はじめに
今回は、Blender4.2で左右が同時に動くシェイプキーを左右に分ける方法を紹介します。
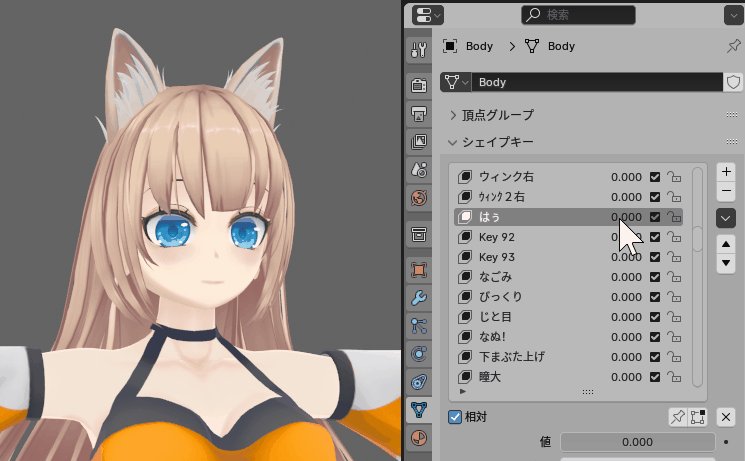
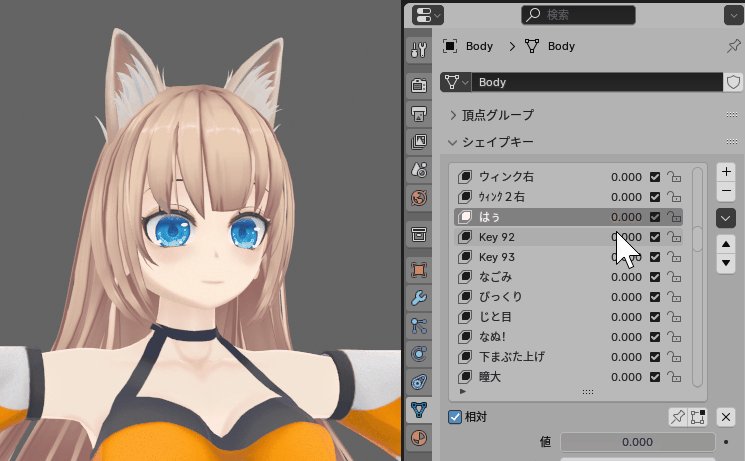
↓のような左右が同時に動くシェイプキーを.Lと.Rに分けます。

この記事のモデルはこの本のモデルを使用します。(出版社の許可済み)

私の書いた本の中から、世の中的に困る人が多そうな事で…
ネットで見れる形で置いてた方がいいよねという情報をまとめる環境保全活動の一環。
シェイプキーの使い方などは、本かこちらのような記事をご覧ください。

この記事の内容は旧バージョンも含まれるので…
ショートカットキーが違ったり、私の技術もそこまで体系的にまとまって無かったりします。
読みづらいと思うので、これから始める方は本の方がおすすめ。
左右が同時に動くシェイプキーを片側だけ動くようにする
これは「シェイプキーを複製 → 片側だけ元の状態に戻す」で実現できます。
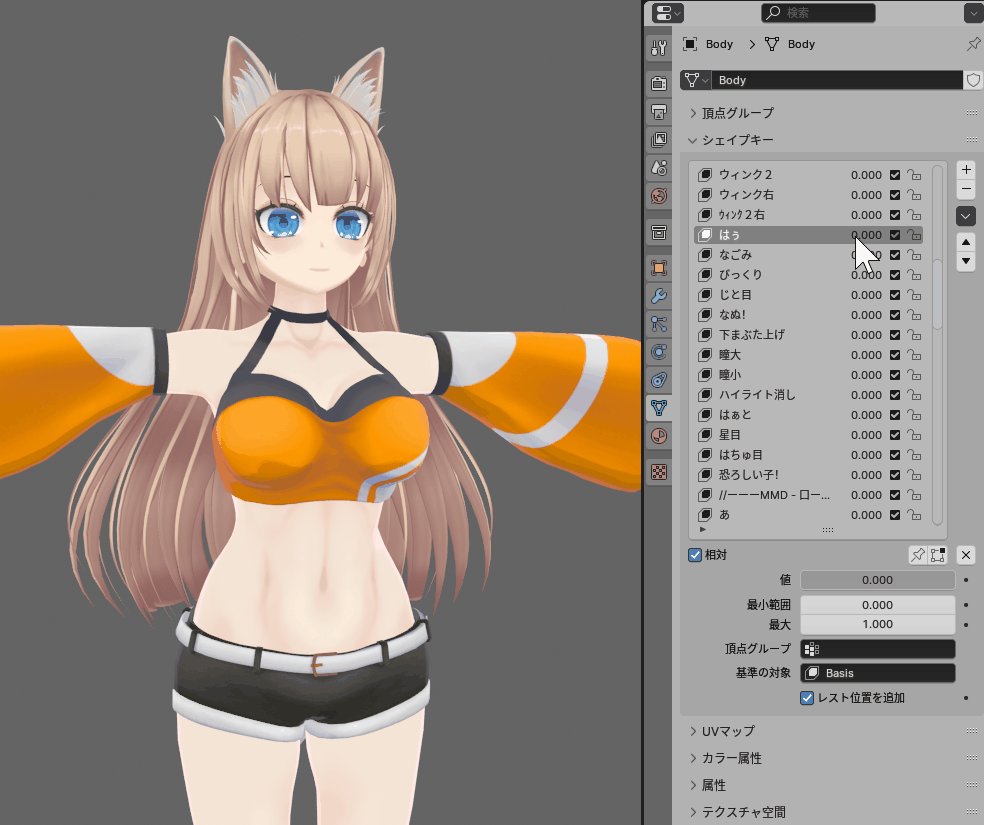
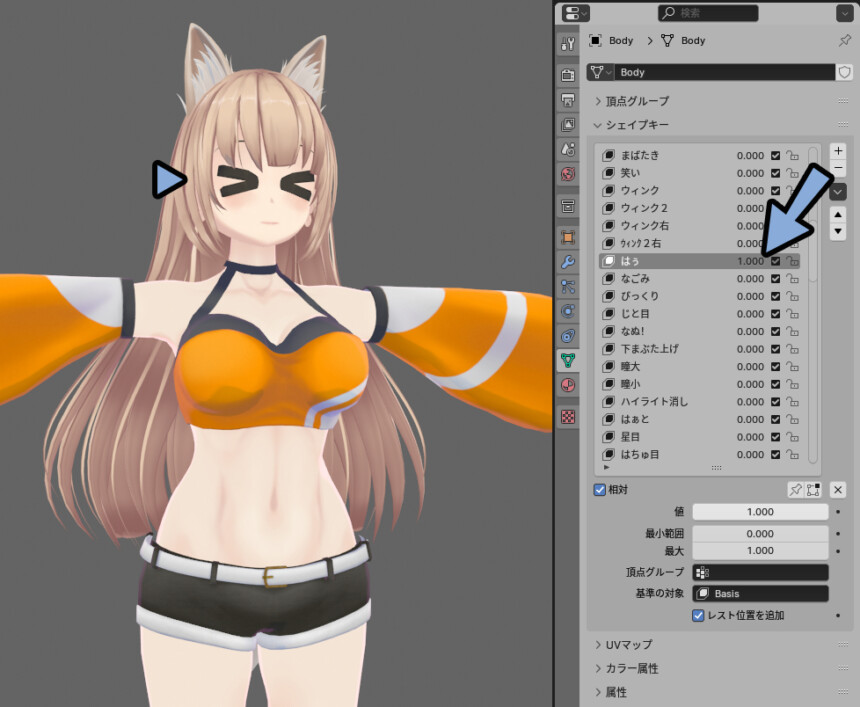
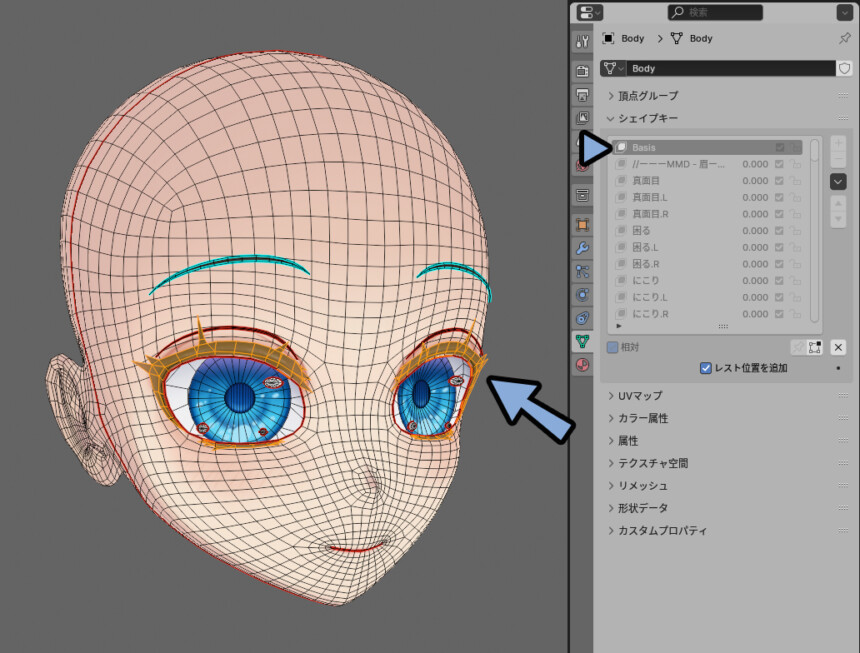
まず、左右が一緒に動くシェイプキーの値を「1.000」にします。

