はじめに
今回はBlenderスカルプトの「面セット」について解説します。
スカルプトの基本操作ができる事を前提に進めます。
基本操作はこちらをご覧ください。
※ver4.0でショートカットキーが変更されました。
それ以外は同じで、ver3.0の記事を参考にできます。
下準備
面マスクを設定するための形状を用意します。
Blenderを立ち上げ。
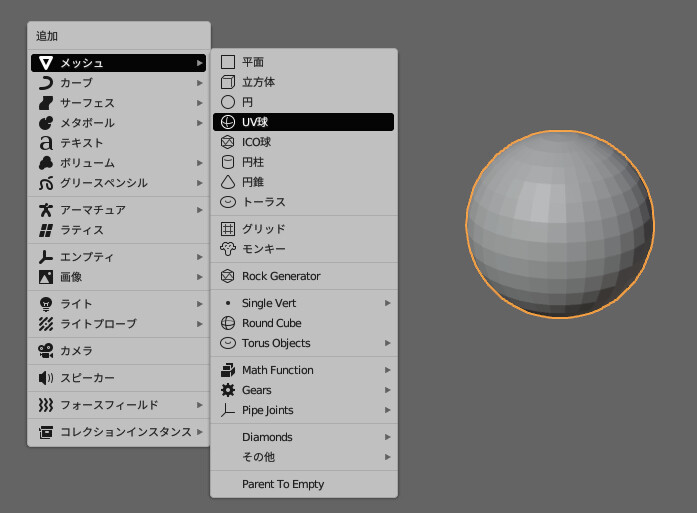
Shift+A → メッシュ → UV球を作成。

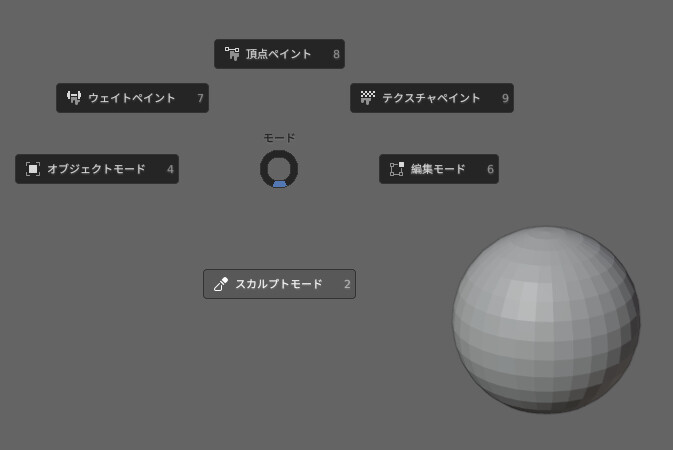
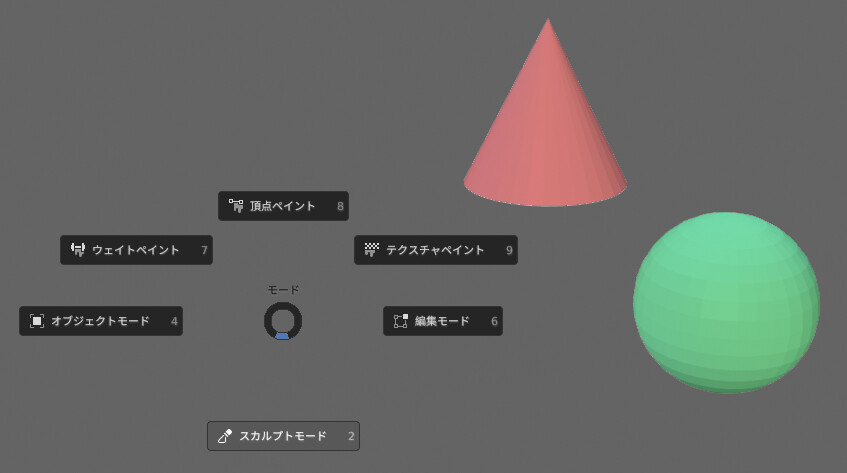
Ctrl+Tab → 2キーでスカルプトモードに入ります。

