はじめに
今回はVRChatアバターに呼吸アニメーションを追加する方法を紹介します。
【VRChat想定】呼吸アニメーションを使います。
呼吸アニメーションの導入
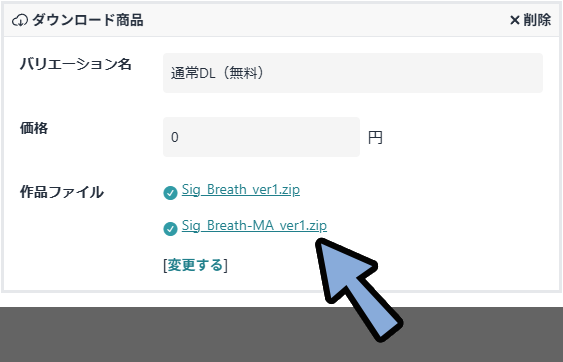
こちらより通常DL(無料)を選択。

Unityを立ち上げ。
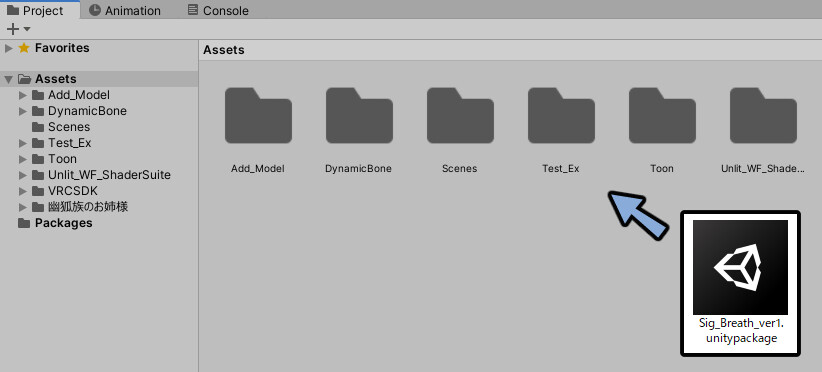
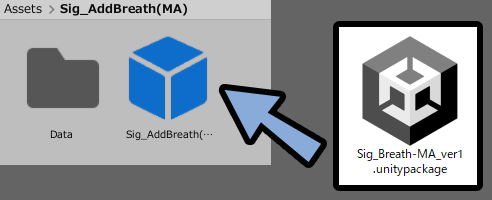
Projectに.unitypackageをドラッグ&ドロップ。

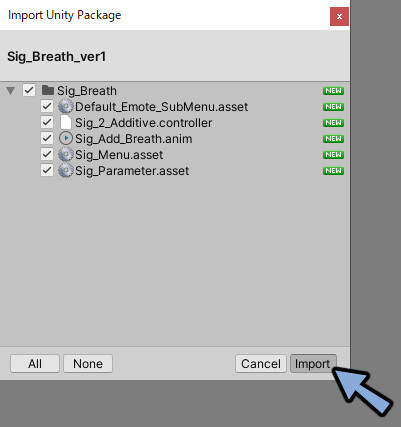
Importを押します。

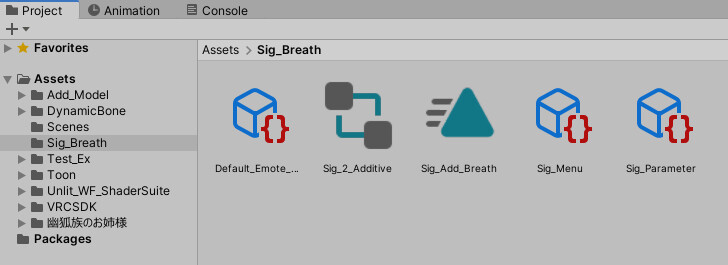
これで呼吸アニメーションの導入が完了です。

追記:MA対応版リリース
Modula Avatar対応版をリリースしました。
使いたい方は事前に「Modula Avatar」を導入。
商品ページから「-MA」が付いてる方を選びDL。

UnityのProjectにドラッグ&ドロップ。
アセットを導入します。

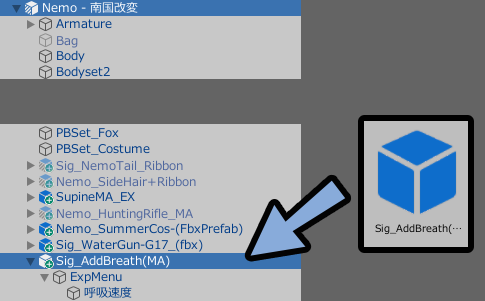
そしてアバター階層内に「Sig_AddBreath(MA)」をドラッグ&ドロップ。
これで導入完了です。

これで「Nemoちゃん」と「幽狐さん」では動作確認が取れました。

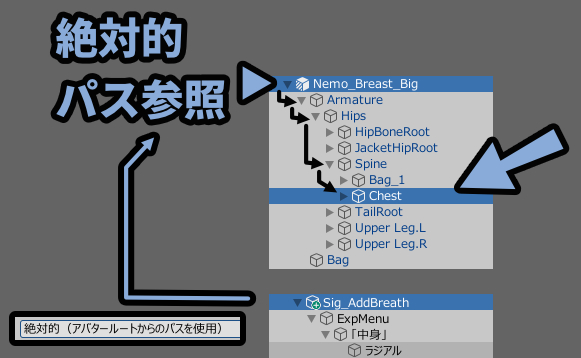
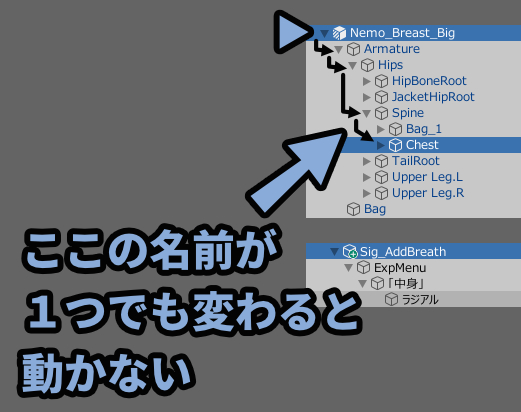
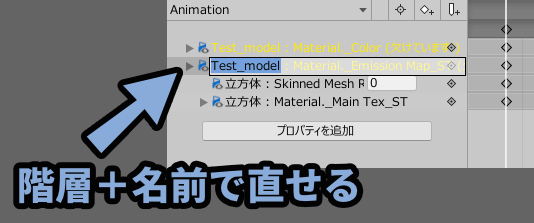
アニメーションはArmature以下の階層にあるボーン名を参照してます。

