はじめに
今回はモデルの左右対称が崩れた時の対処法を紹介します。
左右の頂点数が “同じ” 事を前提に進めます。

これから紹介する内容は…
左右の頂点数に違いがあると正しく動作しないので注意。
左右の頂点数が同じモデルは…
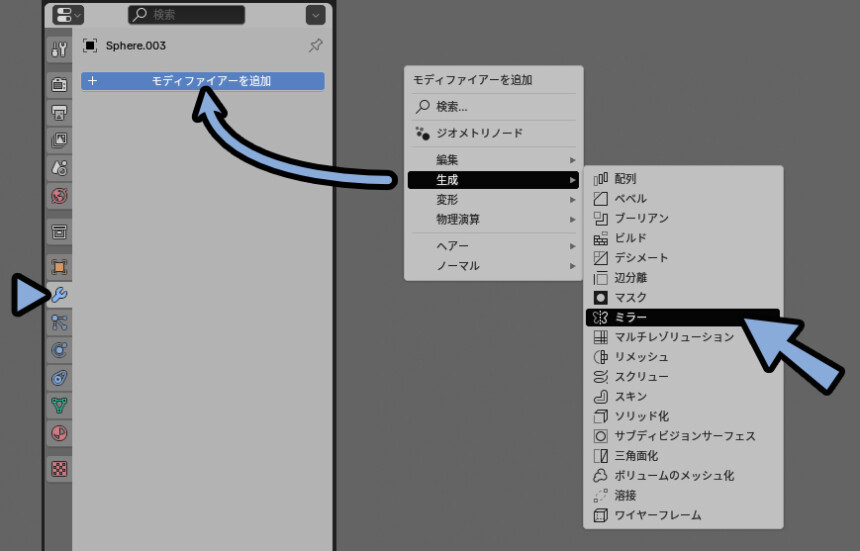
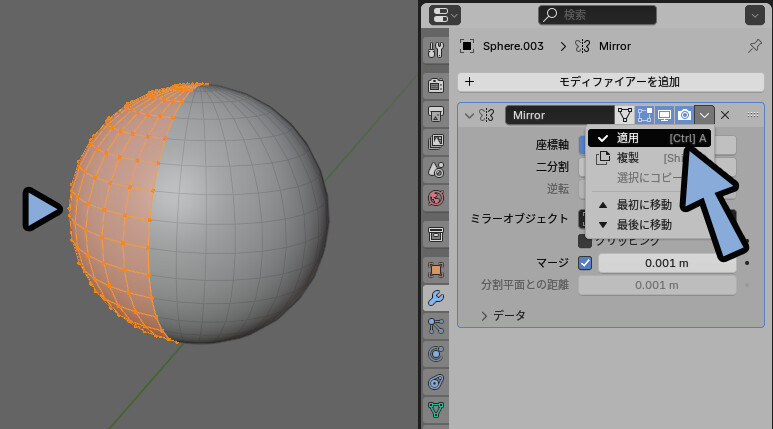
ミラーモディファイアを使用 → 適用などをして形を作ってください。

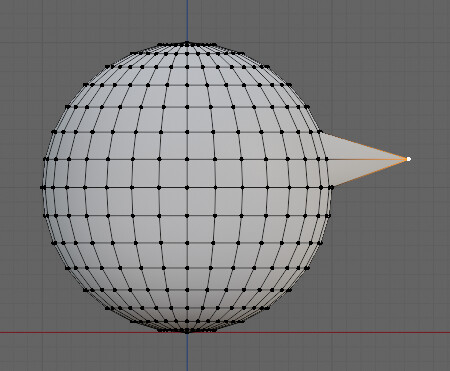
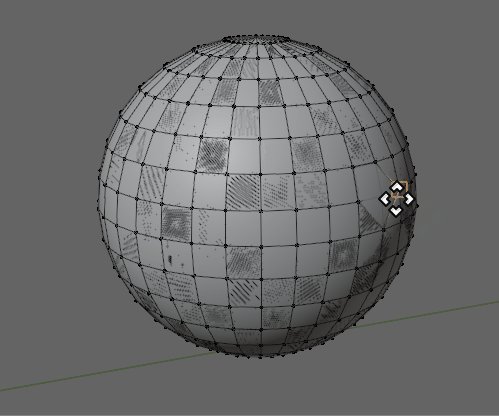
このような、左右の頂点数が同じモデルで…
左右対称の形が崩れた時の対処法を解説していきます。

