はじめに
今回はパイメニューを使ってピースサインを出す方法を紹介します。
Gesture Layerを使います。

※紹介する内容を応用すれば下記のような事が可能です。
・ピース以外で手の形を作り再生する
・左右別々のボタンで制御
データ配布(追記)
ピースサインのデータを作成して無償配布しました。
こちらよりダウンロードできます。

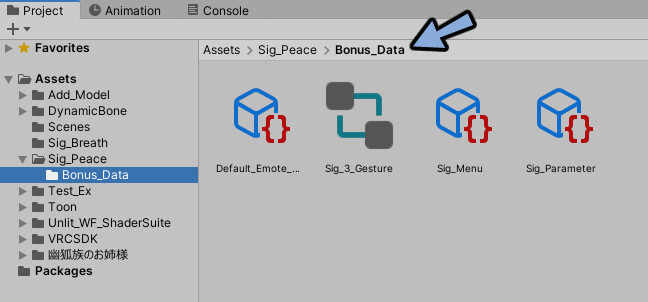
Bonus_Dataに最低限の設定項目を入れてます。

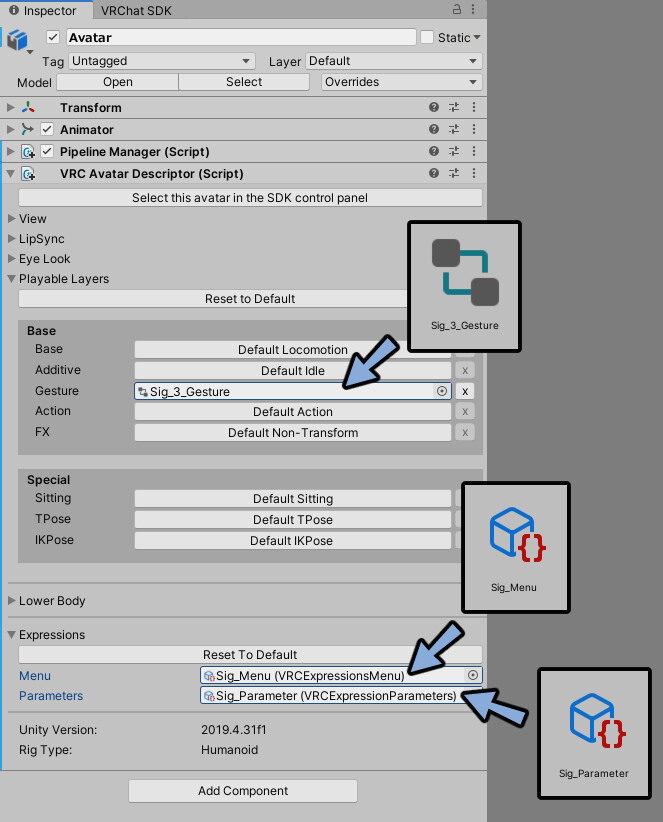
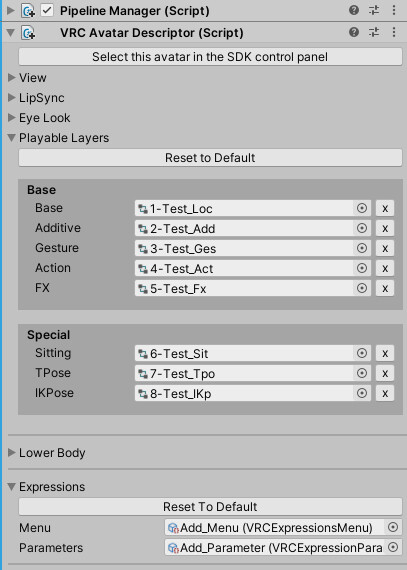
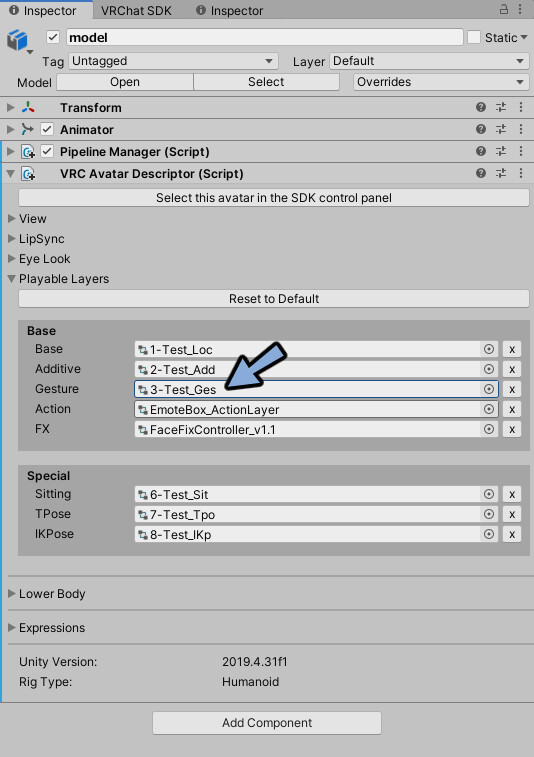
Avatar3.0が設定されてない場合、これを下図のように差し替えれば動作します。

ピースは右左で別れた状態です。

Avatar3.0が既に設定されてた方、Avatar3.0の使い方を学びたい方は続きを見ながら自力で設定してください。
前提条件
下記の3つを使えることを前提に進めます。
・VRC Avator Descriptor
・Playable Layers
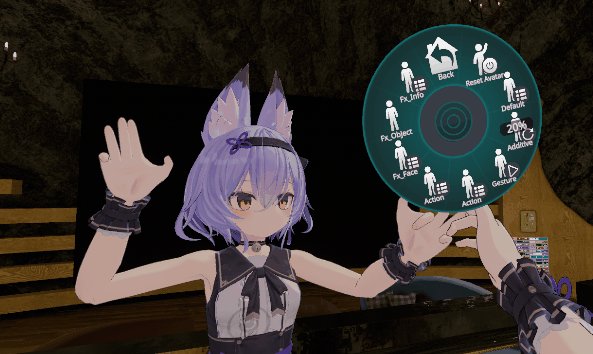
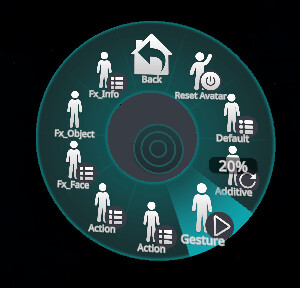
・パイメニュー(Expressions Menu)
使い方はこちらをご覧ください。
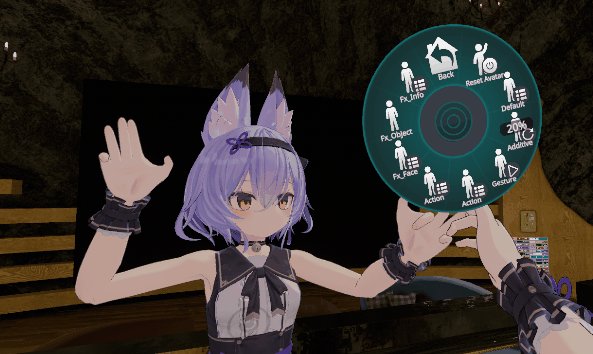
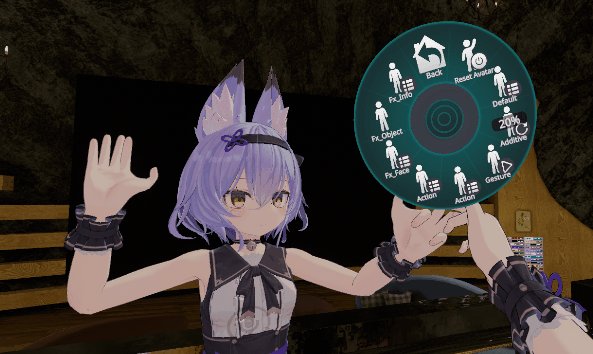
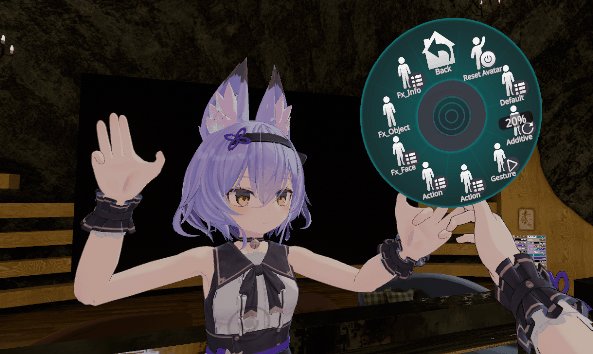
下記のようなVRC Avator Descriptorとパイメニューが設定された状態で始めます。
VRC Avator Descriptorの設定はこちら