これで、下準備が完了です。
面セットの編集
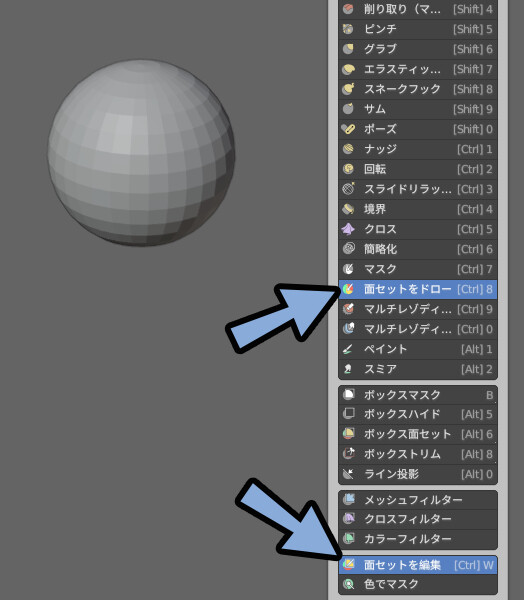
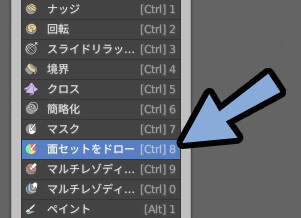
面セットで使うブラシは下記の2つ。
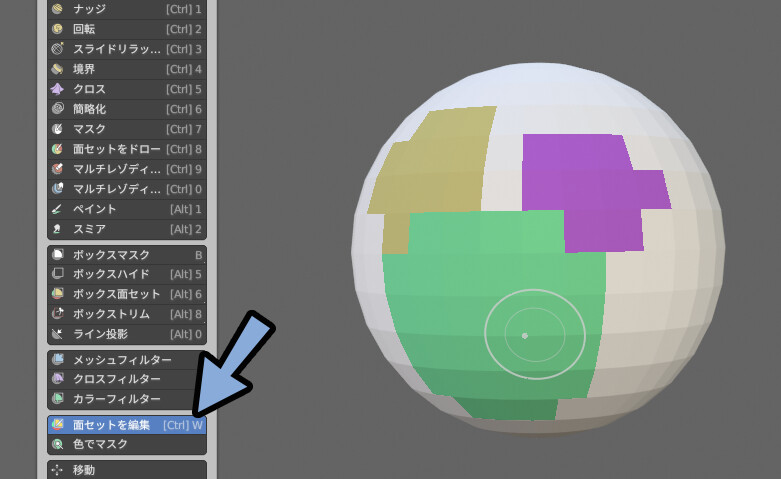
・面セットをドロー(Shift+スペース → Ctrl+8)
・面セットを編集(Shift+スペース → Ctrl+W)
この2つについて、解説していきます。
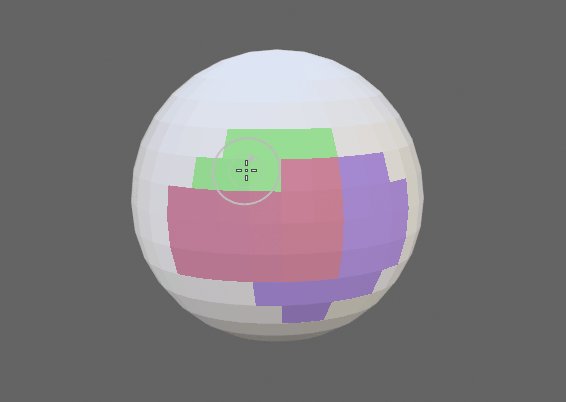
ドローを使って面セットを描く方法
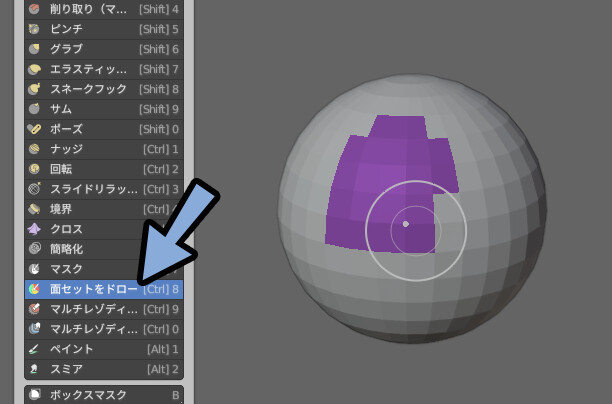
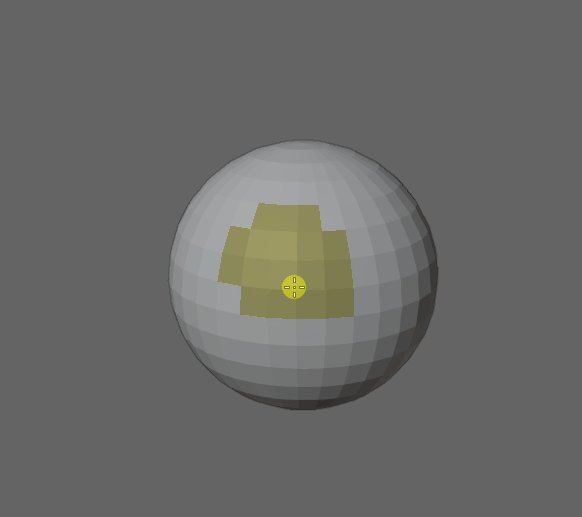
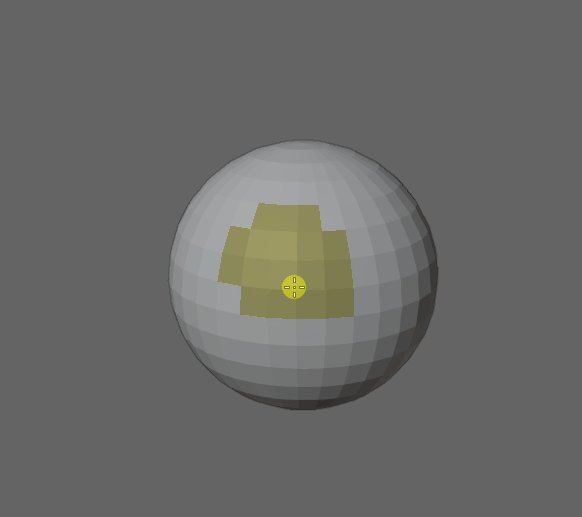
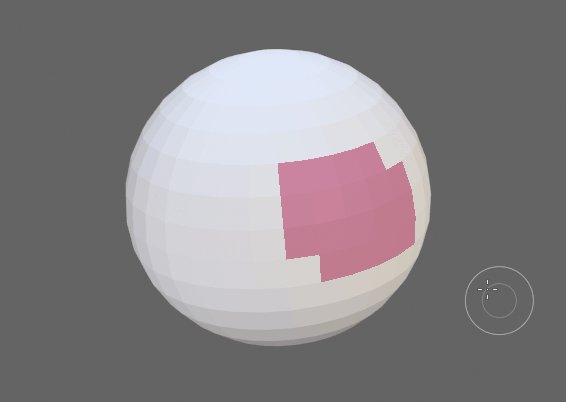
Shift+スペース → Ctrl+8キー。
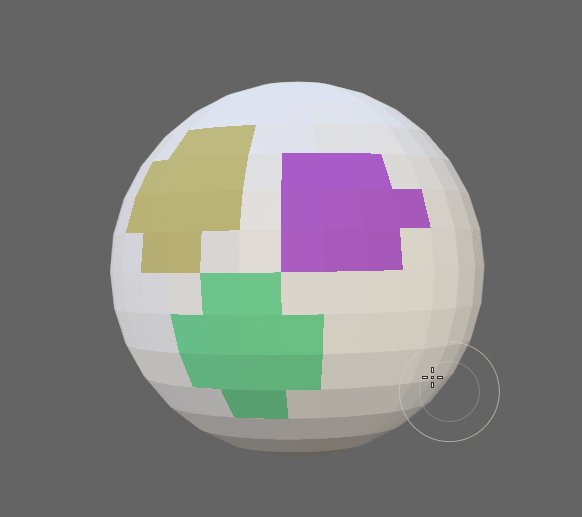
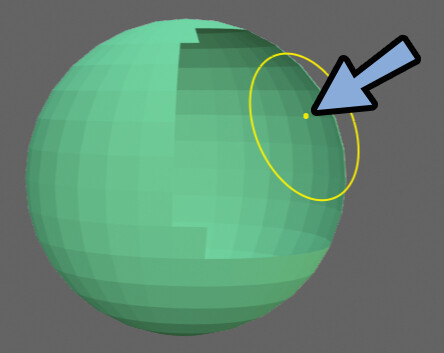
この状態で面をクリック。
すると、面セットを描けます。