なぜ “完全な” 左右対称が必要なのか
Blenderは完全な左右対称だと動作しない処理があります。
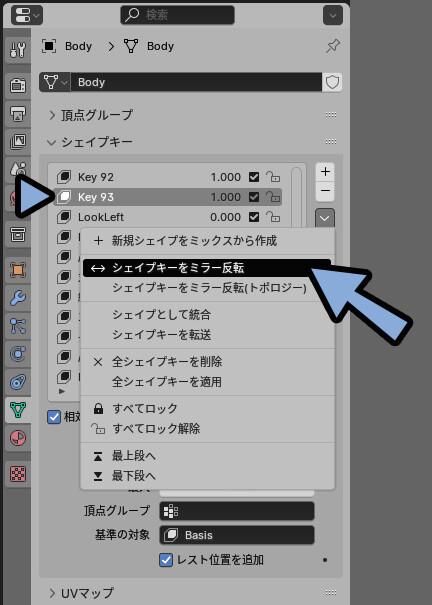
代表的な処理が「シェイプキーをミラー反転」です。

これは特定のシェイプキーの形を左右反転するモノですが…

完全に左右対称じゃなかったり、形の構造が悪いと正しい形で反転できない事があります。

これの主な原因は「完全な左右対称」では無い事です。
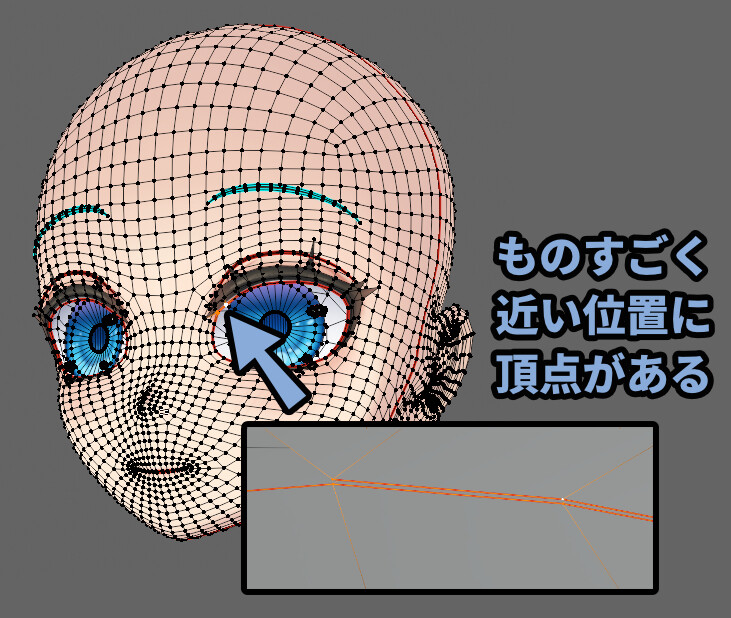
また、シェイプキーのミラー反転は…
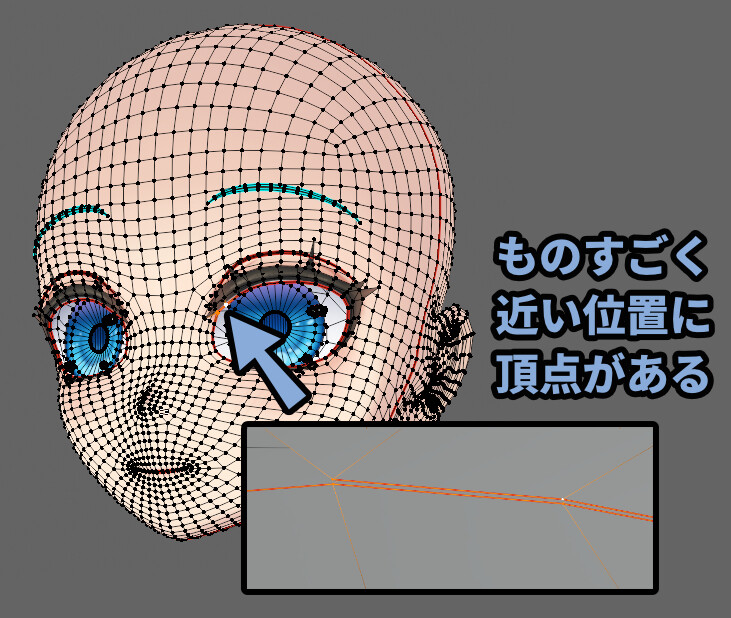
ものすごい位置に近い頂点があると誤作動が発生する事があります。

↓詳細はこちらでまとめてます。

他にも、完全な左右対称でなければ動かない処理がいくつかあります。
こちらのエラー対策に、この記事で紹介する完全な対称化処理が必要になります。
以上が、 “完全な” 左右対称が必要な理由の解説です。
最初に試したい対処法(対処化にスナップ)
最初に試したい対処法が「対称化にスナップ」です。
これが上手く入れば、一番早く綺麗な修正ができます。

