はじめに
今回はVRChatで頭上にタグを表示させる方法を紹介します。
これはワールドのギミックです。

このようなワールドがある事を前提に進めます。

ワールドの作り方はこちらをご覧ください。
⚠重要な注意点
タグマーカーを設定する時、
初めは必ず3~5個程度の少量のタグで動作検証してください。
40~60個設定したあと、不具合が見つかると、全部修正し直すことになります。
先に動作検証して、これを回避してください。
タグマーカーの導入
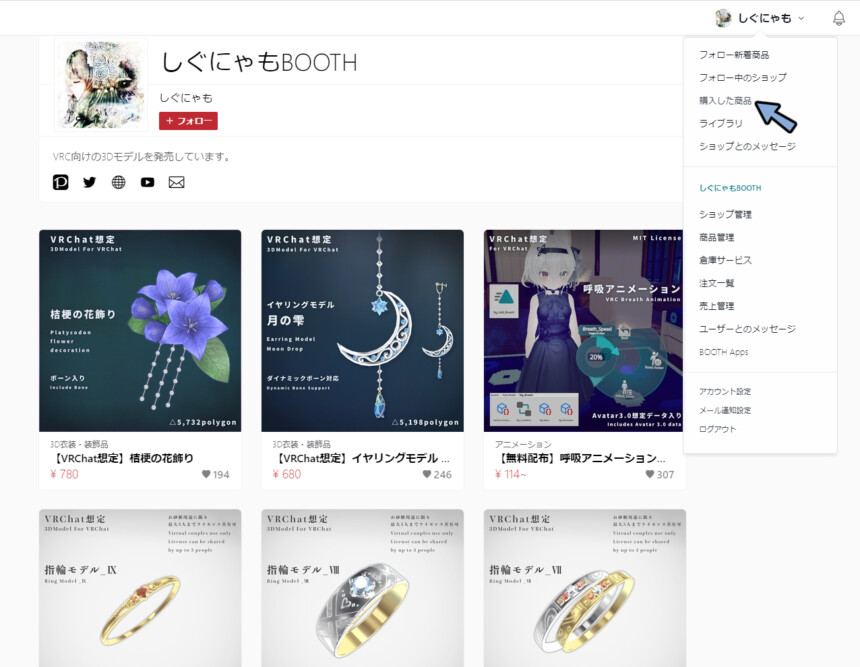
こちらでマーカーを購入。

Boothの右上のアイコンをクリック → 購入した商品を選択。

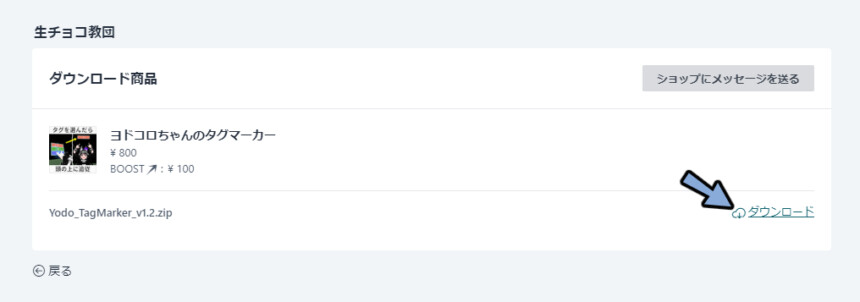
ヨドコロちゃんタグマーカーの注文詳細画面を選択。

ダウンロードを選択。

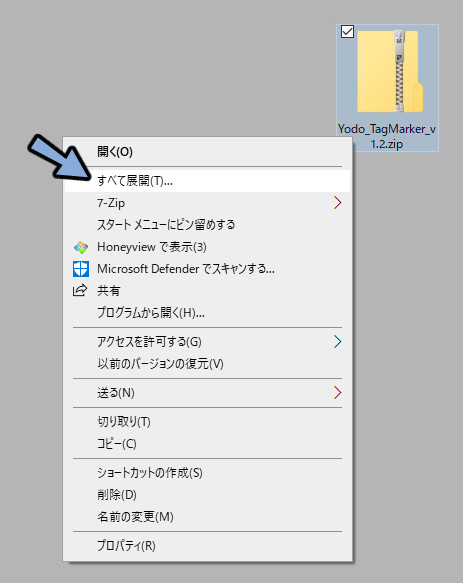
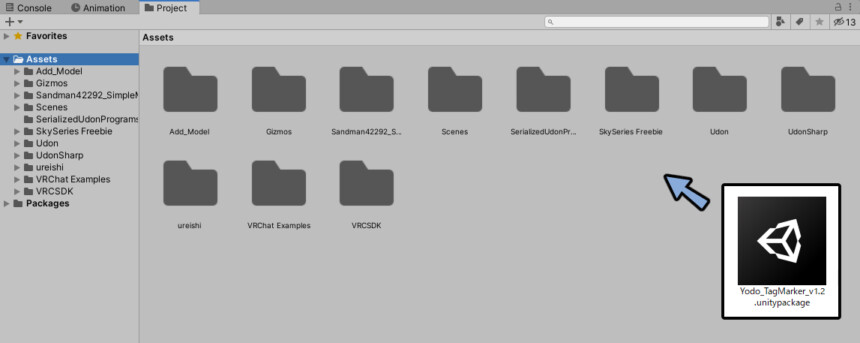
DLしたZipを展開。

中にある.unitypackageをワールドのProjectにドラッグ&ドロップ。

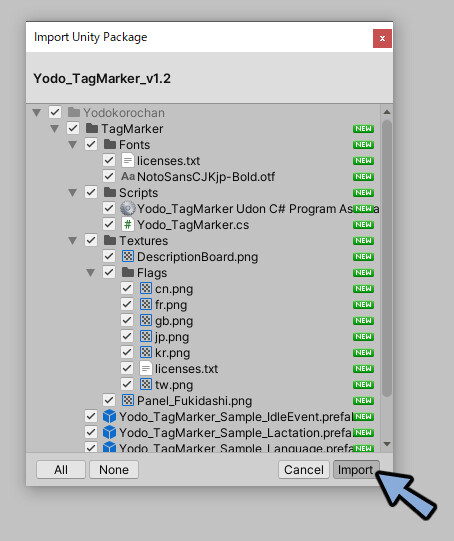
全てにチェックが入ってる事を確認。
Importを選択。

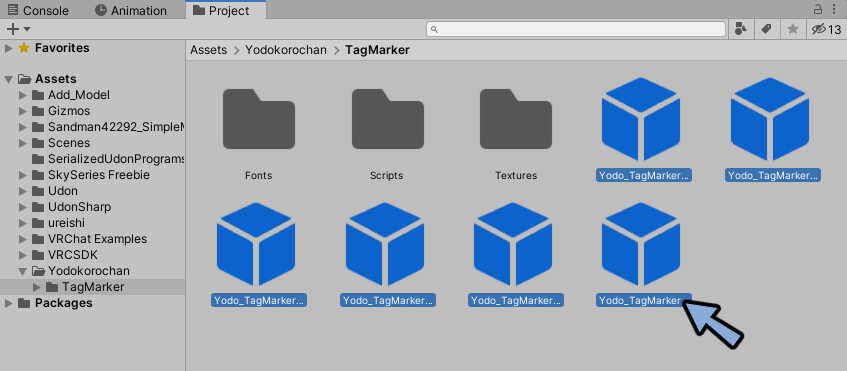
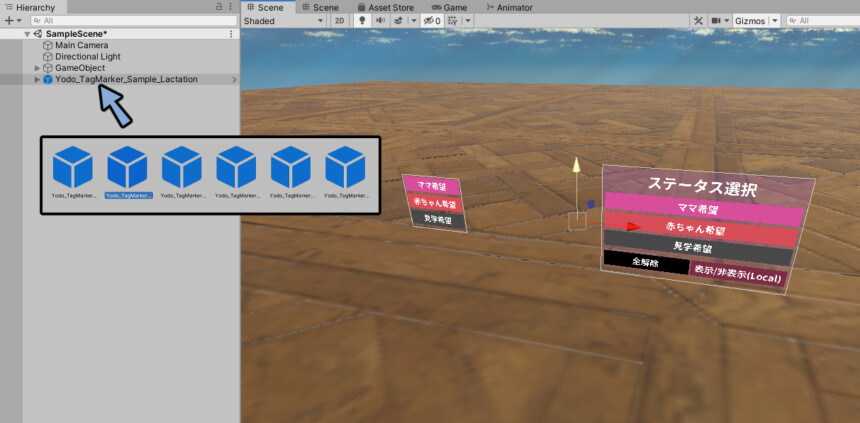
ProjectよりAssets → Yodokorochan → TagMarkerを開きます。
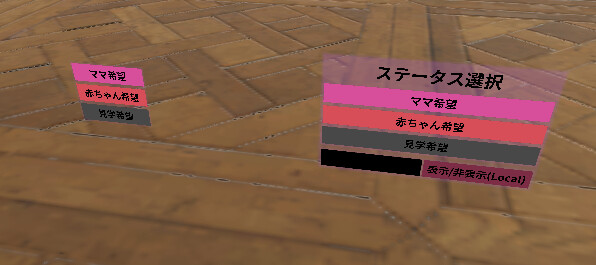
一番上の階層にある6つはサンプルデータです。