この中のボーン名が1つでも変わると動かないので注意。

動かない場合はアニメーションを選択。
※アニメーションにエラーがある場合は黄色い文字表示になります。
F2キーでボーン名や階層名を調整。


(この図は関係ない別モノからの変更例の画像を引用)
もしくは ↓こちら↓ などを見ながらアニメーションを作りなおしたりしてください。

細かくはアバターなどの個別設定で変わります。
こちらではサポートしきれません。
呼吸アニメーションの設定
設定は2通りに分けて解説します。
・Avatar3.0の設定が無い場合
・既にAvatar3.0のがある場合
Avatar3.0の設定が無い場合
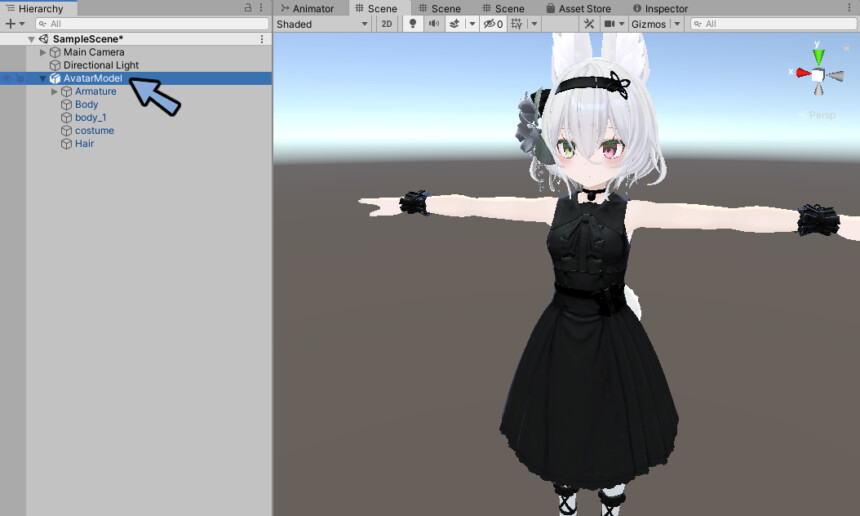
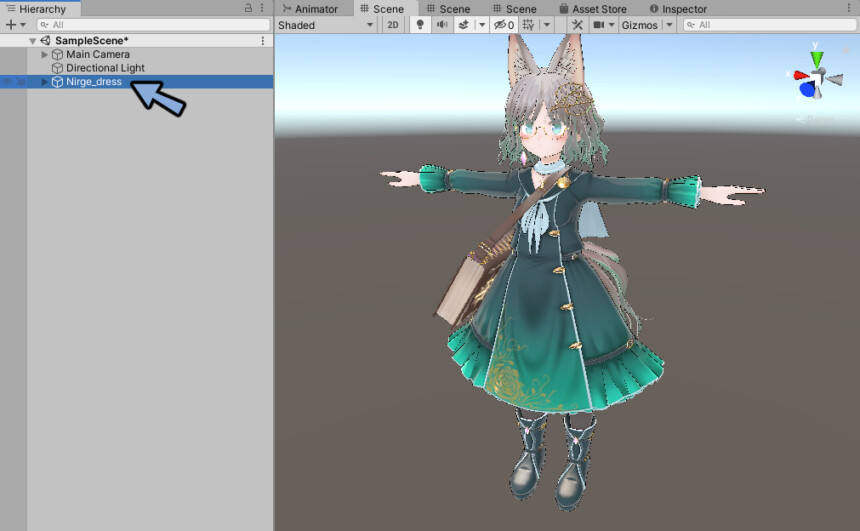
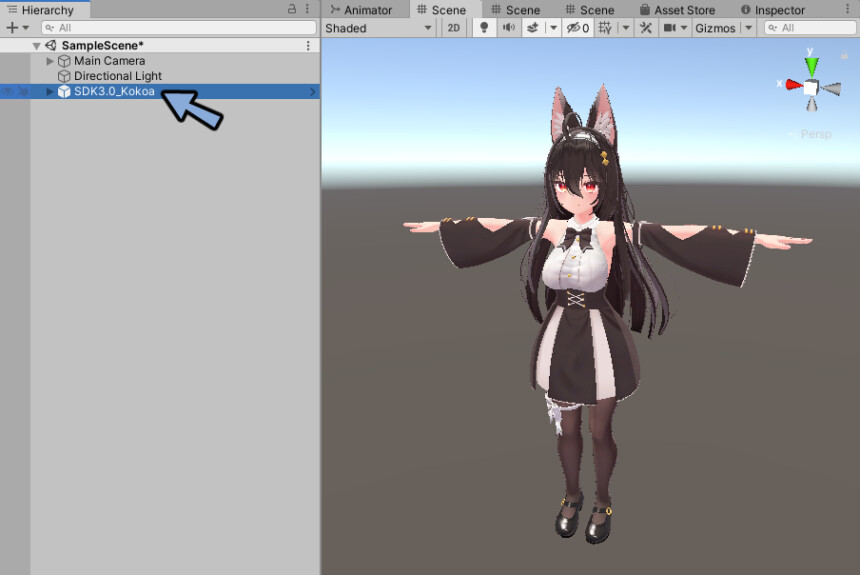
Hierarchyでアバターのモデルを選択。

アバターの読み込み方はこちらをご覧ください。
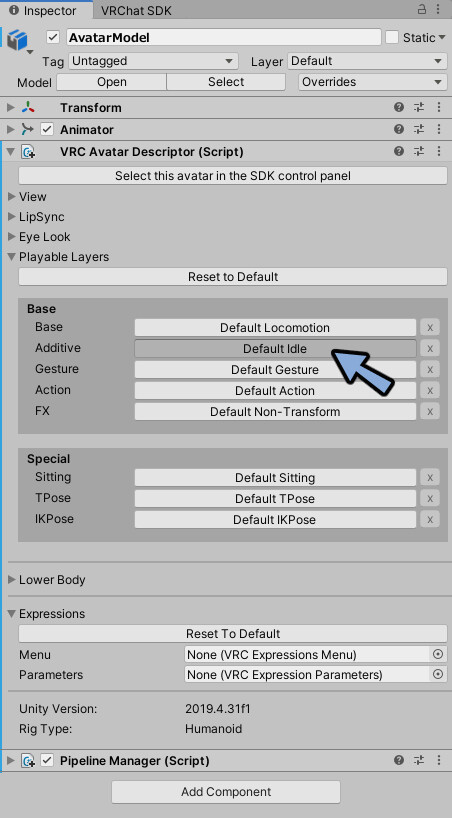
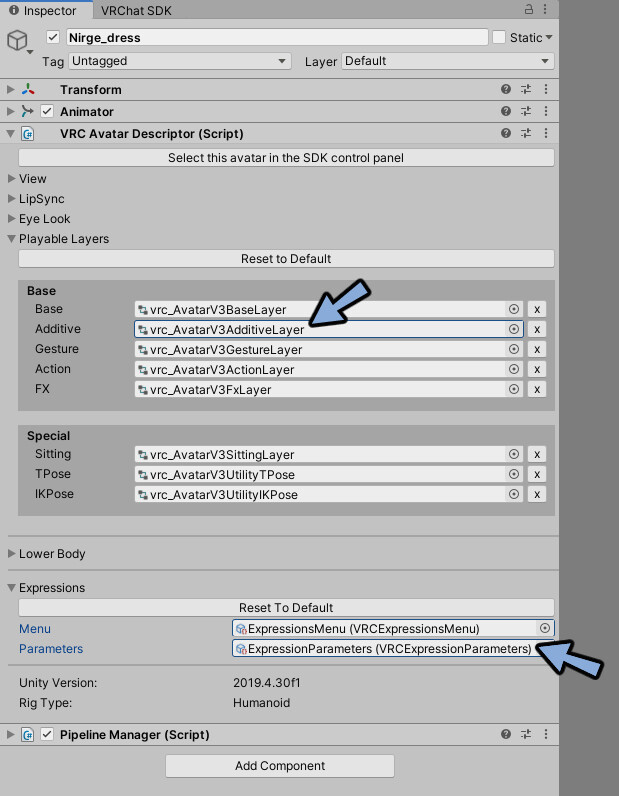
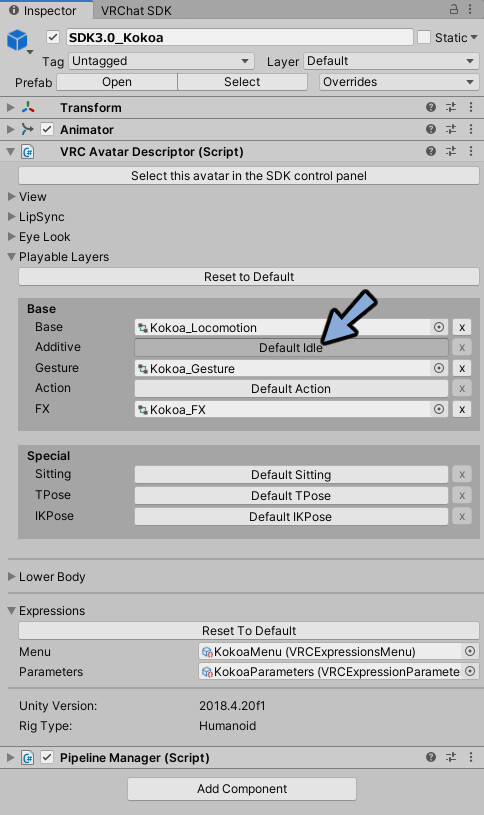
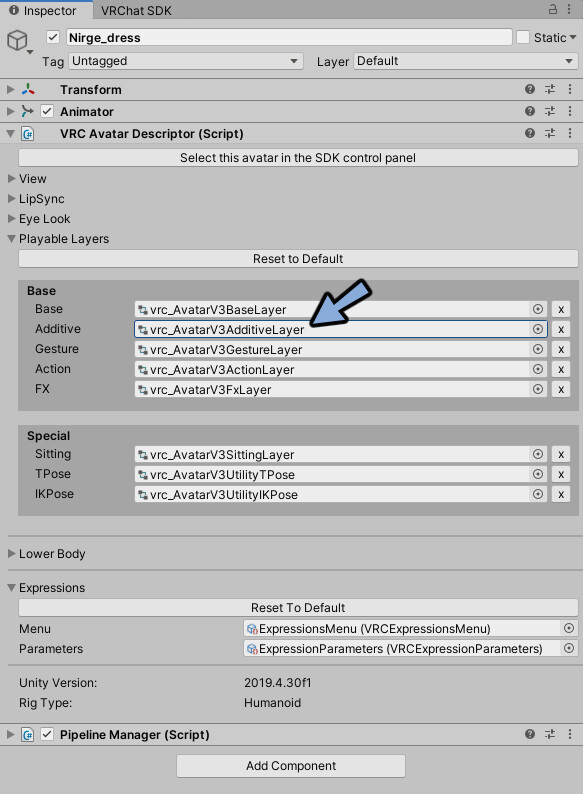
Inspectorを確認。
AdditiveのDefault Idleを選択。

