はじめに
今回は、自作アバターをVRChatにアップロードするために必要な情報を紹介します。
「まとめ」記事なので、概要+参考記事を一覧で載せる形でまとめます。
この記事の立ち位置的には、こちらの本の続きになります。

本当はこれ、第8章でやるつもりだった内容ですが…
ページ数的に、どうやっても入らなかったんですよね…😇
VRChatにアップロードするまでの手順
3DモデルをVRChatにアップロードするには以下の手順が必要になります。
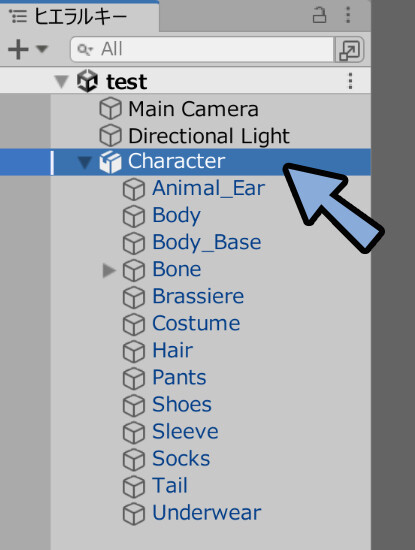
・オプジェクト名調整
・VCC(VRChat Creator Companion)+Unityの導入
・VCCの指示に従って新規の「Avatar」プロジェクトを作成
・(任意)初めてのアバターアップロード
・Unityにモデルを入れる
・キャラクターが動くようにするためのヒューマノイドボーンを設定
・マテリアル+シェーダーで見た目を調整(シェーダーはlilToonがおすすめ)
・UnityでVRChat上で動かすための「VRC AvatorDescriptor」の設定
・VRChat SDKのバグと戦ってアップロード → 動作確認
・Unityで揺れ物ボーンを動かすための「PhysBone」の設定
& 無限に続くバグとの闘い…こちらの手順と参考URLを紹介します。

解説の都合で、見出しの名前や区切り方はこちらと若干異なりますが…
やる事の流れは同じです。
オプジェクト名調整
Unity経由で、VRChatにモデルを入れる場合…
特定の名前にしないと動かないモノがいくつかあります。
例えばヒューマノイドボーン。
↓こちらは、このサンプルのような名前+形じゃないと動きません。

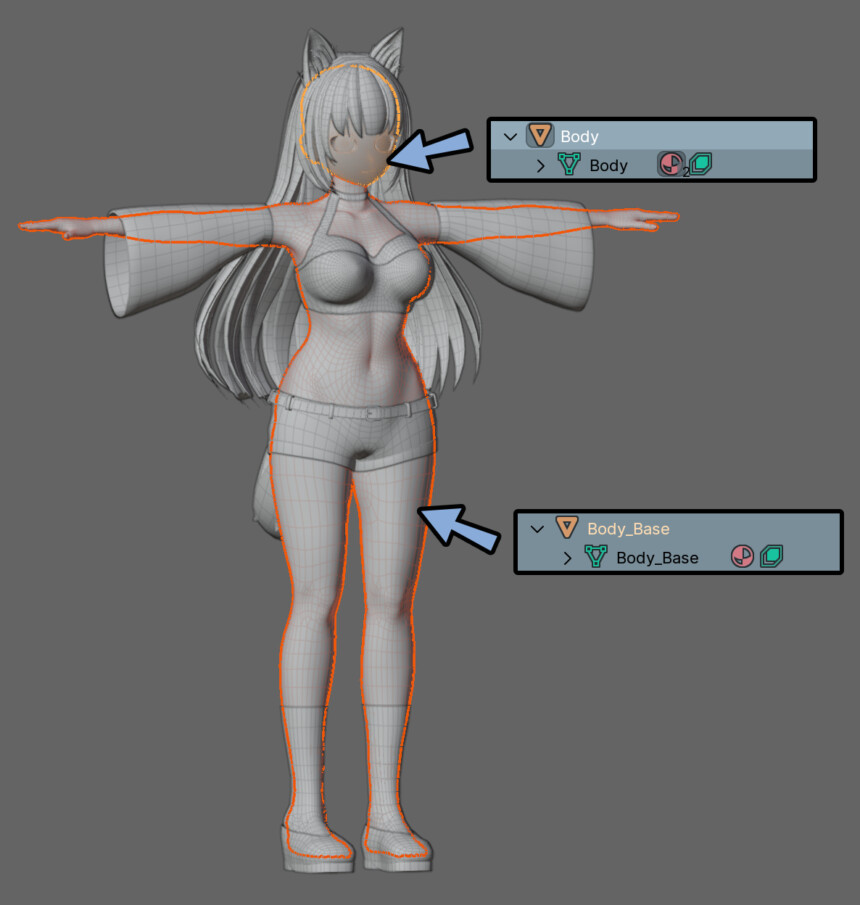
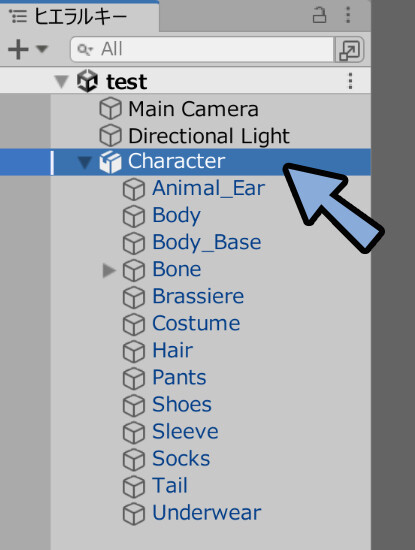
そして最もつまづくであろうポイントは「顔メッシュオプジェクト」の名前です。
顔の名前は「Body」にしてください。
そして、同じ名前は2つ設定できないので… 本当の体の方は「Body_Base」などにします。

他にも、メッシュ名をヒューマノイドボーン規格の名前に合わせないなど…
色々ありますが、現時点ではこれで「オプジェクト名調整」が完了とします。

顔の名前が「Body」じゃないと動かなかったり…
他にも、エラーを吐く要素がいくつかあります。
詳細は、エラーが出たタイミングで解説します。
(私もすべてのエラーを引けて無いので、エラー起こったタイミングで解説記事を増やします)
VCCとUnityの導入+Avatarプロジェクト作成
VCCの導入から、Avatarプロジェクト作成はこちらの記事で解説してます。
これで、VCCとUnityの導入ができます。

あとは、こちらを見て画面のテーマや分割方法の変え方を学んでください。
これで、使いやすいUnityの画面を用意できます。

3Dビューの視点はこちらの方法で操作してください。
以上で、VCCとUnityの導入+Avatarプロジェクト作成が完了です。
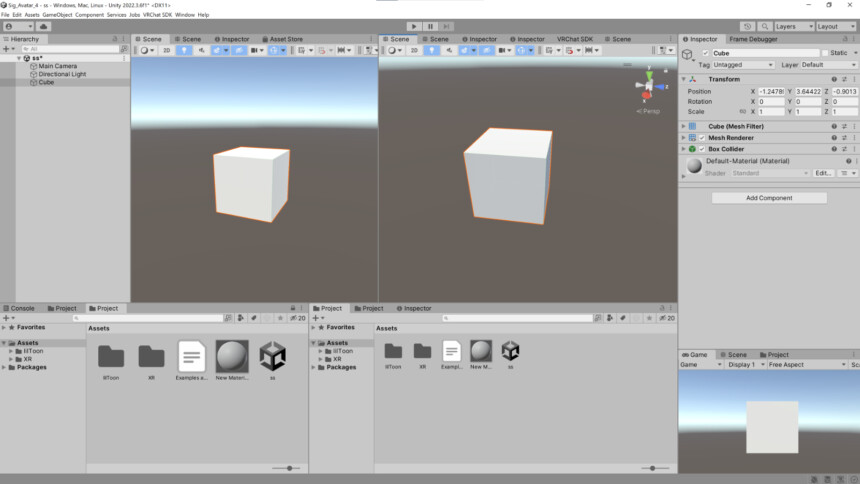
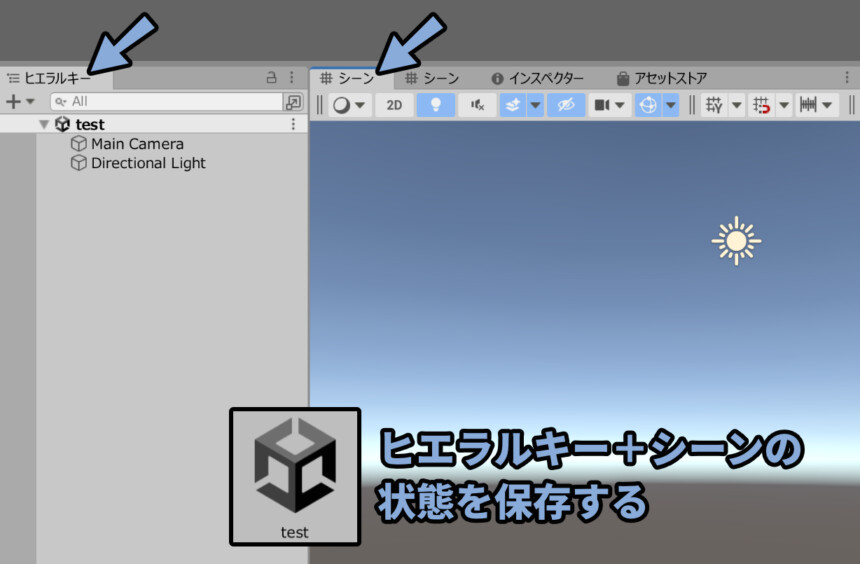
シーンを保存する(.unity)
Unityが導入出来ましたら、シーン(.unity)というファイルを保存してください。
これは、ヒエラルキーとシーンの状態を保存したファイルです。


このシーン(.unity)ファイルが無いと…
Unityはデータを保存できません。
なので、このタイミングで先に使います。
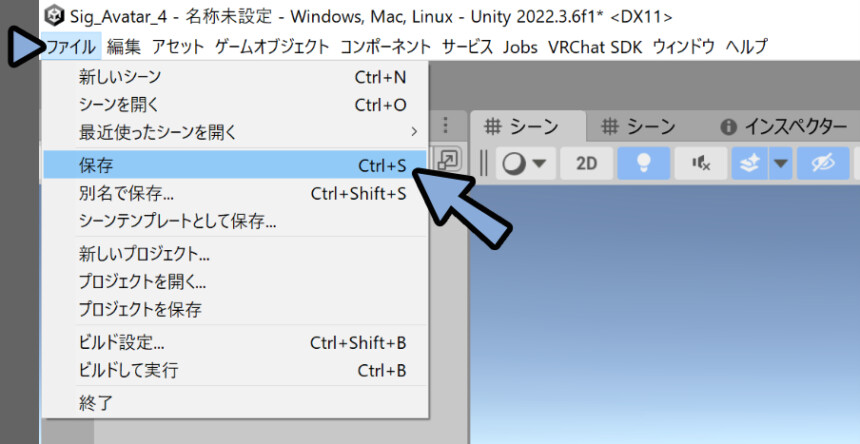
Ctrl+Sキーで「保存」を実行。

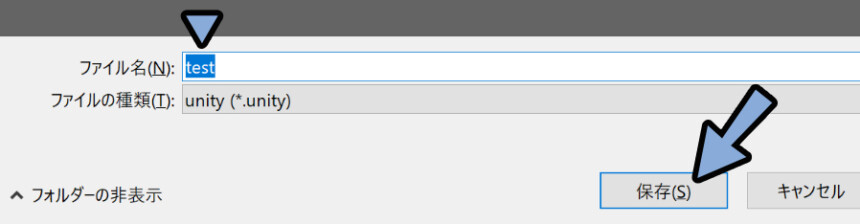
そして、シーン(.unity)が無い場合、自動で保存画面が出てきます。
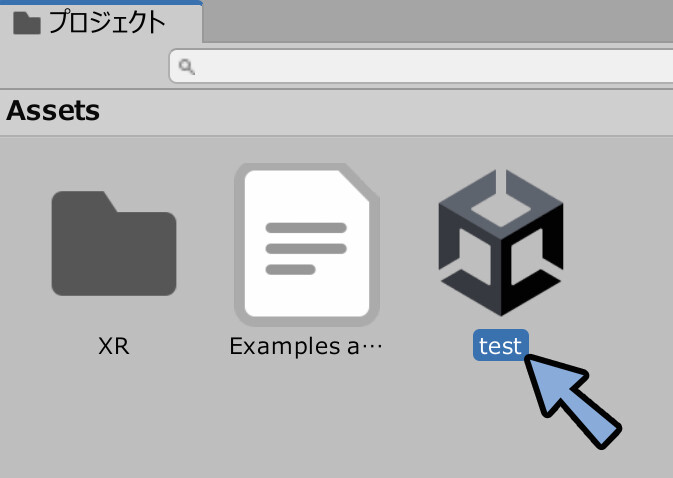
ここで名前を設定して保存。

これで、シーンの保存が完了です。

初めてのアバターアップロード(任意)
初めてのUnity+VRChatのアップロードの場合…
1から自分のアバターを設定してアップロードするのは大変です。
そこで、無料のアバターでいいので、Unityに入れてアップロードの練習をする事をおすすめします。


できれば、別プロジェクトで行うとエラーが少ないと思います。
↓のようなモデルを使って練習するのをおすすめします。

VRChat向けアバターのアップロードはこちらで解説。
↓また、少し古い記事ですが…
VRoidで作ったモデルはこちらの方法でアップロード可能です。
以上が、初めてのアバターアップロードの解説です。
BlenderのモデルをUnityに入れる
UnityはBlenderファイルを入れれます。
なので、動作確認時点ではこの操作は行わなくて良いです。

モデルを仕上げて、販売用モデルにする場合は…
こちらの方法でBlenderから「.fbx」の3Dモデルを書き出してください。

Blenderファイルを設定したモノを販売すると…
他の人のパソコンにBlenderが入ってない場合、モデルが読み込めなくなります。
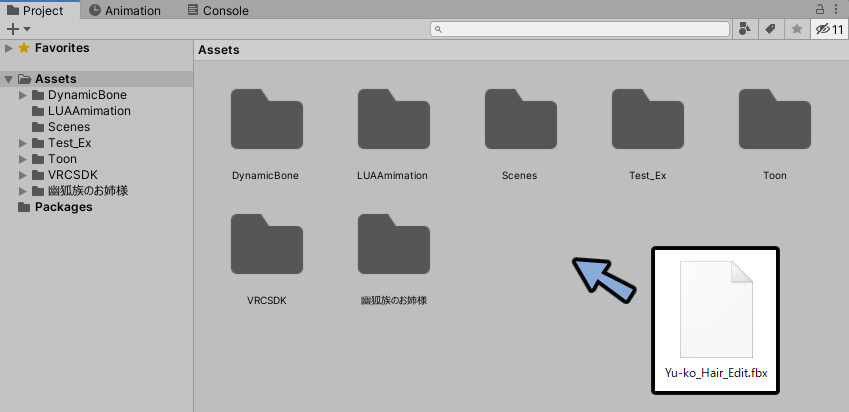
書き出したら、そのモデルをUnityに入れます。

以上が、Blenderでモデルを書き出す関係の紹介です。
モデルのインスペクター設定
次は、Blenderで作ったモデルをUnityに読み込むための設定を行います。
↓英語版UI+丁寧版の解説はこちらでまとめてます。

ここでは日本語版UIで要点だけ解説します。
プロジェクトから読み込んだモデルを選択。

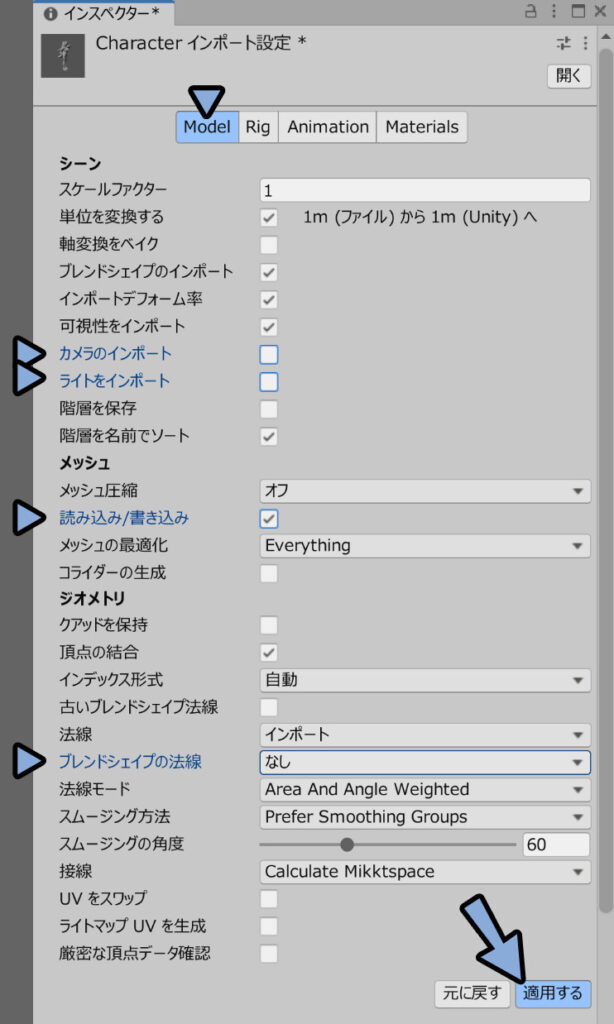
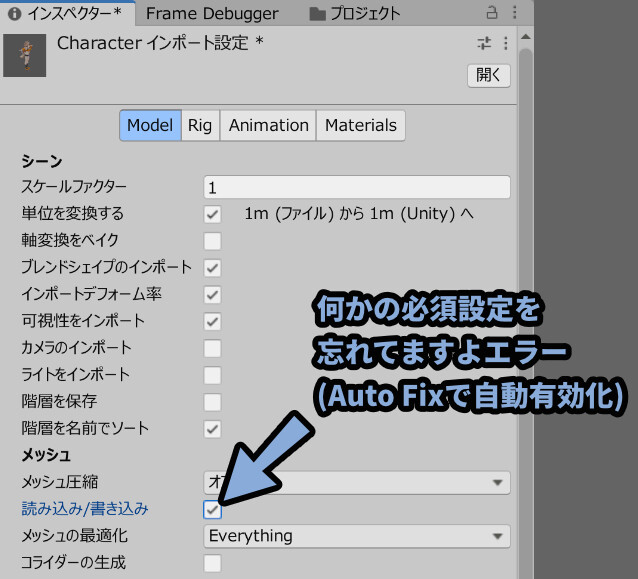
Modelから下記のような設定を行います。
・カメラのインポートを無効化
・ライトをインポートを無効化
・読み込み/書き込みを有効化
・ブレンドシェイプの法線を「なし」に設定この状態で「適用する」で確定。

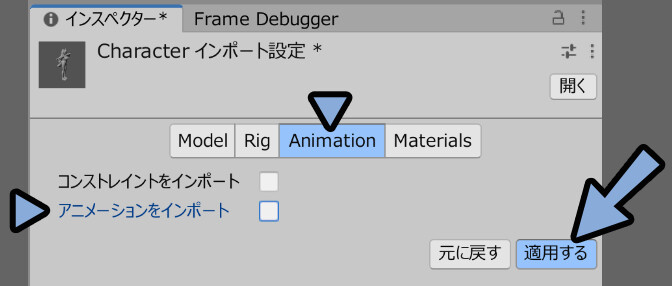
次は「Animation」を選択します。
ここはすべてのチェックを外して「適用する」を実行。

「Rig」と「Materials」はやることが多いので後で解説します。

もし、ゲーム用途で用意したモデルにアニメーションがある場合は…
各自で調整してください。
ただ、アニメーションを自作する場合、
↓こちらの手順でアニメーションファイルを作る事をおすすめします。
そしたら、他の要素を調整していきます。
ヒューマノイドボーンの設定
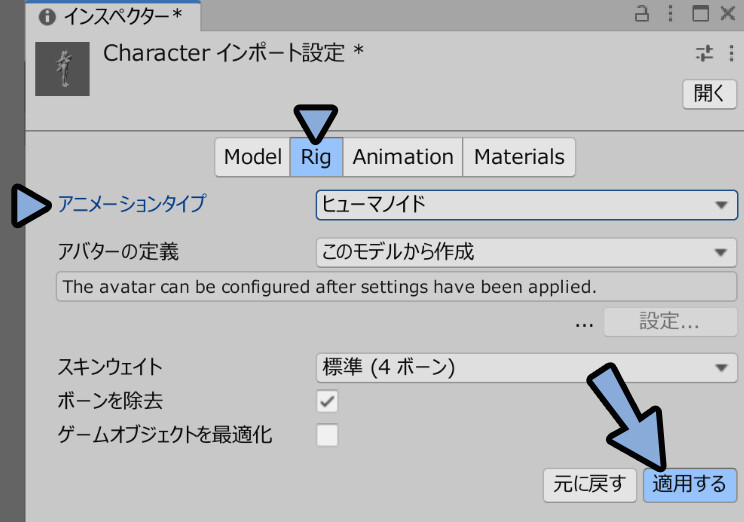
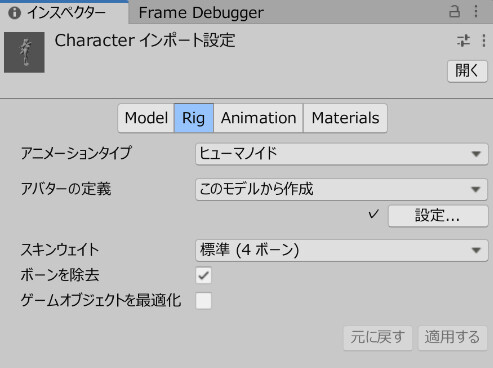
ヒューマノイドの設定は「Rig」で設定します。
まず、アニメーションタイプを「ヒューマノイド」に設定 → 「適用する」を実行。

この時、ボーンやメッシュの名前に問題があるとエラーが発生します。
↓エラーが出た方は、こちらを見て修正してください。
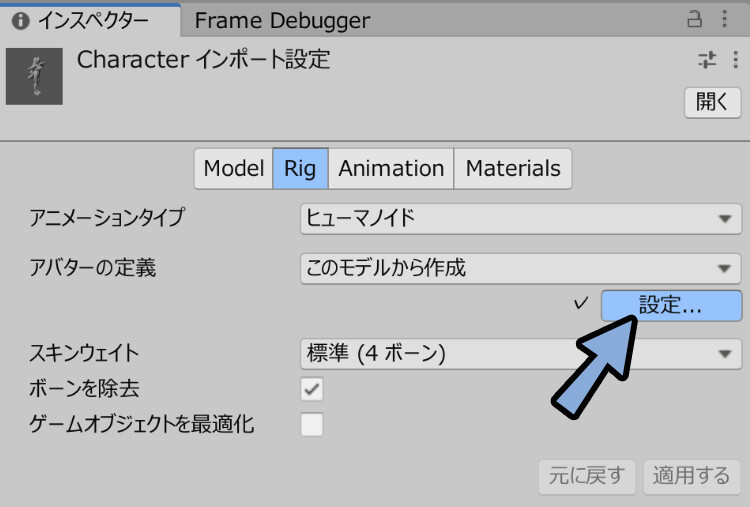
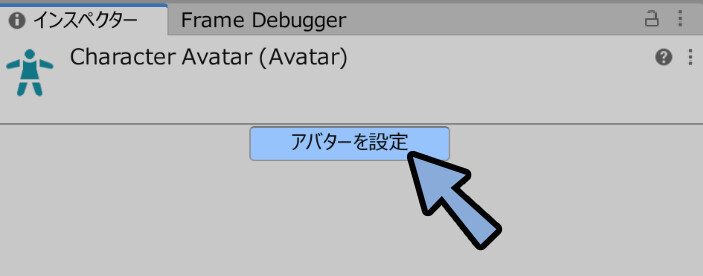
そしたら「設定…」を選択。

「アバターを設定」を選択。

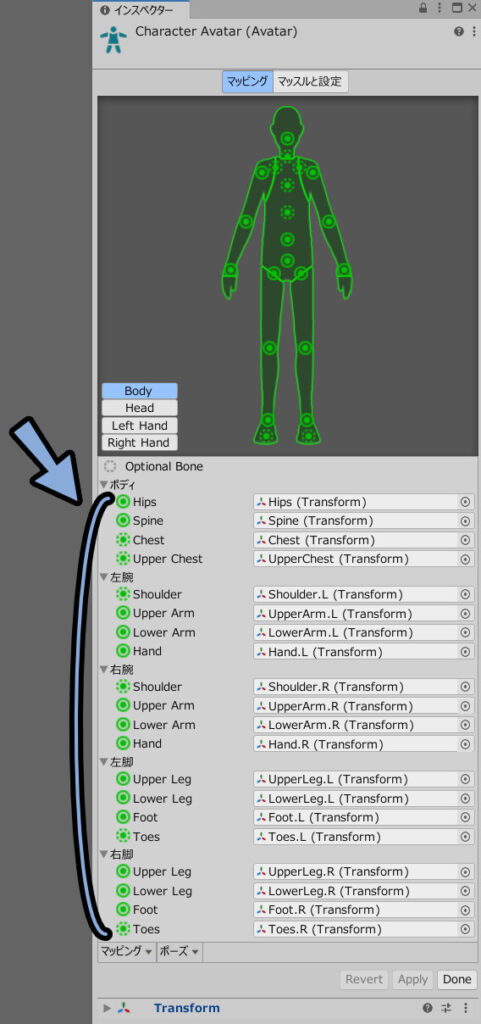
ここから、作ったモデルボーンが正しく割り当てられてるか確認します。

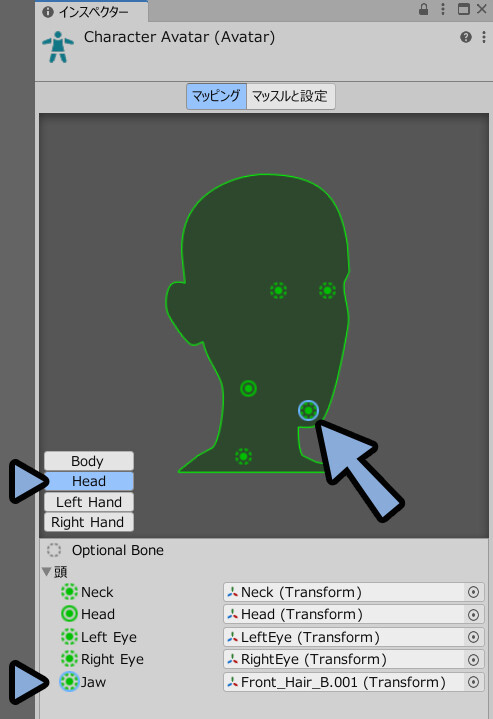
よく問題が起こるポイントは「顎」です。
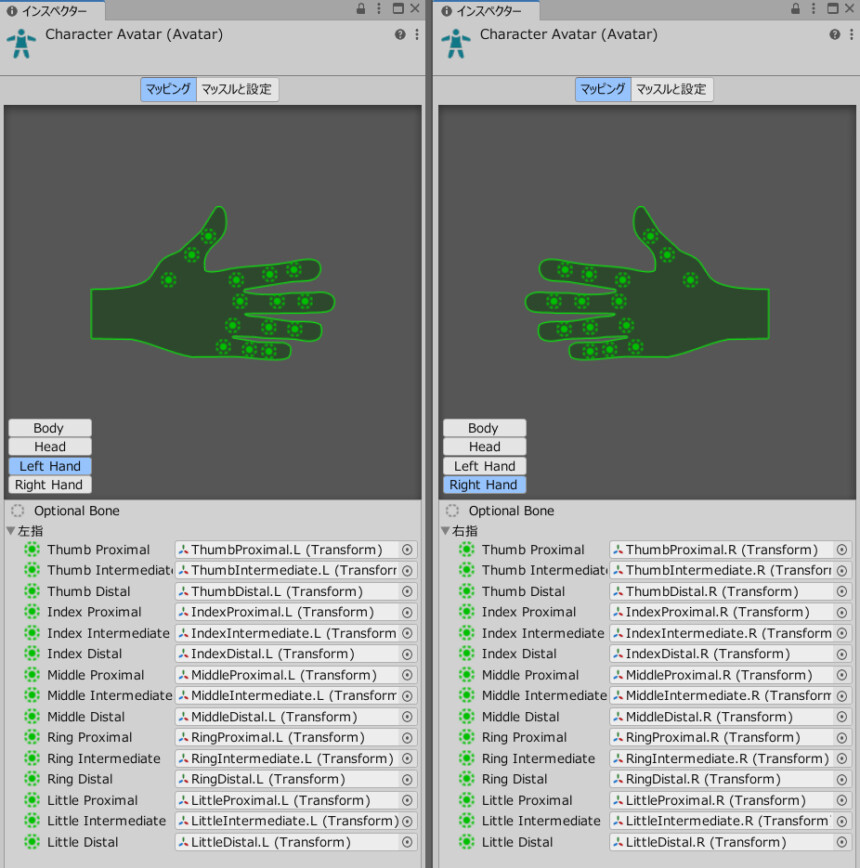
Headを選択すると、顔を表示できます。
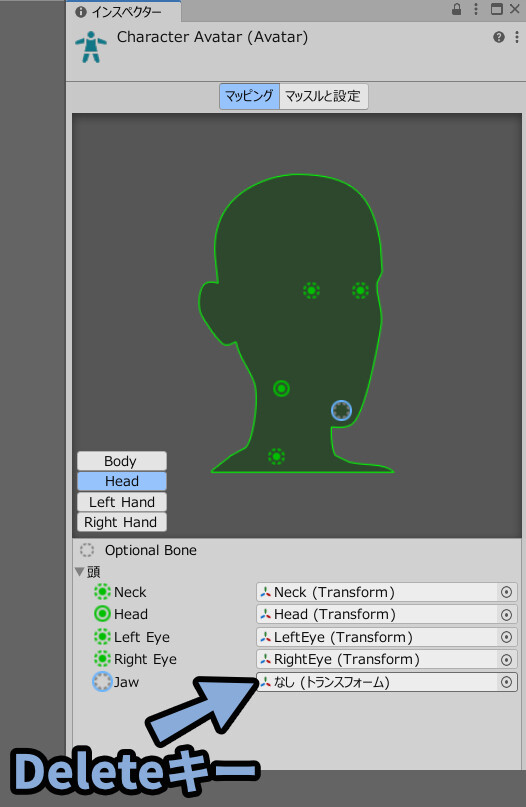
ここでJawのボーンを確認。

前髪などが割り当てられていれば選択 → 「Delete」キーで削除。
空白の状態にします。

他の要素でも名前とボーンが一致してるか確認。
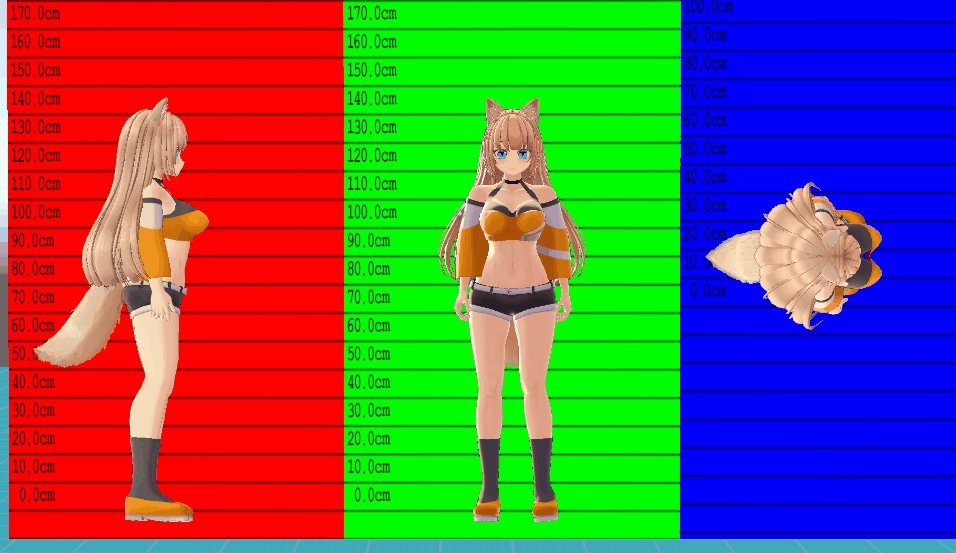
↓ブログだと画像が圧縮して潰れるので、Twitterに載せたモノを用意しました。
手は「Left Hand」と「Right Hand」を選択して確認。

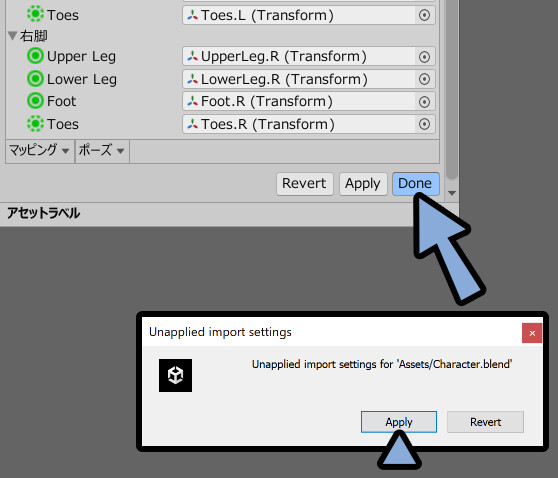
確認ができたら、下にスクロールして「Done」を実行。
何か出るので、気にせず「Apply」を押します。


