はじめに
今回は、Blender4.1で左右対称モデルのUVも左右対称にする方法を紹介します。
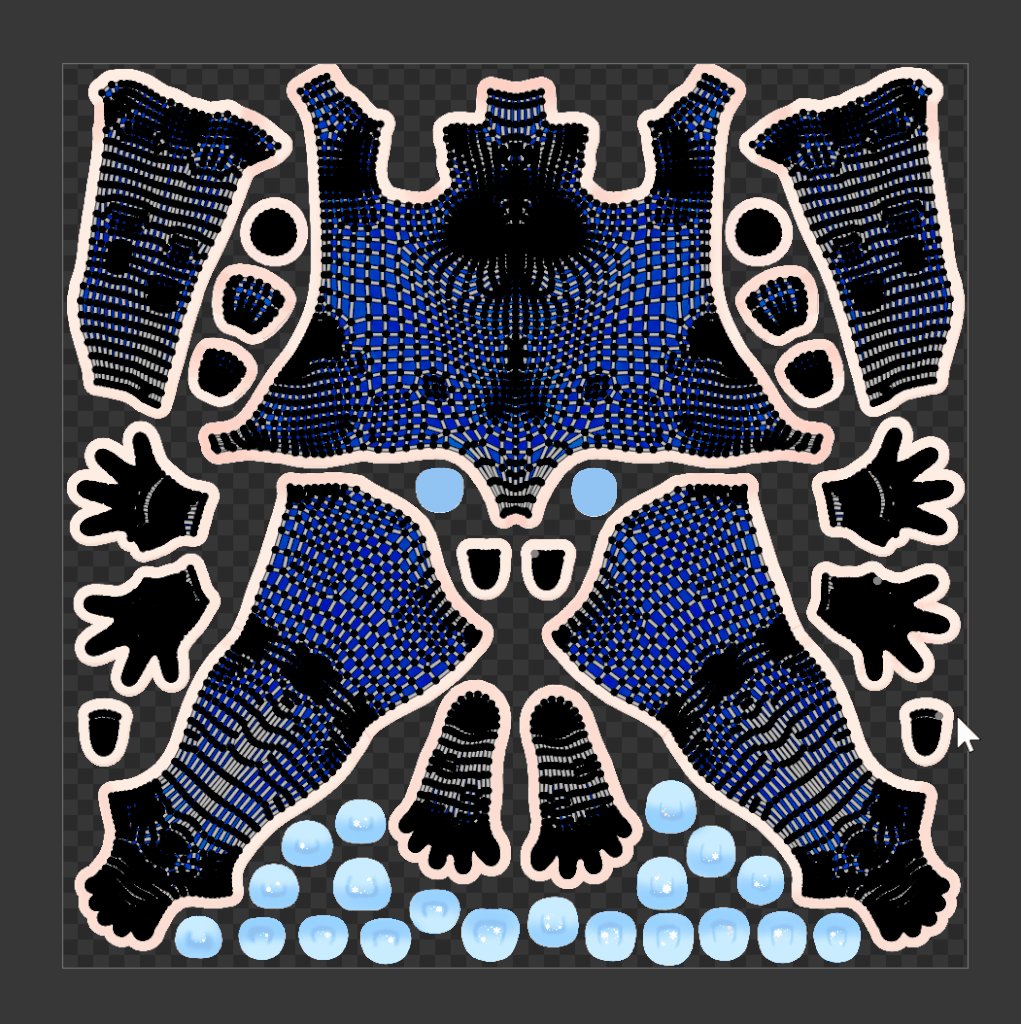
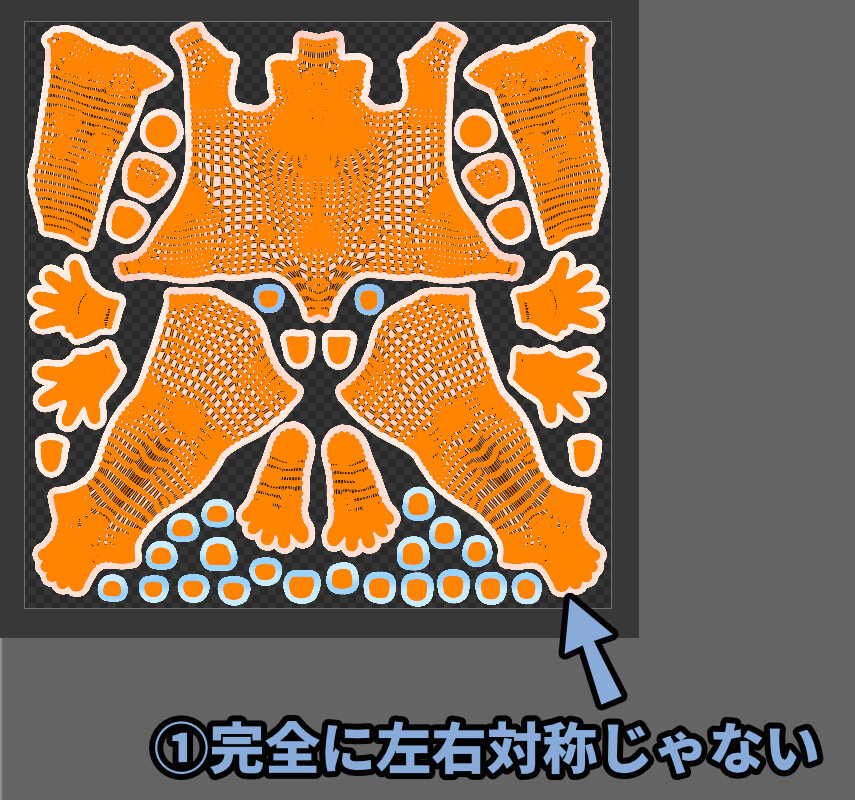
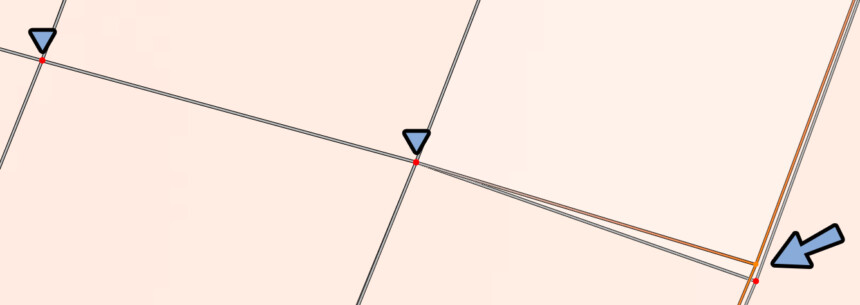
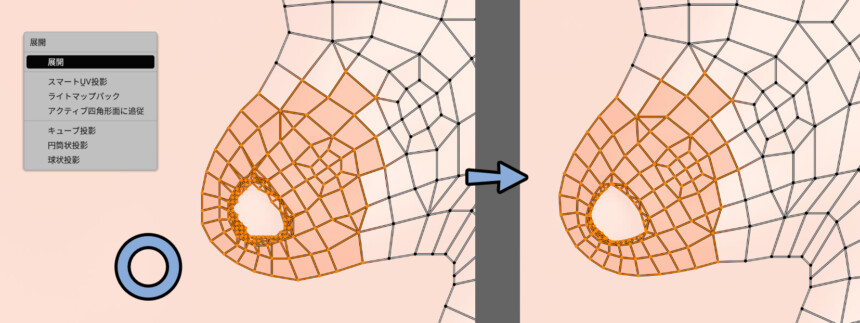
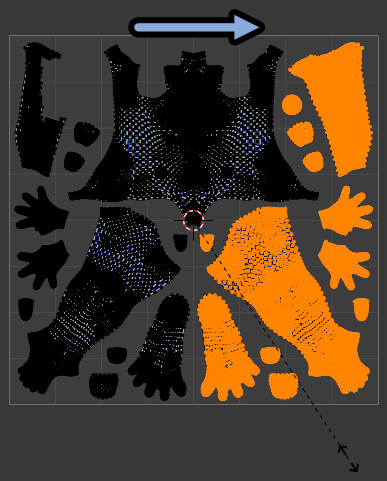
↓のようなUVのズレを治します。

ちなみに、この記事は↓の加筆記事という立ち位置で書かれてます。

なので、ちょっと余計な解説が入ります。
要点は「UVを左右対称にする」にまとまってます。
お急ぎの方はこちらまで飛ばしてお読みください。
UVの修正を計画する
今、このUVが完全に左右対称じゃないという問題があります。