パイメニューの作り方はこちら。

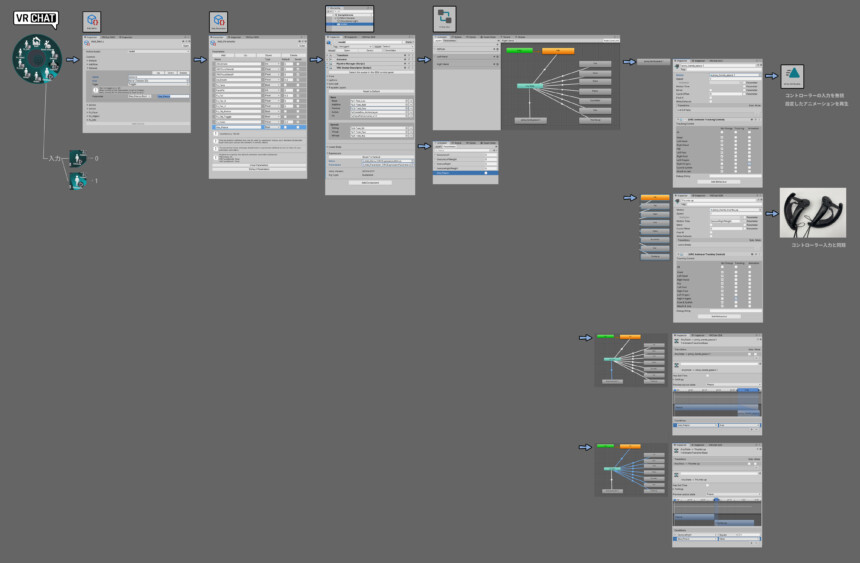
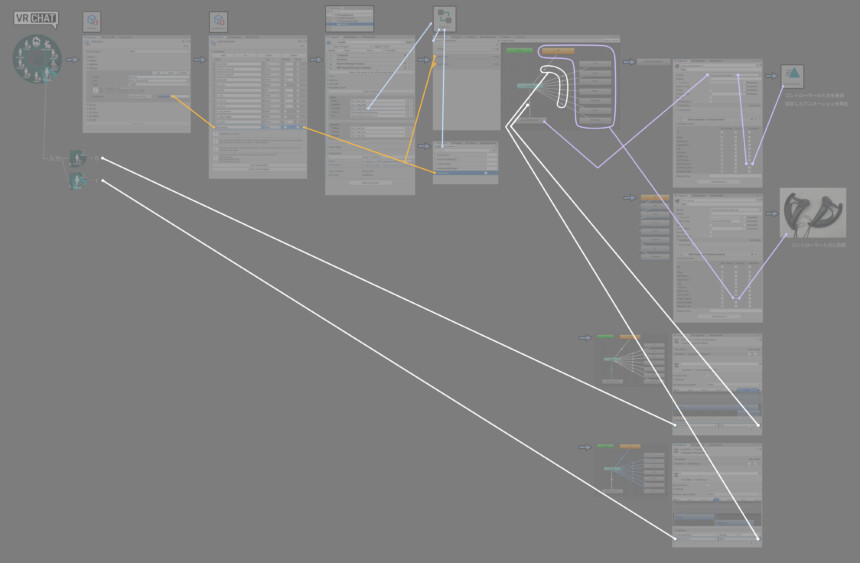
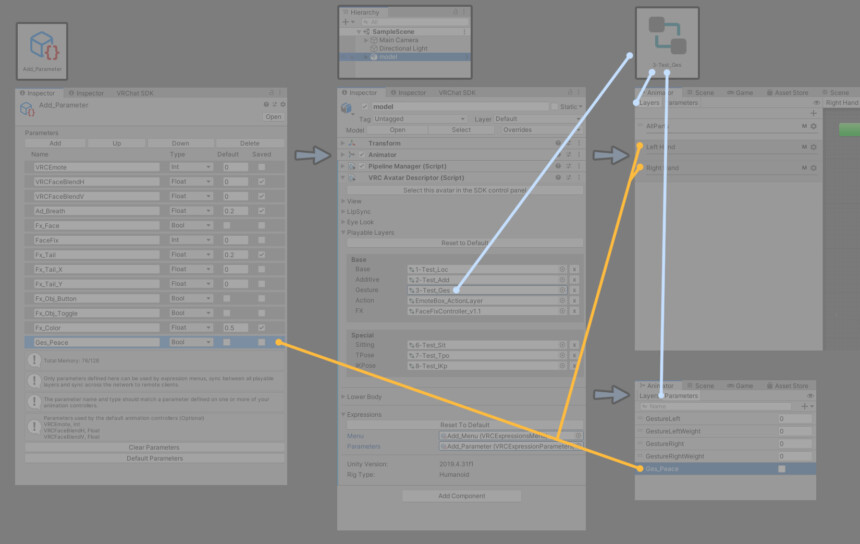
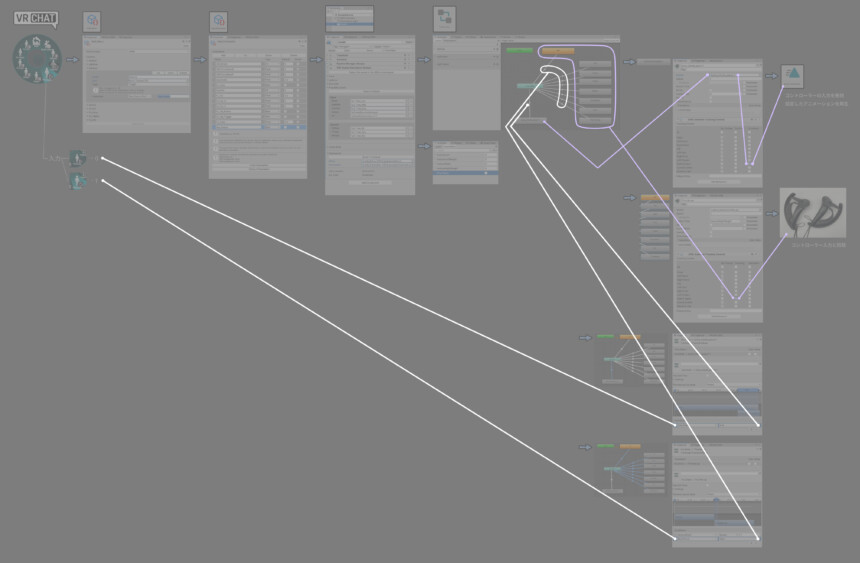
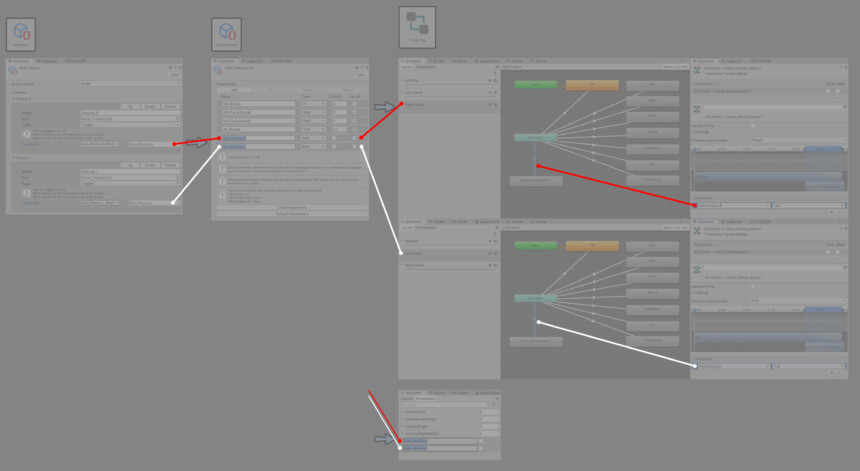
これから作る物について
パイメニューからアニメーションを再生する機構を作ります。

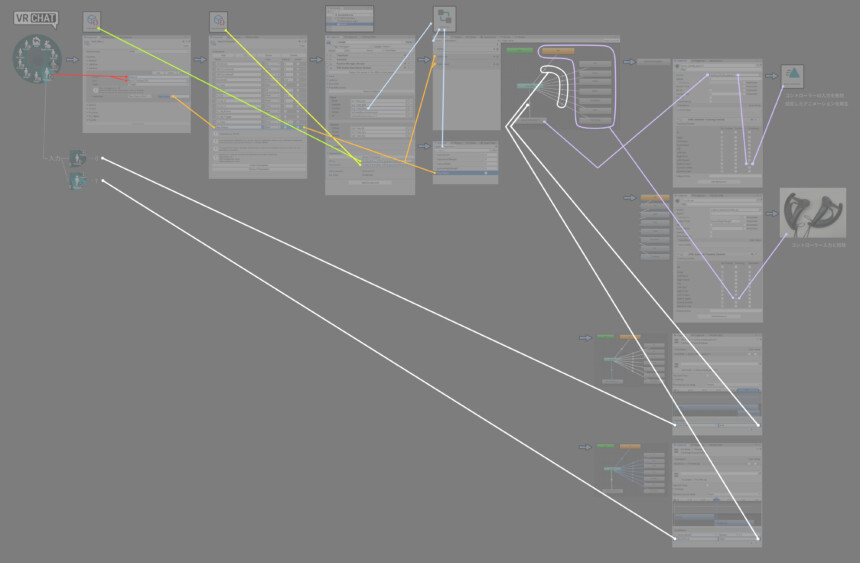
・赤色=ラジアルメニューの表示
・緑と黄色=ラジアルメニューをアバターと同期
・オレンジ=入力をパラメーターに変換
・水色=Animatorによる入力受け皿
・白色=パラメーターによる挙動設定(条件分岐)
・藤色=アニメーションの再生