本来の手順は「Apply → Done」の入力です。
そして「Apply(設定の適用)」を押してから「Done」を押さなかったので警告が出ました。
ここで「Apply」を押すことで、同じ効果になります。
(なので、気にせずApplyを押せばokです)
これで、ヒューマノイドボーンの設定が完了です。

次はマテリアルを設定します。
マテリアルの用意+設定
ここでマテリアルを用意し設定します。
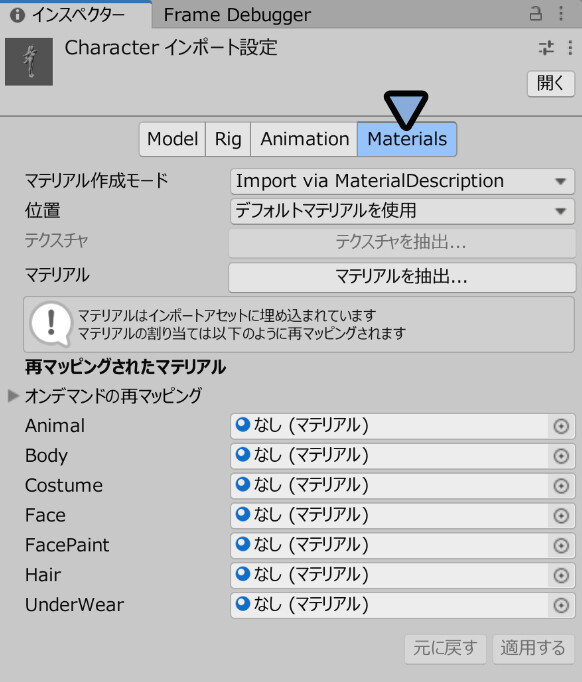
「Materials」を選択。
すると、マテリアルを設定するところが出てきます。

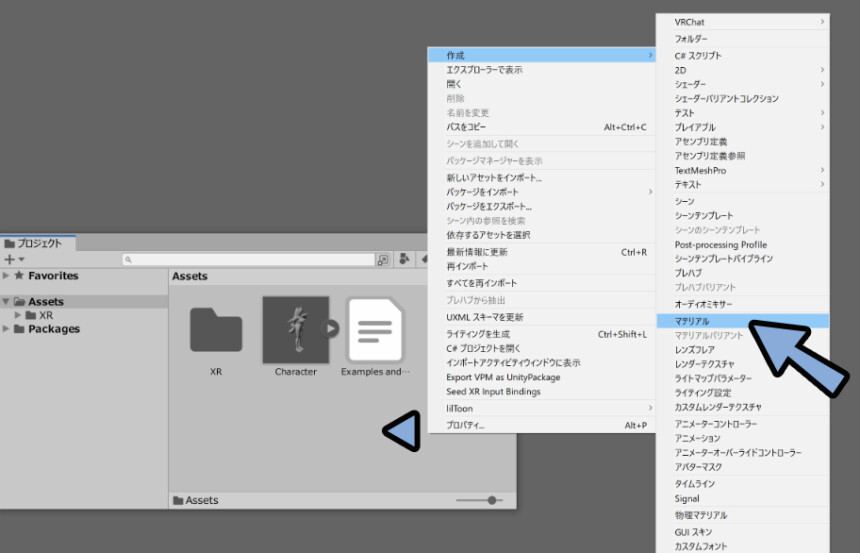
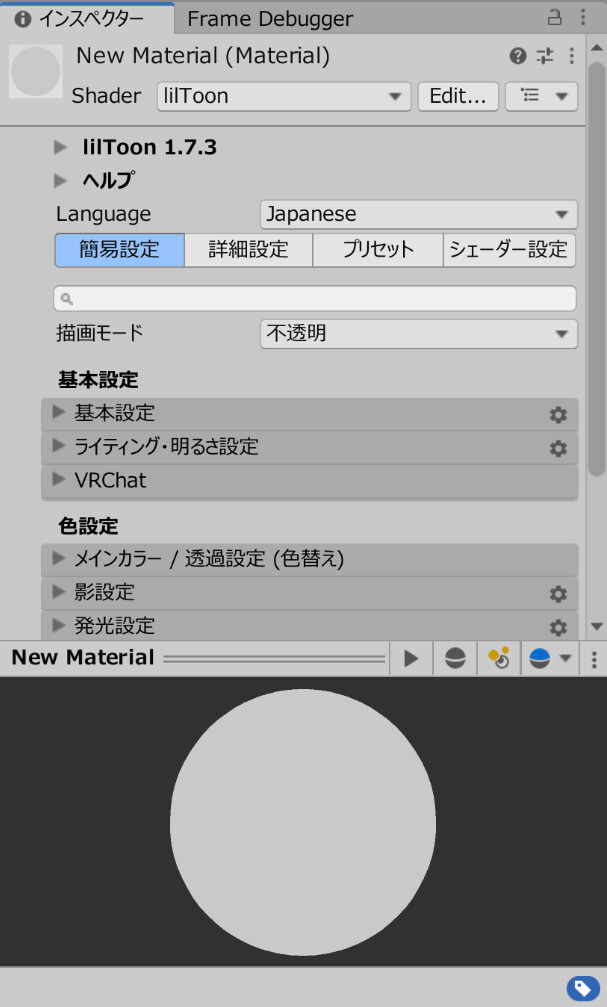
そしたら、設定するためのマテリアルを作ります。
プロジェクト → 作成 → 「マテリアル」を選択。

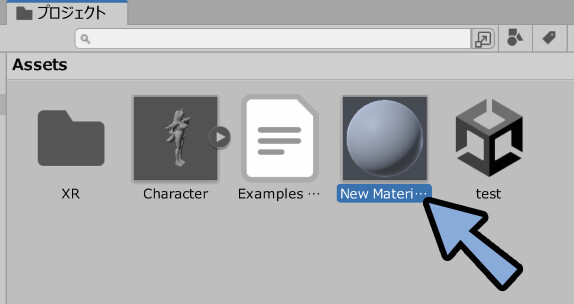
これで、新しいマテリアルが生成されます。
こちらをクリックで選択。

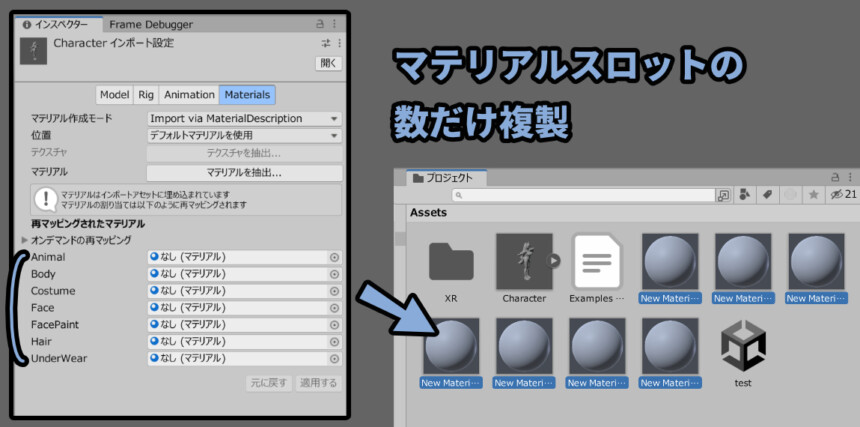
この状態でCtrl+Dキーを使い、マテリアルスロットの数だけマテリアルを複製します。

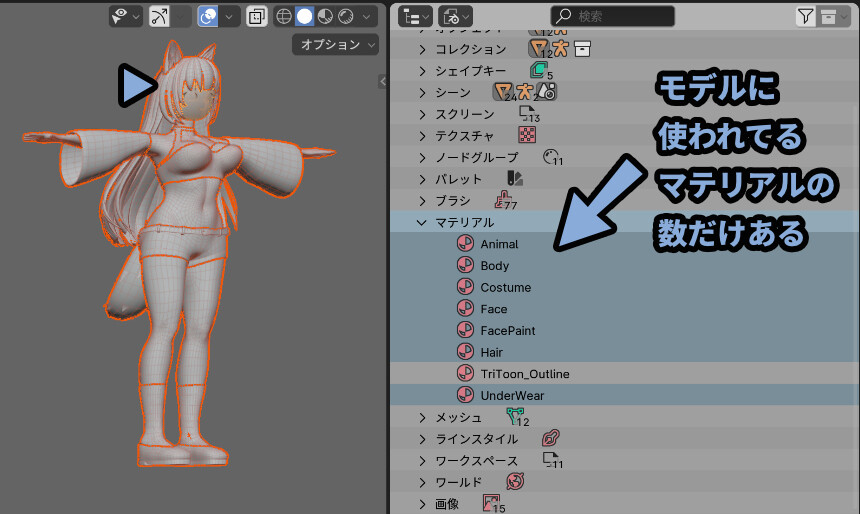
ちなみに、マテリアルスロットはモデルに設定した数だけ入ります。


Blenderには「TriToon_Outline」というマテリアルのデータが残ってましたが…
こちらは3Dモデルに設定してなかったので、表示されませんでした。
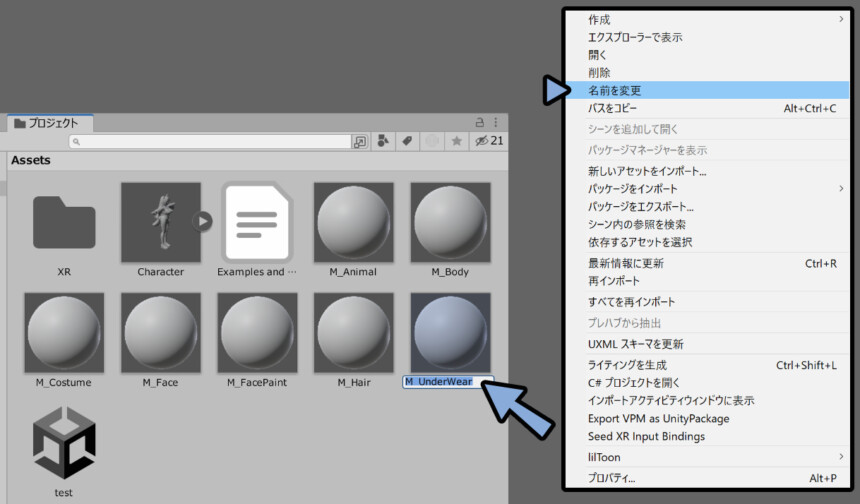
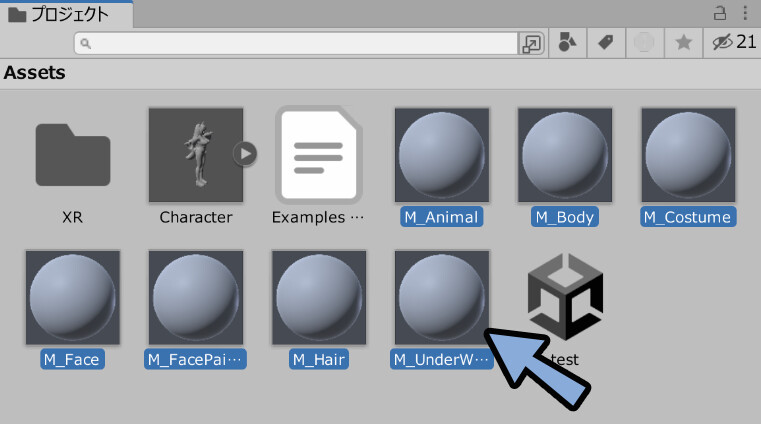
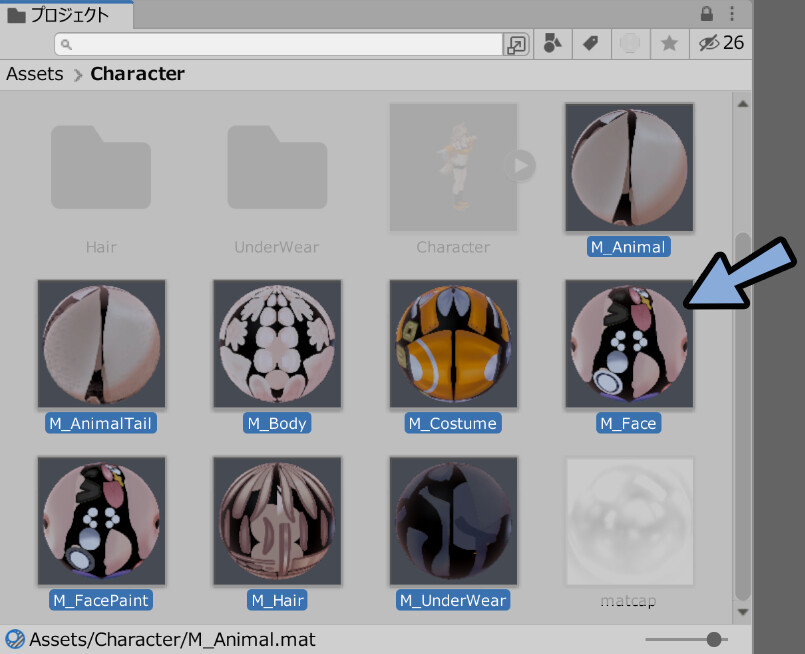
そしたら、右クリック → 「名前を変更」でマテリアルの名前を分かりやすいモノにします。
個人的には「M_○○○○」みたいな名前がおすすめ。

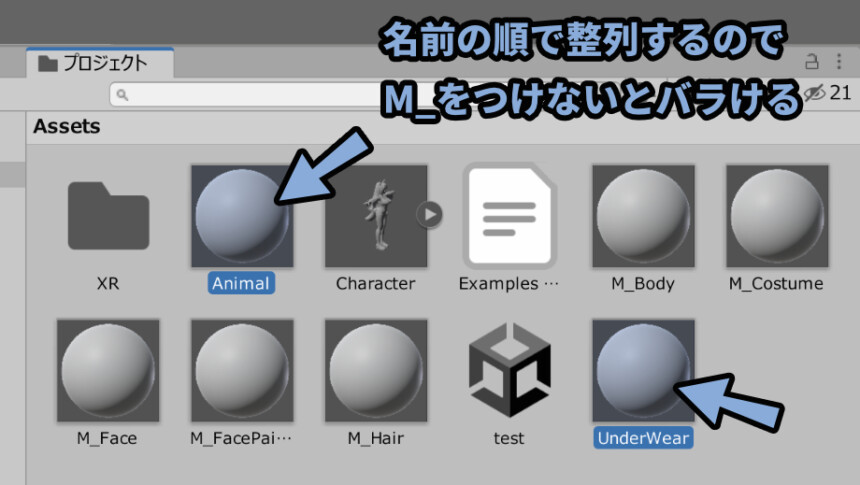
プロジェクトの要素は名前の順で整列するので…
M_をつけないとバラバラになり、見づらいと思ったので「M_」を付けました。


ちなみに「M_」はマテリアルの略。
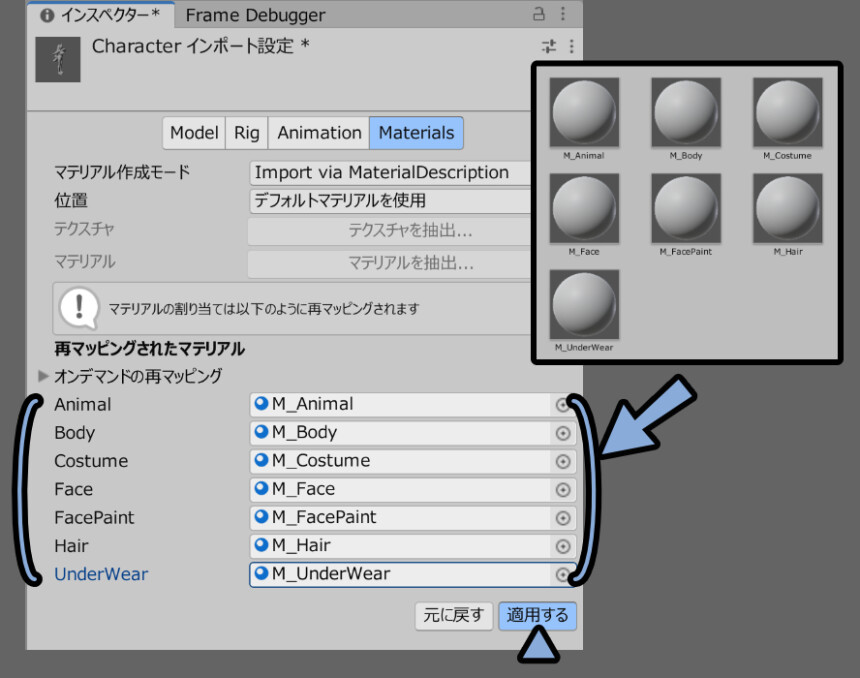
そしたら、読み込んだ3Dモデルを選択。

Materialsの所で、生成したマテリアルを設定。
プロジェクトからドラッグ&ドロップで設定できます。

設定が終われば「適用する」を実行。

他の所は触らなくて大丈夫です。
これで、モデルのインスペクター設定が完了です。
シェーダーを用意する(lilToon)
シェーダーとは、陰影などの見た目に関する情報を制御するプログラムです。

こちらは、lilToonがおすすめ。

lilTOonの導入方法はこちらで解説してます。
凄く雑に紹介すると、こちらのページにアクセス。

そして「VRChat Creator Companion」を選択。
ポップアップに従って進めば入れれます。

これでlilToonが入りました。(詳細は別記事をご覧ください)

次は、このlilToonをマテリアルに割り当てます。
lilToonをマテリアルに割当てる
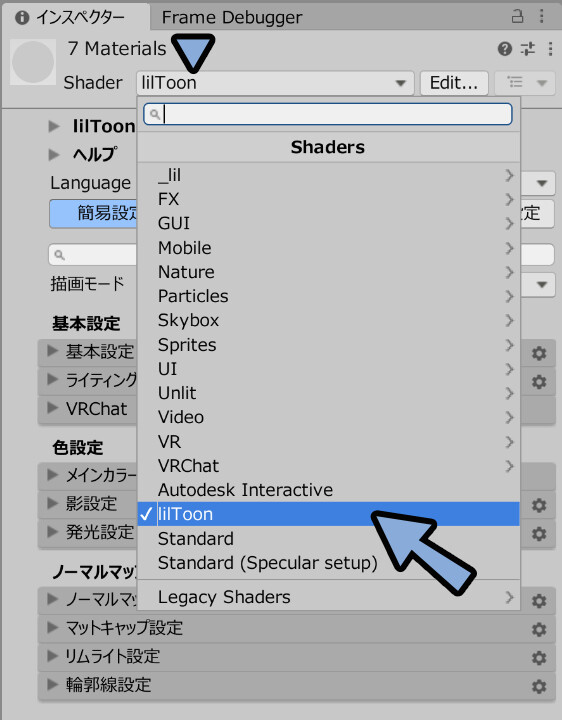
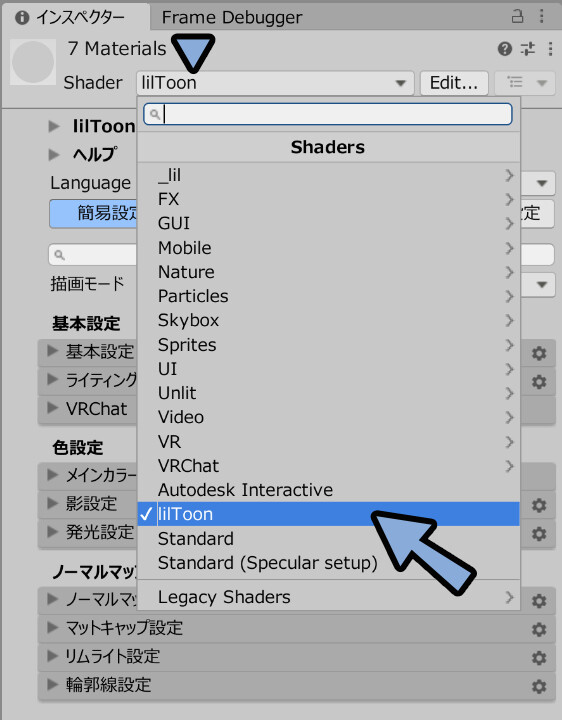
「Shift+クリック」や「Alt+クリック」で、プロジェクトからマテリアルを複数選択。

インスペクターのShader横の文字を選択。
ここで「lilToon」を設定。

これで、マテリアルへの割り当てが完了です。

次は、このマテリアルで色を設定するためのテクスチャを読み込みます。
フォルダーを作りプロジェクトを整理
テクスチャを読み込む前に、データを整理します。

データ整理無しでテクスチャを読み込むと…
ちょっとプロジェクトが大変なことになるので。
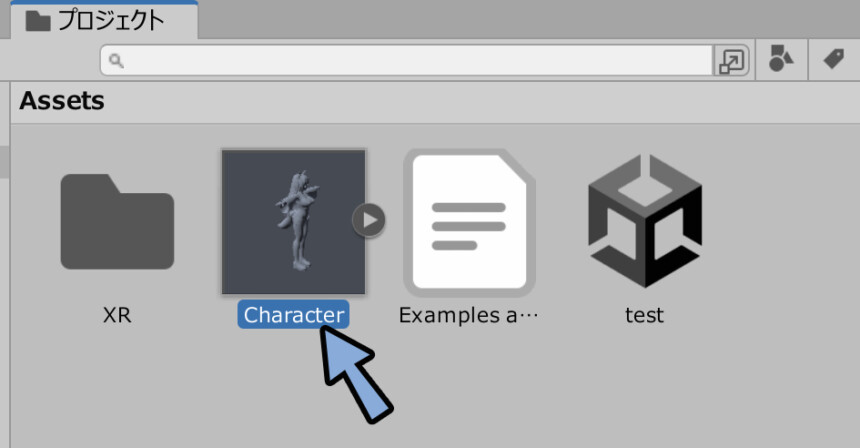
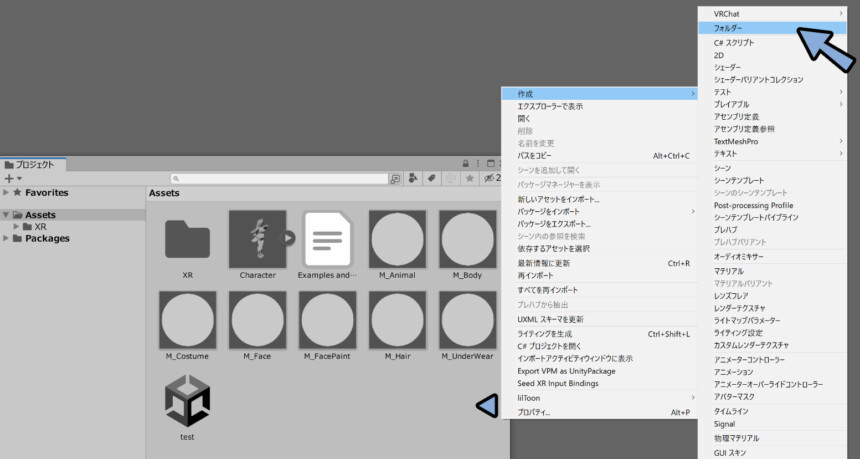
プロジェクトを右クリック → 作成 → 「フォルダー」を選択。

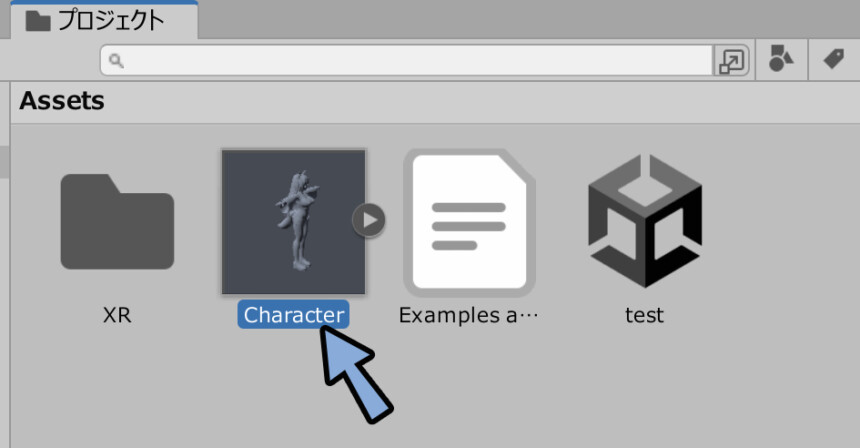
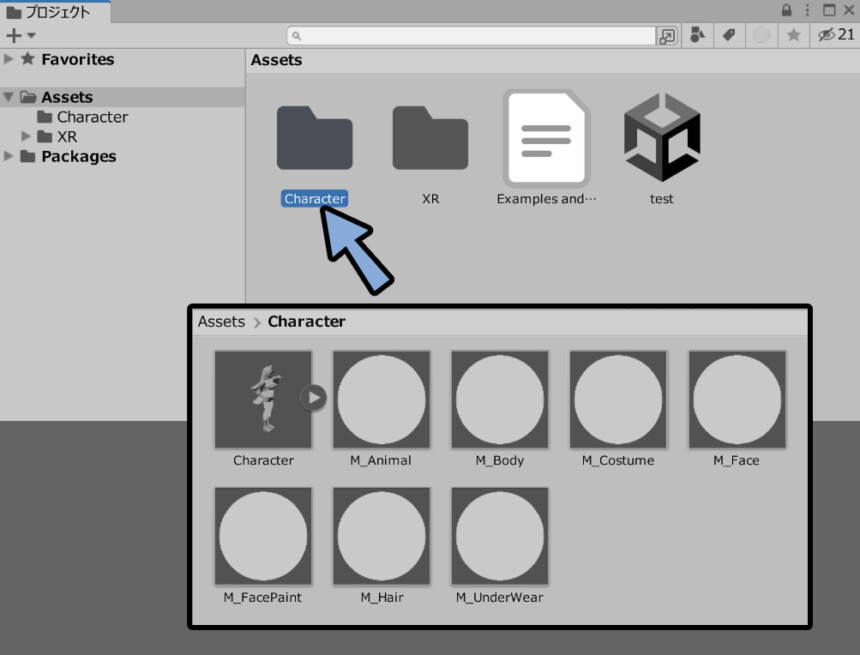
制作したフォルダの名前を「Character」などに設定
ここに、モデルデータ+マテリアルのデータを入れます。

これで、フォルダ作成+データ整理が完了です。
テクスチャの読み込み+インスペクタ設定
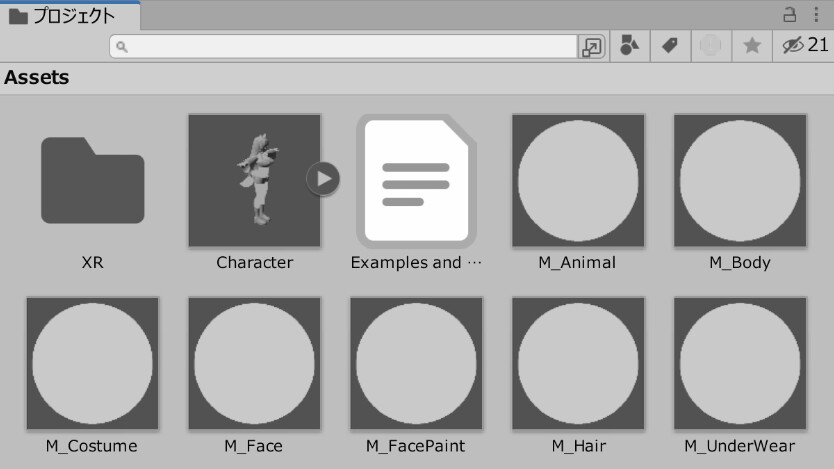
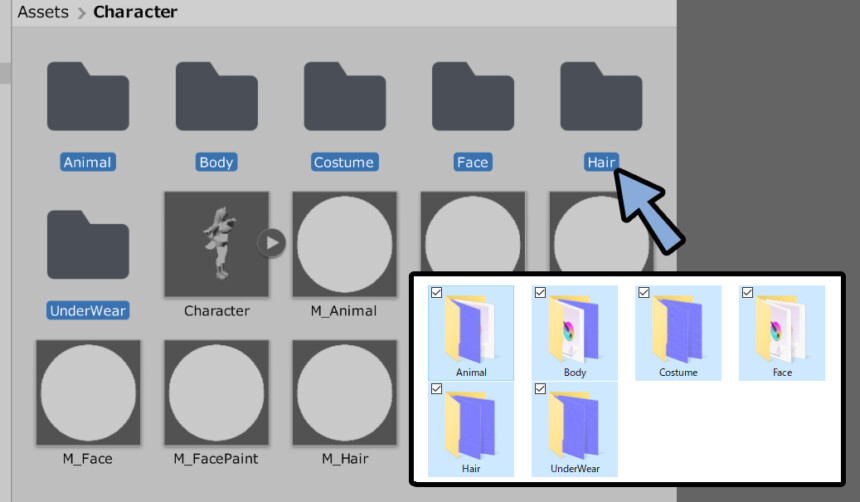
プロジェクトにテクスチャをドラッグ&ドロップ。
私はフォルダにまとめているので、フォルダーごと入れました。

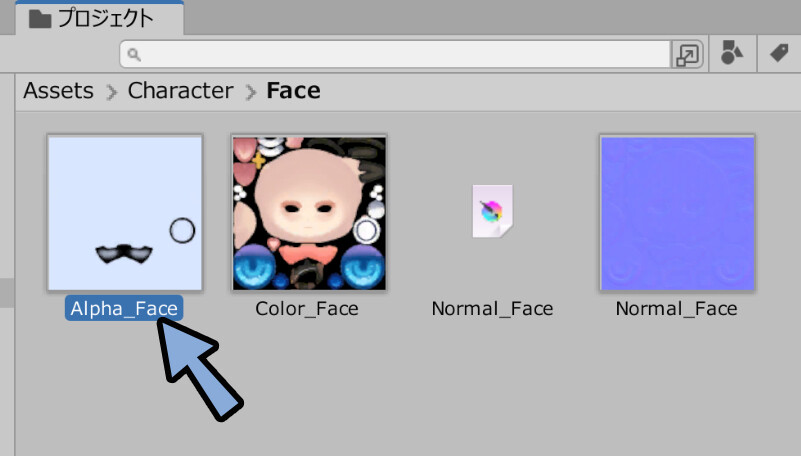
フォルダの中身はこんな感じです。
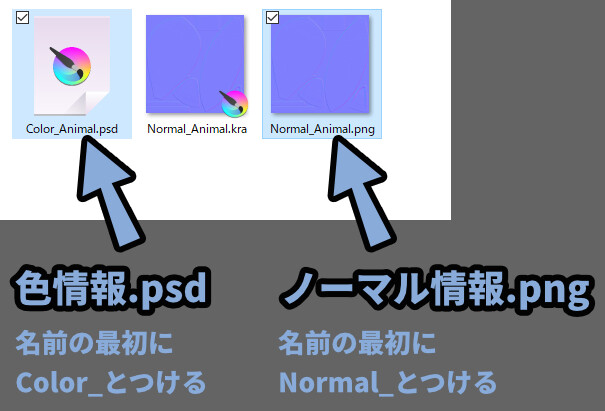
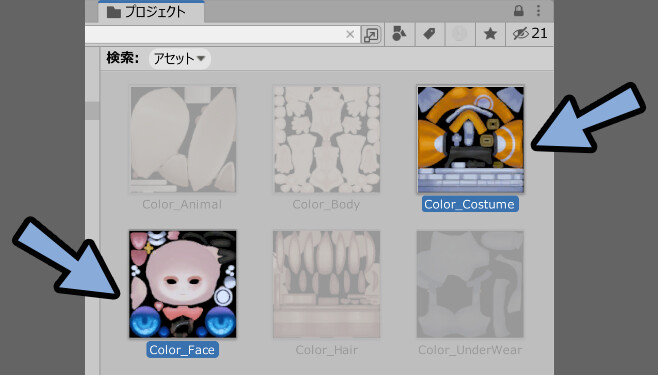
ポイントは、テクスチャの名前は最初に「Color_」や「Normal_」のような役割を書いたファイル名にする事。

