はじめに
今回はVRoidで素材を読み込み、3Dモデルに割り当てる方法を解説します。
VRoidの基本操作ができることを前提に進めます。
基本操作はこちらをご覧ください。

配布素材を探す
素材はBoothなどから採取します。
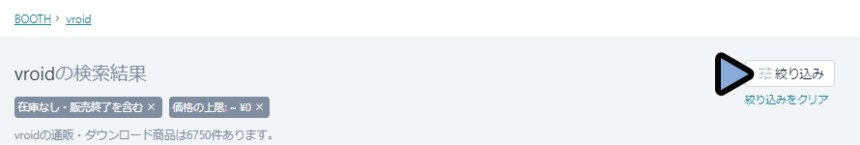
こちらのページにアクセス。

右上の絞り込みをクリック。

価格の最大値を0に設定 → 絞り込むを選択。
これで無料の素材だけを表示できます。
(今回は実験目的なので無料素材を中心に使います)

VRoidでBoothを開く
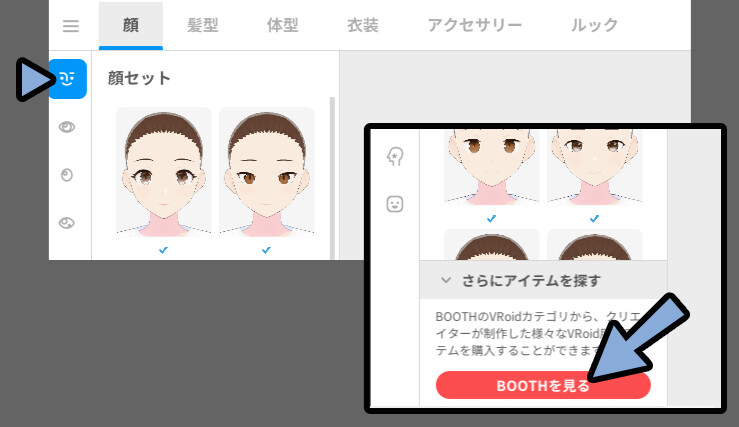
Vroidで素材を選択。
さらにアイテムを探すをクリック。
すると、「Boothを見る」でBoothを開けます。

VRoid開いた場合は、既に検索条件でその素材の要素が割り当てられてます。

ピンポイントで”ここの素材”と探すなら、こちらがおすすめ。

素材はそれぞれ異なった利用規約があるので、
使用の際は、念入りに1つ1つ確認してください。
配布素材の読み込み
まず、簡単な目や髪の毛などのテクスチャ素材を読み込みます。
VRoidは衣装と髪の毛以外のテクスチャはほぼ同じ方法で読み込めます。
なので、顔、体型、アクセサリーを一般的なテクスチャとまとめて紹介。
その後、髪の毛テクスチャを読み込む方法を個別で紹介します。
最後に「衣装」を別パートに分けて解説します。
一般的なテクスチャの読み込み
こちらのページにアクセス。
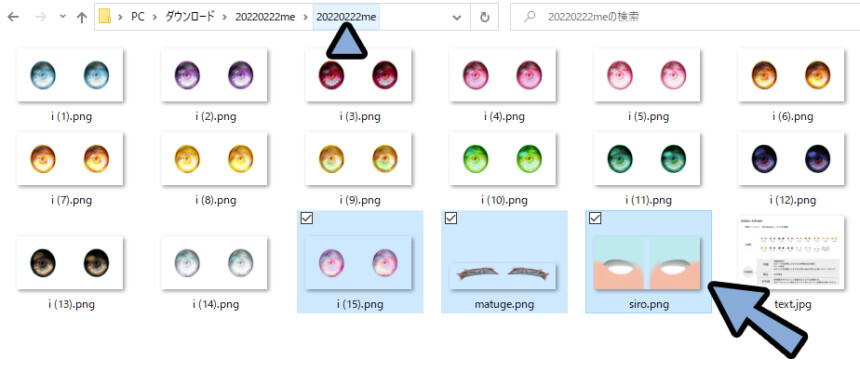
素材をDL → zipを展開。

中身を見ると、3つの素材が入ってます。
・i(1~15).png=目の素材
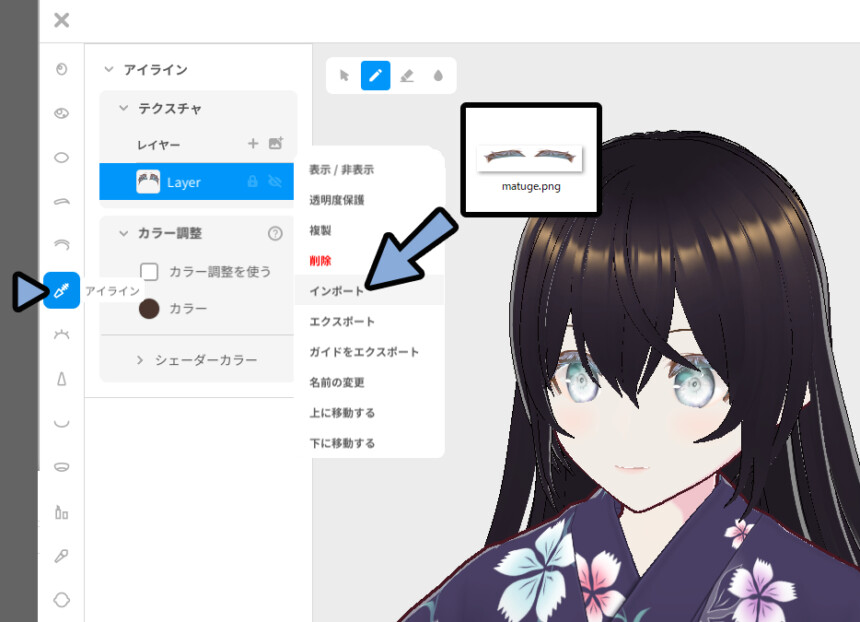
・matuge.png=アイラインの素材
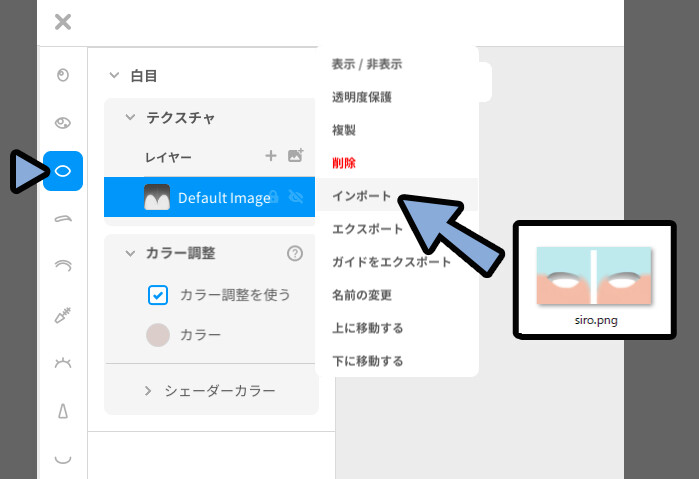
・siro.png=白目の素材こちらの割り当てていきます。

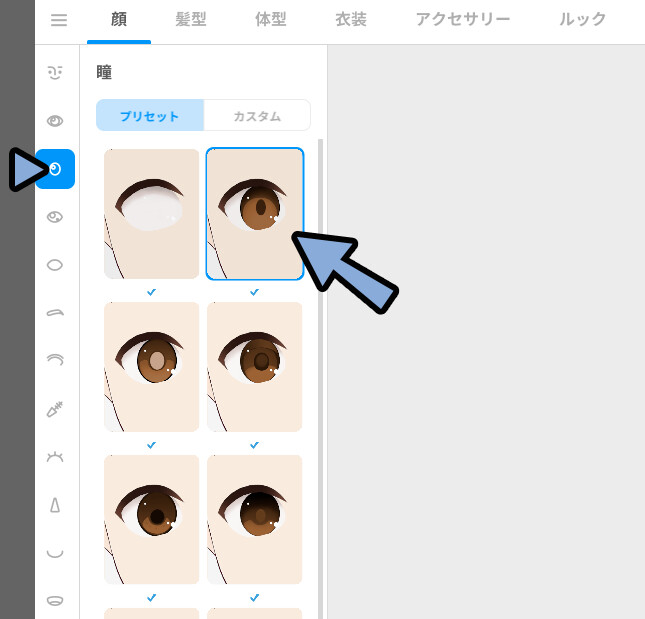
顔 → 目 → 任意の目の素材を選択。

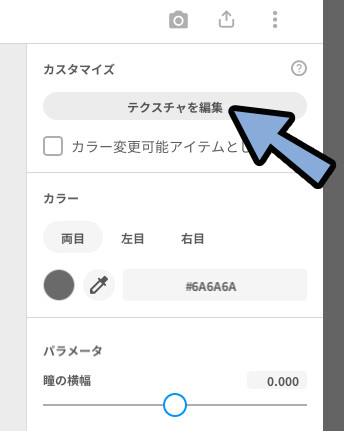
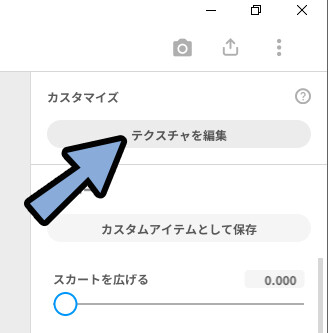
画面右側の「テクスチャを編集」を選択。