3Dモデルを選択 → Tabキーで編集モードに入ります。
Aキーで全選択。

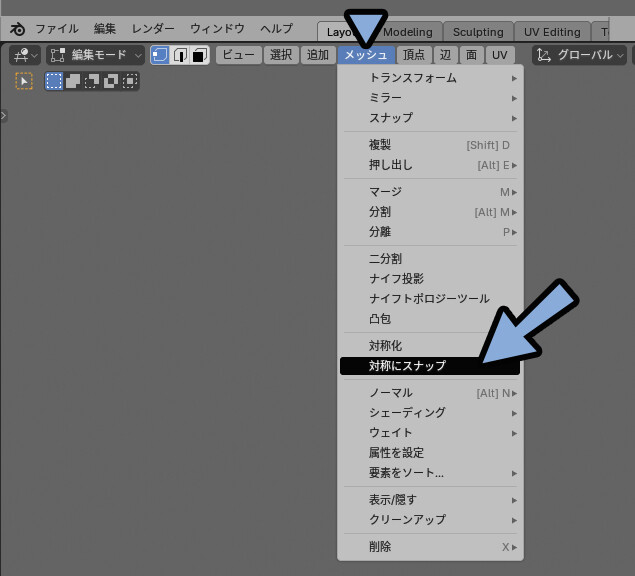
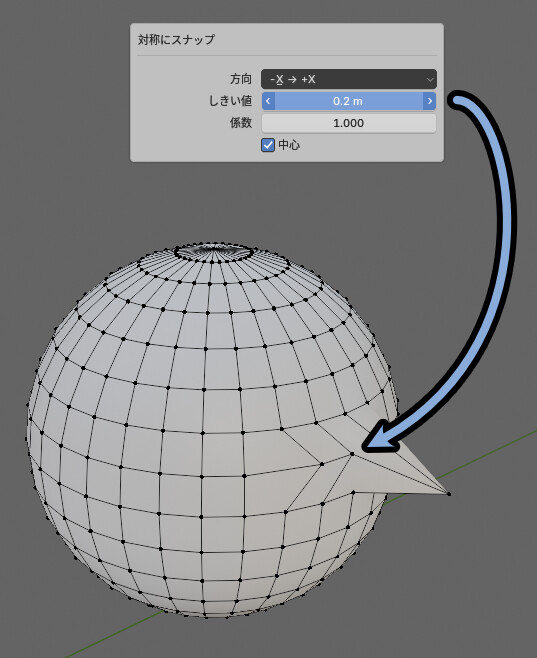
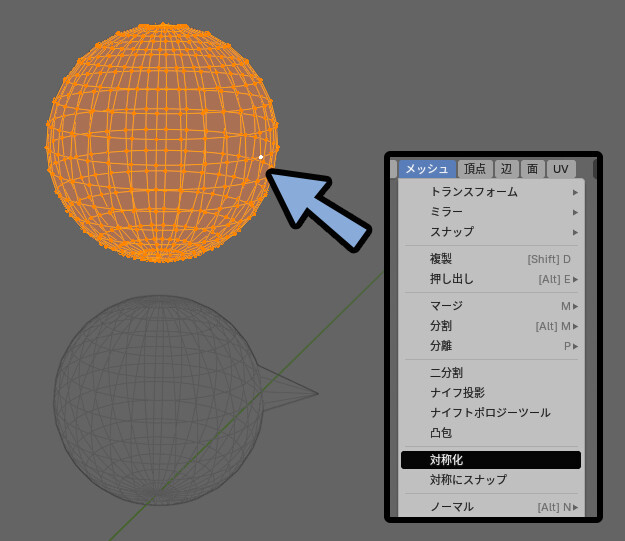
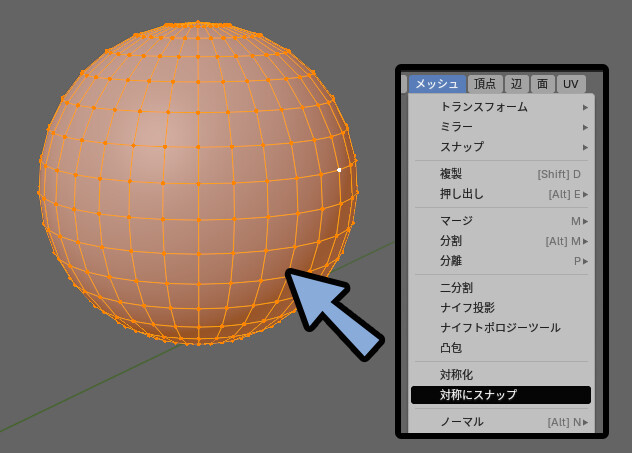
この状態で画面右上の「メッシュ」 → 「対称化にスナップ」を実行。