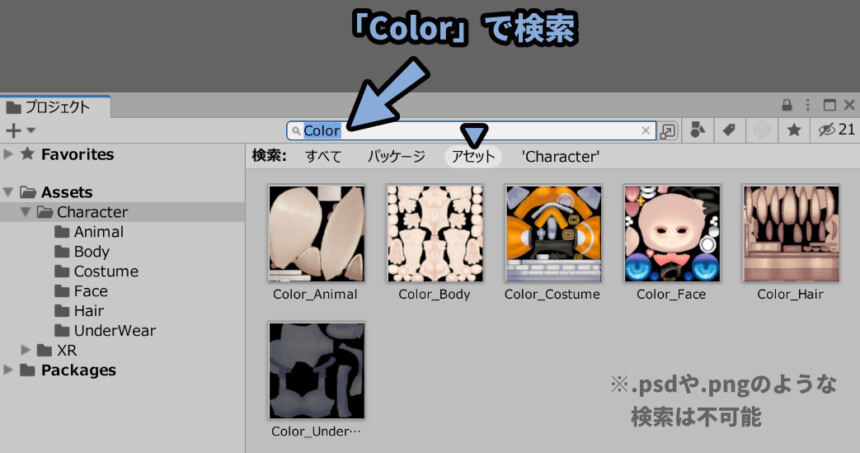
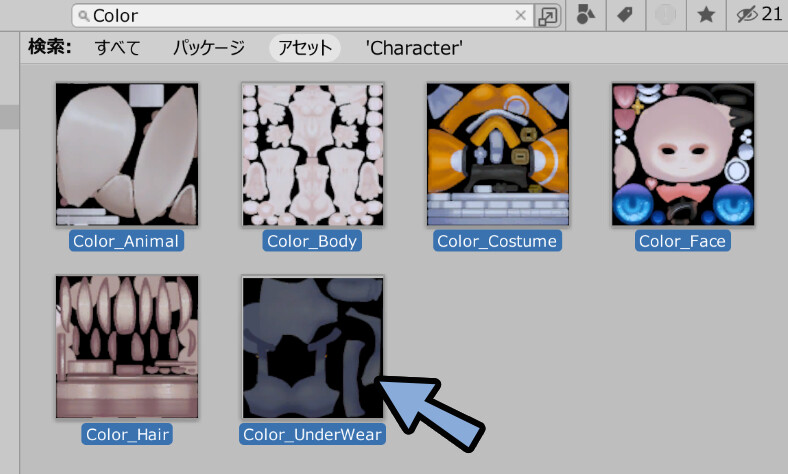
これで、フォルダが分かれていても…
「Color」や「Normal」で検索すると、それに関するテクスチャを表示できます。


「.psd」や「.png」のような拡張子名では検索できませんでした。
(Unityは拡張子の名前が非表示化されるようです)
なので「Color_」や「Normal_」みたいな文字を名前の最初につけました。
テクスチャ全体に共通する設定
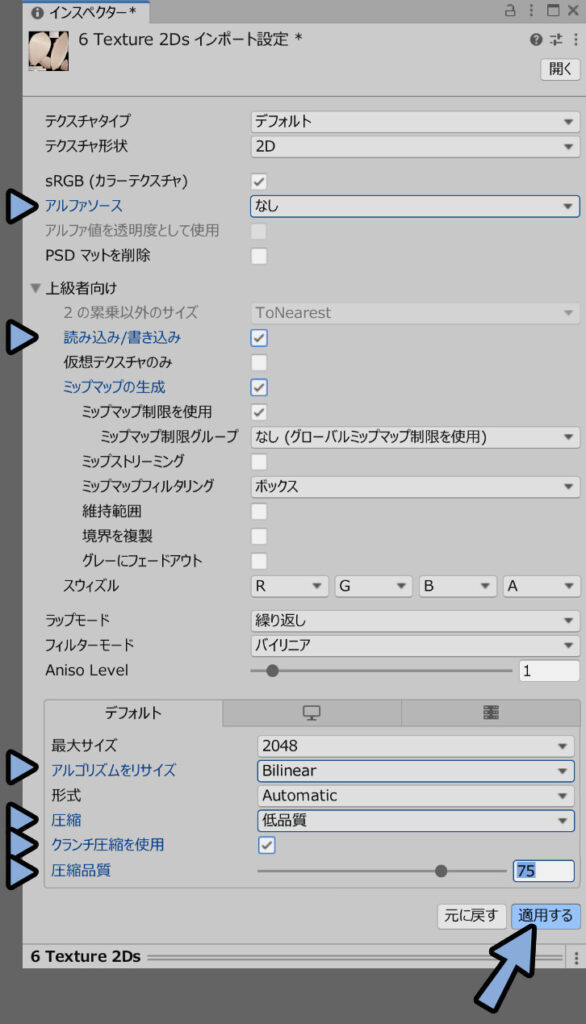
そしたら、まずColorで「テクスチャ全体に共通する設定」を行います。
↓英語版UIでの解説はこちら。
Shift+クリックで複数選択。

インスペクターを確認。
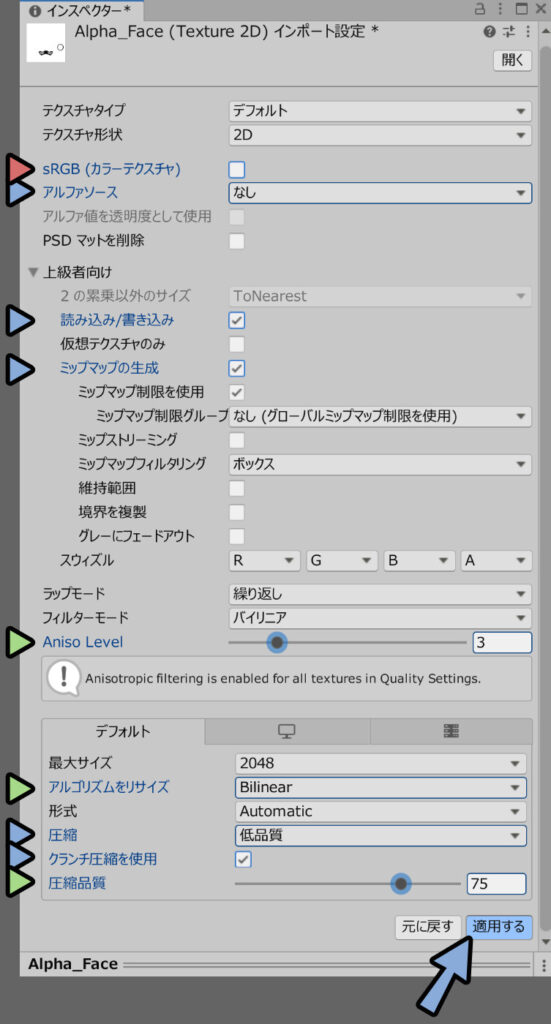
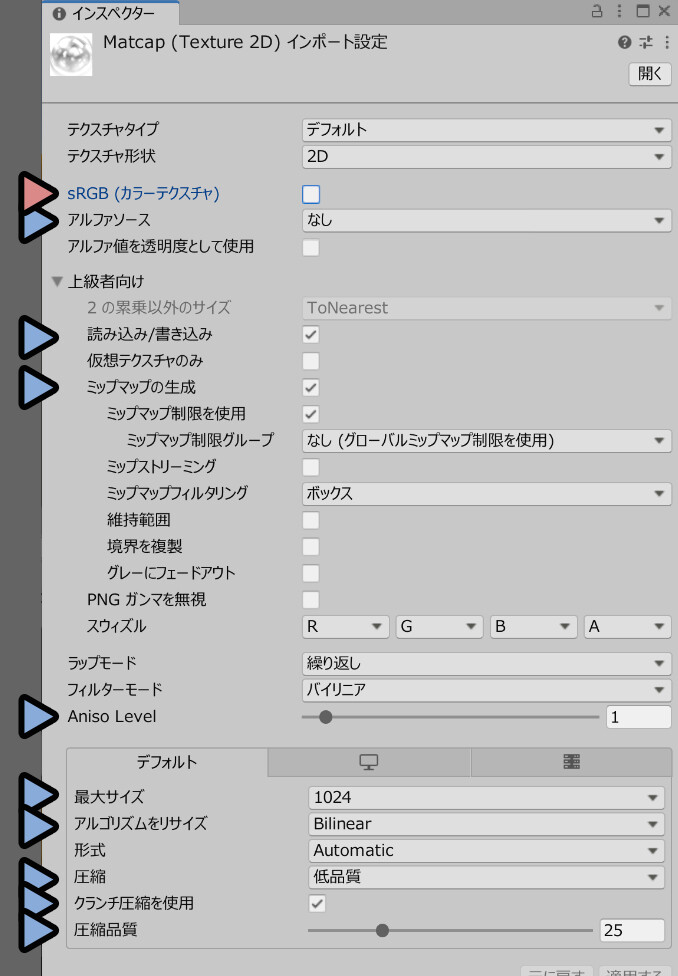
下記のように設定。(図は下にあります)
・アルファソール → 「なし」に設定
・読み込み/書き込みを有効化
・ミップマップの生成を有効化
・アルゴリズムをリサイズを「Bilinear」に設定
・圧縮を「低品質」に設定
・クランチ圧縮を使用を有効化
・圧縮品質を「75」などに設定↓の適用を行い「適用する」を実行。


細かい設定は諸説あると思います。
なので… 慣れた方であれば、このあたりは自由に変えてもらって大丈夫です。
圧縮は「低品質」でもそこまで劣化が目立たないと判断。
クランチ圧縮は… 諸説あります。
(私なりに一番無難な設定を入れました)
テクスチャの優先度に合わせて変える設定
次はテクスチャの優先度に合わせて変える設定を行います。
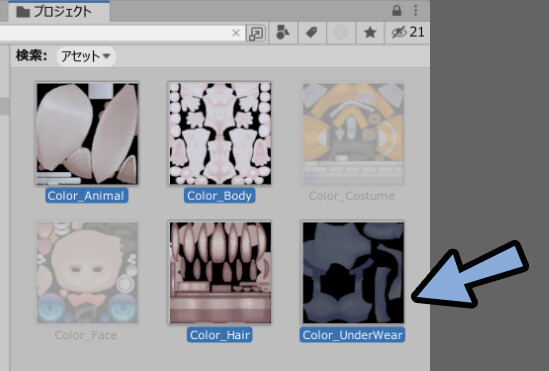
Ctrl+クリックで優先度が高いテクスチャを選択。

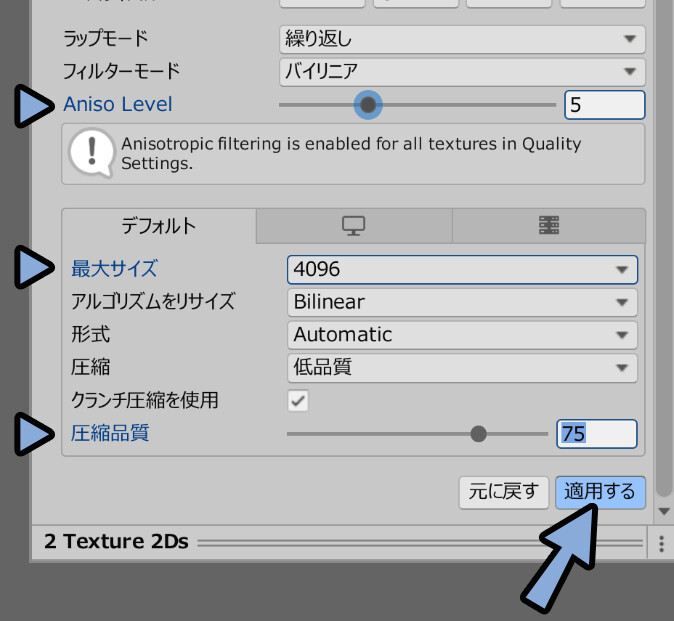
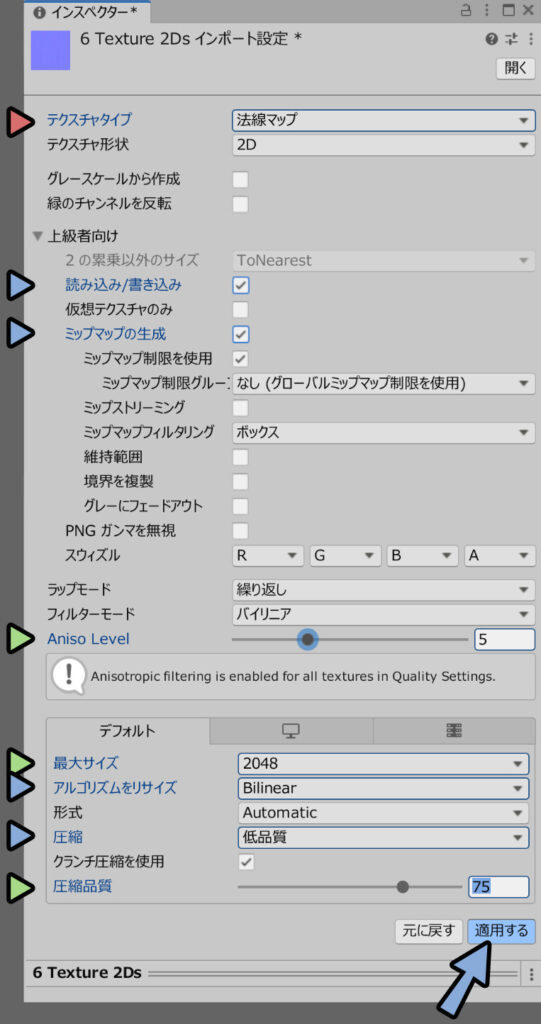
優先度が高いテクスチャは下記のように設定。(図は下にあります)
・Aniso Levelを「5」などに設定
・最大サイズでテクスチャに合わせた画像サイズを設定
・圧縮品質を高めに設定↓の適用を行い「適用する」を実行。

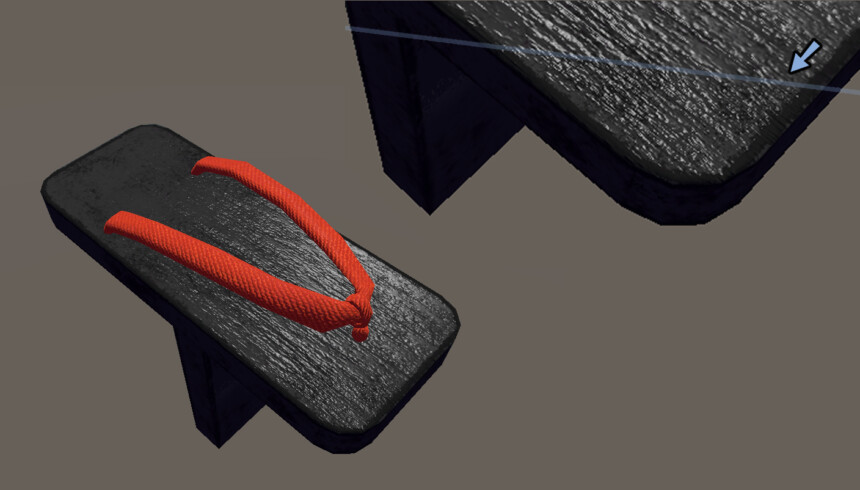
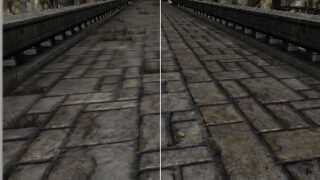
Aniso Levelは低いと、角度で細部の表現が変わります。

「1」だとこんな感じで、境界線が出ます。
なので「5」に上げました。

ただ… Aniso Levelは上げるとGPU負荷を上げます。
なので「5」ぐらいが限界だと思います。(詳細は未検証)

こちらの異方性フィルタリングに詳細が載ってます。


このあたりも諸説ある内容なので…
慣れた方であれば、このあたりは自由に変えてもらって大丈夫です。
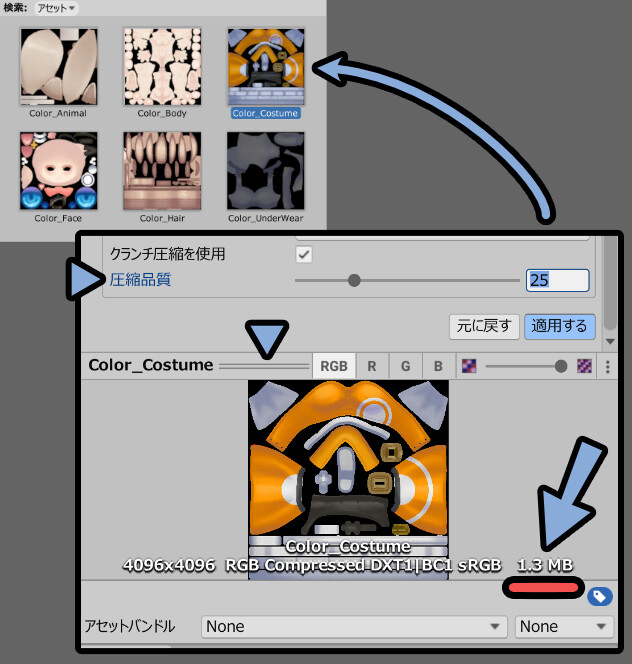
あと、圧縮による容量変化は… テクスチャを1つだけ選択。
インスペクターの下にある2本線をクリックでプレビュー表示。
この状態で「圧縮品質」を調整して適用すると、右下に圧縮によって減らされた容量が確認できます。

そしたら、次は「優先度が低い」テクスチャを設定します。

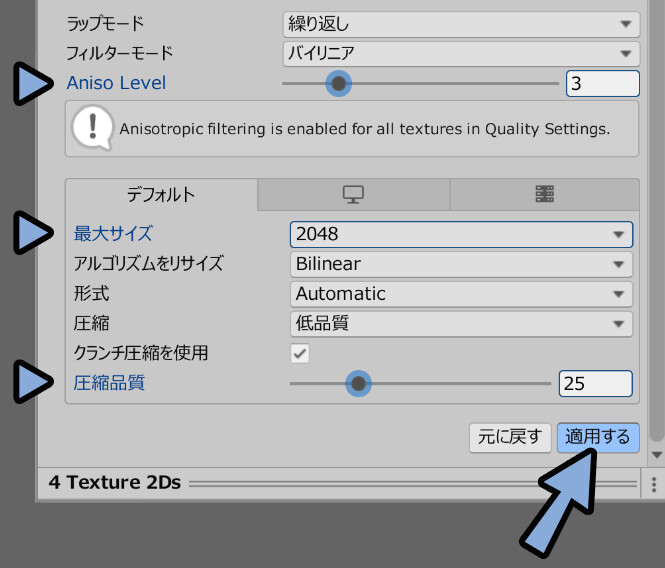
優先度が低いテクスチャは下記のように設定。(図は下にあります)
・Aniso Levelを「3」などに設定
・最大サイズでテクスチャに合わせた画像サイズを設定
・圧縮品質を低めに設定↓の適用を行い「適用する」を実行。

これで、少し軽くなります。

軽くした分、劣化が強まるので…
実際にどのぐらいの値が良いかは「完成したモデル」を見ないと分かりません。
なので、色調整の段階で違和感があれば、このあたりの設定を見直してください。
アルファテクスチャの設定
次はアルファテクスチャを設定します。
これは白黒で描かれた半透明の情報です。


顔のほほの赤みなどに設定してます。
こちらは…「sRGB(カラーテクスチャ)」のチェックを解除
それ以外はカラーテクスチャとやる事は同じです。

以上で、アルファテクスチャの設定が完了です。
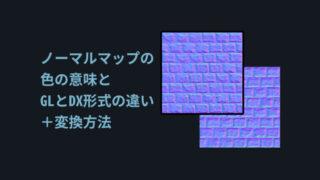
ノーマルマップテクスチャの設定
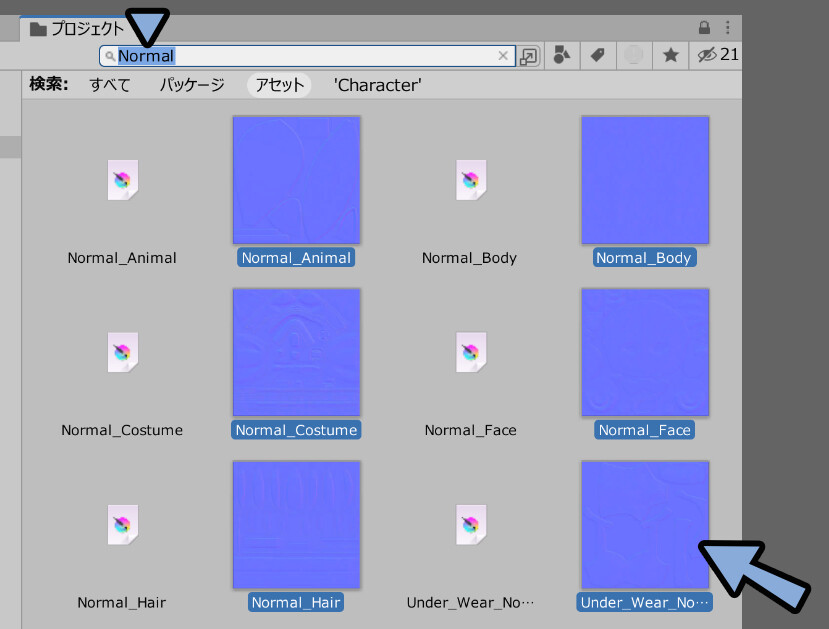
次はノーマルマップの設定を行います。
「Normal」で検索し、Ctrl+クリックでテクスチャを複数選択。


Normalは編集用のKritaファイル「.kra」と設定用の「.png」の2つのファイルがあります。
.pngの方はプレビューが表示されるので、そちらを選択してください。
(.kraファイルは3DCGツールで読み込めないので…
ソフトウェアのアイコンだけ表示されてます。)
ノーマルマップは、テクスチャタイプを「法線マップ」に設定。
それ以外はカラーテクスチャとやる事は同じです。

あと、もしDirectXのノーマルマップを読み込んだ場合は…
「緑のチャンネルを反転」を実行。
↓詳細はこちらで解説してます。
以上で、ノーマルマップテクスチャの設定が完了です。
lilToonで見た目を調整
次はlilToonにテクスチャを割当てて見た目を調整します。
マテリアルのInspectorを表示しながら、テクスチャを割当てる必要があるので…
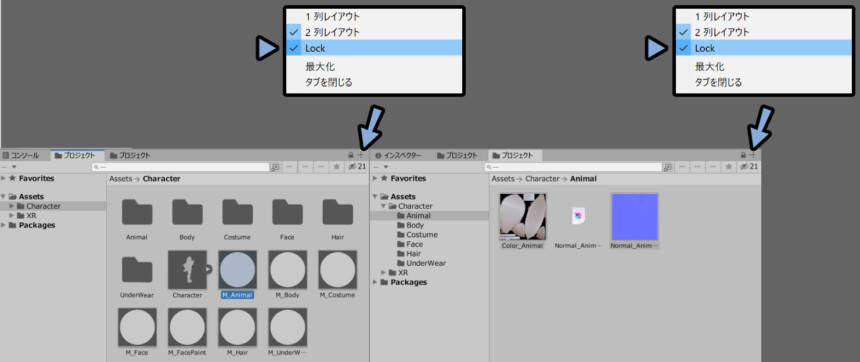
プロジェクトを2画面表示+Lockを有効化。

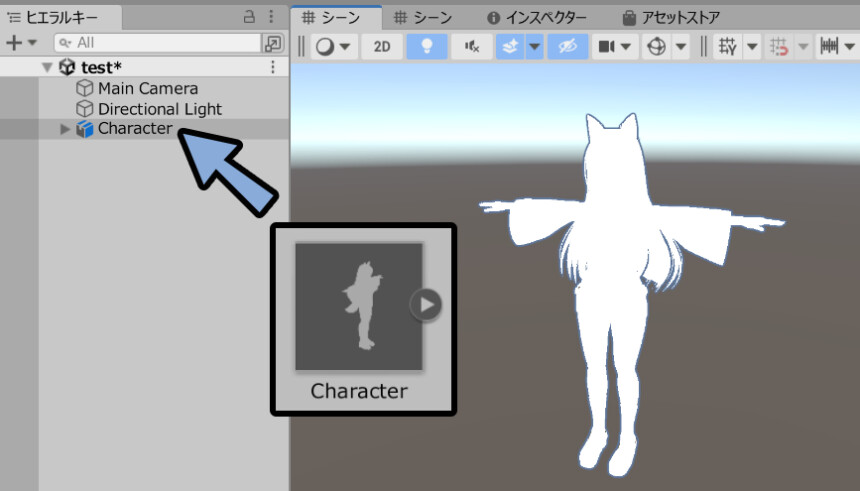
プロジェクトからキャラクターのモデルをヒエラルキーにドラッグ&ドロップ。
すると、シーンに3Dモデルが表示されます。


ヒエラルキーの3Dモデルをダブルクリックすると…
シーンにモデルが良い感じに表示されます。
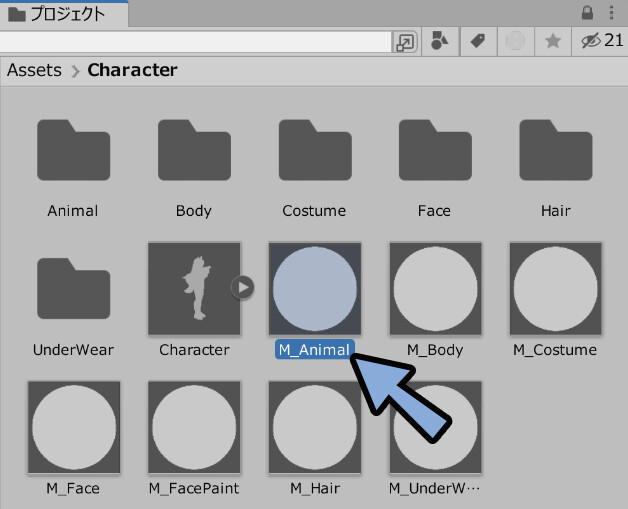
そしたら、1画面目のプロジェクトでマテリアルを選択。

もう1つのプロジェクトからテクスチャをドラッグ&ドロップで入れていきます。
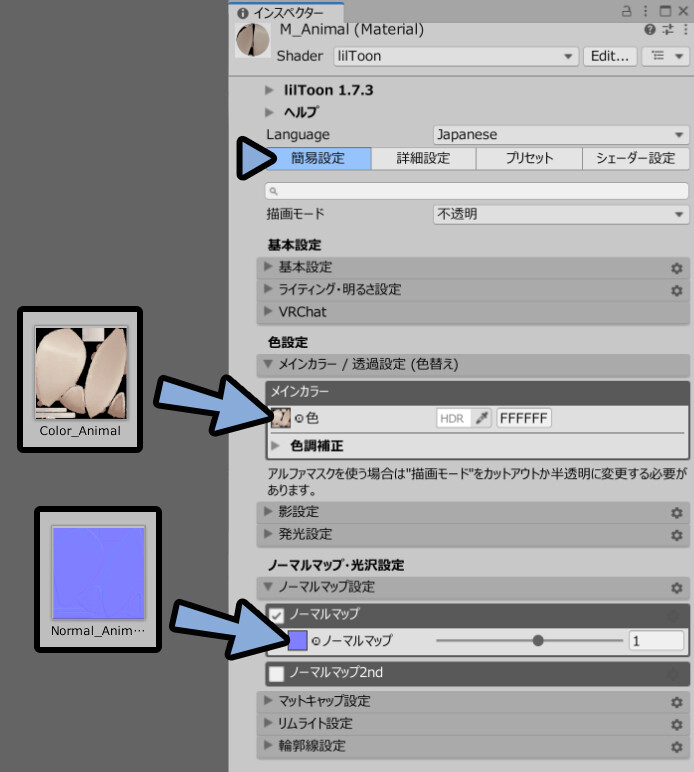
【簡易設定からテクスチャを入れる】
・メインカラーを開き、カラーテクスチャを入力(色は白色に)
・ノーマルマップ設定で、ノーマルマップを有効化。
→ ノーマルマップテクスチャを入力。ノーマルマップはチェックを入れると画像を差し込むところが出てきます。

すると、シーン上の3Dモデルに色が表示されます。

これを他のマテリアル全てで行います。

これで、キャラクターに色を割当てることができます。

基本的な事はこれで終わりです。
あとは「半透明」や「金属」や「陰影」などを微調整します。
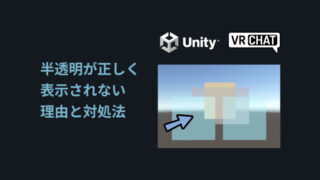
半透明の設定
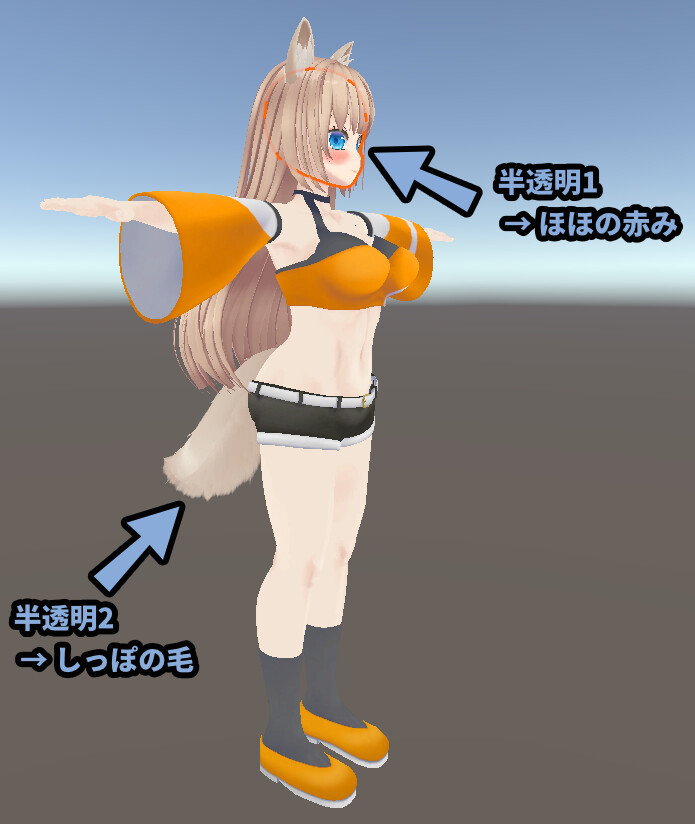
このモデルの半透明はほほの赤みパーツに入ってます。
まず、これが見えるようにシェイプキーを調整します。

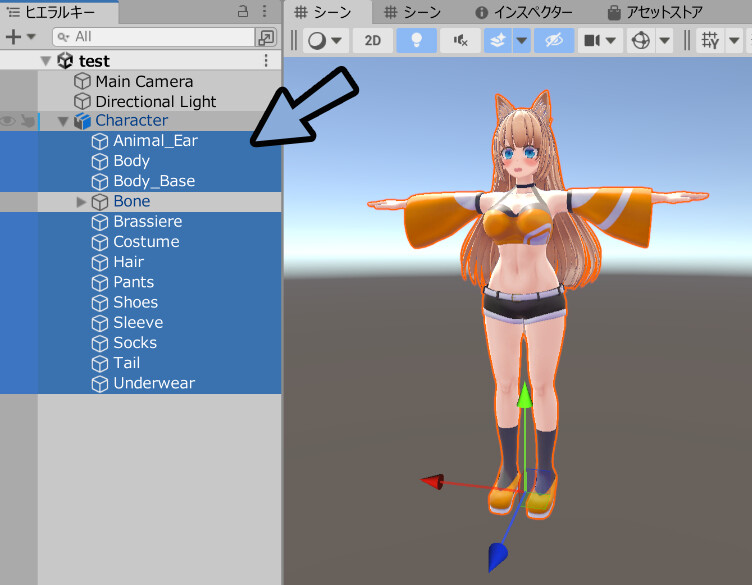
ヒエラルキーの「▶」ボタンでキャラクターのデータを開きます。
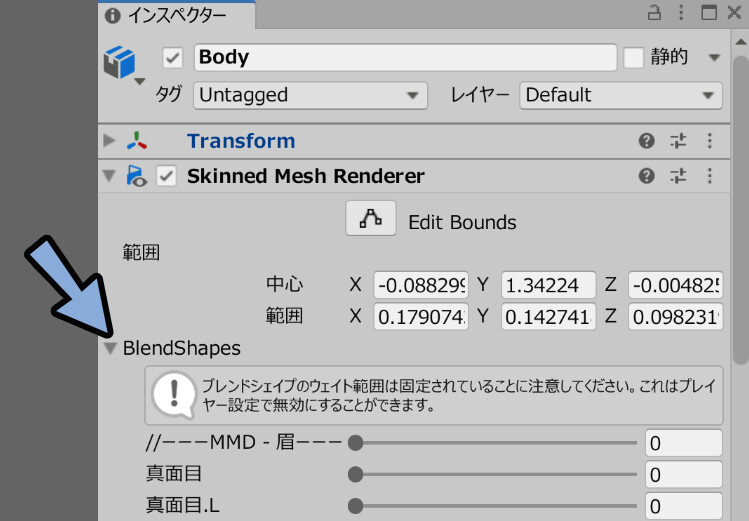
顔のメッシュ(Body)を選択。

インスペクターを確認。
Skinned Mesh Rendererを開き、Blend Shapesを開きます。
(「▶」マークで開きます)