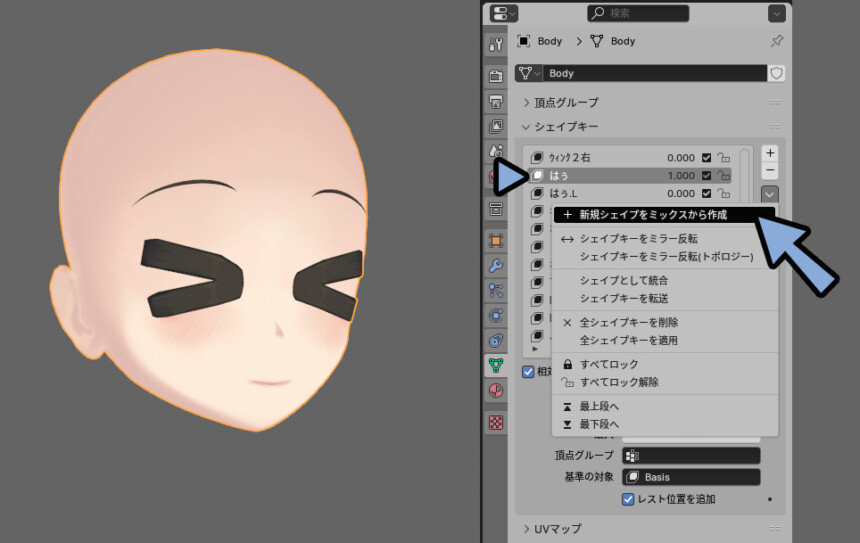
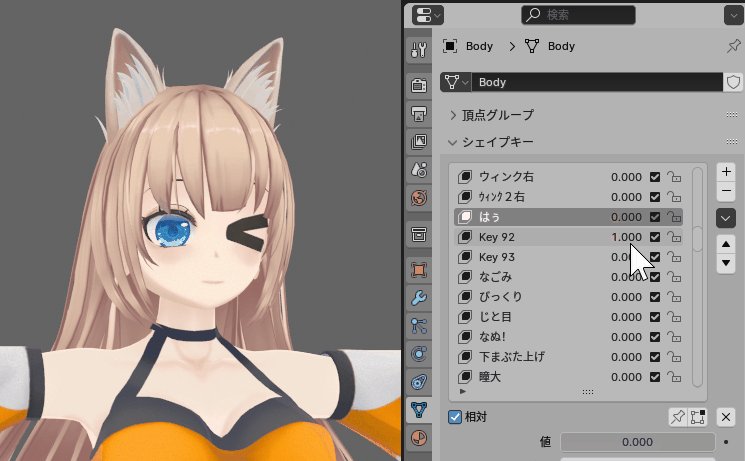
そしたら、左右が一緒に動くシェイプキーの値が「1.000」の状態にして…
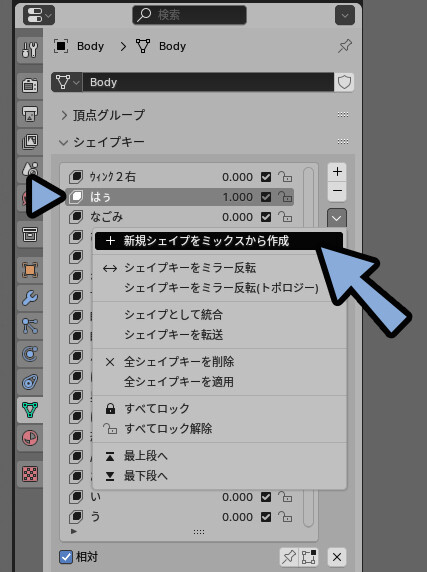
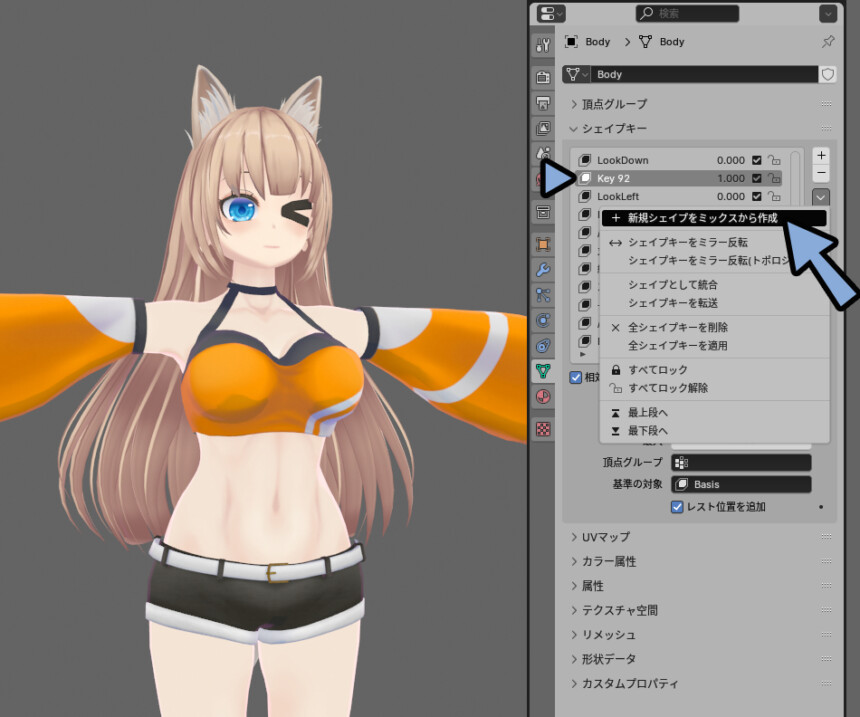
下矢印マーク → 「+新規シェイプをミックスから作成」を選択。