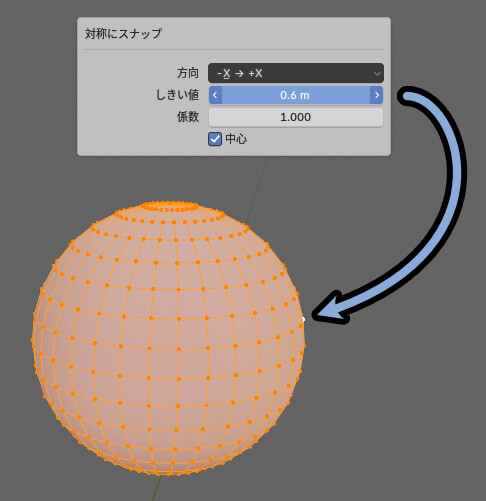
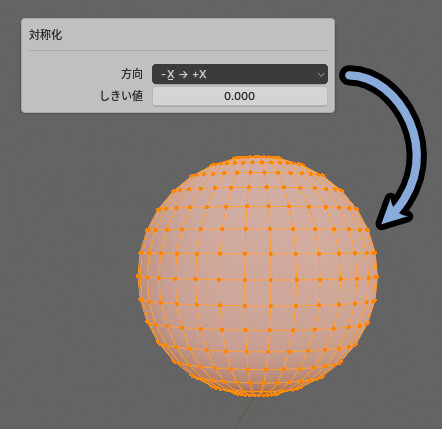
F9キーを押して値を微調整。
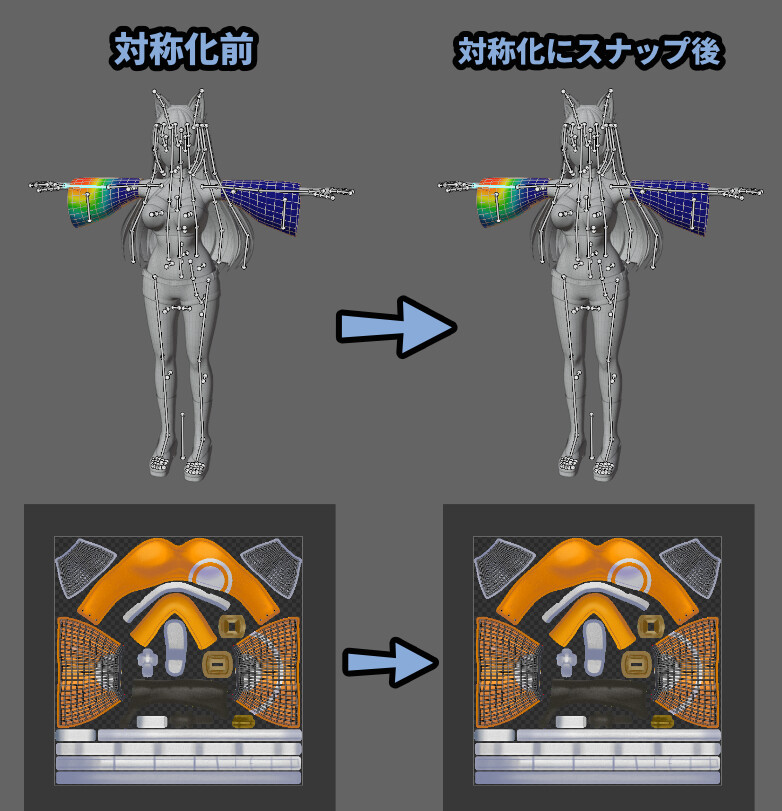
これで、モデルを “高確率で” 完全な左右対称にできます。


つまり、この方法で上手くいかないモデルもあります。
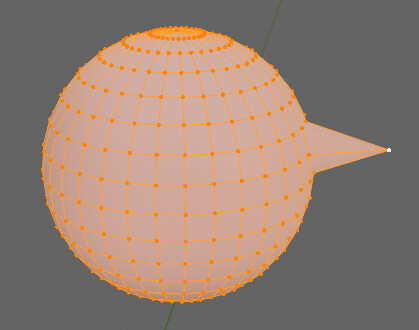
値の調整が不適切だと…
意図しない場所の別の頂点が誤認証されて形が崩れます。