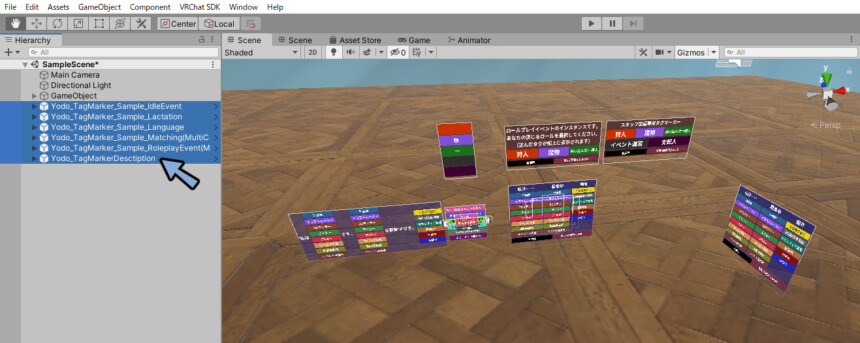
Hierarchyにドラッグ&ドロップするとこのようなサンプルが確認できます。

これで導入が完了です。
タグ作成の下準備
下準備でやる事は下記の2つ。
・サンプルの読み込み。
・確認用ミラーの設置。
この2つについて解説します。
サンプルの読み込み
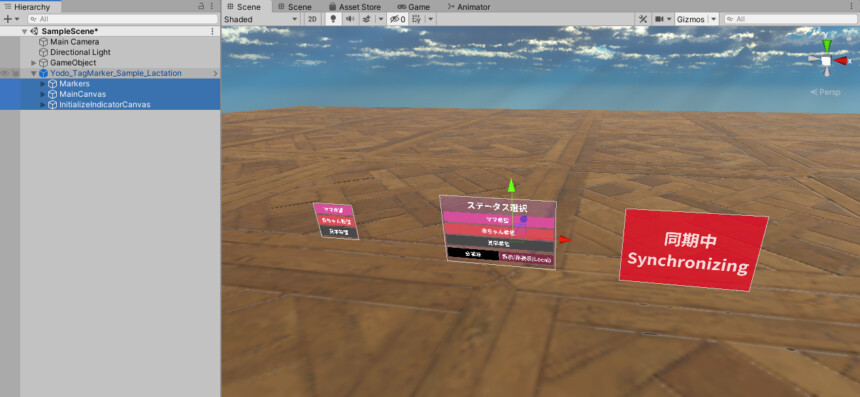
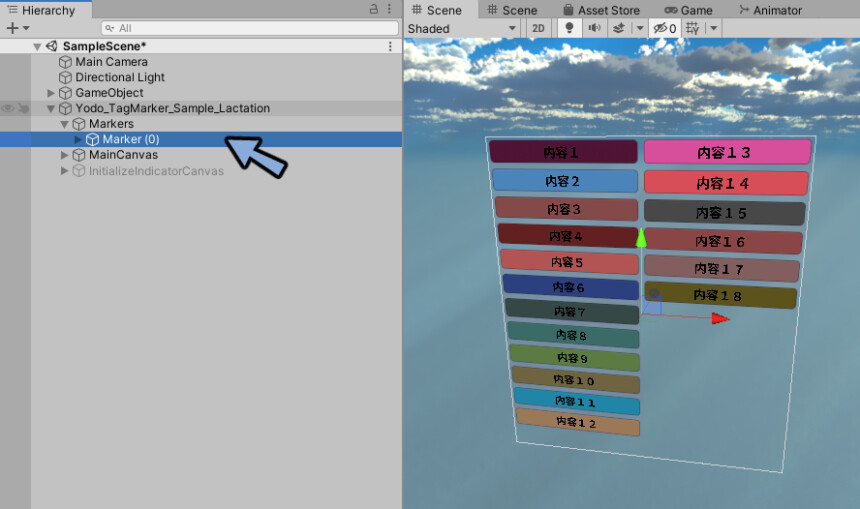
左から2番目の.prefabをHierarchyにドラッグ&ドロップ。
(Yodo_TagMarker_Sample_Lactation.prefab)

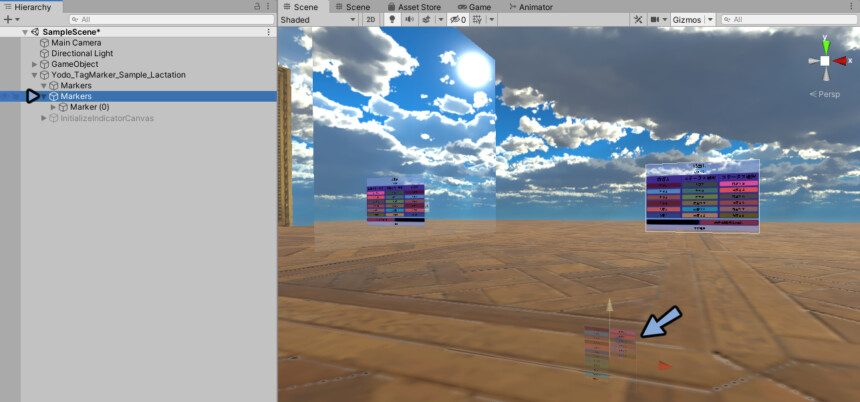
中身は3つあります。
・Markers = 頭上に表示されるもの。
・MainCanvas = 頭上に表示させるためのボタン。
・InitializeIndicatorCanvas = 同期待ちの状態で表示されるもの。

これでサンプルの読み込みが完了です。
確認用ミラーの設置
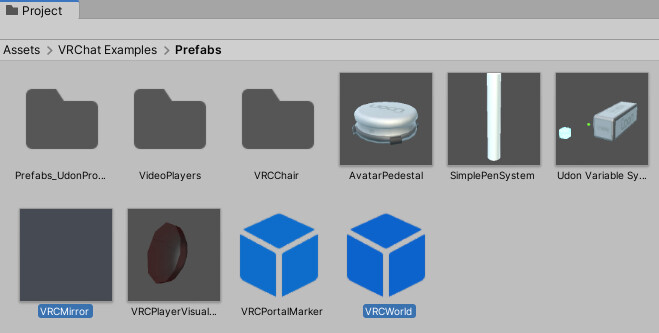
Assets → VRChat Examples → Prefabsを開きます。
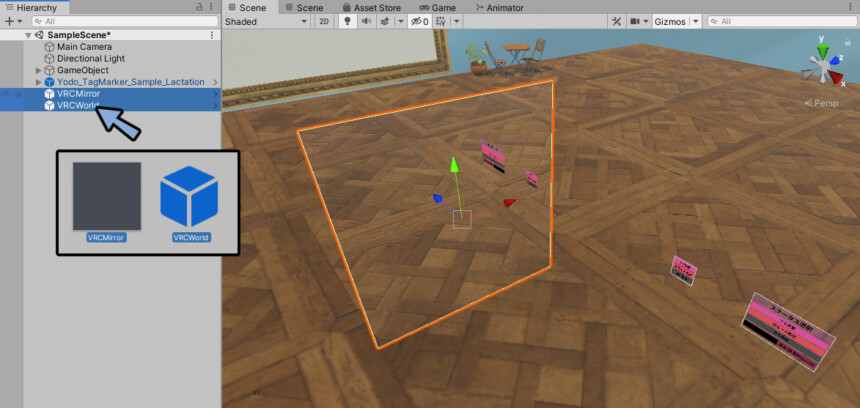
中にある『VRCMirror』と『VRCWorld』をHierarchyにドラッグ&ドロップ。

VRCWorldでリスポーン地点を設定。
VRCMirrorミラーの形を調節してタグを確認できるようにします。

Build & Testを押します。
デバッグ用のワールドを立ち上げ。

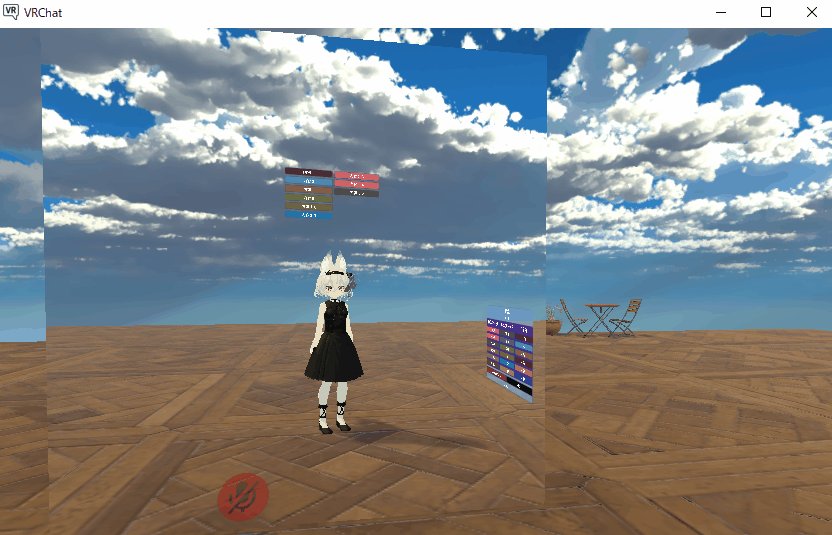
VRChat内でボタンを押します。
するとタグが頭に表示されます。

ミラーでタグが確認出来ましたらUnityに戻ります。
Build & Testを押した後ではUnity上では文字が黒く表示されます。

こちらはCtrl+Sを押して一度保存すると治ります。
これで確認用ミラーの設置が完了です。
オリジナルタグの作成
ここからは、タグの内容を自分で設定する方法を説明します。
ボタンの追加(行と列)
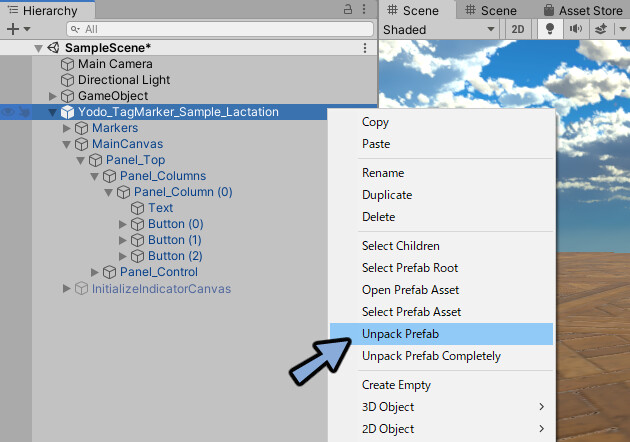
Yodo_TagMarker_Sample_Lactationを右クリック。
Unpack Prefabを選択。

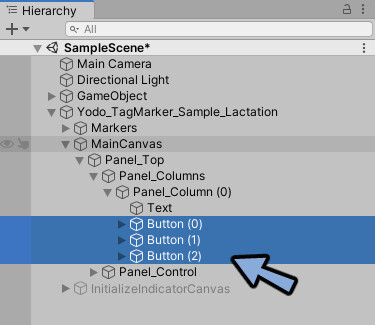
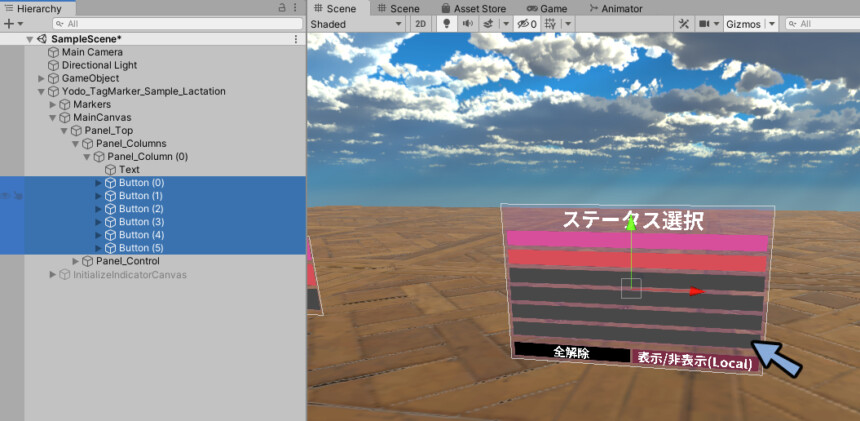
MainCanvas → Panel_Top → Panel_Colums → Panel_Colums(0)の中のButtonを確認します。