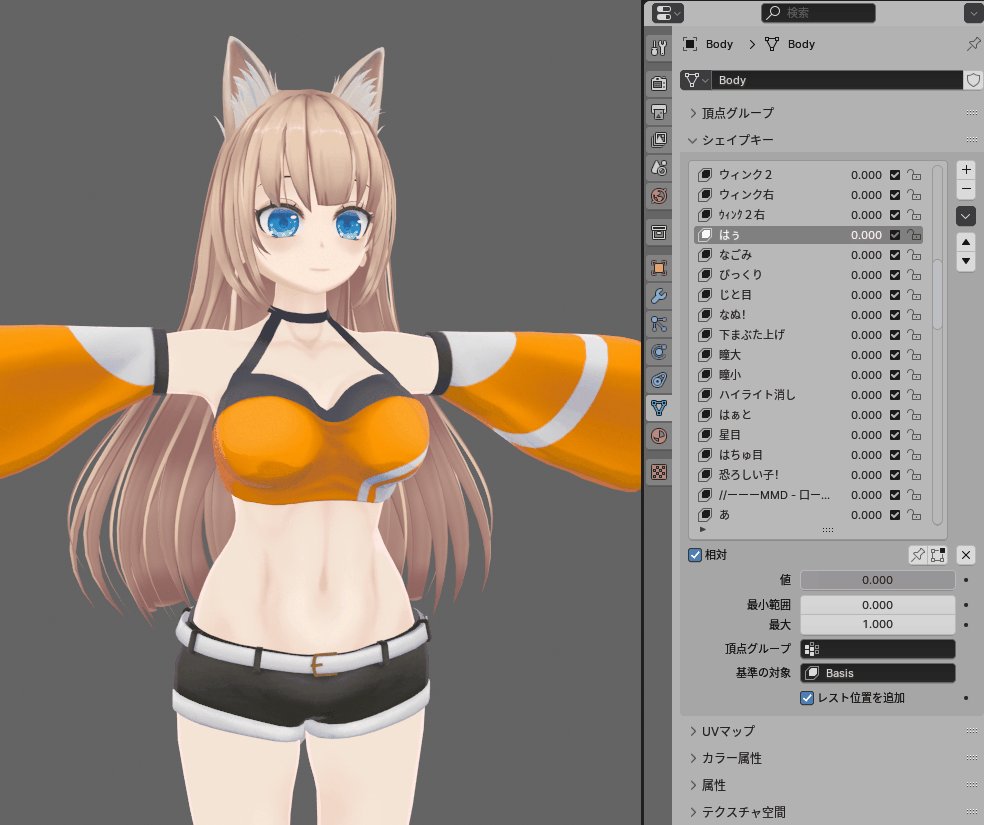
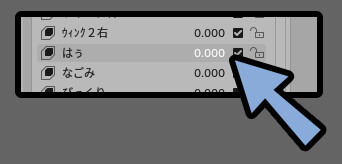
そして、元のシェイプキーの値を「0.000」に戻します。