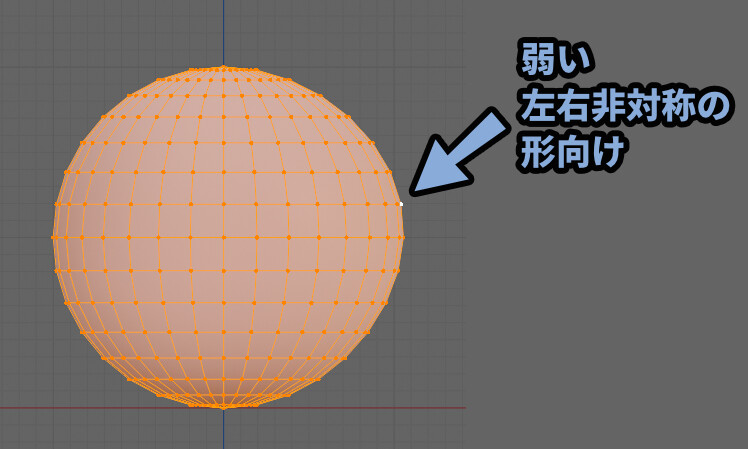
なので「対称化にスナップ」は頂点がシンプルで、変化が弱いモデル向け。

プロポーショナル編集やスカルプトでちょっと動いてしまったモデルを修正する時に役立ちます。

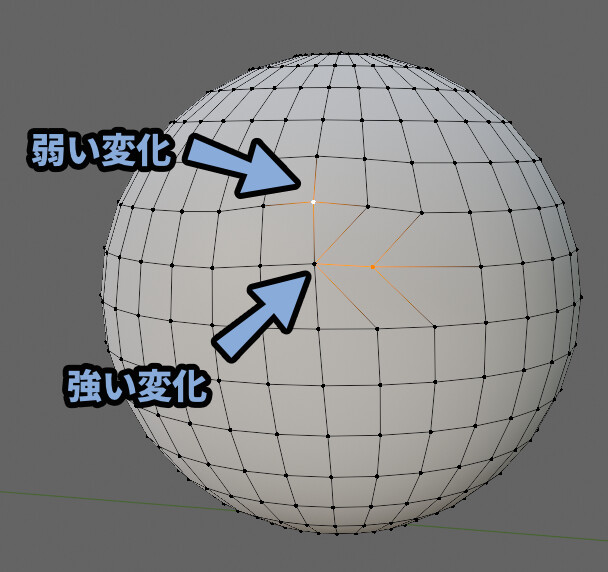
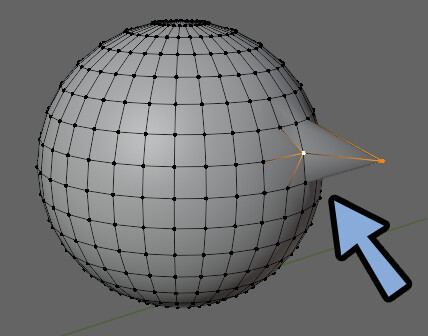
なので、このような「弱い変化」と「強い変化」が合わさったモデルだと上手くいかないです。

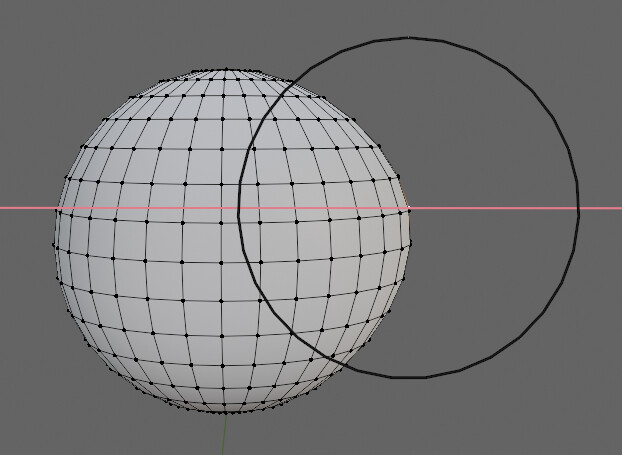
また、限りなく近い位置に頂点がある場合も誤作動を引き起こします。

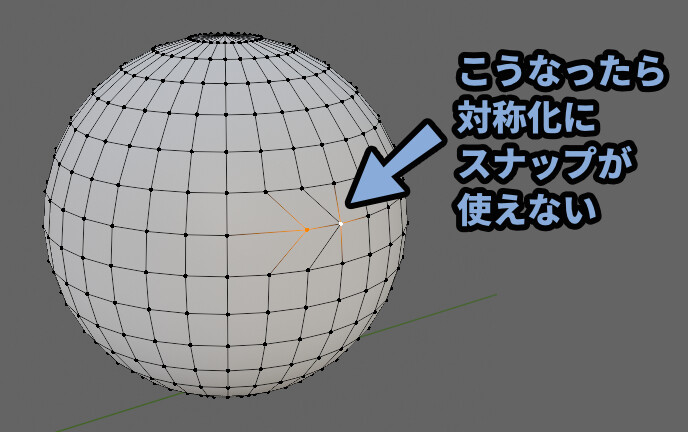
また、対称化にスナップで誤作動が起こった後だと…
対称化にスナップが使えないくなります。

確定後、もう一度「対称化にスナップ」を使うと…
間違った頂点で対称化できたと、解釈されてしまいます。

そして、間違った頂点への結びつき、スナップ力が高くなりすぎて…
F9キーで値を調整しても左右対称にできなくなります。
そのような場面で、次のような対処法が必要になります。
どうしようもなくなった時の対処法
どうしようもなくなった時の対処法は下記の2つ。
・対称化
・複製+対称化 → スナップ機能で手動調整この2つについて解説します。
対称化(非推奨)
これは、どうしようもなくなった時の奥の手です。