また、ネイルのテクスチャが小さすぎて解像度が荒くなる問題もあります。

この2つを修正します。
まず左右のUVを重ねる
まず、完全に左右対称にするためにUVを重ねます。

次以降は、既に左右でUVを開いてしまった人向けに、あとからUVを重ね治す方法を紹介します。
シェイプキーが無いならミラーで左右対称にする
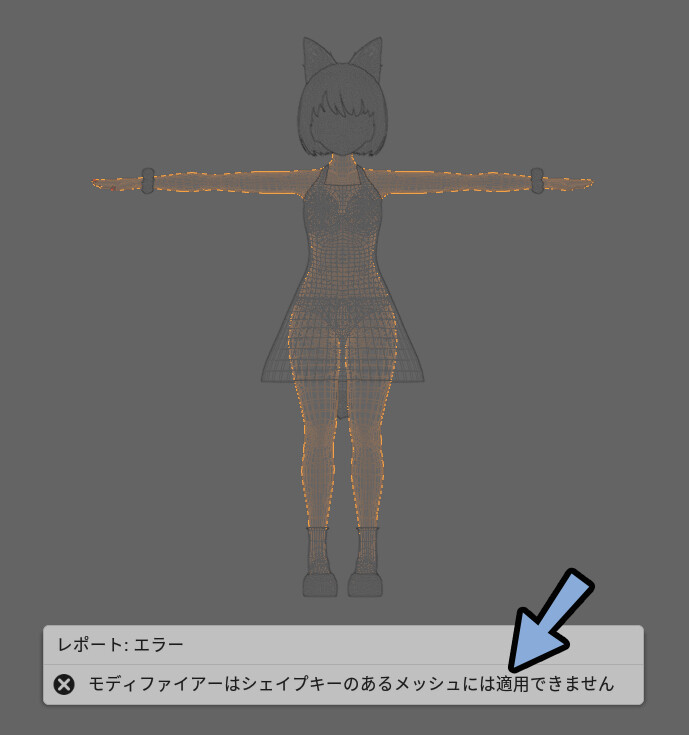
モディファイアはシェイプキーがあると適用できません。
逆に言うと、シェイプキーが無いならミラーモディファイアが使えます。

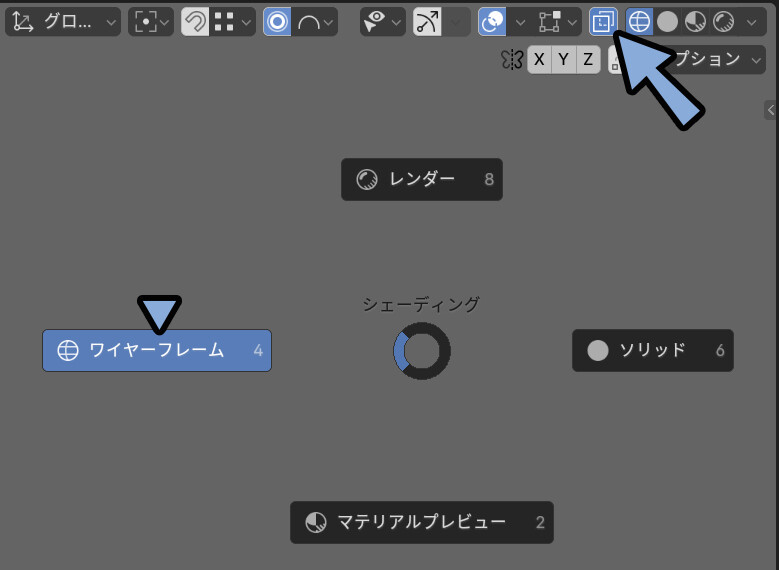
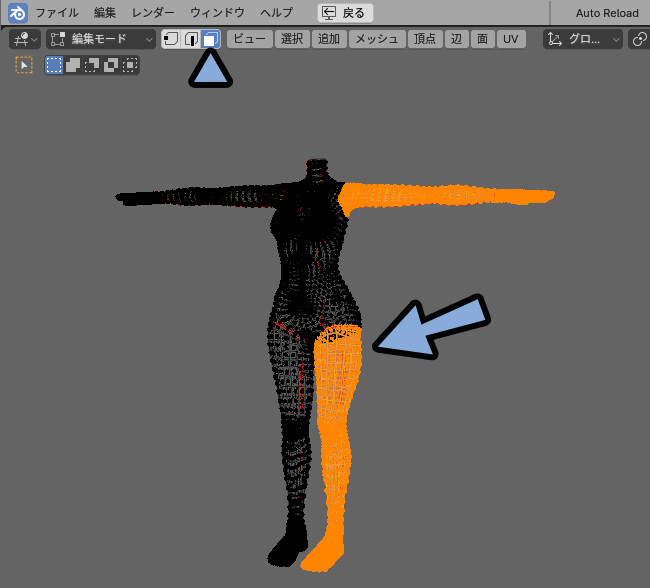
Z → 4キーでワイヤーフレーム表示。
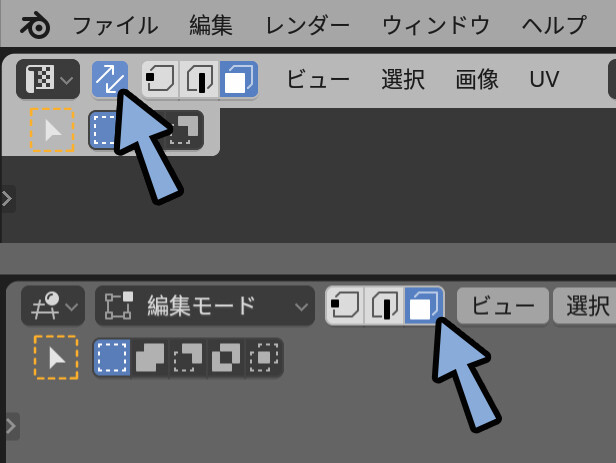
この状態で、右上の所から透過表示を有効化。

Ctrl + Alt + Qキーで四分割表示。
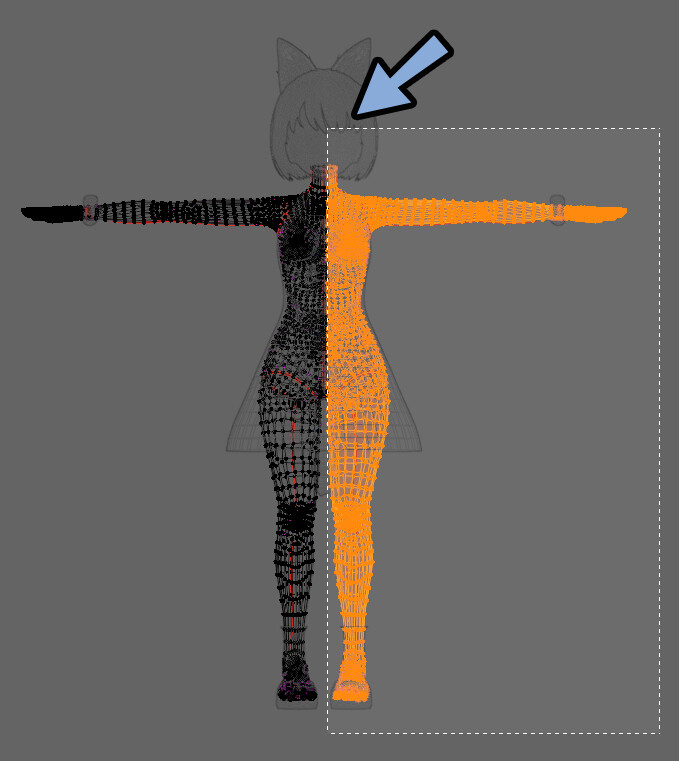
正面から見た状態で、片側をBキーで矩形選択。