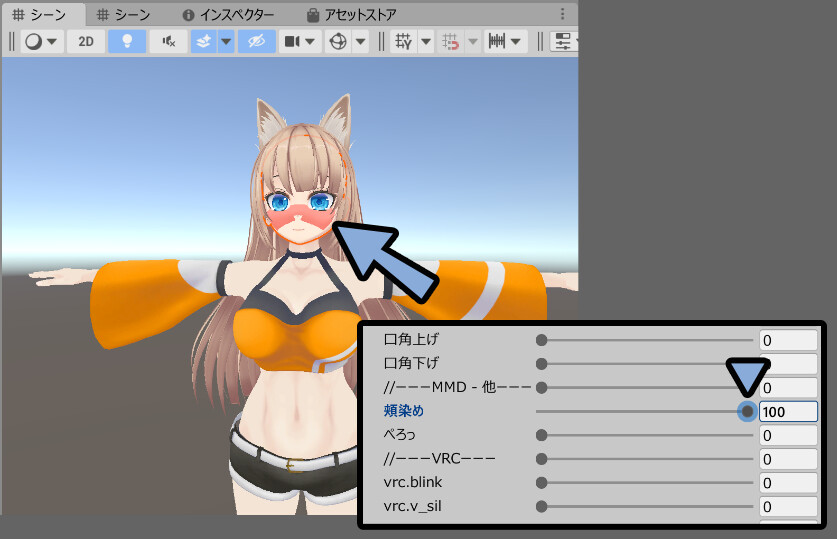
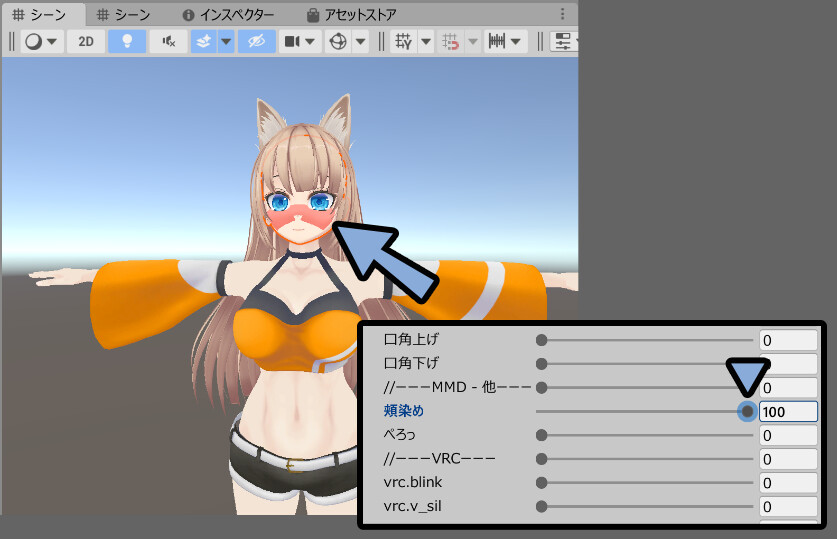
ここから「頬染め」のシェイプキーを探します。
この値を100にして、ほほの赤みを表示。

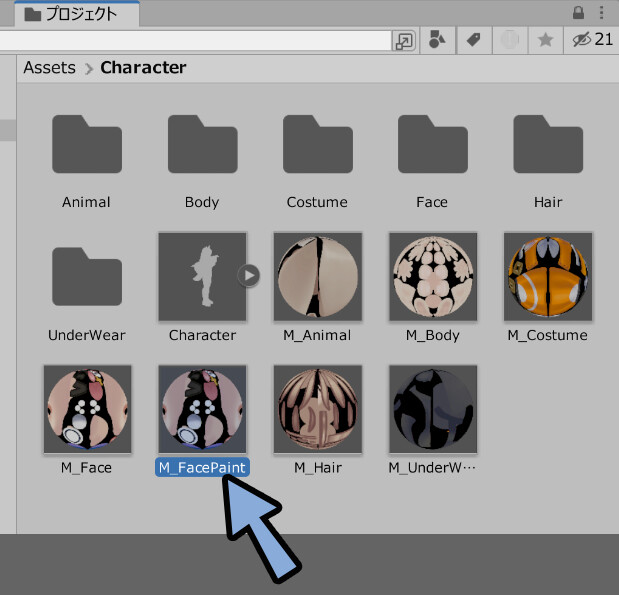
そしたらプロジェクトで、この頬の赤み用のマテリアルを選択。

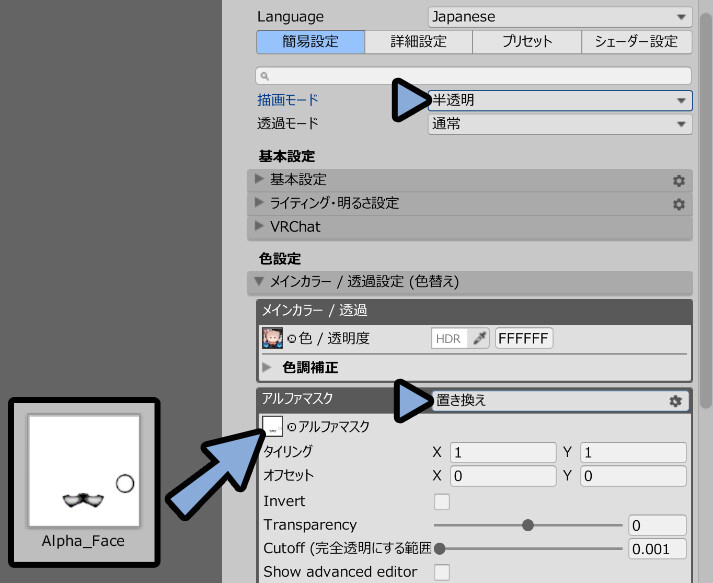
描画モードを「半透明」に設定。
そして、メインカラーを開いて下記のように設定。
・アルファマスクを「置き換え」に設定
・アルファマスクに透過用のテクスチャを設定
これで、頬の赤みが表示されます。


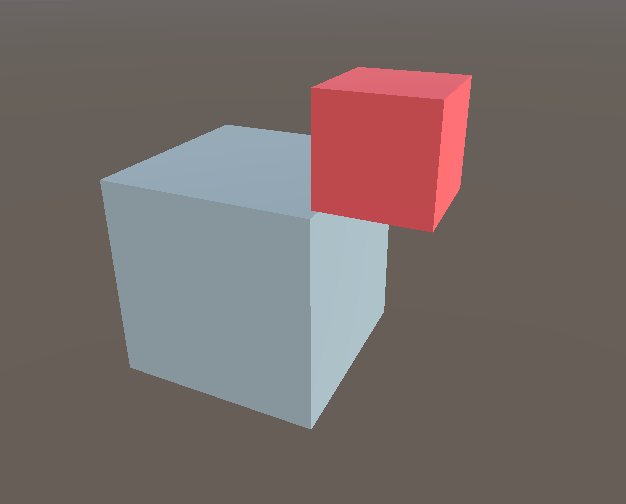
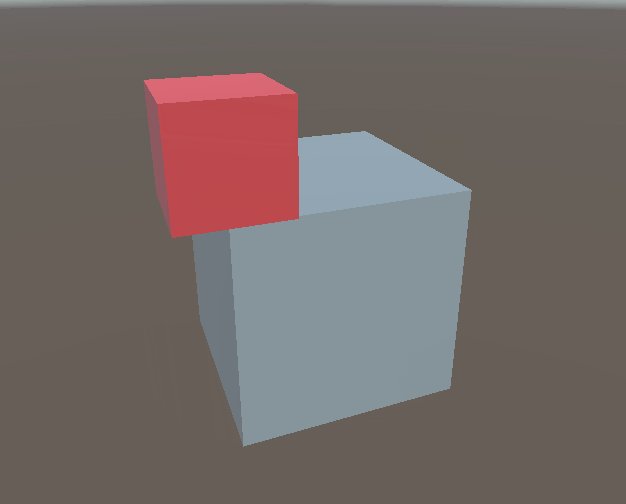
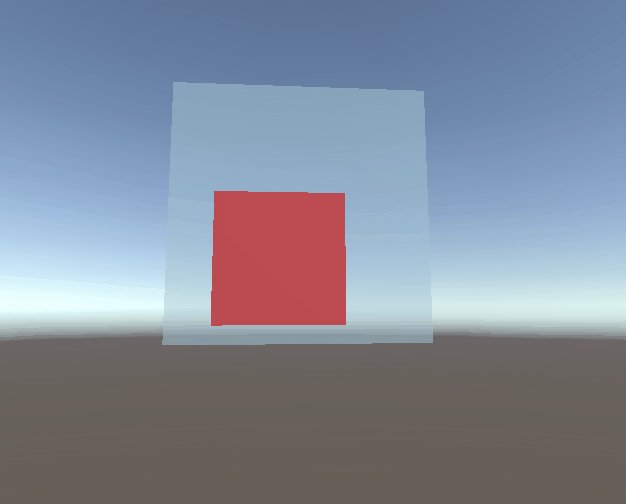
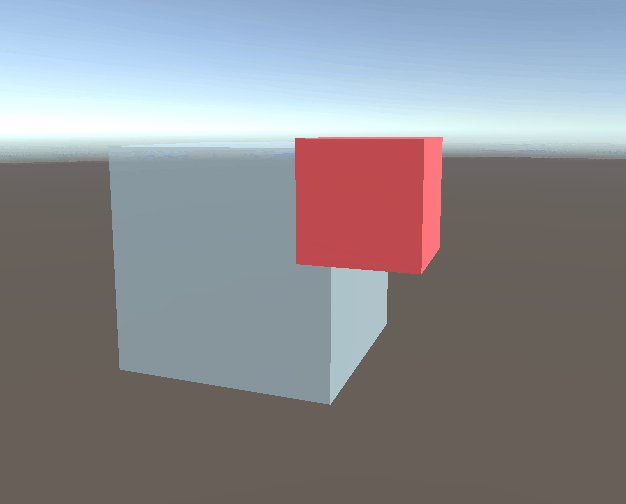
半透明を使うと、描画順問題が発生します。(Render Queue)
次に設定する予定のファーシェーダーも半透明判定なので…
ファーシェーダーを設定後、解説します。
マテリアルを分けてファーシェーダーを設定(毛)
尻尾とケモミミのマテリアルを分けるのを忘れてました。
なので、先にマテリアルを分離します。

こちらのミスなので…
尻尾とケモミミのマテリアルが分かれてる方は飛ばしてOKです。
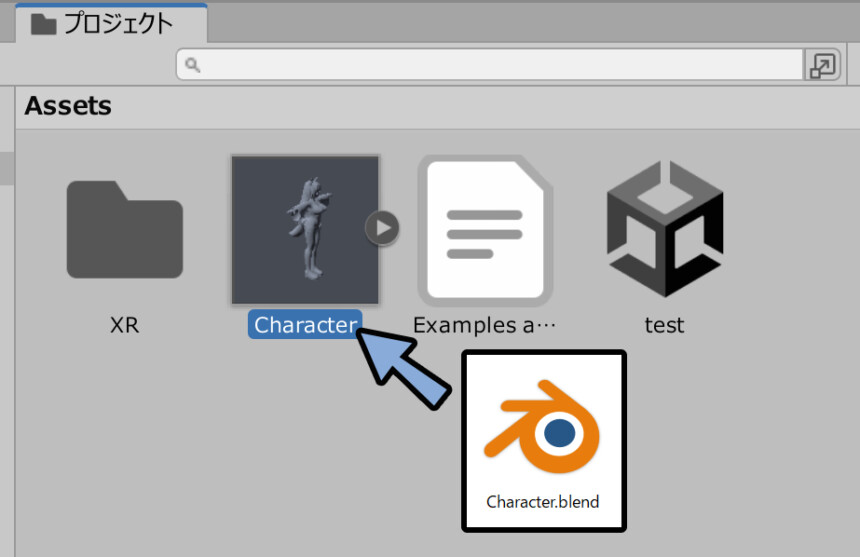
プロジェクトでBlenderファイルをダブルクリック。
すると、Blenderが開きます。

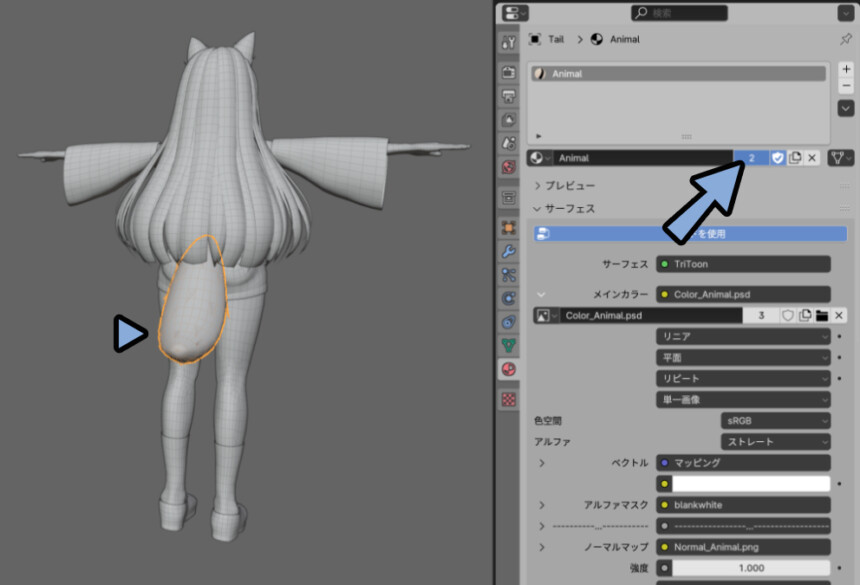
そしたら尻尾のモデルを選択。
マテリアルプロパティから「2」の数字の所をクリックなどでマテリアルを複製。

どんな方法でもいいので、マテリアルを複製してください。

この例は「ケモミミ」と「尻尾」の2オプジェクトに1つのマテリアルが割り当てられてたので…
この “2” の数字が表示されてました。
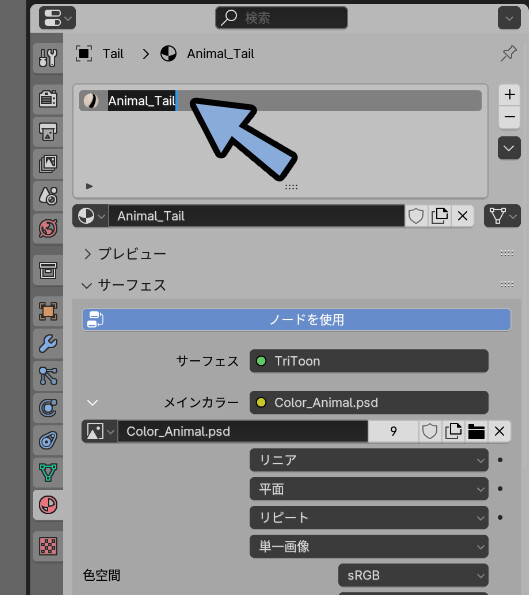
そして、マテリアルの名前を「Animal_Tail」などに変更。
これでマテリアルの分離が完了しました。
Ctrl+Sキーで上書き保存。

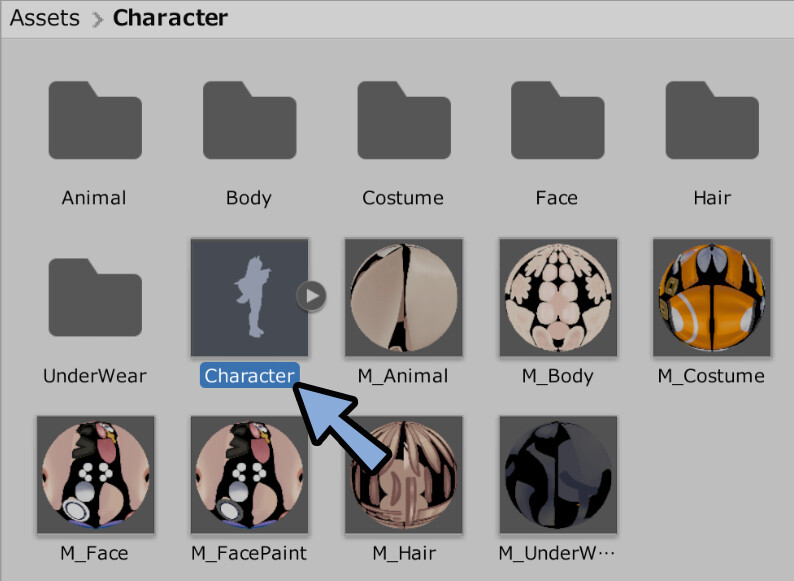
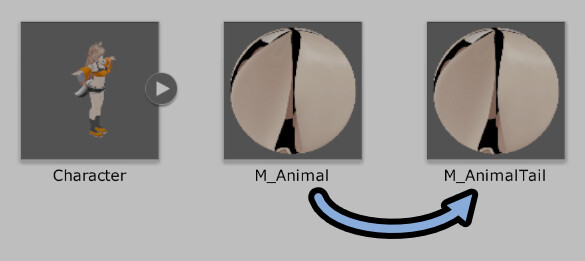
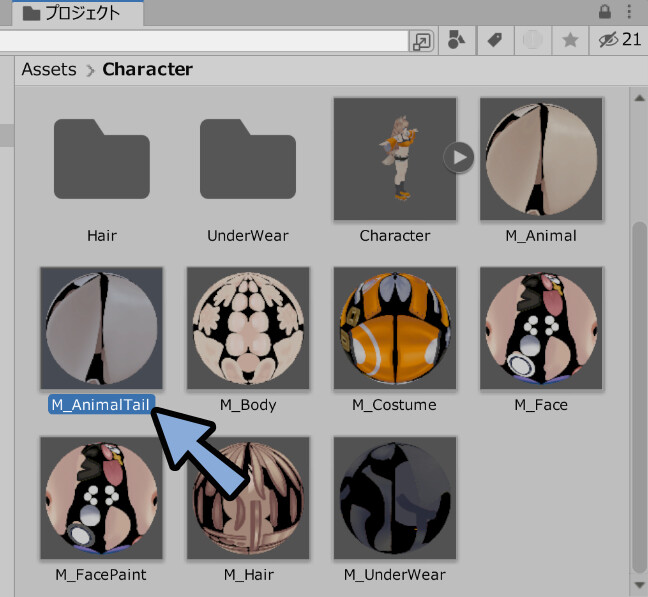
そしたら、Unityに戻り、ケモミミ+尻尾のマテリアルを選択。
Shift+Dキーで複製し「尻尾用のマテリアル」を作成。
名前を「M_AnimalTail」などに設定。

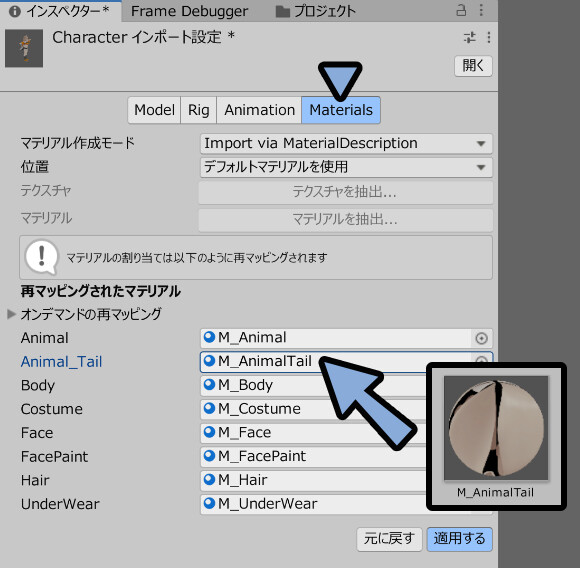
そして、キャラクターの3Dモデルを選択。

インスペクター → マテリアルから「尻尾用」のマテリアルを設定。
「適用する」で保存。

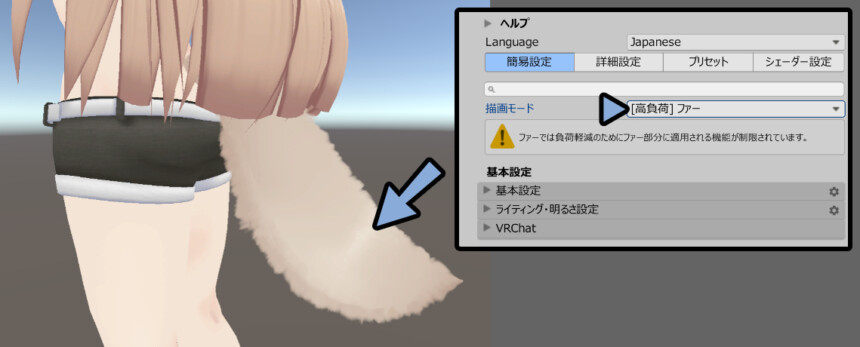
そして、尻尾用のマテリアルを選択。

描画モードを「 [高負荷] ファー 」に設定。
すると、毛っぽい表現になります。

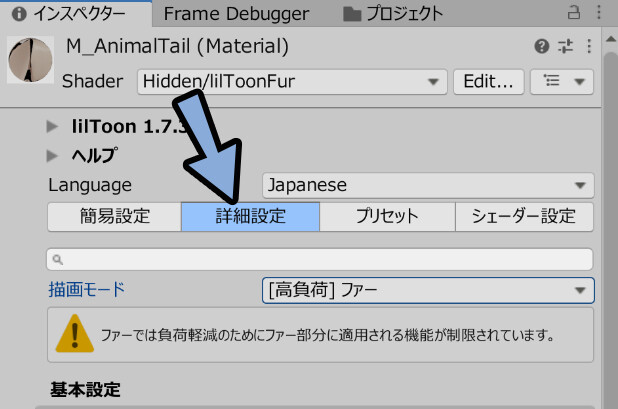
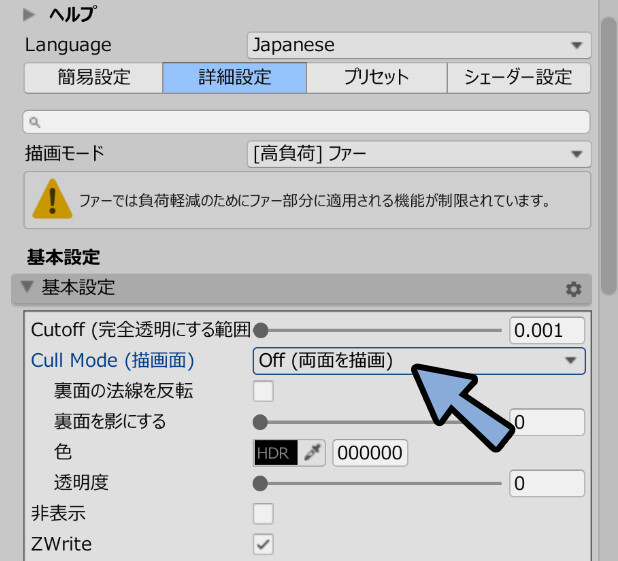
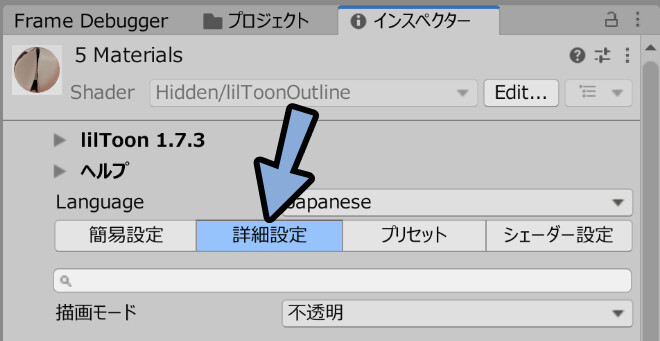
ファーを細かく設定するために「詳細設定」を開きます。

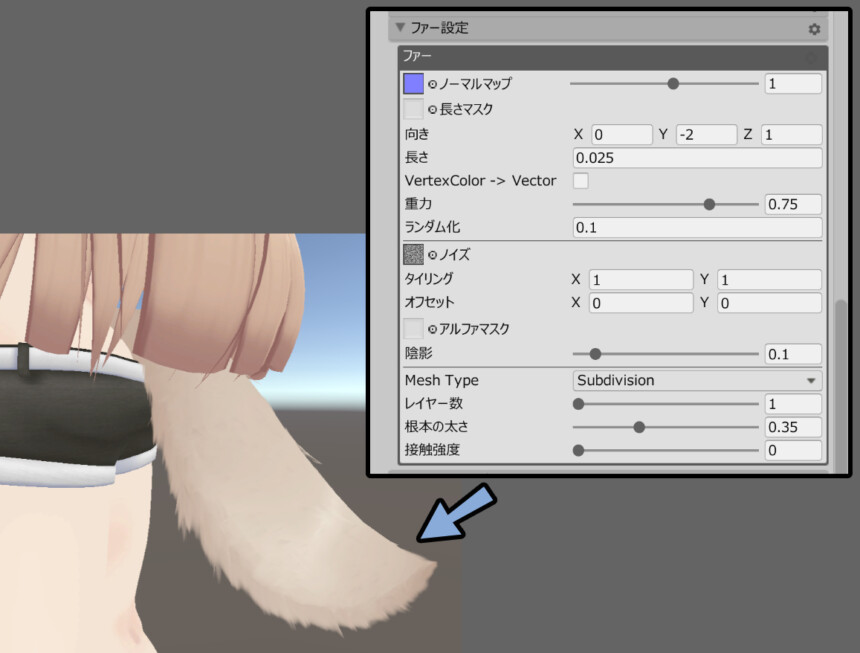
詳細設定の中にある「ファー設定」を開き、見た目などを細かく調整。

lilToonの細かな設定はこちらで解説。
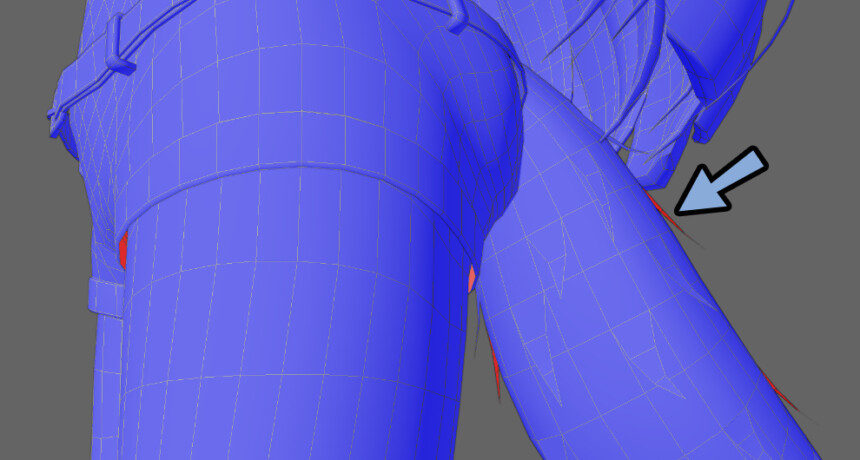
あと、尻尾をよく見ると… 少し付け根に違和感があります。

これは、裏を向いた面が表示されてないのが原因です。

こちらは基本設定 → Cull Modeを「Off」にすると…
少しマシになります。

ちょっとわかりにくいですが、見た目が改善されました。


ただ、負荷が上がる+そこまで大きな変化では無いので…
入れなくてもいいかもしれません
あと、やる人は3Dモデルを編集して尻尾のハネた毛を消す人も居ます。
RenderQueuの設定(半透明の描画順)
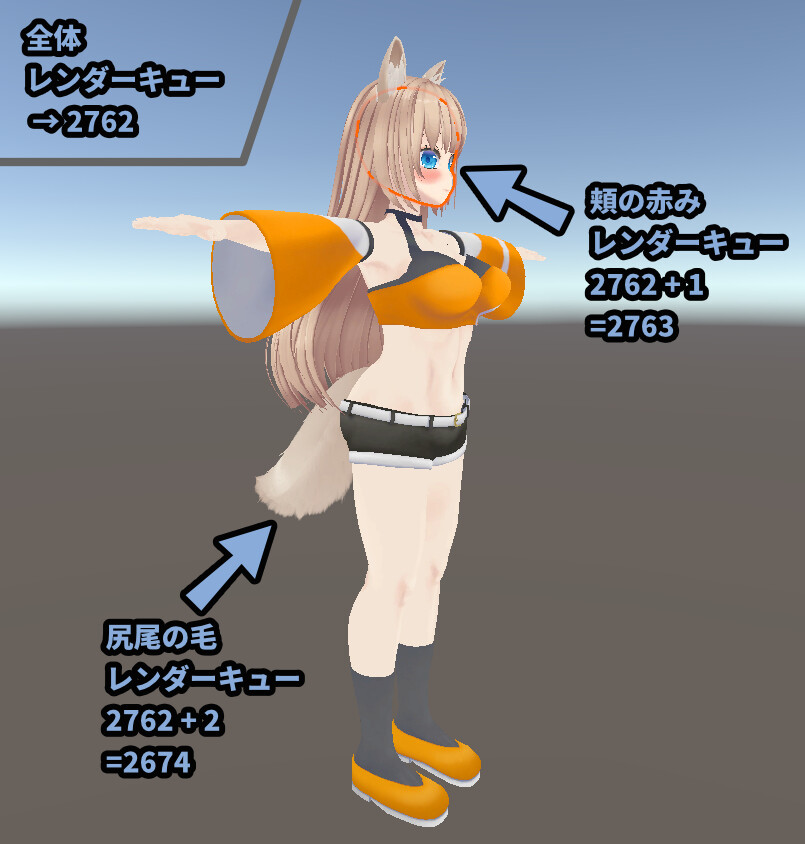
「頬の赤み」や「ファーシェーダー」は半透明の情報です。

この半透明は、描画順の問題で正しく表示されないという不具合を引き起します。


これを解説すると、とても長くなるので…
この記事では要点+結論だけ紹介します。
↓詳細はこちらで解説してます。
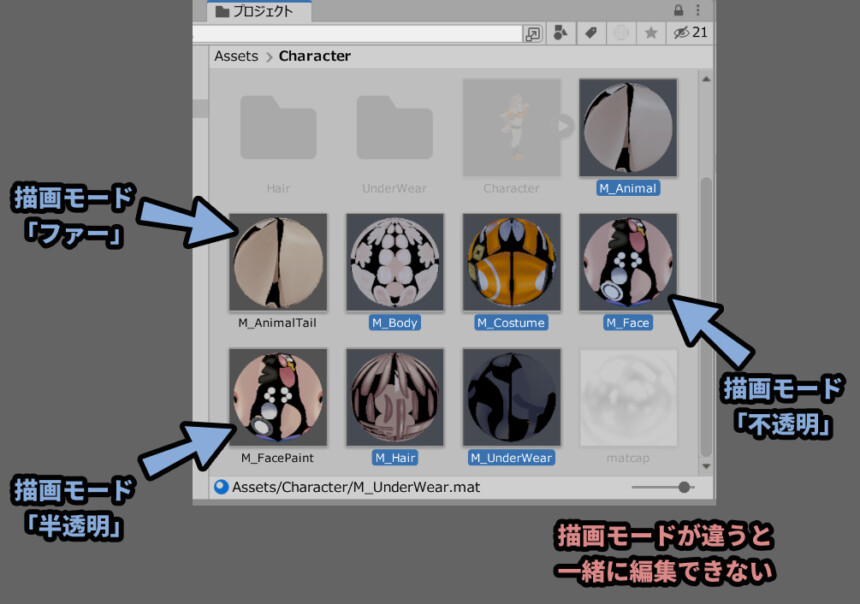
まず、描画モードが違うと一緒にインスペクターを編集できなくなります。
なので、プロジェクトから「不透明系マテリアル」の6つを複数選択。


「Shift+クリック」や「Ctrl+クリック」で複数選択
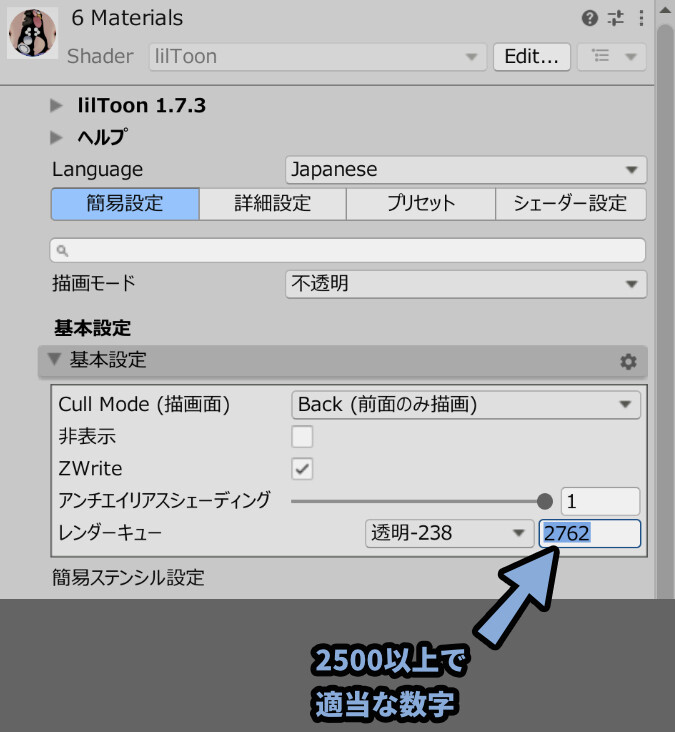
インスペクターから基本設定を開き…
不透明系マテリアルのレンダーキューを2500~3000以内の適当な数字に設定。


