はじめに
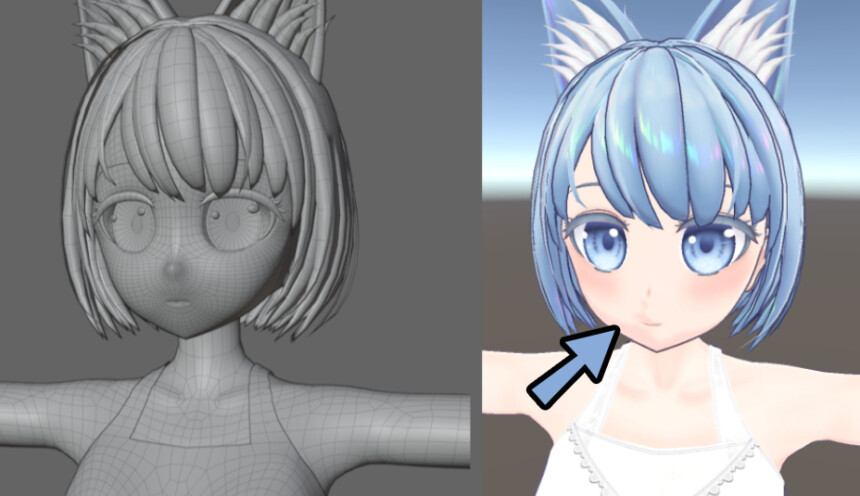
今回はイラストや3DCGのテクスチャで陰影を描く際に役立ち影色の選び方を紹介します。
結論は下記。
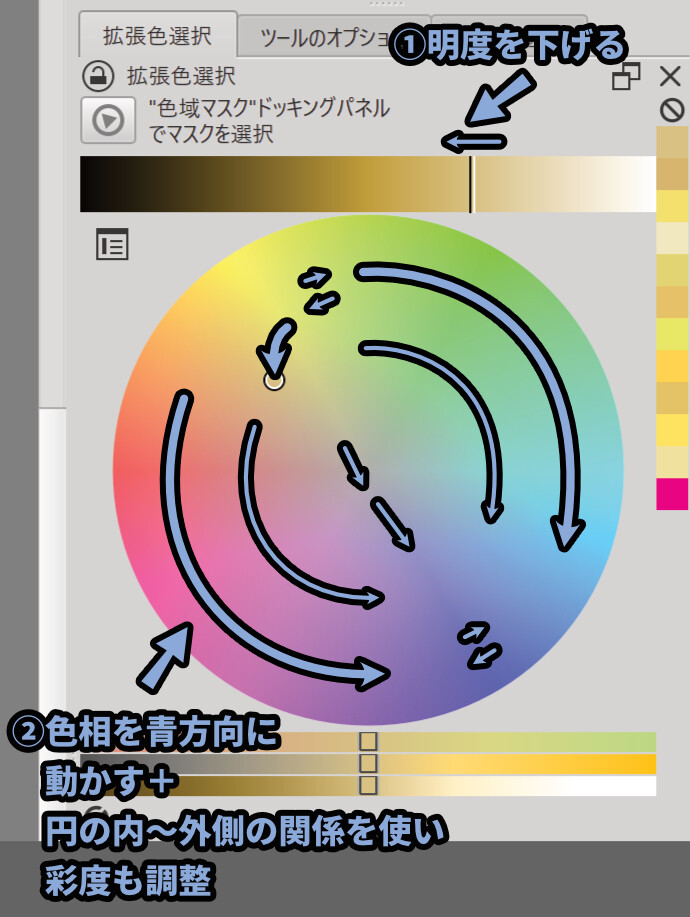
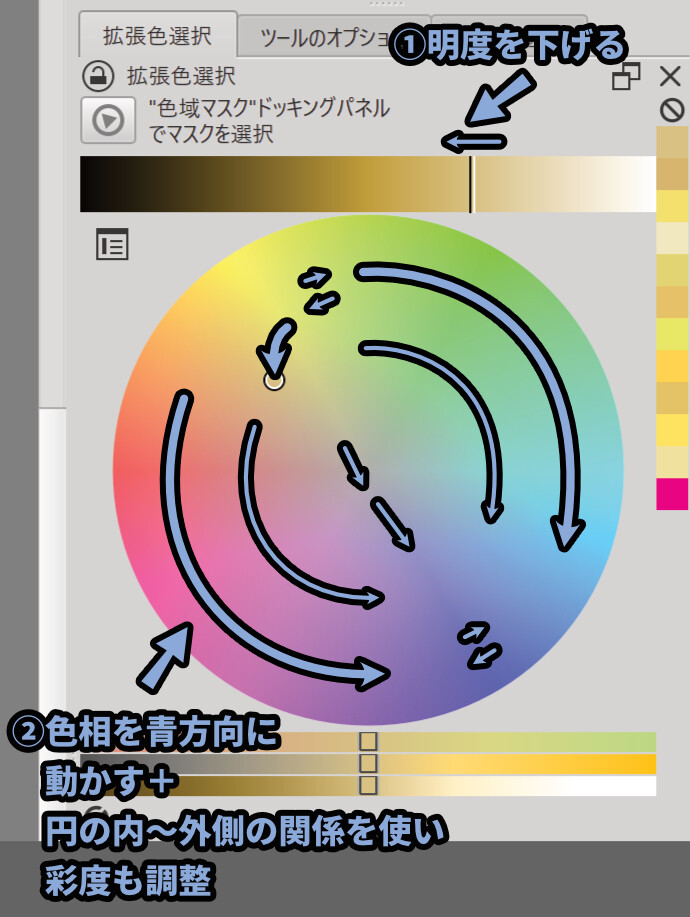
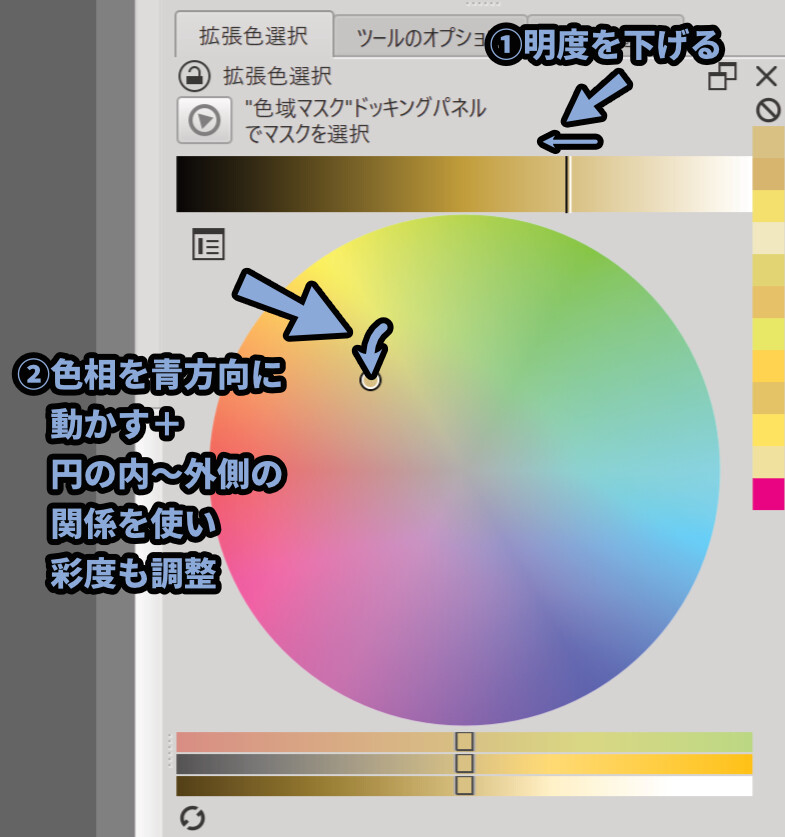
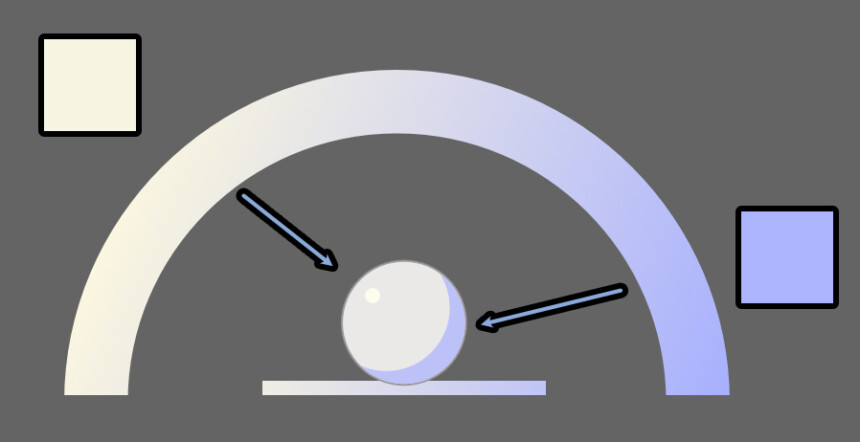
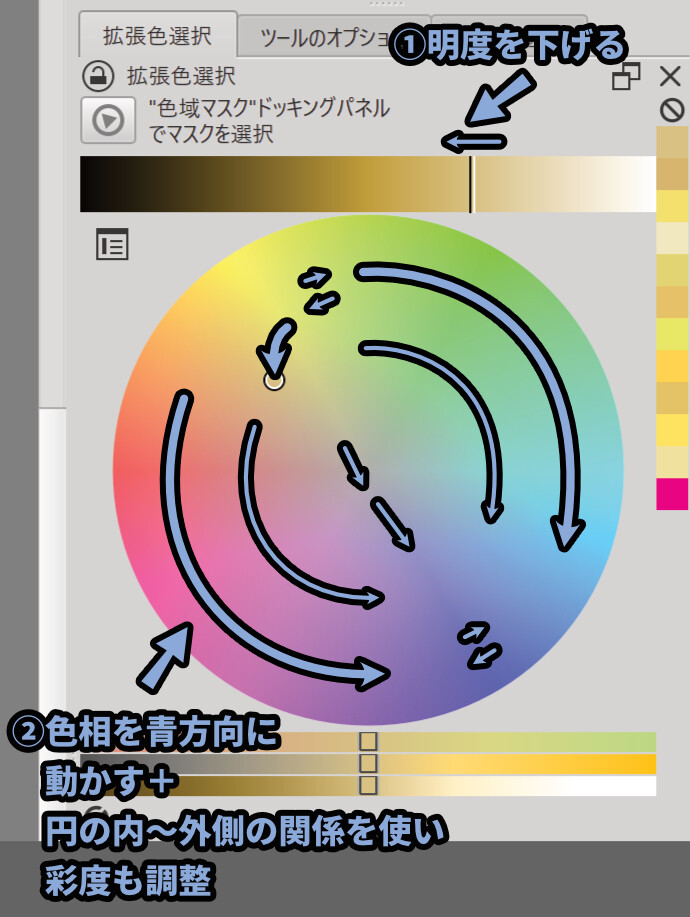
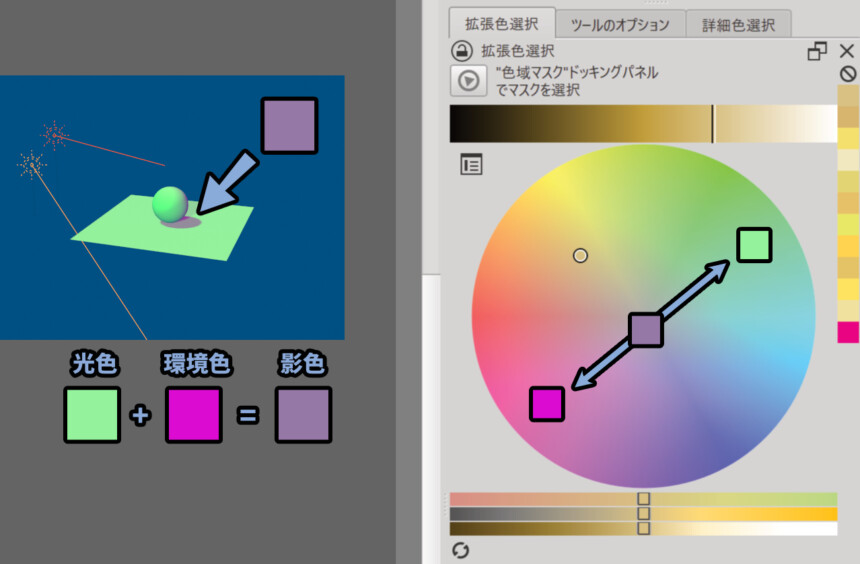
① → 明度を下げる
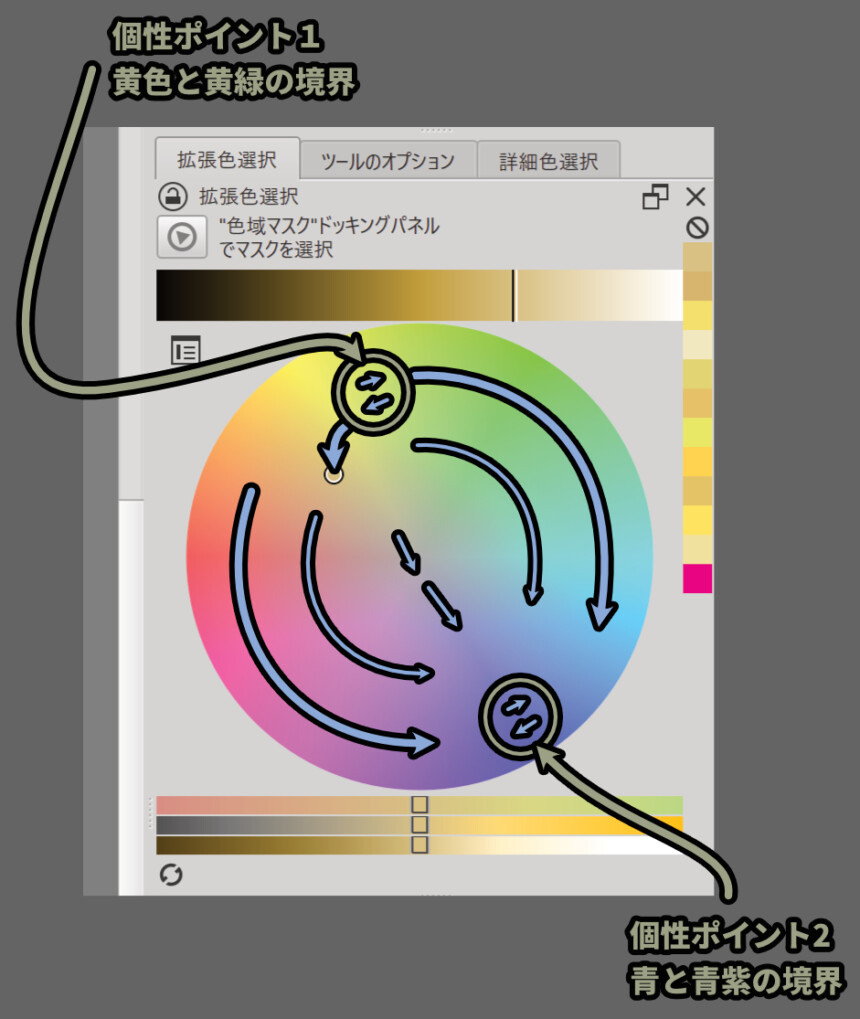
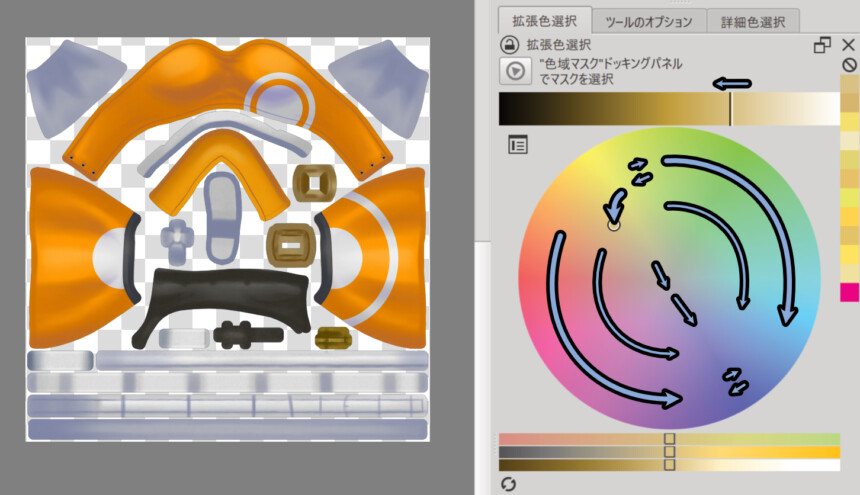
② → 色相を青色方向に動かす↓この図のような操作で作れます。