中ホイールを操作してズーム。
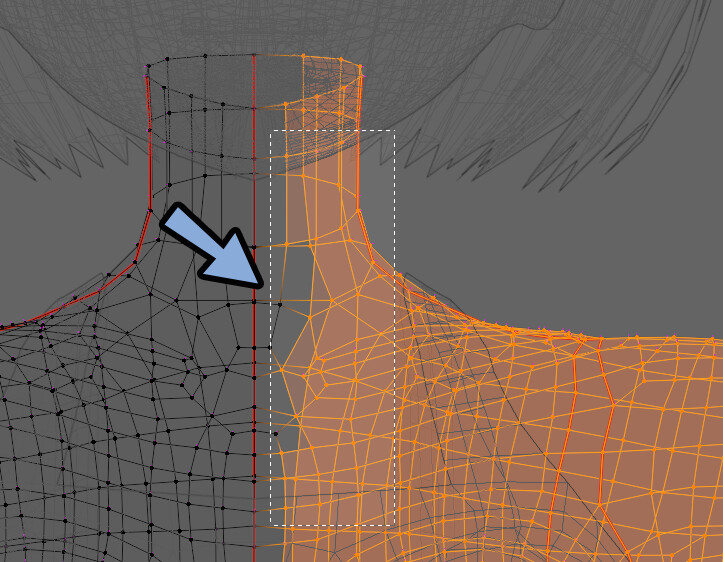
選択抜けがあればShift + クリック → ドラッグ&ドロップで追加選択。

Xキー → 「頂点」で片側を削除。

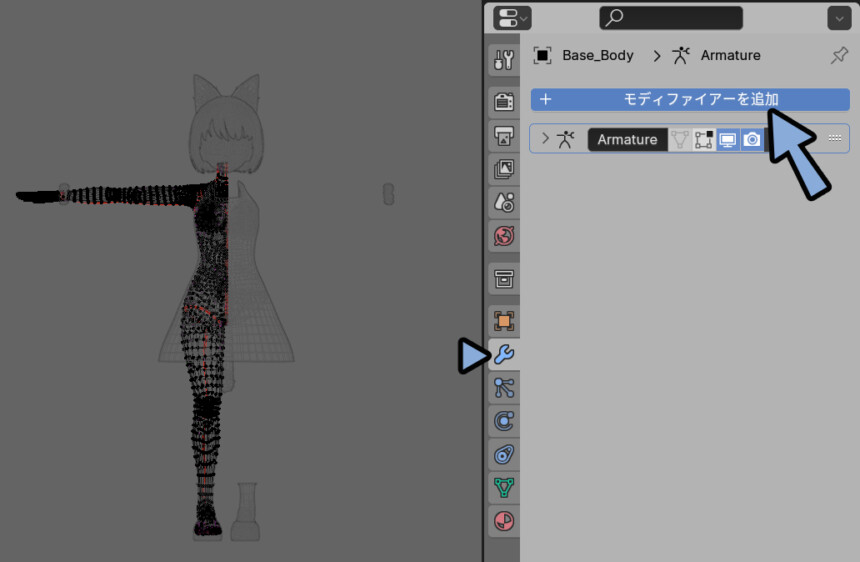
この状態で、モディファイアプロパティ → 「モディファイアを追加」を選択。

ミラーモディファイアを追加。
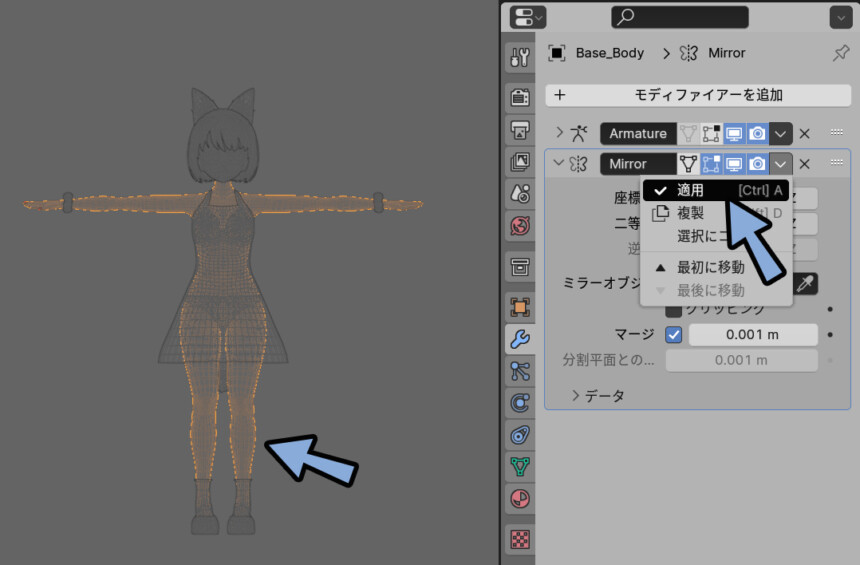
→ ミラーモディファイアの上にマウスを移動 → Ctrl+Aキーで適用。

これで、UVか重なります。
シェイプキーがあるなら人力で頑張るしかない
すでに、左右非対称にUVを開き、シェイプキーまで作った場合…
頑張って人力で合わせるしかないです。
まず、片側のUVをLキーでリンク選択。
Pキーのピン留めで表示を赤くします。

この赤い表示のUVに、もう片方のUVを合わせる流れになります。

まずは、Lキーでリンク選択。
S → X → -1を入力し、左右反転。

あとは、だいたいの位置でいいので重ねます。

そして、力技で合わせていきます。
スナップを使って頂点を合わせる
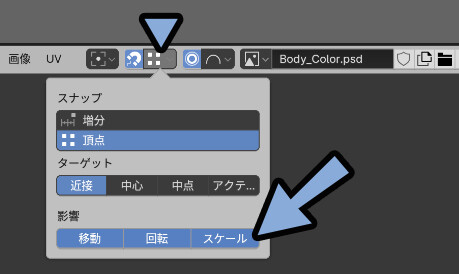
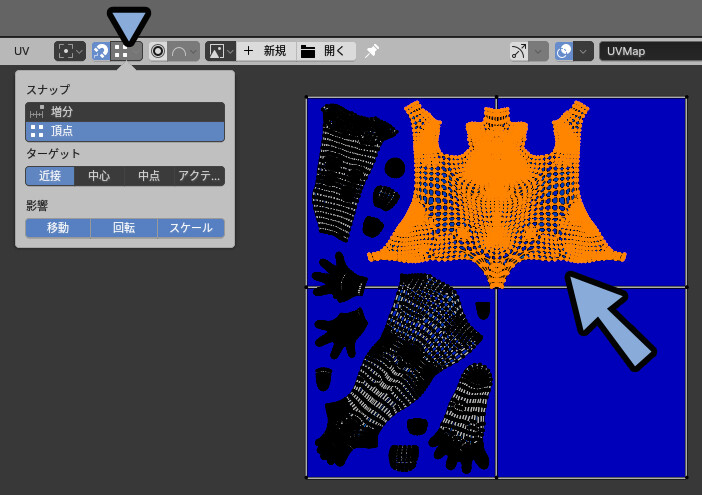
UVエディター上部の磁石マークを有効化。
磁石右側のボタン → 「頂点」を選択。
Shift+クリックで、影響を「移動、回転、スケール」に設定。

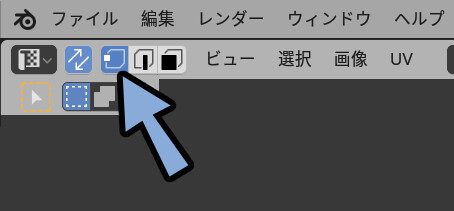
UVエディター左上の所で「頂点選択」に切りかえ。

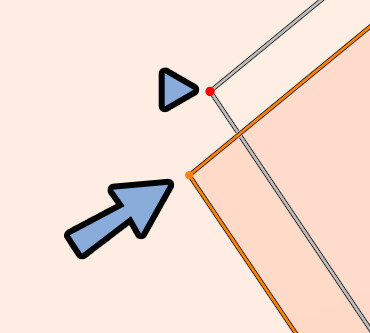
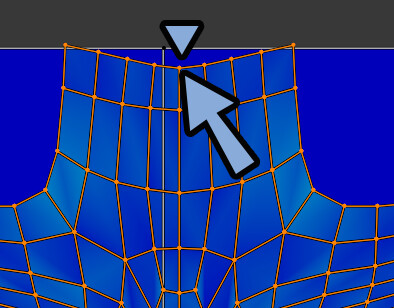
あとは、頂点を選択 → Gキーで移動 → ピン留めで赤くなった頂点に人力で合わせて行きます。