あんまり上げすぎると、別の不具合を引き起こす可能性が高まるので…
ここでは上限3000にしました。(Unityの上限は5000)
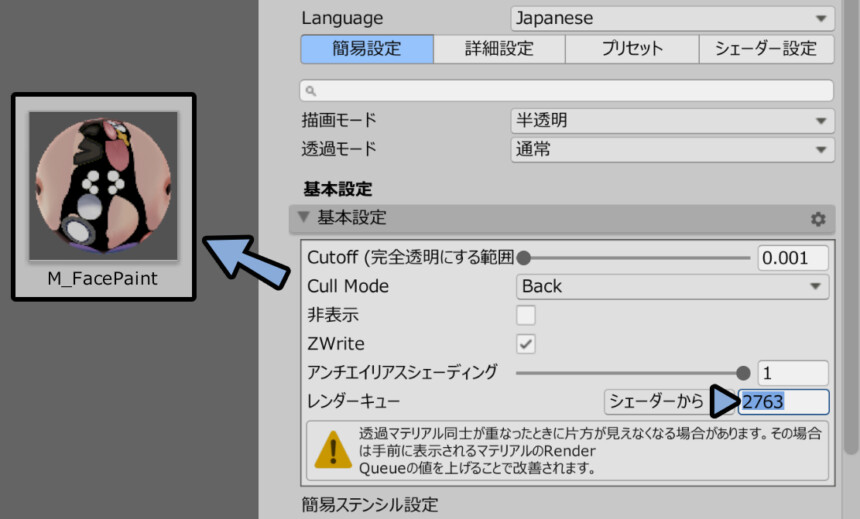
そしたら、次は表示の優先度が高い「半透明」マテリアルを選択。
ここでは、ほほの赤みを設定。


表示の優先度 → 誤作動で消えてほしくないモノ。
・服などは優先度が高い → 消えると問題になる
・尻尾の毛は優先度が低い → 消えても問題にならない
…と考えてください。
優先度が高い半透明マテリアルを…
先ほど設定した数値 “+1” の値に設定。

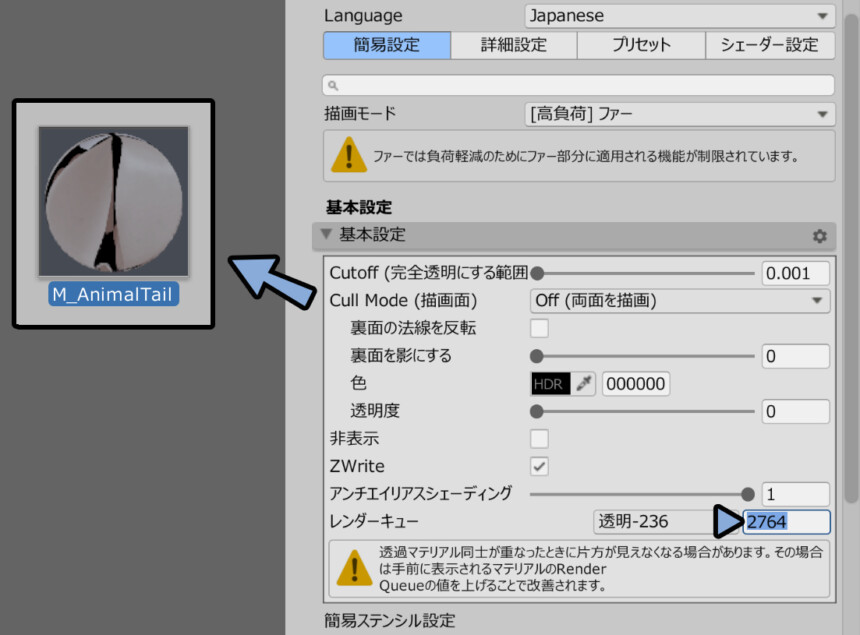
優先度が低い方は “+2” や “+3” といった値に設定。
数値の誤差が大きいほど、不具合で消える可能性が高まります。


この、半透明の表示エラーは3DCGに使わる仕組みの問題なので…
100%取り去ることはできないです。
なので、優先度を決めて設定する形になります。
↓ここでは、下図のようにレンダーキュ―を設定。

以上が、レンダーキューの設定です。
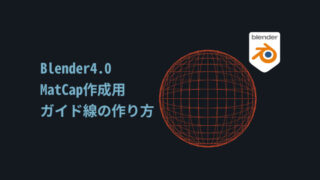
MatCap+マスクで金属を表現
次は金属の質感を調整します。
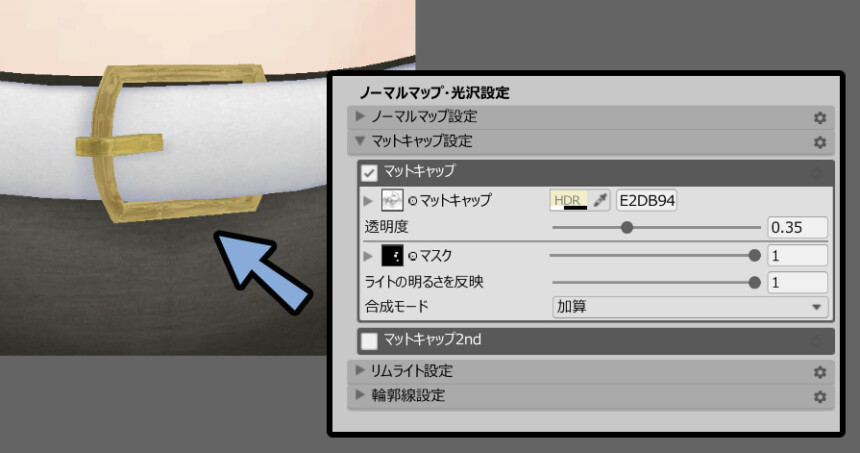
このベルトの留め具に金属の質感を入れます。

Unityの金属は「Matcap」という球に質感を描いた素材を使い…
疑似的に金属の質感を再現する形になります。

私が作ったものは、こちらで配布してます。



また、最近ではAdobeの生成AI「Adobe Firefly」などを使って
Mat Capを作る人も居ます。
あと、他にも「Mat Cap素材」を無料配布してる人も居ます。
ちなみに、私が配布してる素材は手描きで作りました。
ガイドを作って、画力で殴る簡単なお仕事。

どのような手順でもいいので、MatCap素材を用意。
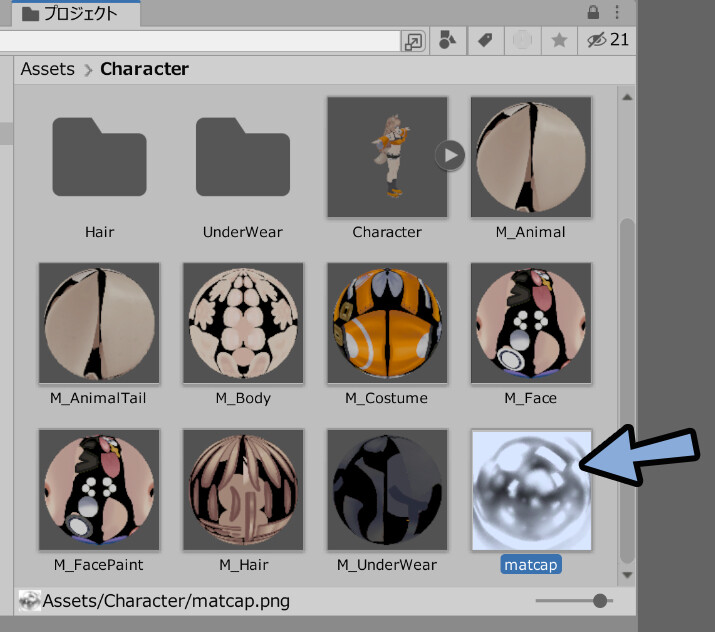
プロジェクトに素材を読み込み。

インスペクターを下図のように設定。
(この素材はモノクロだったので、色情報のデータsRGBを解除しました)


色が付いたMatCapを使う場合は…
sRGBはオンにしてください。
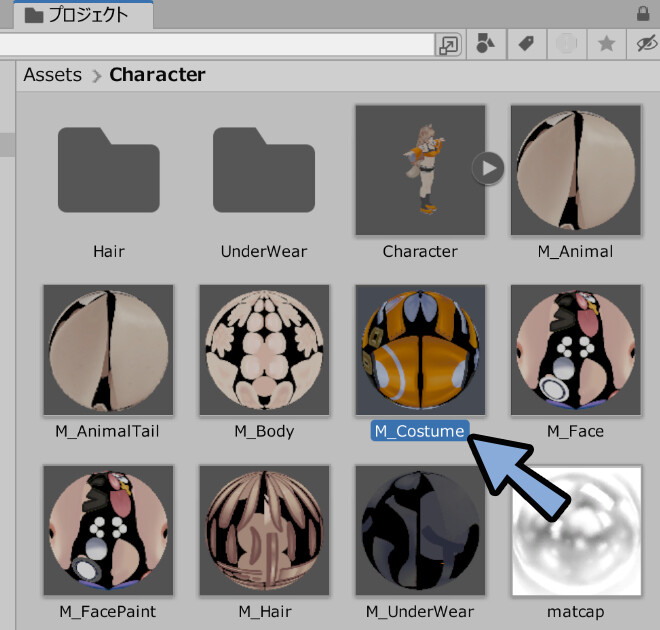
そしたら、MatCapを割当てたいマテリアルを選択。
金属のベルトは服にあるので「M_Costume」を選択しました。

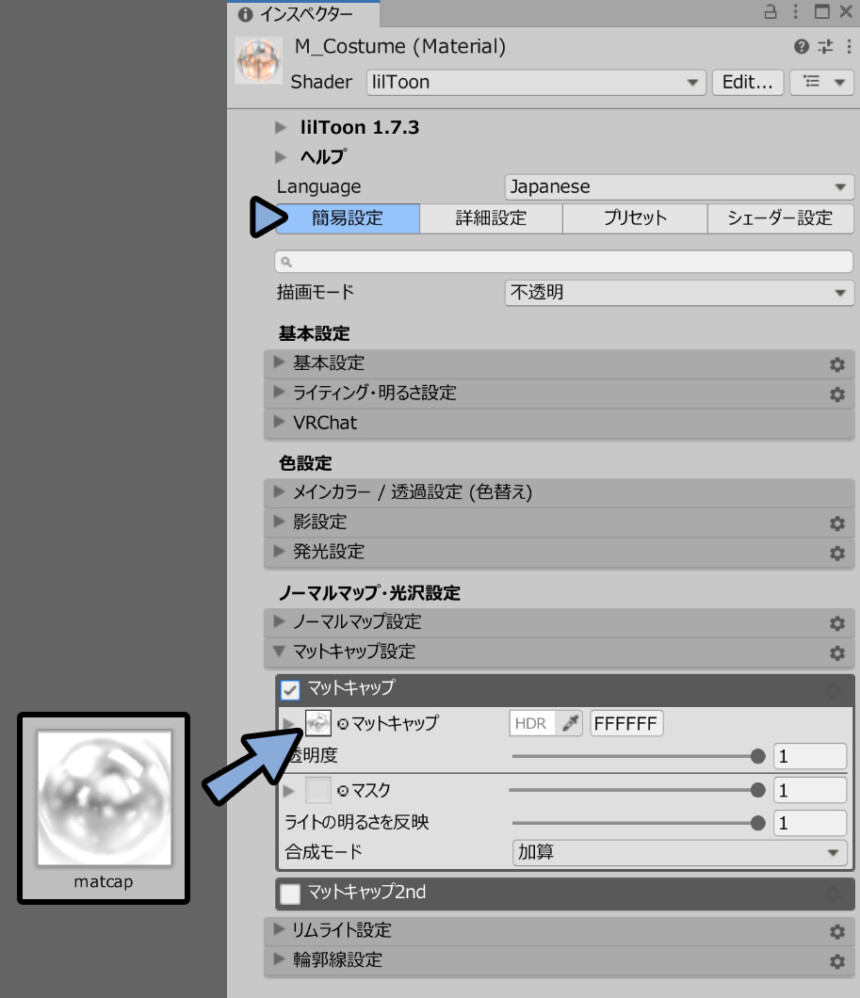
そして、簡易設定 → マットキャップ設定を開いて有効化。
ここにMatCapの画像を読み込み。

すると… 全体がテカテカします。

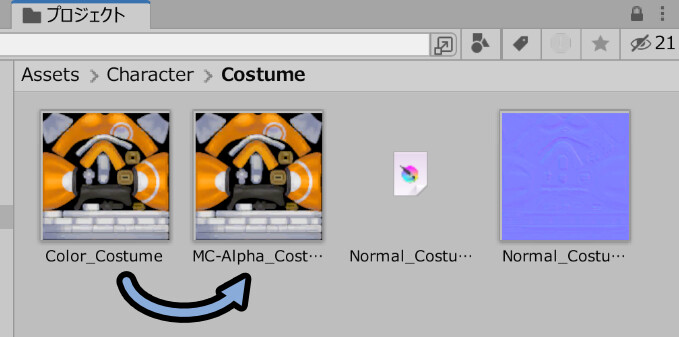
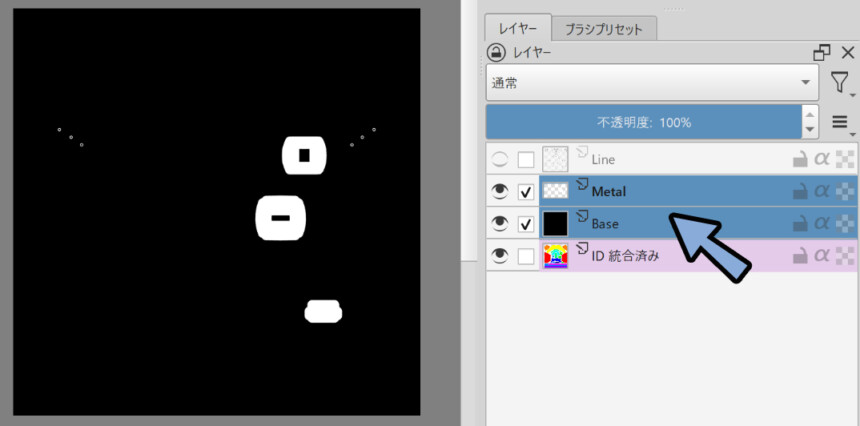
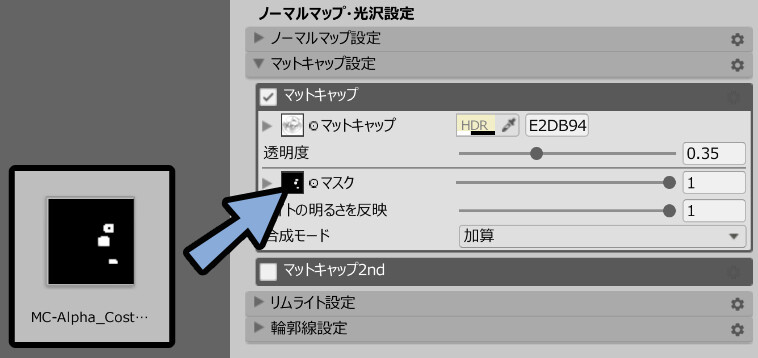
なので、MatCapを入れたい所を白色で描いたテクスチャを用意します。
カラーテクスチャを複製。
→ 「MC-Aplha_Costume」などの名前に変更。

そして、金属の質感を入れたい所を白くします。

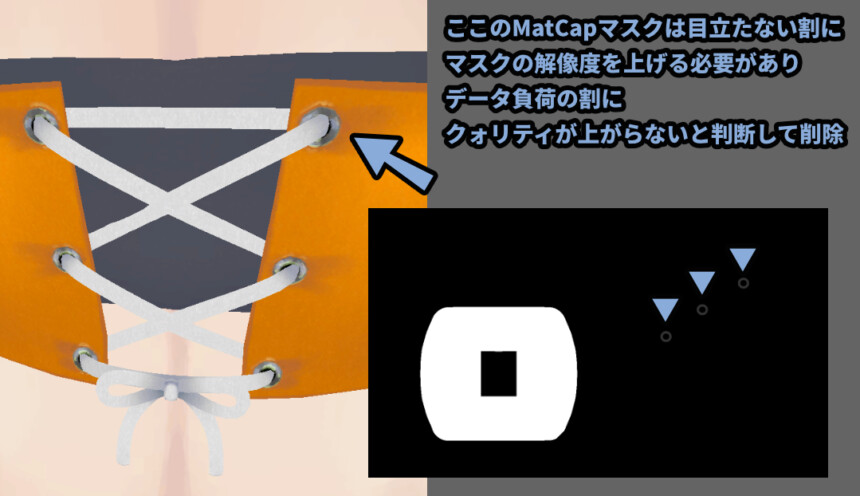
あと、小さなパーツの金属質感は…
Mat Capを使わず手描きすることをおすすめします。


目立たない割に、Mat Capテクスチャの解像度を大きくしないと表現できず…
処理負荷を上げるので。
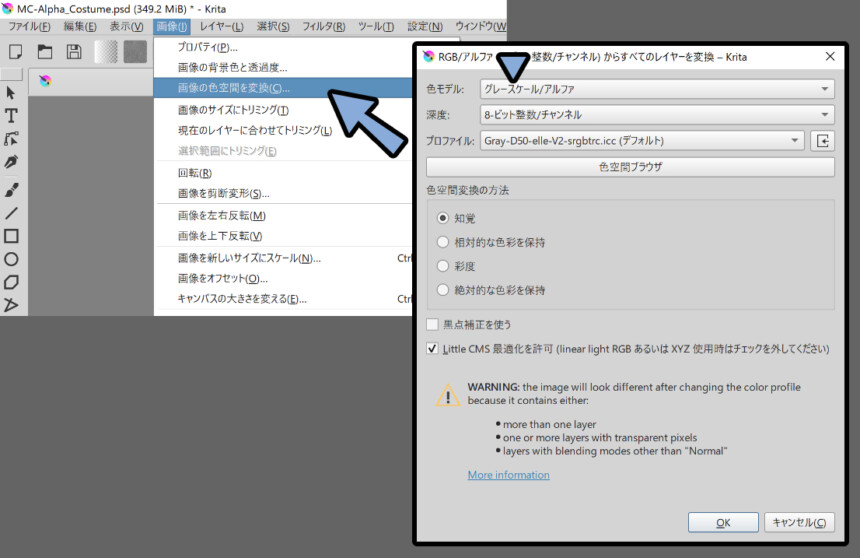
ゲーム用のモデルであれば、色空間をグレースケールに変更してデータを軽量化。

VRChat向けであれば一般の方がデータを編集するので…
テクスチャはカラーのままの方が分かりやすいと思います。

ファイルのデータは若干重くなりますが…
Unityに入れる分には、インスペクターで「sRGB」をオフにすればいいだけなので…
そこまで、軽量化の意味はないと思います。
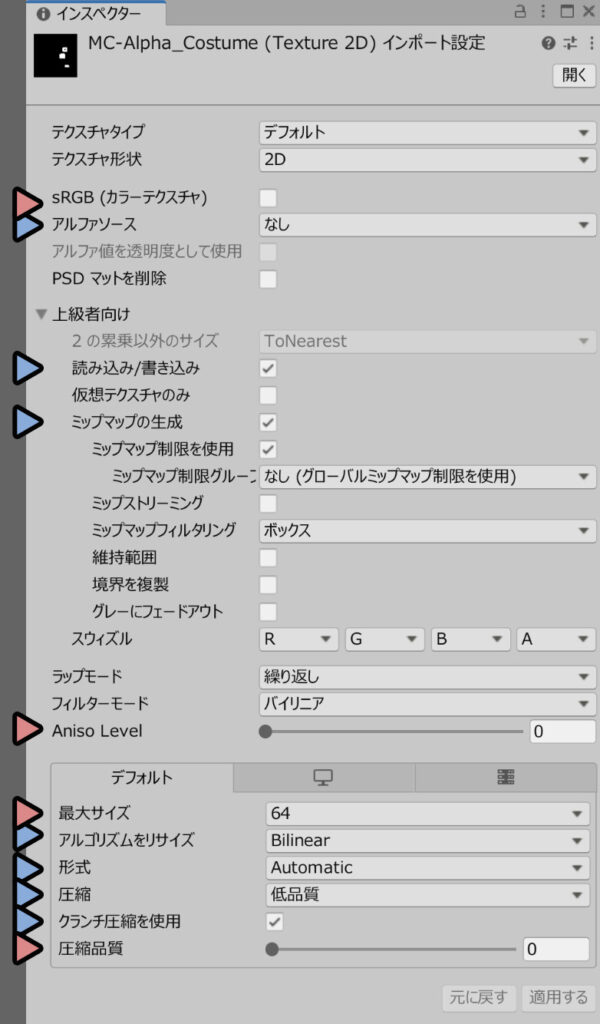
そしたら、このテクスチャを下図のように設定。
色情報は削除、解像度は求められない、ただのマスク素材なので…
「Aniso Level」と「画像サイズ」と小さく設定。
「圧縮など」はかなり強めに設定。

このテクスチャを、マットキャプの「マスク」に設定。
あとは、色や透明度を調整。

すると、ベルトの所に金属の質感が入ります。

これで、MatCap+マスクによる金属表現が完成です。

BaseColorなどを調整すれば、よりリアルな金属の質感を表現できます。
少し古いシェーダーですが… ↓の記事などが参考になると思います。
以上が、MatCap+マスクで金属を表現する方法です。
マテリアル設定で陰影や質感調整
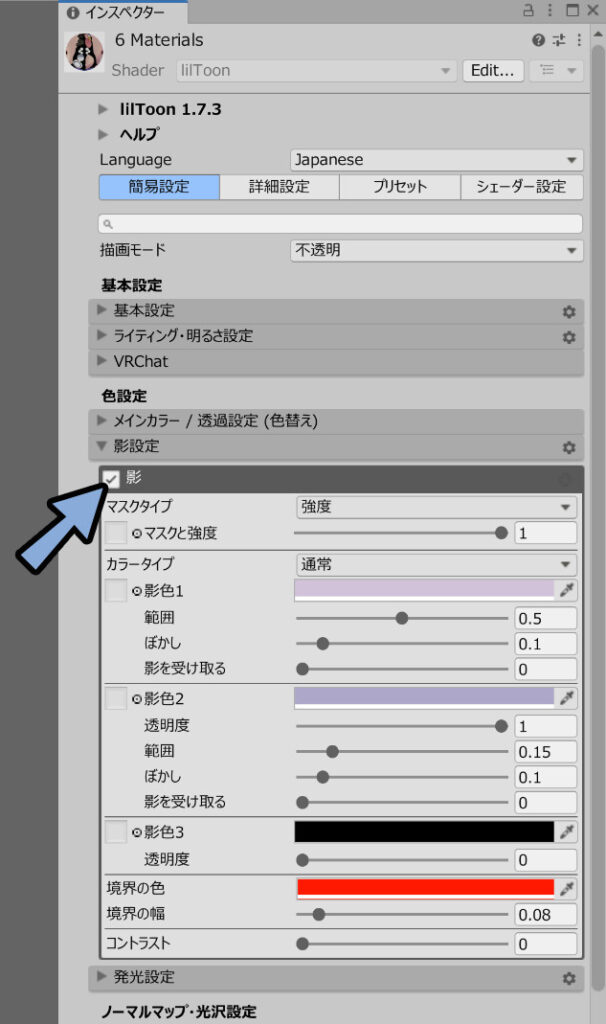
陰影は「影」を有効化すると、表示されます。
デフォルトでは青紫色を乗算処理して色を乗せる形になります。

なので、色味がちょっと悪いです。

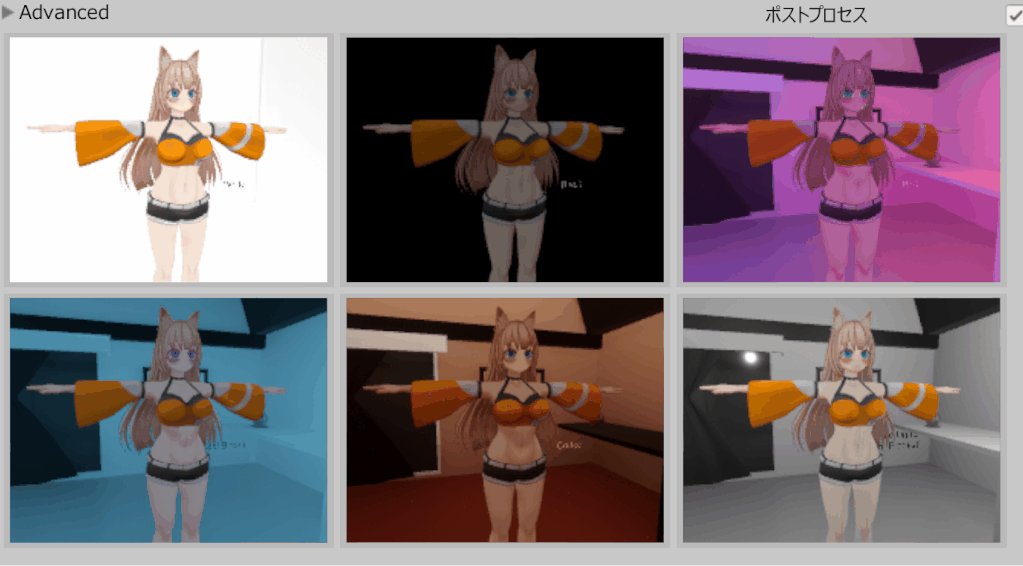
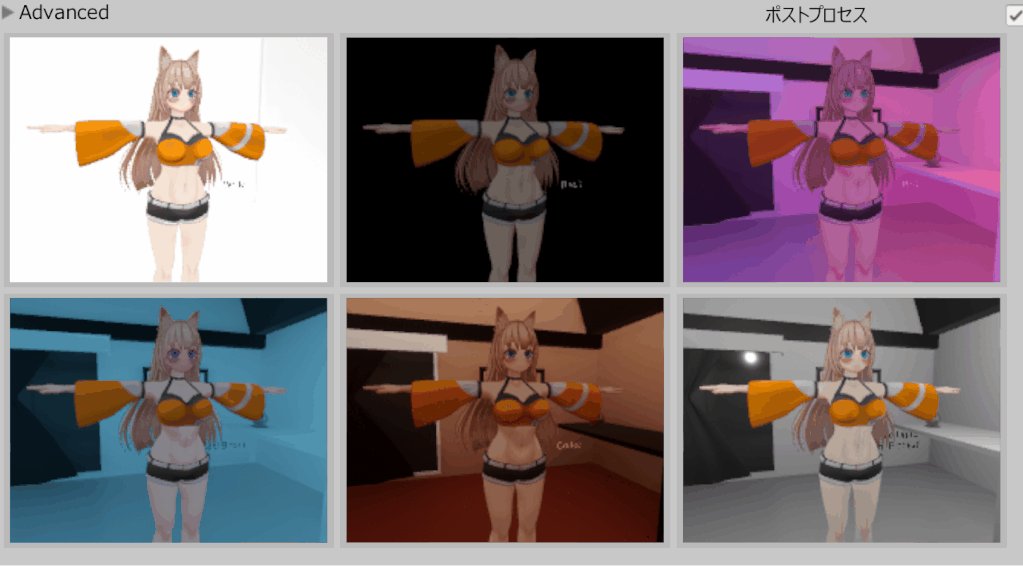
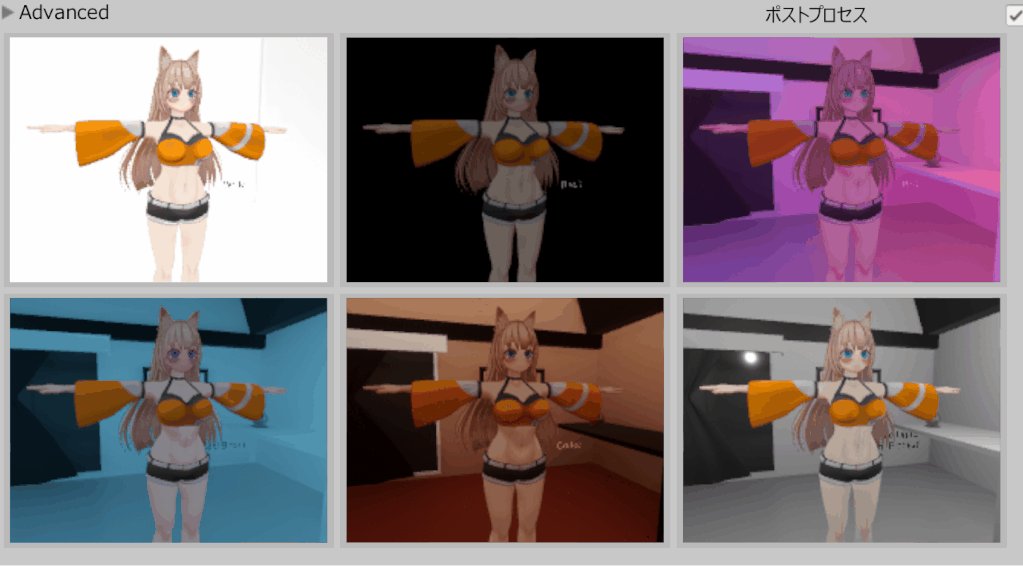
そこで複数の環境光で見た目を確認し、色味などを調整する流れになります。

複数の環境光の見え方は「Lightbox Viewer」を使うと素早く確認できます。
↓詳細はこちらで解説。
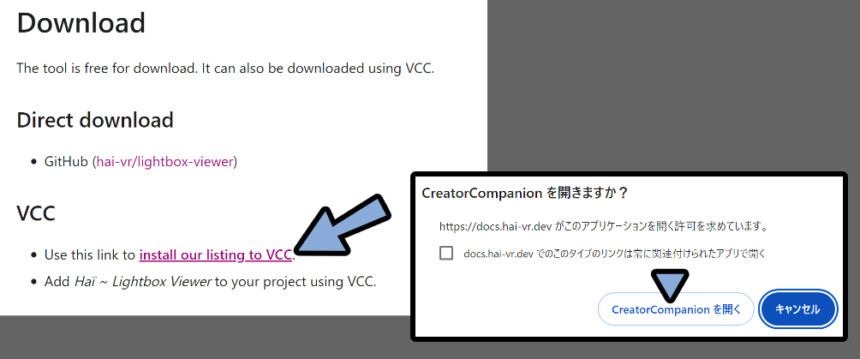
↓Lightbox ViewerをVCCに入れるには、こちらのページにアクセス。

「install our listing to VCC」を選択しVCCを開くと入れれます。

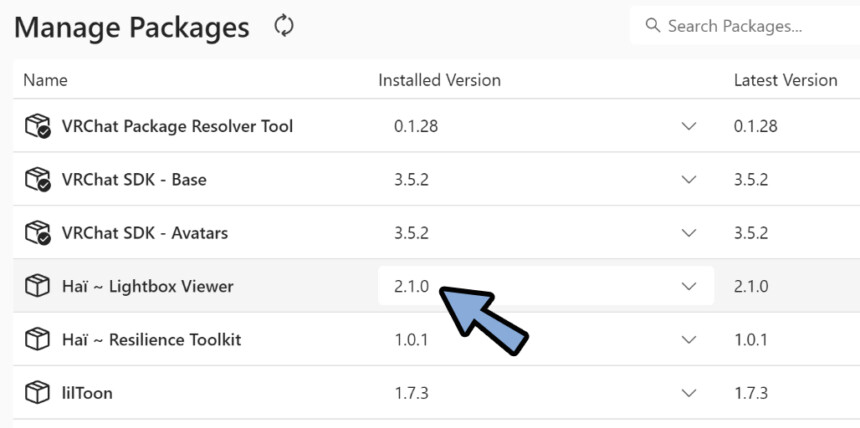
そしたらUnityファイルを一度閉じて、VCCで「Lightbox Viewer」を導入。
そして、Unityファイルを再起動。