ただ、これだけだと難しい+説明が不十分なので…
ブログでより掘り下げて解説します。(正確な影の色は環境光で決まります)

また、今回の記事は私が出した本より図とテキストの一部を使います。

出版社さんからの許可をもらって画像を載せてます。
(私が書いた本です @P267の所)
私の書いた本の中から、世の中的に困る人が多そうな事で…
ネットで見れる形で置いてた方がいいよねという情報をまとめる環境保全活動の一環。
あと、ページ数の関係で書ききれなかった内容もあるので…
ブログでまとめなおしました。
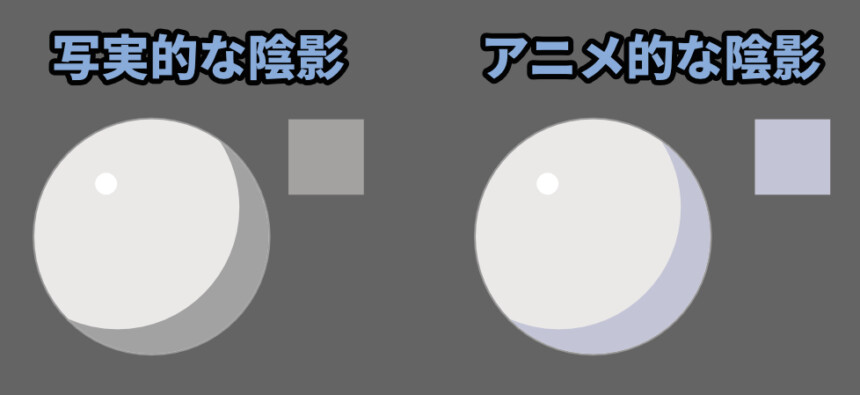
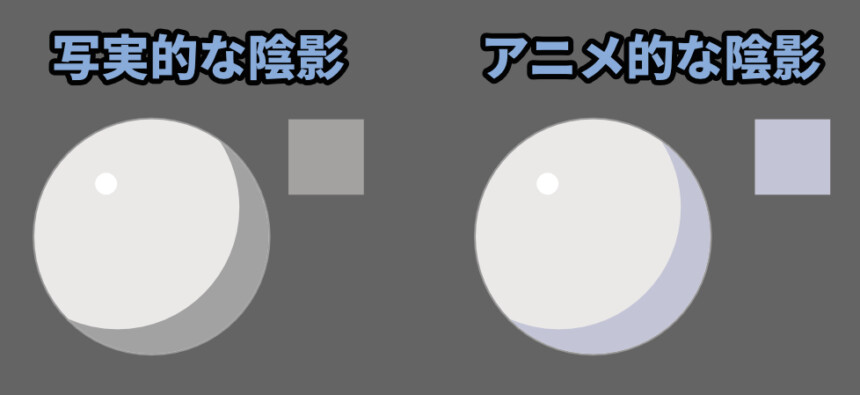
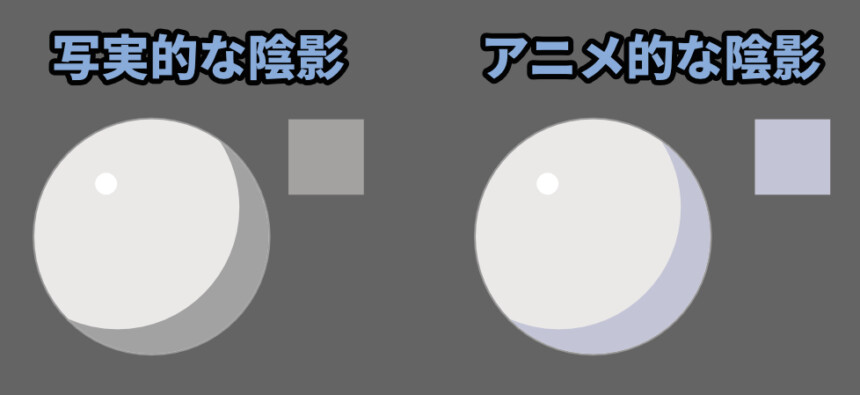
写実的な陰影とアニメ調の陰影の違い
写実的な陰影、海外の作品では影色は「黒色」が多いです。
そして、アニメ調の影色は…
「明度を少し下げ、色相を青色に寄せる」が多いです。