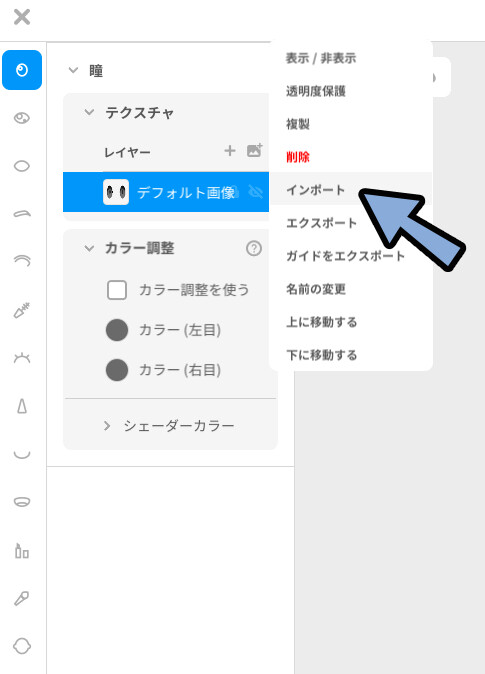
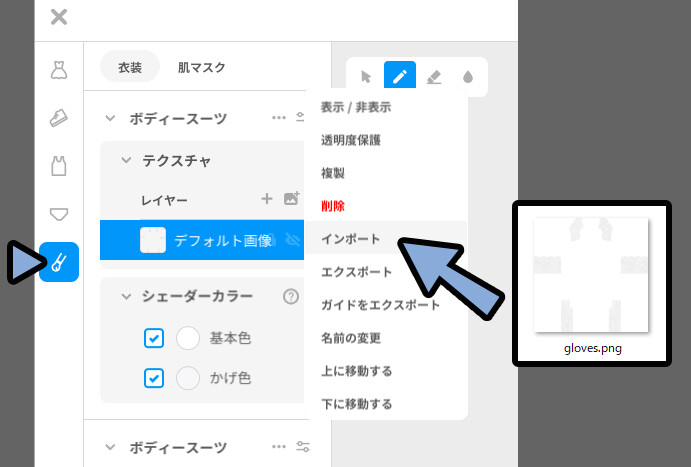
画面左側のテクスチャを右クリック。
インポートを選択。

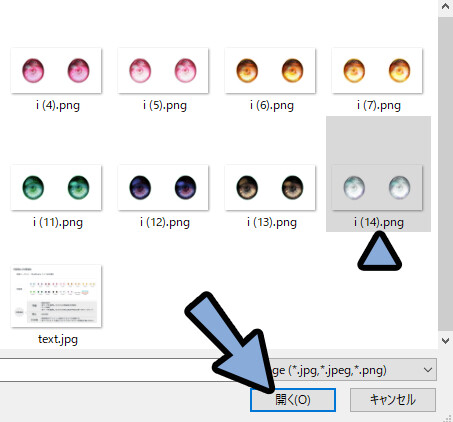
i(1~15)の素材を選択。
開くをクリック。

これで、素材を読み込めます。

次は白目を選択。
同様にテクスチャ → インポートで素材を読み込み。

最後にアイラインを選択。
同様にテクスチャ → インポートで素材を読み込み。


※matuge.pngはまつ毛に入れると正しく動作しませんでした。
このあたりの割り当ては、試行錯誤しながら見ていく形になります。
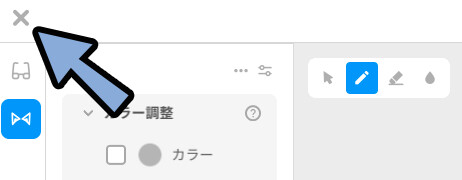
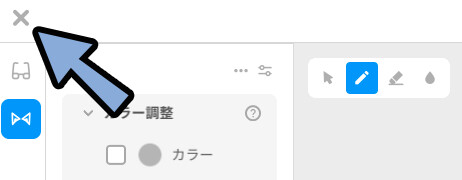
画面左上の×ボタンをクリック。

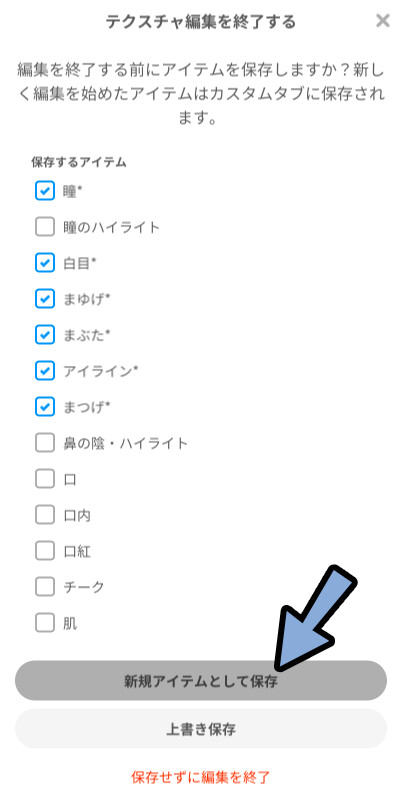
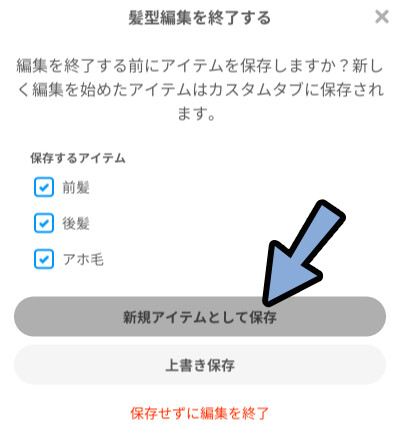
新規アイテムとして保存を選択。

これで、一般的なテクスチャの読み込みが完了です。
髪の毛テクスチャの読み込み
こちらのページにアクセス。
素材をDL → zipを展開。
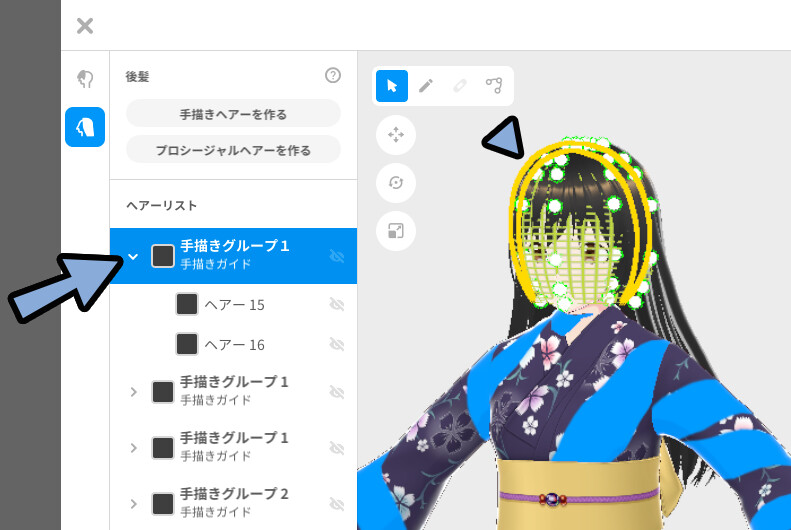
左側で髪の毛の素材を選択 → 右側で髪型を編集をクリック。

任意の髪の毛を1つ選択します。

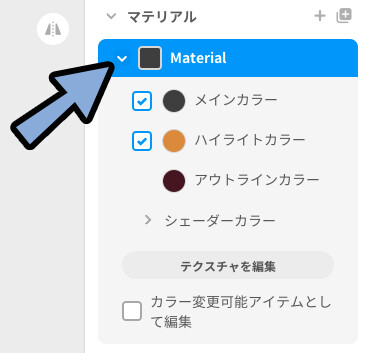
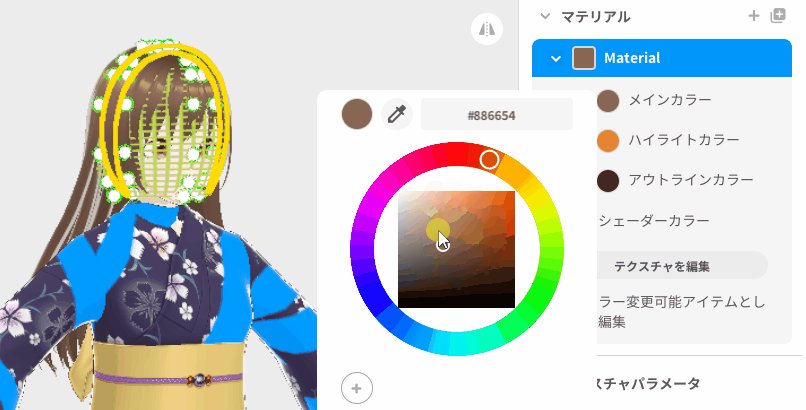
右側のマテリアルを開きます。