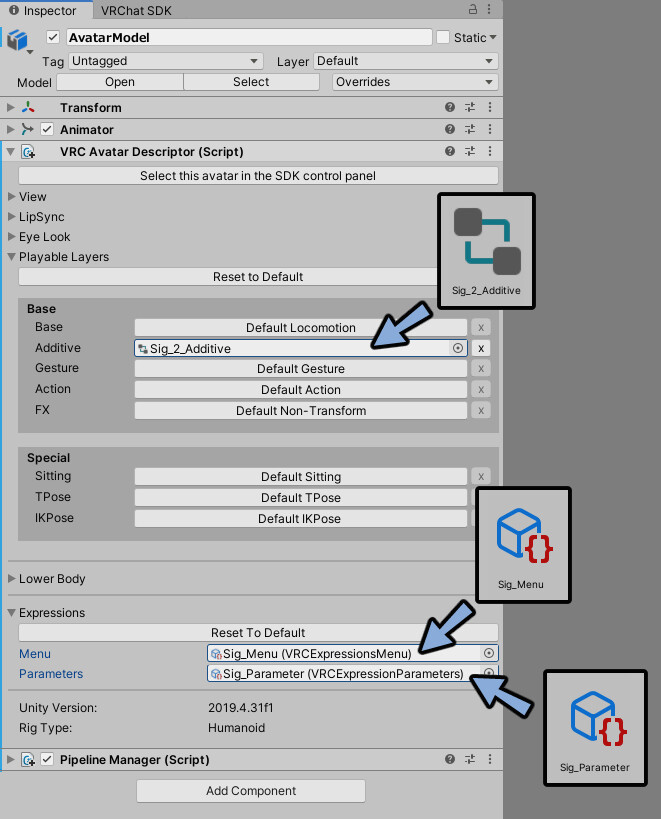
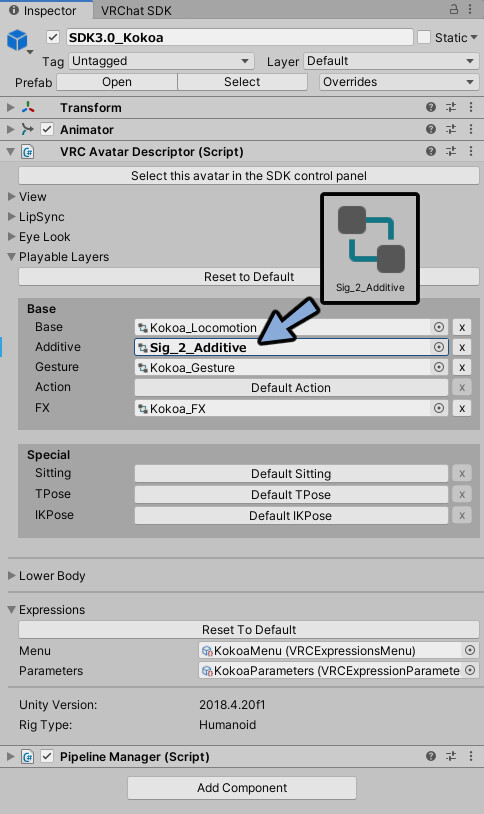
AdditiveにSig_2_Additiveを設定。
MenuにSig_Menuを設定。
ParametersにSig_Parameterを設定。

