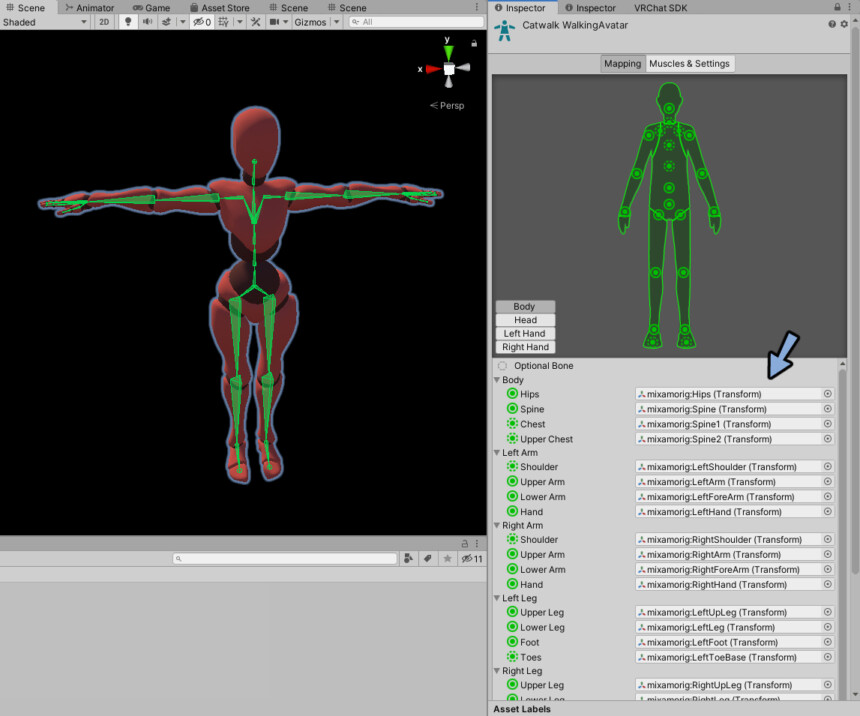
Humanoid形式にボーンが自動で割り当てられます。
念のためボーンに破綻が無いか確認します。

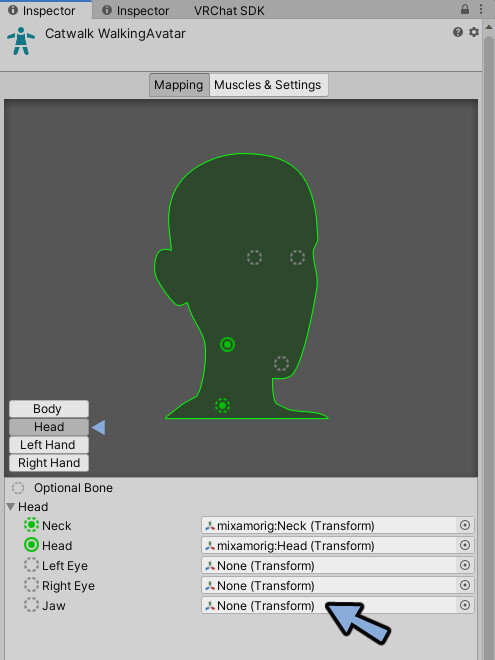
Headを開きます。
目と顎のボーンがNoneになってます。
Mixamoデータにこのボーンは無いので大丈夫です。