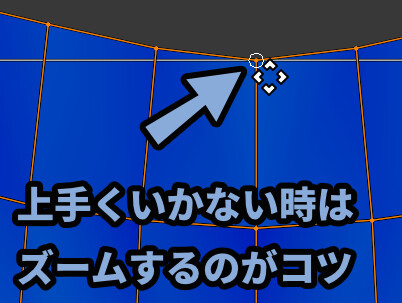
できるだけ選択した頂点に近い位置にマウスを置いてから、Gキーで動かすのがコツ
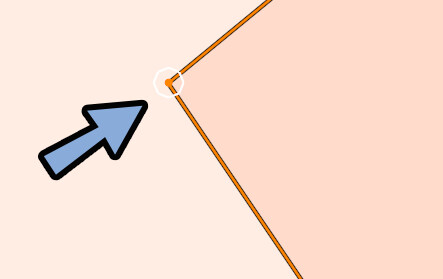
スナップ機能が入るとこんな感じに白い丸が出ます。

これを繰り返し、UVを重ねて行きます。

以上が、スナップを使ってUVを合わせる方法です。

ある程度人力で合わせたら…
あとは「部分的にUV展開」で綺麗に揃う事があります。
=全部の頂点でこの苦行はしなくて良いです。
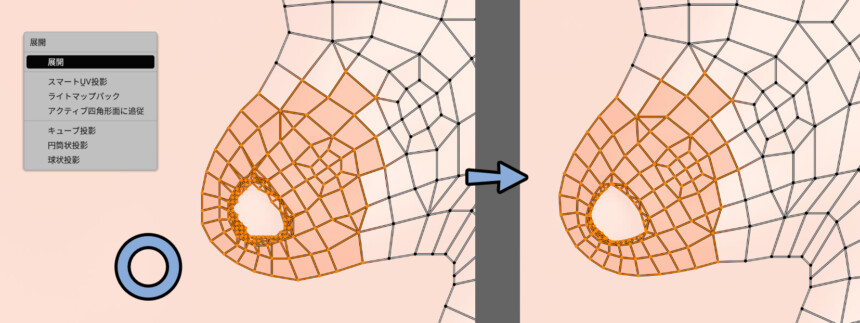
↓部分的に「UV展開」を使った例。

部分的にUV展開をして揃える
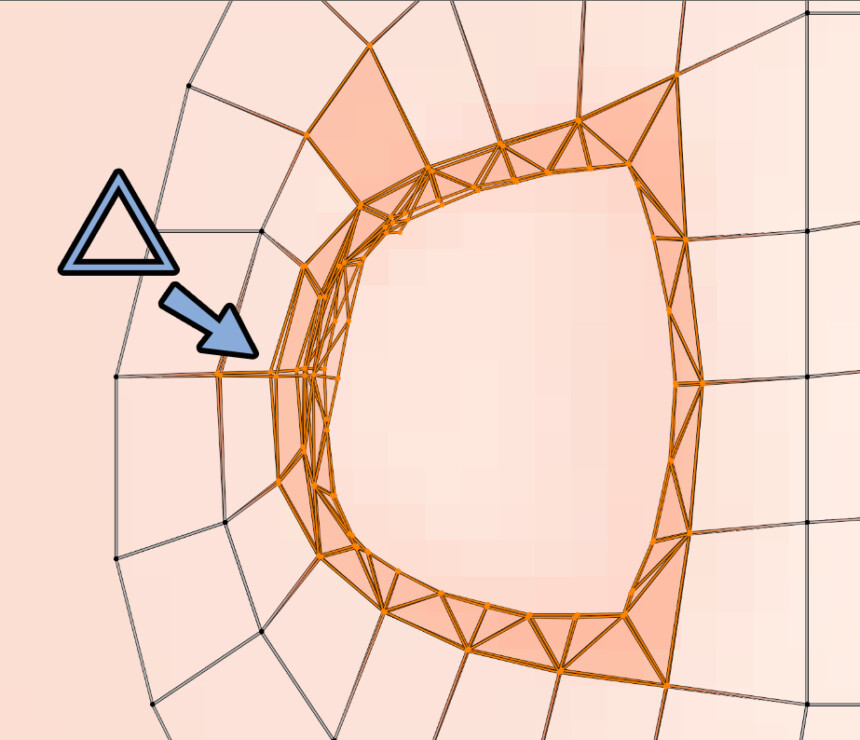
ある程度UVを揃えると、人力ではどうしようもない所が出てきます。
こちらは「部分的にUV展開」を使うと上手くいく可能性があります。
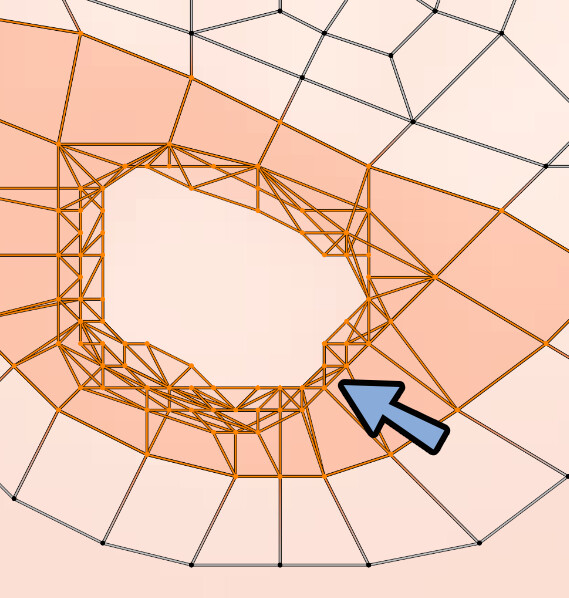
このようなどうしようもない重なりを複数選択。

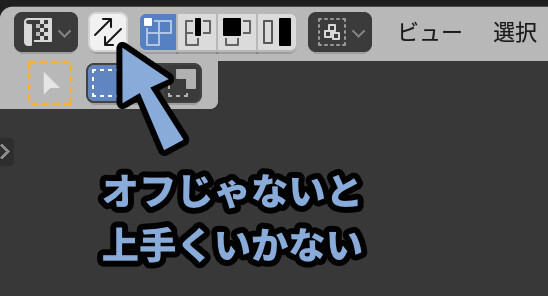
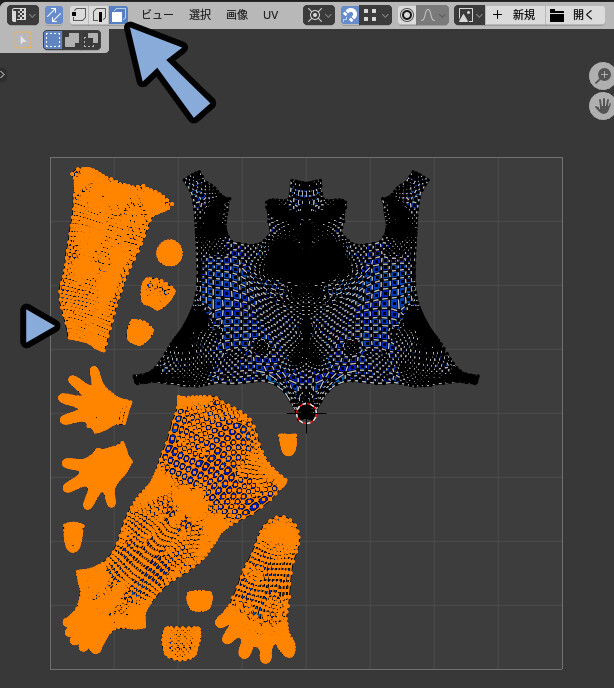
そして「UVの選択を同期」を無効化。

この状態でUキー → 「展開」を選択。

すると… “運が良ければ”1発で綺麗に揃います。

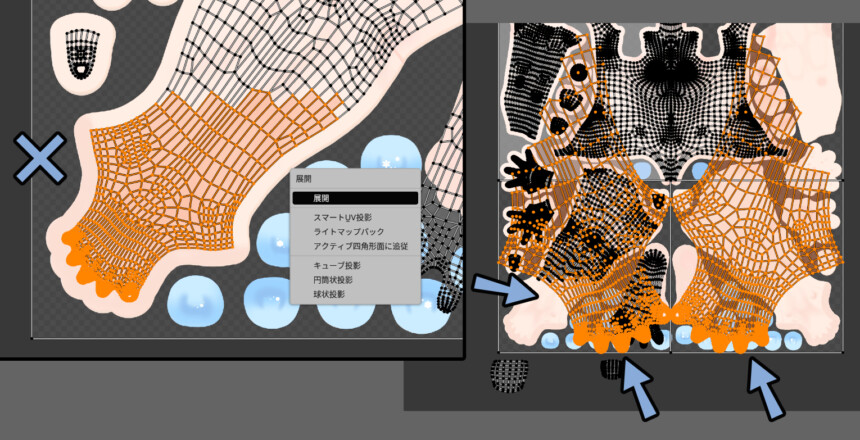
では、最初からこれを使ったらよくない…?
と思いますが、この方法は広い面積では行えないようです。
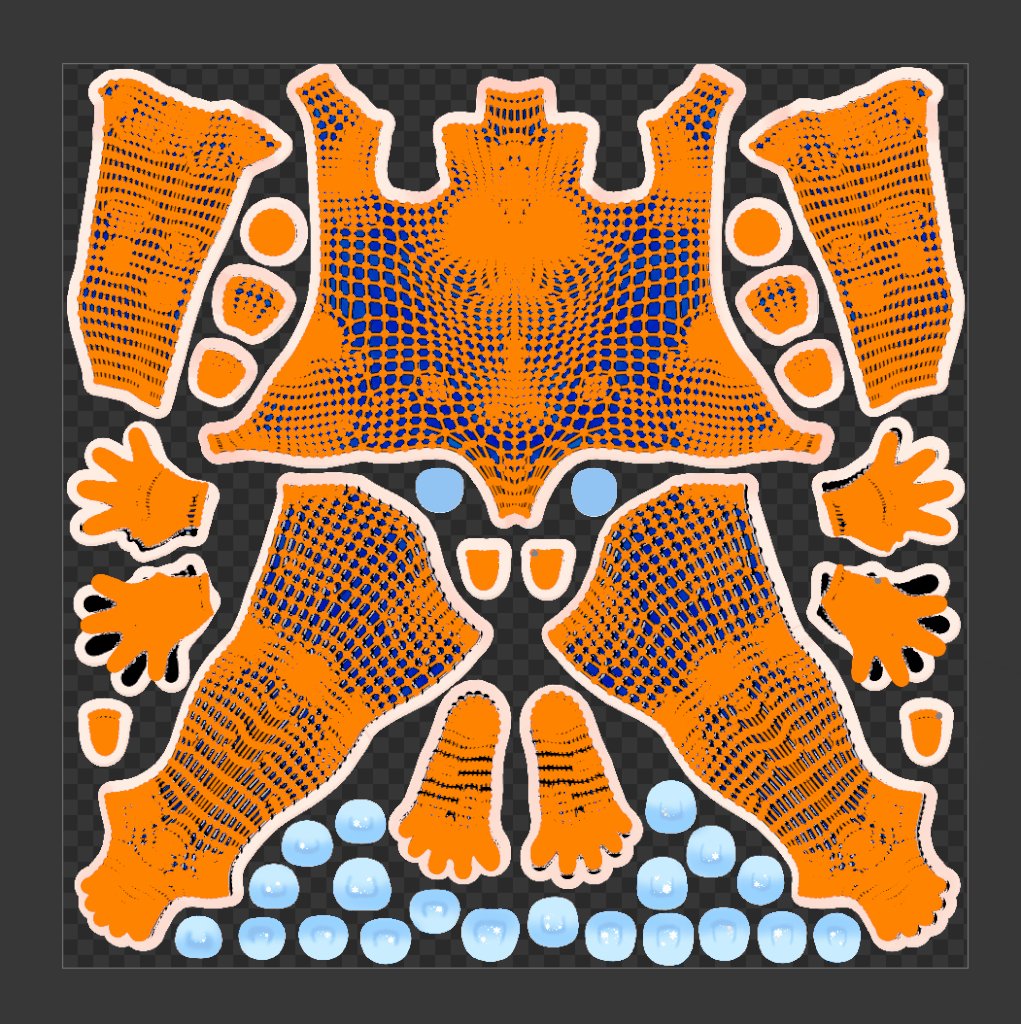
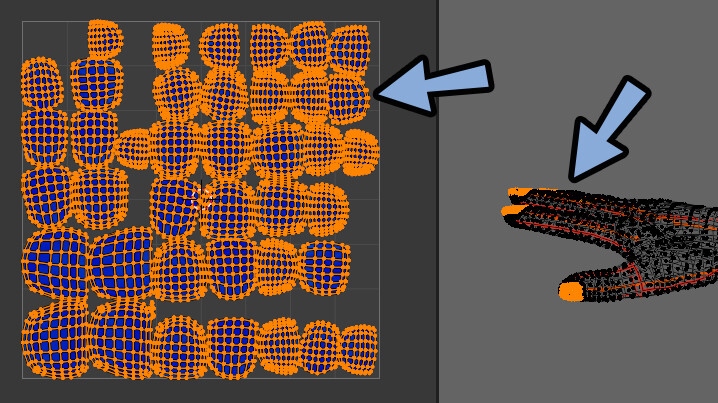
↓のように左右がバラバラになります。

また、たまに “惜しい” UVになる事があります。
こちらは人力でそろえる必要があります。

以上が、部分的にUV展開をして揃える方法です。

上手く行くかは… 正直 “運”
UVを左右対称にする
そしたら、いよいよ本題の「UVを左右対称にする」処理を行います。
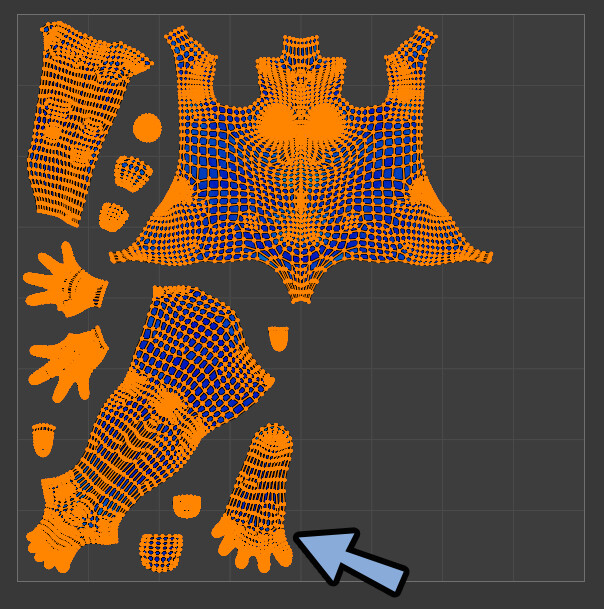
↓のような分離したパーツが左右で重なった状態にします。

平面でUVの中心を割り出す
Ctrl+Tab → 4キーでオプジェクトモード。
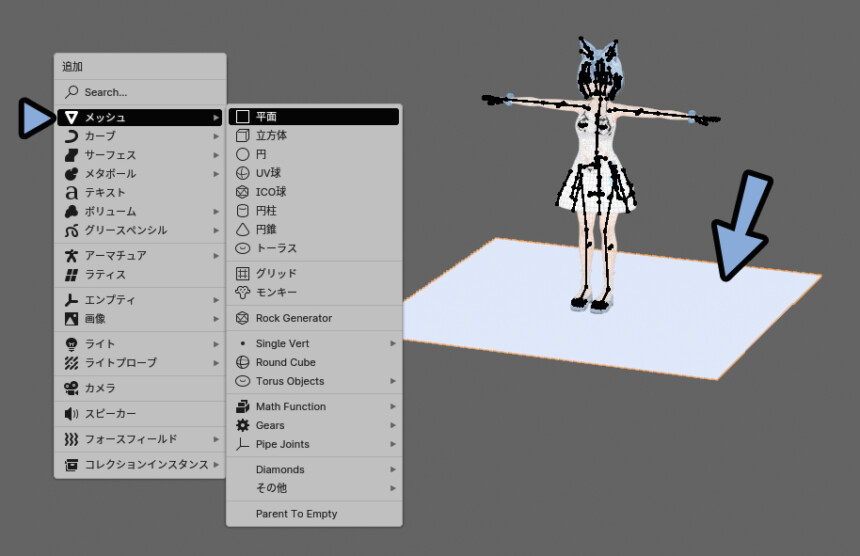
Shift+A → メッシュ → 「平面」を選択。

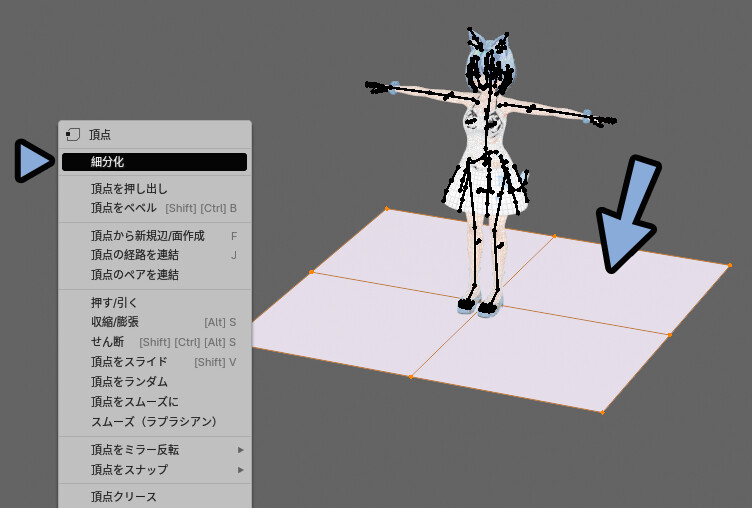
平面を選択して、Tabキーで編集モード。
Aキーで全選択 → 右クリックで「細分化」を実行。