メインカラーを操作します。
ここで色が変わる部分すべてにテクスチャの影響が入ります。

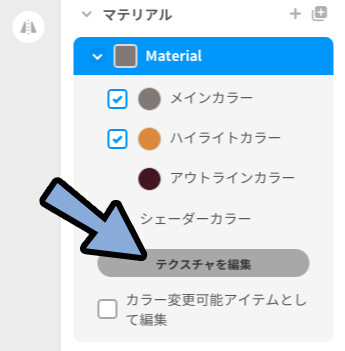
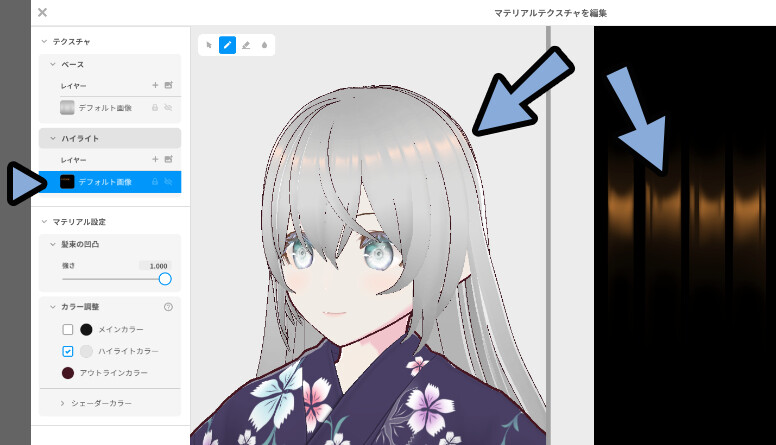
影響範囲を確認したら、テクスチャを編集を選択。

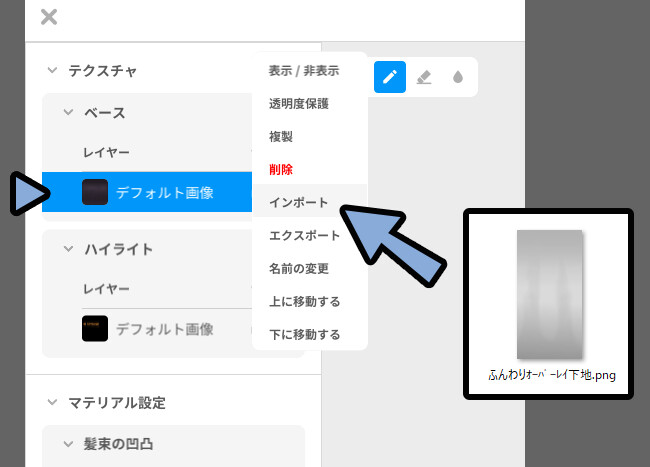
髪の毛には2つのテクスチャが入ってます。
・ベース(下地の色)
・ハイライト(光沢の色)

ベースのテクスチャを右クリック。
髪の毛素材をインポート。

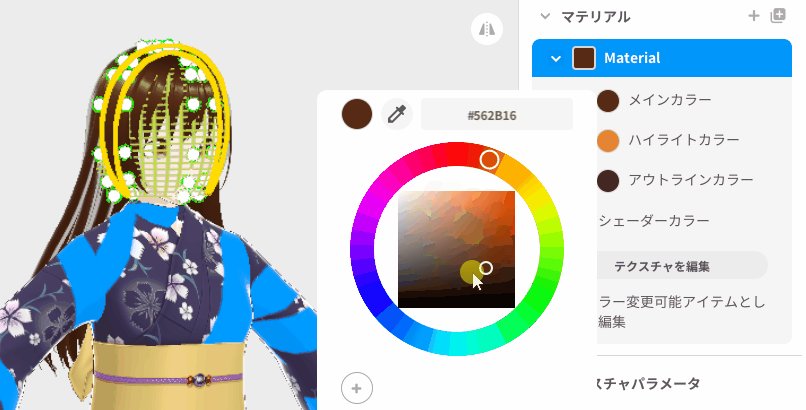
これで、下地の色が変わります。
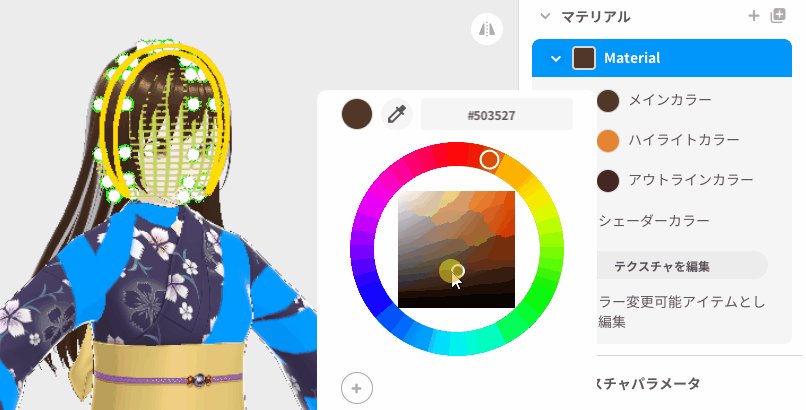
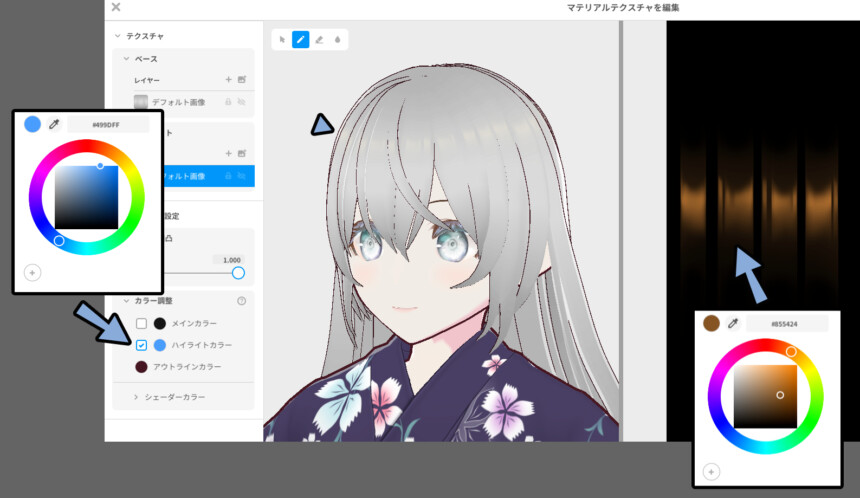
ハイライトはそのままの「茶色い光沢」です。

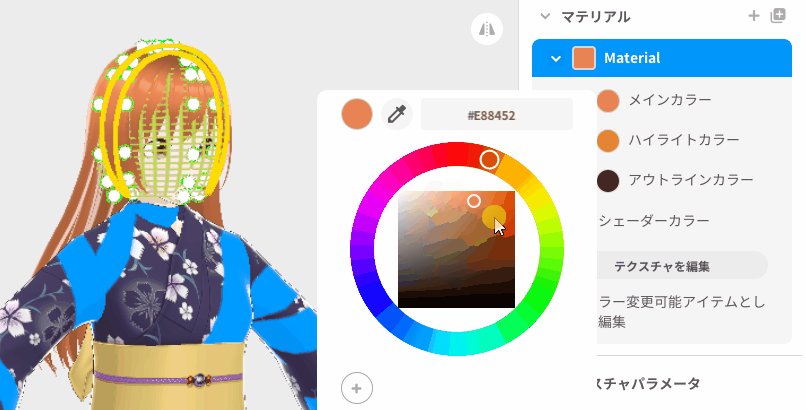
この茶色い光沢はVRoid感の原因になるので下記の方法で対処。
・光沢のテクスチャ変更(おすすめの方法)
・ハイライトカラーで反対色を選び色味を相殺(簡易)

調整が終わりましたら、左上の×ボタンで閉じます。

新規アイテムとして保存を選択。

これで、髪の毛テクスチャの読み込みが完了です。
衣装素材の読み込み
衣装の読み込みを通して、より細かな素材の入れ方を見ていきます。
下記の3つに分けて紹介。
・.vroidcustomitemの読み込み
・衣装テクスチャ衣装の読み込み
・.vroid形式の衣装の読み込み
.vroidcustomitemの読み込み
一番簡単な方法です。
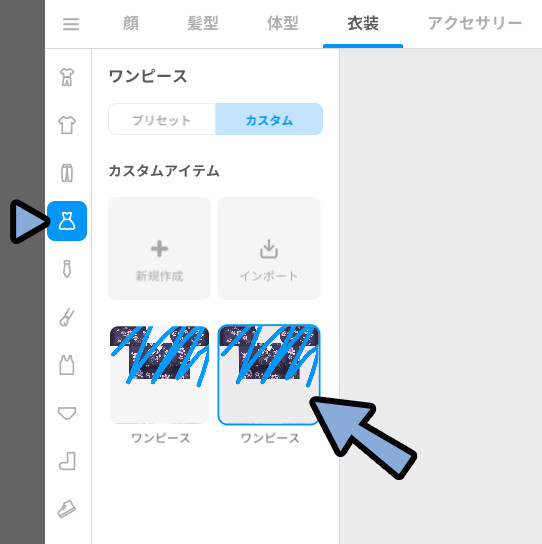
どこでもいいので素材をクリック → カスタムを選択。
Import → .vroidcustomitemの素材を読み込み。