文字潰れ対策、画像拡大用Twitter。
これで手の動きを制御できます。

VRC Avator Descriptorとパイメニューが設定された状態から始めるのでこの部分だけを作ります。

パラメーターの設定
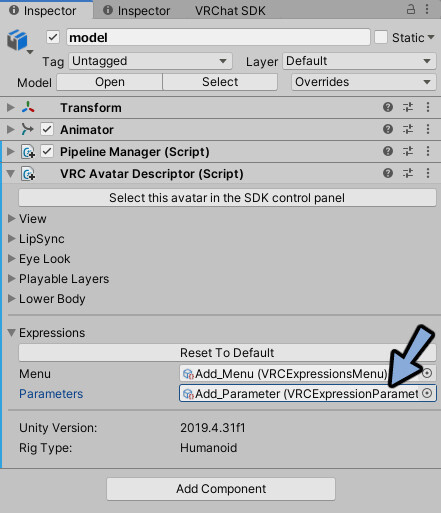
Hierarchyでアバターを選択。

Inspectorを確認。
Parametersの中のデータをクリック。

Projectでアバターに割り当てたExpression Parameterを選択。

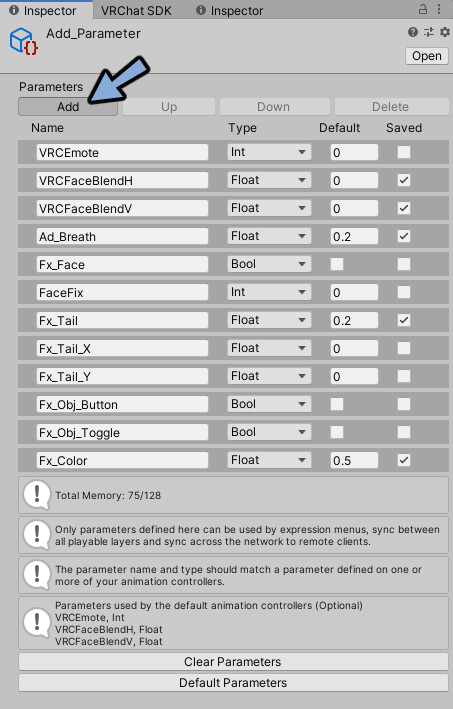
Inspectorを確認。
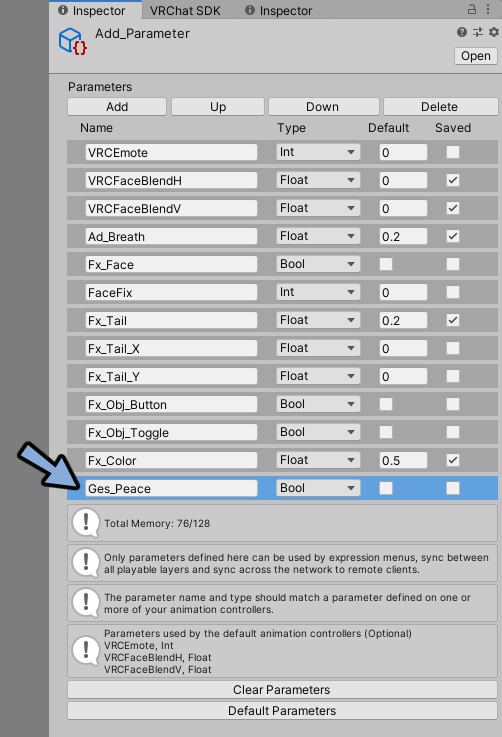
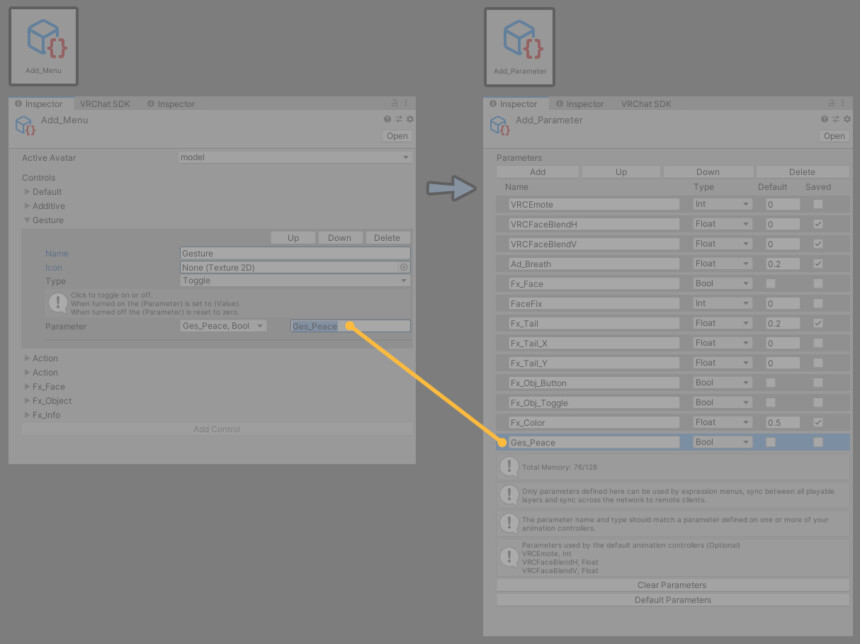
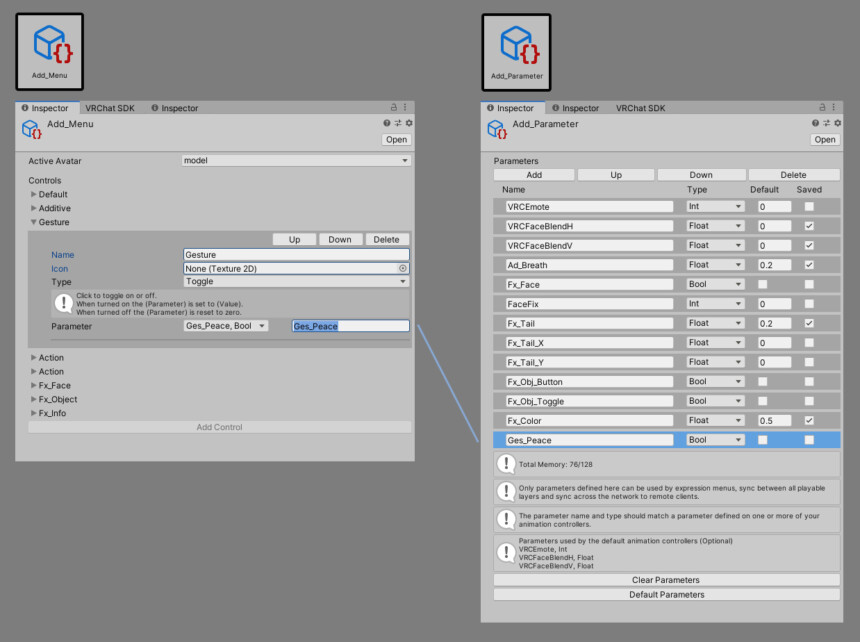
Addでパラメーターを追加。

名前をGes_Peace変更。
TypeをBoolに変更。DefaultとSavedのチェックを解除。

Hierarchyでアバターを選択。

Inspectorを確認。
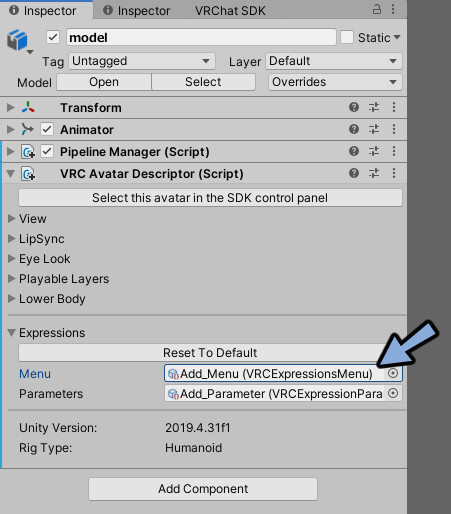
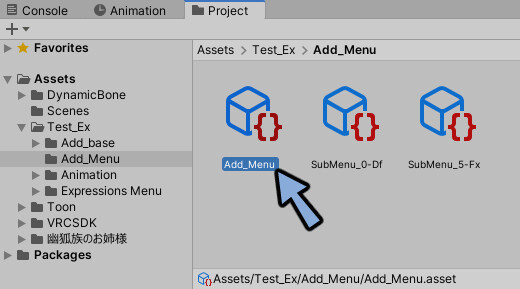
Menuの中のデータをクリック。

Projectでアバターに割り当てたExpression Menuを選択。

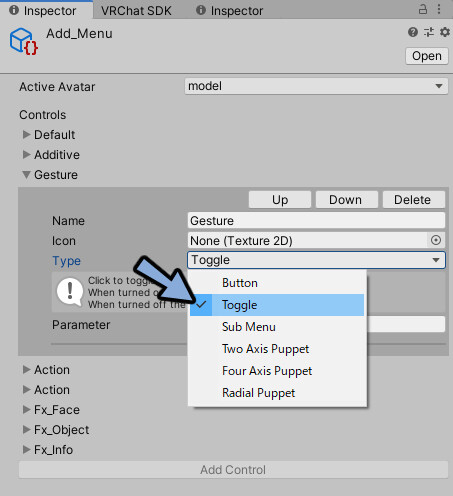
パイメニューの記事で設定したGestureを開きます。
TypeをToggleに変更。

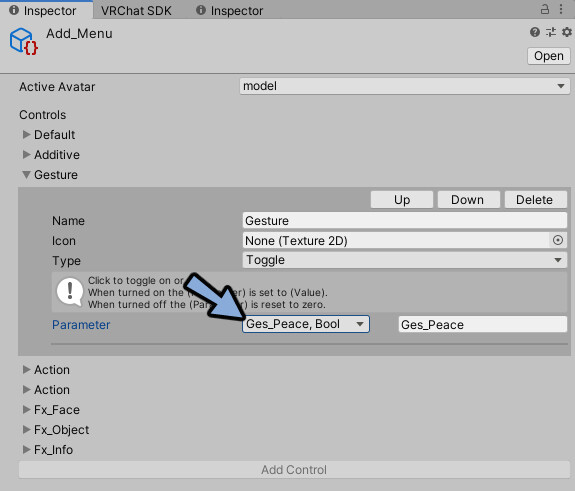
ParameterをGes_Peace, Boolに変更。

これでメニューとパラメーターがつながりました。

Gesture Layerの設定
Hierarchyでアバターを選択。

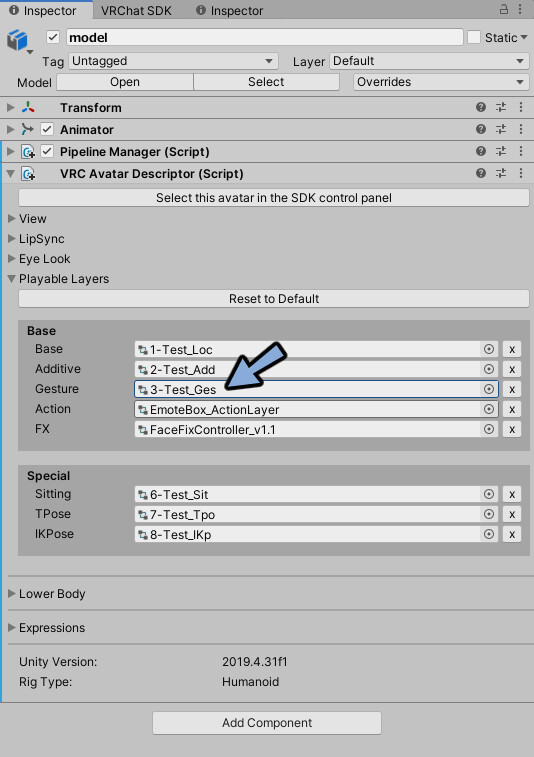
VRC Avatar Descriptor → Playable Layersを開きます。
Gestureに割り当てたコントローラーをクリック。

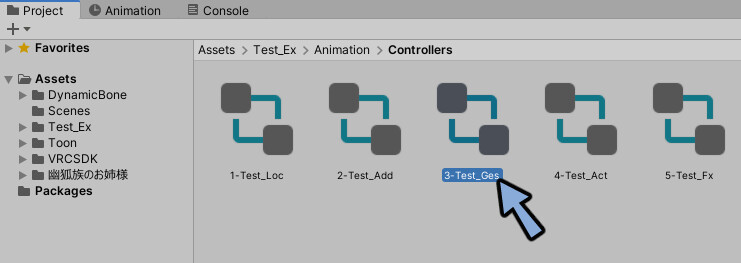
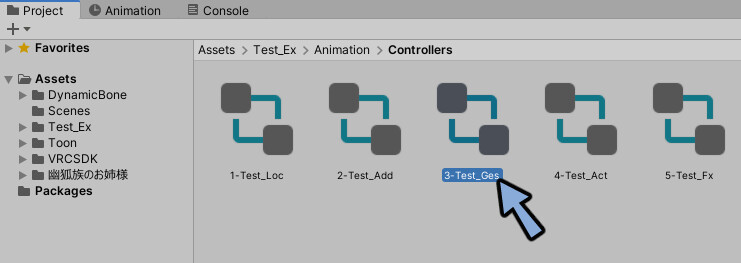
Projectで強調表示されたコントローラ―をダブルクリック。