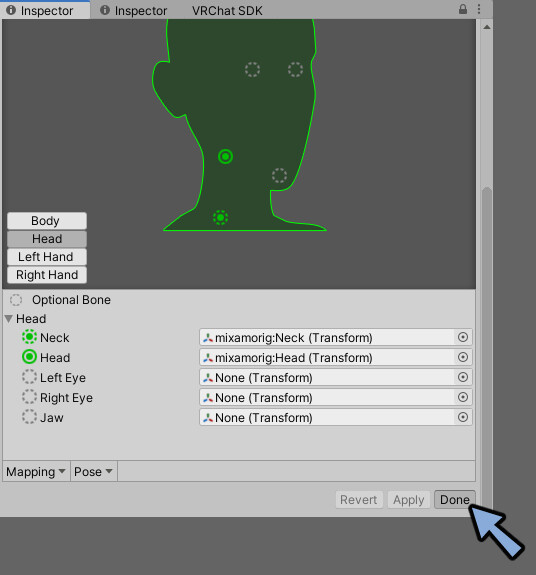
確認ができましたらDoneを押します。

これでHumanoid化が完了です。
アニメーション素材の独立化
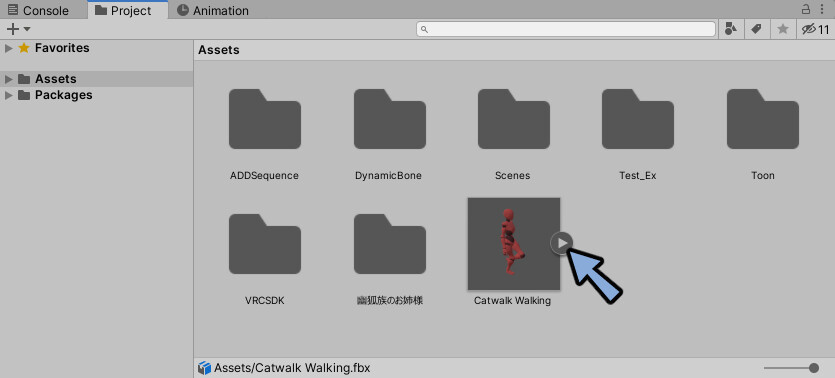
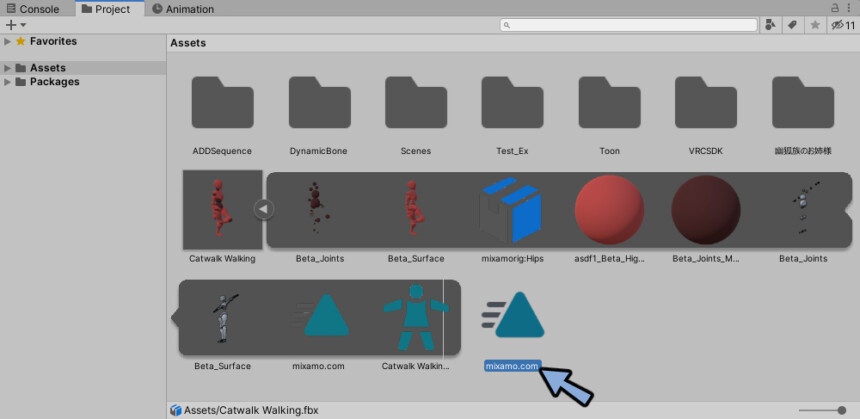
読み込んだモデルの▶ボタンを押します。