ボタン1つを選択。
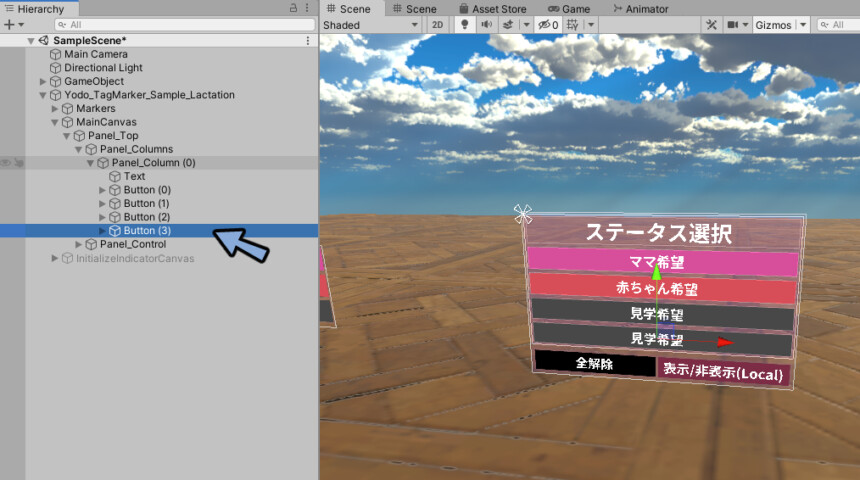
Ctrl+C → Ctrl+Vでボタンを複製。
すると、ボタンが1つ増えます。

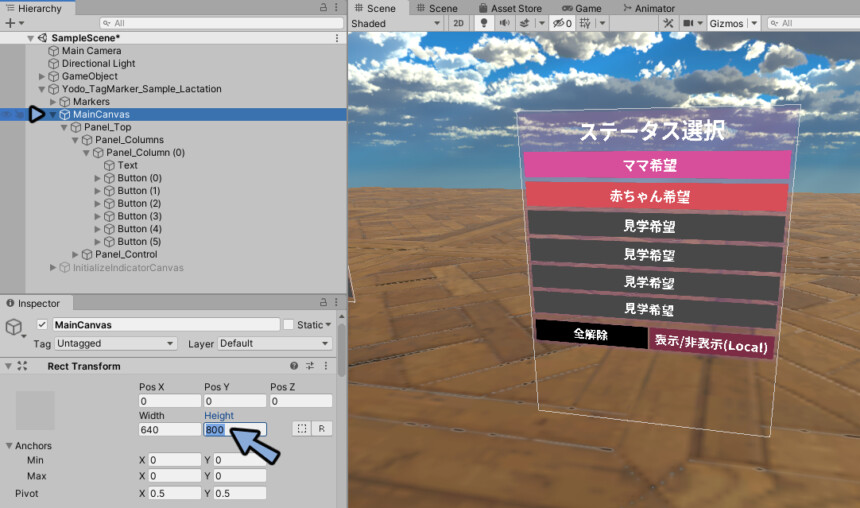
ボタンを増やしていくと文字が圧縮して消えます。

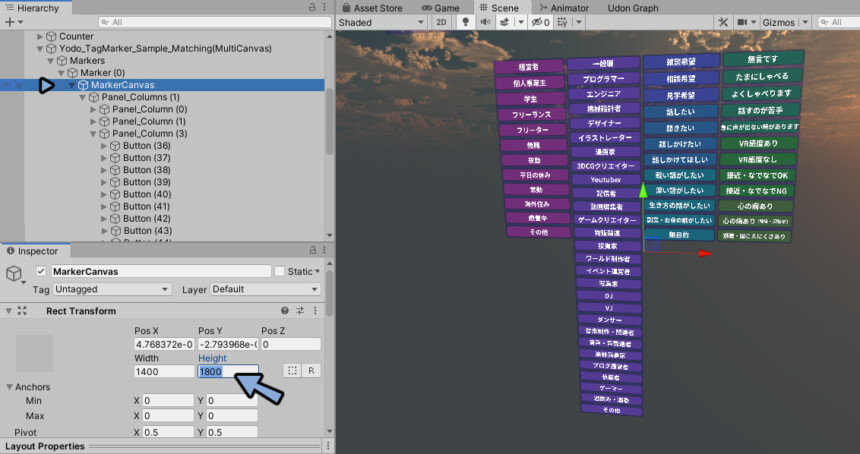
MainCanvasを選択 → Inspectorを確認。
Rect TransformのHeightの値を大きくすると文字が見えるようになります。

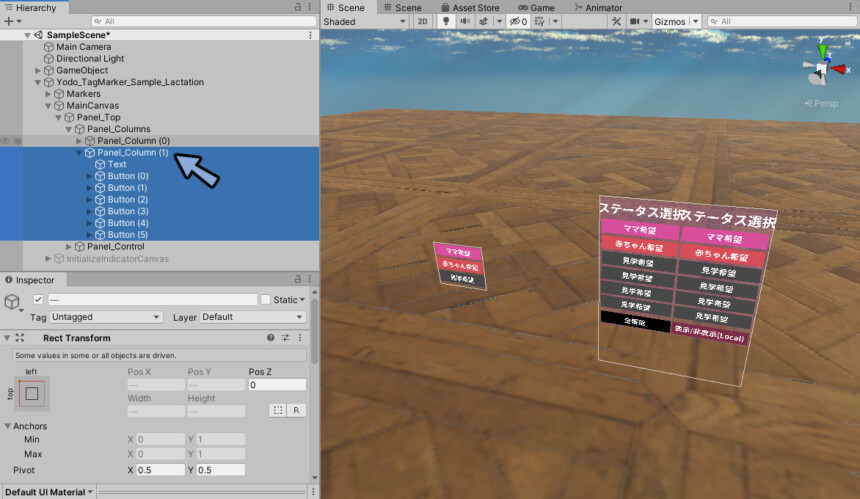
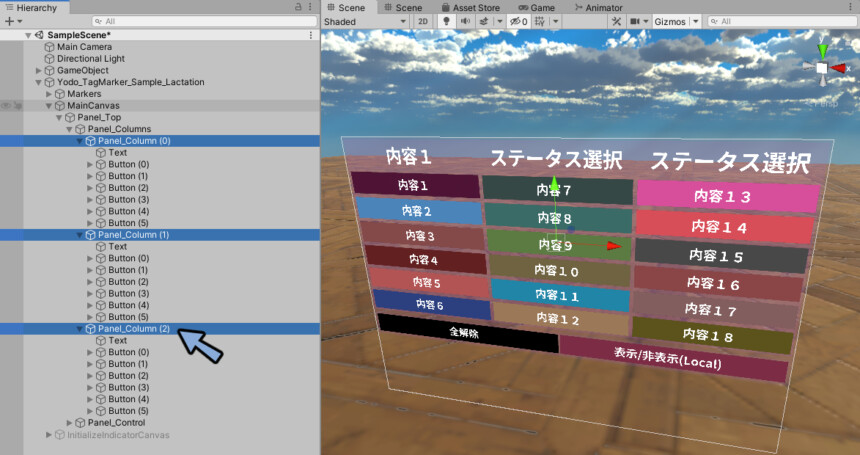
Panel_Colums(0)を選択 → Ctrl+C → Ctrl+V。
Panel_Colums(1)ができます。
これでボタンの列が1つ増えます。

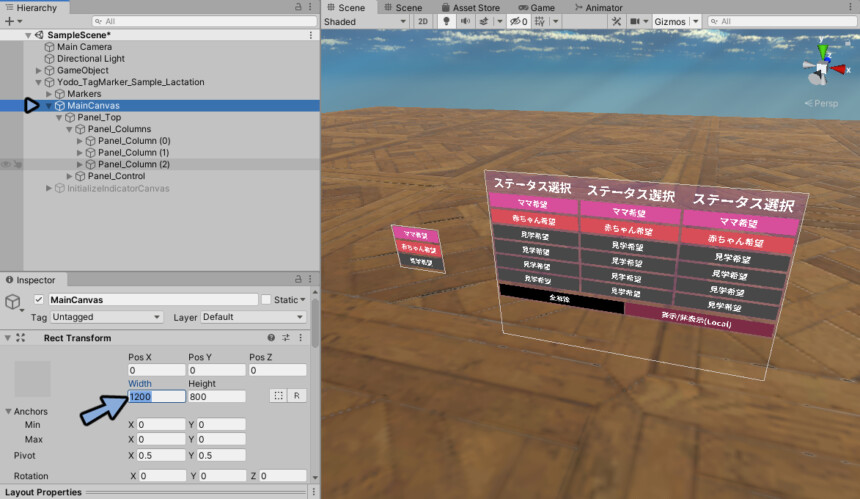
こちらも増やしていくと圧縮して潰れます。
Rect TransformのWidthの値を調節して適切な幅にしてください。

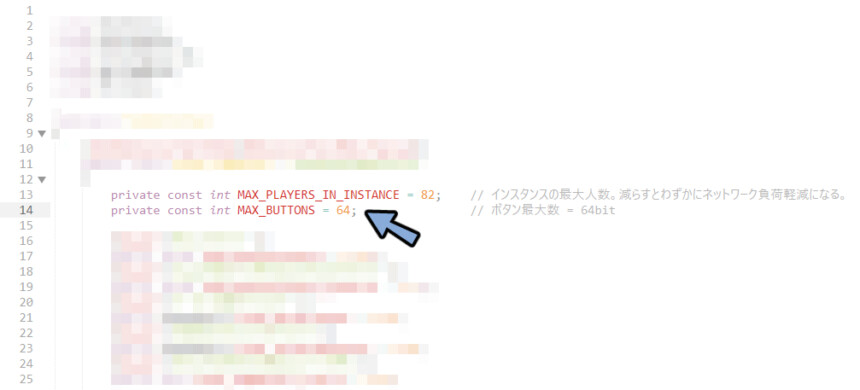
また、ボタンの最大数は64です。
0からカウントするので数値は0~63になります。