VRChatにアップロード。
これで呼吸アニメーションが実装できました。

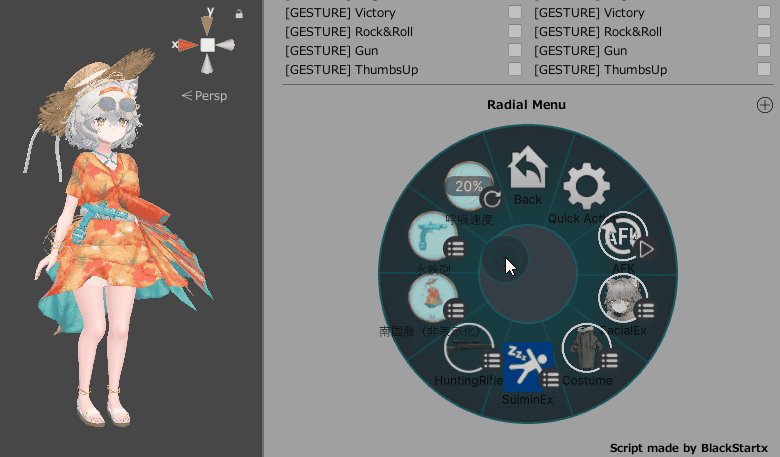
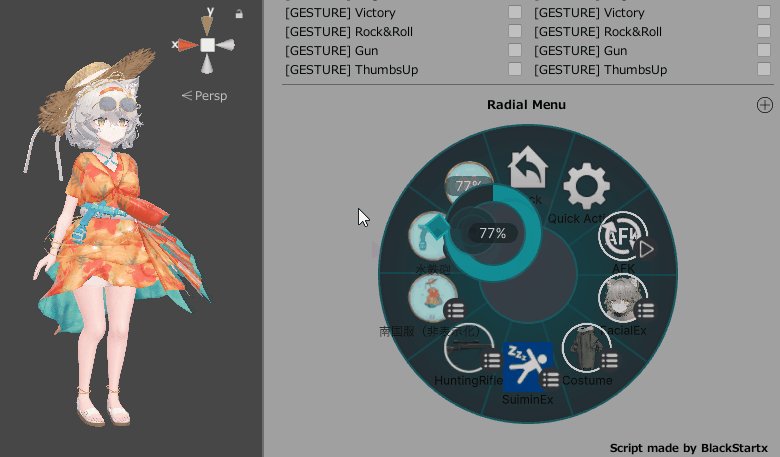
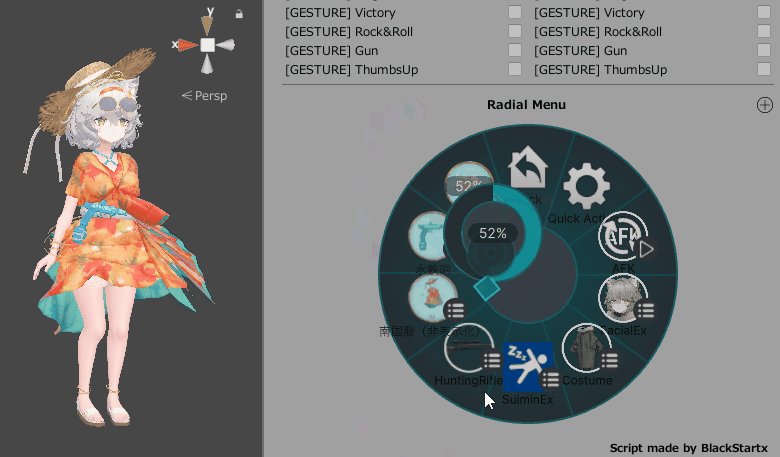
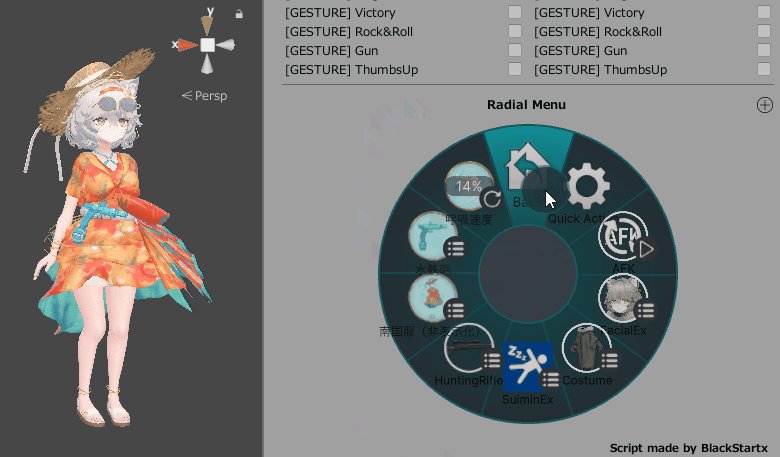
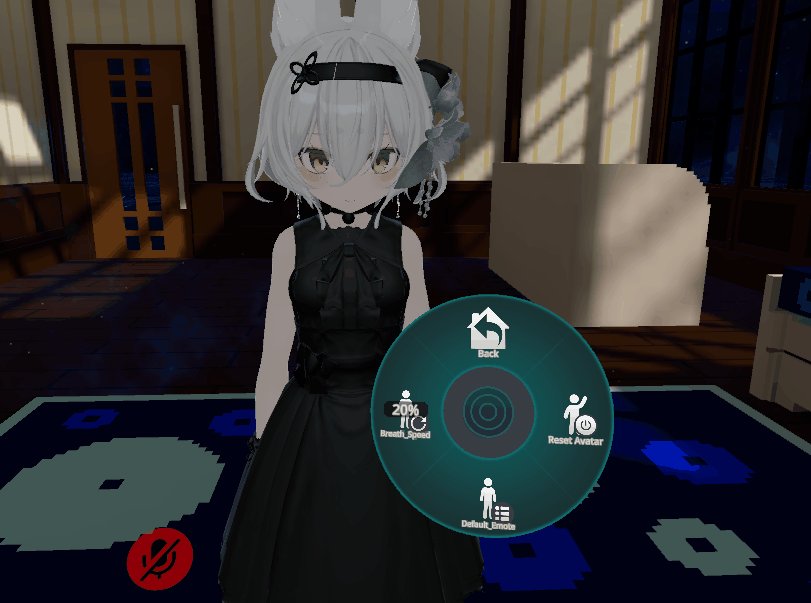
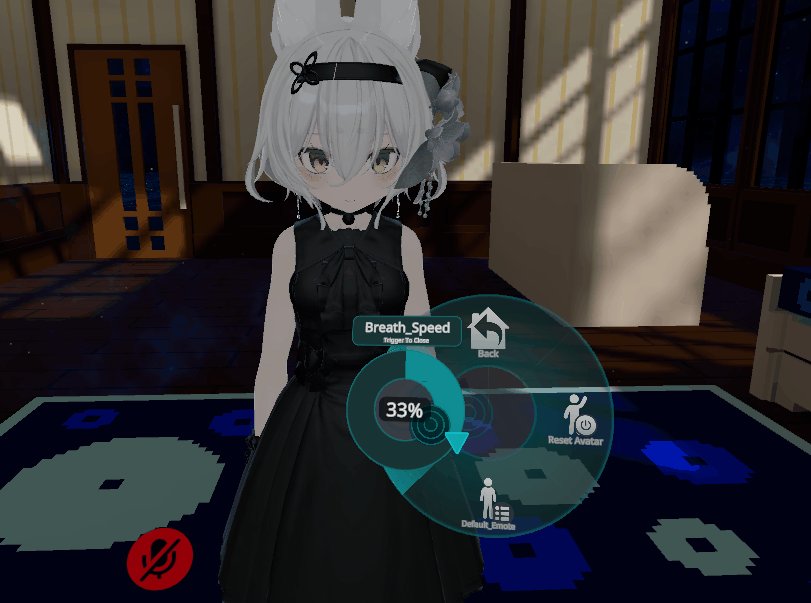
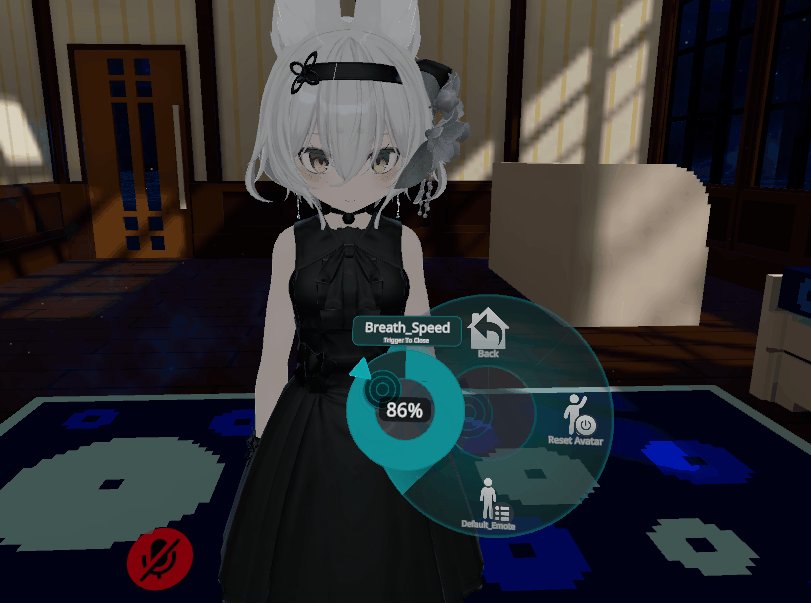