素材を読み込めます。
間違った場所でインポートしても、自動で正しい場所に入ります。

以上が.vroidcustomitemの読み込みです。

一番簡単な方法なのですが…
あまりこの方法で配布されてる素材がありません。
見つけられなかったので、具体的な素材の紹介は無しにしました。
おそらく、最近出てまだ普及してない方法なのだと思います。
衣装テクスチャ衣装の読み込み
こちらのページにアクセス。
素材をDL → zipを展開。

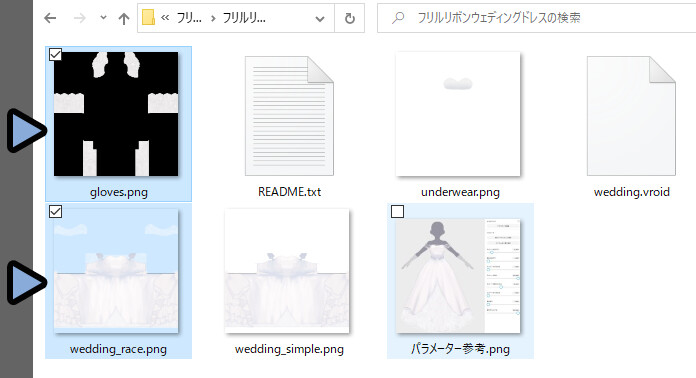
中身を確認。
すると、2つの素材とパラメーターの画像があります。
・gloves.png=腕飾り → 透明の素材
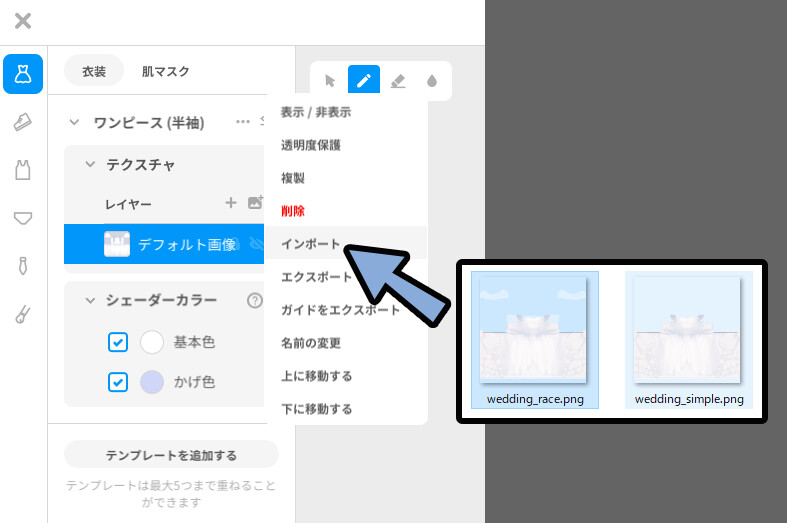
・wedding_race.png=ワンピース(半袖)の素材
・wedding_simple.png=ワンピース(半袖)の素材のバリエーションこの「腕飾り → 透明」と「ワンピース(半袖)」の素材を入れるための入れ物を作ります。