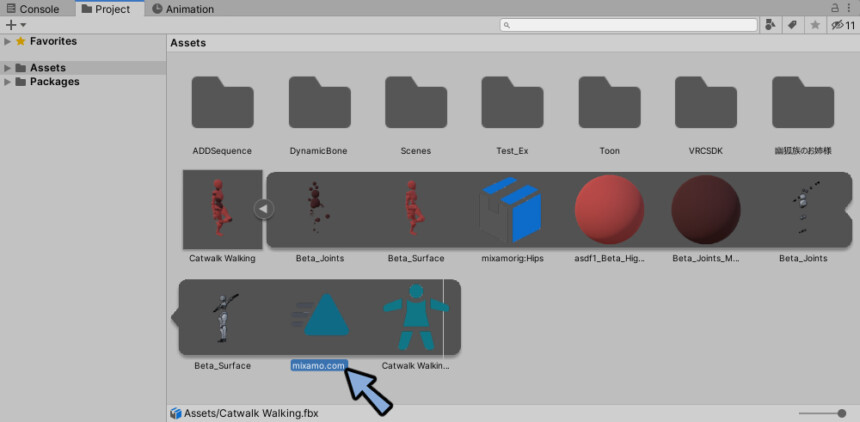
アニメーションのデータを選びます。

Ctrl+Dで複製します。
すると素材から独立します。

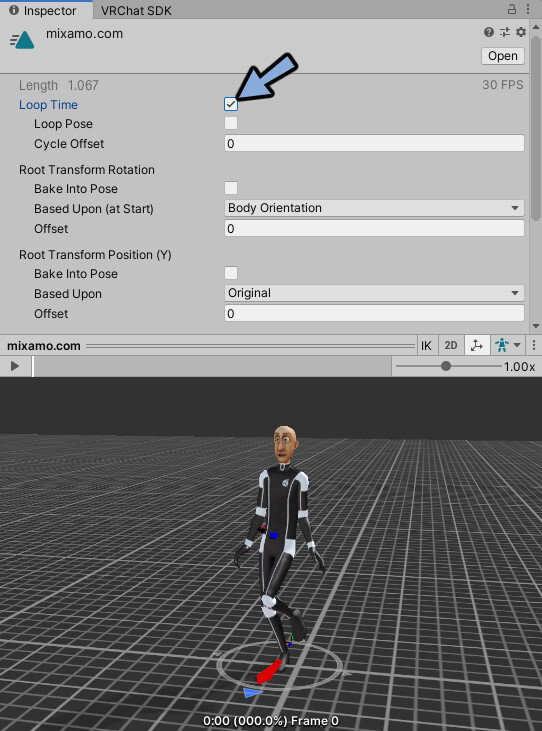
ループものの場合はInspectorでLoop Timeを設定してください。

以上でアニメーション素材の独立化が完了です。
VRChatアバターへの割り当て
UnityにVRChatアバターを読み込みます。
読み込み方はこちらをご覧ください。
再生ボタンを押しPlayモード。

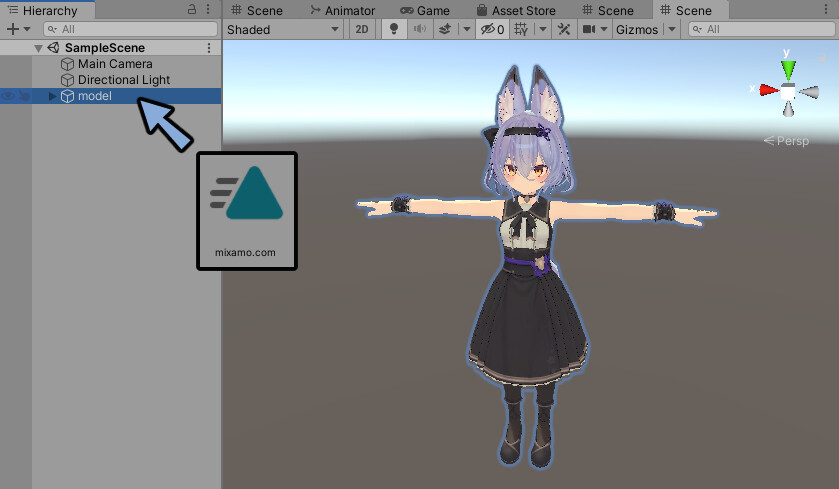
Hierarchyのアバターにアニメーション素材をドラッグ&ドロップ。

すると動きます。

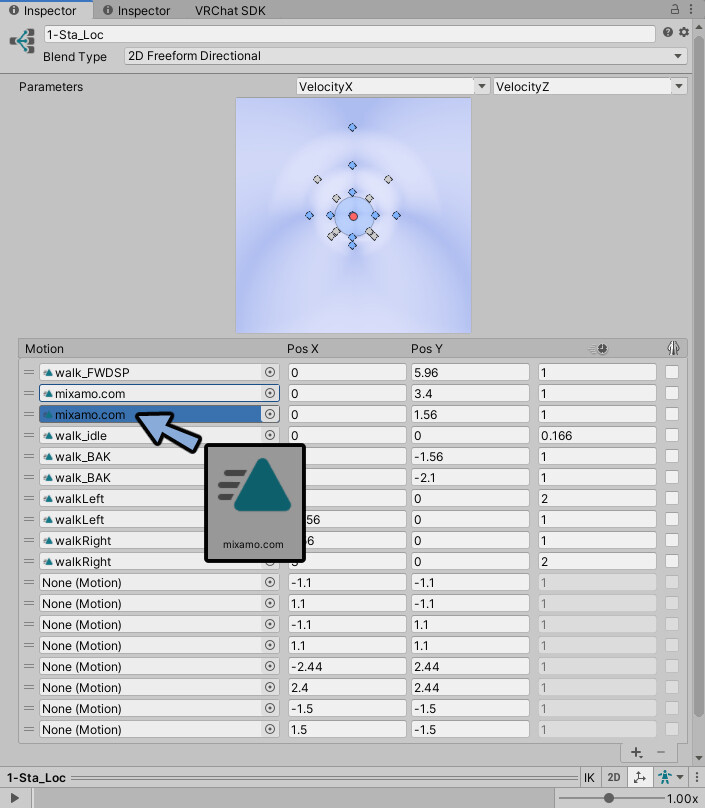
こちらの方法でBase Layerなどに割り当てます。

前への歩きと走りに割り当てました。
※歩き(3段目)だけで大丈夫です。

これでVRChatに実装できます。

まとめ
今回はMixamoの使い方について紹介しました。
この素材をVRChatでエモート素材として使う方法はこちらで解説。

ぜひこちらもご覧ください。




コメント