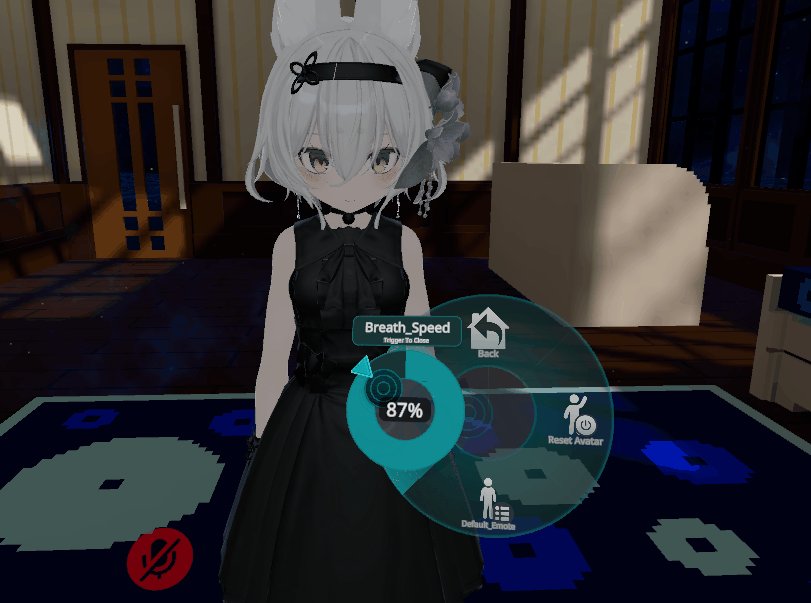
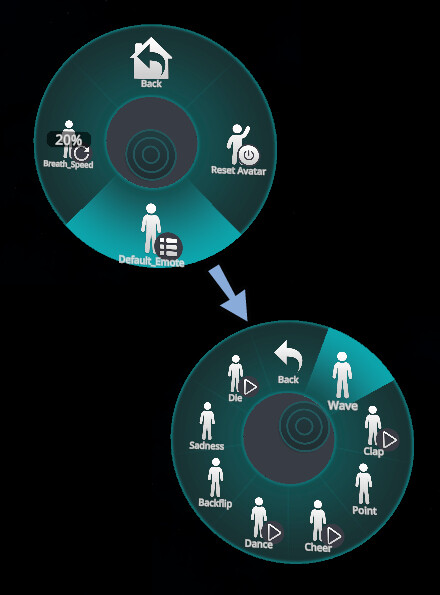
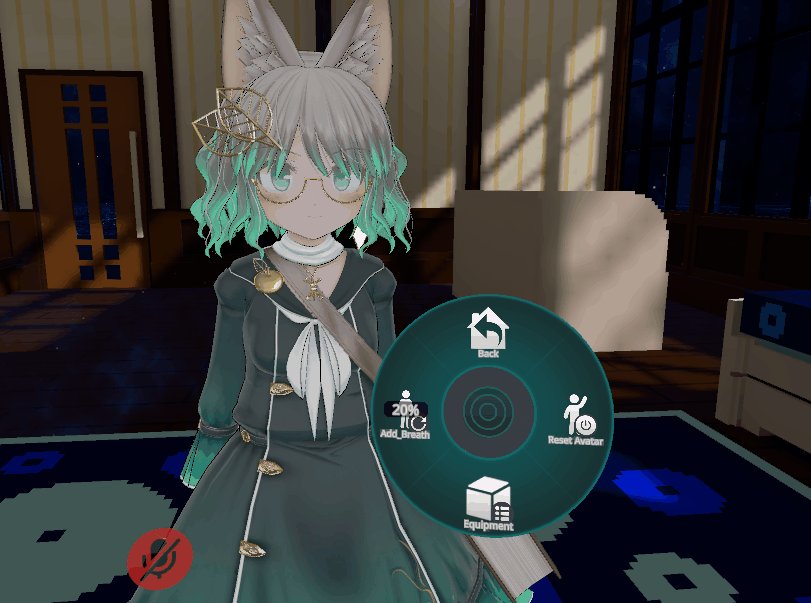
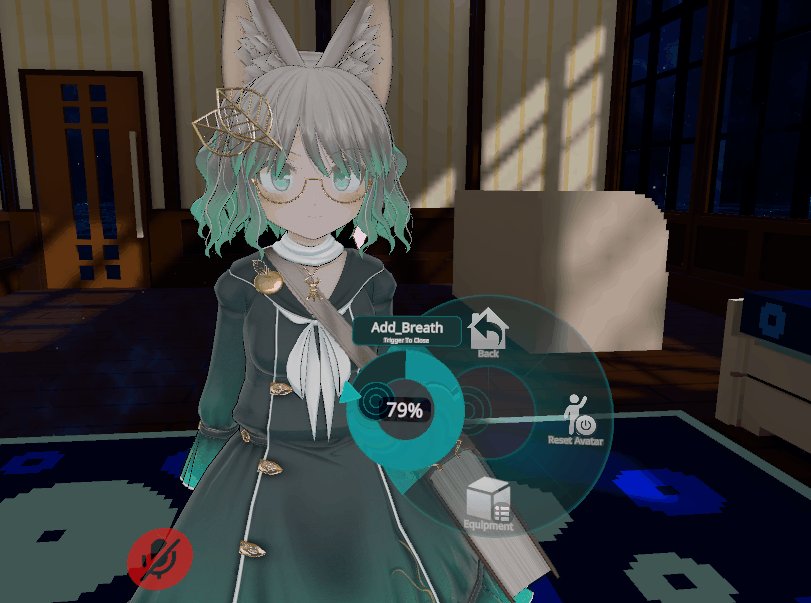
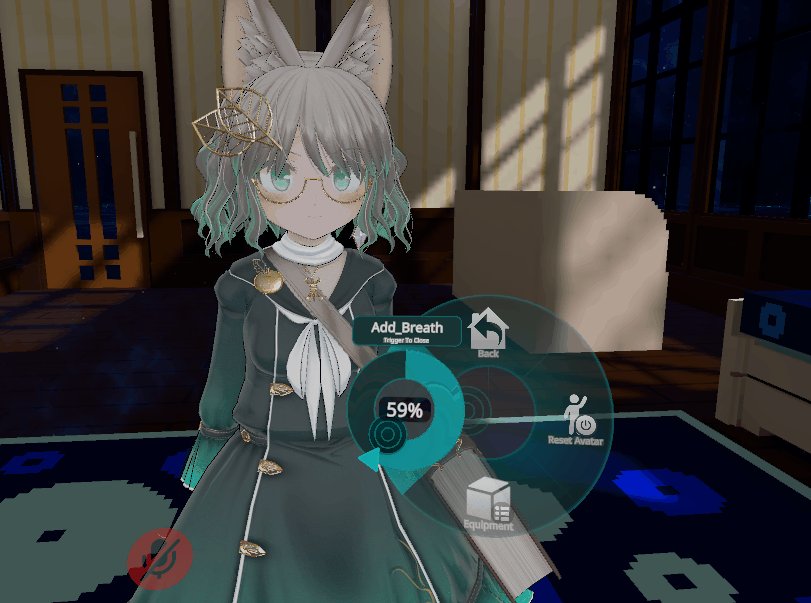
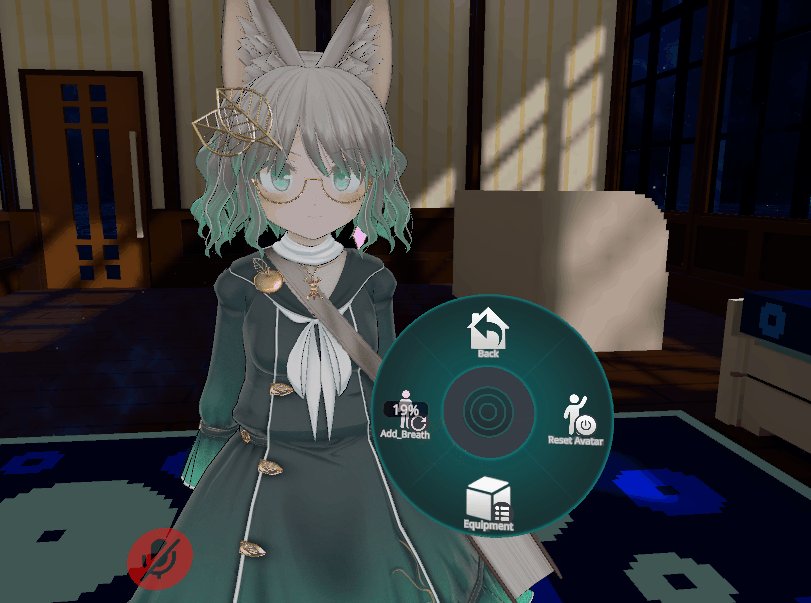
Radialメニューを動かすと呼吸の再生スピードを変えれます。
・0%=オフ
・20%=1倍速
・40%=2倍速