衣装 → ワンピース → カスタムを選択。
新規作成をクリック。

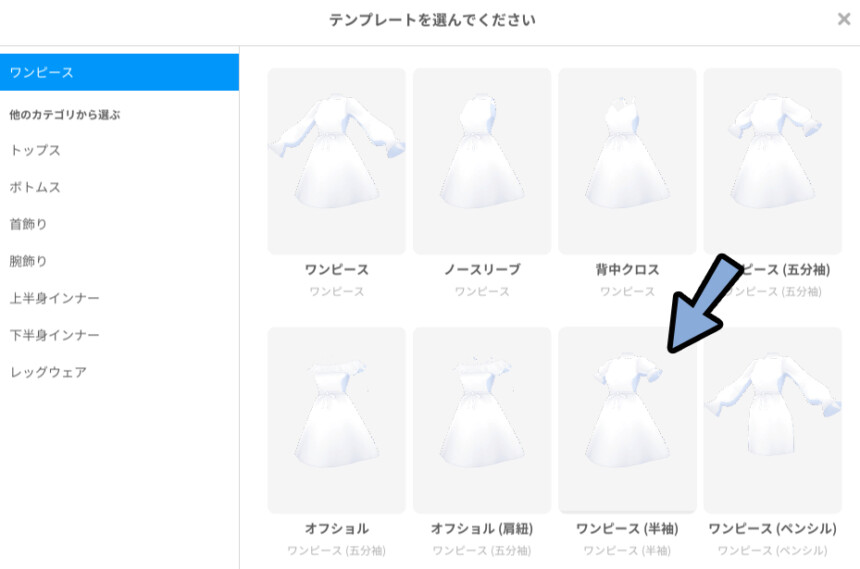
テンプレートで「ワンピース(半袖)」を選択。

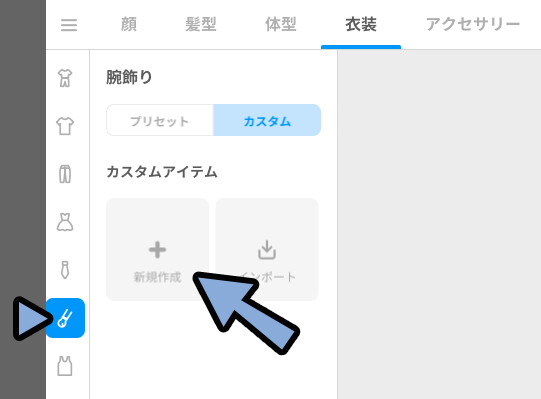
次に、腕飾り → カスタム → 新規作成をクリック。

テンプレート → 透明を選択。
これで、素材を入れるための設定ができました。

画面右上の「テクスチャを編集」をクリック。

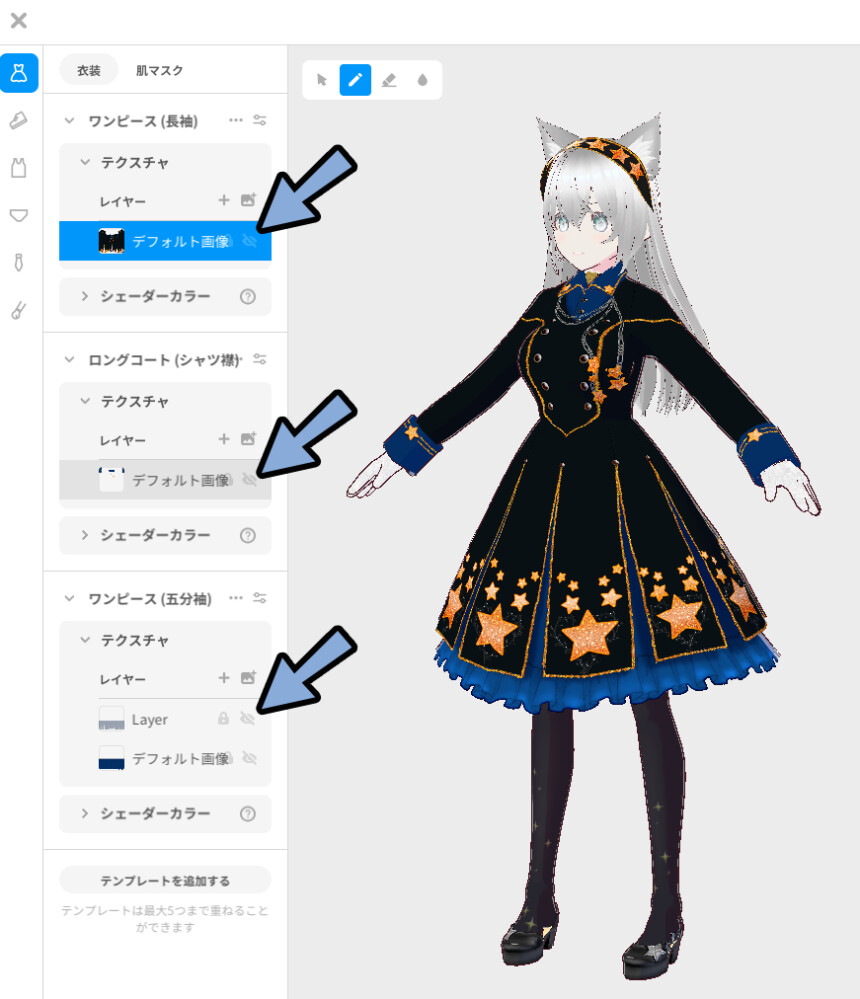
素材の種類を確認。
テクスチャを右クリック → インポートで読み込み。

ワンピース(半袖)も同様に読み込みます。

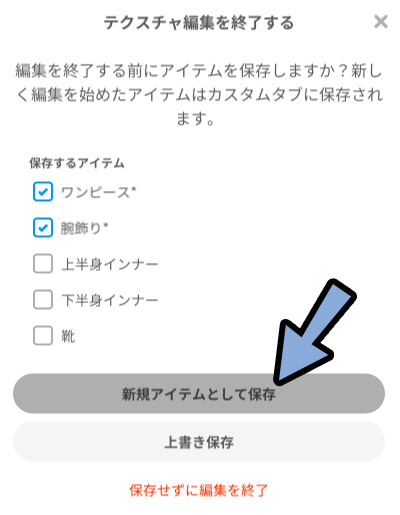
読み込みが終われば「左上の×ボタン」をクリック。

新規アイテムとして保存を選択。

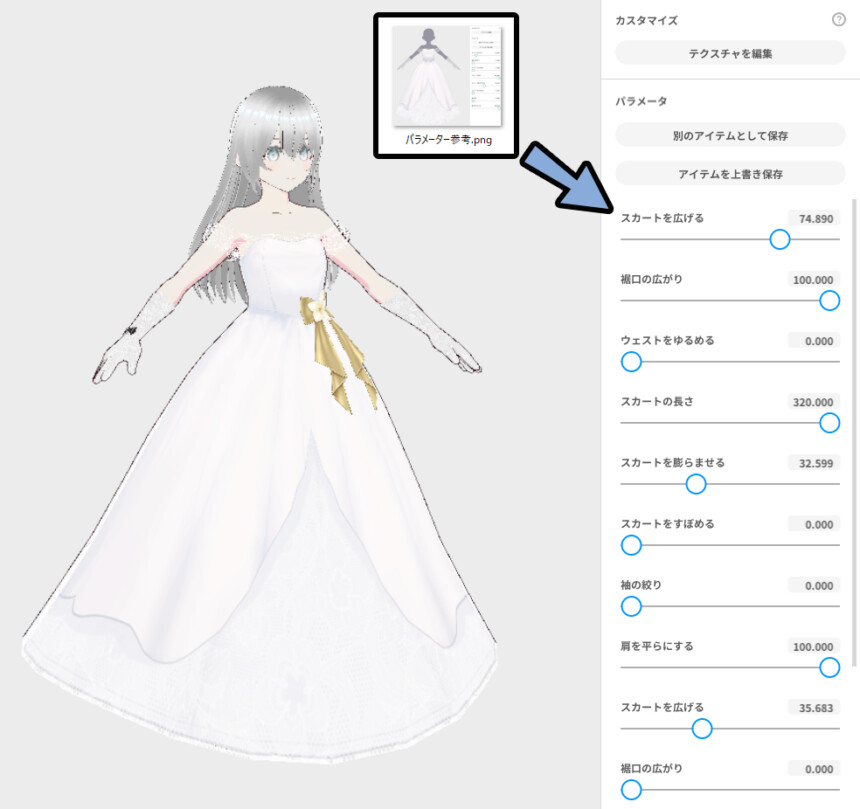
あとは、パラメーター参考.pngに合わせてワンピース(半袖)の形を調整。

100以上の数字は、数字をクリック。
直接、入力すると設定できます。

衣装素材の注意点
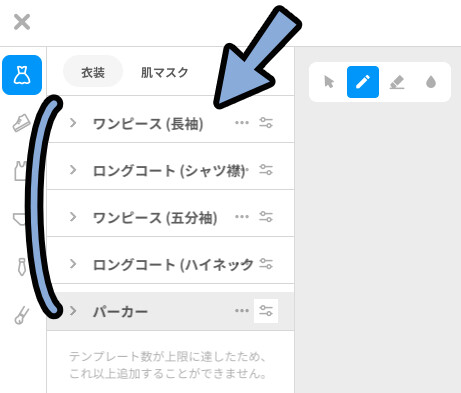
衣装のテンプレートは最大5層重ねる事ができます。

なので、素材によっては多層用の素材が用意されてる事があります。
この場合は、必要な数のテンプレートを作成 → その都度、画像を読み込んでください。

また、先に全身セットを用意。
その後、衣装素材を読み込み、層を重ねて衣装を組み合わせる事もできます。
※ウエディングの元衣装に無かった金リボン素材はここから取りました。

以上が衣装テクスチャ衣装の読み込みです。
.vroid形式の衣装の読み込み
.vroid形式は1つのまとまったキャラクターとして配布された形です。
こちらのページにアクセス。
素材をDL → zipを展開。

ここから「.vroidから素材を取り出す方法」と「素材を割り当てる」方法に分けて解説します。
.vroidから素材を取り出す方法
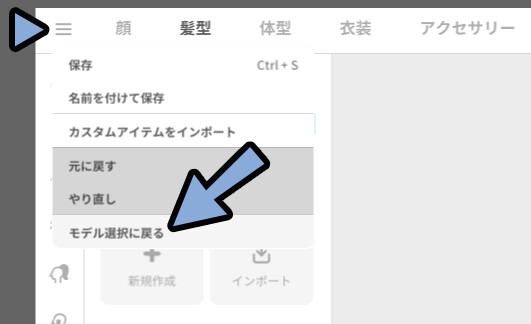
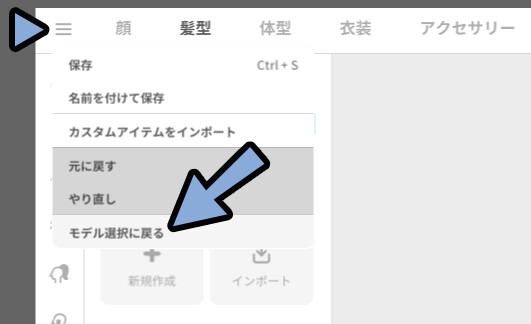
画面左上の3本線を選択。
→ 「モデル選択に戻る」をクリック。

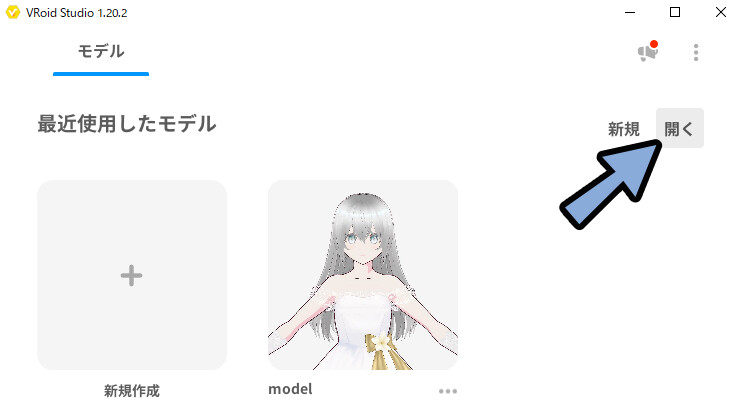
右上の「開く」を選択。

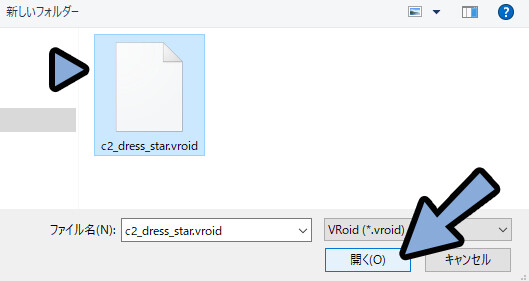
.vroid形式の素材を開きます。

すると、キャラクターとして素材が読み込まれます。
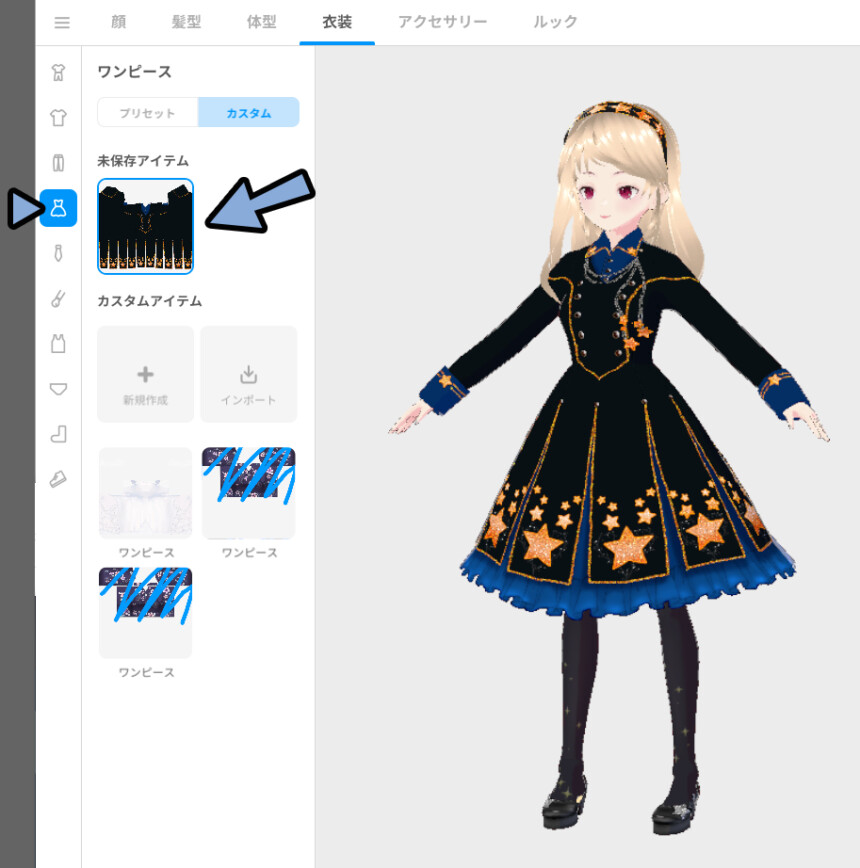
読み込まれた素材は「未保存のアイテム」として表示されます。