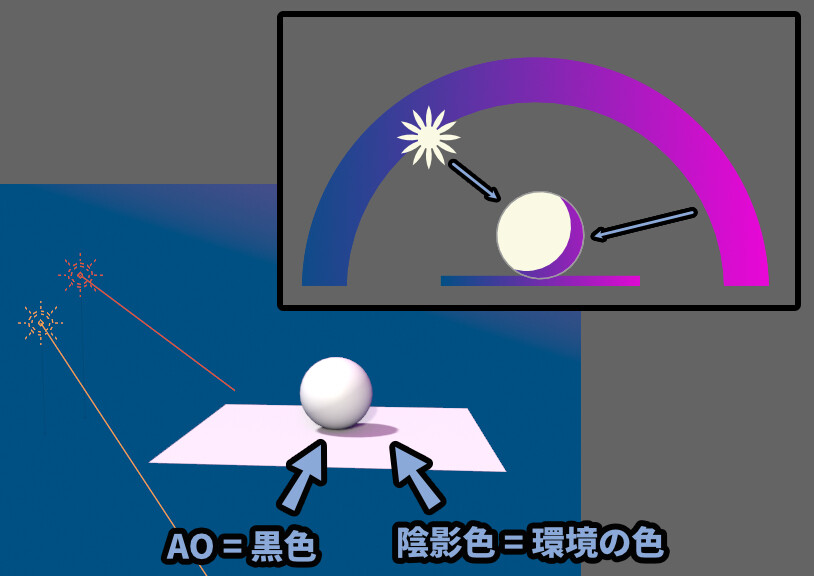
物理的に正しい影は…
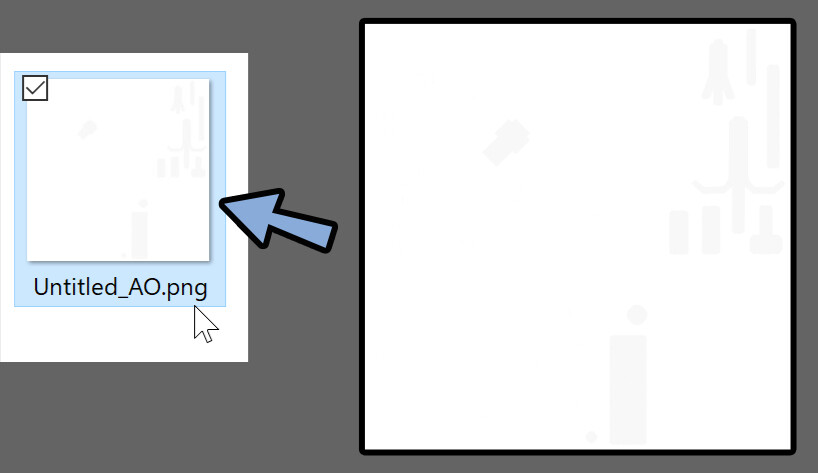
「AOは黒色」で「陰影が環境光」の色です。

AO = アンビエントオクルージョンの略。
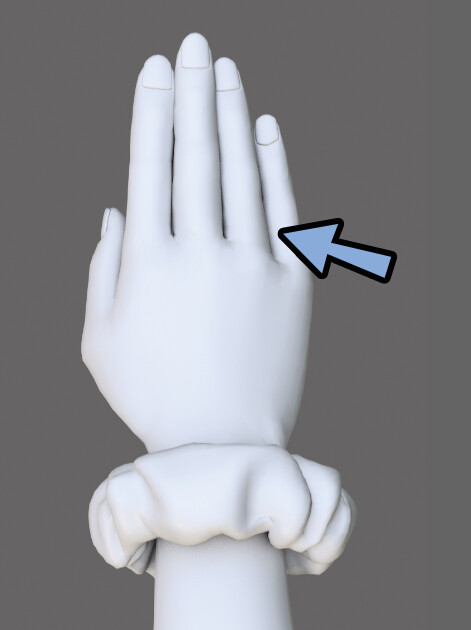
手などを閉じた時にできる、奥まった所にできる強い影です。

このAOは、3DCGでも黒色になります。

そして、写実的な陰影、海外の作品では…
この環境の色影響を無効化して、黒を影色に使った作品が多いです。
たぶん、海外の作品は西洋や宗教絵画が土台にあると思います。
その延長で、League of Legendsのような作品の現代作品のイラストでも…
かなり暗い色の黒い影色が使われてるのだと思います。
こちらが写実的な陰影、海外作品的な陰影です。
あと目の構造の問題で、海外の方が光への感度が高いという性質もあります。
なので、海外ゲームの絵は全体的に暗い絵が多い傾向があります。
こちらが写実的な陰影、海外作品的な陰影です。

そして、アニメ調の陰影は日本画が土台にあると考えられます。
特徴として、海外の絵に比べて陰影が弱い事です。
絵によっては陰影が無い事もあります。

陰影が無い代わりに、線画+色の良さで絵を成り立たせてます。
そして、現代のイラストは流石に陰影無しは表現として難しいので…
「なるべく明度を落とさない影色」+「線画」が使われてます。

正確に言うと、日本画の感性に西洋絵画が少し混ざったイメージ。
そして、中国や韓国系のイラストは日本画的な成分が弱いので…
アニメ調の絵や作風でありながら、ちょっと陰影がリアルな付き方になることが多いです。
(細かくは作品により違います)
ちょっとあまり良い例では無いですが…。
↓こちらが日本的なキャラクターに多い陰影。(顔の形は無視)

↓こちらが中国、韓国系イラストとのキャラクターに多い陰影。
(顔の形に合わせた光や陰影が少し入る)

こちらがアニメ的な陰影の解説です。

アニメ陰影の作り方
アニメ調の陰影には作り方のセオリーのようなものがあります。
① → 明度を下げる
② → 色相を青色方向に動かす↓の手順で、高確率で陰影の色を作れます。

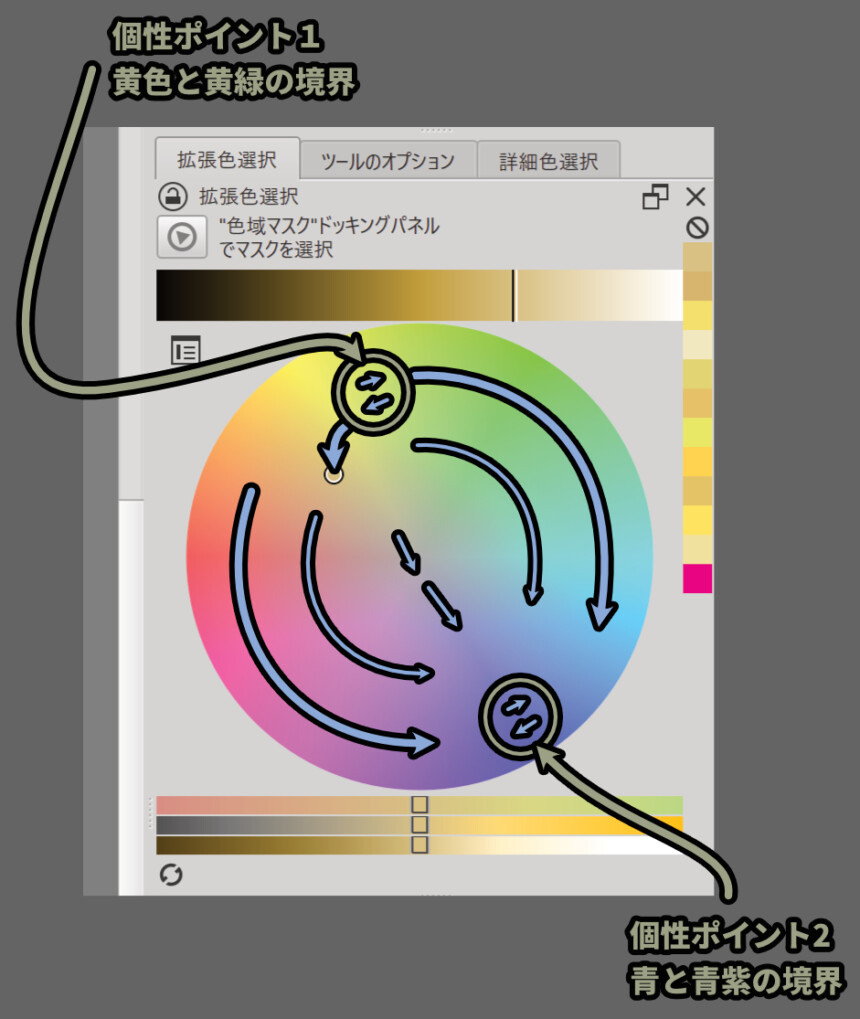
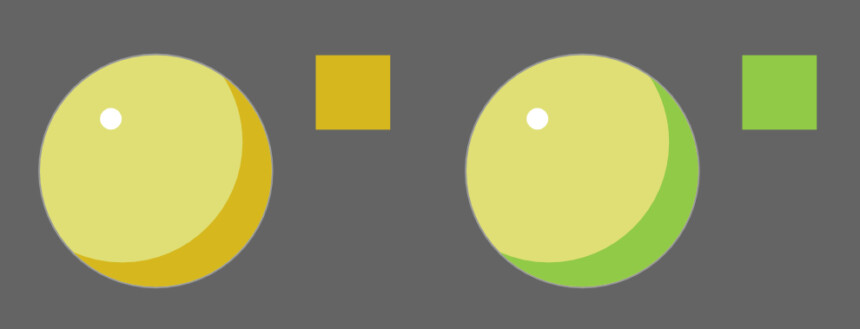
重要になるのは「黄色~黄緑」と「青~青紫」の境界です。
この2つはどちらが正解というのはなく… 作家の個性で決まる所があります。

というのも、この個性ポイントはどちらでも “正解” っぽい見た目になります。
↓「黄色~黄緑」の所は明度さえ下がっていれば、どちらの色相に移動してもそれっぽく見えます。

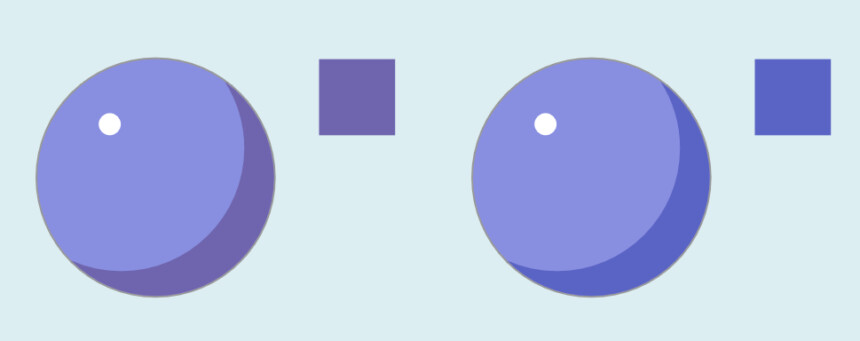
↓「青~青紫」の所も明度さえ下がっていれば、どちらの色相に移動してもそれっぽく見えます。

以上が、アニメ陰影の作り方です。
アニメ陰影の明るい所の作り方
アニメ陰影の明るい所は陰影と逆の操作で作れます。
① → 明度を下げる
② → 色相を黄色方向に動かす↓の手順で、高確率で陰影の色を作れます。