3Dモデルを選択 → Tabキーで編集モード。
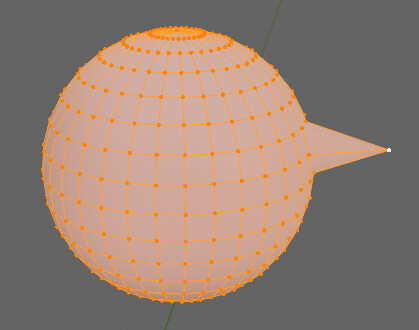
Aキーで全選択。

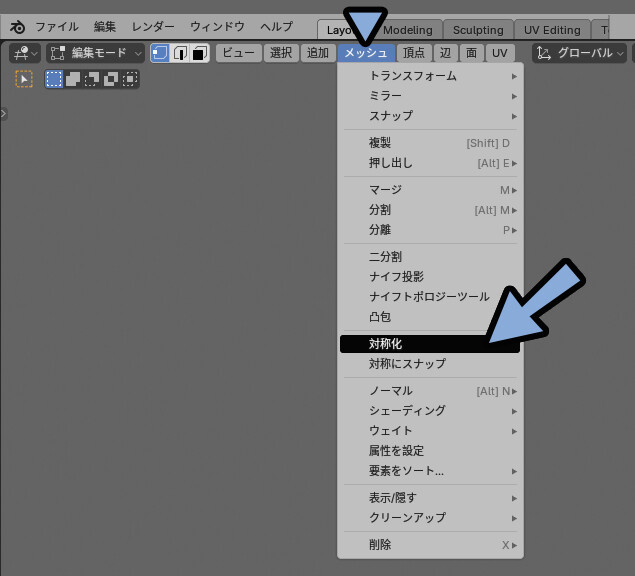
メッシュ → 対称化を実行。

これで…
“完全な”左右対称にできます。

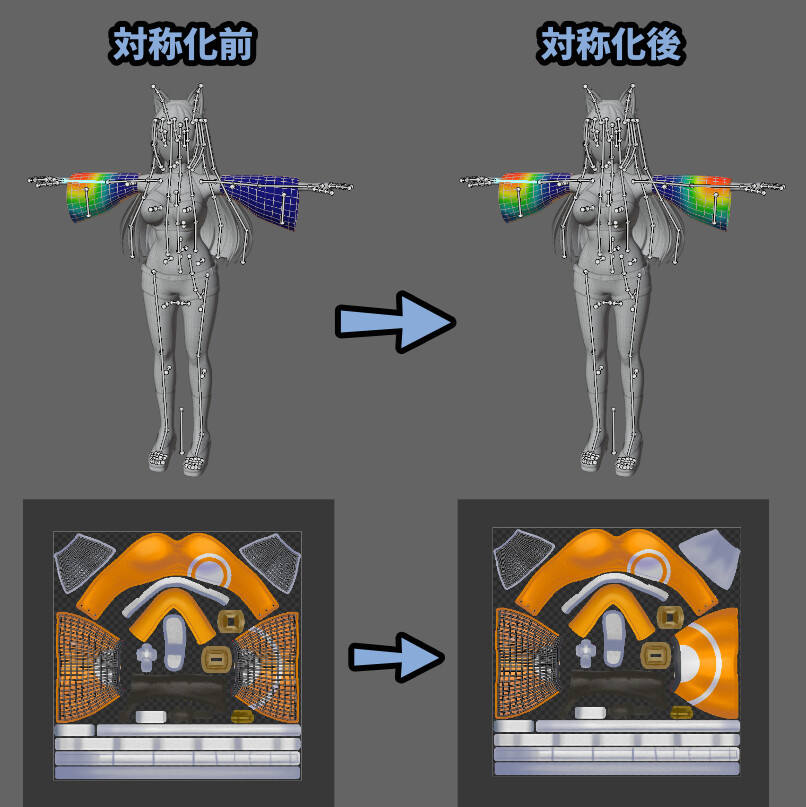
重要なのは、この処理は “完全な” 左右対称になる事です。
「ウエイトの値」や「UVの形」まで、対称化されます。


つまり、頑張って調整した「UV」や「ウエイト」が崩れます。
対称化にスナップだと、ウエイトやUVはそのままです。
なので、基本は「対称化にスナップ」を使う事をおすすめします。