未保存のアイテム素材(読み込んだ素材)をクリック。
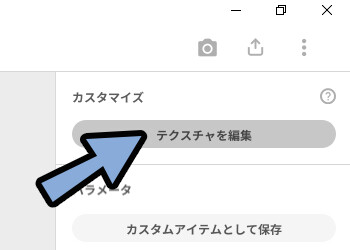
テクスチャを編集を選択。

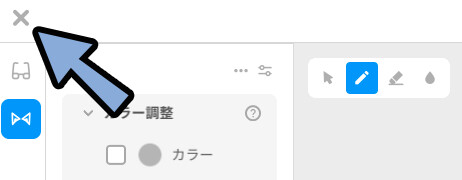
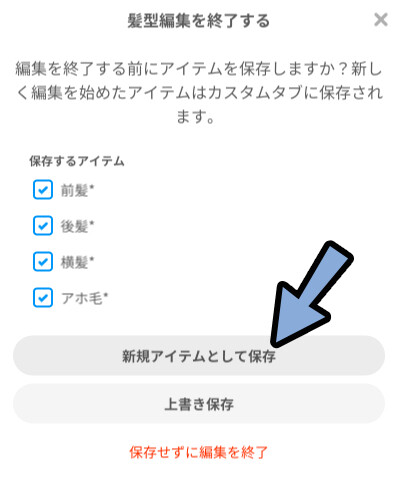
何もせず、画面左上の×ボタンをクリック。

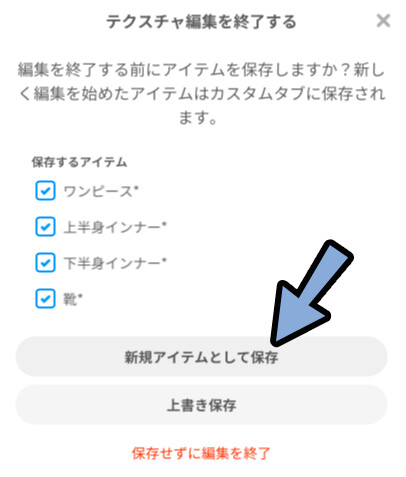
「新規アイテムとして保存」をクリック。
すると、衣装関係の素材がまとめて保存されます。


この操作はたまにバグって保存されない事があるので…
ダメな場合は保存されるまで繰り返す。
もしくは、少し時間を待ってください。
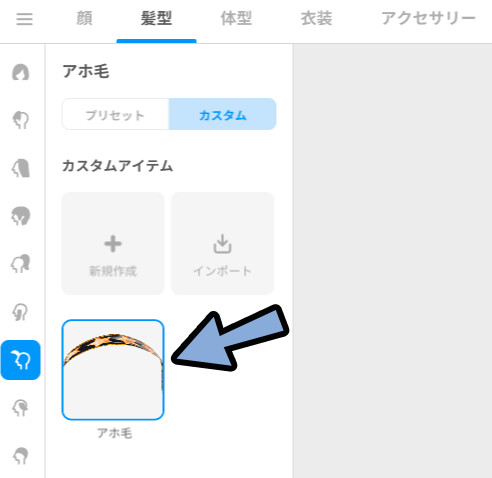
カスタムアイテムとして保存されました。
カスタムアイテムになれば、別のキャラクターでも共有して使えます。

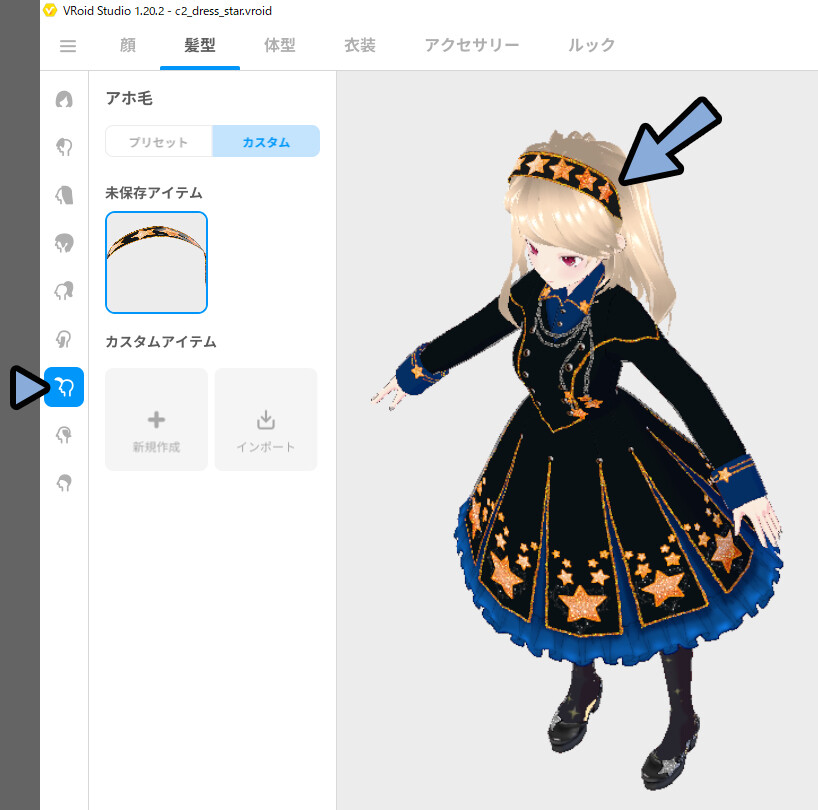
カチューシャは… 「髪型」のアホ毛を応用して作られてます。
こちらは、「衣装」と別なので、もう一度保存処理をします。

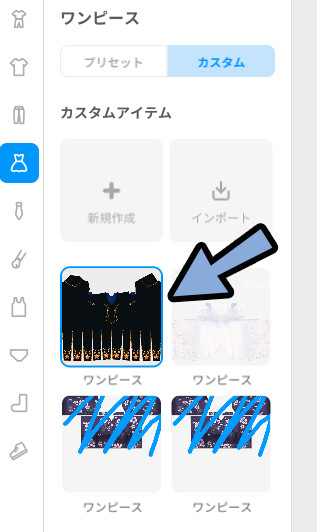
カチューシャの素材をクリック。
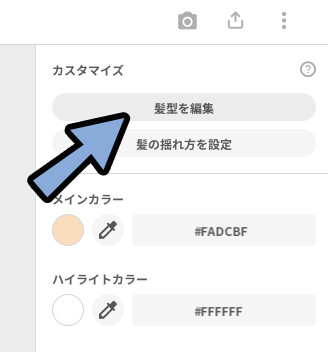
→ 髪型を編集を選択。

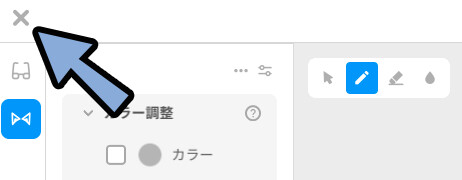
何も触らず、画面左上の×ボタンで閉じます。

新規アイテムとして保存。

これで、カチューシャも保存できました。

他にも、顔、体型、アクセサリーに要素がある場合は個別に保存。
以上で.vroidから素材を取り出す処理が完了です。
素材を割り当てる
画面左上の3本線を選択。
「モデル選択に戻る」をクリック。