Default_Emoteを開きます。
ここからVRChatで最初から設定されてるエモートを呼び出せます。

以上でAvatar3.0の設定が無い場合の設定が完了です。
Avatar3.0の設定がある場合
ここからの説明は下記の3つに分けて行います。
・メニュー&パラメーターの再設定(共通)
・Additive Layerが無い場合
・Additive Layerがある場合
メニュー&パラメーターの再設定は両方で必要です。
Additive Layerの有無は状態に合わせてどちらか一方を行ってください。
メニュー&パラメーターの再設定
Avatar3.0が設定されてるモデルを読み込み。
Hierarchyでモデルを選択。

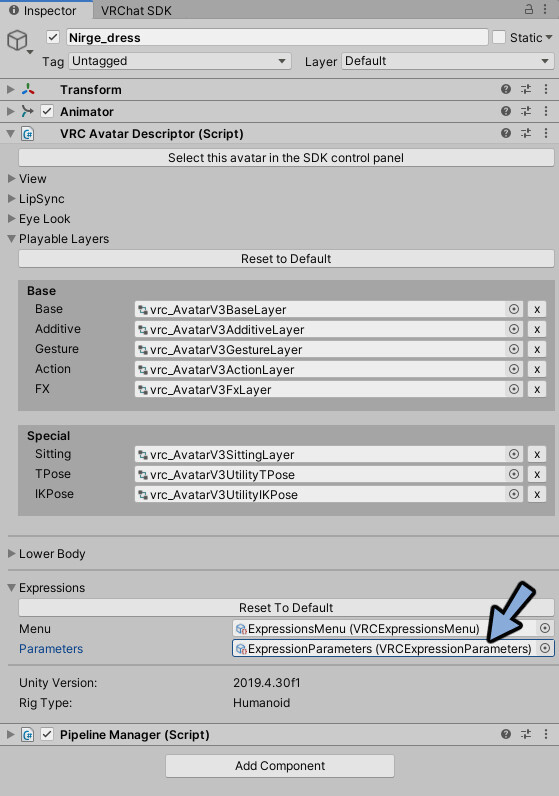
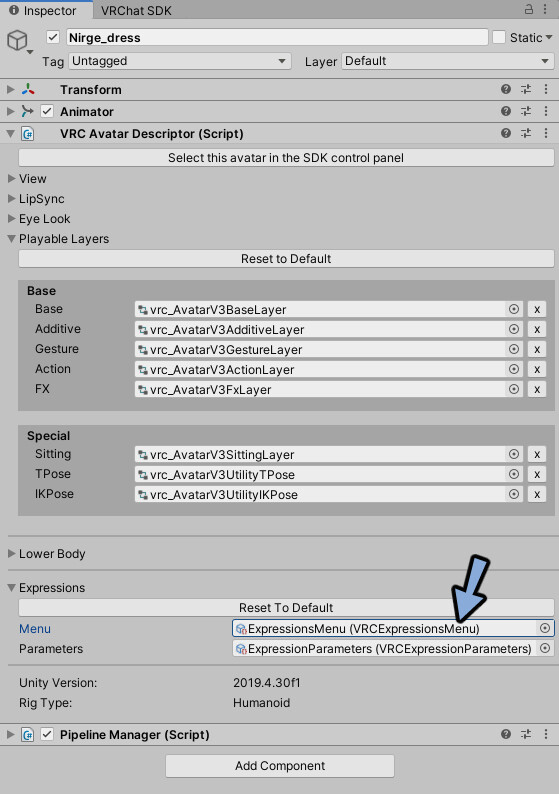
Inspectorを確認。
AdditiveとMenuとParametersの3つが設定されてる事を確認。
これがAvatar3.0が設定された状態です。

まずパラメーターから設定します。
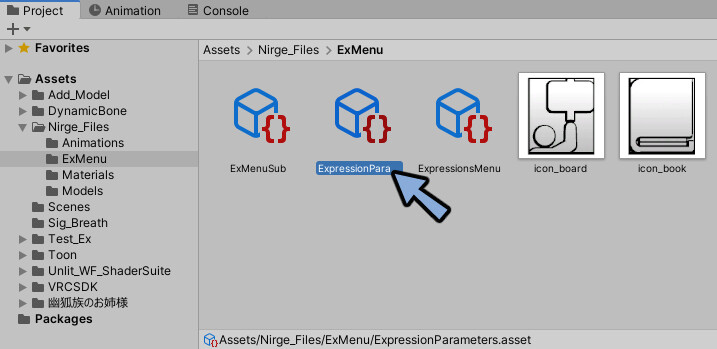
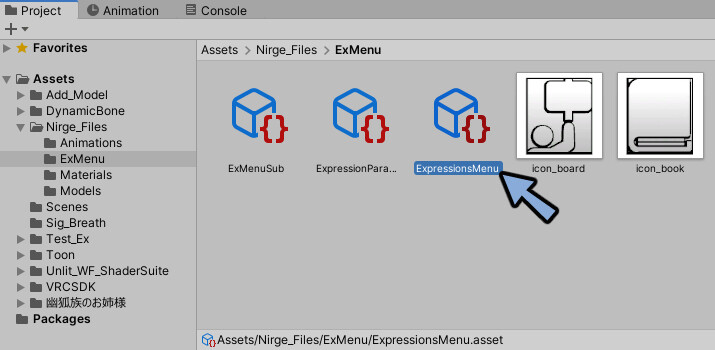
Expressions → Parametersの中のデータをクリック。