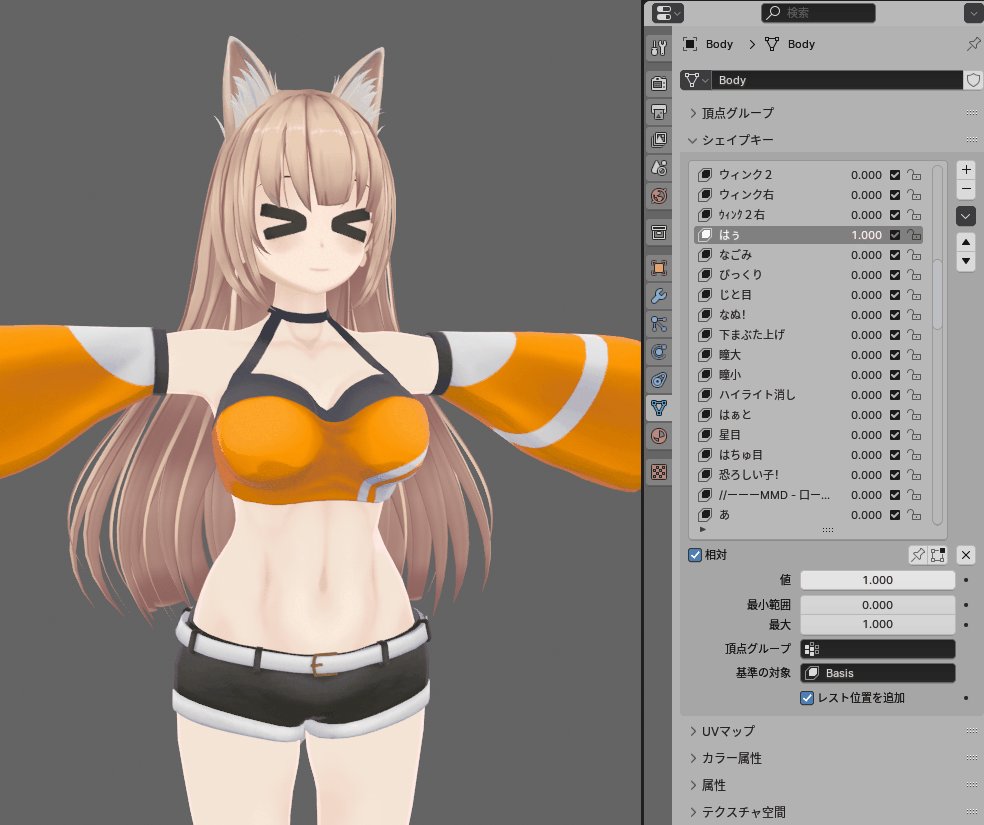
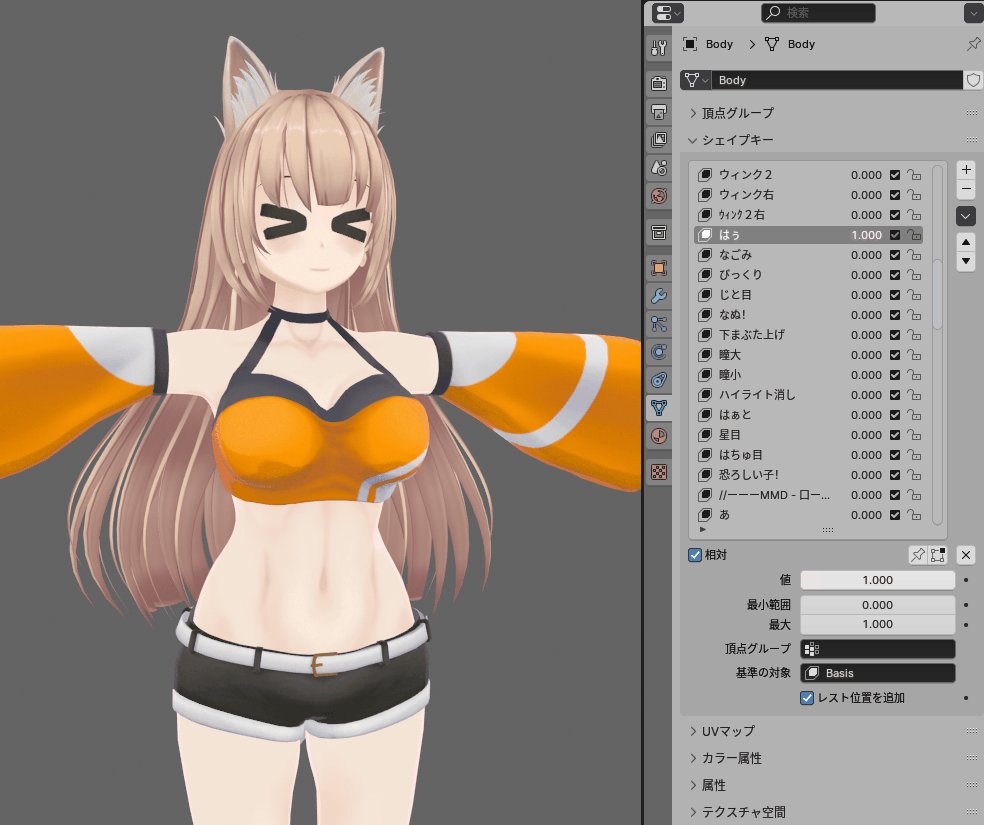
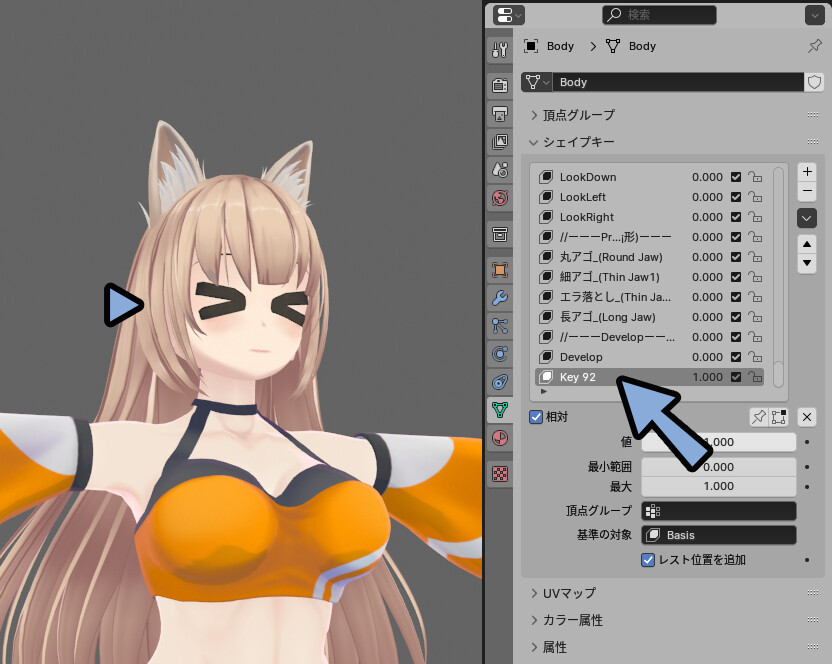
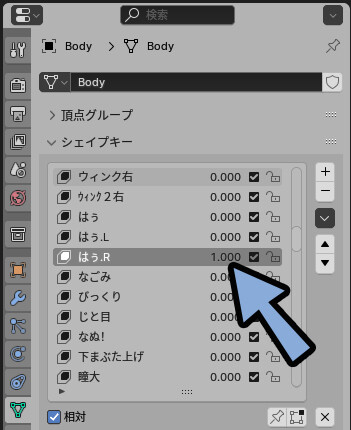
作成されたシェイプキーの値を「1.000」にします。
すると、先ほどのシェイプキーと同じ形になることが分かります。
これがシェイプキーの複製です。

次は、複製したシェイプキーの片側だけを戻します。
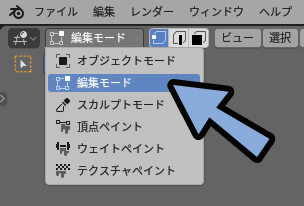
シェイプキーがあるモデルを選択したまま、Tabキーで編集モード。

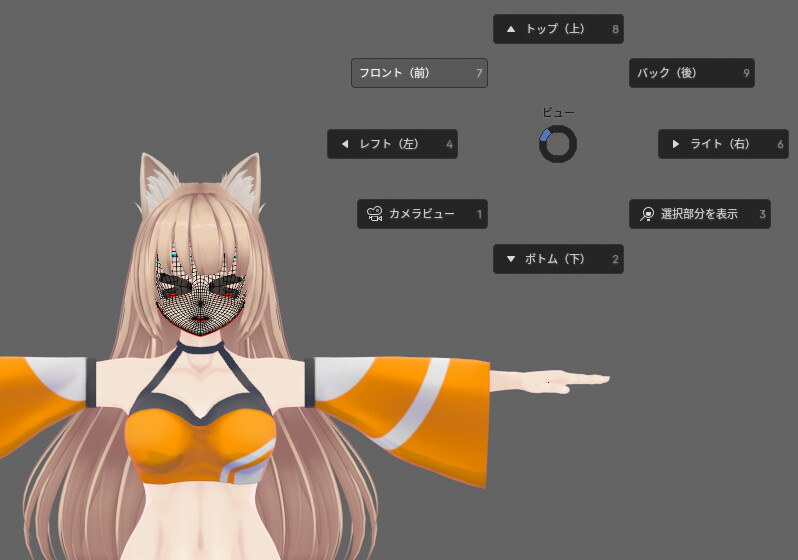
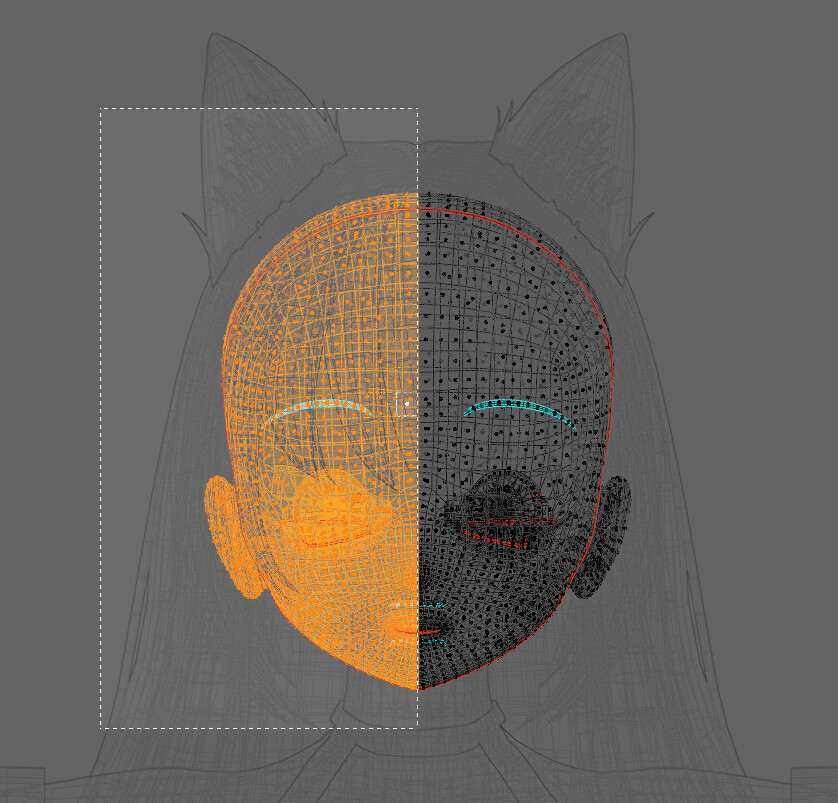
「@ → 7キー」で正面から見た状態にします。