「Resilience Toolkit」はLightbox Viewerを入れると自動でインストールされました。
たぶん、Lightbox Viewerを動かすのに必要なモノだと思います。
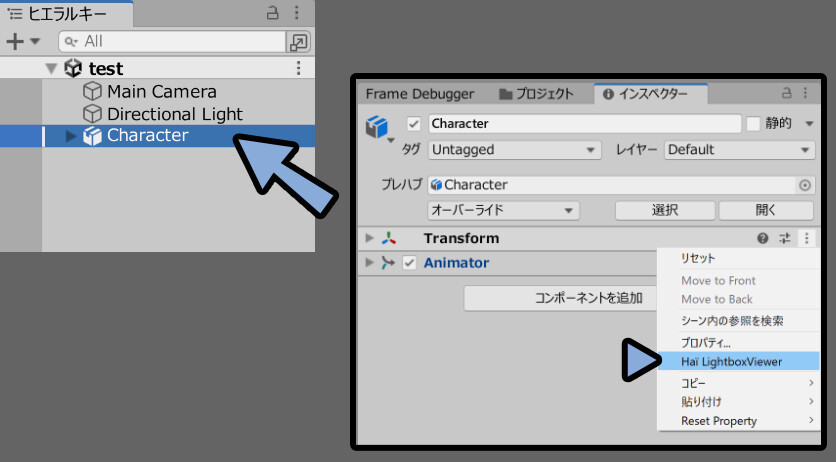
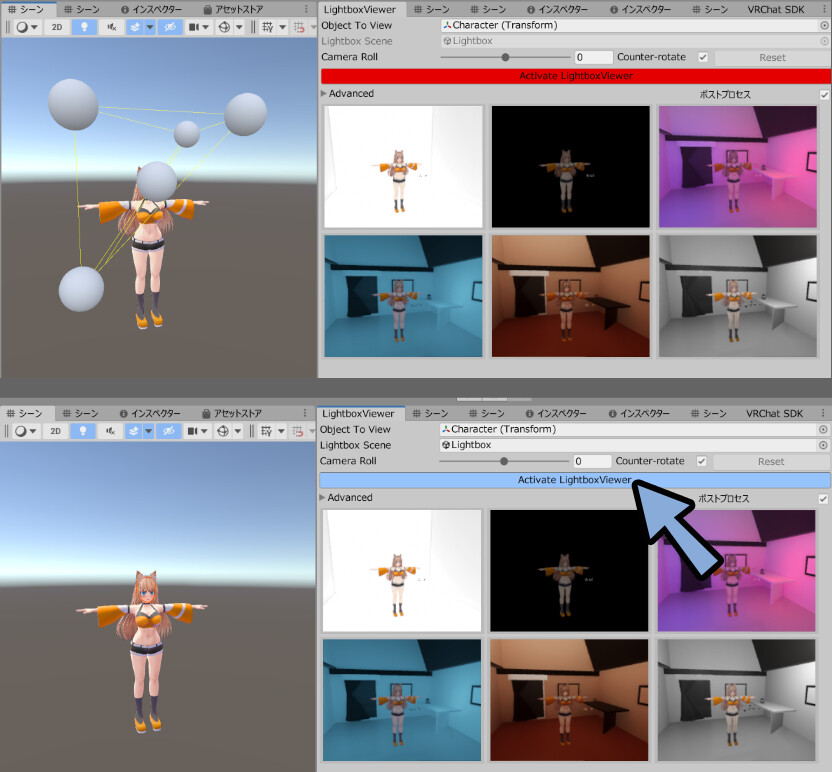
Lightbox Viewerを入れましたら、ヒエラルキーでキャラクターのモデルを選択。
インスペクターの「Transform」横にある3つの点を選択。
→ 「Hai Lightbox Viewer」を選択。

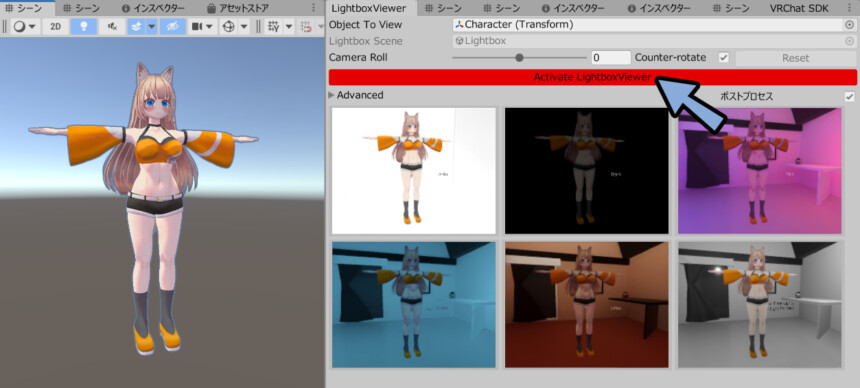
「Activete Lightbox Viewer」を選択。
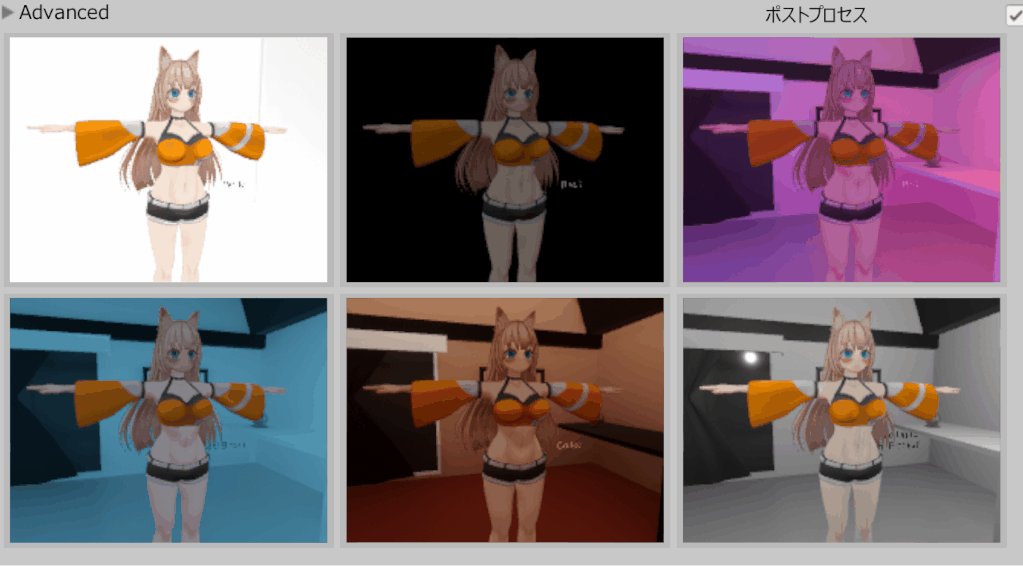
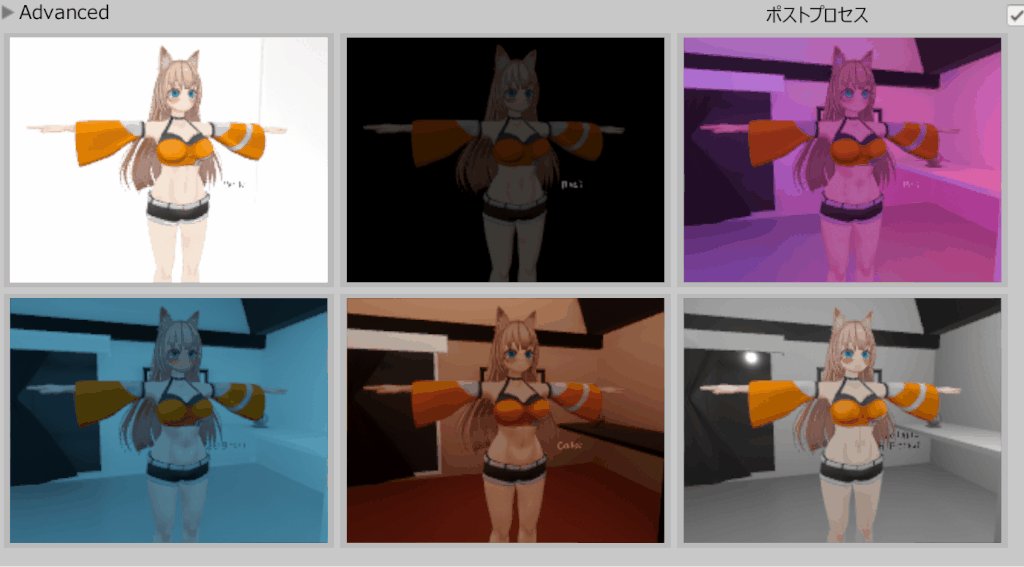
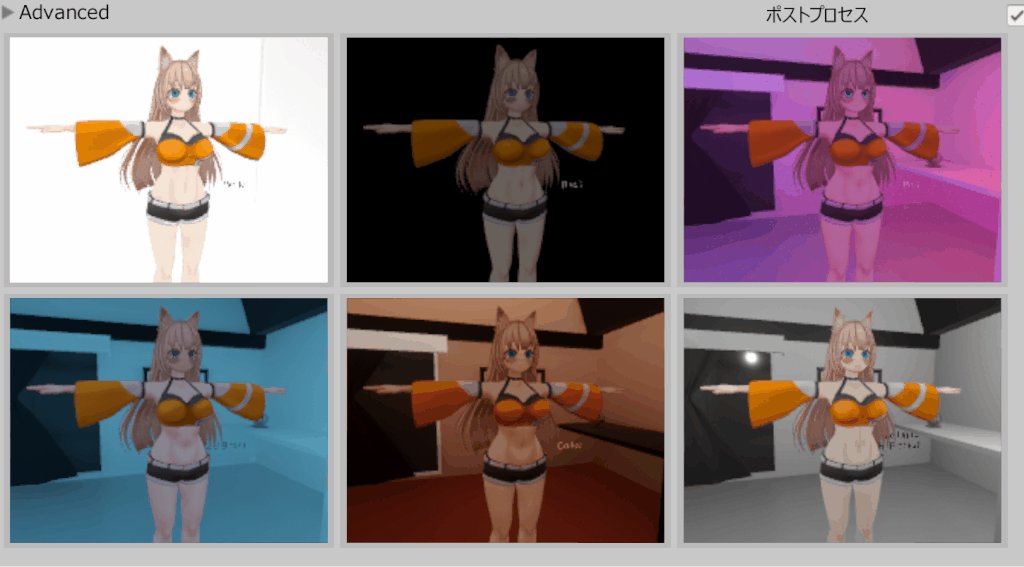
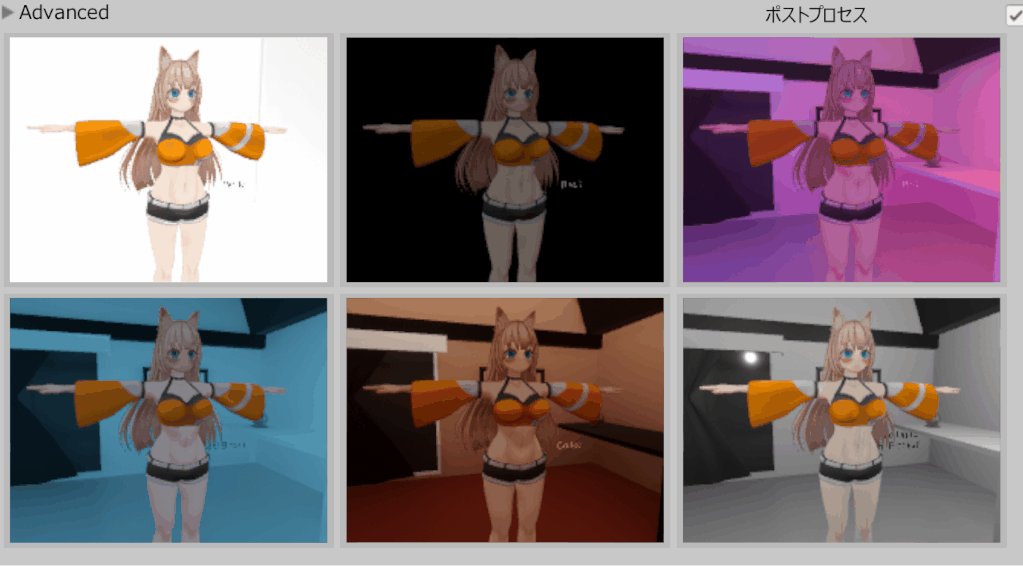
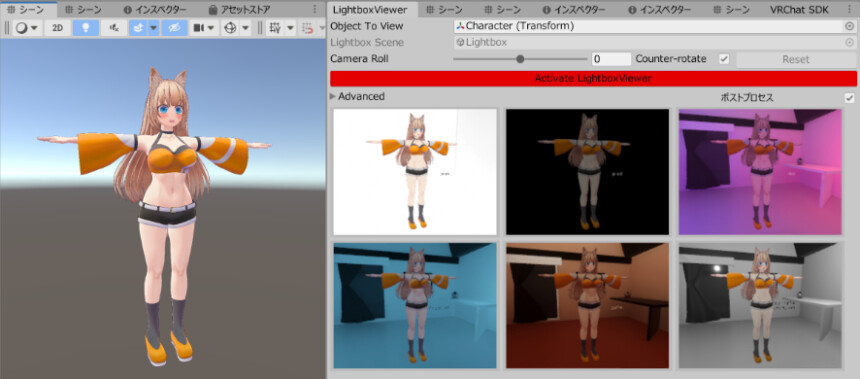
すると6つの環境光での見え方を比較できます。
これで、シーンを合わせると合計7つの状態で見え方を調整できます。

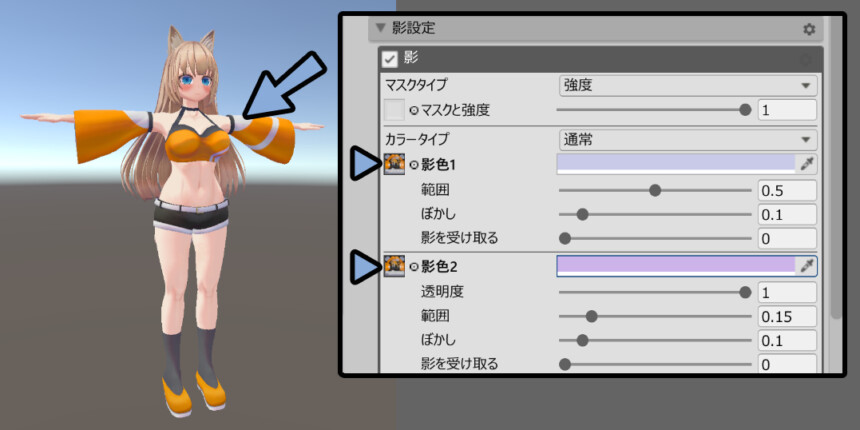
この状態で影の色などを調整。
肌の影は紫色より、赤っぽい方が自然な色になります。

服などは影色にカラーテクスチャーを入れて…
青系の影にすると、少し見た目が良くなります。

このような調整を行い、自然な陰影の見え方になる用に調整します。

↓イラスト風、陰影の入れ方や考え方はこちらで解説。

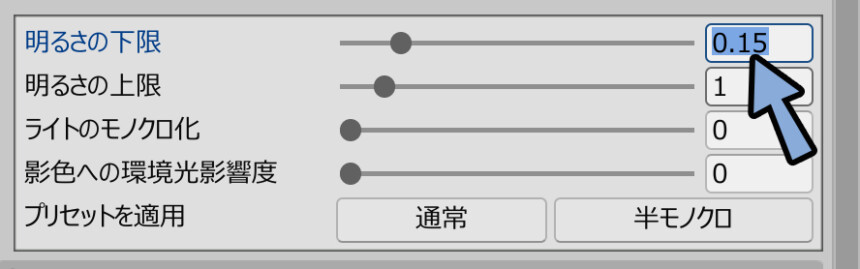
あと、明るさ下限を操作すると、暗くなりすぎないような設定ができます。

↓このように、暗い所でもアバターがはっきり見えるようになります。


ただし、入れ過ぎるとアバターが光って見えるような感じになるので注意。
あくまで、自然な見た目を損なわない程度に入れてください。
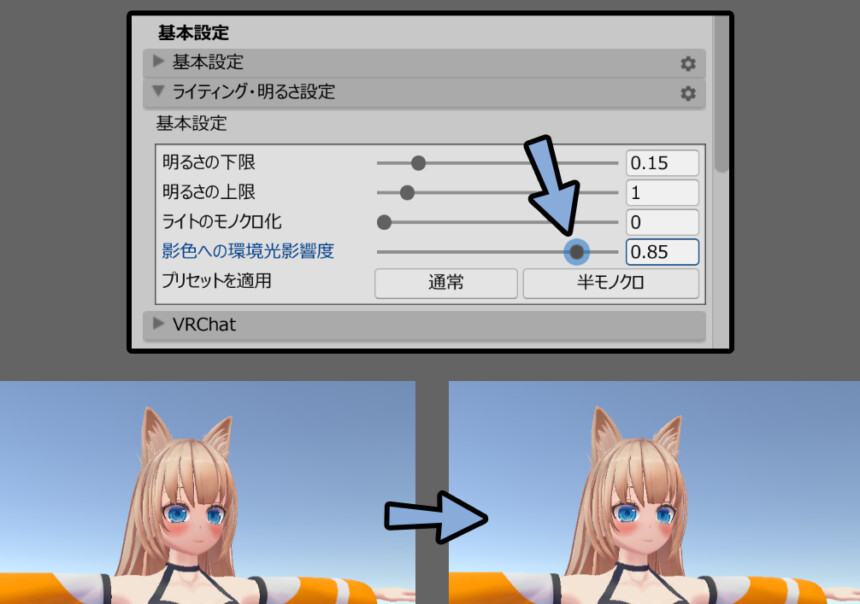
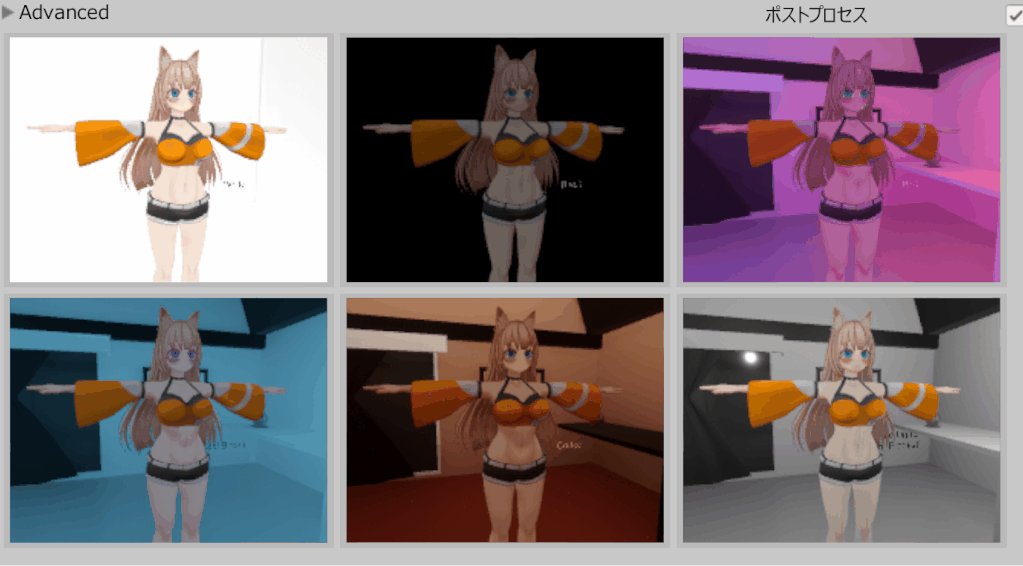
影色への環境光影響度を上げると少し影の色が弱まります。

ただ、部分的にこれをオンにすると… 顔だけ光って見えます。
↓のように程よい見え方になるように調整して少しだけ入れてください。

あとは、リムライト(フチに入るクォリティを上げる光)と輪郭線を設定。

↓ちなみに、この線はこちら「反転オフセットポリゴン」という仕組みで表示されてます。

輪郭線は目などに入ると不自然です。
なので、このような線が不要なポイントを黒く塗ったマスクテクスチャを作成。

こちらを割当てると、線を消せます。

あと、白目が必要以上に光ってるように見えてました。
なので、3Dモデルの頂点法線を調整して修正。

↓陰影の見え方、頂点法線の調整方法はこちらで解説。

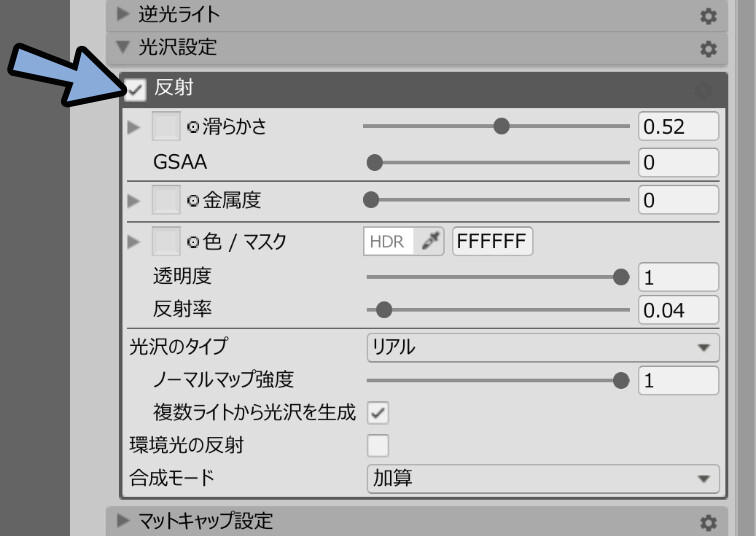
あとはハイライト、光沢は「詳細設定」の中にあります。

光沢 → 反射を有効化。
すると、光沢が表示されます。

【反射のおすすめ設定】
・光沢のタイプを「リアル」にする
・あとは、滑らかさや反射率などで見え方を調整このような調整を行い、見た目を作ります。

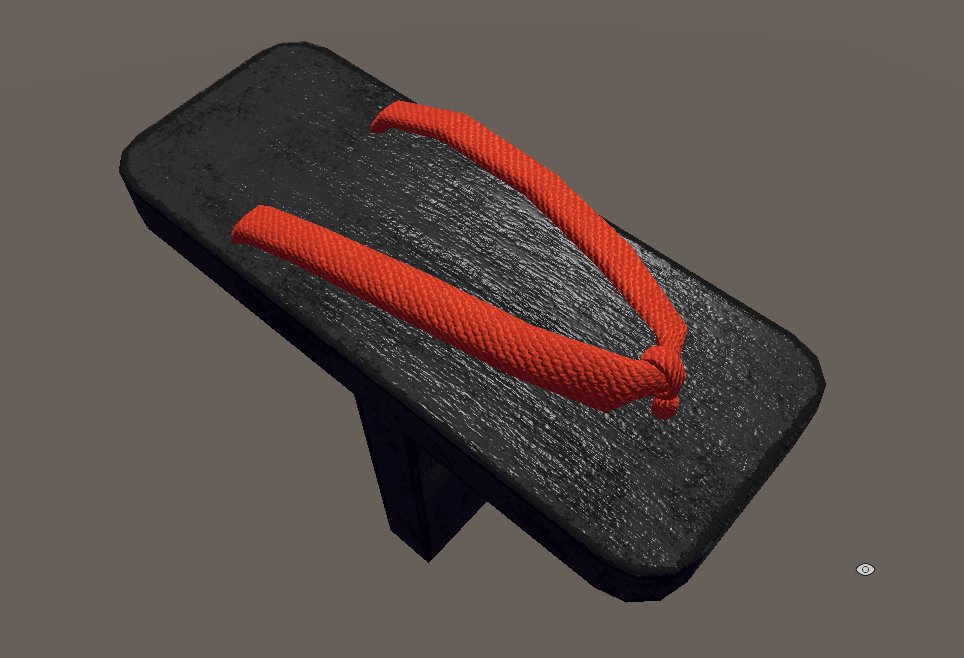
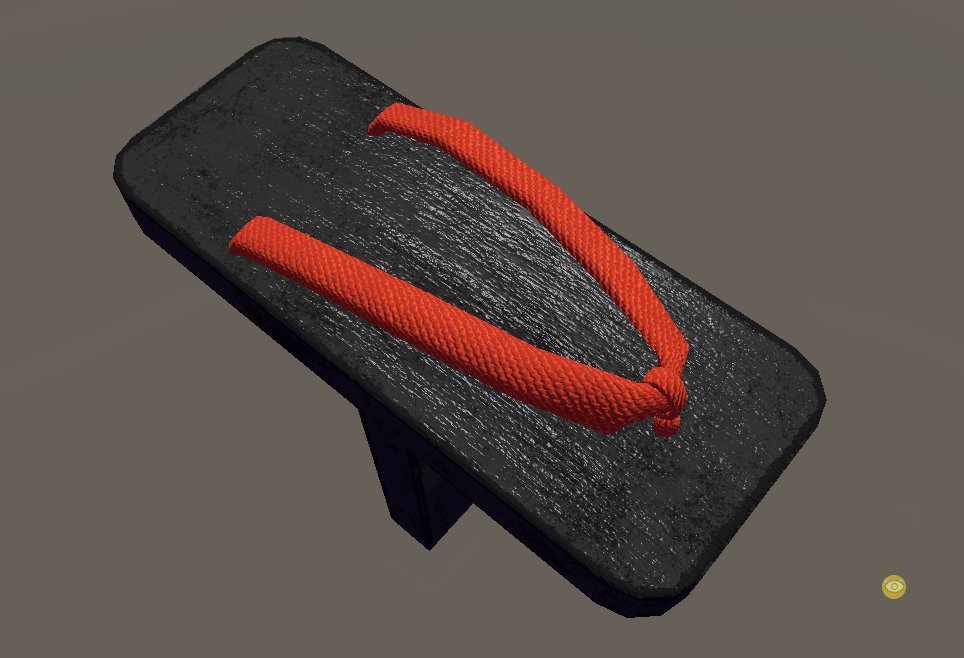
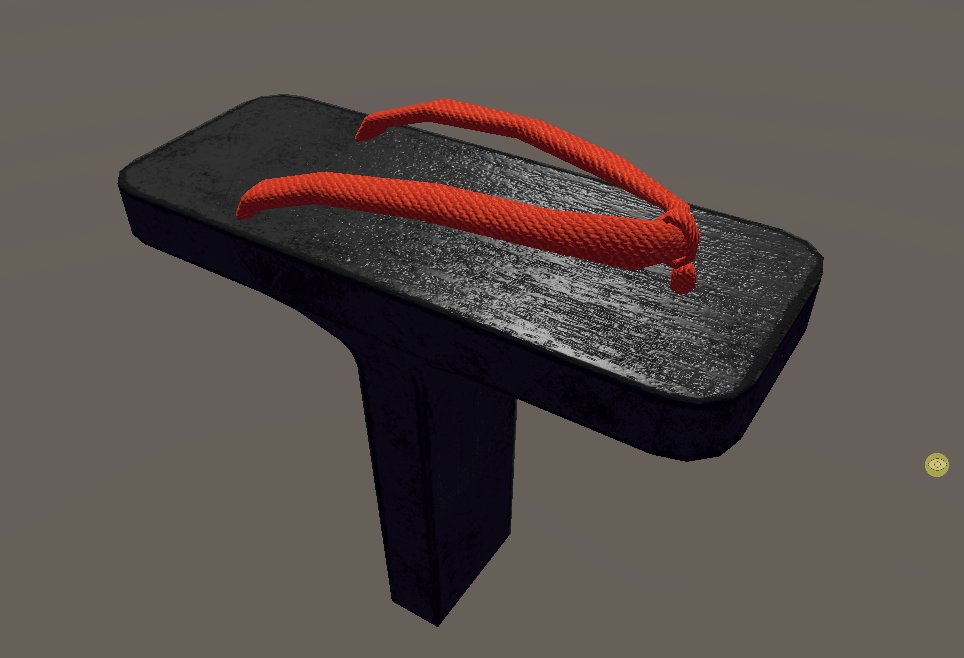
あと、Lightbox Viewerはオンにした状態だと謎の球が表示されることがあります。
これは「Activate Lightbox Viewer」でオフにすると消えます。


この謎の球+黄色い三角形…
毎回、なんなのかと気になりながらも放置してます…( ˘ω˘ )
細かな所は後でサイレント修正しますが…
これで、陰影や質感の調整が完了です。