上限を超えたい方は制作者(ヨドコロちゃん)に直接お問合せすると上限を128個にしたデータをもらえます。(MAX_BUTTONS = 128;に書き換えるだけではダメでした。)
頼む時は、買った事を証明する画像か何かをセットで送ってください。
以上でボタンの追加(行と列)が完了です。
デザインの調整
見出し文字の変更
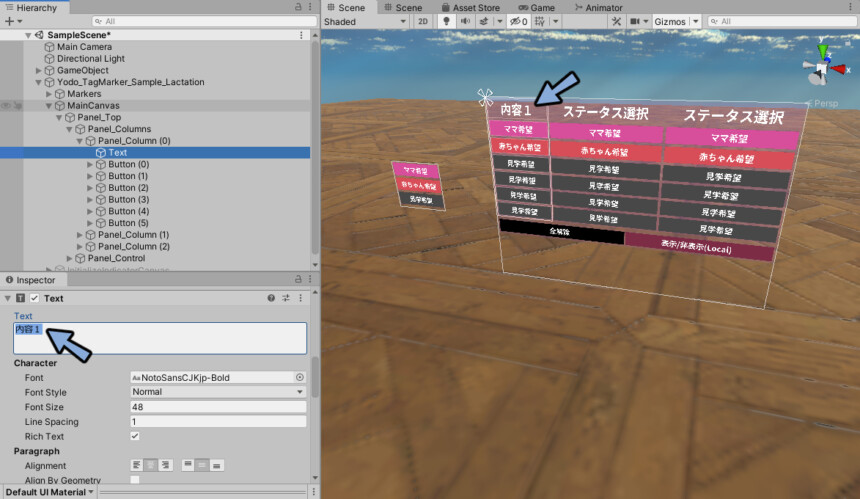
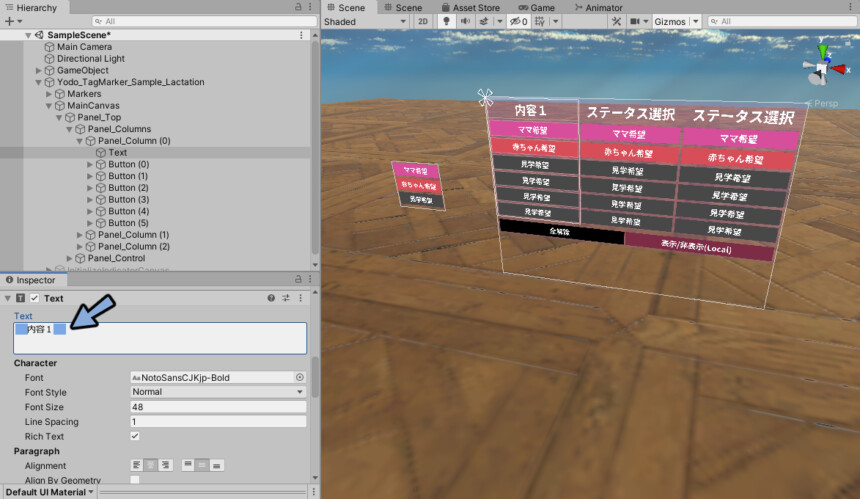
Panel_Columsの中にあるTextを選択。
Inspector → Textで内容を編集すると文字と幅が変わります。

幅の調節は文字の所に空白( )を打ち込むことでできます。

ボタンの調整
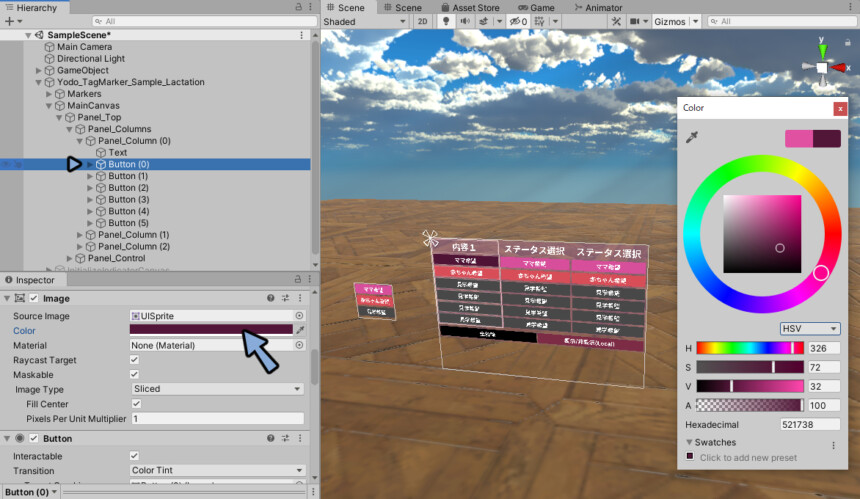
Buttonを選択
Inspector → Image → Colorより色を変更できます。

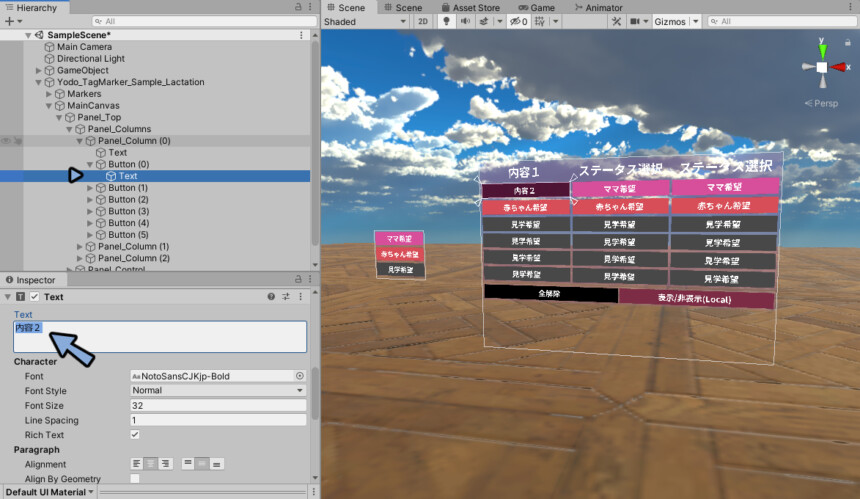
Buttonの中を開きTextを選択。
Inspector → Textより文字を変えるとボタンの文字が変わります。

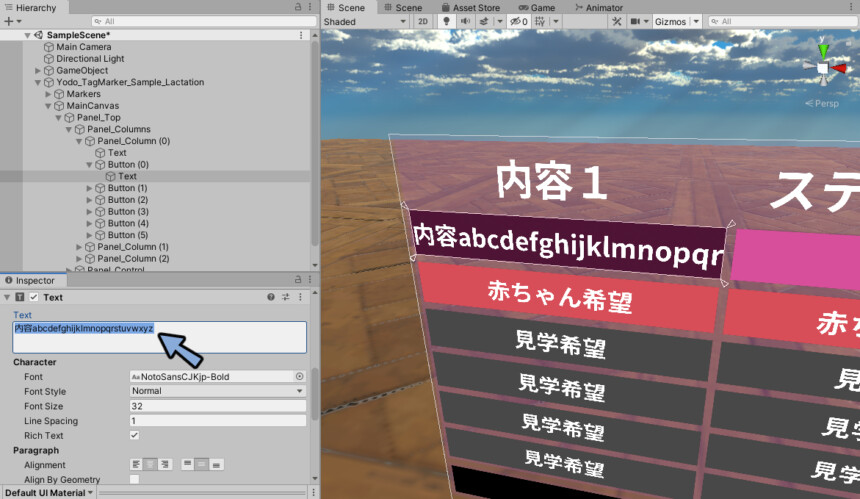
文字は長すぎると表示されません。

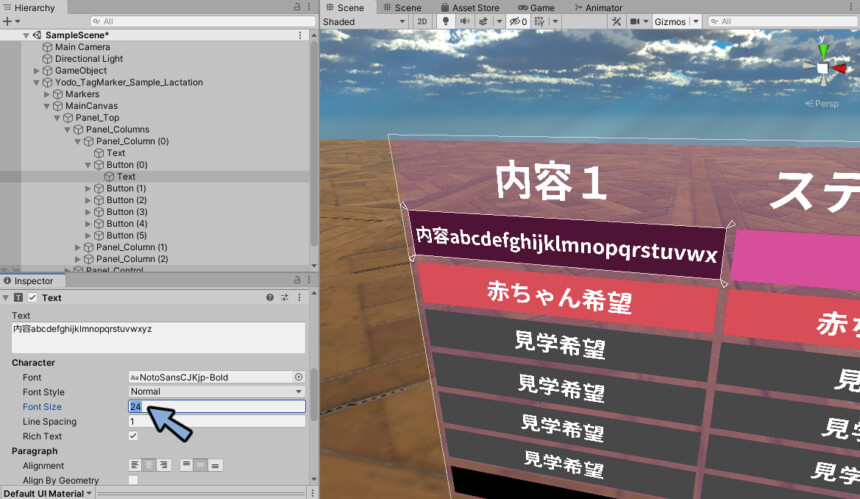
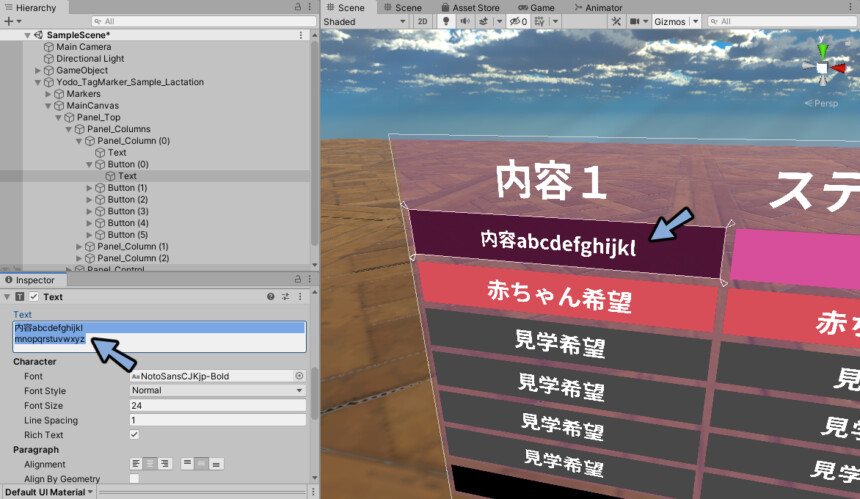
その場合はFont Sizeを調節すると見えます。

それでもだめな場合は2行にすることを考えてください。
Textで改行すると1行目だけが表示されます。

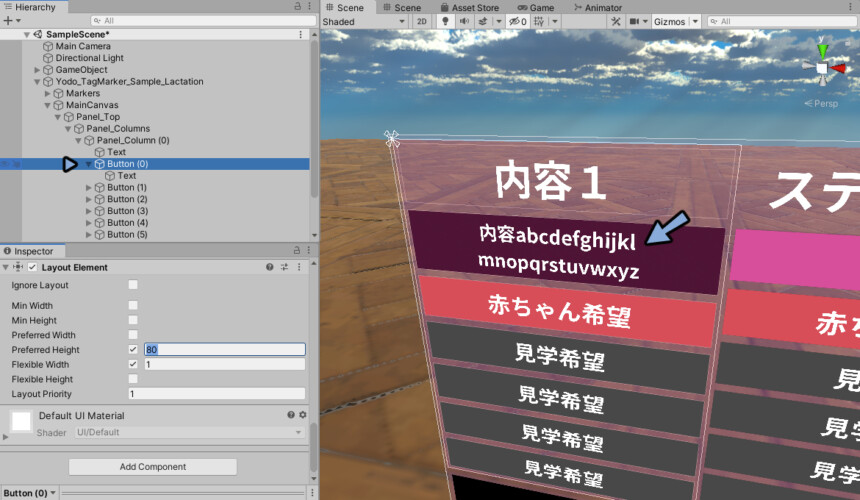
2行にしたTextがあるButtonを選択。
Inspector → Layout Element → Preferred Heightの値を大きくすると2行にできます。