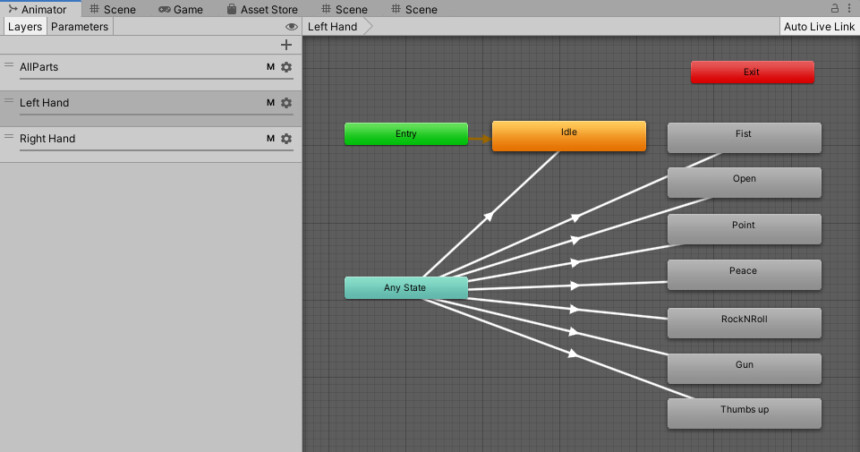
Animatorを開きます。
VRChat公式が設定したハンドサインの設定があります。

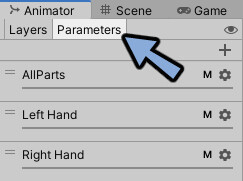
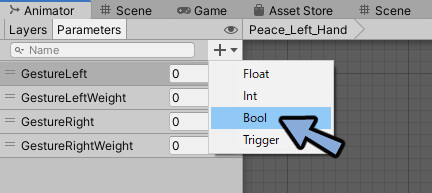
画面左上のParametersをクリック。

右上の+ボタンを押します。
Boolを選択。

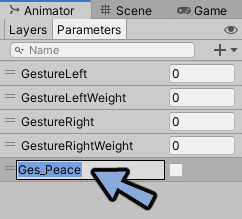
名前をGex_Peaceに変更。

ここの名前はパラメーターの名前と同じにする必要があります。

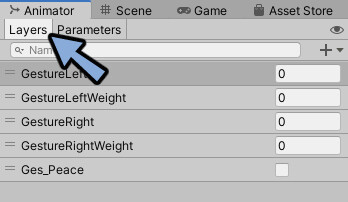
Layersをクリック。
表示を元に戻します。

これでパラメーター~コントローラーまで接続できました。

Gesture Layerの設定が完了です。
ピースサインアニメーションの作成
私が幽狐さん向けに作成したピースサインでよければこちらよりDL。

DLした方は『ピースアニメーションの設定』まで読み飛ばしてください。
自作したい方は下記の手順で自作してください。
ーーーーー
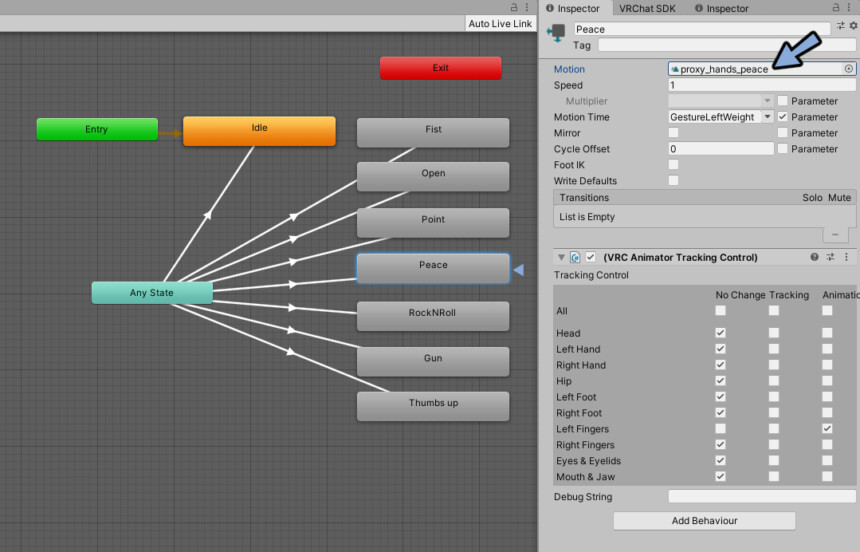
Peaceの箱を選択。
Motionの中のアニメーションをクリック。
※ピースサインの修正方法の内容を行った後なのでInspectorの表示が若干異なります。

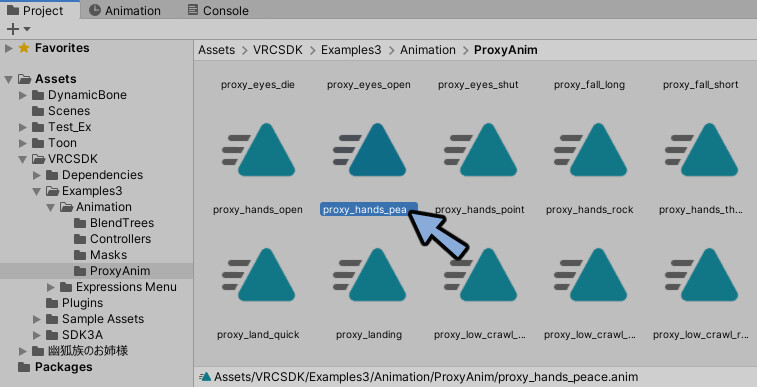
Projectで強調表示されたアニメーションを確認。
クリックで選択。

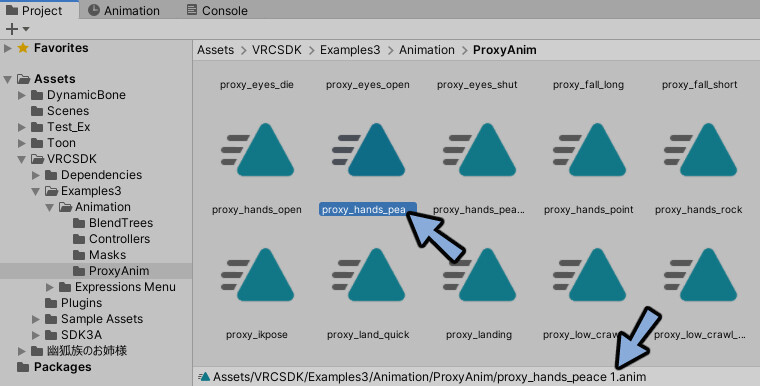
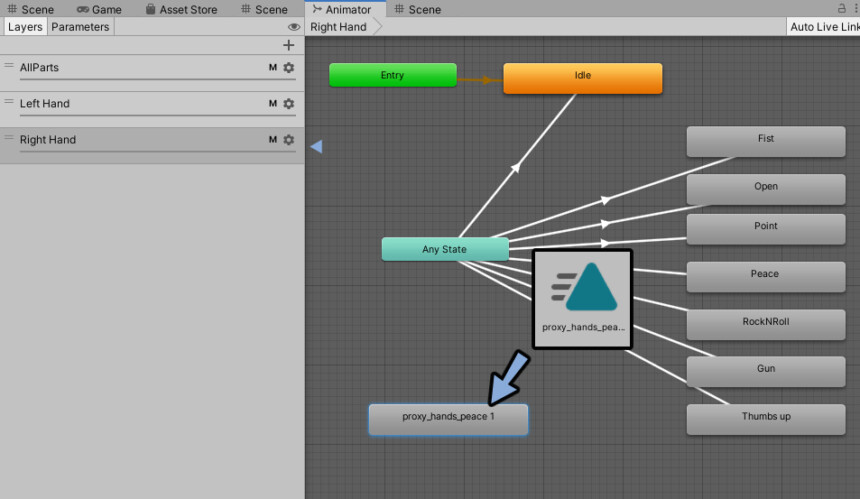
Ctrl+Dで複製。
名前に~~ 1が付いたことを確認。