あとは、数日寝かせて目を休めて…
細かな色味などを調整してください。

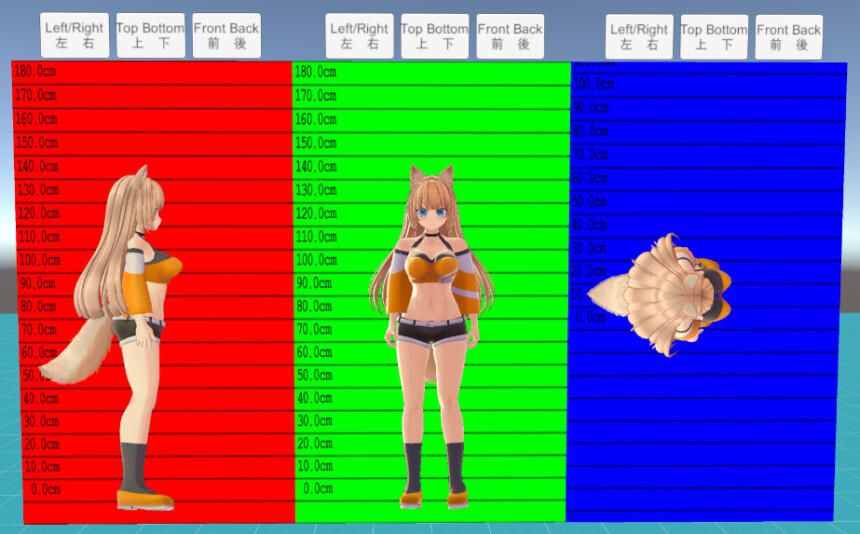
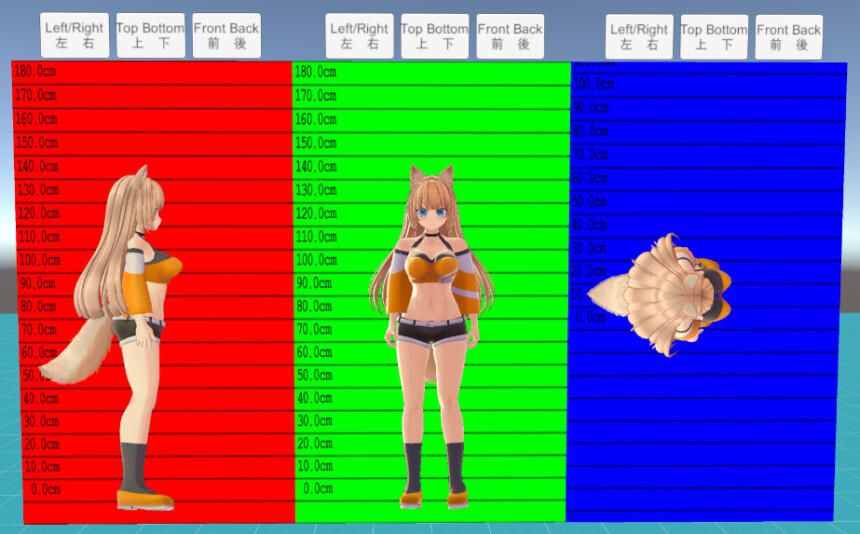
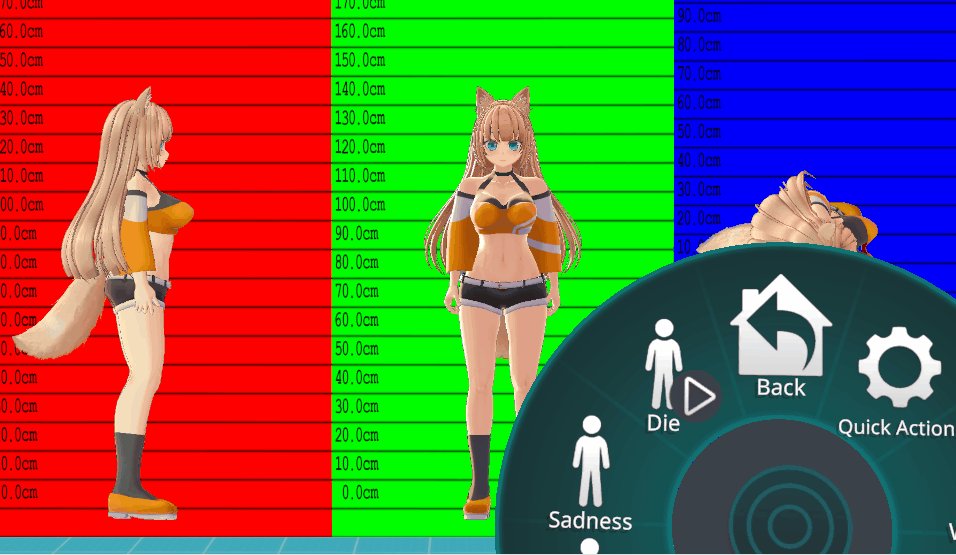
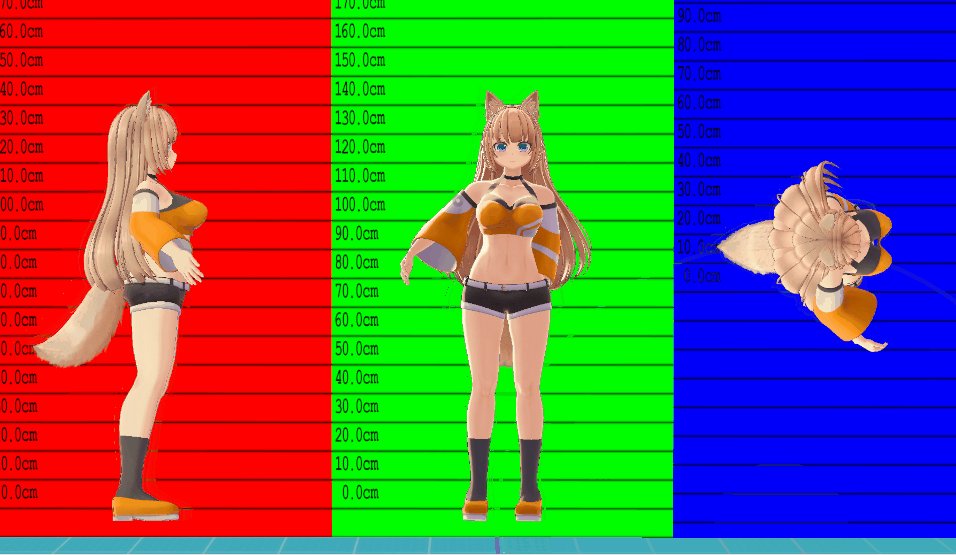
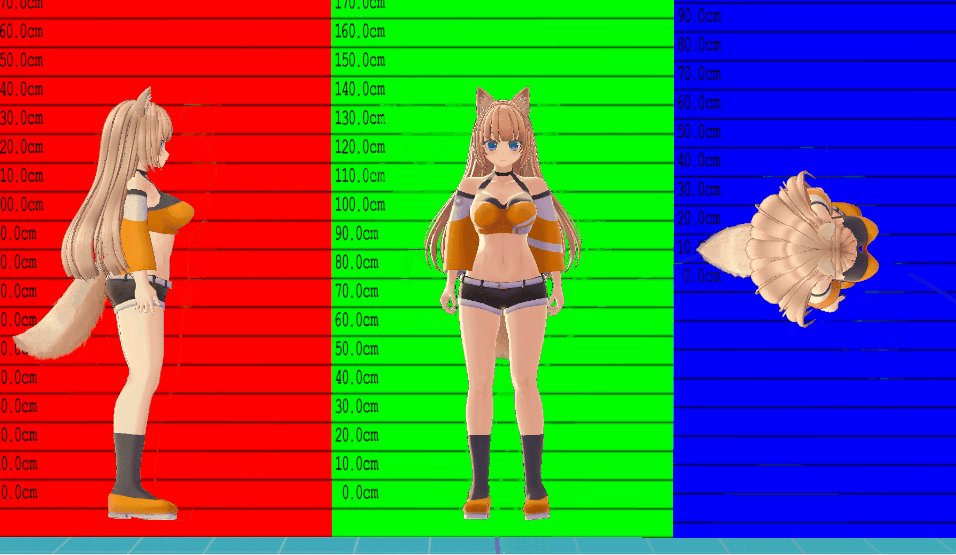
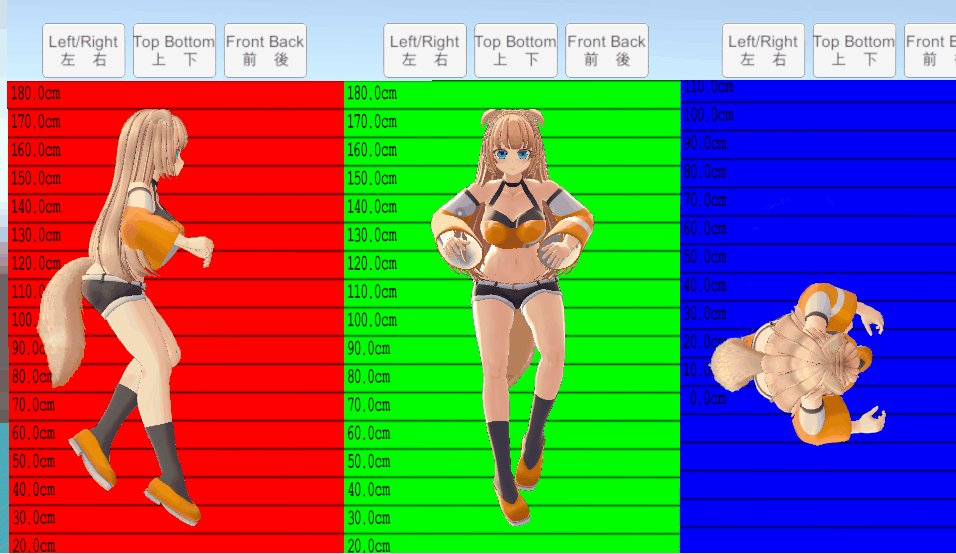
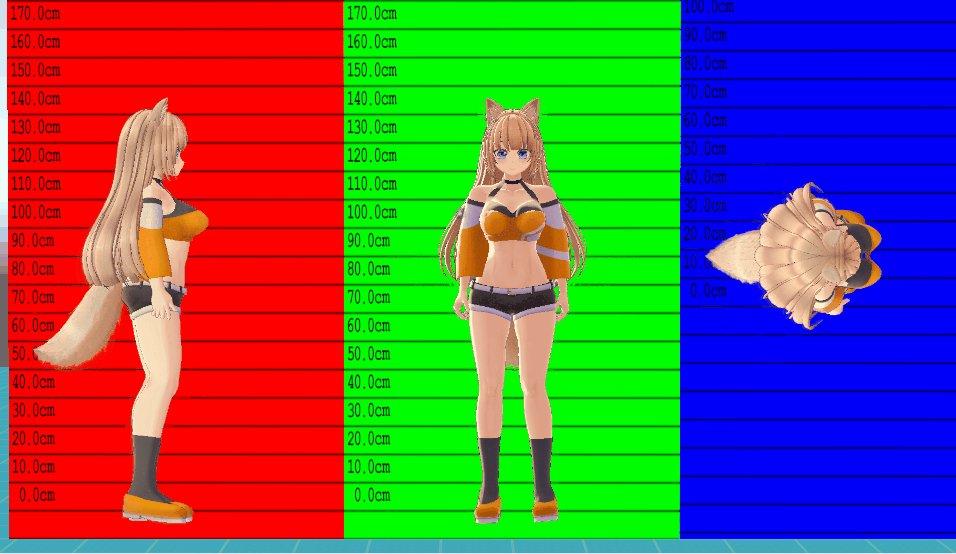
メッシュのBoudns設定
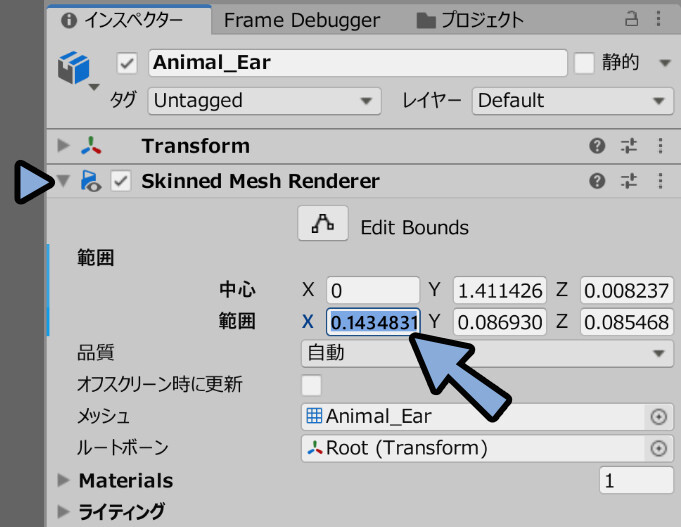
ボーンで動く3DモデルはSkinned Mesh Rendererという設定で表示されます。
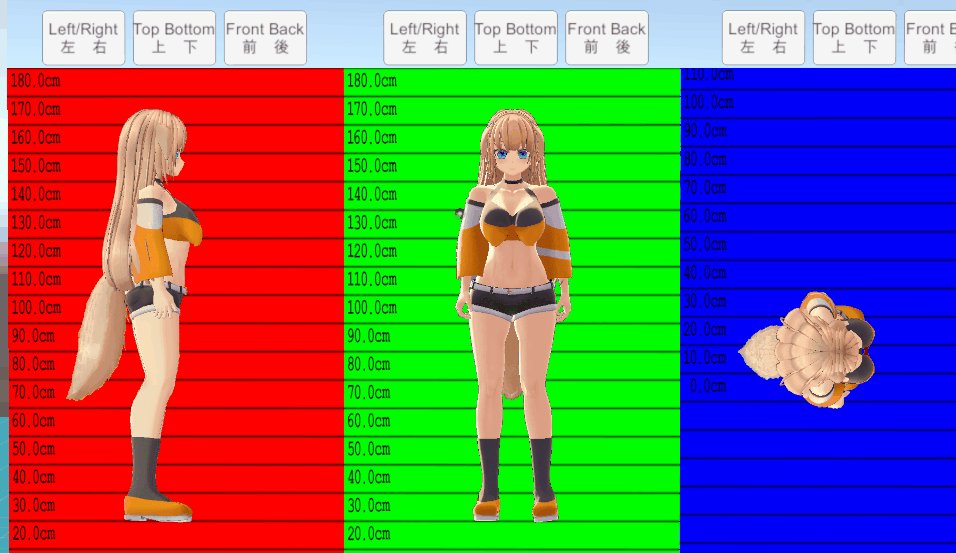
これは「Boudns」で3Dモデルの範囲を決めて、描画するモノを決めてます。

このBoudnsは画面上部の「球マーク」で表示できます。
初期状態だと 3Dモデルギリギリの範囲に設定されてます。

このような、ギリギリ設定の場合…
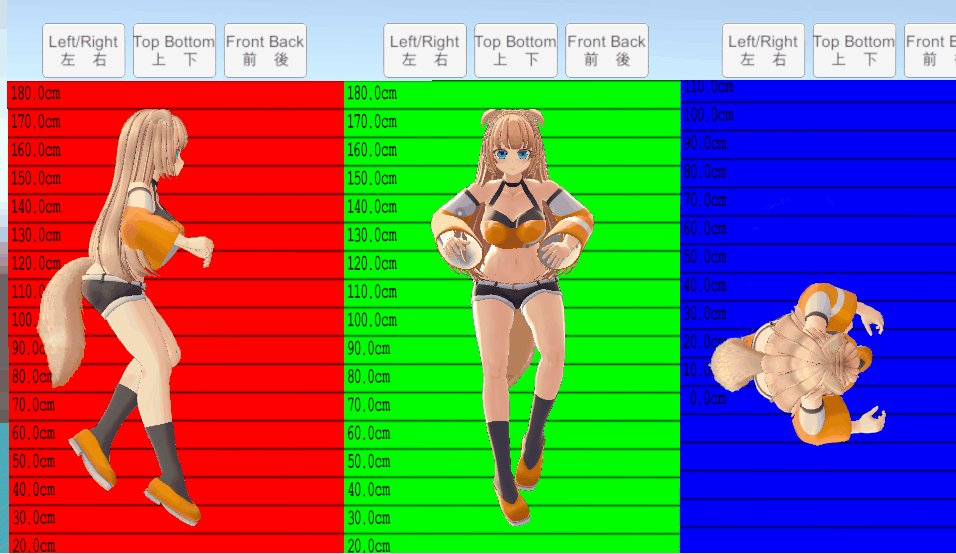
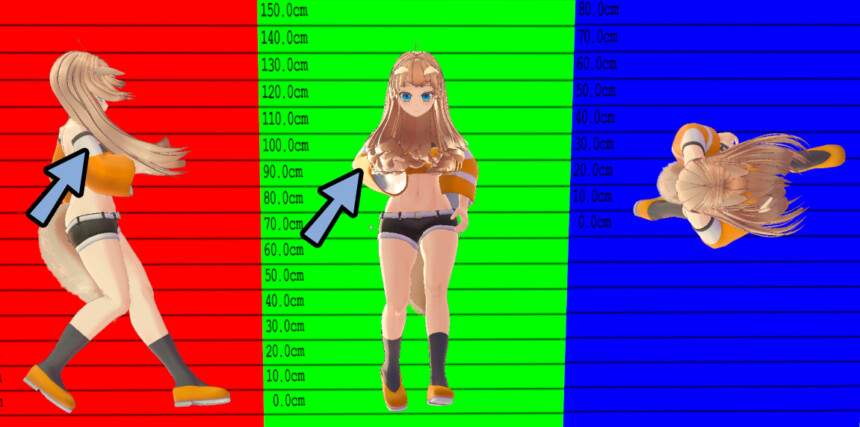
特定の角度や距離で見た際にパーツが消えることがあります。

VRChatで凄い近づいたり、角度をつけたりして見ると…
顔やケモミミなどが消えることがあります。
これは、高確率で「Boudns」が原因。
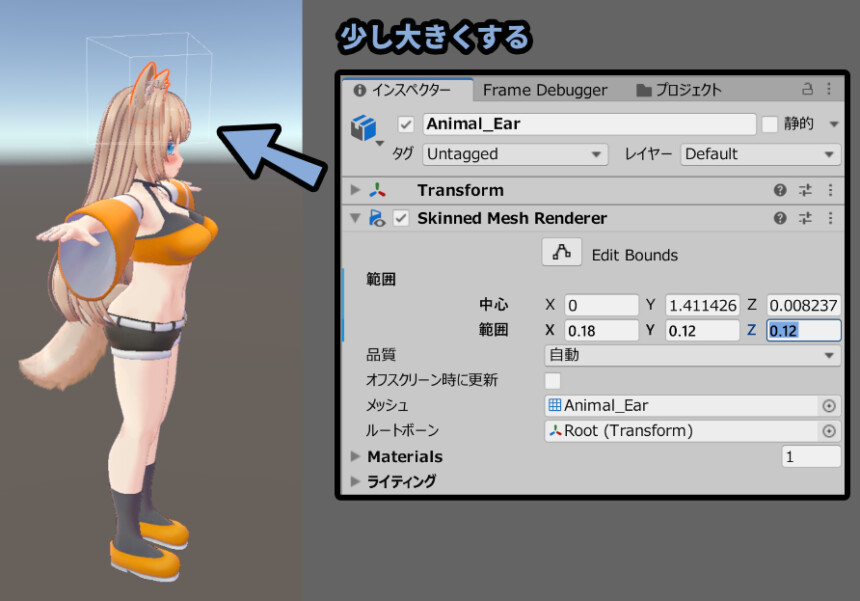
なので、Boudnsの範囲を操作して、この範囲を少し大きくします。

やる事は簡単。
プレビューを見ながら数字を大きくするだけです。

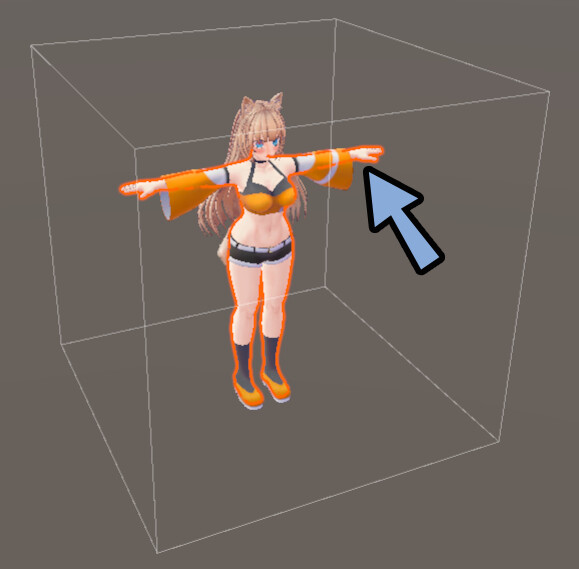
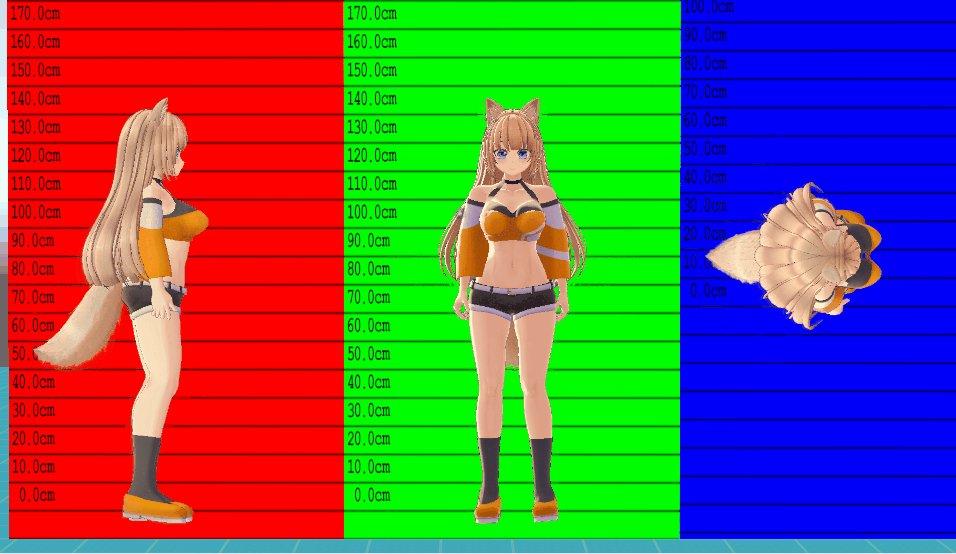
体などはかなり大きめにして大丈夫です。

※ただし9999のような極端に大きな数字の場合…
別の不具合を引き起こす可能性があるので注意。

大きさはほどほどにしてください。
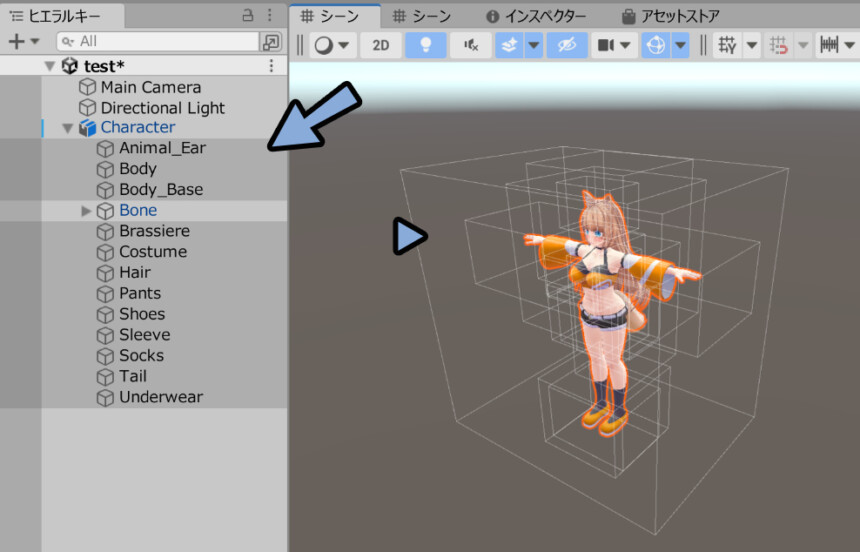
この処理を、全てのメッシュで行います。

これで、メッシュのBoudns設定が完了です。
最低限のVRC AvatarDescriptorの設定
ここまで来たら、VRChatにアップして動きを確認します。
そのVRChatに上げるために最低限必要な設定を行います。

ヒエラルキーでキャラクターのモデルを選択(一番上の階層)

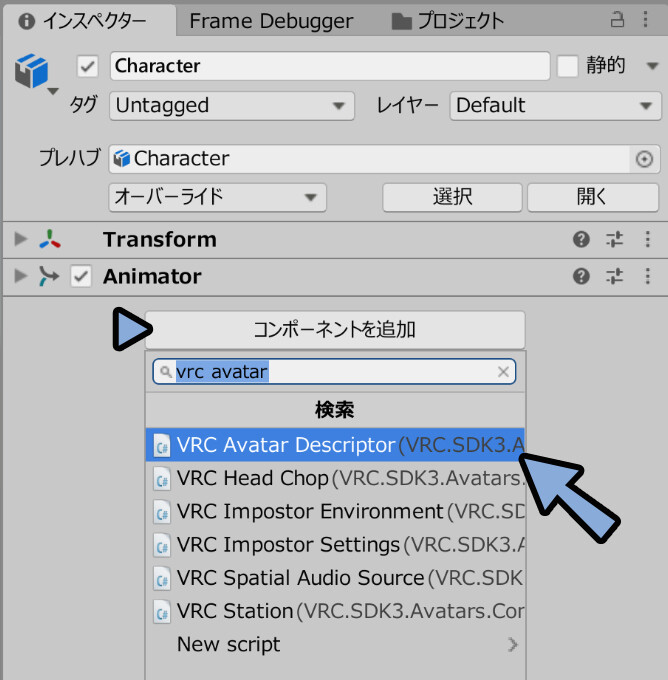
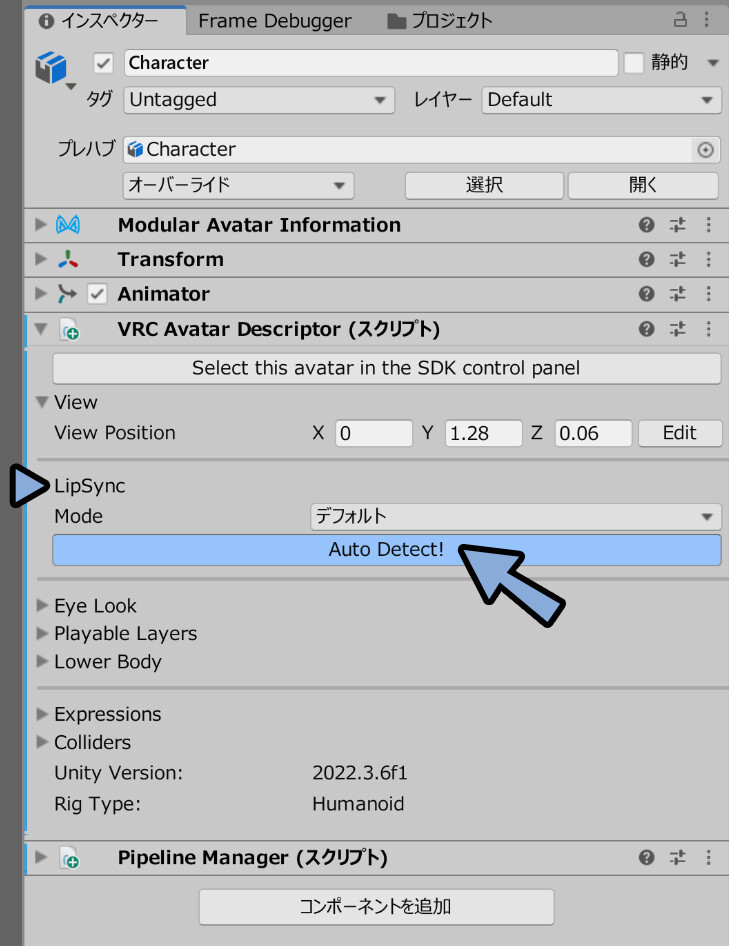
インスペクターで「コンポーネントを追加」を選択。
→ vec avatarと検索して「VRC Avatar Descriptor」を選択して追加。

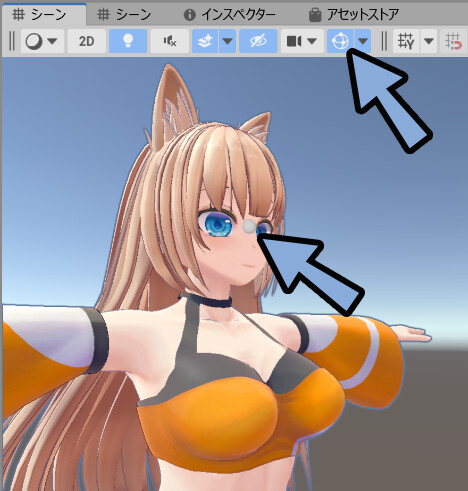
そして、シーンで球マークが有効だと…
謎の灰色の球が表示されると思います。
これが俗にいうビューポイント(視点)です。


VRChatで動かすためには、この視点の設定だけはどうしても必要になります。
(あとは任意で追加する形です)
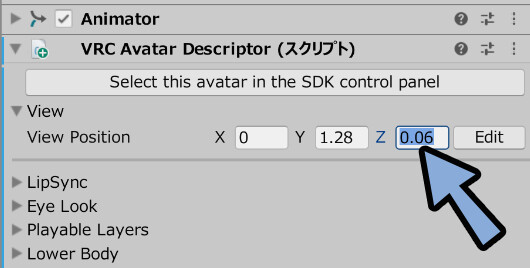
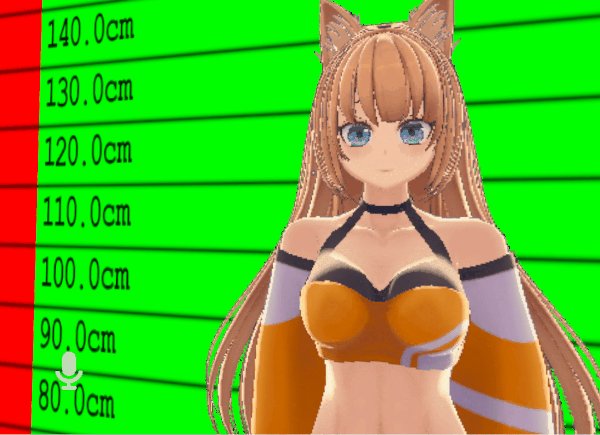
VRC Avatar DescriptorのViewを開きます。
View Positionを調整して、ビューポートを調整。

ビューポイントは目と目の間で、顔の中に入れるように設定する事をおすすめします。


Head以上のボーンで動くものの場合…
ビューポイントでは表示されない設定になります。
以上が、最低限のVRC AvatorDescriptorの設定です。
VRChatにアップロードして動作確認
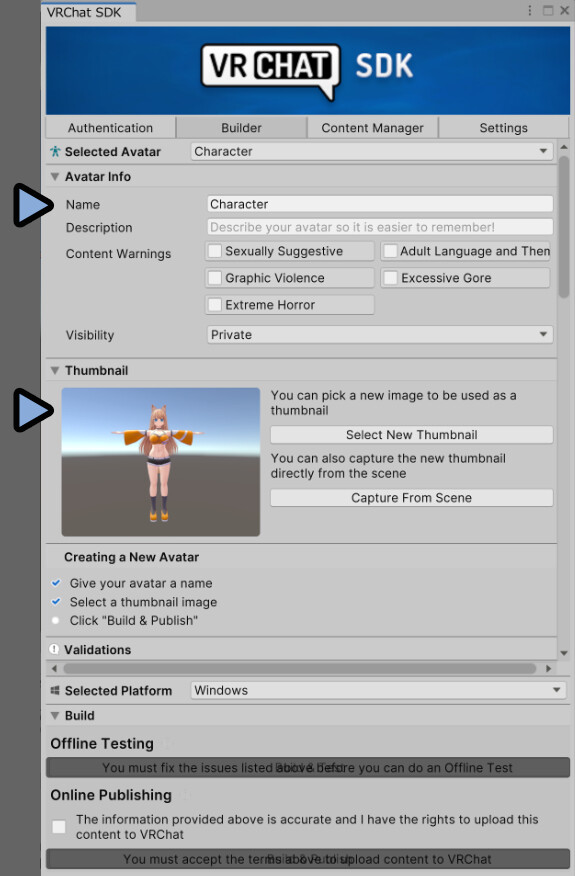
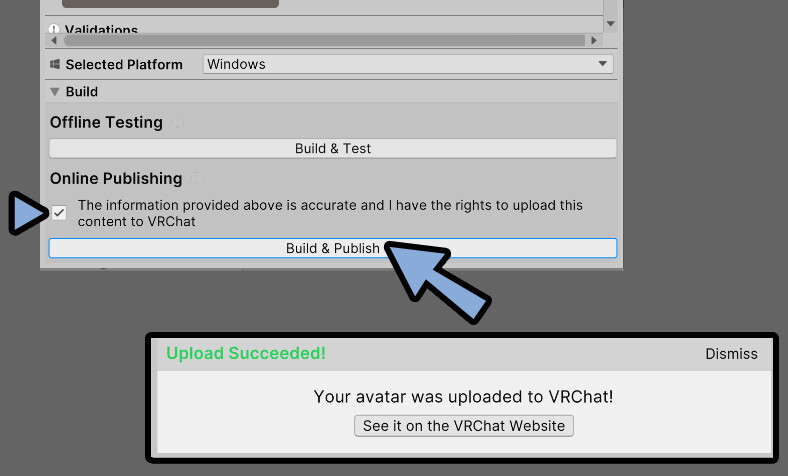
次はVRChatにモデルをアップロードします。
「名前」と「サムネイル」を設定。

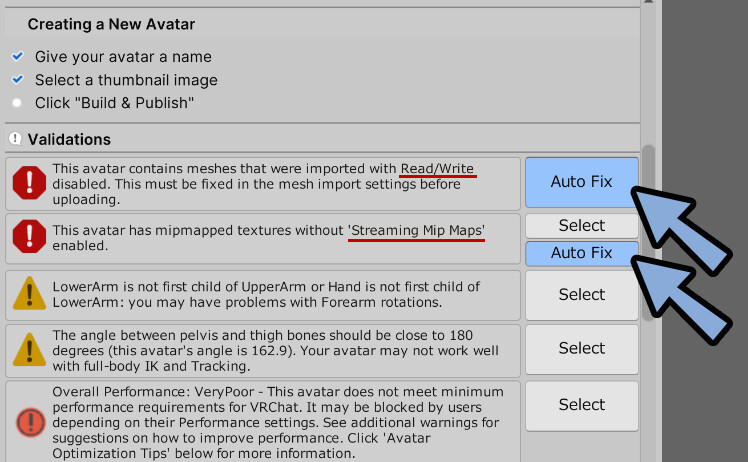
そして、エラーログを見ます。
「Auto Fix」系のエラーがあれば「Auto Fix」を押して修正します。

このエラーは何かしらの必須設定を忘れてますよ! という警告です。
やったつもりですが、素材が多いので何かが抜けることがあります。


何が抜けたを探すより…
Auto Fix1発押して直す方が早いです。
このような手順でエラーを潰して、VRChatにアップロード。

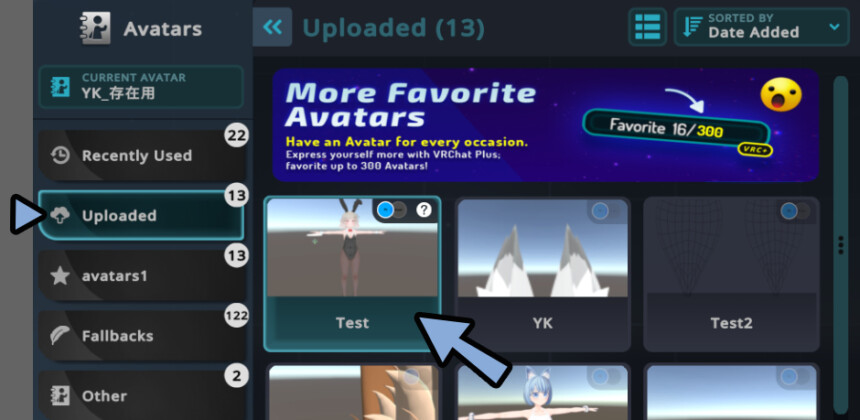
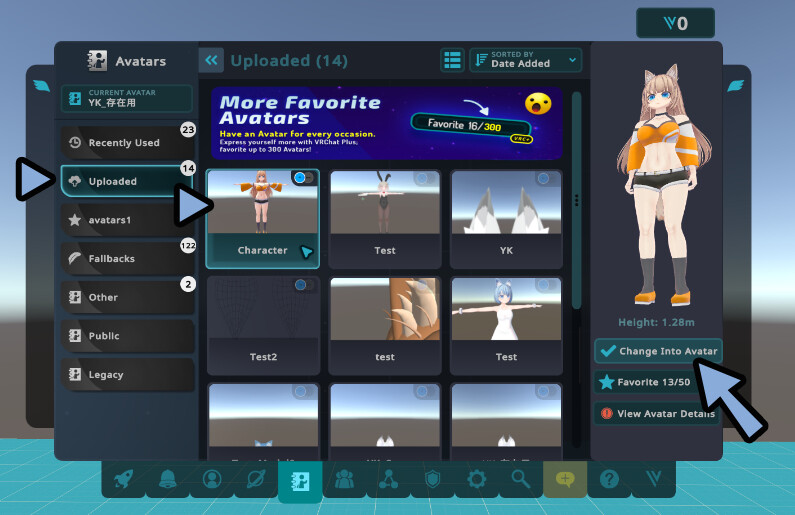
VRChatを立ち上げて「Avatars」を選択。

Uploadedから、アバターを選択。
Chenge Into Avvatarでアバターを変更。

これで、VRChatへのアップロードが完了です。

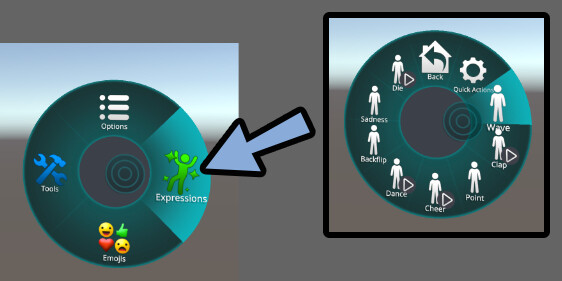
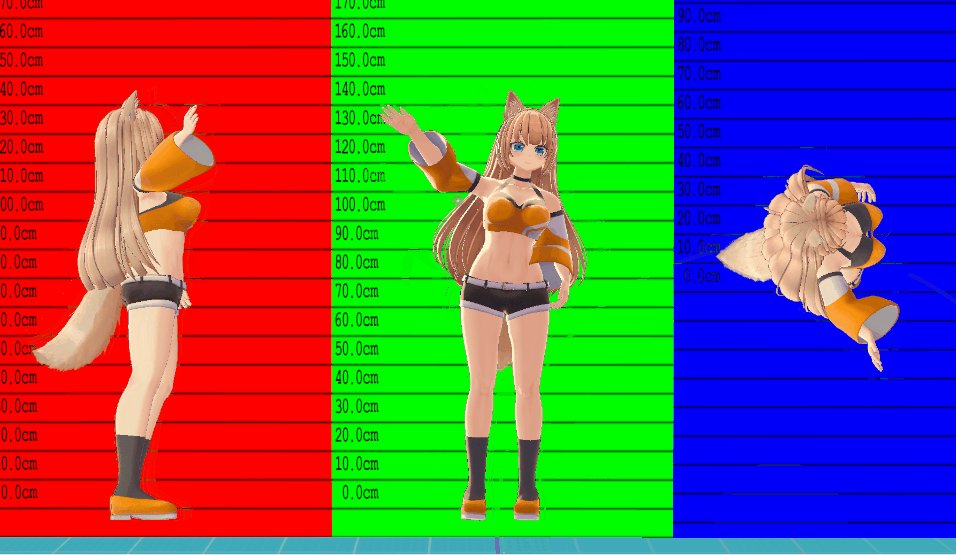
パイメニューを表示して動きを確認。
何も設定してない場合は、Waveなどの動きが登録されてます。