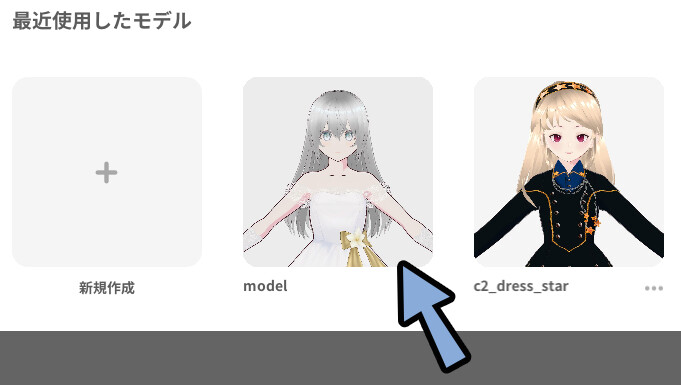
元のモデルを選択。

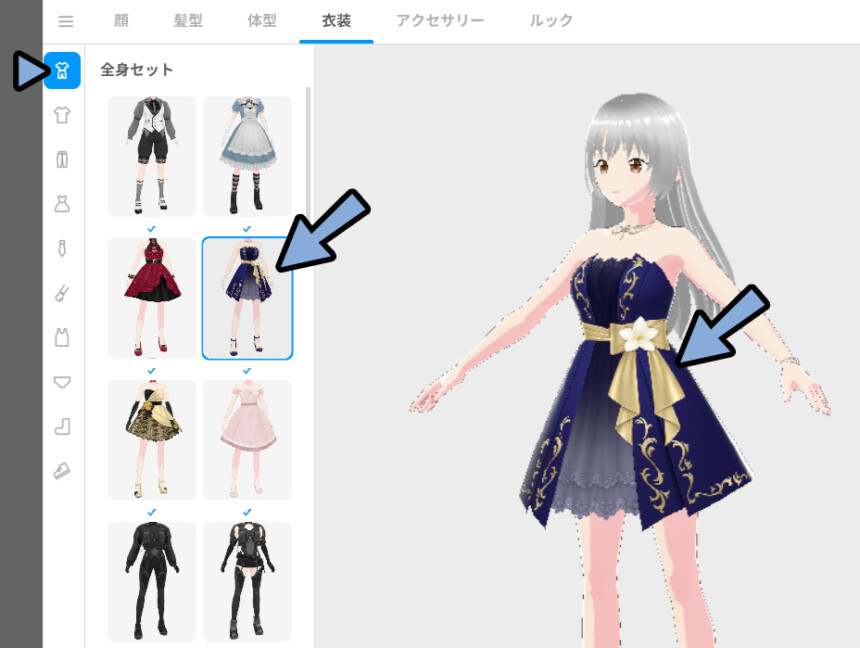
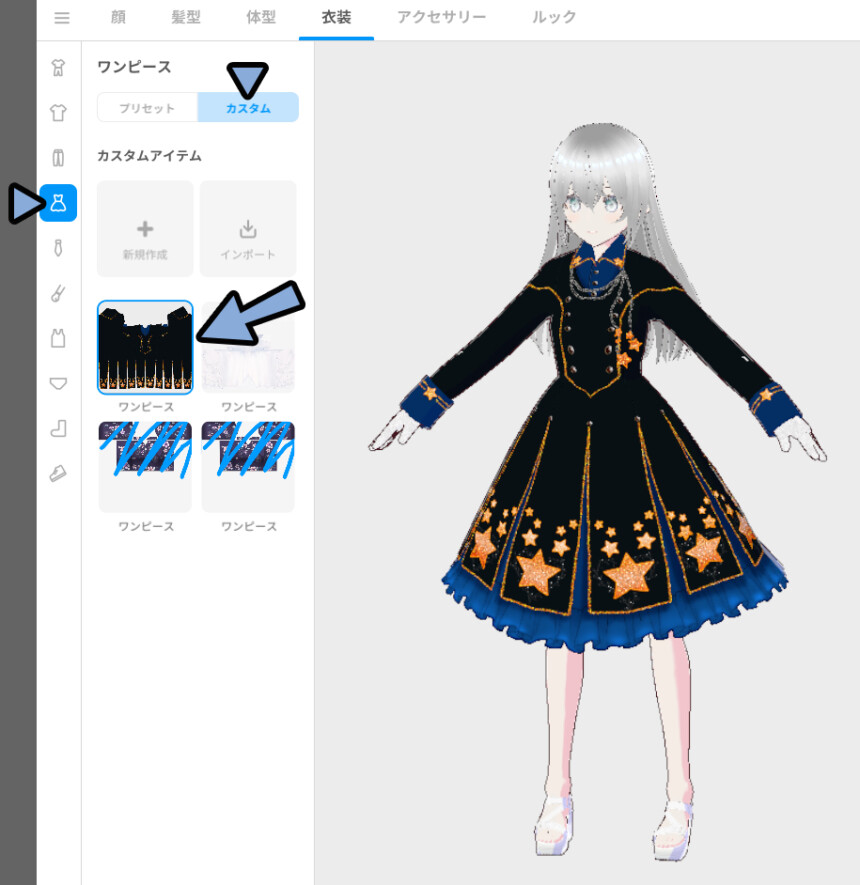
衣装 → 先ほど登録した素材 → カスタムより読み込み。
これで、素材を割り当てることができます。

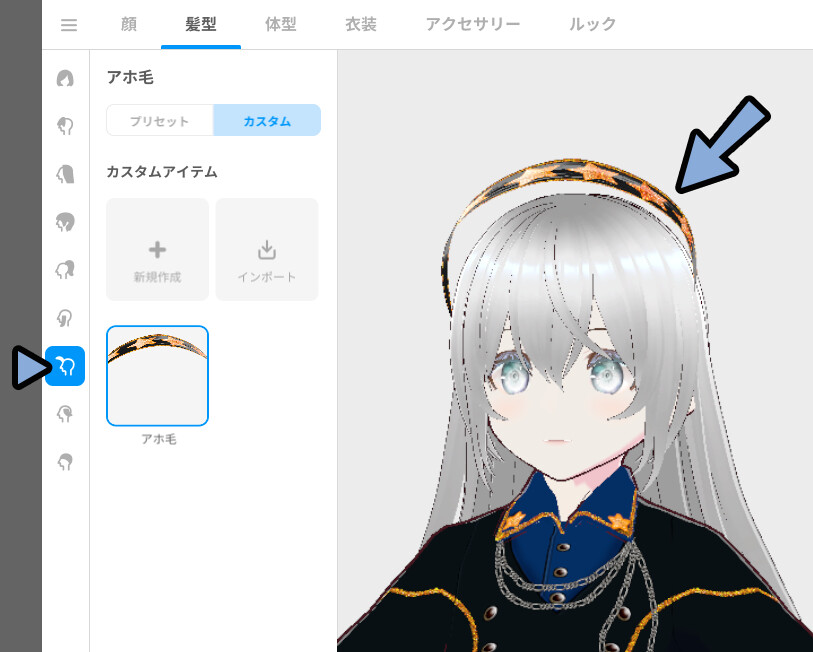
髪の毛を使用したカチューシャは、
頭の形が違うので浮きます。

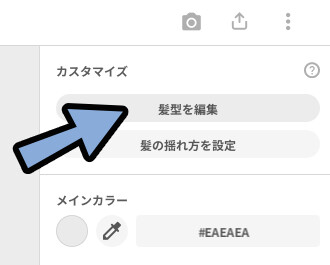
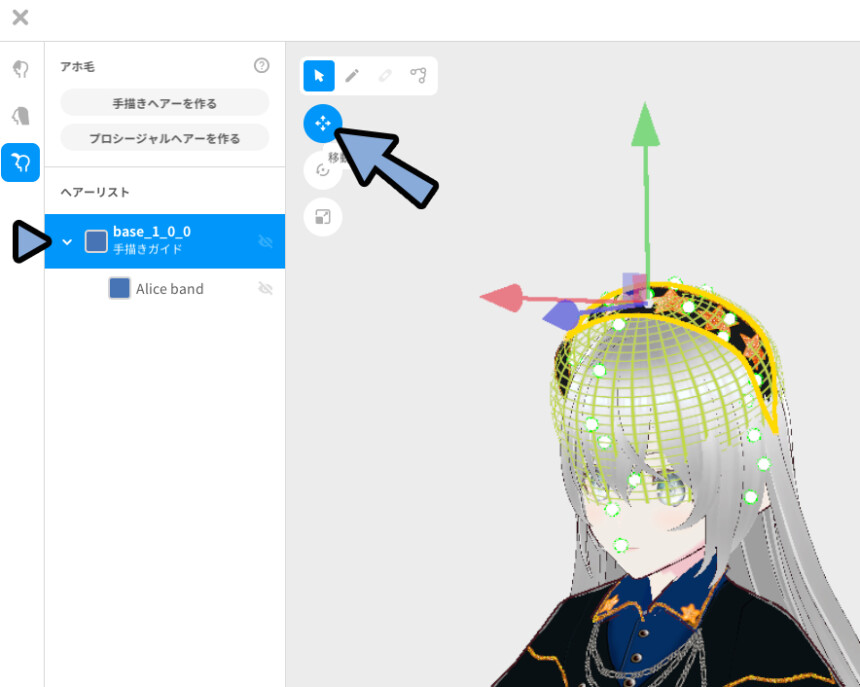
これは、髪型を編集。