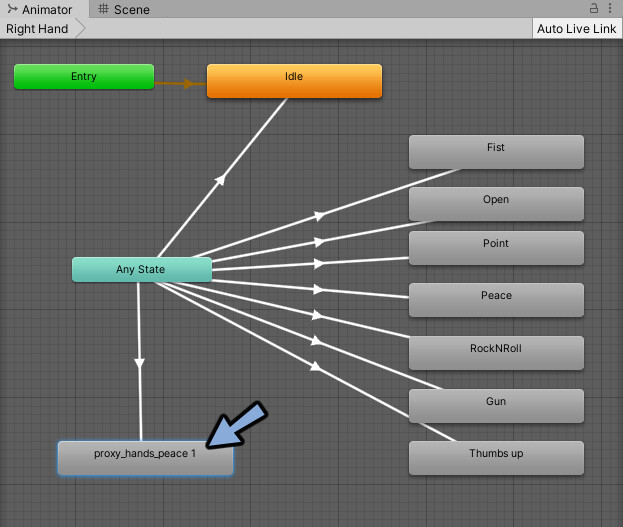
複製したアニメーションを分かりやすい位置に移動。

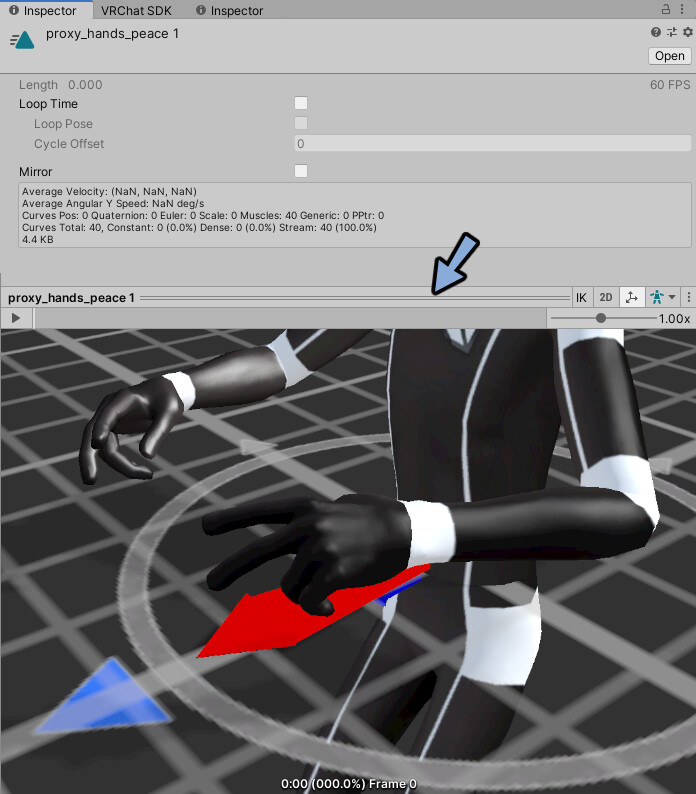
Inspectorを確認。
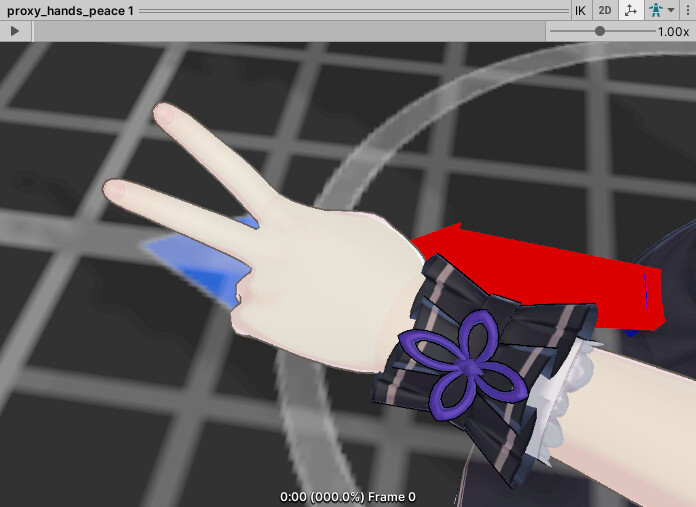
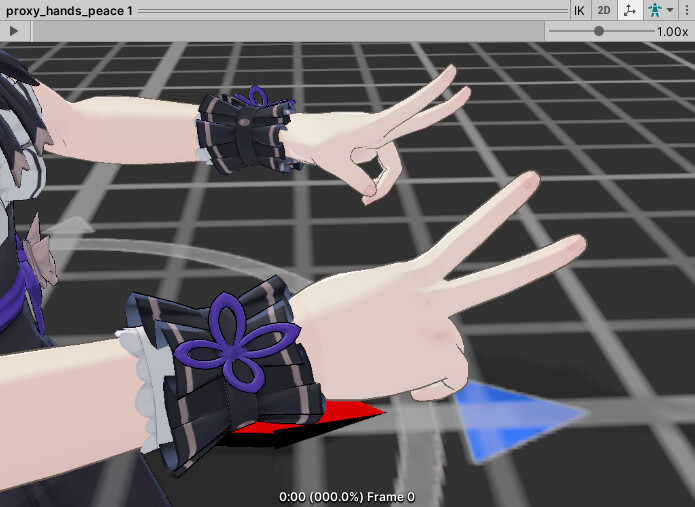
名前の書かれた所のバーを選択。
すると現状のピースサインが確認できます。

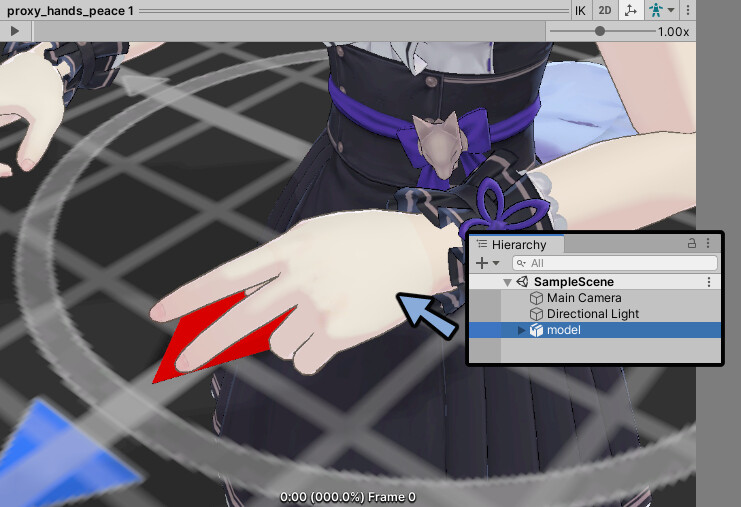
Hierarchyよりアバターのデータをドラッグ&ドロップ。
これで見やすくなります。

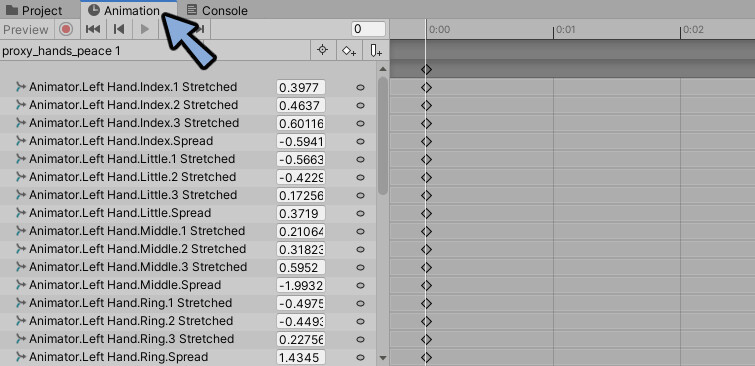
Animationを開きます。

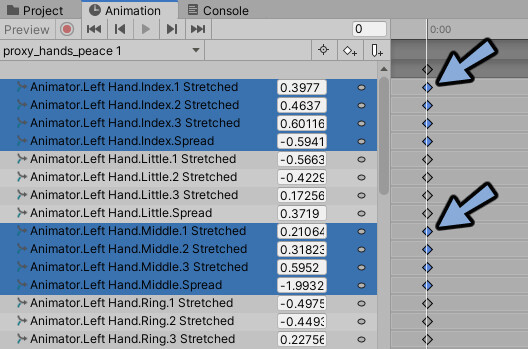
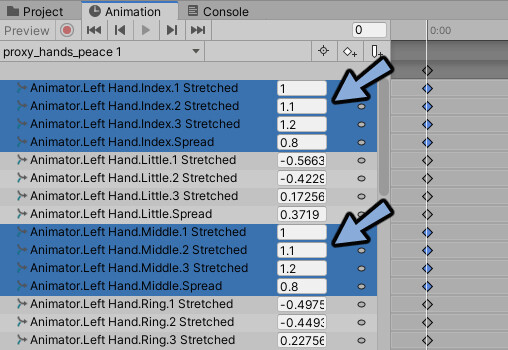
Left HandのIndexとMiddleの4つのフレームを操作して指の形を変えます。

反対の手にも複製するので覚えやすい数字にします。

これでLeftのピースサインが完成です。

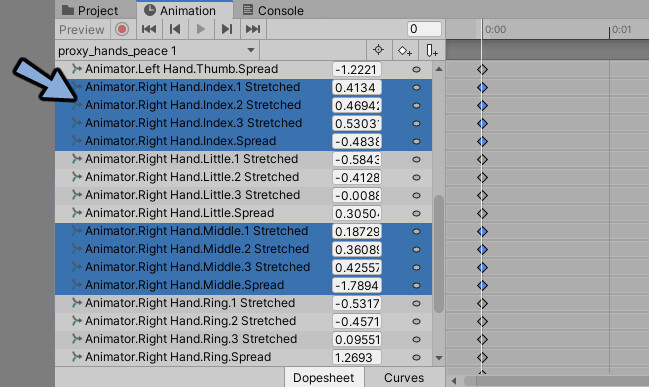
Animationを下にスクロール。
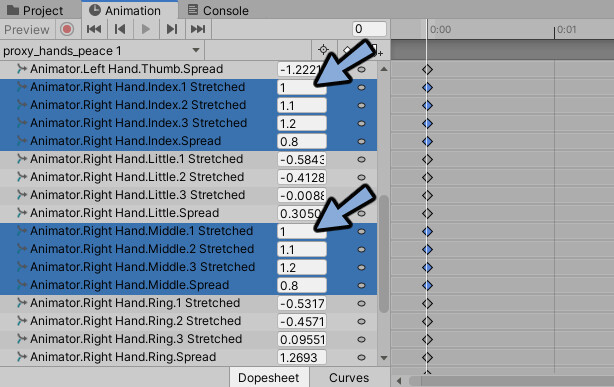
RightのIndexとMiddleの4つのキーフレームを調整。