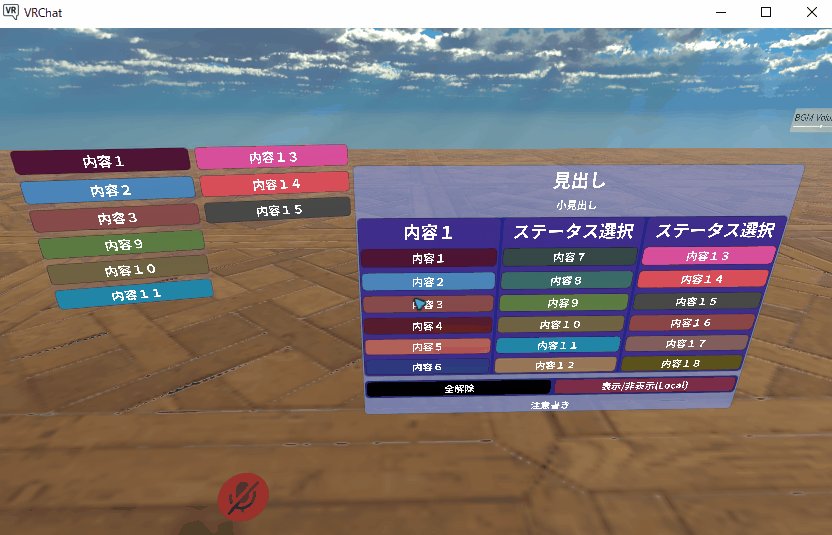
この要領で全てのボタンを調節するとこのようになります。

配色に関しては”揃える”ことを意識すると綺麗にできます。
用途やカテゴリ―に合わせて色相を揃えたり、全体の明度を揃えたりします。


これでボタンの調節が完了です。
パネルの調整
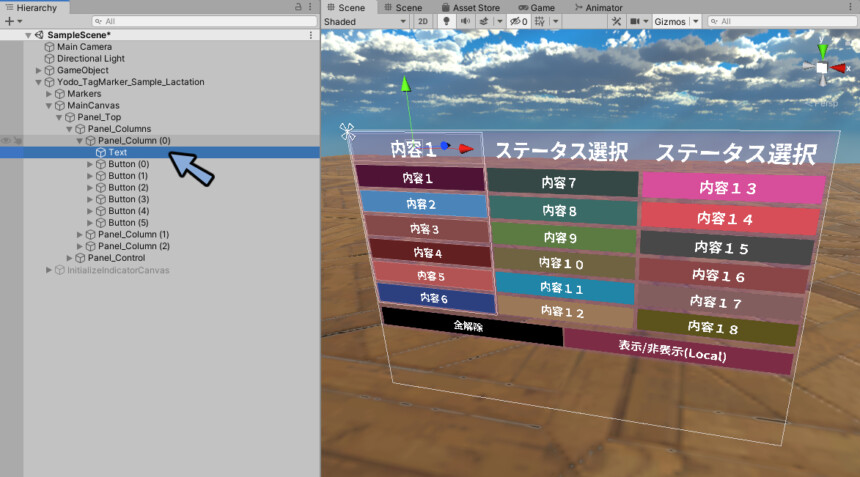
Panel_Colums(0)の中にあるTextを選択。
Ctrl+Cでコピー。

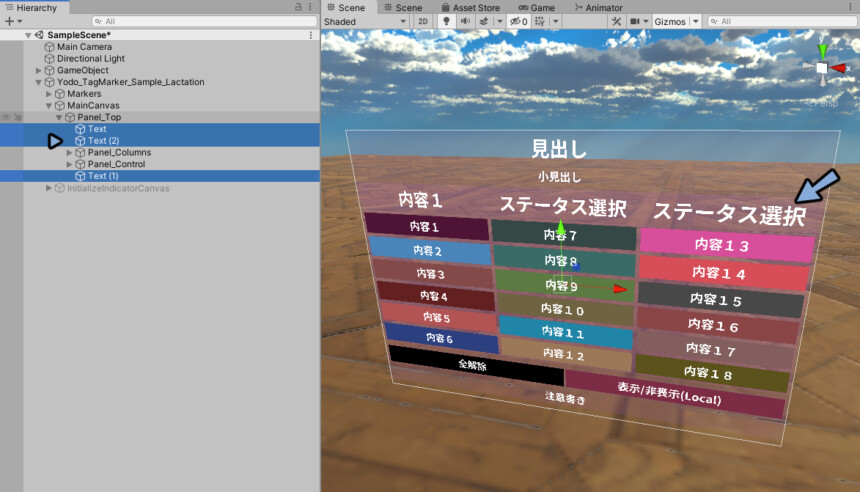
Panel_Topの直下の階層にCtrl+Vでペースト。
すると文字が一番下の場所に増えます。

この手順でTextを増やしていきパネルに文字を追加していきます。
文字の大きさはFont Sizeで調整。

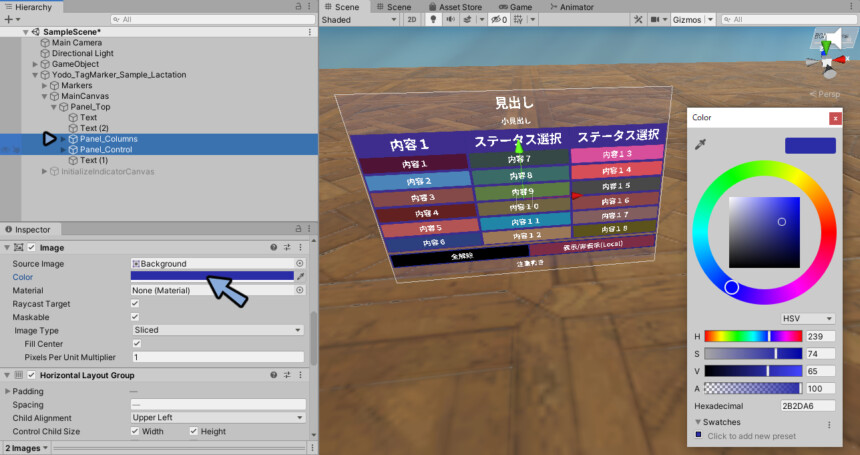
Shift+クリックでPanel_ColumsとPanel_Controlの2つを選択。
Inspector → Image → Colorで文字パネル裏の色を変えることができます。

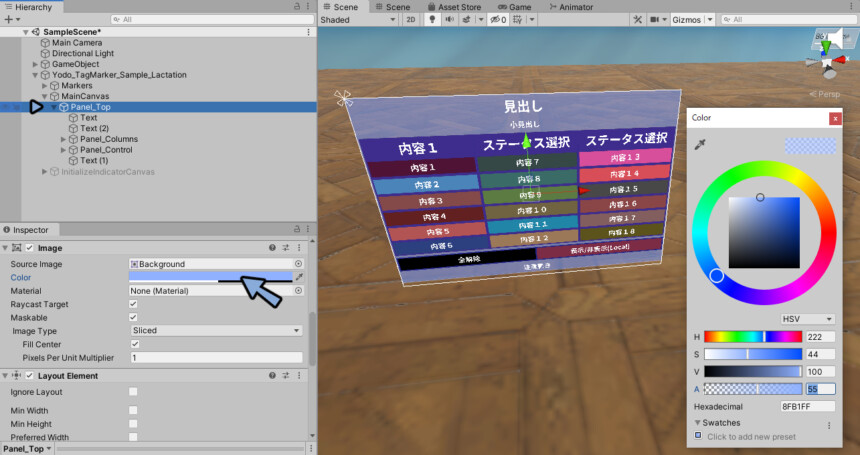
Panel_Topを選択 → Image → Colorを選択。
するとパネル全体色を設定できます。
Aの値を調節することで透明度を調節できます。

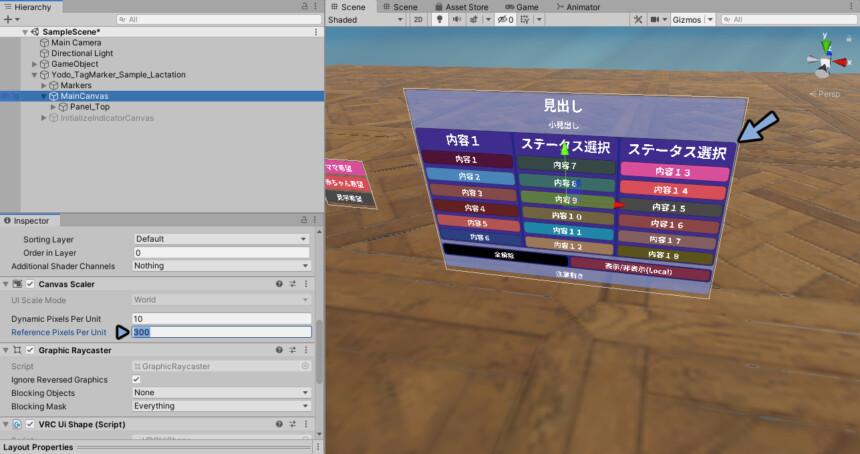
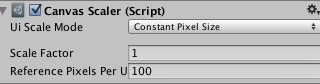
MainCanvasを選択 → Inspector → Canvas Scaler → Reference Pixels Per Unitの値を増やすと角丸にできます。

これでパネルの調節が完了です。
ボタンで頭上にタグを表示させる
ボタンとマーカーを同期させます。
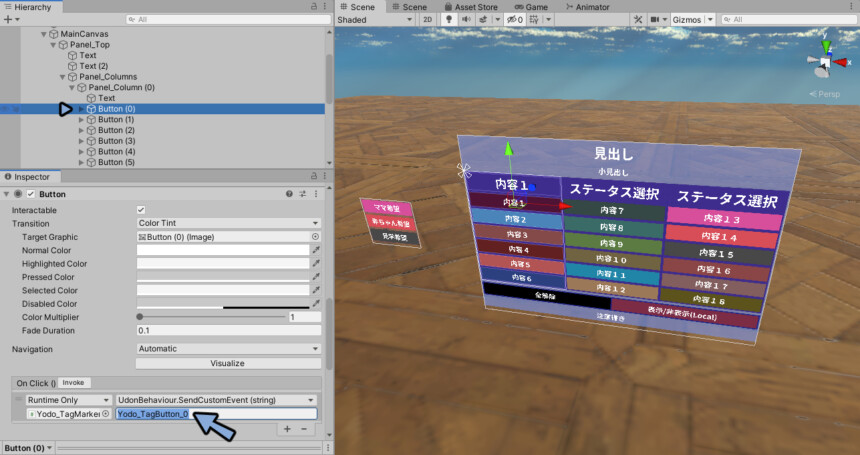
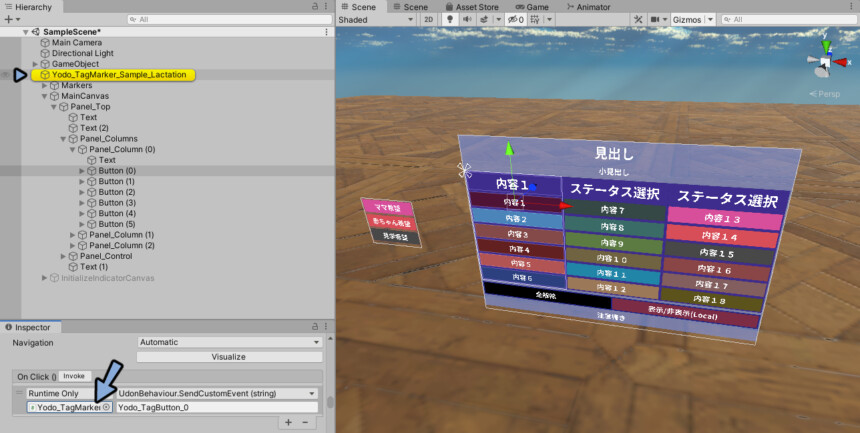
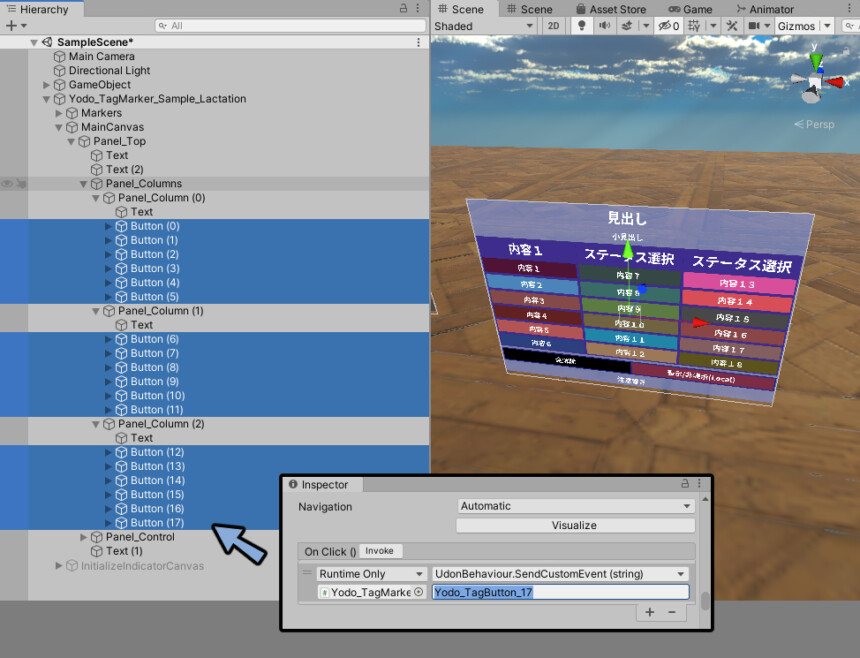
Buttonを選択 → Inspector → Buttonの中のOn Click()の中を見ます。
『Yodo_TagButton_0』がボタンの信号の種類です。

まず、左側にある『Yodo_TagMarker…』を押してタグマーカーの一番上の階層が設定されてる事を確認します。
これが上手く設定されてないとボタンが動かなくなります。

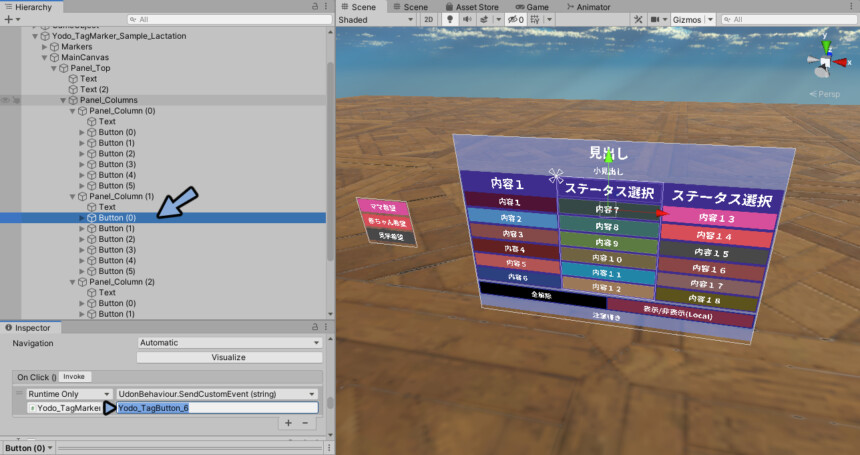
次にButtonを選択して『Yodo_TagButton_1~63』を設定していきます。
ボタンの最大数は64です。
0からカウントするので数値は0~63になります。

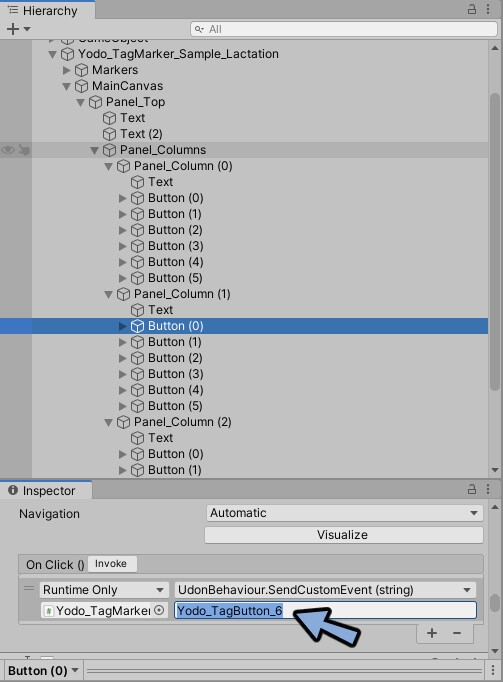
ここでは7個目のボタンに『Yodo_TagButton_6』を割り当てました。
『Yodo_TagButton6』や『6』などの入力ミスに注してください。

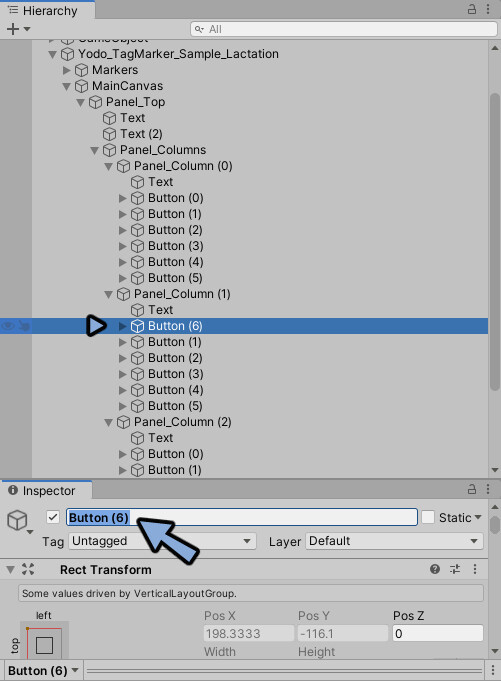
変更したButtonの名前も割り当てた数値に変更します。
Button(6)に変更。

ボタンの数だけ『Yodo_TagButton_0~63』と『Button(0~63)』の設定を行ってください。

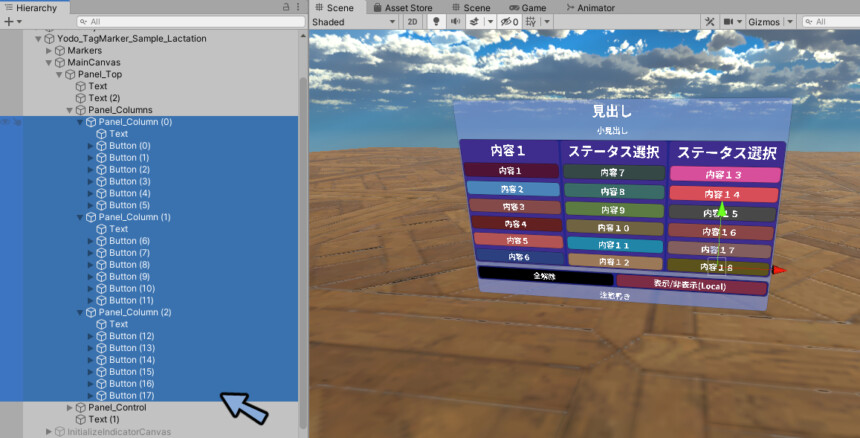
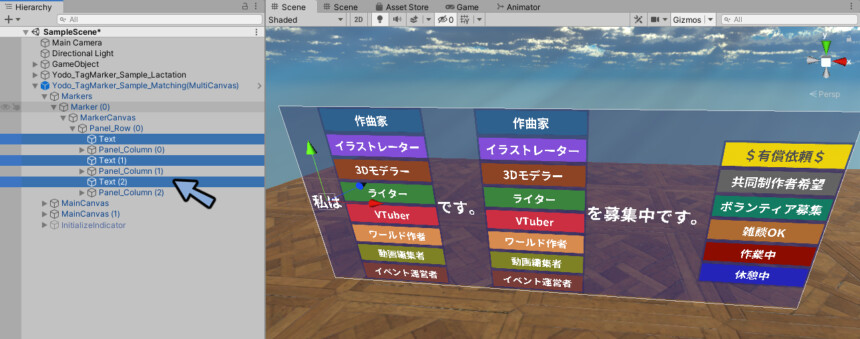
設定が終わりましたら全てのボタン(Panel_Column(0~)をCtrl+Cでコピー。

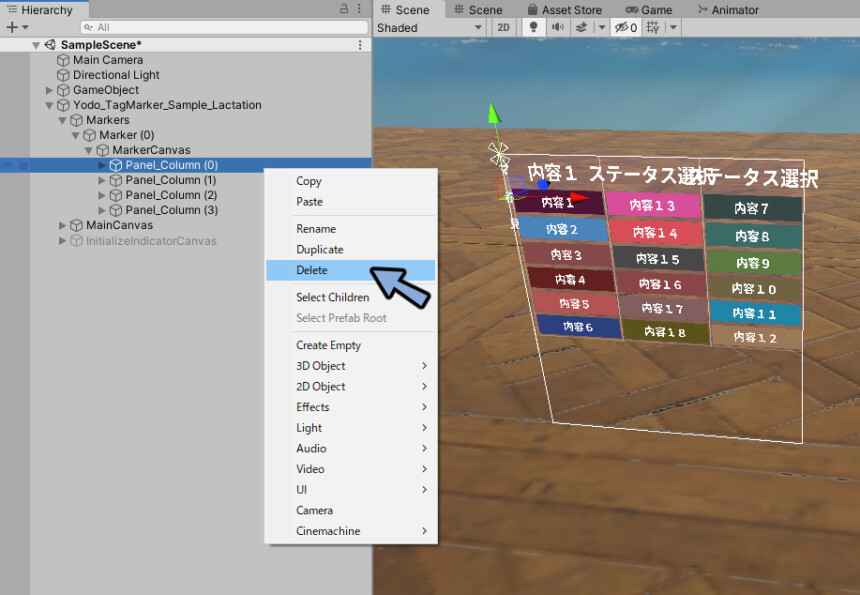
HierarchyでMarkers → Marker(0) → MarkerCanvasの中にCtrl+Vでペーストします。
初めからあったPanel_Column(0)を削除してください。

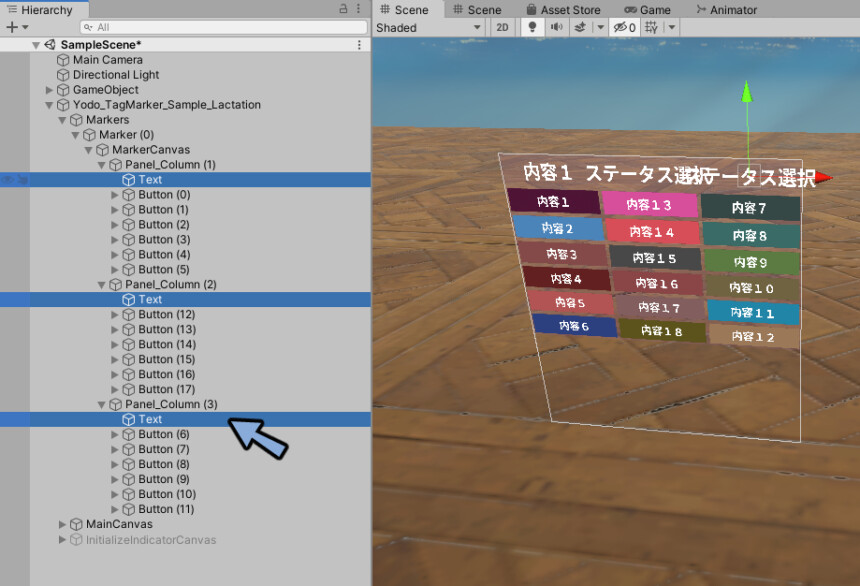
Panel_Column(1~)を開き中にあるTextが不要な場合は消します。

TextをPanel_Column(0)の間に入れます。
すると文字入りのタグも作れます。
用途に合わせて設定してください。

Textを消した場合はタグだけの表示になります。
ペーストした際にHierarchyの並び順が変わります。
なので、Panel_ColumnとButtonの順番や名前を整え直します。

Build & Testで動作確認。
MarkerとButtonが正しく同期していれば頭上にタグが表示されます。

これでボタンで頭上にタグを表示させる処理が完了です。
頭上タグの調整
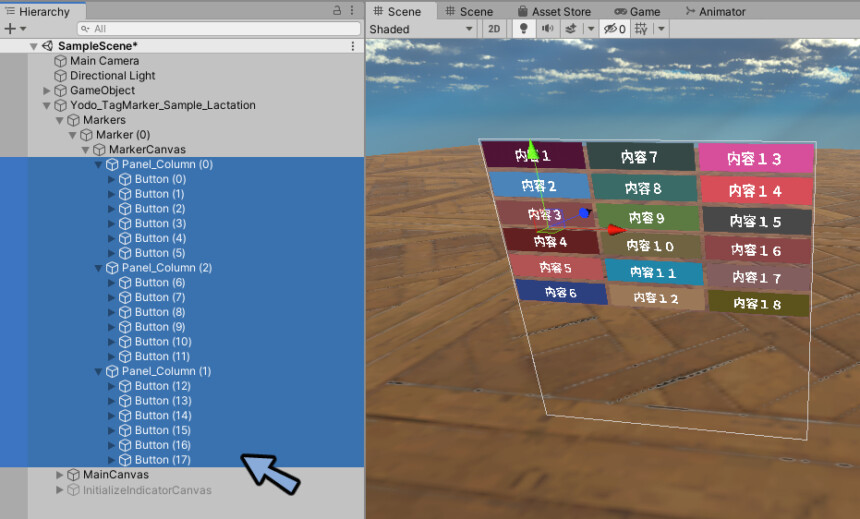
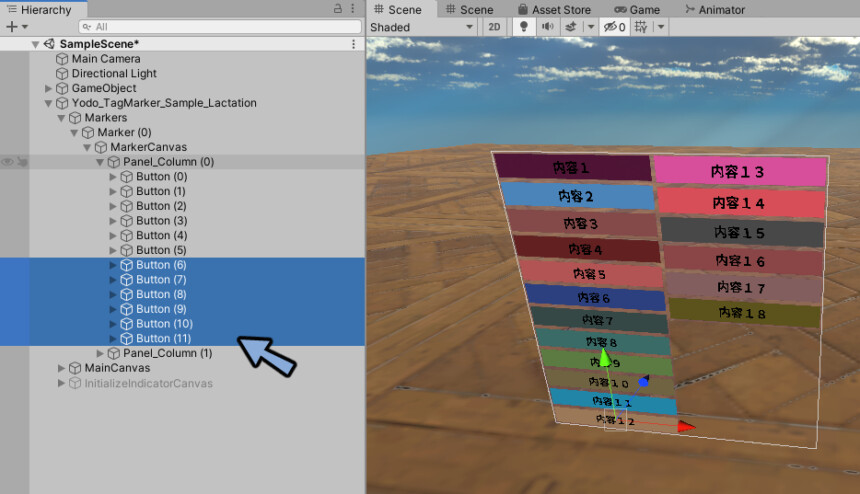
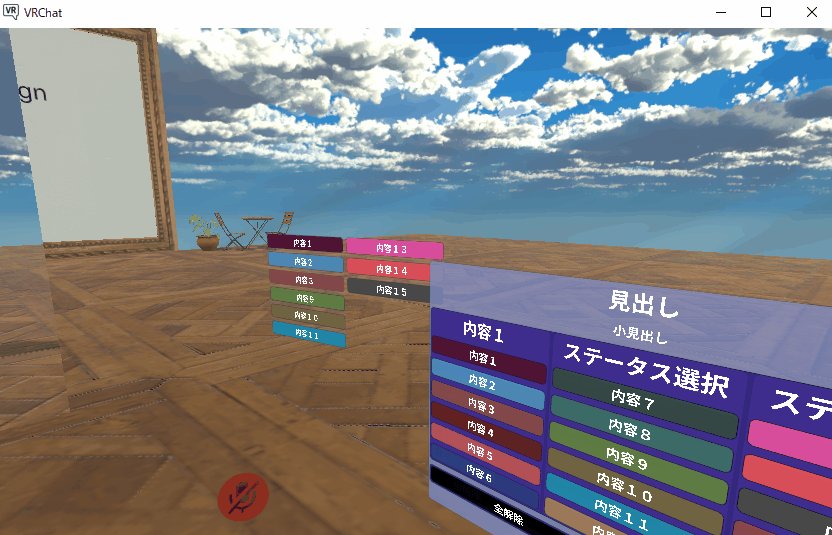
Panel_Columnの中にあるButtonはまとめることができます。

ボタン側の表示は3列でも頭上のタグは2列といった事ができます。

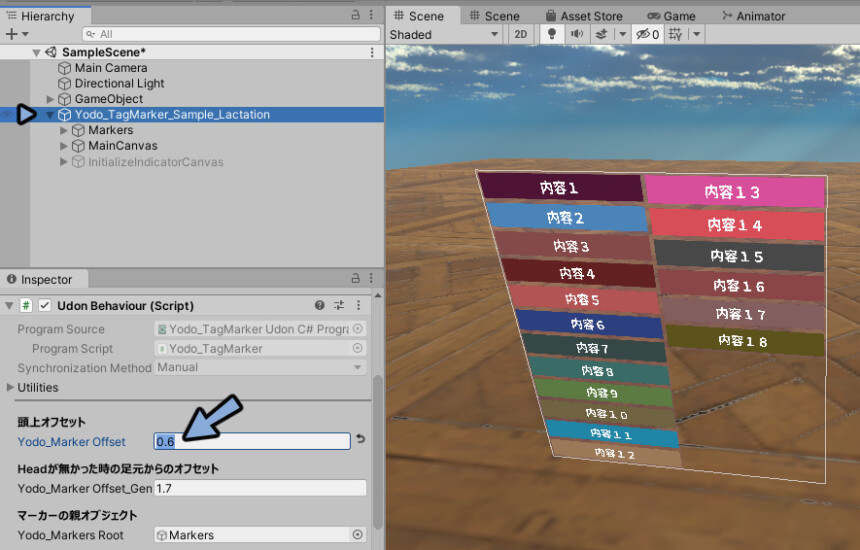
頭にめり込んでしまった場合はYodo_TagMarker_Sample_Lacationを選択。
Hierarchy → Udon Behaviour (Script) → 頭上オフセットの値を大きくします。

すると、めり込みを回避できます。
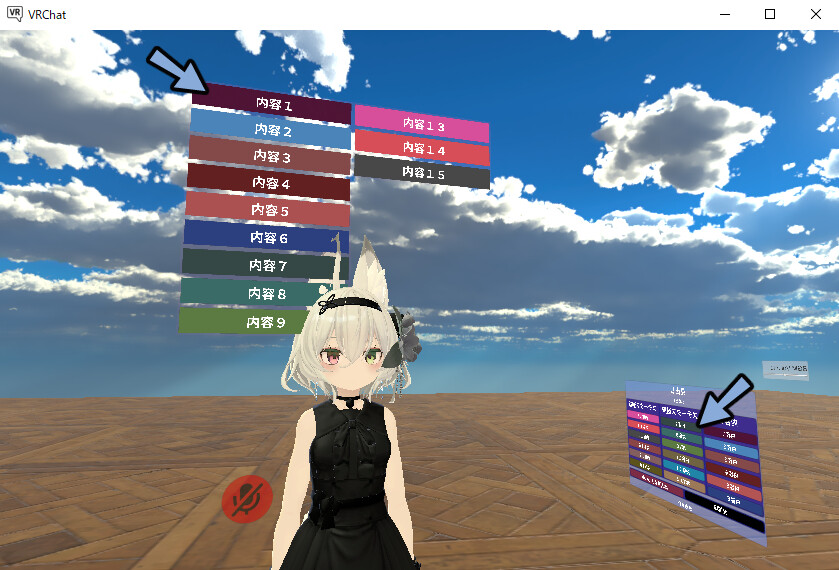
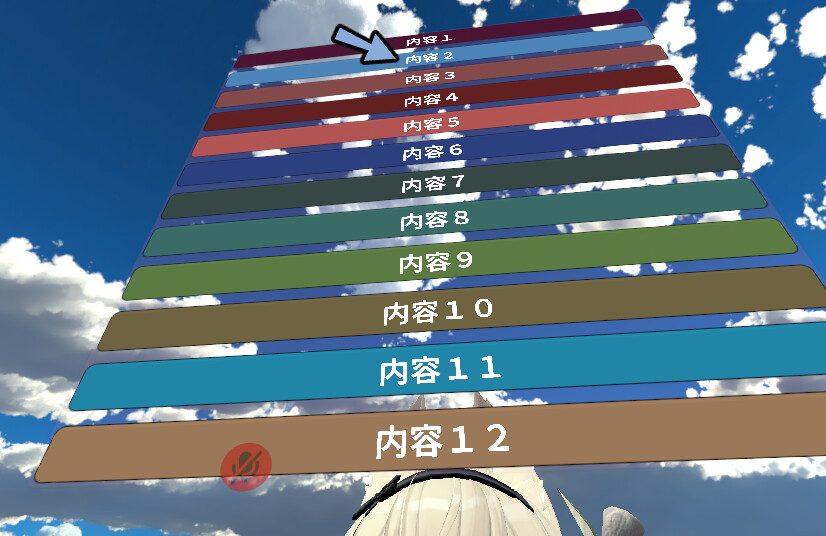
ただし、見上げて読める事に限界があるのでタグは8~10個が限界です。

11個目あたりから見上げると文字がつぶれ始めます。

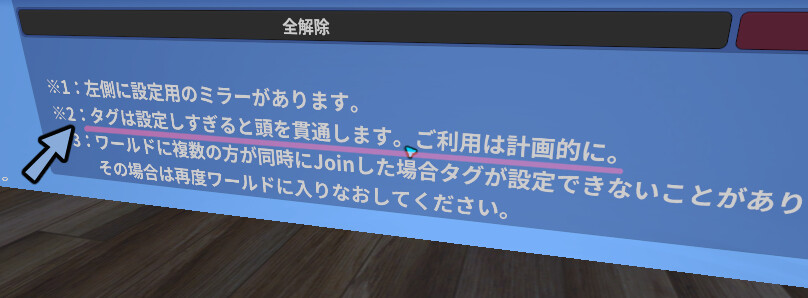
ボタンが多い場合はこのような注意書きを入れましょう。

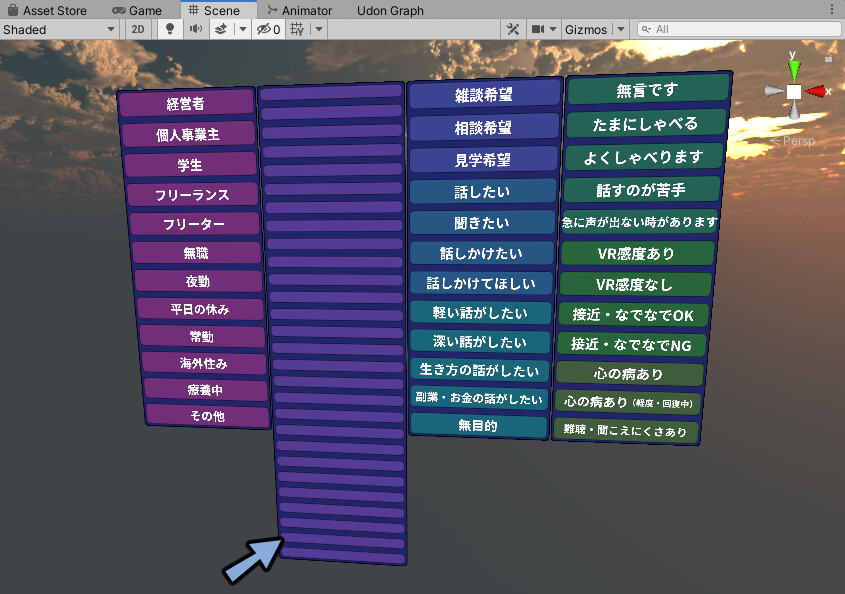
設定できるタグが多いとプレビューで圧縮されたり文字が消えたりします。
こちらはすべてのタグを設定した場合の見え方なのでこのままで大丈夫です。

気になる方はMarkerCanvasのHeightで直せます。
(頭上オフセットの値を再調整する必要があります)
私は11個以上を推奨していないという意思表示のため残してます。

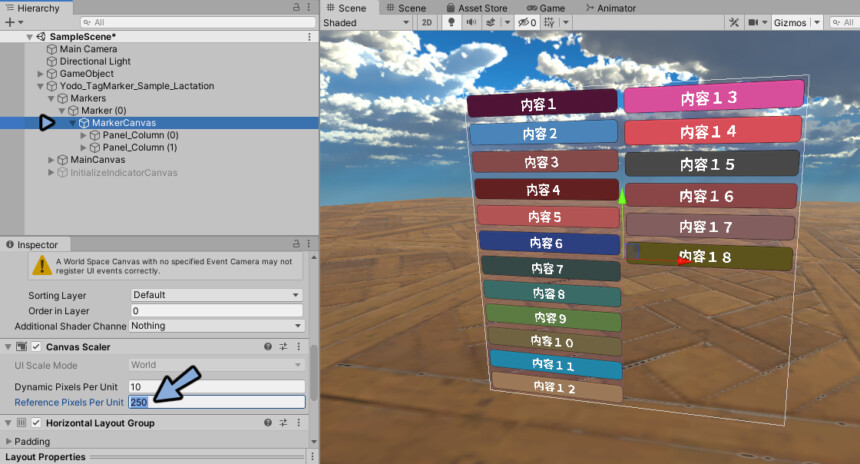
MarkerCanvasを選択 → Inspector → Canvas Scaler → Reference Pixels Per Unitの値を増やすと頭上のタグを角丸にできます。

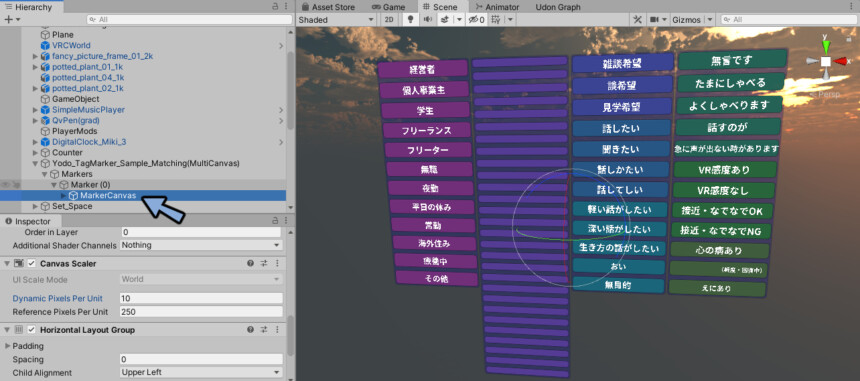
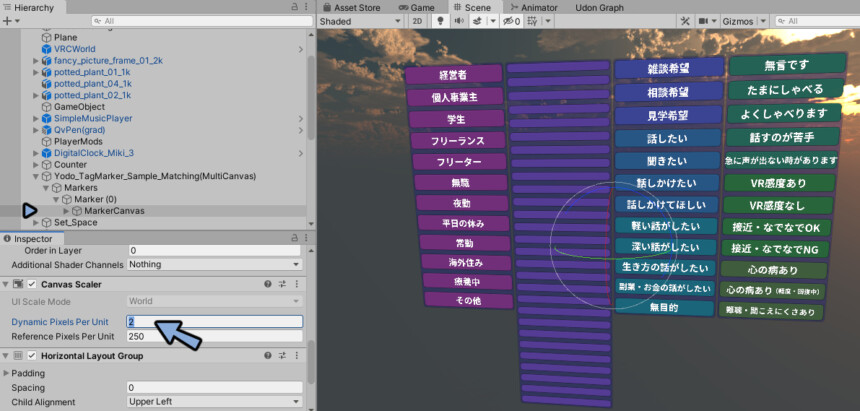
全体の文字の量が多いと文字の部分が欠けたりします。
対処法はMarkerCanvasを選択。

Dynamic Pixels Pre Unitの値を下げる事で文字が正しく表示されます。

Markersを操作し、ワールド上から見えない位置に移動。

表示/非表示の機能はUnityで設定したMarkerの位置に戻してるだけだからです。
実際には消してる訳ではありません。
地面の下などに埋め込むことで消してるように見せれます。

タグをJoinした人に割り当てる
Markerの設定が終わりましたらMarker(0)を選択してCtrl+Cでコピー。

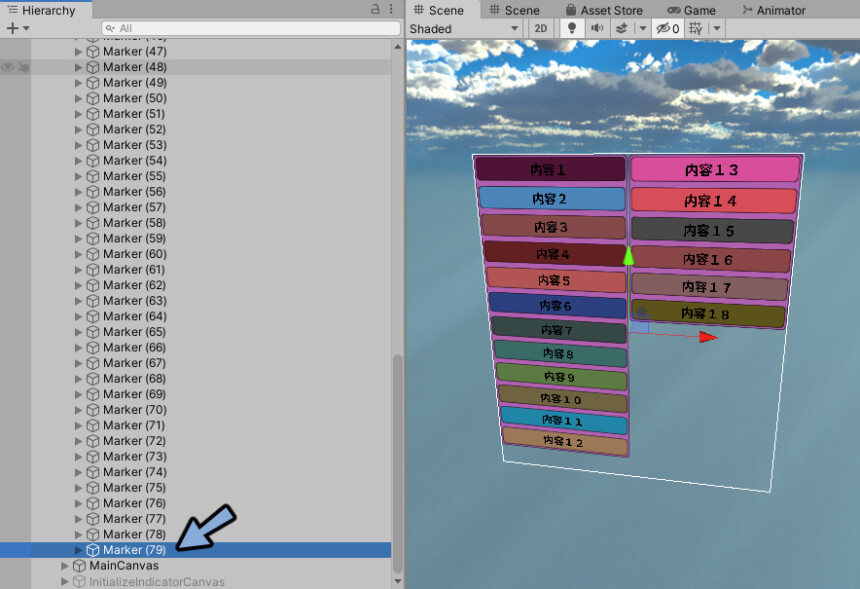
ペーストで(0~最大81)まで増やします。
この増やしたマーカーがそれぞれJoinしたユーザーの頭上に割り振られます。

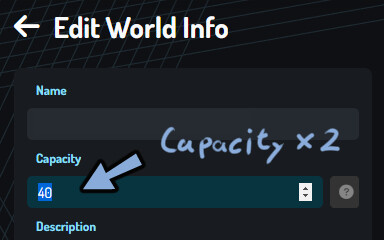
この数はワールドのCapacityの2倍です。
ワールドはCapacityの2倍の数だけ人を入れる事ができます。
(40人のワールドの場合Makerは0~79必要)

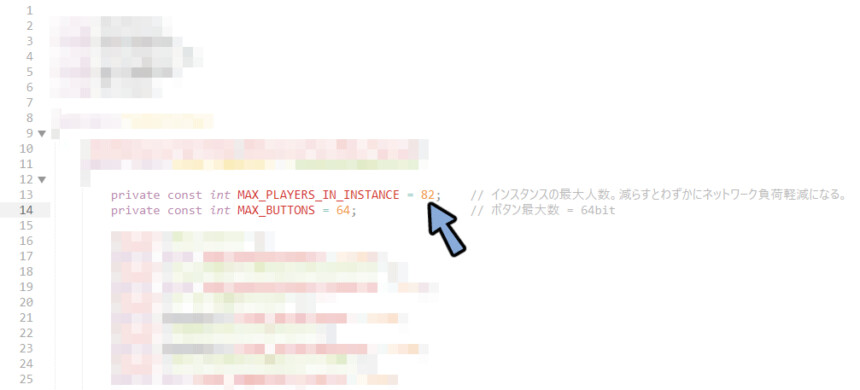
インスタンスの最大人数はプログラム上では82に設定されてます。
0をカウントするので0~81が最大です。

これでマーカーの設定が完了です。

また、さらに詳細に設定したい方はUnity公式の『Canvas コンポーネント』をご覧ください。

まとめ
今回はVRChatのワールドで頭上にタグを表示させる方法を解説しました。
またクイズでポータルを表示させる方法こちらで解説。
ぜひこちらもご覧ください。





コメント