Projectで強調表示された.assetをクリック。

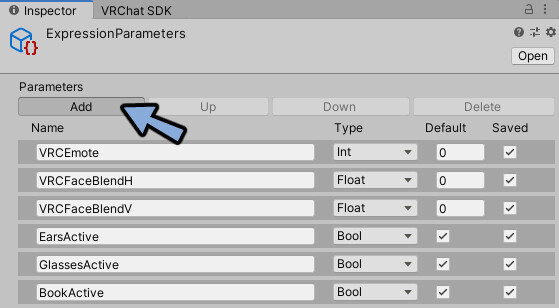
Inspectorを確認。
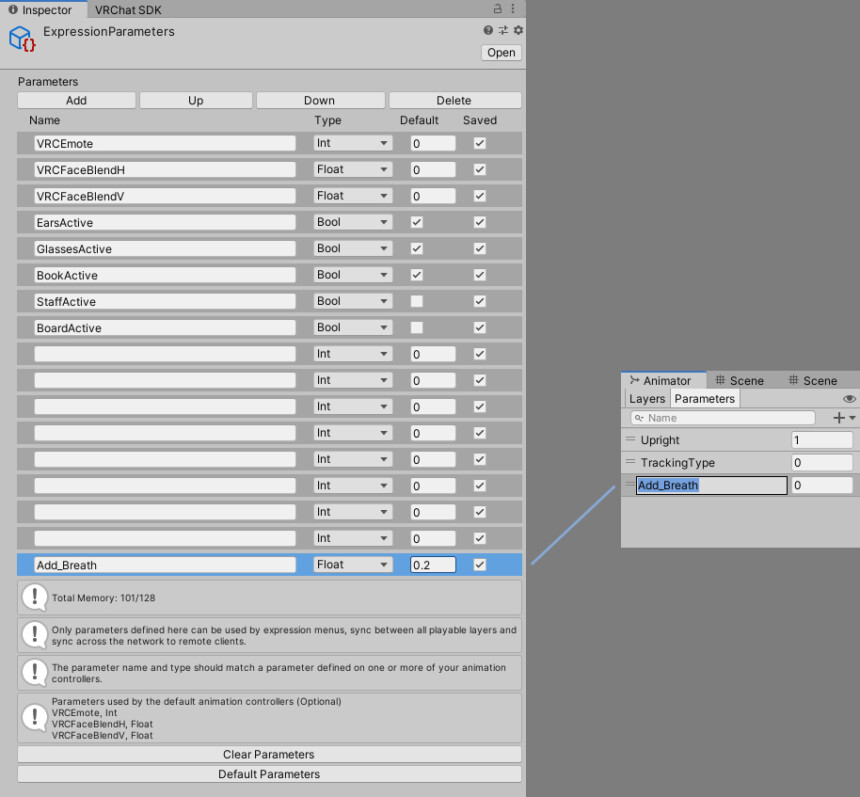
Parameters下のAddを押します。

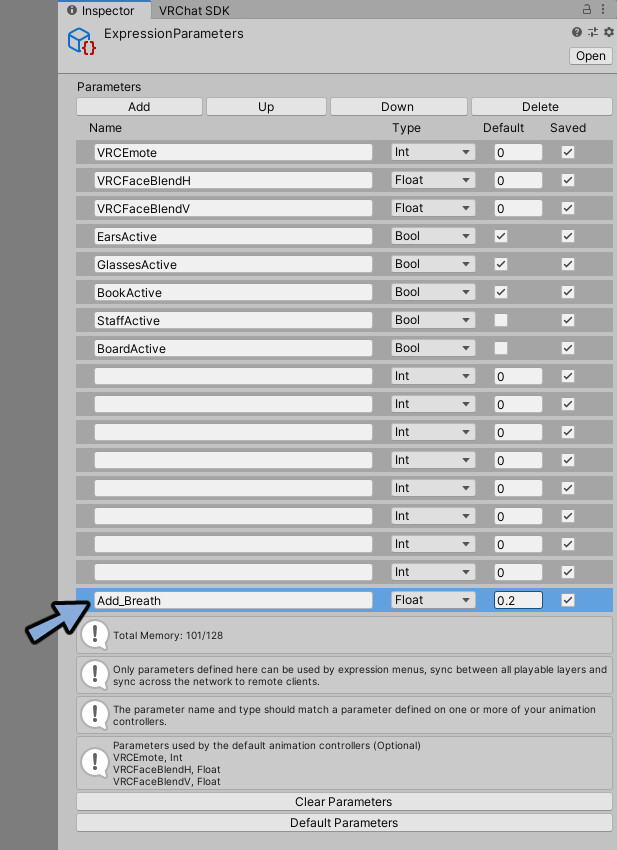
すると一番下に新しいパラメータが追加されます。
これを下記のように設定します。
Name → Add_Breath
Type → Float
Default → 0.2
Save → チェック名前は絶対『Add_Breath』にしてください。
※大量の空白パラメーターは読み込んだモデルの仕様です。

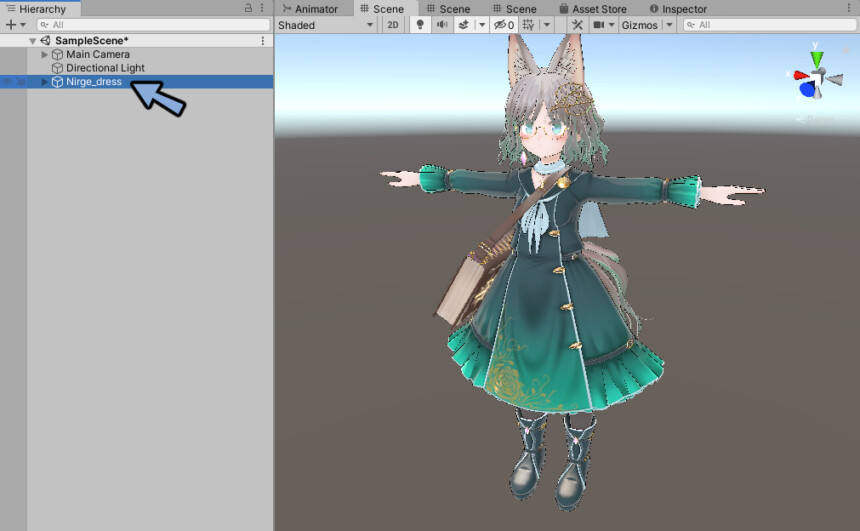
Hierarchyでモデルを選択。

Inspectorを確認。
次にメニューを設定します。
Expressions → Menuの中のデータをクリック。

Projectで強調表示された.assetをクリック。

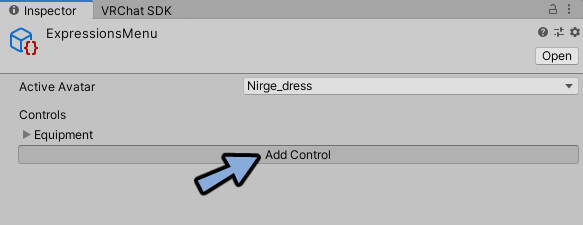
Inspectorを確認。
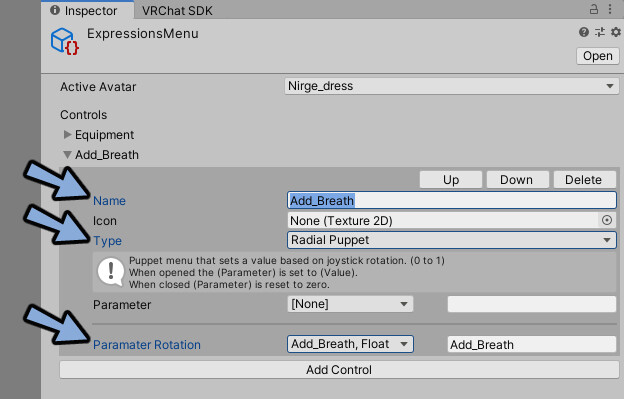
Add Controlを押します。

Name → Add_Breath
Type → Radial Puppet
Parameter Rotation → Add_Breath, Floatに設定。

これでメニューとパラメーターの設定が完了です。
ここからは既存のAdditive Layerがある場合と無い場合で条件分岐します。
Additive Layerが無い場合
Hierarchyでモデルを選択。
※説明用に別のモデルに変更しました。