Leftと同じ数値を割り当てます。

これでRightのピースサインが完成です。

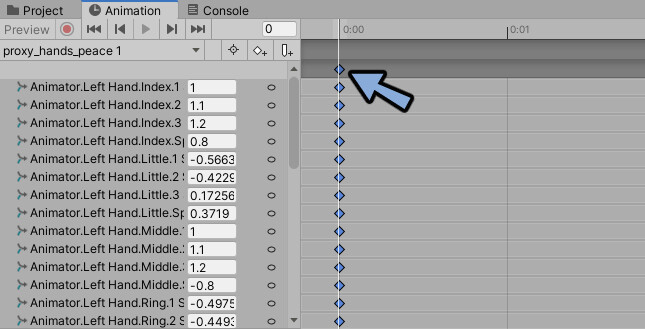
暗い部分のキーフレームを選択。
全選択状態でCtrl+C。

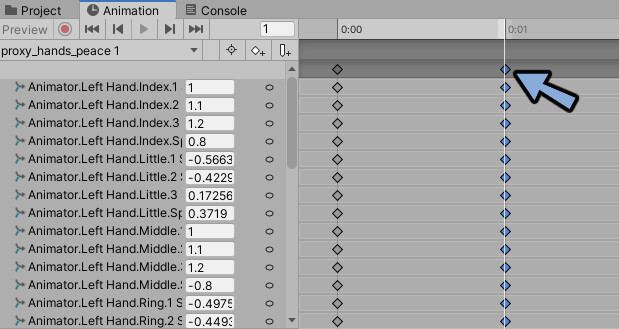
フレームを1つずらしてCtrl+Vでペースト。

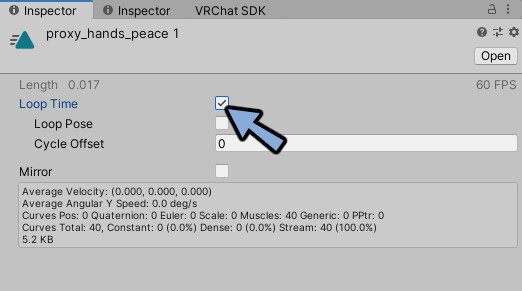
Inspectorに戻りLoop Timeにチェック。

これでピースサインアニメーション作成が完了です。
ピースアニメーションの設定
Hierarchyでアバターを選択。

VRC Avatar Descriptor → Playable Layersを開きます。
Gestureに割り当てたコントローラーをクリック。

Projectで強調表示されたコントローラ―をダブルクリック。

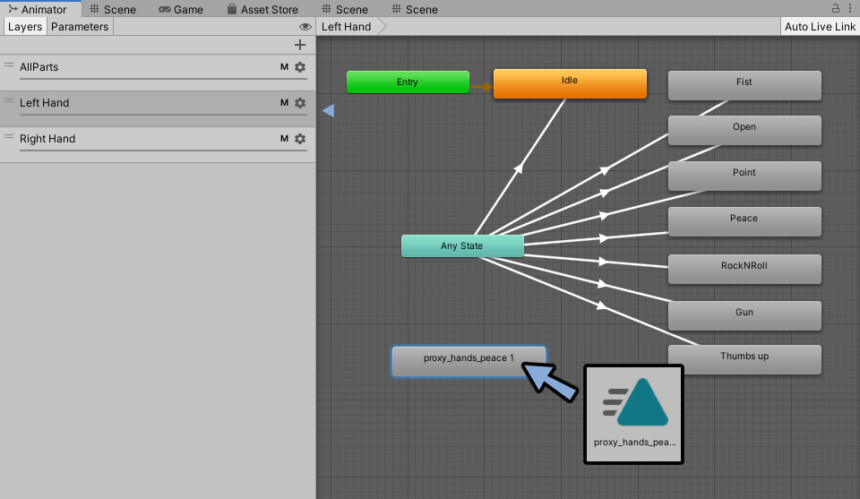
Left Handを開きます。
制作したピースサインのアニメーションをドラッグ&ドロップ。

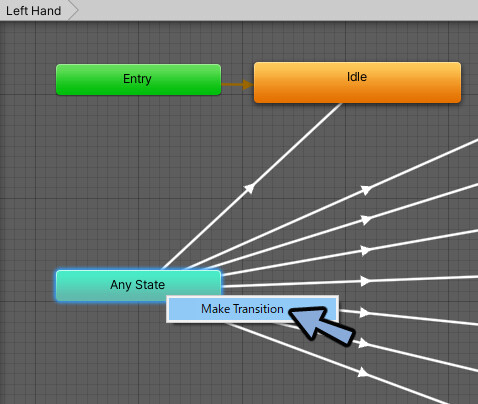
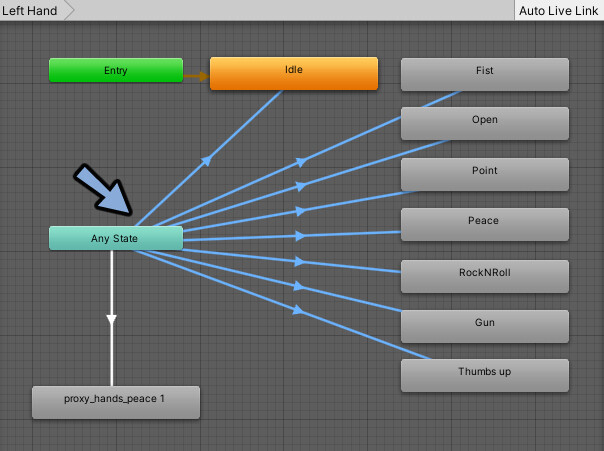
Any Stateを右クリック。
Male Transitionを選択。

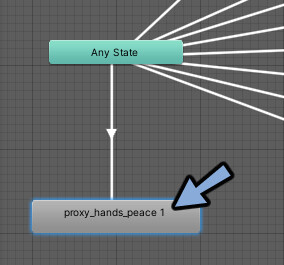
ピースサインのアニメーションを2回クリック。
線をつなぎ、選択した状態にします。

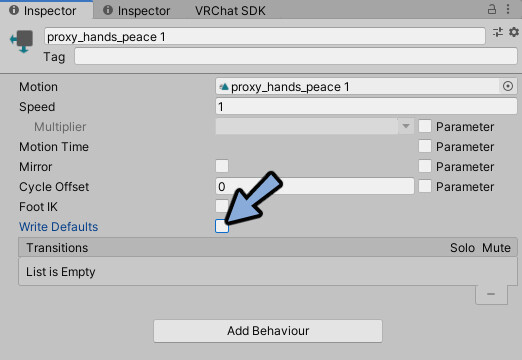
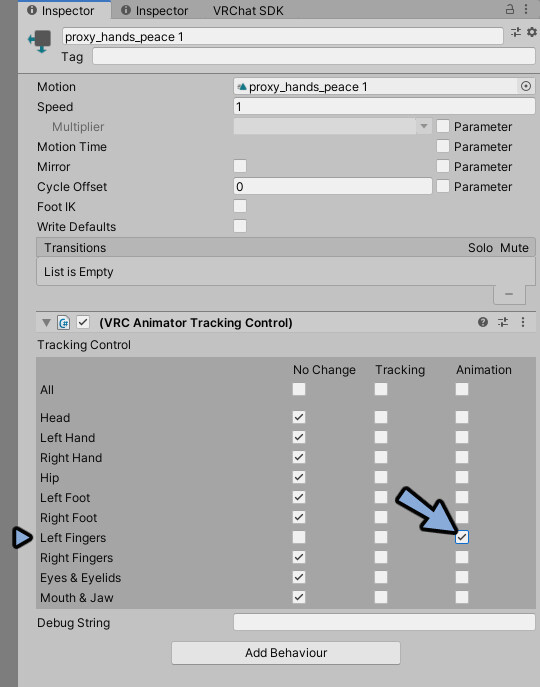
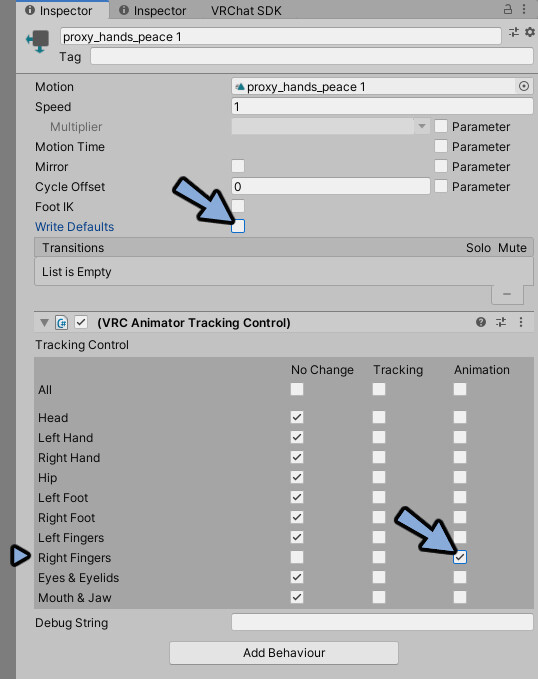
Inspectorを確認。
Write Defaultsのチェックを解除。

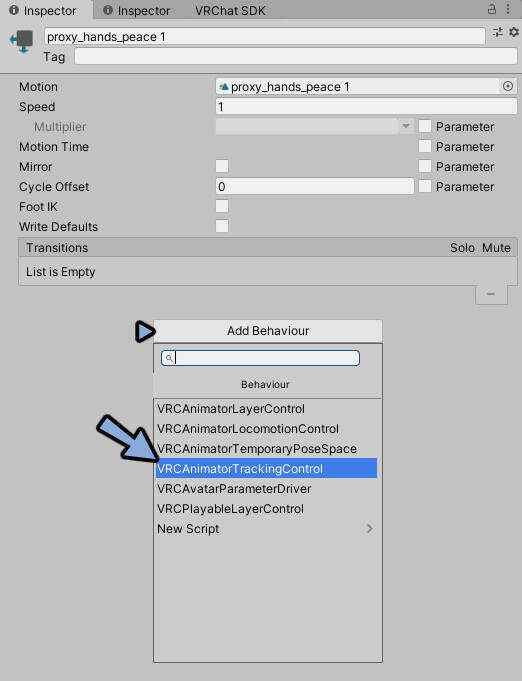
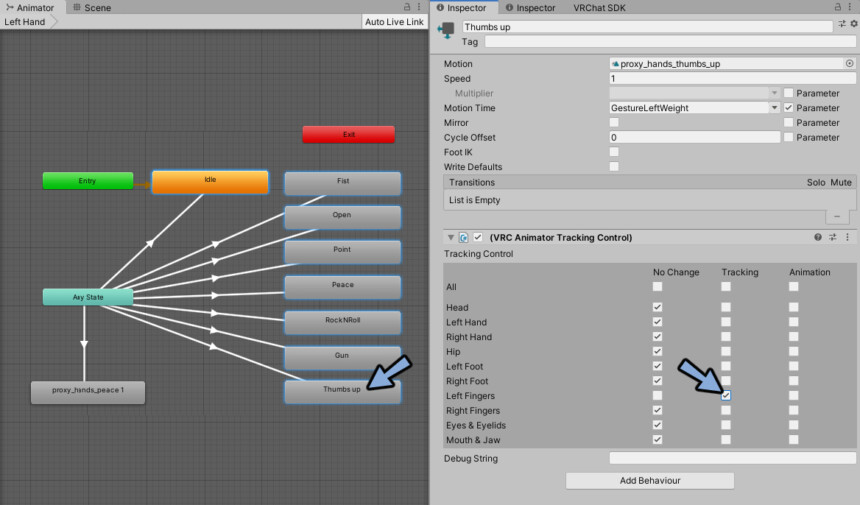
Add Behaviourを選択。
VRCAnimatorTrakingControlを選択。