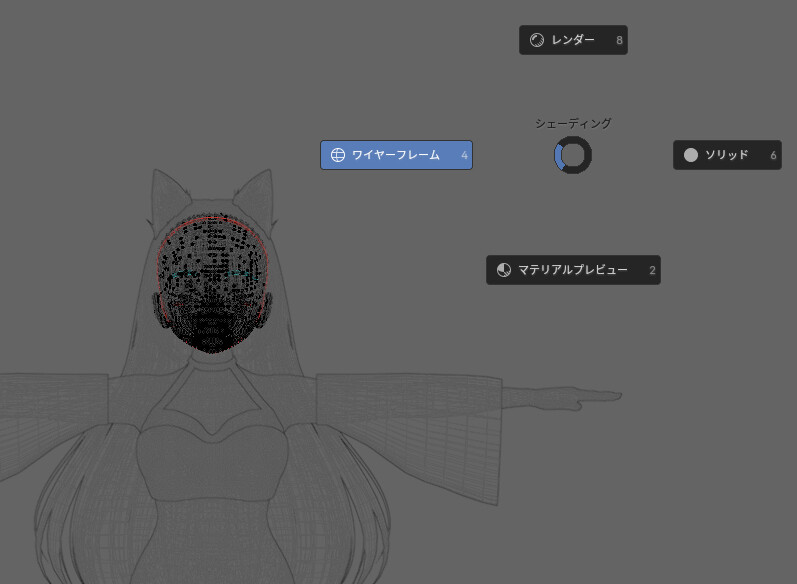
さらに「Z → 4キー」でワイヤーフレーム表示。

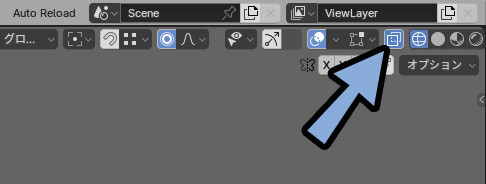
そして、Alt+Zキーで透過表示を「オン」にした状態にします。

Bキーの矩形選択で、片側のメッシュを選択。

裏側や顔の中のパーツまで選択されたことを確認。

そしたら「Z → 2キー」でマテリアルプレビューに戻ります。

そして、片側のメッシュを選択したまま…
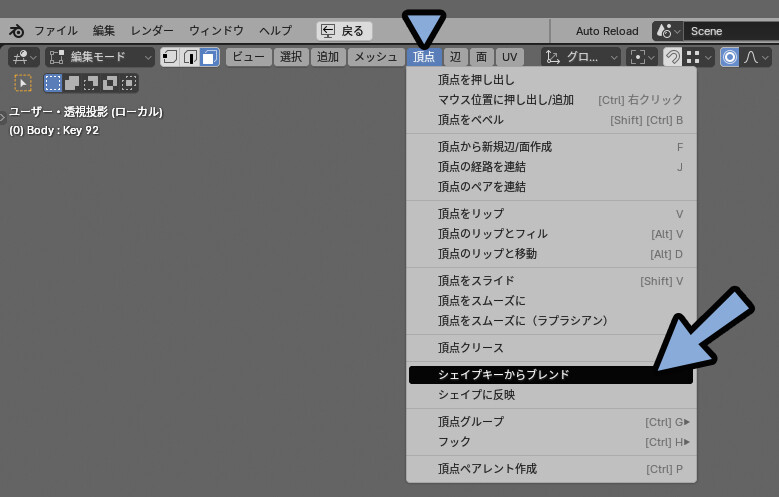
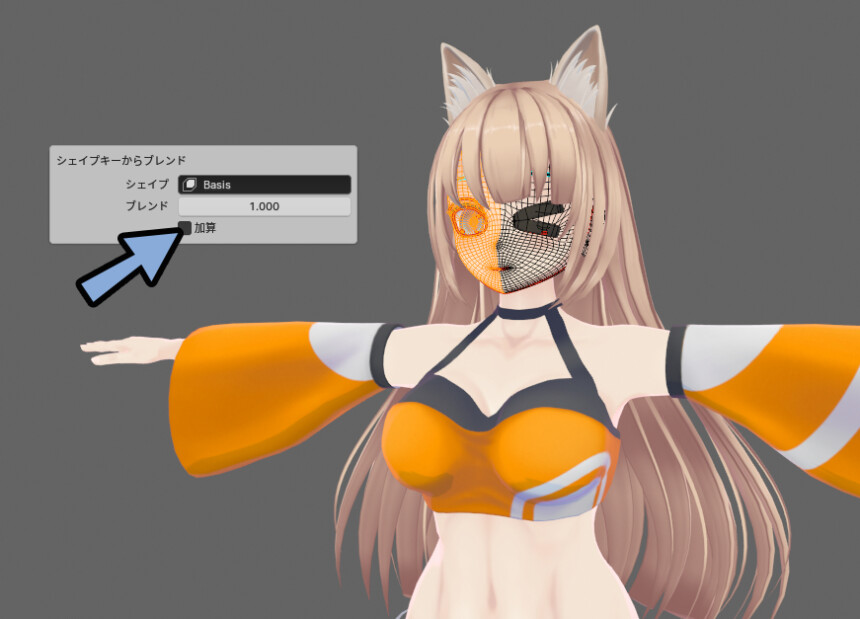
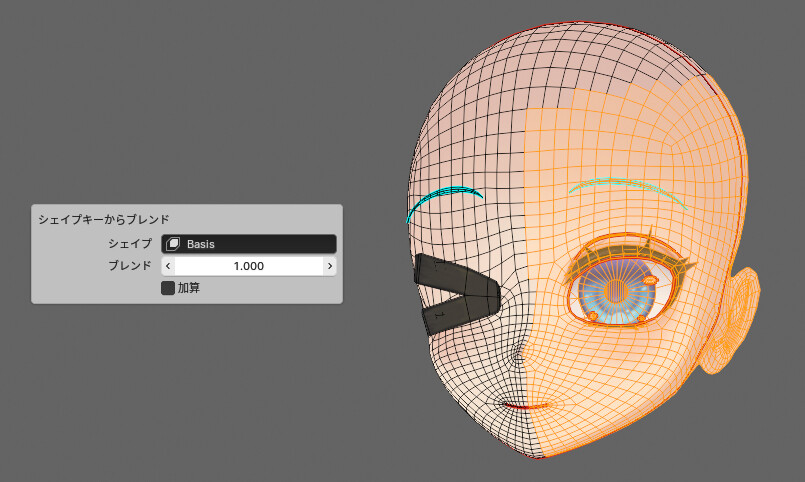
頂点 → 「シェイプキーからブレンド」を選択。