メニューとパラメーターを先ほどの手順で設定。
Playble Layers → Additiveの『Default Idle』をクリックします。

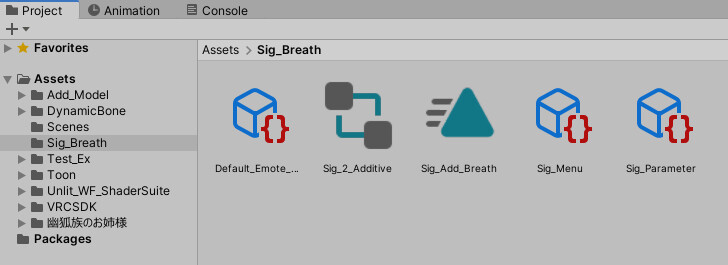
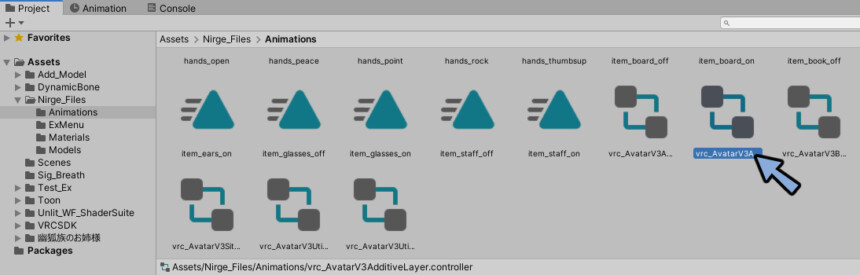
ProjectでSig_Breathのデータを開きます。
中身をクリックしないでください。

Additiveに『Sig_2_Additive』をドラッグ&ドロップ。

VRChatにアップロード。
これでAdditive Layerが無い場合の設定が完了です。

Additive Layerがある場合
Hierarchyでモデルを選択。

Playble Layers → Additiveに設定されたデータをクリック。

Projectで強調表示されたコントローラーをダブルクリック。

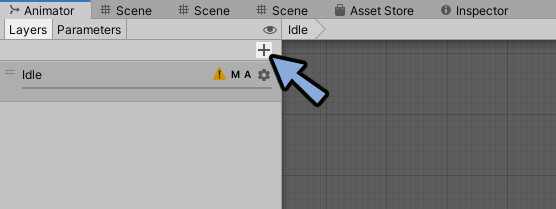
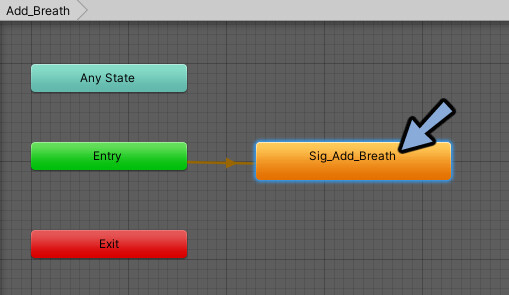
Animatorを開きます。
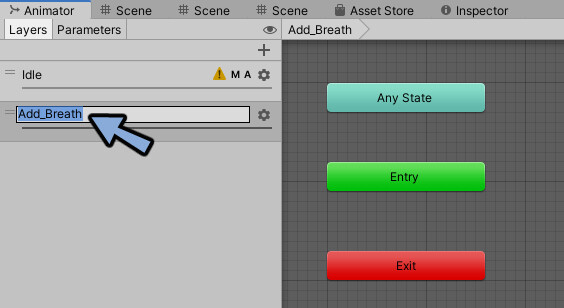
Layersで+ボタンを押します。

Add_Breathなどの分かりやすい名前に変更。

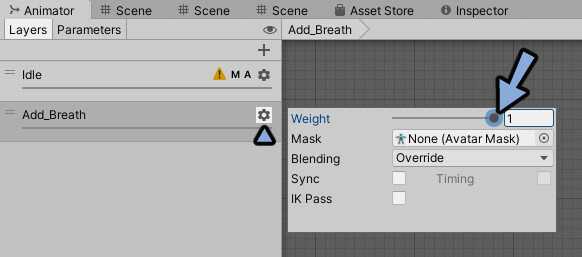
歯車マークを押します。
Weightを1に設定。

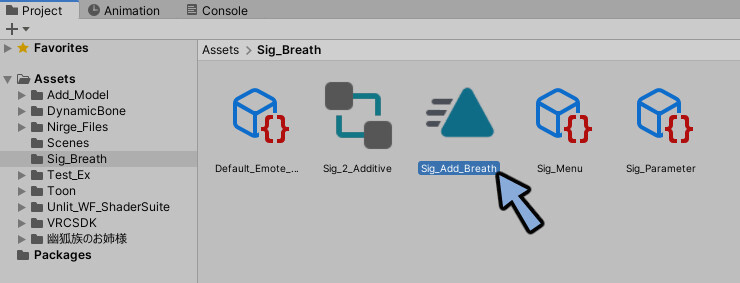
ProjectでSig_Breathのデータを開きます。
アニメーションのデータを確認。

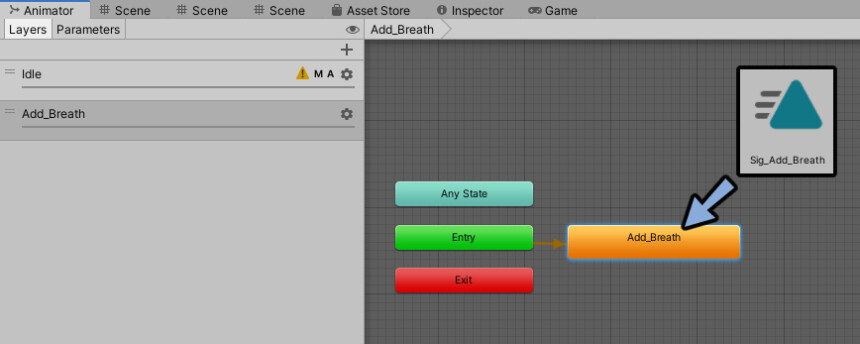
Animatorのグリッドの所にドラッグ&ドロップ。

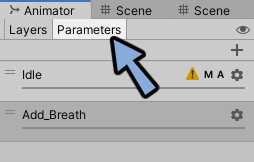
Parametersをクリック。

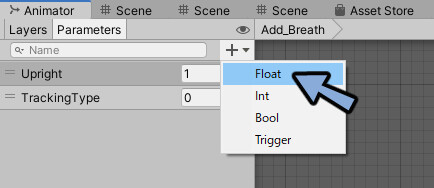
+ボタン → Floatを選択。

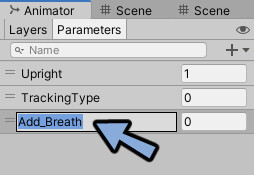
名前をAdd_Breathに変更。

この名前はパラメーターの名前と合わせる必要があります。

アニメーションの箱をクリック。

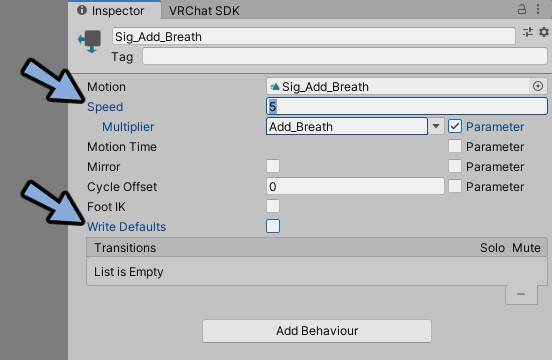
Inspectorを確認。
下記のように設定。
・Speedを5
・Multiplier横のParameterにチェック
・MultiplierをAdd_Breathに設定
・Write Defaultsのチェックを解除
VRChatにアップロード。
これでAdditive Layerがある場合の設定が完了です。

まとめ
今回は呼吸アニメーションの使い方を紹介しました。
他にもAvatar3.0やValve Indexについて解説しています。
ぜひこちらもご覧ください。








コメント