陰影の色が完全なグレーにした場合… 明るい所は少し黄色を入れるとそれっぽくなります。

個性ポイントの考え方は影色と同じです。
以上が、アニメ陰影の明るい所の作り方です。

次以降はこの陰影や光の色について掘り下げて考えていきます。
なぜ、このノウハウで高確率でそれっぽい影色を作れるのか…?
などの解説になります。
陰影の色は何で決まるか?
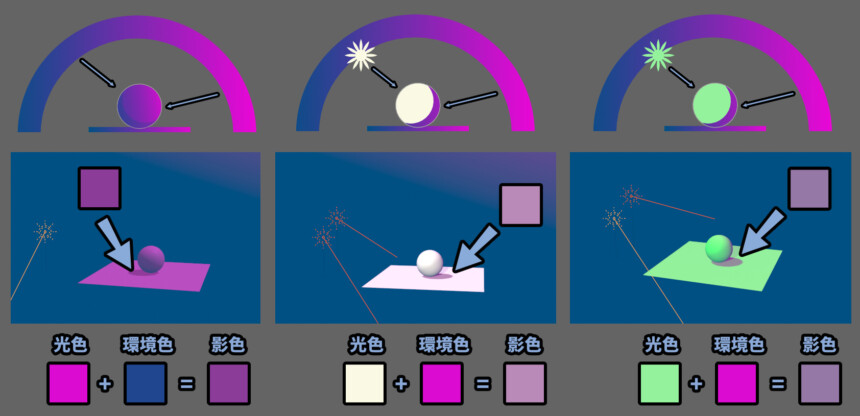
陰影の色は、環境光の色で決まります。
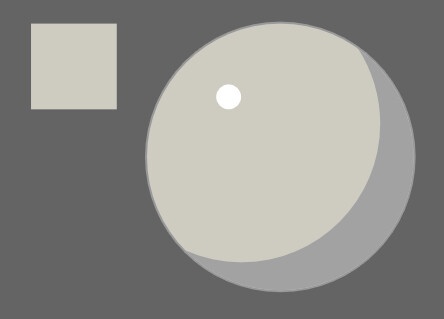
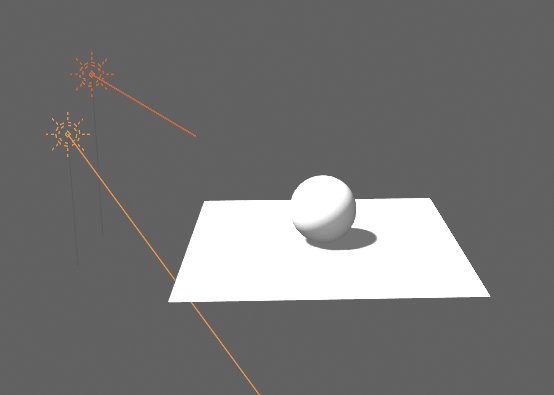
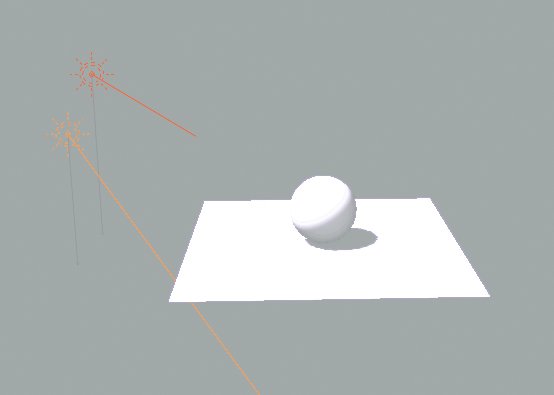
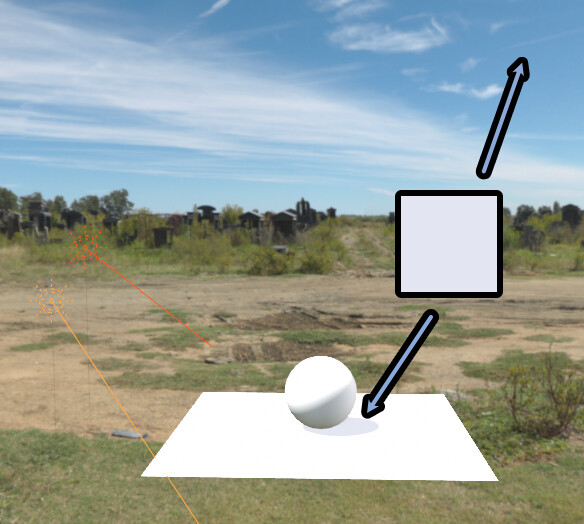
↓よく見る3DCGの影です、周りが灰色なので灰色になってます。

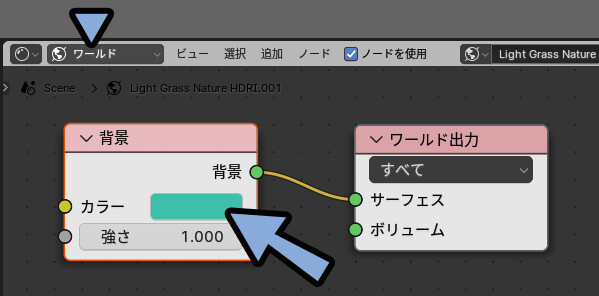
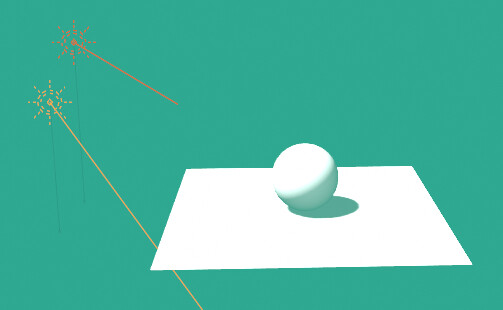
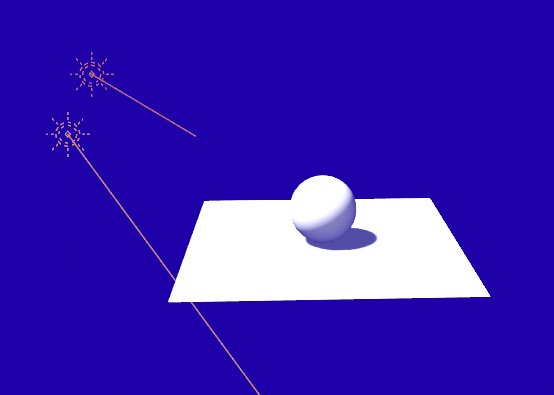
では、環境光(ワールド)の色を緑色にするとどうなるのか…?

影色も緑色になります。

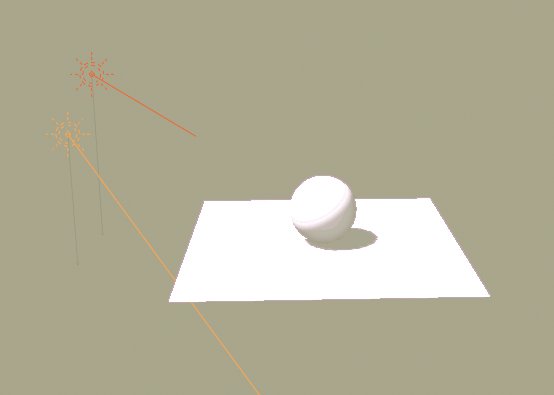
色相を動かすと、こんな感じで陰影の色が変わります。

以上が、陰影の色が何で決まるか?の解説です。

次は、この環境光を考えて影色を決める方法を解説します。
よりリアルな陰影の色について考える
影色は環境光の何処で決まるのか?
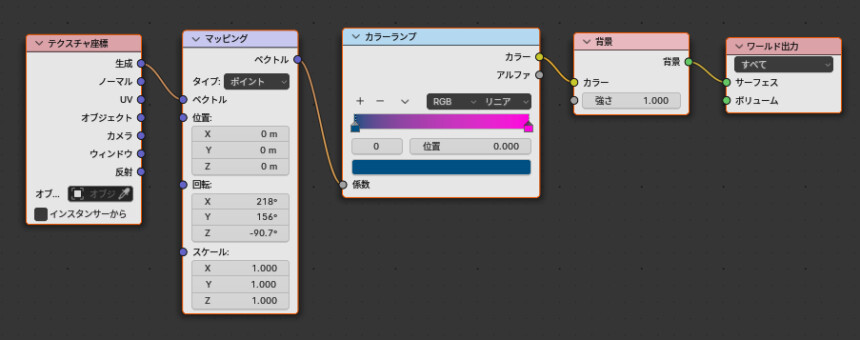
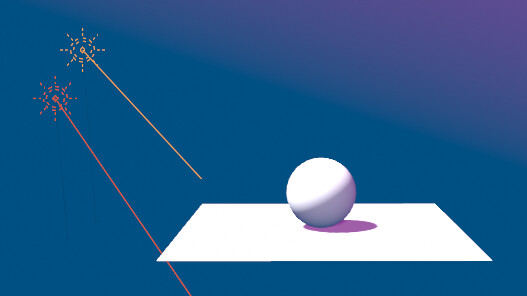
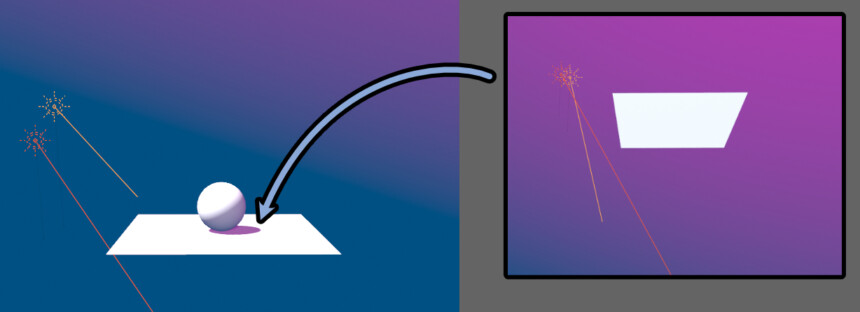
それを検証するために、環境光にグラデーションを入れる設定を行いました。

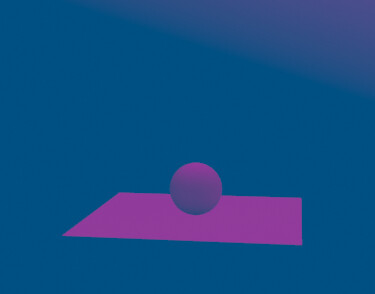
すると… 陰影に正面でない方の色が入ったことが分かります。(赤紫色)