マウスを動かす事で塗る範囲を広げれます。
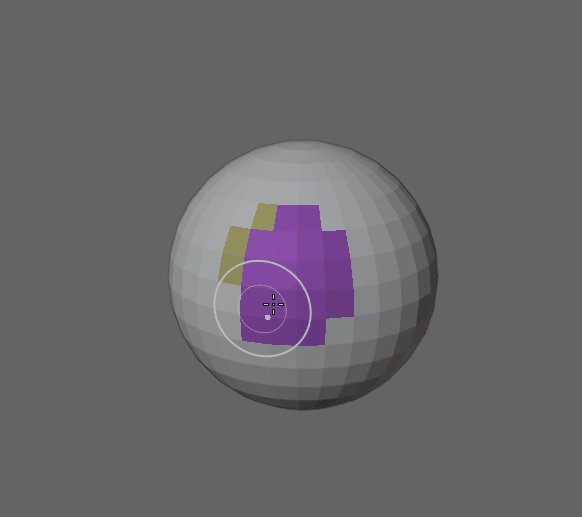
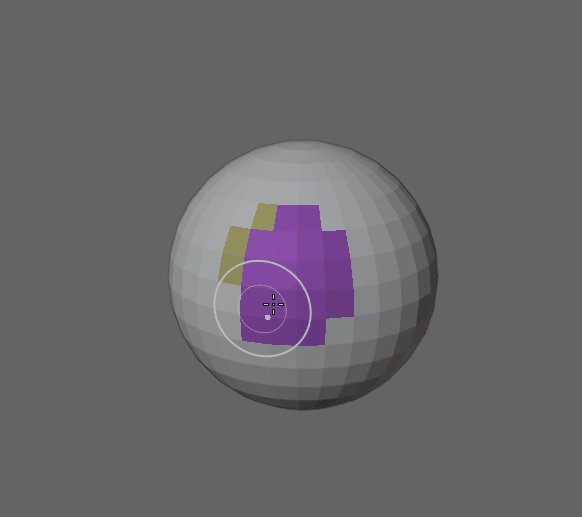
一度クリックを離す → 再クリックで新しい面セットを描画できます。

Alt+クリックで面セットの範囲を広げれます。

Ctrl+クリックで面セットを削除できます。

以上が、ドローを使って面セットを描く方法です。
編集で面セットを広げる方法
面セットを編集は、事前に何かしらの面セットがあって初めて効果を発揮します。
なので、ドローを使って面セットを描いた状態で進めてください。

Shift+スペース → Ctrl+Wキー。
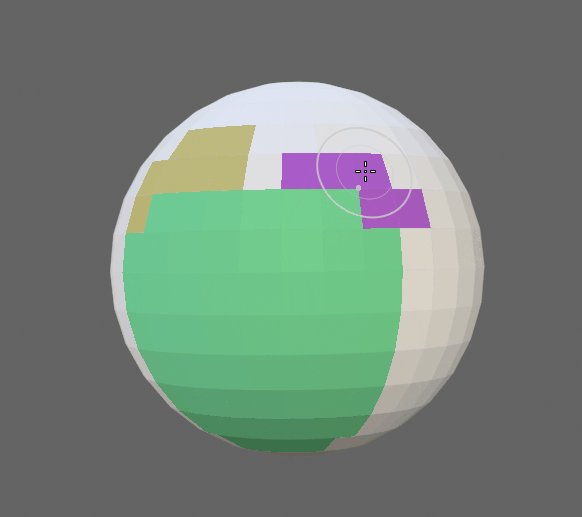
この状態で面セットがある場所をクリック。
すると、面セットを広げれます。

クリックした場所の面セットを広げれます。
面セットが無い場所をクリックした場合は、面セットが無い場所を広げることができます。

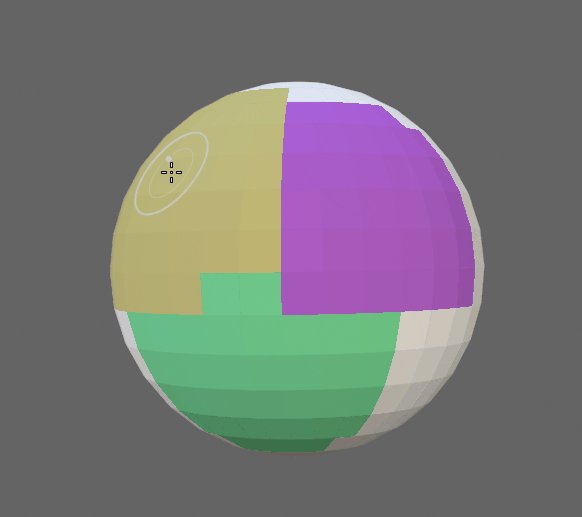
これを使う事で、面セットを広げる事ができます。
応用すれば、面セットの塗りつぶしができます。

また、Shift+スペース → Ctrl+Wキーでブラシを切り替える必要は無いです。
どのブラシの状態でも、マウスを面セット上に移動 → Ctrl+Wで塗り広げできます。

なので、Shift+スペースで使う面セット系の機能は「面セットをドロー」だけです。

以上が、編集で面セットを広げる方法です。
オプジェクト統合で面セットが生成される事がある
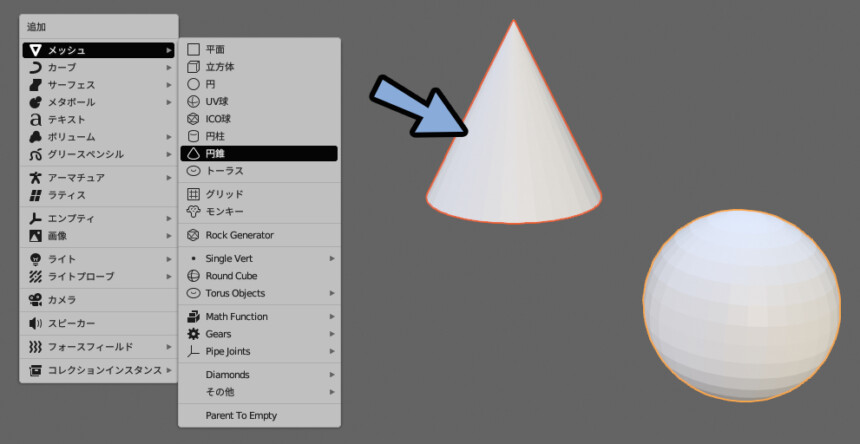
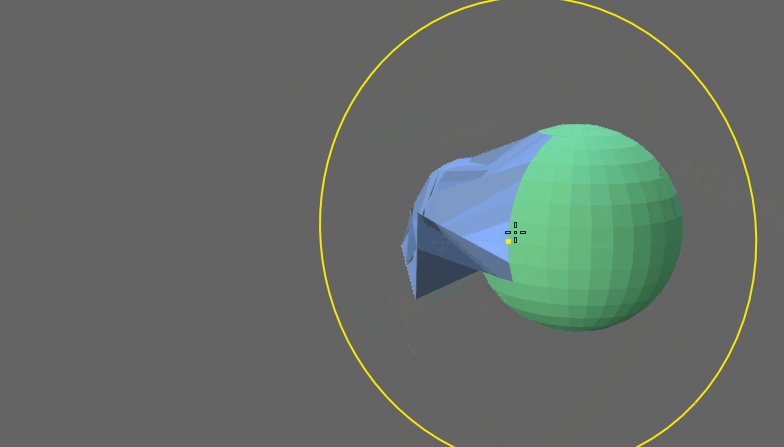
Shift+A → メッシュ → 円錐などを作成。
Shift+クリック → 円錐 → 球の順にクリックで選択。
Ctrl+Jで統合。

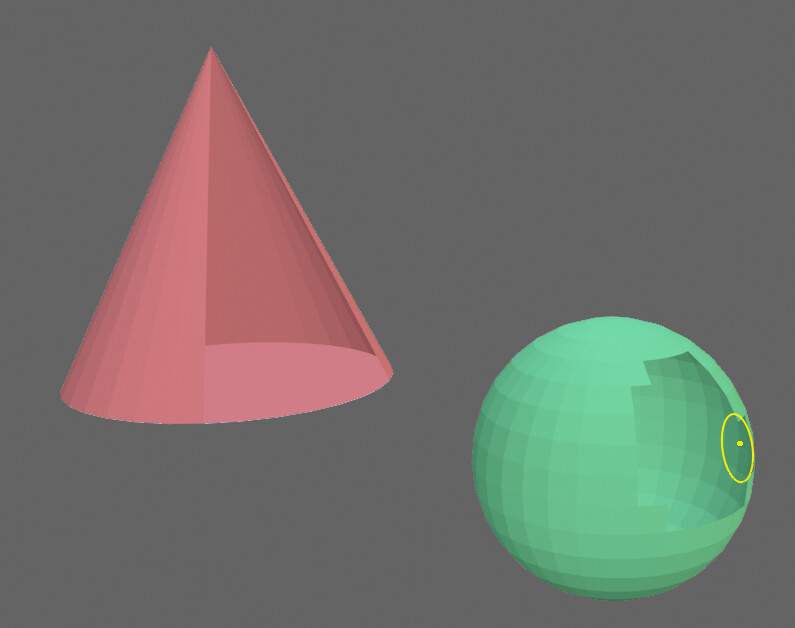
この状態でCtrl+Tab → 2キー。
すると、勝手に面セットが入る事があります。

これが、オプジェクト統合で面セットが生成される事がある事の紹介です。

これは、たまに発生しない事があるので注意。
バグの一種だと思われます。
ただ、発生条件までは特定できませんでした。
面セットを削除する方法
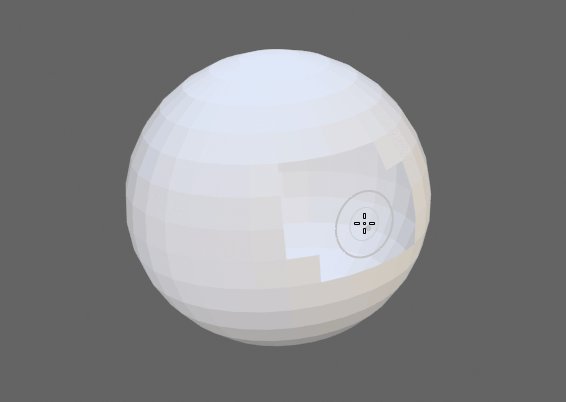
Alt+Hで全てのメッシュを表示。
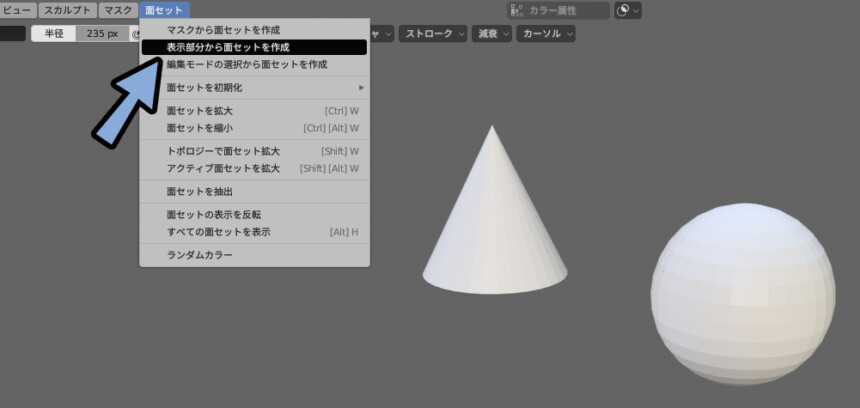
画面左上の面セット → 表示部分から面セットを作成を選択。
すると、面セットを削除できます。


面セットを削除した! というより…
面セット番号 “0” の面で塗りつぶした。
結果、面セットを消すことができたイメージです。
面セットの活用事例
面セットの使い方は下記の3つ。
・面セットで非表示化
・面セットでスカルプトの影響を無効化する
・モデル構造を分かりやすくするこの3つについて解説します。
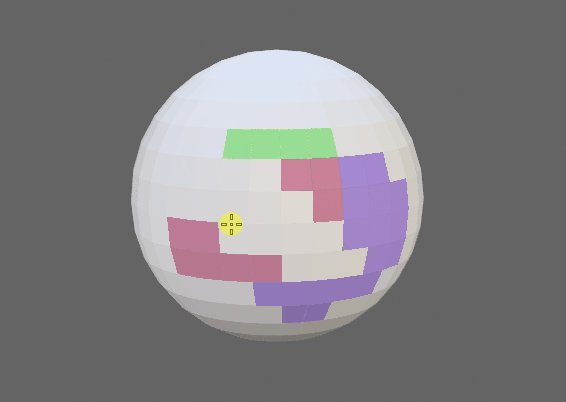
面セットで非表示化
面セット上にマウスを移動。
Hキーを押すと非表示化できます。

ただ、見えてないだけで頂点は残ってます。
その残った頂点はスカルプトの影響を受けます。

なので、スネークフックなどで動かすと非表示の部分も一緒に影響を受けます。
Alt+Hで再表示すると、非表示化されている場所も影響を受けてる事が分かります。

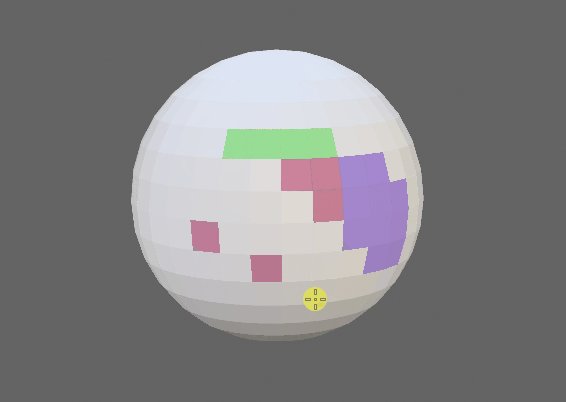
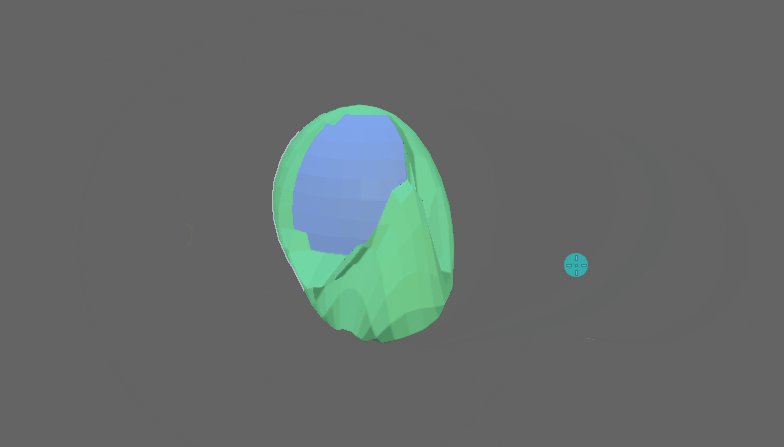
表示範囲の反転はAlt+W → 2キーでできます。

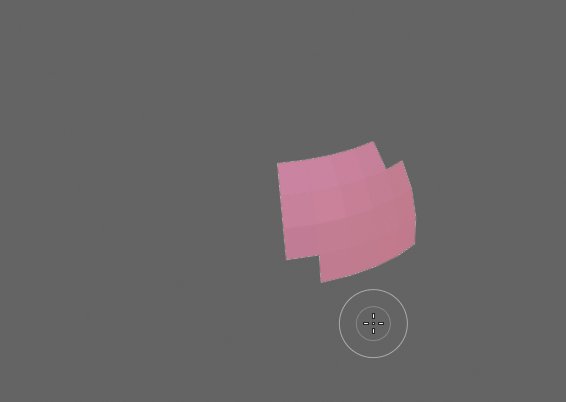
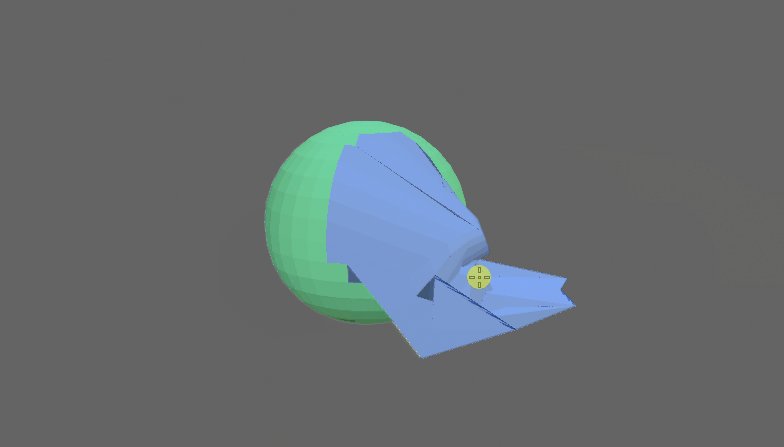
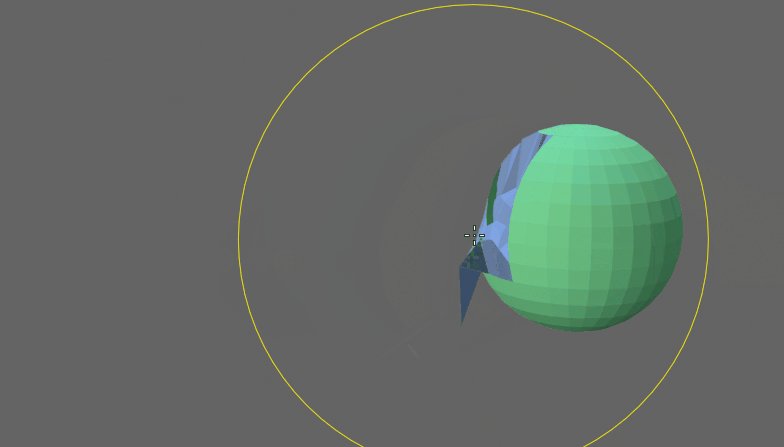
Hキーで非表示化。
Alt+W → 2キーで表示を反転すると下図のような挙動になります。

確認が終わりましたら、Alt+Hで再表示してください。
以上が、面セットで非表示化する活用事例です。
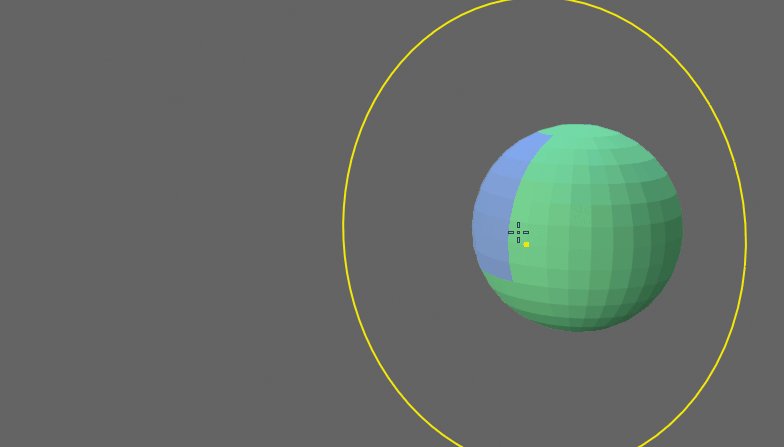
面セットでスカルプトの影響を無効化する
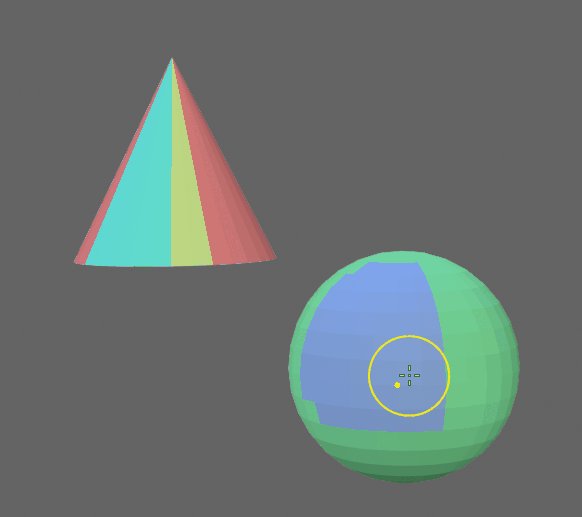
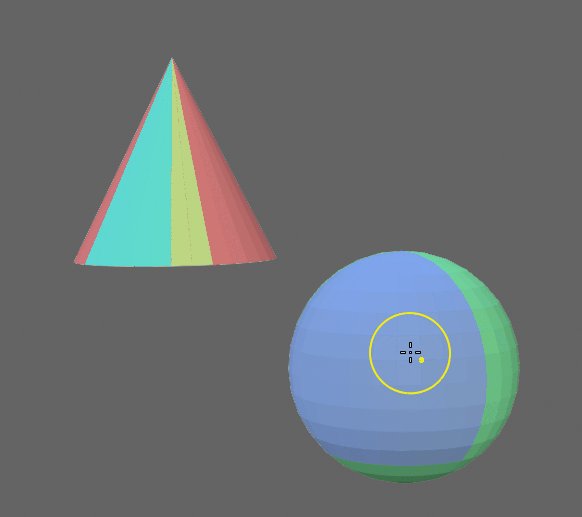
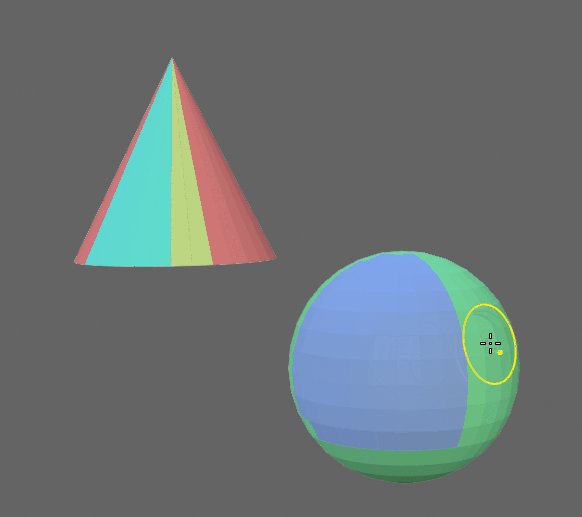
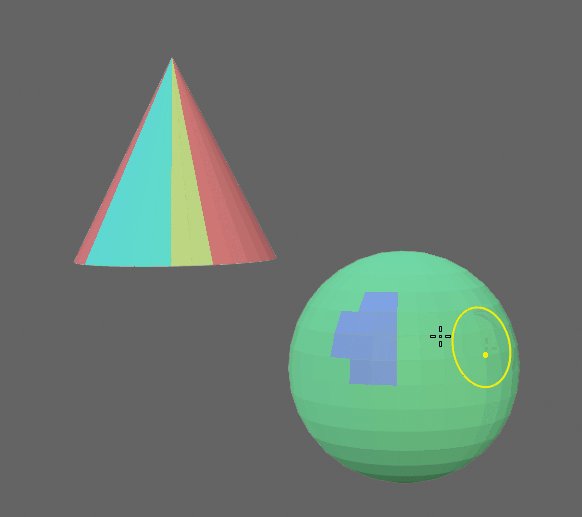
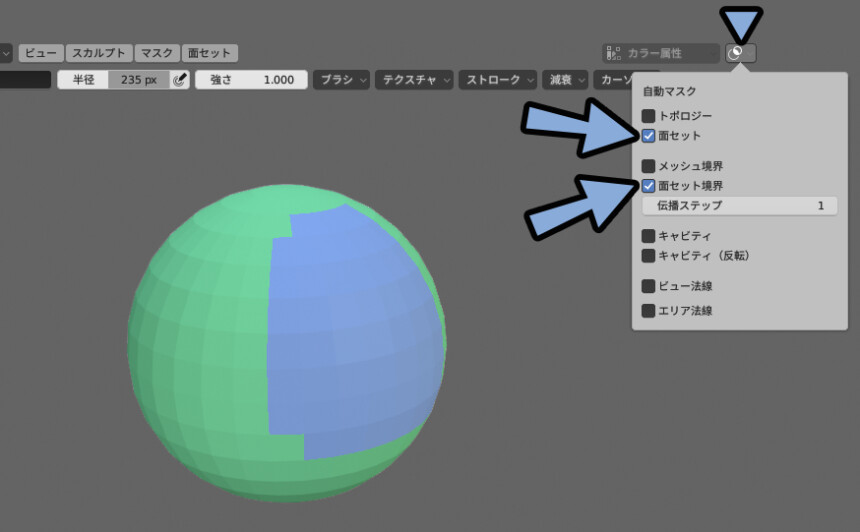
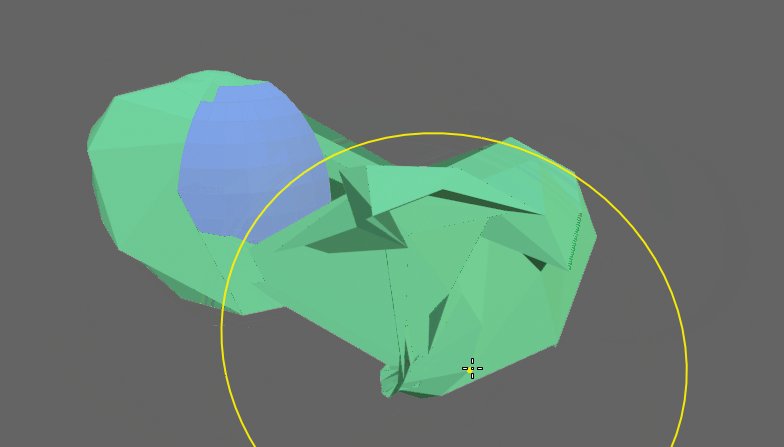
画面上部の2つある丸を選択。
「面セット」と「面セット境界」にチェックを入れます。

すると、面セットでスカルプトの影響を無効化できます。
要するにマスク機能です。

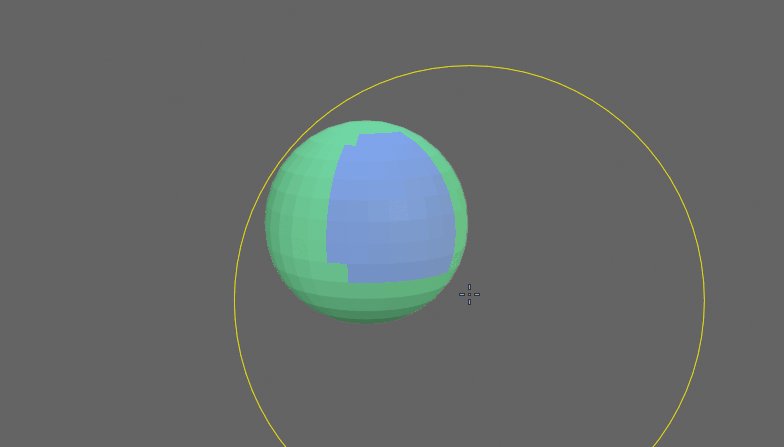
どこがマスクされるかは、最初にクリックした場所の面セットの色で決まります。
なので、緑色を最初にクリックすれば、青色の部分を非表示化できます。

以上が、面セットでスカルプトの影響を無効化する活用事例です。
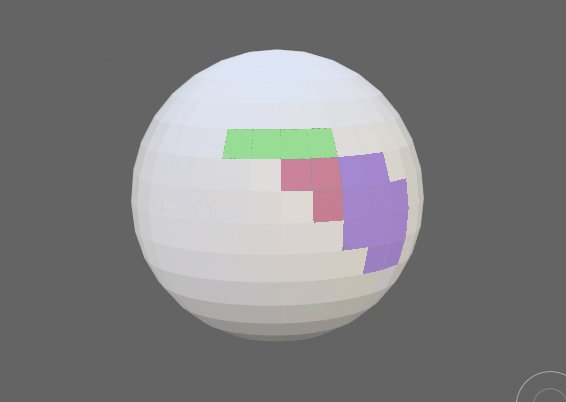
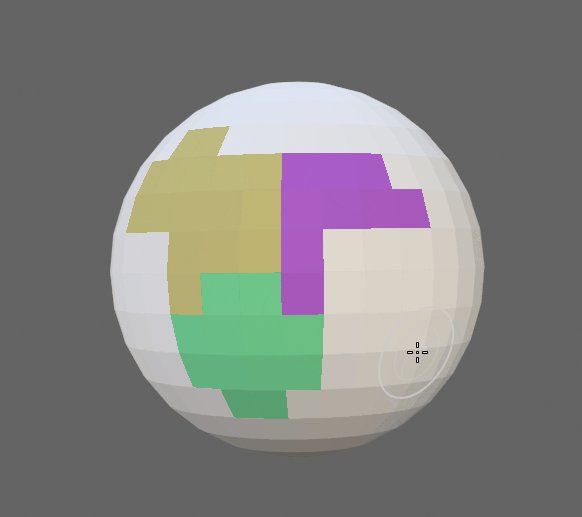
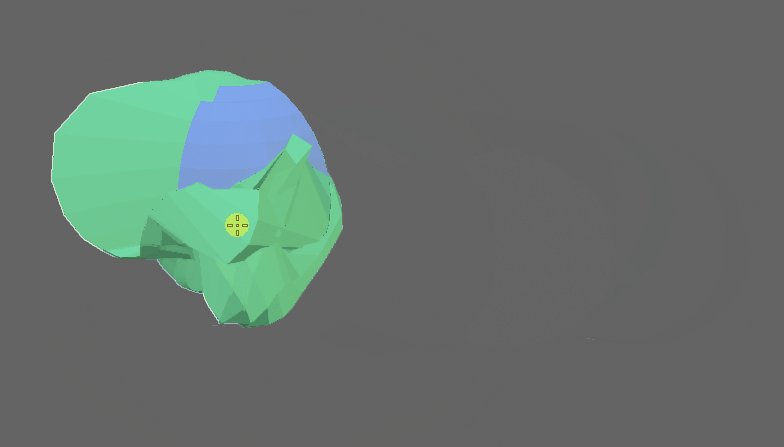
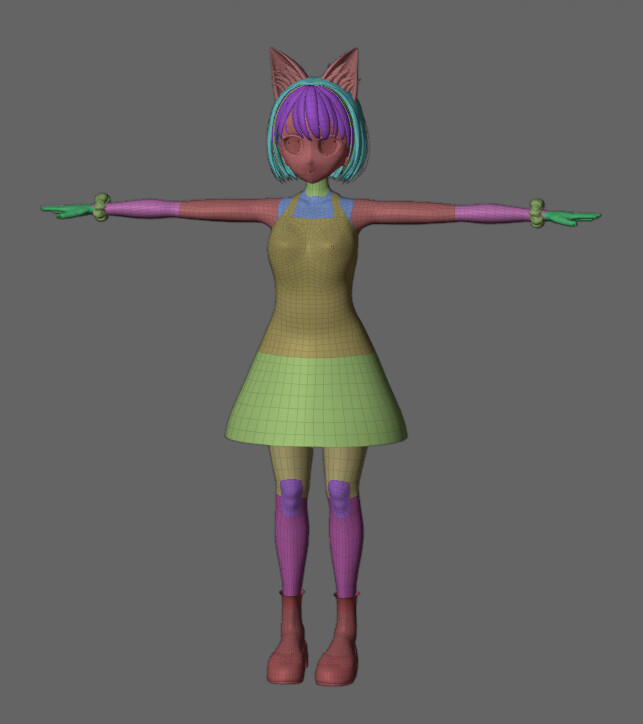
モデル構造を分かりやすくする
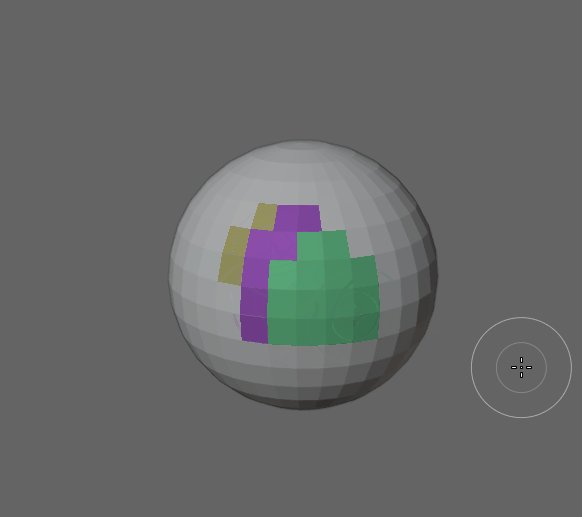
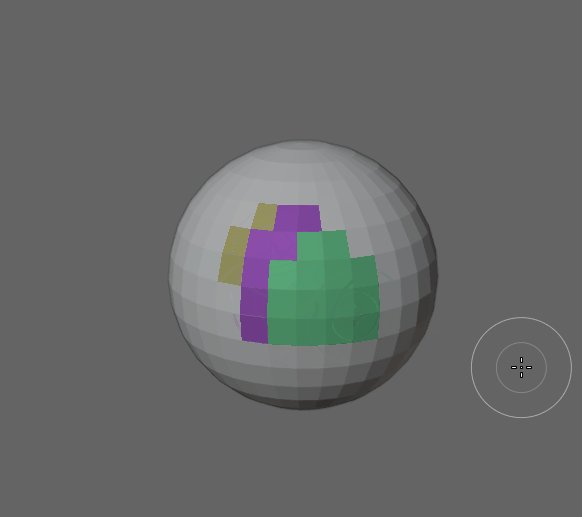
特に何かするわけでは無いですが… 面マスクで色を分けると形の整理に役立ちます。