以上が、対称化の説明です。

次は、この対称化が “完全な” 対象になるというメリットを使いながら…
ウエイトやUVを変えない方法を解説していきます。
モデルを複製+対称化 → スナップ(推奨)
どうしようもなくなった時の対処法でおすすめする手順は下記。
・モデルを複製
・複製したモデルに対称化を実行
・複製前のモデルにスナップ設定を入れる
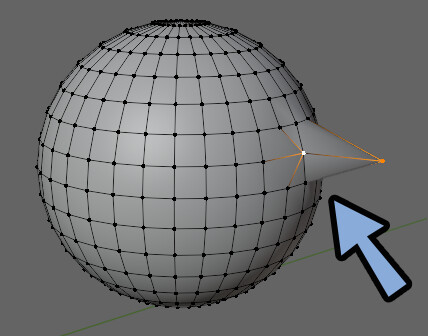
・対称化したモデルを使って、スナップ機能で手動で頂点位置を合わせる元の、どうしようもない状態に戻しました。

そしたらオプジェクトモードでモデル選択。
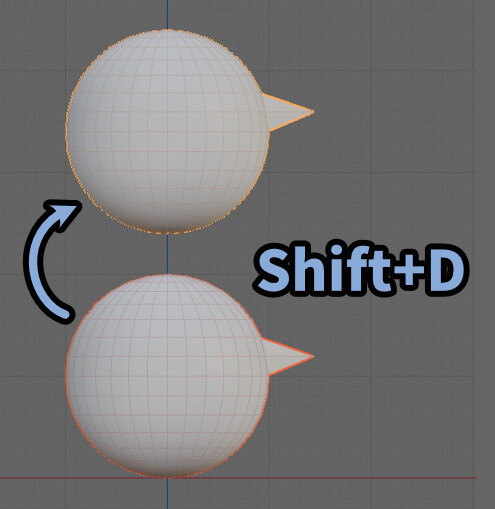
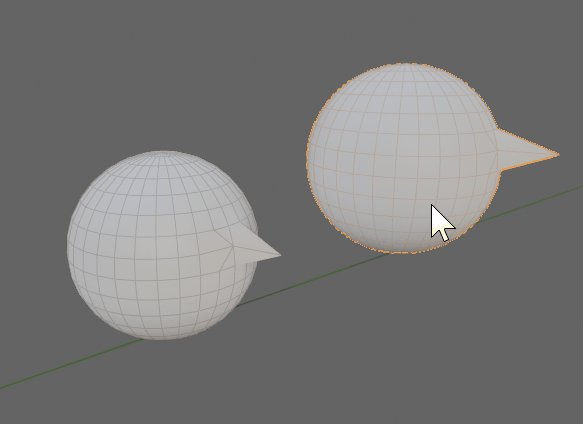
Shift+Dキーで複製。

説明のため、位置をズラしてます。
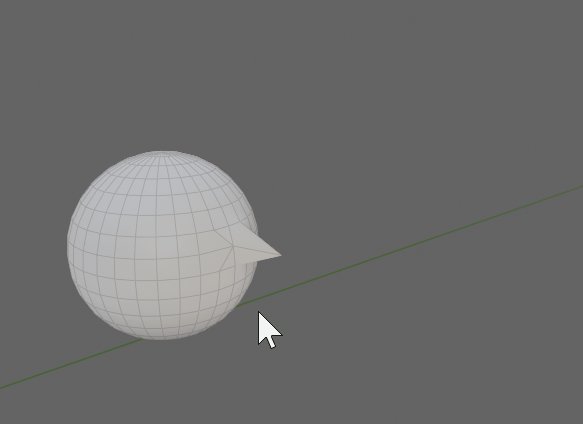
同じ位置で複製してください。


位置を変えないと、複製などの操作が図的に分かりにくいので位置をズラしてます。
そしたら、複製したモデルを選択 → Tabキーで編集モード。
メッシュ → 対称化を使います。

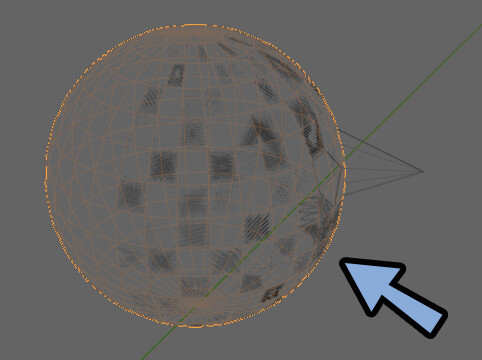
すると、対称化したモデルが重なった状態になります。

ちなみに、この面のチカチカは「Zファイティング」という現象です。
同じ位置に面があると発生するとバグです。(今回は気にしなくて大丈夫です)
↓詳細はこちらで解説してます。
そしたら、Tabキーでオプジェクトモードに戻り複製前のモデルを選択。
もう一度Tabキーで編集モードに入ります。