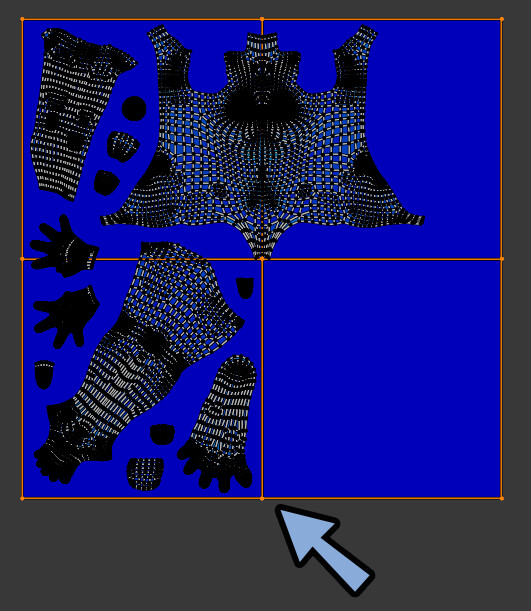
この状態でUVを確認。
オプジェクトモードで「体」と「平面」をShift+クリックなどで複数選択。
この状態でTabキーでUVの画面を出すと平面が中央のガイドになります。

以上が、平面でUVの中心を割り出す工程です。
左右対称で繋がったパーツのUVを左右対称にする
そしたら、まず左右対称で “つながった” UVを完全に左右対称になるよう配置します。
Tabキーでオプジェクトモード。
「体」と「平面」のモデルを複数選択。
UVの所で、Lキーを使いつながった左右対称のパーツをリンク選択。

Shift+Tabキーで磁石マークを有効化。
その横のスナップ設定で「頂点」を選択。
影響をShift+クリックで「移動、回転、スケール」に設定。

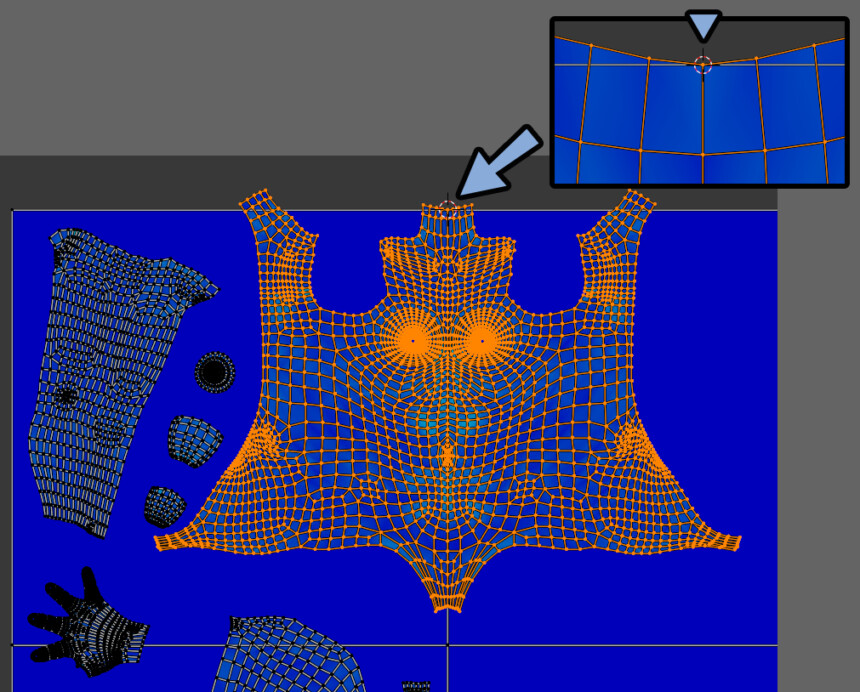
そして、中心の一番上の頂点に書くにマウスを移動。

この状態でGキーで移動。
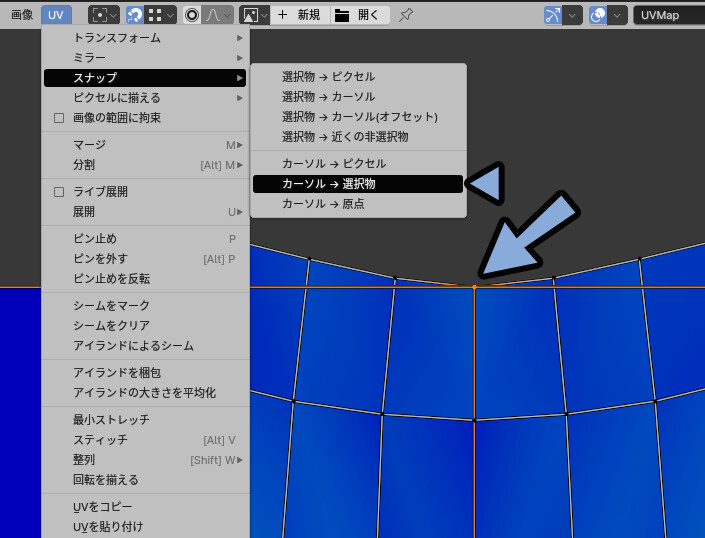
平面を分割して出した上側にある中央の頂点にスナップで当てます。

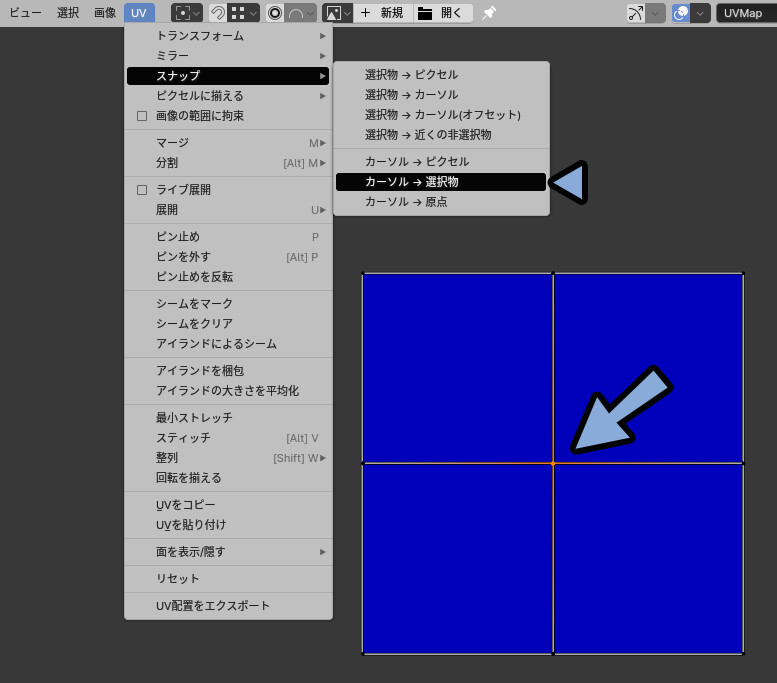
そしたらUV → スナップ → 「カーソル → 選択物」を選択。

そしたらUV → スナップ → 「カーソル → 選択物」を選択。

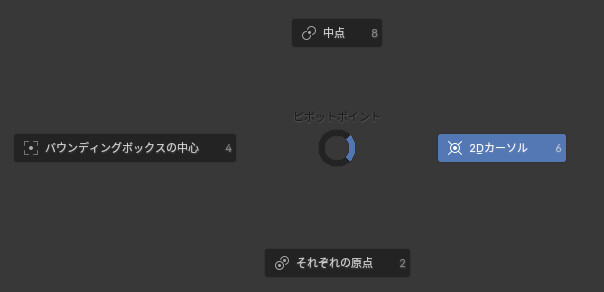
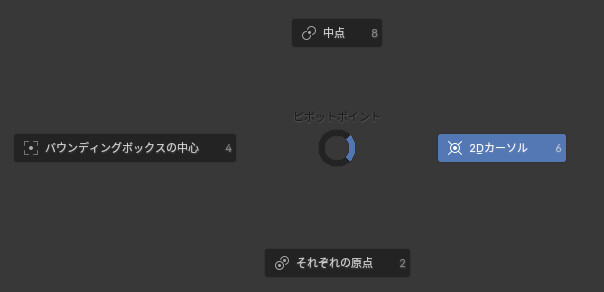
この状態で「>。.る」キー → 6キーでピボットポイントを「2Dカーソル」に設定。