無事動けば、アップロードが完了です。

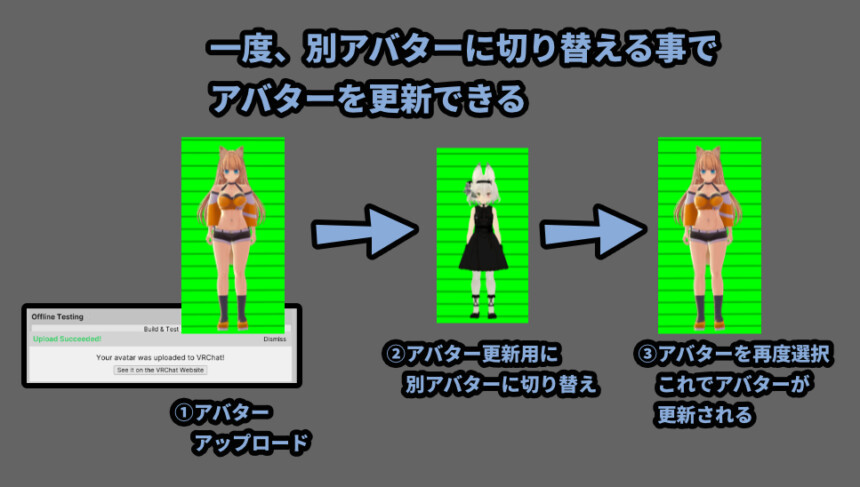
あと、今後アバターの情報を更新してアップロードし直した場合は…
VRChatで一度、別のアバターに変えてから、元に戻してください。

この、アバターの更新を行わないと変化が反映されません。
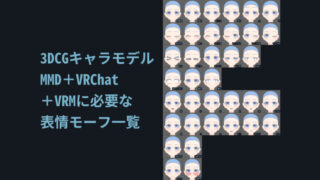
リップシンクの設定
引き続き、Avatar Desctrptorを編集していきます。
次は、自分の声に合わせて口を動くようにします。(リップシンク)

ヒエラルキーでキャラクターのモデルを選択。

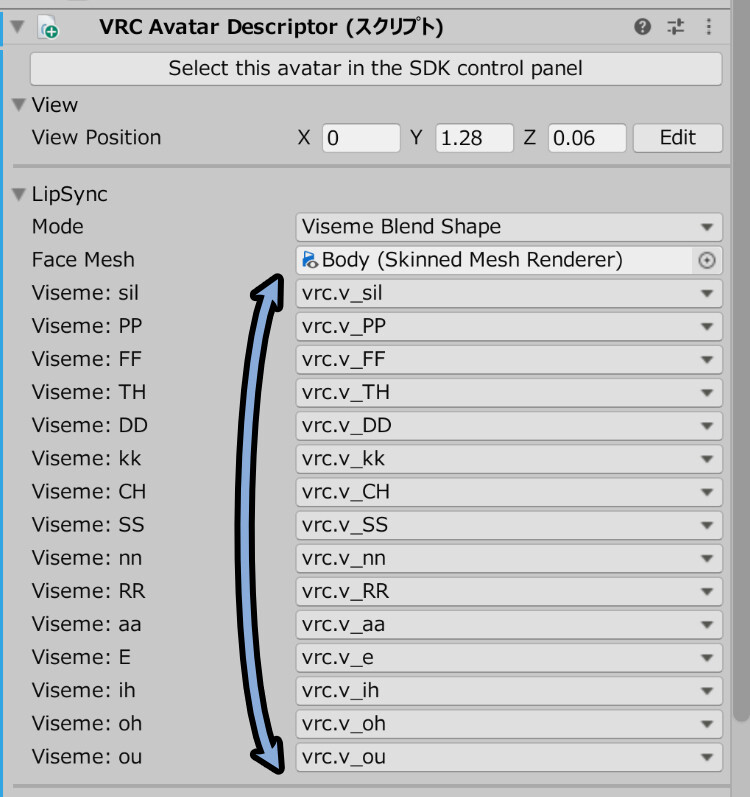
VRC Avatar Desctrptorから「LipSync」を開きます。
→ そして「Auto Detect!」を選択。

すると、適切な名前と形の表情シェイプキーがあれば自動で割り当てが完了します。

適切なシェイプキーの名前と形についてはこちらをご覧ください。
これで、声に合わせて口が動きます。

あとはAvatar Desctrptorで「まばたき」や「細かな体の動き方」なども設定できますが…
まばたきは設定難易度がかなり高いので入れない事をおすすめします。

というのも、目を閉じた表情中にまばたきが入ると、2つの動きが合わさって顔が崩れます。

これの干渉対策が… 2022年の知識ですが完璧なモノは無かったです。
↓詳細はこちら等をご覧ください。
なので…
一番いい方法は「入れない」という形になります。

2024年、技術の進歩で良い対策方法ができてるかもしれませんが…
最近のUnity事情は疎くて解説できないです…。
揺れ物ボーンの設定(PhysBone)
VRChatは髪の毛やケモミミや胸を揺らす揺れ物ボーンの設定が行えます。

↓詳細はこちらのような記事で解説してます。
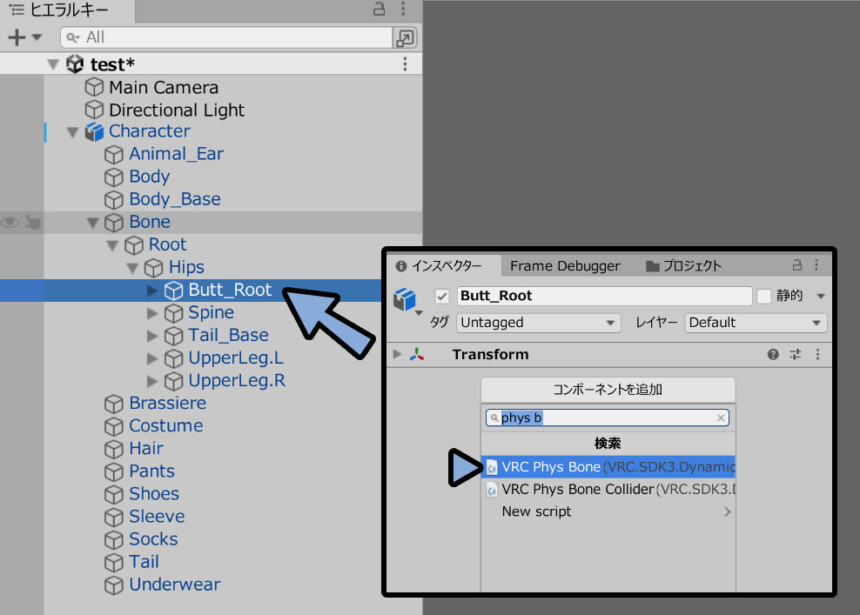
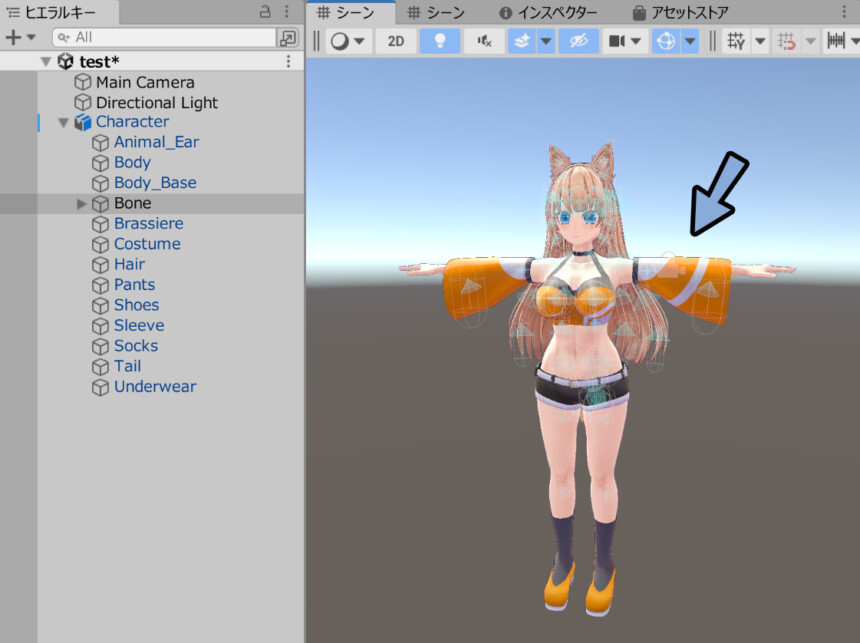
こちらはヒエラルキーで揺れ物ボーン設定を入れたいパーツを選択。
コンポーネントを追加 → 「VRC Phys Bone」を入れることで設定できます。

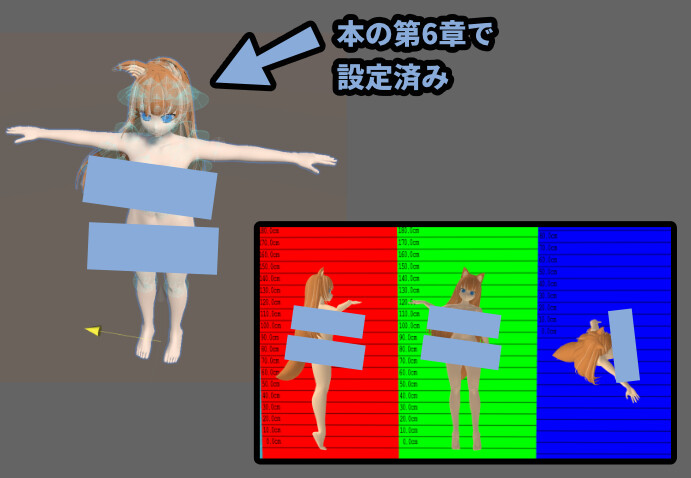
細かな設定は、本の場合は第6章の動きを確認するで設定済みでした。
(解説はしてません)

このパラメーターデータをコピーして、モデルに割り当てていきます。
※別のモデルに移植したので形が若干変わってます。

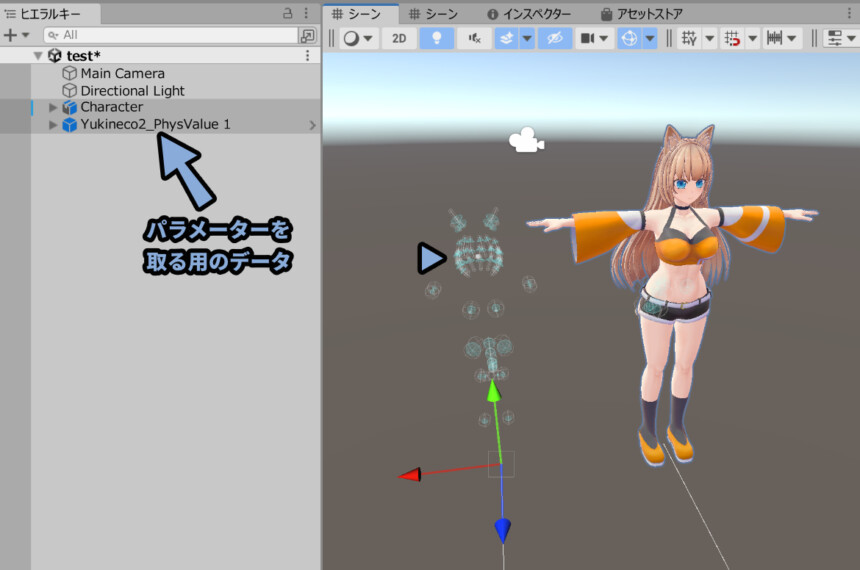
皆様の環境にはこのパラメーターデーターが無いので…
本を買って、このサンプルデータを入手するか…
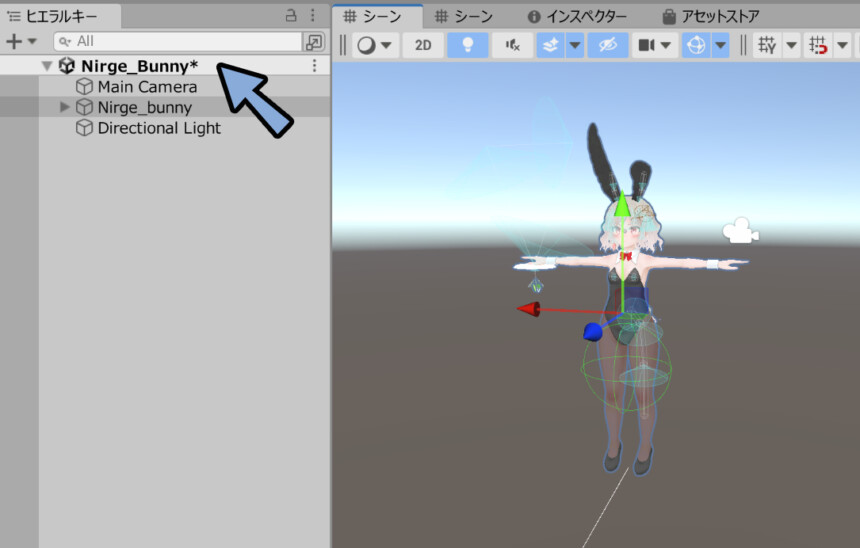
無料のリュージュちゃんモデルを入れて、そこからパラメーターを取るかのどちらかを押すすめします。


1からの設定はちょっと大変だと思います。
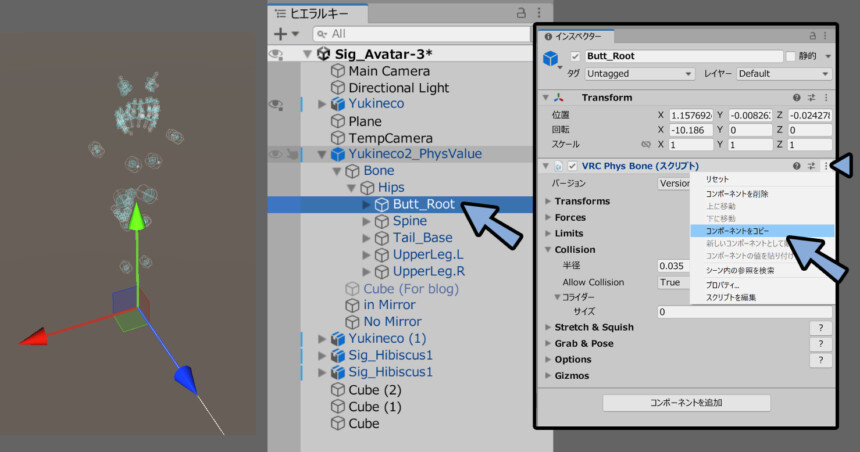
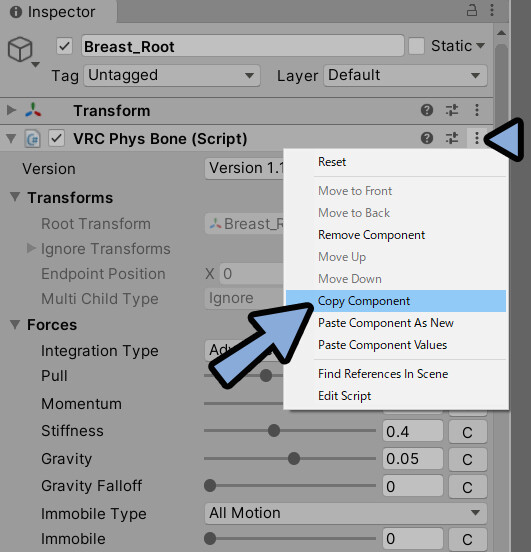
パラメーター取り用のボーンを選択。
VRC Phys Bone右側の3つの点 → 「コンポーネントをコピー」を選択。

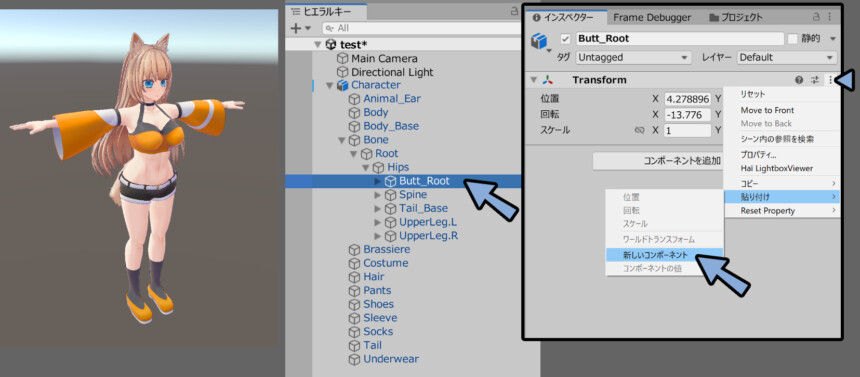
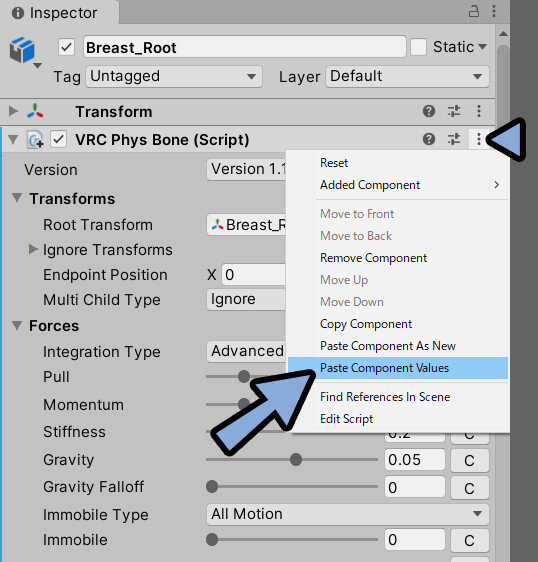
そして、貼り付けたいボーンを選択。
Transformなどの3つの点 → 貼り付け → 「新しいコンポーネント」を選択。

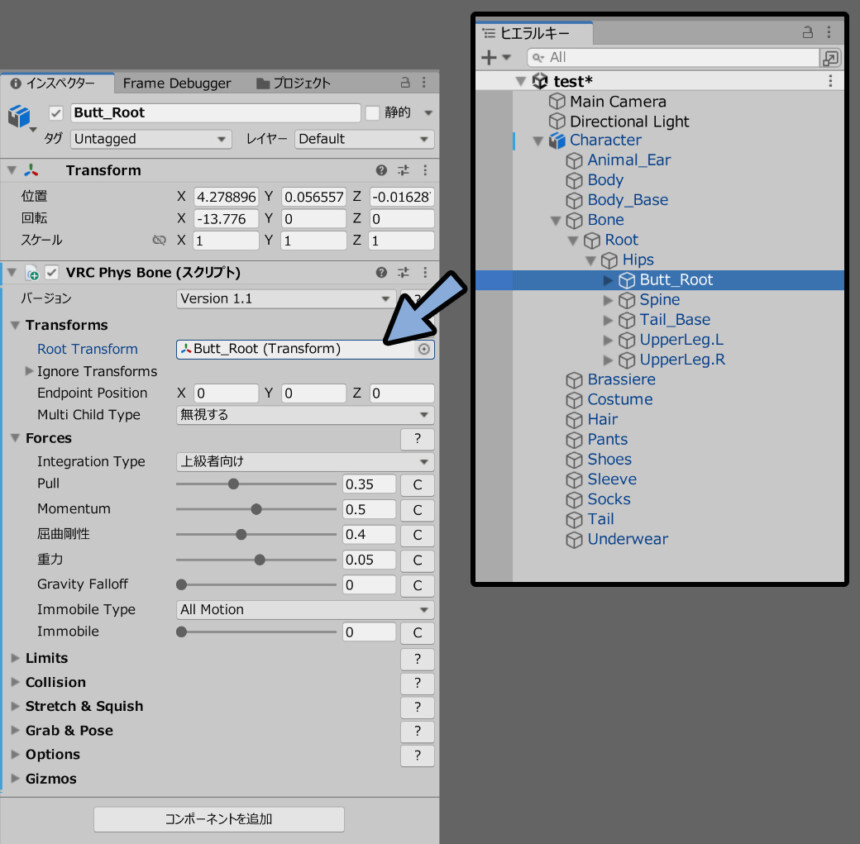
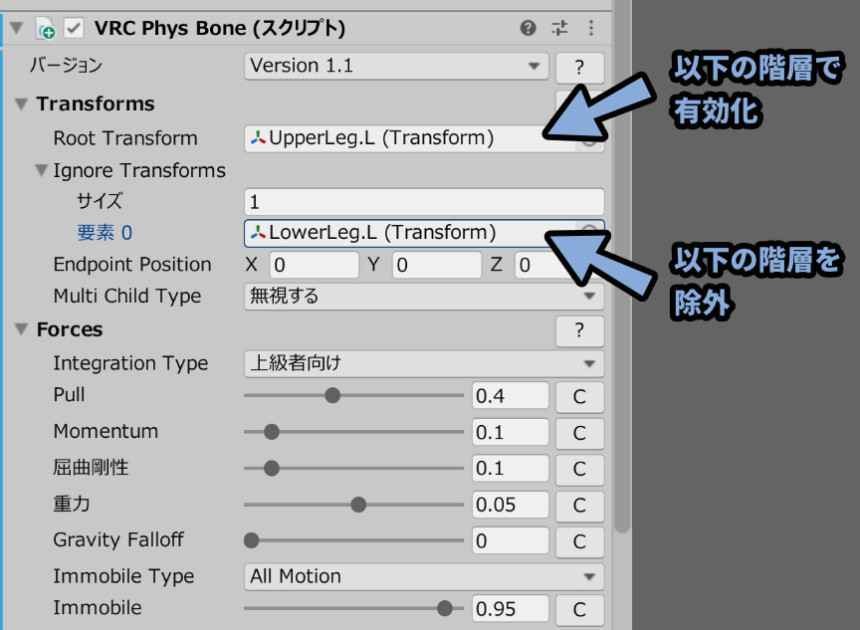
そして、Transformの「Root Transform」で設定したボーンを入力。
ヒエラルキーから、ドラッグ&ドロップで設定できます。


何のボーン動かしますという宣言をするための設定です。
これを入れておくと、バグを減らせます。
これで、Phys Boneが入りました。

他のパーツも同様の手順で入れます。
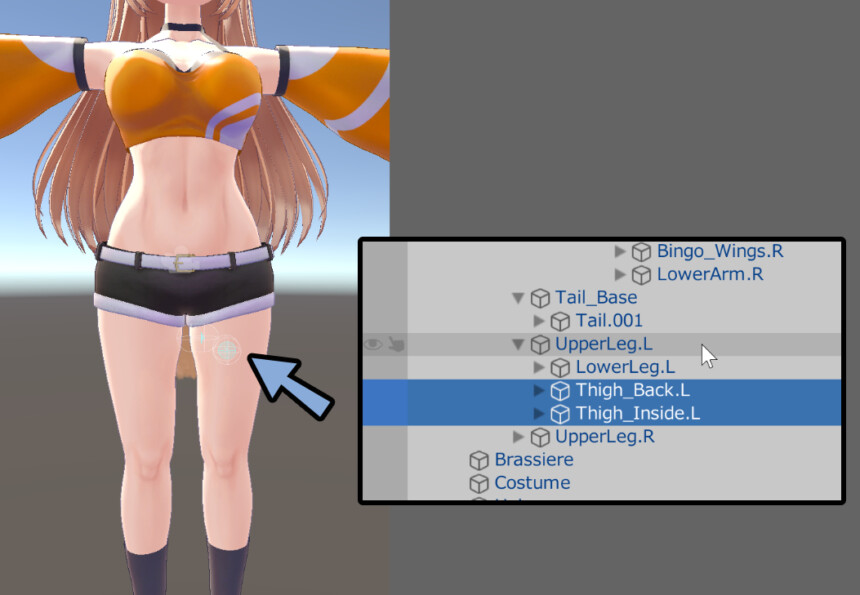
太ももは2つボーンを入れてるので… 私は「Upper Leg」にPhys Boneを設定。

そして、Ignore Transformのサイズを1にして、LowerLegを無効にする設定を入れました。


このあたりは宗教の違いなので、ご自由に設定してください。
残りのPhys Boneも同じ手順で設定。

VRChatにアップロードして動きを確認。

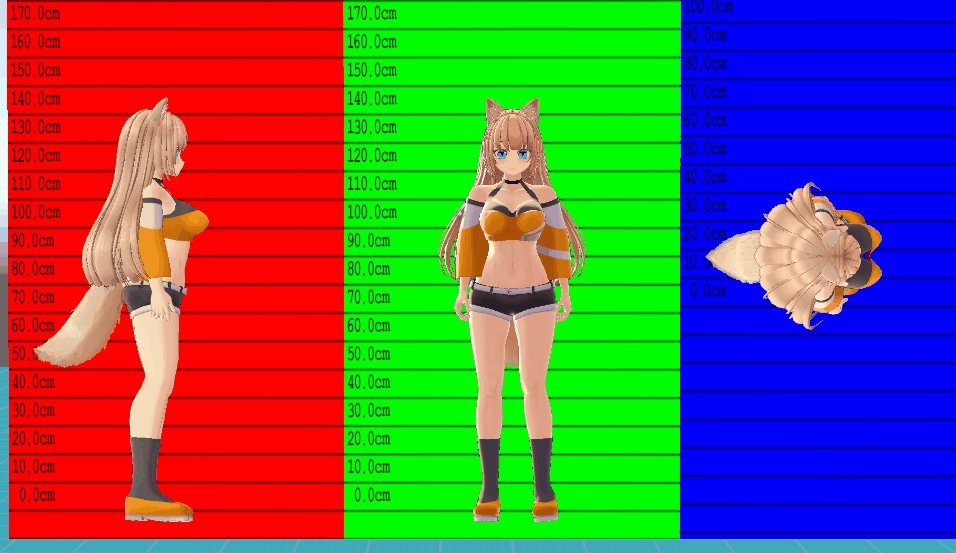
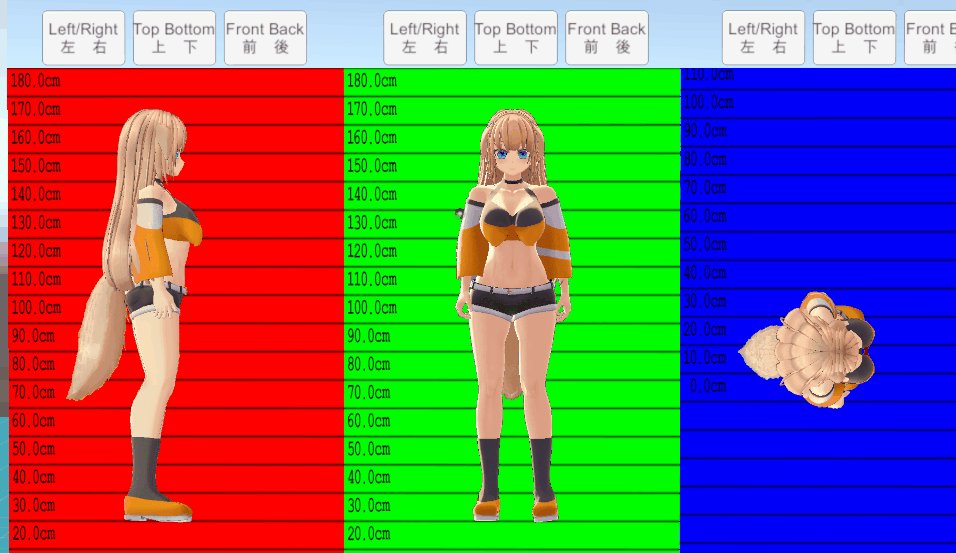
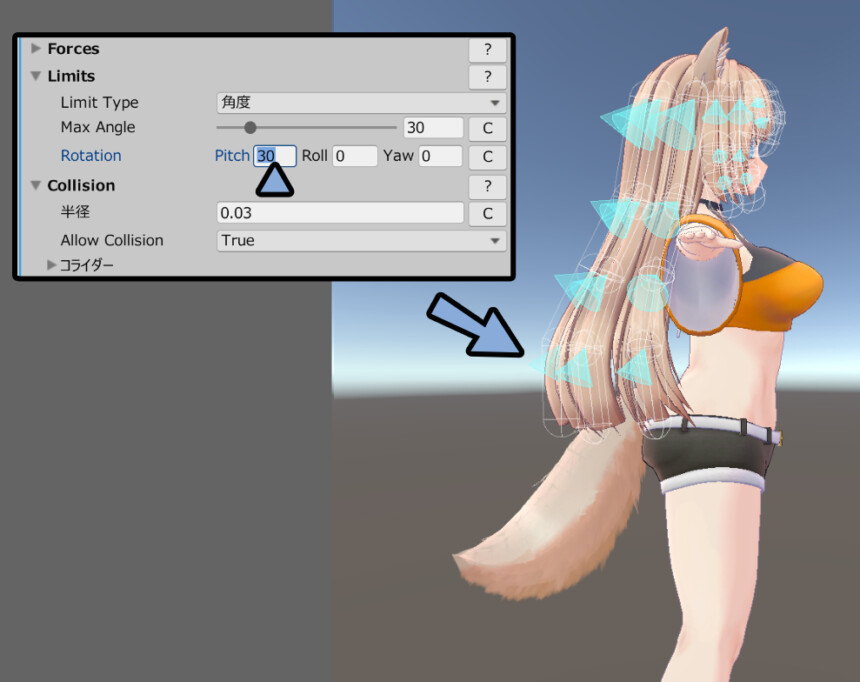
一見良さそうですが、後ろに進むと髪の毛が貫通することが分かりました。

なので、LimitsのRotationを操作して、体の方にボーンが動かないセーフティを入れます。

あと、ボーンの動きは再生ボタンを入れる → 停止ボタンを無効にする。

この状態で動かすことでも確認できます。
(ただし、一番精度が高い動きの確認はVRChatで動かす事です)

あと、再生ボタンを押した状態で調整したパラメーターは…
再生ボタンをもう一度押して Playモードを出ると初期化されます。

なので、再生ボタンを押したPlayモードでパラメータを触った場合…
3つの点から「コピーコンポーネント」を実行。

そして、再生ボタンを押してPlayモードを出る。
その後で貼り付け → 「コンポーネントの値」で数値を移植する事をおすすめします。


ちょっと撮影が面倒だったので…
旧バージョン+英語版のUIで紹介。
以上で、PhysBoneの設定が完了です。
アバターをより高機能にする
ヒューマノイド+色+揺れ物の設定が終わったので…
ほぼVRChatへのアバターアップロードは完了したことにします。

あとは、細かなBlenderやKritaでのデータ修正や…
「Avatar Descriptor」でVRChatで動くための仕組みづくりになります。
動かすための仕組み関係の記事はこちらでまとめてます。
↓(2022年3月頃の記事でちょっと古いです)
2024年現在は…
これらの手順を踏まなくても素早くアバターを設定できるツールが出てます。
主要な「Modular Avatar」と「Face Emo」など…
↓この2つを使ったアバター改変は別記事でまとめてます。

↑続きはこちらをご覧ください。

流石に記事が長くなりすぎたので…
分けさしてください><
まとめ
今回は、Unityで自作アバターをVRChatにアップロードする方法を紹介しました。
・Unity+VCCを用意し、モデルデータとシェーダー(lilToonを用意する)
・顔のメッシュオプジェクトの名前を「Body」にする
・モデルやテクスチャ情報は「インスペクター」で細かな設定の調整が必要
・半透明は描画順の問題で表示エラーが発生するので注意
・読み込んだモデルは「Bounds」を少し大きくする
・AvatarDescriptorはビューポイントだけ設定すれば動く
・AvatarDescriptorでリップシンクなどの顔を動かす設定を入れれる
・揺れ物ボーンのPhysBoneを設定すると揺れる
また、他にもUnityは3DCGについて解説してます。
ぜひ、こちらもご覧ください。




























コメント
> 優先度が高いテクスチャは下記のように設定。
この文が2回登場していますが、文脈からおそらく片方はtypoではないでしょうか?
ありがとうございます。 修正しました。