F9キーを押して、下記のように設定。
・シェイプ → Basisに設定
・ブレンド → 1.000に設定
・加算 → チェックを解除
これで、左右が同時に動くシェイプキーを片側だけにできます。

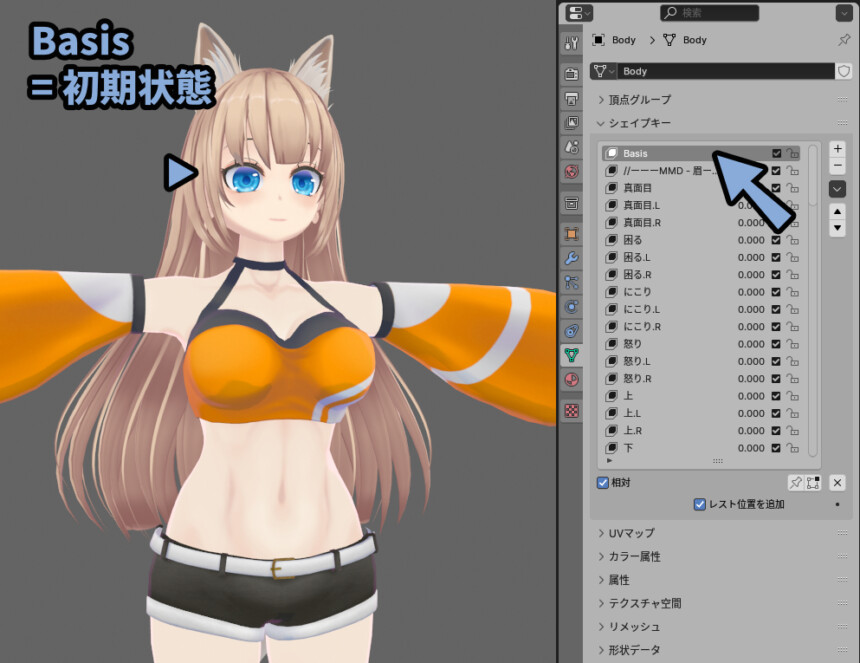
Basisのシェイプキーは初期状態の顔です。

なので、シェイプキーからブレンドで「Basis」を設定すると…
片側だけ元の顔に戻せます。
(そして、左右同時に動くシェイプキーを片側だけ動く状態にできます)

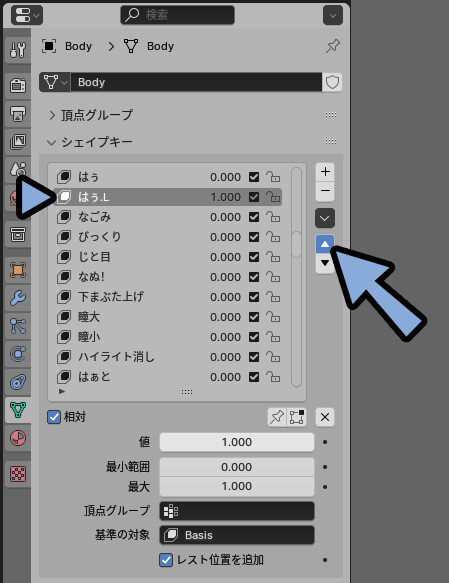
あとは上下矢印ボタンで位置を変えたり…
ダブルクリックで名前を自由に変えてください。

以上が、左右が同時に動くシェイプキーを片側だけ動くようにする方法です。
別シェイプキーのブレンドもできる
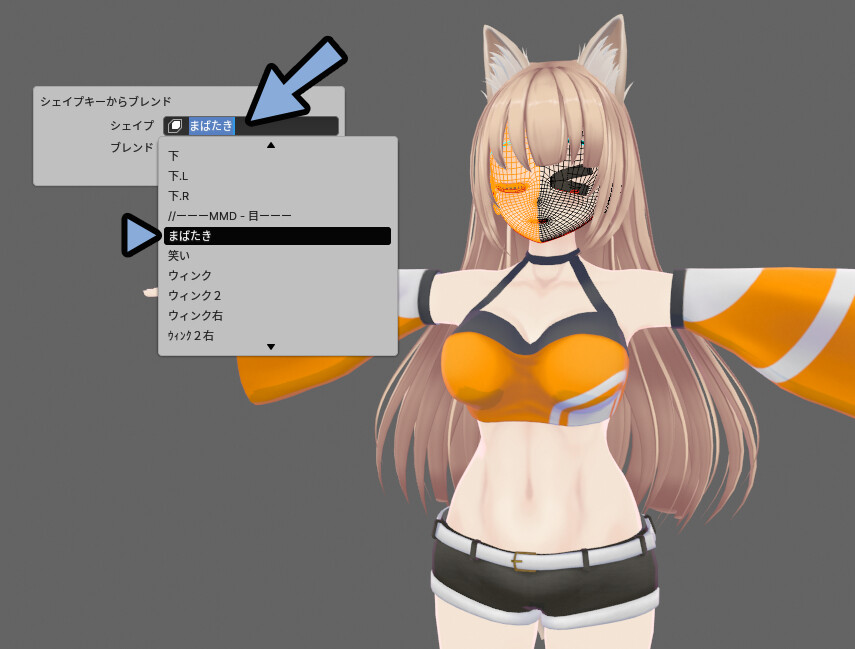
シェイプキーからブレンドは、Basis以外のシェイプキーも設定できます。
名前の所をクリックして、対象になるキーを変更。

Shift+Alt+Zキーでワイヤーフレームなどを一時的に非表示化。
これで、別シェイプキーのブレンドもできます。


消したワイヤーフレームは、Shift+Alt+Zキーで元に戻せます。
2つの反対側も作る方法
次は反対側だけ動くシェイプキーを作る方法を紹介します。
作り方は下記の2つ。
・両方の動きを複製 → 片側をBasisにする
・片側の動きを複製 → 左右反転バグなどの少なさ、安定して動くという点で…
「両方の動きを複製 → 片側をBasisにする」方法で作る事をおすすめします。

要するに、先ほど紹介した方法をもう1回繰り返すだけです。
この2つの方法と、片側の複製 → 左右反転をおすすめしない理由を紹介します。
両方の動きを複製 → 片側をBasisにする
左右が同時に動くシェイプキーの値を1.000に設定。
下矢印 → 「+新規シェイプをミックスから作成」を実行。

そして、編集モードで先ほど選択しなかった方のメッシュを選択。
頂点 → 「シェイプキーからブレンド」を選択。
F9キーで設定を調整すると、もう片方のキーも作成できます。