自分が見て分かりやすいだけです。
以上が、モデル構造を分かりやすくする活用事例です。

個人的に、どれも微妙というかあまり役立たない機能なので…
実際にはあまり使う事は無いと思います。
オプジェクト統合でいつの間にか生成されているモノ。
正直、邪魔だが消すほどではないぐらいのモノという認識しかしてないです。
軽く編集して、色分けが綺麗にできるとちょっとうれしいかな…? ぐらい。
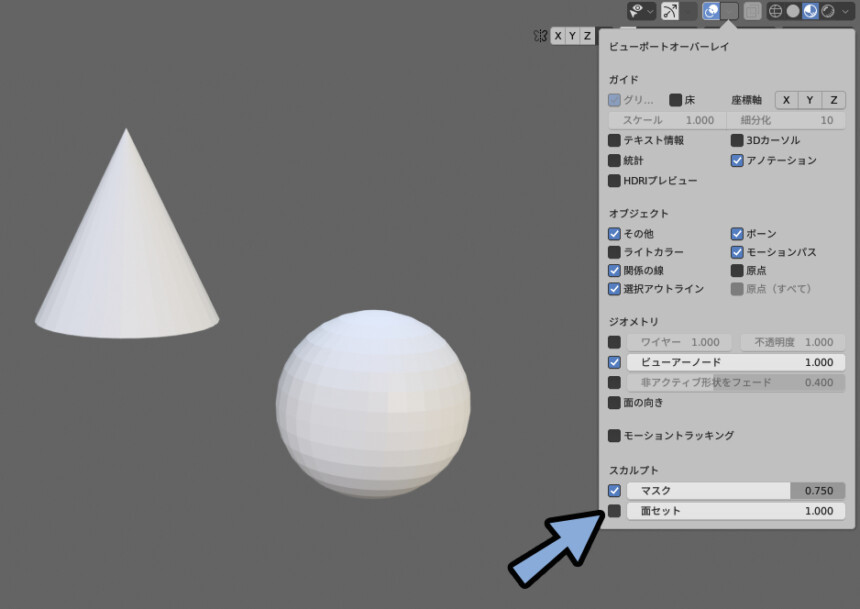
その他の面セット関係の操作
面セットはビューポートオーバーレイ → 面セットのチェックを解除で非表示化できます。
非表示化されてるだけで、面セットは残ってます。

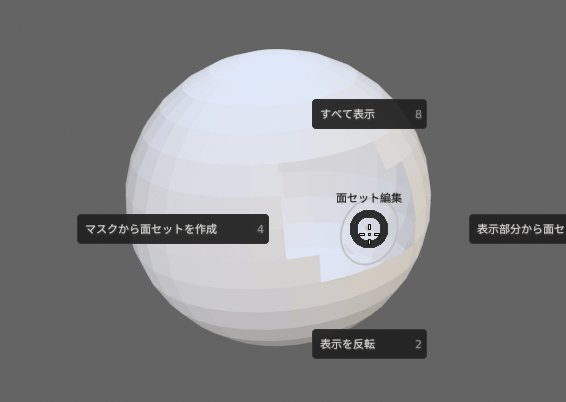
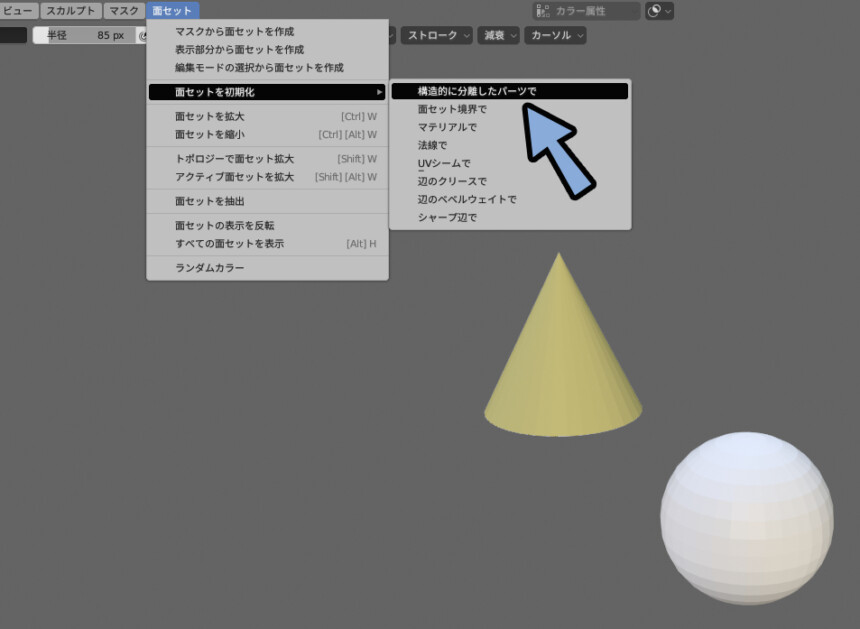
左上にある面セットで様々な操作が行えます。
使うのは、面セットを初期化 → 「構造的に分離したパーツで」ぐらいです。
これを使うと、構造的に分離したパーツで面セットを変えることができます。

以上が、その他の面セット関係の操作です。
まとめ
今回は、スカルプトにある面セット機能の使い方を紹介しました。
・面セットは面に色を付けて分ける機能
・面セットをドローを使うと面セットを描画や編集できる
・オプジェクト統合で生成される事がある
・Ctrl+Wで面セットは広げる事ができる
・面セットの削除はは画面左上の面セット → 表示部分から面セットを作成で削除可能
・面セットの活用は「非表示化」「マスク」「色分け」の3つ
・ただ、あまり使う機会は少ない
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。






コメント