Left FingersのAnimationにチェック。

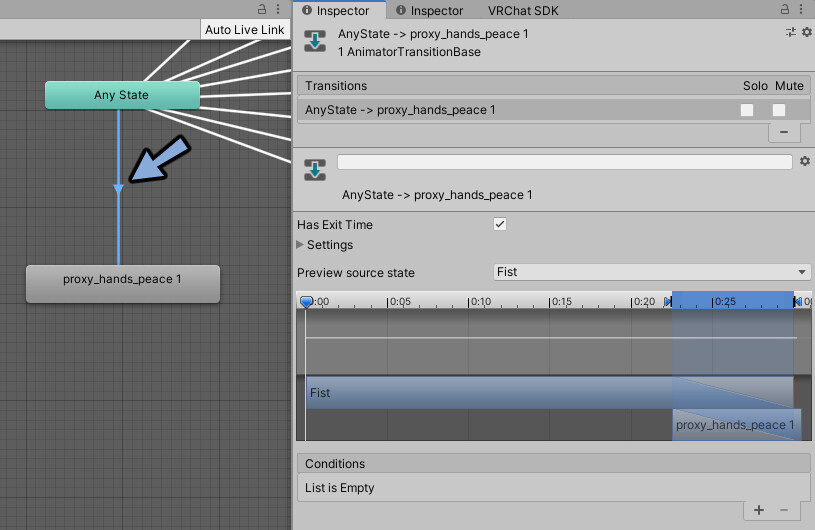
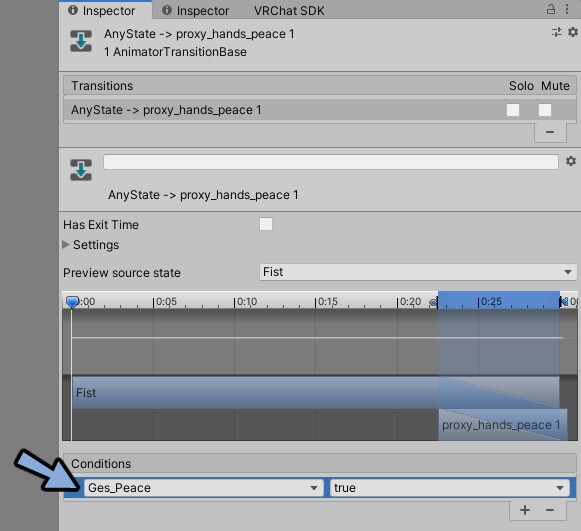
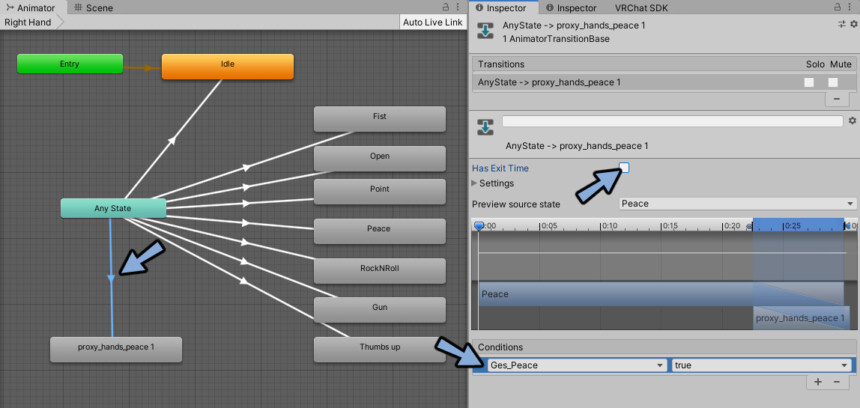
ピースサインのアニメーションに繋いだ線を選択。
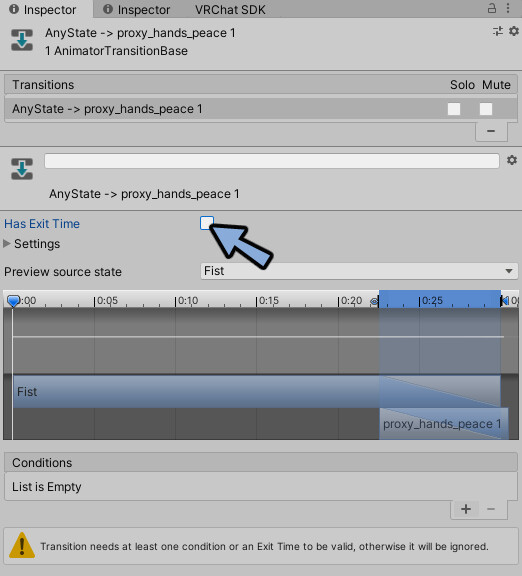
Inspectorを確認。

Has Exit Timeのチェックを解除。

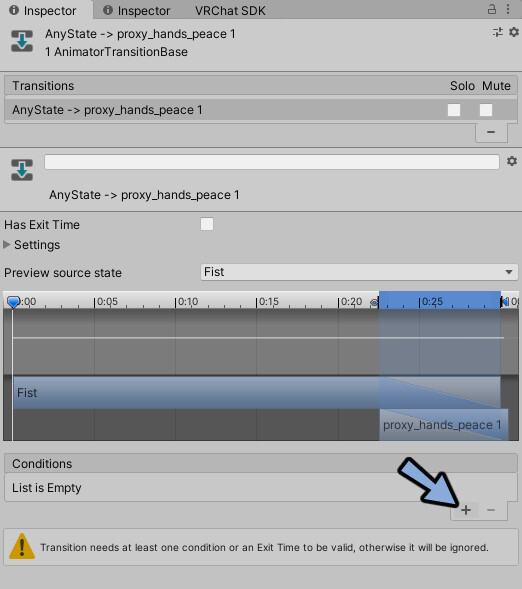
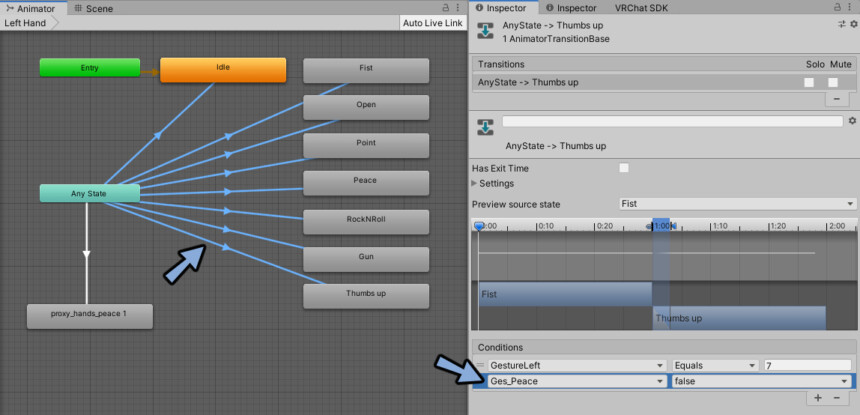
右下の+ボタンを押します。

Ges_Peace / tureを設定。
これでボタンの入力でアニメーションが再生されるようになりました。

しかし、この状態だとピースサイン以外の推移でエラーが起こります。
なので干渉対策を行う必要があります。

干渉対策
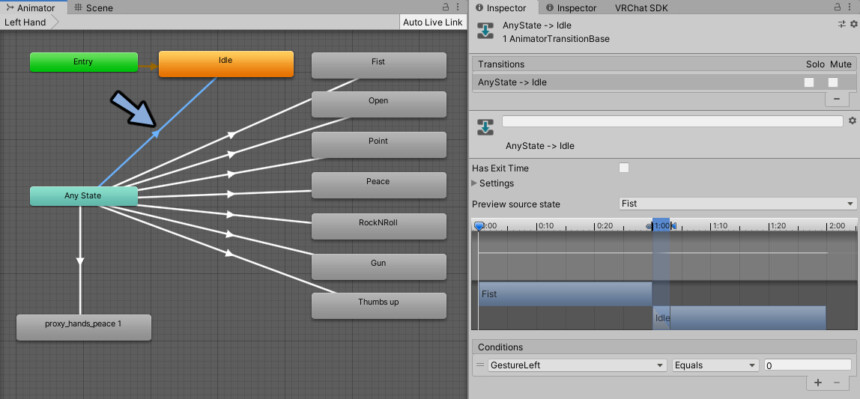
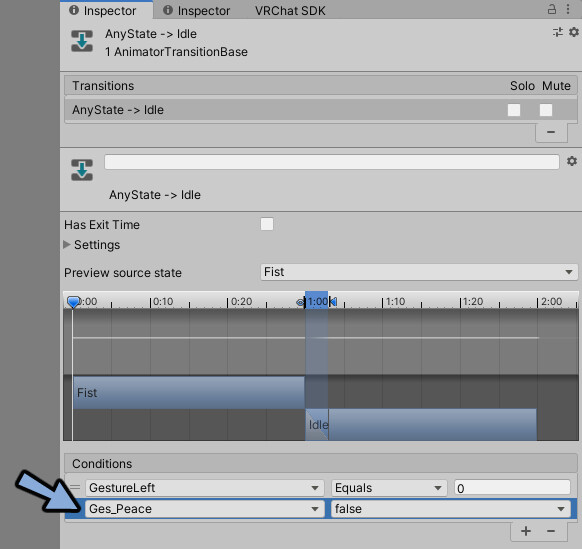
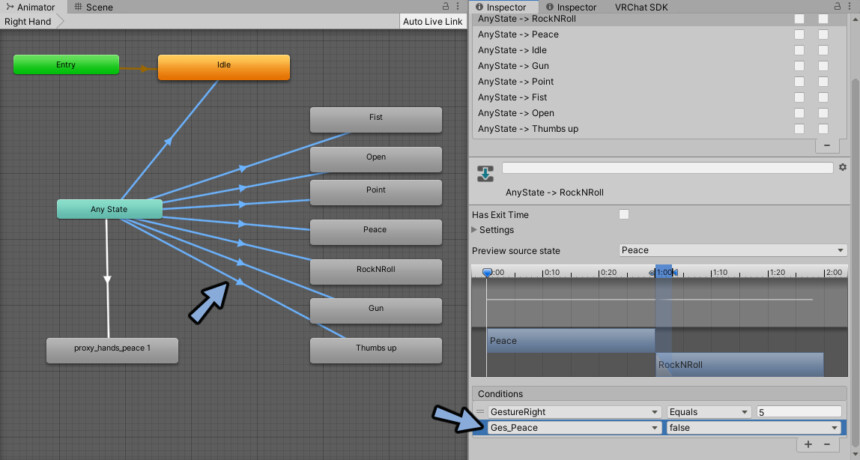
まずIdleに伸びる線を選択。
Inspectorを確認。