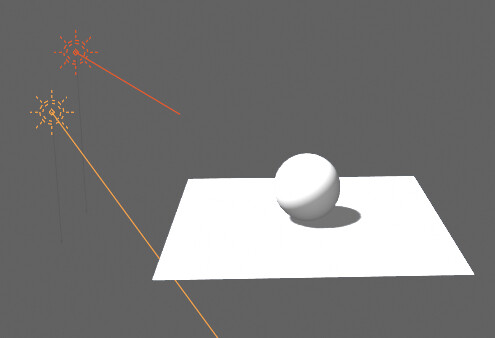
3DCGソフトの計算の都合で、光源を設定しないと影が出ません。
なので、解説的には不適切ですが… 光源を作成して置いてます。
こんな感じで、カメラの後ろにある見えてない方の色が陰影に入ります。

イメージとしてはこんな感じです。

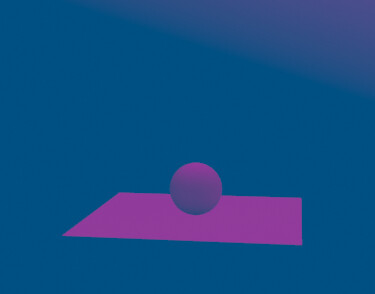
ちなみに、環境光だけの挙動を正確に表すと、このような陰影になります。
(白色の光源を無効化)

こんな感じで、環境光の色が物体の見え方に影響を与えます。


上の図は光源を消したので影が消えてます。
(地面に影が落ちていない)
これは3DCGソフトの問題で発生したバグなので気にしないでください。
※影が無いという点で、正しい表現では無いので注意。
次は、なぜ環境光の色が物体の見え方に影響を与えるのかについて解説します。
すべての色は光
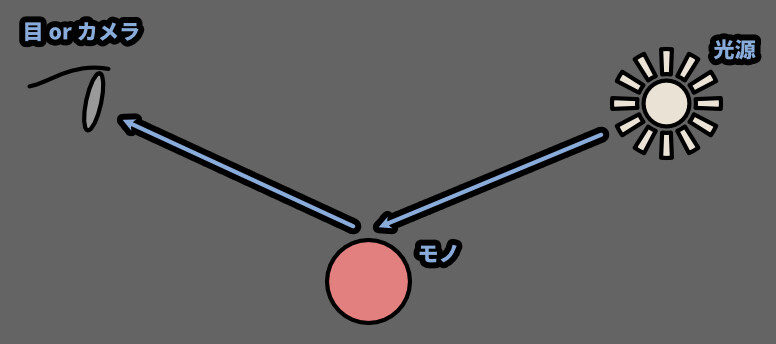
現実世界で色を見るには「目orカメラ」と「モノ」と「光源」の3要素が必要です。

現実世界で色が見える仕組みは下記。
① → 光源から光が出る
② → 光源の光が物体に当たる
➂ → 物体がその光の一部を吸収する
④ → 物体に当たって吸収されなかった光は反射される
⑤ → その反射された光が目に届く
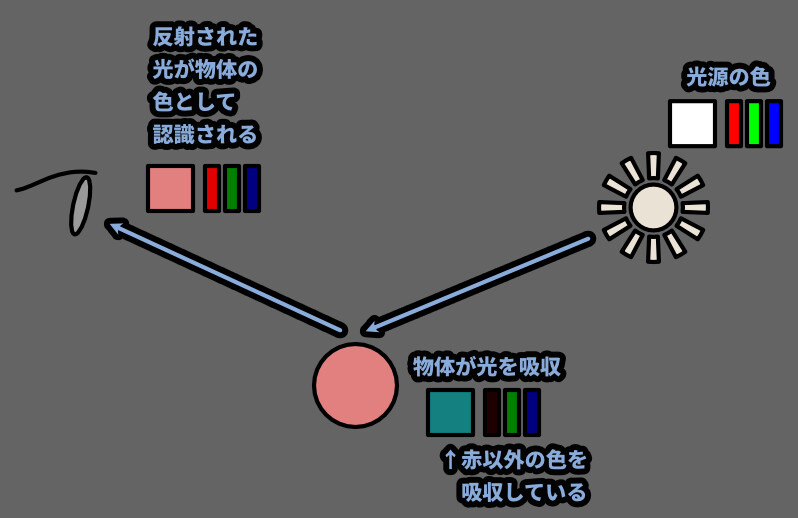
⑥ → 目などのセンサーに光が届くと "色として認識" される。まとめると、下図のようになります。

つまり、全ての色は光であり光源です。
なので、環境光の色を変える = その物体を照らす色を変えると同じ処理になります。

結果、環境光によって陰影の色が変わります。

以上が全ての色は光である事。
そして、環境光の色が物体の見え方に影響を与える理由の解説です。

次は、これをより複雑な実際の景色で考えていきます。
実際の景色での影色について
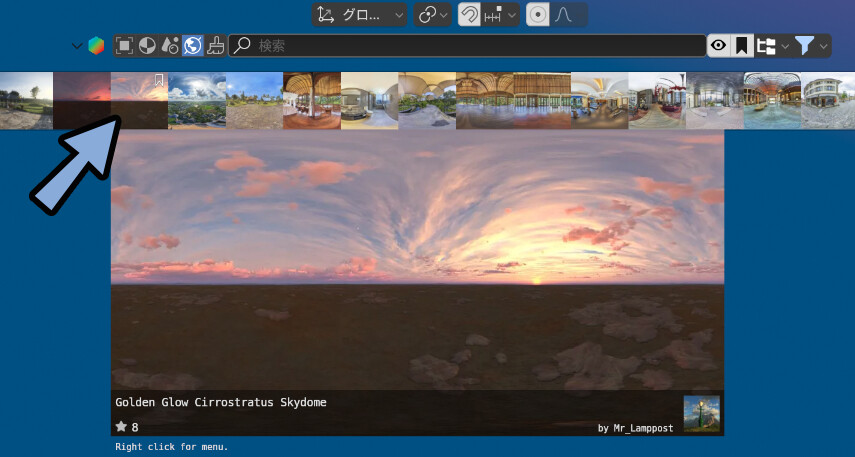
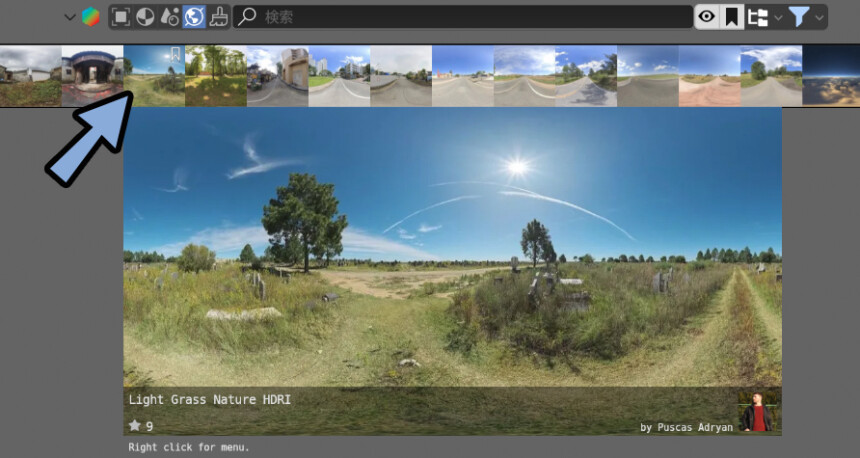
3DCGには「HDRI」という360度画像を読み込み、それを環境光として使うテクニックがあります。
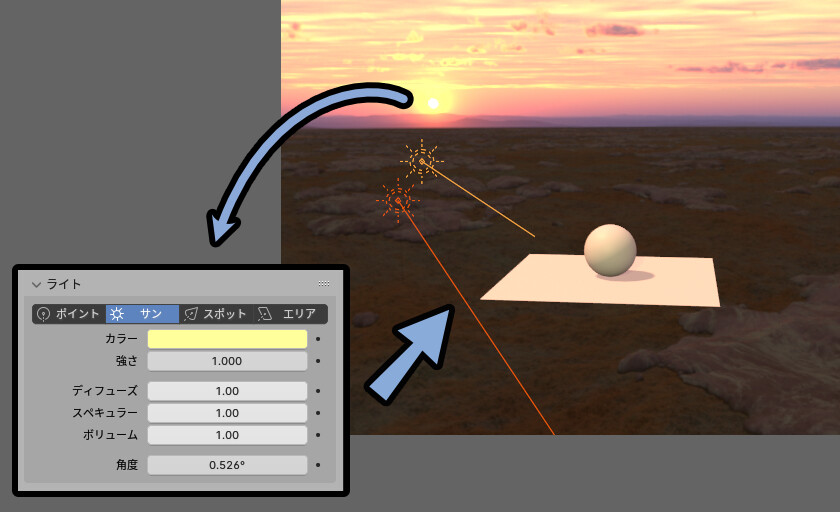
次はこれを使って、夕日のシチュエーションを考えます。

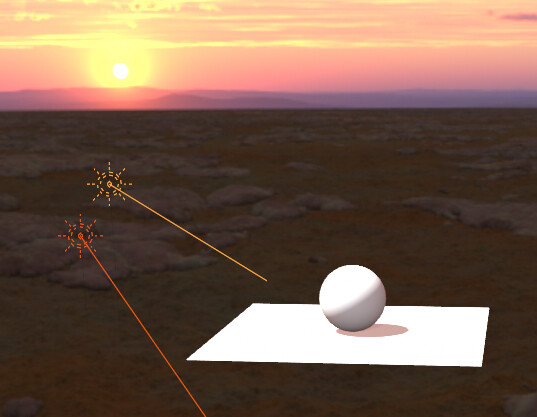
読み込むとこんな感じになります。(光源は白色のまま)

陰影の色に注目。
すると、影の色が赤紫なことが分かります。
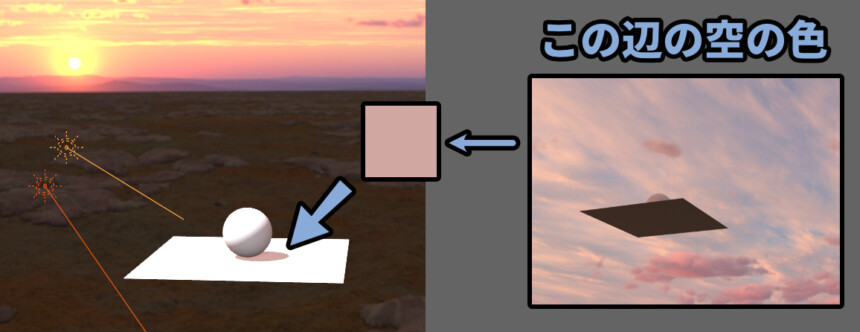
そして上の方を見ると… カメラと反対側にある空の色に近い事が分かります。

細かくは、一番最後に解説しますが…
陰影の色は「環境光の色」だけでなく、光源の色も少し混ざります。
なので… ちょっと白が混ざった、明るめの赤紫色になってます。

説明用に、光の色を夕日の対応に合わせた黄色の設定。
これでかなりリアルなライティングになります。

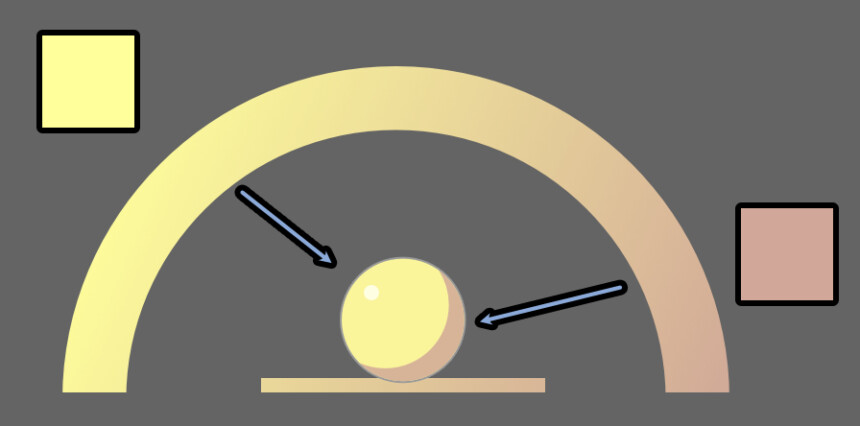
この写真による環境光の見え方を簡略化すると…
下図のようになります。

そして、こちらは最初に紹介したセオリーと同じ操作で作れます。

以上が、実際の景色での影色です。
アニメ陰影セオリーの由来について
アニメ陰影セオリーは「青空」+「太陽光」を想定して作られてると考えられます。
紹介するために、こちらの青空の写真を読み込み。

光源の色を白色に戻して影の色を確認。
すると… 影色にちょっと空の青みが入ってる事が分かります。

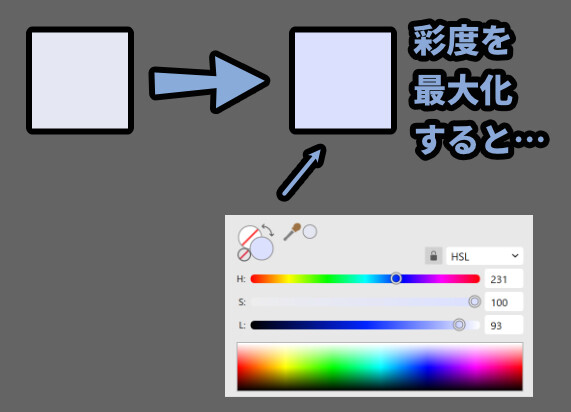
分かりやすいように、彩度を最大化して調整。
微妙な変化ですが、青色に寄った影色になってます。

そして、太陽光の色は「黄色に近い白色」とされます。

正確な太陽の色は…
日の傾き加減やカメラのホワイトバランス設定次第で変わります。
多くの人が扱いやすいように…
デフォルメ表現的な、簡略化が行われたと考えてください。
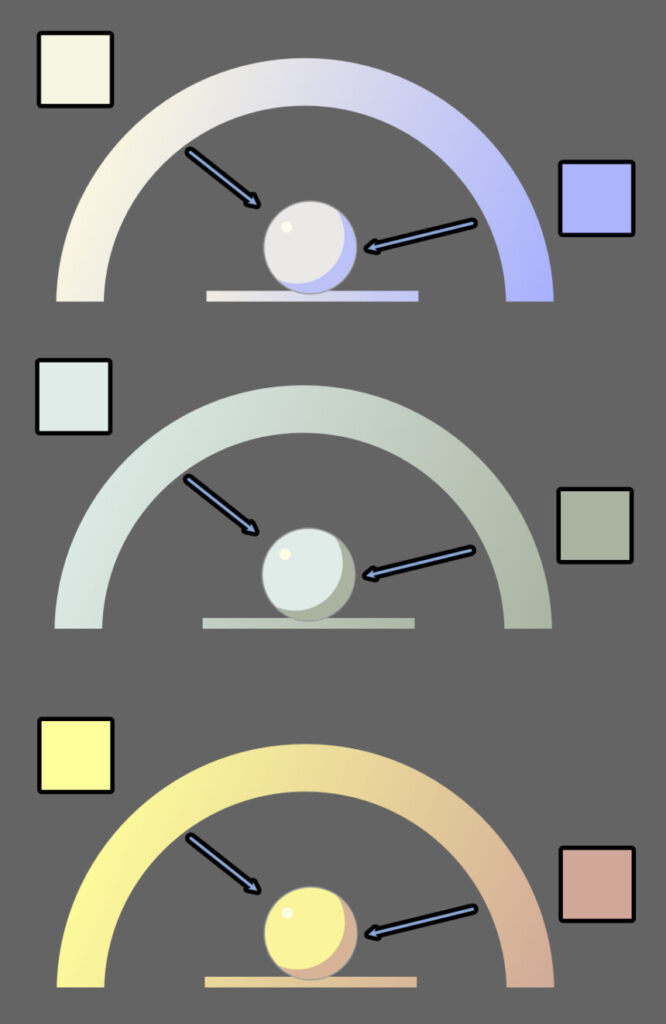
この2つをまとめるとこんな感じになります。
そして、この色の動きをよく見てください。

最初に紹介したセオリー通りの動きになってる事が分かります。

これが、アニメ陰影のセオリーの由来です。

つまり、夕日や青空などの多くの場面で、影色はこの動きになる。
=このセオリー通りに作ればうまく行きやすい。
そして個性ポイントはセオリー的に決めることができません。
なので、どちらでも大丈夫です。(好みでok)
踏み込んで考えるなら「環境光の色」を想定して決めてください。

次は、このセオリーが通じない場面について紹介します。
アニメ陰影のセオリーが通じない場面もある
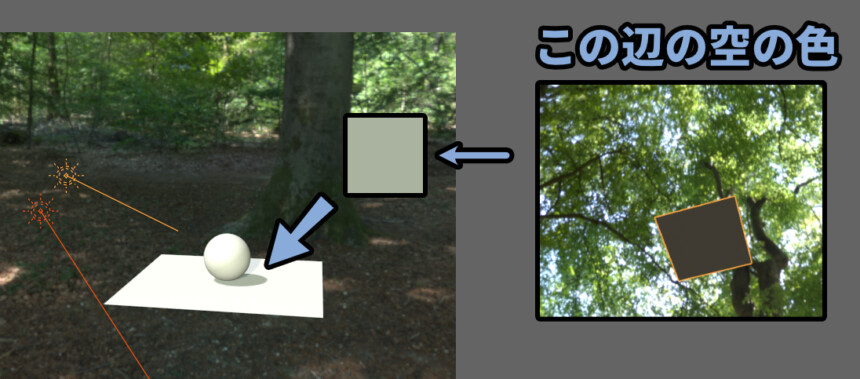
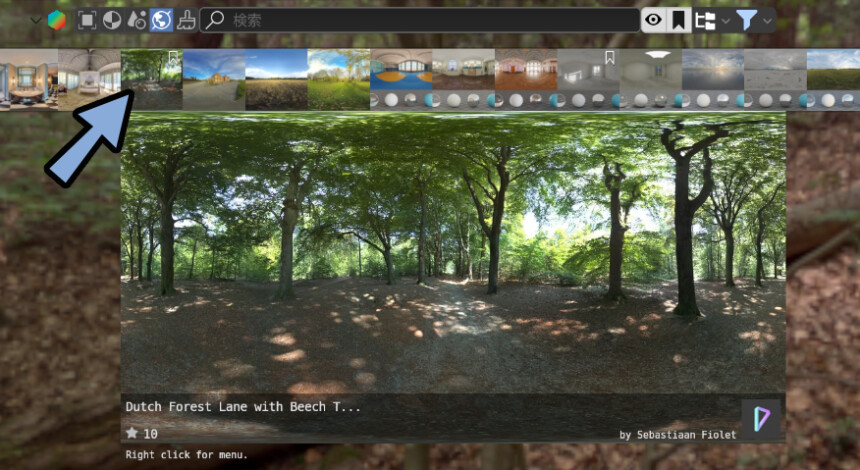
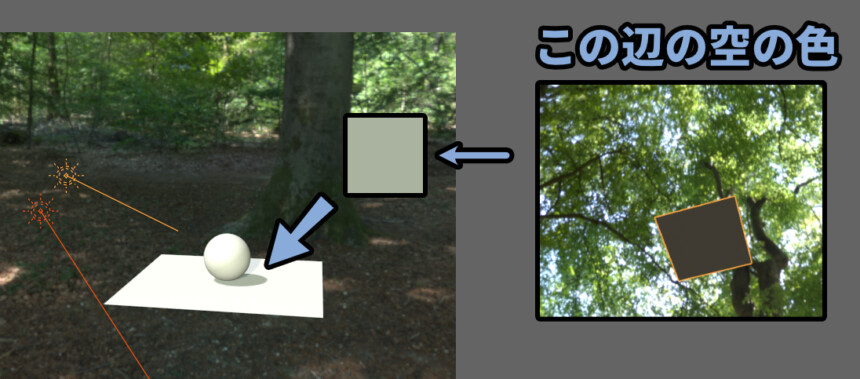
実験で、こちらの森の風景を読み込み。

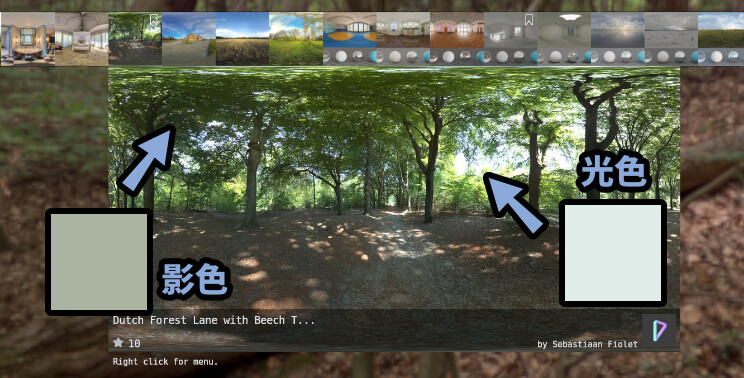
光の色と影色をまとめると下図。
光源が明るいちょっと青っぽい緑、影色が暗めの緑色です。

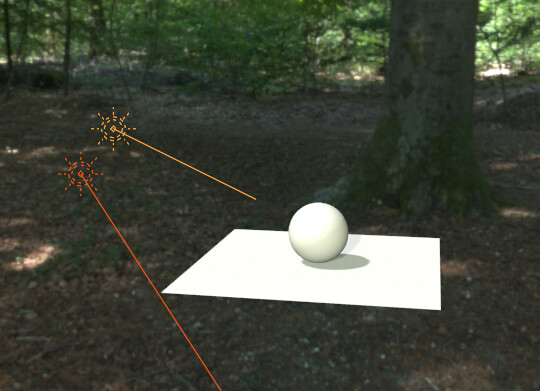
こちらを読み込み + 光源を設定。

そして、影の色を確認すると葉っぱなどを平均化したような色になってる事が分かります。

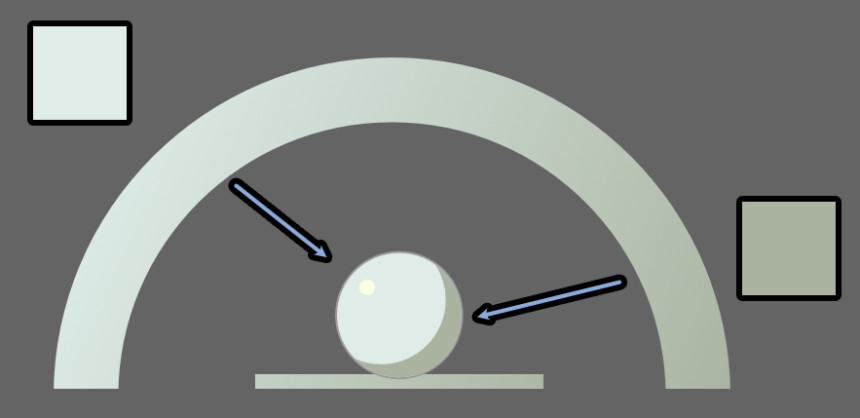
この光と影色の関係をまとめと、下図のようになります。
そして、ある問題が起こってる事に気づくと思います。

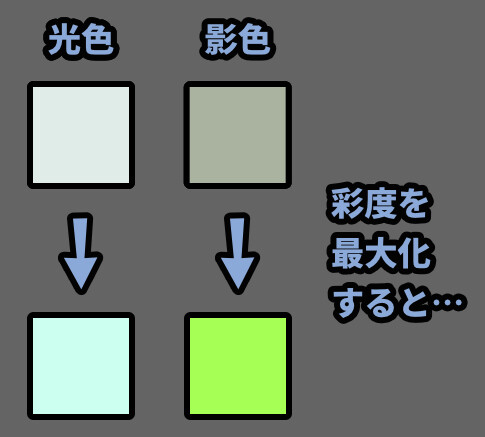
分かりやすいように、彩度だけを最大化。
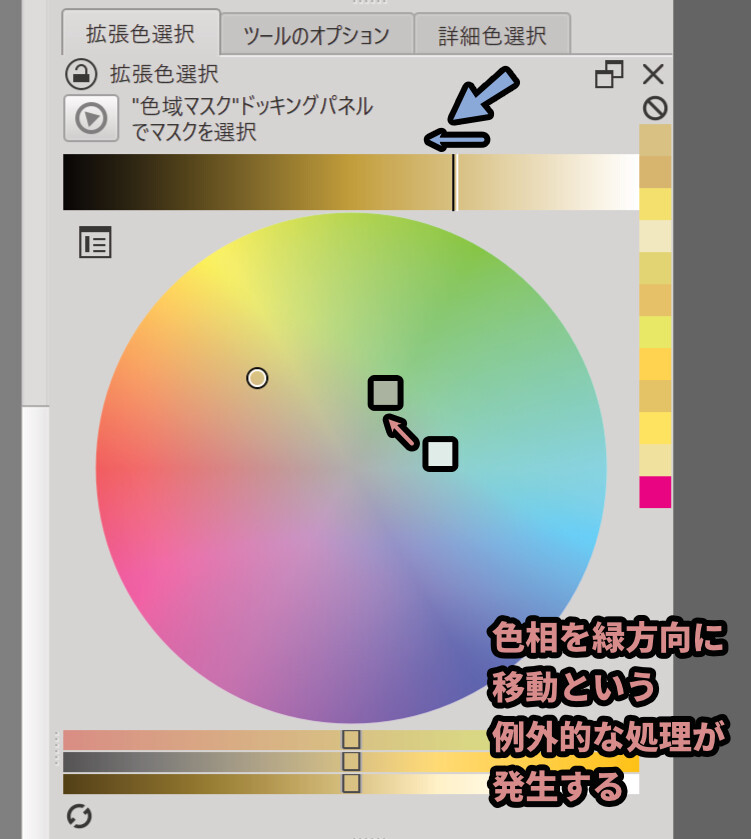
すると、影色の方が青色に寄ってません。

つまり、明度は下がりましたが色相がセオリー通りじゃない動きになりました。
このように、アニメ陰影のセオリーが通じない場面もあるので注意。


なので、本気で影色を考えるなら…
セオリーを無視して、環境光の色を考える必要があります。
以上が、セオリー通りにならない陰影の解説です。
より深く踏み込んだ影色の考え方
セオリー通りの陰影は、環境光が決まって無い場面で使えると思います。
たとえば3DCG作品のテクスチャ。

これは、環境光がワールドによって変わるので陰影の色を決めれません。
このような作品の陰影を考える際に、このセオリーが役立ちます。

ようするに…
背景がちゃんと決まって無いから環境光を考えることができない。
それでも、セオリー通りにしておけば外すことは少ないよねと言う考え方。
また、背景無しのキャライラスト制作案件。
白背景だけで仕上げたキャラクターイラストなどはこのセオリーが役立ちます。
↓このような絵に使われる影もセオリーに近い形です。
また、白背景じゃなくても背景単色の場合はセオリー的な影で塗られる事もあります。

このあたりによると、作家の個性と言いますか…
“作風による” というのが答えになってきます。
そして、背景があるイラストなどの…
ハッキリと決まった1つだけの空間があるモノは「環境光」で考えます。

ゲームのカードイラストなどは、反射などの色も含めて “環境の色” で考えるのがおすすめ。
高クォリティで個性の強い陰影の色が作れます。
これが、私が考える「より深く踏み込んだ影色の考え方」です。
光が当たった部分の色について
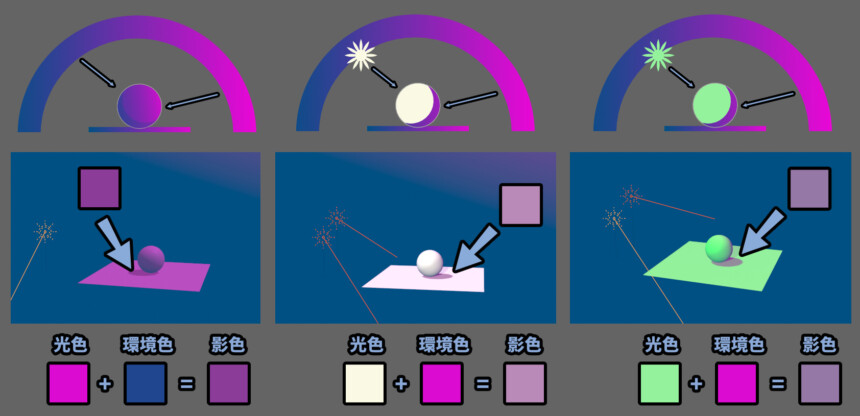
光の色が何なのか。
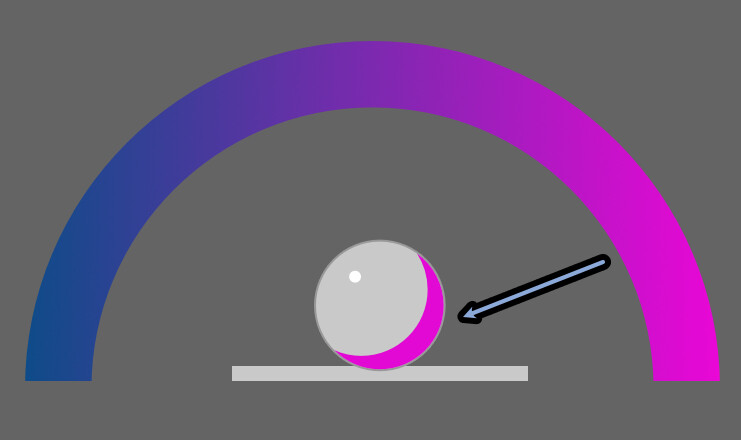
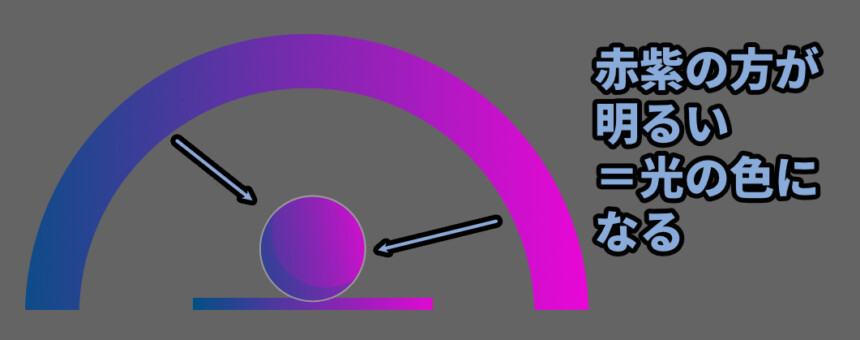
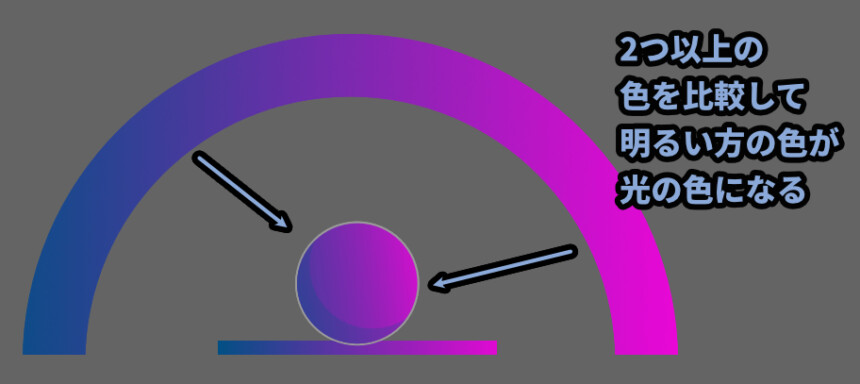
それは2つ以上の光源を比較してより明るい方の光の色です。
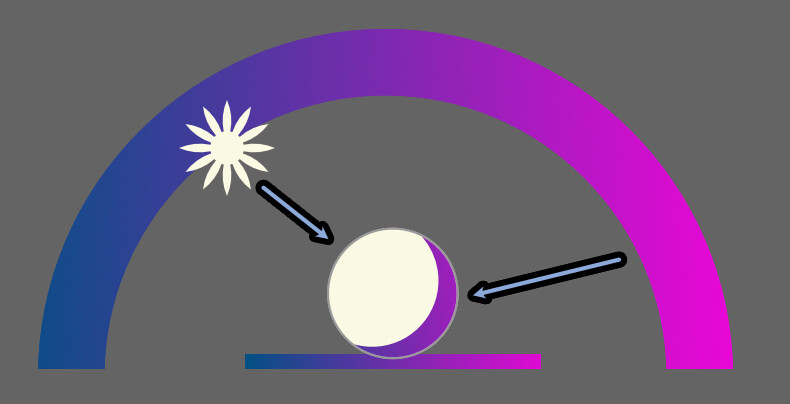
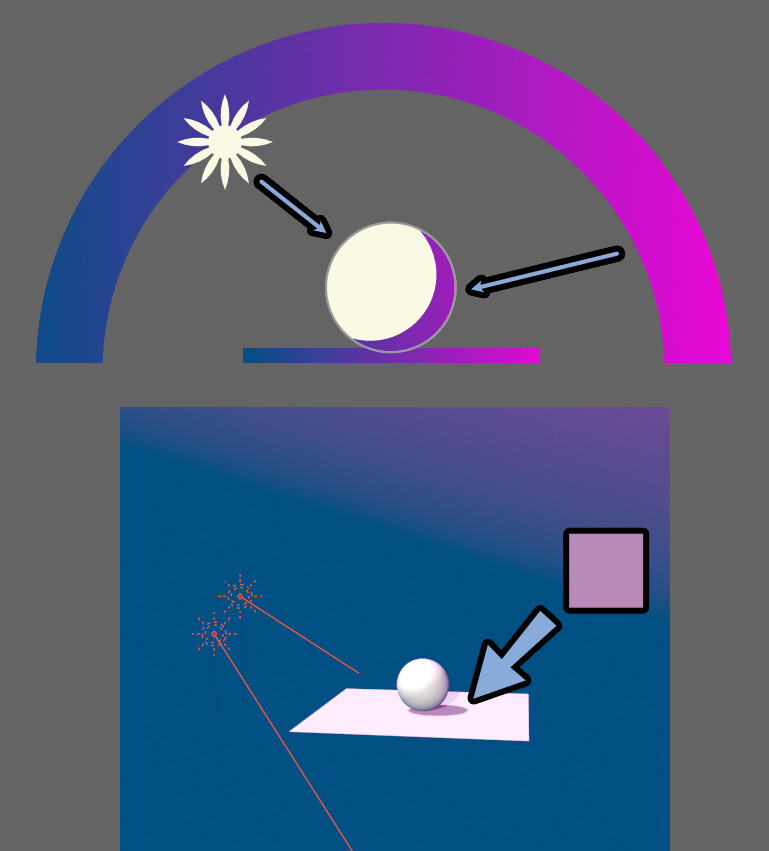
↓この図の場合は赤紫色が光の色になります。