あとは、名前や位置などを調整。

これで、左右が同時に動くシェイプキーを、右と左に分けることができます。

片側の動きを複製 → 左右反転
片側だけ動くシェイプキーの値を「1.000」に設定。
下矢印 → 「+シェイプキーをミックスから作成」を選択。

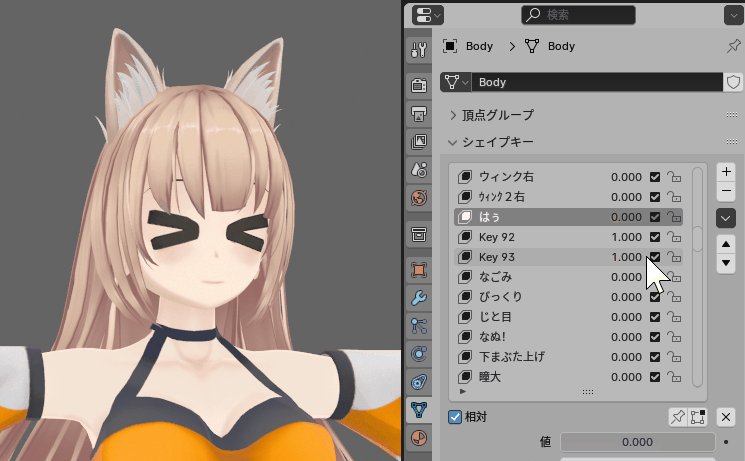
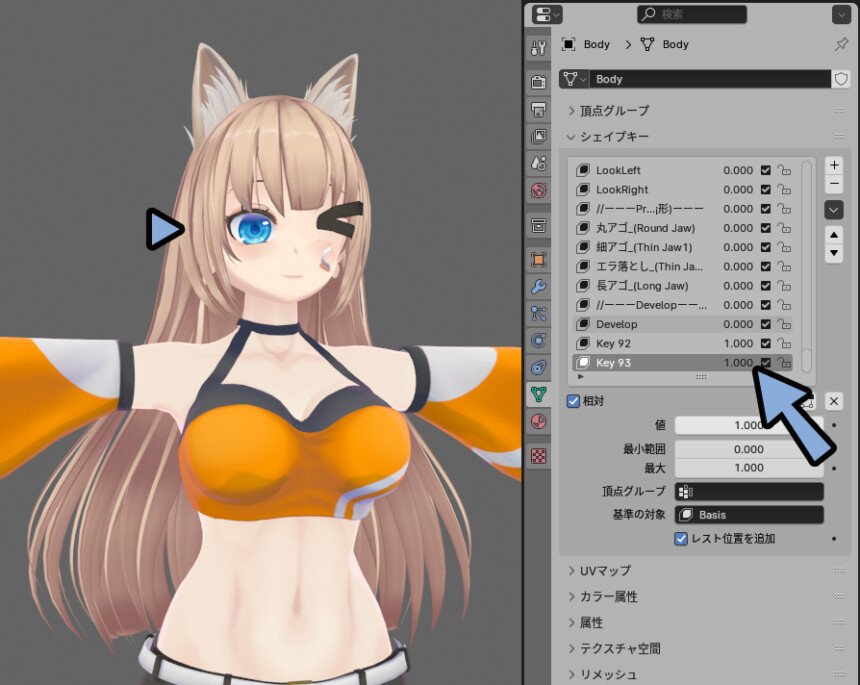
複製したシェイプキーの値を1.000に設定。
すると… 2つのシェイプキーが混ざって形が崩れます。

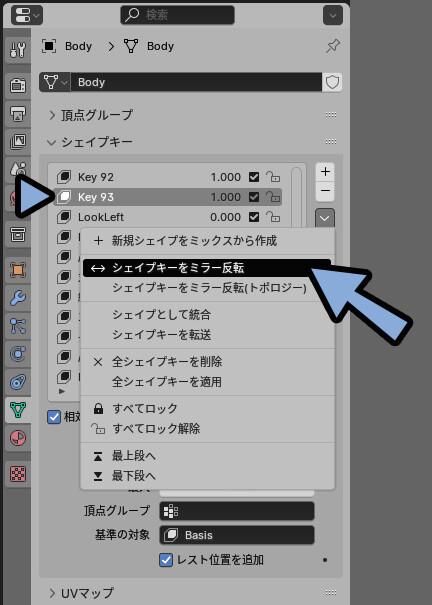
この状態で複製したシェイプキーを選択。
下矢印 → 「シェイプキーをミラー反転」を実行。

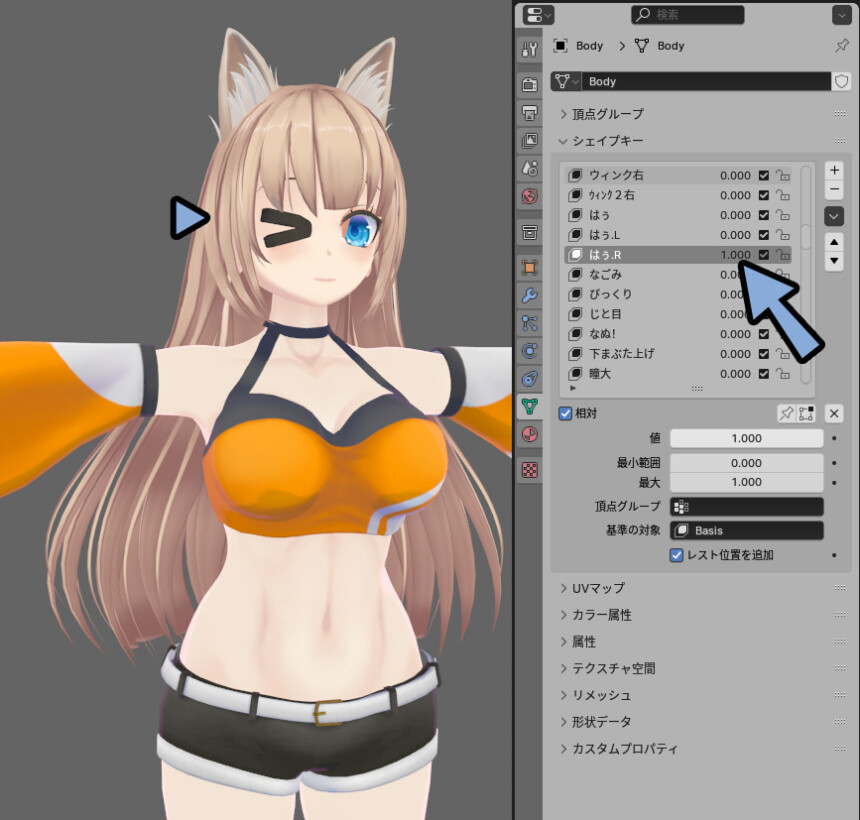
あとは、シェイプキーの名前を調整。
値を上げると… 反対側のシェイプキーを作れます。

ただ… よく見ると形が少し崩れてる事が分かります。

こちらの原因と対処法を紹介していきます。
左右反転が上手くできない原因と対処法
「シェイプキーをミラー反転」が上手くいかない理由は下記。
・メッシュが完全に左右対称になっていない
・同じ位置と判定されるぐらい近い位置に複数の頂点があるモデルを左右対称にする方法はこちらで解説。