この状態で「Shift」+「Tab」キーでスナップを有効化。
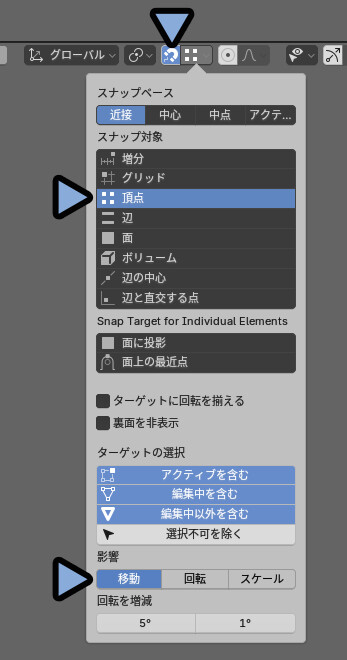
磁石マーク横のスナップ設定で下記のように設定。
・スナップ対称 → 「頂点」
・影響 → 「移動」
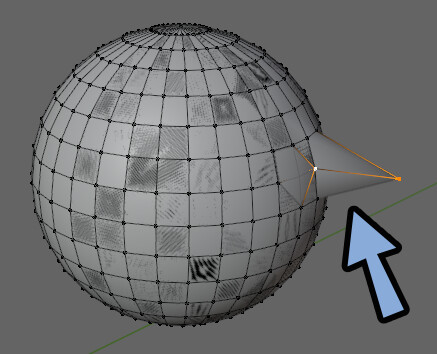
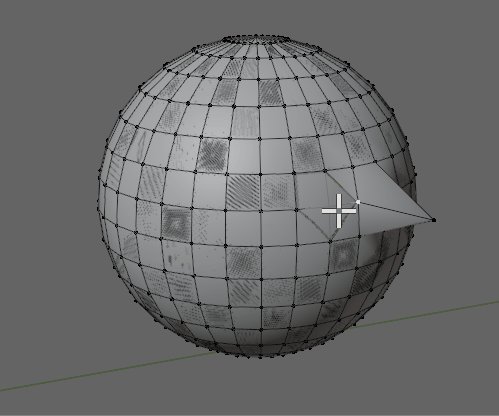
この状態で移動させたい頂点を選択。
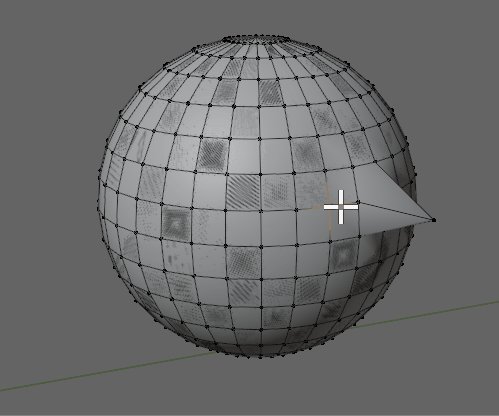
頂点の近くにマウスカーソルがある状態でGキーで移動。
すると… 複製して対称化したモデルと同じ位置に頂点を移動できます。


これが、ウエイト+UVを変えずに…
対称化する方法です。
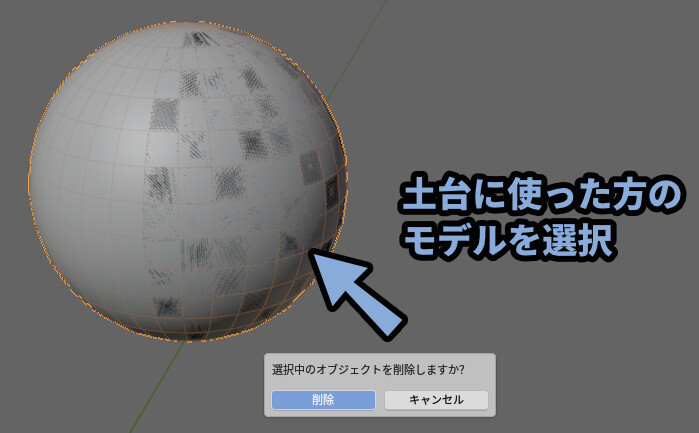
移動が完了すれば、オプジェクトモードで対称化を使ったモデルを選択。
Xキー → 「削除」で消します。

あとは残ったモデルに一応「対称化にスナップ」を入れます。
これで、頂点が微妙にずれていた場合に、治ります。


万が一の保険的な処理です。
以上が、モデルの左右対称が崩れた時の対処法です。
まとめ
今回は、Blender4.2でモデルの左右対称が崩れた時の対処法を紹介しました。
・完全な左右対称じゃないと、できない処理がある
・最初に試したいのは「対称化にスナップ」という方法
・対称化だと「ウエイト」と「UV」まで対称化されるので注意
・どうしようもなくなった時はモデルを複製+対称化 → そのモデルにスナップを使って治す
また、他にも3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント