はじめに
今回は、3つのノーマルマップの作り方の違いについて紹介します。
そもそもそノーマルマップ(法線マップ)についてはこちらをご覧ください。
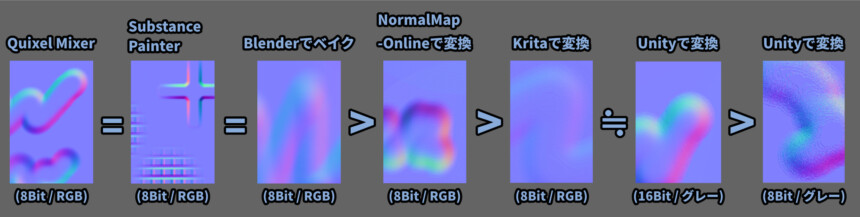
比較するツールは下記の7つ。

が、個別に比較すると大変なので大枠の3つに分けて紹介します。

これが全てではなく、他にもいろいろツールがあります。
が、書き出すとキリがないのでメジャーなモノだけまとめました。
大筋の3つの分類と考え方は同じだと思います。
3つの作り方
作り方は下記の3つ。
・本物の凹凸をポリゴンで描画 → ローポリモデルに焼き付ける(ハイポリベイク)
・3Dテクスチャペイント専用ツールを使う
・2Dのテクスチャを変換して使う・ハイポリベイクは、BlenderやZBrushなどで使用
・3Dテクスチャペイントツールは「Substabce Painter」や「Quixel Mixer」などを使用
・他は2Dでテクスチャを描く → 変換ツールを使用
それぞれのクォリティ比較は下図。

ハイポリベイクと3Dペイントツールのクォリティはほぼ同じです。
が、テクスチャ変換は、大きな劣化が目立ちます。
これが3つの作り方です。
2Dテクスチャを制作 → 変換
【この方法の特徴】
・軽い
・手軽
・簡単
・大きく劣化する
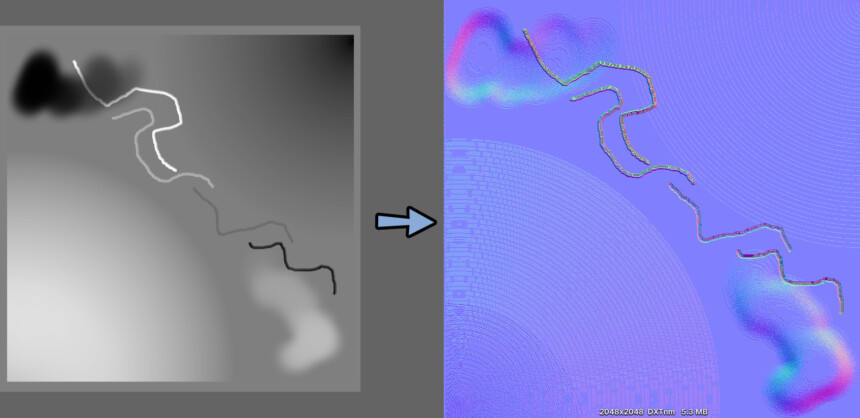
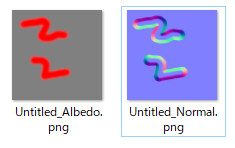
・アマチュア、趣味系で主流な方法モノクロ画像で凹凸を描き、変換ツールで変換する方法。

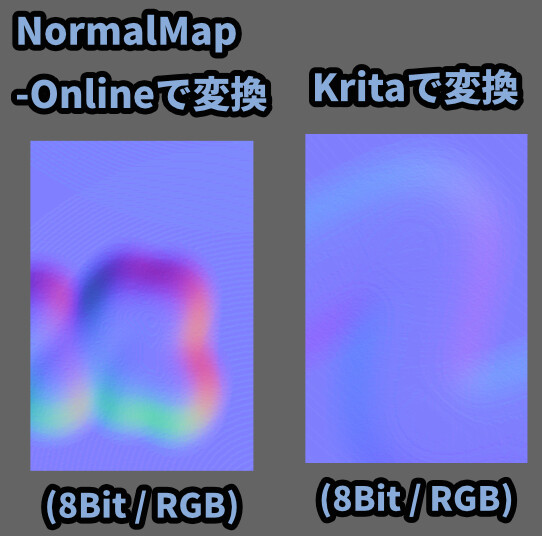
比較的綺麗な変換方法は下記の2つ。
・Normal Map – Onlineを使用
・Kritaで変換
それでも、拡大すると高等線のような劣化が出ます。

Unityにあるグレースケールはより劣化します。
Unityを使い場合は16Bitグレースケールの仕様が必須になります。

それぞれの技術や注意点はこちらで解説。
テクスチャ変換はその手軽さから多くの場所で使われてます。
が… 劣化するので注意。

ただ… 結局3Dペイントツールは描きにくい。
ノーマルベイクは他のテクスチャと合わせにくいという問題があるので…
現状、この劣化を許容して使うのが一番マシな選択肢になるかなと思います。
(Kritaが劣化がマシ+ノーマルマップ合成機能があるので、描くならKritaがおすすめ)
3Dテクスチャ制作ツールで描画
【この方法の特徴】
・重い
・手軽じゃない
・劣化しない
・微妙にツールが痒い所に手が届かない
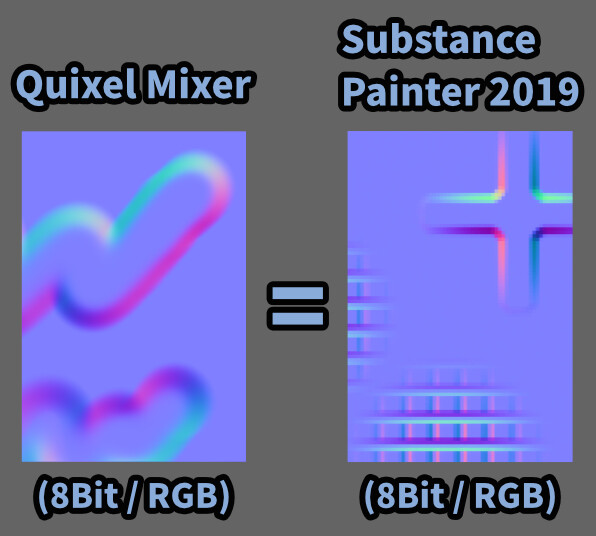
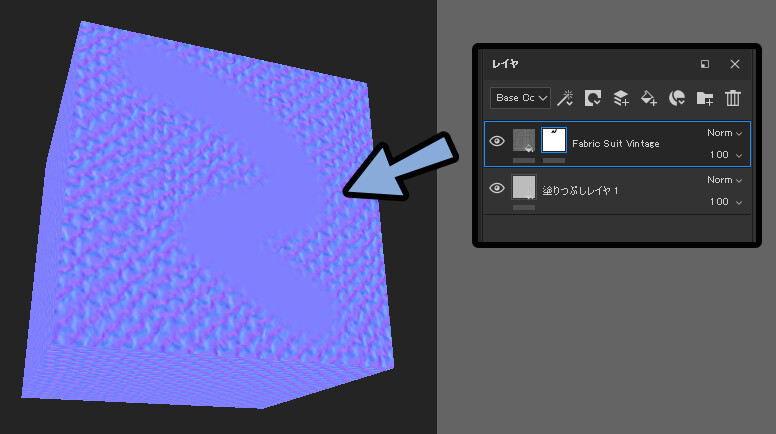
・プロ系で主流な方法「Substabce Painter」や「Quixel Mixer」などを使用しノーマルを描く方法です。
どちらも劣化は目だたず高いクォリティのノーマルが描けます。

さらに、3Dテクスチャペイントツールは色情報とセットで凹凸を描けるといったメリットがあります。

このように、描画を合わせやすいのが特徴。

個人的なおすすめは「Quixel Mixer」の使用です。
誰でも無料で使えます。
凹凸の指定もパラメーターできるので簡単です。

「Substabce Painter」は2019のモノを見ただけですが…
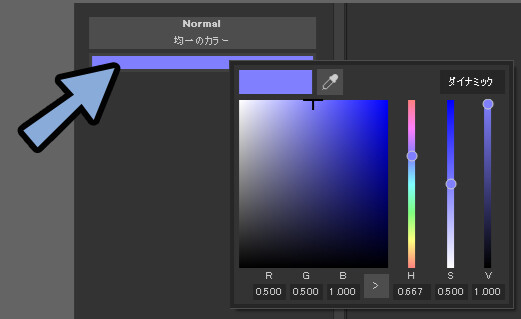
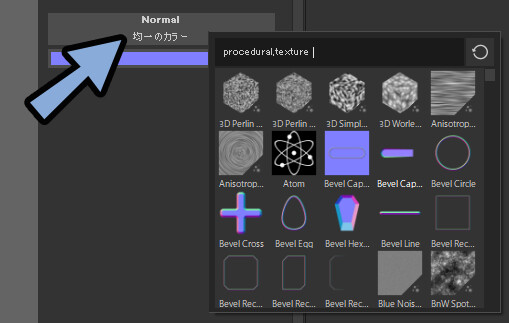
ノーマルを色指定する必要があり、実質手描きはできないです。
(最新だと仕様が違うかもしれません)

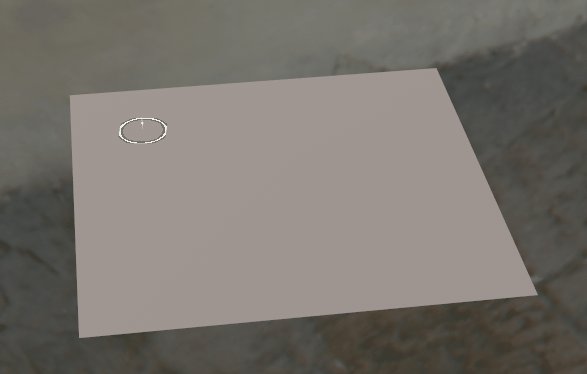
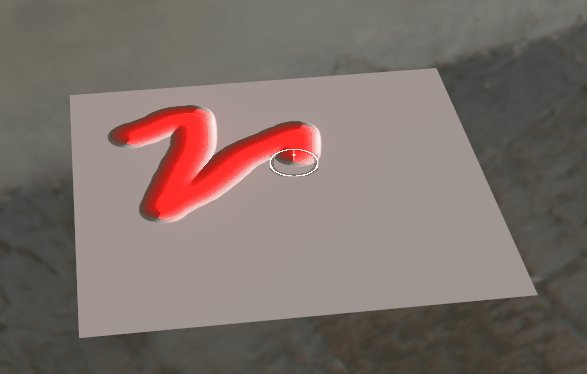
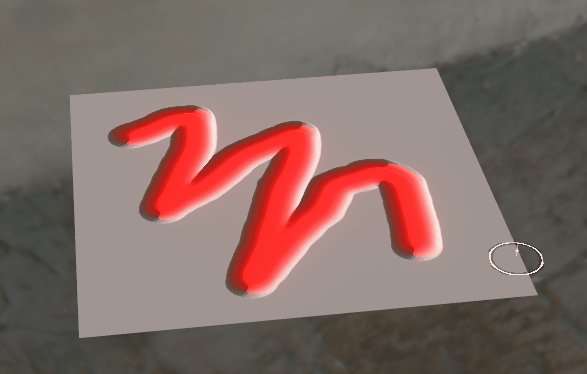
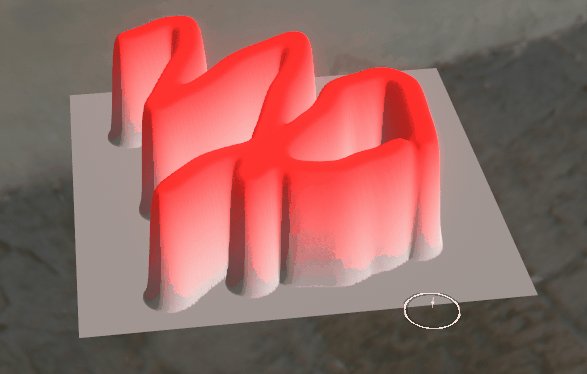
なので、このようなスタンプを押すぐらいしか出来ません。

ノーマルがある素材を入れる → マスクで削れば描けますが…
シンプルに不便。

「Quixel Mixer」には、フチの問題がありますが… 対策できる範囲なのでMixerをおすすめします。
以上が、3Dテクスチャ制作ツールでの描画です。
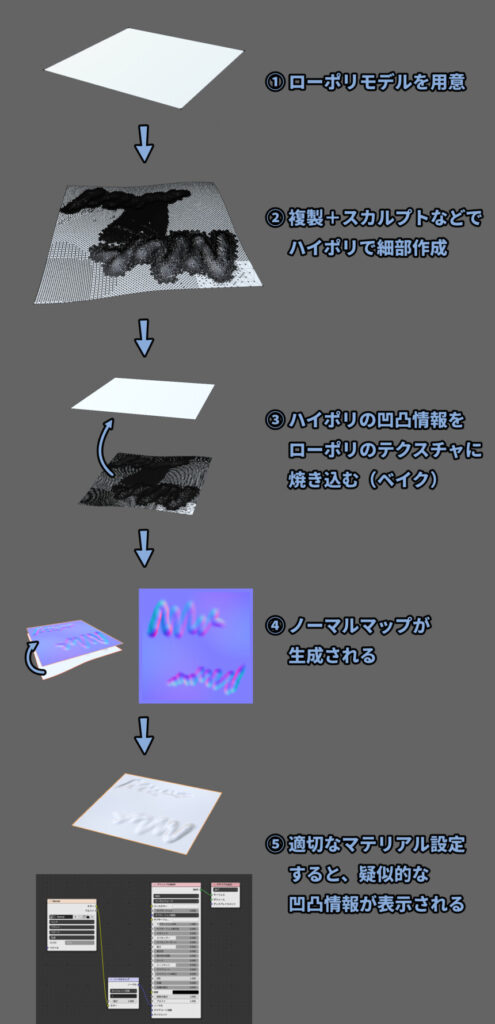
ハイポリゴン → ローポリゴンに焼き付け
【この方法の特徴】
・一番綺麗
・手軽じゃない、手間
・凹凸を描くだけなら最強
・色情報などの他のテクスチャと合わせにくい
・あまり使われてないローポリと、ポリゴンで凹凸を描いたハイポリモデルを用意。
その差分をノーマルマップに記録する方法。

凹凸は一番自然で、綺麗に作れます。
(が、3Dペイントツールと大きな違いはないです)

ただ、ノーマル以外のテクスチャと合わせにくいといったデメリットがあります。
ZBrushユーザーなどは使うみたいですが… あまり使ってる人は見た事ありません。

Blenderのスカルプトは、ポリゴンモデリングの延長なので出せる頂点数に限界がある。
Zbrushは考え方が違うので大量の面を作れる。
が、10万ぐらいするソフトでハードルが高すぎる問題。
= 大手ゲーム会社やハリウッドの映画などで使われるような方法。
以上が、ハイポリゴン → ローポリゴンに焼き付けでの描画です。
まとめ
今回は、3つのノーマルマップ作り方比較しました。
・テクスチャ変換は一番手軽だが、大きく劣化する
・3Dテクスチャペイントツールは、綺麗だが微妙に痒い所に手が届かない
・ハイポリベイクはプロ向け、あまり使われない
・個人的なおすすめは3Dテクスチャペイントツールの「Quixel Mixer」を使用
また、ほかにも3DCGについてまとめてます。
ぜひ、こちらもご覧ください。











コメント