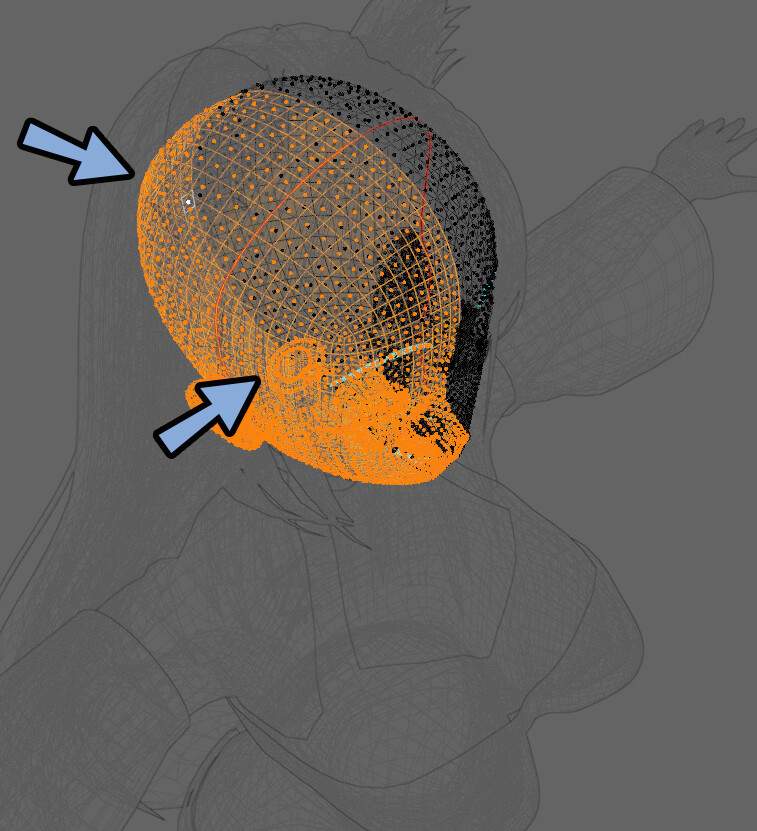
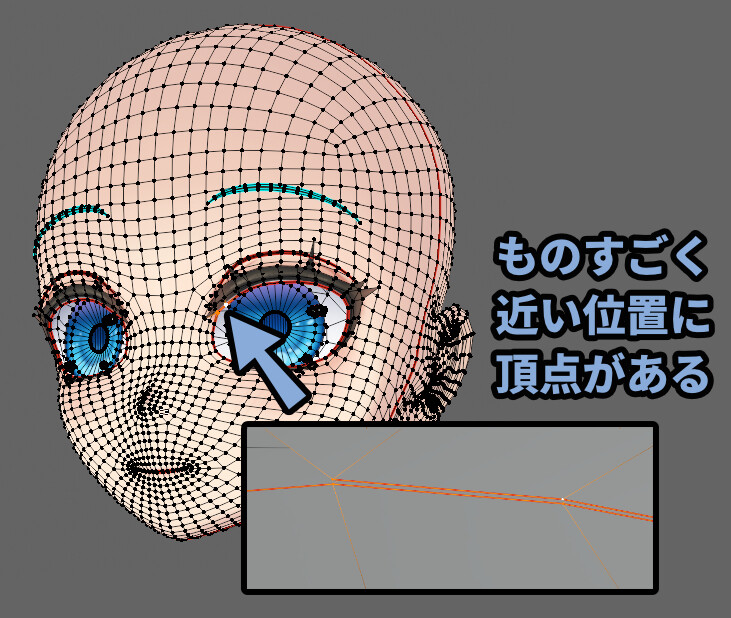
先ほど、左右反転が上手くいかなかった所を確認します。

すると… ものすごい近い位置に頂点がある事が分かります。
この、近すぎる頂点が3DCGの計算に問題を与え…
左右反転が上手く動かなくなります。

このような場合、一時的にBasisをズラすようなテクニックが役立つ事があります。
一時的にBasisズラす
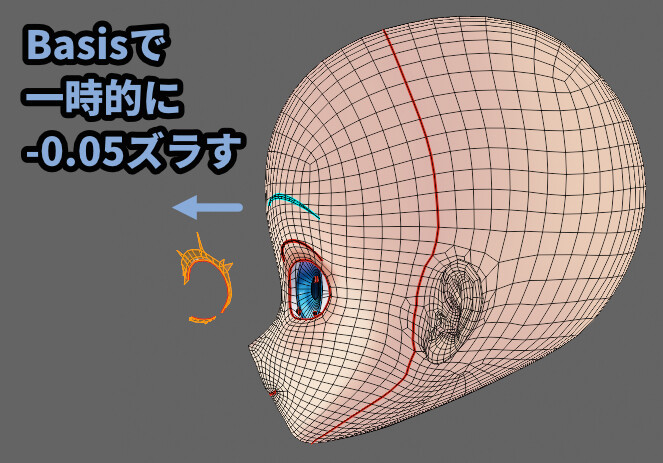
こちらは、Basisのシェイプキーを選択して編集モード。
重なったor近い位置に頂点があるパーツを選択。

そして、Basisで一時的にズラします。
「-0.05」のような分かりやすい数値でズラして、後で戻せるようにします。

Basisのシェイプキーが離れた状態で、片側のシェイプキーを選択。
ミラー反転。

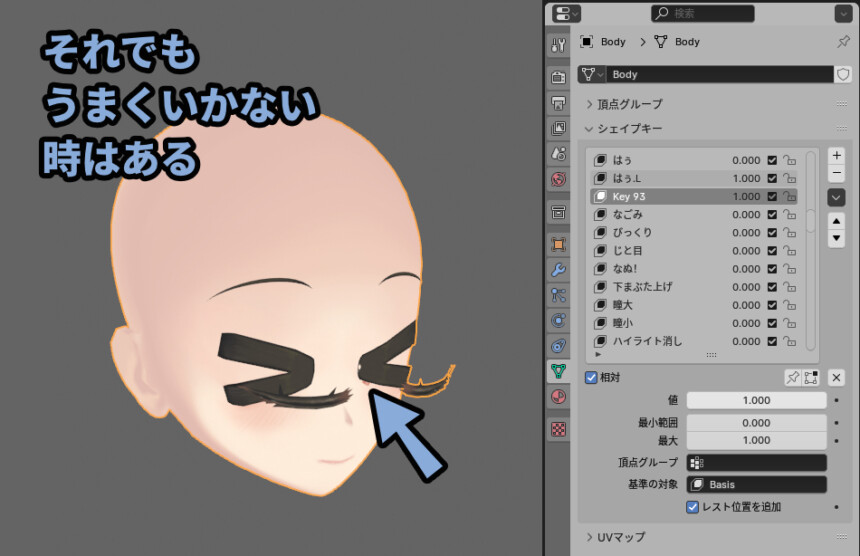
これでうまく行くはずですが… 何故か今回は上手くいきませんでした。

たぶん、この左右同時に動くシェイプキーが…
微妙に左右非対称になっており誤作動が出てるのだと思います。

これの原因を究明し、解決するより…
「「両方を複製 → 片側をBasis」にする方が早いし解決が楽です。
なので… このエラーはそのままにします。
記事の結論として「両方を複製 → 片側をBasis」にする方法を使ってください。
こちらで締めます。
まとめ
今回はBlender4.2で左右が同時に動くシェイプキーを左右に分ける方法を紹介しました。
・シェイプキーは「新規シェイプをミックスから作成」で複製できる
・左右同時に動くシェイプキーを複製
・複製後、シェイプキーからブレンドを使うと片側だけBasisの初期状態に戻せる
・これで、両方が動くシェイプキーを片側にできる
・もう片方も、左右が同時に動くシェイプキーを複製 → 片側だけ戻す方法がおすすめ
・片側だけ動くキーを複製 → 左右反転だと、バグが発生することがある(不安定)
また、他にも3DCGについて解説してます。



ぜひ、こちらもご覧ください。




コメント