そして、対象軸上の下部分を最大限まで拡大表示。
この状態で回転させて、下の位置を揃えます。

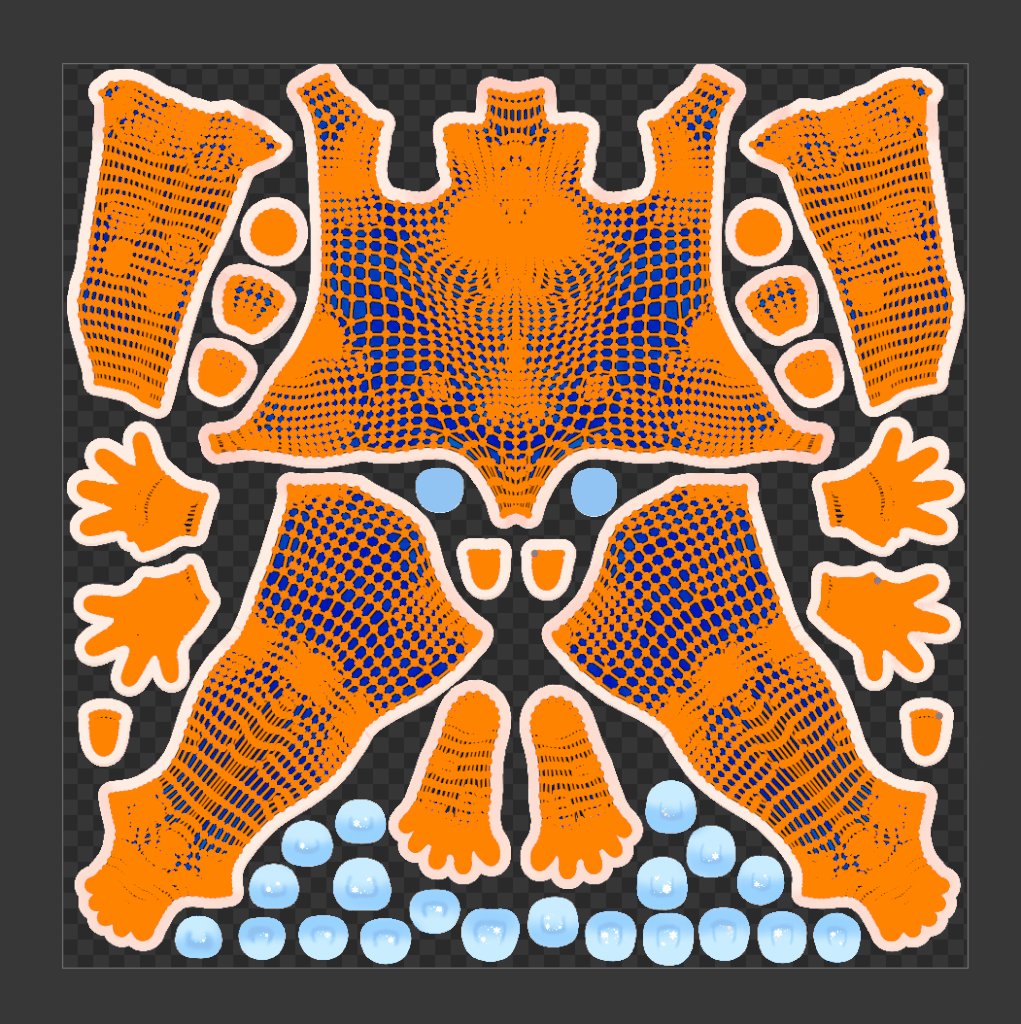
上端と下端が揃えば…
これで、左右対称で繋がったパーツのUVを左右対称にする処理が完了です。
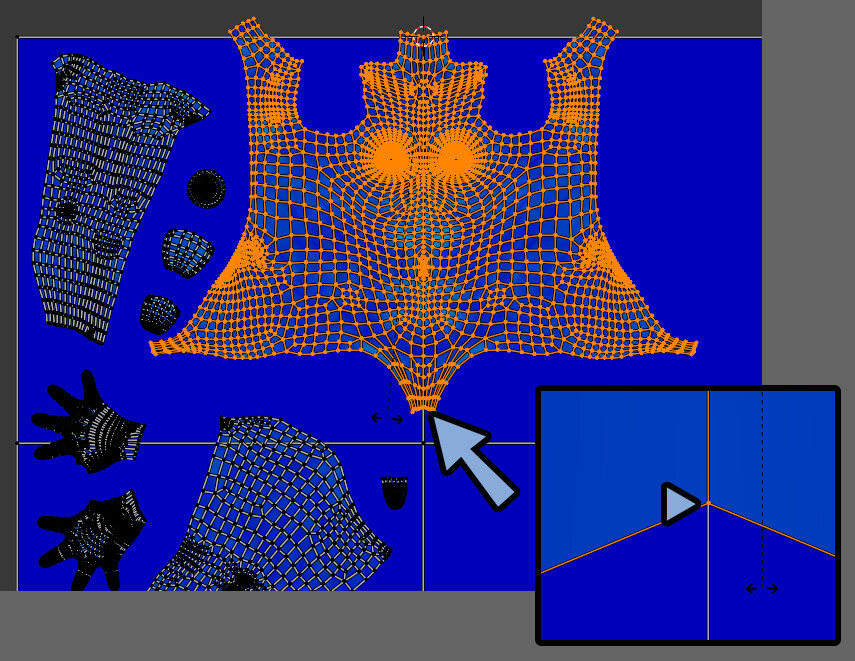
左右対称で分離したパーツのUVを左右対称にする
次は左右対称で分離したパーツのUVを左右対称にします。
↓の部分です。(選択はまだしなくて良いです)

まず左右のUVが重なった状態でUVレイアウトを完成させます。
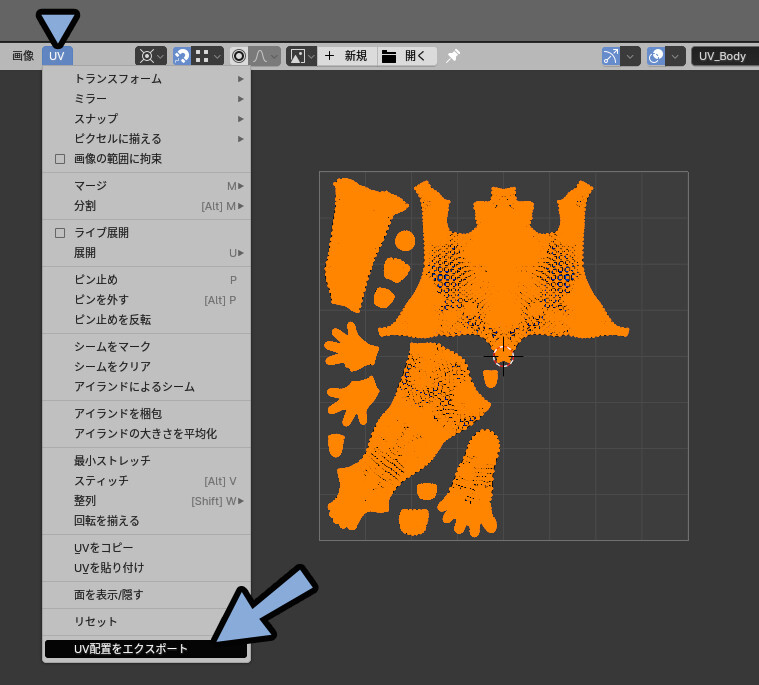
良さそうな形にUVを配置。
UV → 「UV配置をエクスポート」を選択。