カチューシャになってる髪の毛を選択。
移動を使い大まかな位置を調整。

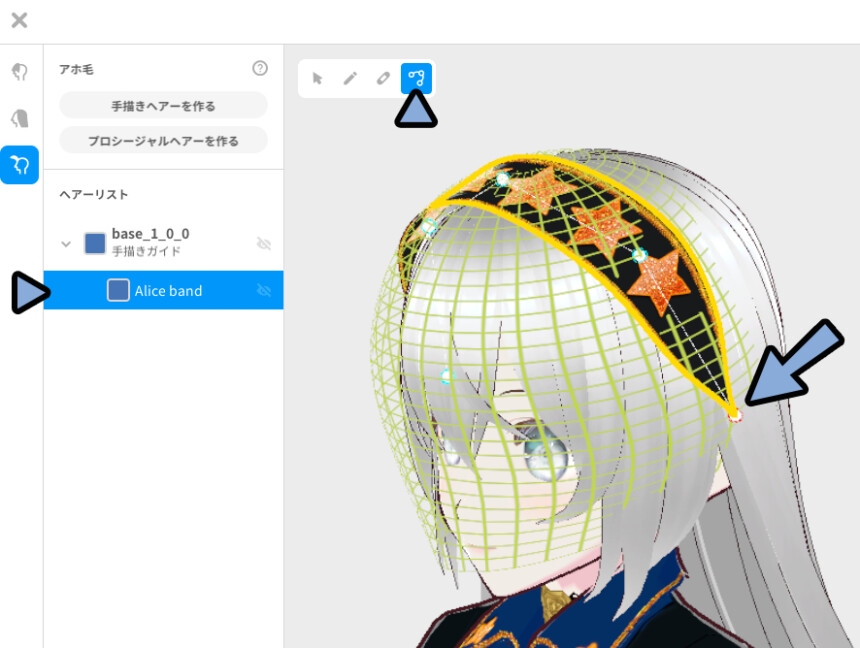
Alice bandを選択。
頂点編集モードで人力で、頑張って形を調整。

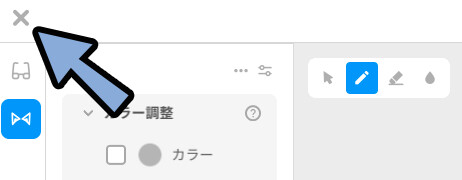
調整が終わりましたら、画面左上の×ボタンで閉じます。

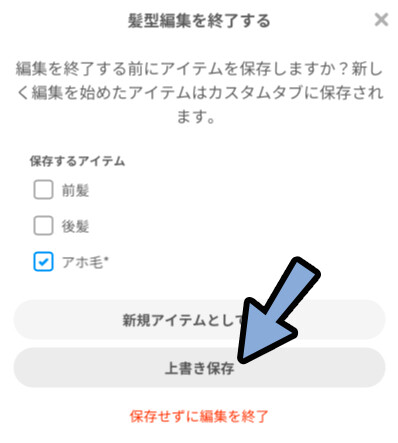
上書き保存。

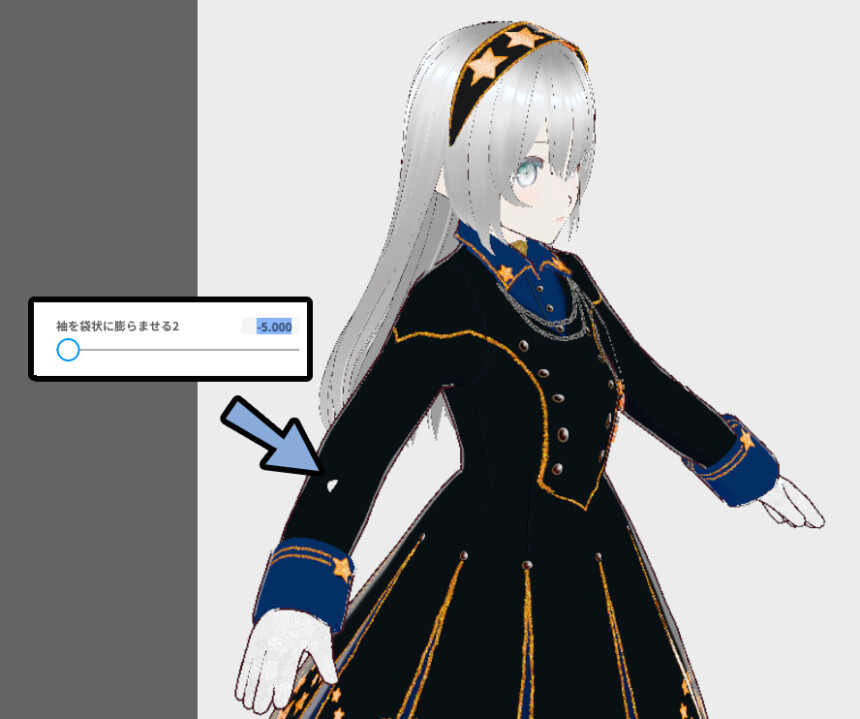
あとは、突き抜けなどを膨らませるを使って調整。

これで、.vroid形式の衣装の読み込みが完了です。

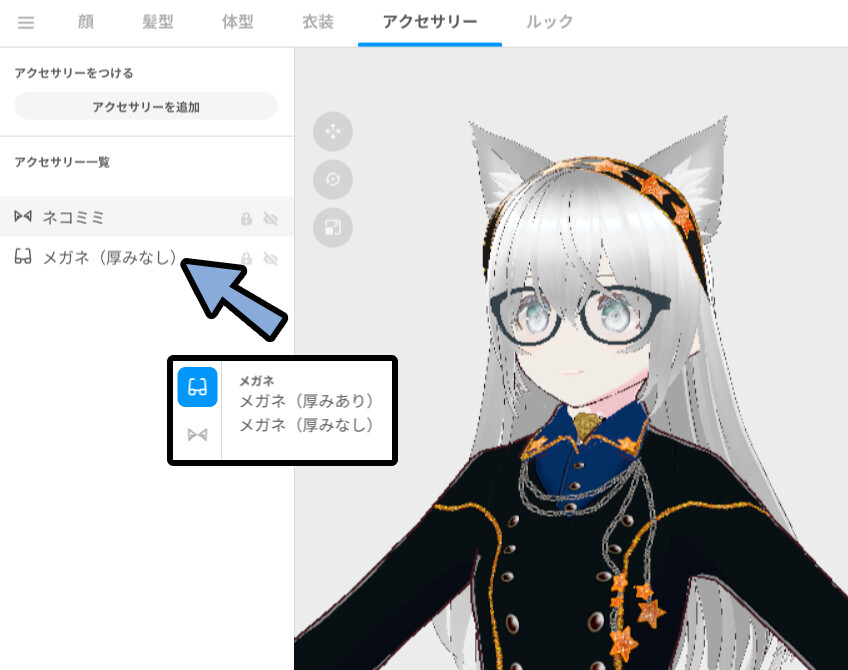
アクセサリーについて
アクセサリーは現状、「メガネ」か「ケモ耳」のためのモノと考えてください。

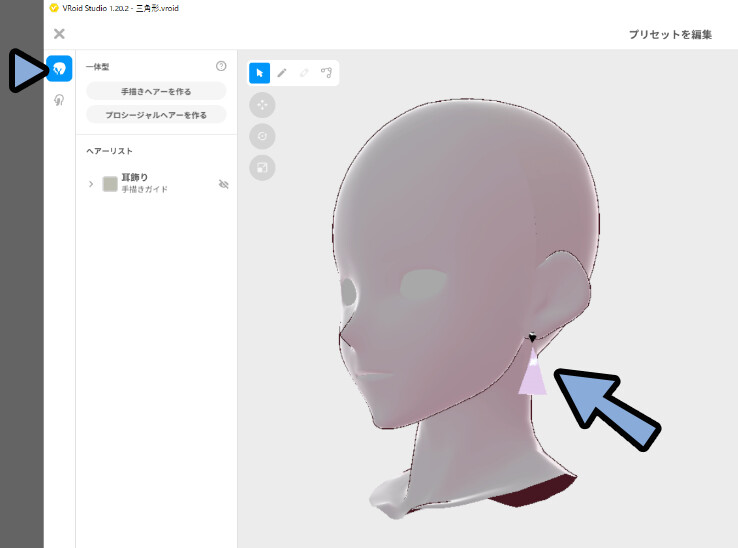
たとえば、こちらのイヤリング。
普通に考えればアクセサリーですが…。

なんと、髪の毛で作られています。

他にも、先ほどのカチューシャなど…
私たちが思い描くようなアクセサリーは髪の毛て作るのが主流のようです。

アクセサリー氏。
正直、そんなに使うことが無い。
なので、”アクセサリー”という概念に惑わされず、
素材の作りをよく見てください。

以上で素材を読み込み、設定する方法が完了です。
使用素材のクレジット表記
vroidstudio(正式版対応) 瞳15色+白目+まつ毛のテクスチャー
by ユキノア (商用利用可 / クレジット表記任意)
【無料】【ふんわりver】オーバーレイで色変えできるVRoid髪の毛テクスチャ
by aki-minori (商用利用可 / クレジット表記任意)
【無料】フリルリボンウェディングドレス Vroid用テクスチャセット
by 鍋乃ねこち (商用利用可 / クレジット表記任意)
【vroido用衣装】ドレス星
by suzz屋 (商用利用可 / クレジット表記不要(VRoid Hubの表記で確認))
【無料版】VRoidStudio用耳飾りヘアプリセット7種類(ぴケの創作屋さん)
by ぴケの創作屋さん (商用利用可 / クレジット表記、原則必要(無表記は要相談))
まとめ
今回は素材を読み込み設定する方法を紹介しました。
・素材はBoothで採取できる
・読み込みの基本はテクスチャ編集 → テクスチャのインポート
・衣装のテクスチャは多層構造になってる事があるので注意
・.vroidcustomitem形式はカスタム → インポートで読み込める
・.vroid形式は一度別アバターとして読み込み → そこから素材を取り出す
・アクセサリー機能はあまり使われず、髪の毛の改造が主流
また、他にもVRoidや3DCGについて解説してます。



ぜひ、こちらもご覧ください。



コメント