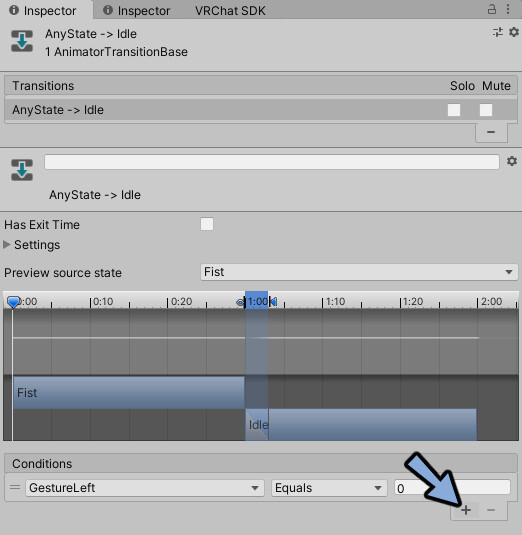
右下の+ボタンを押します。

Ges_Peace / falseを設定。

これを残りの線全てに行ってください。

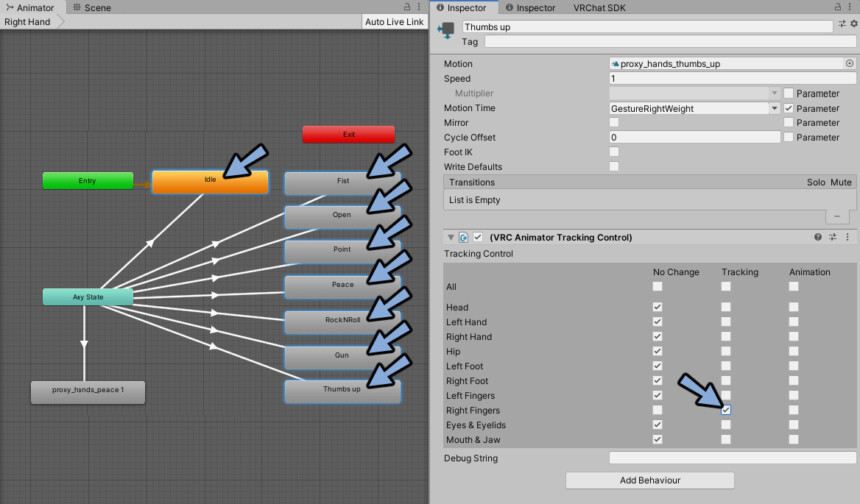
次にIdle~Thumbs upの全てのボックスの干渉対策を行います。
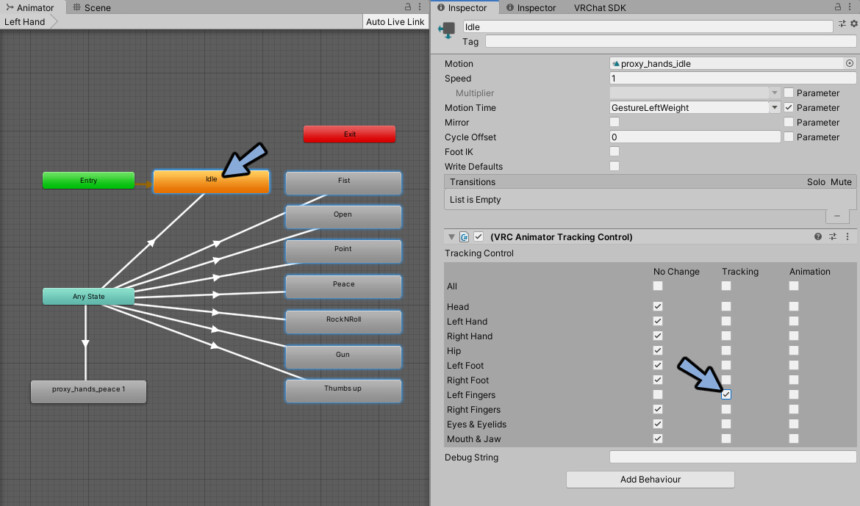
まず、Idleのボックスを選択。
Add Behaviour → VRC Animataor Tracking Controlを追加
Left FingersのTrackingにチェック。

これをIdle~Thumbs upの全てのボックスで行います。

以上で干渉対策が完了です。
Right Handの設定
Right Handを開きます。
作成したアニメーションをドラッグ&ドロップ。

Ani Stateを右クリック → Male Transitionで線を繋ぎます。
そして、ピースサインのアニメーションを選択。

Inspectorを確認。
Write Defaultのチェックを解除。
VRC Animator Tracking Controlを追加。
“Right Finger”のAnimationにチェック。

干渉対策を行います。
残りのIdle~Thumbs upボックスにVRC Animator Tracking Controlを追加。
“Right Finger”のTrackingにチェック。

ピースサインに伸びる線を選択。
InspectorとりHas Exit Timeのチェックを解除。
Conditionsで『Ges_Peace / ture』を追加

干渉対策を行います。
Idle~Thumbs upの線を全てに『Ges_Peace / false』を追加。
※追加処理は線を1つ1つ選択して行ってください。

これでToggleで手の動きのアニメーションを制御できるようになりました。

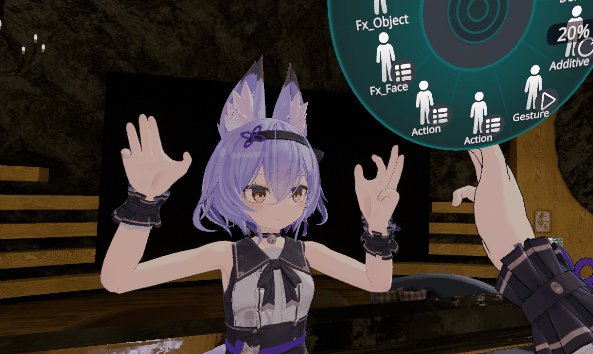
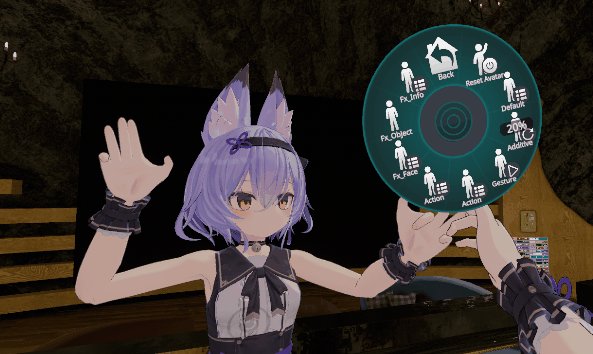
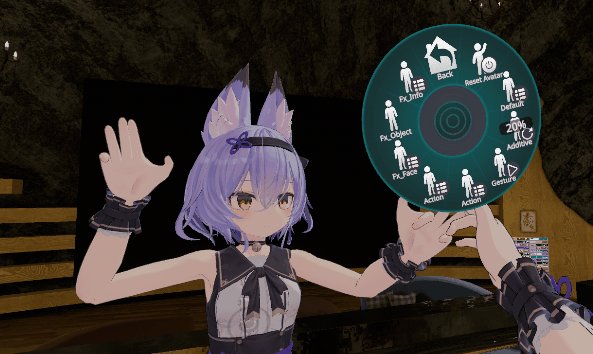
この状態でVRChatにアップロード。
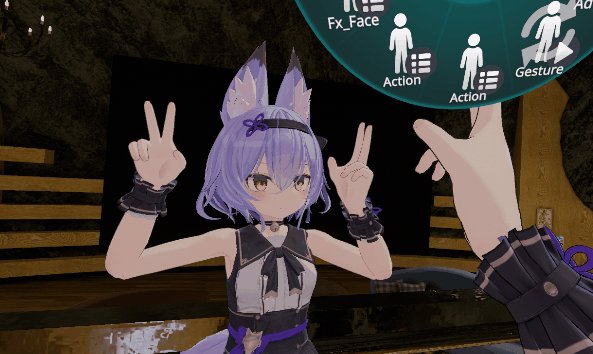
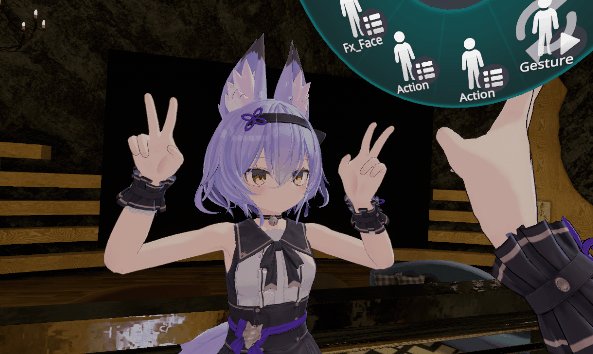
するとピースサインができます。

トラッキングもピースサインの時だけ無効になってます。

これでボタンでのピースサイン設定が完了です。
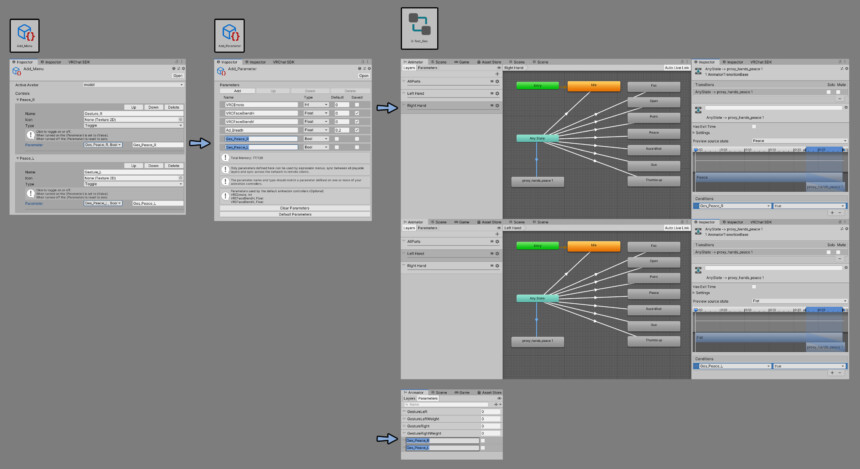
左右でピースサインを分けたい時の対処法
メニューでToggleをLとR分作成。
パラメーターをLとR分作成。
コントローラーのパラメータもLとR分作成。
そして条件分岐でToggleのRとLを使い分ければ設定できます。

配線はこのようになります。

文字潰れ対策Twitter。
これでLとRが分かれた処理ができます。

まとめ
今回はパイメニューのToggle入力でピースサインを出す方法を紹介しました。
他にもAvatar3.0の使い方についてこちらで解説してます。
ぜひこちらもご覧ください。







コメント