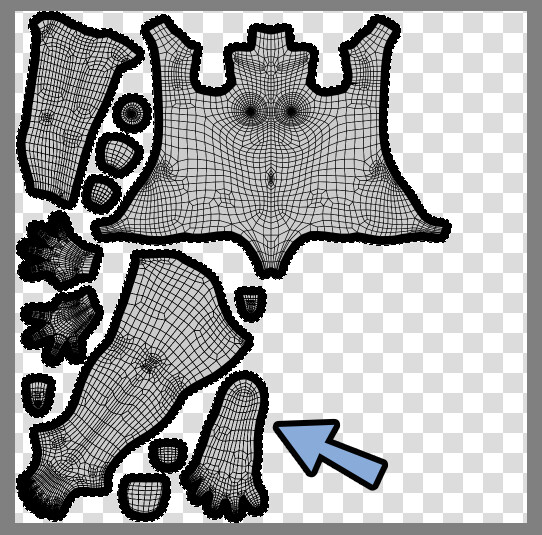
そして、Kritaなどに読み込み。
UVの余白の大きさが適切か確認します。

UVに余白が必要な理由や、目安になる余白の大きさ。
Kritaでの余白の作り方はこちらで解説。
左右が重なった状態でUVレイアウトができたら…
先ほど制作した平面 → 細分化したモデルのUVを表示。
真ん中の頂点を選択。
UV → スナップ → 「カーソル → 選択物」を実行。

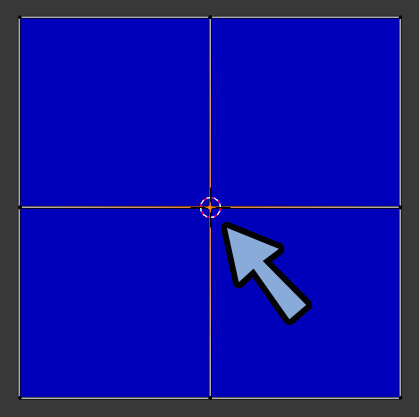
3DカーソルをUVの中心に配置します。

そして「>。.る」キー → 6キーでピボットポイントを「2Dカーソル」に設定。

あとは、UVエディター左上の「UVの選択を同期」を有効化。
3Dビュー左上で「面選択」に切り替え。

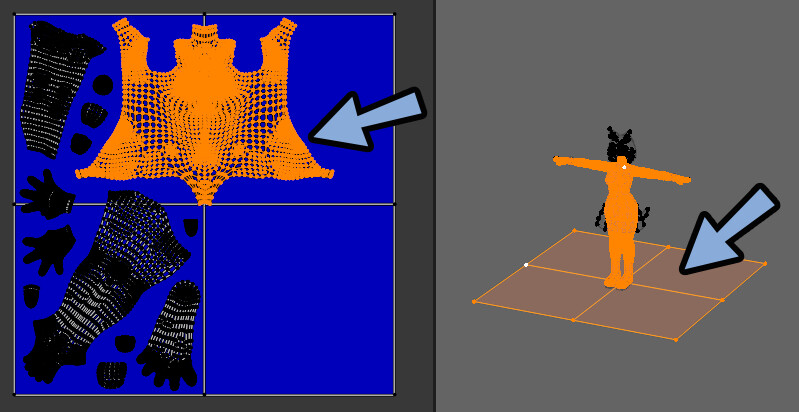
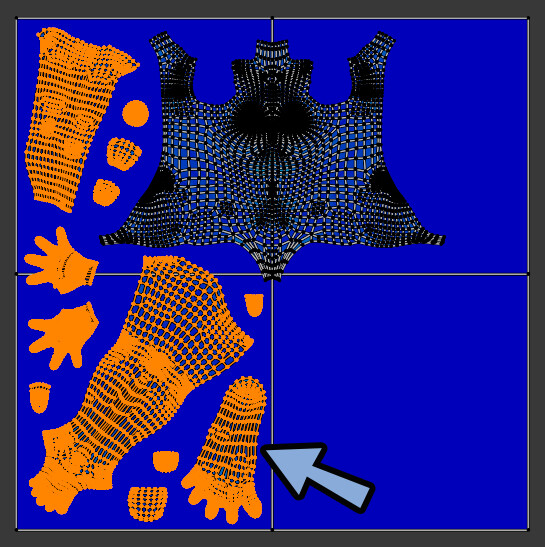
この面選択の状態で、Lキーのリンク選択を使い、左右が分離したUVの片側を選択。

UVの方も面選択に設定。
すると、重なったUVのうち片側だけを選択できます。

この状態でSキー → Xキー → 「-1」を入力。
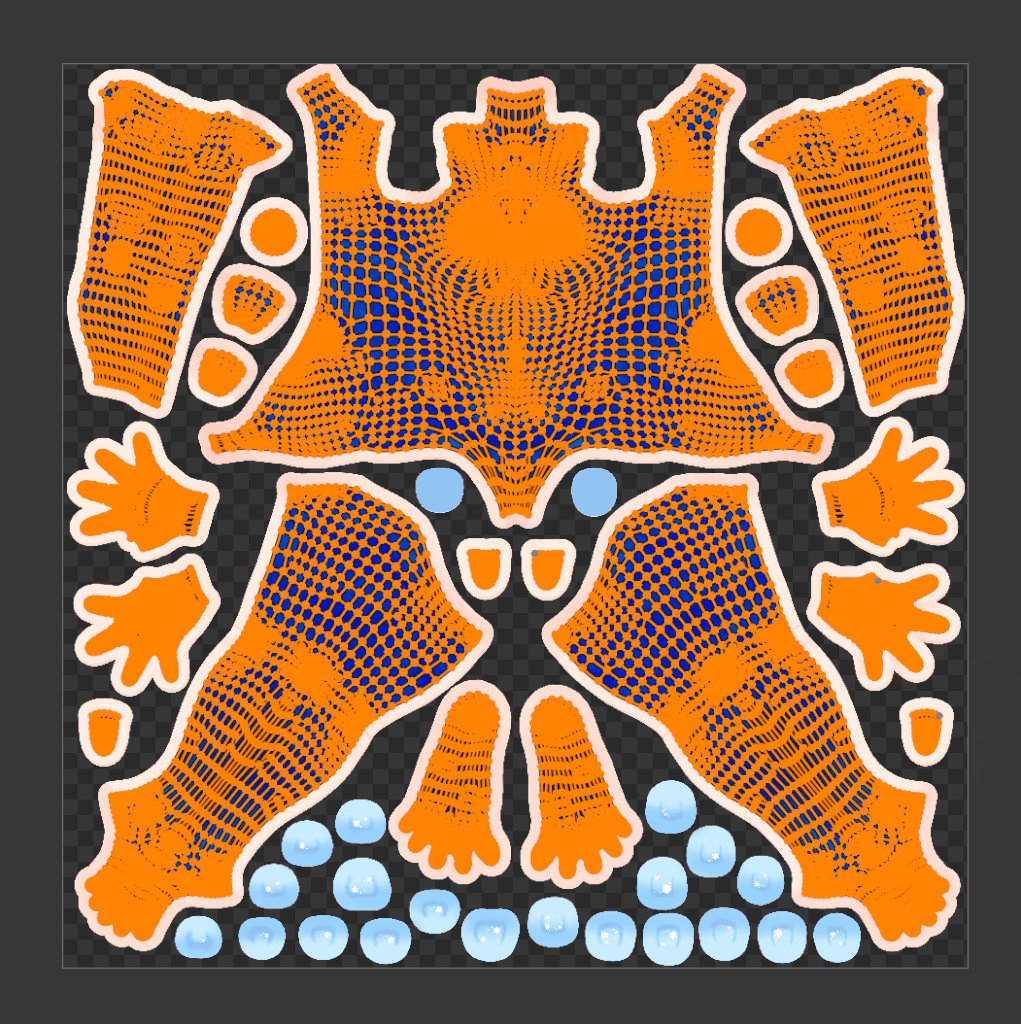
これで左右で分離したパーツのUVも左右対称にできます。

以上が、UVを左右対称にする方法です。
//ーーーーー
あとは… 爪はブログの記事外で調整します。
(地味な作業を繰り返すだけなので…)


はい…
オリジナル3Dモデル。
いい加減完成させます…( ˘ω˘ )
まとめ
今回は、Blender4.1で左右対称モデルのUVも左右対称にする方法を紹介しました。
・まずはUVを左右で重ねる
・シェイプキーを入れてないならミラーモディファイアを使うとUVを重ねれる
・シェイプキーを入れた後なら人力スナップ+部分的にUV展開で重ねる
・平面を作成 → 細分化を使ってUVの中央を割り出す
・UVの中央にスナップや3Dカーソルを移動+ピボットポイント設定を活用するとUVを左右対称にできる
また、他にもBlenderや3DCGについて解説してます。
ぜひ、こちらもご覧ください。









コメント