なので、影が青紫になります。
(ちょっと光の色が混ざって赤紫色が強めに出てます)

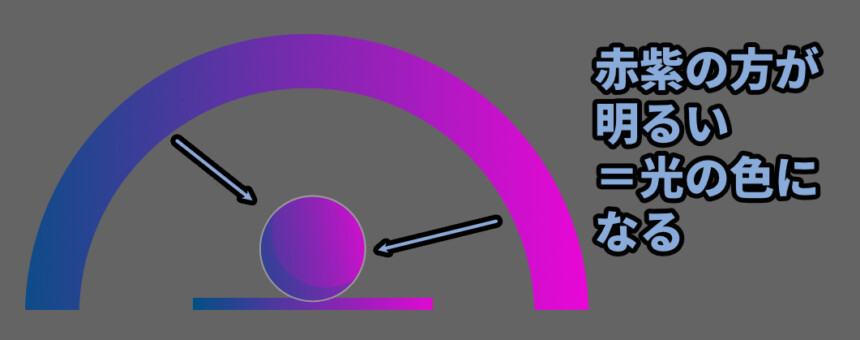
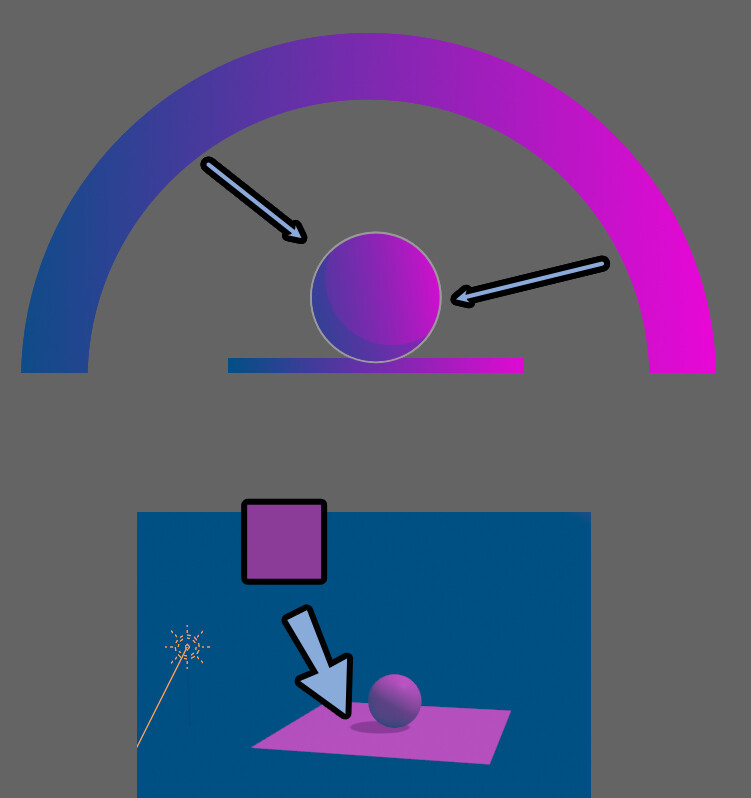
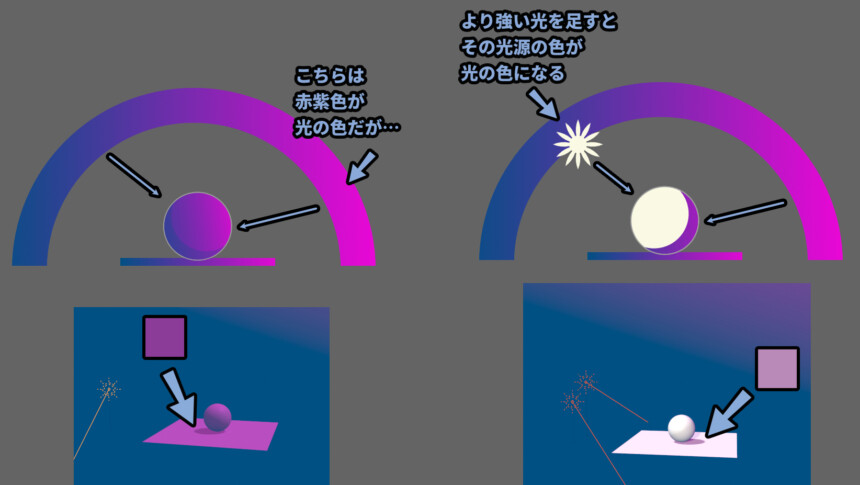
ここに、白色の光源を追加。
すると、赤紫より明るい光が追加されたので…
今度は赤紫色が影色になります。

下図のように、光の色が白色。
そして影の色が赤紫色になります。

最も明るい光源の色が光の色になります。
それが、光が当たった部分の色です。

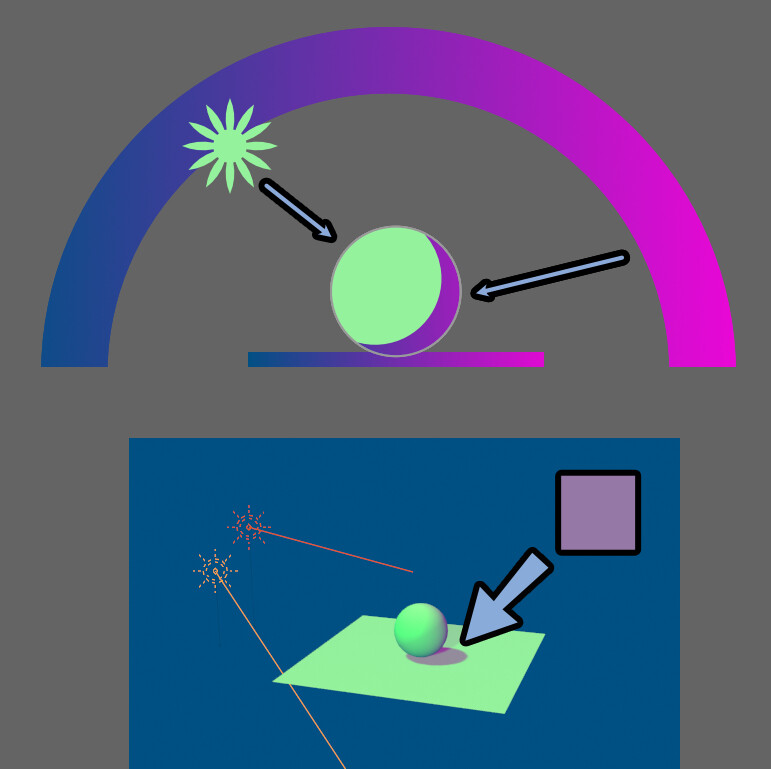
もちろん、緑色の光を追加した場合は…
光が当たった部分の色は緑色になります。

光の色に関しては、基本は環境光の影響は受けず…
光源の色で決まるモノと考えてください。

ただ、その光源がある空間も “環境” という点で…
環境の色と考えられます。
以上が、光が当たった部分の色についての解説です。
影色には光の色も混ざる
この解説を見て察したかもしれませんが、光の色を変えると影色も変わります。
これは環境光の色に、光の色が混ざったのが原因です。

緑+赤紫がちょぅとイメージしずらいと思ったので補足。
この2つは色相環上、反対側の位置にあります。
なので、この2つを混ぜるとグレーに近い色になります。
そして、ちょっと赤紫の方が強かったので再度が落ちた赤紫のような色になりました。

以上が、日本のアニメ調表現で使われる影色の作り方の解説です。
まとめ
今回は、イラストなどで使われる日本のアニメ調表現で使われる影色の作り方を紹介しました。
・写実的な表現、海外作品の影色は暗い黒が多い
・日本のアニメ調作品は影色に色相や彩度の変化を加えて明度をあまり下げずに表現する
・アニメっぽい影色のセオリーは「明度を下げて、色相を青色に寄せる」こと
・実世界の影色は “環境光” の色で決まる
・1つの空間の中から、最も強い光がその空間の光源色になる
・影色は光源に選ばれなかった、光(色)で決まる
・光の色は環境光の影響をあまり受けずに “光源の色” で決まる
また、他にも絵作りに関することを発信してます。
ぜひ、こちらもご覧ください。







コメント